When you buy the module the first time, you will have the latest version. After the first release, we will update this module regularly, then please check newer versions when informed here
Table of content as following:
1REQUIREMENT - Back to top
At the basic level, this module will require the following conditions:
- Compatible with version Magento 1.4.x -> 1.9.x
2INSTALLATION - Back to top
2.1 Extension Installation
- Step 1: Download and unzip extension contents on your computer and navigate inside the extracted folder.
-
Step 2: Upload folders skin and app from our download package to your Web server’s document root (from here on, referenced as {docroot}). You should see a directory layout like this:
{docroot} /magento/
app/
index.php
js/
lib/
LICENSE.txt
media/
pear/
skin/
var/
- Step 3: Login your Magento Admin
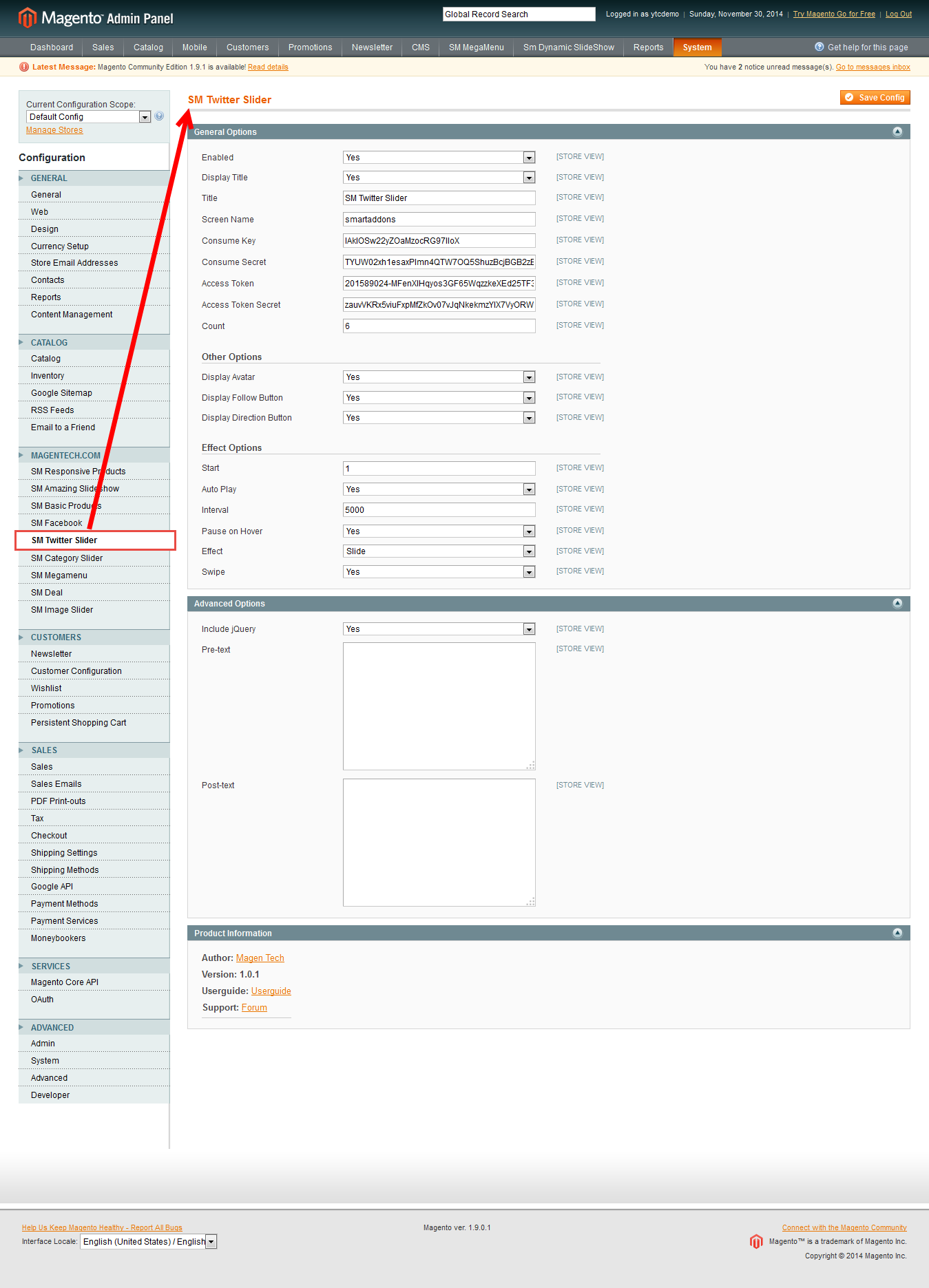
- Step 4: Navigate to System => Configuration => find SM Twitter Slider module (in the left of column) to configure module

- Step 5: You will see installed extension, click extension’s name tab to go to extension configuration page.
Important Note:
- After installing extension, you should logout first and then login Admin Panel to ensure all functions work normally.
- You should disable all caches in cache management in the installation and configuration process.
2.2 Extension Position Installation
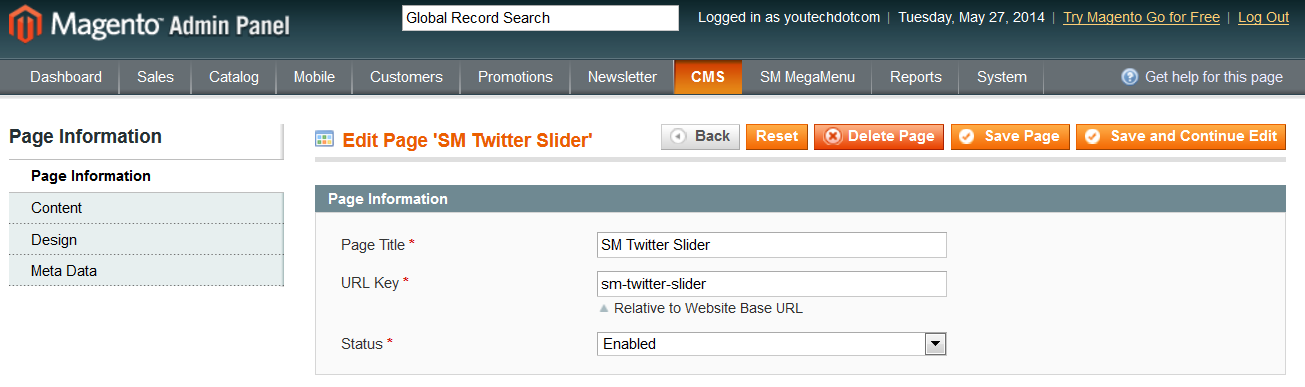
- If you want to display this module on any page that you want, please go to CMS -> Page -> Add New Page and fill full information the same with instruction as following:
- Navigate to Page Information tab and fill information as below:

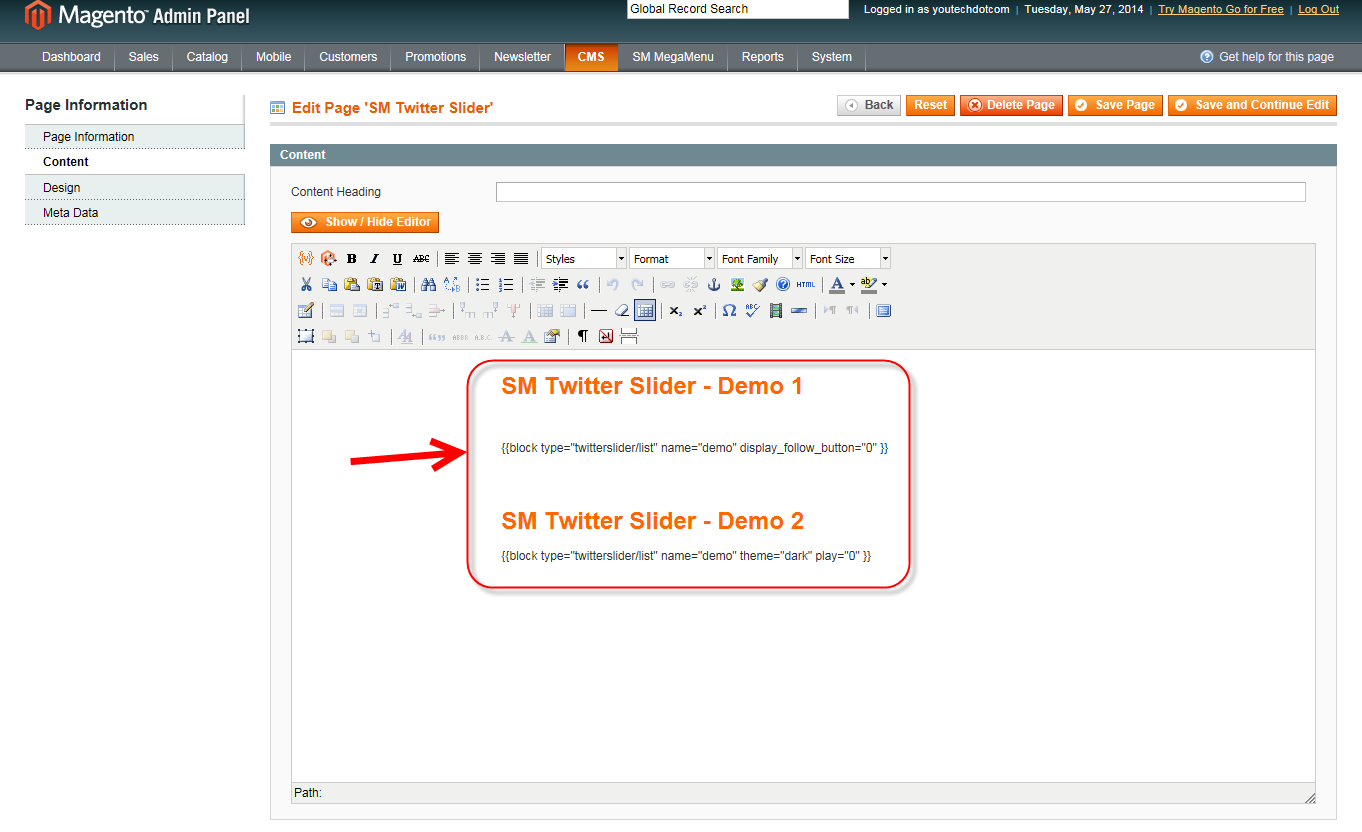
- After that navigate to Content tab:

Code of Content tab:
|
1
2
3
4
5
6
7
8
9
|
<div style="width: 60%; overflow: hidden; margin: 0px auto; text-align: left;">
<h3><span style="font-size: x-large; color: #ff6600;">SM Twitter Slider - Demo 1<br /></span></h3>
</div>
<div style="width: 60%; overflow: hidden; margin: 0 auto;">{{block type="twitterslider/list" name="demo" display_follow_button="0" }}</div>
<p> </p>
<div style="width: 60%; overflow: hidden; margin: 0px auto; text-align: left;">
<h3><span style="font-size: x-large; color: #ff6600;">SM Twitter<span style="font-size: x-large; color: #ff6600;"> Slider - Demo 2</span></span></h3>
</div>
<div style="width: 60%; overflow: hidden; margin: 0 auto;">{{block type="twitterslider/list" name="demo" theme="dark" play="0" }}</div>
|
- Finally, navigate to Design tab and select Layout: “1 column”
3EXTENSION CONFIGURATION - Back to top
Notes:We used the images of module’s installtion on Magento 1.9.x to illustrate
After installing, go to System -> Configuration and find SM Twitter Slider (in the left of column) to configure.
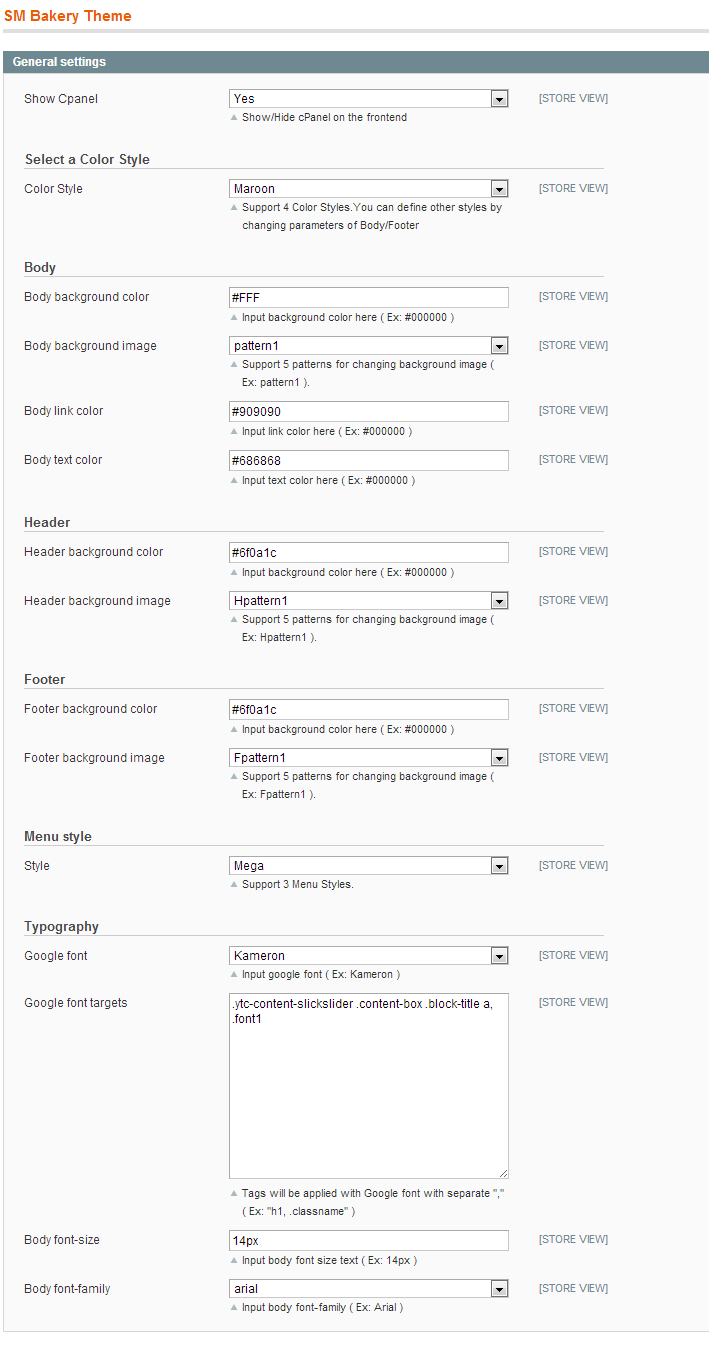
The parameters are divided into the following groups:
- General settings
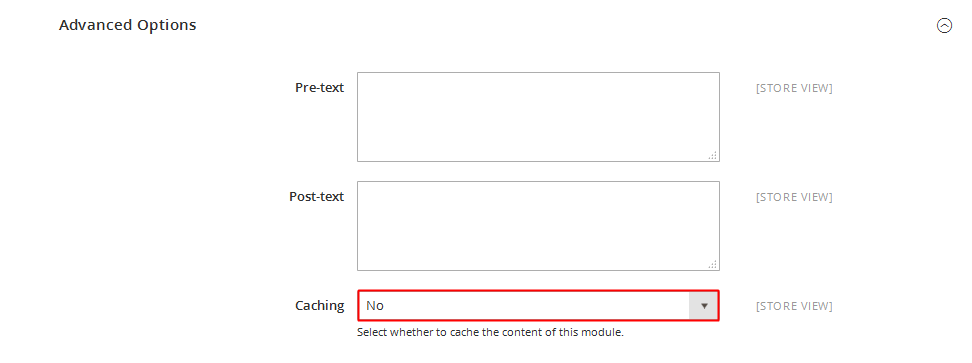
- Advanced Options
Let’s look at the parameters in detail:
4SUPPORT - Back to top
Thank you so much for purchasing this module. If you have any questions that are beyond the scope of this help file, please send us via: Support Tickets System
Thanks so much!