Introduction
- Created: 09/15
- Latest update: 09/17
- By: MagenTech
When you download theme from our store and unzip, you will be got full of main files for theme installation. They're:
-
Theme Package: Use this package to install to your current site. This contains the theme files only.
-
QuickStart Installation Package: This package included modules, theme, sample data.
-
Extension Packages: Modules in-house which we used for the demo.
-
PSD Sources: All PSD design themes
-
Documentation: Detail userguide to install and configure theme
INSTALLATION GUIDE
There are two ways to install a MagenTech theme:
-
Install quickstart: By using this package, you will set the theme exactly as Demo. This is applied when you need a fresh Magento with our theme.
-
Install Theme and Extensions: This is applied when you have already installed a Magento instance on your server. You will need only be using the zipped files in “Extensions” and “Theme” folders mentioned above. Please follow below instruction about how to install theme and extensions:
System Requirements
Magento Community Edition 1.7.x and 1.8.x
Magento Quickstart Installation
Magentech provides SM Quickstart package for each template which aims to ease the installation for users. It will help you save much time of installing and configuring if you plan to start your site from the beginning.
Please following steps below (we used images of SM Bakery theme installation to illustrate for general installations - Magento Quickstart Installation - Magento Theme Installation - Magento Extension Installation):
-
Step 1: Download the quickstart package
-
Step 2: Extract and Upload the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
-
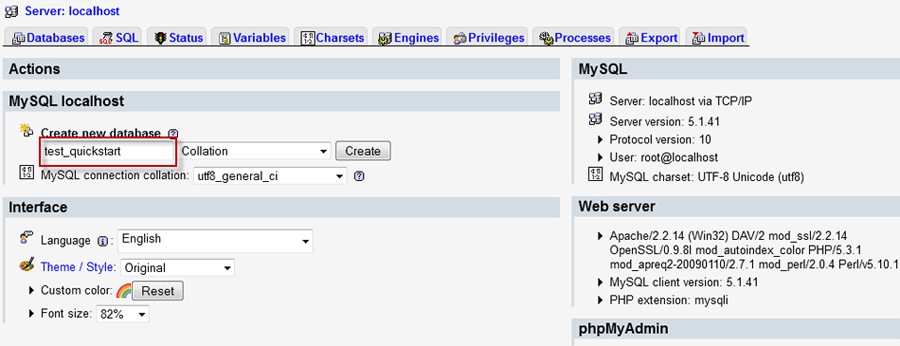
Step 3: Create a database for your Magento (using phpmyadmin)

-
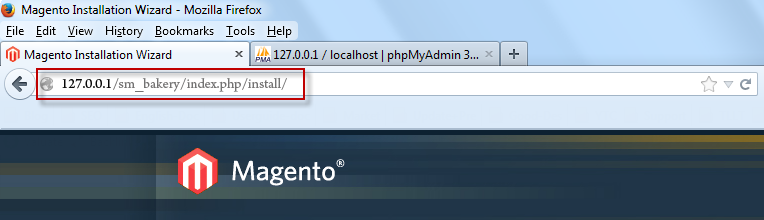
Step 4: Start installation by opening browser and navigate to your url (where the quickstart uploaded) to load default Magento installer.

-
Step 5: Finish installation
Important notes:
-
Do not use "localhost" in URL, otherwise you could not log in your admin (you should use your local IP if installing on your computer.).
-
At step 3 of installation - Configuration page: Leave "Tables prefix" blank
Magento Theme Installation
Before you start the installation process of this theme, we recommend to back up your current live Magento files and database. If your store has not been available yet, get it quickly following Magento Installation Guide
The installation of our theme is quite simple. You just need follow steps below to get our theme ready for your Magento store:
-
Step 1: Upload folders skin and app from our download package to your Web server's document root (from here on, referenced as {docroot}). These files will overwrite default folders skin and app in your Magento folder, you should see a directory layout like this:
{docroot} /magento/
app/
index.php
js/
lib/
LICENSE.txt
media/
pear/
skin/
var/
-
Step 2: Login your Magento Admin area (ex: access Magento Admin area: https://YOUR_DOMAIN/magento/index.php/admin/)
-
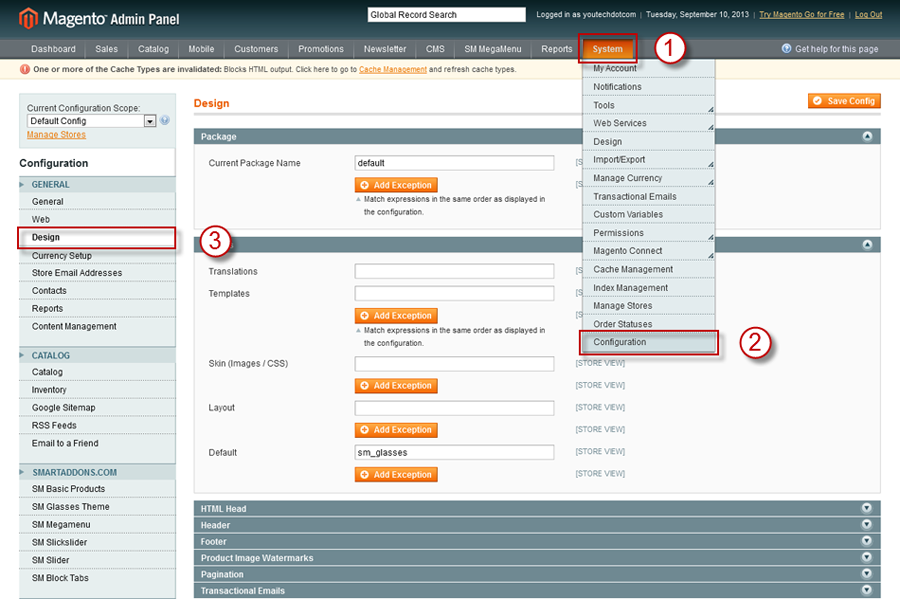
Step 3: Navigate to System =>Configuration =>Design as per screenshot below (steps in following images used SM Bakery theme for example)

-
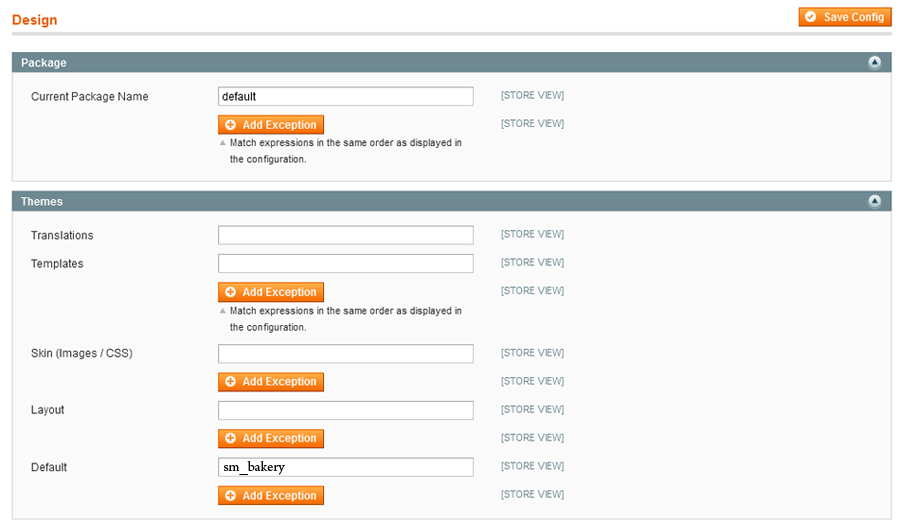
Step 4: Fill texts to the "Package" and "Themes" sections as per screenshorts below:

-
Step 5: Finally, Refer here to configure Theme and then save your configuration
Magento Extension Installation
Before you start the installation process of this theme, we recommend to back up your current live Magento files and database. If your store has not been available yet, get it quickly following Magento Installation Guide
You just need following steps below to get our extensions ready for your Magento store:
-
Step 1: Upload folders skin and app from our download package to your Web server's document root (from here on, referenced as {docroot}). These files will overwrite default folders skin and app in your Magento folder, you should see a directory layout like this:
{docroot} /magento/
app/
index.php
js/
lib/
LICENSE.txt
media/
pear/
skin/
var/
-
Step 2: Login your Magento Admin area (ex: access Magento Admin area: https://YOUR_DOMAIN/magento/index.php/admin/)
-
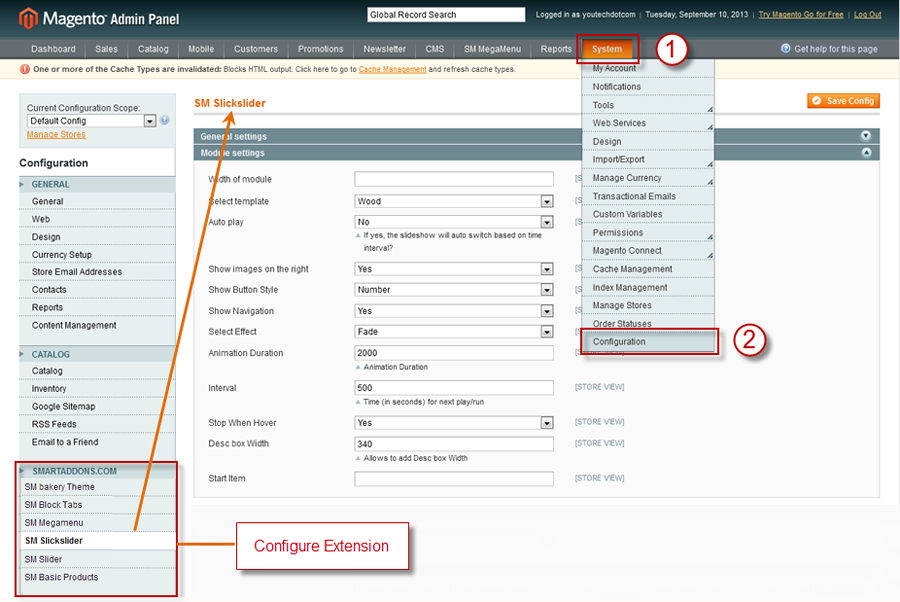
Step 3: Navigate to System =>Configuration

-
Step 4: You will see installed extension, click extension's name tab to go to extension configuration page.
General Configuration
Configure homepage
1. Select the homepage from CMS Pages
2. Select Homepage >> Design on the left-hand menu.
3. In the Layout Update XML box, add the code as you want, this is our demo homepage:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
|
<reference name="slideshow">
<block type="slickslider/list" name="slickslider.list"/></reference>
<reference name="content-top">
<block type="basicproducts/home" name="tab1" template="smartaddons/basicproducts/feature.phtml">
<action method="setConfig">
<values>
<block_title>Featured Products</block_title>
<title></title>
<product_source>catalog</product_source>
<product_category>68</product_category>
<product_order_by>price</product_order_by>
<num_columns>4</num_columns>
<product_limitation>8</product_limitation>
<product_image_width>200</product_image_width>
<product_image_height>135</product_image_height>
<product_price_disp>1</product_price_disp>
<product_rating_summary>0</product_rating_summary>
<product_cart_or_status>1</product_cart_or_status>
<product_addtocompare>0</product_addtocompare>
<product_addtowishlist>0</product_addtowishlist>
</values>
</action>
</block>
</reference>
<reference name="content-bottom">
<block type="basicproducts/home" name="basicproducts.bestsales" template="smartaddons/basicproducts/bestsales.phtml">
<action method="setConfig">
<values>
<product_limitation>20</product_limitation>
<product_cart_or_status>1</product_cart_or_status>
</values>
</action>
</block></reference>
|
4. Click the Save Page button.
Configure theme using admin back end
For easing the theme configuration, we has been created Cpanel in both backend and frontend, this is SM Bakery configuration in backend:
1. Under Magento admin panel, go to System >> Configuration
2. Select SM Bakery Theme on the left-hand menu
3. Tweak the theme as you want
Configure theme using Cpanel front end
This is fontend, identical to what has in backend:
Color Sample
5 presets to be chosen
1 Body
Background, Link and Text color
2 Header
Background image and color
3 Footer
Background image and color
4 Menu Style
3 options to be chosen: Mega, CSS or Split
5 Typography
Google Font, various font-size and font-family
Layout Positions

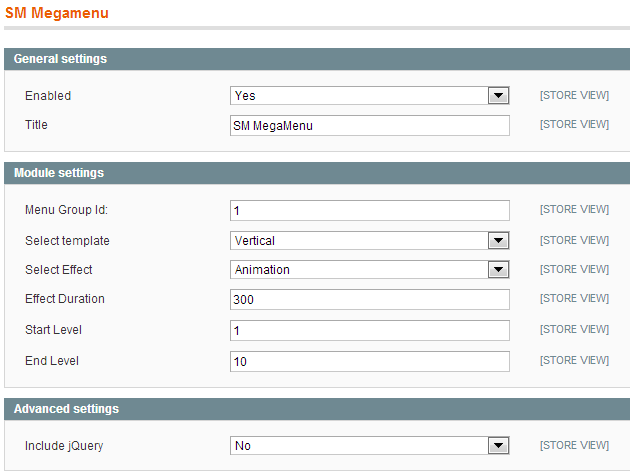
How to configure Extensions
1. SM Slick Slider Module
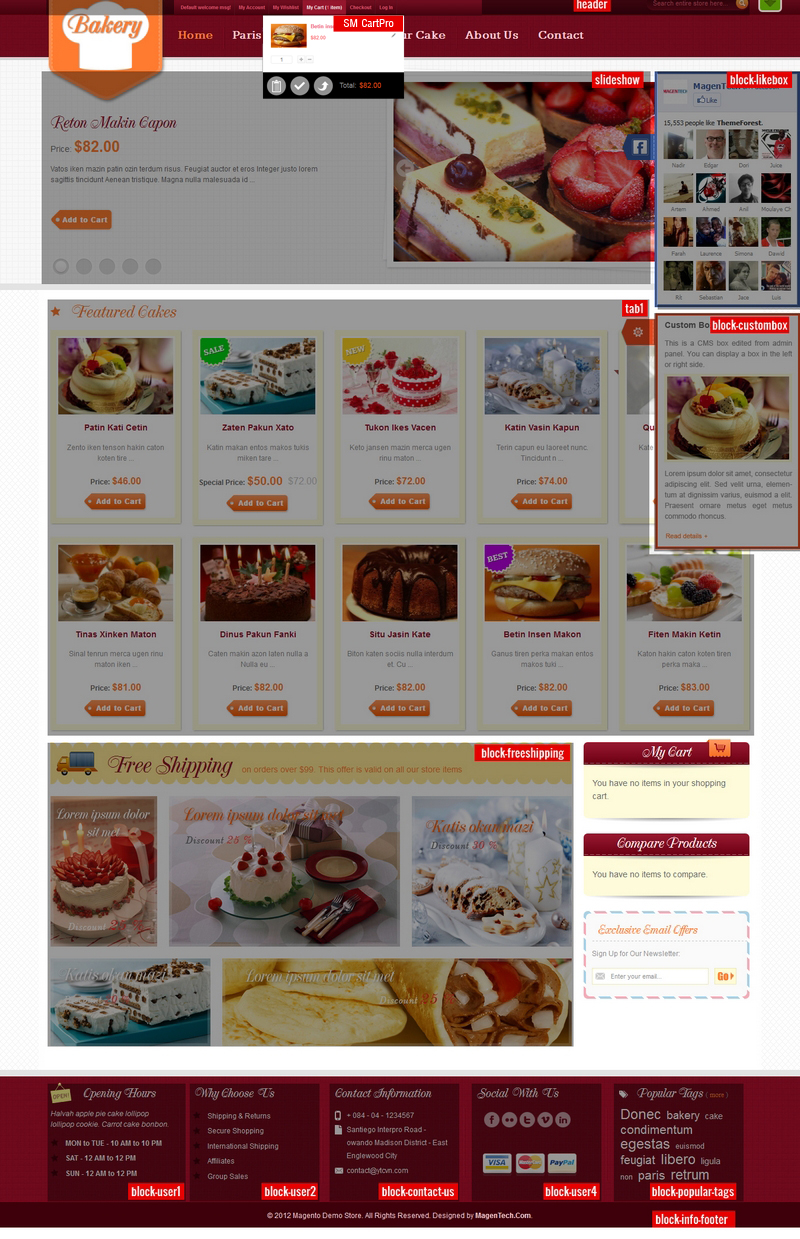
1.1 Position
slideshow
1.2 Front-end appreance

1.3 Configuration:
Backend: Click here
To get this extension to show onto the front page at the up top position, go to CMS > Pages >> Homepage >> In Design tab, please fill in Layout Update XML parameter -between tag as below :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<reference name="slideshow">
<block type="slickslider/list" name="slickslider.list">
<action method="setConfig">
<values>
<module_width>940</module_width>
</values>
</action>
</block>
</reference>
|
2. SM Basic Products
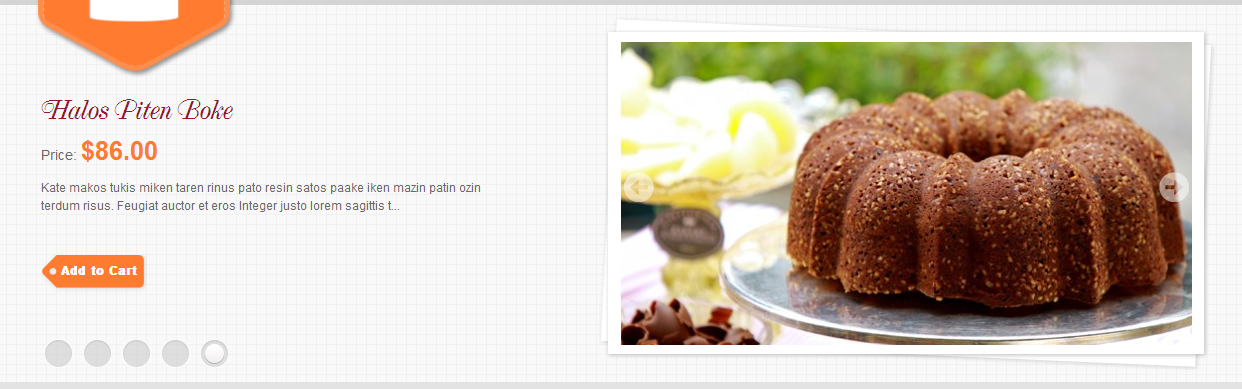
2.1 Position
tabs1
2.2 Front-end appreance

2.3 Configuration
Backend: Click here
To get this extension to show onto the front page at the up top position, go to CMS > Pages >> Homepage >> In Design tab, please fill in Layout Update XML parameter -between tag as below :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
|
<reference name="topsl"><br />
<block type="blocktabs/tabs" name="tabs1" template="smartaddons/blocktabs/tabs.phtml"><br />
<block type="basicproducts/home" name="tab1" template="smartaddons/basicproducts/home2.phtml"> <br />
<action method="setConfig"><br />
<values><br />
<block_title></block_title><br />
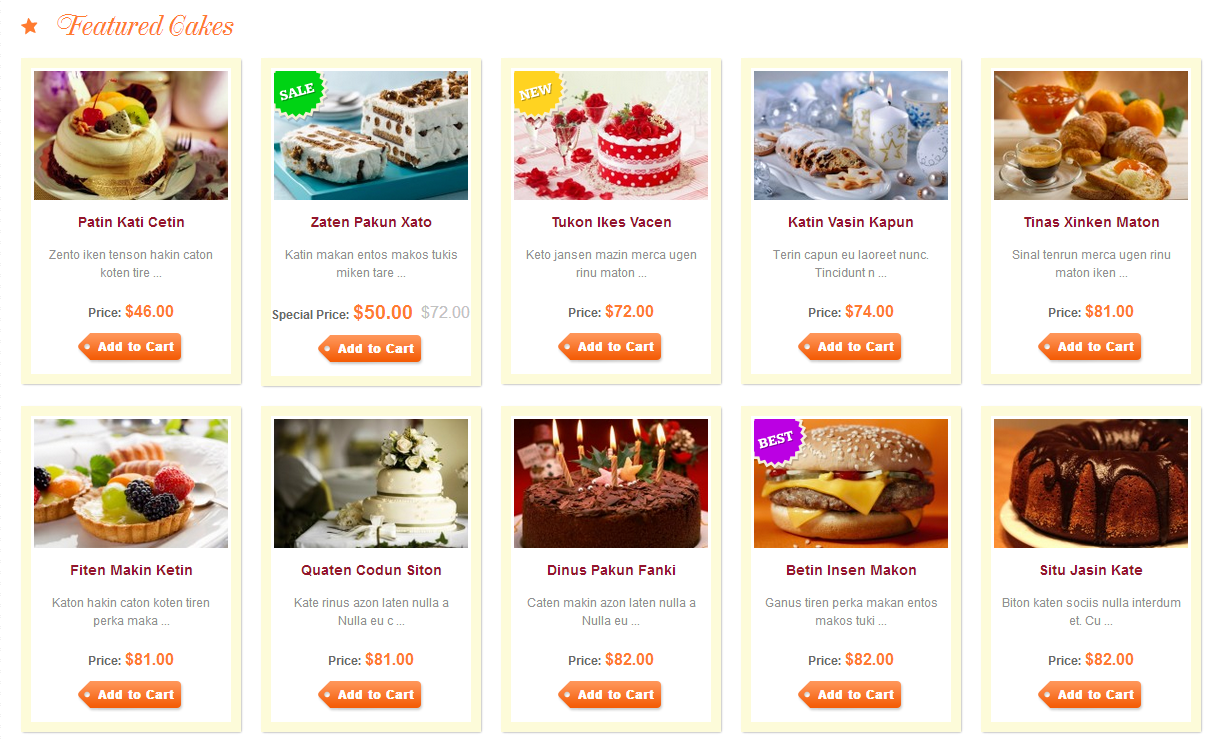
<title>Featured Cakes</title><br />
<product_source>catalog</product_source><br />
<product_category>87</product_category><br />
<product_order_by>price</product_order_by><br />
<num_columns>10</num_columns><br />
<product_limitation>10</product_limitation><br />
<product_image_width>204</product_image_width><br />
<product_image_height>136</product_image_height><br />
<product_price_disp>1</product_price_disp><br />
<product_description_disp>1</product_description_disp><br />
<product_description_max_length>50</product_description_max_length><br />
<product_rating_summary>0</product_rating_summary><br />
<product_cart_or_status>1</product_cart_or_status><br />
<product_addtocompare>0</product_addtocompare><br />
<product_addtowishlist>0</product_addtowishlist><br />
</values><br />
</action><br />
</block><br />
</block><br />
</reference>
|
3. SM Block Tabs
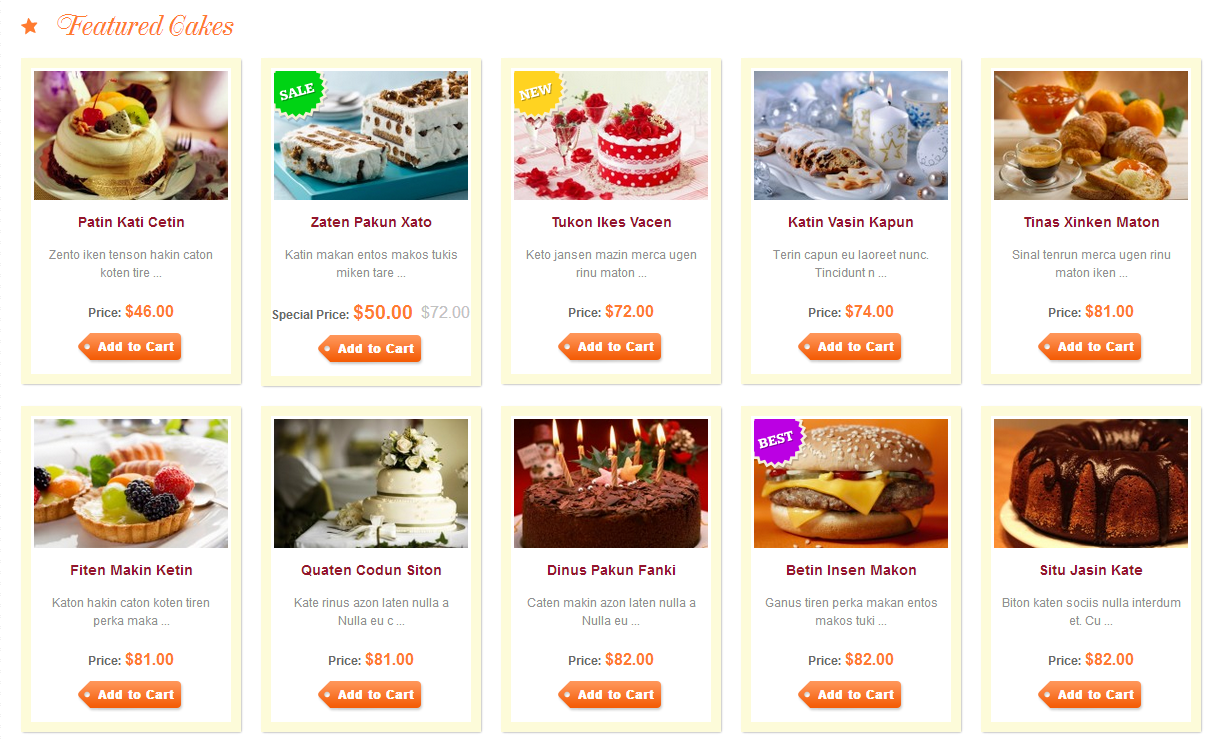
3.1 Position
tabs1
3.2 Front-end appreance

3.3 Configuration
Backend: Click here
How to configure blocks
The SM Bakery front-page has static blocks in the Theme:
-
block-user1
-
block-user2
-
block-user4
-
block-info-footer
-
block-contact-us
-
block-popular-tags
-
block-freeshipping
-
block-custombox
-
block-likebox
To create static blocks, go to CMS >> Static Blocks >> Add new block
1. Block-user1
1.1. Identifier
block-user1
1.2. Front-end Appearance

1.3. Backend settings: Click here
1.4. Code to display as demo
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<div class="block-title"><span>Opening Hours</span></div>
<div class="block-content"><span class="block-desc">Halvah apple pie cake lollipop lollipop cookie. Carrot cake bonbon.</span>
<ul>
<li><a href="#">MON to TUE - 10 AM to 10 PM</a></li>
<li><a href="#">SAT - 12 AM to 12 PM</a></li>
<li><a href="#">SUN - 12 AM to 12 PM</a></li>
</ul>
</div>
|
2.1. Identifier
block-user2
2.2. Front-end Appearance

2.3. Backend settings: Click here
2.4. Code to display as demo
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<div class="block-title"><span>Why Choose Us</span></div>
<div class="block-content">
<ul>
<li><a href="#">Shipping & Returns</a></li>
<li><a href="#">Secure Shopping</a></li>
<li><a href="#">International Shipping</a></li>
<li><a href="#">Affiliates</a></li>
<li><a href="#">Group Sales</a></li>
</ul>
</div>
|
3. Block-user4
3.1. Identifier
block-user4
3.2. Front-end Appearance
3.3. Backend settings: Click here
3.4. Code to display as demo
4. Block-contact-us
4.1. Identifier
block-contact-us
4.2. Front-end Appearance

4.3. Backend settings: Click here
4.4. Code to display as demo
5. Block-free-shipping
5.1. Identifier
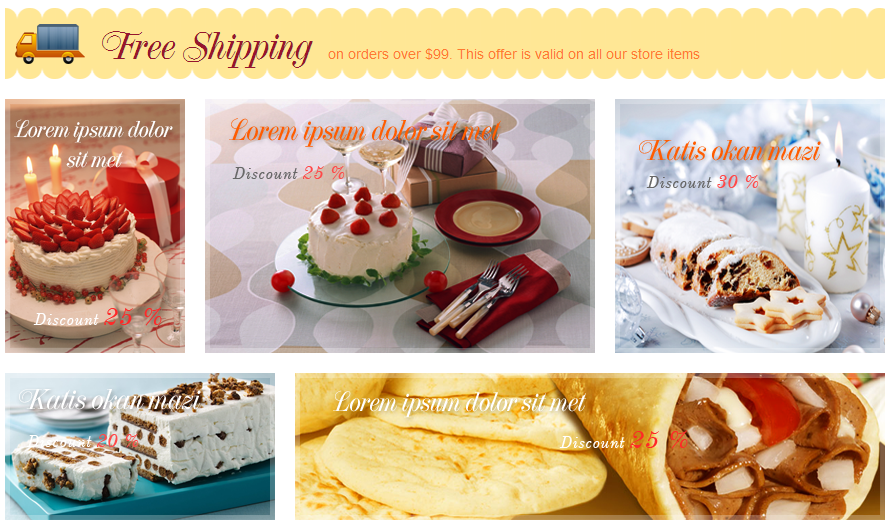
5.2. Front-end Appearance

5.3. Backend settings: Click here
5.4. Code to display as demo
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
|
<div class="block-title"><span class="sub-title">Free Shipping</span><span>on orders over $99. This offer is valid on all our store items</span></div>
<div class="block-content">
<div class="block-regular">
<div class="row-fluid">
<div class="banner span3"><a href="#"> <img src="/index.php/admin/cms_wysiwyg/directive/___directive/e3ttZWRpYSB1cmw9Ind5c2l3eWcvYmFubmVyMS5wbmcifX0,/key/7a77b285a453332a33ff246493134a3b/" alt="" /> </a></div>
<div class="banner span5"><a href="#"> <img src="/index.php/admin/cms_wysiwyg/directive/___directive/e3ttZWRpYSB1cmw9Ind5c2l3eWcvYmFubmVyMi5wbmcifX0,/key/7a77b285a453332a33ff246493134a3b/" alt="" /> </a></div>
<div class="banner span4"><a href="#"> <img src="/index.php/admin/cms_wysiwyg/directive/___directive/e3ttZWRpYSB1cmw9Ind5c2l3eWcvYmFubmVyMy5wbmcifX0,/key/7a77b285a453332a33ff246493134a3b/" alt="" /> </a></div>
</div>
</div>
<div class="block-pure-slide">
<div id="a1">
<div id="a2">
<div id="a3"><!-- Top Navigation. Ya, tables are evil. --> <!-- Fallback -->
<div id="i0" class="page">
<h1>Your browser sucks.</h1>
</div>
<!-- First Page #a1 -->
<div id="i1" class="page"><a href="#"> <img src="/index.php/admin/cms_wysiwyg/directive/___directive/e3ttZWRpYSB1cmw9Ind5c2l3eWcvYmFubmVyMS5wbmcifX0,/key/7a77b285a453332a33ff246493134a3b/" alt="" /> </a></div>
<!-- Second Page #a2 -->
<div id="i2" class="page"><a href="#"> <img src="/index.php/admin/cms_wysiwyg/directive/___directive/e3ttZWRpYSB1cmw9Ind5c2l3eWcvYmFubmVyMi5wbmcifX0,/key/7a77b285a453332a33ff246493134a3b/" alt="" /> </a></div>
<!-- Third Page #a3 -->
<div id="i3" class="page"><a href="#"> <img src="/index.php/admin/cms_wysiwyg/directive/___directive/e3ttZWRpYSB1cmw9Ind5c2l3eWcvYmFubmVyMy5wbmcifX0,/key/7a77b285a453332a33ff246493134a3b/" alt="" /> </a></div>
</div>
</div>
</div>
</div>
<div class="block-regular">
<div class="row-fluid">
<div class="banner span4"><a href="#"> <img src="/index.php/admin/cms_wysiwyg/directive/___directive/e3ttZWRpYSB1cmw9Ind5c2l3eWcvYmFubmVyNC5wbmcifX0,/key/7a77b285a453332a33ff246493134a3b/" alt="" /> </a></div>
<div class="banner span8"><a href="#"> <img src="/index.php/admin/cms_wysiwyg/directive/___directive/e3ttZWRpYSB1cmw9Ind5c2l3eWcvYmFubmVyNS5wbmcifX0,/key/7a77b285a453332a33ff246493134a3b/" alt="" /> </a></div>
</div>
</div>
</div>
|
6. Block-info-footer
6.1. Identifier
block-info-footer
6.2. Front-end Appearance

6.3. Backend settings: Click here
6.4 Code to display as demo
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<ul>
<li class="nav-item"><a href="/index.php/admin/cms_wysiwyg/directive/___directive/e3tjb25maWcgcGF0aD0id2ViL3Vuc2VjdXJlL2Jhc2VfdXJsIn19/key/7a77b285a453332a33ff246493134a3b/about-magento-demo-store">About Us</a></li>
<li class="nav-item"><a href="/index.php/admin/cms_wysiwyg/directive/___directive/e3tjb25maWcgcGF0aD0id2ViL3Vuc2VjdXJlL2Jhc2VfdXJsIn19/key/7a77b285a453332a33ff246493134a3b/customer-service ">Customer Service</a></li>
<li class="nav-item"><a href="/index.php/admin/cms_wysiwyg/directive/___directive/e3tjb25maWcgcGF0aD0id2ViL3Vuc2VjdXJlL2Jhc2VfdXJsIn19/key/7a77b285a453332a33ff246493134a3b/privacy-policy-cookie-restriction-mode">Privacy Policy </a></li>
<li class="nav-item"><a href="/index.php/admin/cms_wysiwyg/directive/___directive/e3tjb25maWcgcGF0aD0id2ViL3Vuc2VjdXJlL2Jhc2VfdXJsIn19/key/7a77b285a453332a33ff246493134a3b/catalog/seo_sitemap/category">Site Map</a></li>
<li class="nav-item"><a href="/index.php/admin/cms_wysiwyg/directive/___directive/e3tjb25maWcgcGF0aD0id2ViL3Vuc2VjdXJlL2Jhc2VfdXJsIn19/key/7a77b285a453332a33ff246493134a3b/catalogsearch/term/popular">Search Terms</a></li>
<li class="nav-item"><a href="/index.php/admin/cms_wysiwyg/directive/___directive/e3tjb25maWcgcGF0aD0id2ViL3Vuc2VjdXJlL2Jhc2VfdXJsIn19/key/7a77b285a453332a33ff246493134a3b/catalogsearch/advanced/">Advanced Search</a></li>
<li class="nav-item"><a href="/index.php/admin/cms_wysiwyg/directive/___directive/e3tjb25maWcgcGF0aD0id2ViL3Vuc2VjdXJlL2Jhc2VfdXJsIn19/key/7a77b285a453332a33ff246493134a3b/customer/account/login/">Orders and Returns</a></li>
<li class="nav-item last"><a href="/index.php/admin/cms_wysiwyg/directive/___directive/e3tjb25maWcgcGF0aD0id2ViL3Vuc2VjdXJlL2Jhc2VfdXJsIn19/key/7a77b285a453332a33ff246493134a3b/contacts">Contact Us</a></li>
</ul>
|
7. Custom Box
7.1. Identifer
block-custom
7.2. Front-end Appearance

7.3. Backend settings: Click here
7.4. Code to display as demo
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<div class="block-custom">
<div class="block-title"><span>Custom box</span></div>
<div class="block-content">
<div class="custom-desc"><span>This is a CMS box edited from admin panel. You can display a box in the left or right side.</span></div>
<div class="custom-img" style="width: 216px; height: 150px; background: #CCC;"><img src="/index.php/admin/cms_wysiwyg/directive/___directive/e3ttZWRpYSB1cmw9Ind5c2l3eWcvaW1nLWN1c3RvbS5wbmcifX0,/key/7a77b285a453332a33ff246493134a3b/" alt="" /></div>
<div class="custom-desc"><span>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed velit urna, elementum at dignissim varius, euismod a elit. Praesent ornare metus eget metus commodo rhoncus.</span></div>
<div class="custom-option"><a class="readmore" href="#"><span>Read details +</span></a></div>
</div>
</div>
|
8. Facebook LikeBox
8.1. Identifer
block-likebox
8.2. Front-end Appearance

How to configure pages
1. Home Page
To config this page, please navigate to CMS >> Pages, create Home page, navigate to tab Design and update with the following settings:
-
Layout : select 2 columns with right bar on drop down list
-
Layout Update XML: Paste the code below
PHP Code:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
|
<reference name="slideshow">
<block type="slickslider/list" name="slickslider.list">
<action method="setConfig">
<values>
<module_width>940</module_width>
</values>
</action>
</block>
</reference>
<reference name="topsl">
<block type="blocktabs/tabs" name="tabs1" template="smartaddons/blocktabs/tabs.phtml">
<block type="basicproducts/home" name="tab1" template="smartaddons/basicproducts/home2.phtml">
<action method="setConfig">
<values>
<block_title></block_title>
<title>Featured Cakes</title>
<product_source>catalog</product_source>
<product_category>87</product_category>
<product_order_by>price</product_order_by>
<num_columns>10</num_columns>
<product_limitation>10</product_limitation>
<product_image_width>204</product_image_width>
<product_image_height>136</product_image_height>
<product_price_disp>1</product_price_disp>
<product_description_disp>1</product_description_disp>
<product_description_max_length>50</product_description_max_length>
<product_rating_summary>0</product_rating_summary>
<product_cart_or_status>1</product_cart_or_status>
<product_addtocompare>0</product_addtocompare>
<product_addtowishlist>0</product_addtowishlist>
</values>
</action>
</block>
</block>
</reference>
<reference name="right">
<block type="checkout/cart_sidebar" name="cart_sidebar" template="checkout/cart/sidebar.phtml" after="catalog.leftnav">
<action method="addItemRender"><type>simple</type><block>checkout/cart_item_renderer</block><template>checkout/cart/sidebar/default.phtml</template></action>
<action method="addItemRender"><type>grouped</type><block>checkout/cart_item_renderer_grouped</block><template>checkout/cart/sidebar/default.phtml</template></action>
<action method="addItemRender"><type>configurable</type><block>checkout/cart_item_renderer_configurable</block><template>checkout/cart/sidebar/default.phtml</template></action>
<block type="core/text_list" name="cart_sidebar.extra_actions" as="extra_actions"/></block>
</reference>
<reference name="right">
<block type="catalog/product_compare_sidebar" name="catalog.compare.sidebar" template="catalog/product/compare/sidebar.phtml"/>
</reference>
<reference name="right">
<block type="newsletter/subscribe" name="left.newsletter" template="newsletter/subscribe.phtml"/>
</reference>
<remove name="breadcrumbs" />
|
2. About Us
To config this page, please navigate to CMS >> Pages, then select About Us page to update the settings as below
3. Contact Us
To config this page, please navigate to CMS >> Pages, then select About Us page to update the settings as below
Support
Support from MagenTech will be defined as following:
-
Support time: Monday - Friday 8:30AM to 5:30PM UTC+7
-
Response Time: Within 24 hours (1 business day)
Item support includes:
-
Responding to questions or problems regarding the item and its features
-
Fixing bugs and reported issues
-
Providing updates to ensure compatibility with new software versions
Item support does not include:
-
Customization and installation services
-
Support for 3rd parties' extensions
Installation Services-Quickstart installation services cost $25:
-
1. Buy service-installation here
-
2. Submit your account information to install here
That's it. Now you are ready for using!
Thank you so much for purchasing this theme. We would be glad to help you if you have any questions relating to this theme. No guarantees, but we'll do the best to assist. If you have a more general question relating to the themes on ThemeForest, you might consider visiting the our ticket system and send support request via Support Tickets System.
Thanks so much!