This guide will help you install SM Matrix Slider step by step.
When you buy the module the first time, you will have the latest version. After the first release, we will update this module regularly, then please check newer versions when informed here
1REQUIREMENT
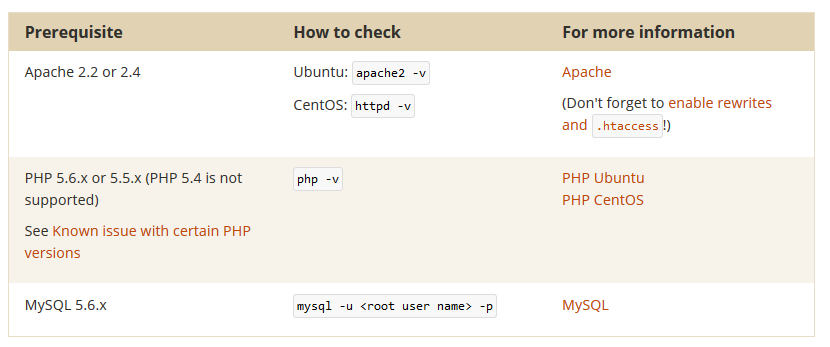
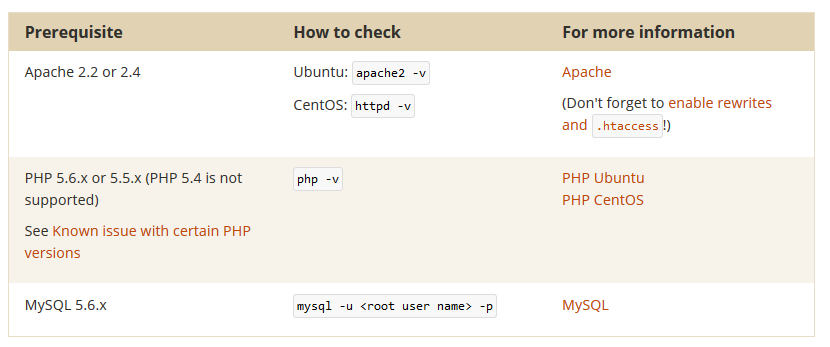
At the basic level, this module will require the following condition:
- Compatible with Magento Community Edition 2.0: Please follow Magento 2.0 Installation Guide to install if you do not have one.
- Composer (latest stable version)
- Apache 2.2 or late
- PHP: 5.5.x,5.6.x and Memory_limit no less than 256Mb)

- In the future if the conditions change, please check the Magento 2 documentation
2INSTALLATION
- Step 1: Download and extract the extension’s package on your computer and navigate inside the folder.
-
Step 2: Upload the folder named as app from the package to the root of your Magento site on your server
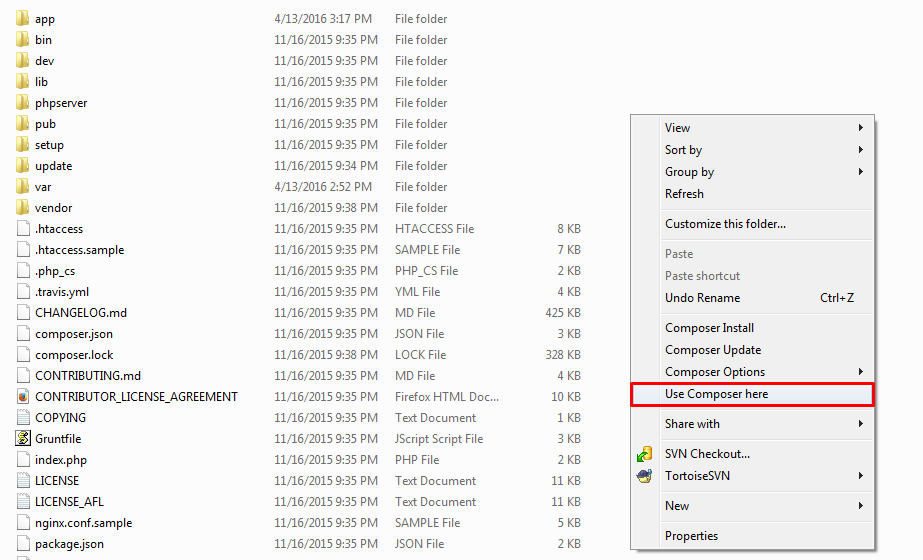
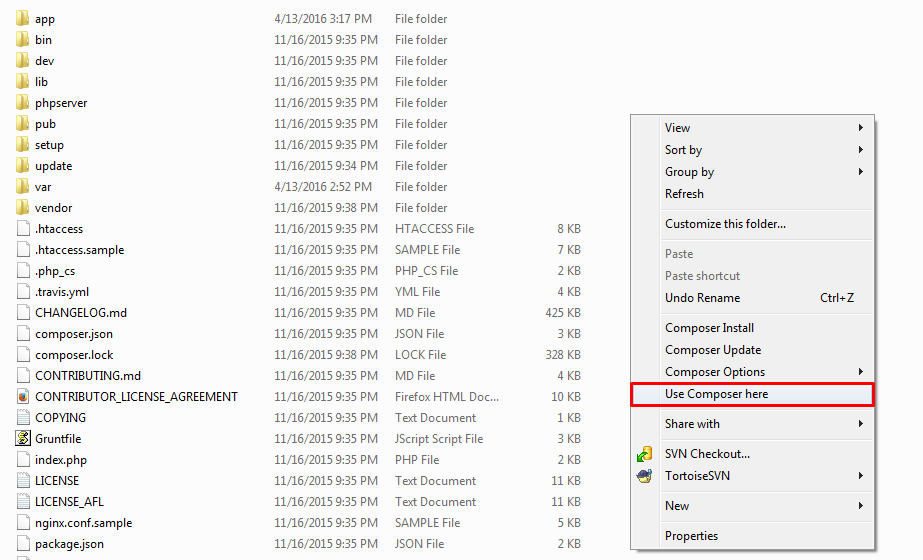
- Step 3: On your server, right click and select ‘Use composer here’ to open Command Prompt

-
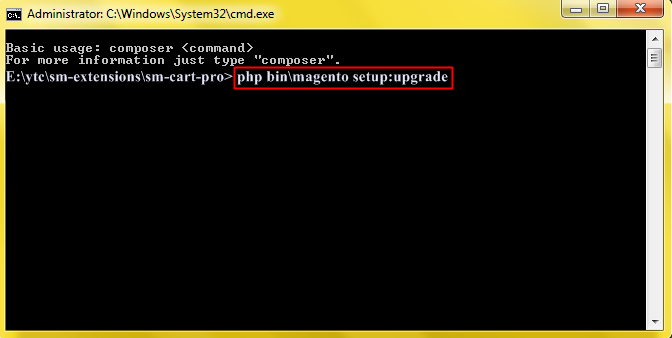
1. Please type the following command into the dialog to clear the compiled code and cache:
|
|
php bin\magento setup:upgrade
|

-
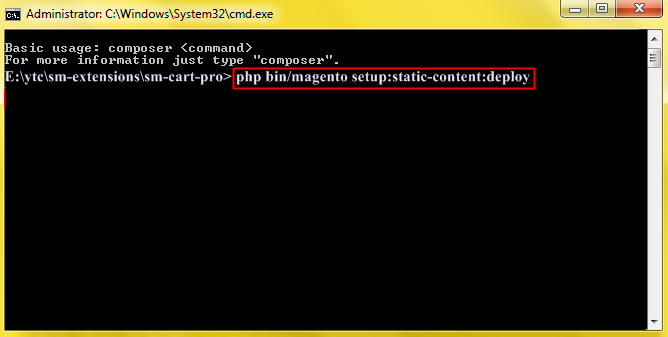
2. After running successfully the first command, type the following command into the dialog to set up fresh static content to deploy on our Magento store
|
|
php bin/magento setup:static-content:deploy
|

- Step 4: Go to Administration page to configure the extension
Important Note:
- After installing extension, you should logout first and then login Admin Panel to ensure all functions work normally.
- You should disable all caches in cache management in the installation and configuration process.
3EXTENSION CONFIGURATION - Back to top
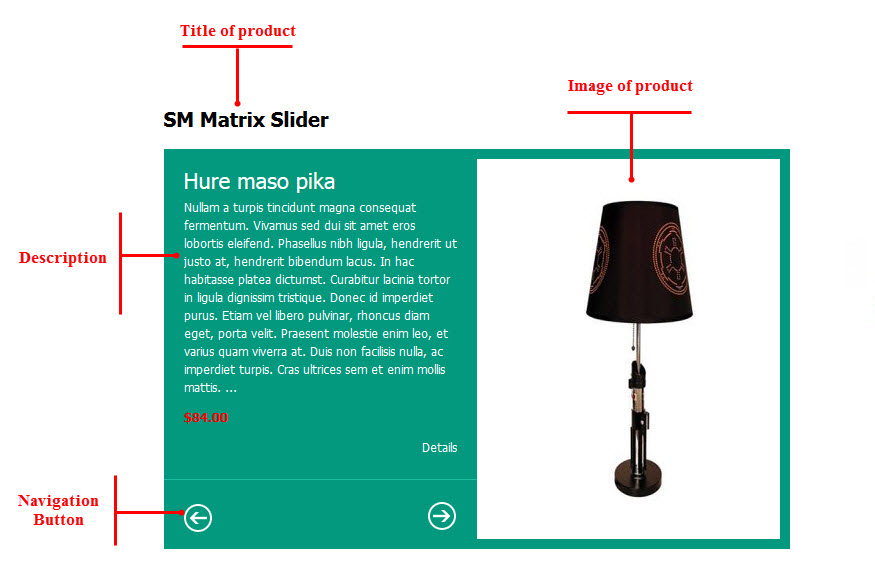
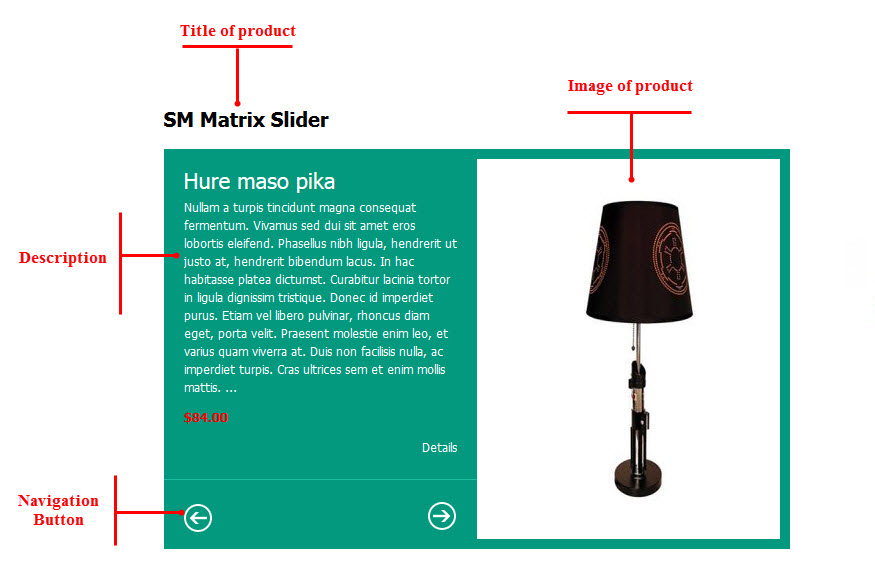
3.1 Below is module layout

3.2 Module Configuration
Note:We used the images of module’s installtion on Magento 1.9.x to illustrate
After installing, go to System -> Configuration and find SM Matrix Slider (in the left of column) to configure.
The parameters are divided into the following groups:
- General settings
- Source Options
- Products Options
- Image Options
- Effect Options
- Advanced Options
Let’s look at the parameters in detail:
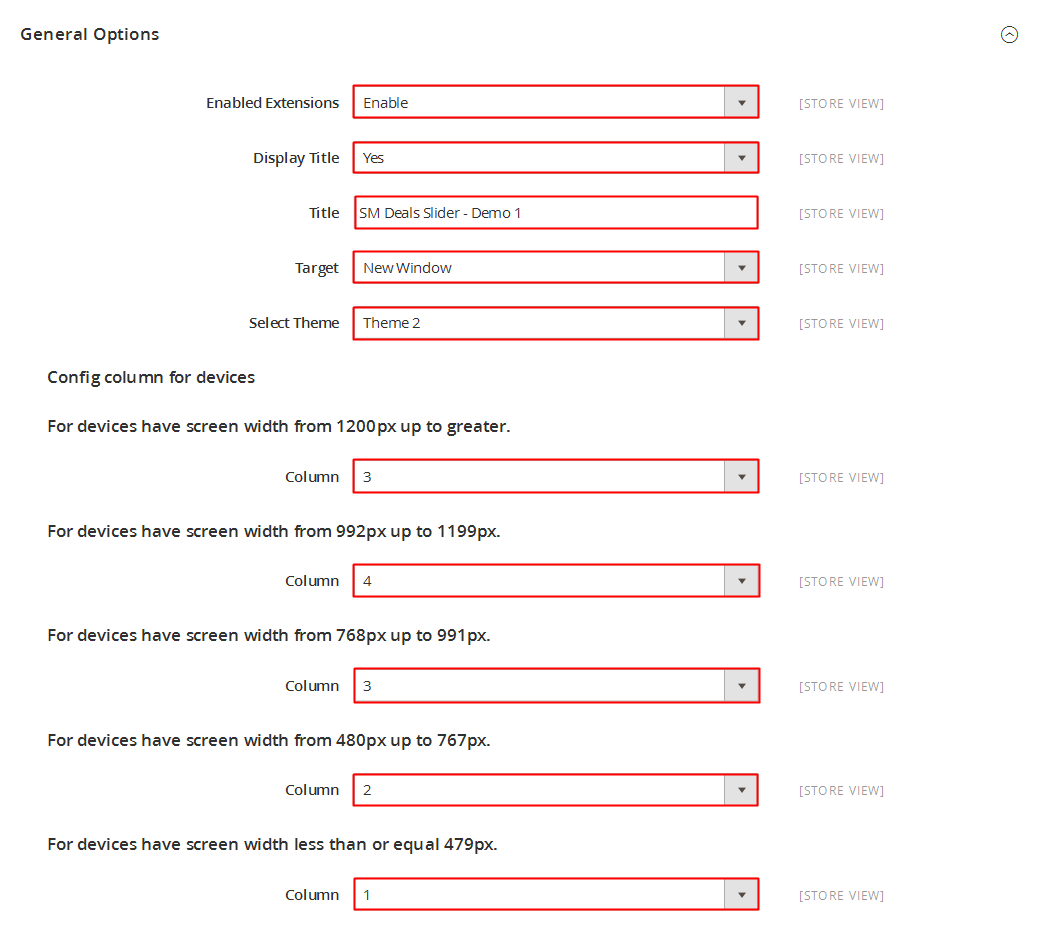
General settings
- Enable/Disable - Allow to enable/disable the module.
- Title Module - You can enter title of module here
-
Link target - Target to open links:
- New window - Open the link in the new window/tab
- Same window - Open the link in the same window/tab
- Popup window - Open links in new pop-up window
-
Set # Columns for each devices:
- For devices have screen width from 1600px to greater.
- For devices have screen width from 1200px to greater.
- For devices have screen width from 768px up to 1199px.
- For devices have screen width from 480px up to 767px.
- For devices have screen width less than or equal 479px.
Source Options
- Product Source - Allow you to select product source
- Select Category - Allow you to select Category
- Child Category Products: Include or Exclude Products from Child Categories.
- Category Depth: Allow to select the number of child category levels to return.
- Featured Products: Allow to Show/Hide/Only Featured Products
- Product Field to Order By: Set Product Field to Order By
- Ordering Direction: Allow to order ascending/descending direction
- Product Limitation: Allow to set product limitation
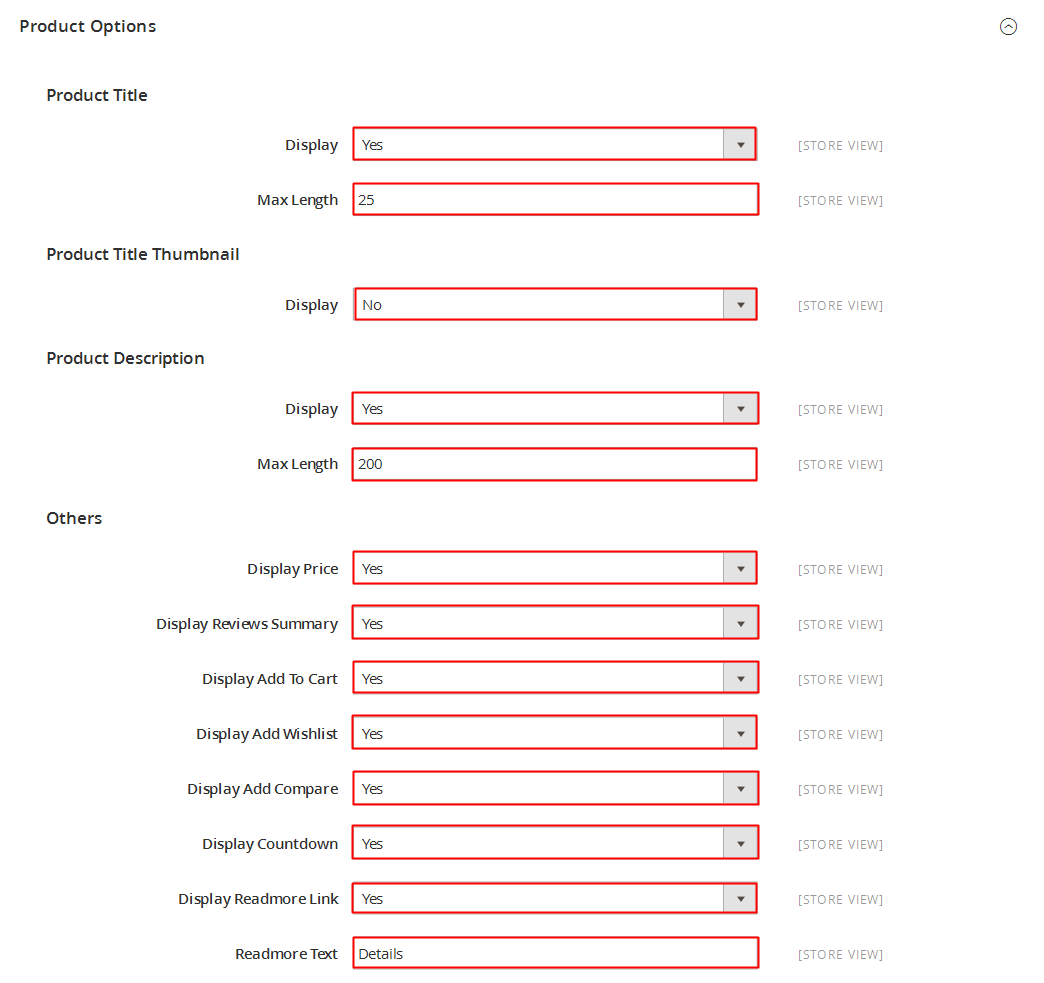
Products Options
Product Title
- Display - Allow to display title of product OR not
- Max Length - Allow to set the max length of title
Product Description
- Display - Allow to display title of description OR not
- Max Length - Allow to set the max length of description
Others
- Display Price - Allow to display price OR not.
- Display Reviews Summary - Allow to display reviews summary OR not.
- Display Add To Cart - Allow to display Add To Cart OR not
- Display Add Wishlist - Allow to display Wishlist OR not.
- Display Add Compare - Allow to display Add Compare OR not
- Display Readmore Link - Allow to display Readmore link not.
- Display Readmore Text - Allow to input name of Readmore text. For example: Details

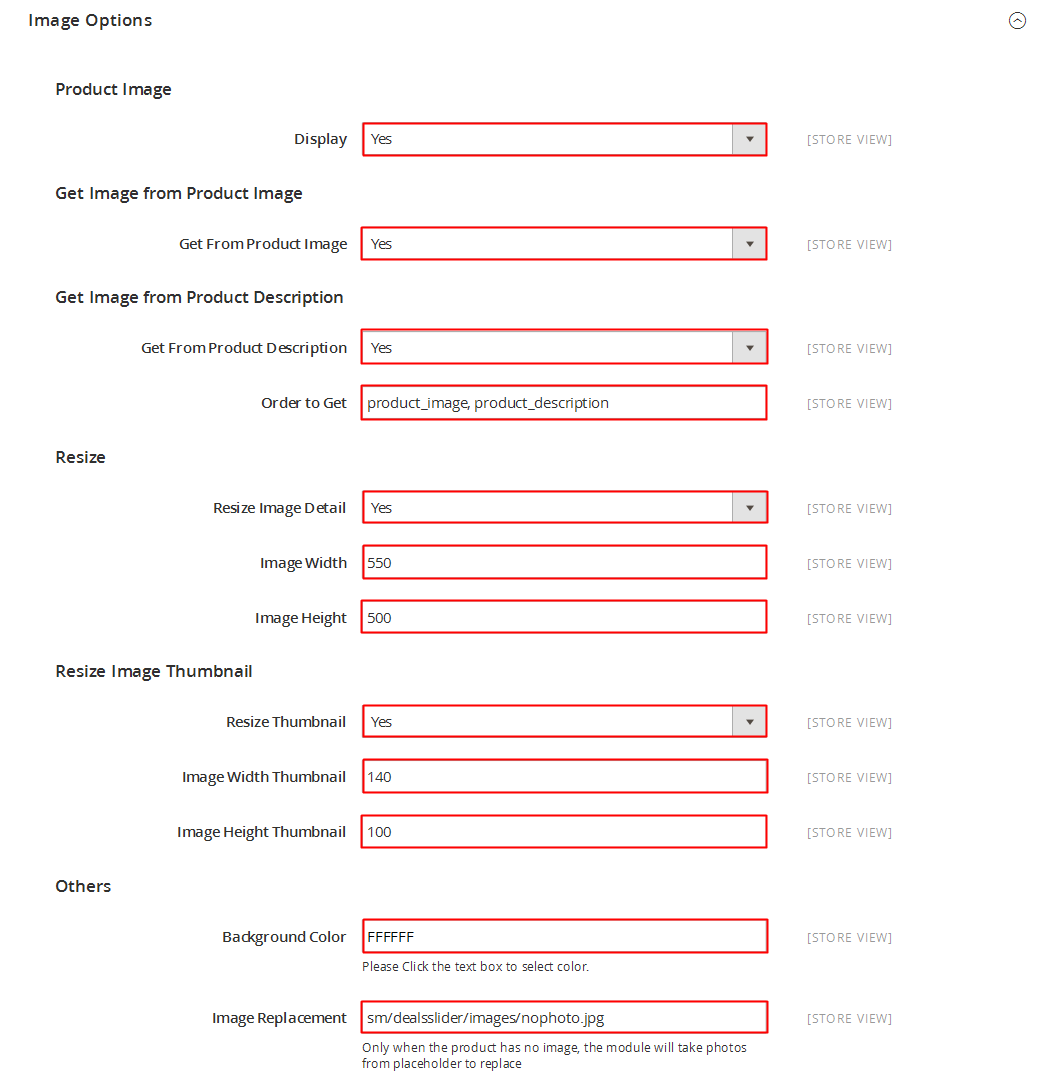
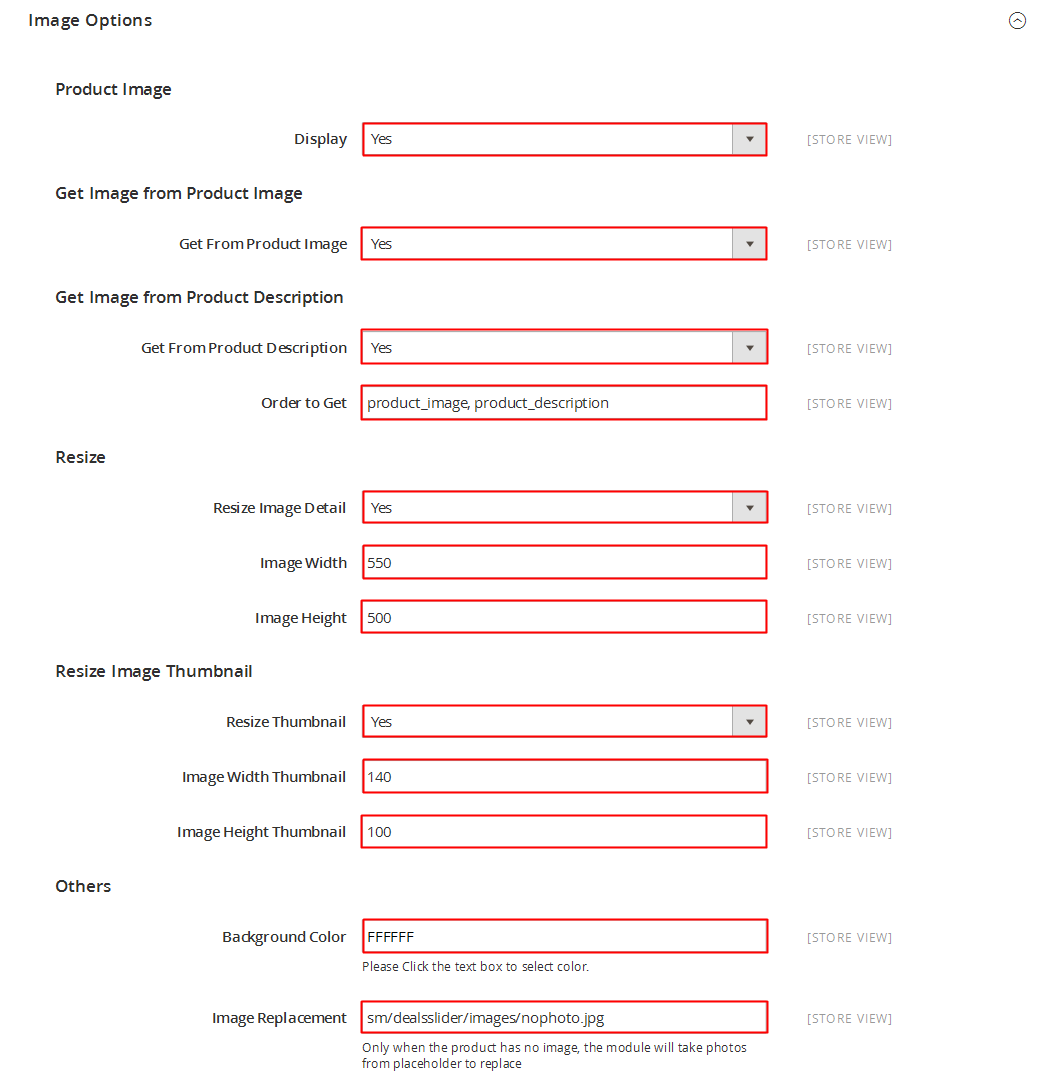
Image Options
Get Image from Product Image
- Product Image - Allow to display image of product OR not
- Product Description - Allow to display description of product OR not
- Order to Get - Allow to order to get image with options such as product_image, product_description
- Resize - Allow you resize product image OR not
- Image Width - Allow to set image width
- Image Height - Allow to set image height
- Constrain Only -f the “constrainOnly” parameter is set to true, in this case the images which are smaller than specified value will be not enlarged by Magento. Only border of such images will increase.
- Keep Aspect Ratio: Allow to keep aspect ratio. If the “keepAspectRatio” parameter is set to true, in this case the proportions of the image will not be modified.
- Keep Transparency: The “keepTransparency” parameter keep the transparent background of the images.
- Keep Frame: The “keepFrame” parameter guarantees that the image will be not cropped. When “keepAspectRatio” is false the “keepFrame” will not work
- Background Color: Allow to set background color
- Placeholder: If items do not have image, it will get image nophoto
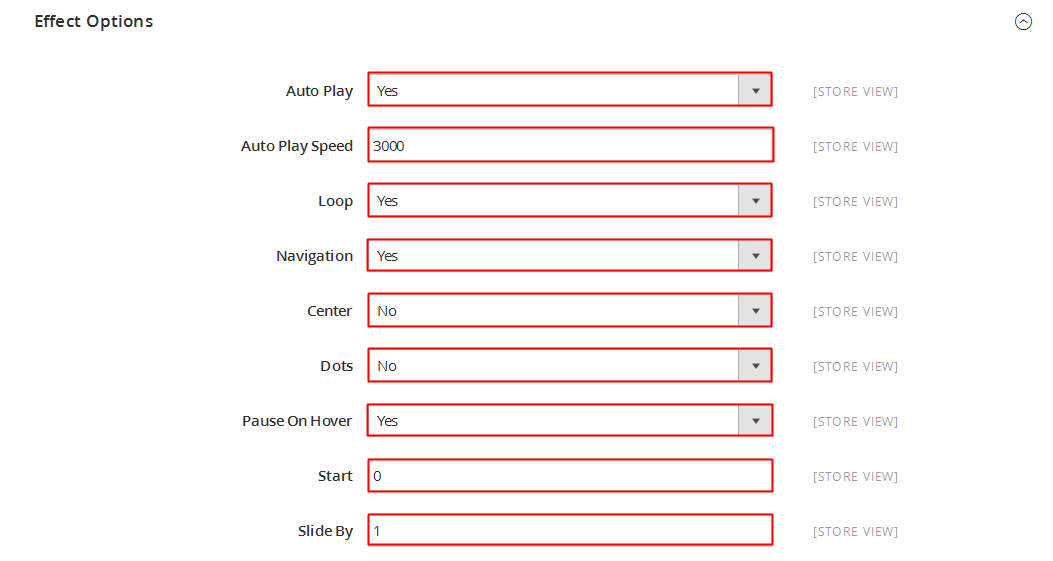
Effect Options
- Start - Allow to set page that is displayed at first when you run slideshow
- Auto Play - Allow to Enable/Disable autoplay mode
- Speed - Allow to set the speed of slide
- Duration - Allow to determining how long the animation will run. Larger = Slower
- Pause On Hover - Allow to pause effects when users hover
- Swipe - It supports touch navigation with pure swipe gesture
- Easing - Allow to select effect
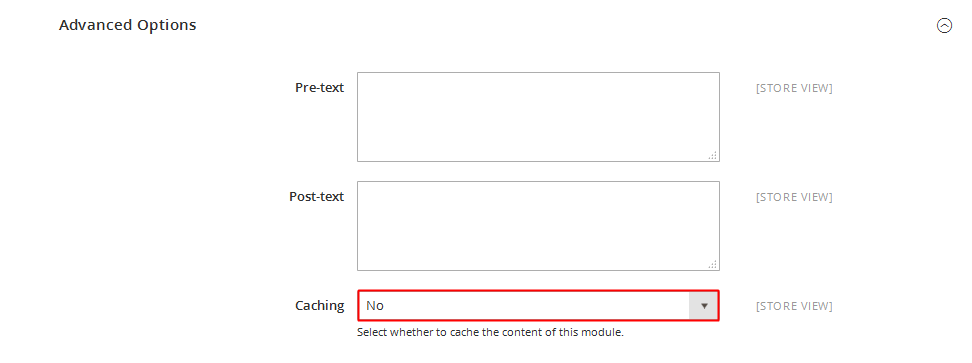
Advanced Options
- Include jQuery - Use jQuery from this module or not
- Pre-text - The content to show at the top of module
- Post-text - The content to show at the end of module
4SUPPORT - Back to top
Thank you so much for purchasing this module. If you have any questions that are beyond the scope of this help file, please send us via: Support Tickets System
Thanks so much!