This document is for Magento 2.1.x.
Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read throughout this document if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System.
1 SYSTEM REQUIREMENT
At the basic level, this theme will require the following conditions:
- Compatible with Magento Community Edition 2.1.x
- Composer (latest stable version)
- PHP 5.6 (Magento 2.1.x no longer supports PHP 5.5)
- PHP 7.0.2, 7.0.6 up to 7.1
- MySQL 5.6
- Apache 2.2 or 2.4
- nginx 1.8 (or latest mainline version)
- Memory_limit no less than 2GB
- In the future if the conditions change, please check the Magento technology stack requirements
2INSTALLATION
There are two ways to install a Magento Theme:
- Quickstart Installation: Suitable if you have your first installation and want to get a whole new fresh site as our Demo.
- Manual Installation (including Theme Installation): Suitable if your store is full with content that you don’t want to overwrite.
2.1 Quickstart Installation:
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. Please note that with Quickstart, all your existing data will be overwritten. Thus, if you plan to start your site from the beginning, it will help you save much time of installing and configuring.
Note: Follow Magento 2.0 Installation Guide to install the Composer before doing this Quickstart installation.
Please follow steps below:
- Step 1: Download the quickstart package named as sm_infinity_quickstart_pl_m2.1.8_v1.4.0
- Step 2: Extract and Upload the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
- Step 3: Create a Database for your Magento site
- Step 4:Import database sample_data.sql under the folder sm_infinity_quickstart_pl_m2.1.8_v1.4.0\data_quickstart
- Step 5: Run installation process by opening browser and navigate to your URL (where the Quickstart uploaded) to load default Magento installer and follow each step of the Installer so that the installation process can be set.
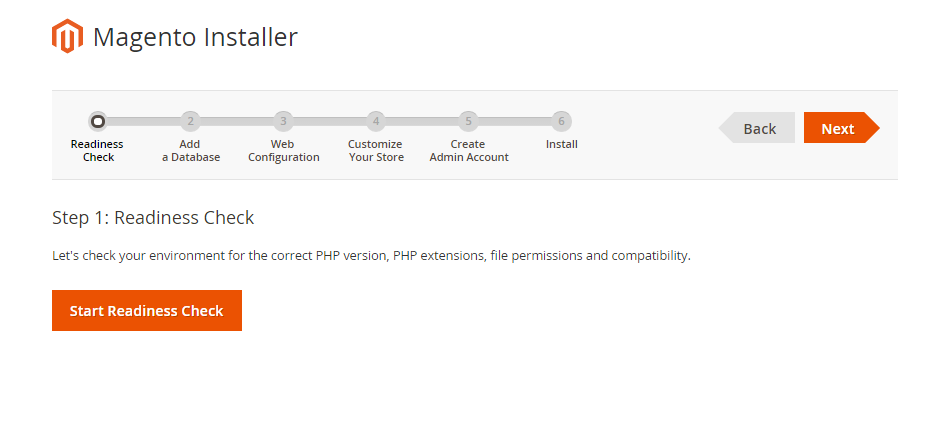
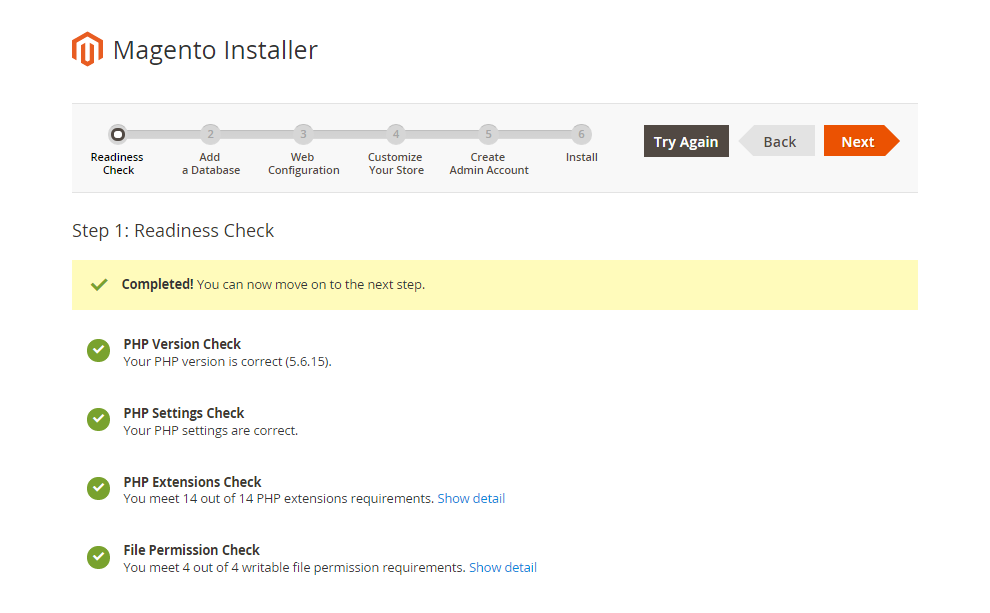
- Step 6: Choose Start Readiness Check. After Start Readiness Check is completed, select Next .
- ;extension=php_intl.dll
- ;extension=php_xsl.dll
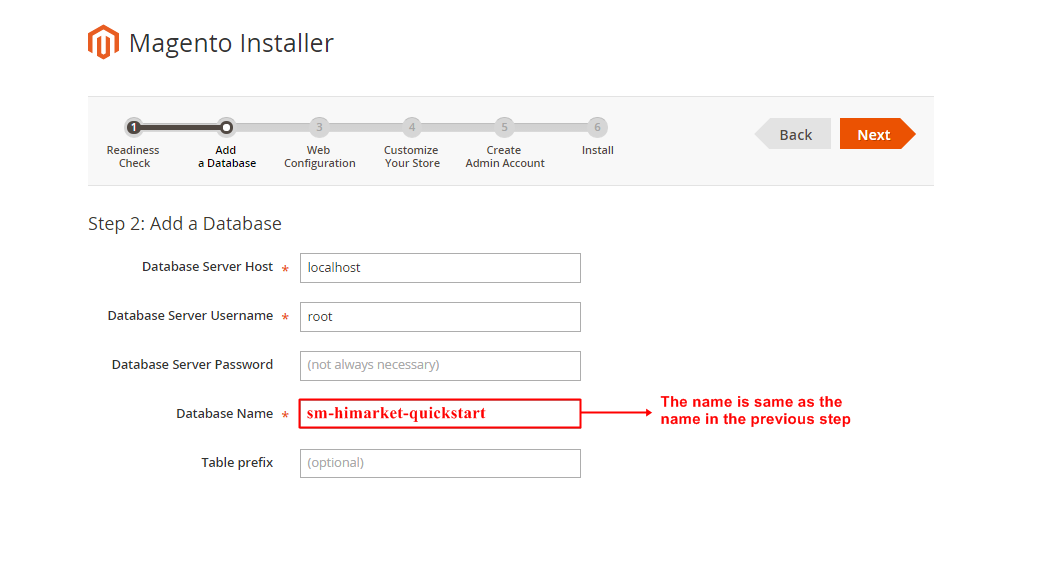
- Step 7: Enter server and database in step 2 and then click on Next.
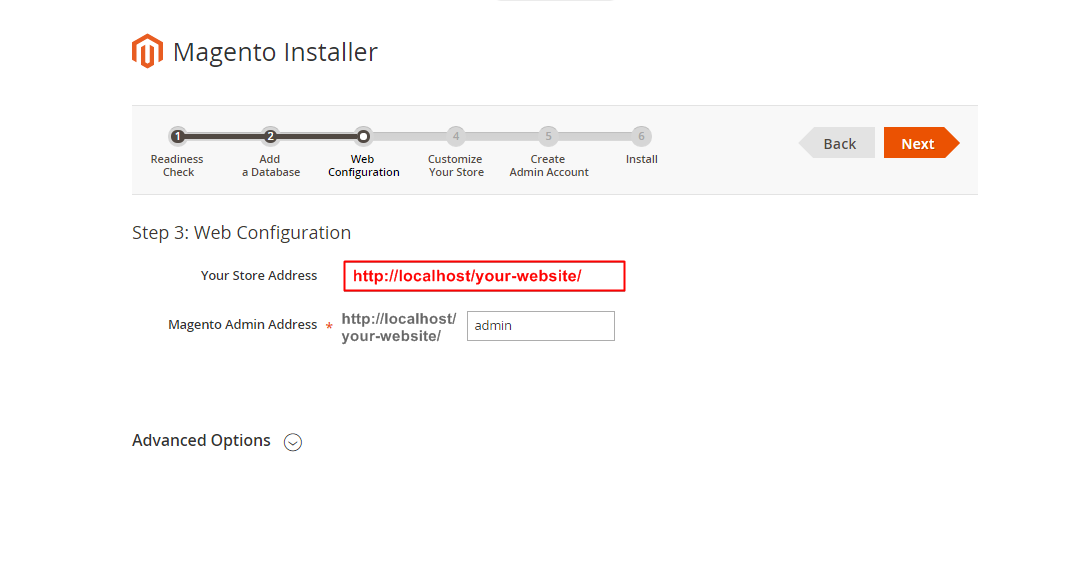
- Step 8: Put your website link and continue to click on Next.
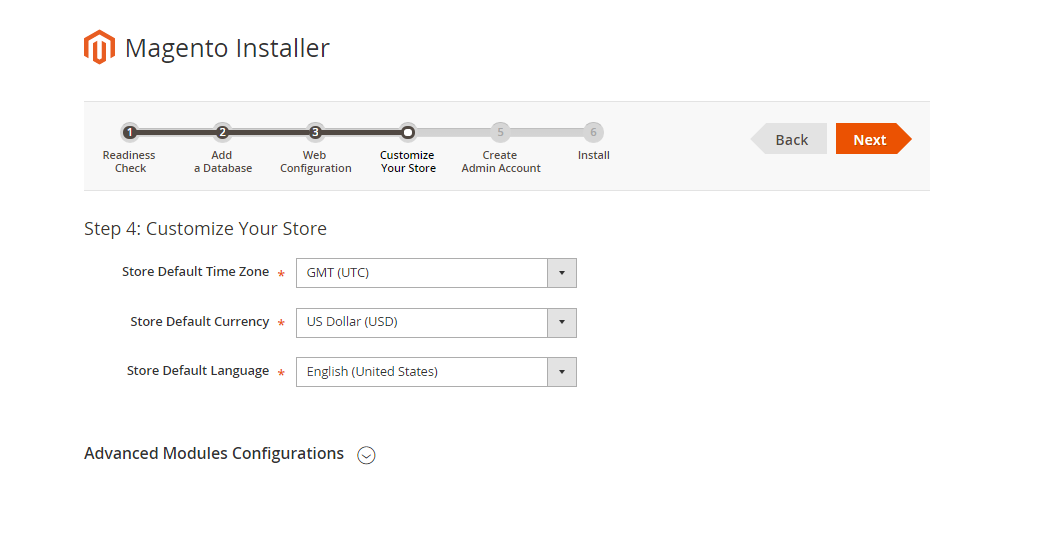
- Step 9: Customize your store: you can choose Time Zone, Currency and Languages.
- Step 10: You need to Create Admin Account. Enter your information and move to the next step.
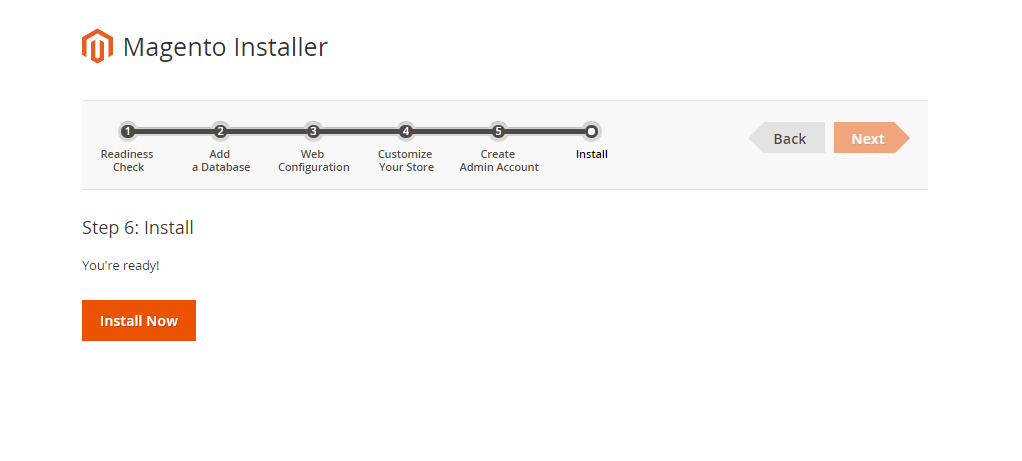
- Step 11: In this step, you should click on the button: Install Now.
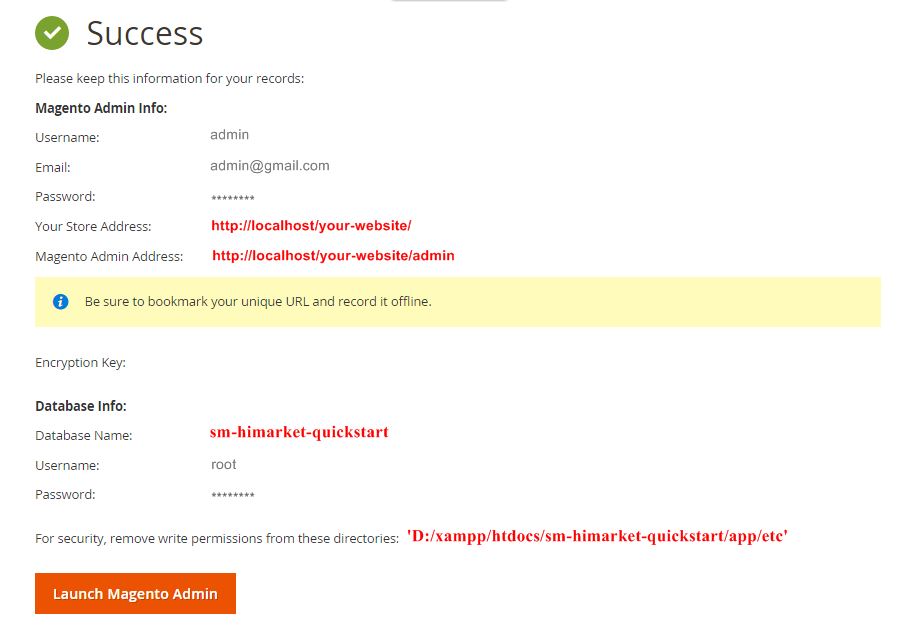
-
Step 1: Please unzip ‘sm_infinity_theme_m2.1.x_v1.4.0′ file and upload folders app; pub from the theme package to the root of your Magento site folder on your server.
Note: You could change the name of this folder. However, if you want your website run correctly, it need to have the same name as the database.
- Step 2:
- 1. Now to verify Composer installation in above directory, type composer install.
- 2. In this step, we are setting up static content to deploy on our Magento store. To perform this, type php bin/magento setup:static-content:deploy.
-
3. Clear compiled code and the cache by typing php bin/magento setup:upgrade in CMD. Typically, you use magento this command line to update components and each component can require different compiled classes.
-
4. And finally, to Reindex Magento Static Blocks type php bin/magento indexer:reindex.
-
Step 3: Log in to your Admin Panel (e.g. https://yourdomain.com/admin/)
Note: If you are using the Admin Panel when copying folders in step 1, you need to log out and log in back.
- Step 4: Disable Cache: Go to System >> Tools >> Cache Management, click ‘Sellect All’ button, then choose ‘Disable’ and click ‘Submit’ button to complete the action.
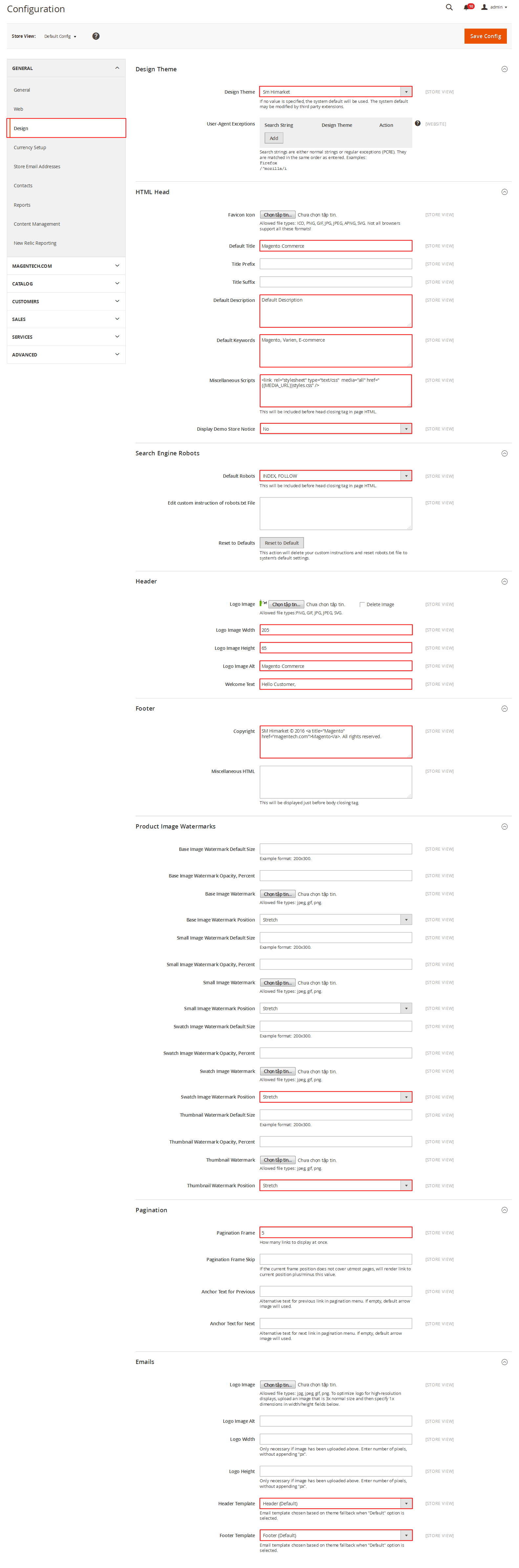
- Step 5: Select “SM Infinity” theme in Content>> Design>> Configuration page for Magento 2.1 version.
- Step 6: Click “Save Config” button to save your changes.
-
Configure General Options with Color (of theme), Body Font, Elements Google Font, Menu for any store.
This theme has the following Google Font Elements:
1.sm_megamenu_menu > li > .sm_megamenu_head, .sm_megamenu_head_item > .sm_megamenu_title > a.sm_megamenu_nodrop, .navigation ul > li > a, .feature-title, .title-home-page,.style1 .ltabs-tabs-wrap, .footer-block-title h3, .block.filter .filter-title, .filter-options-title, .block .block-title, .page-title, .banner-policy .inner .policy a, .block-subscribe-home .newsletter-title, .banner-policy-detail .title, .block-minicart .price, .block-minicart .block-content > .actions a, .cat-title a, .default-style .resp-tabs-list li, button, .title-bonus-page h2, .basicproducts_title_text, .product-options-wrapper .swatch-attribute .swatch-attribute-options .swatch-option.text - Configure Theme Layout with Layout style
- Configure the Product Listing with Layout 1 Column, Layout 2 Columns, Layout 3 Columns
- Configure the Product Detail To zoom image of product, adjust Zoom Mode, Custom tab, and content, etc.
-
Copy and paste the following code into the Custom Tab Content field:
123456789101112<table class="data-table" style="width: 100%;" border="1"><tbody><tr><td>Brand</td><td>Description</td></tr><tr><td>History</td><td>Color sit amet, consectetur adipiscing elit. In gravida pellentesque ligula, vel eleifend turpis blandit vel. Nam quis lorem ut mi mattis ullamcorper ac quis dui. Vestibulum et scelerisque ante, eu sodales mi. Nunc tincidunt tempus varius. Integer ante dolor, suscipit non faucibus a, scelerisque vitae sapien.</td></tr></tbody></table> - Configure Socials : To connect with social networks such as Facebook, Twitter, Google Plus, Linkedin, Pinterest
- Configure Advanced : To Show Go to Top, Add to Cart, Add to Wishlist, Add to Compare,
- Configure Theme Installation: To Import Static Blocks, Pages and Demo,
- Configure Developer: To Custom Css or Javascript
Note: You need to remember the database name to use in the next steps

Note:
After successful import DO NOT run magento.
Now we are going to Set file system ownership and permissions. To perform all actions, you should use PuTTY - a free SSH and telnet client for Windows on your computer. When you have the command-line access, enter the following commands in the order shown:
Go Here to readmore about the action.


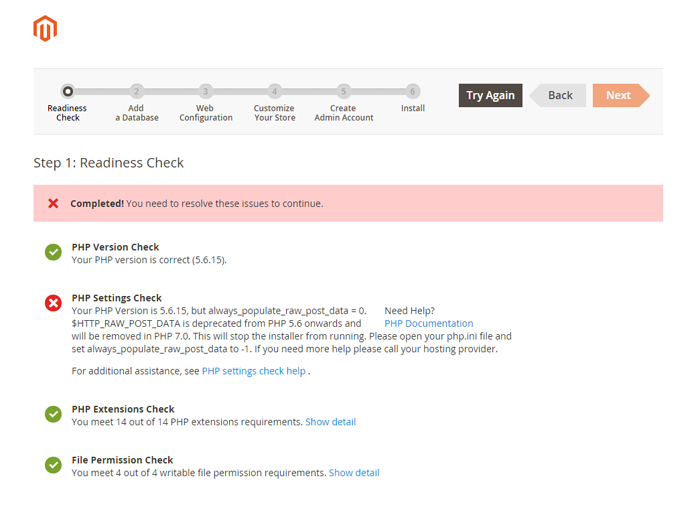
When you click on “Start Readiness Check”,the error could occur like the below image

You need to open your php.ini file and remove semicolon (;) in front of the following lines:
After modification, need to save the file(php.ini) as well as need to restart the Apache Server and check out the result.






It will take some minutes to complete this installation process. If your window is the same as below, CONGRAT! You install this quickstart package successfully

After clicking on the button, the Admin Login screen will be opened and you can use admin credentials to login on this screen. It will open Admin panel after successful authentication.

Note:
Finally, run this command:
php bin/magento catalog:images:resizeThe magento “catalog images:resize” command enables you to resize images for display on your storefront.
The message “Product images resized successfully” displays to confirm the command succeeded.
2.2 Manual Installation
Now we are going to verify Composer installation, Deploy static content, Clear compiled code and the cache, Reindex the Magento 2 blocks. Remember that you have had the Composer before doing this step by following Magento 2.0 Installation Guide to get the Composer.
On Windows server environment, to perform all above actions, press WINDOWS KEY + R to open RUN dialog and type cmd to open Command Prompt.
Type cd PATH_TO_YOUR_MAGENTO2_FILES to enter in Magento 2 ROOT directory.
If you get any error in this step, please check your Composer installation.
If you get any error, check your PHP.EXE and PHP.INI Environment Variable
Note:
1. Now we are going to Set file system ownership and permissions. To perform all actions, you should use PuTTY - a free SSH and telnet client for Windows on your computer. When you have the command-line access, enter the following commands in the order shown:
Go Here to readmore about the action.
2. Command usage:
The magento “catalog images:resize” command enables you to resize images for display on your storefront.
The message “Product images resized successfully” displays to confirm the command succeeded.


2.3 Theme Setting
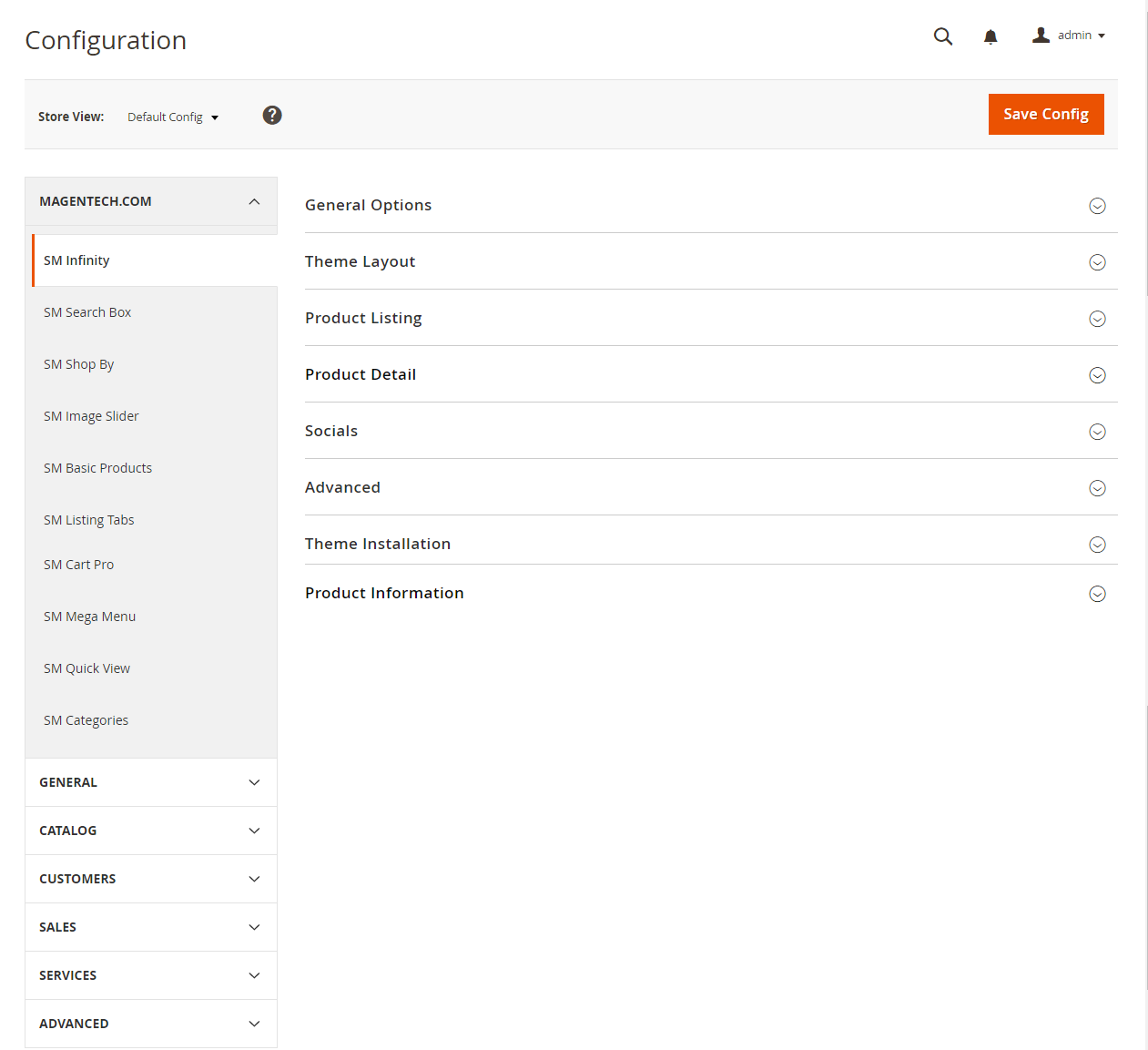
In Magento admin panel, navigate to Stores>> Settings>> Configuration >> MAGENTECH >> SM Infinity and configure its settings as you want.

Please click Here to view the theme settings.
Note:In this panel, click Import Static Blocks, Pages and Demo to import all static blocks, CMS pages, and extensions’ configuration provided with this theme.
After importing, you need to go to Content >> Elements >> Blocks ( or Pages) to configure and remember to select Store View for each block or page.
3.1 Page Configuration
3.1.1 Home Style 1
Frontend of Home Style 1 - Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section.
- Backend Setting: Please click Here to view.
-
Copy and paste the following code into the Content field:
12345678910111213141516171819202122<div class="home-style home-page-1"><div class="left-home"><div class="category active">{{block class="Sm\Categories\Block\Categories" template="Sm_Categories::default.phtml"}}</div><div class="policy_h1 active">{{block class="Magento\\Cms\\Block\\Block" block_id="policy_h1"}}</div></div><div class="list-product-home">{{block class="Sm\ListingTabs\Block\ListingTabs" template="Sm_ListingTabs::default.phtml"}}</div><div class="full-wrapper"><div class="full-content"><div class="static-image-2">{{block class="Magento\\Cms\\Block\\Block" block_id="static-image-2"}}</div></div></div><div class="list-product-home">{{block class="Sm\BasicProducts\Block\BasicProducts" left="basic-products-left" template="Sm_BasicProducts::default.phtml"}}</div><div class="full-wrapper full-testimonial"><div class="block_testimonial"><div class="container"><div class="home-collection">{{block class="Magento\\Cms\\Block\\Block" block_id="collection-slider"}}</div><div class="block-clien">{{block class="Magento\\Cms\\Block\\Block" block_id="clients-say-slider"}}</div></div></div></div><div class="latest-post-wrapper">{{block class="Magento\\Cms\\Block\\Block" block_id="latest-blogs"}}</div></div> -
Copy and paste the following code into the Layout Update XML field:
12345678<referenceContainer name="page.top"><block class="Sm\ImageSlider\Block\ImageSlider" name="imageslider" template="Sm_ImageSlider::default.phtml"/><block class="Magento\Cms\Block\Block" name="banner01-id1-home"><arguments><argument name="block_id" xsi:type="string">banner01-id1</argument></arguments></block></referenceContainer>
3.1.2 Home Style 2
Frontend of Home Style 2 - Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section.
- Backend Setting: Please click Here to view.
-
Copy and paste the following code into the Content field:
123456789101112<div class="home-style home-page-2"><div class="slider-category"><div class="image-slider-home">{{block class="Sm\ImageSlider\Block\ImageSlider" template="Sm_ImageSlider::default.phtml"}}</div><div class="category active">{{block class="Sm\Categories\Block\Categories" template="Sm_Categories::default.phtml"}}</div></div><div class="policy-2">{{block class="Magento\\Cms\\Block\\Block" block_id="policy_h2"}}</div><div class="list-producttab">{{block class="Sm\ListingTabs\Block\ListingTabs" template="Sm_ListingTabs::default-id2.phtml"}}</div><div class="static-image-block-2">{{block class="Magento\\Cms\\Block\\Block" block_id="static-image-h2"}}</div><div class="list-product">{{block class="Sm\BasicProducts\Block\BasicProducts" template="Sm_BasicProducts::product-grid.phtml" img_width="100" img_height="150" }}</div>{{block class="Magento\Newsletter\Block\Subscribe" template="subscribe-home.phtml"}}<div class="latest-post-wrapper">{{block class="Magento\\Cms\\Block\\Block" block_id="latest-blogs"}}</div></div>
3.1.3 Home Style 3
Frontend of Home Style 3 - Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section.
- Backend Setting: Please click Here to view.
-
Copy and paste the following code into the Content field:
1234567891011121314151617181920<div class="home-style home-page-3">{{block class="Magento\\Cms\\Block\\Block" block_id="block-collection"}}<div class="full-wrapper clients-say-policy"><div class="block_content"><div class="container"><div class="info"><div class="row"><div class="col-md-6 col-sm-12 col-xs-12 ">{{block class="Magento\\Cms\\Block\\Block" block_id="clients-say-v3"}}</div><div class="col-md-6 col-sm-12 col-xs-12 ">{{block class="Magento\\Cms\\Block\\Block" block_id="policy-v3"}}</div><div></div></div></div></div></div></div><div class="list-producttab">{{block class="Sm\ListingTabs\Block\ListingTabs" template="Sm_ListingTabs::default-id3.phtml"}}</div><div class="full-wrapper"><div class="full-content">{{block class="Magento\\Cms\\Block\\Block" block_id="banner01-id3"}}</div></div>{{block class="Magento\\Cms\\Block\\Block" block_id="about-us-h3"}}</div> -
Copy and paste the following code into the Layout Update XML field:
123<referenceContainer name="slideshow-header"><block class="Sm\ImageSlider\Block\ImageSlider" name="slideshow.hd3" as="slideshow.hd3" template="Sm_ImageSlider::default.phtml" /></referenceContainer>
Note: Set Default Page
- To set a default page for your Magento Site, in the Admin Panel you go to Stores>> Settings >>Configuration>>Web>>Default Pages. Please click to see the Backend Setting.
- You need to change to the website / store view that you want to change (the dropdown menu in the upper left corner). You will probably have to create a new CMS page if you want to have something different from your default home page.
3.2 Configure Megamenu
- Step 1: Create a New Menu In Admin Panel, navigate to SM Megamenu >> Add New Menu (add group: “Mega Menu Horizontal“.)
- Step 2: Navigate to SM Megamenu >> Configuration & select the Mega Menu to display in this theme
- Step 3: In order to add menu items, go to SM Megamenu >> Menu Manager >> click on ‘Edit’to open Menu Items to add items as you want
3.2.1 Horizontal Megamenu:

- Sortable Categories Items Please click Here to view.
Feature
Frontend Appearance 
- Backend Settings: Please click Here to view.
Copy and paste the following code into the Content field::
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
|
<div class="mega-home-content">
<div class="row">
<div class="col-lg-4 col-md-4 feature-column">
<h3 class="feature-title">Layouts</h3>
<ul>
<li><a href="{{store url=""}}?___store=default">Homepage Default</a></li>
<li><a href="{{store url=""}}?___store=french">Homepage Style 2</a></li>
<li><a href="{{store url=""}}?___store=german">Homepage Style 3</a></li>
<li><a href="{{store url=""}}?___store=belgium">Boxed Layout</a></li>
</ul>
</div>
<div class="col-lg-4 col-md-4 feature-column">
<h3 class="feature-title">Headers</h3>
<ul>
<li><a href="{{store url=""}}?___store=default">Header Default</a></li>
<li><a href="{{store url=""}}?___store=french">Header Style 2</a></li>
<li><a href="{{store url=""}}?___store=german">Header Style 3</a></li>
</ul>
</div>
<div class="col-lg-4 col-md-4 feature-column">
<h3 class="feature-title">Footers</h3>
<ul style="margin-bottom: 30px">
<li><a href="{{store url=""}}?___store=default">Footer Default</a></li>
<li><a href="{{store url=""}}?___store=french">Footer Style 2</a></li>
<li><a href="{{store url=""}}?___store=german">Footer Style 3</a></li>
</ul>
</div>
</div>
<div class="row" style="margin-top: 20px">
<div class="col-lg-4 col-md-4 feature-column">
<h3 class="feature-title">Detail Layouts</h3>
<ul>
<li><a href="{{store url=""}}emati-trasem-dacem-lotrem.html?___store=default">Product Detail - Full</a></li>
<li><a href="{{store url=""}}emati-trasem-dacem-lotrem.html?___store=french">Product Detail - Left Sidebar</a></li>
<li><a href="{{store url=""}}emati-trasem-dacem-lotrem.html?___store=german">Product Detail - Right Sidebar</a></li>
<li><a href="{{store url=""}}emati-trasem-dacem-lotrem.html?___store=default">Thumb Horizontal</a></li>
<li><a href="{{store url=""}}emati-trasem-dacem-lotrem.html?___store=iran">Thumb Vertical</a></li>
</ul>
</div>
<div class="col-lg-4 col-md-4 feature-column">
<h3 class="feature-title">Listing Layouts</h3>
<ul>
<li><a href="{{store url=""}}computers-networking.html?___store=french">Without Sidebar</a></li>
<li><a href="{{store url=""}}jewelry-watches.html?___store=french">Left Sidebar</a></li>
<li><a href="{{store url=""}}sports-outdoors.html?___store=french">Right Sidebar</a></li>
<li><a href="{{store url=""}}laptops-accessories.html?___store=french">Left - Right Sidebar</a></li>
</ul>
</div>
<div class="col-lg-4 col-md-4 feature-column">
<h3 class="feature-title">Tab Types</h3>
<ul>
<li><a href="{{store url=""}}emati-trasem-dacem-lotrem.html?___store=default">Vertical</a></li>
<li><a href="{{store url=""}}emati-trasem-dacem-lotrem.html?___store=french">Horizontal</a></li>
<li><a href="{{store url=""}}emati-trasem-dacem-lotrem.html?___store=german">Accordion</a></li>
</ul>
</div>
</div>
</div>
|
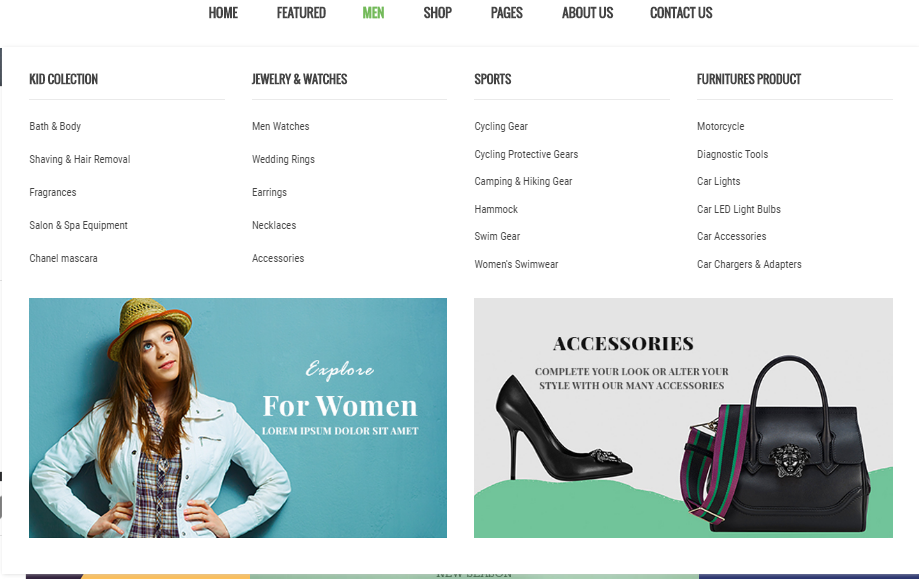
Men
Frontend Appearance 
- Backend Settings: Please click Here to view.
- Backend of ‘Row1′: Please click Here to view.
- Backend of ‘Kid colection’ in ‘Row1′: Please click Here to view.
Note:The item named Jewelry-watches, Sports, Furnitues Products having same level as Kid colection could have same configuration.
- Backend of ‘Row2′: Please click Here to view.
Copy and paste the following code into the Content field::
|
1
2
|
<div class="static-bottom-link-col6"><a title="Static Image" href="#"><img src="{{media url="wysiwyg/mega-menu/menu_05.jpg"}}" alt="Static Image" /></a></div>
<div class="static-bottom-link-col6"><a title="Static Image" href="#"><img src="{{media url="wysiwyg/mega-menu/menu_06.jpg"}}" alt="Static Image" /></a></div>
|
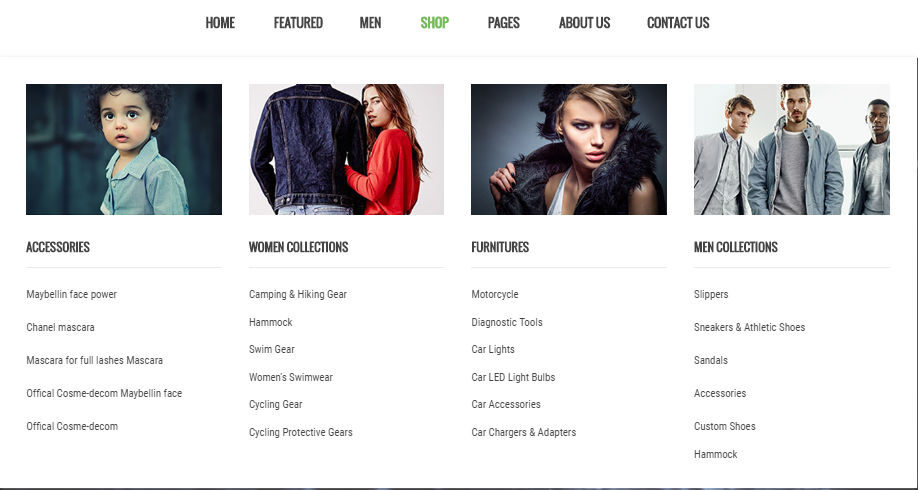
Shop
Frontend Appearance 
- Backend Settings: Please click Here to view.
- Backend of ‘Row1′: Please click Here to view.
- Backend of ‘Row2′: Please click Here to view.
- Backend of ‘Accessories’ in ‘Row2′: Please click Here to view.
Copy and paste the following code into the Content field::
|
1
2
3
4
|
<div class="static-bottom-link-col3"><a title="Static Image" href="#"><img src="{{media url="wysiwyg/mega-menu/menu_01.jpg"}}" alt="Static Image" /></a></div>
<div class="static-bottom-link-col3"><a title="Static Image" href="#"><img src="{{media url="wysiwyg/mega-menu/menu_02.jpg"}}" alt="Static Image" /></a></div>
<div class="static-bottom-link-col3"><a title="Static Image" href="#"><img src="{{media url="wysiwyg/mega-menu/menu_03.jpg"}}" alt="Static Image" /></a></div>
<div class="static-bottom-link-col3"><a title="Static Image" href="#"><img src="{{media url="wysiwyg/mega-menu/menu_04.jpg"}}" alt="Static Image" /></a></div>
|
Note:The item named Women Collections, Furnitues, Men Collectionshaving same level as Cat1 could have same configuration.
Pages
Frontend Appearance 
- Backend Settings: Please click Here to view.
- Backend of ‘Dropdown Menu Page’ in ‘Pages’: Please click Here to view.
Copy and paste the following code into the Content field::
|
1
|
Mian Shoes © 2016 Magento Themes Demo Store. All Rights Reserved.
|
3.3 Configure Extensions
The SM Infinity front-page has been integrated with the extensions in the following list:
In SM Infinity Administration Page, please navigate to Stores>> Settings>> Configuration >> MAGENTECH to configure extensions as you want.
- Position: SM Cart Pro
- Frontend Appearance

- Backend of SM Cart Pro: Click Here
- Position: SM Megamenu
- Frontend Appearance
Horizontal Megamenu: 
- Backend of SM Megamenu: Click Here
- Position: SM Image Slider
- Frontend Appearance

- Backend of SM Image Slider: Click Here
- Position: SM Categories
- Frontend Appearance

- Backend of SM Categories: Click Here
- Position: SM Listing Tabs
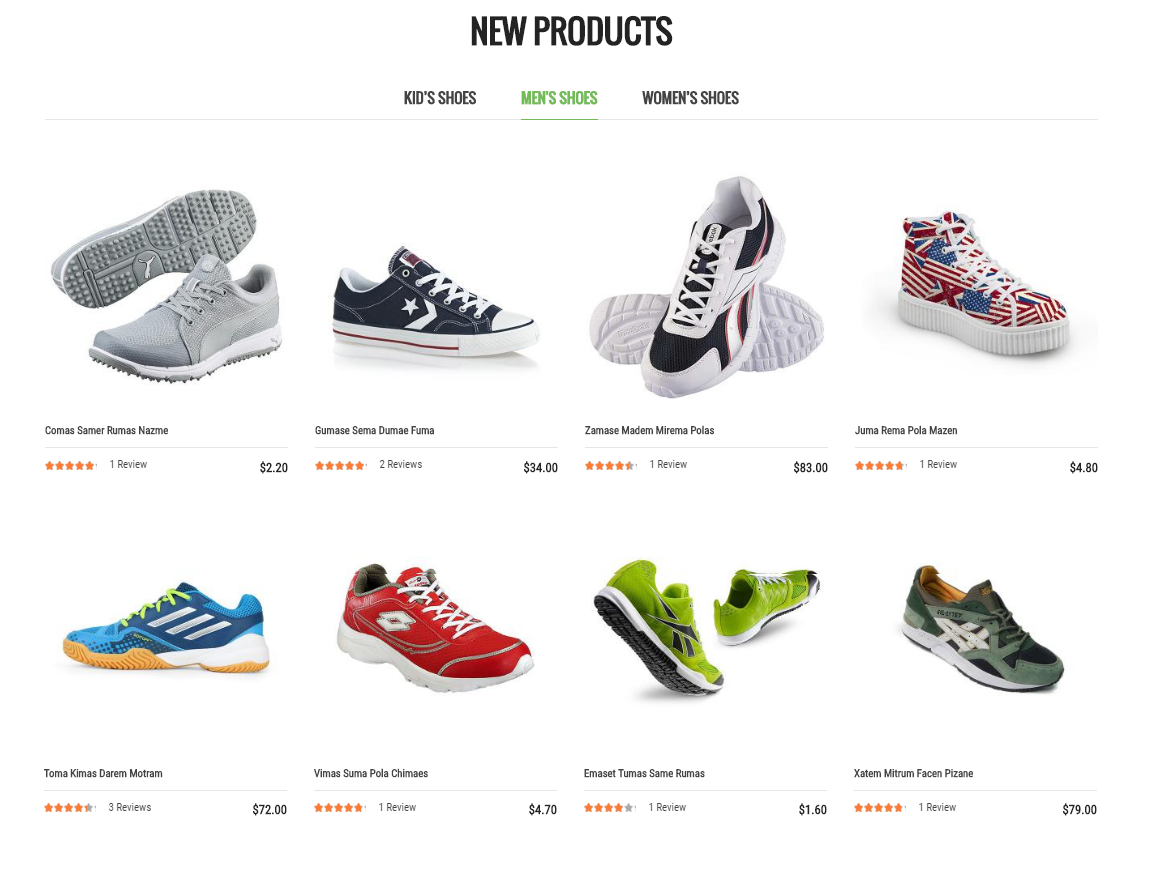
- Frontend Appearance

- Backend of SM Listing Tabs: Click Here
- Position: SM Basic Products
- Frontend Appearance

- Backend of SM Basic Products: Click Here
3.4 Configure Static Blocks
The SM Infinity front-page has the following static blocks in the theme:
- Static Block: Policy-h1
- Static Block: banner1-índex1
- Static Block: static-image2
- Static Block: collection-slider
- Static Block: client-say-slider
- Static Block: latest-blogs
- Static Block: customer-services-footer
- Static Block: corporate-info
- Static Block: contact-footer
- Static Block: brand-v1
- Static Block: payment-footer
- Static Block: footer-link
- Static Block: policy-h2
- Static Block: static-image-h2
- Static Block: description-footer-v2
- Static Block: contact-googlemap
- Static Block: working-hours-footer
- Static Block: address-footer
- Static Block: block-collection
- Static Block: client-say-v3
- Static Block: policy-v3
- Static Block: banner01-id3
- Static Block: aboutus-h3
- Static Block: description-footer-v3
- Static Block: brand-v3
To create a new static block, go to Content>> Elements>> Blocks >> Add new block.
Static Block: Policy-h1
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “Policy-h1″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
|
<div class="open-policy"><span>Open</span></div>
<div class="policy1"><!-- Nav tabs -->
<ul class="nav nav-tabs">
<li class="active"><a class="image1" href="#content1" data-toggle="tab"></a></li>
<li><a class="image2" href="#content2" data-toggle="tab"></a></li>
<li><a class="image3" href="#content3" data-toggle="tab"></a></li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<div id="content1" class="tab-pane fade in active"><a title="90 days money back" href="#">Free Shipping Item</a>
<p>Orders including $125 or more of eligible books qualify for FREE Shipping</p>
</div>
<div id="content2" class="tab-pane fade"><a title="90 days money back" href="#">Money Back Guarantee</a>
<p>All purchases at Shop are covered by our 7 days</p>
</div>
<div id="content3" class="tab-pane fade"><a title="90 days money back" href="#">Secure payment</a>
<p>Parturient molestie ullamcorper taciti morbi a a vehicula netus ris a a donec scelerisque ullamcorper</p>
</div>
</div>
<div class="close-policy"><span>Close</span></div>
</div>
<script type="text/javascript" >//
//
//
//
//
//
jQuery(document).ready(function($) {
$('.close-policy').on('click', function(){
if($('.policy_h1').hasClass('active')){
$('.policy_h1').removeClass('active');
} else {
$('.policy_h1').addClass('active');
}
});
$('.open-policy').on('click', function(){
if($('.policy_h1').hasClass('active')){
$('.policy_h1').removeClass('active');
} else {
$('.policy_h1').addClass('active');
}
});
});
//
//
//
//
//
// </script>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “banner1-índex1″
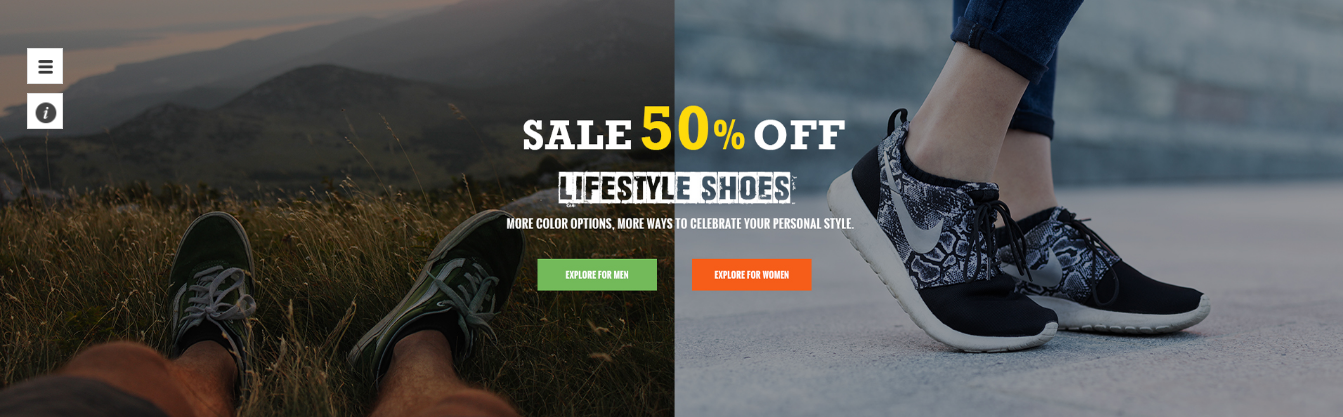
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
|
<div class="banner1-id1 static-image">
<ul>
<li><a title="Static Image" href="#"><img src="{{media url="wysiwyg/banner/banner_h1_01.jpg"}}" alt="Static Image" /></a></li>
<li><a title="Static Image" href="#"><img src="{{media url="wysiwyg/banner/banner_h1_02.jpg"}}" alt="Static Image" /></a></li>
<li><a title="Static Image" href="#"><img src="{{media url="wysiwyg/banner/banner_h1_03.jpg"}}" alt="Static Image" /></a></li>
</ul>
</div>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “static-image2″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<div class="static-image"><a title="Static Image" href="#"><img src="{{media url="wysiwyg/banner/banner-4.jpg"}}" alt="Static Image" /></a></div>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “collection-slider”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
|
<div class="collection-slider">
<div class="collections">
<div class="item collect collect1"><img src="{{media url="wysiwyg/collection/collect1.png"}}" alt="Static Image" /> <a href="#">Boots</a></div>
<div class="item collect collect2"><img src="{{media url="wysiwyg/collection/collect2.png"}}" alt="Static Image" /> <a href="#">Sportive Soccer</a></div>
<div class="item collect collect3"><img src="{{media url="wysiwyg/collection/collect3.png"}}" alt="Static Image" /> <a href="#">Rubber Shoes</a></div>
<div class="item collect collect4"><img src="{{media url="wysiwyg/collection/collect4.png"}}" alt="Static Image" /> <a href="#">Sandals</a></div>
<div class="item collect collect5"><img src="{{media url="wysiwyg/collection/collect5.png"}}" alt="Static Image" /> <a href="#">Running Shoes</a></div>
<div class="item collect collect6"><img src="{{media url="wysiwyg/collection/collect6.png"}}" alt="Static Image" /> <a href="#">Football Shoes</a></div>
<div class="item collect collect7"><img src="{{media url="wysiwyg/collection/collect1.png"}}" alt="Static Image" /> <a href="#">Boots</a></div>
<div class="item collect collect8"><img src="{{media url="wysiwyg/collection/collect2.png"}}" alt="Static Image" /> <a href="#">Sportive Soccer</a></div>
</div>
<script type="text/javascript" xml="space">// <![CDATA[
//
//
//
//
jQuery(document).ready(function($) {
var collections_slider = $(".collections");
collections_slider.owlCarousel({
nav: false,
dots:false,
margin: 0,
autoplay:true,
loop:true,
autoplayTimeout:3000,
responsive: {
0: {
items:2
},
480: {
items:3
},
768: {
items:4
},
991: {
items:4
},
1200: {
items:6
}
}
});
});
//
//
//
//
// ]]></script>
</div>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “client-say-slider”
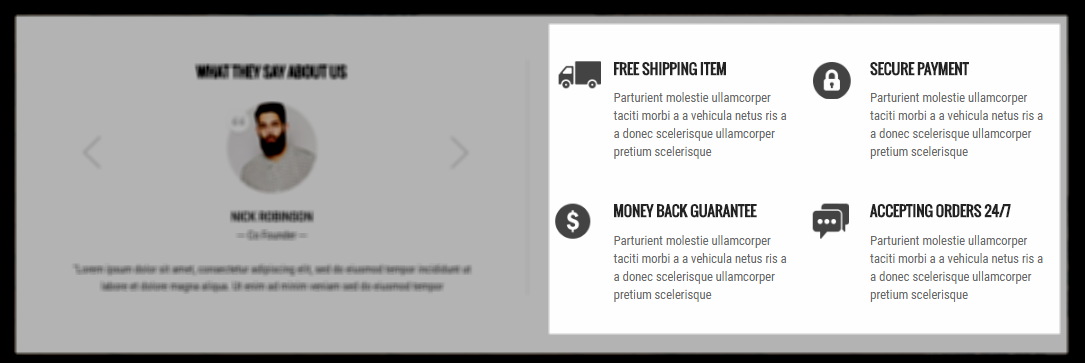
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
|
<div class="block clients-say style1">
<div class="block-title filter-title"><strong>What they say about us</strong></div>
<div class="block-content block-content-clients-say">
<div class="clients-say-slider">
<div class="item">
<div class="client-info">
<div class="info-detail">
<h3>Nick Robinson</h3>
<p>--- Co Founder ---</p>
</div>
</div>
<div class="client-description">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam sed do eiusmod tempor ipsum dolor sit amet, consectetur adipiscing elit.</div>
</div>
<div class="item">
<div class="client-info">
<h3>Nick Robinson</h3>
<p>--- Co Founder ---</p>
</div>
<div class="client-description">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam sed do eiusmod tempor ipsum dolor sit amet, consectetur adipiscing elit.</div>
</div>
<div class="item">
<div class="client-info">
<h3>Nick Robinson</h3>
<p>--- Co Founder ---</p>
</div>
<div class="client-description">“Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam sed do eiusmod tempor ipsum dolor sit amet, consectetur adipiscing elit.</div>
</div>
</div>
<script type="text/javascript">
jQuery(document).ready(function($) {
var owl_clientsay = $(".clients-say-slider");
owl_clientsay.owlCarousel({
responsive:{
0:{
items:1
},
480:{
items:1
},
768:{
items:1
},
992:{
items:1
},
1200:{
items:1
}
},
autoplay:false,
loop:true,
nav : true,
dots: true,
autoplaySpeed : 500,
navSpeed : 500,
dotsSpeed : 500,
autoplayHoverPause: true,
margin:20,
});
});
</script>
</div>
</div>
|
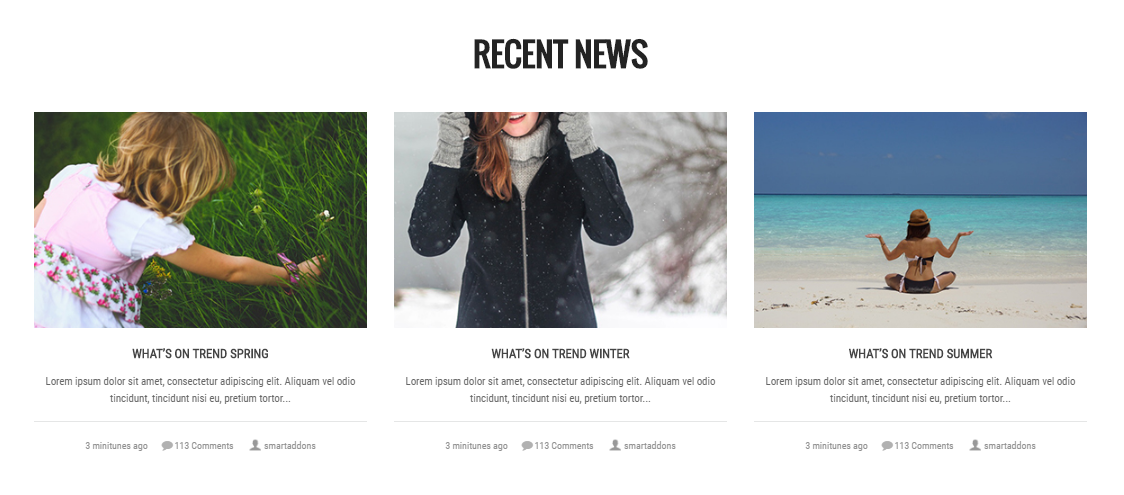
Static Block: latest-blogs
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “latest-blogs”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
|
<div class="latest-post-container">
<div class="title-home-page">Recent news</div>
<div class="slider-post-container">
<div class="slider-post">
<div class="item item-post">
<div class="image-blog static-image"><a class="img-link" title="Vestibulum ipsum a ornare lectus" href="#"><img src="{{media url="wysiwyg/blog/blo1.jpg"}}" alt="Blog Image" /></a></div>
<div class="info-blog">
<div class="postTitle"><a href="#">What’s On Trend Autumn</a></div>
<div class="postContent">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam vel odio tincidunt, tincidunt nisi eu, pretium tortor...</div>
<div class="bottom-info">
<div class="time">3 minitunes ago</div>
<a class="comment" href="#"><span>113 Comments</span></a>
<div class="user">smartaddons</div>
</div>
</div>
</div>
<div class="item item-post">
<div class="image-blog static-image"><a class="img-link" title="Vestibulum ipsum a ornare lectus" href="#"><img src="{{media url="wysiwyg/blog/blo2.jpg"}}" alt="Blog Image" /></a></div>
<div class="info-blog">
<div class="postTitle"><a href="#">What’s On Trend spring</a></div>
<div class="postContent">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam vel odio tincidunt, tincidunt nisi eu, pretium tortor...</div>
<div class="bottom-info">
<div class="time">3 minitunes ago</div>
<a class="comment" href="#"><span>113 Comments</span></a>
<div class="user">smartaddons</div>
</div>
</div>
</div>
<div class="item item-post">
<div class="image-blog static-image"><a class="img-link" title="Vestibulum ipsum a ornare lectus" href="#"><img src="{{media url="wysiwyg/blog/blo3.jpg"}}" alt="Blog Image" /></a></div>
<div class="info-blog">
<div class="postTitle"><a href="#">What’s On Trend winter</a></div>
<div class="postContent">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam vel odio tincidunt, tincidunt nisi eu, pretium tortor...</div>
<div class="bottom-info">
<div class="time">3 minitunes ago</div>
<a class="comment" href="#"><span>113 Comments</span></a>
<div class="user">smartaddons</div>
</div>
</div>
</div>
<div class="item item-post">
<div class="image-blog static-image"><a class="img-link" title="Vestibulum ipsum a ornare lectus" href="#"><img src="{{media url="wysiwyg/blog/blo4.jpg"}}" alt="Blog Image" /></a></div>
<div class="info-blog">
<div class="postTitle"><a href="#">What’s On Trend summer</a></div>
<div class="postContent">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam vel odio tincidunt, tincidunt nisi eu, pretium tortor...</div>
<div class="bottom-info">
<div class="time">3 minitunes ago</div>
<a class="comment" href="#"><span>113 Comments</span></a>
<div class="user">smartaddons</div>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript" xml="space">// <![CDATA[
//
//
jQuery(document).ready(function($) {
var post_slider = $(".slider-post");
post_slider.owlCarousel({
nav: false,
dots: false,
margin: 30,
autoplay:true,
loop: true,
autoplayTimeout:4000,
responsive: {
0: {
items:1
},
480: {
items:2
},
768: {
items:2
},
991: {
items:3
},
1200: {
items:3
}
}
});
});
//
//
// ]]></script>
</div>
|
Static Block: customer-services-footer
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “customer-services-footer”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<div class="footer-block">
<div class="footer-block-title">
<h3>Customer Service</h3>
</div>
<div class="footer-block-content">
<ul class="links-footer">
<li><a title="Store Locator" href="#">Store Locator</a></li>
<li><a title="Returns Policy" href="#">Returns Policy</a></li>
<li><a title="Order Tracking" href="#">Order Tracking</a></li>
<li><a title="Give Back Box" href="#">Give Back Box</a></li>
<li><a title="Download Team Catalog" href="#">Download Team Catalog</a></li>
</ul>
</div>
</div>
|
Static Block: corporate-info
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “corporate-info”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<div class="footer-block">
<div class="footer-block-title">
<h3>Corporate info</h3>
</div>
<div class="footer-block-content">
<ul class="links-footer">
<li><a title="Corporate Responsibility" href="#">Corporate Responsibility</a></li>
<li><a title="California Laws" href="#">California Laws</a></li>
<li><a title="Careers" href="#">Careers</a></li>
<li><a title="Privacy Policy" href="#">Privacy Policy</a></li>
<li><a title="Terms of Use" href="#">Terms of Use</a></li>
</ul>
</div>
</div>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “contact-footer”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “brand-v1″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
|
<div class="slider-brand-wrapper">
<div class="slider-brand">
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/logo-1.png"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/logo-2.png"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/logo-3.png"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/logo-4.png"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/logo-5.png"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/logo-6.png"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/logo-2.png"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/logo-5.png"}}" alt="Brand" /></a></div>
</div>
<div class="brand-bottom">
<h4>Alphabetical brand index :</h4>
<ul class="text">
<li class="link">#</li>
<li class="link"><a title="Brand" href="#">a</a></li>
<li class="link"><a title="Brand" href="#">b</a></li>
<li class="link"><a title="Brand" href="#">c</a></li>
<li class="link"><a title="Brand" href="#">d</a></li>
<li class="link"><a title="Brand" href="#">e</a></li>
<li class="link"><a title="Brand" href="#">f</a></li>
<li class="link"><a title="Brand" href="#">g</a></li>
<li class="link"><a title="Brand" href="#">h</a></li>
<li class="link"><a title="Brand" href="#">i</a></li>
<li class="link"><a title="Brand" href="#">j</a></li>
<li class="link"><a title="Brand" href="#">k</a></li>
<li class="link"><a title="Brand" href="#">l</a></li>
<li class="link"><a title="Brand" href="#">m</a></li>
<li class="link"><a title="Brand" href="#">n</a></li>
<li class="link"><a title="Brand" href="#">o</a></li>
<li class="link"><a title="Brand" href="#">p</a></li>
<li class="link"><a title="Brand" href="#">q</a></li>
<li class="link"><a title="Brand" href="#">r</a></li>
<li class="link"><a title="Brand" href="#">s</a></li>
<li class="link"><a title="Brand" href="#">t</a></li>
<li class="link"><a title="Brand" href="#">u</a></li>
<li class="link"><a title="Brand" href="#">v</a></li>
<li class="link"><a title="Brand" href="#">w</a></li>
<li class="link"><a title="Brand" href="#">x</a></li>
<li class="link"><a title="Brand" href="#">y</a></li>
<li class="link"><a title="Brand" href="#">z</a></li>
</ul>
</div>
<script type="text/javascript" xml="space">//
jQuery(document).ready(function($) {
$('.slider-brand').owlCarousel({
responsive:{
0:{
items:1
},
480:{
items:3
},
768:{
items:4
},
992:{
items:5
},
1200:{
items:6
}
},
mouseDrag: false,
startPosition: 1,
animateOut: 'fadeOut',
animateIn: 'fadeIn',
autoplay:false,
loop:true,
nav : true,
dots: false,
autoplaySpeed : 500,
navSpeed : 500,
dotsSpeed : 500,
autoplayHoverPause: true,
margin:18,
});
});
// </script>
</div>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “payment-footer”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<p><img src="{{media url="wysiwyg/payment/payment.png"}}" alt="Payment" /></p>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “footer-link”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
|
<div class="footer-block-link">
<ul class="text-center">
<li class="bor-link"><a href="#">Guides</a></li>
<li class="bor-link"><a href="#">Terms of Use</a></li>
<li class="bor-link"><a href="#">Mian Privacy Policy</a></li>
<li class="bor-link"><a href="#">Site Map</a></li>
</ul>
</div>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “policy-h2″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<div class="banner-policy">
<div class="inner">
<div class="policy policy1">
<span class="ico-policy">ico policy</span>
<div class="content">
<a title="90 days money back" href="#">Money Back Guarantee</a>
<p>All purchases at Shop are covered by our 7 days</p>
</div>
</div>
<div class="policy policy2">
<span class="ico-policy">ico policy</span>
<div class="content">
<a title="90 days money back" href="#">Free Shipping Item</a>
<p>Free shipping on orders over $90, All Products</p>
</div>
</div>
<div class="policy policy3">
<span class="ico-policy">ico policy</span>
<div class="content">
<a title="90 days money back" href="#">Accepting Orders 24/7</a>
<p>You can call us on : 0123-456-7890</p>
</div>
</div>
</div>
</div>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “static-image-h2″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
|
<div class="banner1-h2">
<div class="static-image"><a title="Static Image" href="#"> <img src="{{media url="wysiwyg/banner/banner1_h2.jpg"}}" alt="Static Image" /> </a></div>
<div class="static-image"><a title="Static Image" href="#"> <img src="{{media url="wysiwyg/banner/banner2_h2.jpg"}}" alt="Static Image" /> </a></div>
</div>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “description-footer-v2″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<p><strong>INFINITY</strong> occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium It has survived.Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Sed ut perspiciatis unde omnis iste natus error sit voluptatem</p>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “contact-googlemap”
Frontend Appearance 
- Backend Setting: Please click Here to view.
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “working-hours-footer”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<div class="footer-block">
<div class="footer-block-title">
<h4>Working Hours</h4>
</div>
<div class="footer-block-content">
<ul class="links-footer">
<li>
<p>Monday To Friday :</p>
<p>8.00 AM - 8.00 PM</p>
</li>
<li>
<p>Satuday :</p>
<p>7.30 AM - 9.30 PM</p>
</li>
<li>
<p>Satuday :</p>
<p>7.30 AM - 9.30 PM</p>
</li>
</ul>
</div>
</div>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “address-footer”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<div class="footer-block">
<div class="footer-block-title">
<h4>Address</h4>
</div>
<div class="footer-block-content">
<ul class="links-footer">
<li>
<p>No 40 Baria Sreet 133/2 Arizona</p>
<p>City, AZ, United States</p>
</li>
<li>
<p>Email :</p>
<p>support@mian.domain</p>
</li>
<li>
<p>Phone 1 : 0123456789</p>
<p>Phone 2 : 0123456789</p>
</li>
</ul>
</div>
</div>
|
Static Block: block-collection
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “block-collection”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
<div class="collections-wrap">
<div class="title-home-page">Shop categories</div>
<div class="collections">
<div class="row">
<div class="col-md-2 col-sm-4 col-xs-6">
<div class="collect collect1">
<img src="{{media url="wysiwyg/collection/collect7.png"}}" alt="Static Image" />
<a href="#">Daily Deals</a></div>
<div class="collect collect2">
<img src="{{media url="wysiwyg/collection/collect8.png"}}" alt="Static Image" />
<a href="#">Best sellers</a></div>
</div>
<div class="col-md-2 col-sm-4 col-xs-6">
<div class="collect collect3">
<img src="{{media url="wysiwyg/collection/collect9.png"}}" alt="Static Image" />
<a href="#">Jewelry</a></div>
<div class="collect collect4">
<img src="{{media url="wysiwyg/collection/collect10.png"}}" alt="Static Image" />
<a href="#">High heel</a></div>
</div>
<div class="col-md-2 col-sm-4 col-xs-6">
<div class="collect collect5">
<img src="{{media url="wysiwyg/collection/collect11.png"}}" alt="Static Image" />
<a href="#">Jeans</a></div>
</div>
<div class="col-md-2 col-sm-4 col-xs-6">
<div class="collect collect6">
<img src="{{media url="wysiwyg/collection/collect12.png"}}" alt="Static Image" />
<a href="#">Watch</a></div>
</div>
<div class="col-md-2 col-sm-4 col-xs-6">
<div class="collect collect7">
<img src="{{media url="wysiwyg/collection/collect13.png"}}" alt="Static Image" />
<a href="#">Shoes</a></div>
<div class="collect collect8">
<img src="{{media url="wysiwyg/collection/collect14.png"}}" alt="Static Image" />
<a href="#">Men’s suit</a></div>
</div>
<div class="col-md-2 col-sm-4 col-xs-6">
<div class="collect collect9">
<img src="{{media url="wysiwyg/collection/collect15.png"}}" alt="Static Image" />
<a href="#">Handbag</a></div>
<div class="collect collect10">
<img src="{{media url="wysiwyg/collection/collect16.png"}}" alt="Static Image" />
<a href="#">Accessory</a></div>
</div>
</div>
</div>
</div>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “client-say-v3″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
|
<div class="block clients-say style2">
<div class="block-title filter-title"><strong>What they say about us</strong></div>
<div class="block-content block-content-clients-say">
<div class="clients-say-slider">
<div class="item">
<div class="client-info">
<div class="info-detail">
<div class="image"><img src="{{media url="wysiwyg/clients/client-1-v3.jpg"}}" alt="Client" /></div>
<h3>Nick Robinson</h3>
<p>--- Co Founder ---</p>
</div>
</div>
<div class="client-description">“Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam sed do eiusmod tempor</div>
</div>
<div class="item">
<div class="client-info">
<div class="image"><img src="{{media url="wysiwyg/clients/client-2-v3.jpg"}}" alt="Client" /></div>
<h3>Nick Robinson</h3>
<p>--- Co Founder ---</p>
</div>
<div class="client-description">“Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam sed do eiusmod tempor</div>
</div>
<div class="item">
<div class="client-info">
<div class="image"><img src="{{media url="wysiwyg/clients/client-3-v3.jpg"}}" alt="Client" /></div>
<h3>Nick Robinson</h3>
<p>--- Co Founder ---</p>
</div>
<div class="client-description">“Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam sed do eiusmod tempor</div>
</div>
</div>
<script type="text/javascript" xml="space">// <![CDATA[
//
//
//
jQuery(document).ready(function($) {
var owl_clientsay = $(".clients-say-slider");
owl_clientsay.owlCarousel({
responsive:{
0:{
items:1
},
480:{
items:1
},
768:{
items:1
},
992:{
items:1
},
1200:{
items:1
}
},
autoplay:true,
loop:true,
nav : true,
dots: false,
autoplaySpeed : 3000,
navSpeed : 500,
dotsSpeed : 500,
autoplayHoverPause: true,
margin:20,
});
});
//
//
//
// ]]></script>
</div>
</div>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “policy-v3″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<div class="policy-3">
<div class="banner-policy">
<div class="inner">
<div class="policy policy1"><span class="ico-policy">ico policy</span>
<div class="content"><a title="90 days money back" href="#">Free Shipping Item</a>
<p>Parturient molestie ullamcorper taciti morbi a a vehicula netus ris a a donec scelerisque ullamcorper pretium scelerisque</p>
</div>
</div>
<div class="policy policy2"><span class="ico-policy">ico policy</span>
<div class="content"><a title="90 days money back" href="#">Secure Payment</a>
<p>Parturient molestie ullamcorper taciti morbi a a vehicula netus ris a a donec scelerisque ullamcorper pretium scelerisque</p>
</div>
</div>
<div class="policy policy3"><span class="ico-policy">ico policy</span>
<div class="content"><a title="90 days money back" href="#">Money Back Guarantee</a>
<p>Parturient molestie ullamcorper taciti morbi a a vehicula netus ris a a donec scelerisque ullamcorper pretium scelerisque</p>
</div>
</div>
<div class="policy policy4"><span class="ico-policy">ico policy</span>
<div class="content"><a title="90 days money back" href="#">Accepting Orders 24/7</a>
<p>Parturient molestie ullamcorper taciti morbi a a vehicula netus ris a a donec scelerisque ullamcorper pretium scelerisque</p>
</div>
</div>
</div>
</div>
</div>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “banner01-id3″
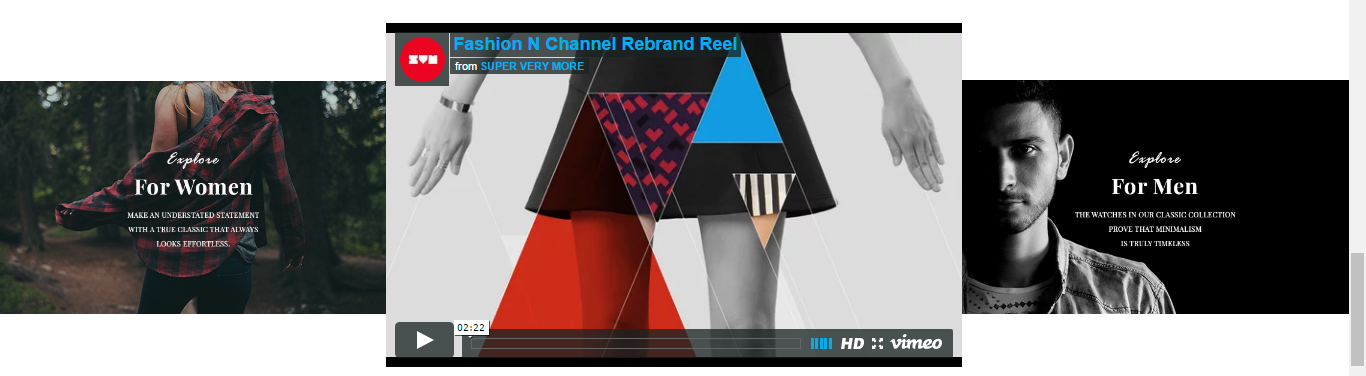
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
Static Block: aboutus-h3
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “aboutus-h3″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “description-footer-v3″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
|
<div class="footer-block-title">
<h3>This is infinity</h3>
</div>
<p>INFINITY occaecat cupidatat non proident, sunt in culpa qui officia dese runt mollit anim id est laborum. Sed ut perspiciatis unde omnis iste natus sit voluptatem accusantium doloremque laudantium It has survived sunt in culpa qui officia dese runt mollit anim id est laborum. Sed ut perspiciatis unde omnis iste natus sit voluptatem accusantium doloremque laudantium It</p>
|
Static Block: brand-v3
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “brand-v3″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<div class="brand-v3">
<h4>Alphabetical:</h4>
<ul class="text">
<li class="link">#</li>
<li class="link"><a title="Brand" href="#">a</a></li>
<li class="link"><a title="Brand" href="#">b</a></li>
<li class="link"><a title="Brand" href="#">c</a></li>
<li class="link"><a title="Brand" href="#">d</a></li>
<li class="link"><a title="Brand" href="#">e</a></li>
<li class="link"><a title="Brand" href="#">f</a></li>
<li class="link"><a title="Brand" href="#">g</a></li>
<li class="link"><a title="Brand" href="#">h</a></li>
<li class="link"><a title="Brand" href="#">i</a></li>
<li class="link"><a title="Brand" href="#">j</a></li>
<li class="link"><a title="Brand" href="#">k</a></li>
<li class="link"><a title="Brand" href="#">l</a></li>
<li class="link"><a title="Brand" href="#">m</a></li>
<li class="link"><a title="Brand" href="#">n</a></li>
<li class="link"><a title="Brand" href="#">o</a></li>
<li class="link"><a title="Brand" href="#">p</a></li>
<li class="link"><a title="Brand" href="#">q</a></li>
<li class="link"><a title="Brand" href="#">r</a></li>
<li class="link"><a title="Brand" href="#">s</a></li>
<li class="link"><a title="Brand" href="#">t</a></li>
<li class="link"><a title="Brand" href="#">u</a></li>
<li class="link"><a title="Brand" href="#">v</a></li>
<li class="link"><a title="Brand" href="#">w</a></li>
<li class="link"><a title="Brand" href="#">x</a></li>
<li class="link"><a title="Brand" href="#">y</a></li>
<li class="link"><a title="Brand" href="#">z</a></li>
</ul>
</div>
|
3.5 How To Edit Copyright in Admin Panel
Frontend Appearance

In SM Infinity Administration Page, please navigate to Stores>> Settings>> Configuration >> MAGENTECH >> SM Infinity >> Advanced to configure this theme’s copyright.

Edit the code here:
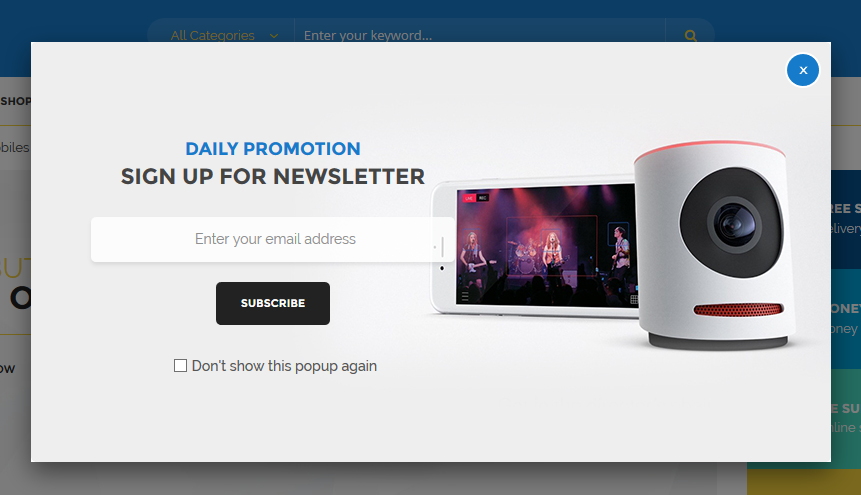
3.6 Newsletter Popup
Frontend Appearance 
In your Website’s Directory, go to \app\design\frontend\Sm\lovefashion\Magento_Newsletter\templates folder. In this folder, you could open the file named subscribe-popup.phtml by your editor program, to change the text such as: Your email address, Don\’t show this popup again, please find these words and edit as you want.
To edit the short description in the pop-up, in your Admin panel, please go to Content>> Elements>> Blocks with Identifier * : “short-description-newsletter-popup”
- Backend of the pop-up: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<p>Subscribe to the Infinity mailing list to receive updates on new arrivals, special offers and other discount information.</p>
|
4SUPPORT
- SUPPORT - If you have any questions that are beyond the scope of this help file, please feel free to send us via: Support Tickets System
- FAQs - Go to Here to view more the Frequently Asked Questions.