1REQUIREMENT - Back to top
At the basic level, this module will require the following conditions:
- Compatible with Magento 1.9.x
2INSTALLATION - Back to top
Extension Installation
There are two ways to install extension:
- Step 1: Download and unzip extension contents on your computer and navigate inside the extracted folder.
-
Step 2: Upload folders skin and app from our download package to your Web server’s document root (from here on, referenced as {docroot}). You should see a directory layout like this:
{docroot} /magento/
app/
index.php
js/
lib/
LICENSE.txt
media/
pear/
skin/
var/ - Step 3: Log into your Admin Panel on the stage localhost: https://localhost/magento/index.php/admin/.
OR you also install the steps as following:
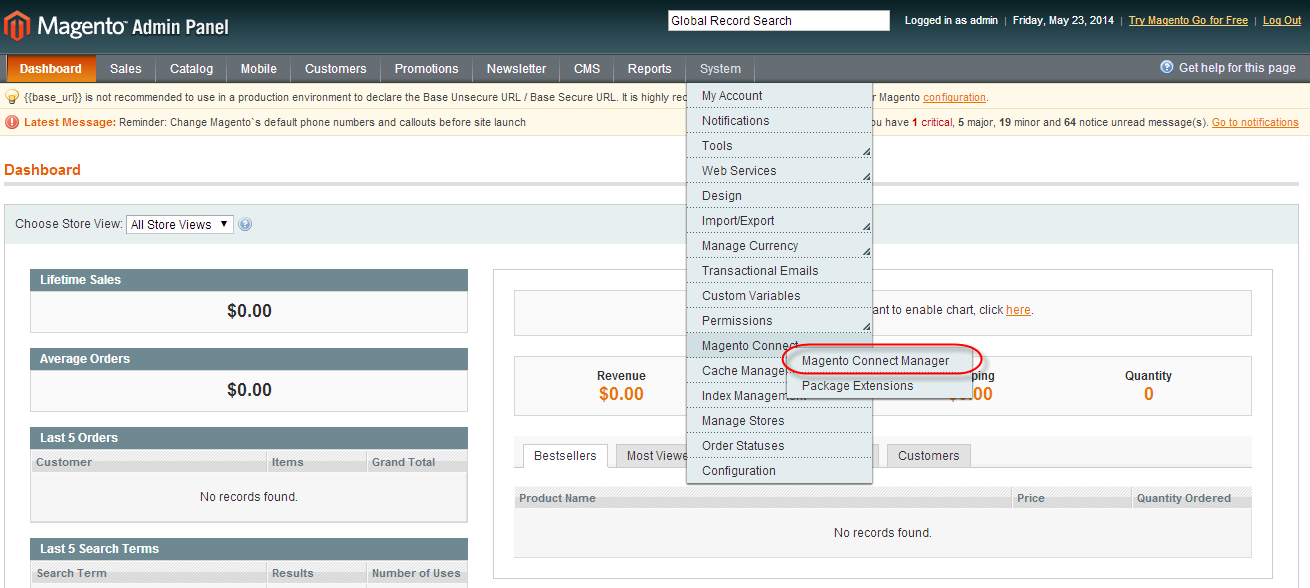
Step 1: In the Administrator page, Navigate to System >> Magento Connect >> Magento Connect Management

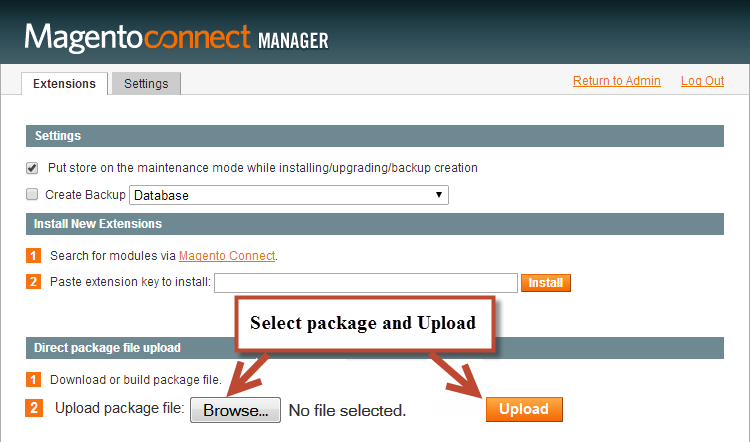
Step 2: Click Browse and Upload package file

Important Note:
- After installing extension, you should logout first and then login Admin Panel to ensure all functions work normally.
- You should disable all caches in cache management in the installation and configuration process.
3EXTENSION CONFIGURATION - Back to top
3.1 Below is module layout

3.2 Module Configuration
Notes: We used the images of module’s installation on Magento 1.9.x to illustrate
In the Administrator Page, navigate to System -> Configuration and find SM Responsive Products (in the left of column) to configure.
The parameters are divided into the following groups:
- General settings
- Source Options
- Product Options
- Image Options
- Advanced Options
Let’s look at the parameters in detail:
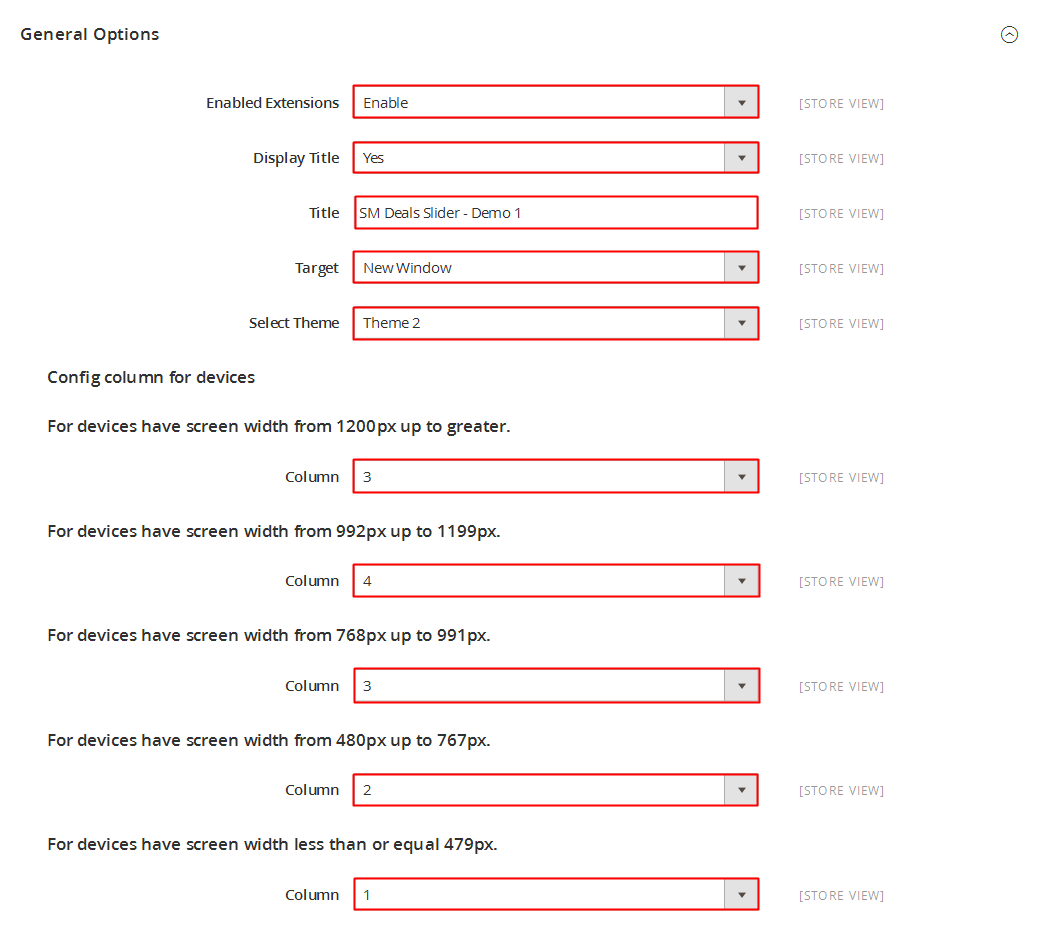
General settings

- Enable/Disable - Choose to publish/unpublished the module parameter.
- Title of Module - Fill in the Title of Module.
-
Link target - Target to open links:
- New window - Open the link in the new window/tab
- Same window - Open the link in the same window/tab
- Popup window - Open links in new pop-up window
- Load More Type - Select Load more Type: “Auto/Click”
-
# Column - Set # column for devices:
- For devices have screen width from 1200px up to greater.
- For devices have screen width from 768px up to 1199px.
- For devices have screen width from 480px up to 767px.
- For devices have screen width less than or equal 479px.
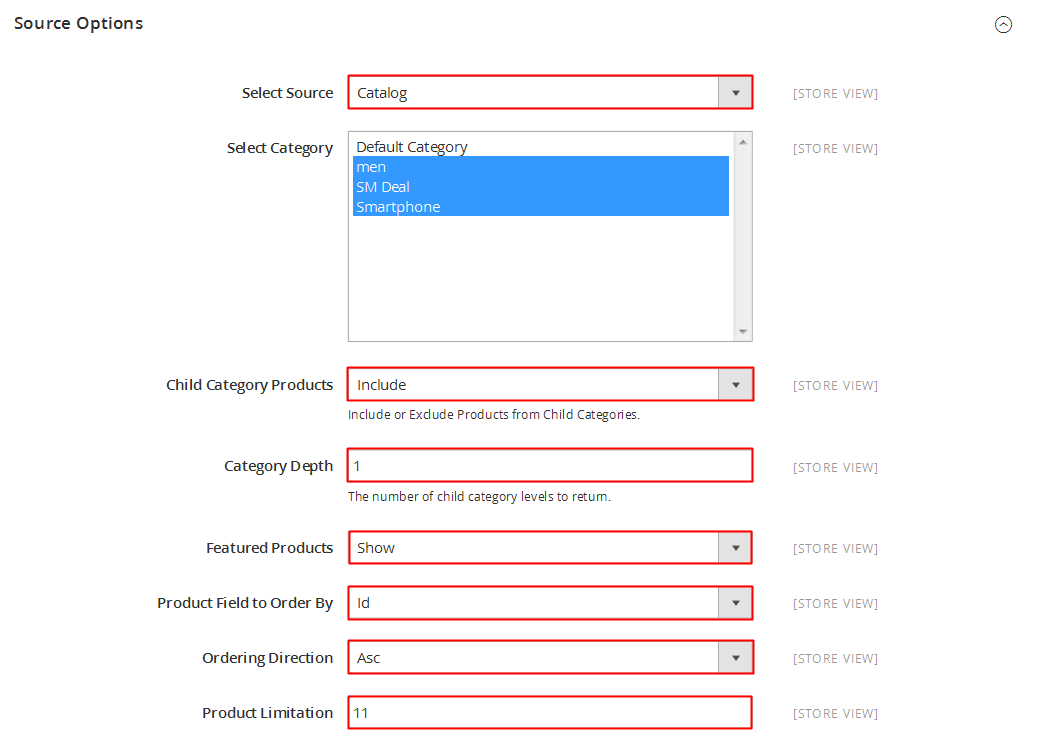
Source Options

- Select Category - Allow to select one or more categories.
- Child Category Products: Include or Exclude Products from Child Categories.
- Category Depth: Allow to select the number of child category levels to return.
- Featured Products: Allow to Show/Hide/Only Featured Products
- Product Field to Order By: Set Product Field to Order By
- Ordering Direction: Allow to order ascending/descending direction
- Product Limitation: Allow to set product limitation
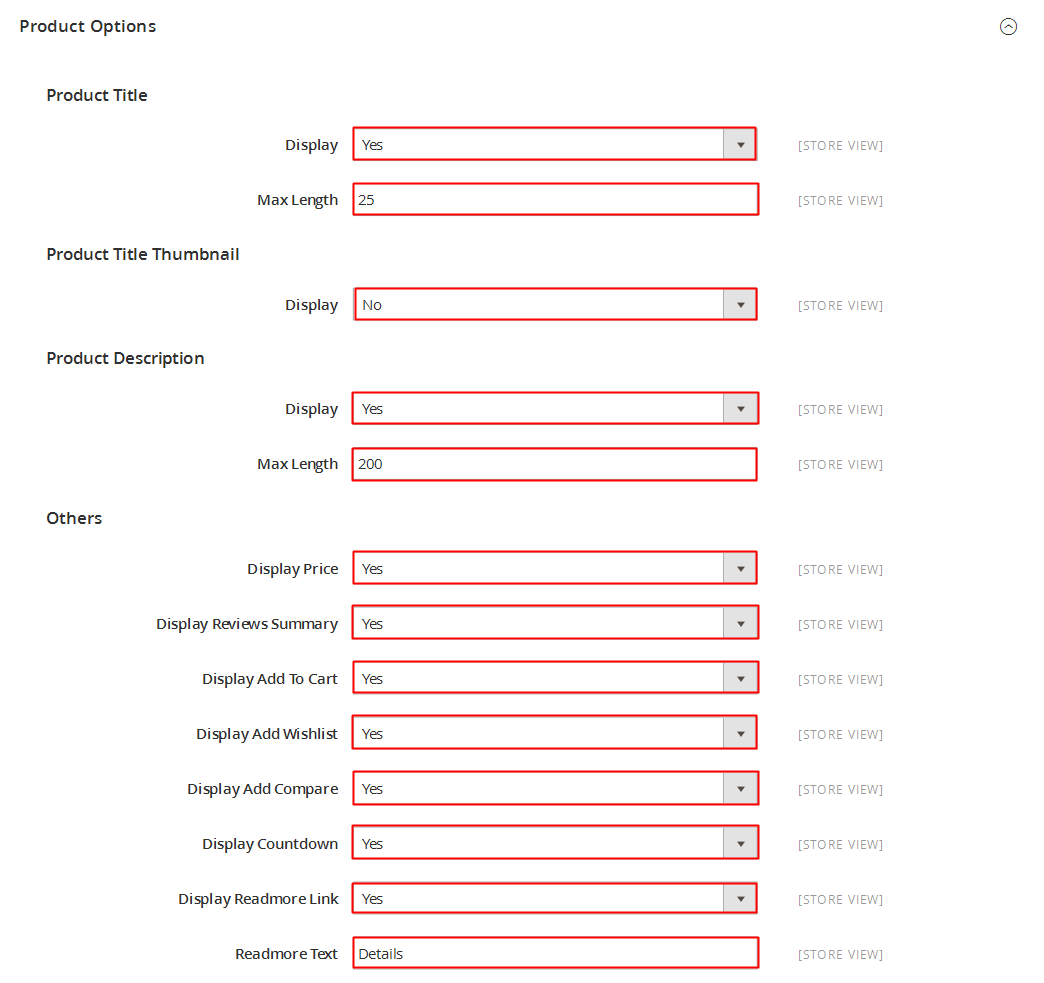
Product Options

Product Title
- Display - Allow to display title of product OR not.
- Max Length - The limited number of characters on product title.
Product Description
- Display - Allow to display description of product OR not.
- Max Length - The limited number of characters on product description.
Others
- Display Price - Allow to display price OR not.
- Display Reviews Summary - Allow to display reviews summary OR not.
- Display Add To Cart - Allow to display Add To Cart OR not
- Display Add Wishlist - Allow to display Wishlist OR not.
- Display Add Compare - Allow to display Add Compare OR not
- Display Readmore Link - Allow to display Readmore link not.
- Display Readmore Text - Allow to input name of Readmore text. For example: Details
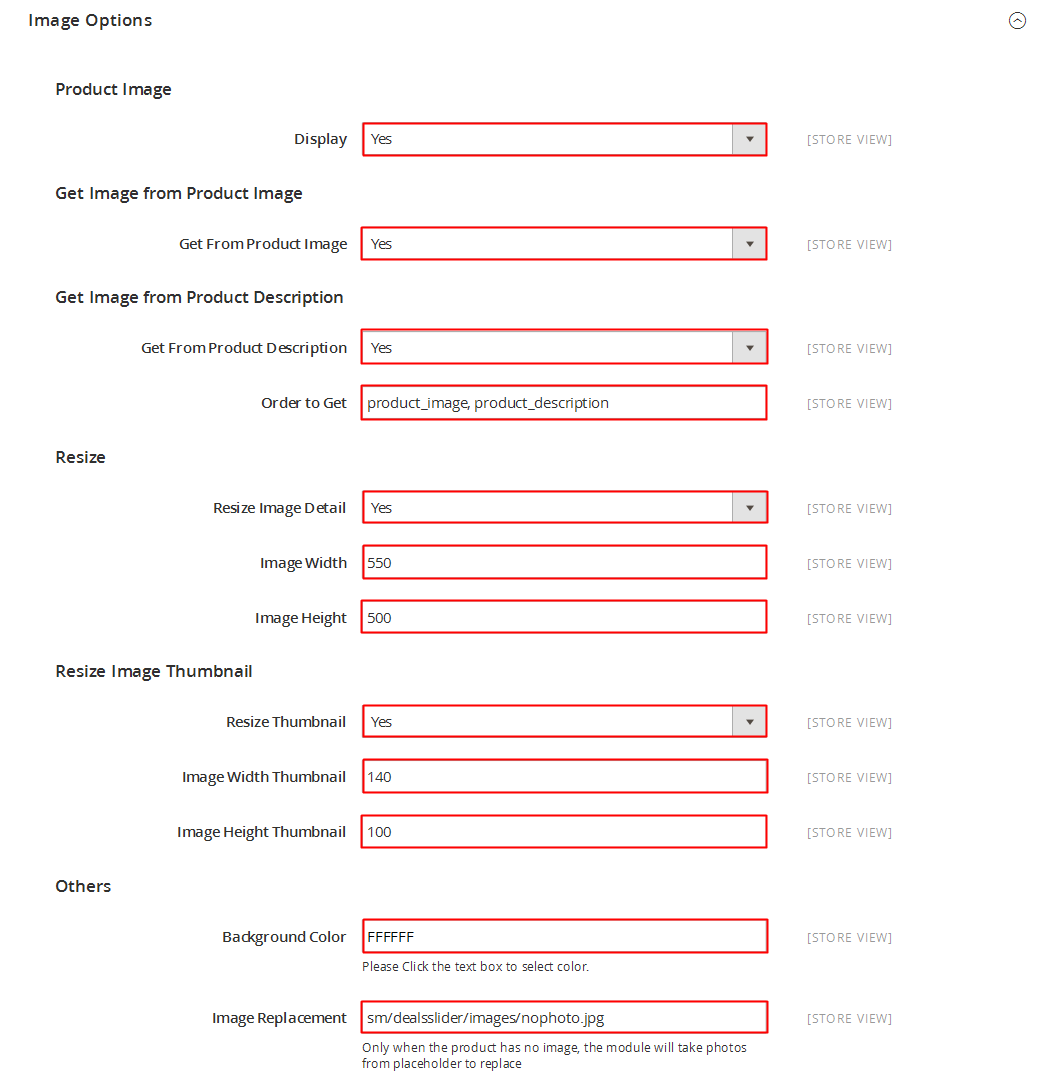
Image Options

Get Image from Product Image
- Product Image - Allow to get image from product image OR not
Get Image from Product Description
- Product Description - Allow to display Product Description OR Not
- Order to Get - Allow to order to get image with options such as “product_image, product_description”.
- Resize - Allow you resize category image OR not
- Image Width - Allow to set image width
- Image Height - Allow to set image height
- Constrain Only -f the “constrainOnly” parameter is set to true, in this case the images which are smaller than specified value will be not enlarged by Magento. Only border of such images will increase.
- Keep Aspect Ratio: Allow to keep aspect ratio. If the “keepAspectRatio” parameter is set to true, in this case the proportions of the image will not be modified.
- Keep Transparency: The “keepTransparency” parameter keep the transparent background of the images.
- Keep Frame: The “keepFrame” parameter guarantees that the image will be not cropped. When “keepAspectRatio” is false the “keepFrame” will not work
- Background Color: Allow to set background color
- Placeholder: If items do not have image, it will get image nophoto
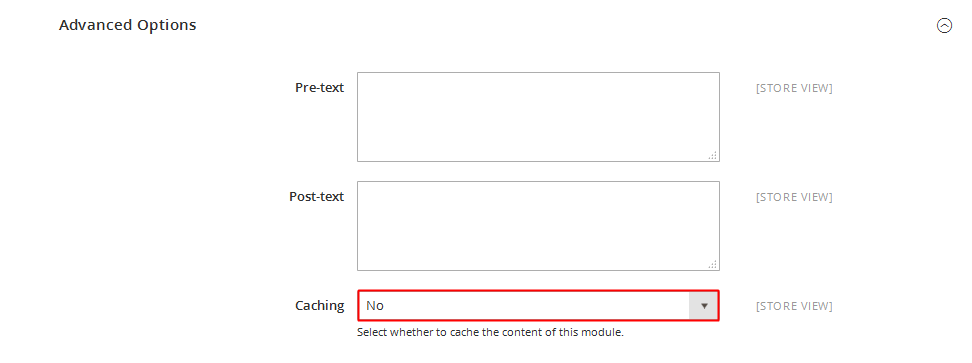
Advanced Options

- Include jQuery - Use jQuery from this module or not
- Pre-text - The content to show at the top of module
- Post-text - The content to show at the end of module
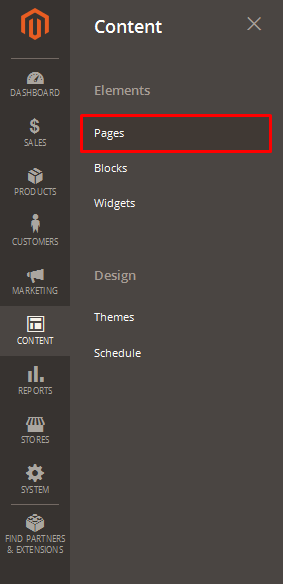
4PAGE CONFIGURATION - Back to top
To display this module on front page, go to CMS >> Pages.

Create a new page in Page Management section.
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
Copy and paste the following code into the Content field:
|
1
|
{{block type="responsiveproducts/list" name="demo8" play="1"}}
|
- Design Tab: Please click to see the Backend Settings .
5SUPPORT - Back to top
Thank you so much for purchasing this module. If you have any questions that are beyond the scope of this help file, please send us via: Support Tickets System
Thanks so much!