Introduction
- Created: 11/01
- Latest update: 11/01
- By: MagenTech
When you download theme from our store and unzip, you will be got full of main files for theme installation. They’re:
- Theme Package: Use this package to install to your current site. This contains the theme files only.
- QuickStart Installation Package: This package included modules, theme, sample data.
- Extension Packages: Modules in-house which we used for the demo.
- PSD Sources: All PSD design themes
- Documentation: Detail userguide to install and configure theme
INSTALLATION GUIDE
There are two ways to install a MagenTech theme:
- Install quickstart: By using this package, you will set the theme exactly as Demo. This is applied when you need a fresh Magento with our theme.
- Install Theme and Extensions: This is applied when you have already installed a Magento instance on your server. You will need only be using the zipped files in “Extensions” and “Theme” folders mentioned above. Please follow below instruction about how to install theme and extensions:
System Requirements
Magento Community Edition 1.7.x and 1.8.x
Magento Quickstart Installation
Magentech provides SM Quickstart package for each template which aims to ease the installation for users. It will help you save much time of installing and configuring if you plan to start your site from the beginning.
Please following steps below (we used images of SM Glasses theme installation to illustrate for general installations - Magento Quickstart Installation - Magento Theme Installation - Magento Extension Installation):
- Step 1: Download the quickstart package
- Step 2: Extract and Upload the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
- Step 3: Create a database for your Magento
-
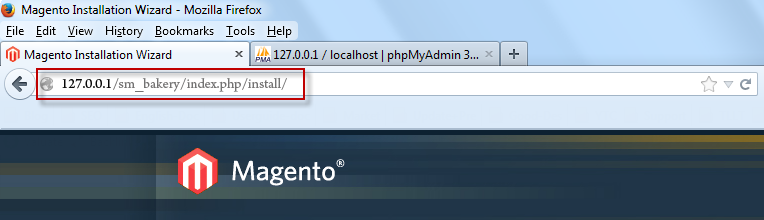
Step 4: Start installation by opening browser and navigate to your url (where the quickstart uploaded) to load default Magento installer.

- Step 5: Finish installation
Magento Theme Installation
Before you start the installation process of this theme, we recommend to back up your current live Magento files and database. If your store has not been available yet, get it quickly following Magento Installation Guide
The installation of our theme is quite simple. You just need follow steps below to get our theme ready for your Magento store:
-
Step 1: Upload folders skin and app from our download package to your Web server’s document root (from here on, referenced as {docroot}). These files will overwrite default folders skin and app in your Magento folder, you should see a directory layout like this:
{docroot} /magento/app/
index.php js/
lib/
LICENSE.txt media/
pear/
skin/
var/ - Step 2: Login your Magento Admin area (ex: Access Magento Admin area: https://yourdomain/index.php/admin/)
-
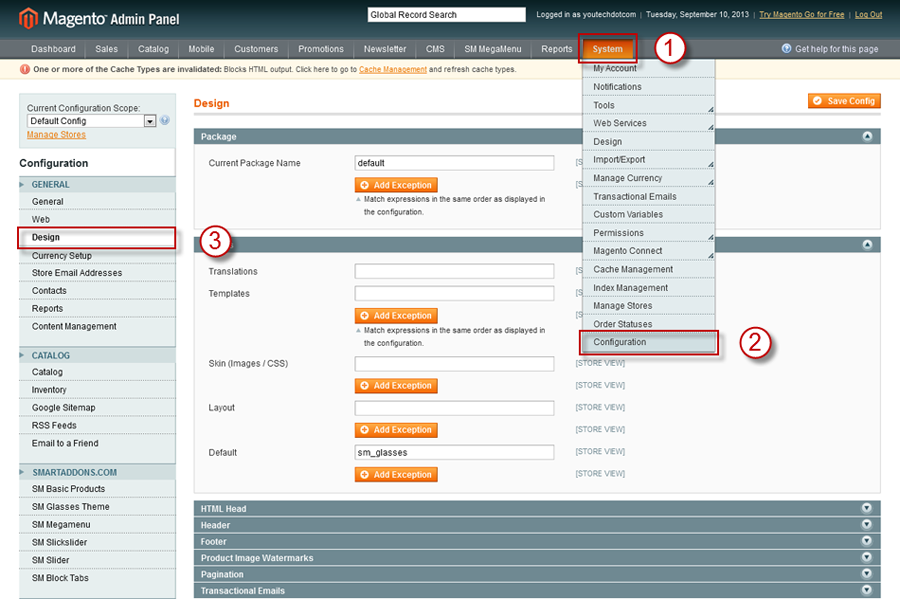
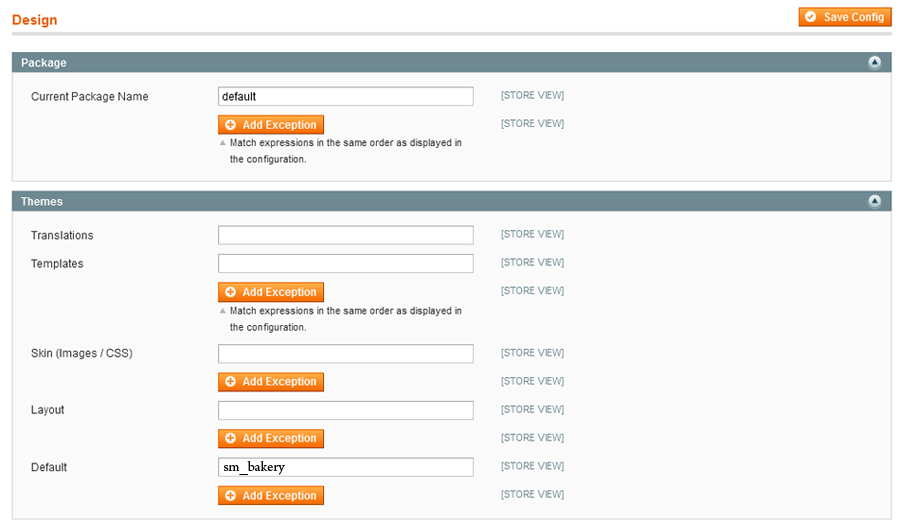
Step 3: Navigate to System =>Configuration =>Design as screenshort below (All steps in the following images used SM Glasses theme for example)

-
Step 4: Fill all theme information as screenshort below:

- Step 5: Finally, Refer here to configure Theme SM Macy and then save your configuration
Magento Extension Installation
Before you begin the SM Macy installation process, we recommend to back up your current live Magento files and database. If your store has not been available yet, get it quickly following Magento Installation Guide
You just need following steps below to get our extensions ready for your Magento store:
-
Step 1: Upload folders skin and app from our download package to your Web server’s document root (from here on, referenced as {docroot}). These files will overwrite default folders skin and app in your Magento folder, you should see a directory layout like this:
{docroot} /magento/
app/
index.php js/
lib/
LICENSE.txt media/
pear/
skin/
var/
- Step 2: Login your Magento Admin area (ex: Access Magento Admin area: https://yourdomain/index.php/admin/)
- Step 3: Navigate to System =>Configuration (All steps in the following images used SM Glasses theme for example)
- Step 4: You will see installed extension, click extension’s name tab to go to extension configuration page.
Important Note:
- After install extension or theme, you should logout first and then login Admin Panel to ensure all functions work normally.
- You should disable all caches in cache management in the installation and configuration process.
General Configuration
Configure homepage
1. Select the homepage from CMS Pages
2. Select Homepage >> Design on the left-hand menu.
3. In the Layout Update XML box, add the code as you want, this is our demo homepage:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
|
<reference name="slideshow">
<block type="dynamicslideshow/list" name="dynamicslideshow.list.default"/>
</reference>
<reference name="content-bottom">
<block type="basicproducts/home" name="tab1" template="sm/basicproducts/feature.phtml">
<action method="setConfig">
<values>
<block_title>Featured Products</block_title>
<title></title>
<product_source>catalog</product_source>
<product_category>68</product_category>
<product_order_by>price</product_order_by>
<num_columns>5</num_columns>
<product_limitation>4</product_limitation>
<product_image_width>270</product_image_width>
<product_image_height>270</product_image_height>
<product_price_disp>1</product_price_disp>
<product_description_disp>0</product_description_disp>
<product_rating_summary>1</product_rating_summary>
<product_cart_or_status>1</product_cart_or_status>
<product_addtocompare>1</product_addtocompare>
<product_addtowishlist>1</product_addtowishlist>
</values>
</action>
</block>
</reference>
<reference name="botsl">
<block type="basicproducts/home" name="basicproducts.bestsales" template="sm/basicproducts/bestsales.phtml">
<action method="setConfig">
<values>
<block_title>New Arrivals</block_title>
<title></title>
<product_source>catalog</product_source>
<product_category>80</product_category>
<product_order_by>price</product_order_by>
<product_limitation>20</product_limitation>
<product_image_width>270</product_image_width>
<product_image_height>270</product_image_height>
<product_price_disp>1</product_price_disp>
<product_description_disp>0</product_description_disp>
<product_rating_summary>1</product_rating_summary>
<product_cart_or_status>1</product_cart_or_status>
<product_addtocompare>1</product_addtocompare>
<product_addtowishlist>1</product_addtowishlist>
</values>
</action>
</block>
</reference>
|
4. Click the Save Page button.
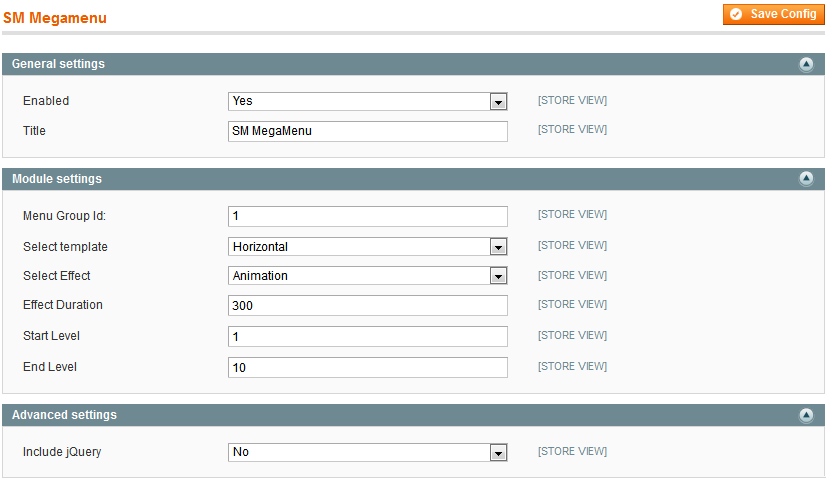
Configure theme using admin back end
For easing the theme configuration, we has been created Cpanel in both backend and frontend, this is SM Macy configuration in backend:
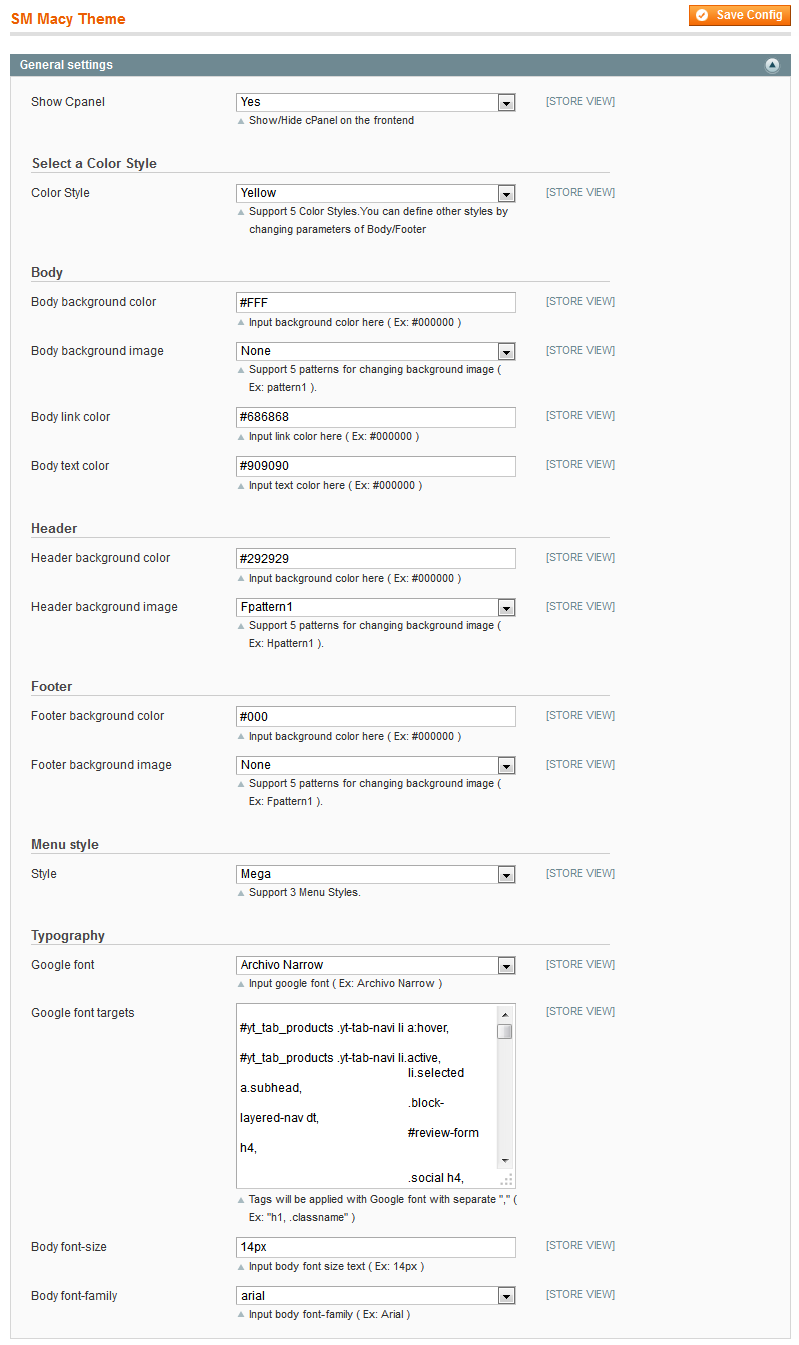
1. Under Magento admin panel, go to System >> Configuration
2. Select SM Macy Theme on the left-hand menu
3. Tweak the theme as you want

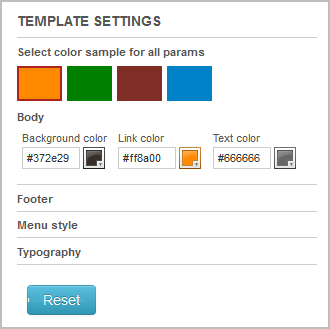
Configure theme using Cpanel front end
This is fontend, identical to what has in backend:

Color Sample
6 presets to be chosen
1 Body
Background, Link and Text color, Background image
2 Header
Background image and color
3 Footer
Background image and color
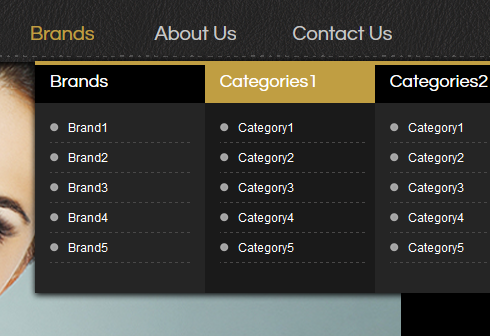
4 Menu Style
3 options to be chosen: Mega, CSS or Split
5 Typography
Google Font, various font-size and font-family
Layout Positions

How to configure Extensions
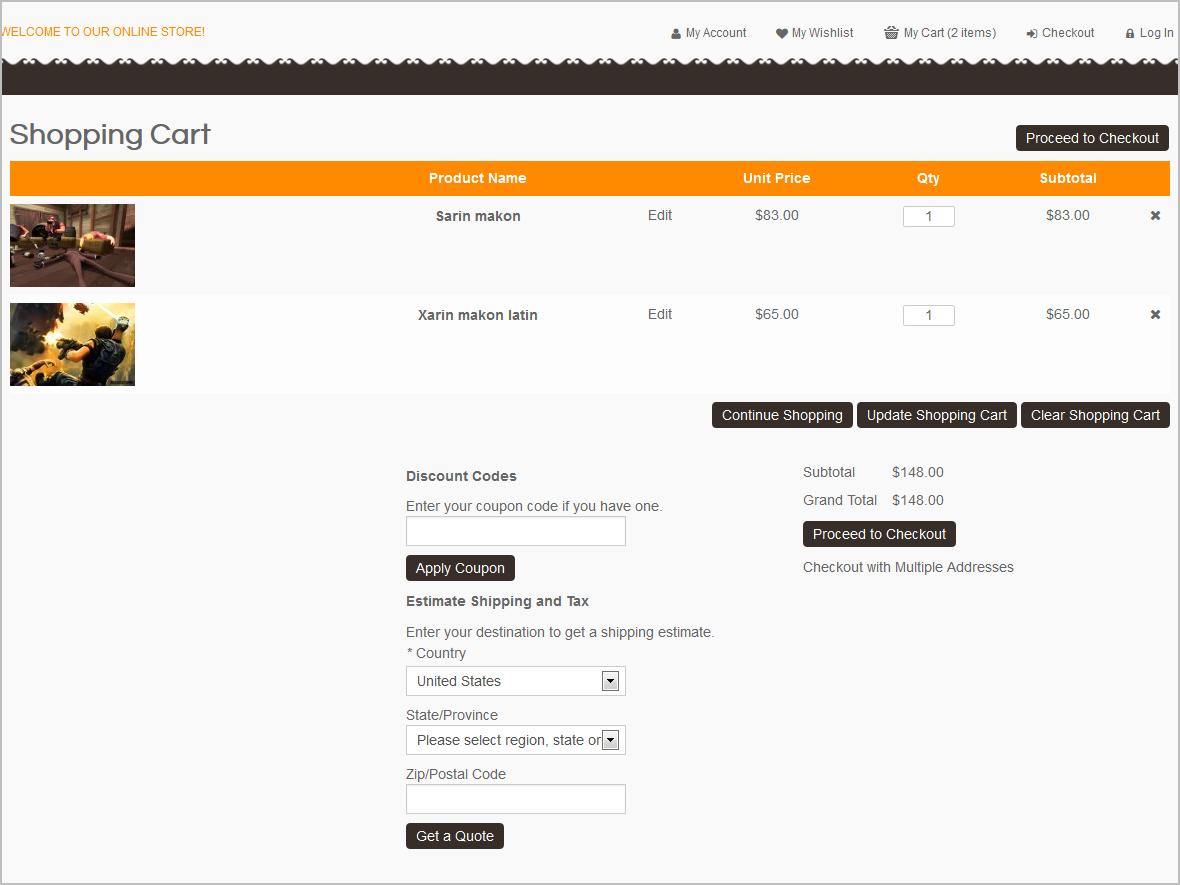
1. SM Cart Pro
1.1 Position
mini-cartpro
1.2 Front-end appreance

1.3 Configuration
Backend of SM Cart Pro: Click here
To view more guide about how to install, set up and configure SM Cart Pro as you want, please click HERE
2. SM Dynamic Slideshow
2.1 Position:
slide-show
2.2 Front-end appreance
2.3 Configuration
Backend of SM Dynamic Slideshow: Click here
To view more guide about how to install, set up and configure SM Dynamic Slideshow as you want, please click HERE
To get this extension to show onto the front page at the up top position, go to CMS > Pages >> Homepage >> In Design tab, please fill in Layout Update XML parameter -between tag as below :
|
1
2
3
4
5
|
<reference name="slideshow">
<block type="dynamicslideshow/list" name="dynamicslideshow.list.default"/>
</reference>
|
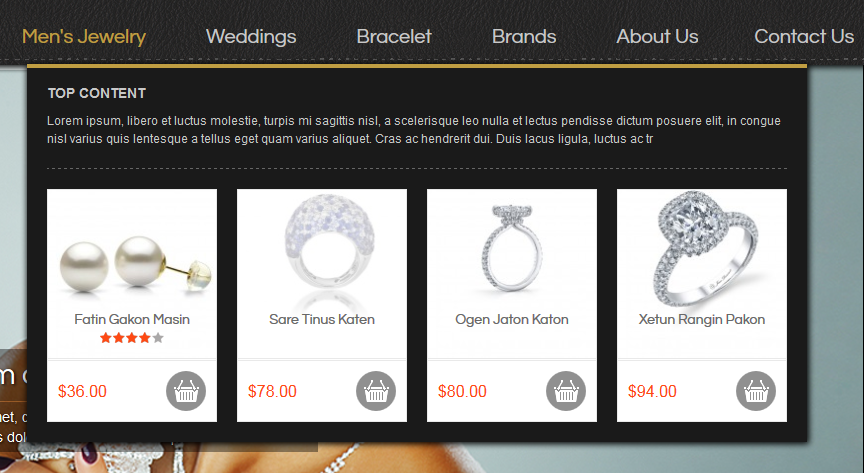
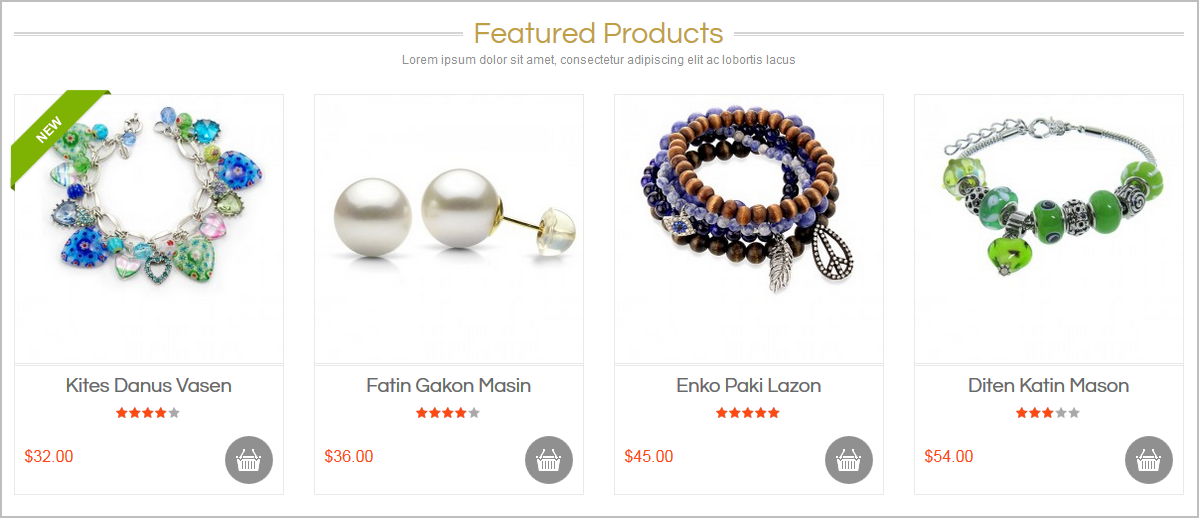
3. SM Basic Product
3.1 Position:
content-bottom
3.2 Front-end appreance

3.3 Configuration
Backend of SM Basic Product: Click here
To get this extension to show onto the front page at the up top position, go to CMS > Pages >> Homepage >> In Design tab, please fill in Layout Update XML parameter -between tag as below :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
<reference name="content-bottom">
<block type="basicproducts/home" name="tab1" template="sm/basicproducts/feature.phtml">
<action method="setConfig">
<values>
<block_title>Featured Products</block_title>
<title></title>
<product_source>catalog</product_source>
<product_category>68</product_category>
<product_order_by>price</product_order_by>
<num_columns>5</num_columns>
<product_limitation>4</product_limitation>
<product_image_width>270</product_image_width>
<product_image_height>270</product_image_height>
<product_price_disp>1</product_price_disp>
<product_description_disp>0</product_description_disp>
<product_rating_summary>1</product_rating_summary>
<product_cart_or_status>1</product_cart_or_status>
<product_addtocompare>1</product_addtocompare>
<product_addtowishlist>1</product_addtowishlist>
</values>
</action>
</block>
</reference>
|
4. SM Basic Product
4.1 Position:
botsl
4.2 Front-end appreance
4.3 Configuration
To get this extension to show onto the front page at the up top position, go to CMS > Pages >> Homepage >> In Design tab, please fill in Layout Update XML parameter -between tag as below :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
<reference name="botsl">
<block type="basicproducts/home" name="basicproducts.bestsales" template="sm/basicproducts/bestsales.phtml">
<action method="setConfig">
<values>
<block_title>New Arrivals</block_title>
<title></title>
<product_source>catalog</product_source>
<product_category>80</product_category>
<product_order_by>price</product_order_by>
<product_limitation>20</product_limitation>
<product_image_width>270</product_image_width>
<product_image_height>270</product_image_height>
<product_price_disp>1</product_price_disp>
<product_description_disp>0</product_description_disp>
<product_rating_summary>1</product_rating_summary>
<product_cart_or_status>1</product_cart_or_status>
<product_addtocompare>1</product_addtocompare>
<product_addtowishlist>1</product_addtowishlist>
</values>
</action>
</block>
</reference>
|
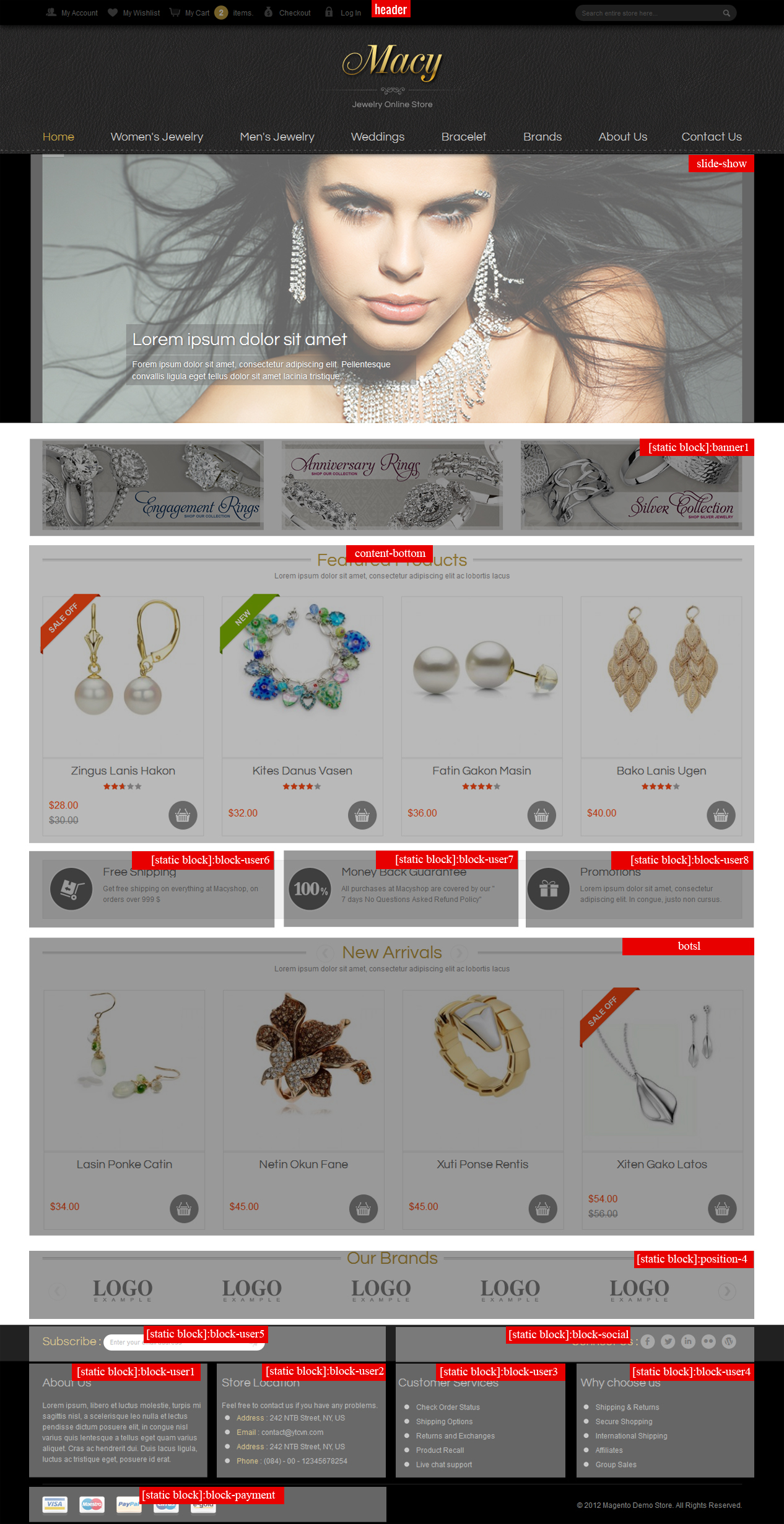
How to configure blocks
The SM Macy front-page has static blocks in the Theme:
- banner1
- block-user6
- block-user7
- block-user8
- position-4
- block-user5
- block-social
- block-user1
- block-user2
- block-user3
- block-user4
- block-payment
To create static blocks, go to CMS >> Static Blocks >> Add new block
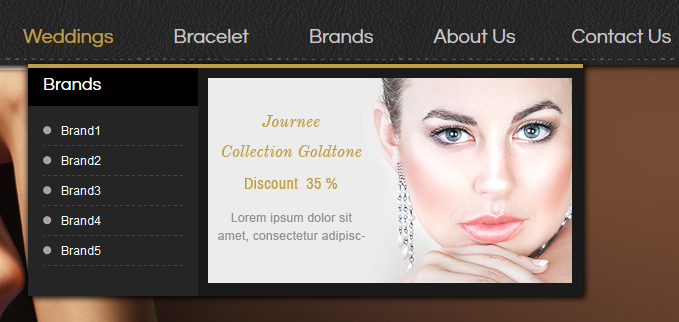
1. banner1
1.1. Identifier
banner1
1.2. Front-end Appearance

1.3. Backend settings: Click here
1.4. Code to display as demo
|
1
2
3
4
5
6
7
8
9
|
<div class="row">
<div class="banner span4"><a href="#"><img src="/index.php/admin/cms_wysiwyg/directive/___directive/e3ttZWRpYSB1cmw9Ind5c2l3eWcvYmFubmVyMS5wbmcifX0,/key/7e17bb702970cb600143e0d1b5ee46e4/" alt="" /><span class="hover_shine"> </span></a></div>
<div class="banner span4"><a href="#"><img src="/index.php/admin/cms_wysiwyg/directive/___directive/e3ttZWRpYSB1cmw9Ind5c2l3eWcvYmFubmVyMi5wbmcifX0,/key/7e17bb702970cb600143e0d1b5ee46e4/" alt="" /><span class="hover_shine"> </span></a></div>
<div class="banner span4"><a href="#"><img src="/index.php/admin/cms_wysiwyg/directive/___directive/e3ttZWRpYSB1cmw9Ind5c2l3eWcvYmFubmVyMy5wbmcifX0,/key/7e17bb702970cb600143e0d1b5ee46e4/" alt="" /><span class="hover_shine"> </span></a></div>
</div>
|
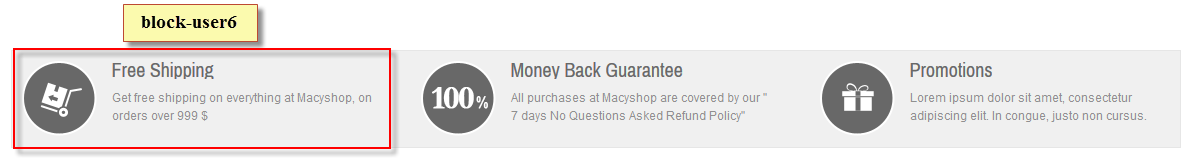
2. block-user6
2.1. Identifier
block-user6
2.2. Front-end Appearance

2.3. Backend settings: Click here
2.4. Code to display as demo
|
1
2
3
4
5
6
7
|
<div class="block block-freeshipping">
<div class="block-title"><span>Free Shipping</span></div>
<div class="block-content clearfix"><span>Get free shipping on everything at Macyshop, on orders over 999 $</span></div>
</div>
|
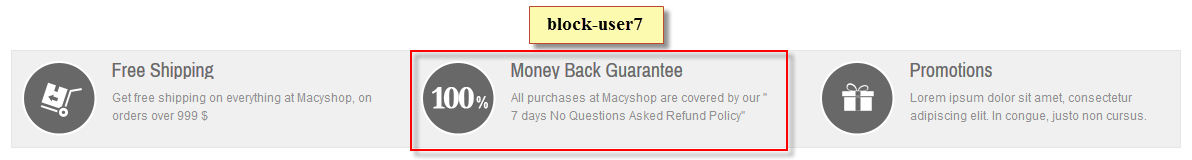
3. block-user7
3.1. Identifier
block-user7
3.2. Front-end Appearance

3.3. Backend settings: Click here
3.4. Code to display as demo
|
1
2
3
4
5
6
7
|
<div class="block block-guarantee">
<div class="block-title"><span>Money Back Guarantee</span></div>
<div class="block-content clearfix"><span>All purchases at Macyshop are covered by our " 7 days No Questions Asked Refund Policy"</span></div>
</div>
|
4. block-user8
4.1. Identifier
block-user8
4.2. Front-end Appearance

4.3. Backend settings: Click here
4.4. Code to display as demo
|
1
2
3
4
5
6
7
|
<div class="block block-promotions">
<div class="block-title"><span>Promotions</span></div>
<div class="block-content clearfix"><span>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In congue, justo non cursus.</span></div>
</div>
|
5. position-4
5.1. Identifier
position-4
5.2. Front-end Appearance

5.3. Backend settings: Click here
5.4. Code to display as demo
|
1
|
<p>{{block type="slider/list" name="slider.list"}}</p>
|
6. block-user5

6.1. Identifier
block-user5
6.2. Front-end Appearance
6.3. Backend settings: Click here
6.4. Code to display as demo
|
1
2
3
4
5
6
7
8
9
|
<div class="block block-newsletter">
<div class="block-content"><span class="title">Subscribe :</span><form id="newsletter-validate-detail" action="newsletter/subscriber/new/" method="post">
<div class="input-box"><button class="button" title="Subscribe" type="submit"><span><span>Subscribe</span></span></button> <input id="newsletter" class="input-text required-entry validate-email" title="Sign up for our newsletter" onfocus="if(this.value=='Enter your email address') this.value='';" onblur="if(this.value=='') this.value='Enter your email address';" type="text" name="email" value="Enter your email address" /></div>
</form></div>
</div>
|
7. block-social
7.1. Identifier
block-social
7.2. Front-end Appearance
7.3. Backend settings: Click here
7.4. Code to display as demo
8. block-user1
8.1. Identifier
block-user1
8.2. Front-end Appearance
8.3. Backend settings: Click here
8.4. Code to display as demo
|
1
2
3
4
5
6
7
|
<div class="block block-about-us">
<div class="block-title"><span>About Us</span></div>
<div class="block-content clearfix"><span>Lorem ipsum, libero et luctus molestie, turpis mi sagittis nisl, a scelerisque leo nulla et lectus pendisse dictum posuere elit, in congue nisl varius quis lentesque a tellus eget quam varius aliquet. Cras ac hendrerit dui. Duis lacus ligula, luctus ac tristique eget, posuere id erat. </span></div>
</div>
|
9. block-user2
9.1. Identifier
block-user2
9.2. Front-end Appearance

9.3. Backend settings: Click here
9.4. Code to display as demo
10. block-user3

10.1. Identifier
block-user3
10.2. Front-end Appearance
10.3. Backend settings: Click here
10.4. Code to display as demo
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<div class="block custom-services">
<div class="block-title"><span>Customer Services</span></div>
<div class="block-content">
<ul>
<li><a href="#">Check Order Status</a></li>
<li><a href="#">Shipping Options</a></li>
<li><a href="#">Returns and Exchanges</a></li>
<li><a href="#">Product Recall</a></li>
<li><a href="#">Live chat support</a></li>
</ul>
</div>
</div>
|
11. block-user4
11.1. Identifier
block-user4
11.2. Front-end Appearance
11.3. Backend settings: Click here
11.4. Code to display as demo
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<div class="block choose-us">
<div class="block-title"><span>Why choose us</span></div>
<div class="block-content">
<ul>
<li><a href="#">Shipping & Returns</a></li>
<li><a href="#">Secure Shopping</a></li>
<li><a href="#">International Shipping</a></li>
<li><a href="#">Affiliates</a></li>
<li><a href="#">Group Sales</a></li>
</ul>
</div>
</div>
|
12. block-payment
12.1. Identifier
block-payment
12.2. Front-end Appearance

12.3. Backend settings: Click here
12.4. Code to display as demo
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<div class="block-payment">
<div>
<ul class="payment-logo">
<li><a href="#"><img src="/index.php/admin/cms_wysiwyg/directive/___directive/e3ttZWRpYSB1cmw9Ind5c2l3eWcvdmlzYS5wbmcifX0,/key/7e17bb702970cb600143e0d1b5ee46e4/" alt="" /> </a></li>
<li><a href="#"><img src="/index.php/admin/cms_wysiwyg/directive/___directive/e3ttZWRpYSB1cmw9Ind5c2l3eWcvbWFlc3Ryby5wbmcifX0,/key/7e17bb702970cb600143e0d1b5ee46e4/" alt="" /> </a></li>
<li><a href="#"><img src="/index.php/admin/cms_wysiwyg/directive/___directive/e3ttZWRpYSB1cmw9Ind5c2l3eWcvcGF5cGFsLnBuZyJ9fQ,,/key/7e17bb702970cb600143e0d1b5ee46e4/" alt="" /> </a></li>
<li><a href="#"><img src="/index.php/admin/cms_wysiwyg/directive/___directive/e3ttZWRpYSB1cmw9Ind5c2l3eWcvY2lycnVzLnBuZyJ9fQ,,/key/7e17bb702970cb600143e0d1b5ee46e4/" alt="" /> </a></li>
<li><a href="#"><img src="/index.php/admin/cms_wysiwyg/directive/___directive/e3ttZWRpYSB1cmw9Ind5c2l3eWcvZWdvbGQucG5nIn19/key/7e17bb702970cb600143e0d1b5ee46e4/" alt="" /> </a></li>
</ul>
</div>
</div>
|
How to configure pages
<id=”how_to_configure_pages_1_home_page”> Home Page
To config this page, please navigate to CMS >> Pages, create Home page, navigate to Design tab and update with the following settings:
- Layout : select 1 column
- Layout Update XML: Paste the code below
PHP Code:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
|
<reference name="slideshow">
<block type="dynamicslideshow/list" name="dynamicslideshow.list.default"/>
</reference>
<reference name="content-bottom">
<block type="basicproducts/home" name="tab1" template="sm/basicproducts/feature.phtml">
<action method="setConfig">
<values>
<block_title>Featured Products</block_title>
<title></title>
<product_source>catalog</product_source>
<product_category>68</product_category>
<product_order_by>price</product_order_by>
<num_columns>5</num_columns>
<product_limitation>4</product_limitation>
<product_image_width>270</product_image_width>
<product_image_height>270</product_image_height>
<product_price_disp>1</product_price_disp>
<product_description_disp>0</product_description_disp>
<product_rating_summary>1</product_rating_summary>
<product_cart_or_status>1</product_cart_or_status>
<product_addtocompare>1</product_addtocompare>
<product_addtowishlist>1</product_addtowishlist>
</values>
</action>
</block>
</reference>
<reference name="botsl">
<block type="basicproducts/home" name="basicproducts.bestsales" template="sm/basicproducts/bestsales.phtml">
<action method="setConfig">
<values>
<block_title>New Arrivals</block_title>
<title></title>
<product_source>catalog</product_source>
<product_category>80</product_category>
<product_order_by>price</product_order_by>
<product_limitation>20</product_limitation>
<product_image_width>270</product_image_width>
<product_image_height>270</product_image_height>
<product_price_disp>1</product_price_disp>
<product_description_disp>0</product_description_disp>
<product_rating_summary>1</product_rating_summary>
<product_cart_or_status>1</product_cart_or_status>
<product_addtocompare>1</product_addtocompare>
<product_addtowishlist>1</product_addtowishlist>
</values>
</action>
</block>
</reference>
|
About page:
To config this page, please navigate to CMS >> Pages, create About us page, navigate to Content tab and update with the following settings:
- Content: Paste the code below
PHP Code:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
<div class="page-head">
<h3>About Magento Demo Store</h3>
</div>
<div class="col3-set">
<div class="col-1">
<p style="line-height: 1.2em;"><small>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi luctus. Duis lobortis. Nulla nec velit. Mauris pulvinar erat non massa. Suspendisse tortor turpis, porta nec, tempus vitae, iaculis semper, pede.</small></p>
<p style="color: #888; font: 1.2em/1.4em georgia, serif;">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi luctus. Duis lobortis. Nulla nec velit. Mauris pulvinar erat non massa. Suspendisse tortor turpis, porta nec, tempus vitae, iaculis semper, pede. Cras vel libero id lectus rhoncus porta.</p>
</div>
<div class="col-2">
<p><strong style="color: #de036f;">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi luctus. Duis lobortis. Nulla nec velit.</strong></p>
<p>Vivamus tortor nisl, lobortis in, faucibus et, tempus at, dui. Nunc risus. Proin scelerisque augue. Nam ullamcorper. Phasellus id massa. Pellentesque nisl. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Nunc augue. Aenean sed justo non leo vehicula laoreet. Praesent ipsum libero, auctor ac, tempus nec, tempor nec, justo.</p>
<p>Maecenas ullamcorper, odio vel tempus egestas, dui orci faucibus orci, sit amet aliquet lectus dolor et quam. Pellentesque consequat luctus purus. Nunc et risus. Etiam a nibh. Phasellus dignissim metus eget nisi. Vestibulum sapien dolor, aliquet nec, porta ac, malesuada a, libero. Praesent feugiat purus eget est. Nulla facilisi. Vestibulum tincidunt sapien eu velit. Mauris purus. Maecenas eget mauris eu orci accumsan feugiat. Pellentesque eget velit. Nunc tincidunt.</p>
</div>
<div class="col-3">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi luctus. Duis lobortis. Nulla nec velit. Mauris pulvinar erat non massa. Suspendisse tortor turpis, porta nec, tempus vitae, iaculis semper, pede. Cras vel libero id lectus rhoncus porta. Suspendisse convallis felis ac enim. Vivamus tortor nisl, lobortis in, faucibus et, tempus at, dui. Nunc risus. Proin scelerisque augue. Nam ullamcorper</p>
<p><strong style="color: #de036f;">Maecenas ullamcorper, odio vel tempus egestas, dui orci faucibus orci, sit amet aliquet lectus dolor et quam. Pellentesque consequat luctus purus.</strong></p>
<p>Nunc et risus. Etiam a nibh. Phasellus dignissim metus eget nisi.</p>
<div class="divider"> </div>
<p>To all of you, from all of us at Magento Demo Store - Thank you and Happy eCommerce!</p>
<p style="line-height: 1.2em;"><strong style="font: italic 2em Georgia, serif;">John Doe</strong><br /><small>Some important guy</small></p>
</div>
</div>
|
Navigate to tab Design and update with the following settings:
- Layout : select 2 columns with left bar
Contact page:
To config this page, please navigate to CMS >> Pages, create Contact us page, navigate to Content tab and update with the following settings:
- Content: Paste the code below
PHP Code:
|
1
|
<p>{{block type="core/template" name="contactForm" form_action="/contacts/index/post" template="contacts/form.phtml"}}</p>
|
Navigate to tab Design and update with the following settings:
- Layout : select 1 column
Support
Support from MagenTech will be defined as following:
- Support time: Monday - Friday 8:30AM to 5:30PM UTC+7
- Response Time: Within 24 hours (1 business day)
Item support includes:
- Responding to questions or problems regarding the item and its features
- Fixing bugs and reported issues
- Providing updates to ensure compatibility with new software versions
Item support does not include:
- Customization and installation services
- Support for 3rd parties’ extensions
Installation Services-Quickstart installation services cost $25:
- 1. Buy service-installation here
- 2. Submit your account information to install here
That’s it. Now you are ready for using!
Thank you so much for purchasing this theme. We would be glad to help you if you have any questions relating to this theme. No guarantees, but we’ll do the best to assist. If you have a more general question relating to the themes on ThemeForest, you might consider visiting the our ticket system and send support request via Support Tickets System.