When you buy the module the first time, you will have the latest version.
1REQUIREMENT - Back to top
At the basic level, this module will require the following conditions:
- Compatible with Magento 1.9.x
2INSTALLATION - Back to top
Extension Installation
There are two ways to install extension:
- Step 1: Download and unzip extension contents on your computer and navigate inside the extracted folder.
-
Step 2: Upload folders skin and app from our download package to your Web server’s document root (from here on, referenced as {docroot}). You should see a directory layout like this:
{docroot} /magento/
app/
index.php
js/
lib/
LICENSE.txt
media/
pear/
skin/
var/ - Step 3: Log into your Admin Panel on the stage localhost: https://localhost/magento/index.php/admin/.
OR you also install the steps as following:
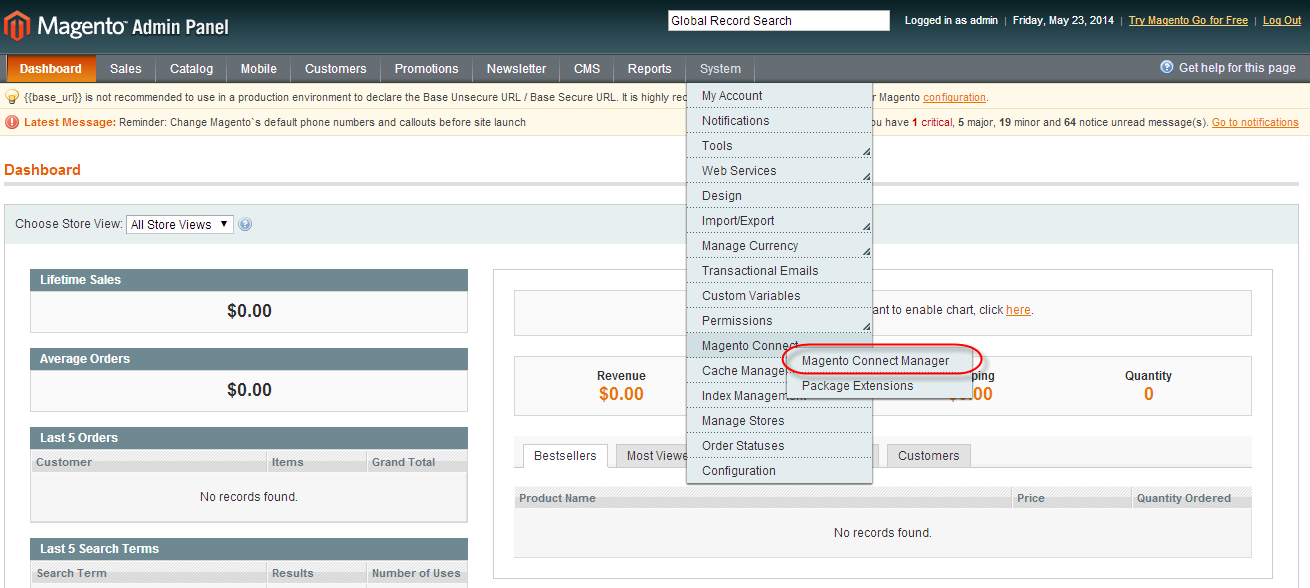
Step 1: In the Administrator page, Navigate to System >> Magento Connect >> Magento Connect Management

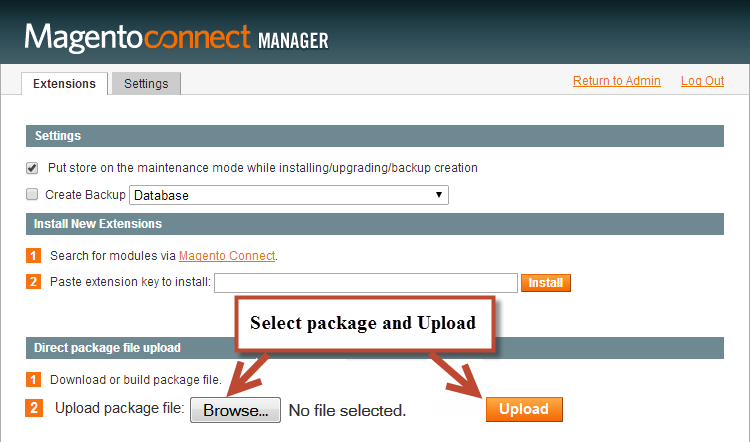
Step 2: Click Browse and Upload package file

Important Note:
- After installing extension, you should logout first and then login Admin Panel to ensure all functions work normally.
- You should disable all caches in cache management in the installation and configuration process.
3EXTENSION CONFIGURATION - Back to top
3.1 Below is module layout

3.2 Module Configuration
Notes: We used the images of module’s installation on Magento 1.9.x to illustrate
In the Administrator Page, navigate to System -> Configuration and find SM Image Slider (in the left of column) to configure.
The parameters are divided into the following groups:
- General settings
- Source Options
- Effect Options
- Advanced Options
Let’s look at the parameters in detail:
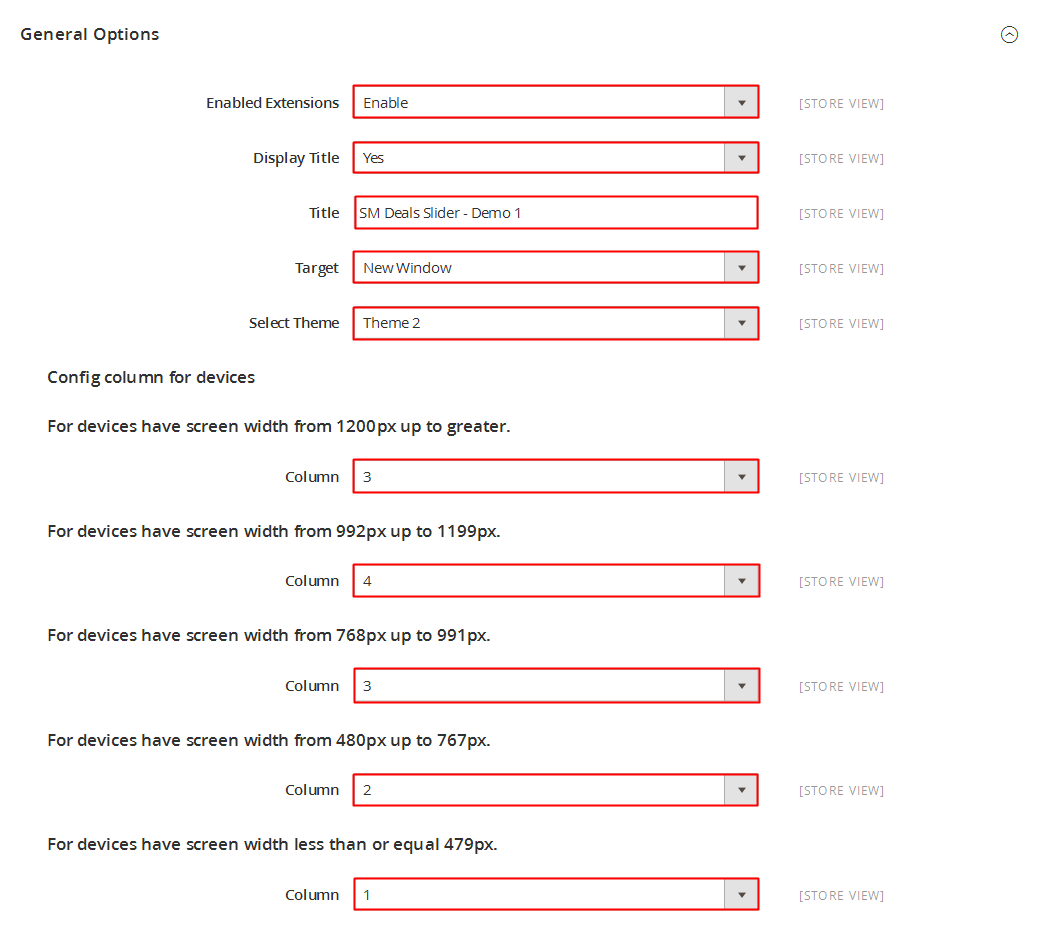
General settings

- Enable/Disable - Choose to publish/unpublished the module parameter.
-
# Column - Set # column for devices:
- For devices have screen width from 1200px up to greater.
- For devices have screen width from 768px up to 1199px.
- For devices have screen width from 480px up to 767px.
- For devices have screen width less than or equal 479px.
- Title of Slider - Fill in the Title of Slider.
-
Link target - Target to open links:
- New window - Open the link in the new window/tab
- Same window - Open the link in the same window/tab
- Popup window - Open links in new pop-up window
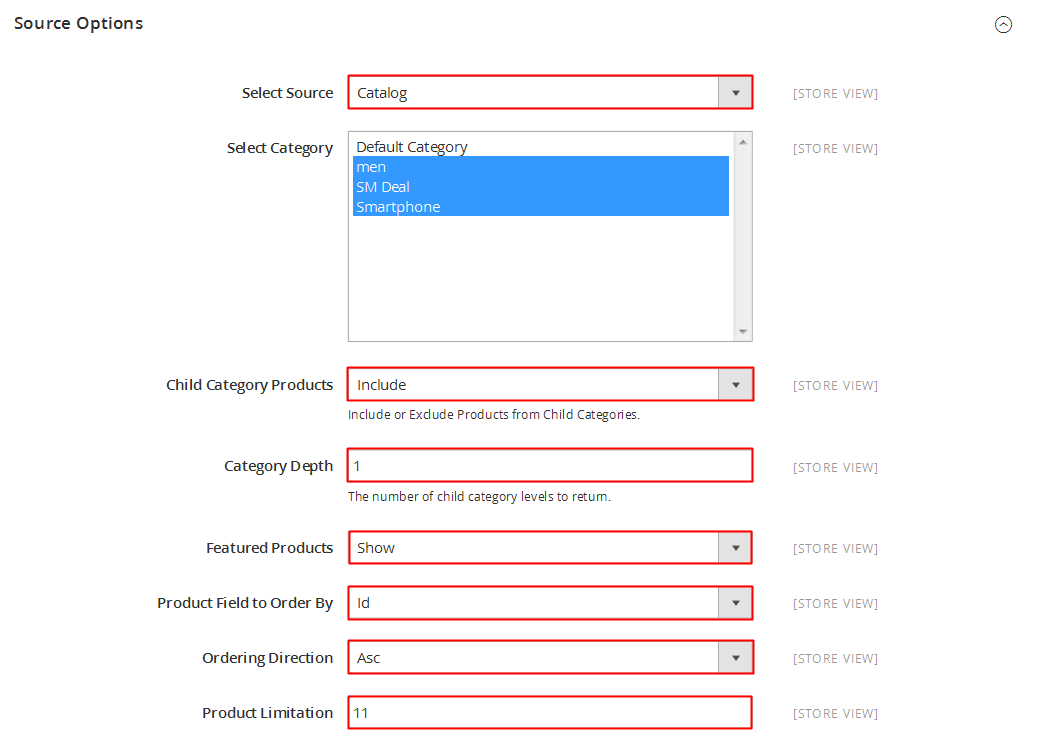
Source Options

- Media Source - Input “Title, Link, Media, Content”.
Note: Please go to the installation directory . For example: “C:\xampp\htdocs\magento-1.9.0.1\magento\media\wysiwyg\image.jpg” to get image source as you want.
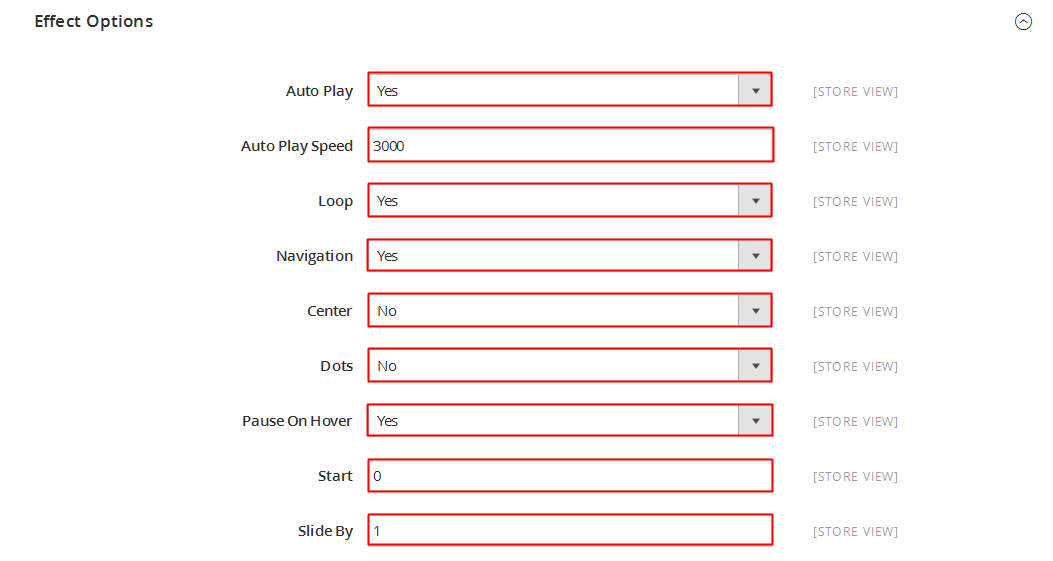
Effect Option

- Auto Play - Allow to Enable/Disable auto play mode
- Start - Allow to set page that is displayed at first when you run slideshow.
- Step - Set the number of items for each slide transition
- Speed - Allow to set the speed of slide.
- Interval - The duration to change to next slide.
- Stop on Hover - Allow to Stop effects when users hover Or not
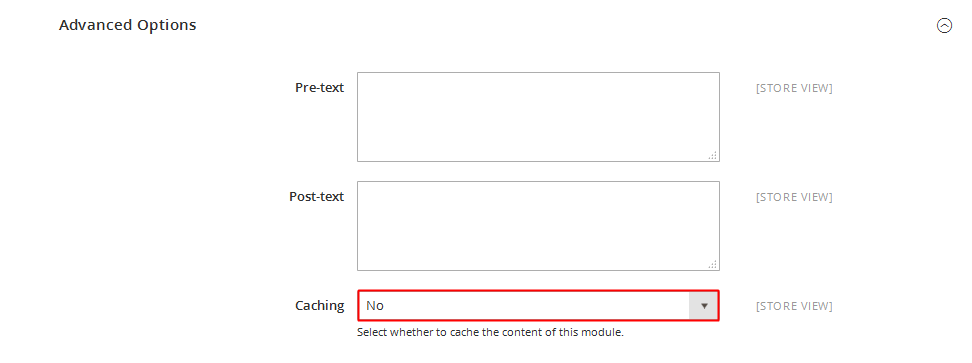
Advanced Options

- Include jQuery - Use jQuery from this module or not
- Pre-text - The content to show at the top of module
- Post-text - The content to show at the end of module
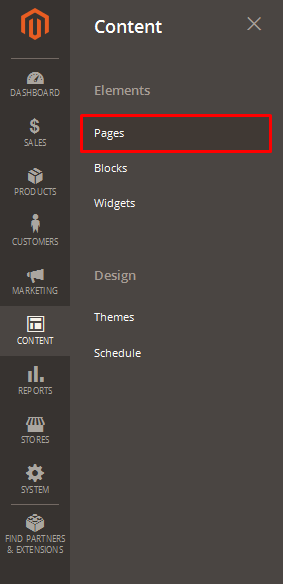
4PAGE CONFIGURATION - Back to top
To display this module on front page, go to CMS >> Pages.

Create a new page in Page Management section.
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
Copy and paste the following code into the Content field:
|
1
|
{{block type="imageslider/list" name="imageslider.list.default" template="sm/imageslider/default.phtml" }}
|
- Design Tab: Please click to see the Backend Settings .
5SUPPORT - Back to top
Thank you so much for purchasing this module. If you have any questions that are beyond the scope of this help file, please send us via: Support Tickets System
Thanks so much!