1GETTING STARTED
1.1 Introduction
First of all, I would like to thank you for purchasing this theme. We’ve put in lots of love in developing this Prestashop Theme and are excited that you’ve chosen this theme for your website. We hope you find it easy to use our theme. This documentation guides you through the main features of the theme and guides you how to use and customize the theme.
1.2 System Requirements
Please make sure your hosting server meets the PrestaShop requirements:
- Supported operating system: Windows, Mac and Linux.
- Wamp (for Windows) or Xampp (for Windows and Mac)
- Web server: Apache Web server 1.3 or later, Microsoft’s IIS Web server 6.0 or later.
- PHP 5.2* or later.
- MySQL 5.0 or later.
- At least 32 Mb of RAM on your server (64 Mb is comfortable, the more the better).
Note: If you can not install the theme/module, You need to increase the parameter “memory_limit=200M”; “max_execution_time=300″; “max_execution_time=1000″ & “upload_max_filesize=20M” in the file php.ini.
1.3 PrestaShop Guide
If you are new with Prestashop. Please read Prestashop guide first
2INSTALLATION
There are two ways to install SP Atom Theme
- Quickstart Installation: By using this package, you will set the theme exactly as our Demo with sample data.
-
Manual Installation : Include of Theme layout Installation Packages. Please unzip the file and you would see the following packages:
- module folder
- override folder
-
sp_atom_template_p16_v1.0.0.zip file
2.1 Quickstart Installation
We provide SP Atom package for each theme which aims to ease the installation for users. It will help you save much time of installing and configuring if you plan to start your site from the beginning. Please following steps below:
- Step 1: Download a quickstart package
- Step 2: Extract the downloaded package “sp_atom_quickstart_p16_v1.0.0.zip” in your localhost (or your hosting). In Quickstart folder you will see the extracted folder that include all sample data
- Step 3: Start installation by opening browser and navigate to your URL (where the Quickstart uploaded) to load default Prestashop installer. Please follow each step of the Installer so that the installation process can be set.
- Installation Assistant (Choose your language)
Please select the installation language
Please note: the installation language option will not affect your store language. By default PrestaShop is offered in English. You can install additional localization packages to change the store language.
 When you are done, click the ‘Next’ button.
When you are done, click the ‘Next’ button.
- Installation Assistant (License agreements)
Please check the license agreement.

When you are done, click the ‘Next’ button.
- System Compatibility
Check the PHP settings and directory permissions. In case of any errors, please contact your hosting provider for further assistance.

If everything is correct, click the ‘Next’ button.
- Store Information
Now add required information for your store: Shop name, Main activity, Country, Shop timezone and add the account info: first name, last name, email and password. The information is very important so please make sure you store it somewhere. Click “Next” to next step.

When you are done, click the ‘Next’ button.
- System Configuration
Here is the database configuration panel, we need to create database first.

Access your database panel and create database for your site. Add database name and then hit “Create” button.

Database is created successfully, copy the database name, paste database name in the “Database name” field and then you can test to see if database configuration is correct or not. Database configuration is connected, click “Next” to move to next step.

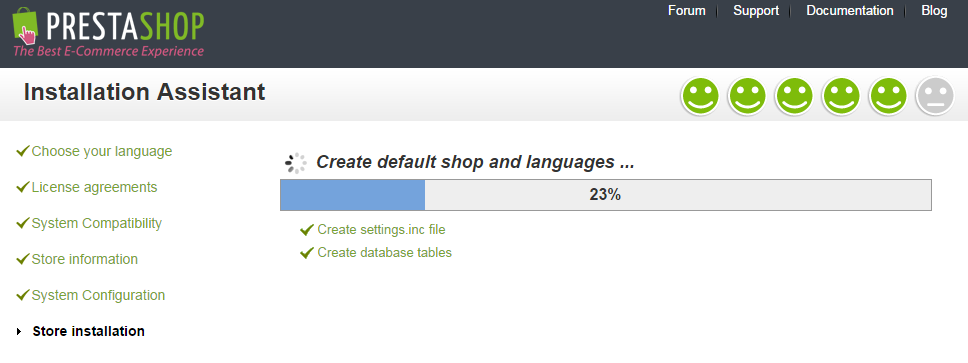
- Finish installation: This process could take you some time

Note: For security reasons you need to delete the /install/ directory on your hosting server.
And finally, go to the frontend or backend as you want:

2.2 Theme Installation
Note: Before installing theme, you must disable cache. In your back office, please go to ADVANCED PARAMETERS >> Performance >> find “Cache” parameter >> Set “No” to disable cache >> press “Save”.
SP Atom Default Theme Installation
Note: Here we will only guide you How To Install SP Atom Default Theme, with layout 2 or layout 3 do the same.
Firstly, you must EXTRACT the “sp_atom_layout1_theme_p16_v1.0.0.zip” package and open the extracted folder. Here you will see:
-
module folder: contain of the smartblog.zip file, smartblogcategories.zip file and themeinstallator.zip file.
- override folder: contain of “FrontController.php” file in the folder URL: \override\classes\controller\ .
- and the sp_atom_template_p16_v1.0.0.zip file.
STEP 1: Install “smartblog.zip”, “smartbloghomelatestnews.zip” and“smartblogcategories.zip” Module.
1. Login to your Prestashop admin panel and navigate to MODULES -> Modules. At the top of the page click the Add a new module button.

2. Choose the “smartblog.zip” file and click “Upload this module” button

3. There is a message-box “The module was successfully downloaded.”

4. Please find to the uploaded module and Install it.

5. A pop-up window will display. Please click “Proceed with the installation” button.

6. Finally, Module(s) installed successfully.
Note: The “smartblogcategories.zip” and “smartbloghomelatestnews.zip” module installation steps do the same.
STEP 2: Install “themeinstallator” Module.
1. Login to your Prestashop admin panel and navigate to MODULES -> Modules. At the top of the page click the Add a new module button.

2. Select your module.zip file “themeinstallator.zip” and click “Upload this module” button

3. The uploading process will be started. You will see the message that the module has been successfully downloaded.

4. The new module will be located in the modules list. Search the name of module and Click on the Install button to install the module.

5. Finally, you will see a notice message: “Module(s) installed successfully”.

STEP 3: Install the “sp_atom_template_p16_v1.0.0.zip” file.
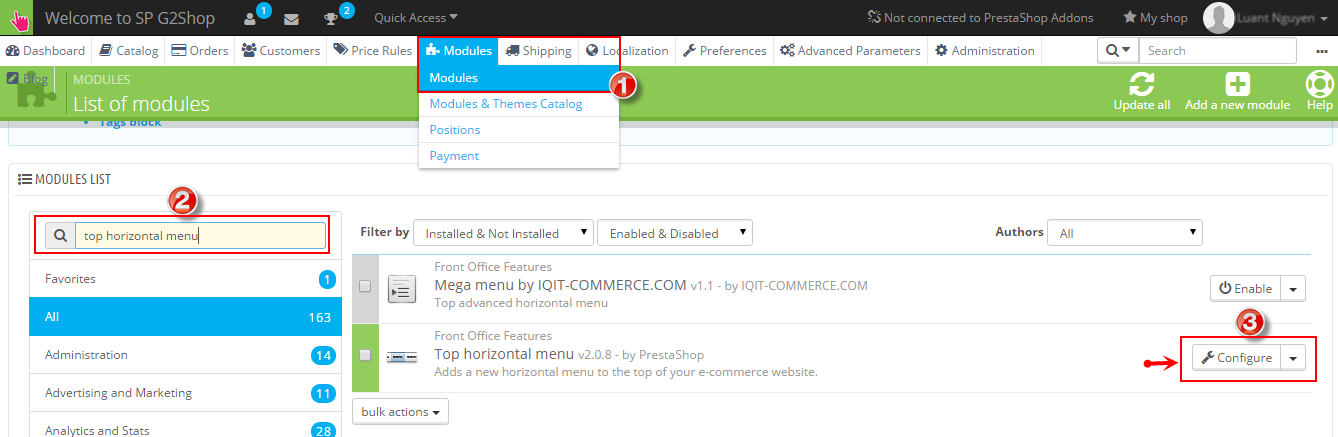
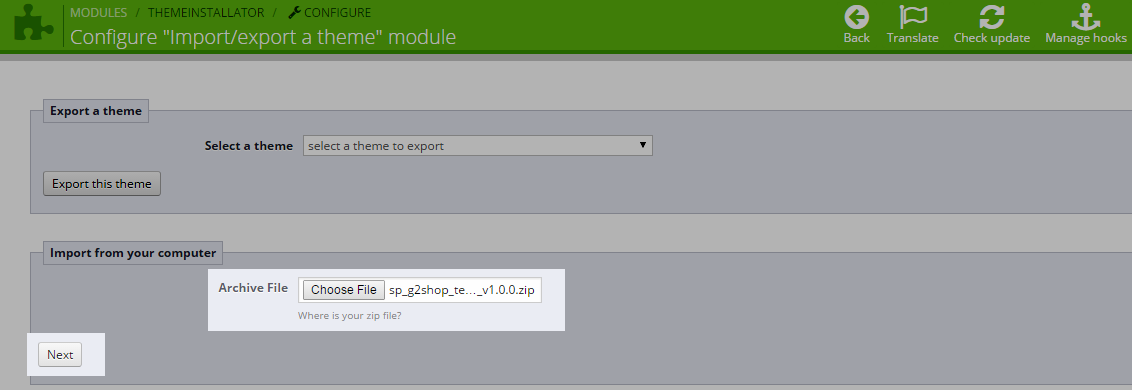
1. In the your Prestashop admin panel and navigate to MODULES -> Modules. Find to the module that you have installed and clicked on Configure button to configure the module.

2. Navigate to “Import from your computer” >> choose the zip theme file as named “sp_atom_layout1_theme_p16_v1.0.0.zip” >> Next.

3. You will see a message, please click on “Next” button.

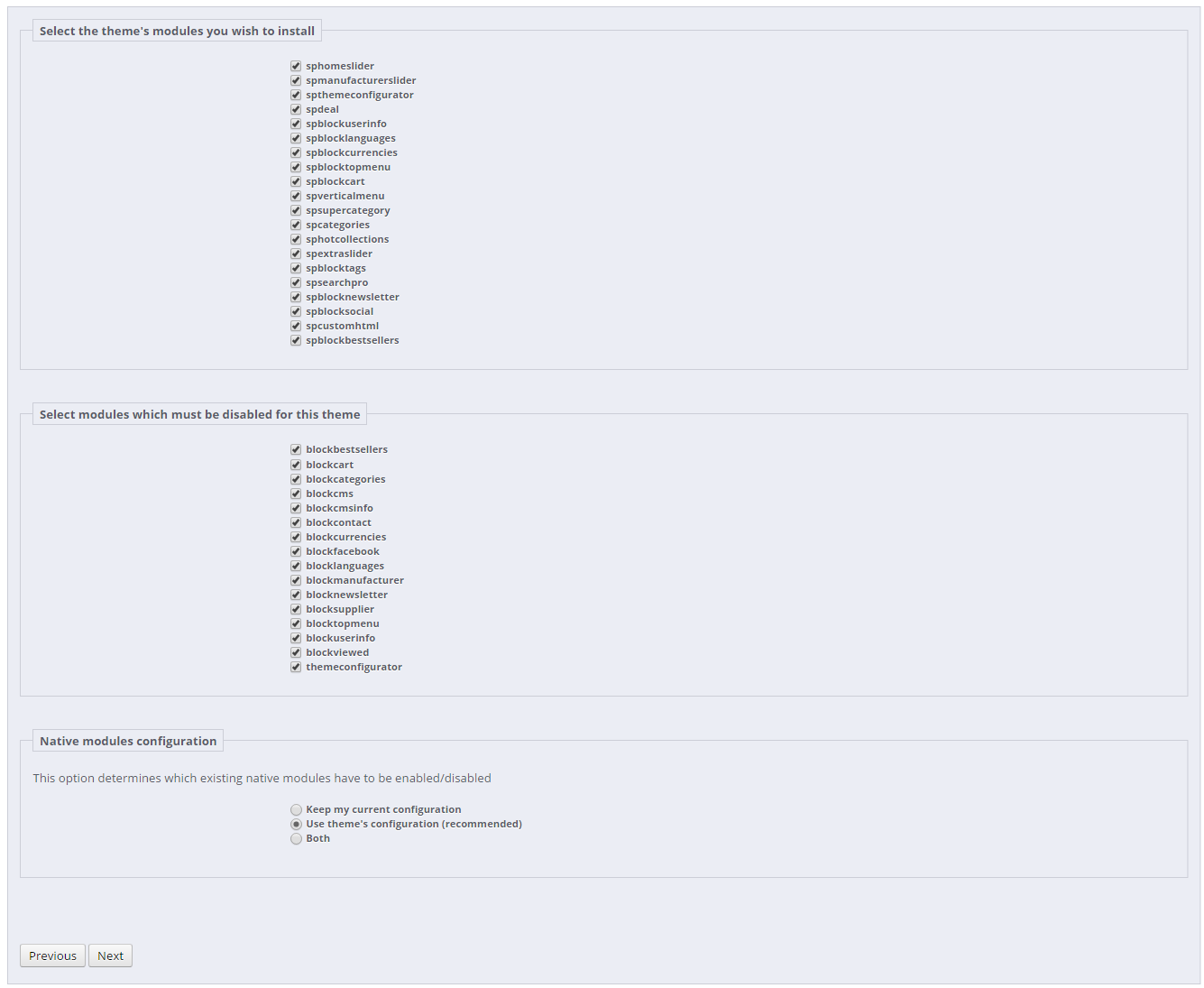
4. Select the module that you want to install/disable >> press “Next” to continue the installation process.

5. List of the installed/disabled modules will be showed out and click on “Finish” button to finish the theme installation.

STEP 4: Override folder: copy the “FrontController.php” file into the installation folder with the URL: override\classes\controller.
3SP THEME CONFIGURATION
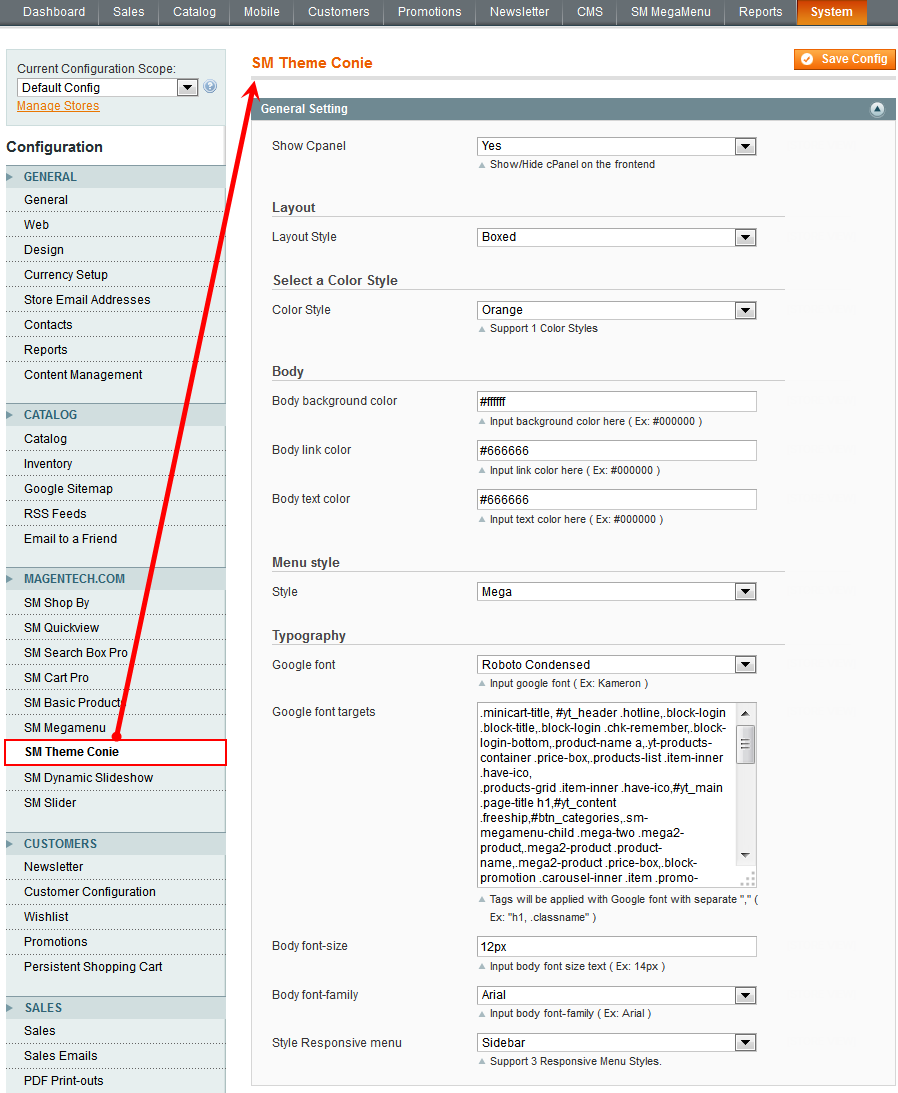
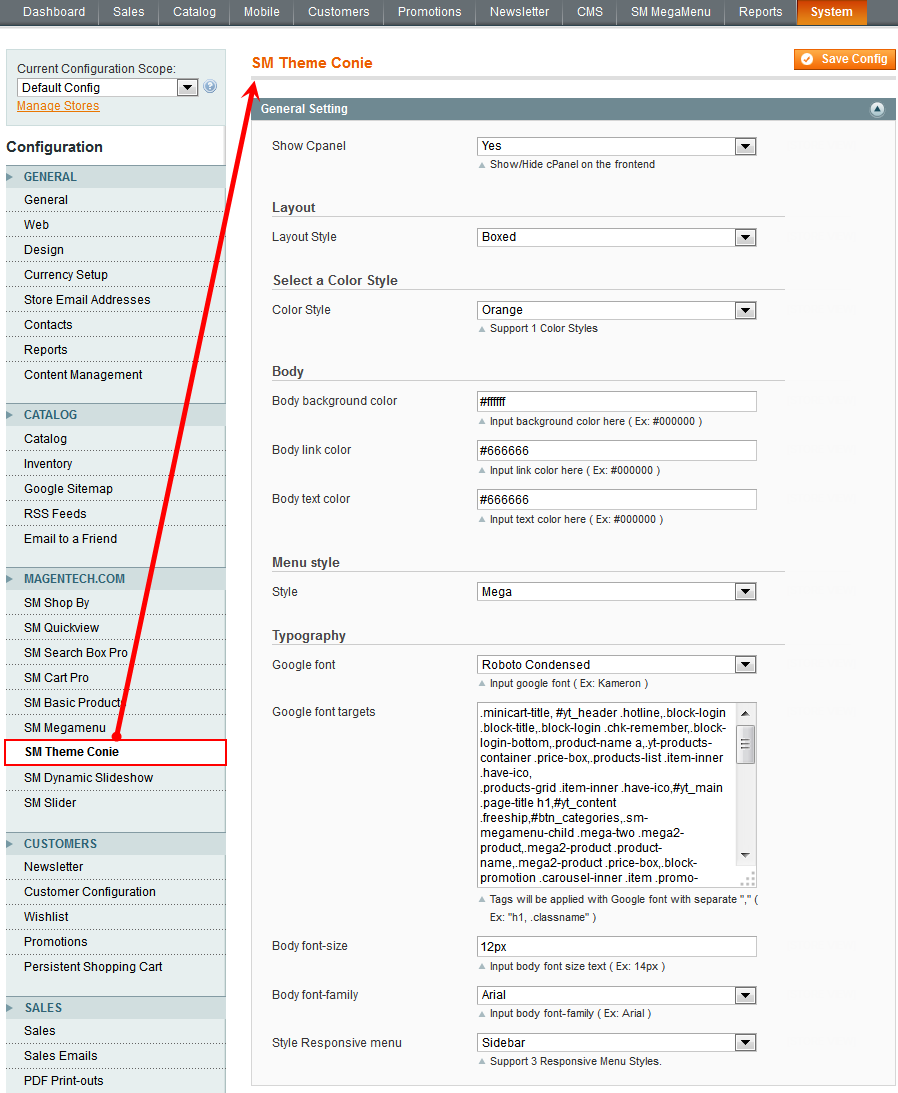
1. In your Prestashop Admin Dashboard, navigate to MODULES > Modules. Go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

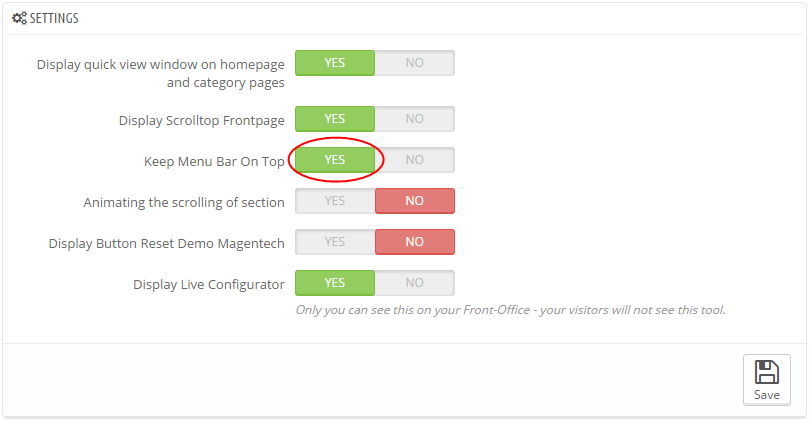
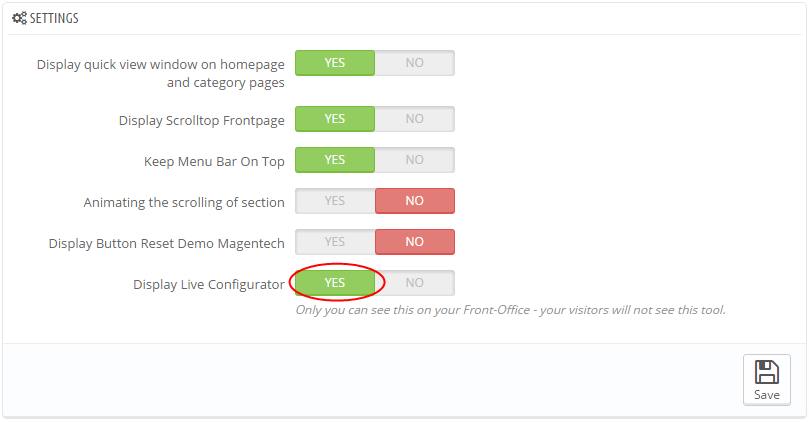
2. In the Settings section, find to the parameter “Keep Menu Bar On Top” to set “Yes” and press “Save”. Go to the front-end to view the changes.

3.2 Select Theme Color, Font, Box Layout
1. In your Prestashop Admin Dashboard, navigate to MODULES > Modules. Go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the Settings section, find to the parameter “Display Live Configurator” to set “Yes” and press “Save”.

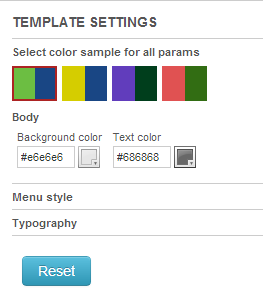
4. Go to the front-end to view the changes and select theme color, font, box layout as you want. Please note that when you select (the theme color; font; box layout), remember to “Save” again and refresh to view the changes.

3.3 Setup Logo
1. To configure Logo for your store, navigate to PREFERENCES > Themes in your Prestashop Admin Dashboard. Go to Logo tab to set up your logo. Click “Add File” to upload the logo image as you want and “Save”.

2. Please check the front-end to view the changes.
3.4 Image Size Adjustment
In your Prestashop admin dashboard, navigate to: PREFERENCES > Images to configure the image size for category, manufacturer, supplier, product etc that fit your layout best.
1. Image size - You can choose the type of product images that will suit your products the best.

2. Image quality - Set image quality to use on your site.

3. Regenerate thumbnails - To see the changes after you update the image sizes, image quality you need to re-generate the images is using in your site. Select option then click button Regenerate thumbnails.

3.5 Edit Copyright
Frontend Appearance:

To edit Copyright, please the steps following:
1. Open your theme installation directory >> go to the themes\themeXXX\(XXX is your theme) >> open “footer.tpl” file with your HTML/PHP editor (for example, Adobe Dreamweaver, Notepad++, etc).
2. Look for the following code and replace as you want:
4MULTISHOP CONFIGURATION
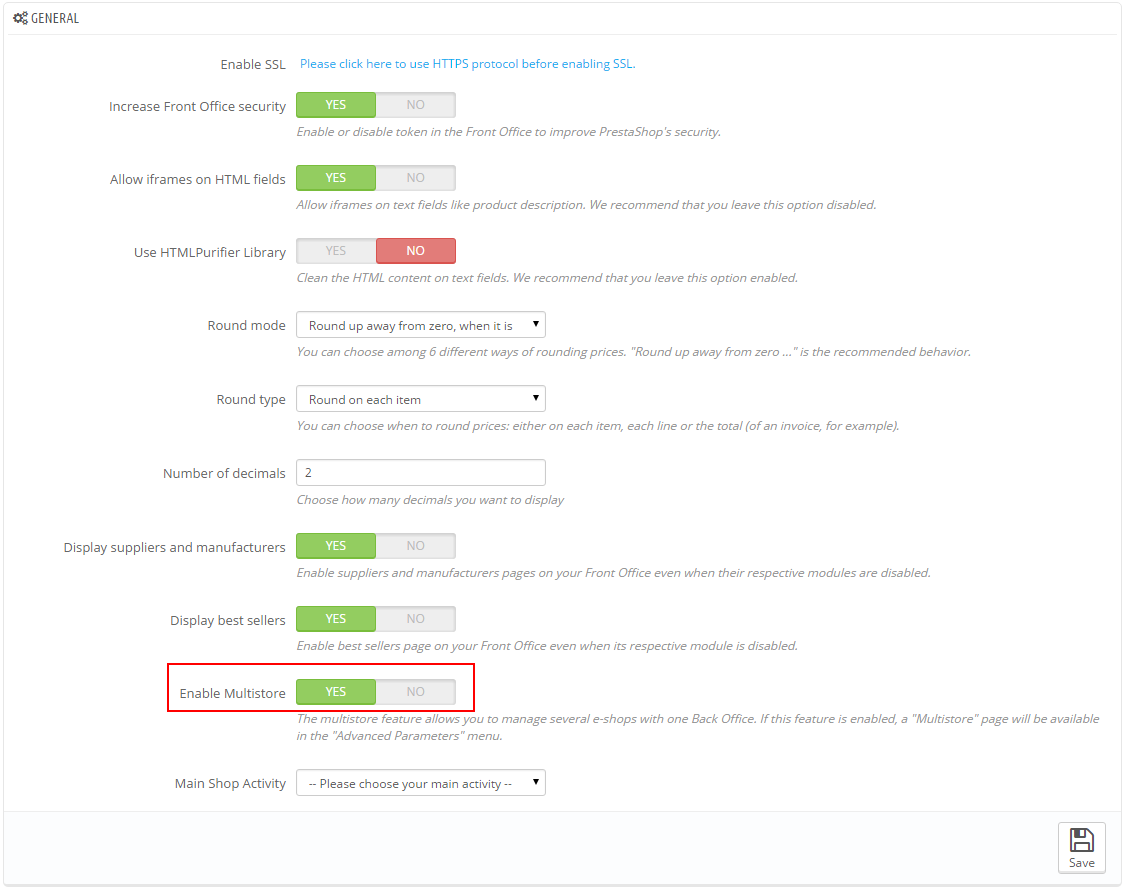
1. In the Administrator Dashboard, navigate to PREFERENCES > General > find to the parameter “Enable Multistore” > click “Yes” to enable multishop and “Save” .

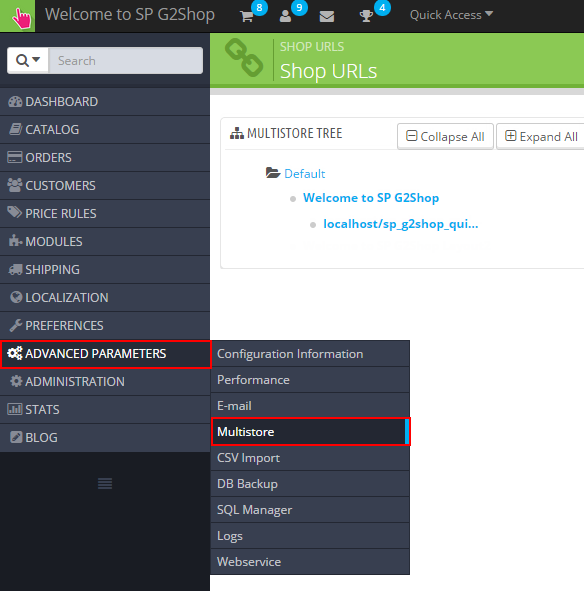
2. Please go to >> ADVANCED PARAMETERS >> Multistore

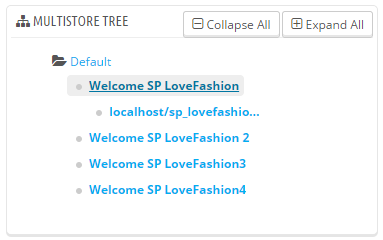
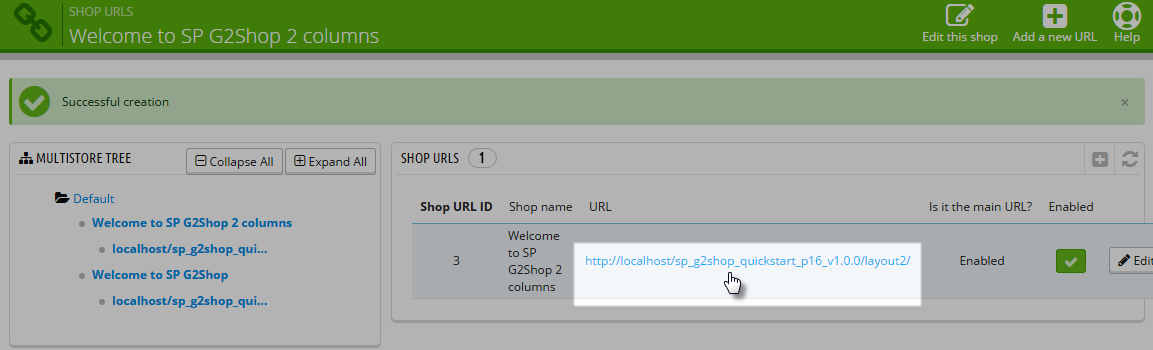
3. In the Multistore Tree, click “Welcome to SP Atom Layout2“.

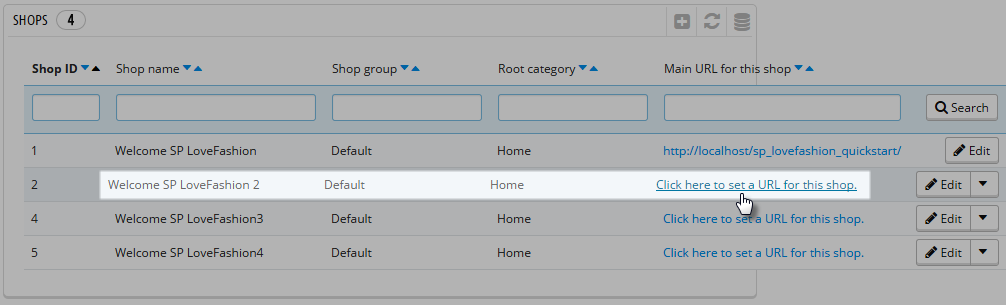
4. After click the link “click here to set URL for this shop” to set URL for SP Atom Layout2

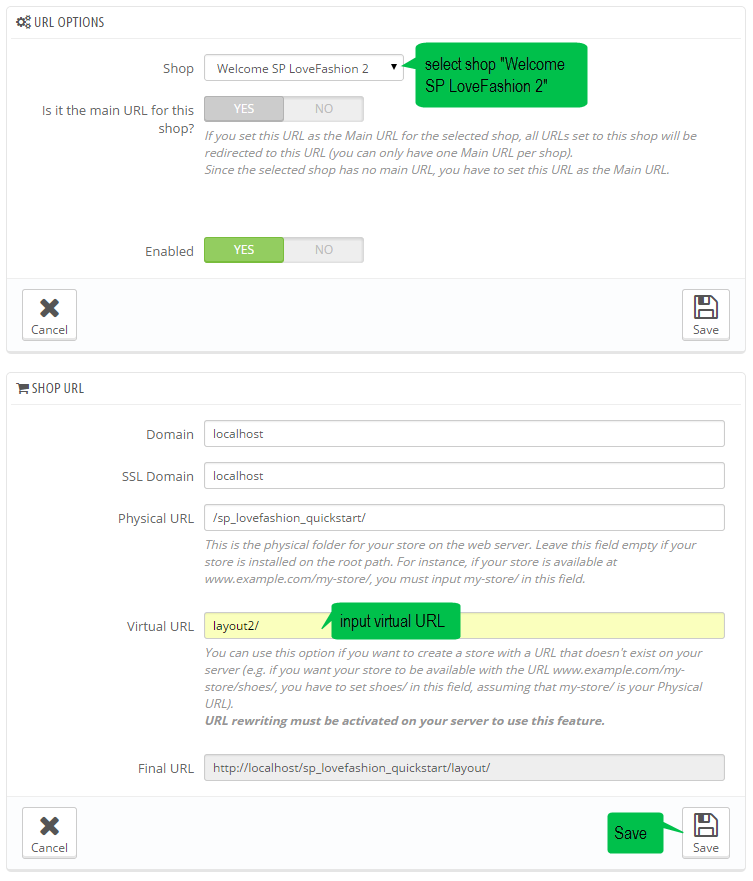
5. Select your “Shop”; set “Virtual URL” and press “Save”.

6. Finally, click the URL to view the changes

6EXTENSIONS CONFIGURATION
6.1 SP Atom Default Layout
The Default Layout has used the extensions as the following:
displayTopNav Position
1. SP Language block
Frontend Appearance:

Backend Settings:
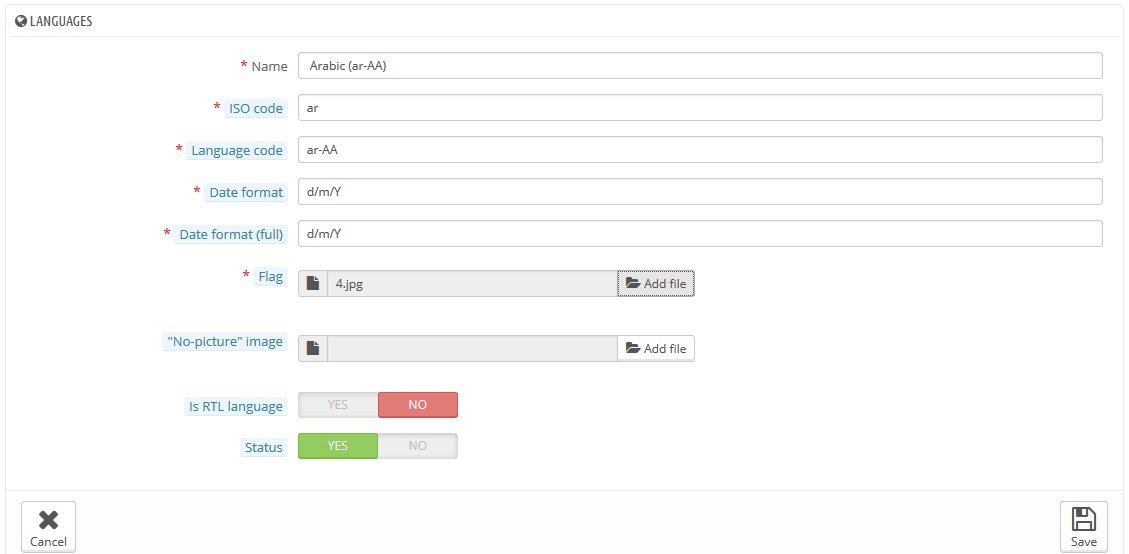
Step 1: To add language as you want. For example: add “Arabic” language, in your Admin Panel >> navigate to LOCALIZATION >> Languages >> click  button in the right corner to “ADD NEW”.
button in the right corner to “ADD NEW”.

Step 2: Fill information into the required field (*) as below:

Step 3: Press “Save” button and view shop to see the changes.
Note: When you add any language as you want, e.x: Arabic language as above. At the frontend , some images will display “?” image as following:
.
To resolve this error, please make the steps following:
1. In your administator, please find to position of this module. E.x: Position - displayBottom2; Module: SP Custom HTML
.
2. And click source code to add “../” at before the image url >> Press “OK”.
.
3. Click “Save” button and go to the frontend to view the changes.
.
2. SP Currency block
Frontend Appearance:

Backend Settings:
Step 1: To add currency as you want. For example: add “Euros” currency, in your Admin Panel >> navigate to LOCALIZATION >> Currencies >> click  button in the right corner to “ADD NEW”.
button in the right corner to “ADD NEW”.

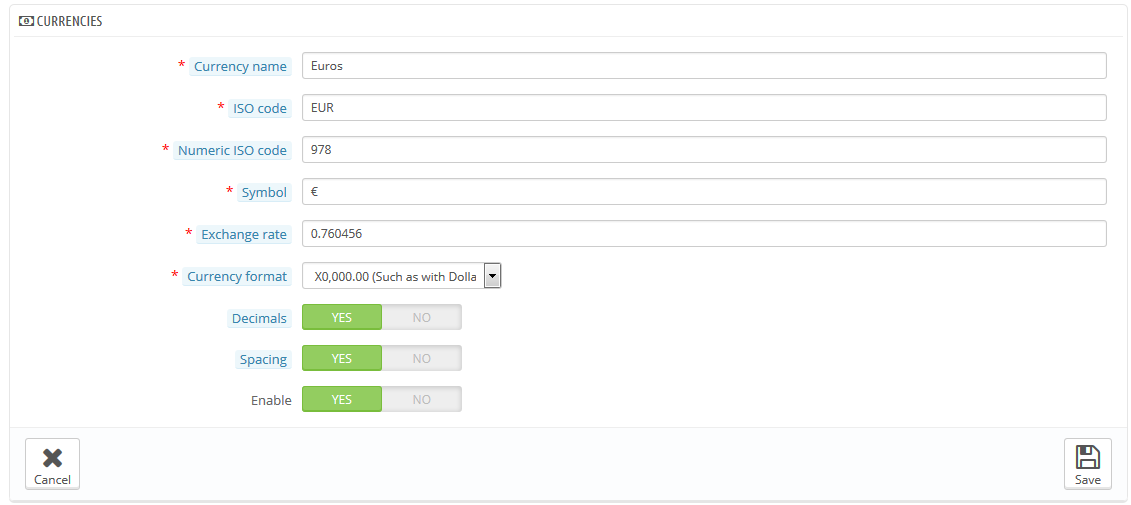
Step 2: Fill information into the required field (*) as below:

Step 3: Press “Save” button and view shop to see the changes.
DisplayHome Position
1. SP Custom HTML Module: Banner Slider
Frontend Appearance:

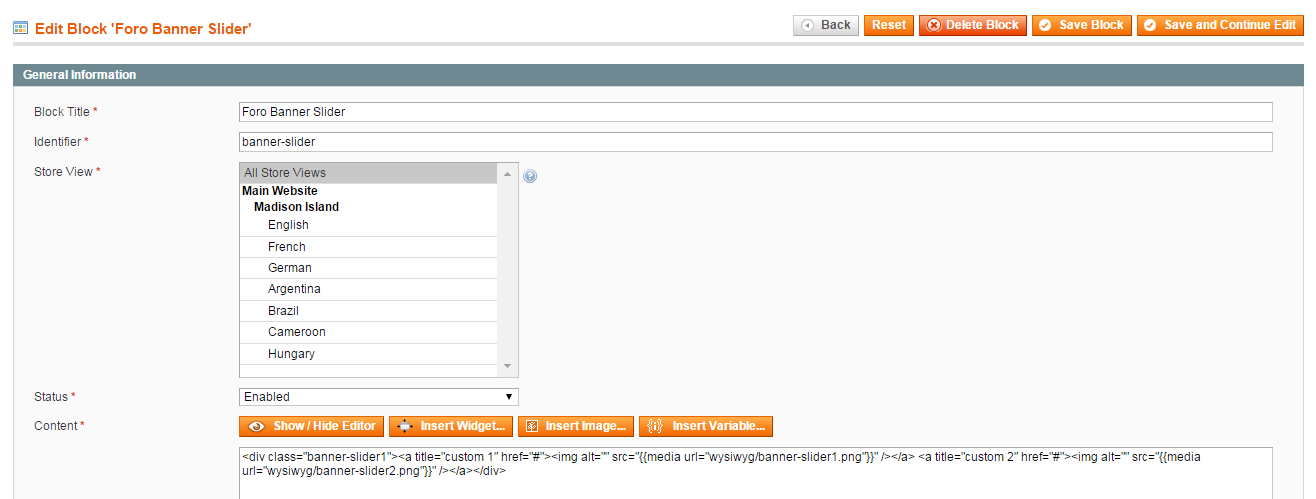
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: The configuration of Module as the illustration.

Copy & Paste the code into your editor:
|
1
2
3
4
5
6
|
<div class="banner-slider">
<ul class="list-image">
<li class="banner-1"><a href="#"><img src="/themes/sp_atom/img/cms/image-home-1.jpg" alt="#" /></a></li>
<li class="banner-2"><a href="#"><img src="/themes/sp_atom/img/cms/image-home-2.jpg" alt="#" /></a></li>
</ul>
</div>
|
DisplayTop1 Position
1. SP UserInfo Block
Frontend Appearance:

Backend Settings:
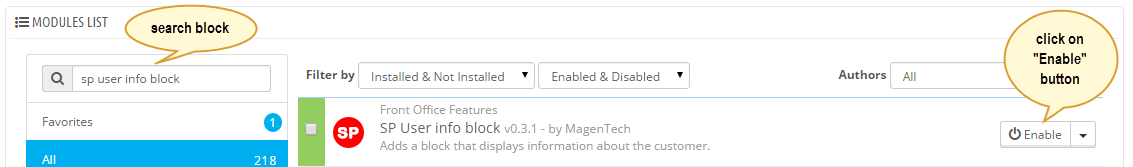
In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP User Info Block” module >> click “Enable” button to enable this module.

DisplaySearch Position
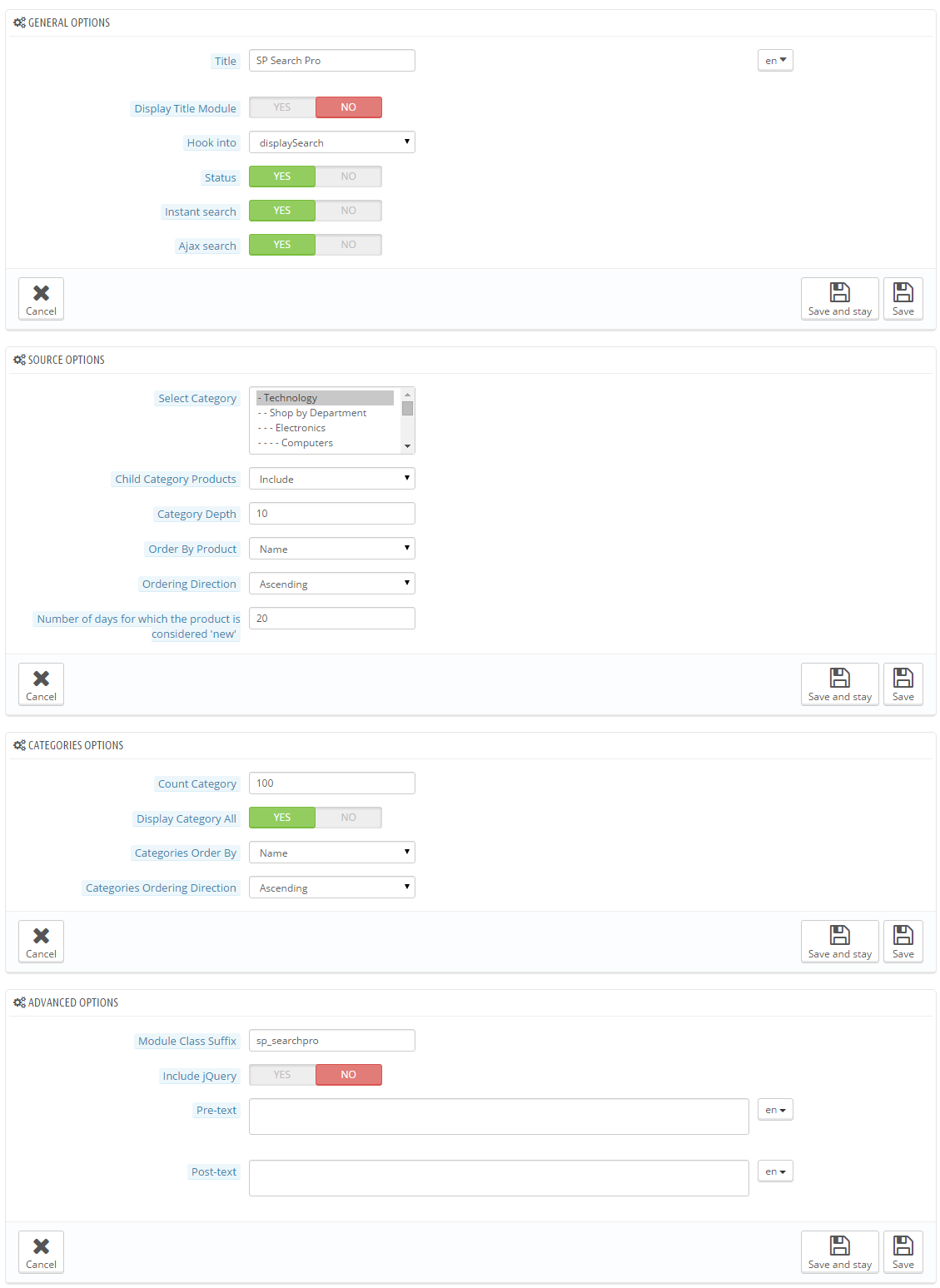
1. SP Search Pro
Frontend Appearance:

Backend Settings:
In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Search Pro” module >> click “Configure” button to configure this module.

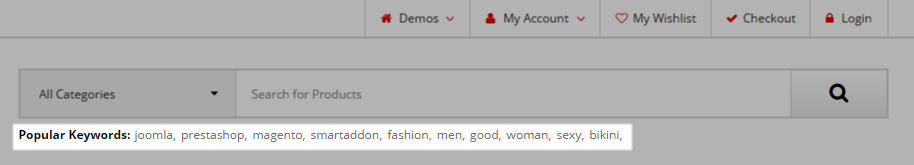
2. SP Tags Block
Frontend Appearance:

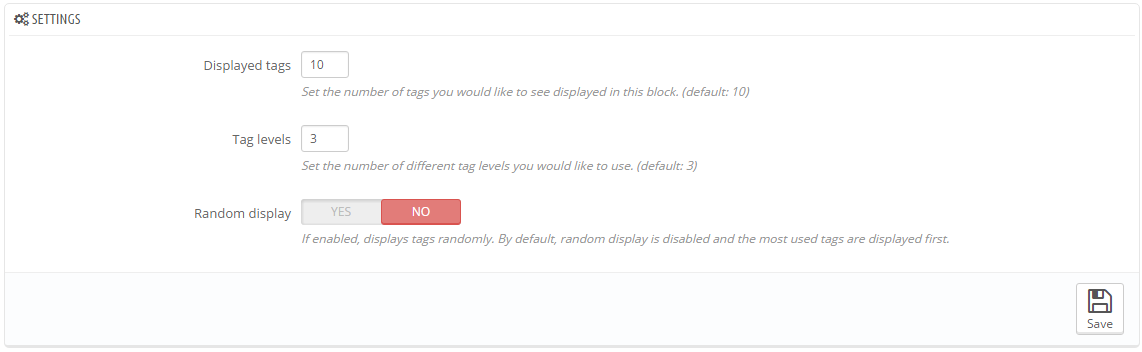
Backend Settings:
In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Tags Block” module >> click “Configure” button to configure this module.

DisplayCart Position
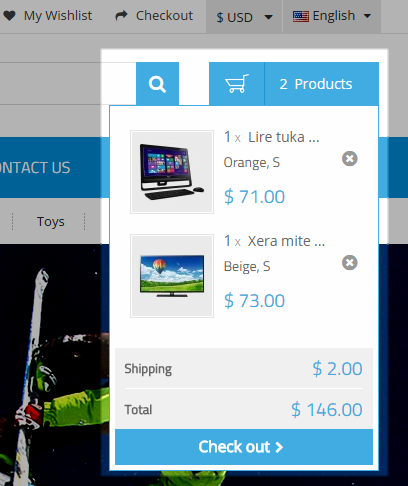
SP Cart block
Frontend Appearance:

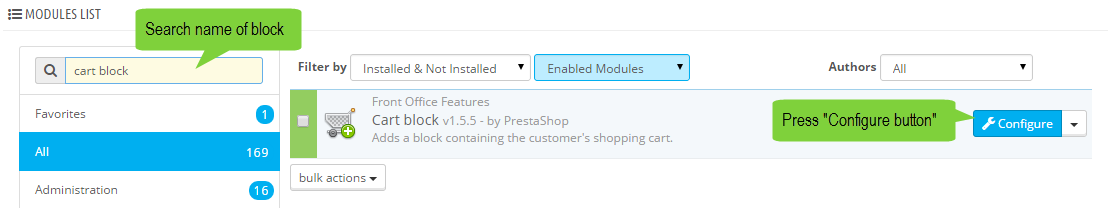
Backend Settings:
In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Cart Block” module >> click “Configure” button to configure this module.

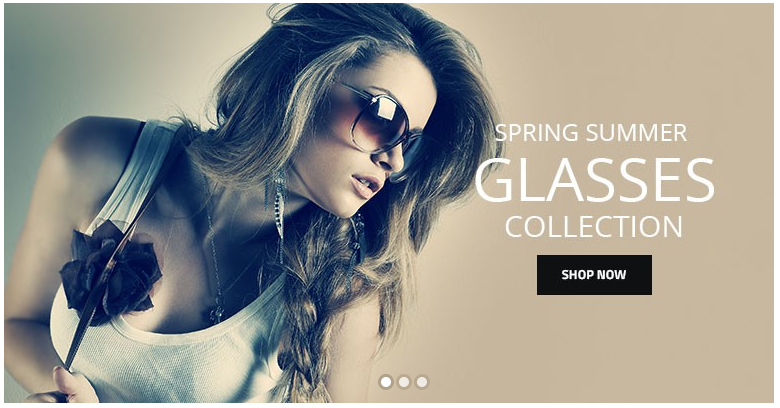
DisplaySlideShow Position
SP Image slider
Frontend Appearance:

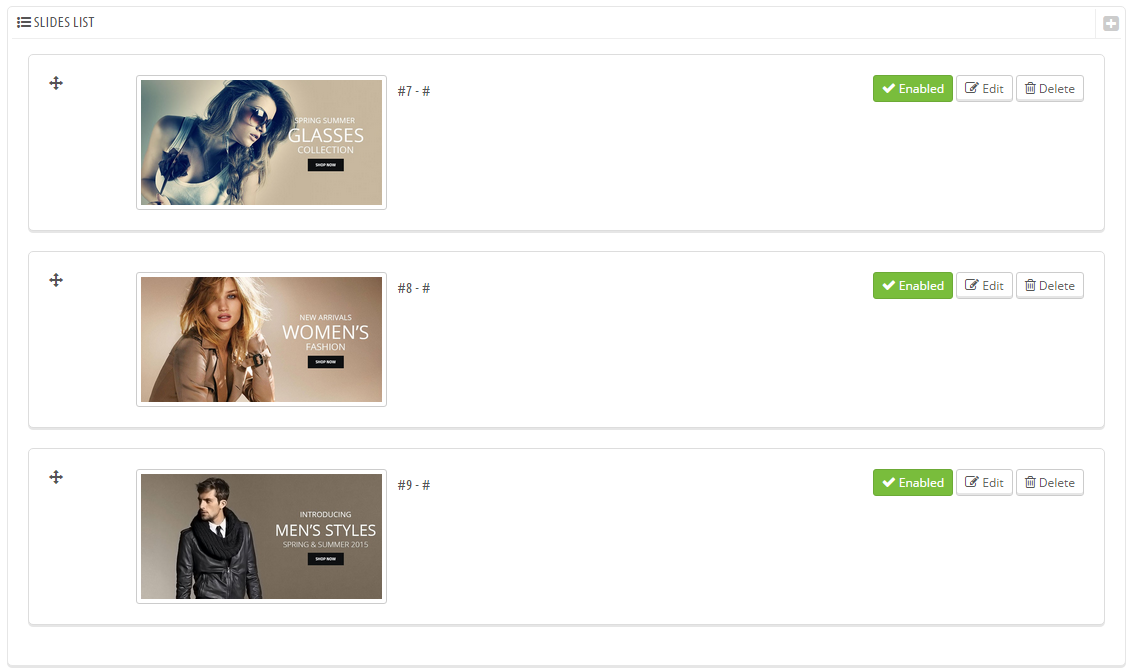
Backend Settings:
In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Image slider” module >> click “Configure” button to configure this module.

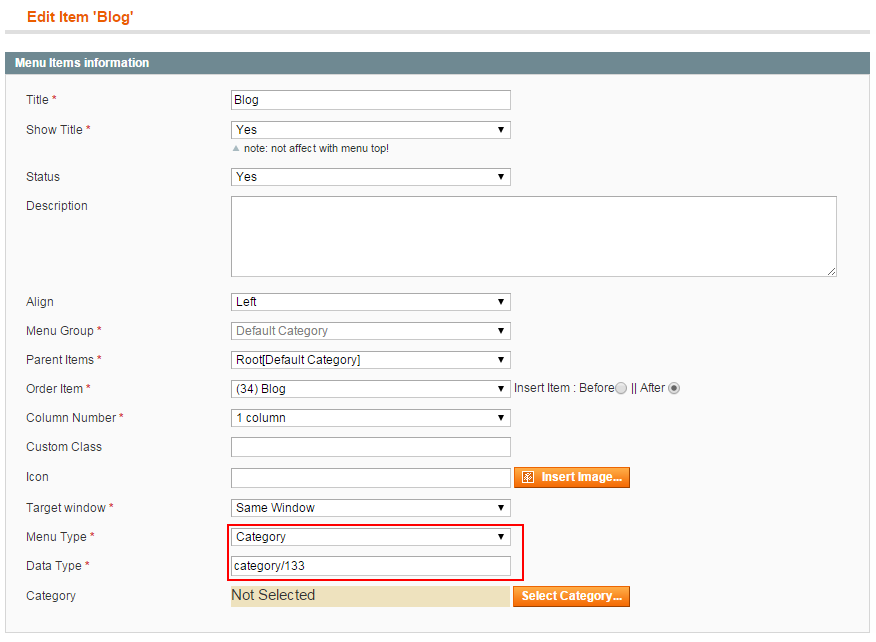
DisplayVerticalmega Position
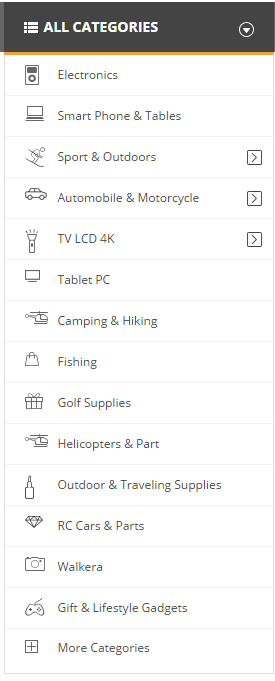
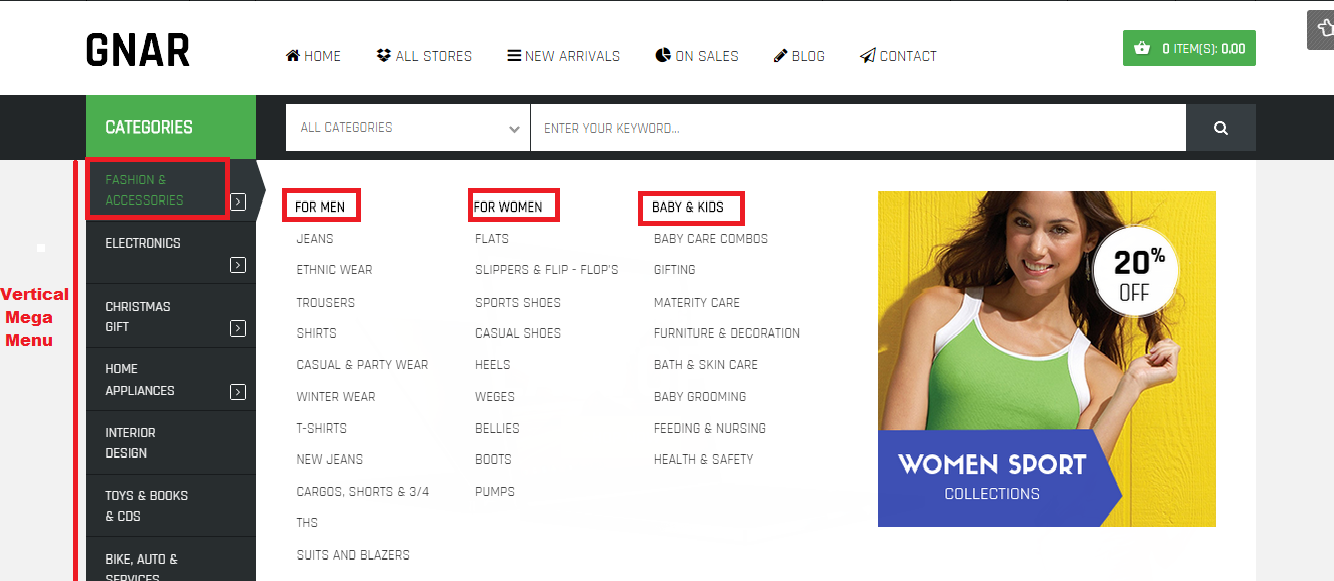
SP Vertical Mega Menu
Frontend Appearance:

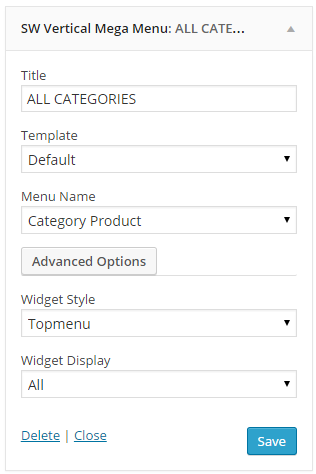
Backend Settings:
In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Vertical Mega Menu” module >> click “Configure” button to configure this module.

DisplayBottom1 Position
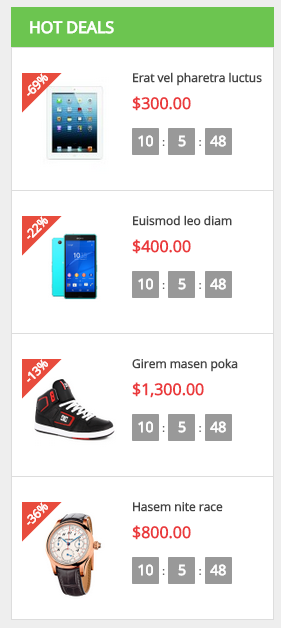
SP Deal
Frontend Appearance:

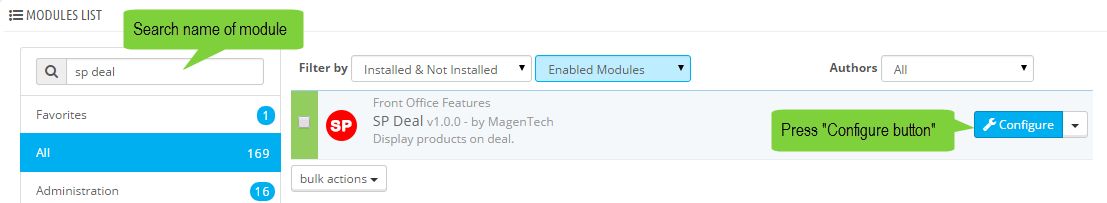
Backend Settings:
In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Deal” module >> click “Configure” button to configure this module.

DisplayBottom2 Position
1. SP Super Category - Fashion & Accessories
Frontend Appearance:

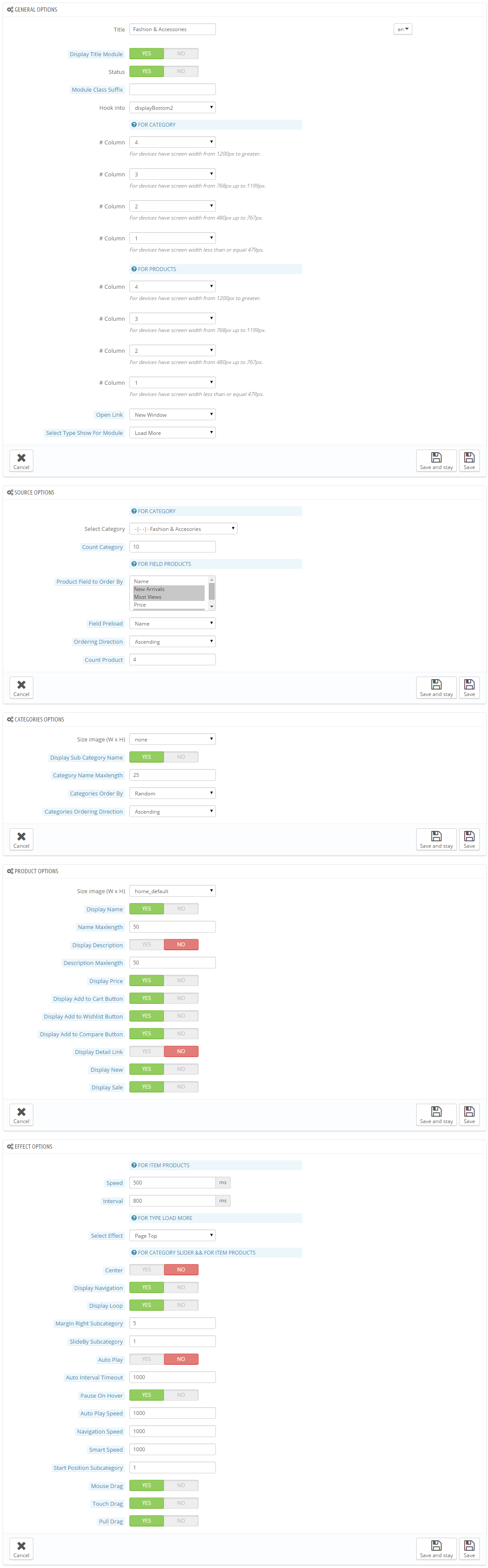
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Super Category” module.
Step 2: In the “SP Super Category” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: The configuration of Module as the illustration.

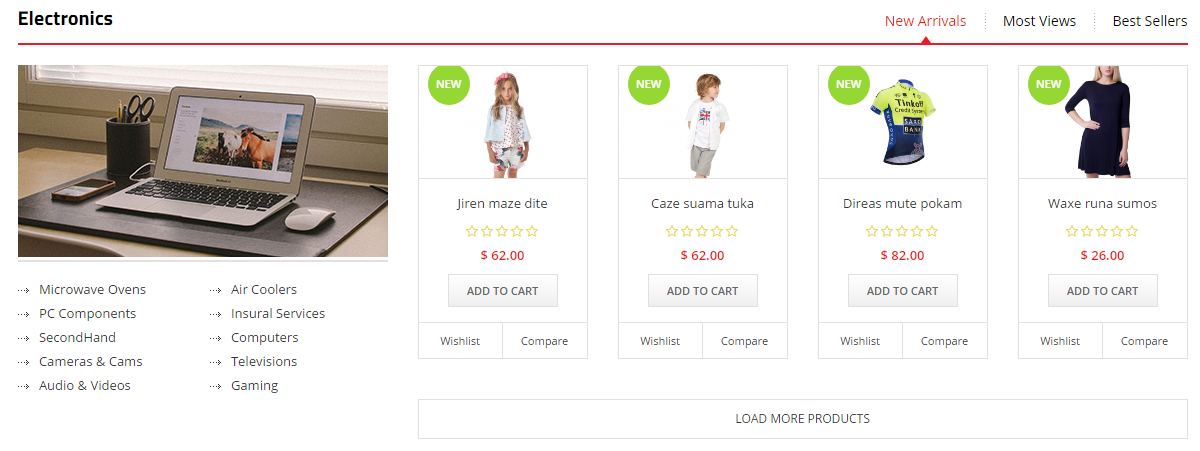
2. SP Super Category - Electronics (At DisplayBottom3 Position)
Frontend Appearance:

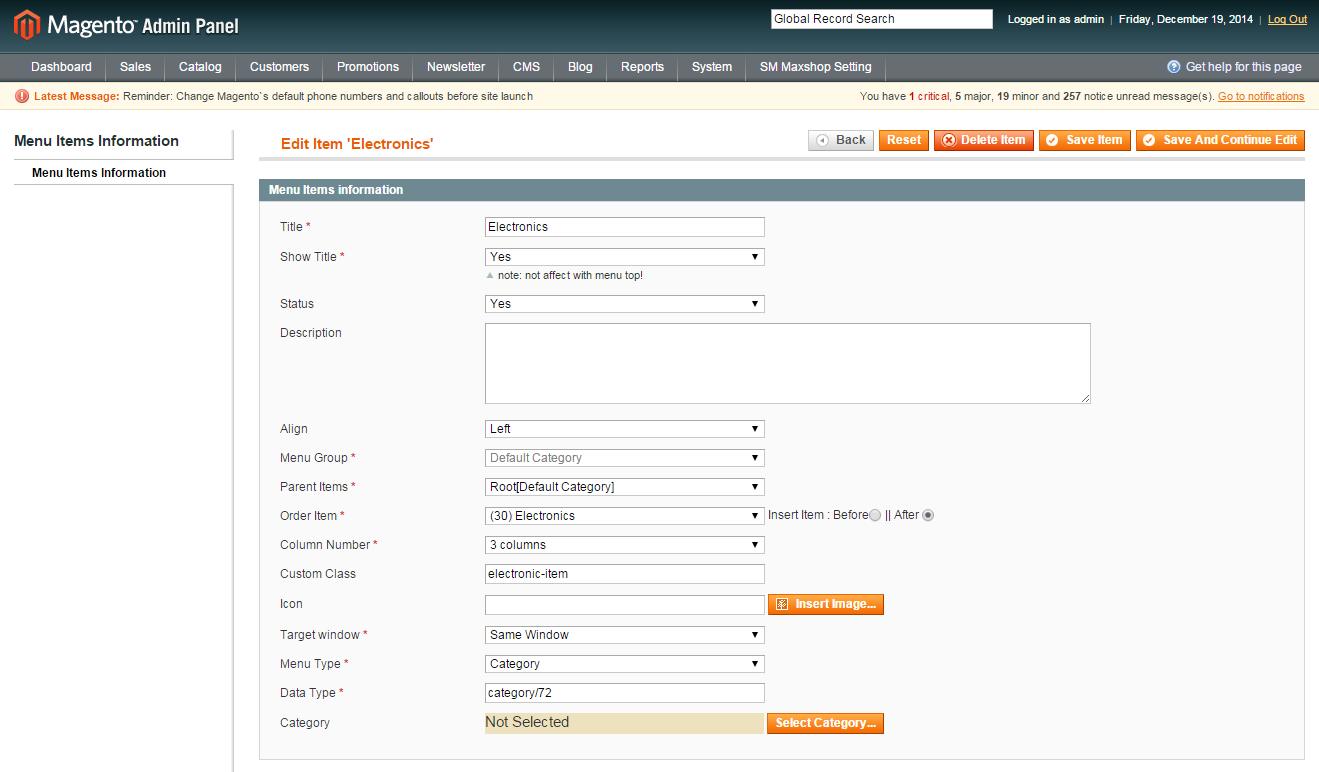
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Super Category” module.
Step 2: In the “SP Super Category” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: The configuration of Module as the illustration.

DisplayBottom4 Position
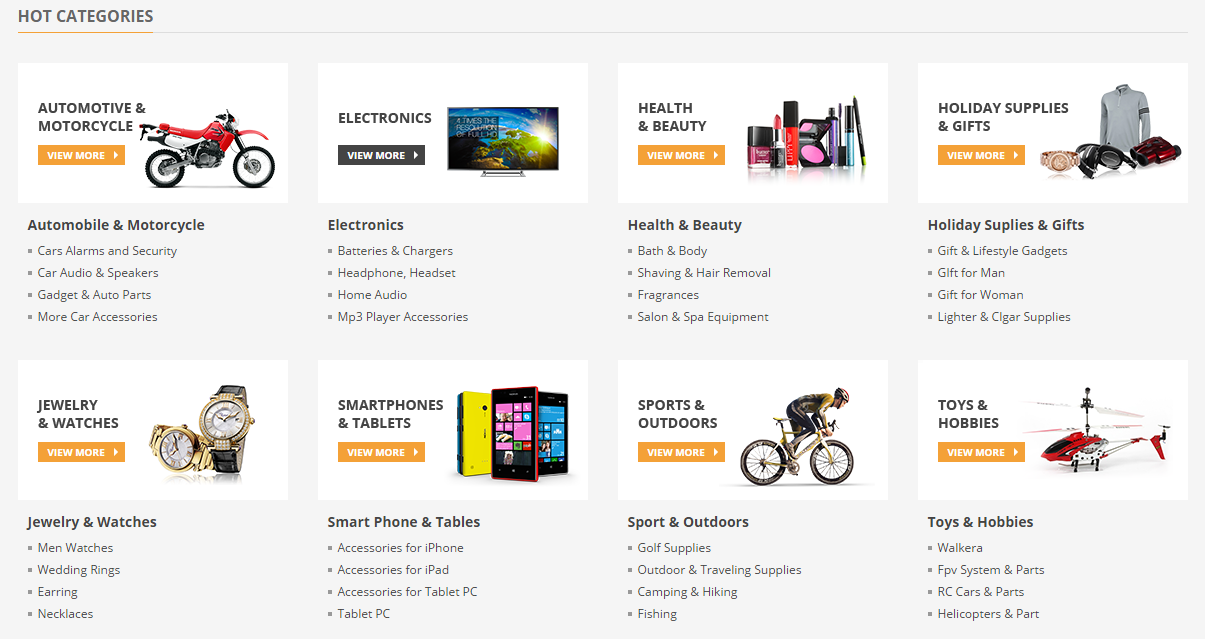
1. SP Categories - Hot Categories
Frontend Appearance:

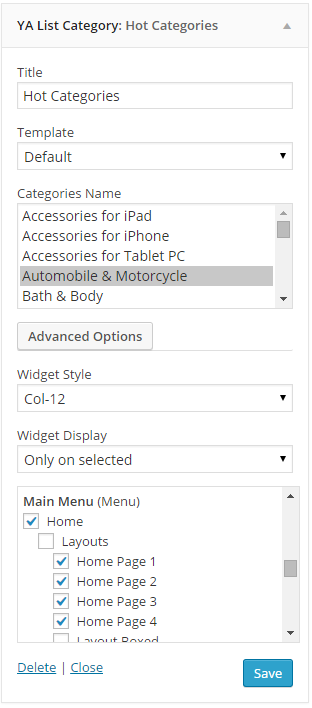
Backend Settings:
In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Categories” module >> click “Configure” button to configure this module.

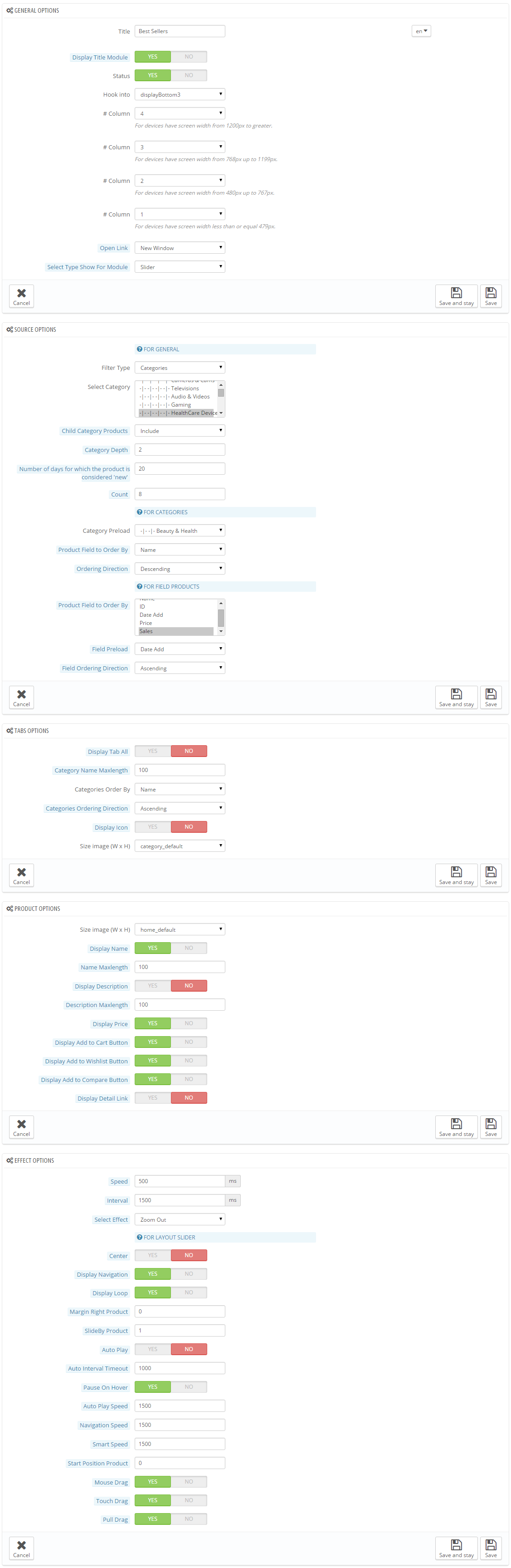
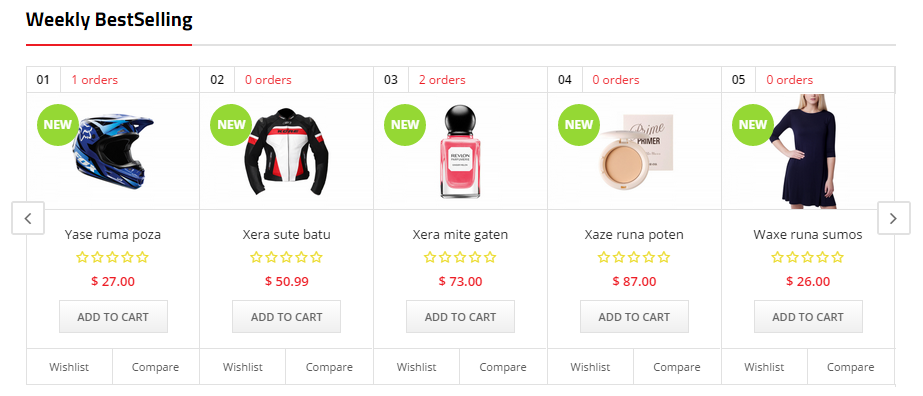
2. SP Slider - Weekly BestSelling
Frontend Appearance:

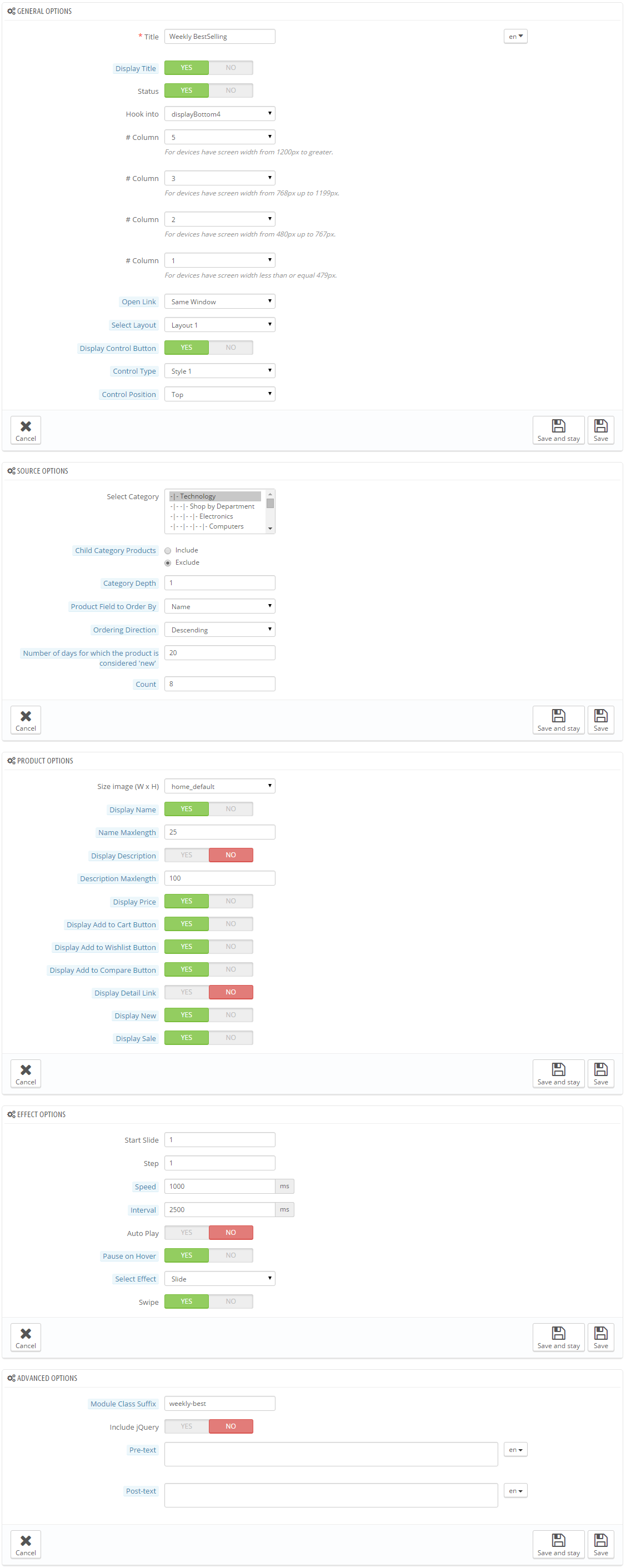
Backend Settings:
In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Slider” module >> click “Configure” button to configure this module.

3. SP Manufacturer Slider
Frontend Appearance:

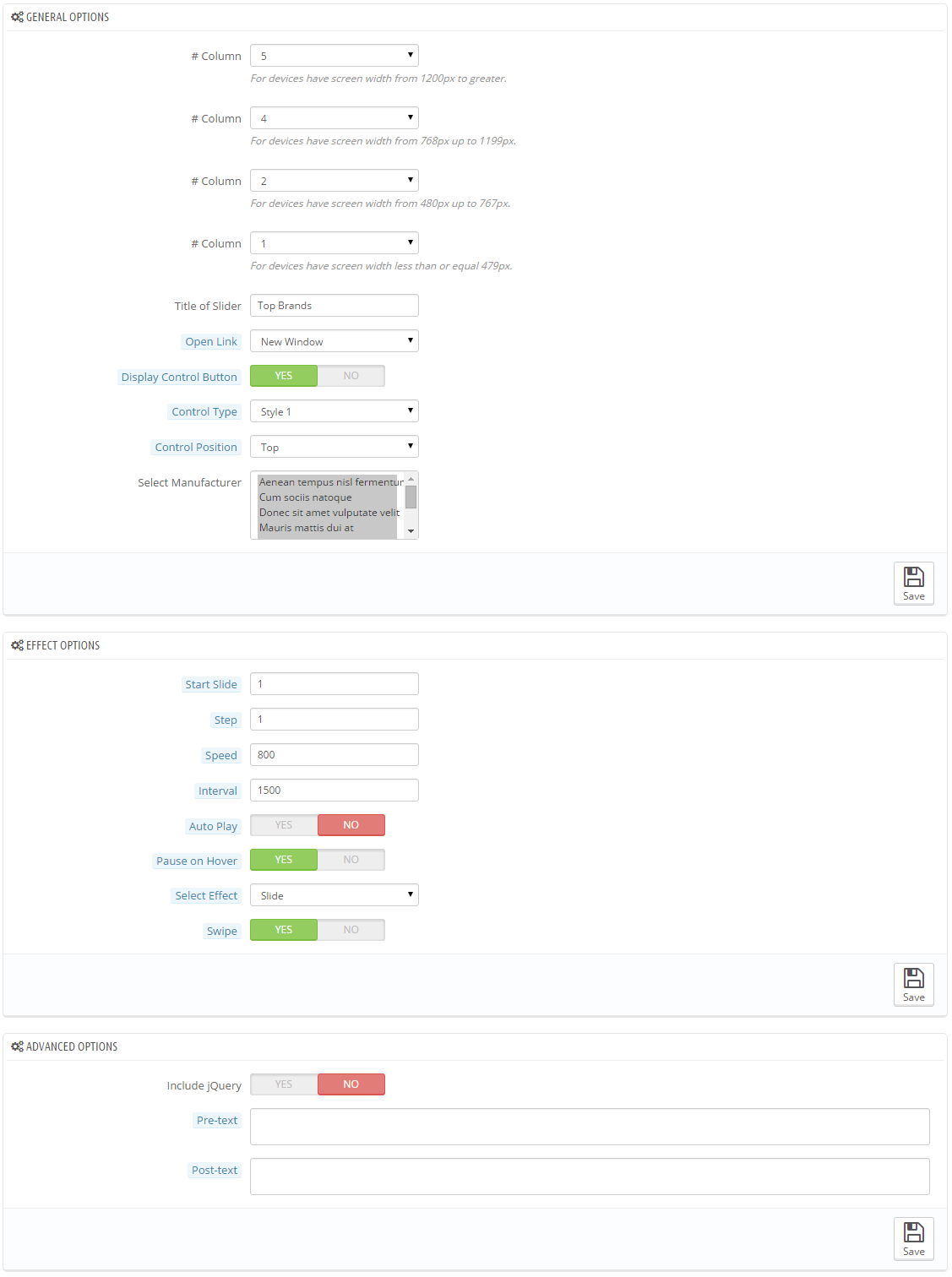
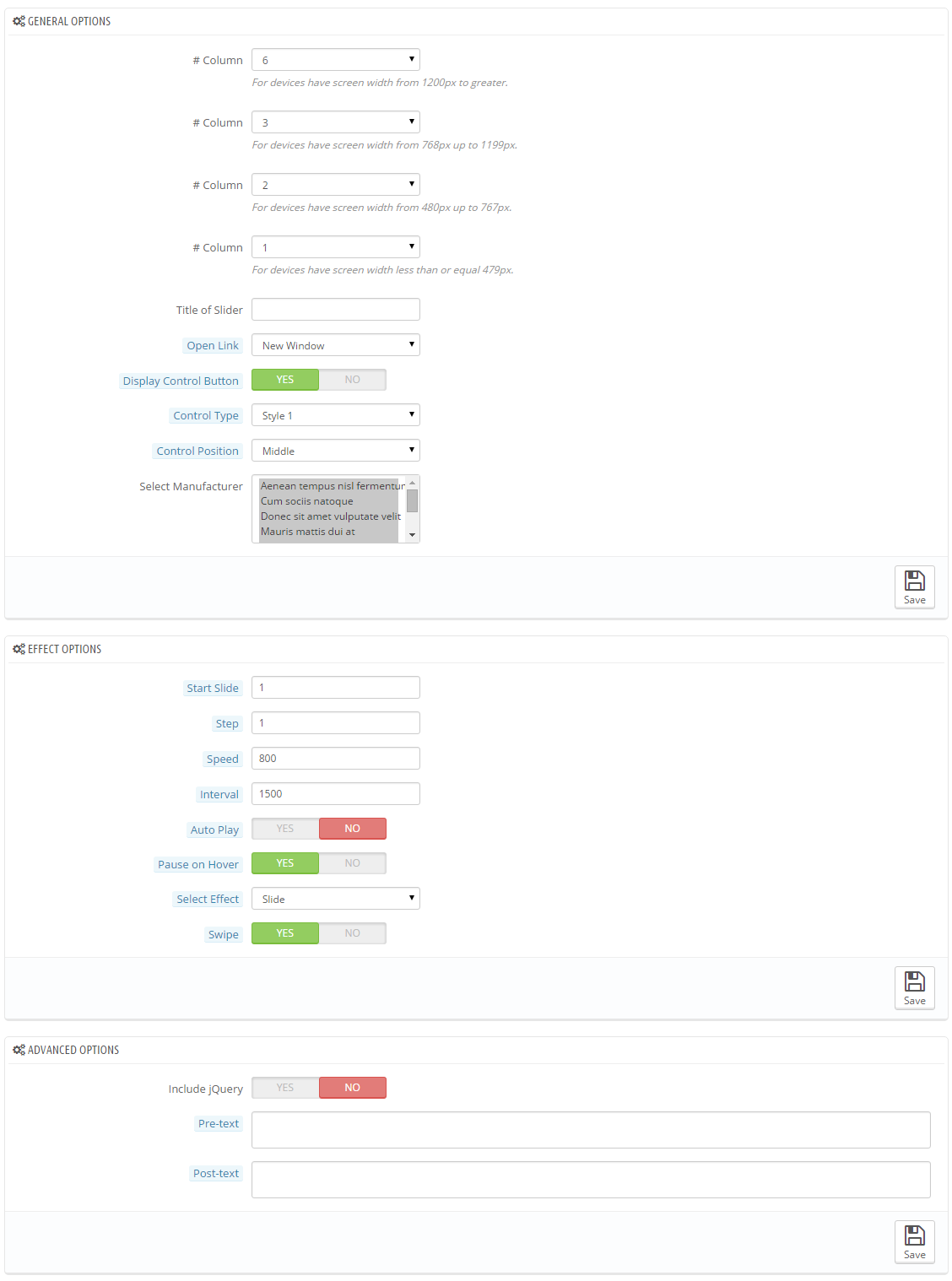
Backend Settings:
In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Manufacturer Slider” module >> click “Configure” button to configure this module.

DisplayBottom5 Position
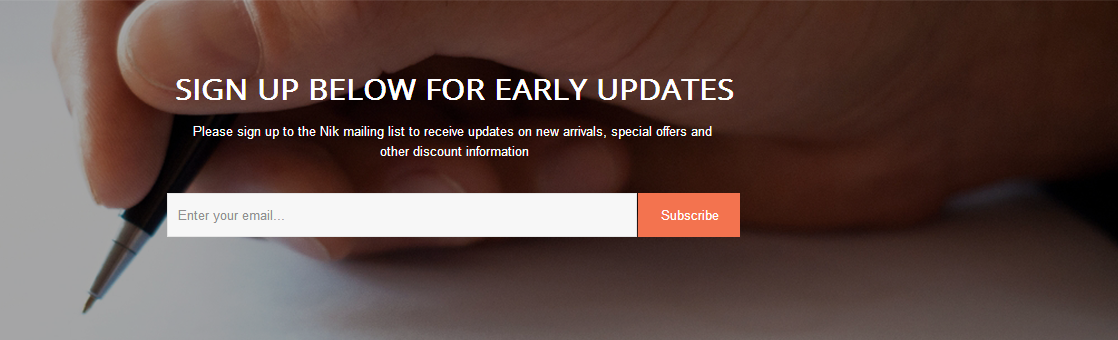
1. SP Newsletter block
Frontend Appearance:

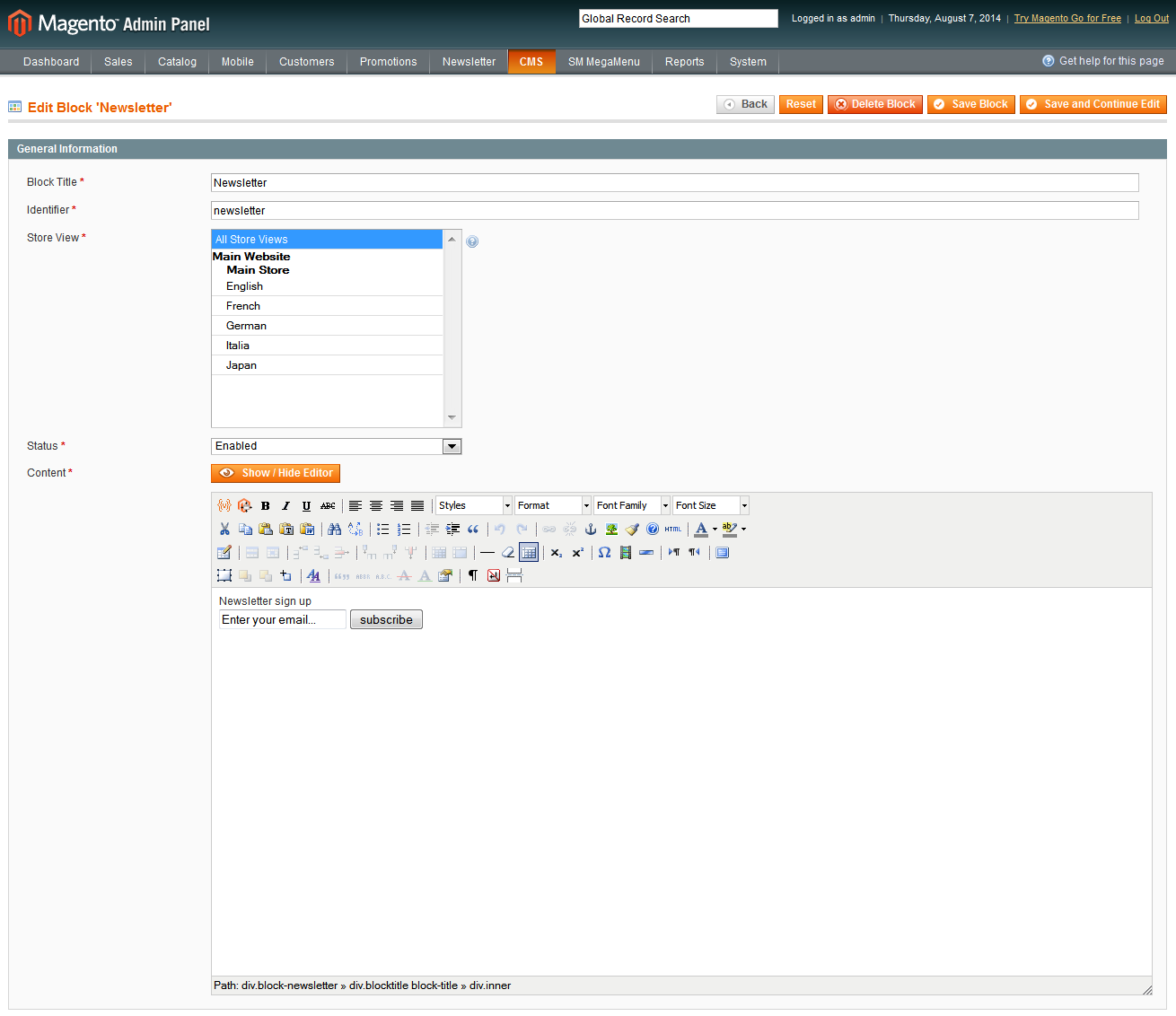
Backend Settings:
In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Newsletter block” module >> click “Configure” button to configure this module.

2. Facebook Like Box block
Frontend Appearance:
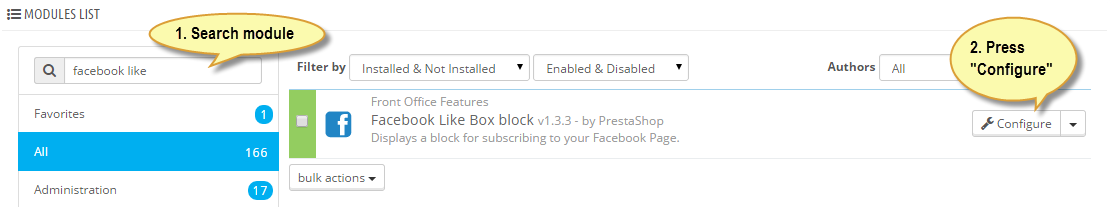
Backend Settings:
In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “Facebook Like Box block” module >> click “Configure” button to configure this module.

DisplayBottom7 Position
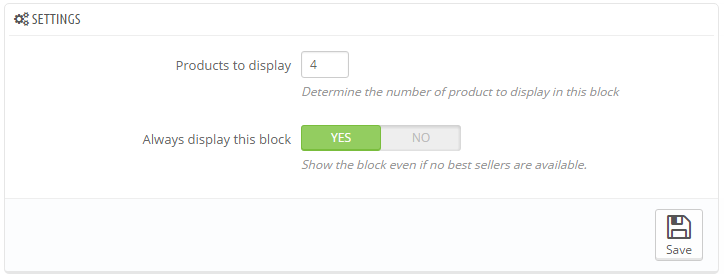
SP Top-sellers block
Frontend Appearance:

Backend Settings:
In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Top-sellers block” module >> click “Configure” button to configure this module.

DisplayBottom8 Position
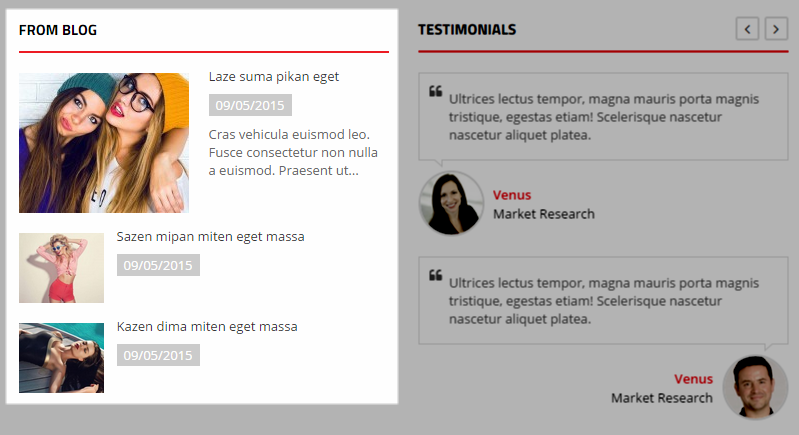
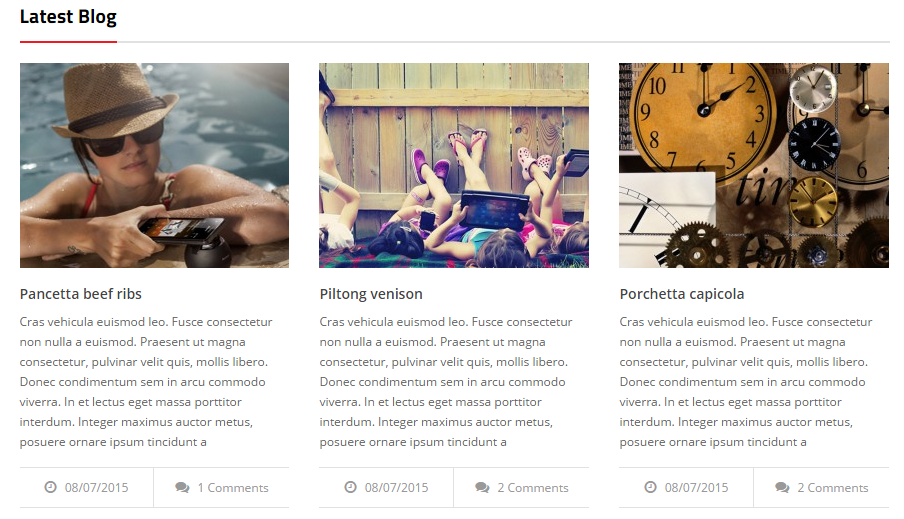
SmartBlog Home Latest
Frontend Appearance:

Backend Settings:
In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SmartBlog Home Latest” module >> click “Configure” button to configure this module.

DisplayFooter Position
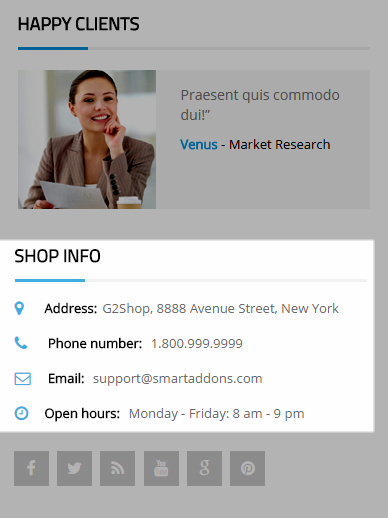
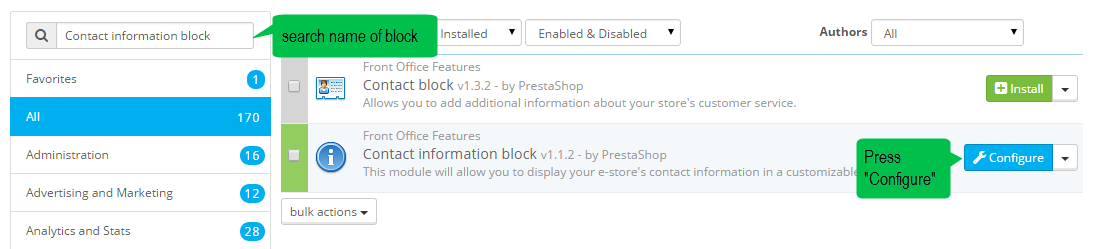
Contact information block
Frontend Appearance:

Backend Settings:
In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “Contact information block” module >> click “Configure” button to configure this module.

6.2 SP Atom Layout2
The SP Atom Layout2 has used the extensions as the following:
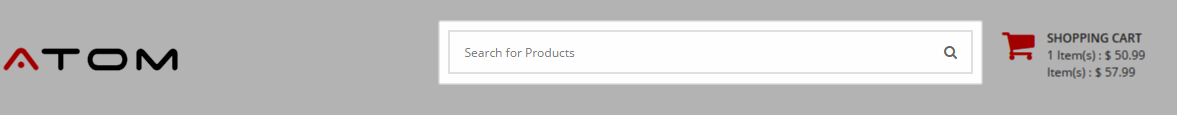
DisplaySearch Position
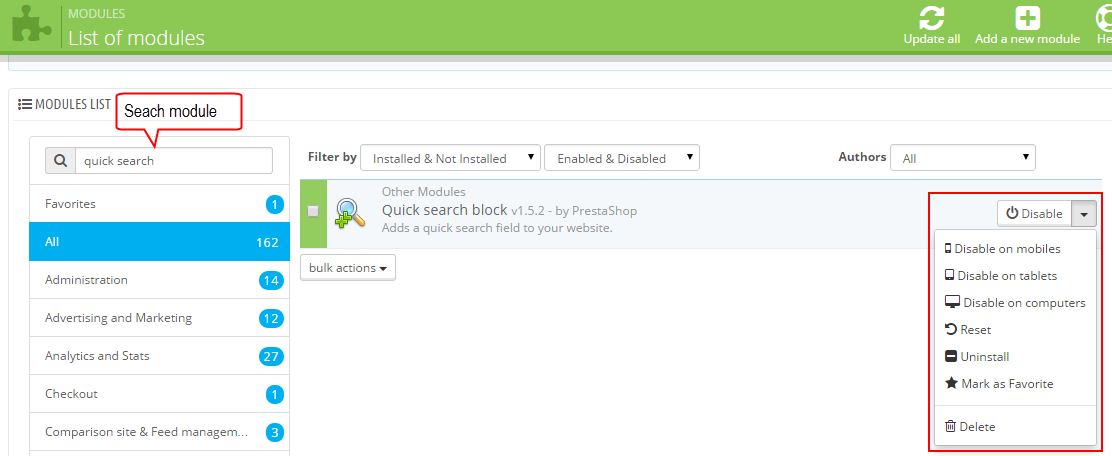
SP Quick Search Block
Frontend Appearance:

Backend Settings:
In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Quick Search Block” module >> click “Enable” button to enable this module.

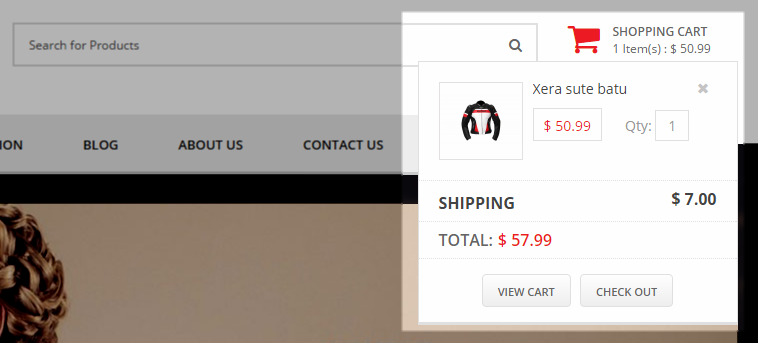
DisplayCart Position
SP Cart block
Frontend Appearance:

Backend Settings: Please configure the same with Backend Setting of Default Layout.
DisplayBottom2 Position
SP Custom HTML: Banner Bottom2
Frontend Appearance:

Backend Settings:
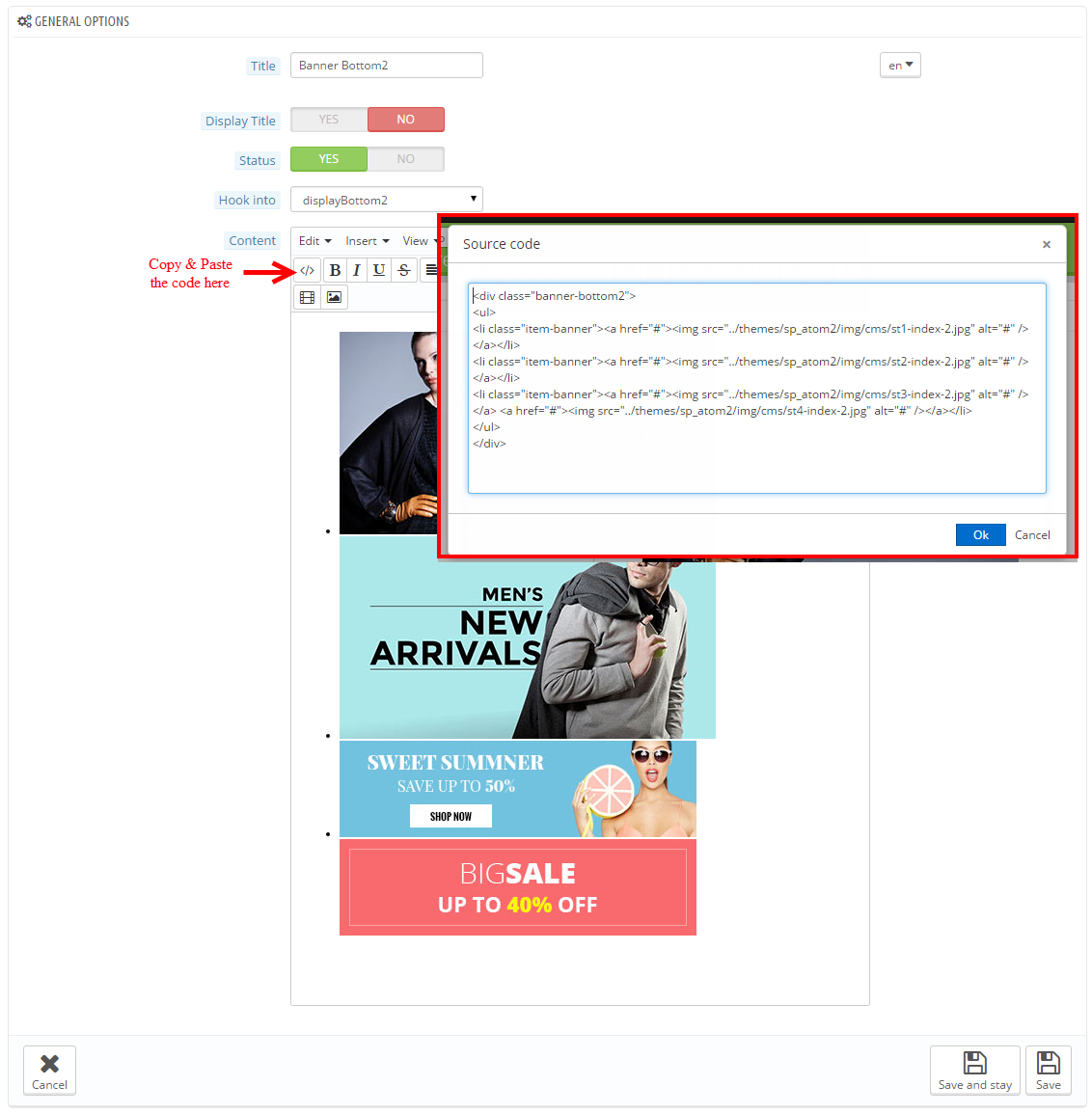
In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Custom HTML” module >> click “Configure” button to configure this module.

Copy & Paste the code into your editor:
|
1
2
3
4
5
6
7
|
<div class="banner-bottom2">
<ul>
<li class="item-banner"><a href="#"><img src="/themes/sp_atom2/img/cms/st1-index-2.jpg" alt="#" /></a></li>
<li class="item-banner"><a href="#"><img src="/themes/sp_atom2/img/cms/st2-index-2.jpg" alt="#" /></a></li>
<li class="item-banner"><a href="#"><img src="/themes/sp_atom2/img/cms/st3-index-2.jpg" alt="#" /></a> <a href="#"><img src="/themes/sp_atom2/img/cms/st4-index-2.jpg" alt="#" /></a></li>
</ul>
</div>
|
DisplayBottom2 Position
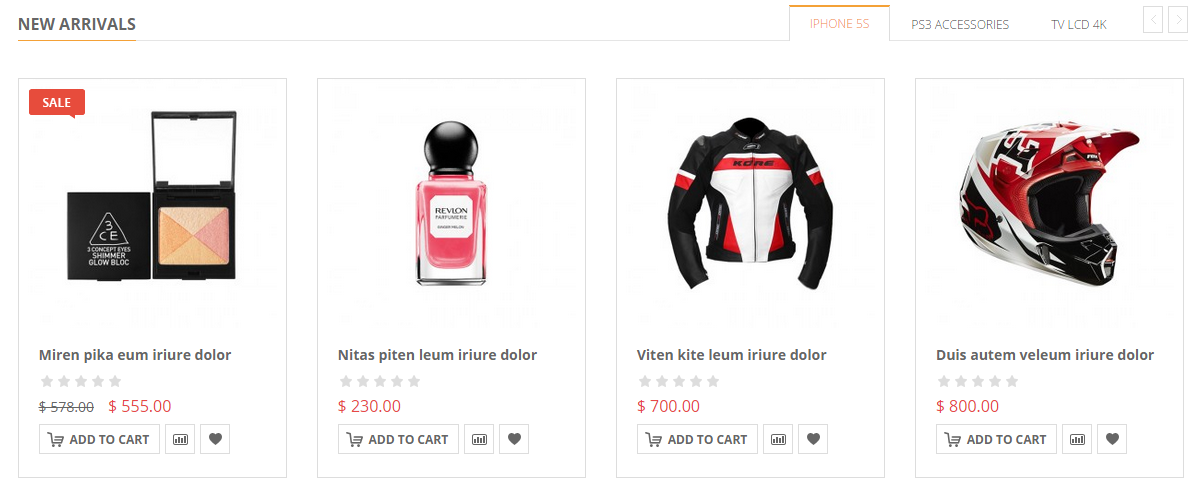
1. SP Listing Tabs: New Arrivals
Frontend Appearance:

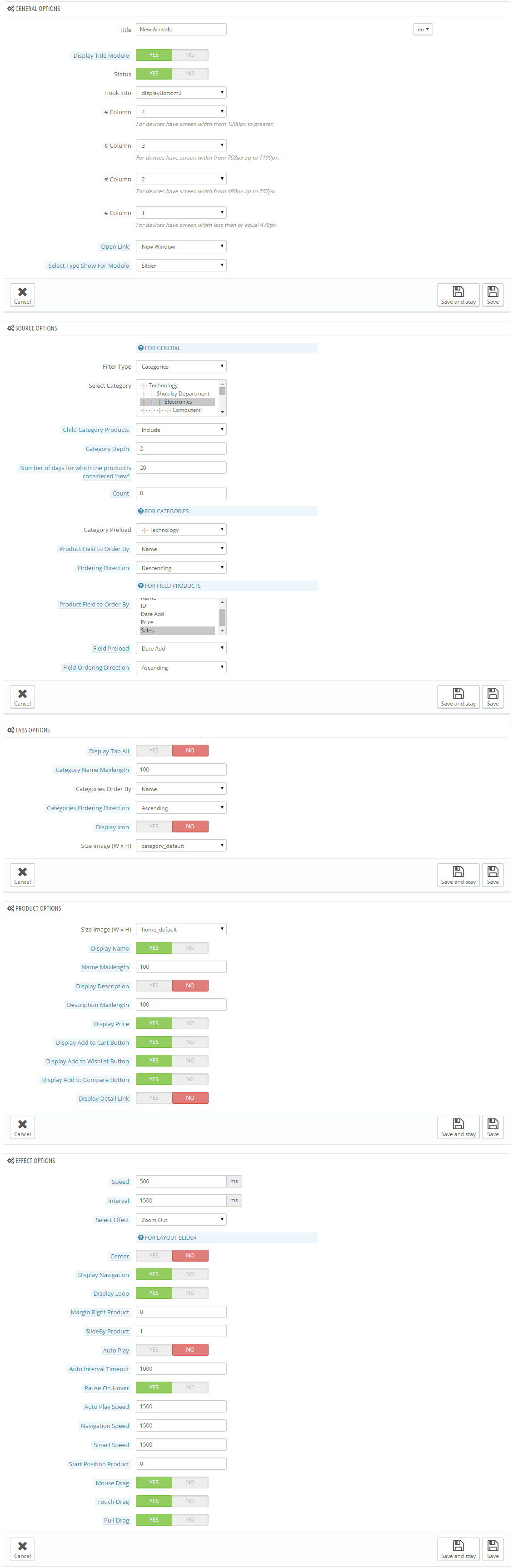
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Listing Tabs” module >> click “Configure” button to configure this module.
Step 2: In the “SP Listing Tabs” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: The configuration of Module as the illustration.

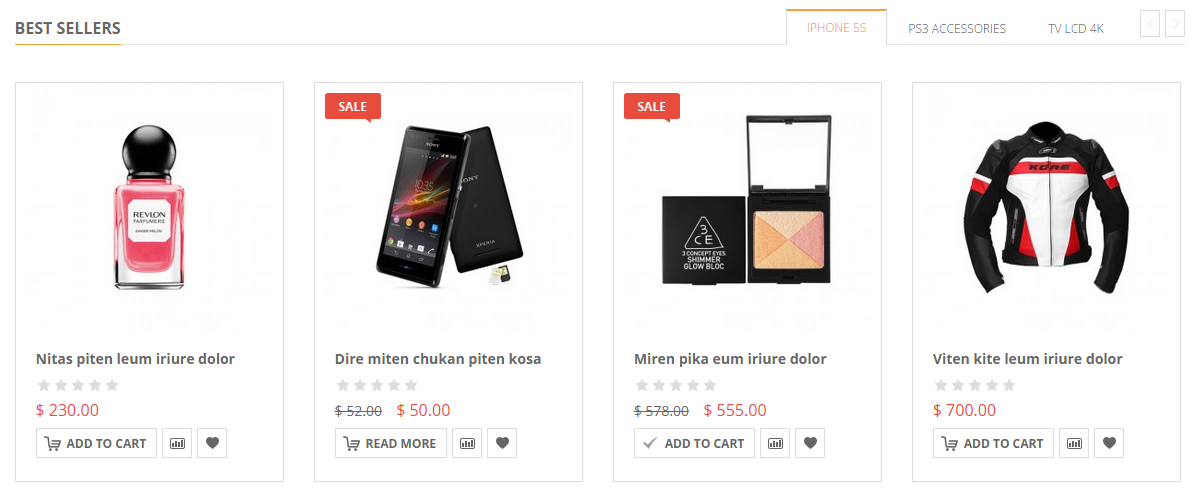
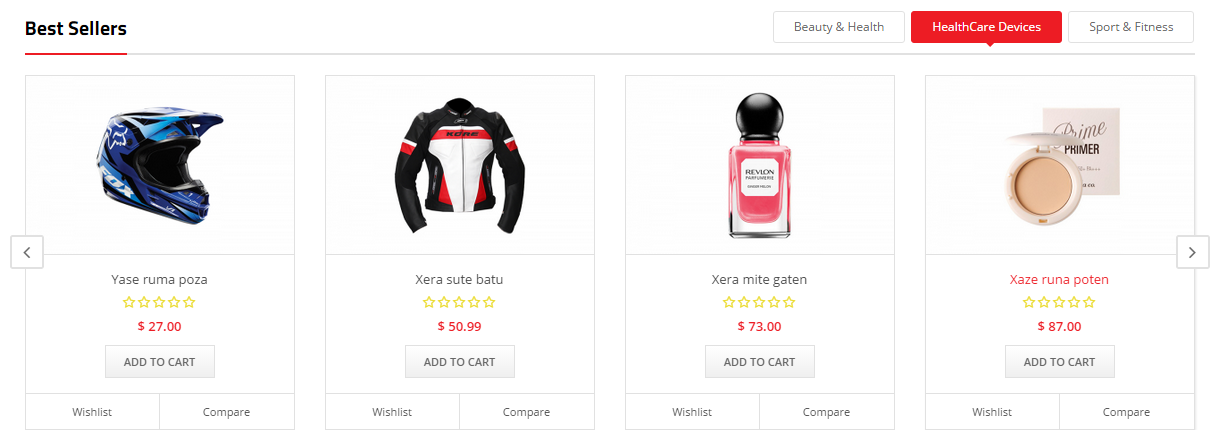
2. SP Listing Tabs: Best Sellers [At DisplayBottom3 Position]
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Listing Tabs” module >> click “Configure” button to configure this module.
Step 2: In the “SP Listing Tabs” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: The configuration of Module as the illustration.

DisplayBottom5 Position
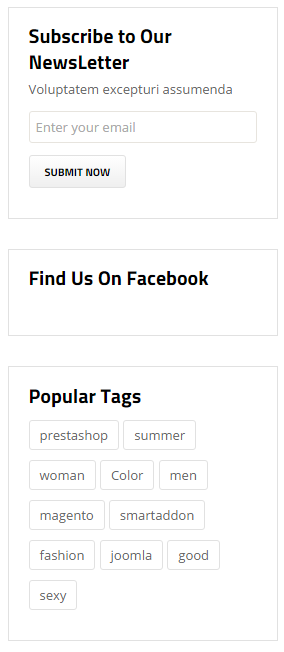
Frontend Appearance:

Backend Settings:
- SP Newsletter Block: Please configure the same with Backend Settings of SP Atom Default Layout.
- SP Tags Block: Please configure the same with Backend Settings of SP Atom Default Layout.
- Facebook like Box Block: Please configure the same with Backend Settings of SP Atom Default Layout.
DisplayBottom4 Position
SP Slider: Weekly BestSelling
Frontend Appearance:

Backend Settings: Please configure the same with Backend Settings of SP Atom Default Layout.
DisplayBottom4 Position
SmartBlog Home Latest
Frontend Appearance:

Backend Settings: Please configure the same with Backend Settings of SP Atom Default Layout.
DisplayBottom6 Position
SP Manufacturer Slider
Frontend Appearance:

Backend Settings:
In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Manufacturer Slider” module >> click “Configure” button to configure this module.

DisplayFooter Position
The configuration of Contactinformation Block is the same with the SP Atom Default Layout
6.3 SP Atom Layout3
The SP Atom Layout3 has used the extensions as the following:
DisplayBottom1 Position
SP Deal
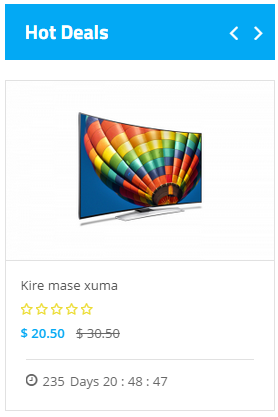
Frontend Appearance:

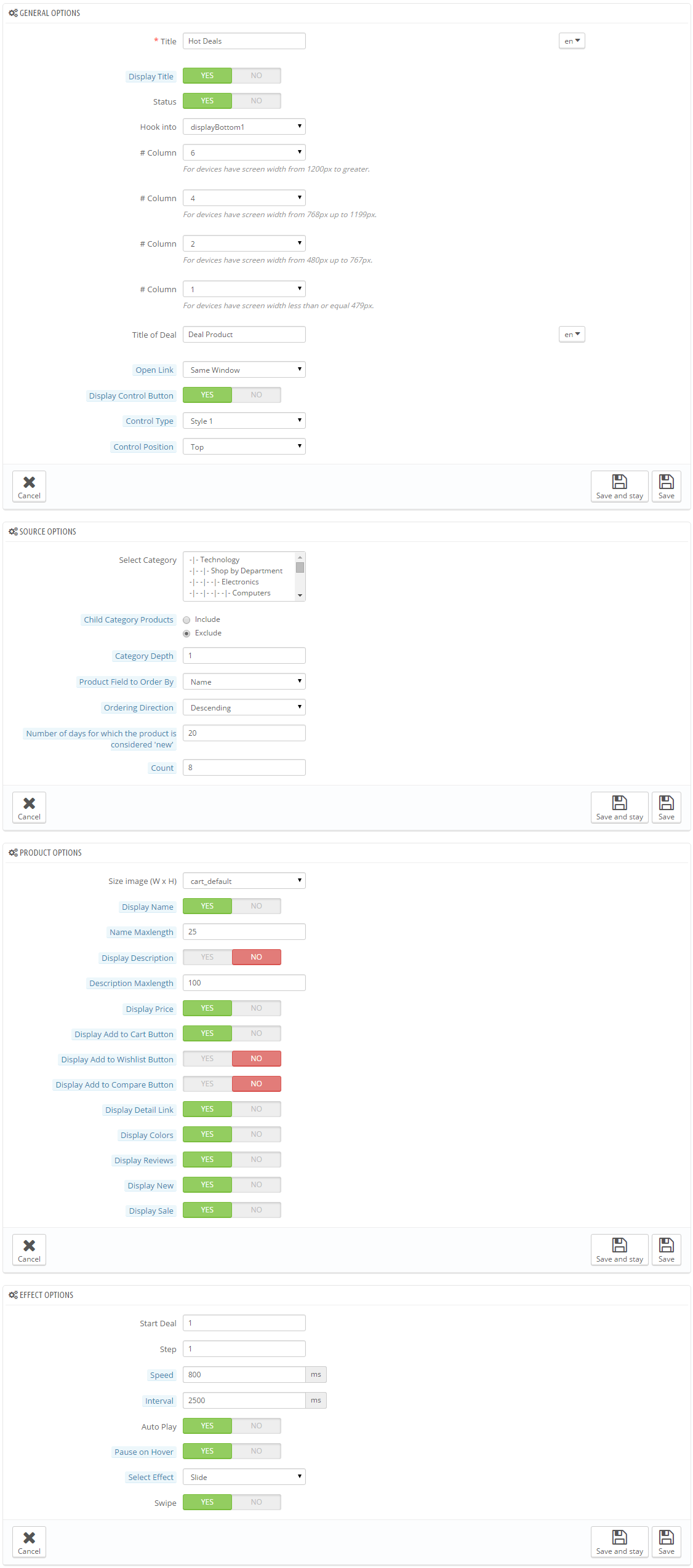
Backend Settings:
In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Deal” module >> click “Configure” button to configure this module.

DisplayHome Position
SP Custom HTML
Frontend Appearance:

Backend Settings:
In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Custom HTML” module >> click “Configure” button to configure this module.

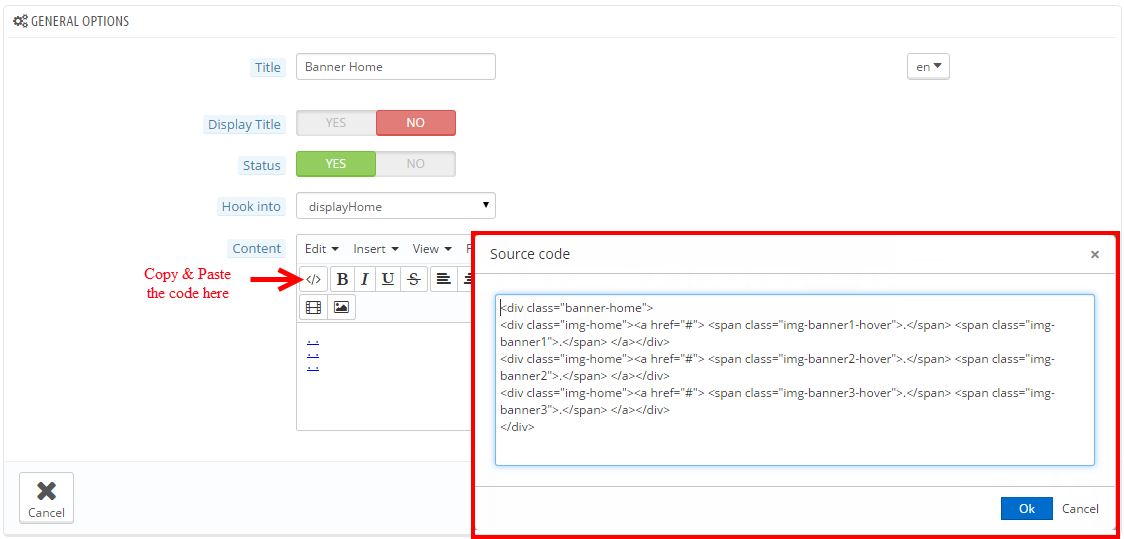
Copy & Paste the code into your editor:
|
1
2
3
4
5
|
<div class="banner-home">
<div class="img-home"><a href="#"> <span class="img-banner1-hover">.</span> <span class="img-banner1">.</span> </a></div>
<div class="img-home"><a href="#"> <span class="img-banner2-hover">.</span> <span class="img-banner2">.</span> </a></div>
<div class="img-home"><a href="#"> <span class="img-banner3-hover">.</span> <span class="img-banner3">.</span> </a></div>
</div>
|
DisplayBottom2 Position
SP Listing Tabs
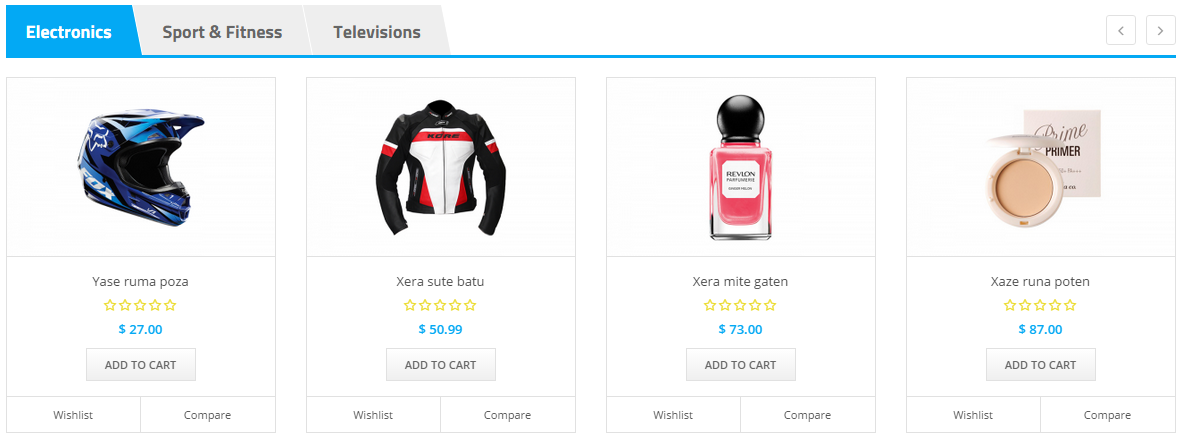
Frontend Appearance:

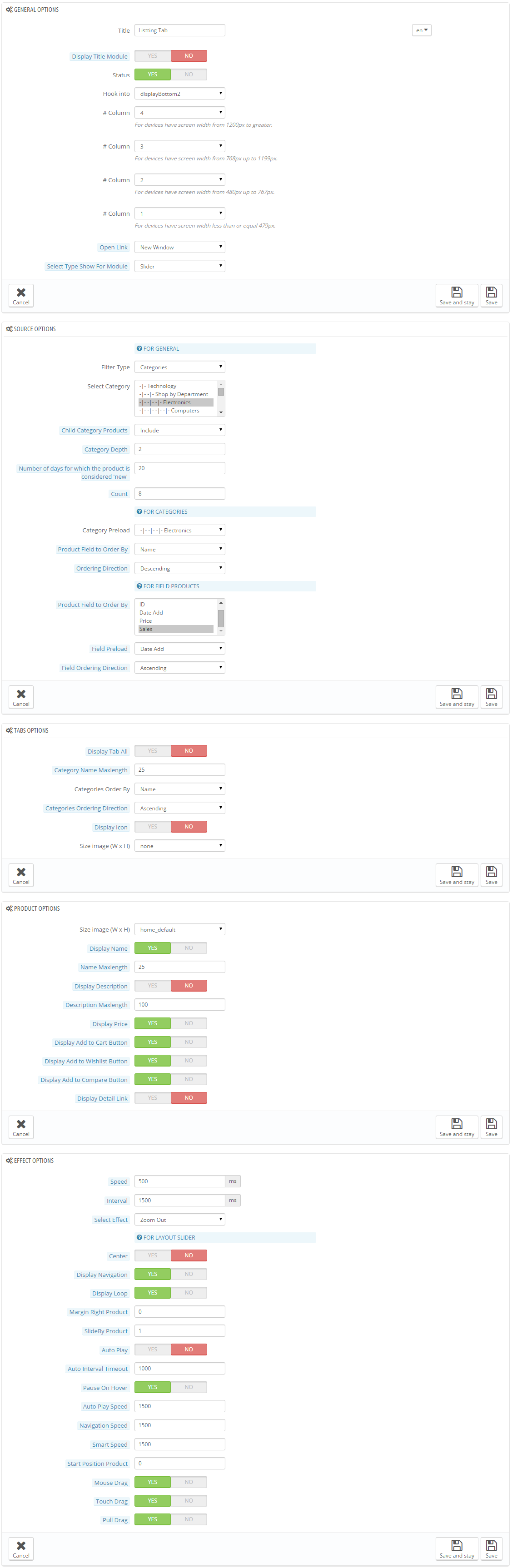
Backend Settings:
In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Listing Tabs” module >> click “Configure” button to configure this module.

DisplayBottom3 Position
SP Slider
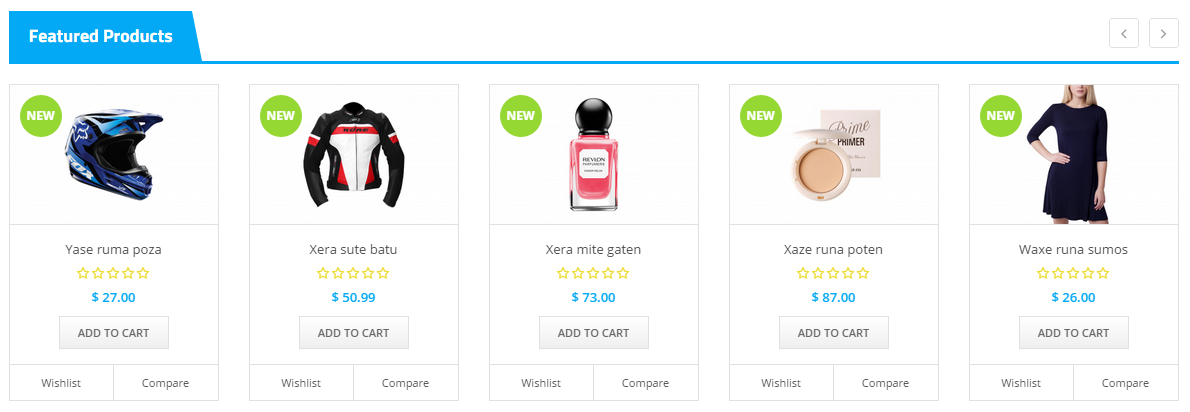
Frontend Appearance:

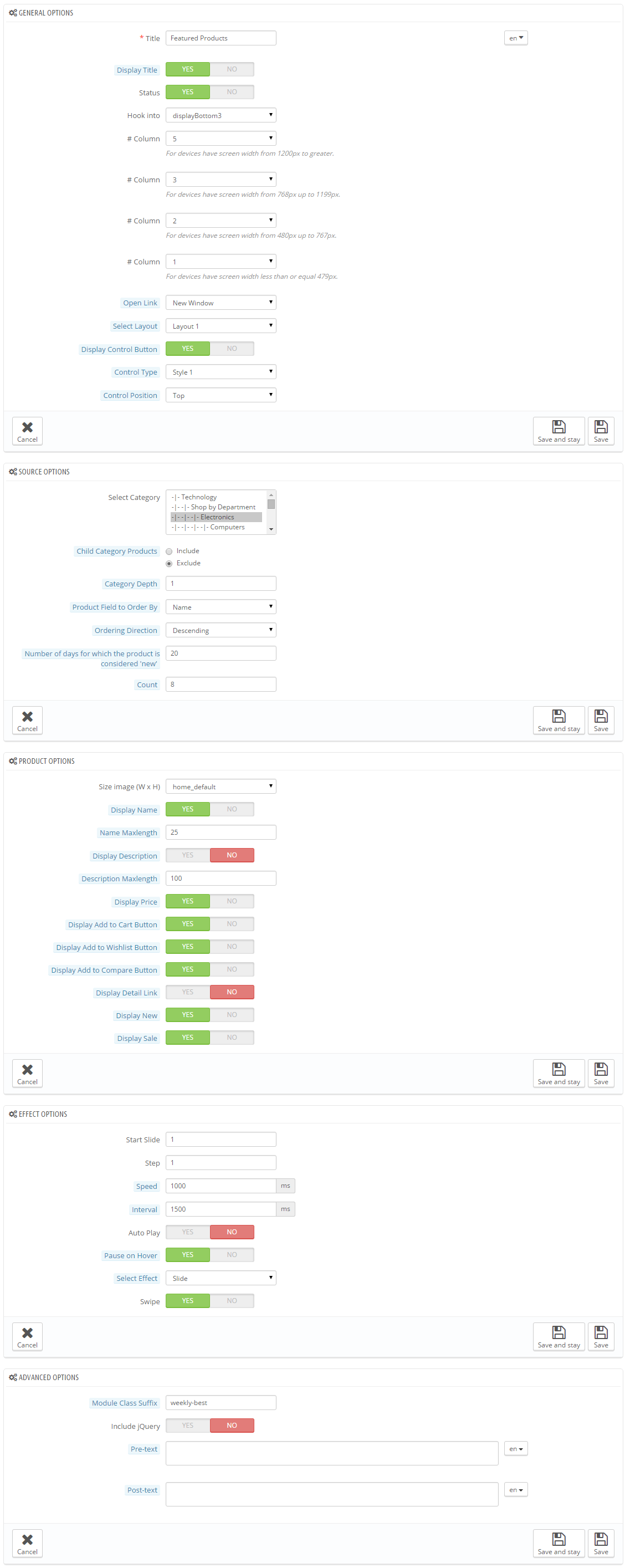
Backend Settings:
In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Slider” module >> click “Configure” button to configure this module.

DisplayBottom4 Position
SmartBlog Home Latest
Frontend Appearance:

Backend Settings: Please configure the same with Backend Settings of SP Atom Default Layout.
DisplayFooterMiddle Position
SP Manufacturer Slider
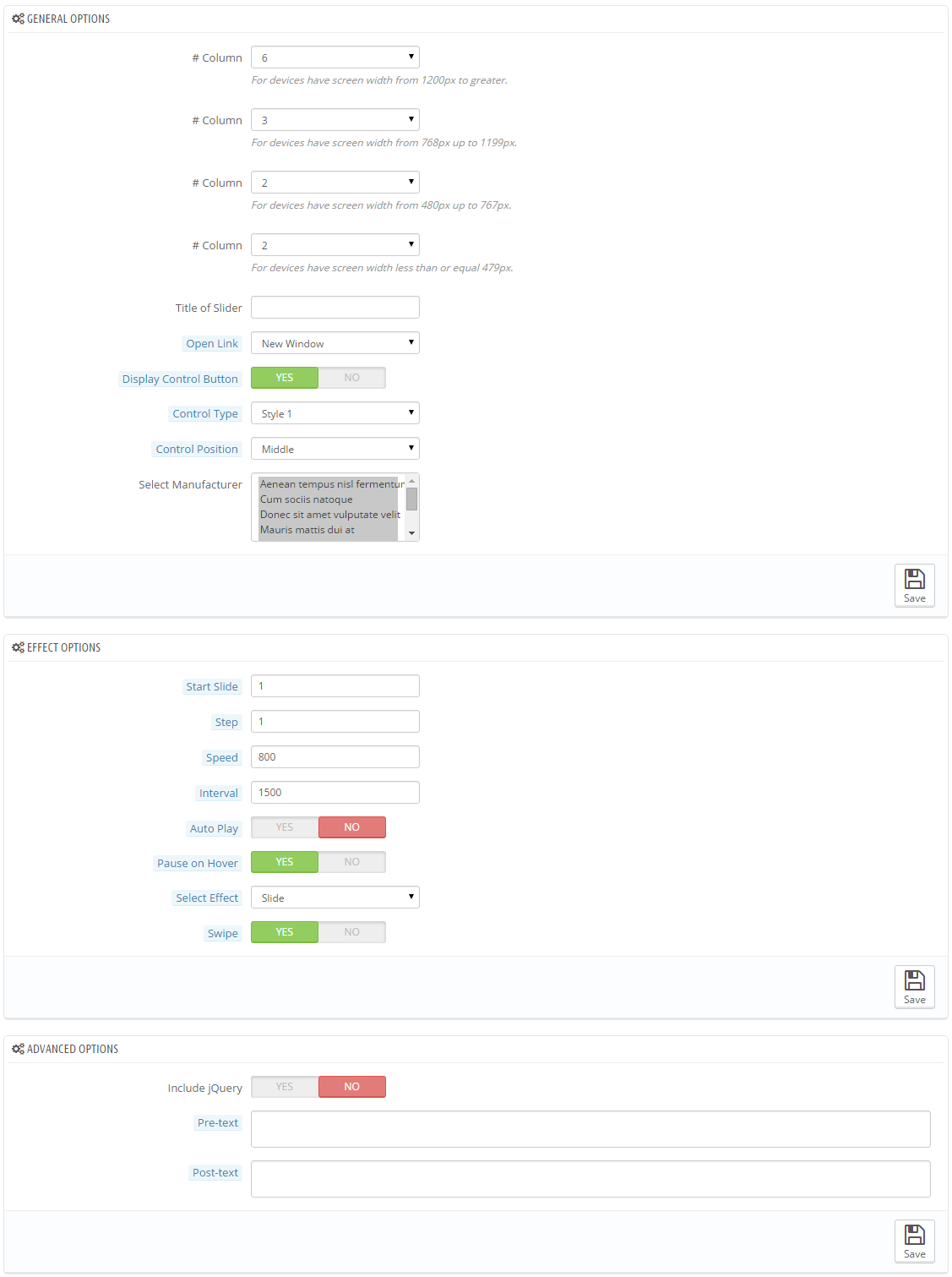
Frontend Appearance:

In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Manufacturer Slider” module >> click “Configure” button to configure this module.

DisplayFooter Position
The configuration of Contactinformation Block is the same with the SP Atom Default Layout
7
SUPPORT
- SUPPORT - If you have any questions that are beyond the scope of this help file, please send us via: Support Tickets System
- FAQs - Go to Here to view more the Frequently Asked Questions.