1REQUIREMENT
At the basic level, this module will require the following condition:
- Compatible with Magento Community Edition 2.0: Please follow Magento 2.0 Installation Guide to install if you do not have one.
- Composer (latest stable version)
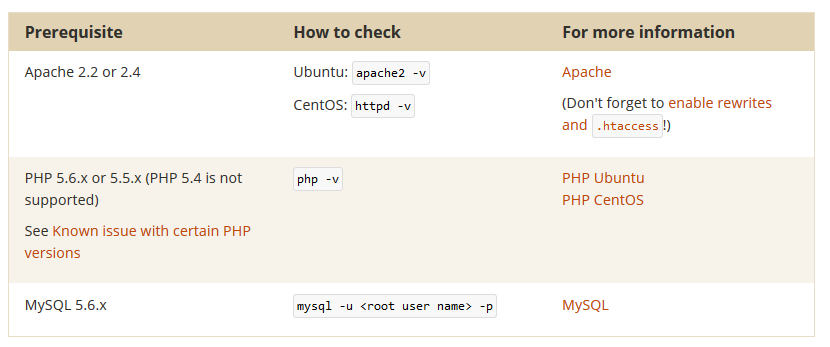
- Apache 2.2 or late
- PHP: 5.5.x,5.6.x and Memory_limit no less than 256Mb)
- In the future if the conditions change, please check the Magento 2 documentation

2INSTALLATION
- Step 1: Download and extract the extension’s package on your computer and navigate inside the folder.
- Step 2: Upload the folder named as app from the package to the root of your Magento site on your server
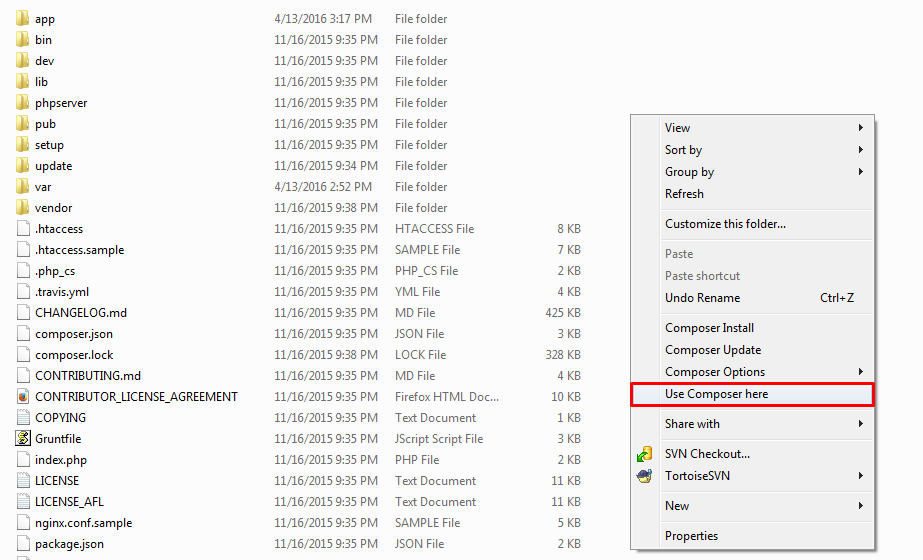
- Step 3: On your server, right click and select ‘Use composer here’ to open Command Prompt
-
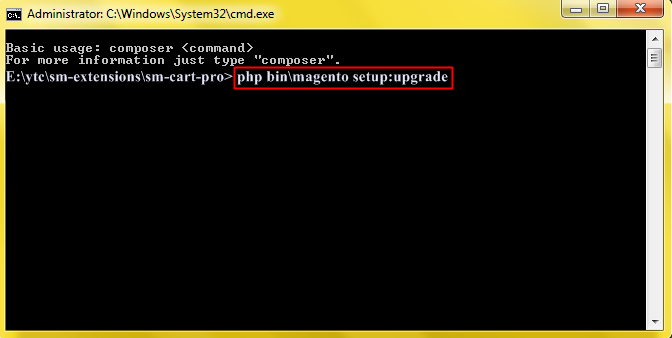
1. Please type the following command into the dialog to clear the compiled code and cache:
1php bin\magento setup:upgrade
-
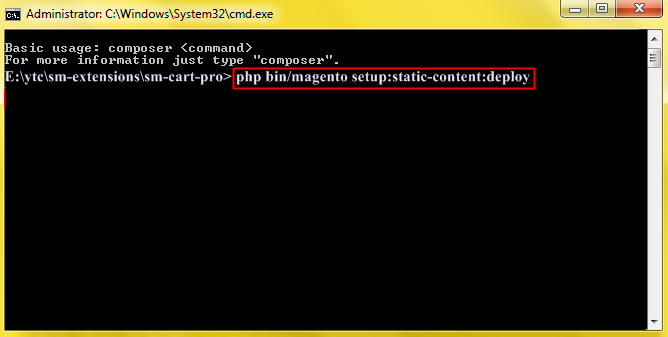
2. After running successfully the first command, type the following command into the dialog to set up fresh static content to deploy on our Magento store
1php bin/magento setup:static-content:deploy
- Step 4: Go to Administration page to configure the extension
- After installing extension, you should logout first and then login Admin Panel to ensure all functions work normally.
- You should disable all caches in cache management in the installation and configuration process.

Important Note:
3CONFIGURATION
3.1 Module Demo
You could see the appearance of SM Countdown Product Slider module as following:

3.2 Module Configuration
Notes: We used the images of module’s installation on Magento 2.0.x to illustrate
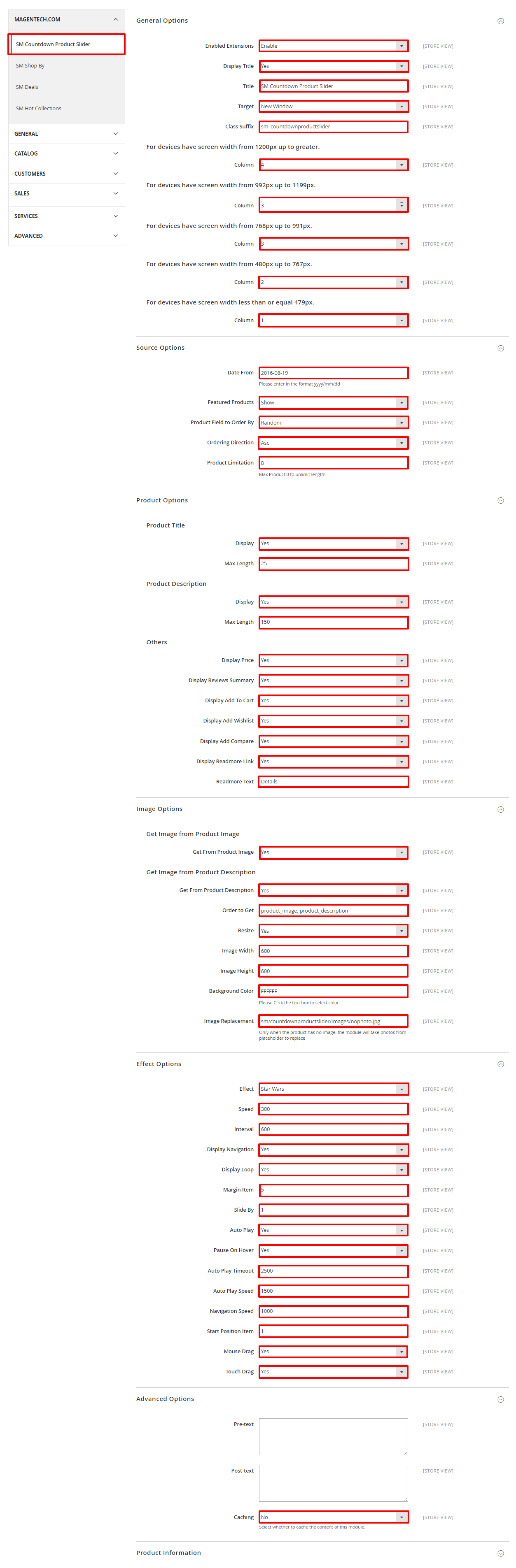
In the Administrator Page, navigate to Stores -> Settings -> Configuration and find SM Countdown Product Slider to configure.
The parameters are divided into the following groups:
- General settings
- Source Options
- Product Options
- Image Options
- Effect Options
- Advanced Options
Let’s look at the parameters in detail:

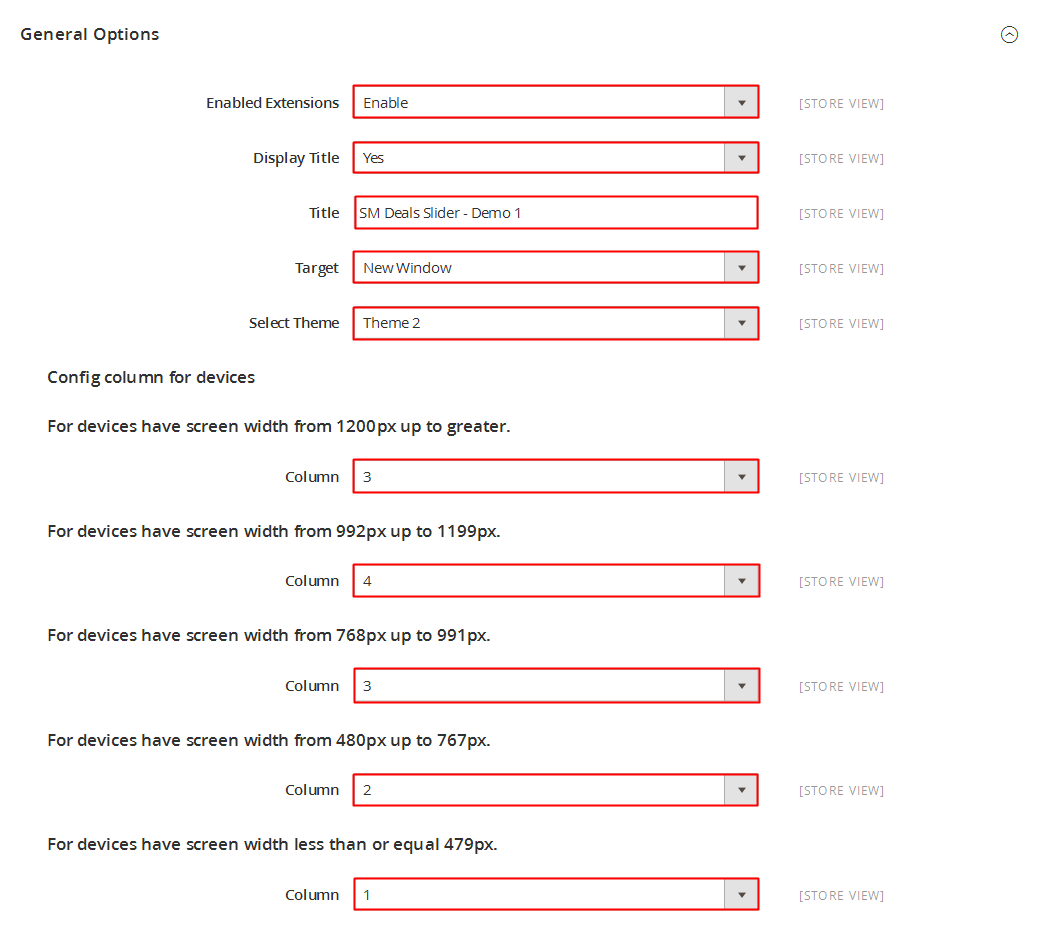
General settings

- Enable Extensions - Allow to enable/disable the module.
- Display Title - Allow to enable/disable the title.
- Title - Enter the title of the module.
- Target - Allow to display the target link in Same Window/ New Window/ Popup Window
- Class Suffix - Allow uses to add suffix for class.
- For devices have screen width from 1200px up to greater.
- For devices have screen width from 992px up to 1199px.
- For devices have screen width from 768px up to 991px.
- For devices have screen width from 480px up to 767px.
- For devices have screen width less than or equal 479px.
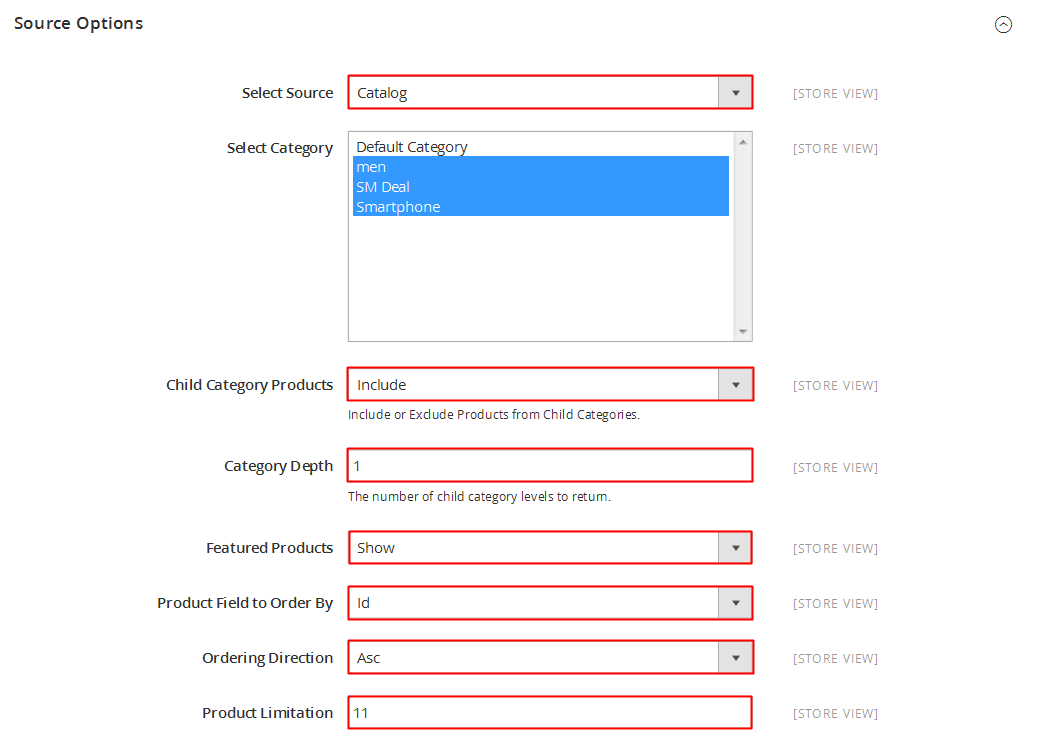
Source Options

- Date From - Allow to enter the date with the format: yyy/mm/dd.
- Featured Products: Allow to Show/Hide/Only Featured Products.
- Product Field to Order By: Set Product Field to Order By.
- Ordering Direction: Allow to order ascending/descending direction.
- Product Limitation: Allow to set product limitation.
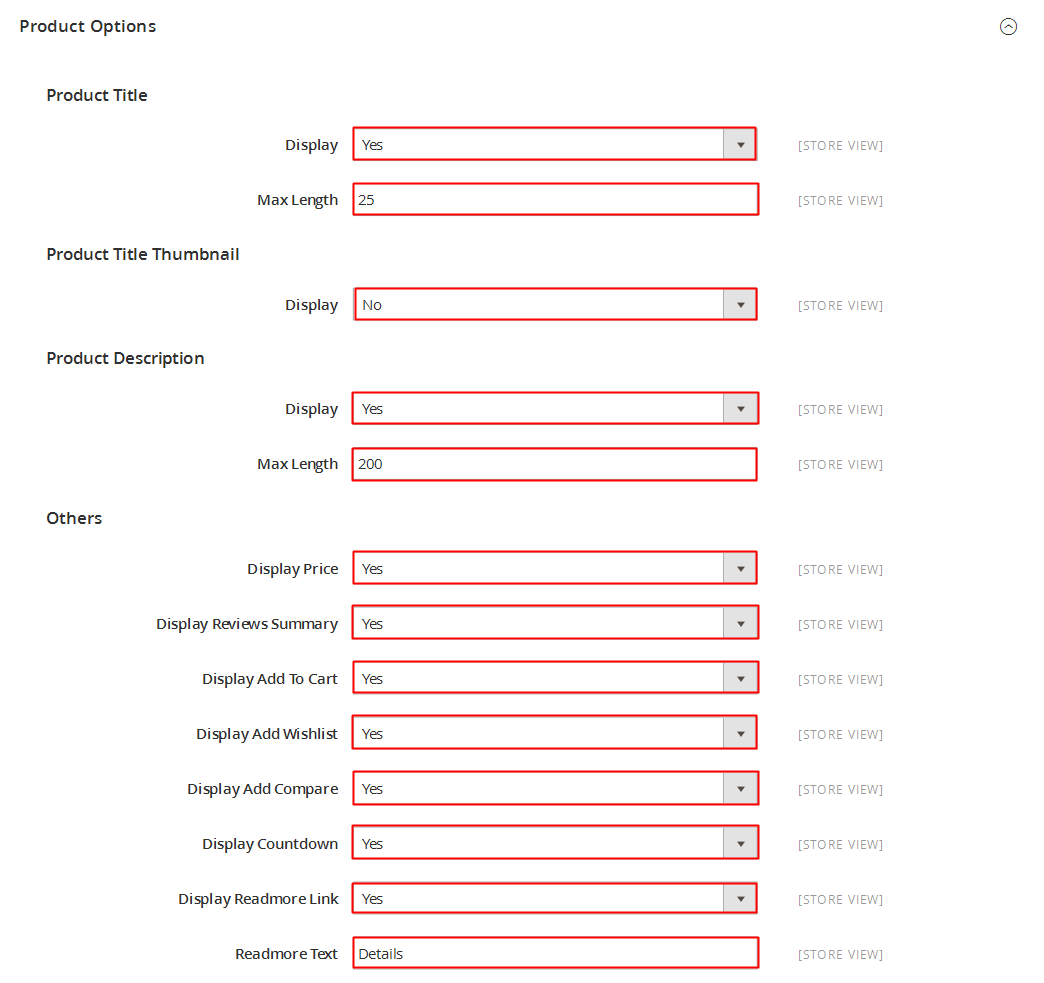
Product Options

Product Title
- Display - Allow to display title of product OR not.
- Max Length - Allow to set the max length of title.
Product Description
- Display - Allow to display title of description OR not.
- Max Length - Allow to set the max length of description.
Others
- Display Price - Allow to display price OR not.
- Display Reviews Summary - Allow to display reviews summary OR not.
- Display Add To Cart - Allow to display Add To Cart OR not.
- Display Add Wishlist - Allow to display Wishlist OR not.
- Display Add Compare - Allow to display Add Compare OR not.
- Display Readmore Link - Allow to display Readmore link OR not.
- Readmore Text - Allow to input name of Readmore text. For example: Details.
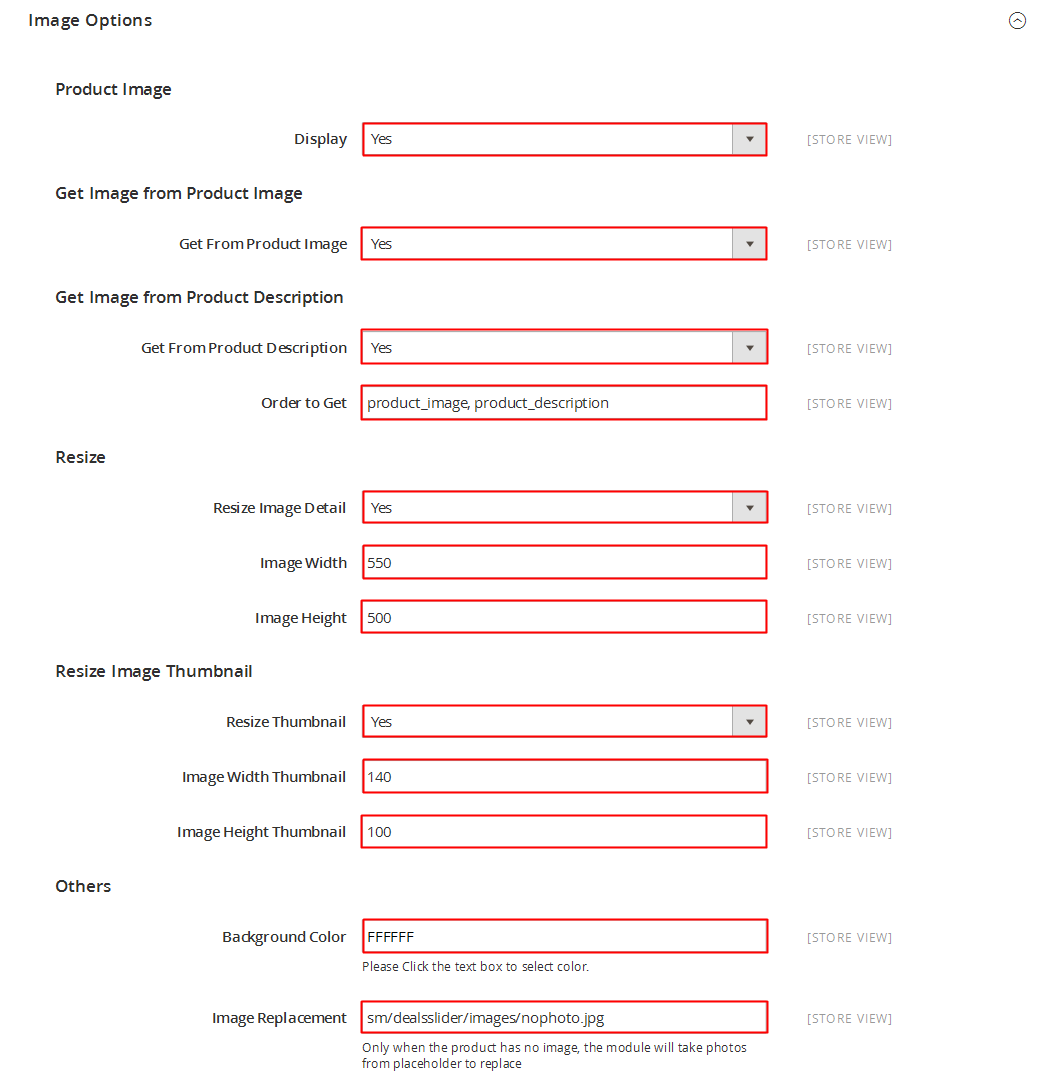
Image Options

Get Image from Product Image
- Get From Product Image - Allow to display image of product or NOT.
Get Image from Product Description
- Get Image from Product Description - Allow to display Product Description or NOT.
- Order to Get - Allow to order to get image with options such as “product_image, product_description”.
- Resize - Allow you resize product image or NOT.
- Image Width - Allow to set image width.
- Image Height - Allow to set image height.
- Background Color: Allow to set background color.
- Image Replacement: Only when the product has no image, the module will take photos from placeholder to replace.
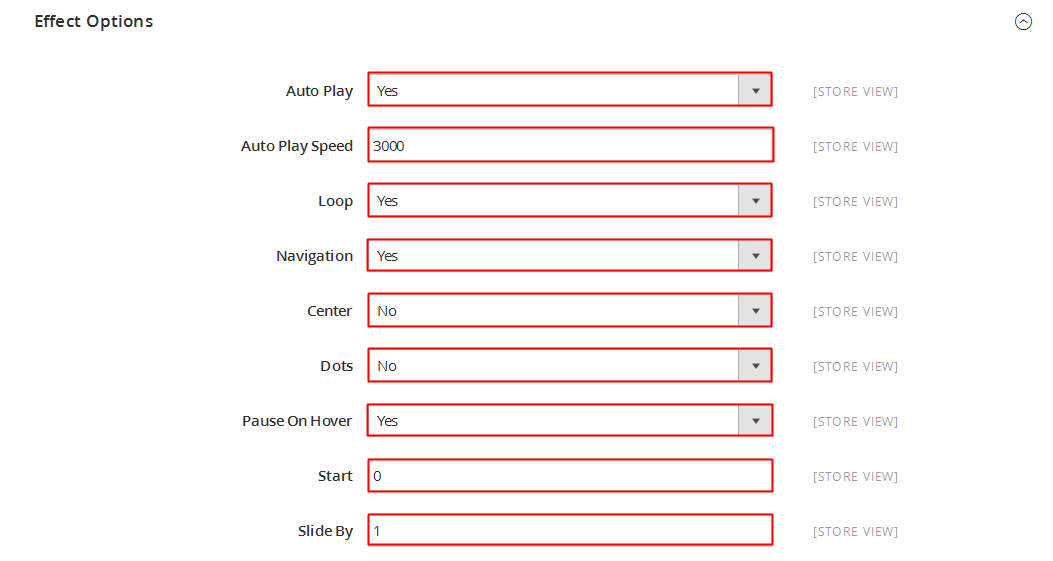
Effect Options

- Effect - Allow to select effect.
- Speed - Allow to set speed of slide.
- Interval - Allow to set interval timer.
- Display Navigation - Allow to Display Navigation OR Not.
- Display Loop - Allow to Display to Loop OR Not.
- Margin Item - Allow to set margin of the image.
- Slide By - Allow to choose the number of products displayed when clicking “Next” button.
- Auto Play - Allow you to set for slideshow auto play OR NOT.
- Pause On Hover: Allow to Pause effects when users hover Or not.
- Auto Play Timeout - Allow you to set time for slideshow auto play.
- Auto Play Speed: Allow to set speed of timer (larger = slower).
- Navigation Speed: Allow to set the speed of Navigation.
- Start Position Item: Allow to choose the first item by position number.
- Mouse Drag: Allow to Enable/Disable Mouse Drag.
- Touch Drag: Allow to Enable/Disable Touch Drag.
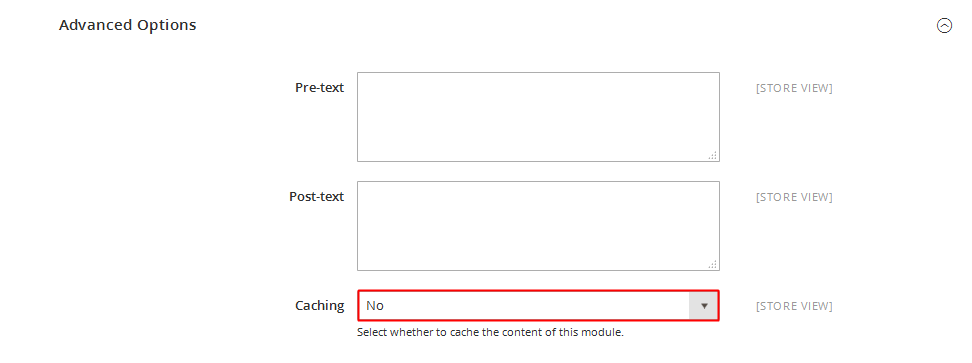
Advanced Options

- Pre-text - The content to show at the top of module
- Post-text - The content to show at the end of module
- Caching - Allow to choose to cache the content of module
3.3 Page Configuration
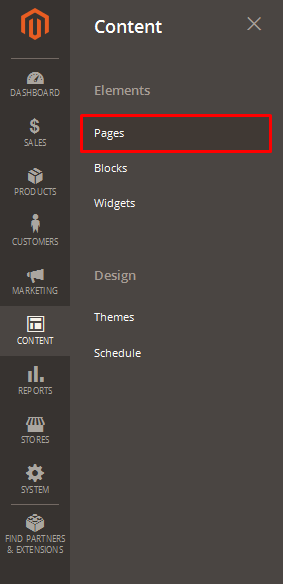
To display this module on front page, go to Content >>Elements >> Pages.

Create a new page in Page Management section, go to
Content>> Elements>> Pages

- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
Copy and paste the following code into the Content field:
|
1
2
|
<p>{{block class="Sm\CountdownProductSlider\Block\CountdownProductSlider" name="countdownproductslider.default" as="countdownproductslider_default" template="Sm_CountdownProductSlider::sm/countdownproductslider/default.phtml"}}</p>
<p>{{block class="Sm\CountdownProductSlider\Block\CountdownProductSlider" use_slider="1"name="countdownproductslider.default" as="countdownproductslider_default" title="SM Countdown Product Slider- Demo 2" }}</p>
|
- Design Tab: Please click to see the Backend Settings .
4SUPPORT
Thank you so much for using this module, your support is truly appreciated. If you have any questions that are beyond the scope of this document, please feel free to contact us via our Support Tickets System