In this tutorial, we’ll guide you
How to create an attribute for Product in Magento?
Note: We used SM Love Fashion Theme to illustrate
Step 1: Log into the Magento admin panel
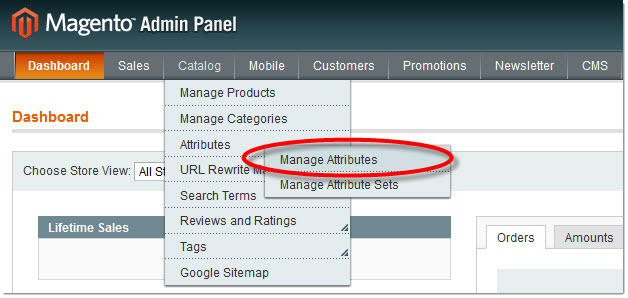
Step 2: Navigate to “Manage Attributes” under Catalog >> Attributes >> Manage Attributes

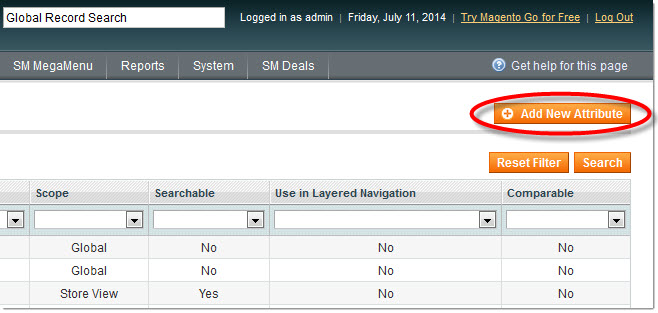
Step 3: In the top right, click on “Add New Attribute”

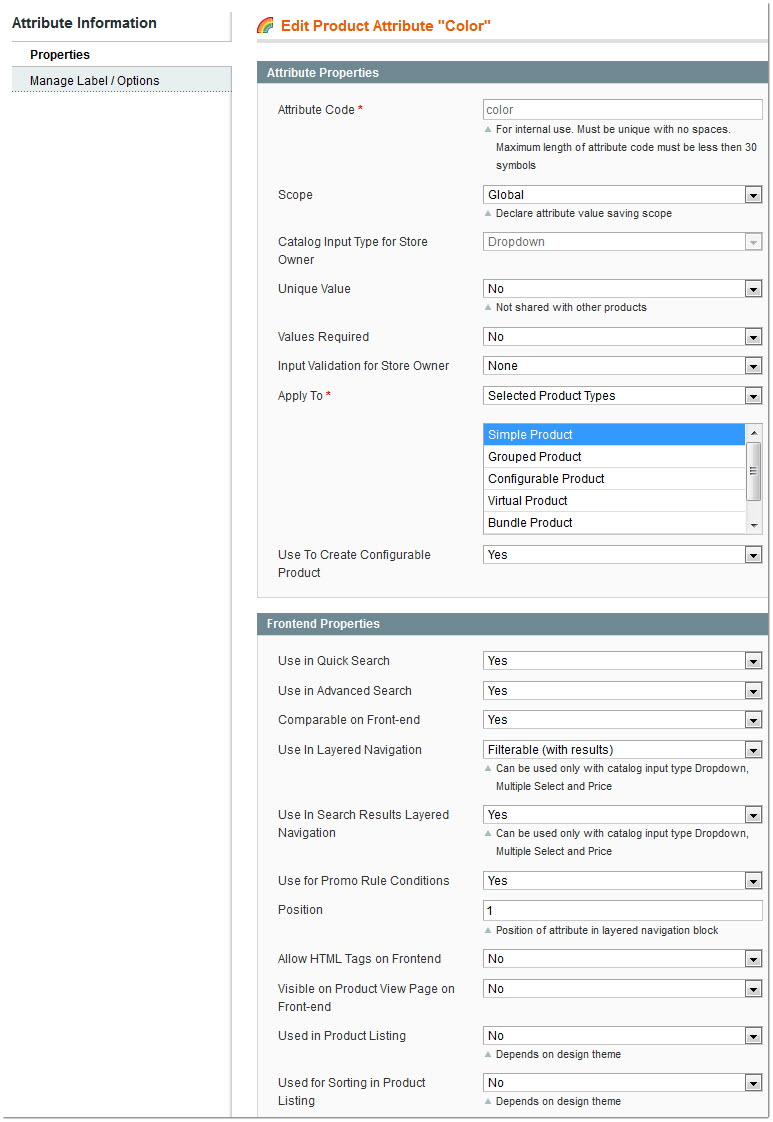
Step 4: In this step, you will be switched to Attribute edit page. Click on Properties tabs to start creating new product attribute

-
Attribute Properties:
- Attribute Code: the name of the attribute used by the system. Spaces can not be used in this field. E.g. “color” for this theme.
-
Scope: This determines the store level at which this attribute will save for all products.
- Global: the value of this attribute for a given product must be the same for all websites and stores on this Magento installation
- Store View: the value of this attribute for a given product can differ in all Websites and all Store Views
- Website: the value of this attribute for a given product can differ in different Websites, however it cannot differ between Store Views contained under the same Website
- Catalog Input Type: This describes what kind of data the attribute will store. What’s set here determines how data entry for this attribute will take place. We’ll use Text Field since we want to enter the value for each product manually into a text field.
- Unique Value: select “yes” if you want the data saved in this attribute to be unique for each product. But we rather use “no”, because different product types may be made of the same “color”.
- Values Required: If “yes”, you will be required to enter data in this attribute field when saving a product that uses it.
- Input Validation for Store Owner: This decides whether the data entered by the store owner is validated when the product is saved. If validation is set to “Decimal Number”, we’ll only be able to enter 0-9 in this field. An error will be thrown if we try to put letters in the field. In the case, we don’t need validation on this field.
- Apply To: This determines for which Product Types this attribute will display. If you chose “Select product types”, you can select one or some product types will have this attribute. If you chose “All product types”, this attribute will be applied for all product types.
- Use To Create Configurable Product: If this “Yes”, attribute will be applied to create configurable products.
-
Frontend Properties:
- Use in quick/advanced search: If “yes”, the data saved in this attribute will be searchable in the front-end in the quick search and advanced search.
-
Scope: This determines the store level at which this attribute will save for all products.
- Global: the value of this attribute for a given product must be the same for all websites and stores on this Magento installation
- Store View: the value of this attribute for a given product can differ in all Websites and all Store Views
- Website: the value of this attribute for a given product can differ in different Websites, however it cannot differ between Store Views contained under the same Website
- Comparable on Front-end: If “yes”, this attribute will be displayed in a product comparison, so long as at least one product in the Compare List contains a value for this attribute.
- Use in Layered Navigation: This is applied only with catalog input type Dropdown, Multiple Select and Price. If “filterable”, this data will be available as a filter in Magento’s layered navigation. Filterable (with results) means that only values that are associated to specific products in a given category page will list in the Layered Navigation menu. Filterable (no results) means that all existing values for an attribute will display in the menu, even if using this as a filter will produce no results.
- Use In Search Results Layered Navigation: This is applied only with catalog input type Dropdown, Multiple Select and Price. If “Yes”, this data will be available as a filter in Magento’s search result layered navigation.
- Use for Promo Rule Conditions: If you want to define Catalog Price Rules Conditions, you need to set this is “Yes”.
- Position: This determines the position of this attribute in the Layered Nav menu with respect to the other filterable attributes.
- Allow HTML Tags on Frontend: Allow attribute values that have HTML tags enclosing them to have those HTML tags honoured.
- Visible on Catalog Pages on Front-end: Displays this attribute and it’s value on product pages in the “Additional Information” section. If “no”, this attribute will not be displayed in the product info page. The “visibility” only controls whether or not the attribute displays in the front-end. Keep in mind - if you set an attribute to “Visible: No”, and leave it as “Comparable: Yes”, this attribute will still show up in comparison charts.
- Used in Product Listing - Depends on design theme.
- Used for Sorting in Product Listing - By setting this option to Yes the attribute gets added to the default sort options. So at the bottom of the product list this attribute can be chosen as a sort option.
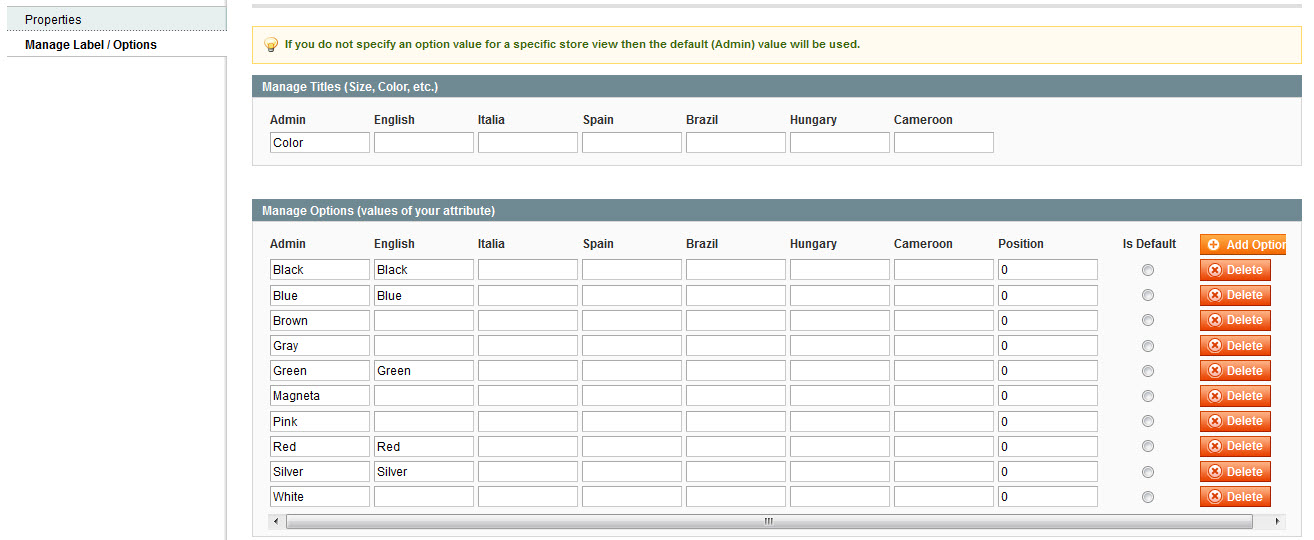
Step 5: Click on Manage Label/Options tab to create the possible options for this attribute if you select Catalog Input Type = “Dropdown“. Under “Manage Labels” tab is “Manage Options”. Press “Add Option” to add an option. It functions similarly to labels - any blank fields will look to the “default”. You can also set the positions of each value and select one of the values as the default. See below for how it looks after adding five colors as options.

Manage Titles Field Descriptions: Enter a label for the attribute as it will be seen in the Admin Panel and on the frontend stores. You can enter different labels for each store. Notice if you have multi-language stores, this is where you would translate attribute labels and values. If you leave a store field blank, it will use the default (admin) label.
Manage Options Field Descriptions: For drop down or multi-select attributes, you must provide the options for the attribute. Use the [+Add Option] button to create fields for all your options and enter the values for each. Notice if you have multi-language stores, this is where you would translate attribute labels and values.
Enter a numerical value in the Position field, and this will determine the sort order of the values in the drop-down/multiple select menu relative to each other. For the Dropdown Input Type, you will have an Is Default radio button with which you can select one value. For the Multiple Select Input Type, you will have an Is Default checkbox with which you can select multiple values.
Step 6: When you are ready, click Save Attribute in the top right corner.
Step 7: How to apply this selectable attribute to a product?
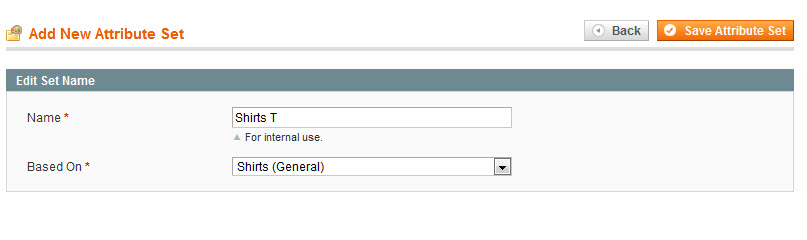
- Step 7.1: Create a new attribute set. Go back to the Catalog tab >> Attribute >> select Manage Attribute Sets >> Click Add New Set. Give your new attribute set a name by entering the Name filed. E.g. Shirts T. Let it be Based On -> Shirts (General). Click Save Attribute Set.

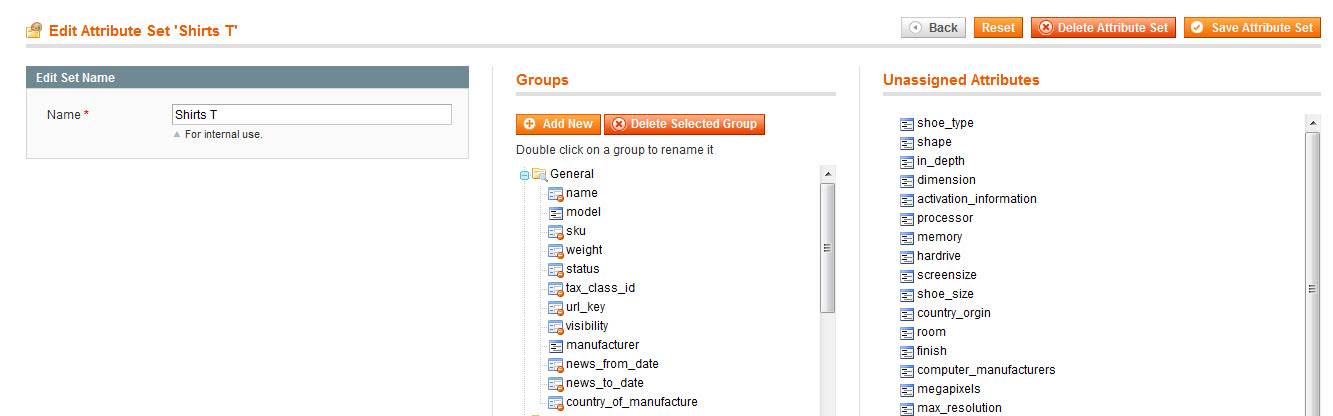
- Step 7.2: On the next page you will see the attribute set you’ve just created in the third column labeled Unassigned Attributes. You will drag and drop it to one of the groups in the second column. For instance, to General >> Click Save Attribute Set in the top right.

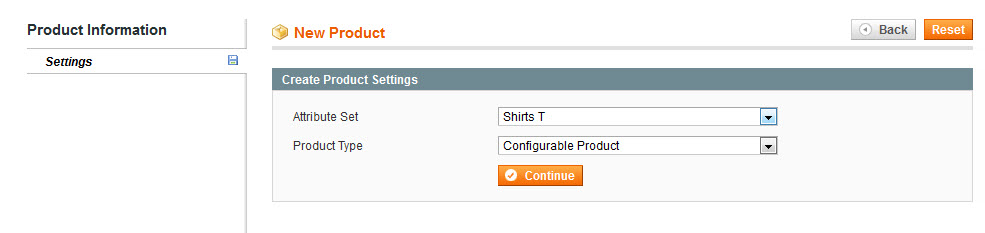
- Step 7.3: Now you can create new product under Catalog >> Manage Products >> Add Product and in the Attribute Set drop-down select the attribute set you’ve created. Then click Continue.

- Step 7.4: Now you can proceed and create a new product based on the new product attribute group you created (“material”). Since you have added the new attribute to the General section, you will find it in there under the General tab in the same order it was added. Once your new product is created, you can open it on the frontend to see the new attribute you have added among its details.