1REQUIREMENT - Back to top
At the basic level, this module will require the following conditions:
- Compatible with Magento 1.9.x (require: php 5.4 and Memory_limit no less than 256Mb)
2INSTALLATION - Back to top
Extension Installation
There are two ways to install extension:
- Step 1: Download and unzip extension contents on your computer and navigate inside the extracted folder.
-
Step 2: Upload folders skin and app from our download package to your Web server’s document root (from here on, referenced as {docroot}). You should see a directory layout like this:
{docroot} /magento/
app/
index.php
js/
lib/
LICENSE.txt
media/
pear/
skin/
var/ - Step 3: Log into your Admin Panel on the stage localhost: https://localhost/magento/index.php/admin/.
OR you also install the steps as following:
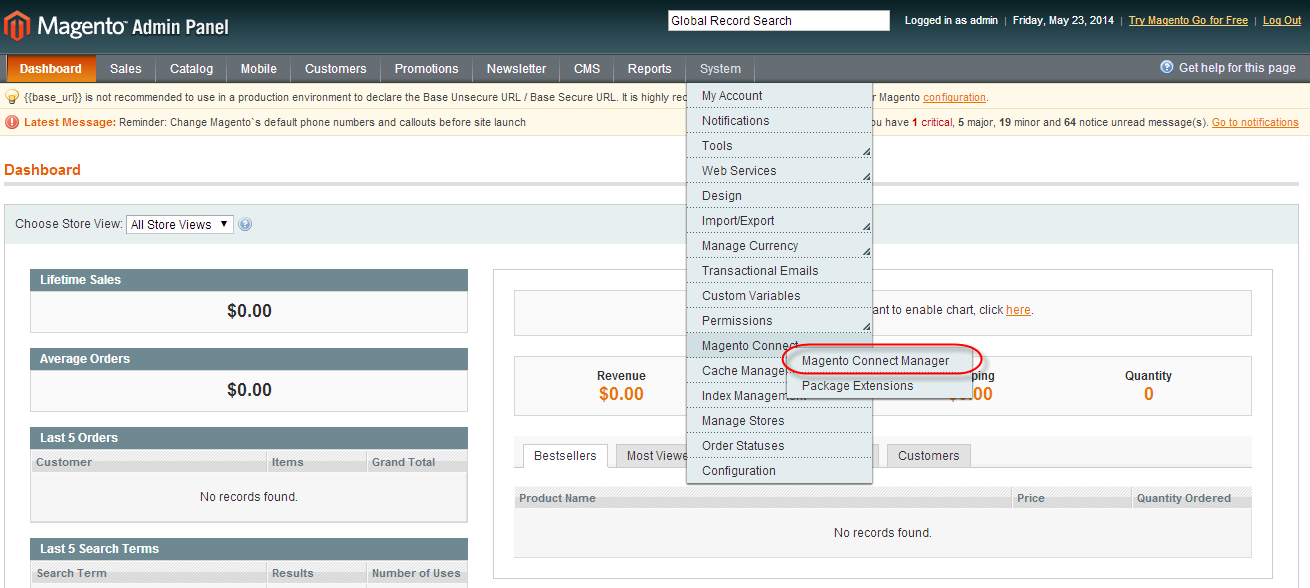
Step 1: In the Administrator page, Navigate to System >> Magento Connect >> Magento Connect Management

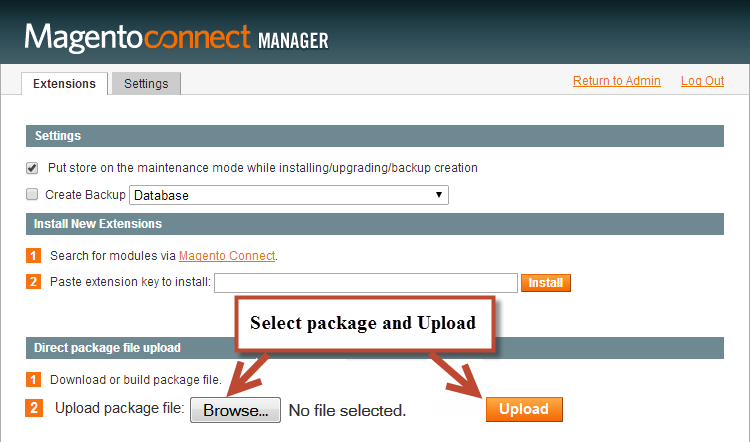
Step 2: Click Browse and Upload package file

Important Note:
- After installing extension, you should logout first and then login Admin Panel to ensure all functions work normally.
- You should disable all caches in cache management in the installation and configuration process.
3EXTENSION CONFIGURATION - Back to top
Module Configuration
Notes: We used the images of module’s installation on Magento 1.9.x to illustrate
In the Administrator Page, navigate to System -> Configuration and find SM Deal (in the left of column) to configure.
The parameters are divided into the following groups:
- General Settings
- Source Options
- Product Options
- Advanced Options
Let’s look at the parameters in detail:
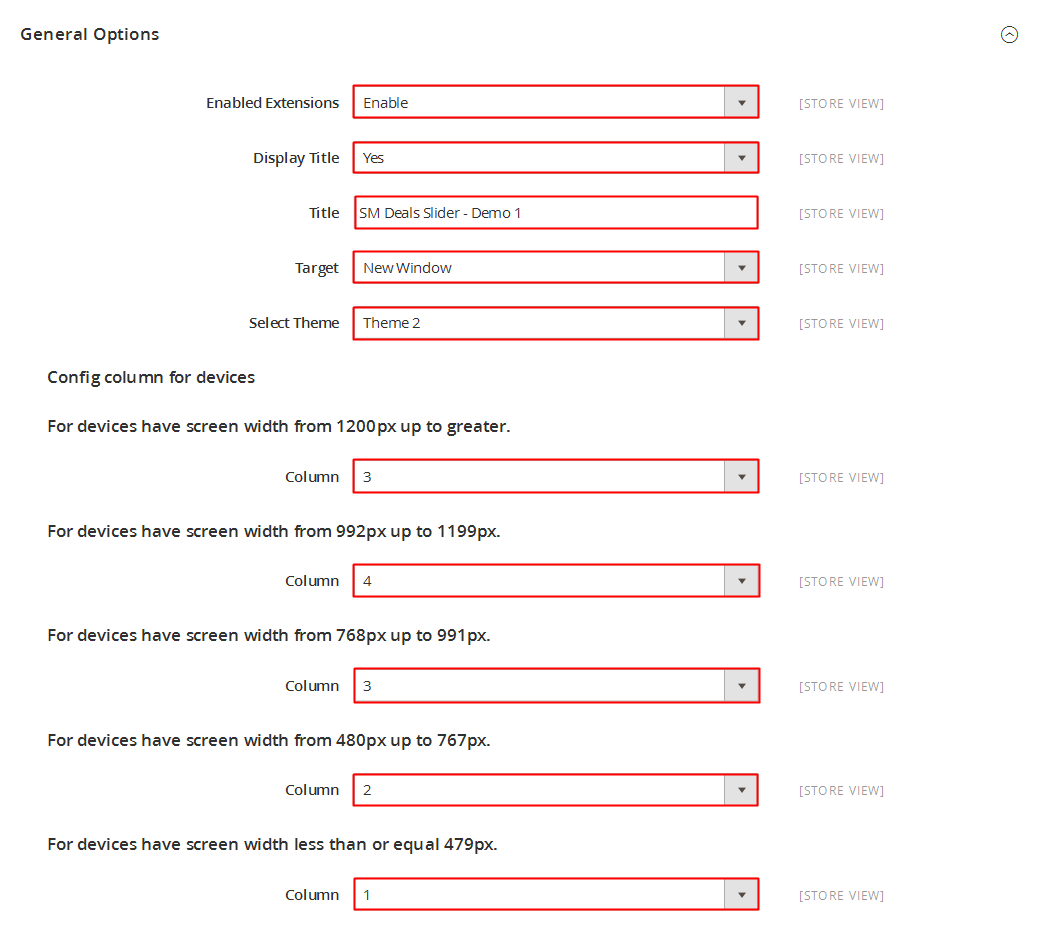
General Settings

- Enable/Disable - Choose to publish/unpublished the module parameter.
- Title of Module - Fill in the Title of Module.
-
Link target - Target to open links:
- New window - Open the link in the new window/tab
- Same window - Open the link in the same window/tab
- Popup window - Open links in new pop-up window
-
# Column - Set # column for devices:
- For devices have screen width from 1200px up to greater.
- For devices have screen width from 768px up to 1199px.
- For devices have screen width from 480px up to 767px.
- For devices have screen width less than or equal 479px.
Source Options
- Product Source - Allow to select product source: from “Catalog” Or “Product IDs” .
- Select Category - Allow to select one or more categories.
- Child Category Products: Include or Exclude Products from Child Categories.
- Category Depth: Allow to select the number of child category levels to return.
- Featured Products: Allow to Show/Hide/Only Featured Products
- Product Field to Order By: Set Product Field to Order By
- Ordering Direction: Allow to order ascending/descending direction
- Product Limitation: Allow to set product limitation. The default value here is 8 products
Product Options
Product Image
- Display - Allow to display image of product OR not.
- Image Width - Set image width.
- Image Height - Set image height
Product Title
- Display - Allow to display title of product OR not.
- Max Length - The limited number of characters on product title.
Product Description
- Display - Allow to display description of product OR not.
- Max Length - The limited number of characters on product description.
Others
- Display Price - Allow to display price OR not.
- Display Reviews Summary - Allow to display reviews summary OR not.
- Display Add To Cart - Allow to display Add To Cart OR not
- Display Add Wishlist - Allow to display Wishlist OR not.
- Display Add Compare - Allow to display Add Compare OR not
- Display Readmore Link - Allow to display Readmore link not.
- Readmore Text - Allow to input name of Readmore text. For example: Details
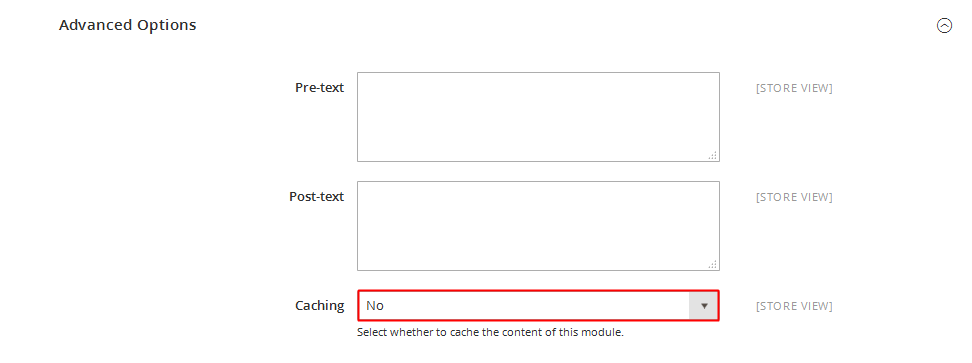
Advanced Options

- Pre-text - The content to show at the top of module
- Post-text - The content to show at the end of module
4PAGE CONFIGURATION - Back to top
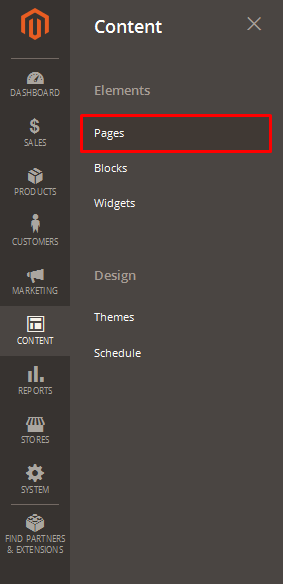
To display this module on front page, go to CMS >> Pages.

Create a new page in Page Management section.
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
Copy and paste the following code into the Content field:
|
1
|
{{block type="deal/list" name="deal.list.default" template="sm/deal/default.phtml"}}
|
- Design Tab: Please click to see the Backend Settings .
To display products of this module on front page, please following these steps
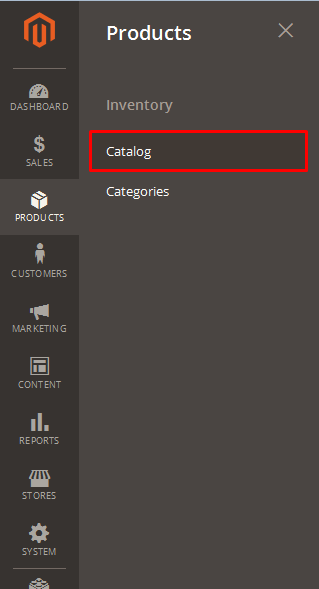
- Step 1: In the Administrator page, Please navigate to Catalog >> Manage Products.
-
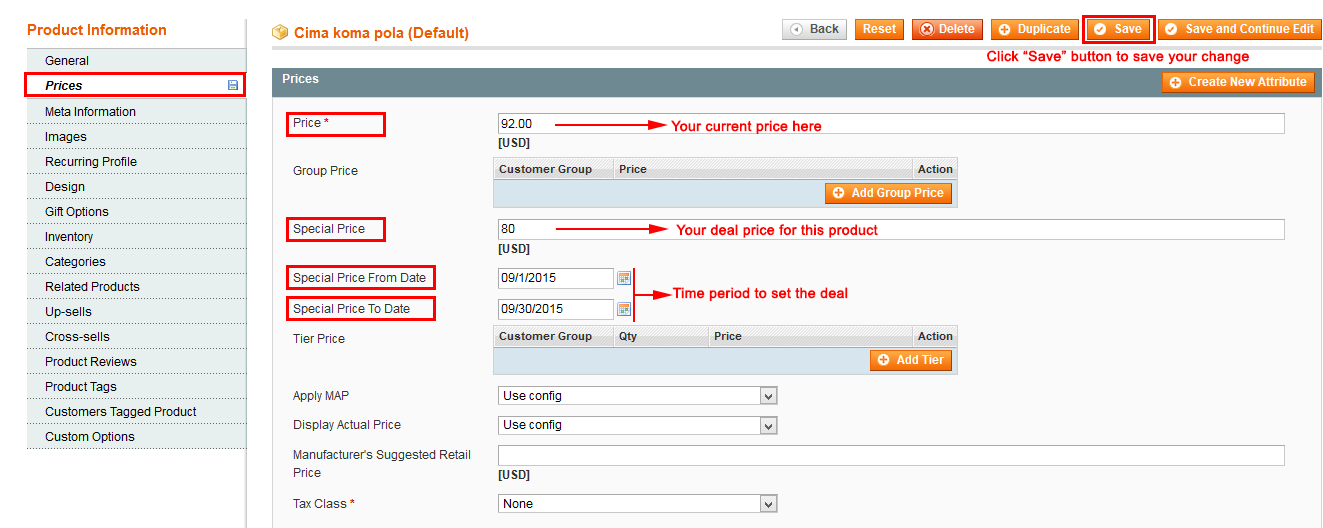
Step 2: Choose your product that you want it appear to your SM Deal on the Magento site.
- Step 3: You will have to change the deal price and set the time period for the deal product.


6SUPPORT - Back to top
Thank you so much for purchasing this module. If you have any questions that are beyond the scope of this help file, please send us via: Support Tickets System
Thanks so much!