1REQUIREMENT
At the basic level, this module will require the following condition:
- Compatible with Magento Community Edition 2.0: Please follow Magento 2.0 Installation Guide to install if you do not have one.
- Composer (latest stable version)
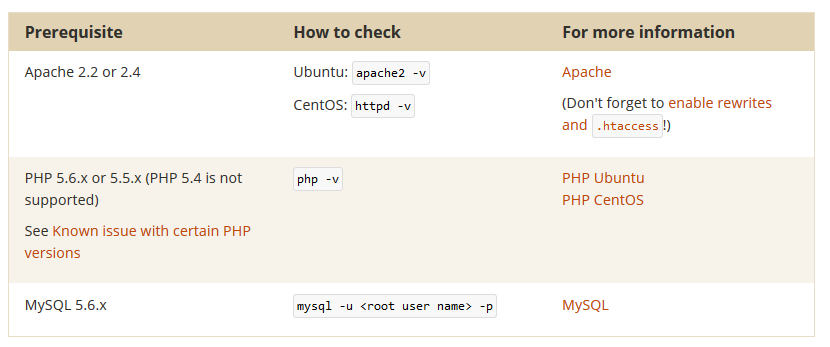
- Apache 2.2 or late
- PHP: 5.5.x,5.6.x and Memory_limit no less than 256Mb)
- In the future if the conditions change, please check the Magento 2 documentation

2INSTALLATION
- Step 1: Download and extract the extension’s package on your computer and navigate inside the folder.
- Step 2: Upload the folder named as app from the package to the root of your Magento site on your server
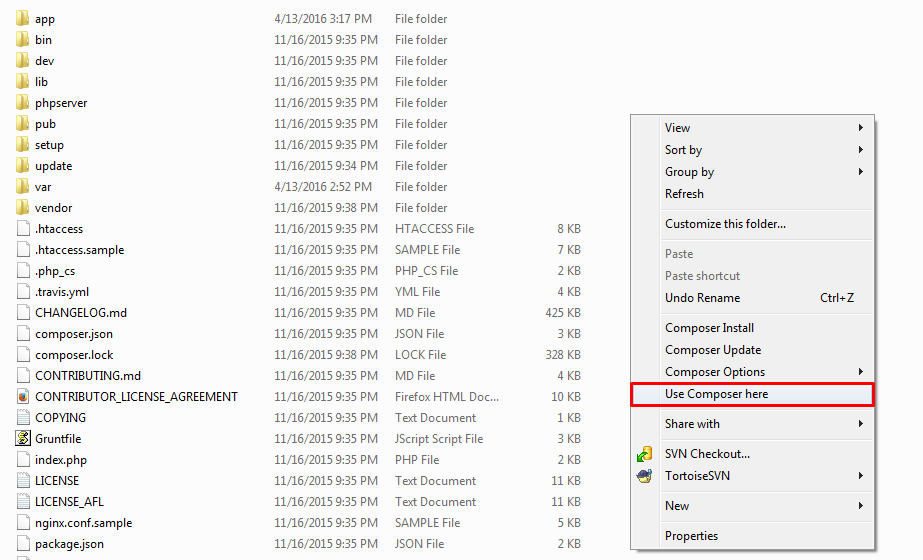
- Step 3: On your server, right click and select ‘Use composer here’ to open Command Prompt
-
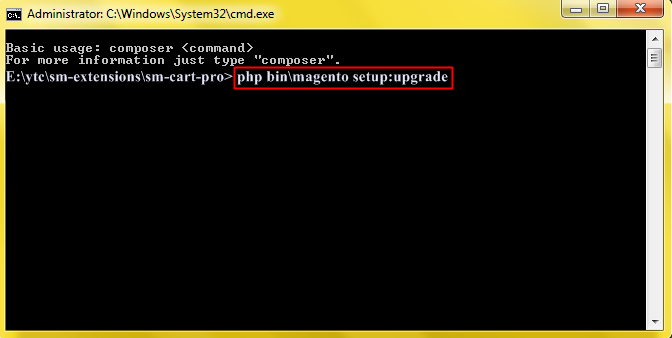
1. Please type the following command into the dialog to clear the compiled code and cache:
1php bin\magento setup:upgrade
-
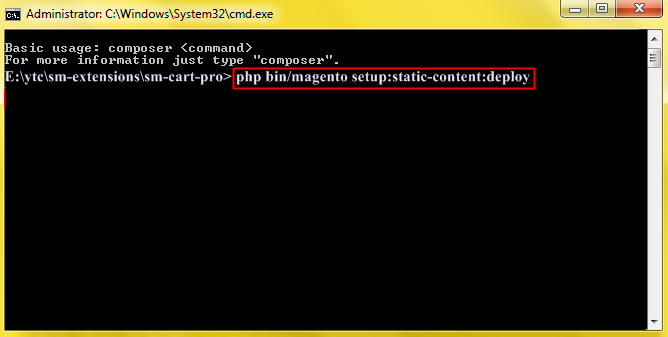
2. After running successfully the first command, type the following command into the dialog to set up fresh static content to deploy on our Magento store
1php bin/magento setup:static-content:deploy
- Step 4: Go to Administration page to configure the extension
- After installing extension, you should logout first and then login Admin Panel to ensure all functions work normally.
- You should disable all caches in cache management in the installation and configuration process.

Important Note:
3CONFIGURATION
3.1 Module Demo
You could see the appearance of SM Instagram Gallery module as following:

3.2 Module Configuration
Notes: We used the images of module’s installation on Magento 2.0.x to illustrate
In the Administrator Page, navigate to Stores -> Settings -> Configuration and find SM Instagram Gallery to configure.
The parameters are divided into the following groups:
- General settings
- Other Options
- Effect Options
- Advanced Options
Let’s look at the parameters in detail:

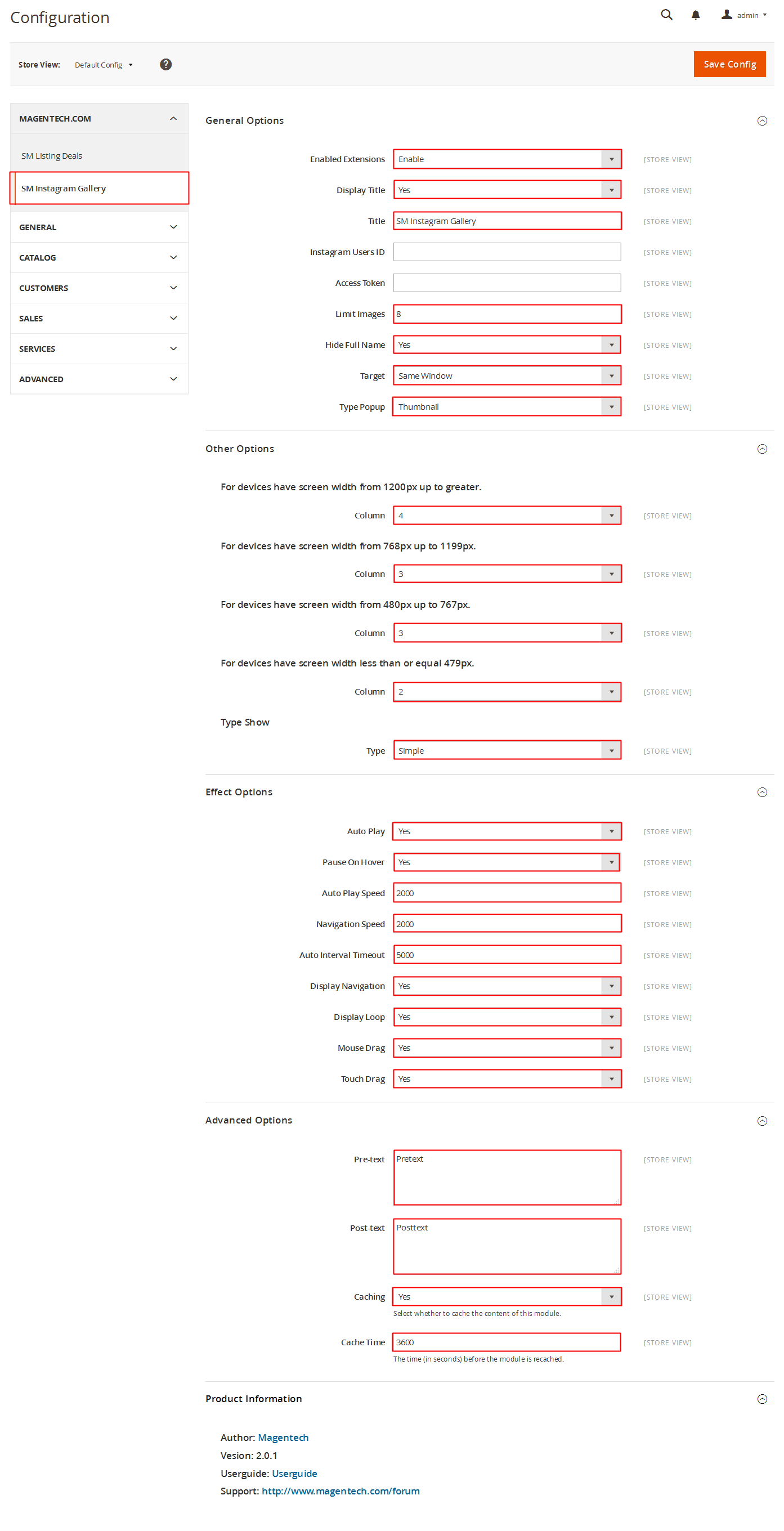
General settings

- Enable Extensions Allow to enable/disable the module.
- Display Title Allow to show/hide title of the module.
- Title Enter the title of the module.
- Instagram Users ID Allow to enter Instagram Users ID.
- Access Token Allow to enter Access Token.
- Limit Images Allow to choose the limit of images.
- Hide Full Image Allow to hide Full Image or NOT.
- Target Allow to display the target link in Same Window/ New Window/ Popup Window.
- Type Thumbnial Allow to choose the type of thumbnail: Thumbnail/Button.
-
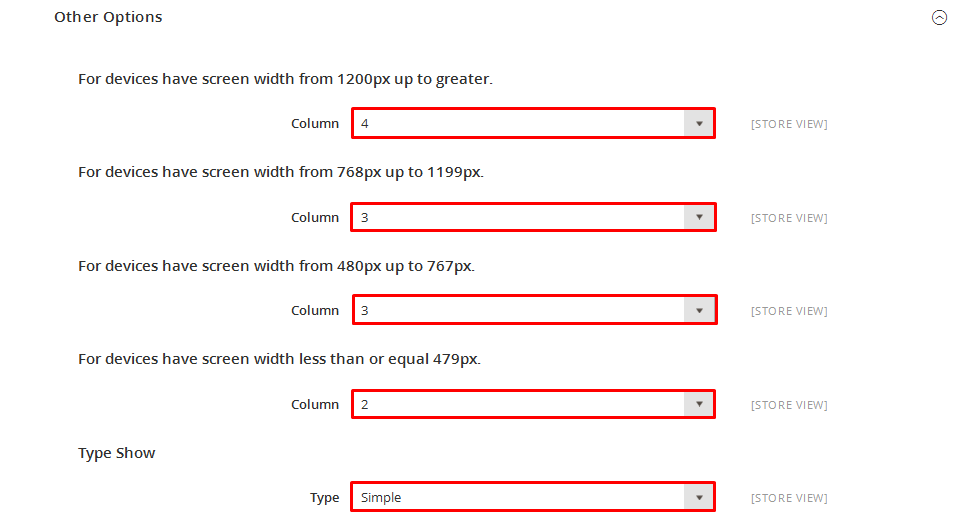
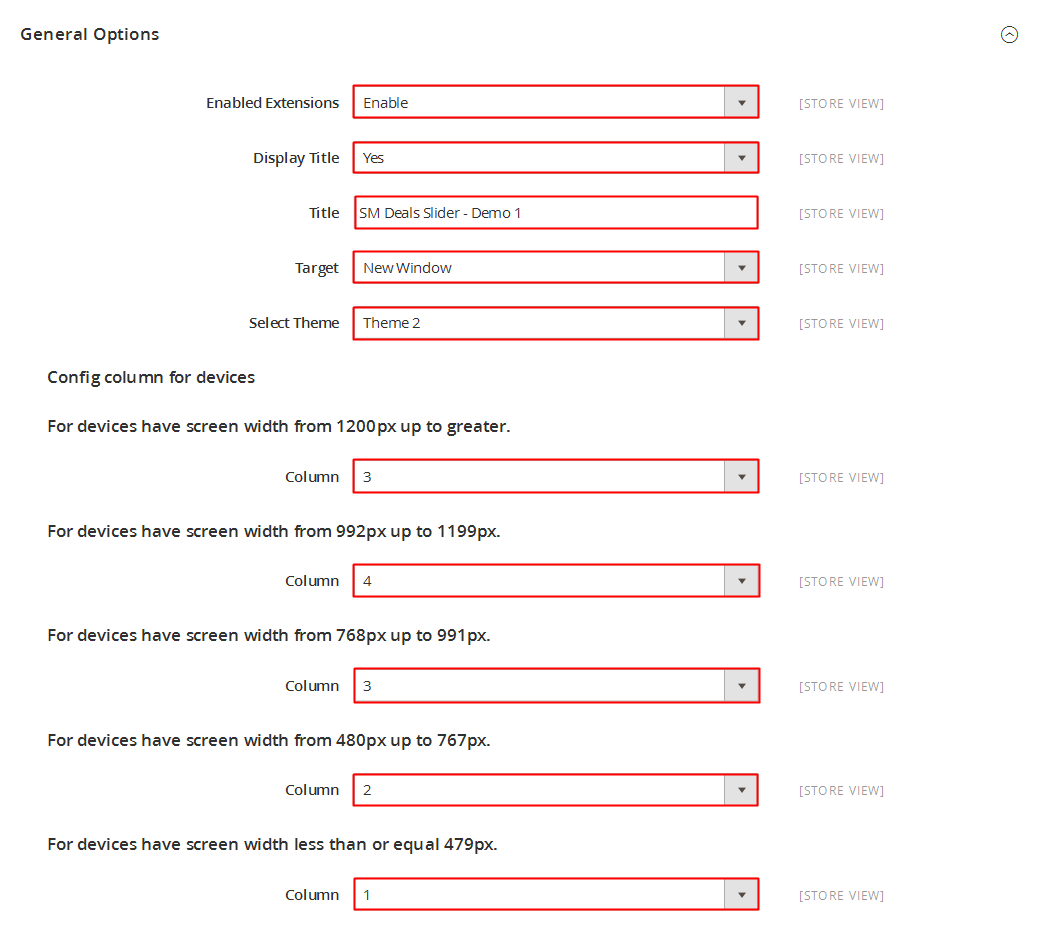
Column - Set the number of columns for devices:
- For devices have screen width from 1200px up to greater.
- For devices have screen width from 768px up to 1199px.
- For devices have screen width from 480px up to 767px.
- For devices have screen width less than or equal 479px.
- Type Show Choose the type to show:Simple/Slider.
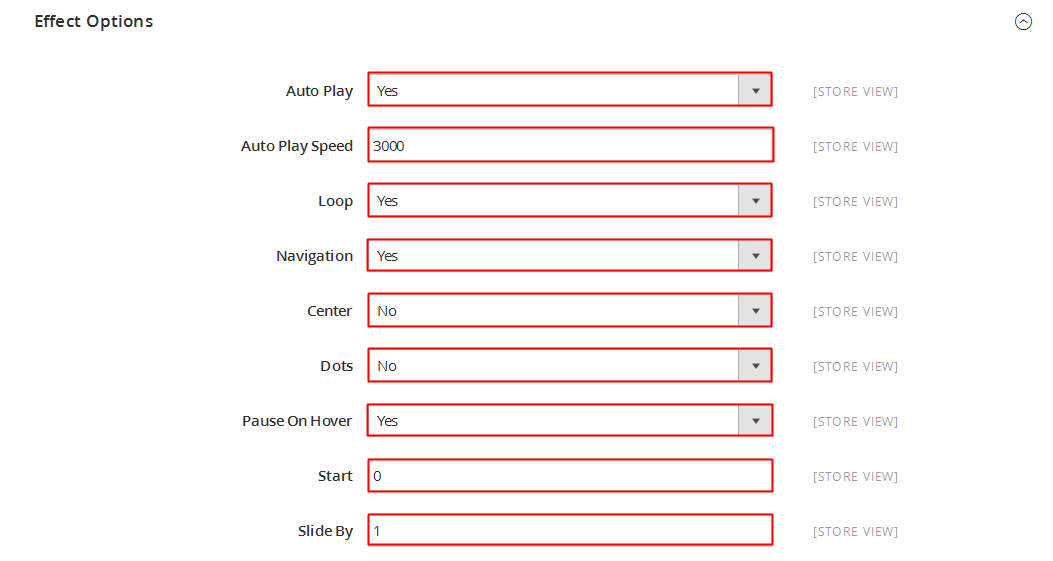
Effect Options

- Auto Play - Allow you to set for slideshow auto play OR NOT.
- Pause On Hover - Allow to Pause effects when users hover Or not.
- Auto Play Speed- Allow to set speed of timer (larger = slower).
- Navigation Speed- Allow to set speed of navigation
- Auto Interval Timeout - The duration to change to next slide.
- Display Navigation - Allow to choose Navigation OR Not.
- Display Loop - Allow to run a loop or not.
- Mouse Drag - Allow to Enable/Disable mouse drag.
- Touch Drag - Allow to Enable/Disable touch drag.
Advanced Options

- Pre-text - The content to show at the top of module
- Post-text - The content to show at the end of module
- Caching - Allow to choose to cache the content of module
- Cache Time - Allow to choose the time (in seconds) before the module is recached
4SUPPORT
Thank you so much for using this module, your support is truly appreciated. If you have any questions that are beyond the scope of this document, please feel free to contact us via our Support Tickets System
Other Options