1REQUIREMENT - Back to top
At the basic level, this module will require the following conditions:
- Support Magento 1.7.x; 1.8.x and 1.9.x
2INSTALLATION - Back to top
2.1 Extension Installation
2.1.1 Preparation
- Back Up Database and Media Before installing any extensions, either through Magento Connect or FTP, you should back up your database and media. Please go to System >> Tools >> Backup in your Magento admin area.
- Disable Cache: You should make sure to disable the cache before starting the process.Please go to System >> Cache Management, click ‘Sellect All’ button, then choose ‘Disable’ and click ‘Submit’ button to complete the action.

There are two ways to install extension:
2.1.2 Extension Installation through uploading folders to your Web server’s root
- Step 1: Download and unzip the extension content on your computer, then go inside the extracted folder.
-
Step 2: Upload folders skin and app from the download package to your Web server’s document root (from here on, referenced as {docroot}). You should see a directory layout like this:
{docroot} /magento/
app/
index.php
js/
lib/
LICENSE.txt
media/
pear/
skin/
var/ - Step 3: Login your Magento Admin (If you are logged in the previous steps, please log out and then log in again)
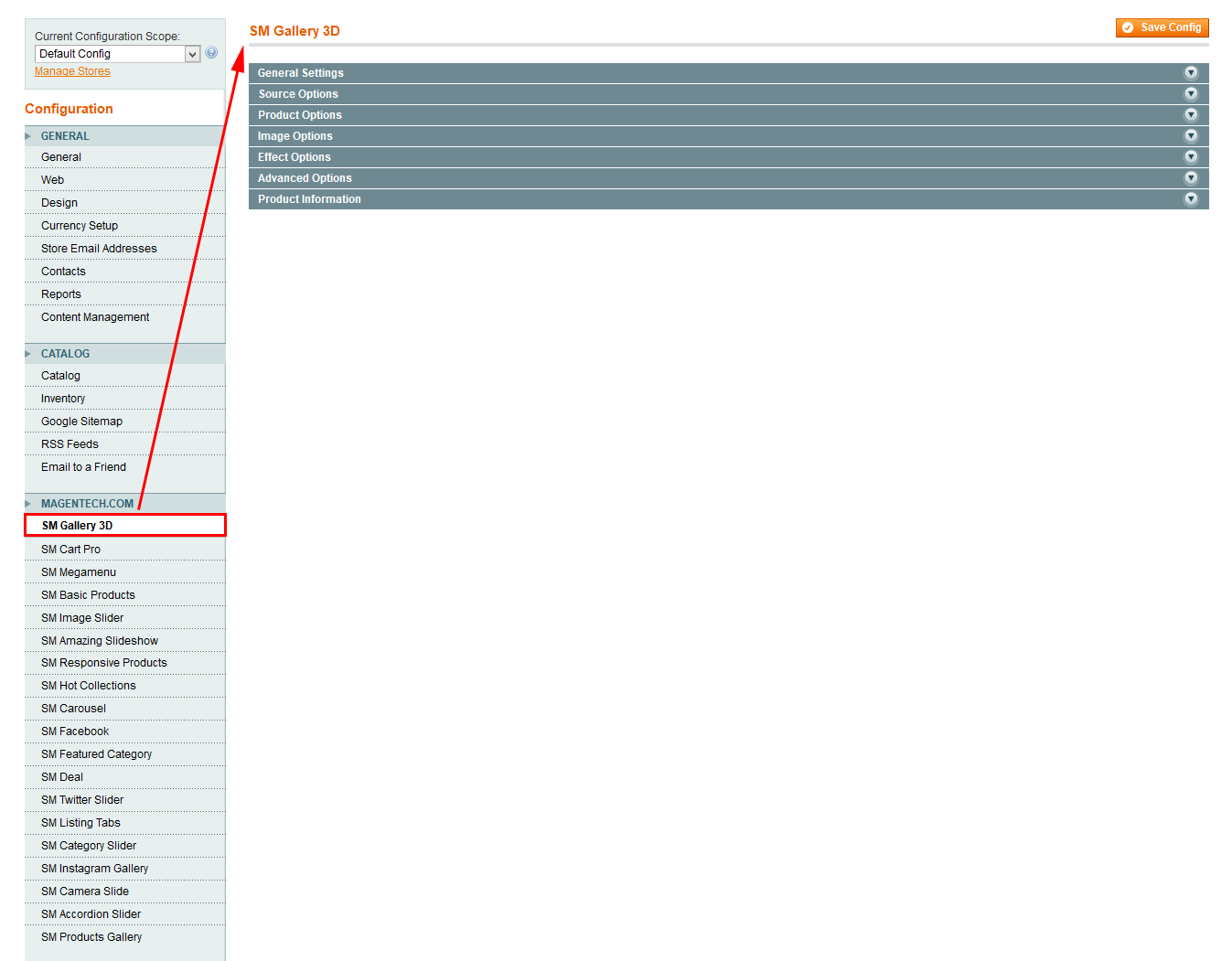
- Step 4: Navigate to System => Configuration => find SM Gallery 3D module (in the left of column) and click on the extension’s name tab to go to its configuration page

2.1.3 Extension Installation through Magento Connect
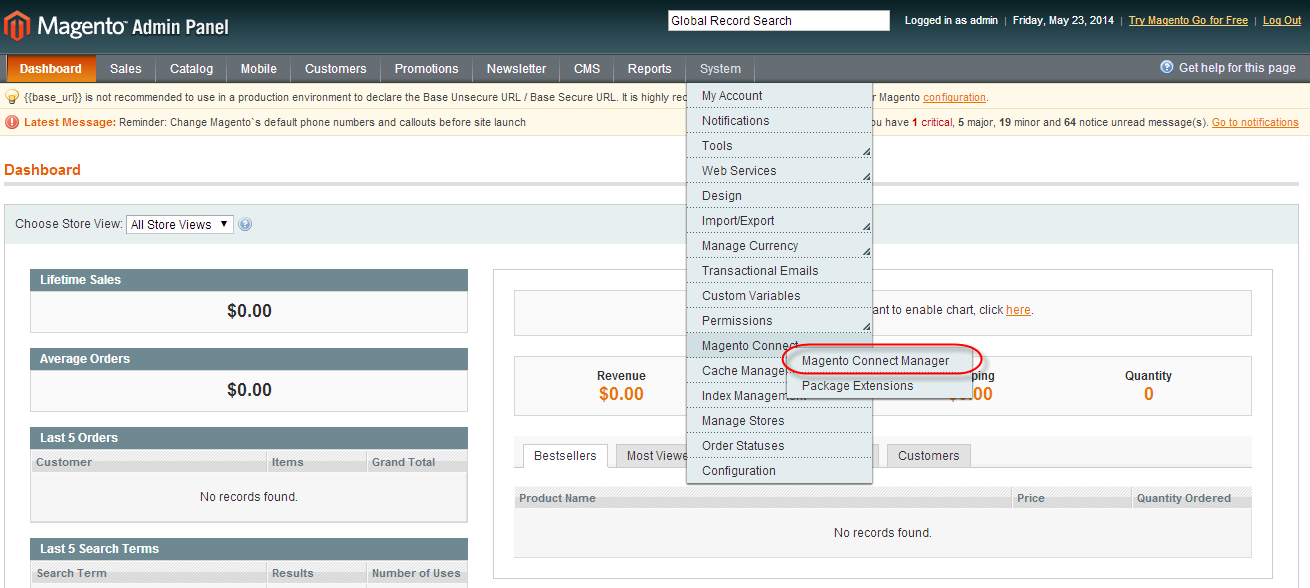
Step 1: In the Administrator page, go to System >> Magento Connect >> Magento Connect Management

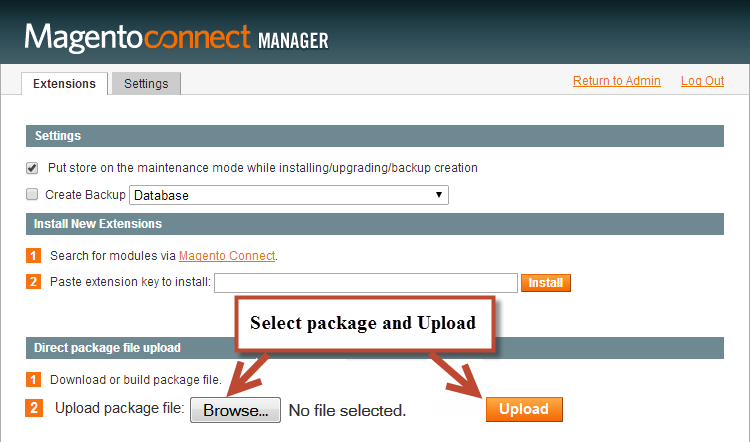
Step 2: Click Browse and Upload package file

The new extension will be downloaded and installed automatically.
Note:
- In the second way, after installing the extension, you should logout first and then login the Admin Panel again to ensure all functions work normally.
2.2 How to enable this extension
You could follow one of these methods as following:
2.2.1 Editing XML in a new page
Step 1: Go to CMS >> Pages.

Step 2: Create a new page in Page Management section.
- Page Information Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings .
Copy and paste the following code into the Layout Update XML field in Design Tab:
|
1
2
3
|
<reference name="content">
<block type="gallery3d/list" name="gallery3d" template="sm/gallery3d/default.phtml"></block>
</reference>
|
2.2.2 Editing content in a new page
Step 1: Go to CMS >> Pages.

Step 2: Create a new page in Page Management section.
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
Copy and paste the following code into the Content field:
|
1
2
3
4
5
6
|
SM Gallery 3D - Demo 1
{{block type="gallery3d/list" name="gallery3d.list.default" template="sm/gallery3d/default.phtml" autoplay="0"}}
SM Gallery 3D - Demo 2
{{block type="gallery3d/list" name="gallery3d.list.default" product_description_display="0" img_height="150" product_price_display="0" product_reviews_count="0" product_addcart_display="0" product_addwishlist_display="0" product_title_display="0" pretext="" product_addcompare_display="0" template="sm/gallery3d/default.phtml"}}
|
- Design Tab: Please click to see the Backend Settings .
2.2.3 Editing content in any page
- If you want to display this module in any page that you want, please go to CMS >> Page >>Choose your desire page >> Tab Content and add this code:
|
1
2
3
|
<reference name="content">
<block type="gallery3d/list" name="gallery3d" template="sm/gallery3d/default.phtml"></block>
</reference>
|
Note: Please notice that there are many ways to enable an extension. However, in this document, we have just introduced some simple and suitable methods for the SM Gallery 3D module.
3EXTENSION CONFIGURATION - Back to top
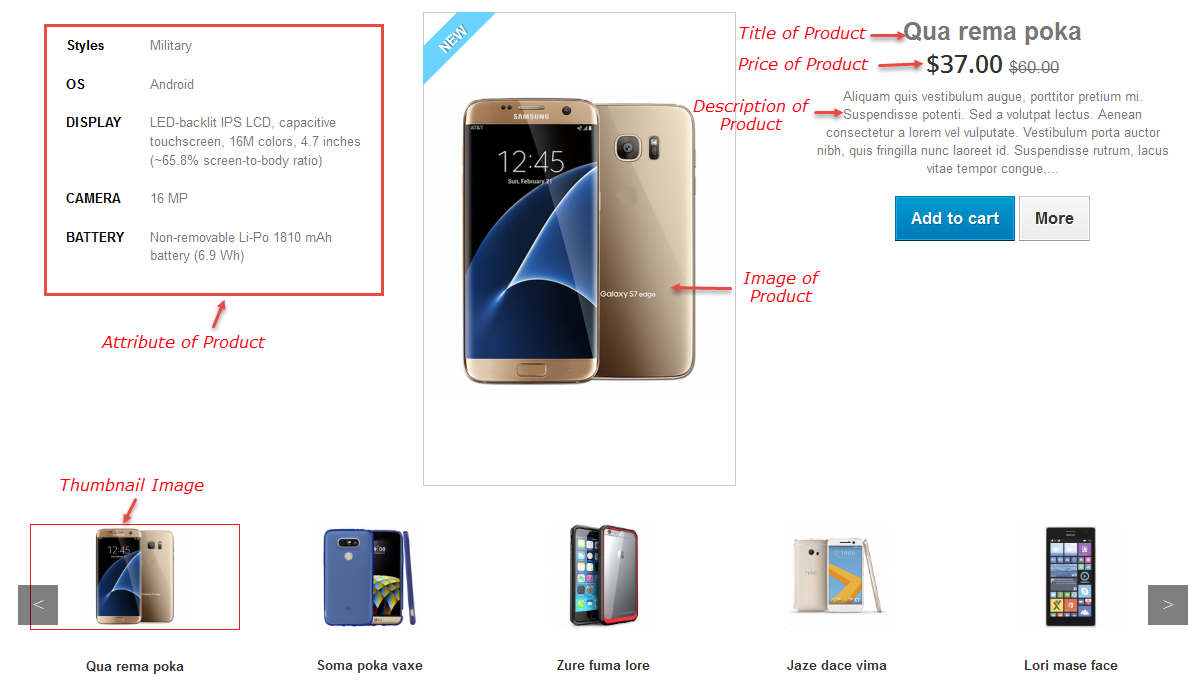
3.1 Module Appearance

3.2 Module Configuration
Note:We use the images of module’s installtion on Magento 1.9.x to illustrate
After installing, go to System -> Configuration and find SM Gallery 3D (in the left of column) to configure.
All parameters are divided into the following groups:
- General Settings
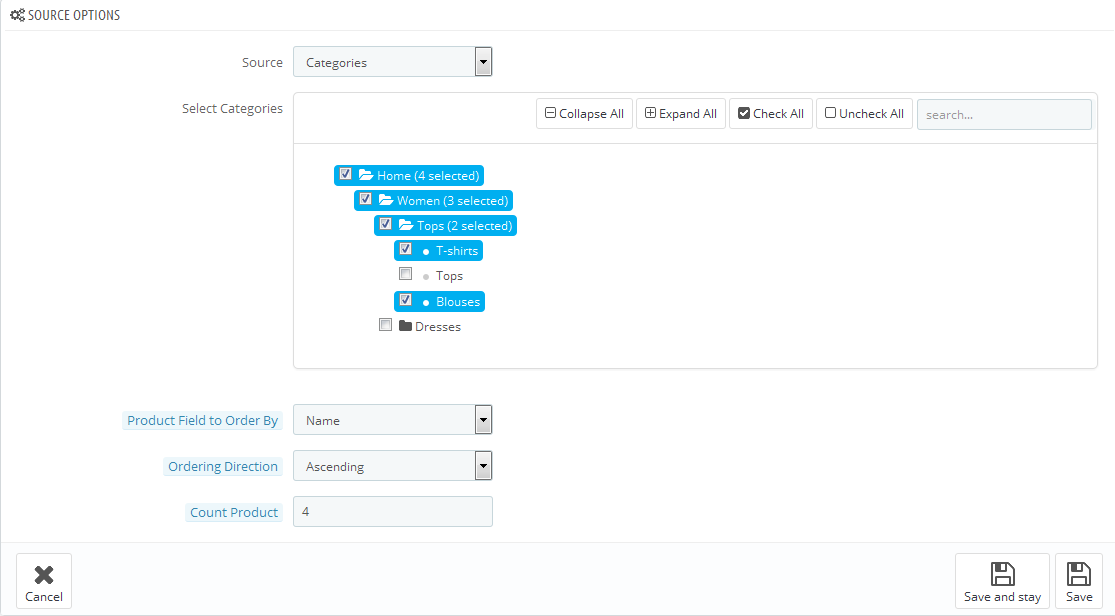
- Source Options
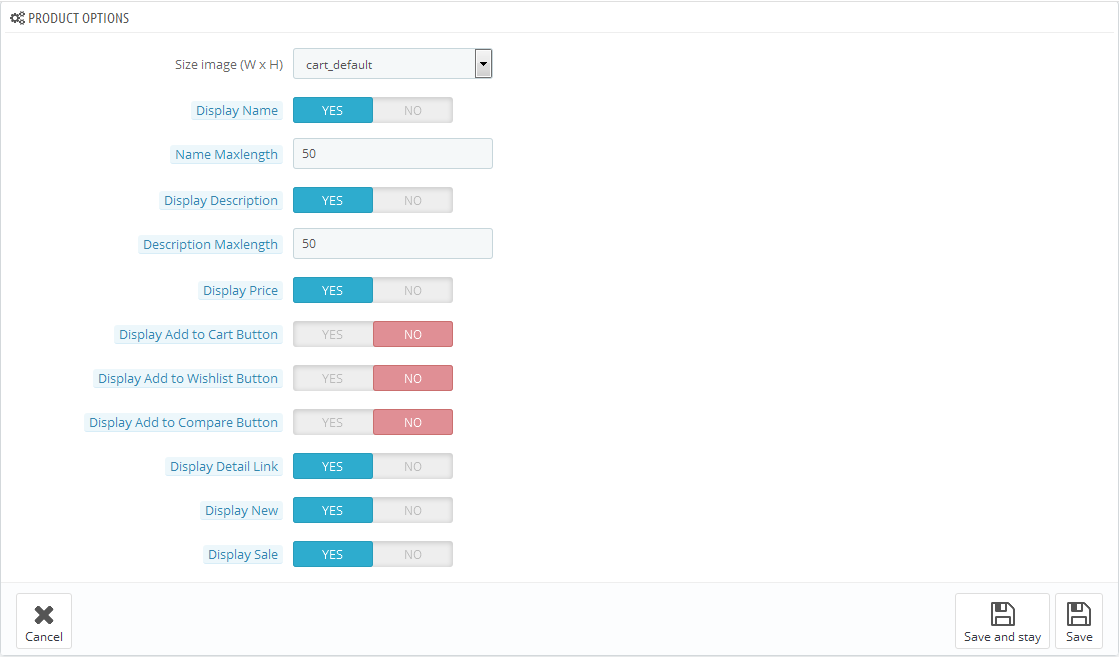
- Product Options
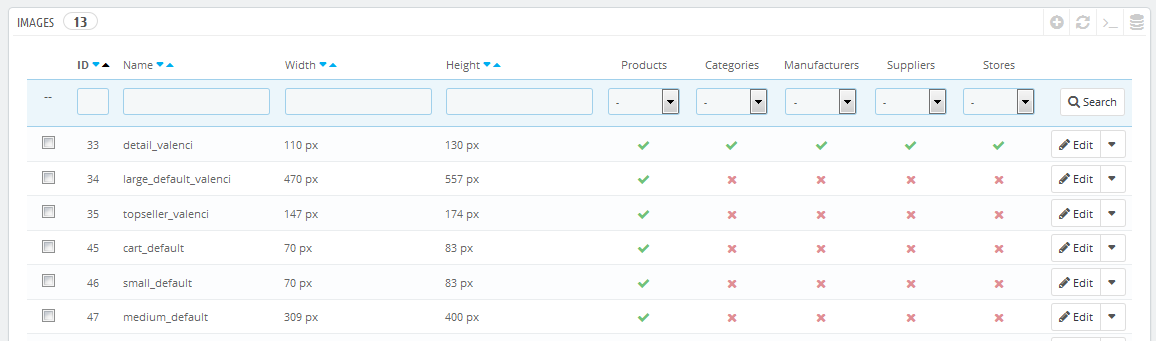
- Image Options
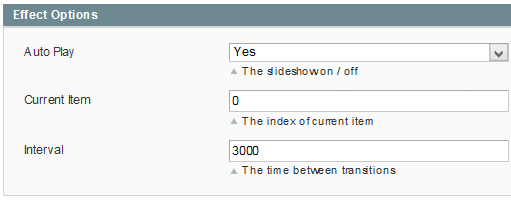
- Effect Options
- Advanced Options
Let’s look at the parameters in detail:
4SUPPORT - Back to top
Thank you so much for using this extension, your support is truly appreciated. If you have any questions that are beyond the scope of this document, please feel free to contact us via our Support Tickets System