This guide will help you how to configure SM Category Slider Module.
We used SM Megashop Template to illustrate. Please View Demo
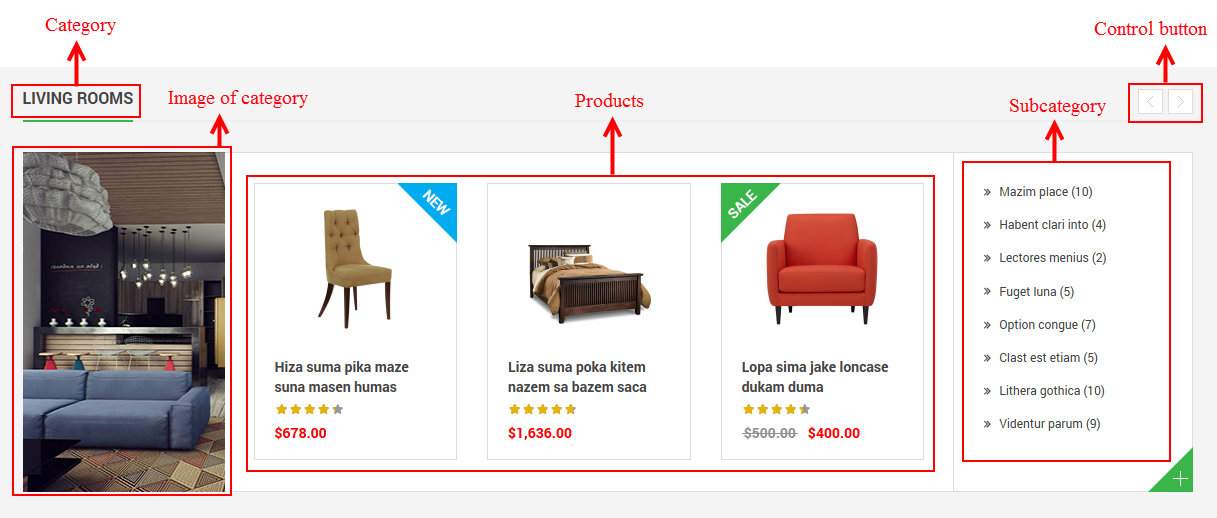
Frontend:

Backend:
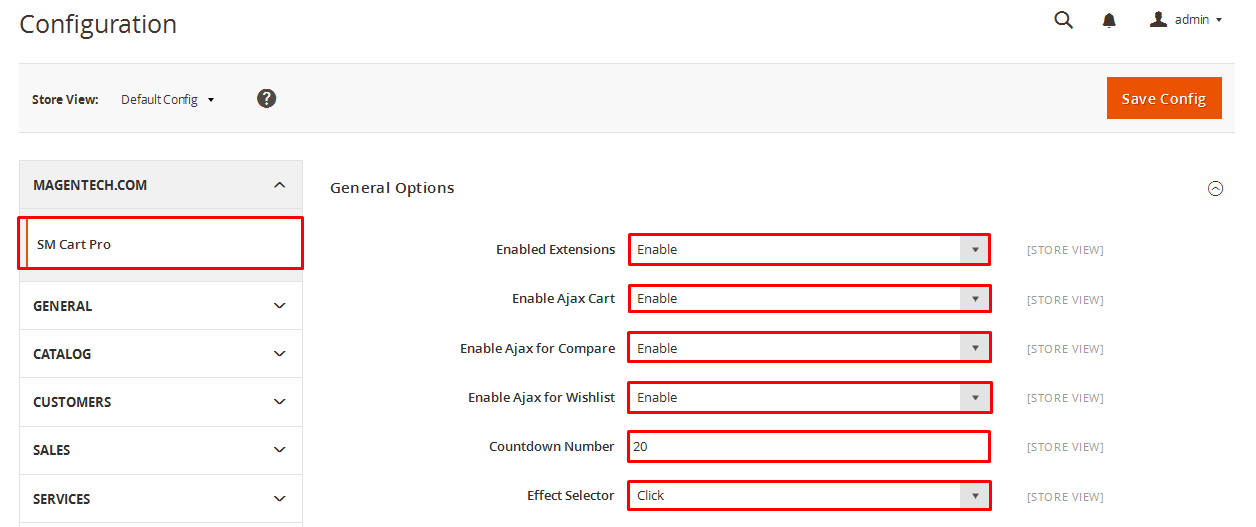
STEP 1: Please go to System >> Configuration >> find SM Category Slider (in the left of column) to configure.
The parameters are divided into the following groups:
- General settings
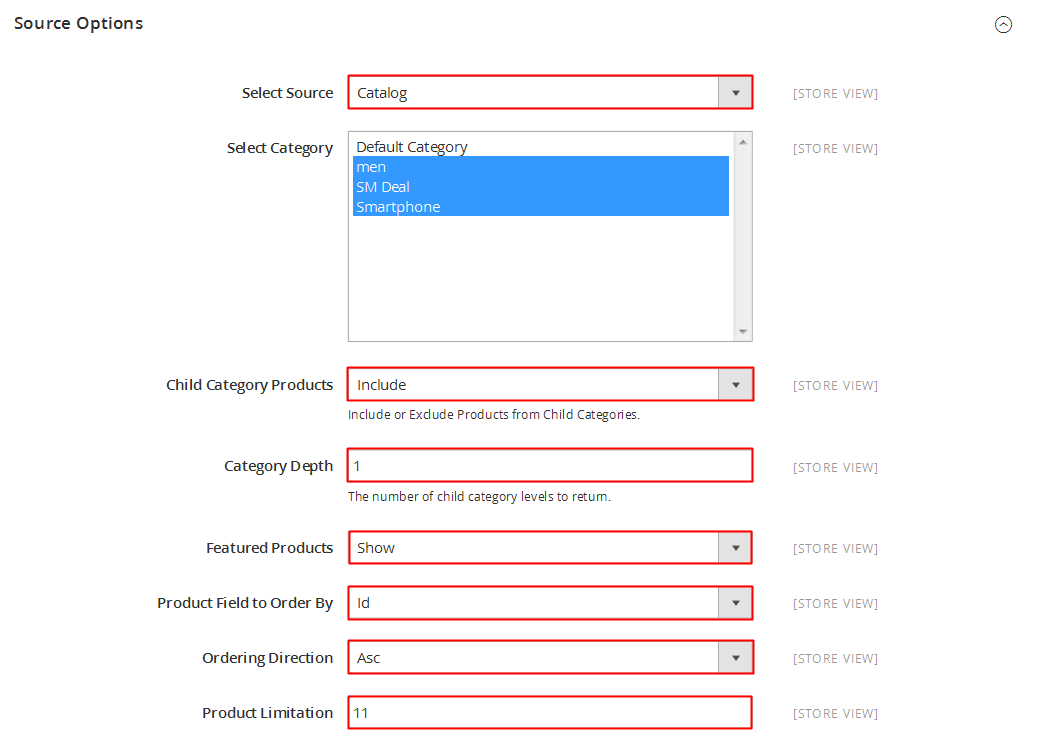
- Source Options
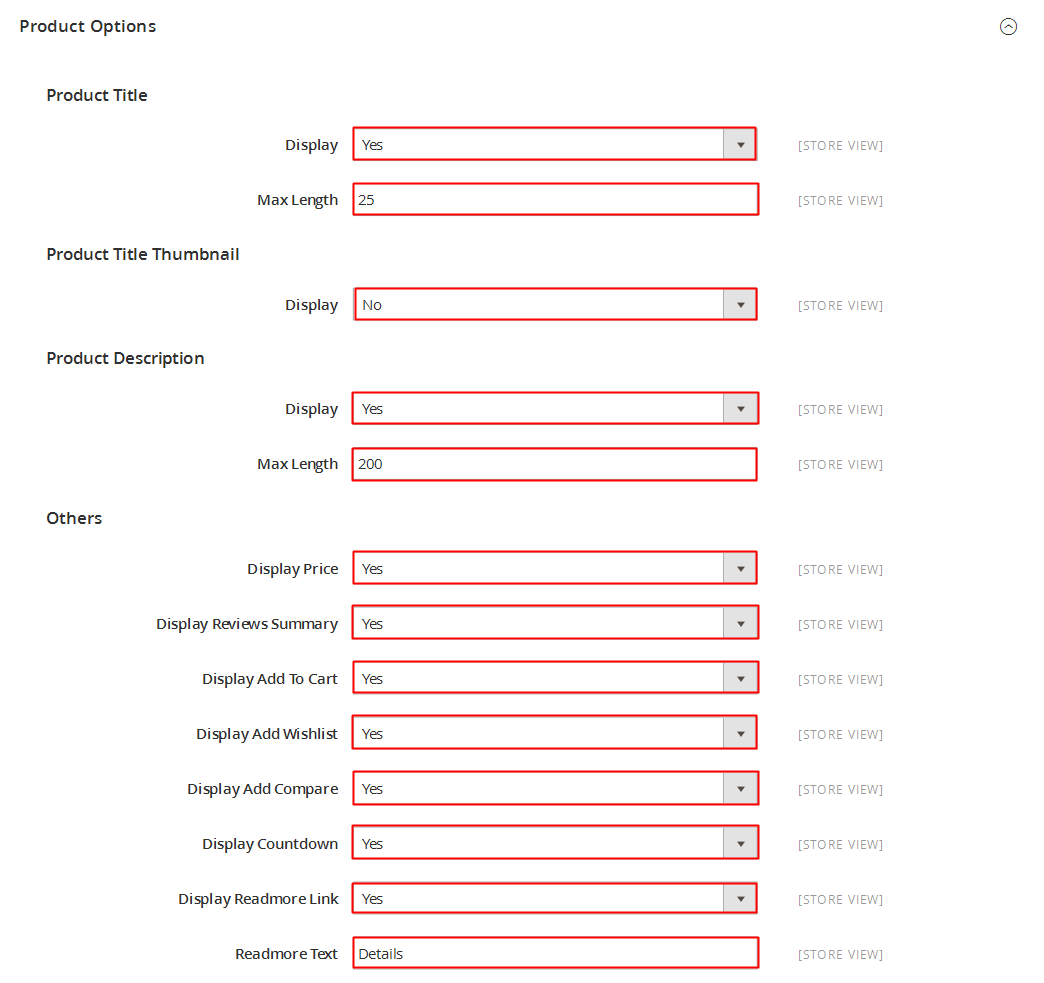
- Product Options
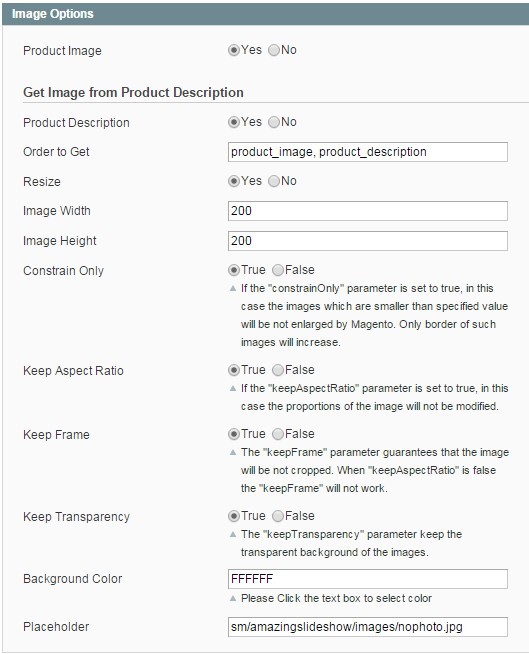
- Image Product Options
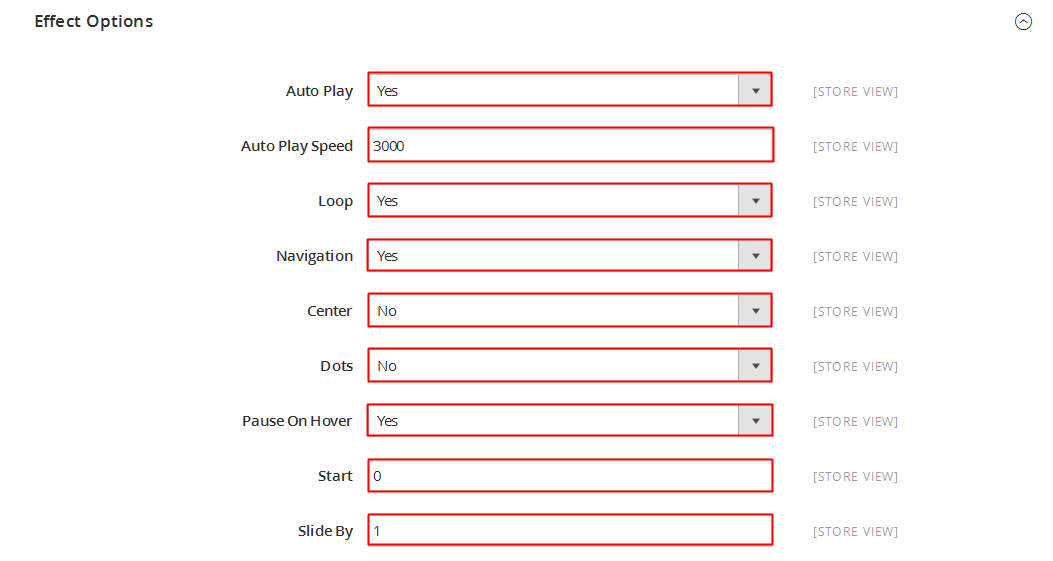
- Effect Options
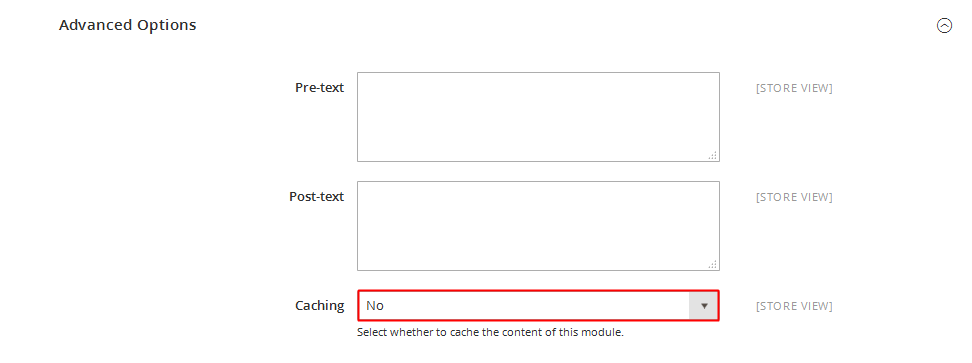
- Advanced Options
Let’s look at the parameters in detail:
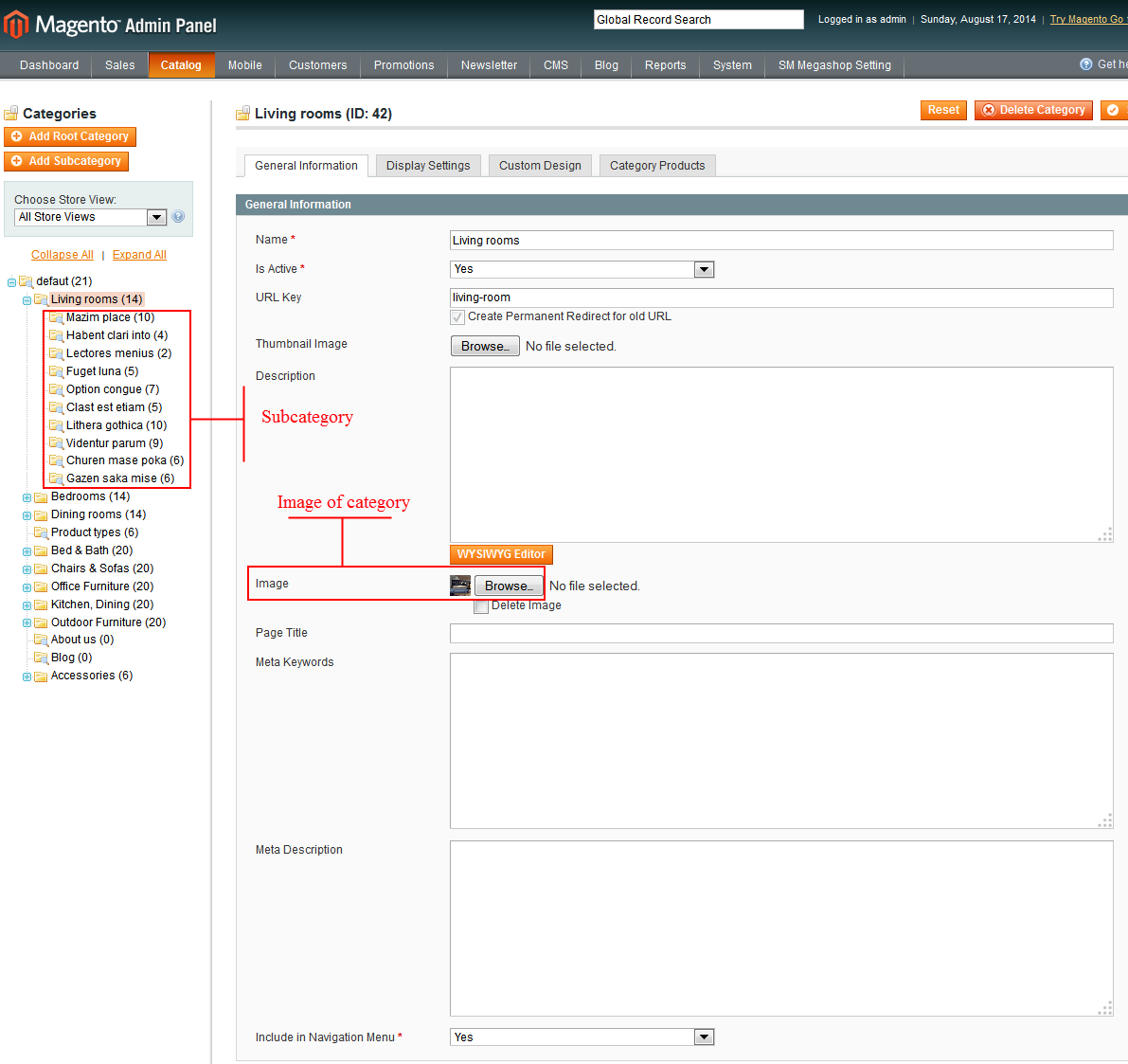
STEP 2: After that, Please go to Catalog >> Manage Categories. See image details as below:
General Information

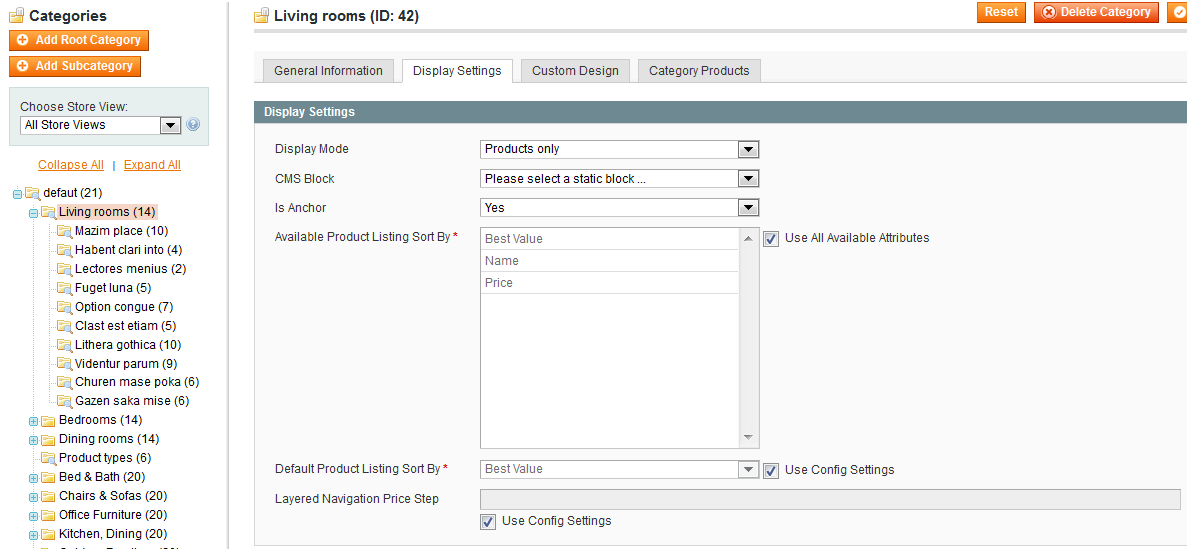
Display Settings

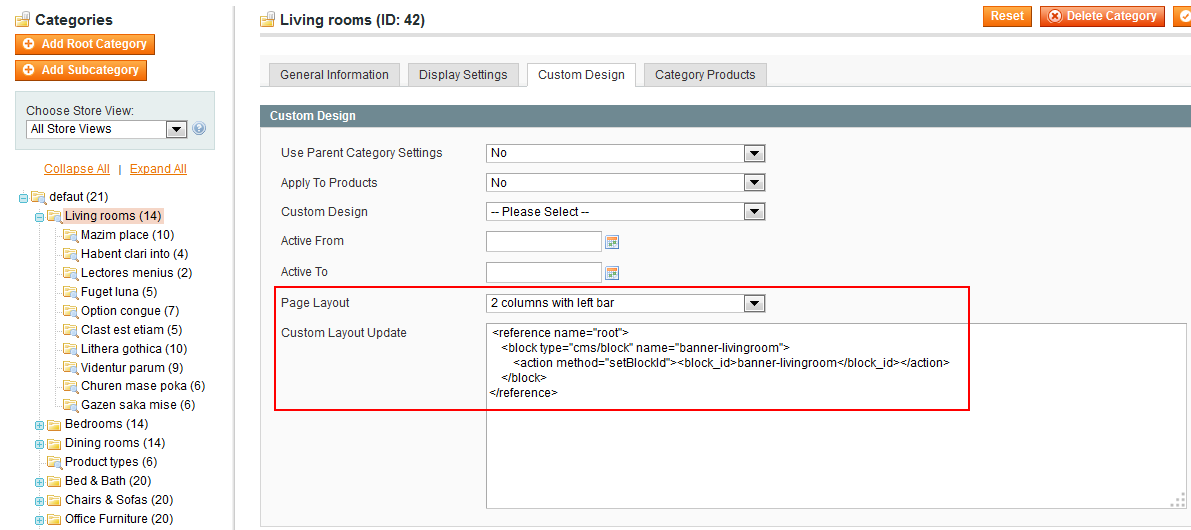
Custom Design

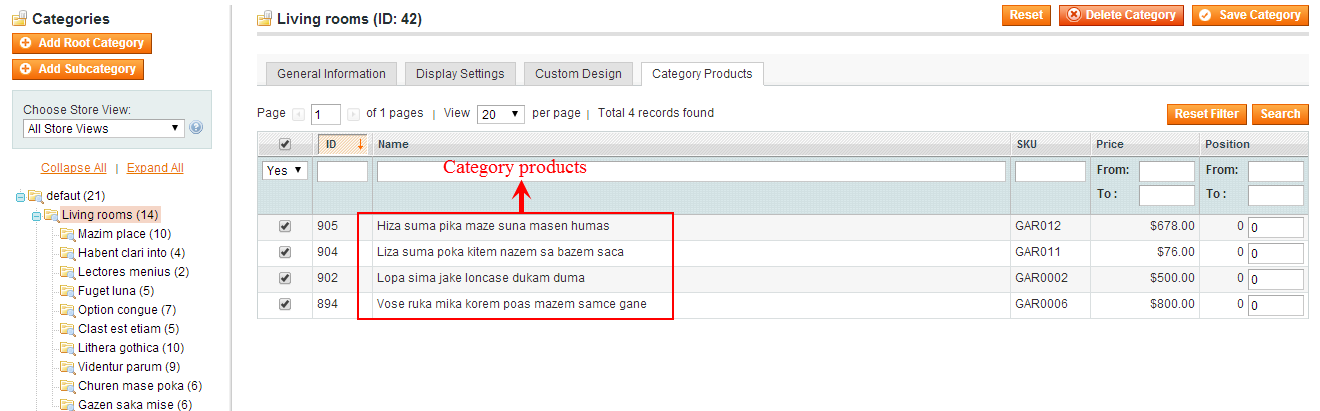
Category Products

STEP 3: In the Administrator Panel, please go to CMS >> Pages >> Design tab (in the left hands) and paste the Layout Update XML Code as following:
|
1
2
3
|
<reference name="content-bottom-7">
<block type="categoryslider/list" name="categoryslider.list.default" as="block-livingroom" template="sm/categoryslider/default.phtml"/>
</reference>
|
Note: If you want to display more Category, please follow our instruction:
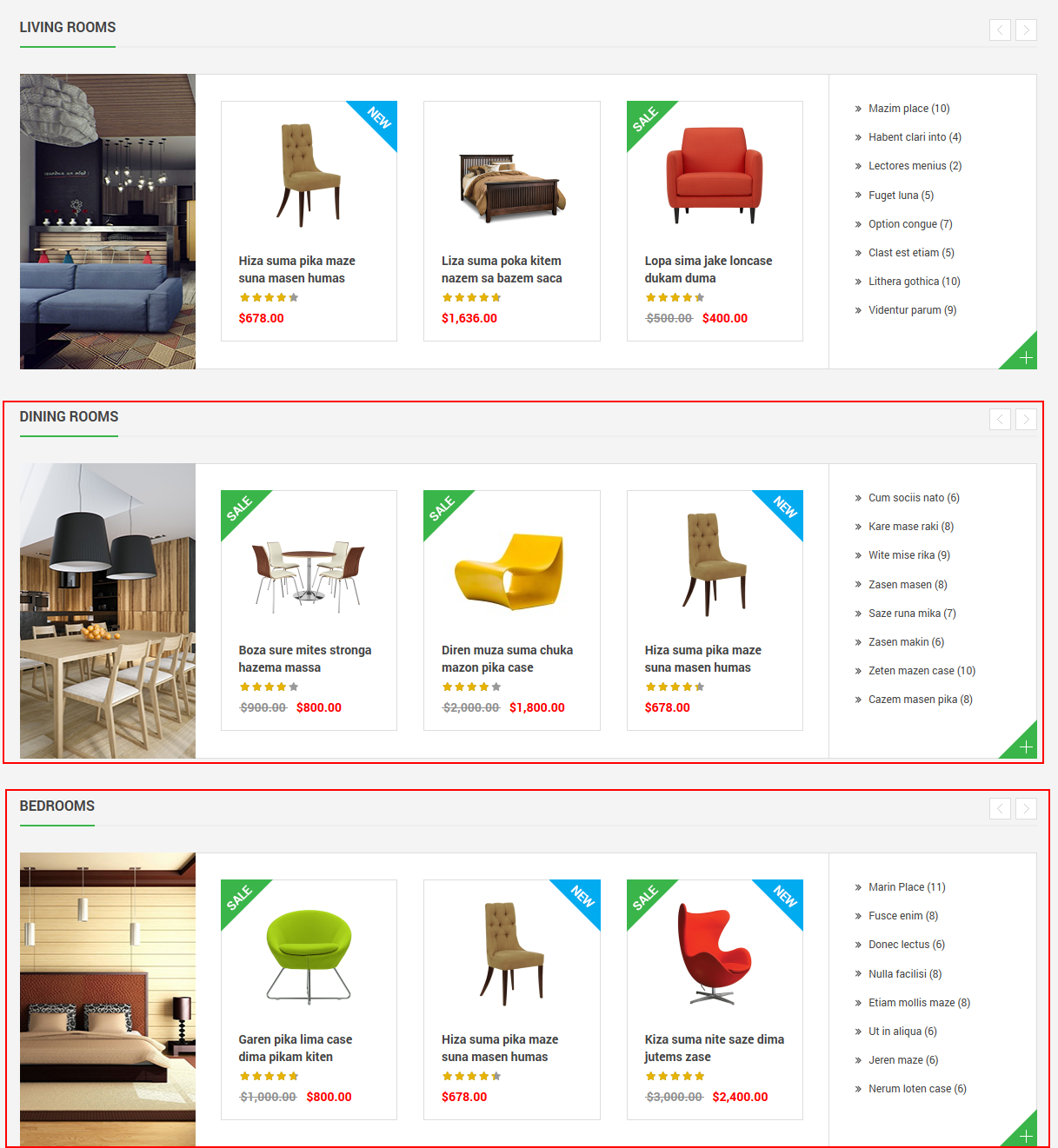
For example: You want to display more Dinner Category & Bedroom Category as image below:
Frontend

Backend
In The Administrator, please go to CMS >> Pages >> Design tab (in the left hands) and paste the Layout Update XML Code as following:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<reference name="content-bottom-7">
<block type="categoryslider/list" name="categoryslider.list.dining" as="block-dining" template="sm/categoryslider/default-dining-cate.phtml">
<action method="_setConfig">
<values>
<product_category>209</product_category>
<child_category_products>0</child_category_products>
</values>
</action>
</block>
<block type="categoryslider/list" name="categoryslider.list.bedroom" as="block-bedroom" template="sm/categoryslider/default-bedroom-cate.phtml">
<action method="_setConfig">
<values>
<product_category>10</product_category>
<child_category_products>0</child_category_products>
</values>
</action>
</block>
</reference>
|
Please Custom values that you want. For example: you want to display 3 Subcategory. You only need to add value: (“<sub_cat_limitation>3</sub_cat_limitation>“)