1 SYSTEM REQUIREMENT - Back to top
At the basic level, this theme will require the following conditions:
- Compatible with Magento Community Edition 1.7.x and 1.8.x
2LAYOUT POSITION - Back to top
3INSTALLATION - Back to top
There are two ways to install a Magento Theme:
- Install quickstart: By using this package, you will set the theme exactly as our Demo with sample data.
- Install Theme and Extensions: You will need only be using the zipped files in “Extensions” and “Theme” folders.
3.1 Install with Quickstart Package:
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. It will help you save much time of installing and configuring if you plan to start your site from the beginning.
Please following steps below:
- Step 1: Download the quickstart package
- Step 2: Extract and Upload the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
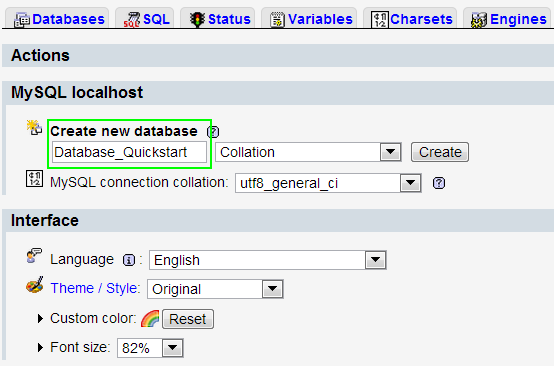
- Step 3: Create a database for your Magento

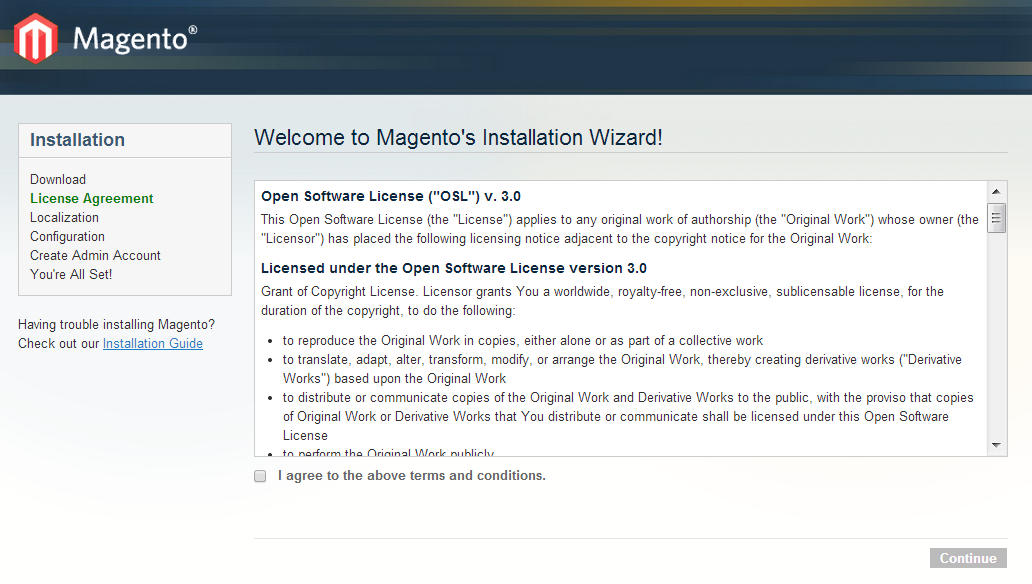
- Step 4: Start installation by opening browser and navigate to your url (where the quickstart uploaded) to load default Magento installer.

- Step 5: Finish installation
3.2 Install Magento Theme
The installation of our theme is quite simple. You just need follow steps below to get our theme ready for your Magento store:
-
Step 1: Upload folders skin and app from our download package to your Web server’s document root (from here on, referenced as {docroot}). You should see a directory layout like this:
{docroot} /magento/
app/
index.php js/
lib/
LICENSE.txt media/
pear/
skin/
var/ - Step 2: Login your Magento Admin area (ex: Access Magento Admin area: https://yourdomain/index.php/admin/)
- Step 3: Navigate to System => Configuration => Design as screen shot below.
- Step 4: Fill all theme information as screen shot below:
- Step 5: Finally, Click button “Save Config” to save your configuration
Configure theme using admin back end
For easing the theme configuration, we has been created Cpanel in both backend and frontend, this is SM Gran configuration in backend:
1. Under Magento admin panel, go to System >> Configuration
2. Select SM Gran theme on the left-hand menu
3. Tweak the theme as you want
3.3 Install Magento Extension
You just need following steps below to get our extensions ready for your Magento store:
-
Step 1: Upload folders skin and app from our download package to your Web server’s document root (from here on, referenced as {docroot}). These files will overwrite default folders skin and app in your Magento folder, you should see a directory layout like this:
{docroot} /magento/
app/
index.php
js/
lib/
LICENSE.txt
media/
pear/
skin/
var/ - Step 2: Login your Magento Admin area (ex: access Magento Admin area: https://yourdomain/magento/index.php/admin/)
- Step 3: Navigate to System =>Configuration => Extensions Configuration
- Step 4: You will see installed extension, click extension’s name tab to go to extension configuration page.
3.4 How To Install A New Language On Your Magento Site
Please click HERE to see how to install a new language on Magento site.
4CONFIGURATION - Back to top
4.1 General Configuration
Configure theme using Cpanel front end
- Theme Color: 5 presets to be chosen (red, gray, green, blue, tomato)
- Menu Style: Mega; Css
4.2 Configure Mega Menu
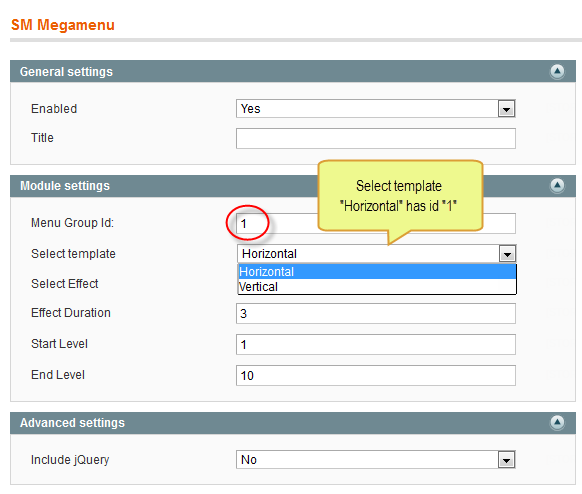
To configure General settings, module parameters, Advance, login your administrator, go to SM Mega Menu >> Configuration

To view more guide about how to install, set up and configure SM Mega Menu as you want, please click HERE
Mega Menu Items Configuration
In order to add menu items, Go to SM Mega Menu >> Menu items Manager
HOME MENU
Frontend
To config this page, please navigate to CMS >> Pages, create Home page, navigate to Design tab and update with the following settings:
- Layout: select 1 column
- Layout update XML: paste the code below
- backend
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<reference name="banner-ads-home">
<block type="cms/block" name="banner-ads">
<action method="setBlockId"><block_id>banner-ads</block_id></action>
</block>
</reference>
<reference name="content-tab">
<block type="tablisting/list" name="tablisting">
<action method="setConfig"></action>
</block>
</reference>
<reference name="homeservices">
<block type="cms/block" name="home-services" >
<action method="setBlockId"><block_id>home-services</block_id></action>
</block>
</reference>
<reference name="latestblog">
<block type="blog/blog" name="latest-blog" template="aw_blog/latest-blog.phtml"></block>
</reference>
<reference name="slider">
<block type="slider/list" name="slider-blog" template="sm/slider/default.phtml"></block>
</reference>
|
Frontend
To config: Go to Catalog >> Manager Categories > Basic > Display Settings > Display Mode = “Products Only”
Tree of Living Room Menu:
Please See HERE to go into details tree of Living Room.
Content Code of Product Types:
|
1
2
3
4
5
6
7
8
|
<ul class="list-cat">
<li><a title="Simple Product" href="{{store url="living-room/product-types/simple-product.html"}}">Simple Product</a></li>
<li><a title="Simple Product" href="{{store url="living-room/product-types/virtual-product.html"}}">Virtual Product </a></li>
<li><a title="Downloadable Product" href="{{store url="living-room/product-types/downloadable-product.html"}}">Downloadable Product </a></li>
<li><a title="Configurable Product" href="{{store url="living-room/product-types/configurable-product.html"}}">Configurable Product </a></li>
<li><a title="Grouped Product " href="{{store url="living-room/product-types/grouped-product.html"}}">Grouped Product </a></li>
<li><a title="Bundle Product" href="{{store url="living-room/product-types/bundle-product.html"}}">Bundle Product</a></li>
</ul>
|
- Popular Products: backend
Content Code of Popular Products:
|
1
|
{{block type="basicproducts/home" name="topbestsales" template="sm/basicproducts/bestseller.phtml" product_source="catalog" product_category="268" product_limitation="6" product_image_height="67" product_image_width="67" product_order_by="most_viewed"}}
|
BED ROOM MENU
Frontend
To config: Go to Catalog >> Manager Categories > Basic > Display Settings > Display Mode = “Products Only”.
Tree of Bed Room Menu:
Please See HERE to go into details tree of Bed Room.
Content Code of Image Categories Block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<div class="image-static">
<div class="img-wrap">
<a href="#" title="Bedroom Static Image">
<img src="{{media url="wysiwyg/bedroom-static-image.png"}}" alt="Bedroom Static Image" />
</a>
<div class="button-wrap">
<a class="btn-shop" title="Shop Gran" href="#">Shop Gran</a></div>
</div>
</div>
<div class="categories-static">
<div class="sm_megamenu_head_item">
<div class="sm_megamenu_title">
<span>Categories</span>
</div>
</div>
<ul class="list-cat">
<li><a href="#" title="Incididunt ut labore">Incididunt ut labore</a></li>
<li><a href="#" title="Et dolore magna aliqua">Et dolore magna aliqua</a></li>
<li><a href="#" title="Europa usa li sam">Europa usa li sam</a></li>
<li><a href="#" title="Qui officia deserunt moll">Qui officia deserunt moll</a></li>
<li><a href="#" title="Ut enim ad minim veniam">Ut enim ad minim veniam</a></li>
<li><a href="#" title="Cupidatat non proident">Cupidatat non proident</a></li>
</ul>
</div>
|
- Top Products: backend
Content Code of Top Products:
|
1
|
{{block type="basicproducts/home" name="topbestsales" template="sm/basicproducts/top-products.phtml" product_source="catalog" product_category="268" product_limitation="3" product_image_height="67" product_image_width="67" product_order_by="top_rating"}}
|
POOLROOM MENU
Frontend
To config: Go to Catalog >> Manager Categories > Basic > Display Settings > Display Mode = “Products Only”.
BLOG MENU
Frontend
To config this page, please navigate to Catalog >> Manager Categories >> Blog category:
Frontend
To config this page, please navigate to CMS >> Static Blocks, Add a new static blocks with title “Gran About Us Page” , navigate to Content tab and paste content code as following:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
|
<div class="about-conten-page row">
<div class="col-md-8">
<div class="sub-title-page">WHAT WE OFFER</div>
<div class="sub-content what-we-offer">
<p>Omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem.</p>
<p>Aenean nonummy hendrerit 1995 mauris. Phasellus porta. Fusce suscipit varius mi. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nulla dui. Fusce feugiat malesuada odio. Morbi nunc odio, gravida at, cursus nec, luctus a, lorem. Maecenas tristique orci ac sem. 2002 Duis ultricies pharetra magna. Donec accumsan malesuada orci. Donec sit amet eros. Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</p>
<ul class="ul-sub-links">
<li><a title="Nunc Porta Libero Dapibus" href="#">Nunc Porta Libero Dapibus</a></li>
<li><a title="Ut sit Amet Sed Nibh Pellentesque" href="#">Ut sit Amet Sed Nibh Pellentesque</a></li>
<li><a title="Mauris Gravida Ipsum A Ultrices Enim" href="#">Mauris Gravida Ipsum A Ultrices Enim</a></li>
</ul>
<p>Mauris fermentum dictum magna. Sed laoreet 2007 aliquam leo. Ut tellus dolor, dapibus eget, elementum vel, cursus eleifend, elit. Aenean auctor wisi et urna. Aliquam erat volutpat. Duis ac turpis. Integer rutrum ante eu lacus. Quisque nulla. Vestibulum libero nisl, porta vel, scelerisque eget, malesuada at, neque. Vivamus eget nibh. Etiam cursus leo 2010 vel metus. Nulla facilisi. Aenean nec eros. Vestibulum ante ipsum 2013 primis in faucibus orci luctus et ultrices posuere cubilia curae. Suspendisse sollicitudin velit sed leo. Ut pharetra augue nec augue.</p>
</div>
<div class="sub-title-page">OUR PEOPLE</div>
<div class="sub-content our-people">
<ul class="list-people row">
<li class="item col-md-3 col-sm-3">
<div class="people-img"><a title="Alicja Colon" href="#"><img src="{{media url="wysiwyg/people1.png"}}" alt="Alicja Colon" /></a></div>
<div class="people-detail">
<h2 class="people-name"><a title="Alicja Colon" href="#">Alicja Colon</a></h2>
<div class="pelple-job">Project Manager, Photographer</div>
<div class="pelple-comment">Vestibulum ante ipsum 2013 primis in faucibus orci luctus et ultrices posuere</div>
</div>
</li>
<li class="item col-md-3 col-sm-3">
<div class="people-img"><a title="Charlie Waite" href="#"><img src="{{media url="wysiwyg/people2.png"}}" alt="Charlie Waite" /></a></div>
<div class="people-detail">
<h2 class="people-name"><a title="Charlie Waite" href="#">Charlie Waite</a></h2>
<div class="pelple-job">Lead UI Designer, Creative Director</div>
<div class="pelple-comment">Lorem ipsum dolor sit amet, conc tetuer adipi scing. Praesent vestibuum molestie lacuiirhs. Aenean non</div>
</div>
</li>
<li class="item col-md-3 col-sm-3">
<div class="people-img"><a title="Sam Stratton" href="#"><img src="{{media url="wysiwyg/people3.png"}}" alt="Sam Stratton" /></a></div>
<div class="people-detail">
<h2 class="people-name"><a title="Sam Stratton" href="#">Sam Stratton</a></h2>
<div class="pelple-job">Designer, Concept Strategist</div>
<div class="pelple-comment">Vestibulum ante ipsum 2013 primis in faucibus orci luctus et ultrices posuere</div>
</div>
</li>
<li class="item col-md-3 col-sm-3">
<div class="people-img"><a title="Brian Plemons" href="#"><img src="{{media url="wysiwyg/people4.png"}}" alt="Brian Plemons" /></a></div>
<div class="people-detail">
<h2 class="people-name"><a title="Brian Plemons" href="#">Brian Plemons</a></h2>
<div class="pelple-job">Copywriter, Brand Strategist</div>
<div class="pelple-comment">Southern native Summer Teal Simpson cut her eyeteeth on copy in 2006 while moonlighting after</div>
</div>
</li>
</ul>
</div>
</div>
<div class="col-md-4">
<div class="img-about-right"><a title="Store Image" href="#"><img src="{{media url="wysiwyg/right-img-about.png"}}" alt="Store Image" /></a></div>
</div>
</div>
|
CONTACT MENU
Frontend
To config this page, please navigate to Catalog >> Manager Categories >> Contact category:
|
1
2
3
|
<reference name="content">
<block type="core/template" name="contactForm" template="contacts/form.phtml"/>
</reference>
|
4.3 Configure Extensions
I. SM Slideshow
- Position: SM-SLIDESHOW
- Frontend
- Backend
- To view more guide about how to install, set up and configure SM Slideshow as you want, please click here
II. SM Cart Pro
- Position: SM-CARTPRO
- Frontend
- Backend
- To view more guide about how to install, set up and configure SM Cart Pro as you want, please click here
III. SM Extra Slider
- Position: SM-EXTRASLIDER
- Frontend
- Backend
- To view more guide about how to install, set up and configure SM Extra Slider as you want, please click here
- To get this extension to show on the front page at the up top position, go to CMS >> Pages >> Homepage >> In Design Tab, please fill in Layout Update XML parameter-between tag as below:
|
1
2
3
|
<reference name="slider">
<block type="slider/list" name="slider-blog" template="sm/slider/default.phtml"></block>
</reference>
|
- Position: SM-TABLISTING
- Frontend
- Backend
- To view more guide about how to install, set up and configure SM Tab Listing as you want, please click here
- To get this extension to show on the front page at the up top position, go to CMS >> Pages >> Homepage >> In Design Tab, please fill in Layout Update XML parameter-between tag as below:
|
1
2
3
4
5
|
<reference name="content-tab">
<block type="tablisting/list" name="tablisting">
<action method="setConfig"></action>
</block>
</reference>
|
4.4 Configure blocks
The SM Gran front-page has static blocks in the Theme:
- static-services
- happy-clients
- our-services
- gran-about-us
- why-choose-us
- brand-footer
- follow-us
- gran-location
- footer-links
- block-payment
To create static blocks, go to CMS >> Static Blocks >> Add new block
static-services
Frontend
Backend
- Code Code of static-services:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
|
<div class="static-services">
<div class="services-wrapper row">
<div class="leak col-md-3 col-sm-6">
<div class="block-wrap">
<div class="st-content">
<div class="icon-img"><a title="LEAK DETECTION" href="#">LEAK DETECTION</a></div>
<div class="info-st-block">
<h2><a title="LEAK DETECTION" href="#">LEAK DETECTION</a></h2>
<div class="des-st-block">
<p>Etiam quam est, malesuada ut fringilla eu, auctor vel odio. Cum sociis natoque penatibus et magnis dis parturient montes</p>
<a class="read-more" title="Read more" href="#">read more</a></div>
</div>
</div>
</div>
</div>
<div class="warter col-md-3 col-sm-6">
<div class="block-wrap">
<div class="st-content">
<div class="icon-img"><a title="WATER LINE REPAIR" href="#">WATER LINE REPAIR</a></div>
<div class="info-st-block">
<h2><a title="WATER LINE REPAIR" href="#">WATER LINE REPAIR</a></h2>
<div class="des-st-block">
<p>Bipen quam est, malesuada ut fringilla eu, auctor vel odio. Cum sociis natoque penatibus et magnis dis parturient montes</p>
<a class="read-more" title="Read more" href="#">read more</a></div>
</div>
</div>
</div>
</div>
<div class="bathroom col-md-3 col-sm-6">
<div class="block-wrap">
<div class="st-content">
<div class="icon-img"><a title="BATHROOM PLUMBING" href="#">BATHROOM PLUMBING</a></div>
<div class="info-st-block">
<h2><a title="BATHROOM PLUMBING" href="#">BATHROOM PLUMBING</a></h2>
<div class="des-st-block">
<p>Quam est, malesuada ut fringilla eu, auctor vel odio. Cum sociis natoque penatibus et magnis dis parturient montes</p>
<a class="read-more" title="Read more" href="#">read more</a></div>
</div>
</div>
</div>
</div>
<div class="bathtub col-md-3 col-sm-6">
<div class="block-wrap">
<div class="st-content">
<div class="icon-img"><a title="BATHTUB" href="#">BATHTUB</a></div>
<div class="info-st-block">
<h2><a title="BATHTUB" href="#">BATHTUB</a></h2>
<div class="des-st-block">
<p>Malesuada ut fringilla eu, auctor vel odio. Cum sociis natoque penatibus et magnis dis parturient montes</p>
<a class="read-more" title="Read more" href="#">read more</a></div>
</div>
</div>
</div>
</div>
</div>
</div>
|
happy-clients
Frontend
Backend
- Code Code of happy-clients:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
<div id="carousel-clients" class="col-md-12 carousel slide carousel-clients">
<div class="title-client">
<h2>Our Happy Clients</h2>
</div>
<div class="carousel-inner">
<div class="item">
<div class="item-wrap">
<div class="img-client"><img src="{{media url="wysiwyg/client-image.png"}}" alt="" /></div>
<div class="info-client">
<div class="comment">Proin urna enim, semper at egestas sed, elementum in justo. Mauris sed mauris bibendum est imperdiet porttitor tincidunt at lorem. Proin augue massa, faucibus eu volutpat quis, hendrerit sed tortor. Suspendisse vitae lectus in tellus scelerisque aliquam.</div>
<div class="bottom-content">
<p class="name-client">Romeo Shannon</p>
<p class="bottom-name-client">Moozpaper</p>
</div>
</div>
</div>
</div>
<div class="item active">
<div class="item-wrap">
<div class="img-client"><img src="{{media url="wysiwyg/client-image-2.png"}}" alt="" /></div>
<div class="info-client">
<div class="comment">Proin urna enim, semper at egestas sed, elementum in justo. Mauris sed mauris bibendum est imperdiet porttitor tincidunt at lorem. Proin augue massa, faucibus eu volutpat quis, hendrerit sed tortor. Suspendisse vitae lectus in tellus scelerisque aliquam.</div>
<div class="bottom-content">
<p class="name-client">Romeo Shannon</p>
<p class="bottom-name-client">Moozpaper</p>
</div>
</div>
</div>
</div>
<div class="item">
<div class="item-wrap">
<div class="img-client"><img src="{{media url="wysiwyg/client-image-3.png"}}" alt="" /></div>
<div class="info-client">
<div class="comment">Proin urna enim, semper at egestas sed, elementum in justo. Mauris sed mauris bibendum est imperdiet porttitor tincidunt at lorem. Proin augue massa, faucibus eu volutpat quis, hendrerit sed tortor. Suspendisse vitae lectus in tellus scelerisque aliquam.</div>
<div class="bottom-content">
<p class="name-client">Romeo Shannon</p>
<p class="bottom-name-client">Moozpaper</p>
</div>
</div>
</div>
</div>
</div>
<a class="left_h carousel-control" href="#carousel-clients" data-slide="prev"> <span class="icon-prev">Prev</span> </a> <a class="right_h carousel-control" href="#carousel-clients" data-slide="next"> <span class="icon-next">Next</span> </a></div>
|
our-services
Frontend
Backend
- Code Code of our-services:
|
1
2
3
4
5
6
7
8
9
|
<div class="col-md-3 free-shipping">
<div class="wrapper-sv"><a title="FREE SHIPPING" href="#"><img src="{{media url="wysiwyg/free-shipping.png"}}" alt="FREE SHIPPING" /></a></div>
</div>
<div class="col-md-6 your-back">
<div class="wrapper-sv" title="LET YOUR BACK YARD"><a title="LET YOUR BACK YARD" href="#"> <span class="txt-t">LET YOUR BACK YARD</span><span class="txt-d">BE UNIQUE & SPECIAL!</span> </a> <a class="btn-shopnow" title="Shop Now" href="#">Shop Now</a></div>
</div>
<div class="col-md-3 arrivals">
<div class="wrapper-sv" title="NEW ARRIVALS"><a title="NEW ARRIVALS" href="#"><img src="{{media url="wysiwyg/arrivals.png"}}" alt="NEW ARRIVALS" /></a></div>
</div>
|
gran-about-us
Frontend
Backend
- Code Code of gran-about-us:
|
1
2
3
4
5
6
7
8
9
10
|
<div class="title-home">
<h2>About Us</h2>
</div>
<div class="content-top">Consec tetuer adipicing it. Praesebul natoque penatibus et gnis dent mo ntessetuidiculu. Nul laduice feugiat malesuada odiopolo.</div>
<div class="content-bottom">
<div class="img-about"><a title="About Us" href="#"><img src="{{media url="wysiwyg/about-us.png"}}" alt="" /></a></div>
<div class="detail-about">Mauris rhoncus pretium porttitor. Cras scelerisque commodo odio. Phasellus dolor enimPellentesque et pulvinar enim. Quisque at tempor ligula. Maecenas augue anteNullam tempor lectus a ligula lobortis pretium. Donec ut purus sed tortor maleda venen
<div class="read-wrap"><a class="btn-read-more" title="Read more" href="#">Read more</a></div>
</div>
</div>
|
why-choose-us
Frontend
Backend
- Code Code of why-choose-us:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<div class="title-home">
<h2>WHY CHOOSE Gran</h2>
</div>
<div class="content-top">Lorem ipsum dolor sit amet, consectetur adipiscing elit. In accumsan porttitor egestas. Suspendisse gravida ultrices convallis.</div>
<div class="content-bottom">
<ul class="re-list">
<li class="rs-1">
<div class="icon-why-choose"><a title="Icon Image 1" href="#">icon</a></div>
<div class="detail-why-choose">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</div>
</li>
<li class="rs-2">
<div class="icon-why-choose"><a title="Icon Image 2" href="#">icon</a></div>
<div class="detail-why-choose">Accumsan porttitor egestas. Suspendisse gravida ultrices convallis.Interdum et malesuada fames.</div>
</li>
<li class="rs-3">
<div class="icon-why-choose"><a title="Icon Image 3" href="#">icon</a></div>
<div class="detail-why-choose">Suspendisse gravida ultrices convallis nterdum et malesuada fames.</div>
</li>
</ul>
</div>
|
brand-footer
Frontend
Backend
- Code Code of brand-footer:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<div class="title-footer">
<h2>Brands</h2>
</div>
<div class="footer-content">
<ul class="brand-list">
<li><a title="Brand Logo" href="#"><img src="{{media url="wysiwyg/grand-logo.png"}}" alt="Brand Logo" /></a></li>
<li><a title="Brand Logo" href="#"><img src="{{media url="wysiwyg/grand-logo.png"}}" alt="Brand Logo" /></a></li>
<li><a title="Brand Logo" href="#"><img src="{{media url="wysiwyg/grand-logo.png"}}" alt="Brand Logo" /></a></li>
<li><a title="Brand Logo" href="#"><img src="{{media url="wysiwyg/grand-logo.png"}}" alt="Brand Logo" /></a></li>
<li><a title="Brand Logo" href="#"><img src="{{media url="wysiwyg/grand-logo.png"}}" alt="Brand Logo" /></a></li>
<li><a title="Brand Logo" href="#"><img src="{{media url="wysiwyg/grand-logo.png"}}" alt="Brand Logo" /></a></li>
<li><a title="Brand Logo" href="#"><img src="{{media url="wysiwyg/grand-logo.png"}}" alt="Brand Logo" /></a></li>
<li><a title="Brand Logo" href="#"><img src="{{media url="wysiwyg/grand-logo.png"}}" alt="Brand Logo" /></a></li>
</ul>
</div>
|
follow-us
Frontend
Backend
- Code Code of follow-us:
gran-location
Frontend
Backend
- Code Code of gran-location:
footer-links
Frontend
Backend
- Code Code of footer-links:
|
1
2
3
4
5
6
7
8
|
<ul class="ft-links">
<li><a title="Specials" href="#">Specials</a></li>
<li><a title="New products" href="#">New products</a></li>
<li><a title="Top sellers" href="#">Top sellers</a></li>
<li><a title="Our stores" href="#">Our stores</a></li>
<li><a title="Contact us" href="{{store url="contact-us.html"}}">Contact us</a></li>
<li><a title="Sitemap" href="{{store url="catalog/seo_sitemap/category/"}}">Sitemap</a></li>
</ul>
|
block-payment
Frontend
Backend
- Code Code of block-payment:
|
1
|
<div class="block-payment"><img src="{{skin url="images/payment/payment1.png"}}" alt="image" /><img src="{{skin url="images/payment/payment2.png"}}" alt="image" /><img src="{{skin url="images/payment/payment3.png"}}" alt="image" /> <img src="{{skin url="images/payment/payment4.png"}}" alt="image" /></div>
|
4.5 How To Set Default Language and Currency in Magento
Please click HERE to see how to set default language and currency in Magento.
Note: We used Blog - Community Edition extension for blog page. To install this extension, please click here.
5SUPPORT - Back to top
Thank you so much for purchasing this theme. If you have any questions that are beyond the scope of this help file, please send us via: Support Tickets System
Thanks so much!