Table of content as following:
1REQUIREMENT - Back to top
At the basic level, this module will require the following conditions:
- Compatible with version Magento 1.8.x; 1.9.x
2INSTALLATION - Back to top
2.1 Extension Installation
- Step 1: Download and unzip extension contents on your computer and navigate inside the extracted folder.
-
Step 2: Upload folders skin and app from our download package to your Web server’s document root (from here on, referenced as {docroot}). You should see a directory layout like this:
{docroot} /magento/
app/
index.php
js/
lib/
LICENSE.txt
media/
pear/
skin/
var/
- Step 3: Login your Magento Admin
- Step 4: Navigate to System => Configuration => find SM Carousel module (in the left of column) to configure module

- Step 5: You will see installed extension, click extension’s name tab to go to extension configuration page.
Important Note:
- After installing extension, you should logout first and then login Admin Panel to ensure all functions work normally.
- You should disable all caches in cache management in the installation and configuration process.
2.2 Extension Position Installation
- If you want to display this module on any page that you want, please go to CMS -> Page -> “Add New Page” with Page Title “SM Carousel” > go to Tab Content, add this Content code as following:
|
1
|
{{block type="carousel/list" name="carousel.list.default" template="sm/carousel/default.phtml"}}
|
3EXTENSION CONFIGURATION - Back to top
3.1 Below is module layout

3.2 Module Configuration
Notes:We used the images of module’s installtion on Magento 1.9.x to illustrate
After installing, go to System -> Configuration and find SM Carousel (in the left of column) to configure.
The parameters are divided into the following groups:
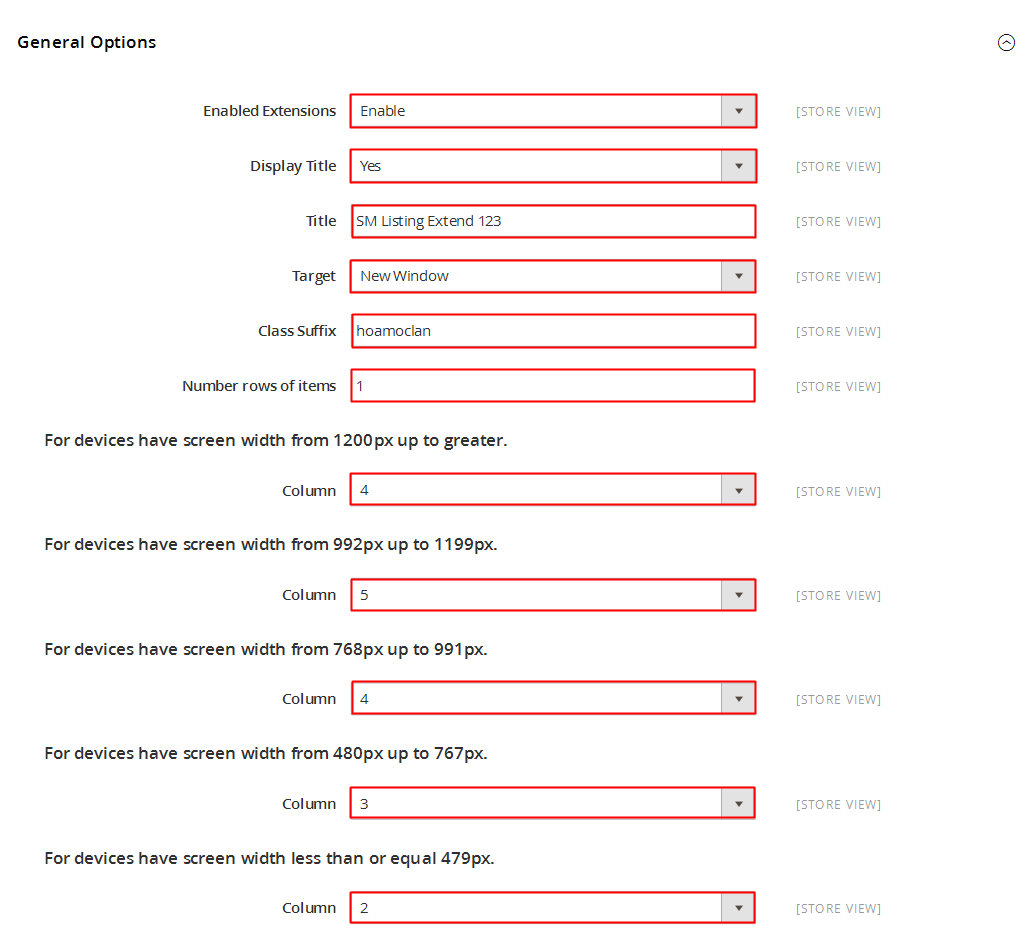
- General settings
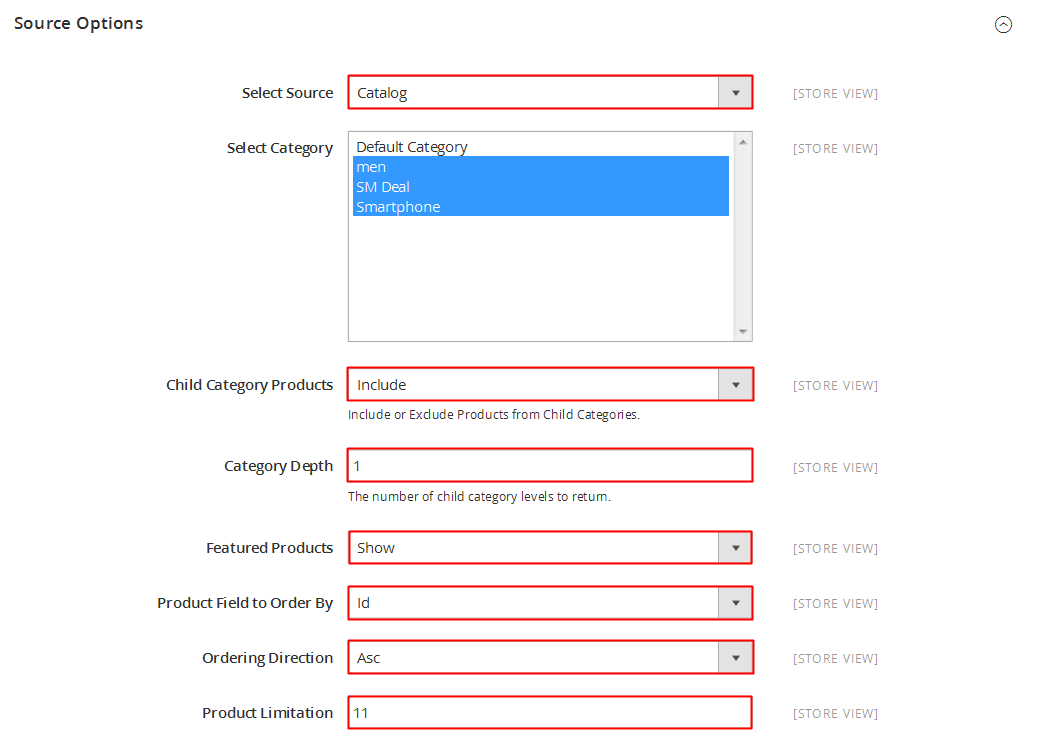
- Source Options
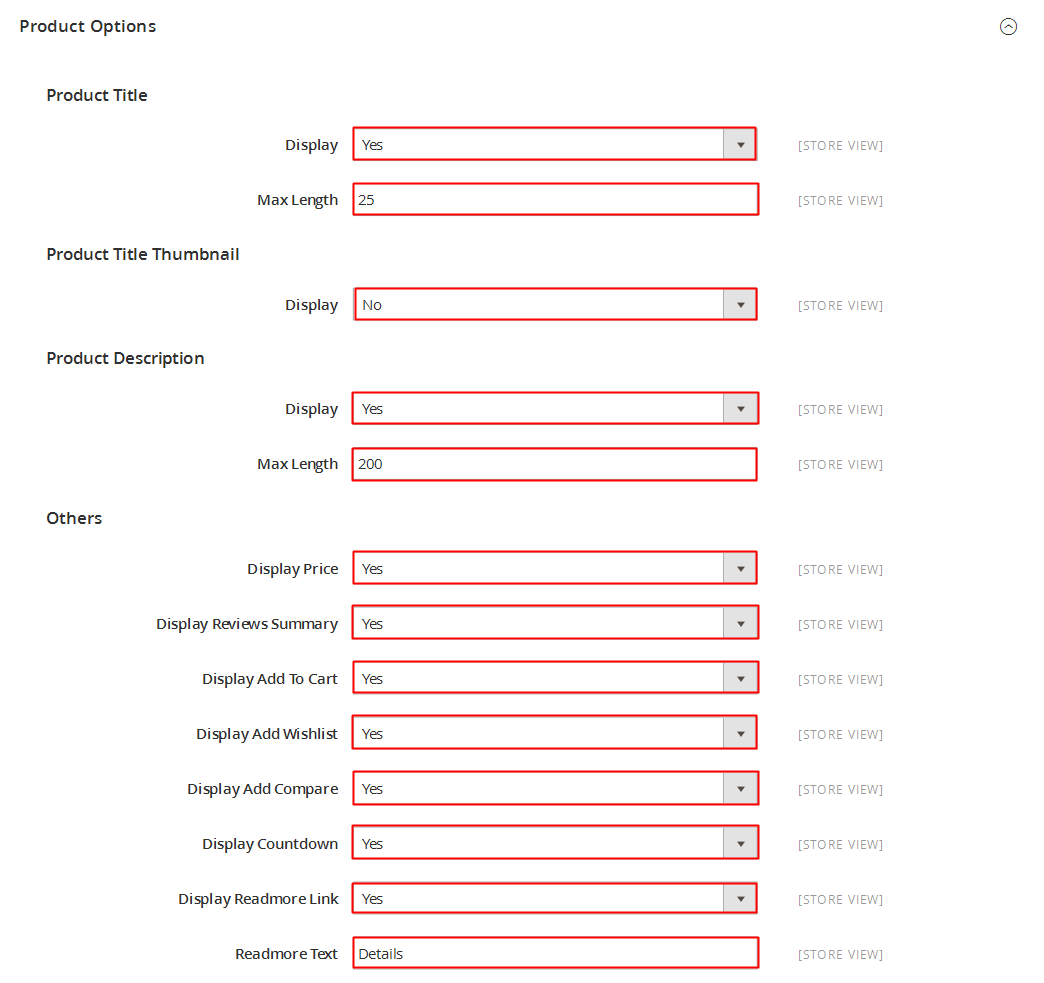
- Products Options
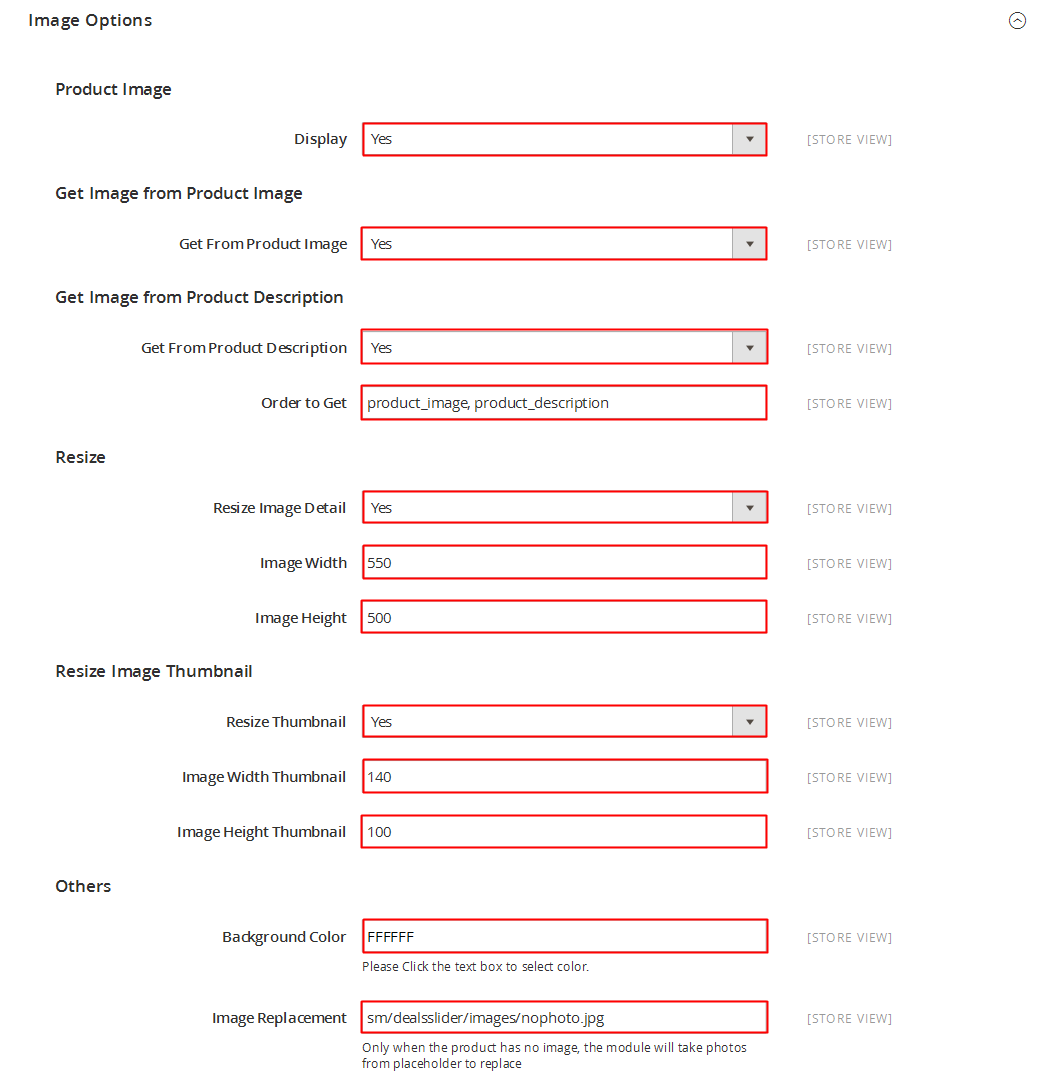
- Image Options
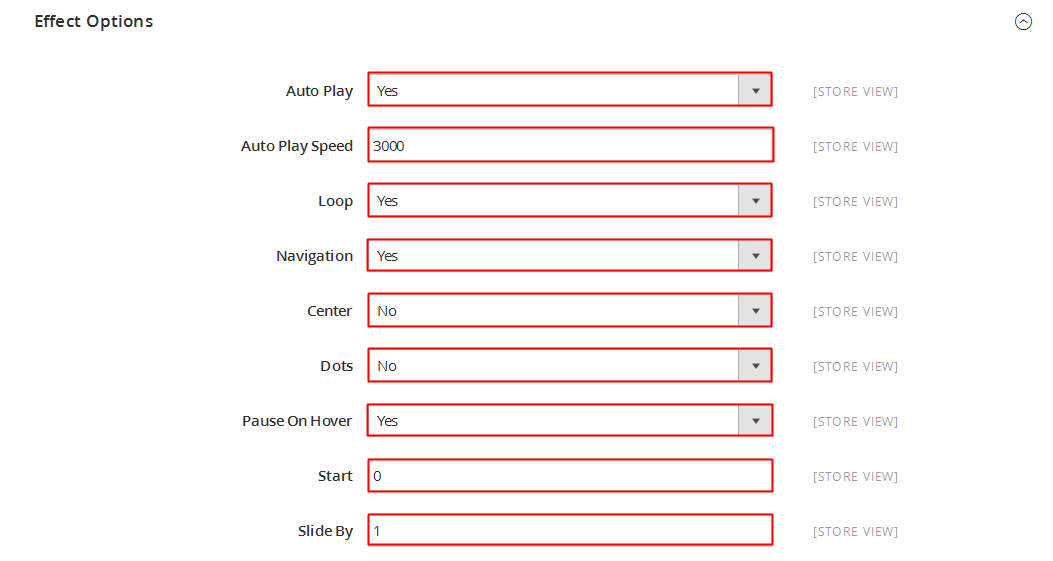
- Effect Options
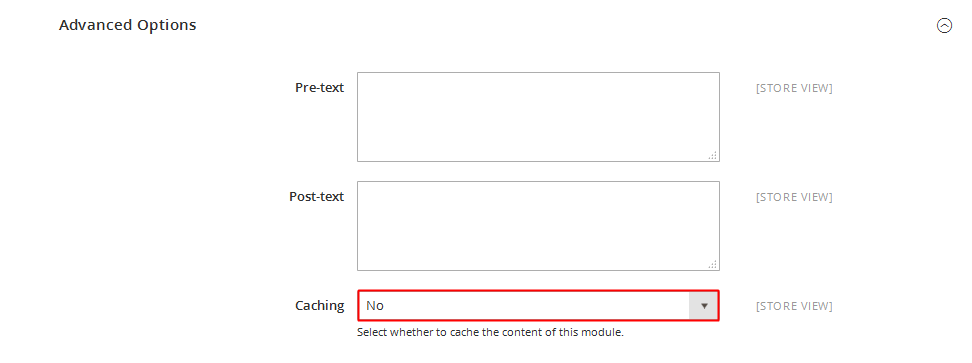
- Advanced Options
Let’s look at the parameters in detail:
Thank you so much for purchasing this module. If you have any questions that are beyond the scope of this help file, please send us via: Support Tickets System
Thanks so much!