Table of content as following:
1 SYSTEM REQUIREMENT - Back to top
At the basic level, this theme will require the following conditions:
- Compatible with Magento Community Edition 1.7.x, 1.8.x and 1.9.x
2LAYOUT POSITION - Back to top

3INSTALLATION - Back to top
There are two ways to install a Magento Theme:
- Install quickstart: By using this package, you will set the theme exactly as our Demo with sample data.
- Install Theme and Extensions: You will need only be using the zipped files in “Extensions” and “Theme” folders.
3.1 Install with Quickstart Package:
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. It will help you save much time of installing and configuring if you plan to start your site from the beginning.
Please following steps below:
- Step 1: Download the quickstart package
- Step 2: Extract and Upload the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
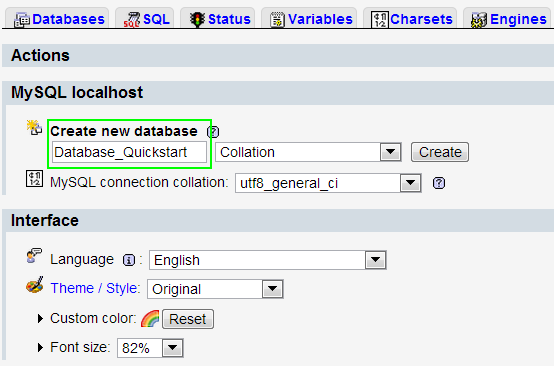
- Step 3: Create a database for your Magento

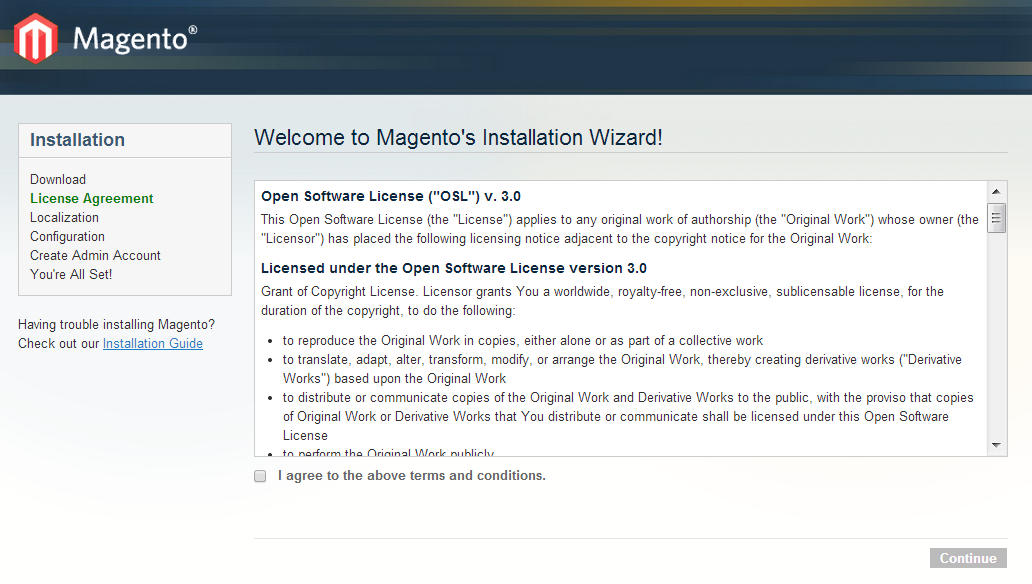
- Step 4: Start installation by opening browser and navigate to your url (where the quickstart uploaded) to load default Magento installer.

- Step 5: Finish installation
3.2 Install Magento Theme
The installation of our theme is quite simple. You just need follow steps below to get our theme ready for your Magento store:
-
Step 1: Upload folders skin and app from our download package to your Web server’s document root (from here on, referenced as {docroot}). You should see a directory layout like this:
{docroot} /magento/
app/
index.php js/
lib/
LICENSE.txt media/
pear/
skin/
var/ - Step 2: Login your Magento Admin area (ex: Access Magento Admin area: https://yourdomain/index.php/admin/)
-
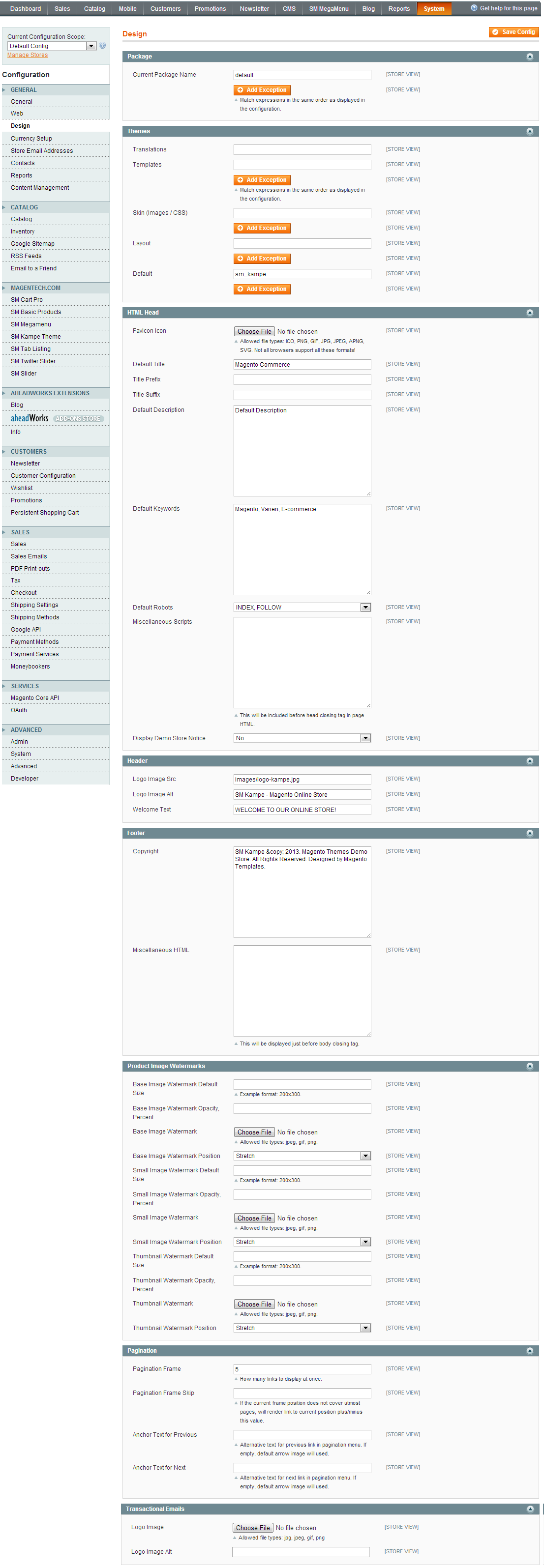
Step 3: Navigate to System => Configuration => Design as screen shot below

- Step 4: Fill all theme information as screen shot below:

- Step 5: Finally, Click button “Save Config” to save your configuration
Configure theme using admin back end
For easing the theme configuration, we has been created Cpanel in both backend and frontend, this is SM Moza configuration in backend:
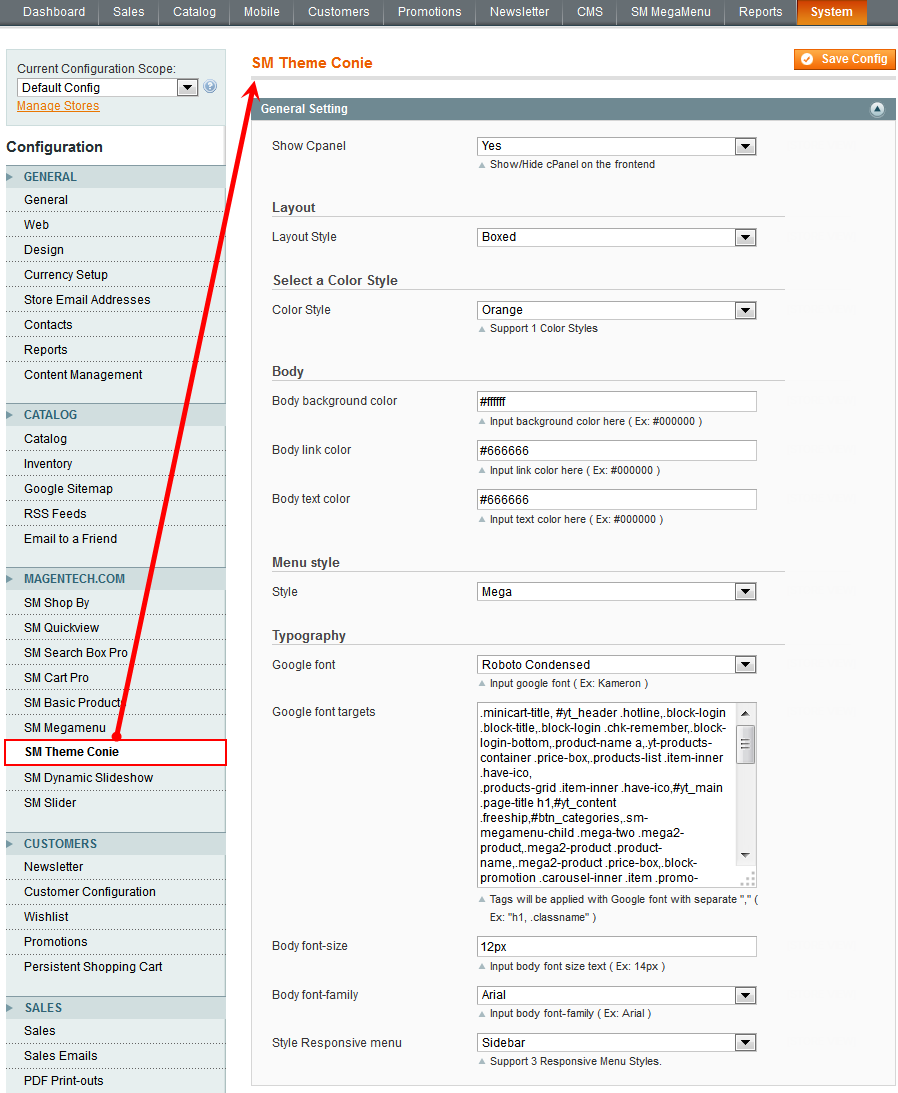
1. Under Magento admin panel, go to System >> Configuration
2. Select SM Moza theme on the left-hand menu
3. Tweak the theme as you want

3.3 Install Magento Extension
You just need following steps below to get our extensions ready for your Magento store:
-
Step 1: Upload folders skin and app from our download package to your Web server’s document root (from here on, referenced as {docroot}). These files will overwrite default folders skin and app in your Magento folder, you should see a directory layout like this:
{docroot} /magento/
app/
index.php
js/
lib/
LICENSE.txt
media/
pear/
skin/
var/ - Step 2: Login your Magento Admin area (ex: access Magento Admin area: https://yourdomain/magento/index.php/admin/)
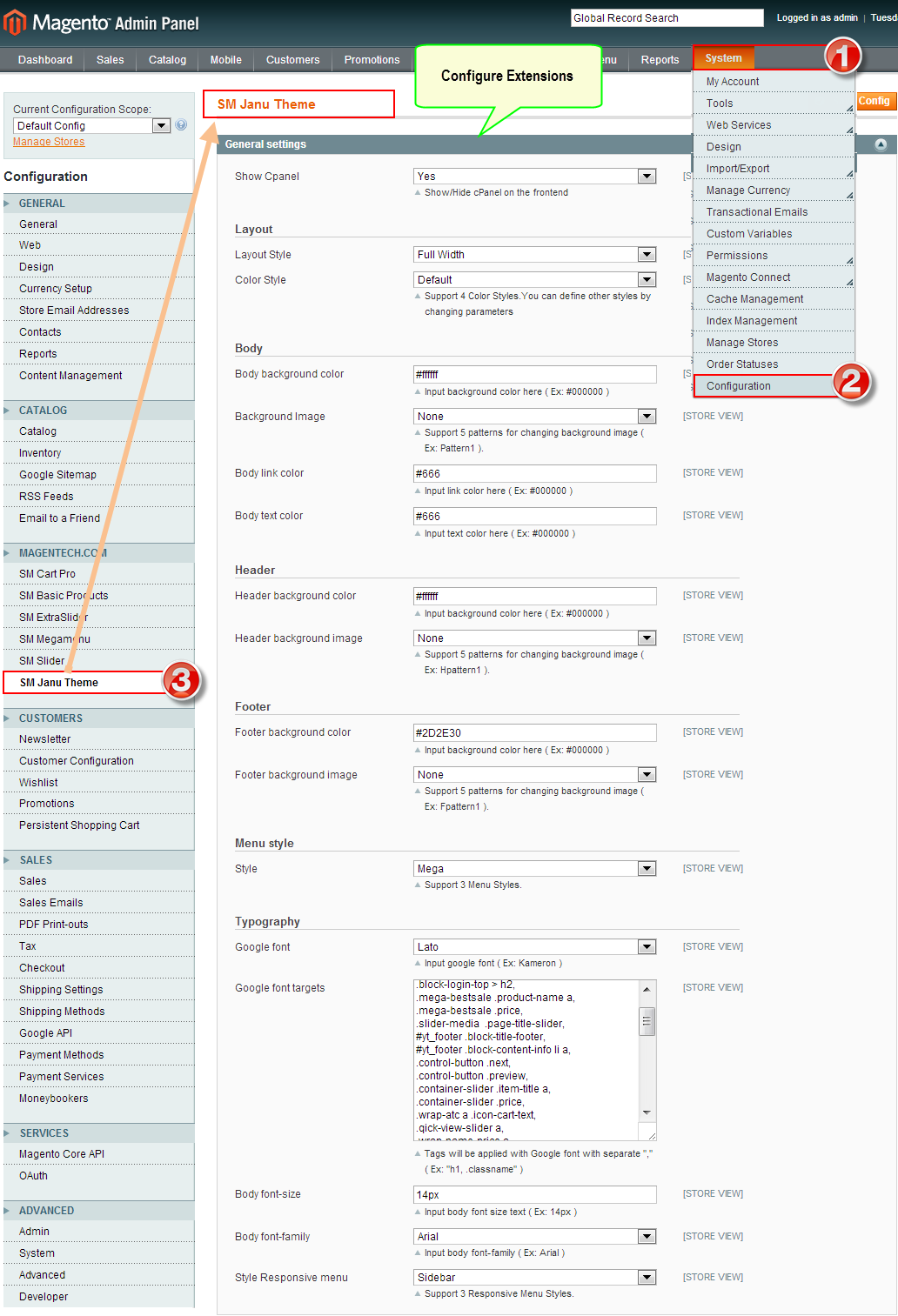
- Step 3: Navigate to System =>Configuration => Extensions Configuration

- Step 4: You will see installed extension, click extension’s name tab to go to extension configuration page.
4CONFIGURATION- Back to top
4.1 General Configuration
4.1.1 Configure homepage
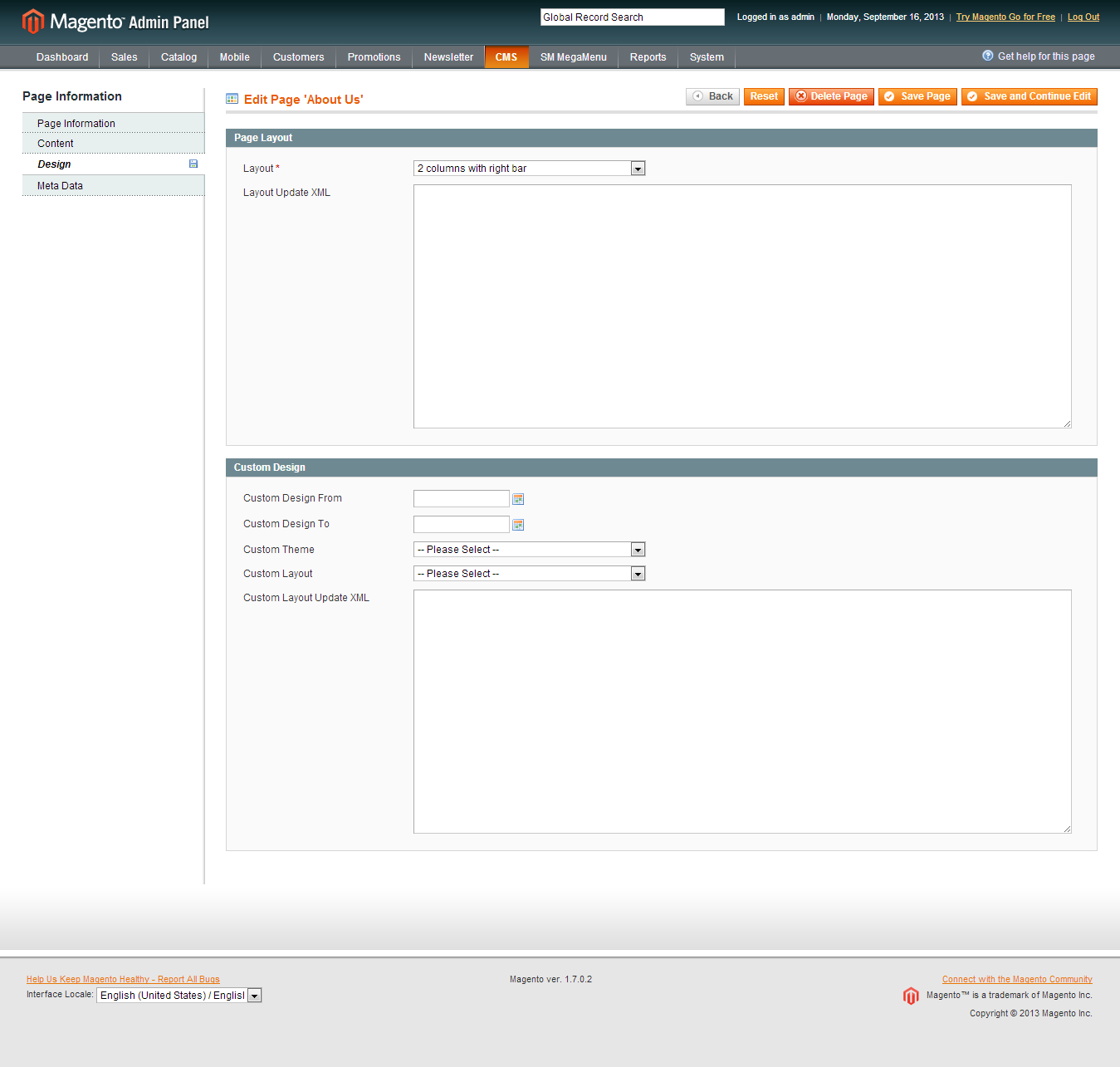
1. Select the homepage from CMS Pages
2. Select Homepage >> Design on the left-hand menu.
3. In the Layout Update XML box, add the code as you want, this is our demo homepage:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<reference name="content-top">
<!-- showproduct home -->
<block type="tablisting/list" name="tablisting"
<action method="setConfig">
</action>
</block>
<!-- end-->
<block type="blog/blog" name="blogleft"as="blogleft"template="aw_blog/blog-left.phtml"/>
<!--banner left-->
<block type="cms/block" name="bannerlefthome">
<action method="setBlockId"><block_id>banner-left-home-page</block_id></action>
</block>
<block type="cms/block" name="bannerlefthome-computer"
<action method="setBlockId"><block_id>banner-left-home-computer</block_id></action>
</block>
</reference>
|
4. Click the Save Page button.
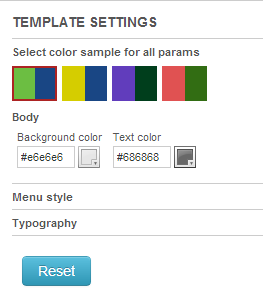
4.1.2 Configure theme using Cpanel front end

- Theme Color : 5 presets to be chosen
- Store & Layout Style : Select Layout Style
-
Body:
Background, link color, Text color, Background image
- Header: Background color and Background image
- Footer: Background color and Background image
- Menu style: Mega, CSS or Split
- Typography: Google Font, Body font-size and Body font-family
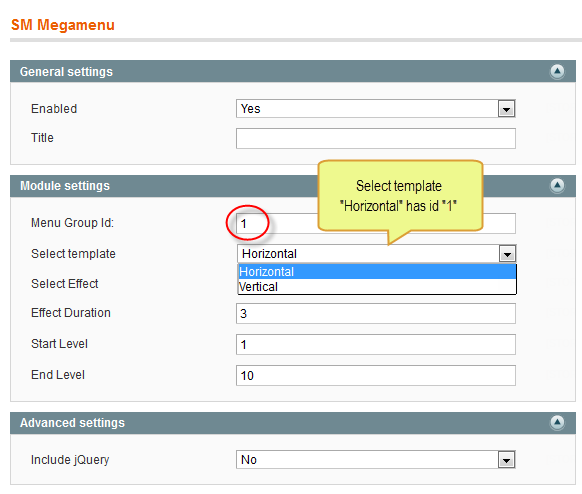
4.2 Configure Mega Menu
To configure General settings, module parameters, Advance, login your administrator, go to SM Mega Menu >> Configuration

To view more guide about how to install, set up and configure SM Mega Menu as you want, please click HERE
Mega Menu Items Configuration
In order to add menu items, Go to SM Mega Menu >> Menu items Manager
1. Home Menu:
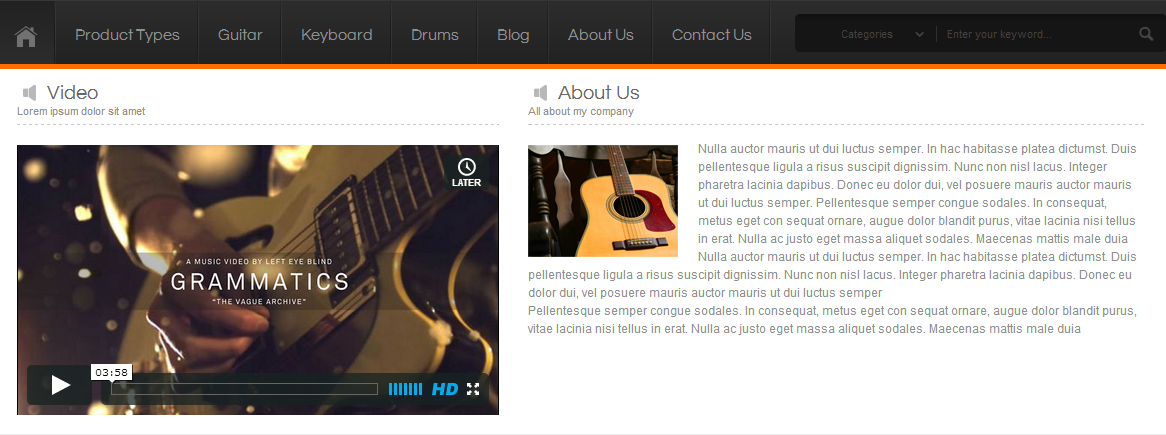
Frontend

Backend: Home Menu
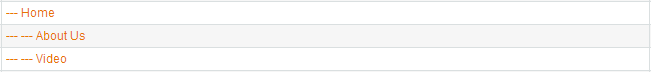
Tree of Home Menu:

- Video
+ Content Code of Video:
- About us
+ Content Code of About us:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<div class="w-about-us"
<h2>About Us</h2>
<p>All about my company</p>
<div class="s-au">
<p><imgsrc="{{media url="wysiwyg/img-custom-1.png"}}" alt=""Nulla auctor mauris ut dui luctus semper. In hac habitasse platea dictumst. Duis
pellentesque ligula a risus suscipit dignissim. Nunc non nisl lacus. Integer pharetra lacinia dapibus. Donec eu dolor dui, vel posuere mauris
auctor mauris ut dui luctus semper. Pellentesque semper congue sodales. In consequat, metus eget con sequat ornare, augue
dolor blandit purus, vitae lacinia nisi tellus in erat.Nulla ac justo eget massa aliquetsodales. Maecenas mattis male duiaNulla auctor maurisut
dui luctus semper. In hac habitasse platea dictumst.
Duis pellentesque ligula a risus suscipit dignissim. Nunc non nisl lacus. Integer pharetra lacinia dapibus. Donec eu dolor dui, vel posuere
mauris auctor mauris ut dui luctus semper</p>
<p>Pellentesque semper congue sodales. In consequat, metus eget con sequat ornare, auguedolor blandit purus, vitae lacinia nisi tellus in erat.
Nulla ac justo eget massa aliquet sodales. Maecenas mattis male duia</p>
</div>
</div>
|
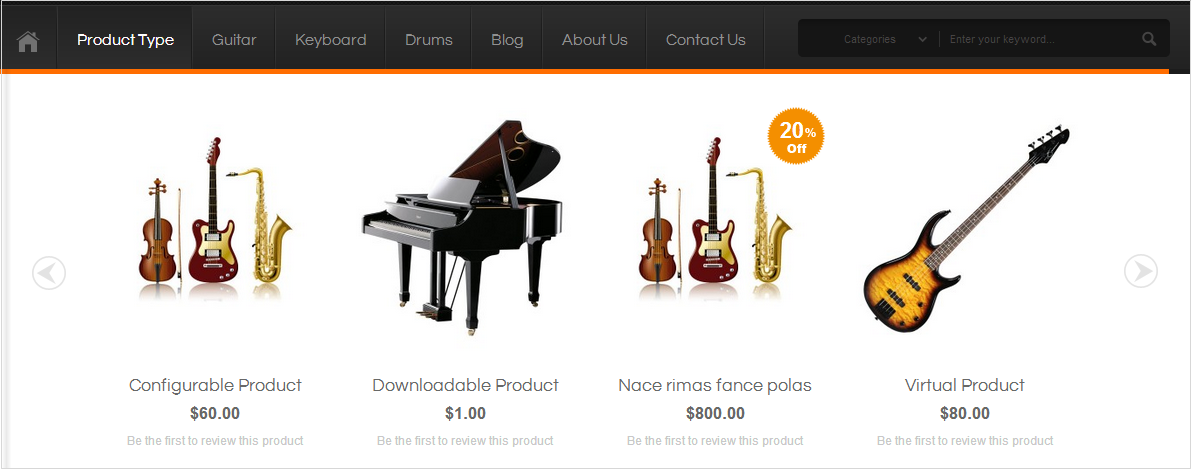
2. Product Types:
Frontend

Backend: Product Types
- Category/87:(To config: Go to Catalog >> Manager Categories > Product Types > Display Settings > Display Mode = “Products Only”)
Tree of Product Types:

+ Content Code of Top Content:
|
1
2
3
4
5
6
|
<div class="w-new w-topcontent">
<div class="sm-block-content">{{block type="slider/list" template="sm/slider/topcontent.phtml" name="topcontent" product_source="catalog"
product_category="87" product_image_width="275" product_image_height="300" product_order_by="name" scroll="1"
slider_title_text="" deviceclass_sfx="preset01-4 preset02-4 preset03-4 preset04-1 preset05-1"}}</div>
</div>
<div style="clear:both;"></div>
|
For getting more information about product types, please refer HERE
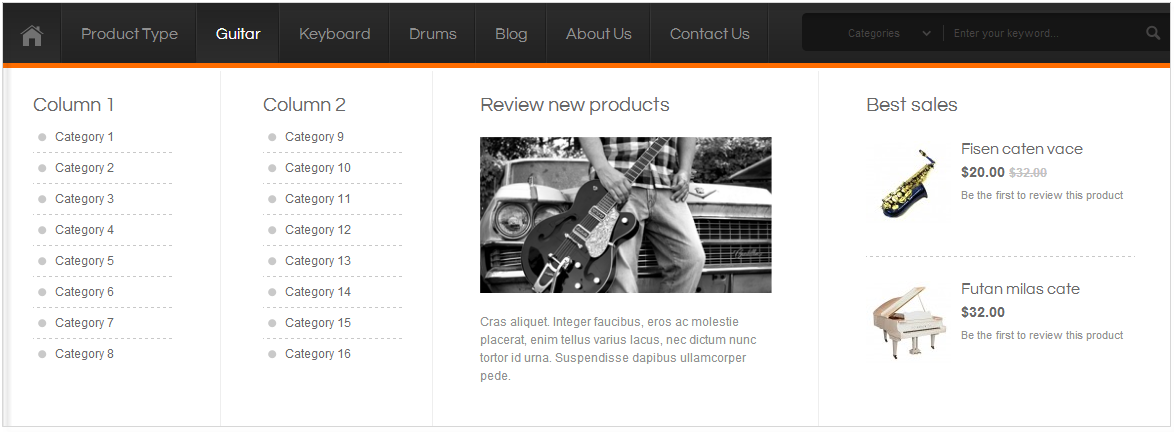
3. Guitar:
Frontend

Backend: Guitar
Category/74:(To config: Go to Catalog >> Manager Categories >> Guitar >> Display Settings >> Display Mode = “Products Only”)
Tree of Guitar:

- Column 1
+ Content Code of Column 1:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<div class="wc1-content">
<h2>Column 1</h2>
<ul>
<li><a href="#">Category 1</a></li>
<li><a href="#">Category 2</a></li>
<li><a href="#">Category 3</a></li>
<li><a href="#">Category 4</a></li>
<li><a href="#">Category 5</a></li>
<li><a href="#">Category 6</a></li>
<li><a href="#">Category 7</a></li>
<li><a href="#">Category 8</a></li>
</ul>
</div>
|
- Column 2
+ Content Code of Column 2:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<div class="wc1-content">
<h2>Column 2</h2>
<ul>
<li><a href="#">Category 9</a></li>
<li><a href="#">Category 10</a></li>
<li><a href="#">Category 11</a></li>
<li><a href="#">Category 12</a></li>
<li><a href="#">Category 13</a></li>
<li><a href="#">Category 14</a></li>
<li><a href="#">Category 15</a></li>
<li><a href="#">Category 16</a></li>
</ul>
</div>
|
- Banner
+ Content Code of Banner:
|
1
2
3
4
5
6
7
8
9
10
|
<h2>Review new products</h2>
<div class="r-content">
<div class="w-img">
<img src="{{media url="wysiwyg/banner-top.png"}}" alt="img-review" />
</div>
<p>
Cras aliquet. Integer faucibus, eros ac molestie placerat, enim tellus varius lacus, nec dictum nunc tortor id urna.
Suspendisse dapibus ullamcorper pede.
</p>
</div>
|
+ Content Code of Best Sale:
|
1
2
3
4
5
6
7
8
|
<div class="w-bestsales">
<h2>Best sales</h2>
<div class="sm-block-content">{{block type="basicproducts/home" name="topbestsales"
template="sm/basicproducts/bestseller.phtml"
product_source="catalog" product_category="137" product_limitation="2"
product_image_height="85" product_image_width="85" product_order_by="name"}}</div>
</div>
<div style="clear:both;"></div>
|
4. Keyboard & Drums:
Frontend

Backend: Keyboard
Category/121: (To config: Go to Catalog >> Manager Categories >> Keyboard >> Display Settings >> Display Mode = “Products Only”)
Backend: Drums
Category/137: (To config: Go to Catalog >> Manager Categories >> Drums >> Display Settings >> Display Mode = “Products Only”)
5. Blog
6. About Us
7. Contact Us
4.3 Configure Extensions
I. SM Cart Pro
- Position: sm cart pro
- Frontend

To view more guide about how to install, set up and configure SM Cart Pro as you want, please click HERE
II. SM Search Box Pro
- Position: sm search box pro
- Frontend

III. SM Dynamic Slideshow
- Position: SM Dynamic Slideshow
- Frontend
/module/sm-dynamic-slideshow.png)
To view more guide about how to install, set up and configure SM Dynamic Slideshow as you want, please click HERE
IV. SM Tab Listing
- Position: sm tab listing
- Frontend

To view more guide about how to install, set up and configure SM Tab Listing as you want, please click HERE
V. SM Slider
- Position: sm slider
- Frontend

To view more guide about how to install, set up and configure SM Slider as you want, please click HERE
4.4 Configure blocks
The SM Moza front-page has static blocks in the Theme:
- block-moza-banner-top
- block-moza-services
- block-banner-left-home-page
- block-our-brand
- block-moza
- block-store-location
- block-custom-services
- block-why-choose-us
- block-social
- block-newsletter-title
- block-payment
To create static blocks, go to CMS >> Static Blocks >> Add new block
Block - Moza Banner Top
Frontend
Content Code of moza banner top:
Block - Moza Services
Frontend

Content Code of Moza services:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<div class="span4 column1">
<ul>
<li><a href="#">Free Shipping</a></li>
<li>Pellentesque dictumst nibh Nulla dui at urna leo wisi dui Curabitur. Laoreet Nulla et id urna et vitae</li>
</ul>
</div>
<div class="span4 column2">
<ul>
<li><a href="#">Money Back Guarantee</a></li>
<li>Pellentesque dictumst nibh Nulla dui at urna leo wisi dui Curabitur. Laoreet Nulla et id urna et vitae</li>
</ul>
</div>
<div class="span4 column3">
<ul>
<li><a href="#">Promotions</a></li>
<li>Pellentesque dictumst nibh Nulla dui at urna leo wisi dui Curabitur. Laoreet Nulla et id urna et vitae</li>
</ul>
</div>
|
Block - Banner Left home page
Frontend

Content Code of Banner left home page:
|
1
2
3
4
5
6
7
|
<div class="w-banner block"><img src="{{media url="wysiwyg/banner-left-home-page.png"}}" alt="" />
<div class="w-text">
<p class="text-content">Both times I've ordered from you, I had an excellent experience. I'm a small purchaser, but you treated me like royalty.
Customer service is above and beyond.</p>
<p class="tg"><span>Mama Duo</span>- Social Media Strategist</p>
</div>
</div>
|
Block - Our Brand
Frontend

Content Code of Our Brand:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<div class="w-brands block">
<h2>Our Brands</h2>
<div id="myCarousel-brand" class="carousel slide" data-interval="0">
<ul>
<li><a class="carousel-control left" href="#myCarousel-brand" data-slide="prev">‹</a></li>
<li><a class="carousel-control right" href="#myCarousel-brand" data-slide="next">›</a></li>
</ul>
<div class="carousel-inner">
<div class="active item"><a><img src="{{media url="wysiwyg/logo-brand.png"}}" alt="" /> </a> <a><img src="{{media url="wysiwyg/logo-brand.png"}}" alt="" /></a> <a class="last"> <img src="{{media url="wysiwyg/logo-brand.png"}}" alt="" /> </a> <a><img src="{{media url="wysiwyg/logo-brand.png"}}" alt="" /> </a> <a><img src="{{media url="wysiwyg/logo-brand.png"}}" alt="" /> </a> <a class="last"><img src="{{media url="wysiwyg/logo-brand.png"}}" alt="" /> </a> <a><img src="{{media url="wysiwyg/logo-brand.png"}}" alt="" /></a> <a> <img src="{{media url="wysiwyg/logo-brand.png"}}" alt="" /> </a> <a class="last"><img src="{{media url="wysiwyg/logo-brand.png"}}" alt="" /></a></div>
<div class="item"><a><img src="{{media url="wysiwyg/logo-brand.png"}}" alt="" /> </a> <a><img src="{{media url="wysiwyg/logo-brand.png"}}" alt="" /></a> <a class="last"> <img src="{{media url="wysiwyg/logo-brand.png"}}" alt="" /> </a> <a><img src="{{media url="wysiwyg/logo-brand.png"}}" alt="" /> </a> <a><img src="{{media url="wysiwyg/logo-brand.png"}}" alt="" /> </a> <a class="last"><img src="{{media url="wysiwyg/logo-brand.png"}}" alt="" /> </a> <a><img src="{{media url="wysiwyg/logo-brand.png"}}" alt="" /></a> <a> <img src="{{media url="wysiwyg/logo-brand.png"}}" alt="" /> </a> <a class="last"><img src="{{media url="wysiwyg/logo-brand.png"}}" alt="" /></a></div>
</div>
<!-- end carousel-inner --></div>
<!--w-brands--></div>
|
Block -Moza
Frontend

Content Code of Moza:
|
1
2
3
4
5
|
<div class="open-time s-bg-h2">
<h2>Muzik Gear</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipi scing elit. Vestibulum iaculis massa nec velit commodo lobortis.</p>
<p>Quisque diam lacus, tincidunt vitae eros porta, sagittis rhoncus est. Quisque sed justo a erat lobortis gravida.</p>
</div>
|
Block -Store Location
Frontend

Content Code of Store Location:
Block - Custom Service
Frontend

Content Code of Custom Service:
|
1
2
3
4
5
6
7
8
9
10
|
<div class="open-time">
<h2>Customer Services</h2>
<ul>
<li><a href="#">Check Order Status</a></li>
<li><a href="#">Shipping Options</a></li>
<li><a href="#">Returns and Exchanges</a></li>
<li><a href="#">Product Recall</a></li>
<li><a href="#">Live chat support</a></li>
</ul>
</div>
|
Block - Why Choose Us
Frontend

Content Code of Why Choose Us:
|
1
2
3
4
5
6
7
8
9
10
|
<div class="open-time">
<h2>Why Choose Us</h2>
<ul>
<li><a href="#">Shipping & Returns</a></li>
<li><a href="#">Secure Shopping</a></li>
<li><a href="#">International Shipping</a></li>
<li><a href="#">Affiliates</a></li>
<li><a href="#">Group Sales</a></li>
</ul>
</div>
|
Block - Social
Frontend

Content Code of Social:
Block - Newsletter
Frontend

Backend
Content Code of Newsletter:
|
1
2
3
4
5
6
7
8
|
<ul class="newsletter-title">
<li>
<h2>Newsletter :</h2>
</li>
<li>
<p>In venenatis neque a eros laoreet eu placerat erat suscipit. Fusce cursus, erat ut scelerisque condimentum</p>
</li>
</ul>
|
Block - Payment
Frontend

Backend
Content Code of Payment:
|
1
2
3
4
5
6
7
8
|
<ul class="newsletter-title">
<li>
<h2>Newsletter :</h2>
</li>
<li>
<p>In venenatis neque a eros laoreet eu placerat erat suscipit. Fusce cursus, erat ut scelerisque condimentum</p>
</li>
</ul>
|
4.5 Configure pages
1. Home Page
To config this page, please navigate to CMS >> Pages, create Home page, navigate to tab Design and update with the following settings:
- Layout : select 2 column with left bar
- Layout Update XML: Paste the code below
PHP Code:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<reference name="content-top">
<!-- showproduct home -->
<block type="tablisting/list" name="tablisting">
<action method="setConfig">
</action>
</block>
<!-- end-->
<block type="blog/blog" name="blogleft" as="blogleft" template="aw_blog/blog-left.phtml"/>
<!--banner left-->
<block type="cms/block" name="bannerlefthome">
<action method="setBlockId"><block_id>banner-left-home-page</block_id></action>
</block>
<block type="cms/block" name="bannerlefthome-computer">
<action method="setBlockId"><block_id>banner-left-home-page-computer</block_id></action>
</block>
</reference>
|
To config this page, please navigate to Catalog >> Manager Categories >> About Us category:
- General Information: Backend
- Display Setting: Backend
- CMS Block: About us (To config >> Go to CMS >> Statics Block): click here
- Content Code used in About Us page:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
|
<div class="w-aboutus">
<h2 class="title-aboutus">About us</h2>
<div class="w-top">
<div class="w-left">
<div class="w-left-title">
<h2>Welcome To Moza</h2>
<div class="two-line"> </div>
</div>
<!--end w-left-title -->
<div class="w-left-content"><img src="{{media url="wysiwyg/img-about-us.png"}}" alt="" />
<p>Nulla auctor mauris ut dui luctus semper. In hac habitasse platea dictumst. Duis pellentesque ligula a risus suscipit dignissim.
Nunc non nisl lacus. Integer pharetra lacinia dapibus. Donec eu dolor dui, vel posuere mauris.</p>
<p>Pellentesque semper congue sodales. In consequat, metus eget con sequat ornare, augue dolor blandit purus, vitae lacinia nisi tellus in erat.
Nulla ac justo eget massa aliquet sodales. Maecenas mattis male suada sem, in fringilla massa dapibus quis. Suspendisse aliquam leo id neque
auctor molestie. Etiam at nulla tellus.</p>
<p>Nulla auctor mauris ut dui luctus semper. In hac habitasse platea dictumst. Duis pellentesque ligula a risus suscipit dignissim.</p>
</div>
<!--end w-left-content--></div>
<!-- end w-left -->
<div class="w-right">
<div class="w-left-title">
<h2>Why Choose Us</h2>
<div class="two-line"> </div>
</div>
<!--end w-left-title -->
<div class="w-right-content">
<ul>
<li>Shipping & Returns</li>
<li>Secure Shopping</li>
<li>International Shipping</li>
<li>Affiliates</li>
<li class="lasts">Group Sales</li>
</ul>
</div>
<!--end w-right-content--></div>
</div>
<!--end w-top-->
<div class="w-middle">
<div class="w-middle-title">
<h2>Our Member</h2>
<div class="two-line"> </div>
<p>Consectetur adipiscing elit. Donec pellentesque venenatis elit, quis aliquet mauris malesuada vel. Donec vitae libero dolor,
eget dapibus justo. Aenean facilisis aliquet feugiat. Suspendisse lacinia congue est ac semper. Nulla ut elit magna, vitae volutpat magna.</p>
</div>
<!--end w-middle-title --> <!--end w-middle-->
<div class="w-middle-content">{{block type="basenews/list" name="aboutus" template="sm/basenews/member.phtml" nb_column1="4"
product_image_disp"0" item_desc_max_characs="100" product_image_width="194" product_image_height="194" product_details_page_link_disp="0"
item_description_striptags="0"}}</div>
<!--end w-middle-content--></div>
<div class="w-footer">
<div id="happycs" class="carousel slide" data-interval="0">
<div class="icon-dp"> </div>
<div class="title">
<h2>Happy Customer Say</h2>
<ul>
<li><a class="minus" title="Previous" href="#happycs" data-slide="prev">‹</a></li>
<li><a class="plus" title="Next" href="#happycs" data-slide="next">›</a></li>
</ul>
</div>
<div class="w-footer-content">
<div class="carousel-inner">
<div class="active item">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In congue, justo non cursus adipiscing, dui nibh scelerisque justo,
quis pretium turpis neque eget nulla. Curabitur dictum consectetur metus nec dignissim. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In congue, justo non cursus
adipiscing, dui nibh scelerisque justo non cursus adipiscing, dui nibh scelerisque justo, quis pretium turpis.</p>
<p class="item-tg">- <span class="s-name">Mama Duo</span> - <span class="s-name-r">Social Media Strategist</span></p>
</div>
<div class="item">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In congue, justo non cursus adipiscing, dui nibh scelerisque justo, quis pretium
turpis neque eget nulla. Curabitur dictum consectetur metus nec dignissim.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
In congue, justo non cursus adipiscing, dui nibh scelerisque justo non cursus adipiscing, dui nibh scelerisque justo, quispretium turpis.</p>
<p class="item-tg">- <span class="s-name">Mama Duo</span> - <span class="s-name-r">Social Media Strategist</span></p>
</div>
</div>
</div>
</div>
</div>
<!--end w-footer-content--> <!--end w-footer--></div>
|
To config this page, please navigate to Catalog >> Manager Categories >> Contact Us category:
|
1
2
3
|
<reference name="content">
<block type="core/template" name="contactForm" template="contacts/form.phtml"/>
</reference>
|
3.1. Block contact info: click here
|
1
2
3
4
|
<p class="title">Contacts Us</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum justo ante, bibendum at bibendum iaculis, sodales id mauris.
Nullam scelerisque ante eu tortor eleifend vel fringilla dui ullamcorper. Aenean diam diam, volutpat id commodo vitae, consequat in nisi.
In elementum fringilla libero.</p>
|
3.2. Block contact map: click here
3.3. Block Contact Address: click here
To config this page, please navigate to Catalog >> Manager Categories >> Blog category:
|
1
2
3
4
5
6
7
|
<reference name="content">
<block type="blog/blog" name="bloglist" as= "blog-list"template="aw_blog/blog-list.phtml">
<block type="blog/product_toolbar" name="aw_blog_list_toolbar" template="catalog/product/list/toolbar.phtml">
<block type="page/html_pager" name="product_list_toolbar_pager"/>
</block>
</block>
</reference>
|
5SUPPORT - Back to top
Thank you so much for purchasing this theme. If you have any questions that are beyond the scope of this help file, please send us via: Support Tickets System
Thanks so much!