Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read this document throughtly if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System.
1 SYSTEM REQUIREMENT
At the basic level, this theme will require the following conditions:
- Compatible with Magento Community Edition 2.1.1
- Composer (latest stable version)
- PHP 5.6 (Magento 2.1.x no longer supports PHP 5.5)
- PHP 7.0.2, 7.0.6 up to 7.1
- MySQL 5.6
- Apache 2.2 or 2.4
- nginx 1.8 (or latest mainline version)
- Memory_limit no less than 2GB
- In the future if the conditions change, please check the Magento technology stack requirements
2INSTALLATION
There are two ways to install a Magento Theme:
- Quickstart Installation: Suitable if you have your first installation and want to get a whole new fresh site as our Demo.
- Manual Installation (including Theme Installation): Suitable if your store is full with content that you don’t want to overwrite.
2.1 Quickstart Installation:
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. Please note that with Quickstart, all your existing data will be overwritten. Thus, if you plan to start your site from the beginning, it will help you save much time of installing and configuring.
Note: Follow Magento 2.0 Installation Guide to install the Composer before doing this Quickstart installation.
Please follow steps below:
- Step 1: Download the quickstart package named as sm_paco_quickstart_m2.1.6_v1.5.0
- Step 2: Extract and Upload the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
- Step 3: Create a Database for your Magento site
- Step 4:Import database sample_data.sql under the folder sm_paco_quickstart_m2.1.6_v1.5.0\data_quickstart
- Step 5: Run installation process by opening browser and navigate to your URL (where the Quickstart uploaded) to load default Magento installer and follow each step of the Installer so that the installation process can be set.
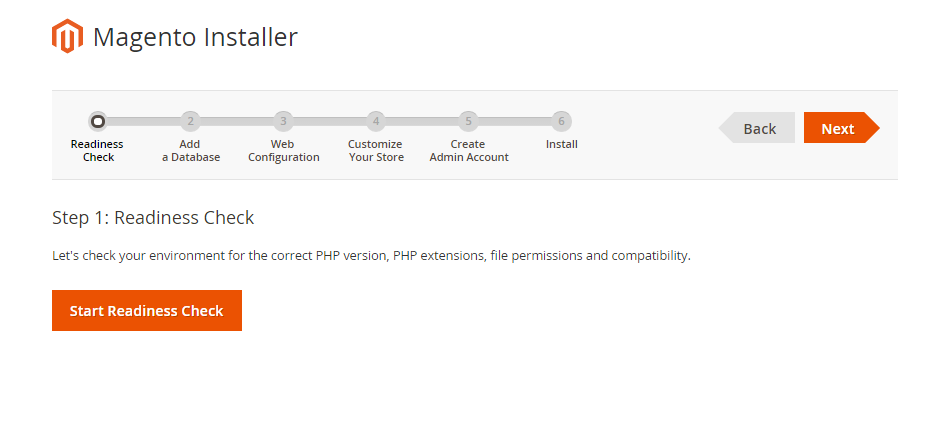
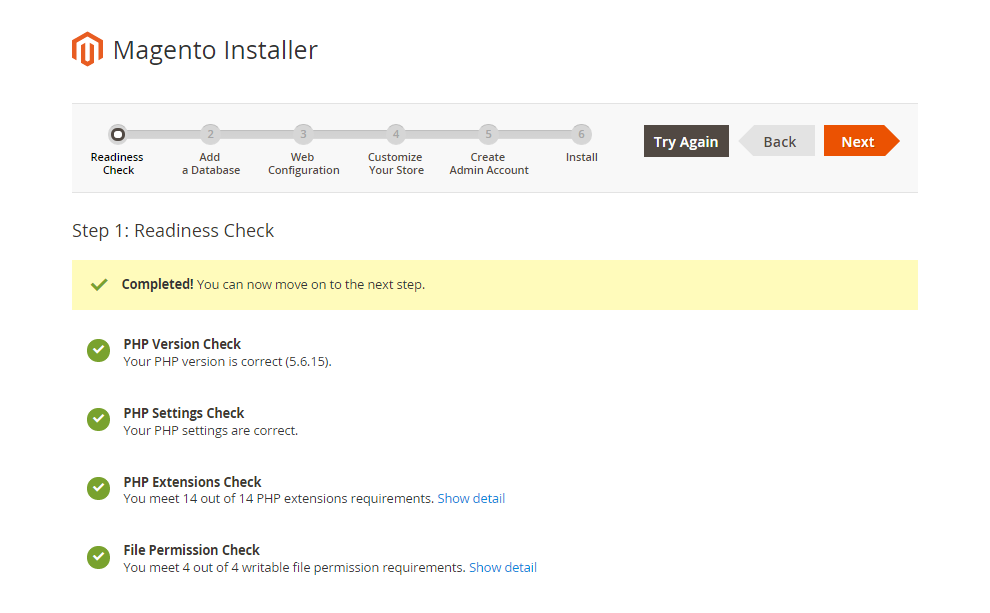
- Step 6: Choose Start Readiness Check. After Start Readiness Check is completed, select Next .
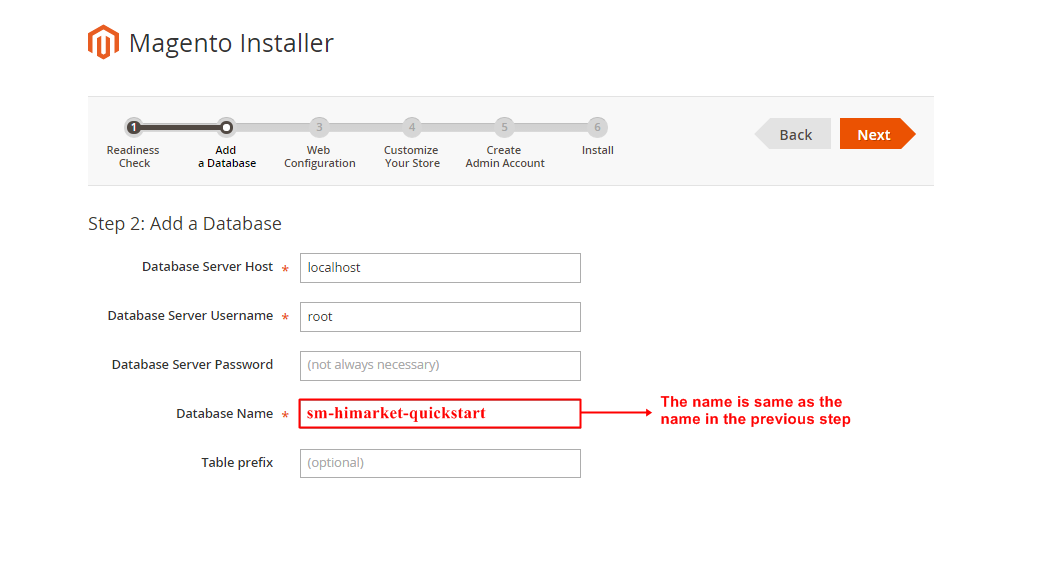
- Step 7: Enter server and database in step 2 and then click on Next.
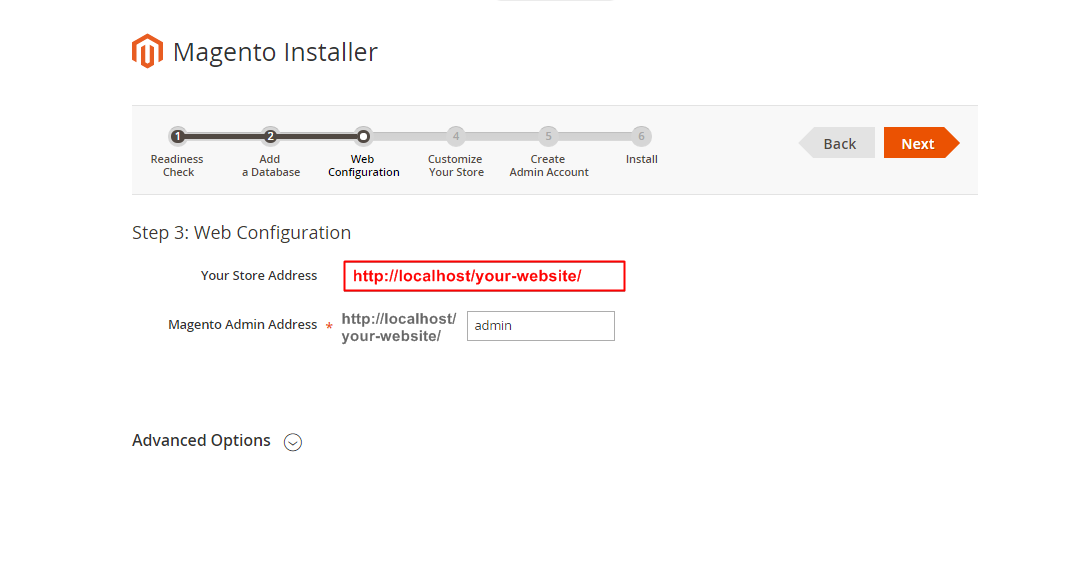
- Step 8: Put your website link and continue to click on Next.
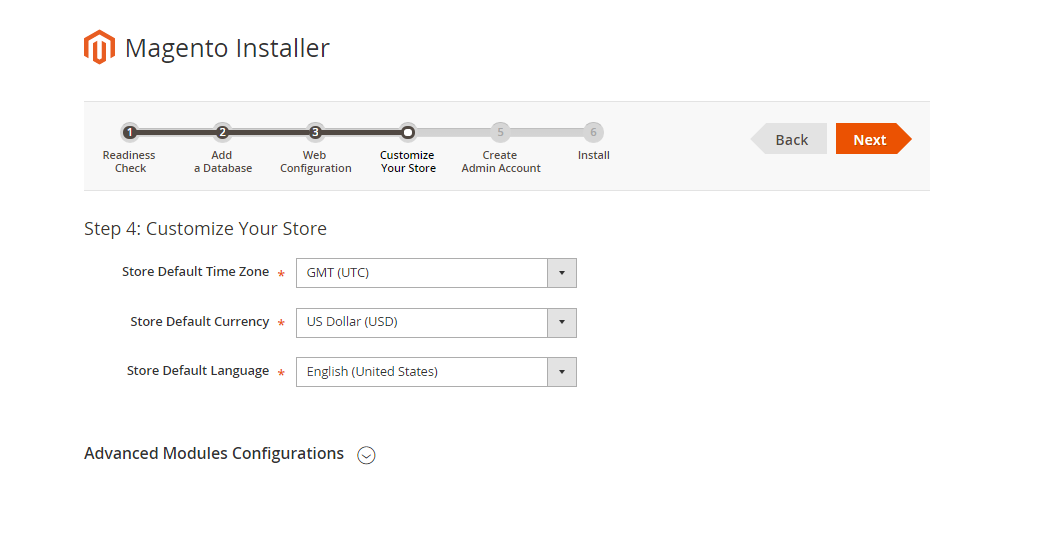
- Step 9: Customize your store: you can choose Time Zone, Currency and Languages.
- Step 10: You need to Create Admin Account. Enter your information and move to the next step.
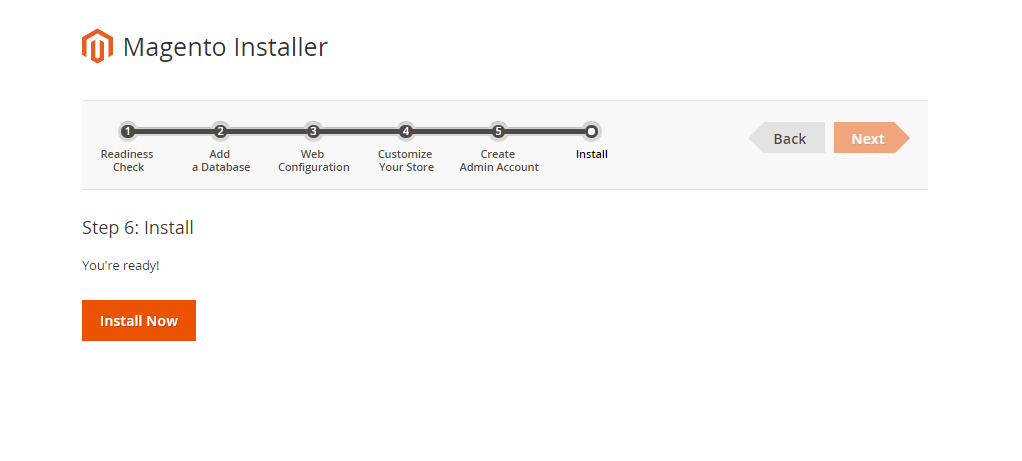
- Step 11: In this step, you should click on the button: Install Now.
-
Step 1: Please unzip ‘sm_paco_theme_m2.1.x_v1.5.0′ file and upload folders app; pub from the theme package to the root of your Magento site folder on your server.
Note: You could change the name of this folder. However, if you want your website run correctly, it need to have the same name as the database.
- Step 2:
- 1. Now to verify Composer installation in above directory, type composer install.
- 2. In this step, we are setting up static content to deploy on our Magento store. To perform this, type php bin/magento setup:static-content:deploy.
-
3. Clear compiled code and the cache by typing php bin/magento setup:upgrade in CMD. Typically, you use magento this command line to update components and each component can require different compiled classes.
-
4. And finally, to Reindex Magento Static Blocks type php bin/magento indexer:reindex.
-
Step 3: Log in to your Admin Panel (e.g. https://yourdomain.com/admin/)
Note: If you are using the Admin Panel when copying folders in step 1, you need to log out and log in back.
- Step 4: Disable Cache: Go to System >> Tools >> Cache Management, click ‘Sellect All’ button, then choose ‘Disable’ and click ‘Submit’ button to complete the action.
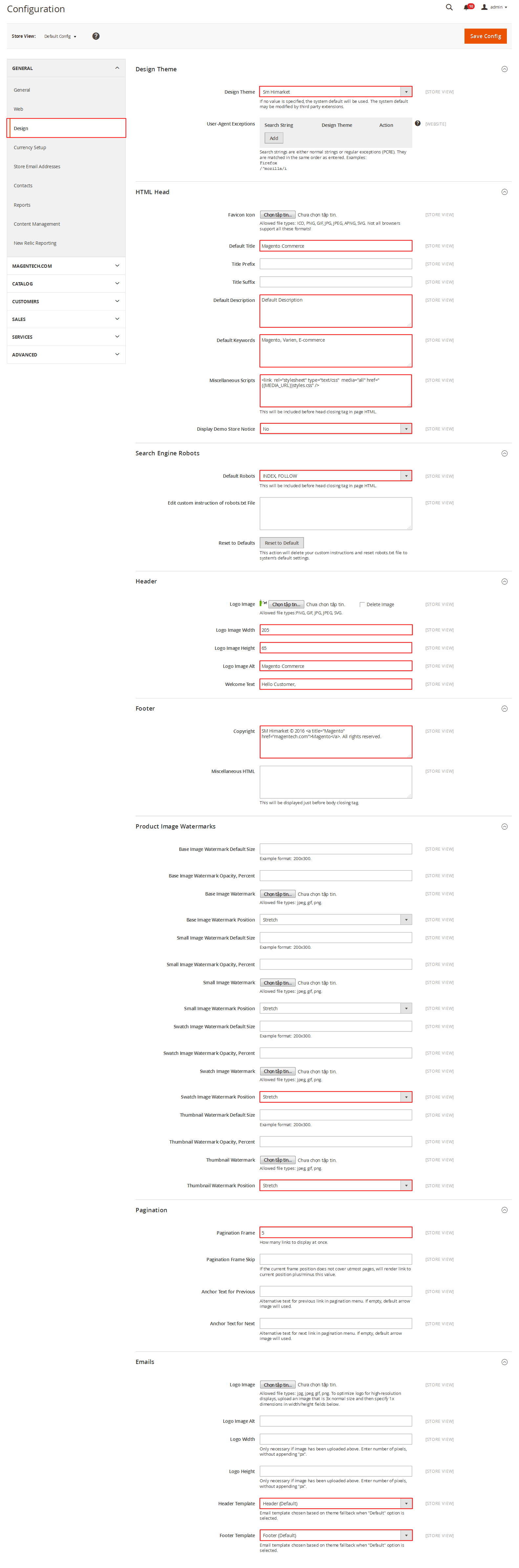
- Step 5: Select “SM Paco” theme in Content>> Design>> Configuration page for Magento 2.1 version.
- Step 6: Click “Save Config” button to save your changes.
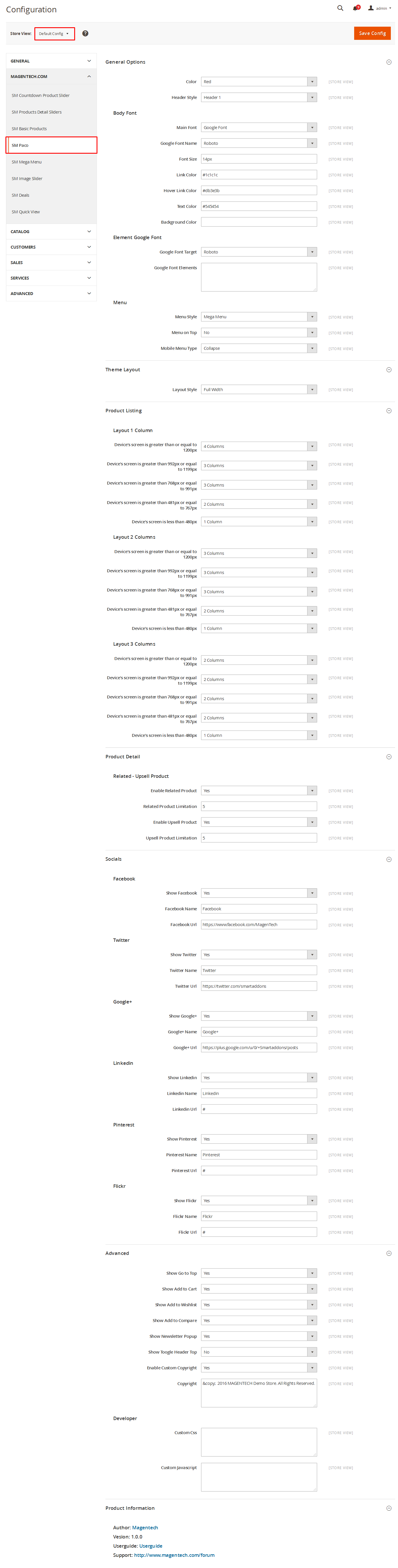
- Configure General Options with Color (of theme), Body Font, Elements Google Font, Menu for any store.
- Configure Theme Layout with Layout style
- Configure the Product Listing with Layout 1 Column, Layout 2 Columns, Layout 3 Columns
- Configure the Product Detail To zoom image of product, adjust Zoom Mode, Custom tab, and content, etc.
- Configure Socials : To connect with social networks such as Facebook, Twitter, Google Plus, Linkedin, Pinterest
- Configure Advanced : To Show Go to Top, Add to Cart, Add to Wishlist, Add to Compare…
Note: You need to remember the database name to use in the next steps

Note:
After successful importDO NOT run magento.
Now we are going to Set file system ownership and permissions. To perform all actions, you should use PuTTY - a free SSH and telnet client for Windows on your computer. When you have the command-line access, enter the following commands in the order shown:
Go Here to readmore about the action.


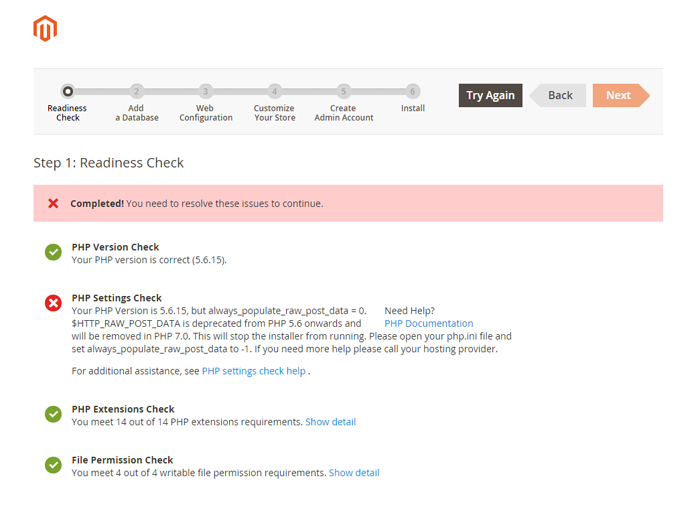
When you click on “Start Readiness Check”,the error could occur like the below image

You need to open your php.ini file and set always_populate_raw_post_data to -1.






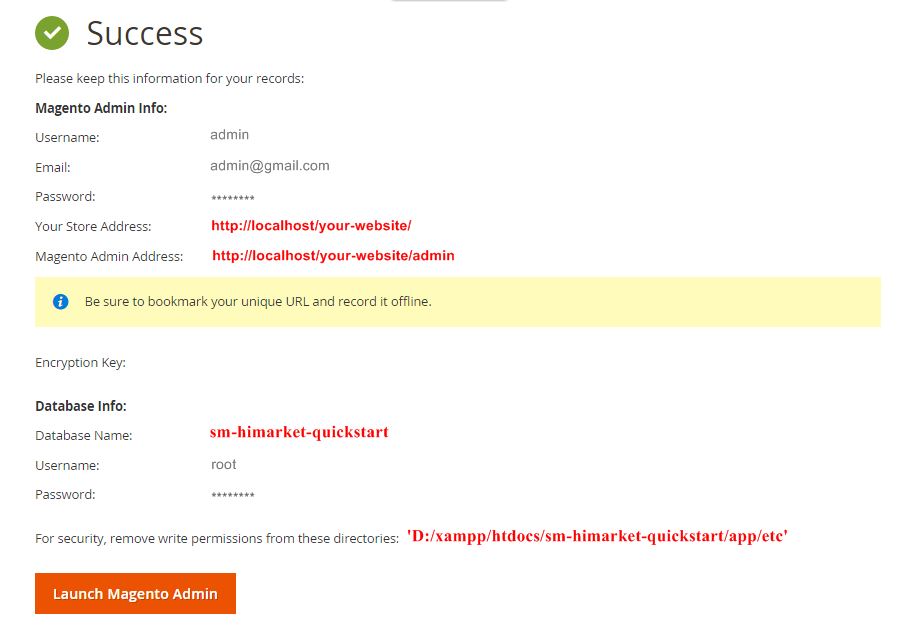
It will take some minutes to complete this installation process. If your window is the same as below, CONGRAT! You install this quickstart package successfully

After clicking on the button, the Admin Login screen will be opened and you can use admin credentials to login on this screen. It will open Admin panel after successful authentication.

Note:
Finally, run this command:
php bin/magento catalog:images:resizeThe magento “catalog images:resize” command enables you to resize images for display on your storefront.
The message “Product images resized successfully” displays to confirm the command succeeded.
2.2 Manual Installation
Now we are going to verify Composer installation, Deploy static content, Clear compiled code and the cache, Reindex the Magento 2 blocks. Remember that you have had the Composer before doing this step by following Magento 2.0 Installation Guide to get the Composer.
On Windows server environment, to perform all above actions, press WINDOWS KEY + R to open RUN dialog and type cmd to open Command Prompt.
Type cd PATH_TO_YOUR_MAGENTO2_FILES to enter in Magento 2 ROOT directory.
If you get any error in this step, please check your Composer installation.
If you get any error, check your PHP.EXE and PHP.INI Environment Variable
Note:
1. Now we are going to Set file system ownership and permissions. To perform all actions, you should use PuTTY - a free SSH and telnet client for Windows on your computer. When you have the command-line access, enter the following commands in the order shown:
Go Here to readmore about the action.
2. Command usage:
The magento “catalog images:resize” command enables you to resize images for display on your storefront.
The message “Product images resized successfully” displays to confirm the command succeeded.


2.3 Theme Setting
In Magento admin panel, navigate to Stores>> Settings>> Configuration >> MAGENTECH >> SM Paco and configure its settings as you want.

3.1 Page Configuration
3.1.1 Home Style 1
Frontend of Home Style 1 - Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section. Here is the list of steps in this style’s configuration process:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
- Meta Data Tab: Please click to see the Backend Settings.
Copy and paste the following code into the Content field::
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<div class="homepage-wrapper home-style-1">
<div class="full-wrapper">
<div class="container-full">
<div class="boxed-container">{{block class="Magento\\Cms\\Block\\Block" block_id="static-image-1"}}</div>
</div>
</div>
<div class="boxed-container bestsellers-wrap">{{block class="Sm\BasicProducts\Block\BasicProducts" template="Sm_BasicProducts::sm/basicproducts/slider-index1.phtml" title="PACO BEST SELLERS" product_order_by="best_sales" product_category="11" product_limitation="6" nb_column1="4" nb_column2="4" nb_column3="3" nb_column4="2" nb_column5="1" pretext="The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using 'Content here"}}</div>
<div class="full-wrapper best-deal-wrap">
<div class="container">
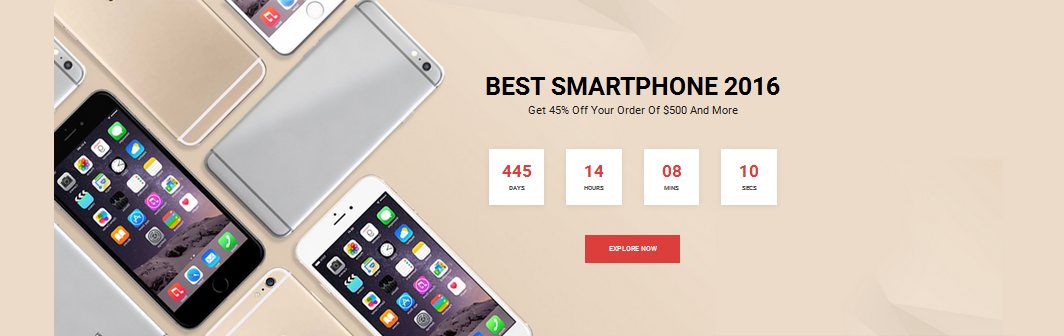
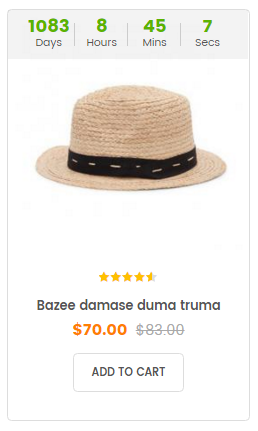
<div class="boxed-container">{{block class="Sm\CountdownProductSlider\Block\CountdownProductSlider" name="countdownproductslider.default" as="countdownproductslider_default" template="Sm_CountdownProductSlider::sm/countdownproductslider/default-index1.phtml" title="Best smartphone" pretext="Get 45% Off Your Order Of $500 And More" posttext="best-smartphone.html"}}</div>
</div>
</div>
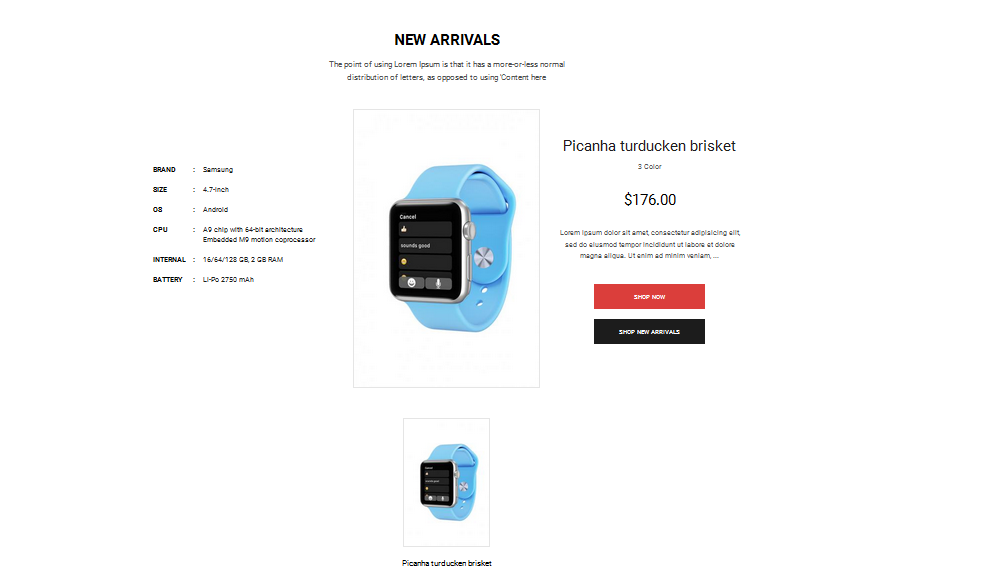
<div class="boxed-container">{{block class="Sm\ProductsDetailSliders\Block\ProductsDetailSliders" name="productsdetailsliders" template="Sm_ProductsDetailSliders::default.phtml"}}</div>
<div class="full-wrapper client-say-wrap">
<div class="container">
<div class="boxed-container">{{block class="Magento\\Cms\\Block\\Block" block_id="static-testimonial"}}</div>
</div>
</div>
<div class="boxed-container">{{block class="Magento\\Cms\\Block\\Block" block_id="blog-block"}}</div>
</div>
|
Copy and paste the following code into the Content field::
|
1
2
3
|
<referenceContainer name="main.content">
<block class="Sm\ImageSlider\Block\ImageSlider" name="imageslider" before="-" template="Sm_ImageSlider::default.phtml"/>
</referenceContainer>
|
3.1.2 Home Style 2
Frontend of Home Style 2 - Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section. Here is the list of steps in this style’s configuration process:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
- Meta Data Tab: Please click to see the Backend Settings.
Copy and paste the following code into the Content field::
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<div class="homepage-wrapper home-style-2">
<div class="full-wrapper">
<div class="container-full">
<div class="boxed-container">{{block class="Magento\\Cms\\Block\\Block" block_id="cb-list"}}</div>
</div>
</div>
<div class="boxed-container new-arivals-wrap">{{block class="Sm\BasicProducts\Block\BasicProducts" name="basicproducts.new.index2" template="Sm_BasicProducts::sm/basicproducts/slider-index2.phtml" title="New arrivals" product_order_by="lastest_product" product_category="11" product_limitation="8" nb_column1="4" nb_column2="4" nb_column3="3" nb_column4="2" nb_column5="1" pretext="The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using 'Content here"}}</div>
<div class="full-wrapper">
<div class="container-full">
<div class="boxed-container">{{block class="Magento\\Cms\\Block\\Block" block_id="static-image-1-index2"}}</div>
</div>
</div>
<div class="full-wrapper">
<div class="container">
<div class="boxed-container">
<div class="row">
<div class="col-lg-4 col-md-5 col-sm-5 deal-week-wrap">{{block class="Sm\Deals\Block\Deals" name="deals" template="Sm_Deals::default-index2.phtml" title="Deals of the week" posttext="" pretext="The point of using Lorem Ipsummore-or-less" nb_column4="2" margin="30"}}</div>
<div class="col-lg-8 col-md-7 col-sm-7 bestseller-wrap">{{block class="Sm\BasicProducts\Block\BasicProducts" template="Sm_BasicProducts::sm/basicproducts/slider-list-index2.phtml" title="PACO BEST SELLERS" product_order_by="price" product_category="11" product_limitation="12" nb_column1="2" nb_column2="1" nb_column3="1" nb_column4="1" nb_column5="1" pretext="The point of using Lorem Ipsum is that it" img_width="183" img_height="277"}}</div>
</div>
</div>
</div>
</div>
<div class="full-wrapper client-say-wrap">
<div class="container">
<div class="boxed-container">{{block class="Magento\\Cms\\Block\\Block" block_id="static-testimonial-index2"}}</div>
</div>
</div>
<div class="boxed-container">{{block class="Magento\\Cms\\Block\\Block" block_id="blog-block"}}</div>
</div>
|
Copy and paste the following code into the Content field::
|
1
2
3
|
<referenceContainer name="main.content">
<block class="Sm\ImageSlider\Block\ImageSlider" name="imageslider" before="-" template="Sm_ImageSlider::default.phtml"/>
</referenceContainer>
|
- To set a default page for your Magento Site, in the Admin Panel you go to Stores>> Settings >>Configuration>>Web>>Default Pages. Please click to see the Backend Settings.
- You need to change to the website / store view that you want to change (the dropdown menu in the upper left corner). You will probably have to create a new CMS page if you want to have something different from your default home page.
3.2 Configure Megamenu
- Step 1: Create a New Menu In Admin Panel, navigate to SM Megamenu >> Add New Menu (add group: “Mega Menu Horizontal“.)
- Step 2: Navigate to SM Megamenu >> Configuration & fill the ID number for the created menu in step 1
- Step 3: In order to add menu items, go to SM Megamenu >> Menu Manager >> click on ‘Edit’to open Menu Items to add items as you want
3.2.1 Horizontal Megamenu:

- Sortable Categories Items Please click Here to view.
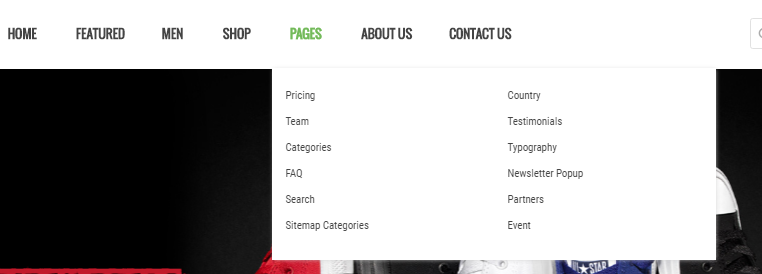
Features
Frontend Appearance 
- Backend Settings: Please click Here to view.
- Backend of ‘Dropdown Features’: Please click Here to view.
Copy and paste the following code into the Content field::
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<div class="home-menu-dropdown">
<ul class="item-home-store layout-home">
<li class="title-menu-home">Layouts</li>
<li><a title="Home Style 1" href="{{store url="?___store=default&___from_store=default"}}">Home Style 1</a></li>
<li><a title="Home Style 2" href="{{store url="?___store=french&___from_store=default"}}">Home Style 2</a></li>
<li><a title="Boxed Layout" href="{{store url="?___store=somaliland&___from_store=default"}}">Boxed Layout</a></li>
</ul>
<ul class="item-home-store header-home">
<li class="title-menu-home">Headers</li>
<li><a title="Header Type 1" href="{{store url="?___store=default&___from_store=french"}}">Hidden Toogle Top Header</a></li>
<li><a title="Header Type 2" href="{{store url="?___store=french&___from_store=default"}}">Display Toogle Top Header</a></li>
</ul>
<ul class="item-home-store theme-color">
<li class="title-menu-home">Color Styles</li>
<li class="blue"><a title="Blue" href="{{store url="?___store=belgium&___from_store=default"}}">Blue</a></li>
<li class="cyan"><a title="Cyan" href="{{store url="?___store=japan&___from_store=default"}}">Cyan</a></li>
<li class="green"><a title="Green" href="{{store url="?___store=andorra&___from_store=default"}}">Green</a></li>
<li class="orange"><a title="Orange" href="{{store url="?___store=vietnam&___from_store=default"}}">Orange</a></li>
<li class="red"><a title="Red" href="{{store url="?___store=default&___from_store=default"}}">Red</a></li>
</ul>
<ul class="item-home-store layout-home">
<li class="title-menu-home">404 Page Layout</li>
<li><a title="404 Page Style 1" href="{{store url="404page"}}">404 Page Style 1</a></li>
</ul>
<div style="clear:both;"> </div>
</div>
|
Shop
Frontend Appearance 
- Backend Settings: Please click Here to view.
- Backend of ‘Group 1′: Please click Here to view.
- Backend of ‘Iphone collection’ in ‘Group 1′: Please click Here to view.
- Backend of ‘Banner 1′ in ‘Iphone collection’: Please click Here to view.
Copy and paste the following code into the Content field::
|
1
2
3
4
5
|
<div class="static-image-menu">
<a title="Static Image" href="#">
<img src="{{media url="wysiwyg/image-megamenu/img-megamenu-1.jpg"}}" alt="Static Image" />
</a>
</div>
|
- Backend of ‘Samsung collection’ in ‘Group 1′: Please click Here to view.
- Backend of ‘Banner 2′ in ‘Samsung collection’: Please click Here to view.
Copy and paste the following code into the Content field::
|
1
2
3
4
5
|
<div class="static-image-menu">
<a title="Static Image" href="#">
<img src="{{media url="wysiwyg/image-megamenu/img-megamenu-2.jpg"}}" alt="Static Image" />
</a>
</div>
|
- Backend of ‘Group 2′: Please click Here to view.
- Backend of ‘Sony collection’ in ‘Group 2′: Please click Here to view.
- Backend of ‘Banner 3′ in ‘Sony collection’: Please click Here to view.
- Backend of ‘Product Slider - Collection’ in ‘Group 2′: Please click Here to view.
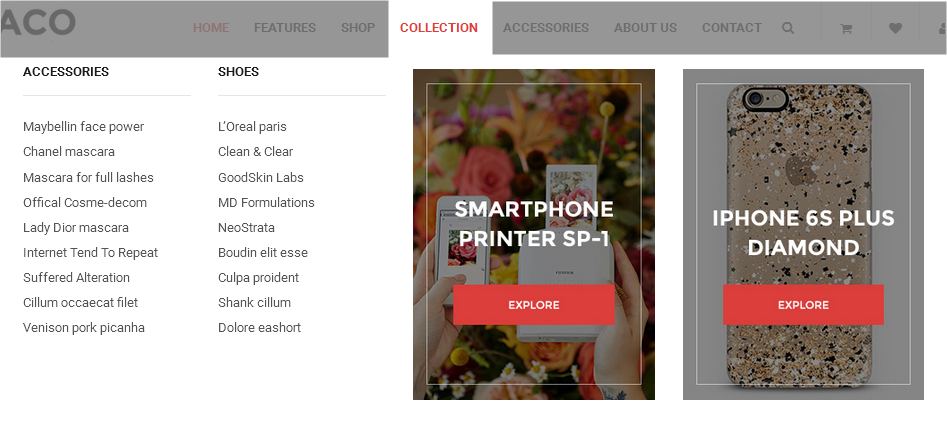
Collection
Frontend Appearance 
- Backend Settings: Please click Here to view.
- Backend of ‘Group 1′: Please click Here to view.
- Backend of ‘Iphone collection’ in ‘Group 1′: Please click Here to view.
- Backend of ‘Sony collection’ in ‘Group 1′: Please click Here to view.
- Backend of ‘Group 2′ in ‘Collection’: Please click Here to view.
- Backend of ‘Image 1′ in ‘Group 2′: Please click Here to view.
Copy and paste the following code into the Content field::
|
1
2
3
4
5
|
<div class="static-image-menu">
<a title="Static Image" href="#">
<img src="{{media url="wysiwyg/image-megamenu/img-megamenu-4.jpg"}}" alt="Static Image" />
</a>
</div>
|
- Backend of ‘Image 2′ in ‘Group 2′: Please click Here to view.
Copy and paste the following code into the Content field::
|
1
2
3
4
5
|
<div class="static-image-menu">
<a title="Static Image" href="#">
<img src="{{media url="wysiwyg/image-megamenu/img-megamenu-5.jpg"}}" alt="Static Image" />
</a>
</div>
|
Accessories
Frontend Appearance 
- Backend Settings: Please click Here to view.
- Backend of ‘Accessories’ in ‘Accessories’: Please click Here to view.
About Us
Frontend Appearance 
- Backend Settings: Please click Here to view.
Contact
Frontend Appearance 
- Backend Settings: Please click Here to view.
3.3 Configure Extensions
The SM Paco front-page has been integrated with the extensions in the following list:
- SM Countdown Product Slider
- SM Product Detail Sliders
- SM Basic Products
- SM Megamenu
- SM Image Slider
- SM Deals
- SM Quick View
In SM Paco Administration Page, please navigate to Stores>> Settings>> Configuration >> MAGENTECH to configure extensions as you want.
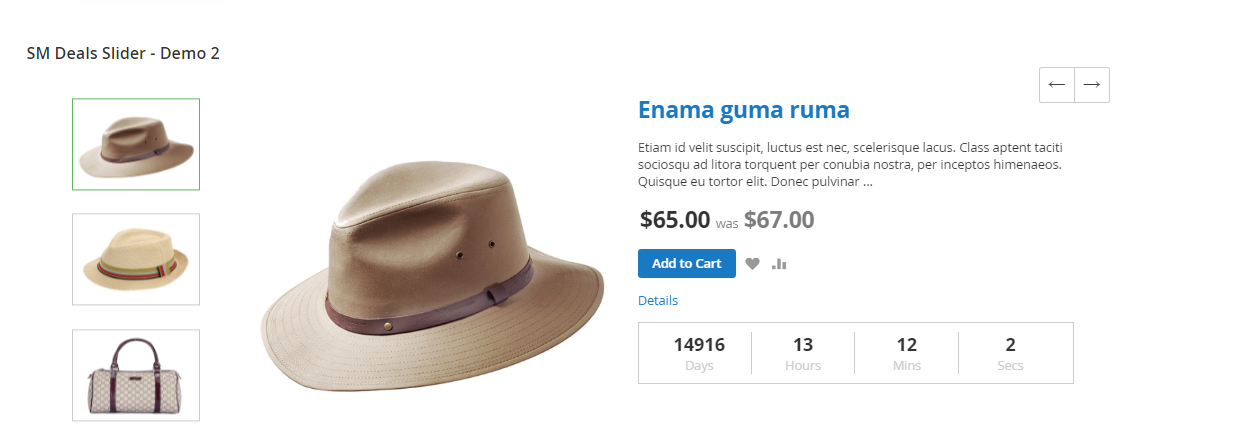
- Position: SM Coundownt Product Slider
- Frontend Appearance

- Backend of SM Coundownt Product Slider: Click Here
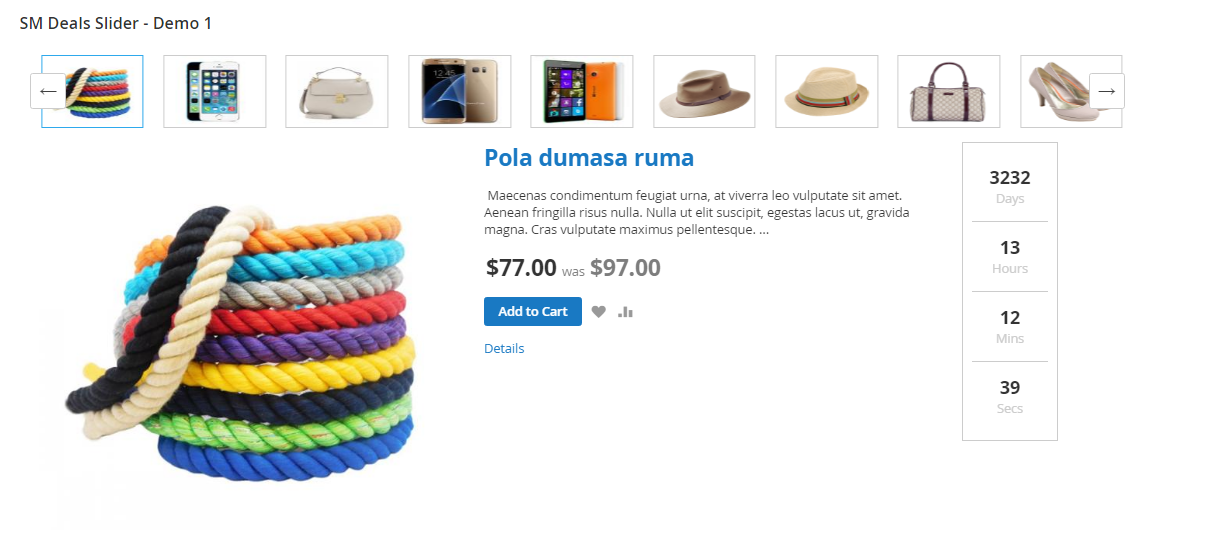
- Position: SM Product Detail Sliders
- Frontend Appearance

- Backend of SM Product Detail Sliders: Click Here
- Position: SM Basic Products
- Frontend Appearance

- Backend of SM Basic Products: Click Here
- Position: SM Megamenu
- Frontend Appearance

- Backend of SM Megamenu: Click Here
- Position: SM Image Slider
- Frontend Appearance

- Backend of SM Image Slider: Click Here
- Position: SM Deals
- Frontend Appearance

- Backend of SM Listing Tabs: Click Here
- Position: SM Quick View
- Frontend Appearance

- Backend of SM Quick View: Click Here
3.4 Configure Static Blocks
The SM paco front-page has the following static blocks in the theme:
- Static Block:hotline
- Static Block:top-social
- Static Block:static-image-1
- Static Block:static-testimonials
- Static Block:blog-block
- Static Block:brand-block
- Static Block:ft-contact-us
- Static Block:ft-opening-time
- Static Block:ft-my-account
- Static Block:ft-information
- Static Block:ft-other-pages
- Static Block:ft-customer-service
- Static Block:intro-coppyright
- Static Block:payment-footer
- Static Block:header-policy-top
- Static Block:cb-list
- Static Block:static-testimonials-index2
To create a new static block, go to Content>> Elements>> Blocks >> Add new block.
Static Block: hotline
To create the static block, go to Content>> Elements>> Blocks with Title * : “Paco hotline” and Identifier * : “hotline”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<p>Contact us 24/7: +44 573 222 7439 | Paradis Store, Portland Street, Manchester City, Manchester</p>
|
To create the static block, go to Content>> Elements>> Blocks with Title * : “Paco - Top social” and Identifier * : “top-social”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
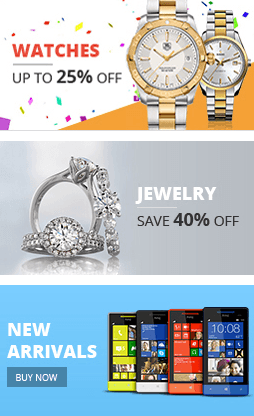
Static Block: static-image-1
To create the static block, go to Content>> Elements>> Blocks with Title * : “Paco - Static Image 1″ and Identifier * : “static-image-1″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<div class="row banner-list static-image-1">
<div class="col-lg-6 col-md-6 col-xs-6">
<div class="row">
<div class="col-lg-12 col-md-12"><a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/home-page-image/home-1/image-1.jpg"}}" alt="Static Image" /></a></div>
</div>
<div class="row">
<div class="col-lg-12 col-md-12"><a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/home-page-image/home-1/image-2.jpg"}}" alt="Static Image" /></a></div>
</div>
</div>
<div class="col-lg-6 col-md-6 col-xs-6"><a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/home-page-image/home-1/image-3.jpg"}}" alt="Static Image" /></a></div>
</div>
<div class="row banner-list static-image-1">
<div class="col-lg-6 col-md-6 col-xs-6"><a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/home-page-image/home-1/image-4.jpg"}}" alt="Static Image" /></a></div>
<div class="col-lg-6 col-md-6 col-xs-6">
<div class="row">
<div class="col-lg-6 col-md-6 col-xs-6"><a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/home-page-image/home-1/image-5.jpg"}}" alt="Static Image" /></a></div>
<div class="col-lg-6 col-md-6 col-xs-6"><a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/home-page-image/home-1/image-6.jpg"}}" alt="Static Image" /></a></div>
</div>
</div>
</div>
|
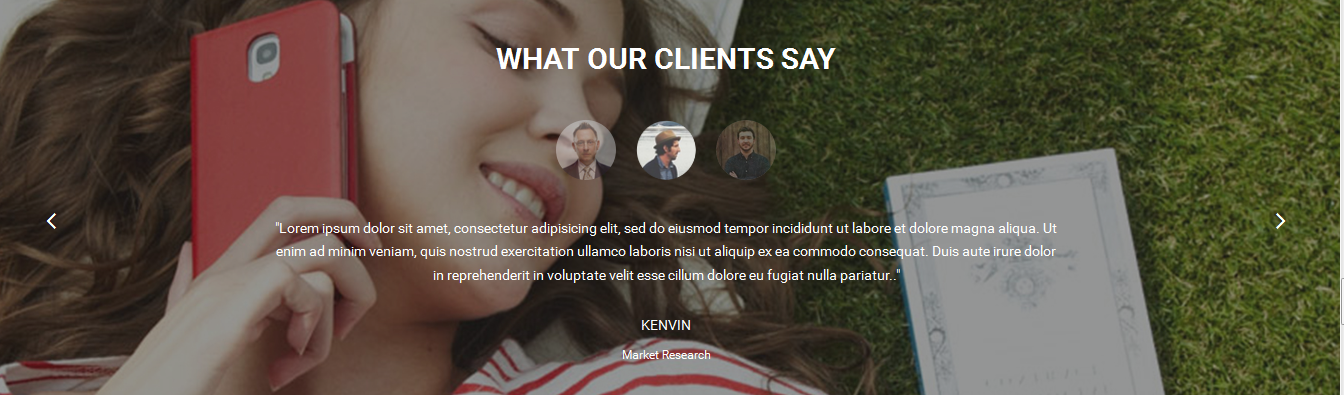
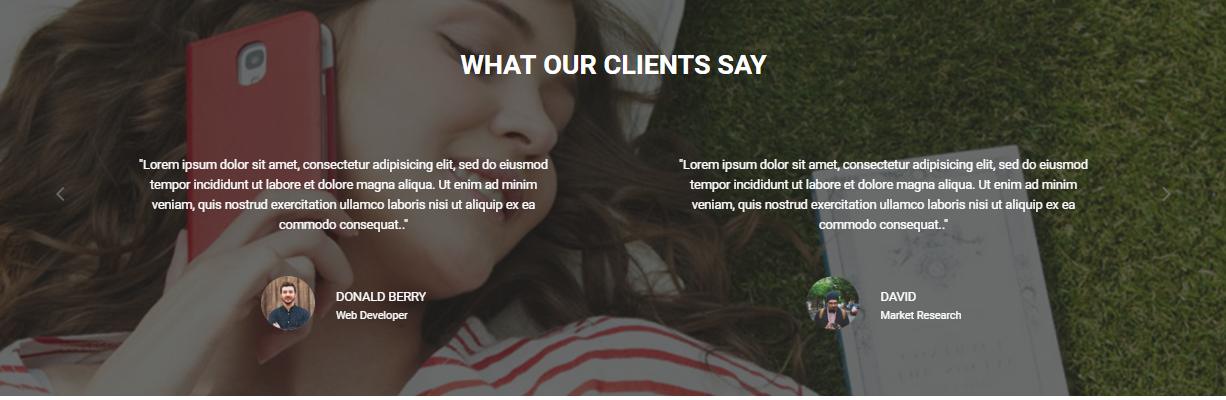
Static Block: static-testimonials
To create the static block, go to Content>> Elements>> Blocks with Title * : “Paco - Static Testimonial” and Identifier * : “static-testimonials”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
|
<div id="testimonials-home" class="testimonials-home">
<div class="title-home">
<h2>What Our Clients Say</h2>
</div>
<div class="navslider"> </div>
<div class="margin-slider">
<ul class="testimonials-slider">
<li class="item">
<div class="client-child">
<div class="image-client"><img src="{{media url="wysiwyg/testimonial/client-1.png"}}" alt="Kenvin" /></div>
<div class="comment">
<div class="content">"Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.."</div>
<h2 class="client-name">Donald Berry</h2>
<h3 class="client-job">Web Developer</h3>
</div>
</div>
</li>
<li class="item">
<div class="client-child">
<div class="image-client"><img src="{{media url="wysiwyg/testimonial/client-2.png"}}" alt="Venus" /></div>
<div class="comment">
<div class="content">"Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.."</div>
<h2 class="client-name">David</h2>
<h3 class="client-job">Market Research</h3>
</div>
</div>
</li>
<li class="item">
<div class="client-child">
<div class="image-client"><img src="{{media url="wysiwyg/testimonial/client-3.png"}}" alt="Venus" /></div>
<div class="comment">
<div class="content">"Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.."</div>
<h2 class="client-name">Venus</h2>
<h3 class="client-job">Designer</h3>
</div>
</div>
</li>
<li class="item">
<div class="client-child">
<div class="image-client"><img src="{{media url="wysiwyg/testimonial/client-4.png"}}" alt="Venus" /></div>
<div class="comment">
<div class="content">"Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.."</div>
<h2 class="client-name">Anna</h2>
<h3 class="client-job">Market Research</h3>
</div>
</div>
</li>
<li class="item">
<div class="client-child">
<div class="image-client"><img src="{{media url="wysiwyg/testimonial/client-5.png"}}" alt="Venus" /></div>
<div class="comment">
<div class="content">"Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.."</div>
<h2 class="client-name">Black Smith</h2>
<h3 class="client-job">Web Development</h3>
</div>
</div>
</li>
<li class="item">
<div class="client-child">
<div class="image-client"><img src="{{media url="wysiwyg/testimonial/client-6.png"}}" alt="Venus" /></div>
<div class="comment">
<div class="content">"Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.."</div>
<h2 class="client-name">Kenvin</h2>
<h3 class="client-job">Market Research</h3>
</div>
</div>
</li>
</ul>
</div>
<script type="text/javascript">// <![CDATA[
jQuery(document).ready(function($) {
$(window).load(function(){
$('#testimonials-home .testimonials-slider').owlCarousel({
items: 3,
loop:true,
nav: false,
dots: false,
slideSpeed : 1,
center: true,
autoplay: true,
autoplayTimeout: 30000,
autoplayHoverPause: true,
addClassActive: true,
margin:0,
onInitialized: callback
});
function callback(event) {
if(this._items.length > this.options.items){
$('#testimonials-home .navslider').show();
}else{
$('#testimonials-home .navslider').hide();
}
}
$('#testimonials-home .navslider .prev').on('click', function(e){
e.preventDefault();
$('#testimonials-home .testimonials-slider').trigger('prev.owl.carousel');
});
$('#testimonials-home .navslider .next').on('click', function(e){
e.preventDefault();
$('#testimonials-home .testimonials-slider').trigger('next.owl.carousel');
});
});
});
// ]]></script>
</div>
|
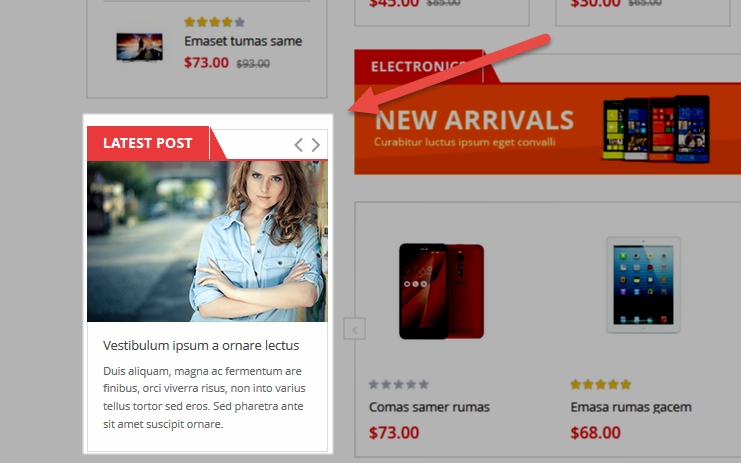
Static Block: blog-block
To create the static block, go to Content>> Elements>> Blocks with Title * : “Paco Blog” and Identifier * : “blog-block”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
|
<div class="box-content latest-post-block">
<div class="slider-latest-blog">
<div class="title-home">
<h2>Latest Blog</h2>
</div>
<div class="pretext">The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using 'Content here</div>
<div class="slider-blog latest-post">
<div class="item">
<div class="blog-item-content">
<div class="image-blog"><a class="img-link" title="Vestibulum sit amet libero vel neque dapibus ultrices" href="#"><img class="img-static" src="{{media url="wysiwyg/blog/blog-1.jpg"}}" alt="Image Blog" /></a>
<div class="postDate"><span class="date">06</span><span class="month">Feb</span></div>
</div>
<div class="info-blog">
<div class="postTitle">
<h2><a href="#">Styling Pre-Spring 2016</a></h2>
</div>
<div class="postInfo"><span class="post-author">Post by <strong>Paco</strong></span><span class="post-comment">16 Comments</span></div>
</div>
</div>
</div>
<div class="item">
<div class="blog-item-content">
<div class="image-blog"><a class="img-link" title="Vestibulum sit amet libero vel neque dapibus ultrices" href="#"><img class="img-static" src="{{media url="wysiwyg/blog/blog-2.jpg"}}" alt="Image Blog" /></a>
<div class="postDate"><span class="date">06</span><span class="month">Feb</span></div>
</div>
<div class="info-blog">
<div class="postTitle">
<h2><a href="#">Styling Pre-Spring 2016</a></h2>
</div>
<div class="postInfo"><span class="post-author">Post by <strong>Paco</strong></span><span class="post-comment">16 Comments</span></div>
</div>
</div>
</div>
<div class="item">
<div class="blog-item-content">
<div class="image-blog"><a class="img-link" title="Vestibulum sit amet libero vel neque dapibus ultrices" href="#"><img class="img-static" src="{{media url="wysiwyg/blog/blog-3.jpg"}}" alt="Image Blog" /></a>
<div class="postDate"><span class="date">06</span><span class="month">Feb</span></div>
</div>
<div class="info-blog">
<div class="postTitle">
<h2><a href="#">Styling Pre-Spring 2016</a></h2>
</div>
<div class="postInfo"><span class="post-author">Post by <strong>Paco</strong></span><span class="post-comment">16 Comments</span></div>
</div>
</div>
</div>
</div>
<script type="text/javascript">// <![CDATA[
jQuery(document).ready(function($) {
var post_slider = $(".slider-blog.latest-post");
post_slider.owlCarousel({
responsive:{
0:{
items:1
},
480:{
items:1
},
768:{
items:2
},
992:{
items:2
},
1200:{
items:3
}
},
autoplay:false,
loop:false,
nav : false,
dots: false,
autoplaySpeed : 500,
navSpeed : 500,
dotsSpeed : 500,
autoplayHoverPause: true,
margin:30,
});
});
// ]]></script>
</div>
</div>
|
Static Block: brand-block
To create the static block, go to Content>> Elements>> Blocks with Title * : “Paco - Brands” and Identifier * : “brand-block”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<div class="brand-block">
<div class="brand-content">
<ul class="list-brands row">
<li class="col-lg-2 col-md-2 col-sm-4"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/br01.png"}}" alt="Brand" /></a></li>
<li class="col-lg-2 col-md-2 col-sm-4"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/br02.png"}}" alt="Brand" /></a></li>
<li class="col-lg-2 col-md-2 col-sm-4"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/br03.png"}}" alt="Brand" /></a></li>
<li class="col-lg-2 col-md-2 col-sm-4"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/br04.png"}}" alt="Brand" /></a></li>
<li class="col-lg-2 col-md-2 col-sm-4"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/br05.png"}}" alt="Brand" /></a></li>
<li class="col-lg-2 col-md-2 col-sm-4"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/br06.png"}}" alt="Brand" /></a></li>
</ul>
</div>
</div>
|
Static Block: ft-contact-us
To create the static block, go to Content>> Elements>> Blocks with Title * : “Paco - Contact us footer” and Identifier * : “ft-contact-us”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
Static Block: ft-opening-time
To create the static block, go to Content>> Elements>> Blocks with Title * : “Paco - Opening time footer” and Identifier * : “ft-opening-time”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
|
<div class="block ft-opening-time">
<div class="title">Opening time</div>
<div class="content">
<p>Monday - Friday 2pm - 11pm</p>
<p>Saturday 1pm - 12.30am</p>
<p>Sunday 2pm - 10pm</p>
</div>
</div>
|
Static Block: ft-my-account
To create the static block, go to Content>> Elements>> Blocks with Title * : “Paco - My accout footer” and Identifier * : “ft-my-account”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<div class="block ft-my-account">
<div class="title">MY ACCOUNT</div>
<div class="content">
<ul>
<li><a title="My account" href="{{config path="web/secure/base_url"}}customer/account/">My account</a></li>
<li><a title="Login" href="{{config path="web/secure/base_url"}}customer/login/">Login</a></li>
<li><a title="My Cart" href="{{config path="web/secure/base_url"}}checkout/cart/">My Cart</a></li>
<li><a title="My Wishlist" href="{{config path="web/secure/base_url"}}wishlist/">My Wishlist</a></li>
<li><a title="My Compare" href="{{config path="web/secure/base_url"}}catalog/product_compare/index/">My Compare</a></li>
</ul>
</div>
</div>
|
Static Block: ft-information
To create the static block, go to Content>> Elements>> Blocks with Title * : “Paco - Information footer” and Identifier * : “ft-information”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<div class="block ft-information">
<div class="title">INFORMATION</div>
<div class="content">
<ul>
<li><a title="About Us" href="{{config path="web/secure/base_url"}}about-us.html">About Us</a></li>
<li><a title="Jobs" href="#">Jobs</a></li>
<li><a title="Delivery Information" href="#">Delivery Information</a></li>
<li><a title="Privacy Policy" href="#">Privacy Policy</a></li>
<li><a title="Term and Conditions" href="#">Term and Conditions</a></li>
</ul>
</div>
</div>
|
Static Block: ft-other-pages
To create the static block, go to Content>> Elements>> Blocks with Title * : “Paco - Other pages” and Identifier * : “ft-other-pages”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<div class="block ft-other-pages">
<div class="title">Other pages</div>
<div class="content">
<ul>
<li><a title="Blog" href="#">Blog</a></li>
<li><a title="Jobs" href="#">Gift Center</a></li>
<li><a title="Buying Guides" href="#">Buying Guides</a></li>
<li><a title="New Arrivals" href="#">New Arrivals</a></li>
<li><a title="Clearance" href="#">Clearance</a></li>
</ul>
</div>
</div>
|
Static Block: ft-customer-service
To create the static block, go to Content>> Elements>> Blocks with Title * : “Paco - Customer service footer” and Identifier * : “ft-customer-service”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<div class="block ft-customer-service">
<div class="title">Customer service</div>
<div class="content">
<ul>
<li><a title="Shipping Policy" href="#">Shipping Policy</a></li>
<li><a title="Return Policy" href="#">Return Policy</a></li>
<li><a title="Term and Coditions" href="#">Term and Coditions</a></li>
<li><a title="Your Account" href="#">Your Account</a></li>
<li><a title="Contact Us" href="#">Contact Us</a></li>
</ul>
</div>
</div>
|
Static Block: intro-coppyright
To create the static block, go to Content>> Elements>> Blocks with Title * : “Paco Intro Coppyright” and Identifier * : “intro-coppyright”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<p>There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable. If you are going to use a passage of Lorem Ipsum</p>
|
To create the static block, go to Content>> Elements>> Blocks with Title * : “Theme - Payment Footer” and Identifier * : “payment-footer”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<p><img src="{{media url="wysiwyg/payment/payment.png"}}" alt="Payment" /></p>
|
Static Block: header-policy-top
To create the static block, go to Content>> Elements>> Blocks with Title * : “Paco - Header policy” and Identifier * : “header-policy-top”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<div class="row wrap-policy-top">
<div class="col-lg-4 col-md-4 col-sm-12 policy-item">
<div class="policy-icon"> </div>
<div class="policy-info">
<h2 class="title">Free Shipping</h2>
<p class="desc">Free Shipping On Orders Over $35</p>
</div>
</div>
<div class="col-lg-4 col-md-4 col-sm-12 policy-item">
<div class="policy-icon"> </div>
<div class="policy-info">
<h2 class="title">Money back 100%</h2>
<p class="desc">Within 30 Days after delivery</p>
</div>
</div>
<div class="col-lg-4 col-md-4 col-sm-12 policy-item">
<div class="policy-icon"> </div>
<div class="policy-info">
<h2 class="title">Security Protection</h2>
<p class="desc">100% Safe Shopping Guarantee</p>
</div>
</div>
</div>
|
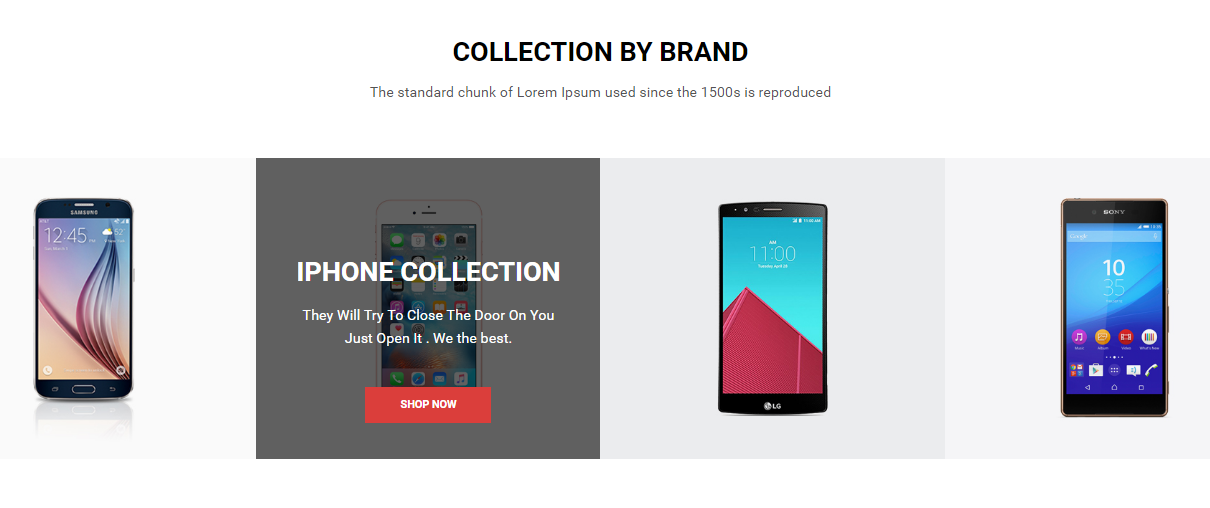
Static Block: cb-list
To create the static block, go to Content>> Elements>> Blocks with Title * : “Paco - Collection Brand” and Identifier * : “cb-list”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
<div class="cb-wrap">
<div class="title-home">
<h2>Collection by brand</h2>
</div>
<div class="desc">The standard chunk of Lorem Ipsum used since the 1500s is reproduced</div>
<div class="row cb-list">
<div class="col-lg-3 col-md-3 col-sm-6 cb-item">
<div class="cb-image"><img class="img-static" src="{{media url="wysiwyg/home-page-image/home-2/cb-1.jpg"}}" alt="Static Image" /></div>
<div class="cb-info">
<div class="title">
<h3><a href="#">Samsung collection</a></h3>
<p class="desc">They Will Try To Close The Door On You<br /> Just Open It . We the best.</p>
<p class="action"><a href="#">Shop now</a></p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-6 cb-item">
<div class="cb-image"><img class="img-static" src="{{media url="wysiwyg/home-page-image/home-2/cb-2.jpg"}}" alt="Static Image" /></div>
<div class="cb-info">
<div class="title">
<h3><a href="#">Iphone collection</a></h3>
<p class="desc">They Will Try To Close The Door On You<br /> Just Open It . We the best.</p>
<p class="action"><a href="#">Shop now</a></p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-6 cb-item">
<div class="cb-image"><img class="img-static" src="{{media url="wysiwyg/home-page-image/home-2/cb-3.jpg"}}" alt="Static Image" /></div>
<div class="cb-info">
<div class="title">
<h3><a href="#">LG collection</a></h3>
<p class="desc">They Will Try To Close The Door On You<br /> Just Open It . We the best.</p>
<p class="action"><a href="#">Shop now</a></p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-6 cb-item">
<div class="cb-image"><img class="img-static" src="{{media url="wysiwyg/home-page-image/home-2/cb-4.jpg"}}" alt="Static Image" /></div>
<div class="cb-info">
<div class="title">
<h3><a href="#">Sony collection</a></h3>
<p class="desc">They Will Try To Close The Door On You<br /> Just Open It . We the best.</p>
<p class="action"><a href="#">Shop now</a></p>
</div>
</div>
</div>
</div>
</div>
|
Static Block: static-testimonials-index2
To create the static block, go to Content>> Elements>> Blocks with Title * : “Paco - Static Testimonial index 2″ and Identifier * : “static-testimonials-index2″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
|
<div class="row banner-list static-image-1-index2">
<div class="col-lg-6 col-md-6 col-sm-12"><a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/home-page-image/home-2/image-1.jpg"}}" alt="Static Image" /></a></div>
<div class="col-lg-6 col-md-6 col-sm-12"><a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/home-page-image/home-2/image-2.jpg"}}" alt="Static Image" /></a></div>
</div>
|
3.5 How To Edit Copyright in Admin Panel
Frontend Appearance

In SM Paco Administration Page, please navigate to Stores>> Settings>> Configuration >> MAGENTECH >> SM Paco >> Advanced to configure this theme’s copyright.

Edit the code here:
|
1
|
© 2016 MAGENTECH Demo Store. All Rights Reserved
|
3.6 How To Customize the Social symbols in admin panel
Frontend Appearance

In SM paco Administration Page, please navigate to Stores>> Settings >> Configuration >> MAGENTECH >> SM Paco >> Socials.

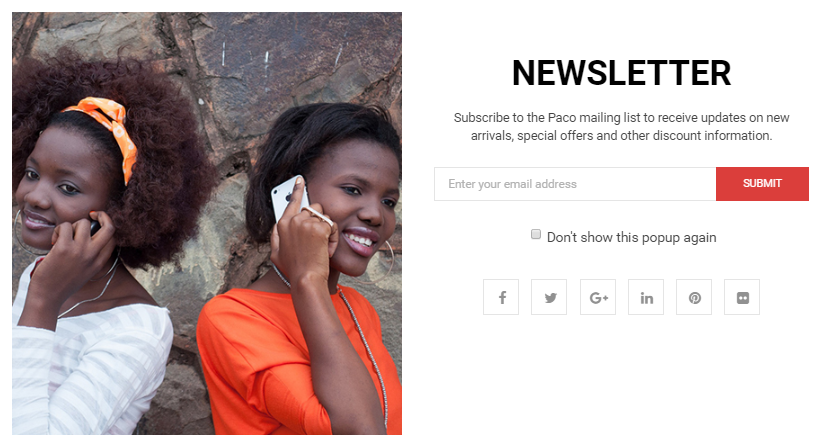
3.7 Newsletter pop-up
Frontend Appearance 
In your Website’s Directory, go to app/design/frontend/Sm/paco/Magento_Newsletter/templates folder. To change the text SUBMIT in the red button, in this folder, you could open the file named subscribe-popup.phtml by your editor program, and find the word Submit to change.
- Backend Setting: Please click Here to view.
4SUPPORT
- SUPPORT - If you have any questions that are beyond the scope of this help file, please feel free to send us via: Support Tickets System
- FAQs - Go to Here to view more the Frequently Asked Questions.