When you buy the module the first time, you will have the latest version.
1REQUIREMENT - Back to top
At the basic level, this module will require the following conditions:
- Compatible with Magento 1.9.x
2INSTALLATION - Back to top
Extension Installation
There are two ways to install extension:
- Step 1: Download and unzip extension contents on your computer and navigate inside the extracted folder.
-
Step 2: Upload folders skin and app from our download package to your Web server’s document root (from here on, referenced as {docroot}). You should see a directory layout like this:
{docroot} /magento/
app/
index.php
js/
lib/
LICENSE.txt
media/
pear/
skin/
var/ - Step 3: Log into your Admin Panel on the stage localhost: https://localhost/magento/index.php/admin/.
OR you also install the steps as following:
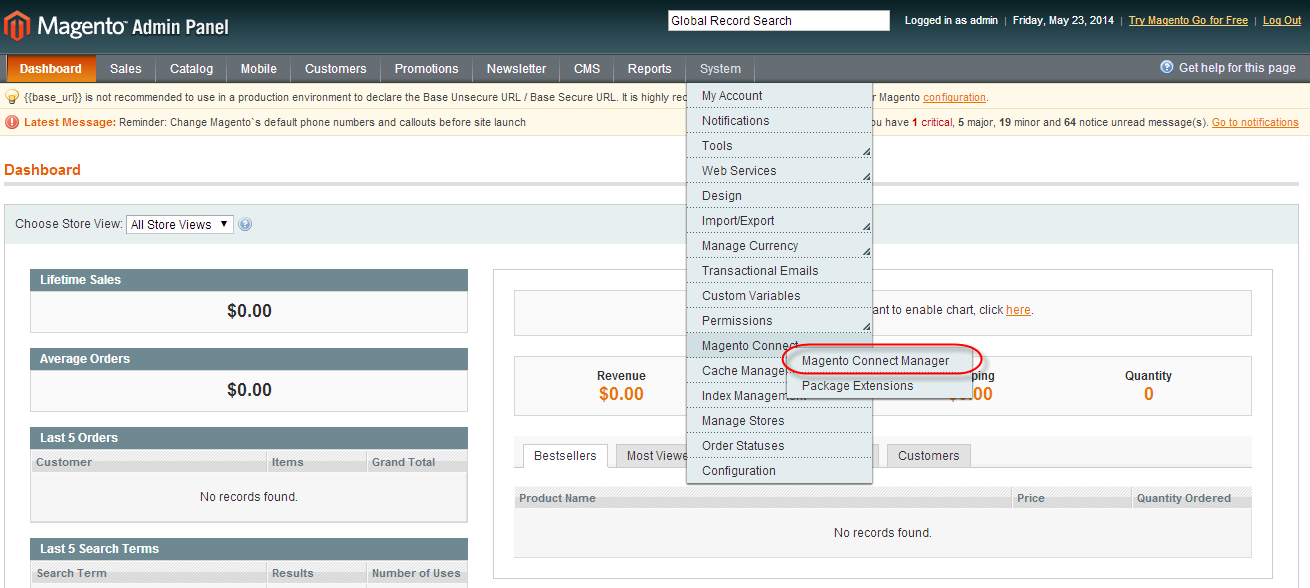
Step 1: In the Administrator page, Navigate to System >> Magento Connect >> Magento Connect Management

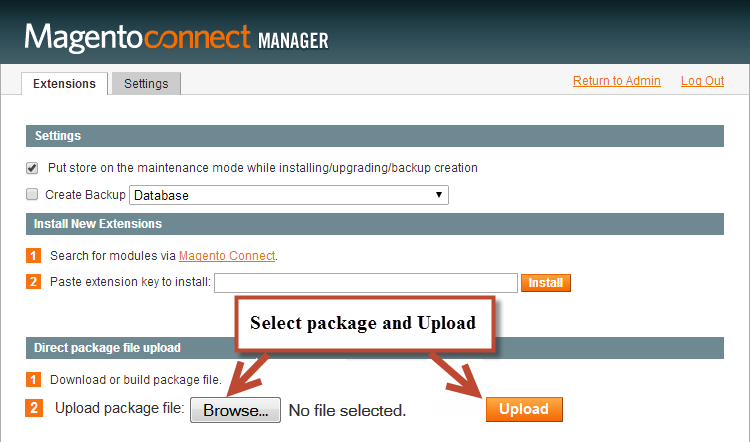
Step 2: Click Browse and Upload package file

Important Note:
- After installing extension, you should logout first and then login Admin Panel to ensure all functions work normally.
- You should disable all caches in cache management in the installation and configuration process.
3EXTENSION CONFIGURATION - Back to top
3.1 Below is module layout

3.2 Module Configuration
Notes: We used the images of module’s installation on Magento 1.9.x to illustrate
After installing, go to System -> Configuration and find SM Categories (in the left of column) to configure.
The parameters are divided into the following groups:
- General settings
- Source Options
- Categories Options
- Image Options
- Advanced Options
Let’s look at the parameters in detail:
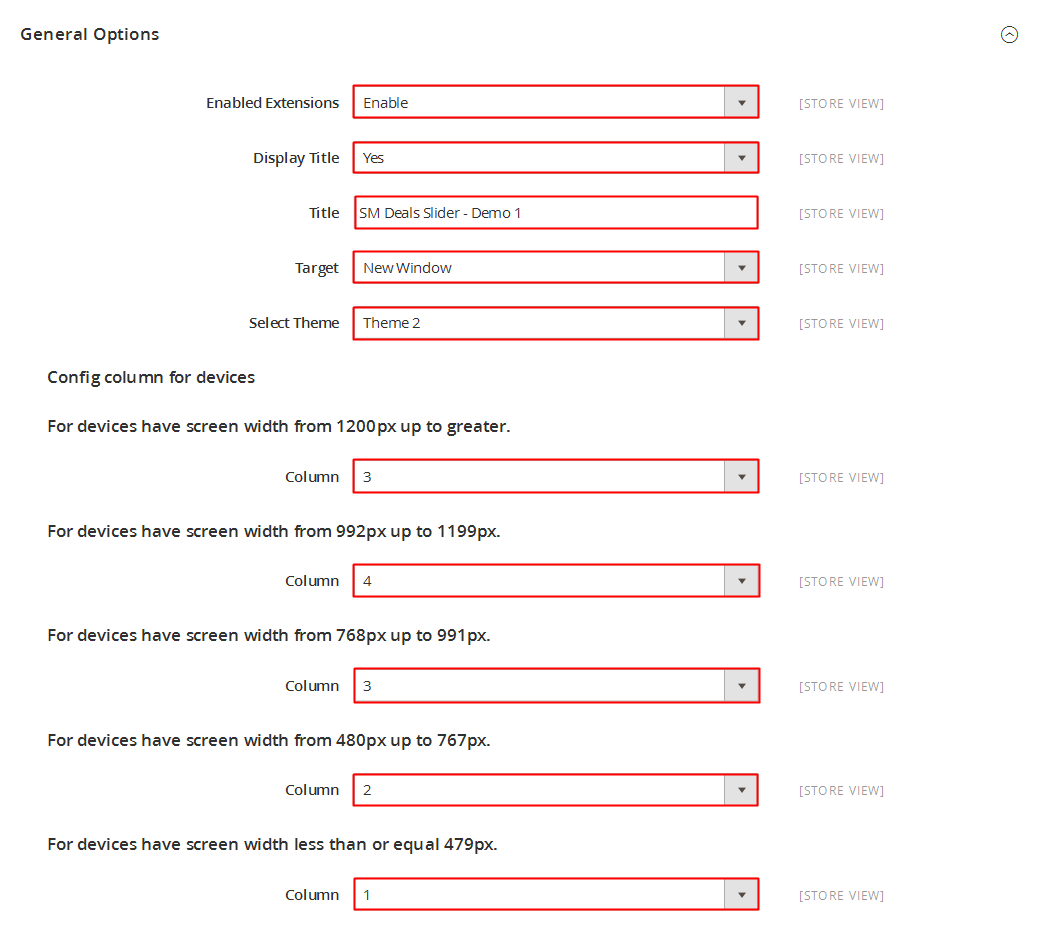
General settings

- Enable/Disable - Choose to publish/unpublish the module parameter.
- Title of Module - Fill in the Title of Module.
-
Link target - Target to open links:
- New window - Open the link in the new window/tab
- Same window - Open the link in the same window/tab
- Popup window - Open links in new pop-up window
- Device Class Suffix - Allow you to choose CSS classes that suit devices you want
- Theme - There are 4 themes for your selection
- Tab events (For theme4) - Apply for theme4. You can choose Click/Hover event which actives on tabs.
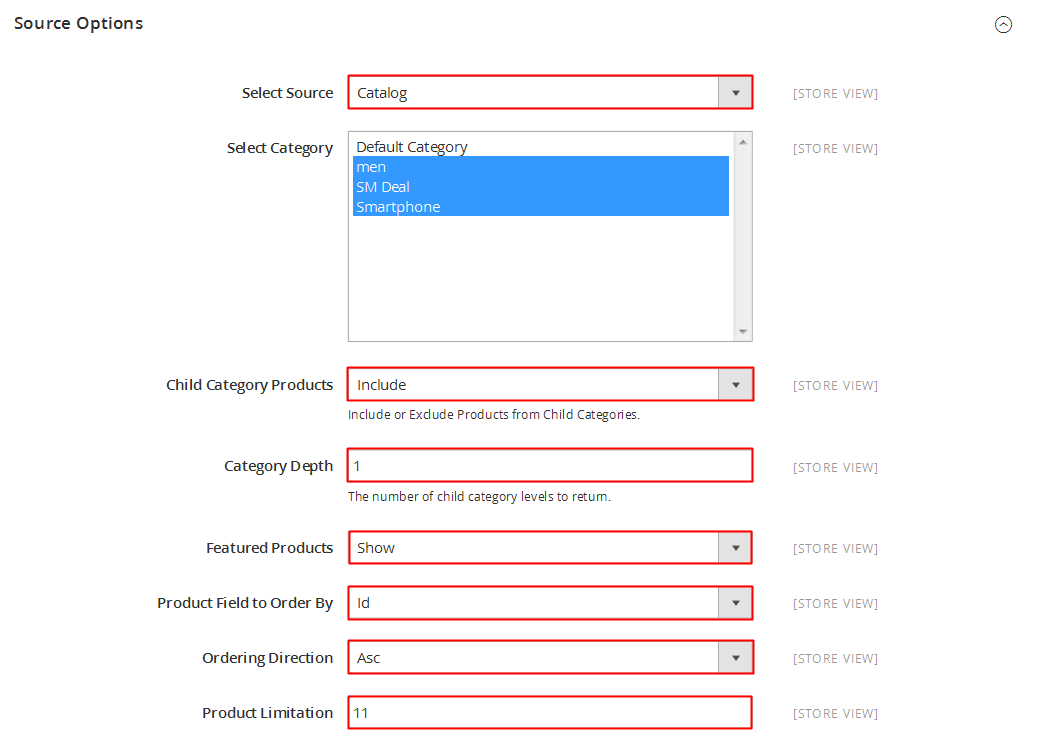
Source Options

- Select Category - Allow to select one or more categories.
- Category Depth - Allow to input the number of child category levels to return.
- Count - The number of categories to display. The default value of 0 will display all categories.
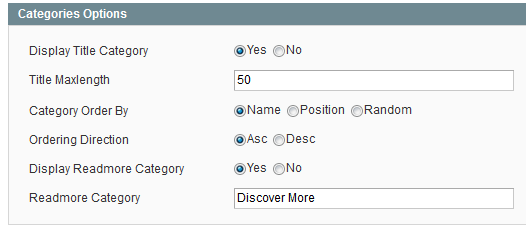
Categories Options

- Categories Title Display - Allow to display title of category OR Not
- Title Max Chars - The limited number of characters on category title. Set “0″ unlimited length
- Display Title Sub Categories - Allow to display Sub Categories OR Not
- Title Max Chars Sub Categories - The limited number of characters on sub category title. Set “0″ unlimited length.
- Show Total Products - Allow to show total products OR not.
- Categories Ordering Direction - Allow to select the categories ordering direction (Ascending or Descending).
- Categories Order By - Allow to select Categories order by (Name/Position/Random/).
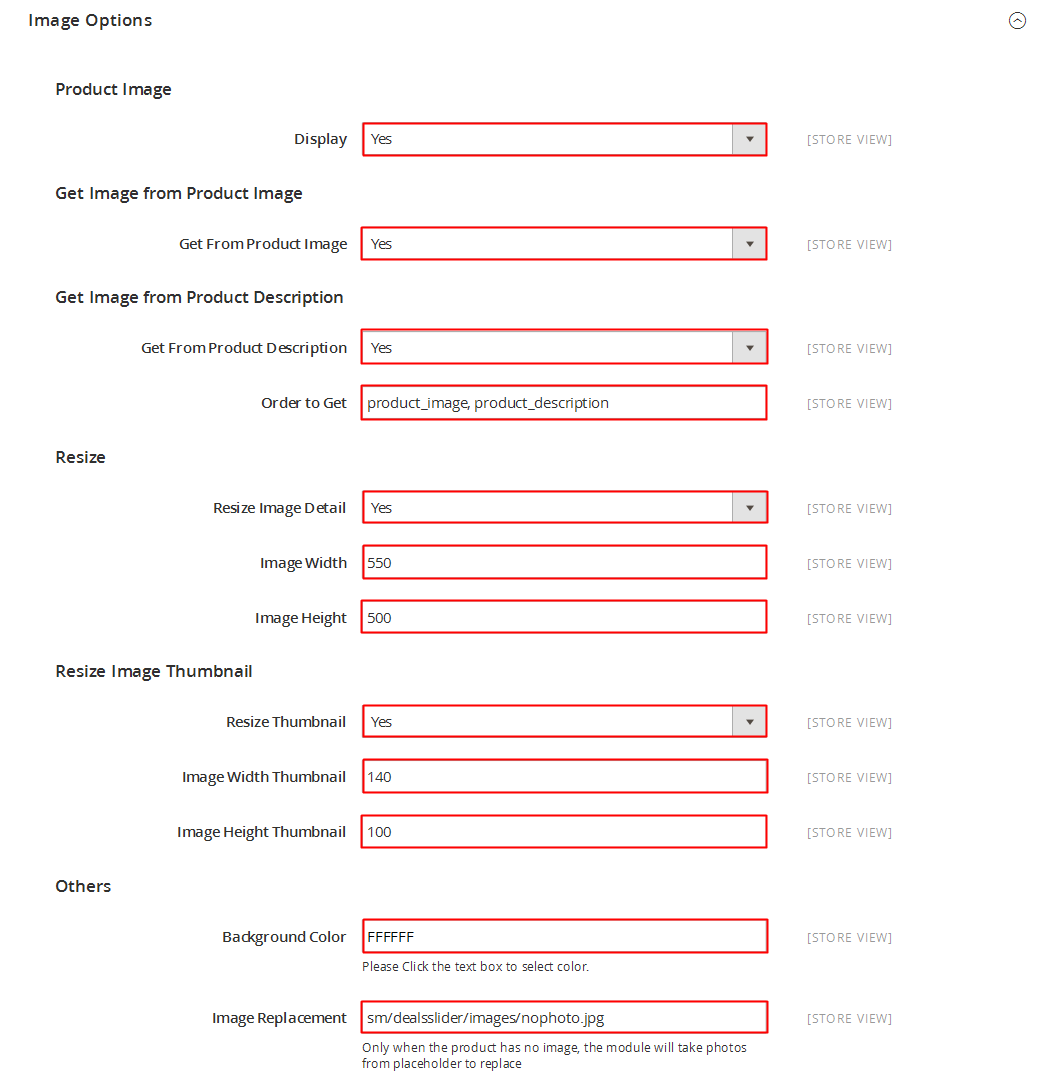
Image Options

Get Image from Category Image
- Category Image - Allow to get image from category image OR not
Get Image from Category Thumbnail Image
- Category Image Thumbnail - Allow to get image from category thumbnail image OR Not
Get Image from Category Description
- Category Description - Allow to display Category Description OR Not
- Order to Get - Allow to order to get image with options such as “category_image, category_thumbnail, category_description”.
- Resize - Allow you resize category image OR not
- Image Width - Allow to set image width
- Image Height - Allow to set image height
- Constrain Only -f the “constrainOnly” parameter is set to true, in this case the images which are smaller than specified value will be not enlarged by Magento. Only border of such images will increase.
- Keep Aspect Ratio: Allow to keep aspect ratio. If the “keepAspectRatio” parameter is set to true, in this case the proportions of the image will not be modified.
- Keep Transparency: The “keepTransparency” parameter keep the transparent background of the images.
- Keep Frame: The “keepFrame” parameter guarantees that the image will be not cropped. When “keepAspectRatio” is false the “keepFrame” will not work
- Background Color: Allow to set background color
- Placeholder: If items do not have image, it will get image nophoto
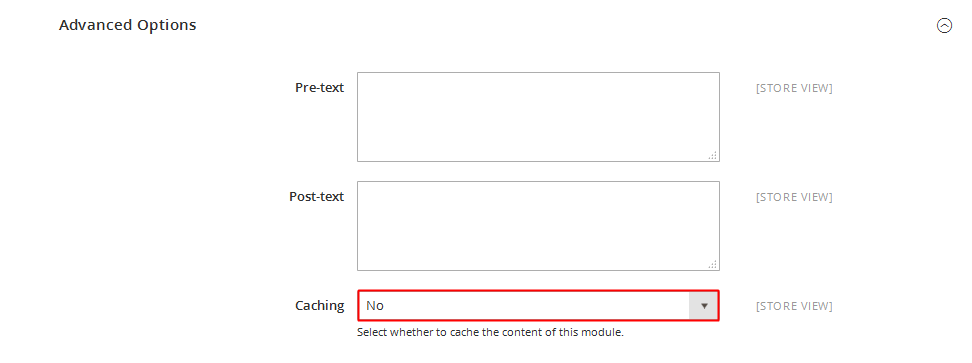
Advanced Options

- Include jQuery - Use jQuery from this module or not
- Pre-text - The content to show at the top of module
- Post-text - The content to show at the end of module
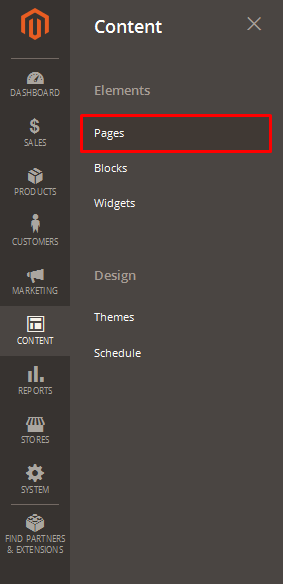
4PAGE CONFIGURATION - Back to top
To display this module on front page, go to CMS >> Pages.

Create a new page in Page Management section.
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
Copy and paste the following code into the Content field:
|
1
2
3
|
<h3> <span style="font-size: 1.17em;"> </span><span style="color: #ff6600; font-size: xx-large;">SM Categories - Theme 3</span></h3>
</div>
<div style="width: 80%; overflow: hidden; margin: 0 auto;">{{block type="categories/list" name="demo8" play="0" deviceclass_sfx="preset01-3 preset02-3 preset03-2 preset04-2 preset05-1" theme="theme3"}}</div>
|
- Design Tab: Please click to see the Backend Settings .
5SUPPORT - Back to top
Thank you so much for purchasing this module. If you have any questions that are beyond the scope of this help file, please send us via: Support Tickets System
Thanks so much!