Introduction
- Created: 09/24
- Latest update: 10/28
- By: MagenTech
-
Thank you for purchasing our theme. If you have any questions that are beyond the scope of this help file, feel free to do the following steps to send us any question:
- Step 1: Open a new ticket here
- Step 2: Send to Themeforest Department
Thanks so much!
Introduction
When you download theme from our store and unzip, you will be got full of main files for theme installation. They're:
-
Theme Package: Use this package to install to your current site. This contains the theme files only.
-
QuickStart Installation Package: This package included modules, theme, sample data.
-
Extension Packages: Modules in-house which we used for the demo.
-
PSD Sources: All PSD design themes
-
Documentation: Detail userguide to install and configure theme
INSTALLATION GUIDE
There are two ways to install a MagenTech theme:
-
Install quickstart: By using this package, you will set the theme exactly as Demo. This is applied when you need a fresh Magento with our theme.
-
Install Theme and Extensions: This is applied when you have already installed a Magento instance on your server. You will need only be using the zipped files in “Extensions” and “Theme” folders mentioned above. Please follow below instruction about how to install theme and extensions:
System Requirements
Magento Community Edition 1.7.x
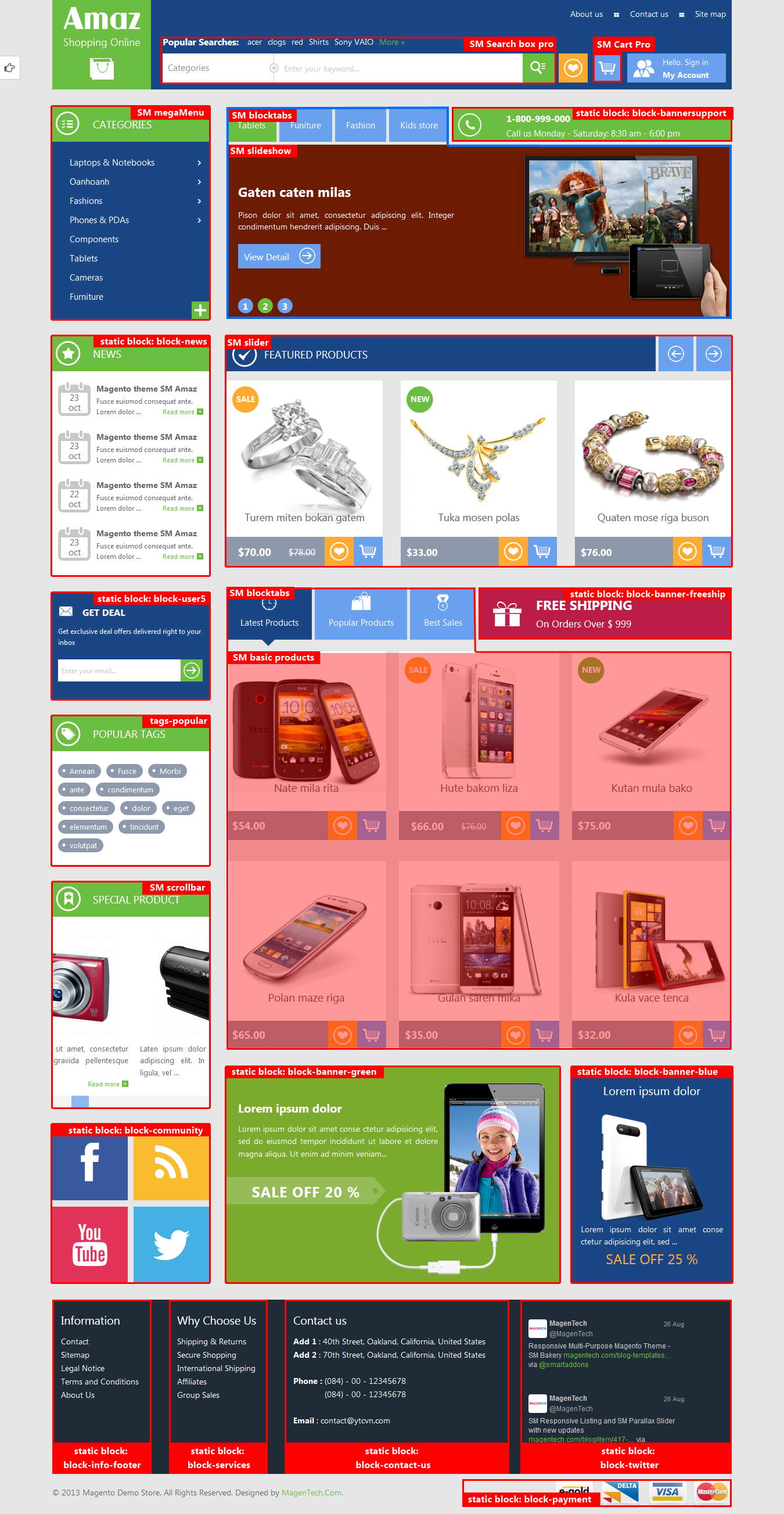
Layout Positions

Magento Quickstart Installation
Magentech provides SM Quickstart package for each template which aims to ease the installation for users. It will help you save much time of installing and configuring if you plan to start your site from the beginning.
Please following steps below (we used images of SM Glasses theme installation to illustrate for general installations - Magento Quickstart Installation - Magento Theme Installation - Magento Extension Installation):
-
Step 1: Download the quickstart package
-
Step 2: Extract and Upload the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
-
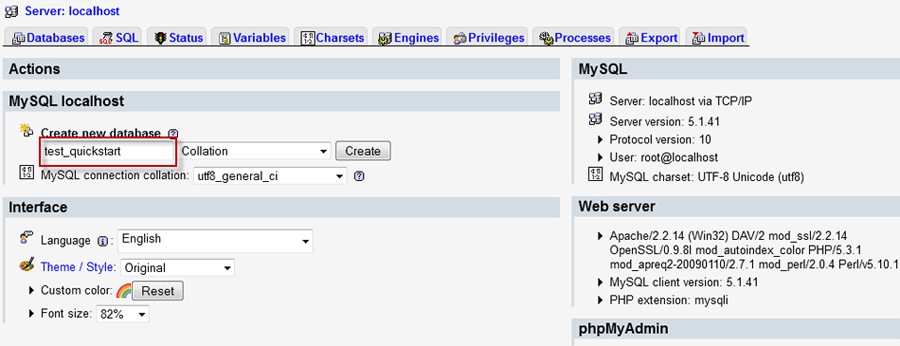
Step 3: Create a database for your Magento (using phpmyadmin)

-
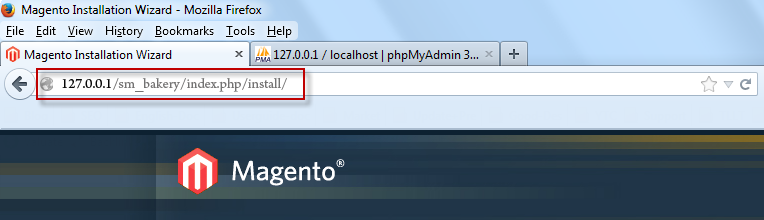
Step 4: Start installation by opening browser and navigate to your url (where the quickstart uploaded) to load default Magento installer.

-
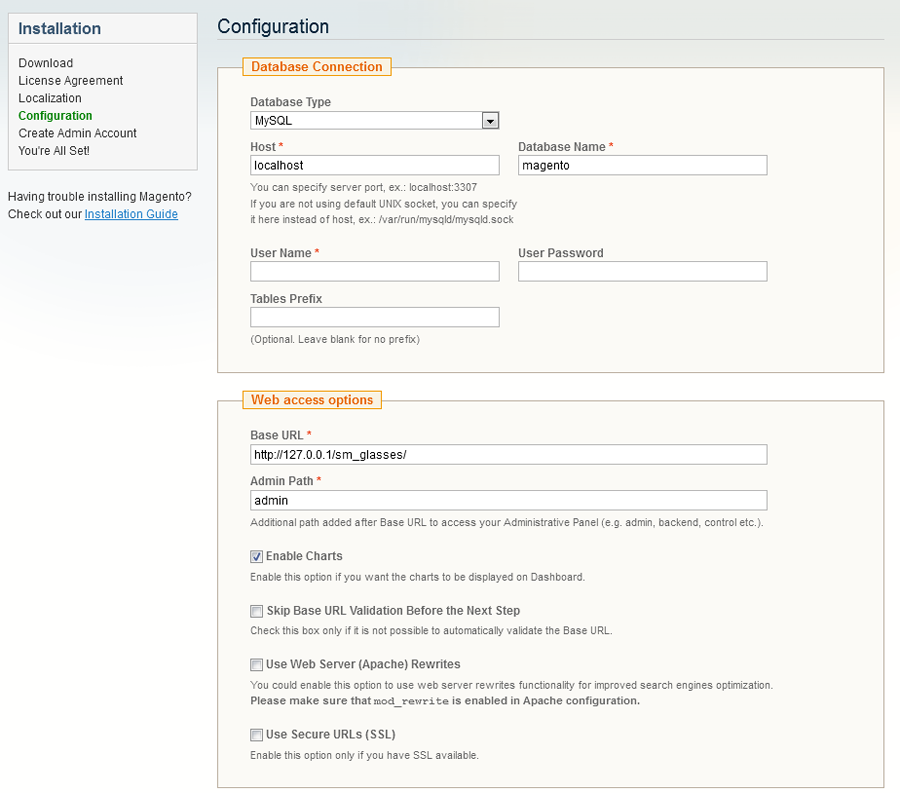
Step 5: Finish installation
Important notes:
-
Do not use "localhost" in URL, otherwise you could not log in your admin (you should use your local IP if installing on your computer.).

-
At step 3 of installation - Configuration page: Leave "Tables prefix" blank
Magento Theme Installation
Before you start the installation process of this theme, we recommend to back up your current live Magento files and database. If your store has not been available yet, get it quickly following Magento Installation Guide
The installation of our theme is quite simple. You just need follow steps below to get our theme ready for your Magento store:
-
Step 1: Upload folders skin and app from our download package to your Web server's document root (from here on, referenced as {docroot}). These files will overwrite default folders skin and app in your Magento folder, you should see a directory layout like this:
{docroot} /magento/
app/
index.php
js/
lib/
LICENSE.txt
media/
pear/
skin/
var/
-
Step 2: Login your Magento Admin area (ex: access Magento Admin area on a stage localhost: https://localhost/magento/index.php/admin/)
-
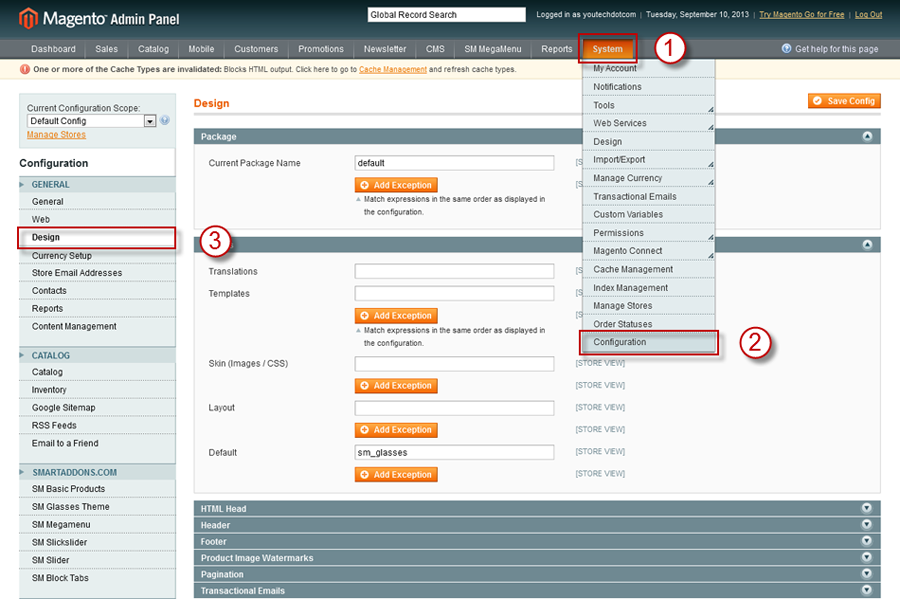
Step 3: Navigate to System =>Configuration =>Design as per screenshort below (steps in following images used SM Glasses theme for example)

-
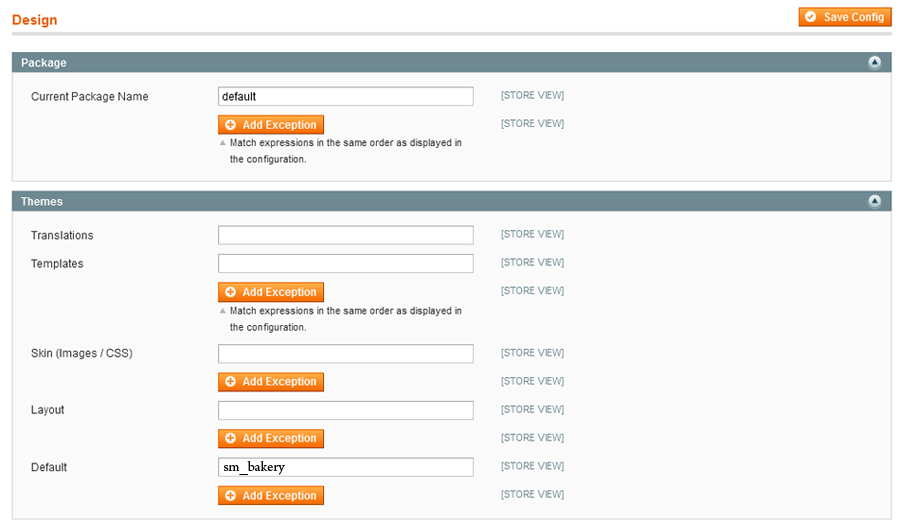
Step 4: Fill texts to the "Package" and "Themes" sections as per screenshorts below:

-
Step 5: Fianally, Click button "Save Config" to save your configuration
Magento Extension Installation
Before you begin the SM Total installation process, we recommend to back up your current live Magento files and database. If your store has not been available yet, get it quickly following Magento Installation Guide
You just need following steps below to get our extensions ready for your Magento store:
-
Step 1: Upload folders skin and app from our download package to your Web server's document root (from here on, referenced as {docroot}). These files will overwrite default folders skin and app in your Magento folder, you should see a directory layout like this:
{docroot} /magento/
app/
index.php
js/
lib/
LICENSE.txt
media/
pear/
skin/
var/
-
Step 2: Login your Magento Admin area (ex: access Magento Admin area on a stage localhost: https://localhost/magento/index.php/admin/)
-
Step 3: Navigate to System =>Configuration (steps in following images used SM Glasses theme for example)
-
Step 4: You will see installed extension, click extension's name tab to go to extension configuration page.
General Configuration
Configure homepage
1. Select the homepage from CMS Pages
2. Select Homepage >> Design on the left-hand menu.
3. In the Layout Update XML box, add the code as you want, this is our demo homepage:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
|
<reference name="slideshow"> <br />
<block type="dynamicslideshow/list" name="dynamicslideshow.list"><br />
</block><br />
</reference><br />
<br />
<reference name="slideshow-right"> <br />
<block type="core/text_list" name="slideshow-right"><br />
</block><br />
</reference><br />
<br />
<reference name="topsl"><br />
<block type="cms/block" name="position-1"><br />
<action method="setBlockId"><block_id>position-1</block_id></action><br />
</block><br />
<block type="cms/block" name="position-2"><br />
<action method="setBlockId"><block_id>position-2</block_id></action><br />
</block><br />
<block type="cms/block" name="position-3"><br />
<action method="setBlockId"><block_id>position-3</block_id></action><br />
</block> <br />
</reference><br />
<br />
<reference name="logo">"><br />
<block type="cms/block" name="logo-content"><br />
<action method="setBlockId"><block_id>logo-content</block_id></action><br />
</block><br />
</reference><br />
<br />
<br />
<reference name="base-news">"><br />
<block type="basenews/list" name="basenews"></block><br />
</reference><br />
<br />
<reference name="content-top"><br />
<block type="blocktabs/tabs" name="tab11"><br />
<block type="slider/list" name="Most Popular" template="sm/slider/default.phtml"> <br />
<action method="setConfig"><br />
<values><br />
<block_title>most popular product</block_title><br />
<product_order_by>most_reviewed</product_order_by><br />
</values><br />
</action> <br />
</block><br />
<block type="slider/list" name="Best Seller" template="sm/slider/default.phtml"><br />
<action method="setConfig"><br />
<values><br />
<block_title>most popular product</block_title><br />
<product_order_by>best_sales</product_order_by><br />
</values><br />
</action><br />
</block><br />
<block type="slider/list" name="New Arrivals" template="sm/slider/default.phtml"><br />
<action method="setConfig"><br />
<values><br />
<block_title>most popular product</block_title><br />
<product_order_by>created_at</product_order_by><br />
</values><br />
</action><br />
</block><br />
</block><br />
</reference><br />
<br />
<reference name="content-bottom"><br />
<block type="blocktabs/tabs" name="tabs22"><br />
<block type="slider/list" name="Featured Products" template="sm/slider/slider.phtml"> <br />
<action method="setConfig"><br />
<values><br />
<block_title>most popular product</block_title><br />
<product_order_by>created_at</product_order_by><br />
</values><br />
</action> <br />
</block><br />
</block><br />
</reference>
|
4. Click the Save Page button.
Configure theme using admin back end
For easing the theme configuration, we has been created Cpanel in both backend and frontend, this is SM Total configuration in backend:
1. Under Magento admin panel, go to System >> Configuration
2. Select SM Total Theme on the left-hand menu
3. Tweak the theme as you want
/module/theme.png)
Configure theme using Cpanel front end
This is fontend, identical to what has in backend:

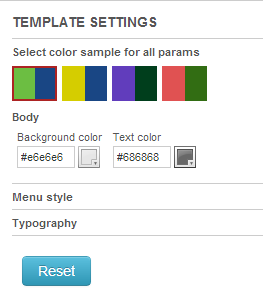
Color Sample
6 presets to be chosen
1 Body
Background, Link and Text color
2 Header
Background image and color
3 Footer
Background image and color
4 Menu Style
3 options to be chosen: Mega, CSS or Split
5 Typography
Google Font, various font-size and font-family
How to configure Extensions
1. SM Cart Pro
1.1 Position
sm_cartpro
1.2 Front-end appreance
/module/cart.png)
1.3 Configuration:
Backend: Click here
2. SM Basic Products
2.1 Position
on mega menu
2.2 Front-end appreance
/module/sm-basic-product1.png)
2.3 Configuration
Backend: Click here
3. SM Block Tabs and SM Slider
3.1 Position:
sm_blocktabs and sm_slider
3.2 Front-end appreance

3.3 Configuration
Backend of SM Block Tabs: Click here
Backend of SM Slider: Click here
To get this SM Block Tabs and SM Slider to show onto the front page as DEMO, go to CMS > Pages >> Homepage >> In Design tab, please fill in Layout Update XML parameter -between tag as below :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
|
<reference name="content-top">
<block type="blocktabs/tabs" name="tab11">
<block type="slider/list" name="Most Popular" template="sm/slider/default.phtml">
<action method="setConfig">
<values>
<block_title>most popular product</block_title>
<product_order_by>most_reviewed</product_order_by>
</values>
</action>
</block>
<block type="slider/list" name="Best Seller" template="sm/slider/default.phtml">
<action method="setConfig">
<values>
<block_title>most popular product</block_title>
<product_order_by>best_sales</product_order_by>
</values>
</action>
</block>
<block type="slider/list" name="New Arrivals" template="sm/slider/default.phtml">
<action method="setConfig">
<values>
<block_title>most popular product</block_title>
<product_order_by>created_at</product_order_by>
</values>
</action>
</block>
</block>
</reference>
<reference name="content-bottom">
<block type="blocktabs/tabs" name="tabs22">
<block type="slider/list" name="Featured Products" template="sm/slider/slider.phtml">
<action method="setConfig">
<values>
<block_title>most popular product</block_title>
<product_order_by>created_at</product_order_by>
</values>
</action>
</block>
</block>
</reference>
|
4. SM Dynamic Slideshow
4.1 Position
sm_dynamicslideshow
4.2 Front-end appreance
4.3 Configuration
Backend: Click here
To get this extension to show onto the front page at the up top position, go to CMS > Pages >> Homepage >> In Design tab, please fill in Layout Update XML parameter -between tag as below :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<reference name="slideshow">
<block type="dynamicslideshow/list" name="dynamicslideshow.list">
</block>
</reference>
|
5. SM Base News
5.1 Position
sm_basenews
5.2 Front-end appreance
5.3 Configuration
Backend: Click here
To get this extension to show onto the front page at the up top position, go to CMS > Pages >> Homepage >> In Design tab, please fill in Layout Update XML parameter -between tag as below :
|
1
2
3
4
5
6
7
8
9
|
<reference name="base-news">">
<block type="basenews/list" name="basenews"></block>
</reference>
|
6. SM Slider
6.1 Position
sm_slider
6.2 Front-end appreance
/logo-image.png)
6.3 Configuration
Please go to $folder = “media/catalog/brand” to get image’s url as illustration image below:
/logo-url.png)
7. SM Gallery
7.1 Position
sm_gallery
7.2 Front-end appreance
/module/sm-gallery1.png)
7.3 Configuration
Backend: Click here
8. SM Quickview
8.1 Position
When you hover on products at Homepage or Listing Page, you’ll see a Quickview button
8.2 Front-end appreance
/module/sm_quickview1.png)
8.3 Configuration
Backend: Click here
How to configure blocks
The SM Total front-page has static blocks in the Theme:
-
slideshow-right
-
position1
-
position2
-
position3
-
logo
-
block-user1
-
block-user5
-
block-location
-
block-infofooter
To create static blocks, go to CMS >> Static Blocks >> Add new block
1. Position-1
1.1. Identifier
position-1
1.2. Front-end Appearance
/blocks/position1.jpg)
1.3. Backend settings: Click here
1.4. Code to display as demo
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<div class="block block-freeshipping">
<div class="block-content"><span class="title font1">Free <span class="fontcolor">shipping</span></span>
<div class="content">
<p>On order over <span class="price fontcolor">$99</span> This offer is valid on all our store items</p>
</div>
</div>
</div>
|
2. Position-2
2.1. Identifier
position-2
2.2. Front-end Appearance
/blocks/position2.jpg)
2.3. Backend settings: Click here
2.4. Code to display as demo
3. Position-3
3.1. Identifier
position-3
3.2. Front-end Appearance
3.3. Backend settings: Click here
3.4. Code to display as demo
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<div class="block block-call"><br />
<div class="block-content"><span class="title font1">HOTLINE:</span><br />
<div class="content"><br />
<p>+001 567 8909</p><br />
</div><br />
</div><br />
</div>
|
4. logo
4.1. Identifier
logo-content
4.2. Front-end Appearance
/blocks/logo1.png)
4.3. Backend settings: Click here
4.4. Code to display as demo
|
1
2
3
4
5
6
7
|
<div class="logo-wrap">
<div class="logo-wrap-image first span8"><a href="#"> <img src="{{skin url="images/logo/logo1.png"}}" alt="image" /></a></div>
<div class="logo-wrap-image span4"><a href="#"> <img src="{{skin url="images/logo/logo2.png"}}" alt="image" /></a></div>
</div>
|
Please see illustration image below to get image link of logo1 & logo2:
/image-url.png)
5. block-user1
5.1. Identifier
block-user1
5.2. Front-end Appearance
/blocks/block-user1.jpg)
5.3. Backend settings: Click here
5.4. Code to display as demo
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<div class="block-title"><span>Want Some Help?</span></div><br />
<div class="block-content"><br />
<ul><br />
<li><a href="#">Customer Service</a></li><br />
<li><a href="#">Contact Us</a></li><br />
<li><a href="#">Order Tracking</a></li><br />
<li><a href="#">Shipping Information</a></li><br />
<li><a href="#">Returns and Exchanges</a></li><br />
<li><a href="#">International Orders</a></li><br />
<li><a href="#">Assembly Instructions</a></li><br />
<li><a href="#">Ordering Help</a></li><br />
</ul><br />
</div>
|
6. block-user5
6.1. Identifier
block-user5
6.2. Front-end Appearance
/blocks/block-user5.jpg)
6.3. Backend settings: Click here
6.4. Code to display as demo
8. block-location
8.1. Identifer
location
8.2. Front-end Appearance
8.3. Backend settings: Click here
8.4. Code to display as demo
9. Block-info-footer
9.1. Identifier
block-info-footer
9.2. Front-end Appearance
/blocks/info_footer.png)
9.3. Backend settings: Click here
9.4 Code to display as demo
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<ul>
<li class="nav-item"><a href="/index.php/admin/cms_wysiwyg/directive/___directive/e3tjb25maWcgcGF0aD0id2ViL3Vuc2VjdXJlL2Jhc2VfdXJsIn19/key/7c805f18cb67dd15823b4b2e6d67ec92/home">Home</a></li>
<li class="nav-item"><a href="/index.php/admin/cms_wysiwyg/directive/___directive/e3tjb25maWcgcGF0aD0id2ViL3Vuc2VjdXJlL2Jhc2VfdXJsIn19/key/7c805f18cb67dd15823b4b2e6d67ec92/customer-service ">Customer Service</a></li>
<li class="nav-item"><a href="/index.php/admin/cms_wysiwyg/directive/___directive/e3tjb25maWcgcGF0aD0id2ViL3Vuc2VjdXJlL2Jhc2VfdXJsIn19/key/7c805f18cb67dd15823b4b2e6d67ec92/privacy-policy-cookie-restriction-mode">Privacy Policy </a></li>
<li class="nav-item"><a href="/index.php/admin/cms_wysiwyg/directive/___directive/e3tjb25maWcgcGF0aD0id2ViL3Vuc2VjdXJlL2Jhc2VfdXJsIn19/key/7c805f18cb67dd15823b4b2e6d67ec92/catalog/seo_sitemap/category">Site Map</a></li>
<li class="nav-item"><a href="/index.php/admin/cms_wysiwyg/directive/___directive/e3tjb25maWcgcGF0aD0id2ViL3Vuc2VjdXJlL2Jhc2VfdXJsIn19/key/7c805f18cb67dd15823b4b2e6d67ec92/catalogsearch/term/popular">Search Terms</a></li>
<li class="nav-item"><a href="/index.php/admin/cms_wysiwyg/directive/___directive/e3tjb25maWcgcGF0aD0id2ViL3Vuc2VjdXJlL2Jhc2VfdXJsIn19/key/7c805f18cb67dd15823b4b2e6d67ec92/catalogsearch/advanced/">Advanced Search</a></li>
<li class="nav-item"><a href="/index.php/admin/cms_wysiwyg/directive/___directive/e3tjb25maWcgcGF0aD0id2ViL3Vuc2VjdXJlL2Jhc2VfdXJsIn19/key/7c805f18cb67dd15823b4b2e6d67ec92/customer/account/login/">Orders and Returns</a></li>
<li class="nav-item last"><a href="/index.php/admin/cms_wysiwyg/directive/___directive/e3tjb25maWcgcGF0aD0id2ViL3Vuc2VjdXJlL2Jhc2VfdXJsIn19/key/7c805f18cb67dd15823b4b2e6d67ec92/customer/account/login/">Login</a></li>
</ul>
|
How to configure pages
Home Page
To config this page, please navigate to CMS >> Pages, create Home page, navigate to tab Design and update with the following settings:
-
Layout : select 1 column on drop down list
-
Layout Update XML: Paste the code below
PHP Code:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
|
<reference name="slideshow"> <br />
<block type="dynamicslideshow/list" name="dynamicslideshow.list"><br />
</block><br />
</reference><br />
<br />
<reference name="slideshow-right"> <br />
<block type="core/text_list" name="slideshow-right"><br />
</block><br />
</reference><br />
<br />
<reference name="topsl"><br />
<block type="cms/block" name="position-1"><br />
<action method="setBlockId"><block_id>position-1</block_id></action><br />
</block><br />
<block type="cms/block" name="position-2"><br />
<action method="setBlockId"><block_id>position-2</block_id></action><br />
</block><br />
<block type="cms/block" name="position-3"><br />
<action method="setBlockId"><block_id>position-3</block_id></action><br />
</block> <br />
</reference><br />
<br />
<reference name="logo">"><br />
<block type="cms/block" name="logo-content"><br />
<action method="setBlockId"><block_id>logo-content</block_id></action><br />
</block><br />
</reference><br />
<br />
<br />
<reference name="base-news">"><br />
<block type="basenews/list" name="basenews"></block><br />
</reference><br />
<br />
<reference name="content-top"><br />
<block type="blocktabs/tabs" name="tab11"><br />
<block type="slider/list" name="Most Popular" template="sm/slider/default.phtml"> <br />
<action method="setConfig"><br />
<values><br />
<block_title>most popular product</block_title><br />
<product_order_by>most_reviewed</product_order_by><br />
</values><br />
</action> <br />
</block><br />
<block type="slider/list" name="Best Seller" template="sm/slider/default.phtml"><br />
<action method="setConfig"><br />
<values><br />
<block_title>most popular product</block_title><br />
<product_order_by>best_sales</product_order_by><br />
</values><br />
</action><br />
</block><br />
<block type="slider/list" name="New Arrivals" template="sm/slider/default.phtml"><br />
<action method="setConfig"><br />
<values><br />
<block_title>most popular product</block_title><br />
<product_order_by>created_at</product_order_by><br />
</values><br />
</action><br />
</block><br />
</block><br />
</reference><br />
<br />
<reference name="content-bottom"><br />
<block type="blocktabs/tabs" name="tabs22"><br />
<block type="slider/list" name="Featured Products" template="sm/slider/slider.phtml"> <br />
<action method="setConfig"><br />
<values><br />
<block_title>most popular product</block_title><br />
<product_order_by>created_at</product_order_by><br />
</values><br />
</action> <br />
</block><br />
</block><br />
</reference>
|
Contact us page
-
Category/119: ( To config: Go to catalog >> Manager Categories): Click here
About us page
-
Category/118: ( To config: Go to catalog >> Manager Categories): Click here
Support
Support from MagenTech will be defined as following:
-
Support time: Monday - Friday 8:30AM to 5:30PM UTC+7
-
Response Time: Within 24 hours (1 business day)
Item support includes:
-
Responding to questions or problems regarding the item and its features
-
Fixing bugs and reported issues
-
Providing updates to ensure compatibility with new software versions
Item support does not include:
-
Customization and installation services
-
Support for 3rd parties' extensions
Installation Services-Quickstart:
-
1. Buy service-installation here
-
2. Submit your account information to install here
That's it. Now you are ready for using!
Once again, thank you so much for purchasing this theme. As we said at the beginning, we would be glad to help you if you have any questions relating to this theme. No guarantees, but we'll do the best to assist. If you have a more general question relating to the themes on ThemeForest, you might consider visiting the our ticket system and send support request via Support Tickets System.
Thanks so much!

/mega/home1.png)
/mega/entertainment1.png)
/mega/entertainment-tree.png)
/mega/fashion1.png)
/mega/product-types1.png)
/blocks/position3.jpg)