Table of content as following:
1 SYSTEM REQUIREMENT - Back to top
At the basic level, this theme will require the following conditions:
- Compatible with Magento Community Edition 1.7.x, 1.8.x and 1.9.x
2LAYOUT POSITION - Back to top

3INSTALLATION - Back to top
There are two ways to install a Magento Theme:
- Install quickstart: By using this package, you will set the theme exactly as our Demo with sample data.
- Install Theme and Extensions: You will need only be using the zipped files in “Extensions” and “Theme” folders.
3.1 Install with Quickstart Package:
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. It will help you save much time of installing and configuring if you plan to start your site from the beginning.
Please following steps below:
- Step 1: Download the quickstart package
- Step 2: Extract and Upload the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
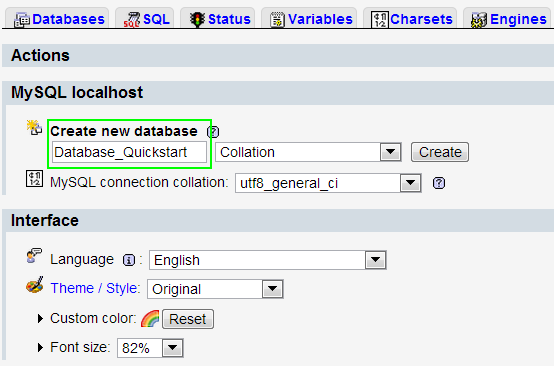
- Step 3: Create a database for your Magento

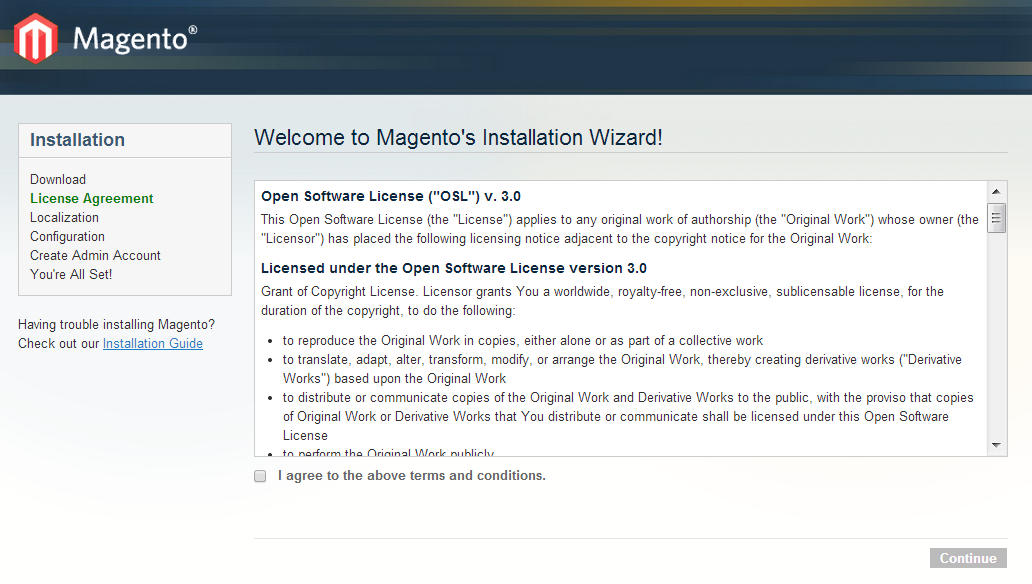
- Step 4: Start installation by opening browser and navigate to your url (where the quickstart uploaded) to load default Magento installer.

- Step 5: Finish installation
3.2 Install Magento Theme
The installation of our theme is quite simple. You just need follow steps below to get our theme ready for your Magento store:
-
Step 1: Upload folders skin and app from our download package to your Web server’s document root (from here on, referenced as {docroot}). You should see a directory layout like this:
{docroot} /magento/
app/
index.php js/
lib/
LICENSE.txt media/
pear/
skin/
var/ - Step 2: Login your Magento Admin area (ex: Access Magento Admin area: https://yourdomain/index.php/admin/)
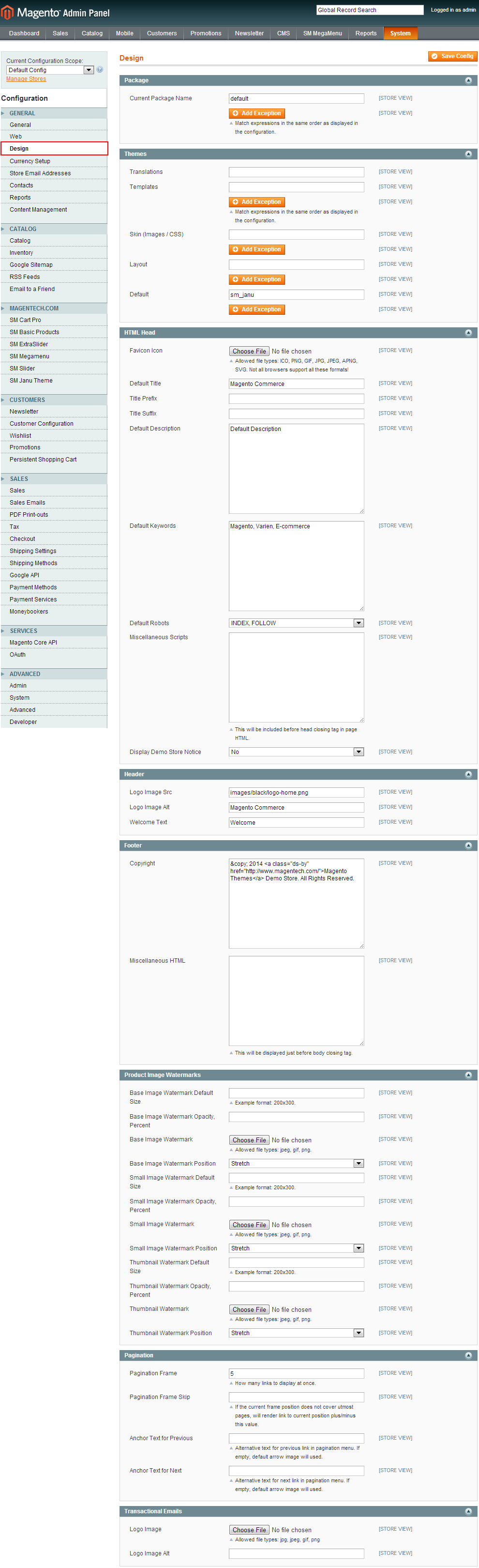
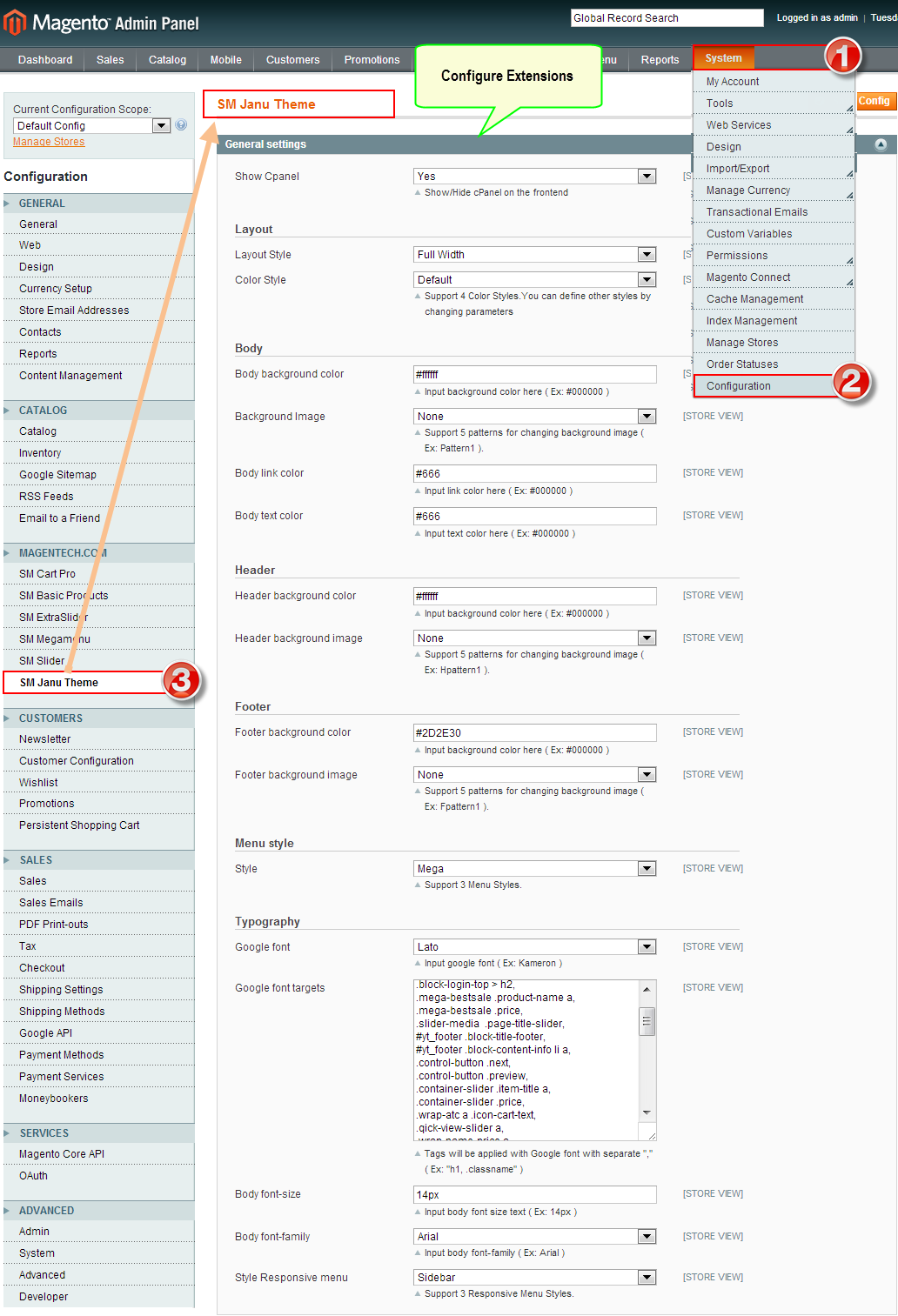
- Step 3: Navigate to System => Configuration => Design as screen shot below.

- Step 4: Fill all theme information as screen shot below:

- Step 5: Finally, Click button “Save Config” to save your configuration
Configure theme using admin back end
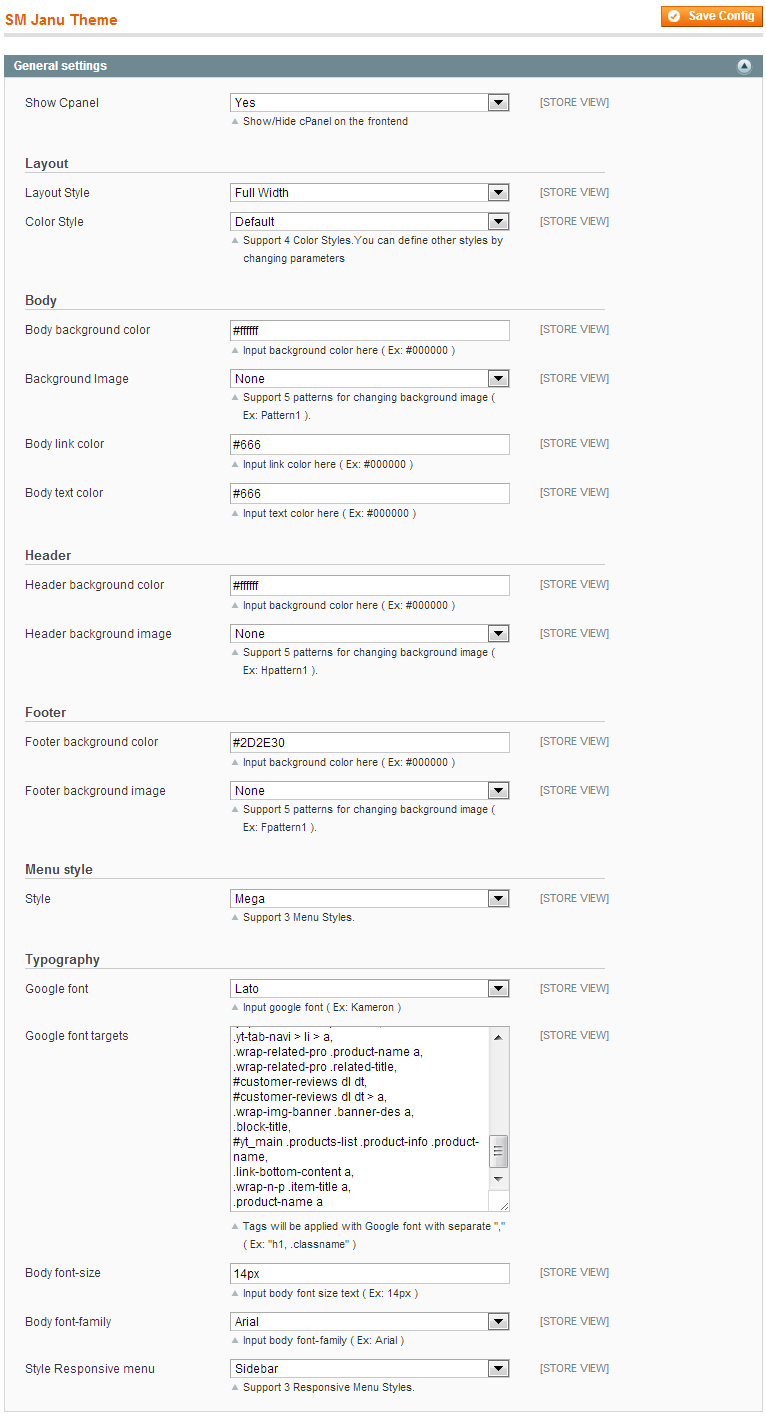
For easing the theme configuration, we has been created Cpanel in both backend and frontend, this is SM Janu configuration in backend:
1. Under Magento admin panel, go to System >> Configuration
2. Select SM Janu theme on the left-hand menu
3. Tweak the theme as you want

3.3 Install Magento Extension
You just need following steps below to get our extensions ready for your Magento store:
-
Step 1: Upload folders skin and app from our download package to your Web server’s document root (from here on, referenced as {docroot}). These files will overwrite default folders skin and app in your Magento folder, you should see a directory layout like this:
{docroot} /magento/
app/
index.php
js/
lib/
LICENSE.txt
media/
pear/
skin/
var/ - Step 2: Login your Magento Admin area (ex: access Magento Admin area: https://yourdomain/magento/index.php/admin/)
- Step 3: Navigate to System =>Configuration => Extensions Configuration

- Step 4: You will see installed extension, click extension’s name tab to go to extension configuration page.
4CONFIGURATION - Back to top
4.1 General Configuration
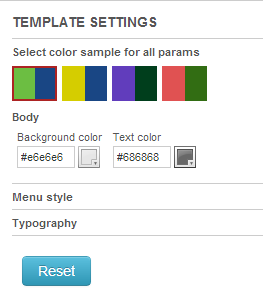
Configure theme using Cpanel front end

- Theme Color: 5 presets to be chosen
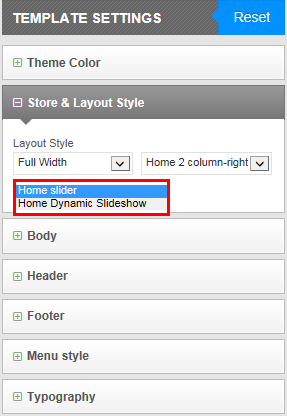
- Store & Layout Style: Full width and Boxed
- Body: Background; link color; Text color; Background image
- Header: Background color and Background image
- Footer: Background color and Background image
- Menu Style: Mega; Css; Split
- Typography: Body font-size, Google Font
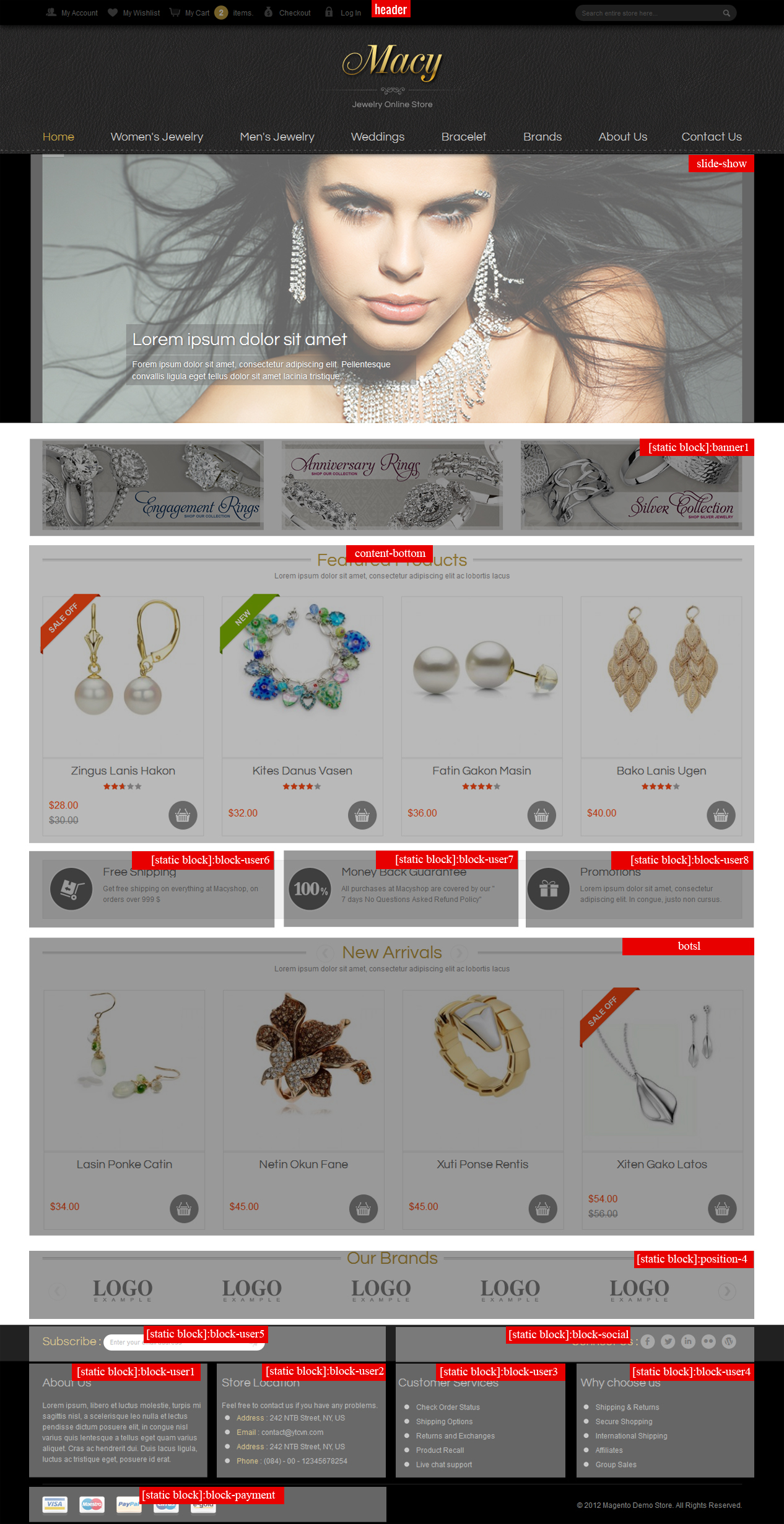
4.2 Configure pages
1. Home Page
To config this page, please navigate to CMS >> Pages, create Home page, navigate to Design tab and update with the following settings:
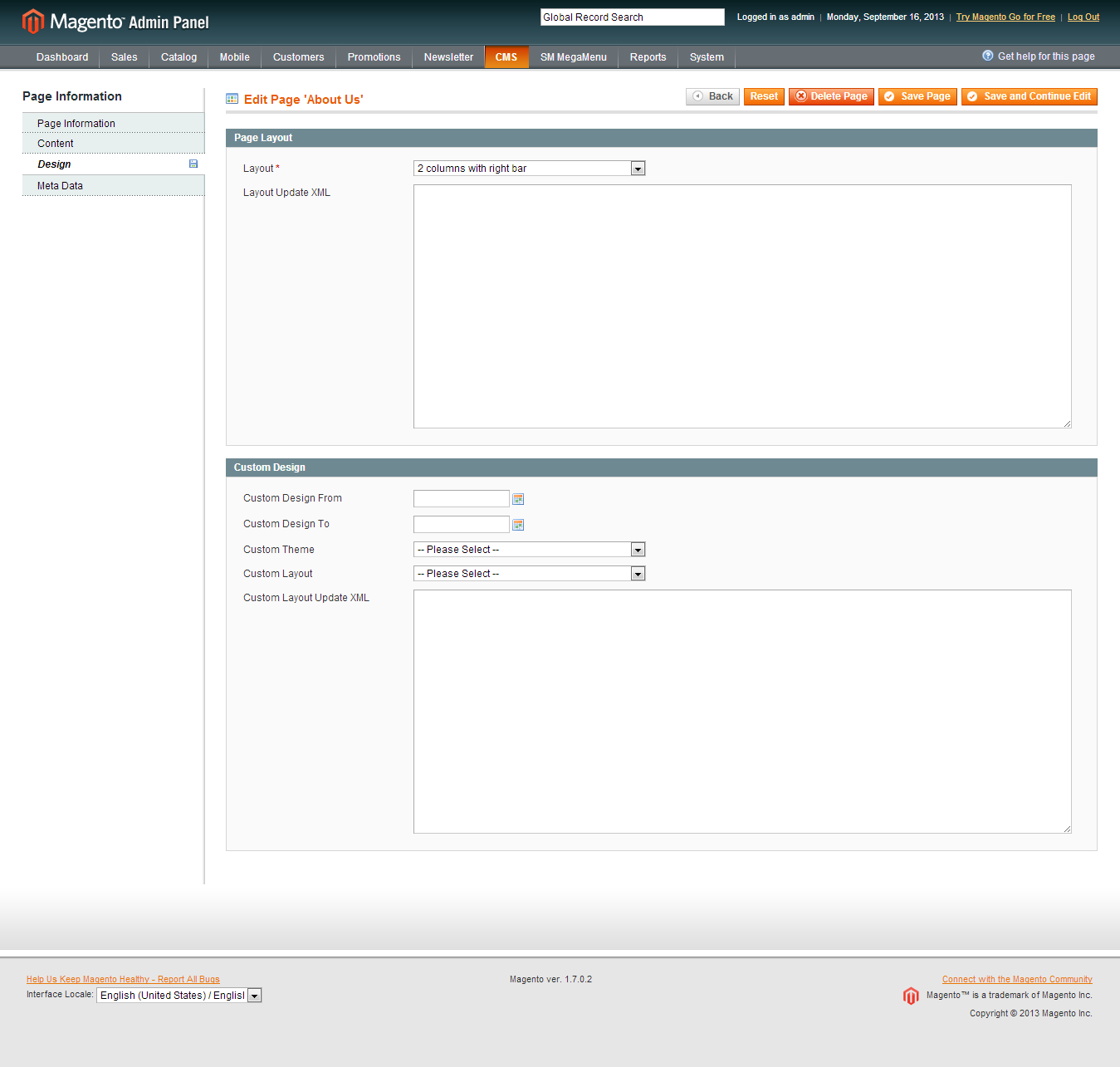
- Layout: select 1 column
- Layout update XML: paste the code below
- backend
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<reference name="root">
<block type="slider/list" name="default.slider.list" as="slider" template="sm/slider/default-slider-top.phtml">
<action method="setConfig">
<values>
<product_source>catalog</product_source>
<product_category>313</product_category>
<deviceclass_sfx>preset01-4 preset02-3 preset03-1 preset04-1 preset05-1</deviceclass_sfx>
</values>
</action>
</block>
<block type="dynamicslideshow/list" name="dynamicslideshow.list.default"/>
</reference>
|
To config this page, please navigate to Catalog >> Manager Categories >> Contact Us category:
|
1
2
3
|
<reference name="content">
<block type="core/template" name="contactForm" template="contacts/form.phtml"/>
</reference>
|
To config this page, please navigate to CMS >> Pages, create About us page, navigate to Content tab and paste content code as following:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
|
<p class="au-pre">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque non dui at sapien</p>
<div class="au-row1 row">
<div class="au-col1 col-lg-8 col-md-8 col-sm-8 col-xs-12">
<p class="p-first">We are..</p>
<p class="p-second">Adipiscing enim quis aliquam egestas. Nam malesuada nulla eleifend, tristique lectus quis, ultricies turpis. Integer mattis felis nec nulla facilisis suscipit. Proin at eros at nunc tincidunt scelerisque. Curabitur luctus purus nec.</p>
<p class="au-sp-color">Aenean eu sem at enim aliquam condimentum. Pellentesque imperdiet nunc non purus blandit tristique ac at arcu. Interdum et malesuada fames ac ante ipsum primis in faucibus. In rutrum, augue nec pretium ultrices, erat quam consequat erat, at rutrum risus risus vitae mauris. Nullam malesuada libero ut lectus tincidunt, eget elementum ligula ultricies.</p>
<p>Integer bibendum fringilla magna, at vulputate nisi pretium id. Curabitur sodales orci felis, a aliquet magna luctus et. Maecenas massa odio, ultricies at laoreet eu, vestibulum pretium nunc. Sed viverra sed urna non parallax in commodo cenas massa odio, ultricies at laoreetcenas massa odio, ultricies at laoreet</p>
</div>
<div class="au-col2 col-lg-4 col-md-4 col-sm-4 col-xs-12 ">
<div class="w-img"><img src="{{media url="wysiwyg/img-au.png"}}" alt="" /></div>
</div>
</div>
<div class="au-row2 col-lg-12 col-md-12 col-sm-12 col-xs-12">
<h2>Our great team</h2>
<p>Adipiscing enim quis aliquam egestas. Nam malesuada nulla eleifend, tristique lectus quis, ultricies turpis. Integer mattis felis nec nulla facilisis suscipit. Proin at eros at nunc tincidunt scelerisque. Curabitur luctus purus nec.</p>
</div>
<div class="au-row3 row"><!---------------------------------->
<div class="col-lg-4 col-md-4 col-sm-4 col-xs-12 item"><img src="{{media url="wysiwyg/img-au1.png"}}" alt="" /> <span>Maxtin Jon Cayer</span>
<div class="au-info">
<h2><a href="#">Maxtin Jon Cayer</a></h2>
<!--end-au-social--></div>
<!--end-au-info--></div>
<!--end item--> <!---------------------------------->
<div class="col-lg-4 col-md-4 col-sm-4 col-xs-12 item border-lr"><img src="{{media url="wysiwyg/img-au2.png"}}" alt="" /> <span>Maxtin Jon Cayer</span>
<div class="au-info">
<h2><a href="#">Maxtin Jon Cayer</a></h2>
<!--end-au-social--></div>
<!--end-au-info--></div>
<!--end item--> <!---------------------------------->
<div class="col-lg-4 col-md-4 col-sm-4 col-xs-12 item"><img src="{{media url="wysiwyg/img-au3.png"}}" alt="" /> <span>Maxtin Jon Cayer</span>
<div class="au-info">
<h2><a href="#">Maxtin Jon Cayer</a></h2>
<!--end-au-social--></div>
<!--end-au-info--></div>
<!--end item--> <!---------------------------------->
<div class="col-lg-4 col-md-4 col-sm-4 col-xs-12 item"><img src="{{media url="wysiwyg/img-au4.png"}}" alt="" /> <span>Maxtin Jon Cayer</span>
<div class="au-info">
<h2><a href="#">Maxtin Jon Cayer</a></h2>
<!--end-au-social--></div>
<!--end-au-info--></div>
<!--end item--> <!---------------------------------->
<div class="col-lg-4 col-md-4 col-sm-4 col-xs-12 item border-lr"><img src="{{media url="wysiwyg/img-au5.png"}}" alt="" /> <span>Maxtin Jon Cayer</span>
<div class="au-info">
<h2><a href="#">Maxtin Jon Cayer</a></h2>
<!--end-au-social--></div>
<!--end-au-info--></div>
<!--end item--> <!---------------------------------->
<div class="col-lg-4 col-md-4 col-sm-4 col-xs-12 item"><img src="{{media url="wysiwyg/img-au6.png"}}" alt="" /> <span>Maxtin Jon Cayer</span>
<div class="au-info">
<h2><a href="#">Maxtin Jon Cayer</a></h2>
<!--end-au-social--></div>
<!--end-au-info--></div>
<!--end item--></div>
|
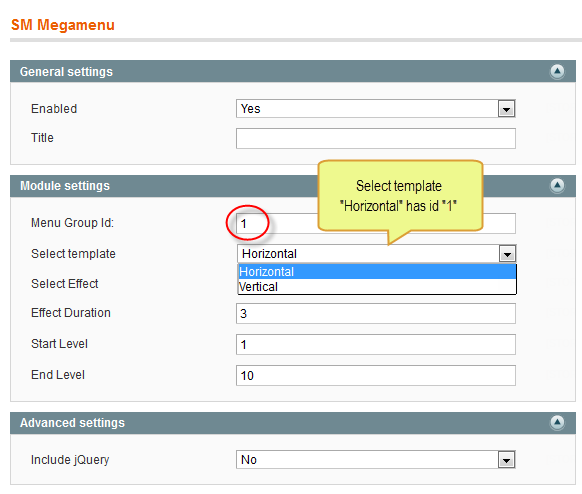
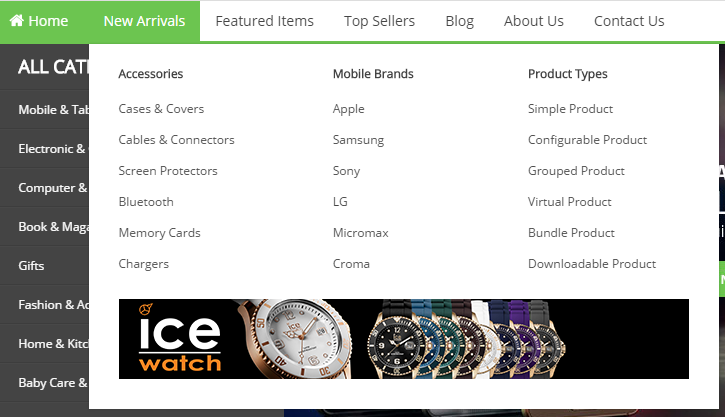
4.3 Configure Mega Menu
To configure General settings, module parameters, Advance, login your administrator, go to SM Mega Menu >> Configuration

To view more guide about how to install, set up and configure SM Mega Menu as you want, please click HERE
Mega Menu Items Configuration
In order to add menu items, Go to SM Mega Menu >> Menu items Manager
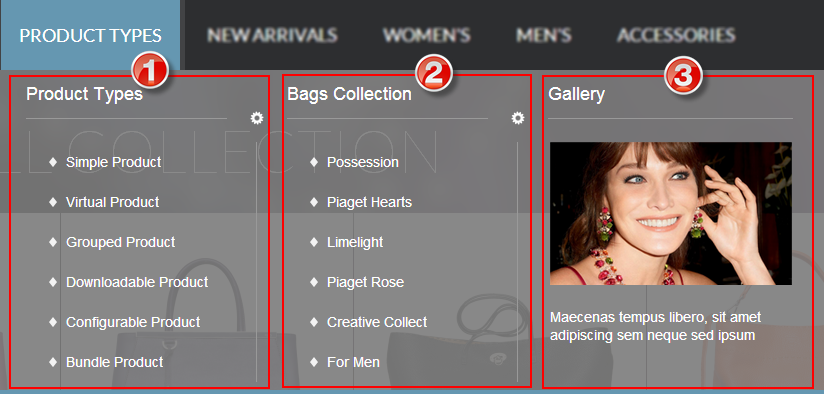
4.2.1. PRODUCT TYPES

Tree of Product Types:

- Backend : Product Types
- Data Type: “Category/281″ (To config: Go to Catalog >> Manager Categories >> Display Settings Tab >> Display Mode = “Static block and products”)
- General Information: backend
- Display Settings: backend
-
Custom Design: backend
- Custom Layout Update of Product Types:
|
1
2
3
4
5
|
<reference name="root">
<block type="cms/block" name="des-banner">
<action method="setBlockId"><block_id>des-product-type</block_id></action>
</block>
</reference>
|
Content Code of Product Types:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<ul class="list-sub-custom">
<li>
<a href="{{config path="web/unsecure/base_url"}}product-types/product-demo-6.html">
<span>Simple Product</span>
</a>
</li>
<li>
<a href="{{config path="web/unsecure/base_url"}}product-types/virtual-product-505.html">
<span>Virtual Product</span>
</a>
</li>
<li>
<a href="{{config path="web/unsecure/base_url"}}product-types/grouped-product-501.html">
<span>Grouped Product</span>
</a>
</li>
<li>
<a href="{{config path="web/unsecure/base_url"}}product-types/downloadable-product-504.html" class="">
<span>Downloadable Product</span>
</a>
</li>
<li>
<a href="{{config path="web/unsecure/base_url"}}product-types/configurable-product-503.html">
<span>Configurable Product</span>
</a>
</li>
<li>
<a href="{{config path="web/unsecure/base_url"}}product-types/bundle-product-jn.html">
<span>Bundle Product</span>
</a>
</li>
</ul>
|
Content Code of Bags Collection:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<ul class="list-sub-custom">
<li>
<a href="#" >
<span>Possession</span>
</a>
</li>
<li>
<a href="#">
<span>Piaget Hearts</span>
</a>
</li>
<li>
<a href="#">
<span>Limelight</span>
</a>
</li>
<li>
<a href="#">
<span>Piaget Rose</span>
</a>
</li>
<li>
<a href="#">
<span>Creative Collect</span>
</a>
</li>
<li>
<a href="#">
<span>For Men</span>
</a>
</li>
</ul>
|
3. Gallery
Content Code of Gallery:
|
1
2
|
<div class="w-a"><a href="#"><img src="{{media url="wysiwyg/img-mc1.png"}}" alt="" /></a></div>
<p>Maecenas tempus libero, sit amet adipiscing sem neque sed ipsum</p>
|
4.2.2. NEW ARRIVALS

Tree of New Arrivals:

- Backend : New Arrivals
- Data Type: “category/121″ (To config: Go to Catalog >> Manager Categories >> Display Settings Tab >> Display Mode = “Static block and products”)
- General Information: backend
- Display Settings: backend
-
Custom Design: backend
- Custom Layout Update of New Arrivals:
12345<reference name="root"><block type="cms/block" name="des-banner"><action method="setBlockId"><block_id>des-newarrival</block_id></action></block></reference>
1. Best Sales
Content Code of Best Sales:
|
1
2
3
4
|
<div class="mega-bestsale">
{{block type="basicproducts/home" name="topmost" template="sm/basicproducts/bestseller.phtml"
title="" product_source="product" product_ids="494,495,496" product_order_by="price" num_columns="1" product_limitation="3" product_title_max_length="20" product_title_disp="1" product_description_disp="0"}}
</div>
|
4.2.3 WOMEN’S

- Backend : WOMEN’S
- Data Type: “category/74″ (To config: Go to Catalog >> Manager Categories >> Display Settings Tab >> Display Mode = “Static block and products”)
- General Information: backend
- Display Settings: backend
-
Custom Design: backend
- Custom Layout Update of WOMEN’S:
12345<reference name="root"><block type="cms/block" name="des-banner"><action method="setBlockId"><block_id>des-womens</block_id></action></block></reference>
4.2.4 MEN’S

- Backend : MEN’S
- Data Type: “Category/137″ (To config: Go to Catalog >> Manager Categories >> Display Settings Tab >> Display Mode = “Static block and products”)
- General Information: backend
- Display Settings: backend
-
Custom Design: backend
- Custom Layout Update of MEN’S:
12345<reference name="root"><block type="cms/block" name="des-banner"><action method="setBlockId"><block_id>des-mens</block_id></action></block></reference>
4.2.5 ACCESSORIES

- Backend : ACCESSORIES
- Data Type: “category/282″ (To config: Go to Catalog >> Manager Categories >> Display Settings Tab >> Display Mode = “Static block and products”)
- General Information: backend
- Display Settings: backend
-
Custom Design: backend
- Custom Layout Update of ACCESSORIES:
12345<reference name="root"><block type="cms/block" name="des-banner"><action method="setBlockId"><block_id>des-accessories</block_id></action></block></reference>
4.3 Configure Extensions
I. SM Cart Pro
- Position: sm cartpro
- Frontend

- Backend
- To view more guide about how to install, set up and configure SM Cart Pro as you want, please click here
II. SM Slider and SM Dynamic Slideshow
At position 3 (SM Slider), there are 2 layout style (Home Slider and Home Dynamic Slideshow). Click “Cpanel” >> Select “Store & Layout Style” to config as you want

SM Slider
- Position: sm slider
- Frontend

Note: Slider Product has Data Type : “Category”. Please go to Catalog >> Manage Categories >> Slider Product.
- General Information: backend
- Display Settings: backend
- Custom Design: backend
- Category Products: backend
To view more guide about how to install, set up and configure SM Slider as you want, please click here
SM Dynamic Slideshow
- Position: sm slider
- Frontend

To view more guide about how to install, set up and configure SM Dynamic Slideshow as you want, please click here
III. SM Extra Slider
- Position: sm extraslider
- Frontend

- Backend
- To view more guide about how to install, set up and configure SM Extra Slider as you want, please click here
IV. Gallery - SM Slider
- Position: sm slider
- Frontend

- Backend
- To view more guide about how to install, set up and configure SM Slider as you want, please click here
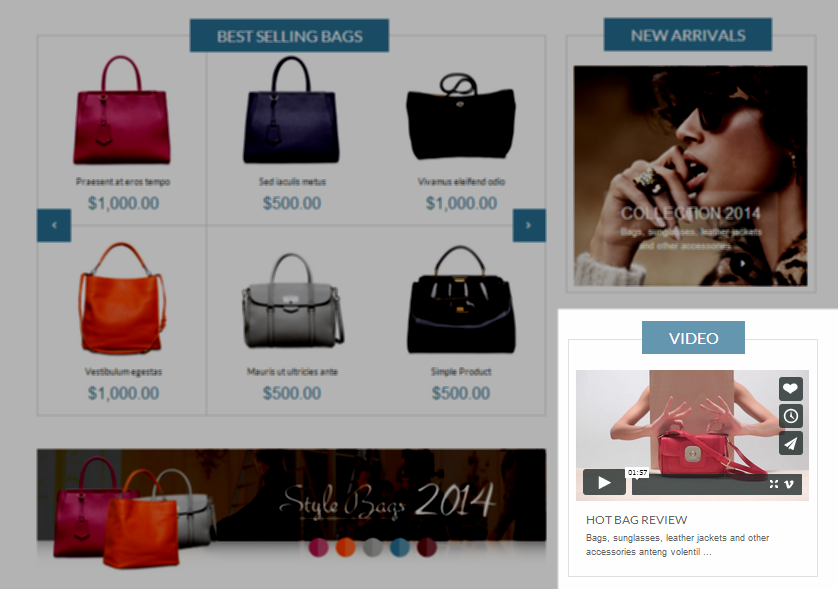
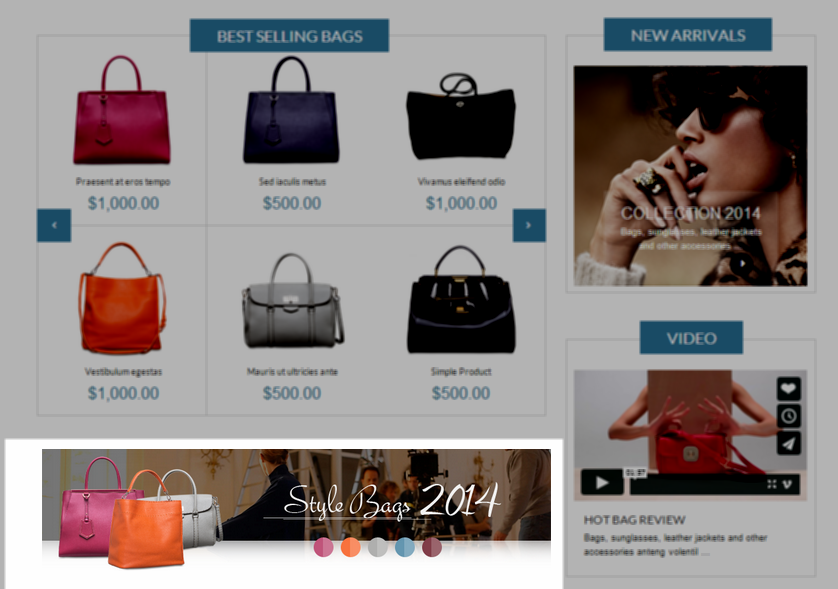
4.4 Configure blocks
The SM Janu front-page has static blocks in the Theme:
- new-arrivals
- block-video
- banner-content
- block-brand
- women-men-accessories
- link-bottom-content
- customer-service
- company-info
- stay-connected
- get-off
To create static blocks, go to CMS >> Static Blocks >> Add new block
new-arrivals
Frontend
- Code Code of new-arrivals:
|
1
2
3
4
5
6
7
8
9
|
<div class="wrap-new-arrival col-lg-4 col-md-6 col-sm-6 col-xs-12"><span class="title-header">New arrivals</span>
<div class="info"><img src="{{media url="wysiwyg/img-new-arrivals.png"}}" alt="" />
<div class="arrival-info">
<div class="w-des"><a class="arr-title" href="#">Collection 2014</a>
<p>Bags, sunglasses, leather jackets and other accessories ...</p>
<a class="s-arrow" href="#">arrow</a></div>
</div>
</div>
</div>
|
block-video
Frontend
- Code Code of block-video:
banner-content
Frontend
- Code Code of banner-content:
|
1
|
<p><img src="{{media url="wysiwyg/banner-content.png"}}" alt="" /></p>
|
block-brand
Frontend
- Code Code of block-brand:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<div class="wrap-brand"><span class="title-header">brand</span>
<div class="row">
<div class="col-lg-2 col-md-2 col-sm-2 col-xs-12">
<div class="wrap-img"><a href="#"><img src="{{media url="wysiwyg/logo-brand.png"}}" alt="" /></a></div>
</div>
<div class="col-lg-2 col-md-2 col-sm-2 col-xs-12">
<div class="wrap-img"><a href="#"><img src="{{media url="wysiwyg/logo-brand.png"}}" alt="" /></a></div>
</div>
<div class="col-lg-2 col-md-2 col-sm-2 col-xs-12">
<div class="wrap-img"><a href="#"><img src="{{media url="wysiwyg/logo-brand.png"}}" alt="" /></a></div>
</div>
<div class="col-lg-2 col-md-2 col-sm-2 col-xs-12">
<div class="wrap-img"><a href="#"><img src="{{media url="wysiwyg/logo-brand.png"}}" alt="" /></a></div>
</div>
<div class="col-lg-2 col-md-2 col-sm-2 col-xs-12">
<div class="wrap-img"><a href="#"><img src="{{media url="wysiwyg/logo-brand.png"}}" alt="" /></a></div>
</div>
<div class="col-lg-2 col-md-2 col-sm-2 col-xs-12">
<div class="wrap-img last"><a href="#"><img src="{{media url="wysiwyg/logo-brand.png"}}" alt="" /></a></div>
</div>
</div>
</div>
|
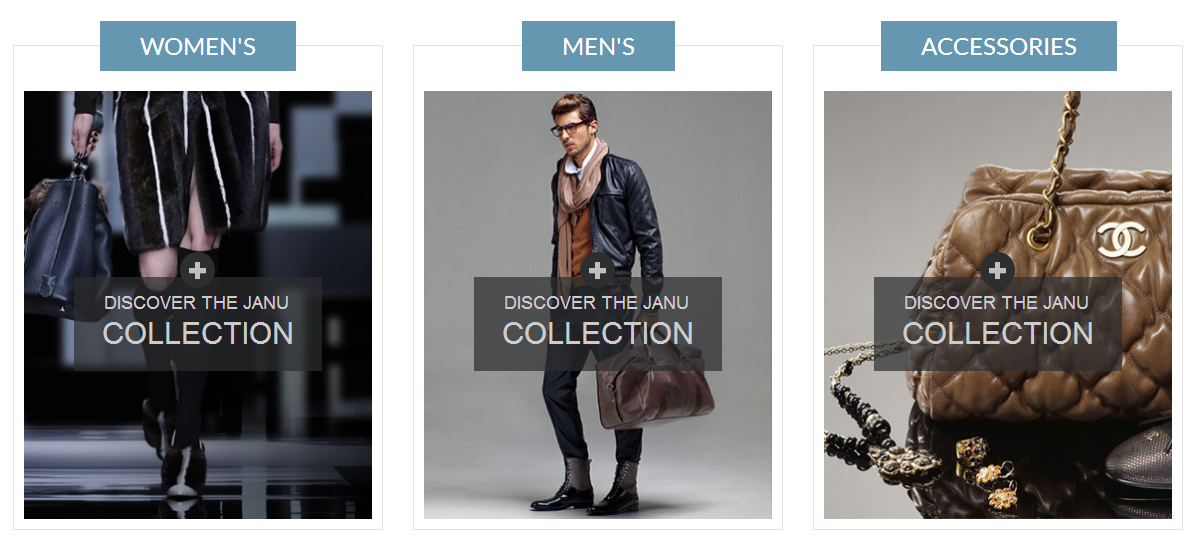
women-men-accessories
Frontend
- Code Code of women-men-accessories:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
<div class="row wrap-w-m-ac">
<div class="col-lg-4 col-md-4 col-sm-4 col-xs-12">
<div class="wrap-s1"><span class="title-header">Women's</span>
<div class="wi"><img src="{{media url="wysiwyg/img-women.png"}}" alt="" /></div>
<div class="info">
<div class="style-button"> </div>
<div class="inner"><span class="style-t1">discover the Janu</span> <span class="style-t2">collection</span>
<div class="w-p">
<p>A wonderful serenity has taken possession of my entire soul, like these sweet mornings of spring which I enjoy with my whole heart.</p>
</div>
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-md-4 col-sm-4 col-xs-12">
<div class="wrap-s2"><span class="title-header">Men's</span>
<div class="wi"><img src="{{media url="wysiwyg/img-men.png"}}" alt="" /></div>
<div class="info">
<div class="style-button"> </div>
<div class="inner"><span class="style-t1">discover the Janu</span> <span class="style-t2">collection</span>
<div class="w-p">
<p>A wonderful serenity has taken possession of my entire soul, like these sweet mornings of spring which I enjoy with my whole heart.</p>
</div>
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-md-4 col-sm-4 col-xs-12">
<div class="wrap-s3"><span class="title-header">Accessories</span>
<div class="wi"><img src="{{media url="wysiwyg/img-accessories.png"}}" alt="" /></div>
<div class="info">
<div class="style-button"> </div>
<div class="inner"><span class="style-t1">discover the Janu</span> <span class="style-t2">collection</span>
<div class="w-p">
<p>A wonderful serenity has taken possession of my entire soul, like these sweet mornings of spring which I enjoy with my whole heart.</p>
</div>
</div>
</div>
</div>
</div>
</div>
|
link-bottom-content
Frontend
- Code Code of link-bottom-content:
|
1
2
3
4
5
6
|
<div class="link-bottom-content">
<div class="style1 col-log-3 col-sm-3 col-md-3 col-xs-12"><a href="#">Return Within 30 Days</a></div>
<div class="style2 col-log-3 col-sm-3 col-md-3 col-xs-12"><a href="#">Janu Free Shipping</a></div>
<div class="style3 col-log-3 col-sm-3 col-md-3 col-xs-12"><a href="#">Secure Payment</a></div>
<div class="style4 col-log-3 col-sm-3 col-md-3 col-xs-12"><a href="#">Everyday New Styles</a></div>
</div>
|
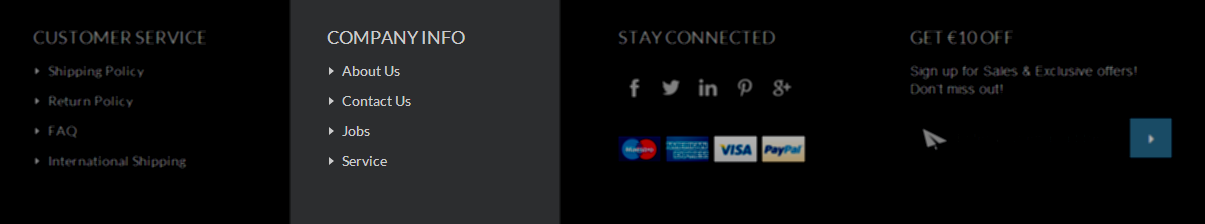
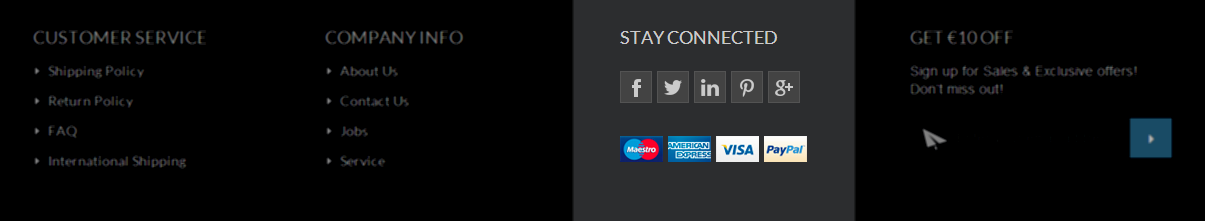
customer-service
Frontend
- Code Code of customer-service:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<div class="col-lg-3 col-md-3 col-sm-6 col-xs-12 customer-service">
<div class="block-customer-service">
<div class="block-title-footer">Customer Service</div>
<div class="block-content-info">
<ul class="customer-service">
<li><a href="#">Shipping Policy</a></li>
<li><a href="#">Return Policy</a></li>
<li><a href="#">FAQ</a></li>
<li><a href="#">International Shipping</a></li>
</ul>
</div>
</div>
</div>
|
company-info
Frontend
- Code Custom of company-info:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<div class="col-lg-3 col-md-3 col-sm-6 col-xs-12 company-info">
<div class="block-company-info">
<div class="block-title-footer">Company Info</div>
<div class="block-content-info">
<ul>
<li><a href="{{store url='about-us'}}">About Us</a></li>
<li><a href="{{store url='contact-us'}}">Contact Us</a></li>
<li><a href="#">Jobs</a></li>
<li><a href="#">Service</a></li>
</ul>
</div>
</div>
</div>
|
stay-connected
Frontend
- Code Custom of stay-connected:
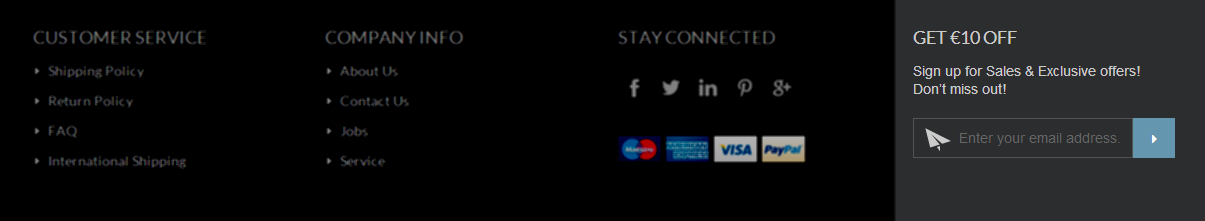
get-off
Frontend
- Code Custom of get-off:
|
1
2
3
4
5
6
7
8
9
10
|
<div class="col-lg-3 col-md-3 col-sm-6 col-xs-12 get-off">
<div class="block-title-footer">GET €10 OFF</div>
<div class="block-content-info"><form id="newsletter-validate-detail" action=
"{{
store url="""}}newsletter/subscriber/new" method="post">
<p>Sign up for Sales & Exclusive offers! Don’t miss out!</p>
<div class="input-box"><span class="icon-email"> </span> <input id="newsletter" class="input-text required-entry validate-email validation-failed" title="Sign up for our newsletter" onfocus="if(this.value=='Enter your email address....') this.value='';" onblur="if(this.value=='') this.value='Enter your email address....';" type="text" name="email" value="Enter your email address...." /> <button class="fa-caret-right" title="Submit" type="submit"><span> </span></button></div>
</form></div>
</div>
<script type="text/javascript">// <![CDATA[
var newsletterSubscriberFormDetail = new VarienForm('newsletter-validate-detail');
// ]]></script> |
5SUPPORT - Back to top
Thank you so much for purchasing this theme. If you have any questions that are beyond the scope of this help file, please send us via: Support Tickets System
Thanks so much!