Table of content as following:
1 SYSTEM REQUIREMENT - Back to top
At the basic level, this theme will require the following conditions:
- Compatible with Magento Community Edition 1.7.x; 1.8.x ; 1.9.x and the latest version 1.9.2.1
- This theme is updated to version 1.1.0
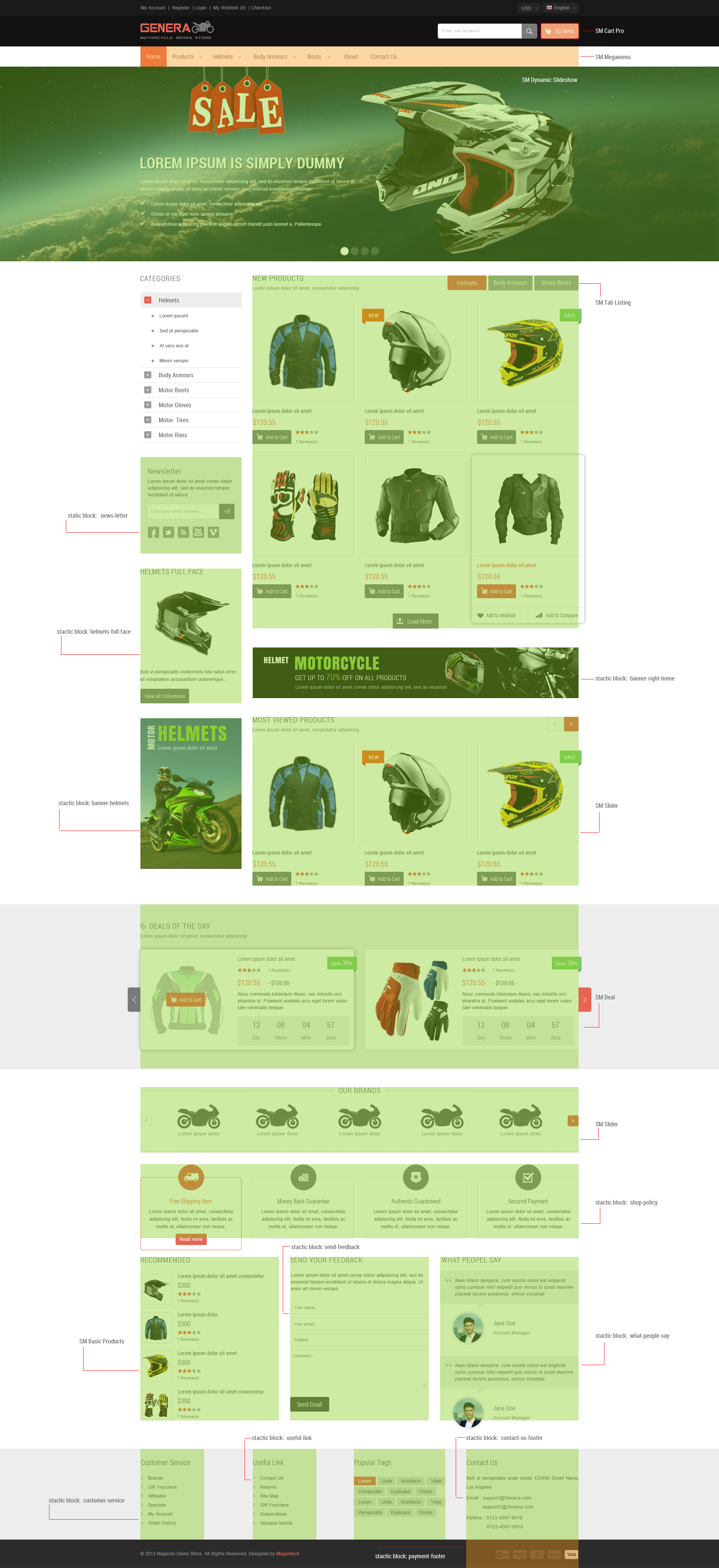
2LAYOUT POSITION - Back to top

3INSTALLATION - Back to top
There are two ways to install a Magento Theme:
- Install quickstart: By using this package, you will set the theme exactly as our Demo with sample data.
- Install Theme and Extensions: You will need only be using the zipped files in “Extensions” and “Theme” folders.
3.1 Install with Quickstart Package:
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. It will help you save much time of installing and configuring if you plan to start your site from the beginning. Please following steps below:
- Step 1: Download the quickstart package
- Step 2: Extract and Upload the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
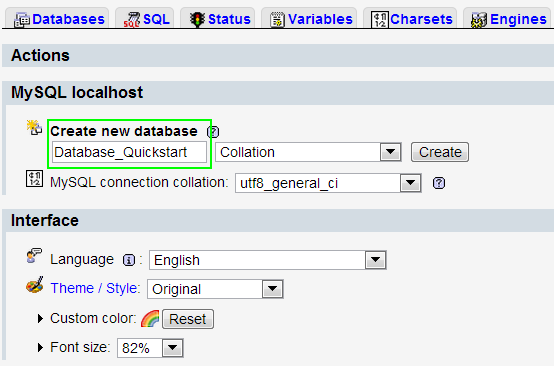
- Step 3: Create a database for your Magento

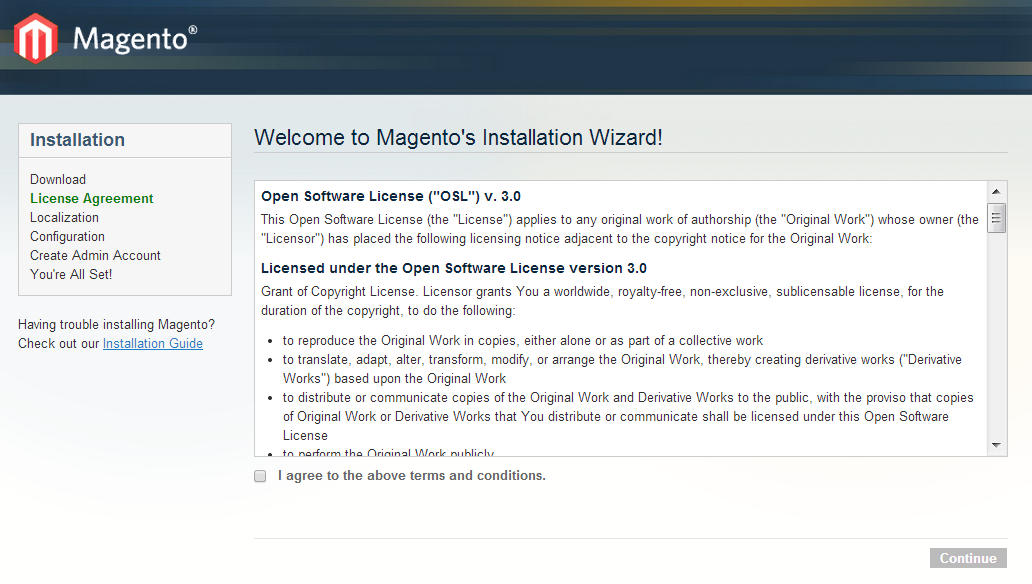
- Step 4: Start installation by opening browser and navigate to your url (where the quickstart uploaded) to load default Magento installer.

- Step 5: Finish installation
3.2 Install Magento Theme
The installation of our theme is quite simple. You just need follow steps below to get our theme ready for your Magento store:
-
Step 1: Upload folders skin and app from our download package to your Web server’s document root (from here on, referenced as {docroot}). You should see a directory layout like this:
{docroot} /magento/
app/ index.php js/ lib/ LICENSE.txt media/ pear/ skin/ var/ - Step 2: Login your Magento Admin area (ex: Access Magento Admin area: https://yourdomain/index.php/admin/)
- Step 3: Navigate to System => Configuration => Design as screen shot below.

- Step 4: Finally, Click button “Save Config” to save your configuration
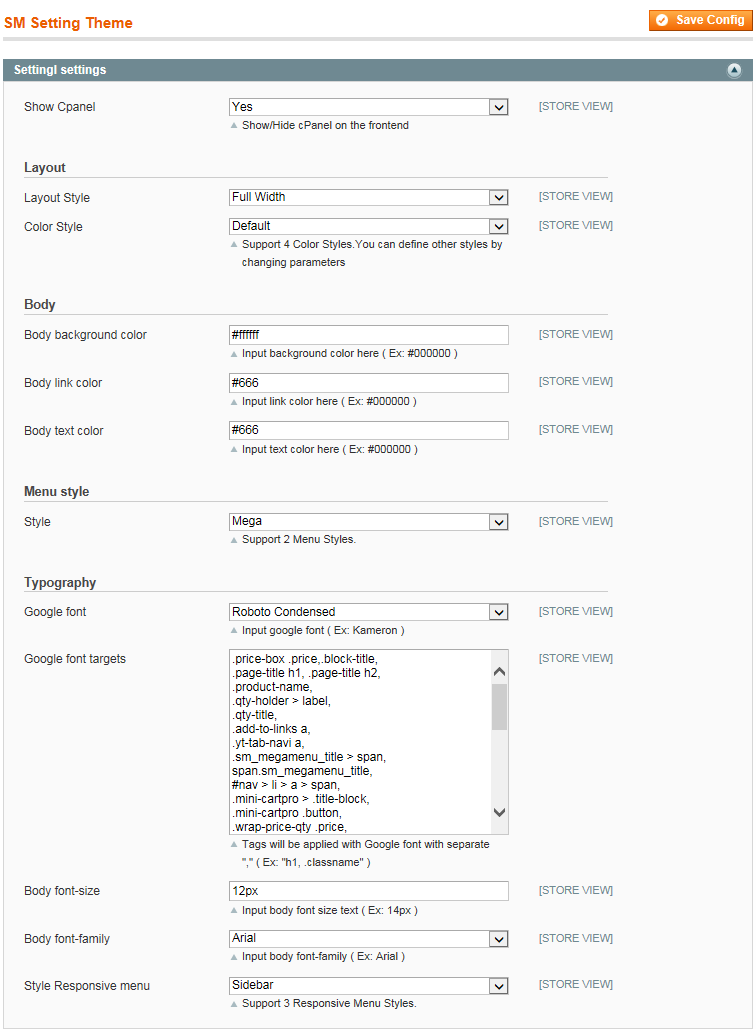
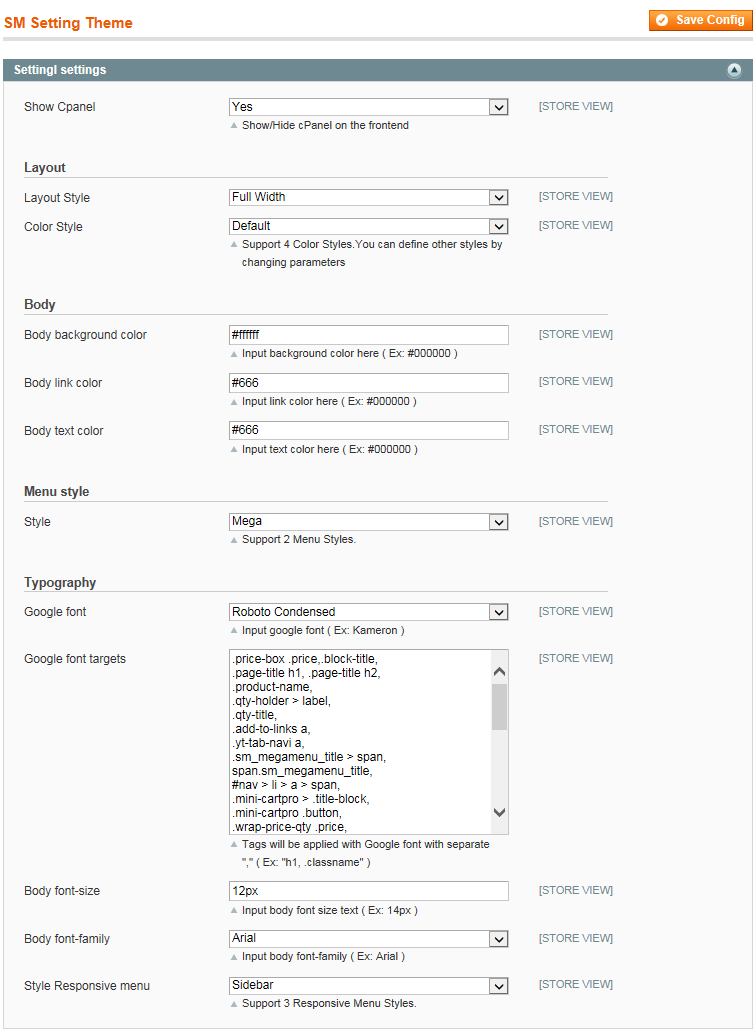
Configure theme using admin backend For easing the theme configuration, we has been created Cpanel in both backend and frontend, this is SM Genera configuration in backend:
1. Under Magento admin panel, go to System >> Configuration
2. Select SM Setting Theme theme on the left-hand menu
3. Tweak the theme as you want

3.3 Install Magento Extension
You just need following steps below to get our extensions ready for your Magento store:
-
Step 1: Upload folders skin and app from our download package to your Web server’s document root (from here on, referenced as {docroot}). These files will overwrite default folders skin and app in your Magento folder, you should see a directory layout like this:
{docroot} /magento/
app/
index.php
js/
lib/
LICENSE.txt
media/
pear/
skin/
var/
- Step 2: Login your Magento Admin area (ex: access Magento Admin area: https://yourdomain/magento/index.php/admin/)
- Step 3: Navigate to System => Configuration => Extensions Configuration

- Step 4: You will see installed extension, click extension’s name tab to go to extension configuration page.
4CONFIGURATION – Back to top
4.1 General Configuration
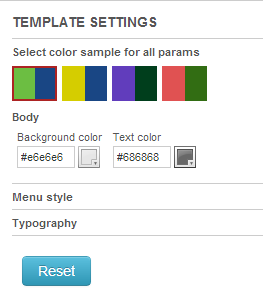
Configure theme using Cpanel frontend

- Theme Color: support 4 presets to be chosen
- Layout Style: Full width and Boxed
- Menu Style: Mega; Css; Split
4.2 Configure pages
Home Page
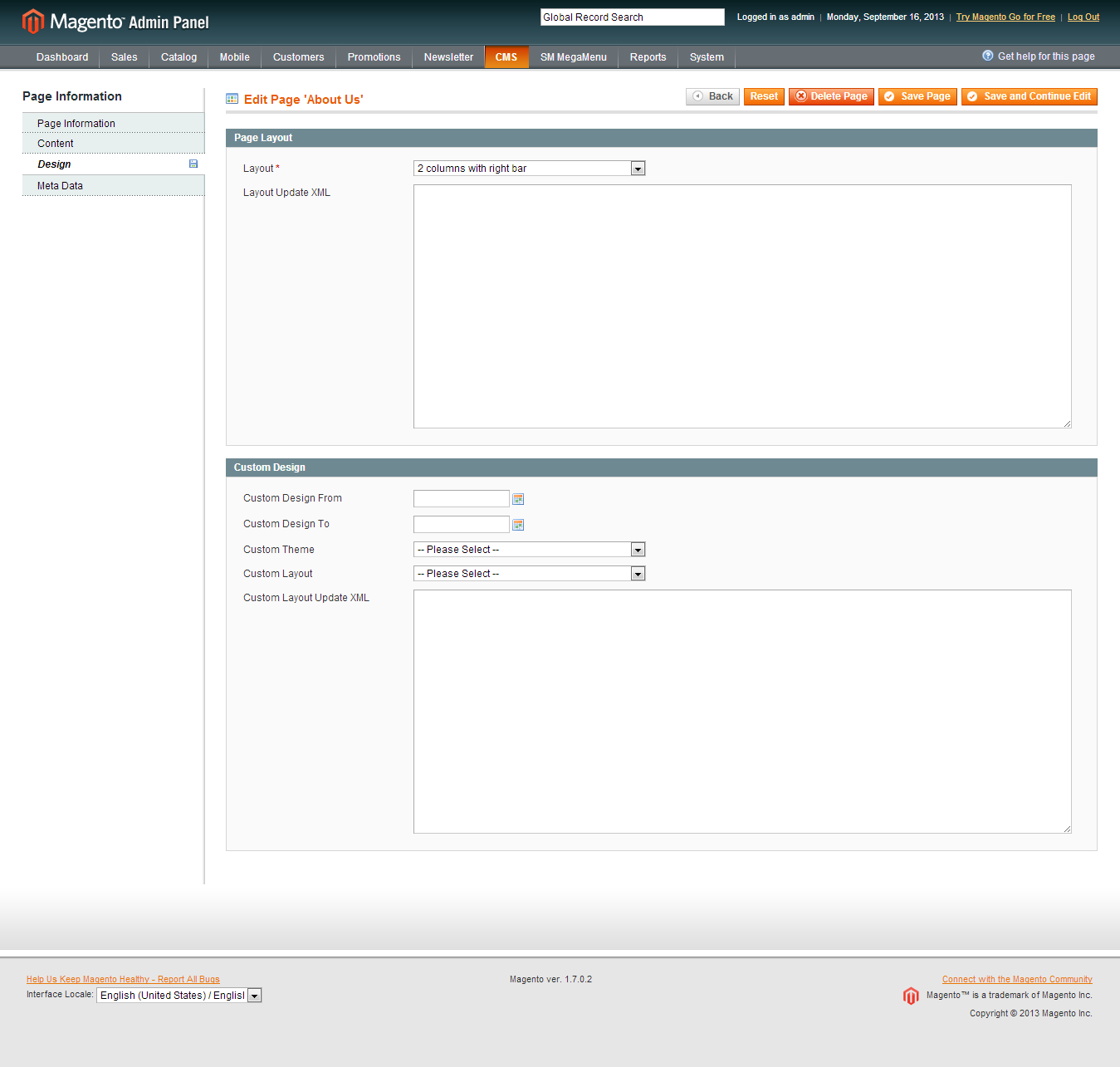
To config this page, please navigate to CMS >> Pages, create Home page, navigate to Design tab and update with the following settings:
- Layout: select 1 column
- Layout update XML: paste the code below
- Link show home page’s backend. Please click Here to view.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
|
<reference name="dynamicslideshow">
<block type="dynamicslideshow/list" name="dynamicslideshow.list.default" template="sm/adsslideshow/default.phtml"/>
</reference>
<reference name="content-left">
<block type="catalog/navigation" name="catalog.leftnav" before="-" template="catalog/navigation/sidenav.phtml"/>
<block type="cms/block" name="news-letter">
<action method="setBlockId"><block_id>news-letter</block_id></action>
</block>
<block type="cms/block" name="helmets-full-face">
<action method="setBlockId"><block_id>helmets-full-face</block_id></action>
</block>
<block type="cms/block" name="banner-right-home">
<action method="setBlockId"><block_id>banner-right-home</block_id></action>
</block>
</reference>
<reference name="content-right">
<block type="tablisting/list" name="tablisting"/>
<block type="cms/block" name="banner-content-bottom">
<action method="setBlockId"><block_id>banner-content-bottom</block_id></action>
</block>
<block type="slider/list" name="slider.most.view" template="sm/slider/most_view_product.phtml">
<action method="setConfig">
<values>
<slider_title_text>MOST VIEWED PRODUCTS</slider_title_text>
<pretext>Lorem ipsum dolor sit amet, consectetur adipiscing</pretext>
<product_source>catalog</product_source>
<product_category>10</product_category>
<product_title_disp>1</product_title_disp>
<product_price_disp>1</product_price_disp>
<product_reviews_count>1</product_reviews_count>
<deviceclass_sfx>preset01-3 preset02-2 preset03-1 preset04-1 preset05-1</deviceclass_sfx>
</values>
</action>
</block>
</reference>
<reference name="content-bottom-2">
<block type="deal/List" name="deal" template="sm/deal/default.phtml"/>
</reference>
<reference name="content-bottom-3">
<block type="slider/list" name="slider.list.default" template="sm/slider/default.phtml"/>
<block type="cms/block" name="shop-policy">
<action method="setBlockId"><block_id>shop-policy</block_id></action>
</block>
<block type="basicproducts/home" name="recomended" template="sm/basicproducts/recomended_product.phtml">
<action method="setConfig">
<values>
<title>Recommended</title>
<product_limitation>4</product_limitation>
<product_category>10</product_category>
<product_cart_or_status>0</product_cart_or_status>
<product_title_disp>1</product_title_disp>
<product_image_width>84</product_image_width>
<product_image_height>84</product_image_height>
</values>
</action>
</block>
<block type="cms/block" name="send-feedback">
<action method="setBlockId"><block_id>send-feedback</block_id></action>
</block>
<block type="cms/block" name="what-peopel-say">
<action method="setBlockId"><block_id>what-people-say</block_id></action>
</block>
</reference>
|
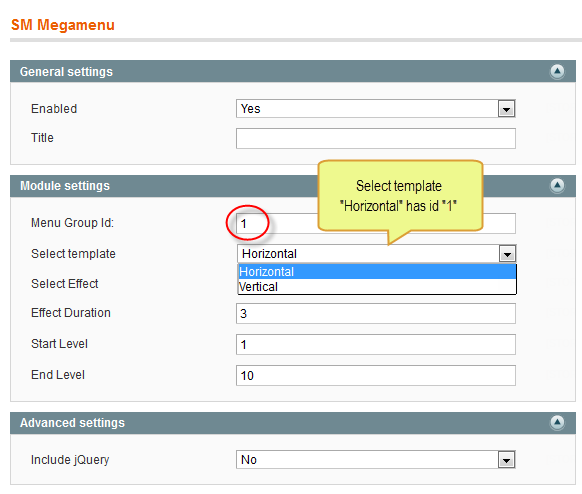
4.3 Configure Mega Menu
To configure “General settings, Module settings, Advance settings” of SM Megamenu, please login your administrator, go to SM Mega Menu >> Configuration

To view more guide about how to install, set up and configure SM Mega Menu as you want, please click HERE
Mega Menu Items Configuration
In order to add menu items, Go to SM Mega Menu >> Menu items Manager
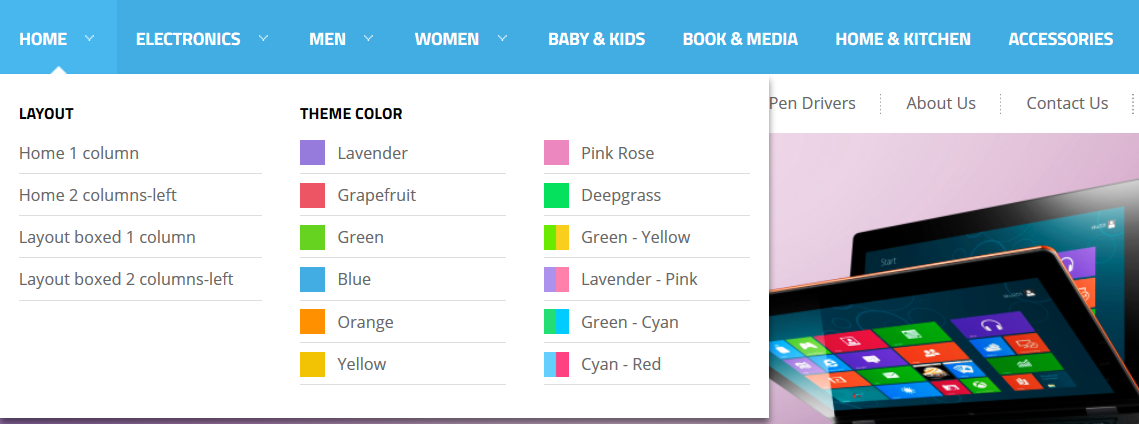
HOME MENU
Frontend

- Link show Home Menu’s backend. Please click Here to view.
In the admin Panel page, navigate to SM MegaMenu >> Menu Items Manager to view Tree of Home Menu:

- Link Layout: backend
- Content Code of Link Layout:
|
1
2
3
4
5
6
7
8
|
<ul class="layout-web">
<li>
<a title="Layout Full Width" href="{{store url=""}}?___store=default">Layout Full Width</a>
</li>
<li>
<a title="Layout Boxed" href="{{store url=""}}?___store=french">Layout Boxed</a>
</li>
</ul>
|
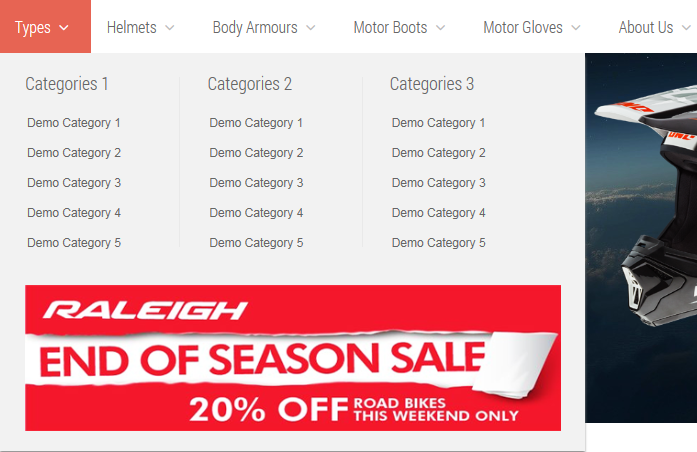
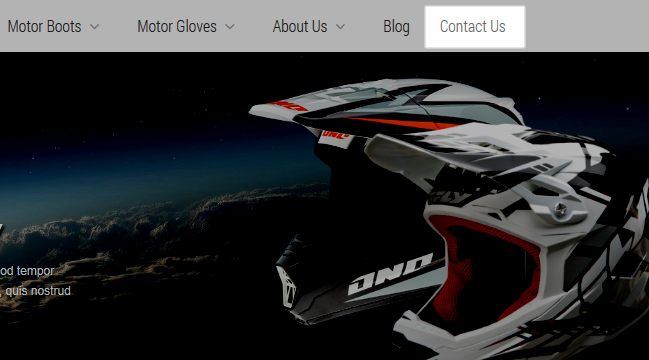
Frontend

- Link show Types Menu’s backend. Please click Here to view.
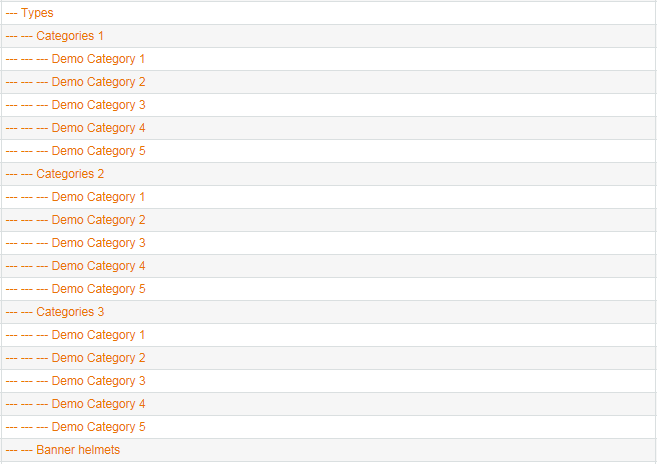
In the admin Panel page, navigate to SM MegaMenu >> Menu Items Manager to view Tree of Types Menu:

Important: “Categories 2 & Categories 3″ configure the same with “Categories 1″ as above.
- Banner helmets: backend
To config: Go to CMS >> Static Block >> Genera banner helmets and paste content code of Genera banner helmets as below:
|
1
|
<img src="{{media url="wysiwyg/images-geneva/banner-helmets.png"}}" alt="" />
|
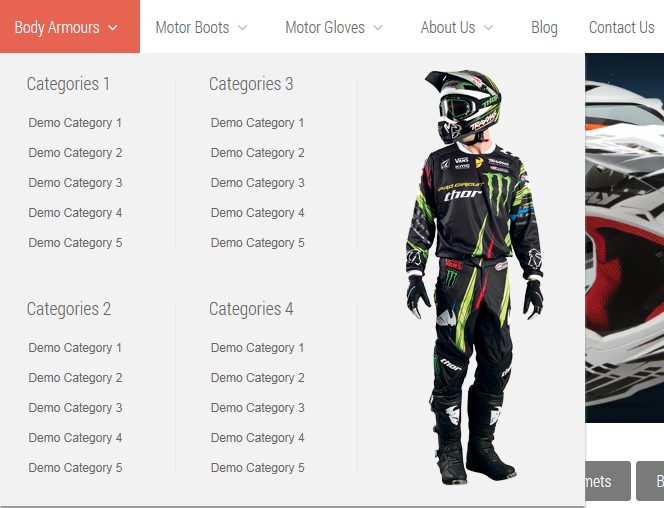
BODY ARMOURS MENU
Frontend

- Link show Body Armours Menu’s backend. Please click Here to view.
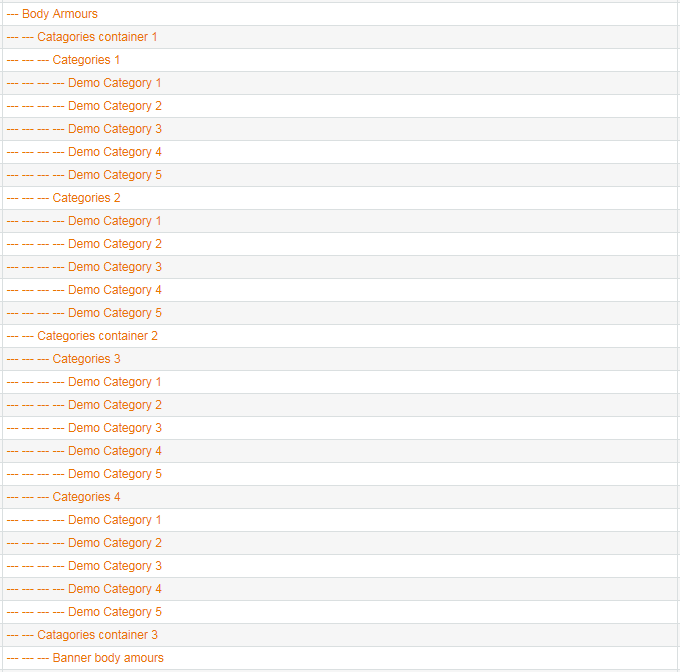
In the admin Panel page, navigate to SM MegaMenu >> Menu Items Manager to view Tree of Body Armours Menu:

Important: “Catagories container 2; Catagories container 3″ configure the same with “Catagories container 1″ as above.
- Banner body amours: backend
To config: Go to CMS >> Static Block >> Banner body amours and paste content code of Banner body amours as below:
|
1
|
<img src="{{media url="wysiwyg/images-geneva/banner-body-amours.png"}}" alt="" />
|
ABOUT US MENU
Frontend

- Backend of About Us Menu. Click Here
To config this page, please navigate to Catalog >> Manager Categories >> About Us category:
BLOG MENU
Frontend

- Link show Blog Menu’s backend. Please click Here to view
To config this page, please navigate to Catalog >> Manager Categories >> Blog category:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<reference name="content">
<block type="blog/blog" name="blog" as= "blog-list" template="aw_blog/blog.phtml">
<block type="blog/product_toolbar" name="aw_blog_list_toolbar" template="catalog/product/list/toolbar.phtml">
<block type="page/html_pager" name="product_list_toolbar_pager"/>
</block>
</block>
</reference>
<reference name="left">
<block type="blog/menu_sidebar" name="left.blog.menu" before="-">
<action method="setTemplate" ifconfig="blog/menu/left">
<template>aw_blog/menu.phtml</template>
</action>
<block type="blog/tags" name="blog_tags" />
</block>
</reference>
|
Frontend

- Link show Contact Us Menu’s backend. Please click Here to view.
To config this page, please navigate to Catalog >> Manager Categories >> Contact Us category:
4.4 Configure Extensions
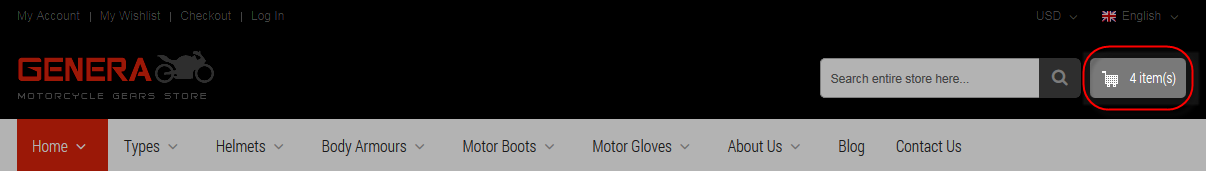
I. SM Cart Pro
- Position: SM Cart Pro
- Frontend

- Backend of SM Cart Pro: Click Here
- To view more guide about how to install, set up and configure SM Cart Pro as you want, please click here
II. SM Dynamic Slideshow
- Position: SM Dynamic slideshow
- Frontend
/module/sm-dynamic-slideshow.png)
- Backend of SM Dynamic Slideshow. Click Here
- To view more guide about how to install, set up and configure SM Dynamic Slideshow as you want, please click here
- Slideshow Mobile Configuration: in the admin panel, go to CMS >> Add a new Static Block with name “Gen slideshow mobile”. Below is content code of “Gen slideshow mobile”:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<div id="slideshow-mobile" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#slideshow-mobile" data-slide-to="0" class="active"></li>
<li data-target="#slideshow-mobile" data-slide-to="1"></li>
<li data-target="#slideshow-mobile" data-slide-to="2"></li>
<li data-target="#slideshow-mobile" data-slide-to="3"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner">
<div class="item active">
<a href="#">
<img src="{{media url="wysiwyg/images-geneva/img-slide1.png"}}" alt="" />
</a>
</div>
<div class="item">
<a href="#">
<img src="{{media url="wysiwyg/images-geneva/img-slide2.png"}}" alt="" />
</a>
</div>
<div class="item">
<a href="#">
<img src="{{media url="wysiwyg/images-geneva/img-slide3.png"}}" alt="" />
</a>
</div>
<div class="item">
<a href="#">
<img src="{{media url="wysiwyg/images-geneva/img-slide4.png"}}" alt="" />
</a>
</div>
</div>
</div>
|
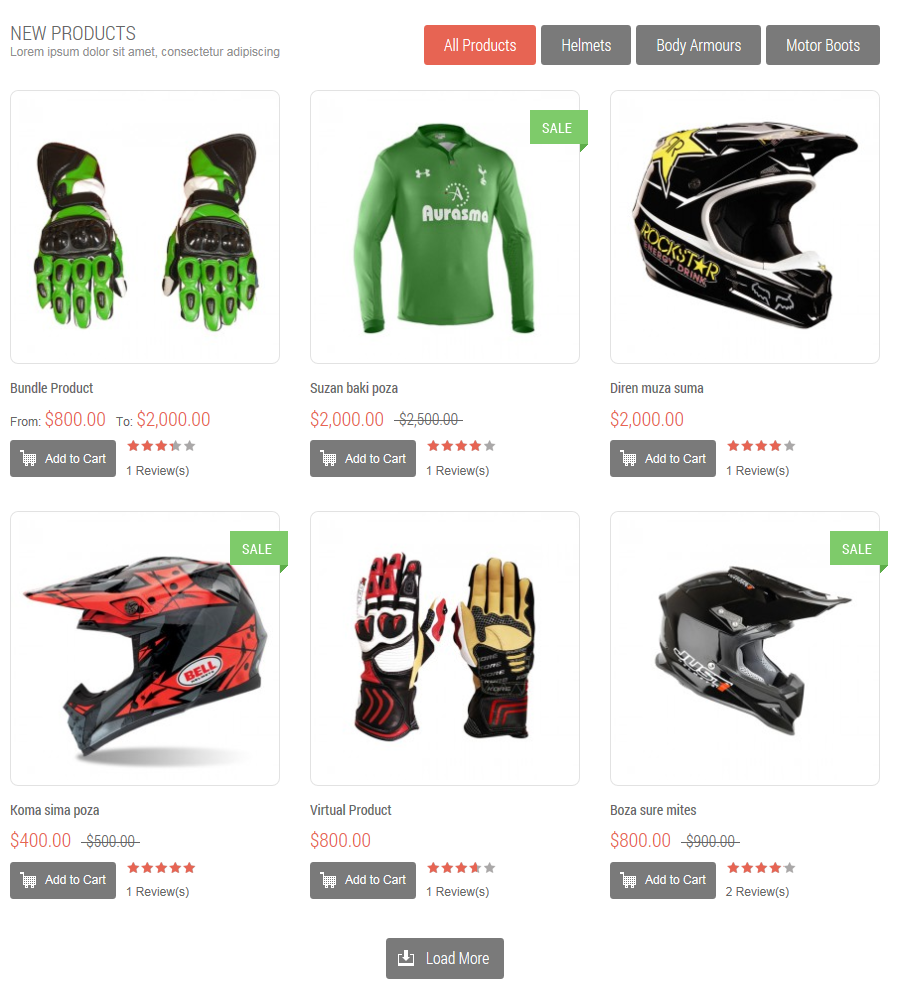
- Position: SM Tab listing
- Frontend

- Backend of SM Tab Listing. Click Here
- To view more guide about how to install, set up and configure SM Tab listing as you want, please click here
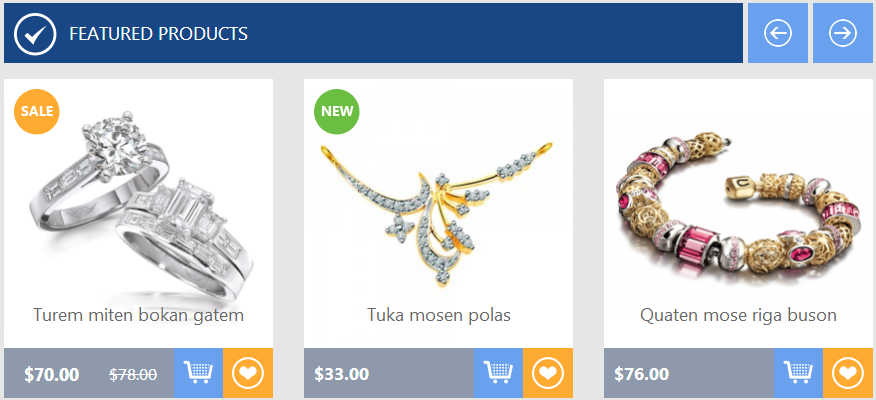
IV. SM Slider
- Position: SM Slider
- Frontend

To config this position, please navigate to CMS >> Pages >>Home page, navigate to Design tab and paster code rows as following:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<block type="slider/list" name="slider.most.view" template="sm/slider/most_view_product.phtml">
<action method="setConfig">
<values>
<slider_title_text>MOST VIEWED PRODUCTS</slider_title_text>
<pretext>Lorem ipsum dolor sit amet, consectetur adipiscing</pretext>
<product_source>catalog</product_source>
<product_category>10</product_category>
<product_title_disp>1</product_title_disp>
<product_price_disp>1</product_price_disp>
<product_reviews_count>1</product_reviews_count>
<deviceclass_sfx>preset01-3 preset02-2 preset03-1 preset04-1 preset05-1</deviceclass_sfx>
</values>
</action>
</block>
|
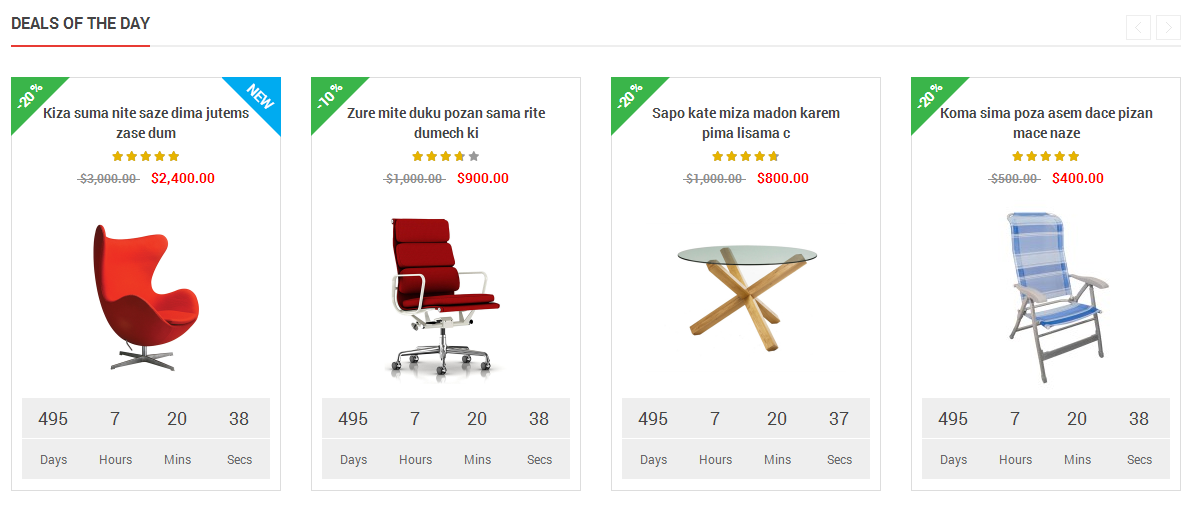
V. SM Deal
- Position: SM Deal
- Frontend

- Backend of SM Deal. Click Here
VI. SM Slider
- Position: SM slider
- Frontend

To config this position, please navigate to CMS >> Pages >> Home page, navigate to Design tab and paste code as following:
|
1
|
<block type="slider/list" name="slider.list.default" template="sm/slider/default.phtml"/>
|
- Backend of SM Slider: Click Here
- To view more guide about how to install, set up and configure SM Slider as you want, please click here
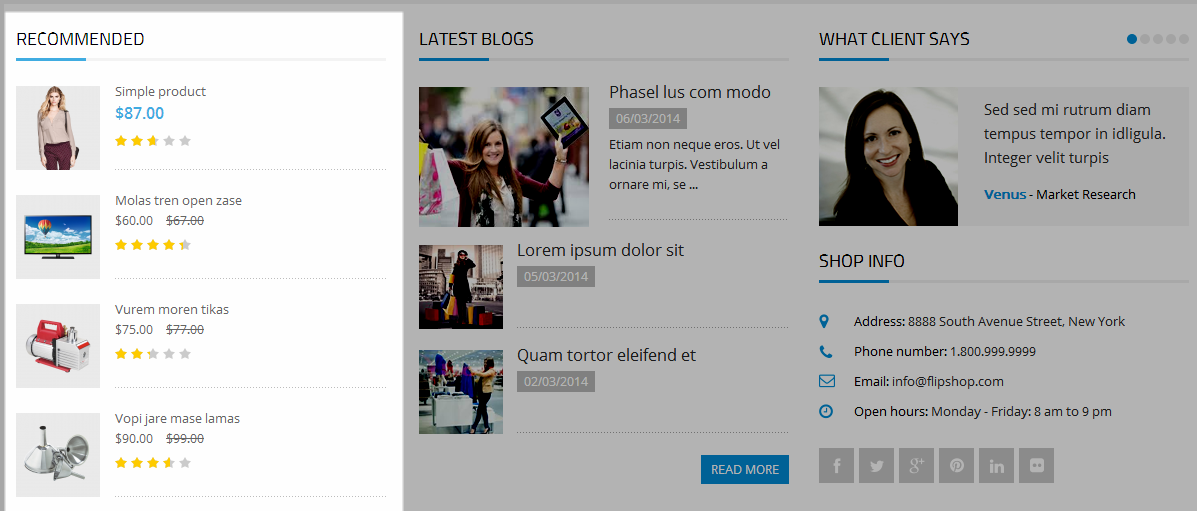
VII. SM Basic Products
- Position: SM Basic Products
- Frontend

- Backend of SM Basic Products. Click Here
4.5 Configure blocks
The SM Genera front-page has static blocks in the Theme:
- news-letter
- helmets-full-face
- banner-right-home
- banner-helmets
- shop-policy
- send-feedback
- what-people-say
- custom-service
- useful-link
- contact-us-footer
- payment-footer
To create static blocks, go to CMS >> Static Blocks >> Add new block
Genera Newsletter
Frontend

Link showBackend of Genera Newsletter.
- Code Code of Genera Newsletter:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<div class="block block-news-letter">
<div class="block-title">
<span>Newsletter</span>
</div>
<div class="block-content">
<p>Lorem ipsum dolor sit amet conse ctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore</p>
{{block type="newsletter/subscribe" name="newsletter" template="newsletter/subscribe.phtml"}}
<div class="wrap-social">
<ul>
<li ><a class="fb" href="#">text</a></li>
<li ><a class="tw" href="#">text</a></li>
<li><a class="rss" href="#">text</a></li>
<li><a class="ytb" href="#">text</a></li>
<li><a class="vim" href="#">text</a></li>
</ul>
</div><!--end wrap-social-->
</div>
</div>
|
Genera Helmets full face
Frontend

Link show Backend of Genera Helmets full face.
- Code Code of Genera Helmets full face:
|
1
2
3
4
5
6
7
8
9
10
11
|
<div class="block block-hff">
<div class="block-title">
<span>Helmets full face</span>
</div>
<div class="block-content">
<a class="item-img" href="#">
<img src="{{media url="wysiwyg/images-geneva/img-left-home.png"}}" alt="" /></a>
<p>Sed ut perspiciatis undeomnis iste natus error sit voluptatem accusantium doloremque...</p>
<a href="#" class="button"><span><span>View all Collections</span></span></a>
</div>
</div>
|
Gen banner right home
Frontend

Link show Backend of Gen banner right home.
- Code Code of Gen banner right home:
|
1
|
<div class="block banner-left-home"><a href="#"><img src="{{media url="wysiwyg/images-geneva/banner-right-home.png"}}" alt="" /></a></div>
|
Genera banner helmets
Frontend

Link show Backend of Genera banner helmets.
- Code Code of Genera banner helmets:
|
1
|
<img src="{{media url="wysiwyg/images-geneva/banner-helmets.png"}}" alt="" />
|
Genera Shop Policy
Frontend

Link show Backend of Genera Shop Policy
- Code Code of Genera Shop Policy:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
|
<div class="wrap-shop-policy">
<div class="col-lg-3 col-md-3 col-sm-6 col-xs-12">
<div class="item">
<div class="item-inner">
<div class="i-top i-top-1">icon-top</div>
<div class="content">
<a href="#" class="title">Free Shipping Item</a>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla mi eros, facilisis ac mollis et, ullamcorper non neque. </p>
</div>
</div><!--end item inner-->
<div class="item-btn">
<a href="#" class="r_btn button">Read more</a>
</div><!-- item btn-->
</div><!--end item-->
</div>
<div class="col-lg-3 col-md-3 col-sm-6 col-xs-12">
<div class="item">
<div class="item-inner">
<div class="i-top i-top-2">icon-top</div>
<div class="content">
<a href="#" class="title">Money Back Guarantee</a>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla mi eros, facilisis ac mollis et, ullamcorper non neque. </p>
</div>
</div><!--end item inner-->
<div class="item-btn">
<a href="#" class="r_btn button">Read more</a>
</div><!-- item btn-->
</div><!--end item-->
</div>
<div class="col-lg-3 col-md-3 col-sm-6 col-xs-12">
<div class="item">
<div class="item-inner">
<div class="i-top i-top-3">icon-top</div>
<div class="content">
<a href="#" class="title">Authentic Guaranteed</a>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla mi eros, facilisis ac mollis et, ullamcorper non neque. </p>
</div>
</div><!--end item inner-->
<div class="item-btn">
<a href="#" class="r_btn button">Read more</a>
</div><!-- item btn-->
</div><!--end item-->
</div>
<div class="col-lg-3 col-md-3 col-sm-6 col-xs-12">
<div class="item">
<div class="item-inner">
<div class="i-top i-top-4">icon-top</div>
<div class="content">
<a href="#" class="title">Secured Payment</a>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla mi eros, facilisis ac mollis et, ullamcorper non neque. </p>
</div>
</div><!--end item inner-->
<div class="item-btn">
<a href="#" class="r_btn button">Read more</a>
</div><!-- item btn-->
</div><!--end item-->
</div>
</div><!--end wrap-->
|
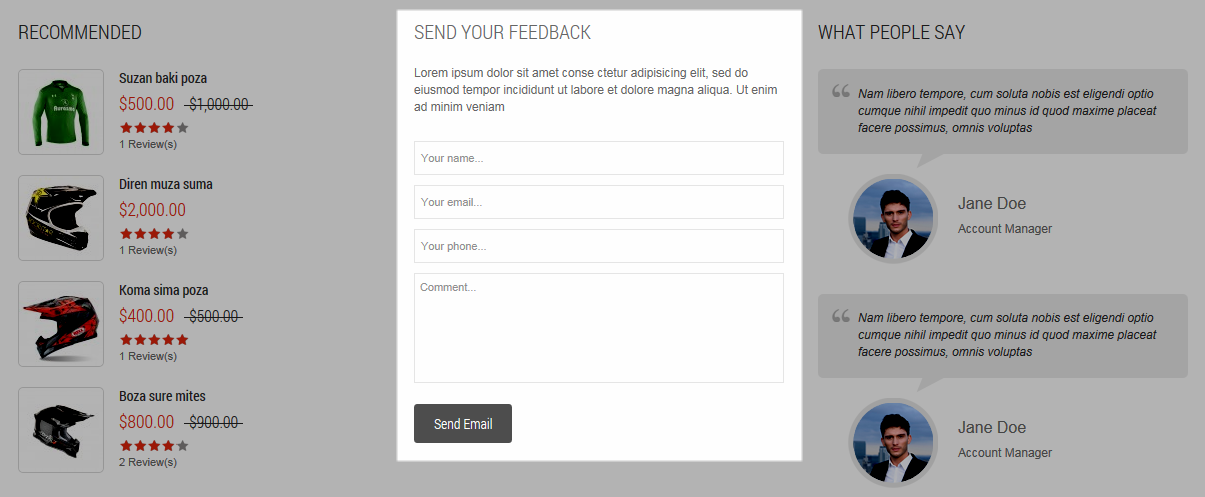
Genera send your feedback
Frontend

Link show Backend Genera send your feedback
- Code Code of Genera send your feedback:
|
1
2
3
4
5
6
7
8
9
|
<div class="block block-send-feedback col-lg-4 col-md-4 col-sm-6 col-xs-12">
<div class="block-title">
<span>Send your feedback</span>
</div>
<div class="block-content">
<p>Lorem ipsum dolor sit amet conse ctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam </p>
{{block type="core/template" name="contactForm" form_action="/contacts/index/post" template="contacts/form-for-homepage.phtml"}}
</div>
</div>
|
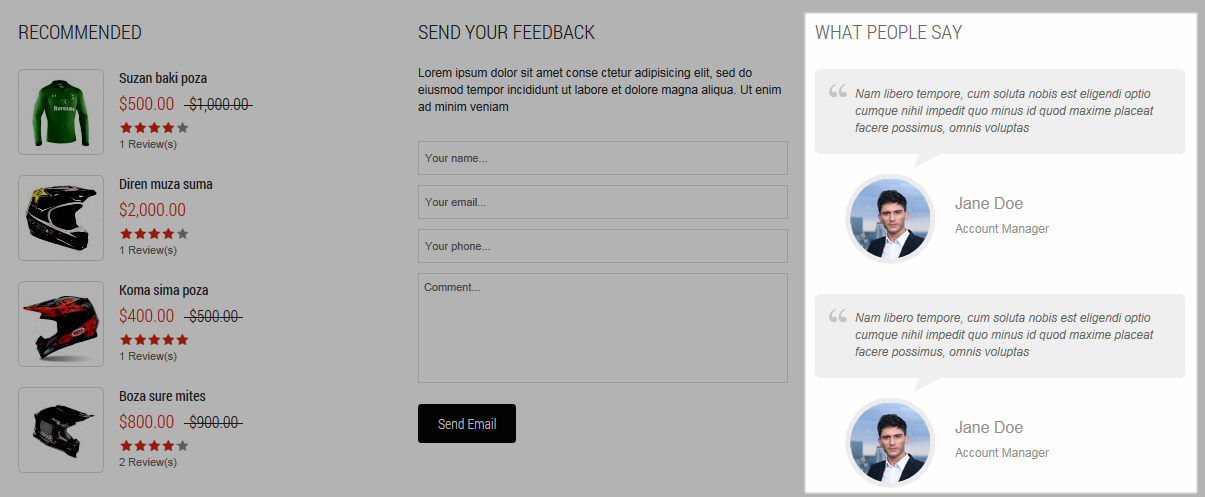
Genera what people say
Frontend

Link show Backend of Genera what people say
- Code Code of Genera what people say:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<div class="block block-what-peopel-say col-lg-4 col-md-4 col-sm-12 col-xs-12">
<div class="block-title">
<span>WHAT PEOPLE SAY</span>
</div>
<div class="block-content">
<div class="item first">
<div class="text-content">
<p>Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus id quod maxime placeat facere possimus, omnis voluptas </p>
</div>
<div class="img-text-content">
<div class="wrap-img"><a href="#"><img src="{{media url="wysiwyg/images-geneva/img-what.png"}}" alt="" /></a></div>
<ul>
<li class="first"><a href="#">Jane Doe</a></li>
<li><a href="#">Account Manager</a></li>
</ul>
</div><!--end img-text-content-->
</div><!--end item-->
<div class="item">
<div class="text-content">
<p>Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus id quod maxime placeat facere possimus, omnis voluptas </p>
</div>
<div class="img-text-content">
<div class="wrap-img"><a href="#"><img src="{{media url="wysiwyg/images-geneva/img-what.png"}}" alt="" /></a></div>
<ul>
<li class="first"><a href="#">Jane Doe</a></li>
<li><a href="#">Account Manager</a></li>
</ul>
</div><!--end img-text-content-->
</div><!--end item-->
</div>
|
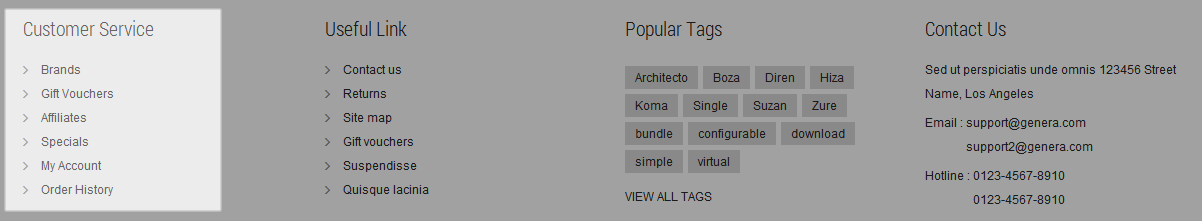
Genera Customer Service
Frontend

Link show Backend of Genera Customer Service
- Code Code of Genera Customer Service:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<div class="block block-cs col-lg-3 col-md-3 col-sm-3 col-xs-12">
<div class="block-title">
<span>Customer Service</span>
</div>
<div class="block-content">
<ul>
<li><a href="#">Brands</a></li>
<li><a href="#">Gift Vouchers</a></li>
<li><a href="#">Affiliates</a></li>
<li><a href="#">Specials</a></li>
<li><a href="#">My Account</a></li>
<li><a href="#">Order History</a></li>
</ul>
</div>
</div>
|
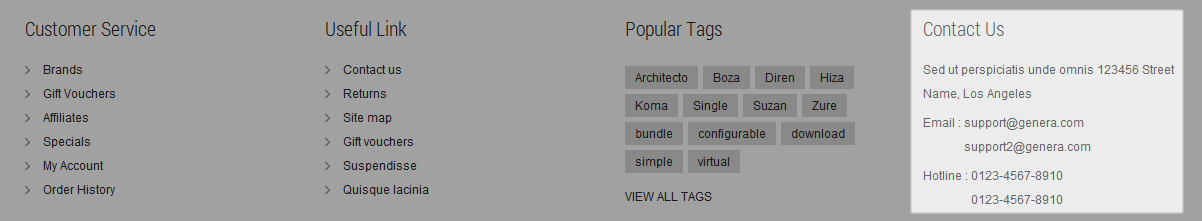
Gen Footer Contact us
Frontend

Link show Backend of Gen Footer Contact us
- Code Code of Gen Footer Contact us:
Gen Footer Payment
Frontend

Link show Backend of Gen Footer Payment
- Code Code of Gen Footer Payment:
|
1
2
3
4
5
6
7
|
<ul class="payment">
<li class="p1"><span>wepay</span></li>
<li class="p2"><span>master</span></li>
<li class="p3"><span>a</span></li>
<li class="p4"><span>paypal</span></li>
<li class="p5"><span>visa</span></li>
</ul>
|
5SUPPORT – Back to top
Thank you so much for purchasing this theme. If you have any questions that are beyond the scope of this help file, please send us via: Support Tickets System
Thanks so much!