When you buy the module the first time, you will have the latest version. After the first release, we will update this module regularly, then please check newer versions when informed here
Table of content as following:
1REQUIREMENT - Back to top
At the basic level, this module will require the following conditions:
- Compatible with version Magento 1.4.x -> 1.9.x
2INSTALLATION - Back to top
2.1 Extension Installation
- Step 1: Download and unzip extension contents on your computer and navigate inside the extracted folder.
-
Step 2: Upload folders skin and app from our download package to your Web server’s document root (from here on, referenced as {docroot}). You should see a directory layout like this:
{docroot} /magento/
app/
index.php
js/
lib/
LICENSE.txt
media/
pear/
skin/
var/
- Step 3: Login your Magento Admin
- Step 4: Navigate to System => Configuration => find SM Slider module (in the left of column) to configure module

- Step 5: You will see installed extension, click extension’s name tab to go to extension configuration page.
OR you also install the step following:
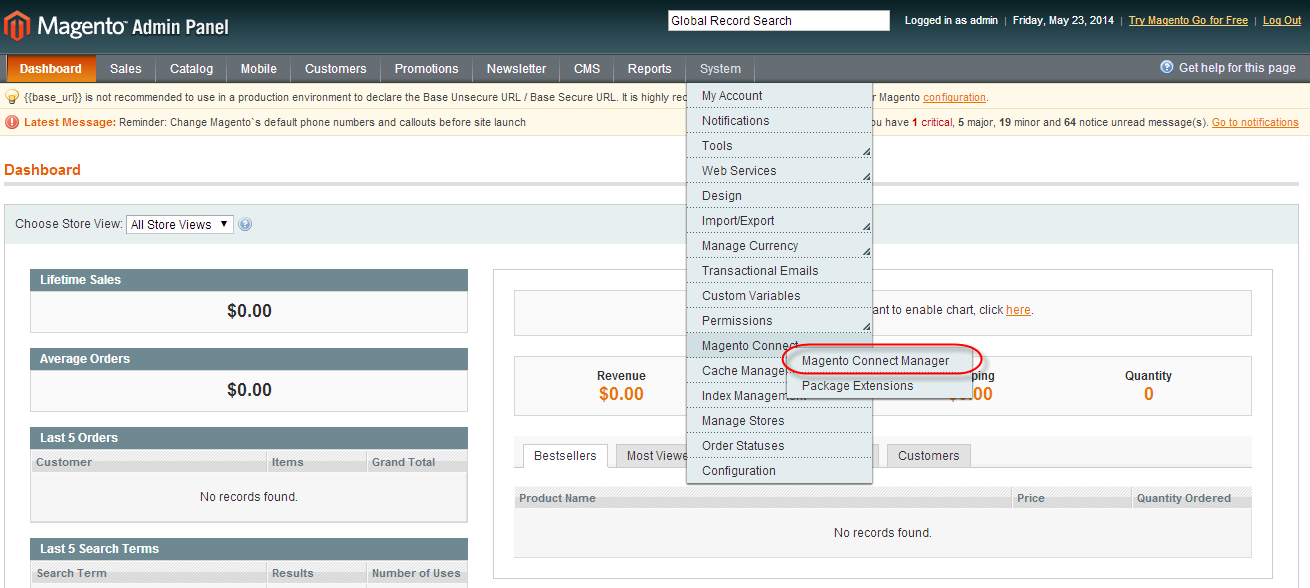
Step 1: In the Administrator page, Navigate to System >> Magento Connect >> Magento Connect Management

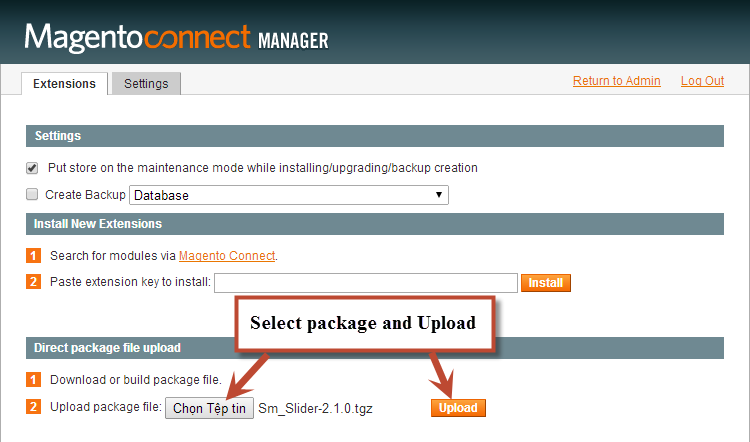
Step 2: Click Browse and Upload package file

Important Note:
- After installing extension, you should logout first and then login Admin Panel to ensure all functions work normally.
- You should disable all caches in cache management in the installation and configuration process.
2.2 Extension Position Installation
-
If you want to display this module on any page that you want, please go to CMS -> Page -> Edit (for example “Home page“) item ->Tab Content, add this Content code as following:
123456789101112131415161718192021222324<div style="width: 80%; overflow: hidden; margin: 0px auto; text-align: left;"><h3><span style="font-size: xx-large; color: #ff6600;">SM Slider - Layout 1 - Demo 1</span></h3></div><div style="width: 80%; overflow: hidden; margin: 0 auto;">{{block type="slider/list" template="sm/slider/default.phtml" name="demo8" play="1"}}</div><div style="width: 80%; overflow: hidden; margin: 0px auto; text-align: left;"><h3><span style="font-size: xx-large; color: #ff6600;">SM Slider - Layout 1 - Demo 2</span></h3></div><div style="width: 80%; overflow: hidden; margin: 0 auto;">{{block type="slider/list" template="sm/slider/default.phtml" name="demo8" play="1" control="style2" anchor="bottom" delay="0"}}</div><div style="width: 80%; overflow: hidden; margin: 0px auto; text-align: left;"><h3><span style="font-size: xx-large; color: #ff6600;">SM Slider - Layout 1 - Demo 3</span></h3></div><div style="width: 80%; overflow: hidden; margin: 0 auto;">{{block type="slider/list" template="sm/slider/default.phtml" name="demo8" play="0" control="style3" anchor="middle"}}</div><div style="width: 80%; overflow: hidden; margin: 0px auto; text-align: left;"><h3><span style="font-size: xx-large; color: #ff6600;">SM Slider - Layout 2 - Demo 1</span></h3></div><div style="width: 80%; overflow: hidden; margin: 0 auto;">{{block type="slider/list" template="sm/slider/default.phtml" name="demo18" play="1" control="style1" theme="theme2" product_reviews_count="0" product_category="5" product_image_height="600" product_description_max_characters="65"}}</div><div style="width: 80%; overflow: hidden; margin: 0px auto; text-align: left;"><h3><span style="font-size: xx-large; color: #ff6600;">SM Slider - Layout 2 - Demo 2</span></h3></div><div style="width: 80%; overflow: hidden; margin: 0 auto;">{{block type="slider/list" template="sm/slider/default.phtml" name="demo28" play="0" control="style2" theme="theme2" product_reviews_count="0" product_category="5" product_image_height="600" product_description_max_characters="65" anchor="middle" delay="0"}}</div><div style="width: 80%; overflow: hidden; margin: 0px auto; text-align: left;"><h3><span style="font-size: xx-large; color: #ff6600;">SM Slider - Layout 2 - Demo 3</span></h3></div><div style="width: 80%; overflow: hidden; margin: 0 auto;">{{block type="slider/list" template="sm/slider/default.phtml" name="demo28" play="1" control="style3" theme="theme2" product_reviews_count="0" product_category="5" product_image_height="600" product_description_max_characters="65" anchor="bottom" delay="0"}}</div>
3EXTENSION CONFIGURATION - Back to top
3.1 Below is module layout

3.2 Module Configuration
Notes:We used the images of module’s installtion on Magento 1.9.x to illustrate
After installing, go to System -> Configuration and find SM Slider (in the left of column) to configure.
The parameters are divided into the following groups:
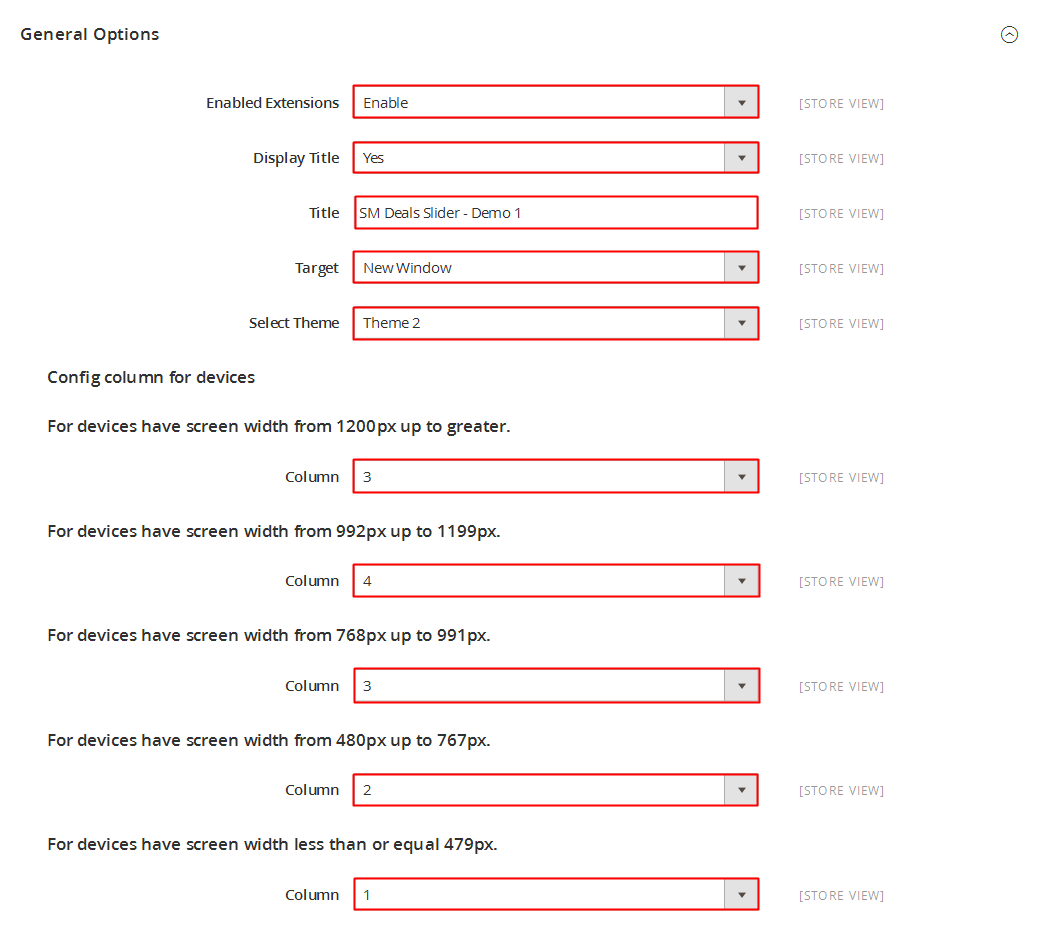
- General settings
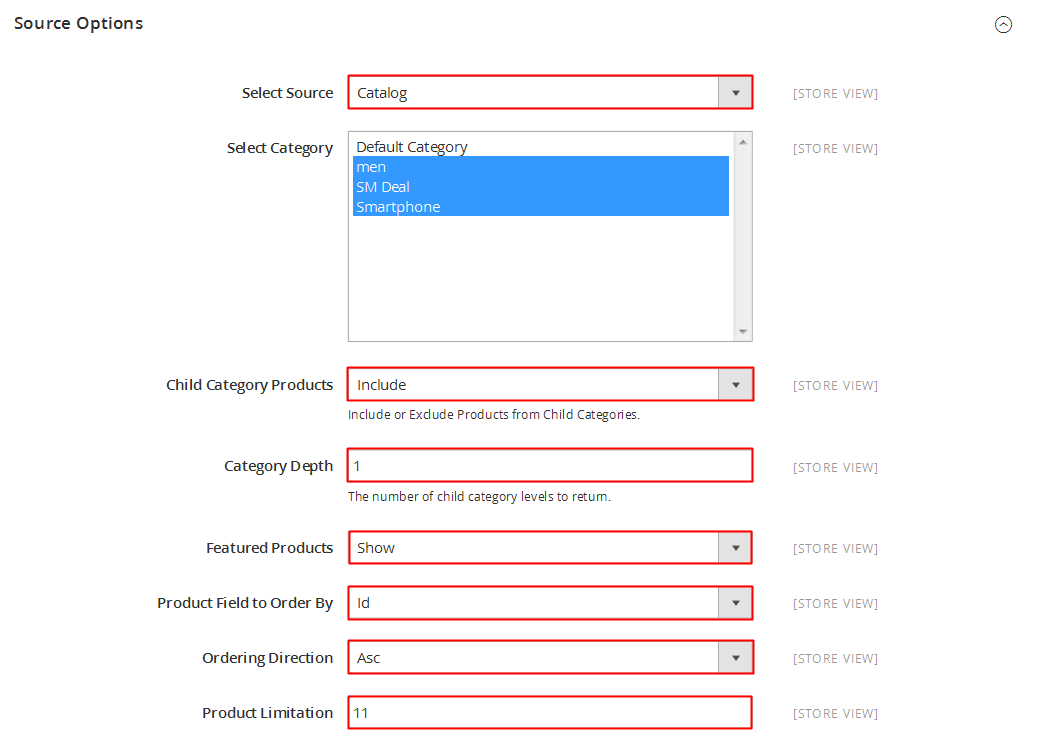
- Source Options
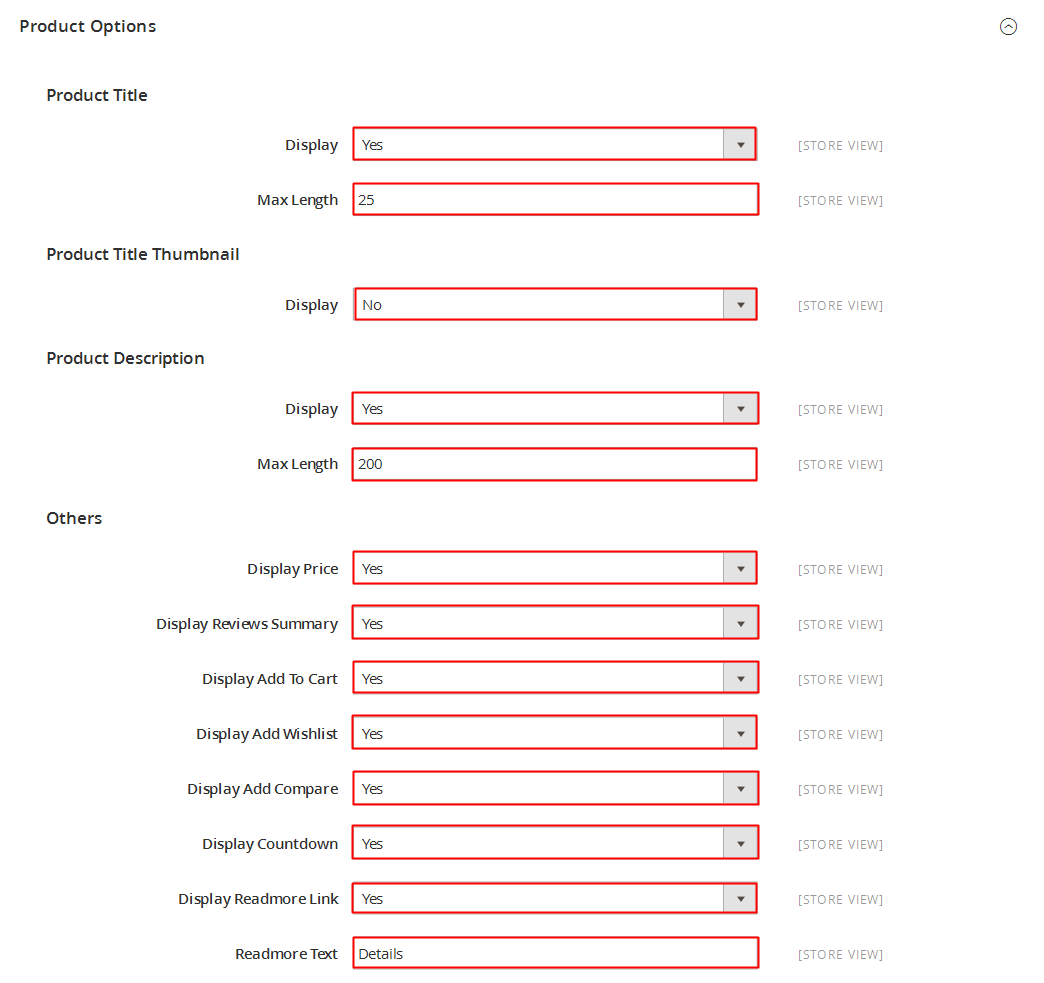
- Products Options
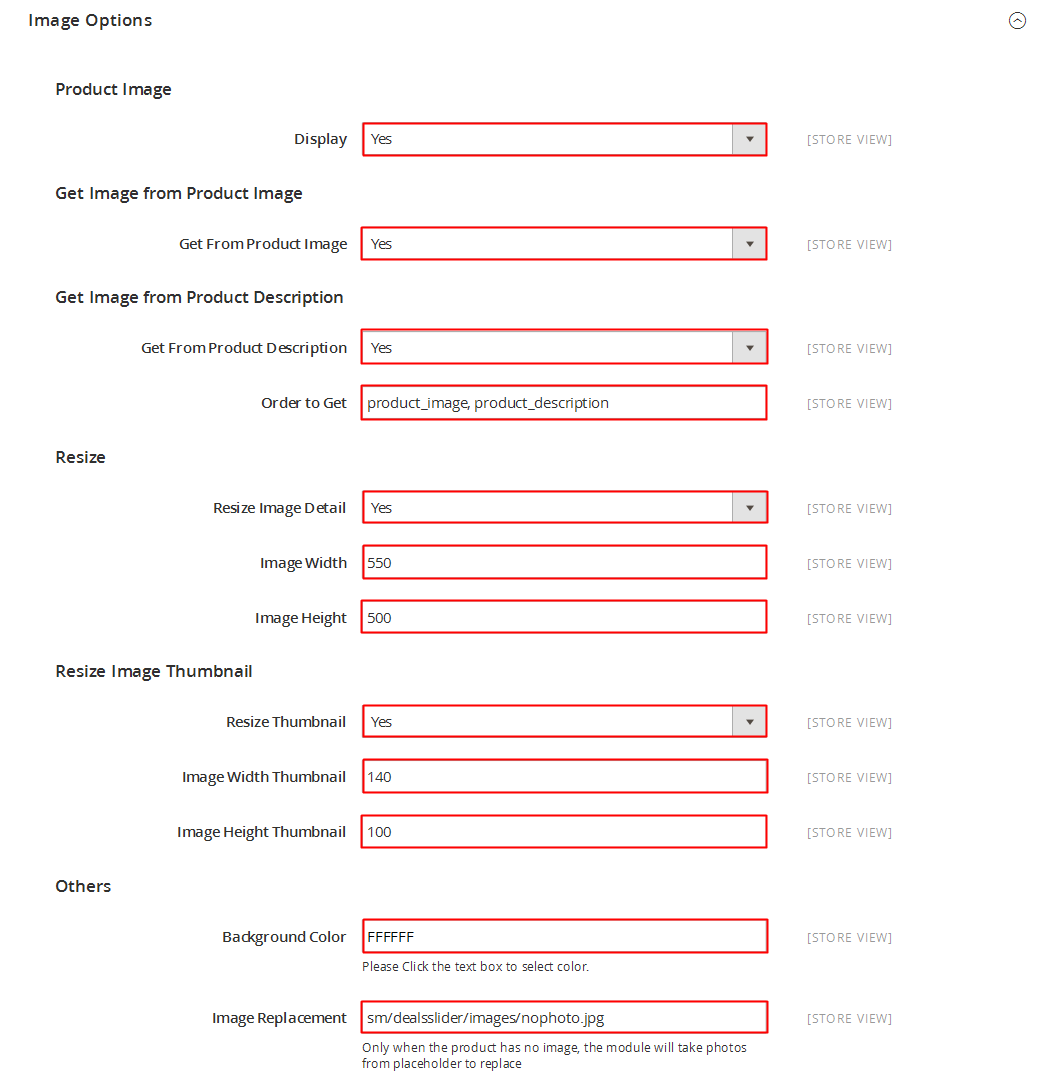
- Image Options
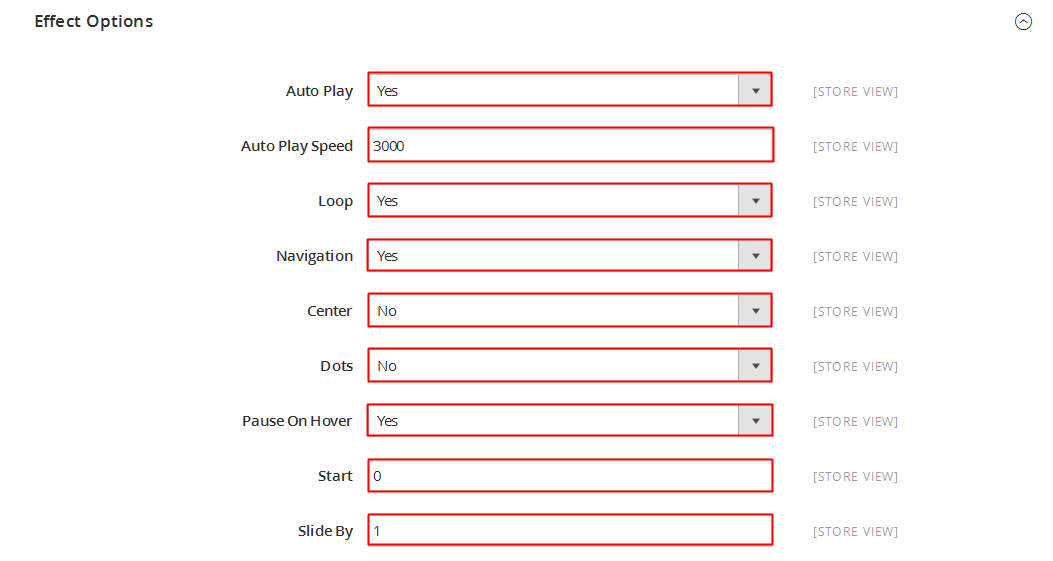
- Effect Options
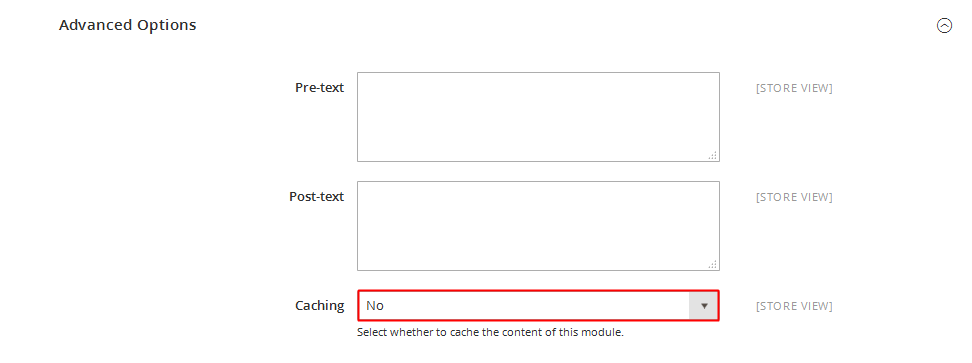
- Advanced Options
Let’s look at the parameters in detail:
Thank you so much for purchasing this module. If you have any questions that are beyond the scope of this help file, please send us via: Support Tickets System
Thanks so much!