Introduction
- Created: 11/01
- Latest update: 23/01
- By: MagenTech
When you download theme from our store and unzip, you will be got full of main files for theme installation. They're:
-
Theme Package: Use this package to install to your current site. This contains the theme files only.
-
QuickStart Installation Package: This package included modules, theme, sample data.
-
Extension Packages: Modules in-house which we used for the demo.
-
PSD Sources: All PSD design themes
-
Documentation: Detail userguide to install and configure theme
INSTALLATION GUIDE
There are two ways to install a MagenTech theme:
-
Install quickstart: By using this package, you will set the theme exactly as Demo. This is applied when you need a fresh Magento with our theme.
-
Install Theme and Extensions: This is applied when you have already installed a Magento instance on your server. You will need only be using the zipped files in “Extensions” and “Theme” folders mentioned above. Please follow below instruction about how to install theme and extensions:
System Requirements
Magento Community Edition 1.7.x and 1.8.x
Magento Quickstart Installation
Magentech provides SM Quickstart package for each template which aims to ease the installation for users. It will help you save much time of installing and configuring if you plan to start your site from the beginning.
Please following steps below (we used images of SM Glasses theme installation to illustrate for general installations - Magento Quickstart Installation - Magento Theme Installation - Magento Extension Installation):
-
Step 1: Download the quickstart package
-
Step 2: Extract and Upload the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
-
Step 3: Create a database for your Magento
-
Step 4: Start installation by opening browser and navigate to your url (where the quickstart uploaded) to load default Magento installer.

-
Step 5: Finish installation
Magento Theme Installation
Before you start the installation process of this theme, we recommend to back up your current live Magento files and database. If your store has not been available yet, get it quickly following Magento Installation Guide
The installation of our theme is quite simple. You just need follow steps below to get our theme ready for your Magento store:
-
Step 1: Upload folders skin and app from our download package to your Web server's document root (from here on, referenced as {docroot}). These files will overwrite default folders skin and app in your Magento folder, you should see a directory layout like this:
{docroot} /magento/
app/
index.php
js/
lib/
LICENSE.txt
media/
pear/
skin/
var/
-
Step 2: Login your Magento Admin area (ex: access Magento Admin area on a stage localhost: https://yourdomain/index.php/admin/)
-
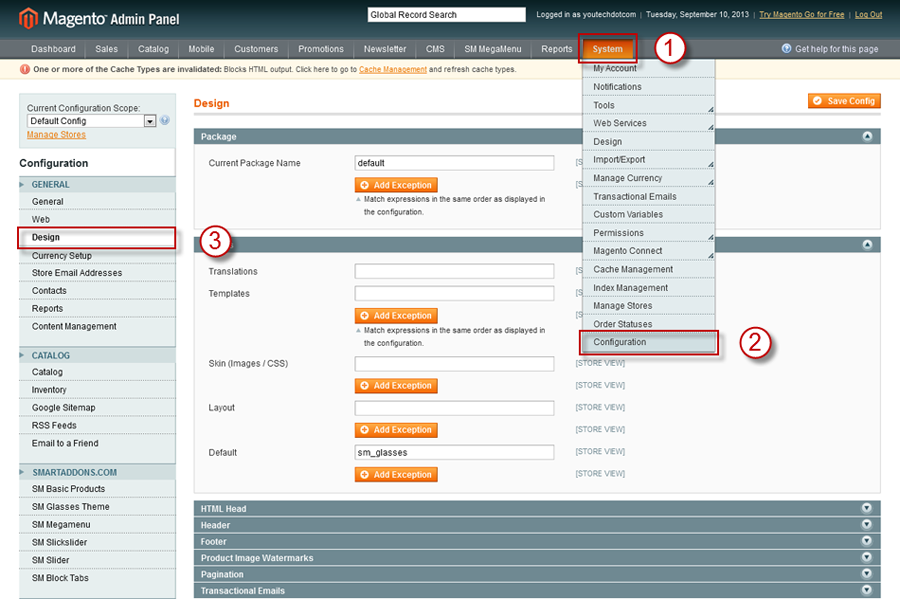
Step 3: Navigate to System =>Configuration =>Design as per screenshot below (steps in following images used SM Glasses theme for example)

-
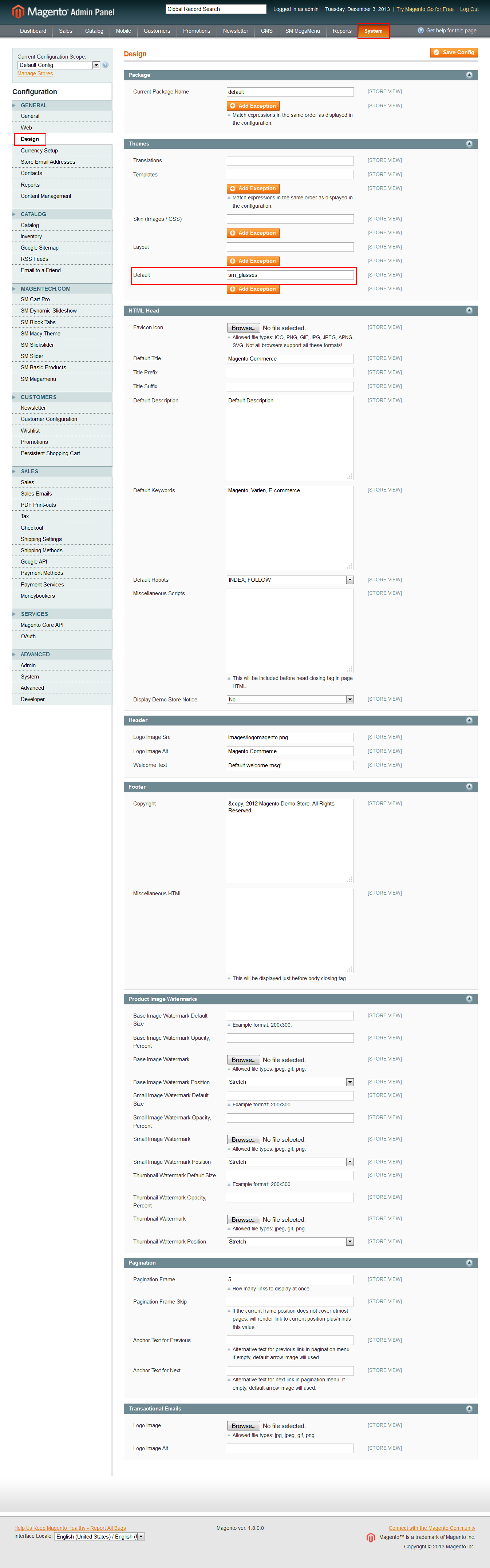
Step 4: Fill texts to the "Package" and "Themes" sections as per screenshot below:

-
Step 5: Finally, Refer here to configure Theme and then save your configuration
Magento Extension Installation
Before you begin the SM Gameshop installation process, we recommend to back up your current live Magento files and database. If your store has not been available yet, get it quickly following Magento Installation Guide
You just need following steps below to get our extensions ready for your Magento store:
-
Step 1: Upload folders skin and app from our download package to your Web server's document root (from here on, referenced as {docroot}). These files will overwrite default folders skin and app in your Magento folder, you should see a directory layout like this:
{docroot} /magento/
app/
index.php
js/
lib/
LICENSE.txt
media/
pear/
skin/
var/
-
Step 2: Login your Magento Admin area (ex: access Magento Admin area on a stage localhost: https://yourdomain/index.php/admin/)
-
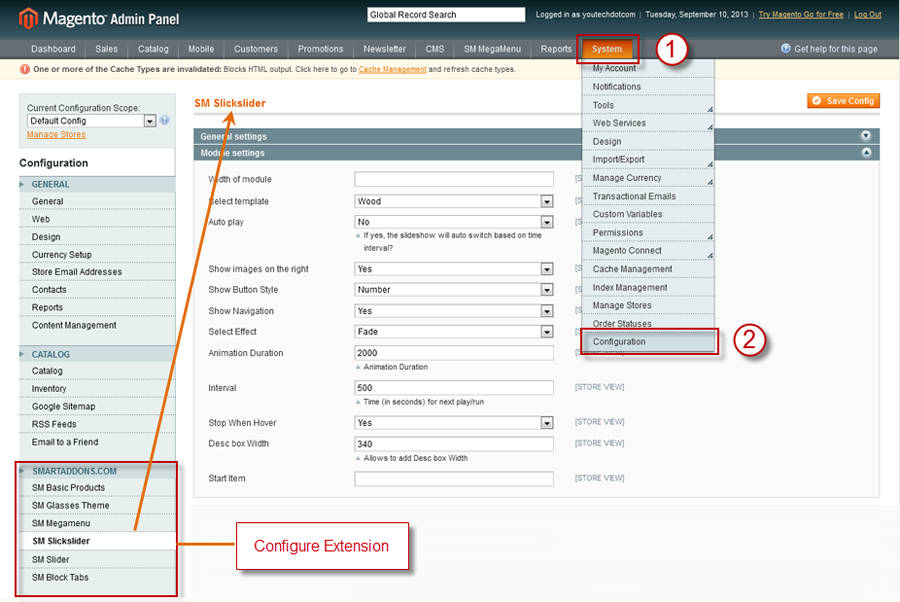
Step 3: Navigate to System =>Configuration (steps in following images used SM Glasses theme for example)

-
Step 4: You will see installed extension, click extension's name tab to go to extension configuration page.
Important Note:
- After install extension or theme, you should logout first and then login Admin Panel to ensure all functions work normally.
- You should disable all caches in cache management in the installation and configuration process.
General Configuration
Configure homepage
1. Select the homepage from CMS Pages
2. Select Homepage >> Design on the left-hand menu.
3. In the Layout Update XML box, add the code as you want, this is our demo homepage:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
|
<reference name="slideshow">
<block type="slideshow/list" name="slideshow.list">
<action method="setConfig">
<values>
<theme>theme1</theme>
<product_limitation>3</product_limitation>
<product_description_max_characters>100</product_description_max_characters>
</values>
</action>
</block>
</reference>
<reference name="right-slideshow">
<block type="basicproducts/home" name="right-pro" template="sm/basicproducts/home.phtml">
<action method="setConfig">
<values>
<title>Best Sales</title>
<product_source>catalog</product_source>
<product_category>87</product_category>
<product_order_by>price</product_order_by>
<num_columns>2</num_columns>
<product_limitation>4</product_limitation>
<product_image_width>170</product_image_width>
<product_image_height>113</product_image_height>
</values>
</action>
</block>
</reference>
<reference name="news">
<block type="cms/block" name="block-news">
<action method="setBlockId"><block_id>block-news</block_id></action>
</block>
</reference>
<reference name="banner">
<block type="cms/block" name="block-banner">
<action method="setBlockId"><block_id>block-banner</block_id></action>
</block>
</reference>
<reference name="slider">
<block type="slider/list" name="slider.list" template="sm/slider/default.phtml">
<action method="setConfig">
<values>
<block_title></block_title>
<slider_title_text>Latest Products</slider_title_text>
<product_image_width>270</product_image_width>
<product_image_height>180</product_image_height>
<product_limitation>10</product_limitation>
<duration>300</duration>
<deviceclass_sfx>preset01-4 preset02-4 preset03-2 preset04-1 preset05-1</deviceclass_sfx>
</values>
</action>
</block>
</reference>
<reference name="brands">
<block type="cms/block" name="block-brands">
<action method="setBlockId"><block_id>block-brands</block_id></action>
</block>
</reference>
<reference name="product-left">
<block type="basicproducts/home" name="abc" template="sm/basicproducts/home2.phtml">
<action method="setConfig">
<values>
<title> Featured Offers and Deals </title>
<product_source>catalog</product_source>
<product_category>74</product_category>
<product_order_by>price</product_order_by>
<num_columns>2</num_columns>
<product_limitation>1</product_limitation>
<product_image_width>360</product_image_width>
<product_image_height>240</product_image_height>
</values>
</action>
</block>
</reference>
<reference name="extraslider">
<block type="extraslider/list" name="extraslider.list" template="sm/extraslider/extraslider.phtml">
<action method="setConfig">
<values>
<title_slider_display>0</title_slider_display>
<item_title_max_characs>15</item_title_max_characs>
<product_category>80</product_category>
<product_limitation>16</product_limitation>
<num_rows>2</num_rows>
<num_cols>4</num_cols>
<item_image_width>170</item_image_width>
<item_image_height>113</item_image_height>
</values>
</action>
</block>
</reference>
|
4. Click the Save Page button.
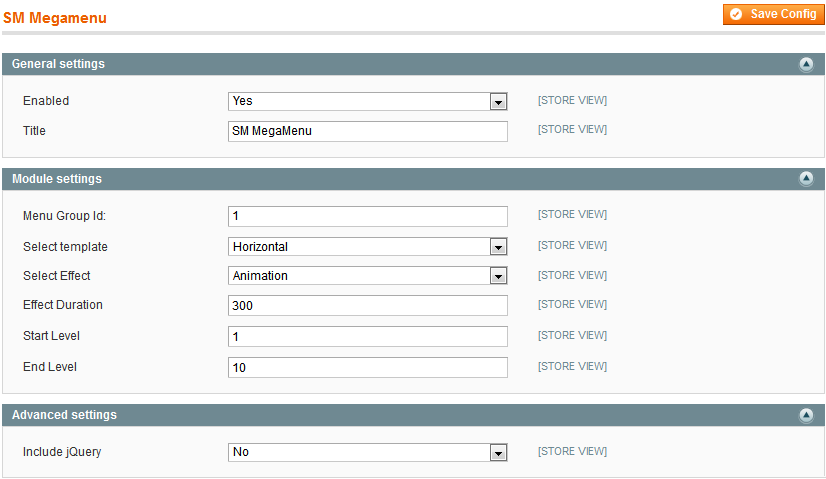
Configure theme using admin back end
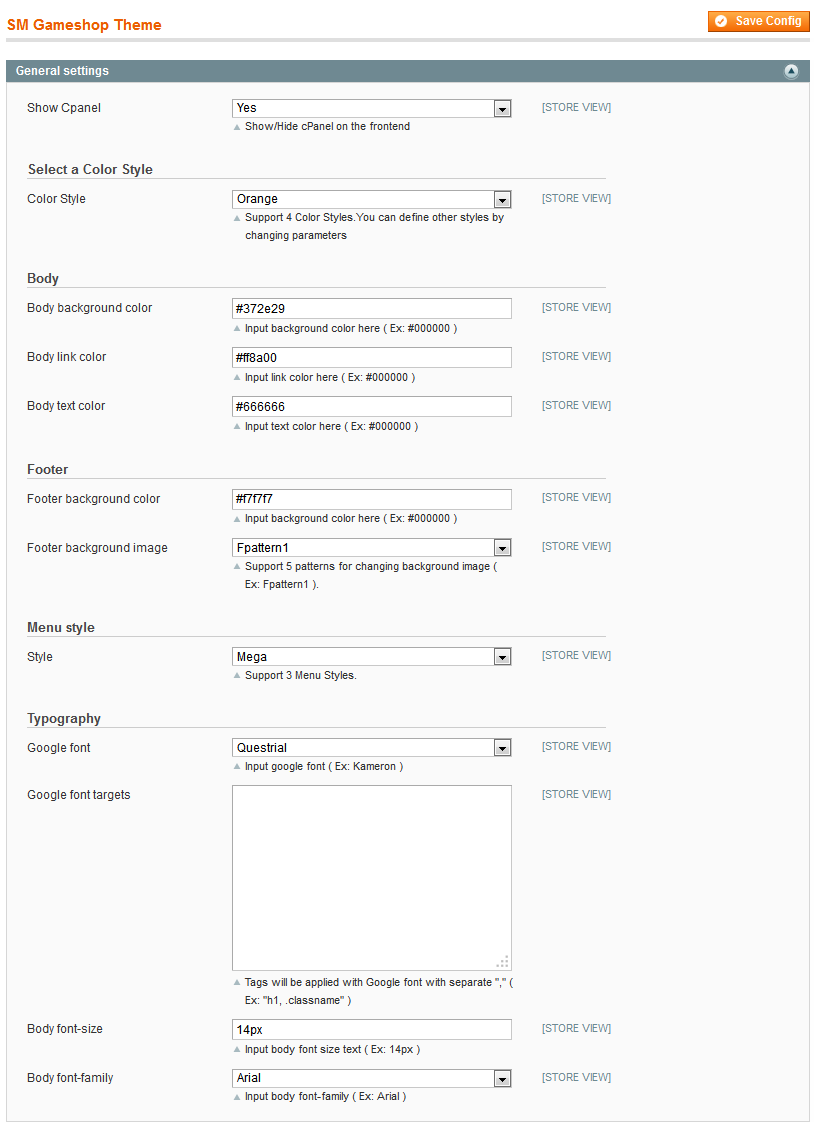
For easing the theme configuration, we has been created Cpanel in both backend and frontend, this is SM Gameshop configuration in backend:
1. Under Magento admin panel, go to System >> Configuration
2. Select SM Gameshop Theme on the left-hand menu
3. Tweak the theme as you want

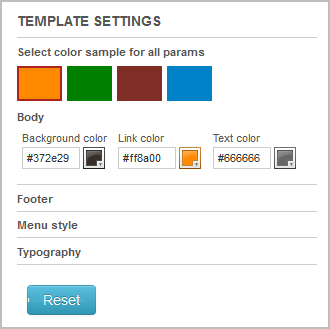
Configure theme using Cpanel front end
This is fontend, identical to what has in backend:

Color Sample
4 presets to be chosen
1 Body
Background, Link and Text color, Background image
2 Footer
Background image and color
3 Menu Style
3 options to be chosen: Mega, CSS or Split
4 Typography
Google Font, various font-size and font-family
Layout Positions
How to configure Extensions
1. SM Cart Pro
1.1 Position
mini-cartpro
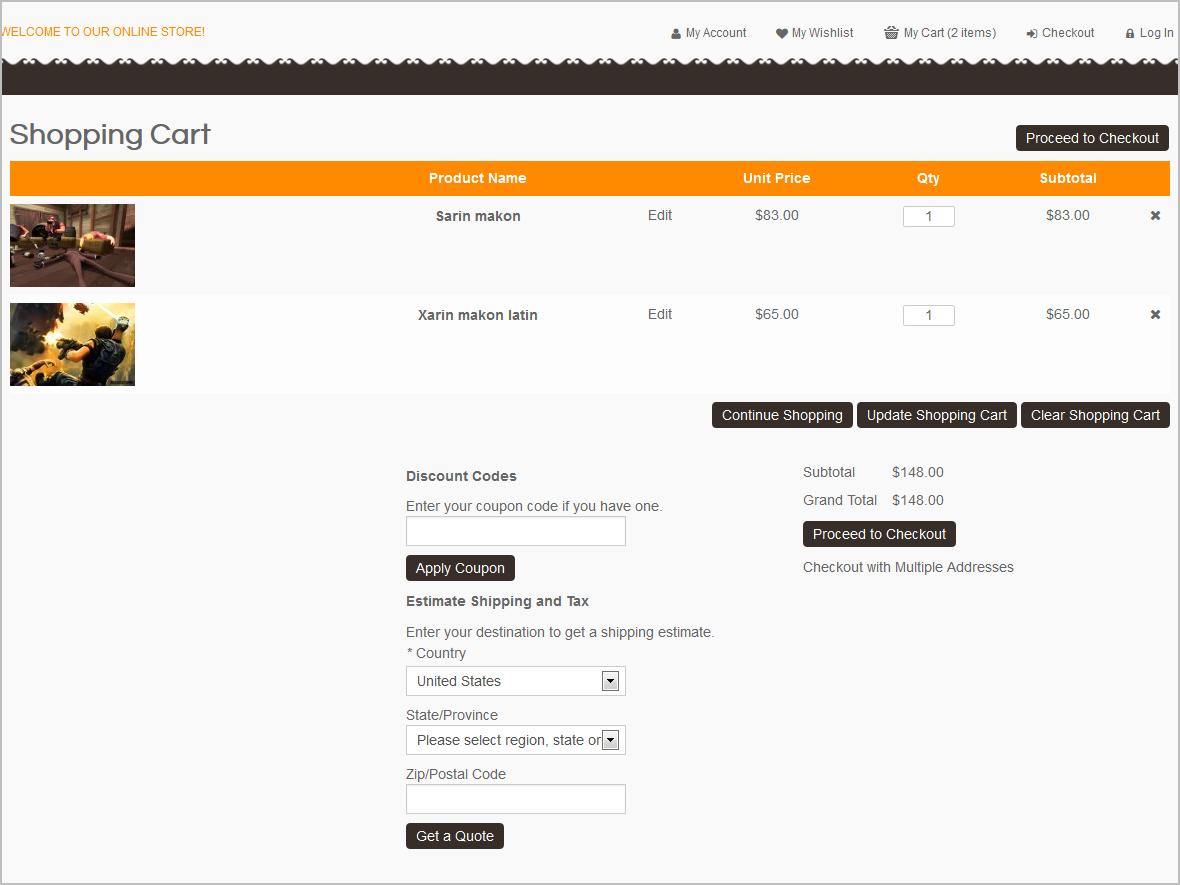
1.2 Front-end appreance

1.3 Configuration
Backend of SM Cart Pro: Click here
To view more guide about how to install, set up and configure SM Cart Pro as you want, please click HERE
2. SM Slideshow
2.1 Position:
slideshow
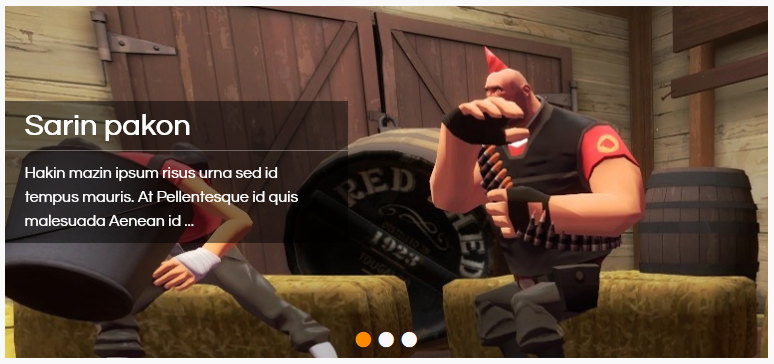
2.2 Front-end appreance

2.3 Configuration
Backend of SM Slideshow: Click here
To view more guide about how to install, set up and configure SM Dynamic Slideshow as you want, please click HERE
To get this extension to show onto the front page at the up top position, go to CMS > Pages >> Homepage >> In Design tab, please fill in Layout Update XML parameter -between tag as below :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<reference name="slideshow">
<block type="slideshow/list" name="slideshow.list">
<action method="setConfig">
<values>
<theme>theme1</theme>
<product_limitation>3</product_limitation>
<product_description_max_characters>100</product_description_max_characters>
</values>
</action>
</block>
</reference>
|
3. SM Basic Product
3.1 Position:
content-bottom
3.2 Front-end appreance

3.3 Configuration
Backend of SM Basic Product: Click here
To get this extension to show onto the front page at the up top position, go to CMS > Pages >> Homepage >> In Design tab, please fill in Layout Update XML parameter -between tag as below :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<reference name="right-slideshow">
<block type="basicproducts/home" name="right-pro" template="sm/basicproducts/home.phtml">
<action method="setConfig">
<values>
<title>Best Sales</title>
<product_source>catalog</product_source>
<product_category>87</product_category>
<product_order_by>price</product_order_by>
<num_columns>2</num_columns>
<product_limitation>4</product_limitation>
<product_image_width>170</product_image_width>
<product_image_height>113</product_image_height>
</values>
</action>
</block>
</reference>
|
4. SM Slider
4.1 Position:
slider
4.2 Front-end appreance

Backend of SM Slider: Click here
To view more guide about how to install, set up and configure SM Slider as you want, please click HERE
4.3 Configuration
To get this extension to show onto the front page at the up top position, go to CMS > Pages >> Homepage >> In Design tab, please fill in Layout Update XML parameter -between tag as below :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<reference name="slider">
<block type="slider/list" name="slider.list" template="sm/slider/default.phtml">
<action method="setConfig">
<values>
<block_title></block_title>
<slider_title_text>Latest Products</slider_title_text>
<product_image_width>270</product_image_width>
<product_image_height>180</product_image_height>
<product_limitation>10</product_limitation>
<duration>300</duration>
<deviceclass_sfx>preset01-4 preset02-4 preset03-2 preset04-1 preset05-1</deviceclass_sfx>
</values>
</action>
</block>
</reference>
|
5.SM Basic Product
5.1 Position
basic product
3.2 Front-end appreance

3.3 Configuration
Backend of SM Basic Product: Click here
To get this extension to show onto the front page at the up top position, go to CMS > Pages >> Homepage >> In Design tab, please fill in Layout Update XML parameter -between tag as below :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<reference name="product-left">
<block type="basicproducts/home" name="abc" template="sm/basicproducts/home2.phtml">
<action method="setConfig">
<values>
<title> Featured Offers and Deals </title>
<product_source>catalog</product_source>
<product_category>74</product_category>
<product_order_by>price</product_order_by>
<num_columns>2</num_columns>
<product_limitation>1</product_limitation>
<product_image_width>360</product_image_width>
<product_image_height>240</product_image_height>
</values>
</action>
</block>
</reference>
|
6.SM Extra Slider
6.1 Position
extra slider
6.2 Front-end appreance

6.3 Configuration
Backend of SM Extra Slider: Click here
To view more guide about how to install, set up and configure SM Extra Slider as you want, please click HERE
To get this extension to show onto the front page at the up top position, go to CMS > Pages >> Homepage >> In Design tab, please fill in Layout Update XML parameter - between tag as below :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<reference name="extraslider">
<block type="extraslider/list" name="extraslider.list" template="sm/extraslider/extraslider.phtml">
<action method="setConfig">
<values>
<title_slider_display>0</title_slider_display>
<item_title_max_characs>15</item_title_max_characs>
<product_category>80</product_category>
<product_limitation>16</product_limitation>
<num_rows>2</num_rows>
<num_cols>4</num_cols>
<item_image_width>170</item_image_width>
<item_image_height>113</item_image_height>
</values>
</action>
</block>
</reference>
|
How to configure blocks
The SM Gameshop front-page has static blocks in the Theme:
-
block-news
-
block-banner-left
-
block-brands
-
block-yt-footer-content1
-
block-yt-footer-content2
-
block-yt-footer-content3
-
block-info-footer
-
block-services
-
block-contact-us
-
block-user5
-
block-payment
-
block-community
To create static blocks, go to CMS >> Static Blocks >> Add new block
1. block-news
1.1. Identifier
block-news
1.2. Front-end Appearance

1.3. Backend settings: Click here
1.4. Code to display as demo
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
<div class="clearfix">
<div class="block-title">Latest News</div>
<div class="row-fluid">
<div class="news-item border span6 no-margin">
<div class="news-image"><img src="/index.php/admin/cms_wysiwyg/directive/___directive/e3tza2luIHVybD0iaW1hZ2VzL25ld3MtY29udGVudC8xLnBuZyJ9fQ,,/key/cc74fa9f0fed75247fff7988a56e9947/" alt="image" /></div>
<div class="news-title"><a href="#">Donec sollicitudin venenatis ibulum fermentum risus a</a></div>
<div class="news-readmore"><a href="#">Read more </a><span class="icon-double-angle-right"><a href="#"> </a></span></div>
</div>
<div class="news-item border span6">
<div class="news-image"><img src="/index.php/admin/cms_wysiwyg/directive/___directive/e3tza2luIHVybD0iaW1hZ2VzL25ld3MtY29udGVudC8yLnBuZyJ9fQ,,/key/cc74fa9f0fed75247fff7988a56e9947/" alt="image" /></div>
<div class="news-title"><a href="#">Sollicitudin venenatis ibulum</a></div>
<div class="news-readmore"><a href="#">Read more </a><span class="icon-double-angle-right"><a href="#"> </a></span></div>
</div>
</div>
<div class="row-fluid">
<div class="news-item span6 no-margin">
<div class="news-image"><img src="/index.php/admin/cms_wysiwyg/directive/___directive/e3tza2luIHVybD0iaW1hZ2VzL25ld3MtY29udGVudC8zLnBuZyJ9fQ,,/key/cc74fa9f0fed75247fff7988a56e9947/" alt="image" /></div>
<div class="news-title"><a href="#">Aenean tempor nibh non lorem vulputate</a></div>
<div class="news-readmore"><a href="#">Read more </a><span class="icon-double-angle-right"><a href="#"> </a></span></div>
</div>
<div class="news-item span6">
<div class="news-image"><img src="/index.php/admin/cms_wysiwyg/directive/___directive/e3tza2luIHVybD0iaW1hZ2VzL25ld3MtY29udGVudC80LnBuZyJ9fQ,,/key/cc74fa9f0fed75247fff7988a56e9947/" alt="image" /></div>
<div class="news-title"><a href="#">Sometimes things in life are too</a></div>
<div class="news-readmore"><a href="#">Read more </a><span class="icon-double-angle-right"><a href="#"> </a></span></div>
</div>
</div>
</div>
|
2. banner-left
2.1. Identifier
block-banner-left
2.2. Front-end Appearance
2.3. Backend settings: Click here
2.4. Code to display as demo
|
1
|
<div class="banner-left"><a href="#"> <img src="/index.php/admin/cms_wysiwyg/directive/___directive/e3tza2luIHVybD0iaW1hZ2VzL2Jhbm5lci9iYW5lci1sZWZ0LnBuZyJ9fQ,,/key/cc74fa9f0fed75247fff7988a56e9947/" alt="image" /><span class="bg-hover-image"> </span></a></div>
|
3. block-brands
3.1. Identifier
block-brands
3.2. Front-end Appearance

3.3. Backend settings: Click here
3.4. Code to display as demo
|
1
2
3
4
5
|
<div class="brands-content row-fluid">
<p><a class="brands-stablet span6" href="#1"><img src="/index.php/admin/cms_wysiwyg/directive/___directive/e3tza2luIHVybD0iaW1hZ2VzL2JyYW5kcy9sb2dvZ2FtZTEucG5nIn19/key/cc74fa9f0fed75247fff7988a56e9947/" alt="image" /><span class="bg-hover-image"> </span></a><a class="brands-tablet span6" href="#2"> <img src="/index.php/admin/cms_wysiwyg/directive/___directive/e3tza2luIHVybD0iaW1hZ2VzL2JyYW5kcy9sb2dvZ2FtZTIucG5nIn19/key/cc74fa9f0fed75247fff7988a56e9947/" alt="image" /><span class="bg-hover-image"> </span></a></p>
</div>
|
4. block-yt-footer-content1
4.1. Identifier
block-yt-footer-content1
4.2. Front-end Appearance

4.3. Backend settings: Click here
4.4. Code to display as demo
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<div class="footer-content-wrap">
<div class="icon-truck"> </div>
<div class="block-footer-content">
<div class="footer-content-title">Sample text</div>
<div class="footer-content-info">Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam</div>
<div class="footer-content-readmore"><a href="#"><span class="icon-caret-right"> </span> Read more</a></div>
</div>
</div>
|
5. block-yt-footer-content2
5.1. Identifier
block-yt-footer-content2
5.2. Front-end Appearance

5.3. Backend settings: Click here
5.4. Code to display as demo
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<div class="footer-content-wrap">
<div class="icon-gift"> </div>
<div class="block-footer-content">
<div class="footer-content-title">Sample text</div>
<div class="footer-content-info">Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam</div>
<div class="footer-content-readmore"><a href="#"><span class="icon-caret-right"> </span> Read more</a></div>
</div>
</div>
|
6. block-yt-footer-content3
6.1. Identifier
block-yt-footer-content3
6.2. Front-end Appearance

6.3. Backend settings: Click here
6.4. Code to display as demo
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<div class="footer-content-wrap">
<div class="icon-copy"> </div>
<div class="block-footer-content">
<div class="footer-content-title">Sample text</div>
<div class="footer-content-info">Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam</div>
<div class="footer-content-readmore"><a href="#"><span class="icon-caret-right"> </span> Read more</a></div>
</div>
</div>
|
7. block-info-footer
7.1. Identifier
block-info-footer
7.2. Front-end Appearance

7.3. Backend settings: Click here
7.4. Code to display as demo
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<div class="block-footer-content">
<div class="block-title-footer">About Us</div>
<div class="block-content-info">
<ul>
<li class="nav-item"><span class="icon-caret-right"> </span> <a href="# ">Subscribe</a></li>
<li class="nav-item"><span class="icon-caret-right"> </span> <a href="#">Unsubscribe</a></li>
<li class="nav-item"><span class="icon-caret-right"> </span> <a href="#">Help</a></li>
<li class="nav-item"><span class="icon-caret-right"> </span> <a href="#">How to Uninstall</a></li>
<li class="nav-item"><span class="icon-caret-right"> </span> <a href="#">About Company </a></li>
<li class="nav-item last block-content-info-last"><span class="icon-caret-right"> </span> <a href="/index.php/admin/cms_wysiwyg/directive/___directive/e3tjb25maWcgcGF0aD0id2ViL3Vuc2VjdXJlL2Jhc2VfdXJsIn19/key/cc74fa9f0fed75247fff7988a56e9947/contacts">Contact Us</a></li>
</ul>
</div>
</div>
|
8. block-services
8.1. Identifier
block-services
8.2. Front-end Appearance

8.3. Backend settings: Click here
8.4. Code to display as demo
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<div class="block-footer-content">
<div class="block-title-footer">Services</div>
<div class="block-content-info">
<p>Curo concerns hare thery important to suggestions</p>
<p>Phease incocal the following basic information</p>
<p class="block-content-info-last">Bonsage and be wal get back to you as soon as possible.</p>
</div>
</div>
|
9. block-contact-us
9.1. Identifier
block-contact-us
9.2. Front-end Appearance
9.3. Backend settings: Click here
9.4. Code to display as demo
10. block-user5
10.1. Identifier
block-user5
10.2. Front-end Appearance
10.3. Backend settings: Click here
10.4. Code to display as demo
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<div class="block-footer-content">
<div class="block-title-footer">Newsletter</div>
<div class="block-content-info"><form id="newsletter-validate-detail" action="newsletter/subscriber/new/" method="post"><span class="label-text">Subscribe to our newsletter massa In Curabitur id risus sit quis justo sed ovantil kenty</span>
<div class="input-box"><input id="newsletter" class="input-text required-entry validate-email" title="Sign up for our newsletter" onfocus="if(this.value=='Enter your email...') this.value='';" onblur="if(this.value=='') this.value='Enter your email...';" type="text" name="email" value="Enter your email..." />
<div class="actions"><button class="button" title="Subscribe" type="submit"><span class="icon-caret-right"> </span><span> Send</span></button></div>
</div>
</form></div>
</div>
|
11. block-payment
11.1. Identifier
block-payment
11.2. Front-end Appearance

11.3. Backend settings: Click here
11.4. Code to display as demo
|
1
|
<p><a href="#"><img src="/index.php/admin/cms_wysiwyg/directive/___directive/e3tza2luIHVybD0iaW1hZ2VzL3BheW1lbnQvcGF5cGFsLnBuZyJ9fQ,,/key/cc74fa9f0fed75247fff7988a56e9947/" alt="image" /> </a> <a href="#"><img src="/index.php/admin/cms_wysiwyg/directive/___directive/e3tza2luIHVybD0iaW1hZ2VzL3BheW1lbnQvbWFydGVyY2FyZC5wbmcifX0,/key/cc74fa9f0fed75247fff7988a56e9947/" alt="image" /> </a> <a href="#"><img src="/index.php/admin/cms_wysiwyg/directive/___directive/e3tza2luIHVybD0iaW1hZ2VzL3BheW1lbnQvdmlzYS5wbmcifX0,/key/cc74fa9f0fed75247fff7988a56e9947/" alt="image" /> </a></p>
|
12. block-community
12.1. Identifier
block-community
12.2. Front-end Appearance

12.3. Backend settings: Click here
12.4. Code to display as demo
Home Page To config this page, please navigate to CMS >> Pages, create Home page, navigate to tab Design and update with the following settings: Layout : select 1 column Layout Update XML: Paste the code below PHP Code:
Contact us page: To config this page, please navigate to CMS >> Pages, create About us page, navigate to Content tab and update with the following settings: Content: Paste the code below PHP Code: Navigate to tab Design and update with the following settings: Layout : select 2 columns with left bar Support from MagenTech will be defined as following: Support time: Monday - Friday 8:30AM to 5:30PM UTC+7 Response Time: Within 24 hours (1 business day) Item support includes: Responding to questions or problems regarding the item and its features Fixing bugs and reported issues Providing updates to ensure compatibility with new software versions Item support does not include: Customization and installation services Support for 3rd parties' extensions Installation Services-Quickstart installation services cost $25: 1. Buy service-installation here 2. Submit your account information to install here That's it. Now you are ready for using! Thank you for purchasing our theme. If you have any questions that are beyond the scope of this help file, feel free to do the following steps to send us any question.hereHow to configure pages
Support