1GETTING STARTED
1.1 Introduction
First of all, I would like to thank you for purchasing this theme. We’ve put a lot of love in developing this Prestashop Theme and are excited that you’ve chosen this theme for your website. We hope you find it easy to use our theme. This documentation guides you through the main features of the theme and guides you how to use and customize the theme.
1.2 System Requirements
Please make sure your hosting server meets the PrestaShop requirements:
- Supported operating system: Windows, Mac and Linux.
- Wamp (for Windows) or Xampp (for Windows and Mac)
- Web server: Apache Web server 1.3 or later, Microsoft’s IIS Web server 6.0 or later.
- PHP 5.2* or later.
- MySQL 5.0 or later.
- At least 32 Mb of RAM on your server (64 Mb is comfortable, the more the better).
Note: If you can not import the theme/module file to your server due to the maximum upload and PHP memory limit, you need to increase the parameter “memory_limit=200M”; “max_execution_time=300″; “max_execution_time=1000″ & “upload_max_filesize=20M” in the file php.ini.
1.3 PrestaShop Guide
If you are not familiar with Prestashop, please read its guide first
2INSTALLATION
There are two ways to install SP Lavender Theme
- Quickstart Installation: By using this package, you will set the theme exactly like our Demo with sample data.
-
Manual Installation : Include of Theme layout Installation Packages. Please unzip the package and you would see the following folders:
- module folder
- override folder
-
sp_lavender_template_p16_v1.0.0.zip file
2.1 Quickstart Installation
We provide Quickstart package for each theme which aims to ease the installation for users. It will help you save much time of installing and configuring if you plan to start your site from the beginning. Please following steps below:
- Step 1: Download the quickstart package of SP Lavender theme
- Step 2: Extract the downloaded package named “sp_lavender_quickstart_p16_v1.0.0.zip” in your localhost (or your hosting) folder. In Quickstart folder you will see the extracted folder that include all sample data
- Step 3: Start installation by opening browser and navigate to your URL (where the Quickstart uploaded) to load default Prestashop installer. Please follow these steps of the Installer so that the installation process can be set.
- Installation Assistant (Choose your language)
Please select the installation language
Please note: the installation language option will not affect your store language. By default PrestaShop is offered in English. You can install additional localization packages to change the store language.
 When you are done, click the ‘Next’ button.
When you are done, click the ‘Next’ button.
- Installation Assistant (License agreements)
Please check the license agreement.

When you are done, click the ‘Next’ button.
- System Compatibility
Check the PHP settings and directory permissions. In case of any errors, please contact your hosting provider for further assistance.

If everything is correct, click the ‘Next’ button.
- Store Information
Now add required information for your store: Shop name, Main activity, Country, Shop timezone and add the account info: first name, last name, email and password. Click “Next” to next step.

When you are done, click the ‘Next’ button.
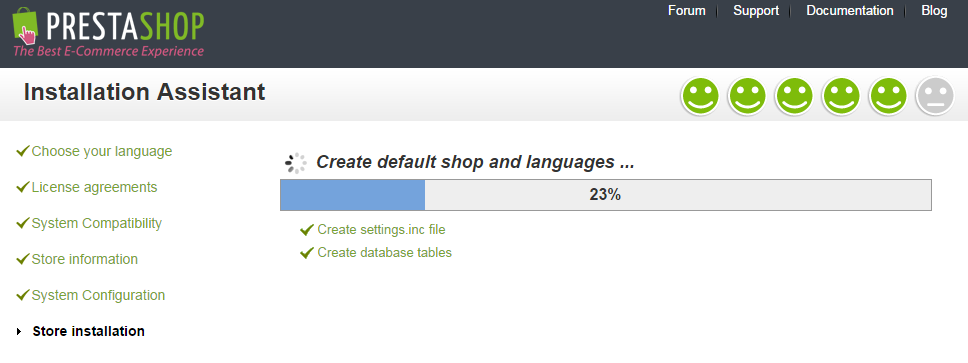
- System Configuration
Here is the database configuration panel, we need to create database first.

Access your database panel and create database for your site. Add database name and then click “Create” button.

When the database is created successfully, copy and paste ist name into the “Database name” field, then click the “Test your database connection now!” button to make sure that the entered settings are correct. If they are, you will see a Database is connected message. After that, you could click the “Next” button to move to next steps.

- Finish installation: This process could take a few minutes

Note: For security reasons you need to delete the /install/ directory on your hosting server.
And finally, go to the frontend or Backend as you want:

2.2 Theme Installation
Note: Before installing theme, you must disable the cache. In your back office, please go to ADVANCED PARAMETERS >> Performance >> find “Cache” parameter >> Set “No” to disable cache >> Click “Save”.
SP Lavender Layout1 Theme Installation
Note: Here we will only guide you How To Install SP Lavender layout1 Theme, with layout2, 3, 4, 5, 6 do the same.
Firstly, you must EXTRACT the “sp_lavender_layout1_theme_p16_v1.0.0.zip” package and open the extracted folder. Here you will see:
-
module folder: contain of the smartblog.zip file, smartblogcategories.zip file and themeinstallator.zip file.
- override folder: contain of “FrontController.php” file in the folder URL: \override\classes\controller\ .
- and the sp_lavender_template_p16_v1.0.0.zip file.
STEP 1: Install “smartblog.zip”, “smartbloghomelatestnews.zip” and“smartblogcategories.zip” Module.
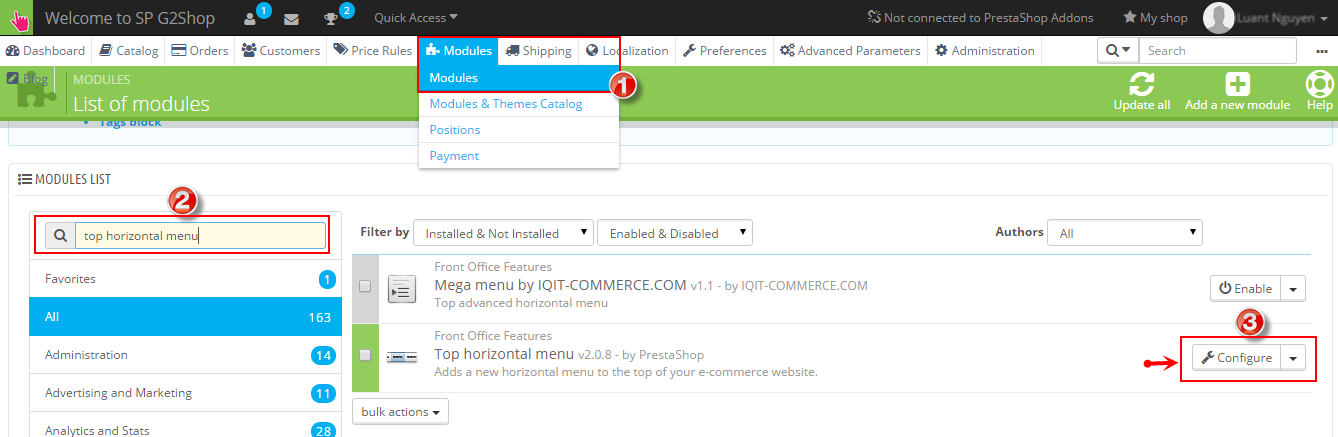
1. Login to your Prestashop admin panel and navigate to MODULES -> Modules. At the top of the page click the Add a new module button.

2. Choose “smartblog.zip” file and click “Upload this module” button

3. There is a message-box “The module was successfully downloaded.”

4. Please find to the uploaded module and click “Install” button to run it.

5. When a pop-up window displays, please click “Proceed with the installation” button.

6. Finally, Module(s) installed successfully.
Note: Do the same with the “smartblogcategories.zip” and “smartbloghomelatestnews.zip” module’s installation
STEP 2: Install “themeinstallator” Module.
1. Login to your Prestashop admin panel and navigate to MODULES -> Modules. At the top of the page click the Add a new module button.

2. Select your file named “themeinstallator.zip” and click “Upload this module” button

3. The uploading process will be started. You will see the message that the module has been successfully downloaded.

4. The new module is located in the modules list, so you can Search its name and click Install button to start the module.

5. Finally, you will see a notice message: "Module(s) installed successfully".

STEP 3: Install the “sp_lavender_template_p16_v1.0.0.zip” file.
1. In the your Prestashop admin panel and navigate to MODULES >> Modules. Find to the module that you have installed and clicked on Configure button to configure the module.

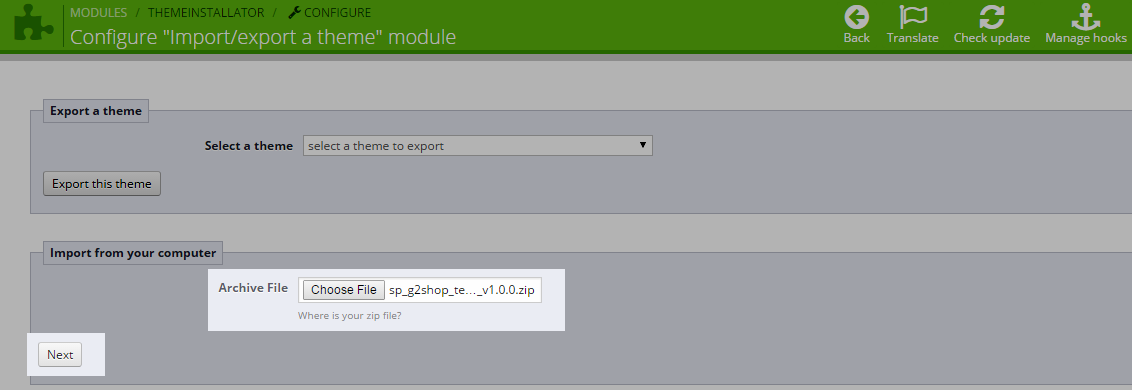
2. Navigate to “Import from your computer” >> choose the zip theme file as named “sp_lavender_template_p16_v1.0.0.zip” >> Next.

3. You will see a message, please click “Next” button.

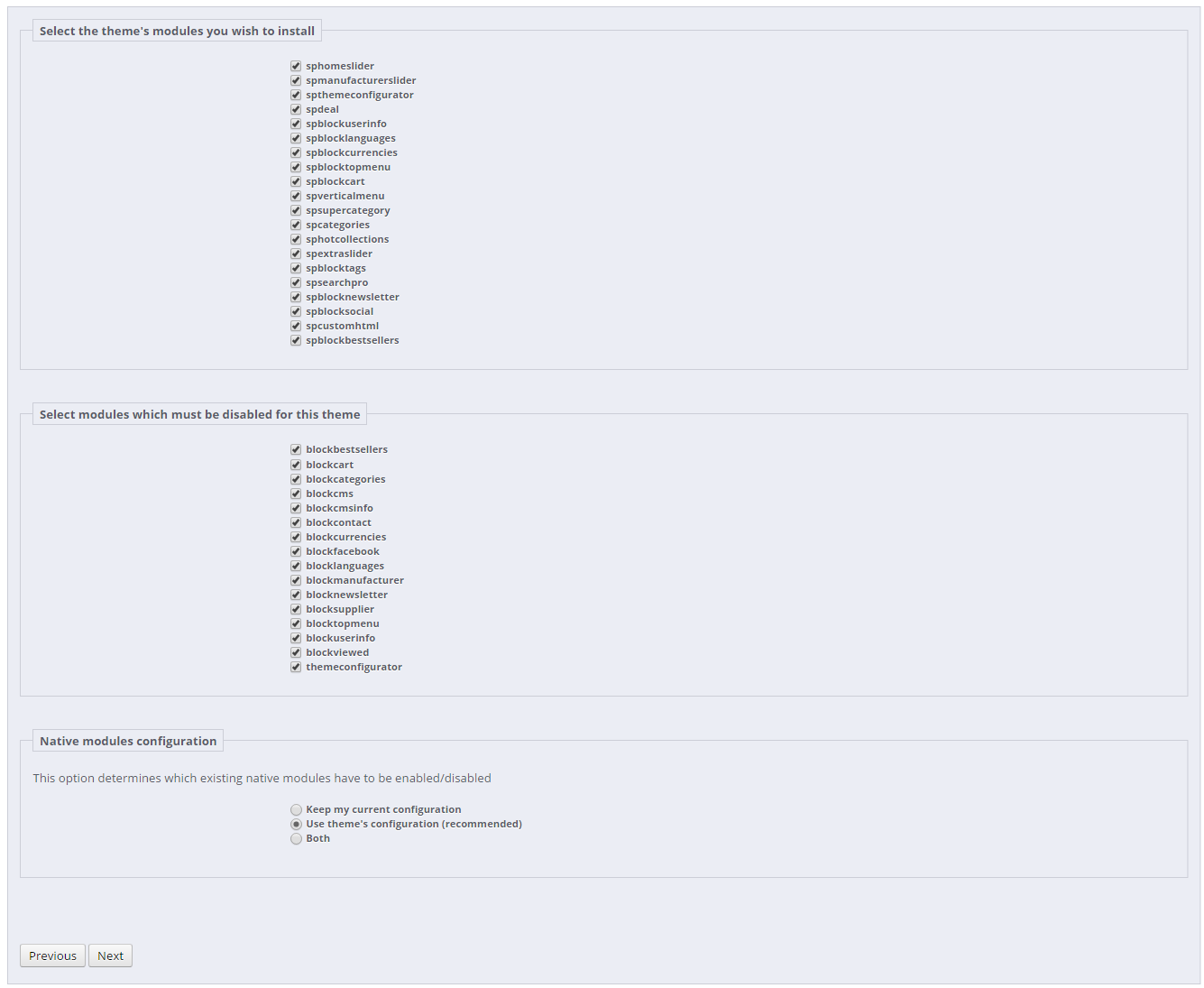
4. Select the module that you want to install/disable >> click “Next” button to continue the installation process.

5. After that, a list of the installed/disabled modules will be showed out and you could click “Finish” button to finish the theme installation.

STEP 4: Override folder: copy the "FrontController.php" file into the installation folder with the URL: override\classes\controller.
3SP THEME CONFIGURATION
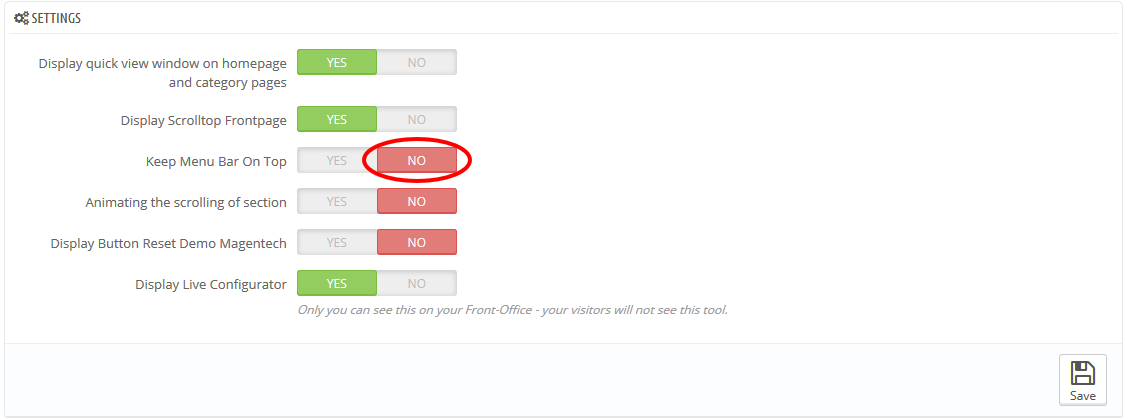
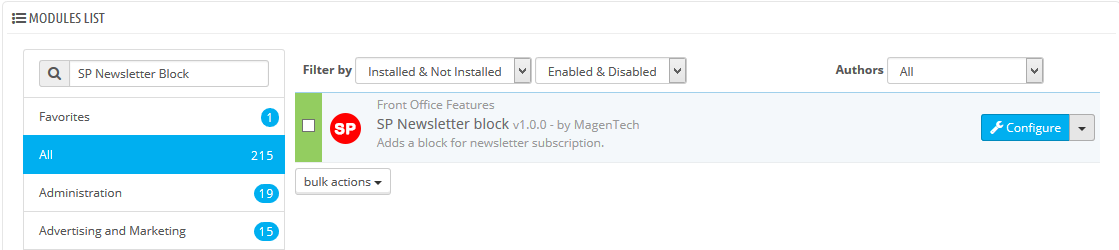
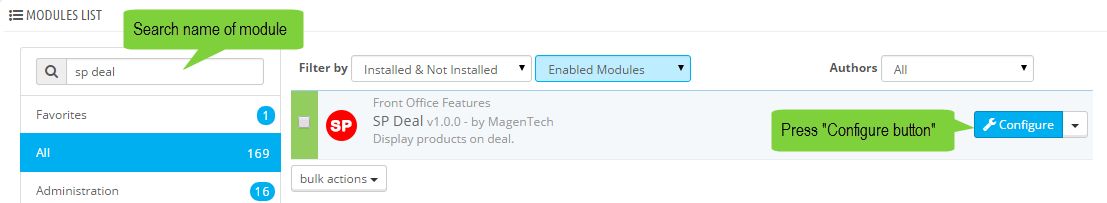
1. In your Prestashop Admin Dashboard, navigate to MODULES > Modules. Go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the Settings section, find to the parameter “Keep Menu Bar On Top” to set “No” and hit “Save” button. Go to the front-end to view the changes.

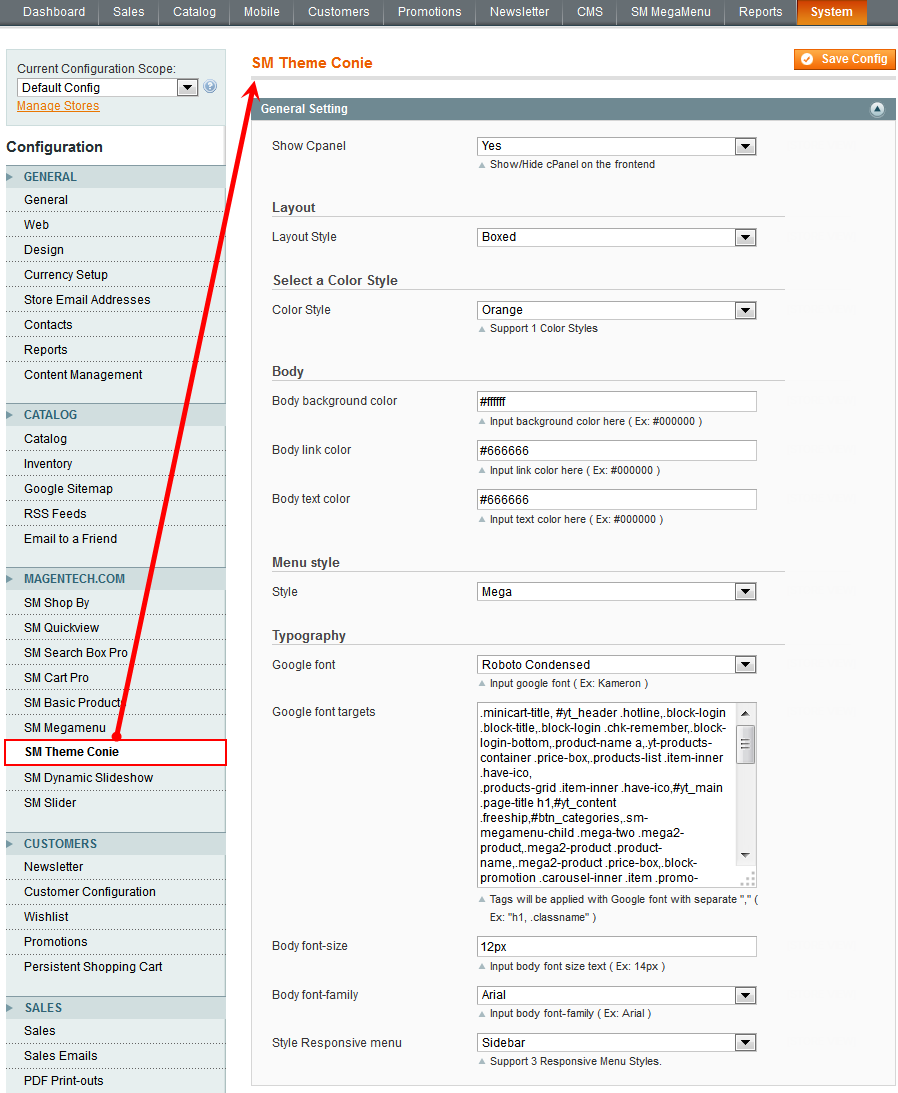
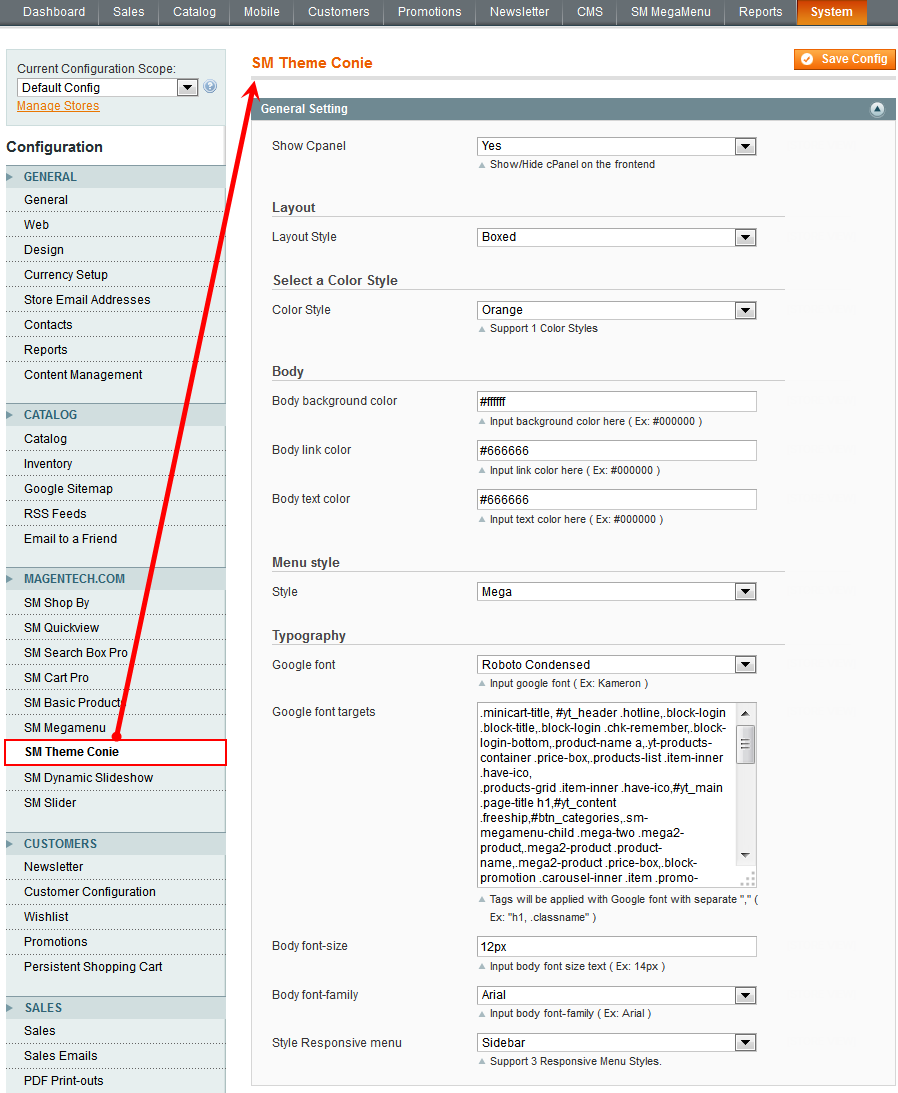
3.2 Select Theme Color, Font, Box Layout
1. In your Prestashop Admin Dashboard, navigate to MODULES > Modules. Go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

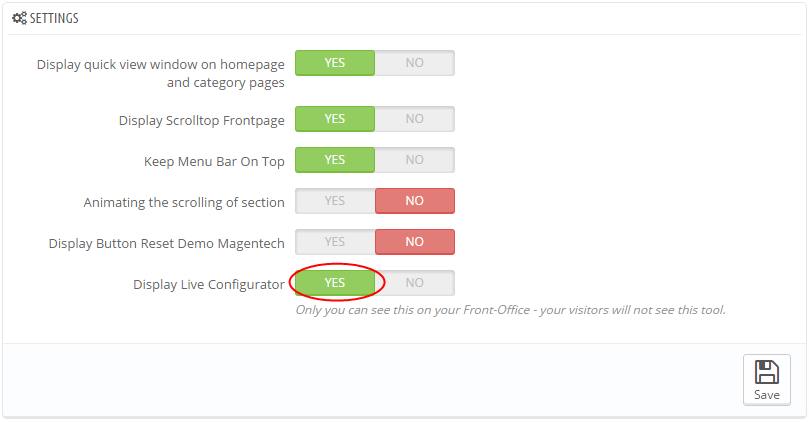
2. In the Settings section, find to the parameter “Display Live Configurator” to set “Yes” and click“Save”button.

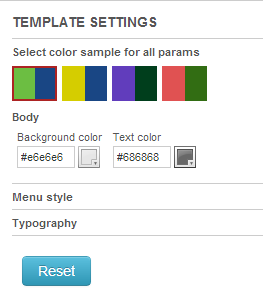
4. Go to the front-end to view the changes and select theme color, font, box layout as you want. Please note that when you select (the theme color; box layout), remember to “Save” again and refresh to view the changes.

3.3 Setup Logo
1. To configure Logo for your store, navigate to PREFERENCES > Themes in your Prestashop Admin Dashboard. Go to Logo tab to set up your logo. Click “Add File” to upload the logo image as you want and “Save”.

2. Please check the front-end to view the changes.
3.4 Image Size Adjustment
In your Prestashop admin dashboard, navigate to: PREFERENCES >> Images to configure the image size for category, manufacturer, supplier, product, etc that fit your layout best.
1. Image size - You can choose the image size types that suit your products best.

2. Image quality - You can set image quality in use on your site.

3. Regenerate thumbnails - To see the changes after you update the image sizes, image quality; you need to re-generate the images used in your site. Select option then click Regenerate thumbnails button.

3.5 Edit Copyright
Frontend Appearance:

To edit Copyright, please follow these steps:
1. Open your theme installation directory >> go to the themes\themeXXX\(themeXXX is your theme’s name) >> open “footer.tpl” file with your HTML/PHP editor (for example, Adobe Dreamweaver, Notepad++, etc).
2. Look for the following code and replace as you want:
4MULTISHOP CONFIGURATION
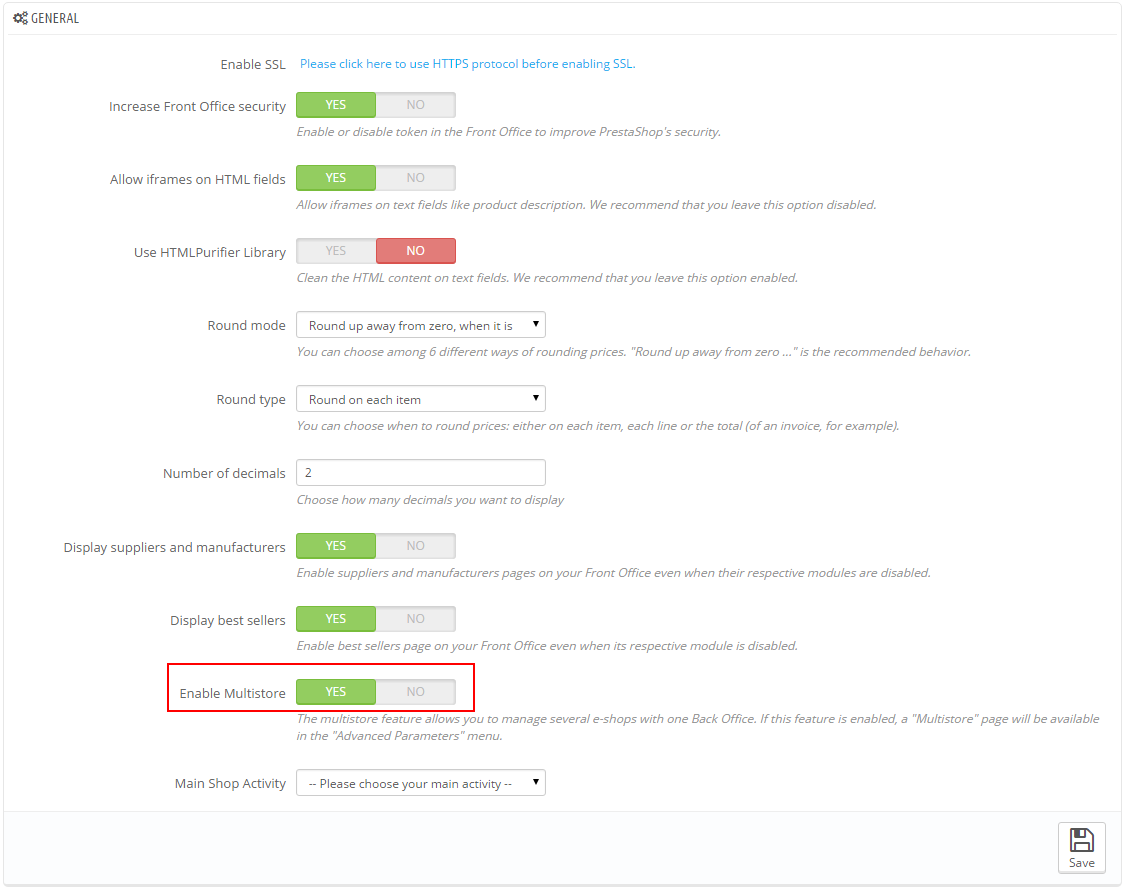
1. In the Administrator Dashboard, navigate to PREFERENCES > General > find to the parameter “Enable Multistore” > click “Yes” to enable multishop and “Save” .

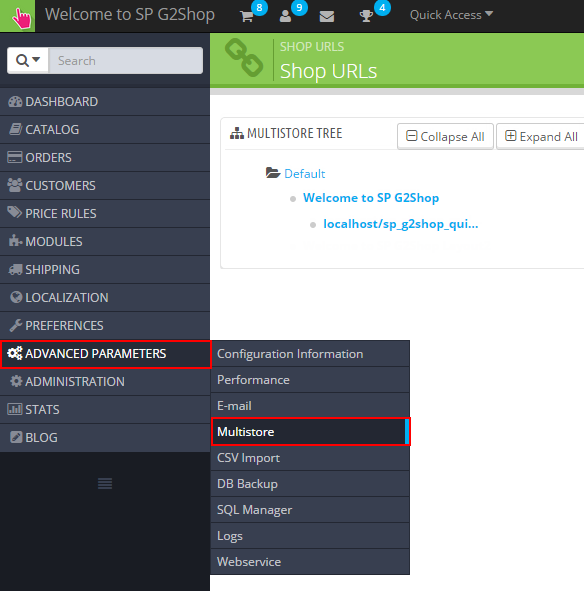
2. Please go to >> ADVANCED PARAMETERS >> Multistore

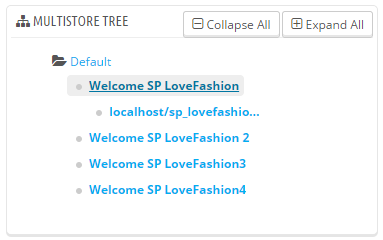
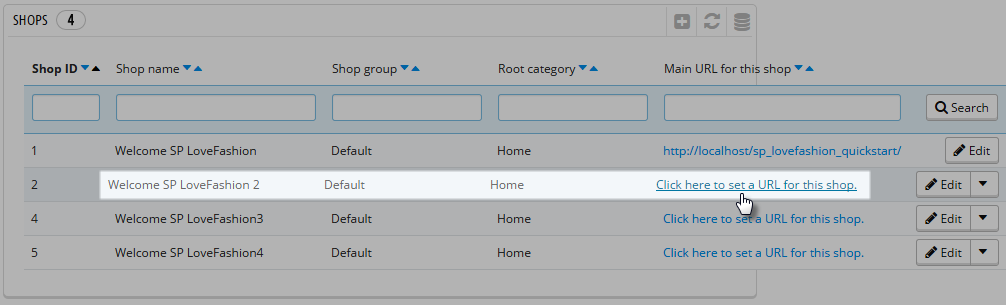
3. In the Multistore Tree, click “SP Lavender Layout2“.

4. After click the link “click here to set URL for this shop” to set URL for SP Lavender Layout2

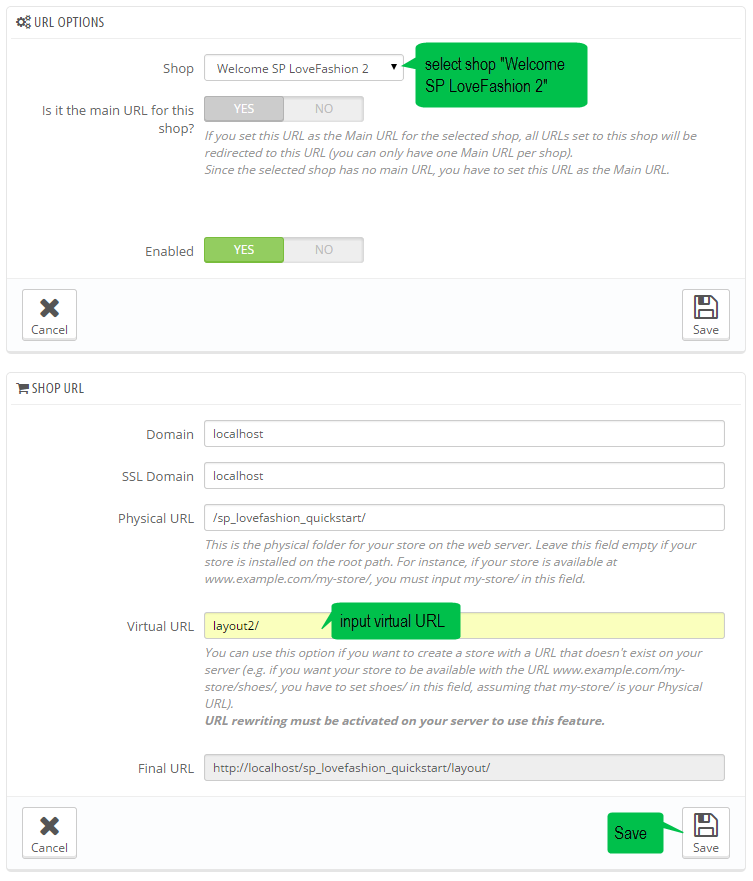
5. Select your “Shop”; set “Virtual URL” and click “Save” button.

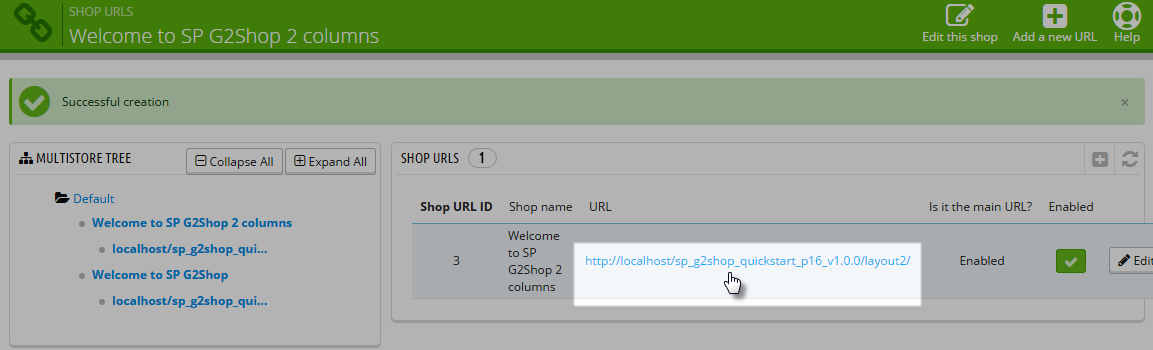
6. Finally, click the URL to view the changes

6EXTENSIONS CONFIGURATION
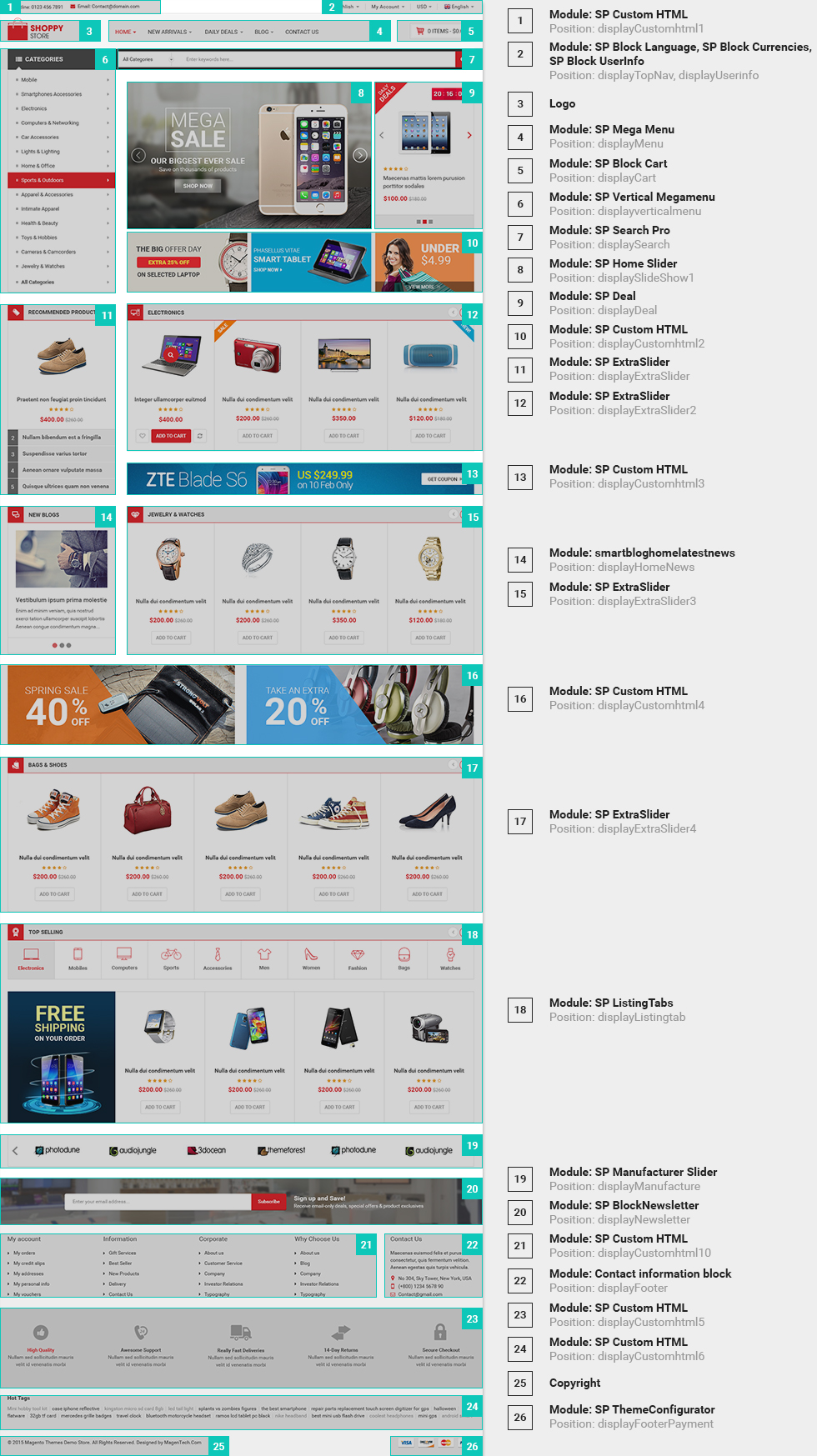
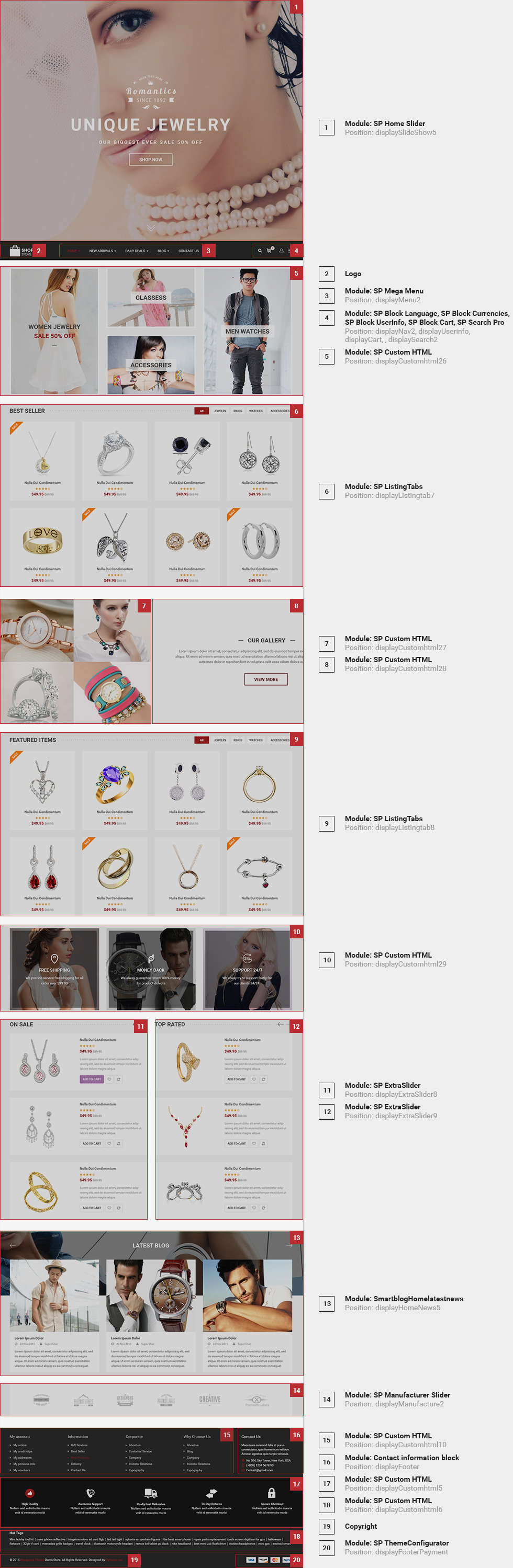
6.1 SP Lavender Layout 1
displayTopNav Position
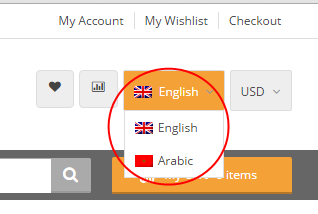
1. SP Language block
Frontend Appearance:

Backend Settings:
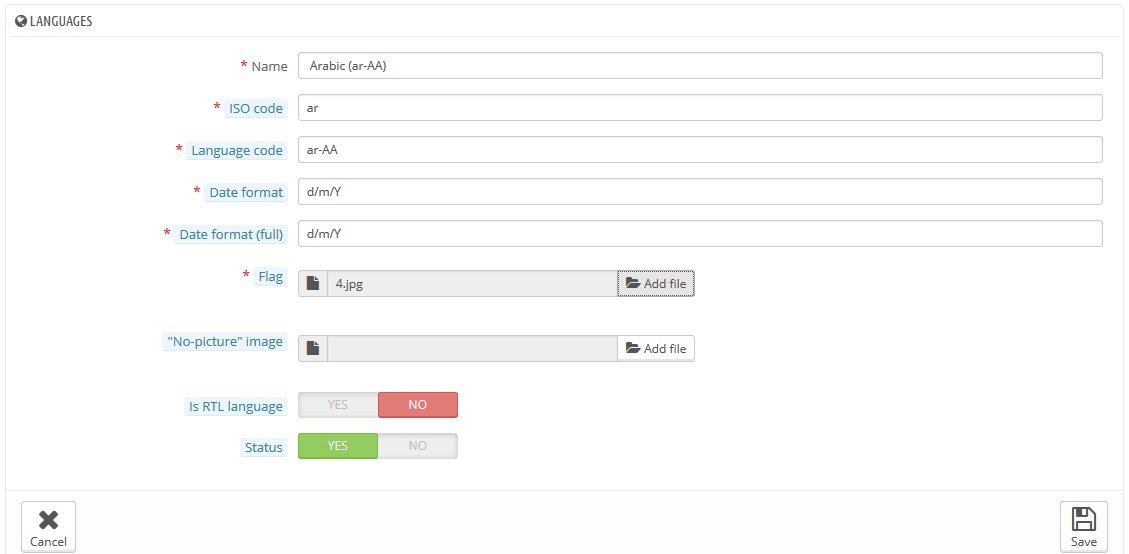
Step 1: To add language as you want. For example: add “Arabic” language, in your Admin Panel >> navigate to LOCALIZATION >> Languages >> click  button in the right corner to “ADD NEW”.
button in the right corner to “ADD NEW”.

Step 2: Fill information into the required field (*) as below:

Step 3: Click “Save” button and view shop to see the changes.
Note: When you add any language as you want, for example: Arabic language as above. At the frontend , some images will display “?” image as following:
.
To resolve this error, please make the steps following:
1. In your administator, please find to position of this module, for example: Position - displayBottom1 (Top Image); Module: SP Custom HTML.
.
2. And click source code to add “../” at before the image url >> Click “OK”.
.
3. Click “Save” button and go to the frontend to view the changes.
.
2. SP Currency block
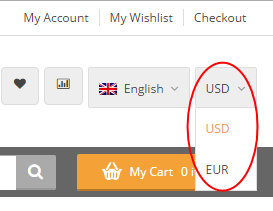
Frontend Appearance:

Backend Settings:
Step 1: To add currency as you want. For example: add “Euros” currency, in your Admin Panel >> navigate to LOCALIZATION >> Currencies >> click  button in the right corner to “ADD NEW”.
button in the right corner to “ADD NEW”.

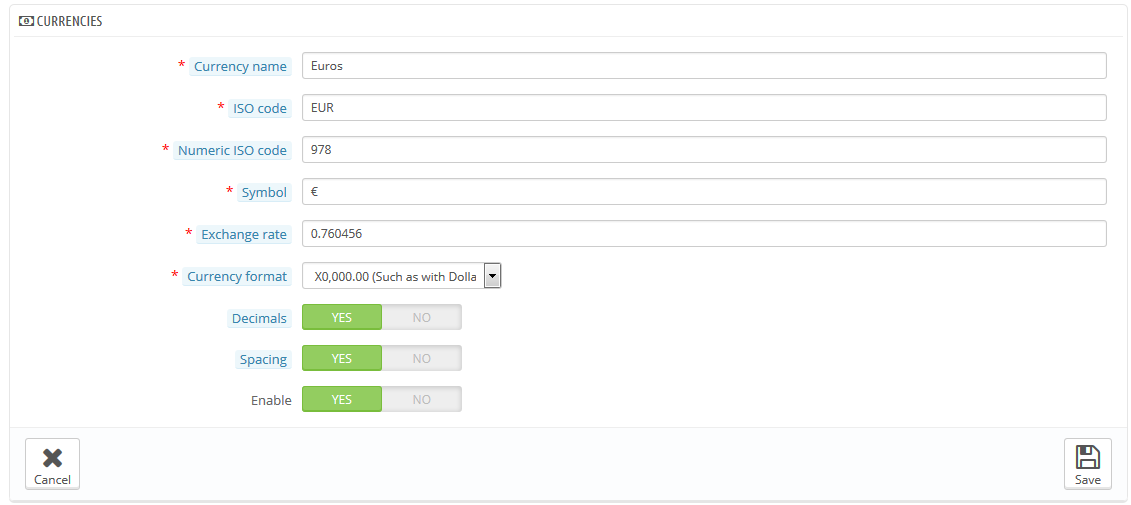
Step 2: Fill information into the required field (*) as below:

Step 3: Click “Save” button and view shop to see the changes.
DisplayTop1 Position
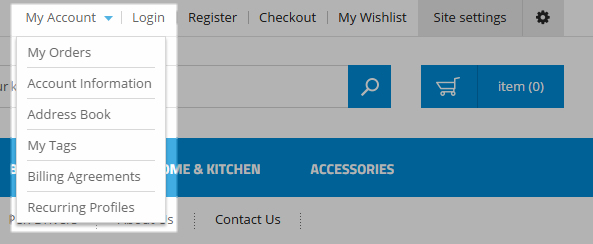
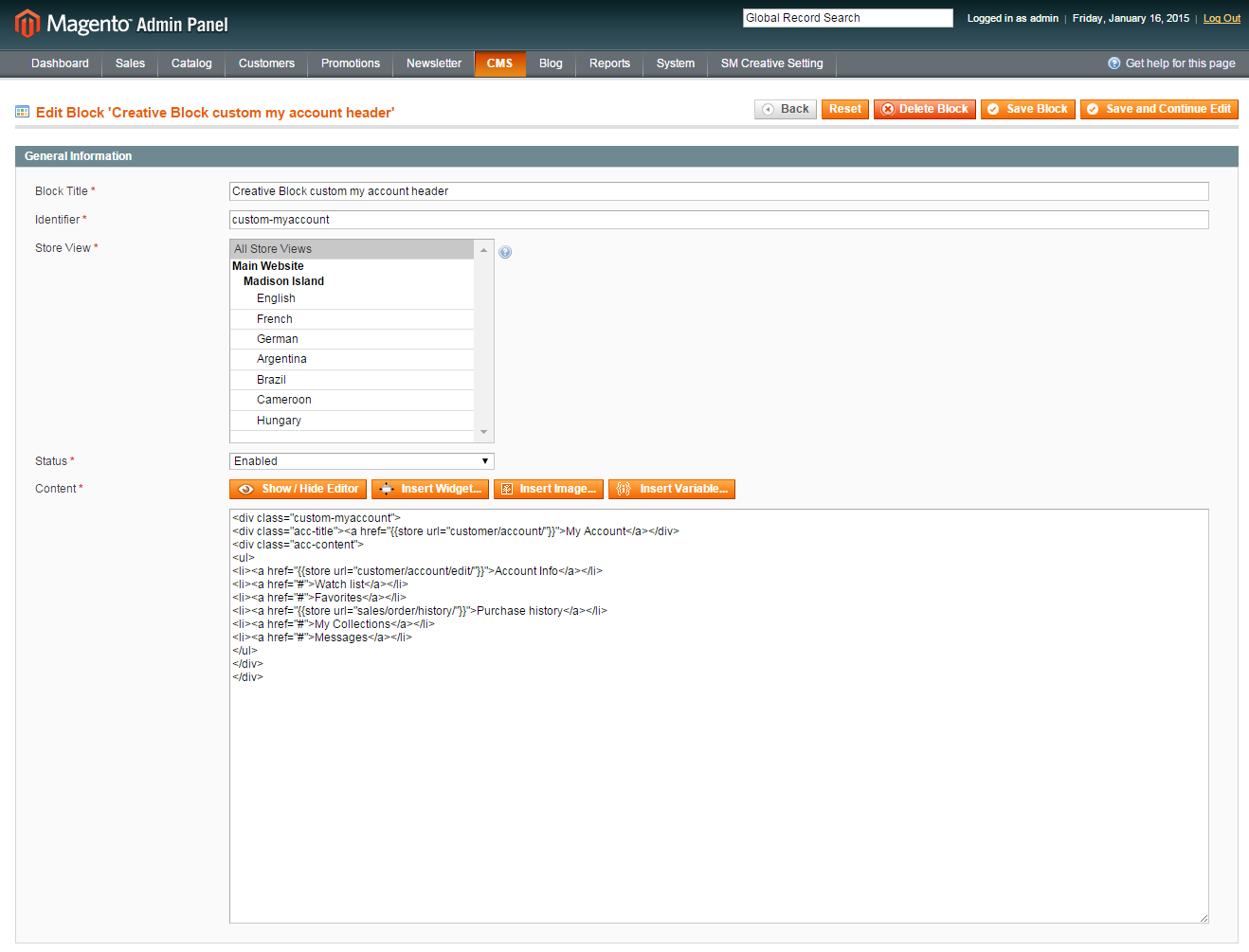
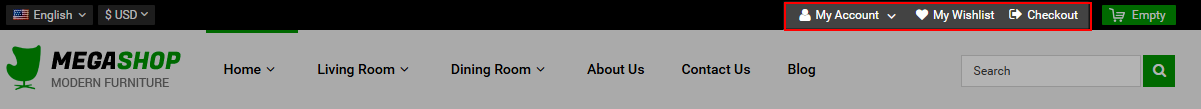
SP Custom HTML Module: My Account
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy & Paste the code into your editor:
|
1
2
3
4
5
6
7
8
9
10
|
<div class="myacount">
<div class="account"><a href="#">My Account </a></div>
<ul class="dropdown-link-account">
<li><a href="/order-history">My Orders</a></li>
<li><a href="/order-follow">My merchandise returns</a></li>
<li><a href="/order-slip">My credit slips</a></li>
<li><a href="/addresses">My addresses</a></li>
<li class="sign-in"><a href="/login">Sign In</a></li>
</ul>
</div>
|
DisplayTop2 Position
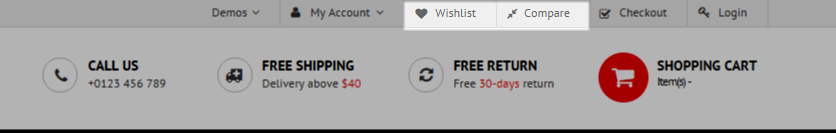
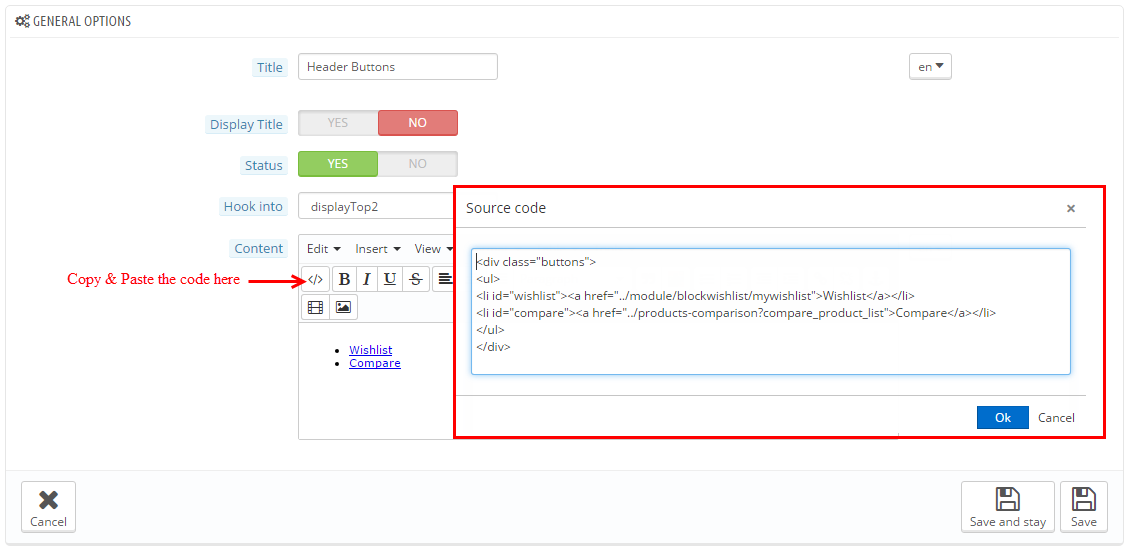
SP Custom HTML Module: Header Buttons
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy & Paste the code into your editor:
|
1
2
3
4
5
6
|
<div class="buttons">
<ul>
<li id="wishlist"><a href="/module/blockwishlist/mywishlist">Wishlist</a></li>
<li id="compare"><a href="/products-comparison?compare_product_list">Compare</a></li>
</ul>
</div>
|
DisplayUserInfo Position
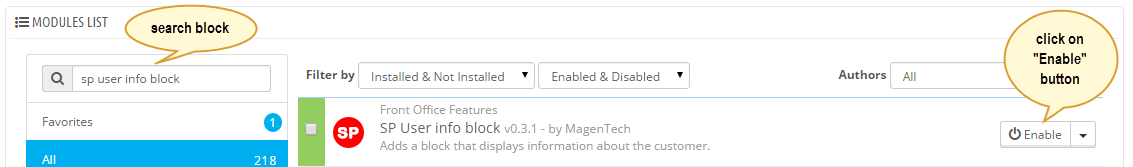
SP User Info Block
Frontend Appearance:

Backend Settings:
In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP User Info Block” module >> click “Enable” button to enable this module.

DisplayTop3 Position
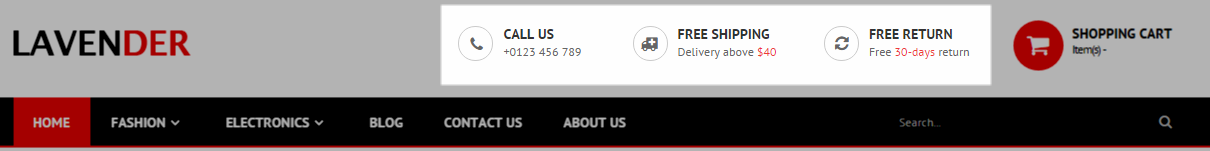
SP Custom HTML: Bonus Block
Frontend Appearance:

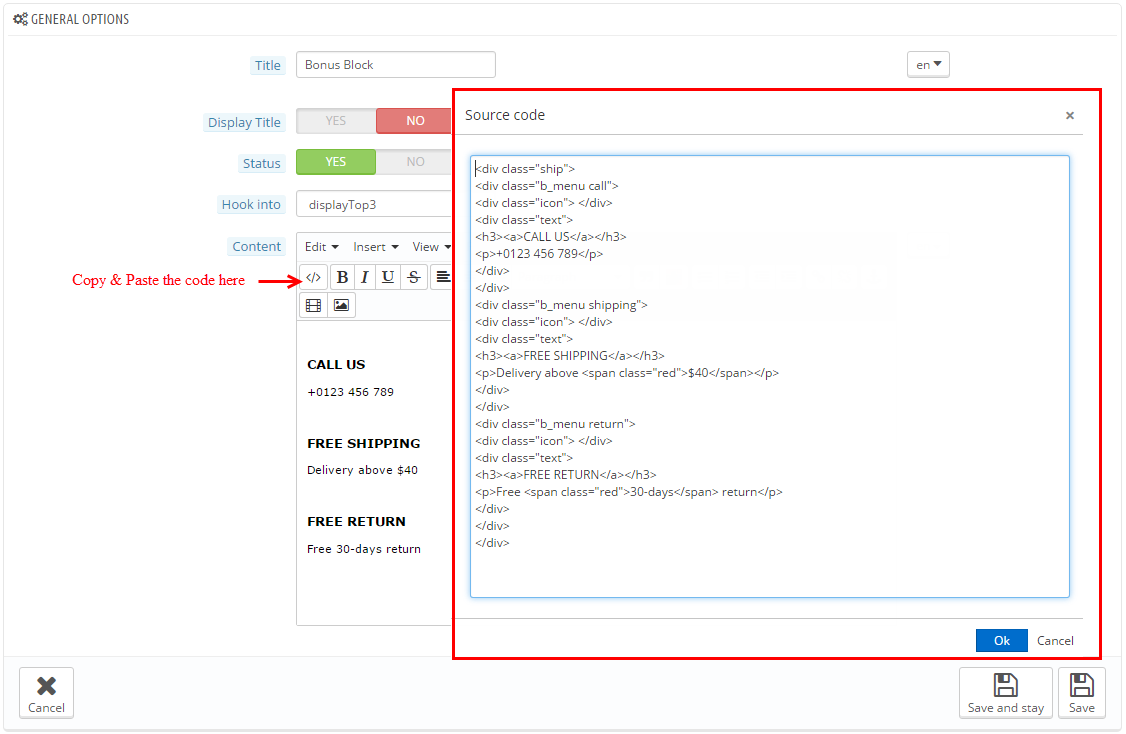
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
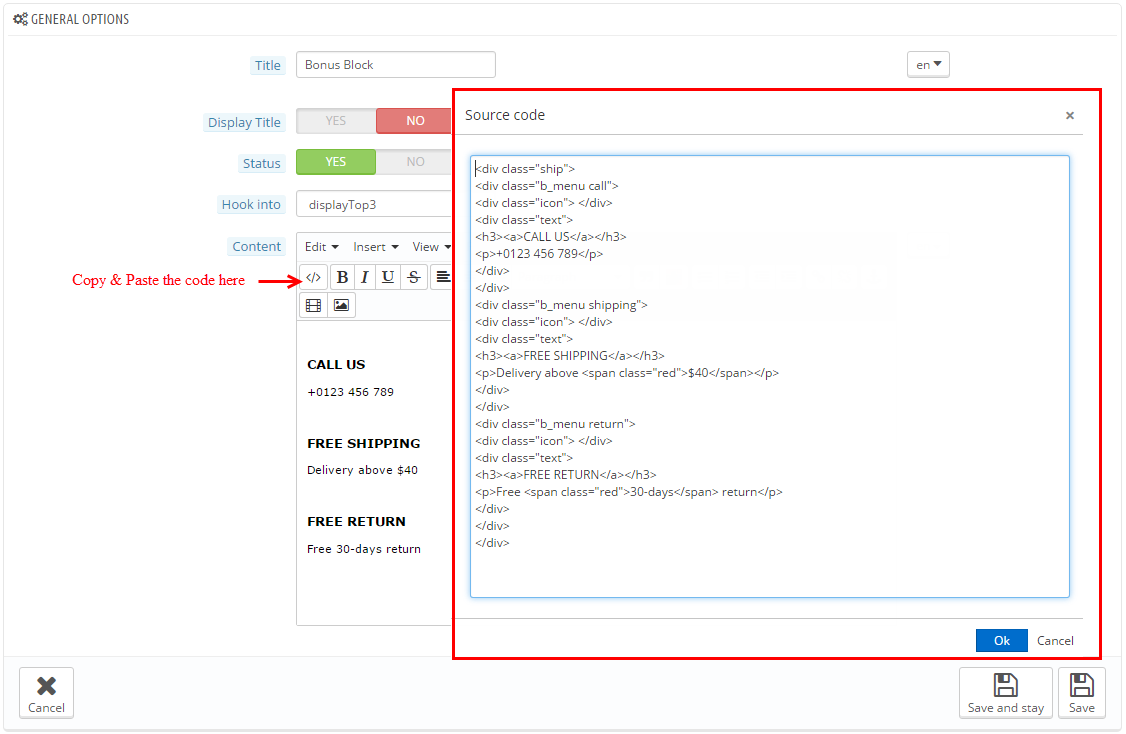
Step 3: You could configure this module like the following image.

Copy & Paste the code into your editor:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<div class="ship">
<div class="b_menu call">
<div class="icon"> </div>
<div class="text">
<h3><a>CALL US</a></h3>
<p>+0123 456 789</p>
</div>
</div>
<div class="b_menu shipping">
<div class="icon"> </div>
<div class="text">
<h3><a>FREE SHIPPING</a></h3>
<p>Delivery above <span class="red">$40</span></p>
</div>
</div>
<div class="b_menu return">
<div class="icon"> </div>
<div class="text">
<h3><a>FREE RETURN</a></h3>
<p>Free <span class="red">30-days</span> return</p>
</div>
</div>
</div>
|
DisplayCart Position
SP Cart block
Frontend Appearance:

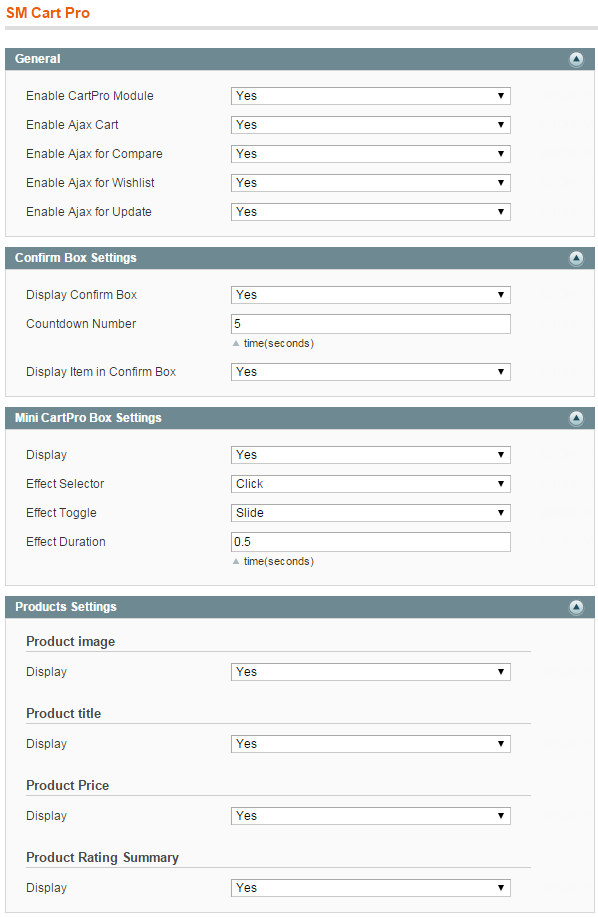
Backend Settings:
In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Cart Block” module >> click “Configure” button to configure this module.

DisplaySearch Position
SP Quick Search Block
Frontend Appearance:

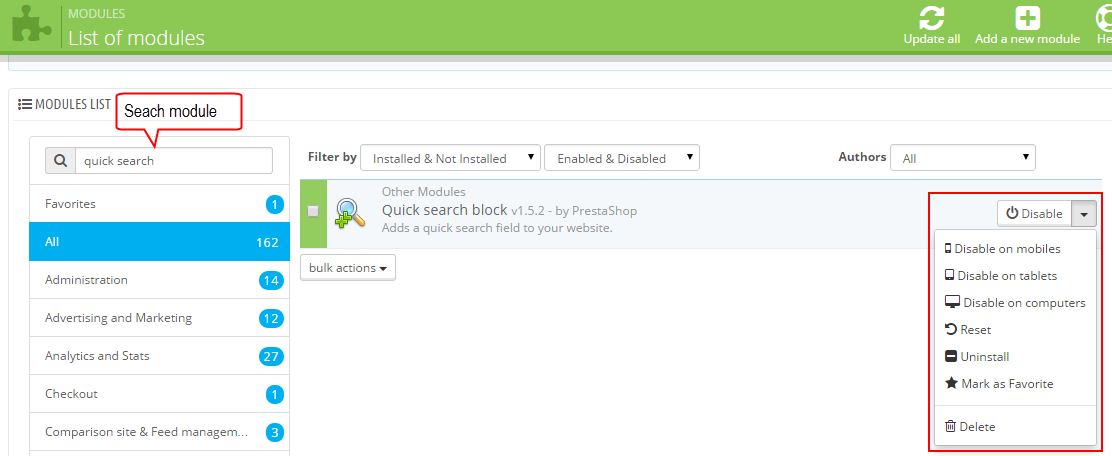
Backend Settings:
In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Quick Search Block” module >> click “Enable” button to enable this module.

DisplaySlideShow Position
SP Image slider
Frontend Appearance:

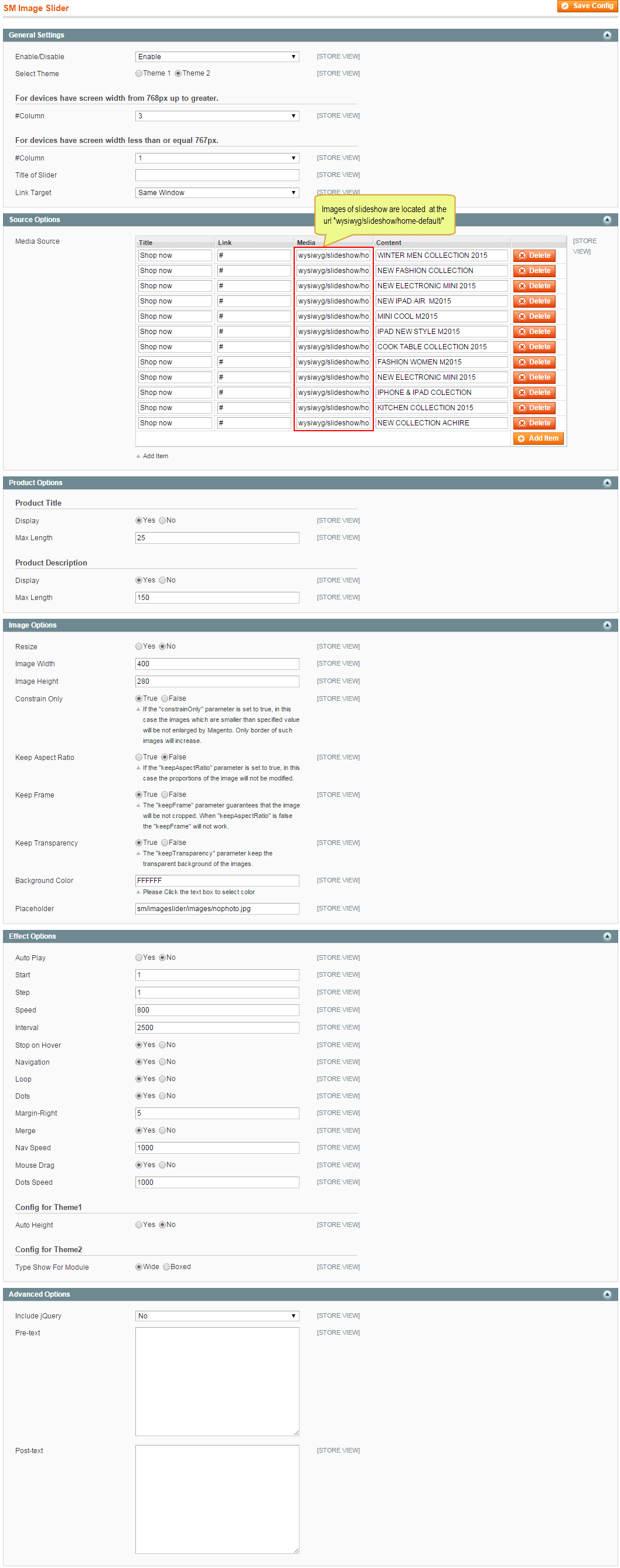
Backend Settings:
In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Image slider” module >> click “Configure” button to configure this module.

DisplayBottom1 Position
1. SP Custom HTML - Top Image
Frontend Appearance:

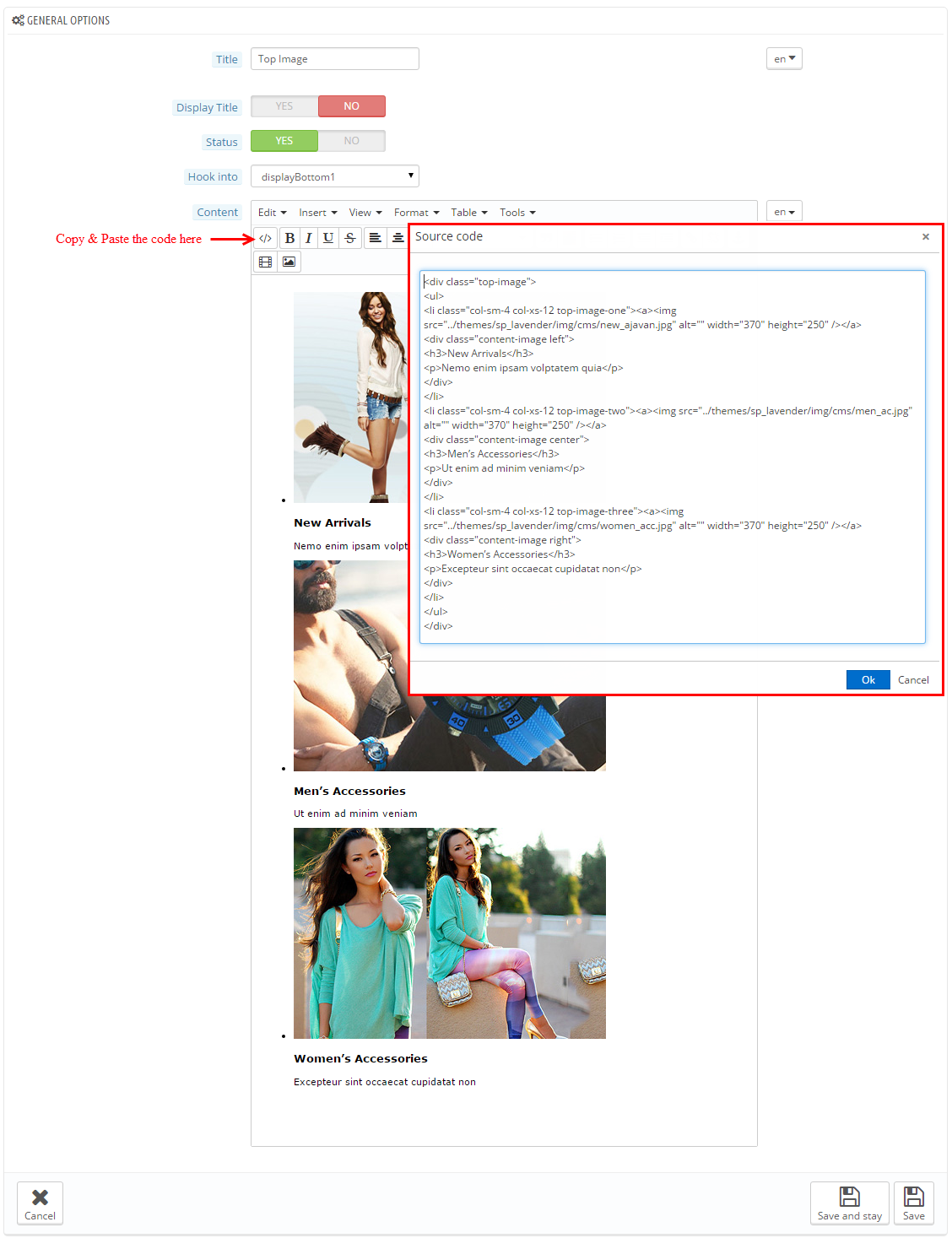
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Custom HTML” module.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy & Paste the code into your editor:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<div class="top-image">
<ul>
<li class="col-sm-4 col-xs-12 top-image-one"><a><img src="/themes/sp_lavender/img/cms/new_ajavan.jpg" alt="" width="370" height="250" /></a>
<div class="content-image left">
<h3>New Arrivals</h3>
<p>Nemo enim ipsam volptatem quia</p>
</div>
</li>
<li class="col-sm-4 col-xs-12 top-image-two"><a><img src="/themes/sp_lavender/img/cms/men_ac.jpg" alt="" width="370" height="250" /></a>
<div class="content-image center">
<h3>Men’s Accessories</h3>
<p>Ut enim ad minim veniam</p>
</div>
</li>
<li class="col-sm-4 col-xs-12 top-image-three"><a><img src="/themes/sp_lavender/img/cms/women_acc.jpg" alt="" width="370" height="250" /></a>
<div class="content-image right">
<h3>Women’s Accessories</h3>
<p>Excepteur sint occaecat cupidatat non</p>
</div>
</li>
</ul>
</div>
|
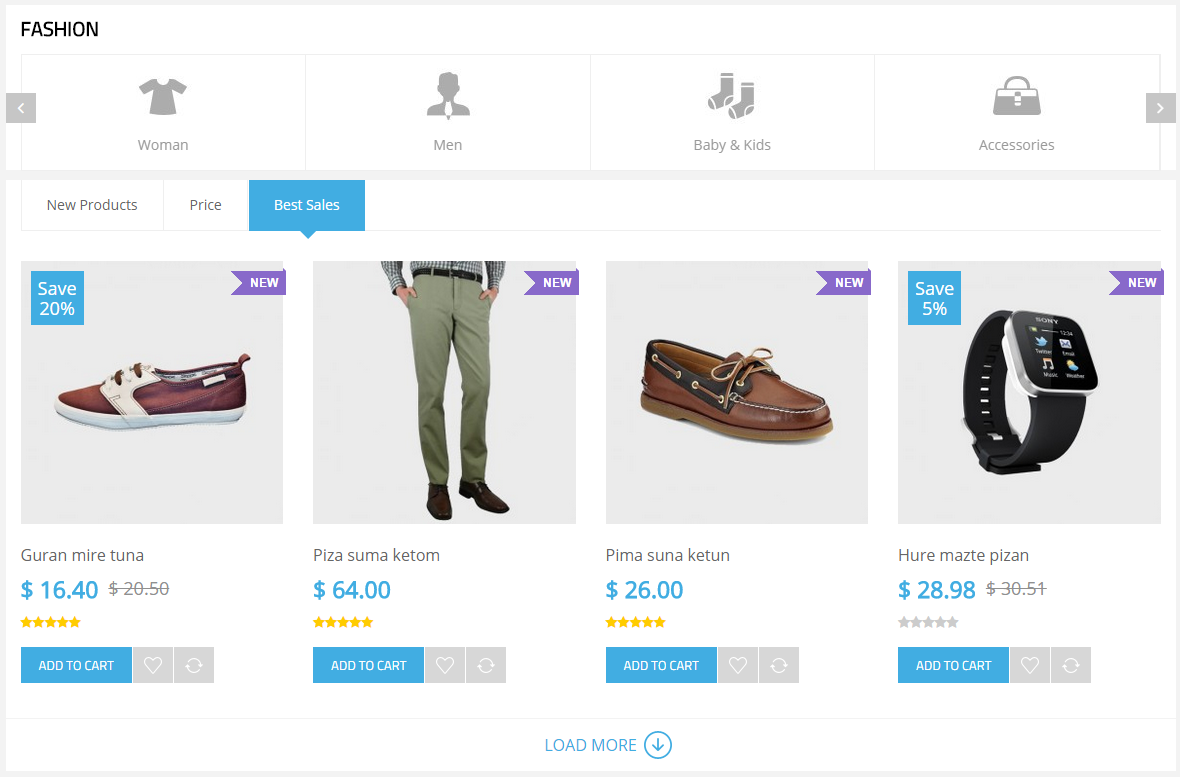
2. SP Super Category
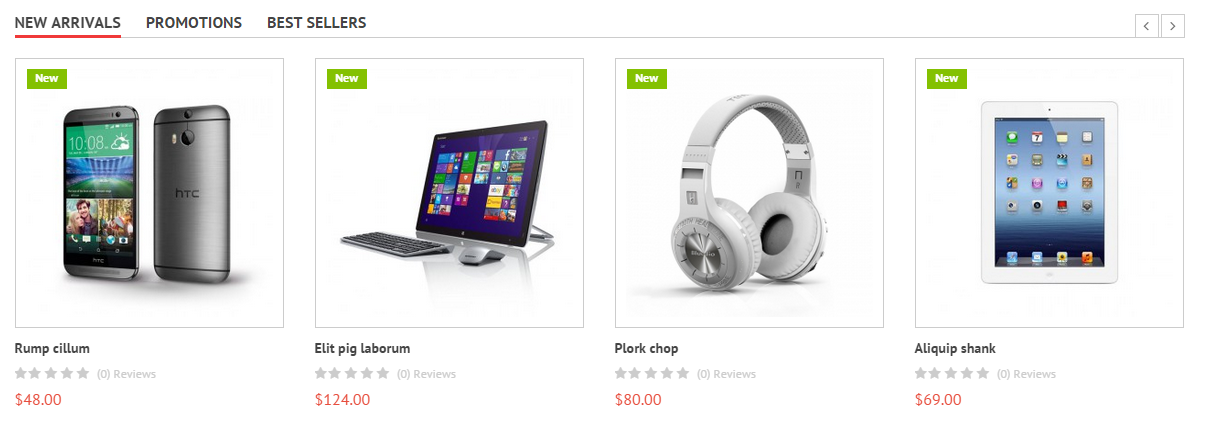
Frontend Appearance:

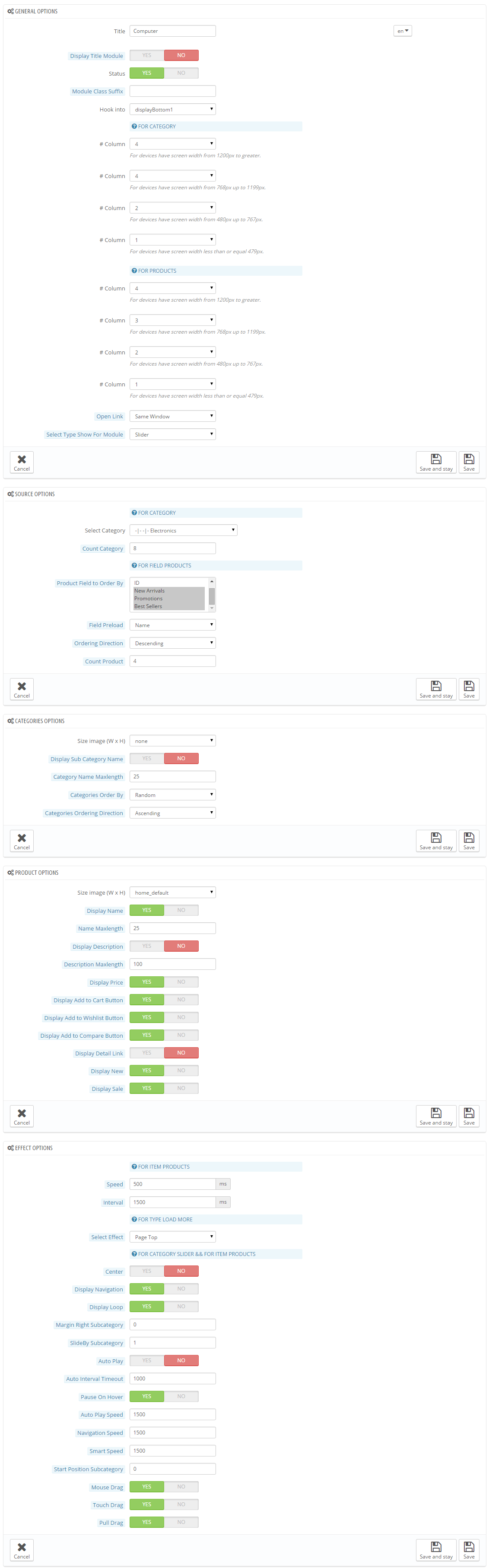
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Super Category” module.
Step 2: In the “SP Super Category” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

DisplayBottom2 Position
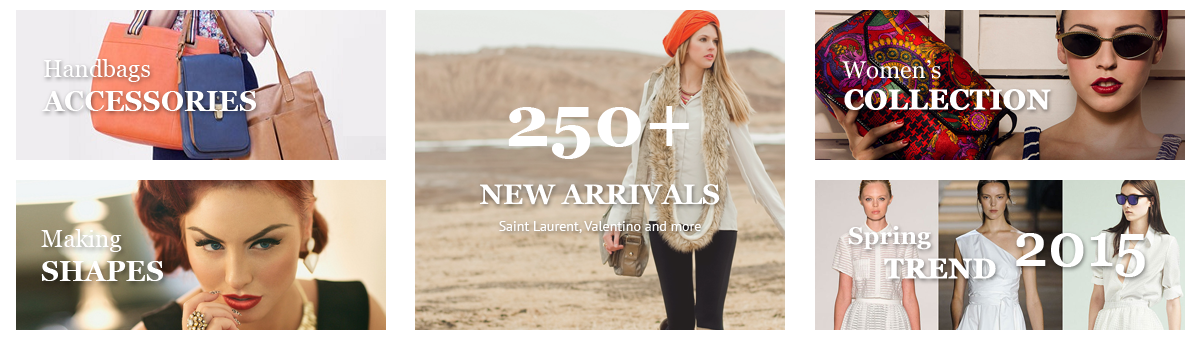
1. SP Custom HTML - Center image
Frontend Appearance:

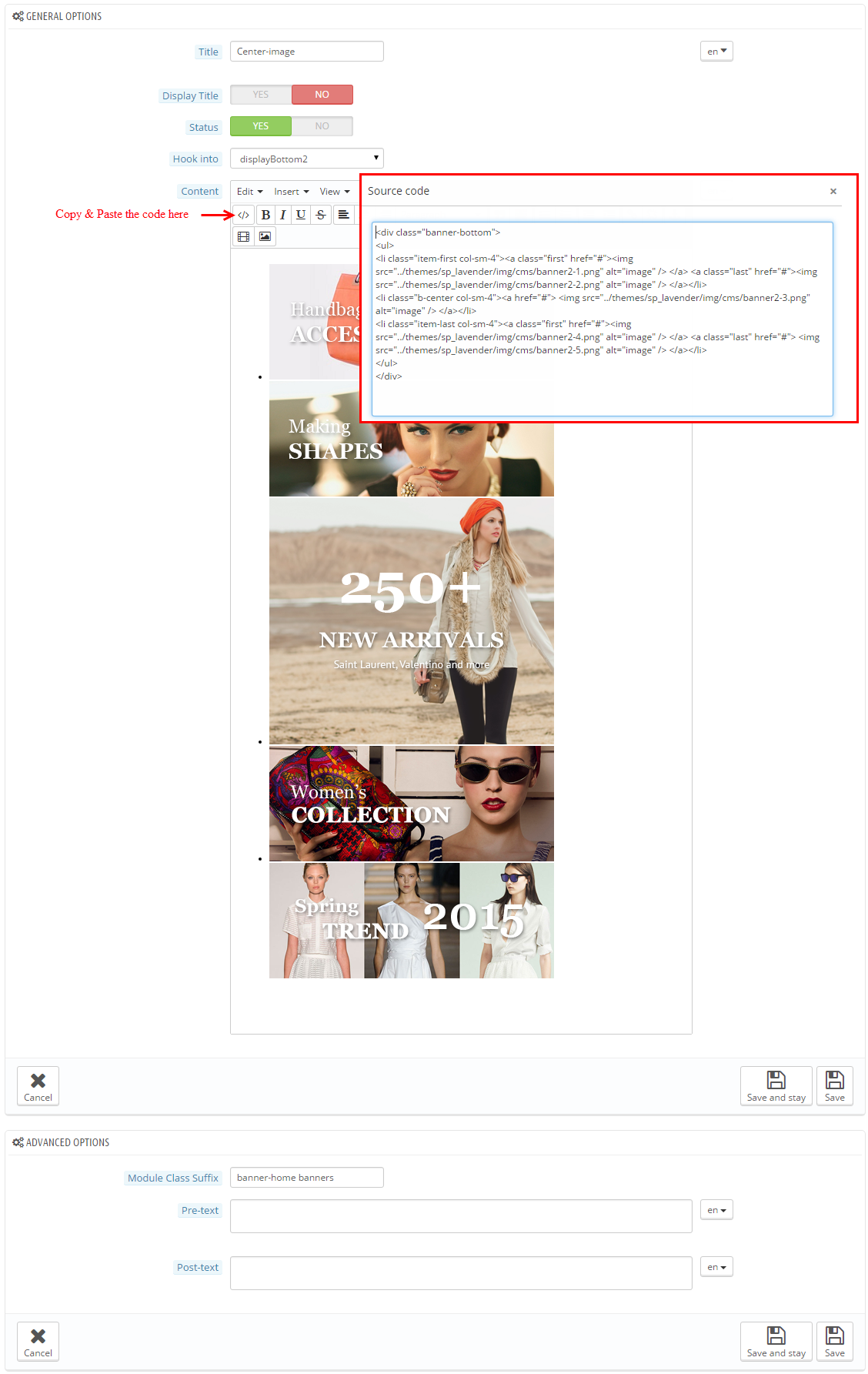
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Custom HTML” module.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy & Paste the code into your editor:
|
1
2
3
4
5
6
7
|
<div class="banner-bottom">
<ul>
<li class="item-first col-sm-4"><a class="first" href="#"><img src="/themes/sp_lavender/img/cms/banner2-1.png" alt="image" /> </a> <a class="last" href="#"><img src="/themes/sp_lavender/img/cms/banner2-2.png" alt="image" /> </a></li>
<li class="b-center col-sm-4"><a href="#"> <img src="/themes/sp_lavender/img/cms/banner2-3.png" alt="image" /> </a></li>
<li class="item-last col-sm-4"><a class="first" href="#"><img src="/themes/sp_lavender/img/cms/banner2-4.png" alt="image" /> </a> <a class="last" href="#"> <img src="/themes/sp_lavender/img/cms/banner2-5.png" alt="image" /> </a></li>
</ul>
</div>
|
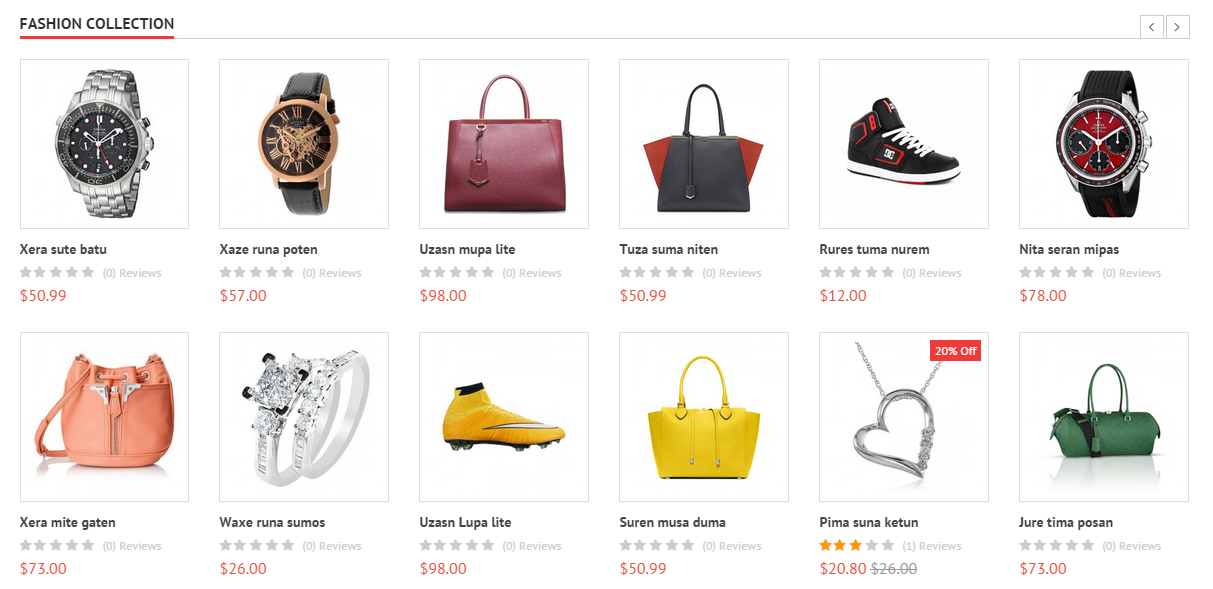
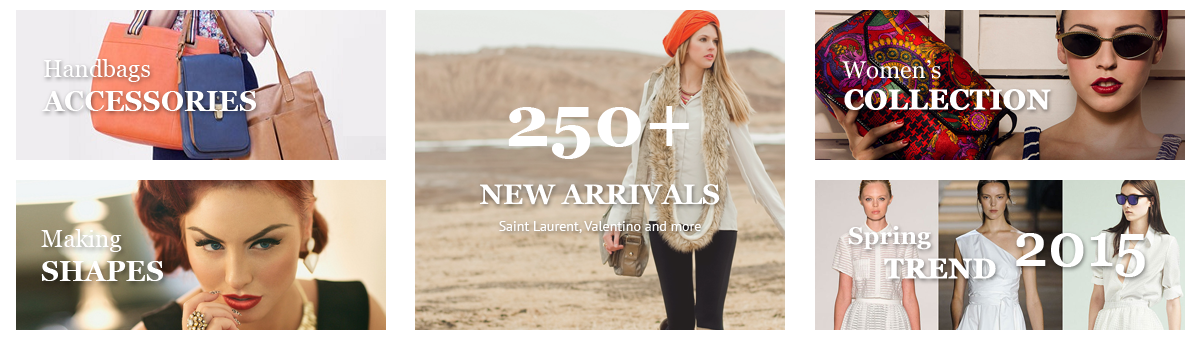
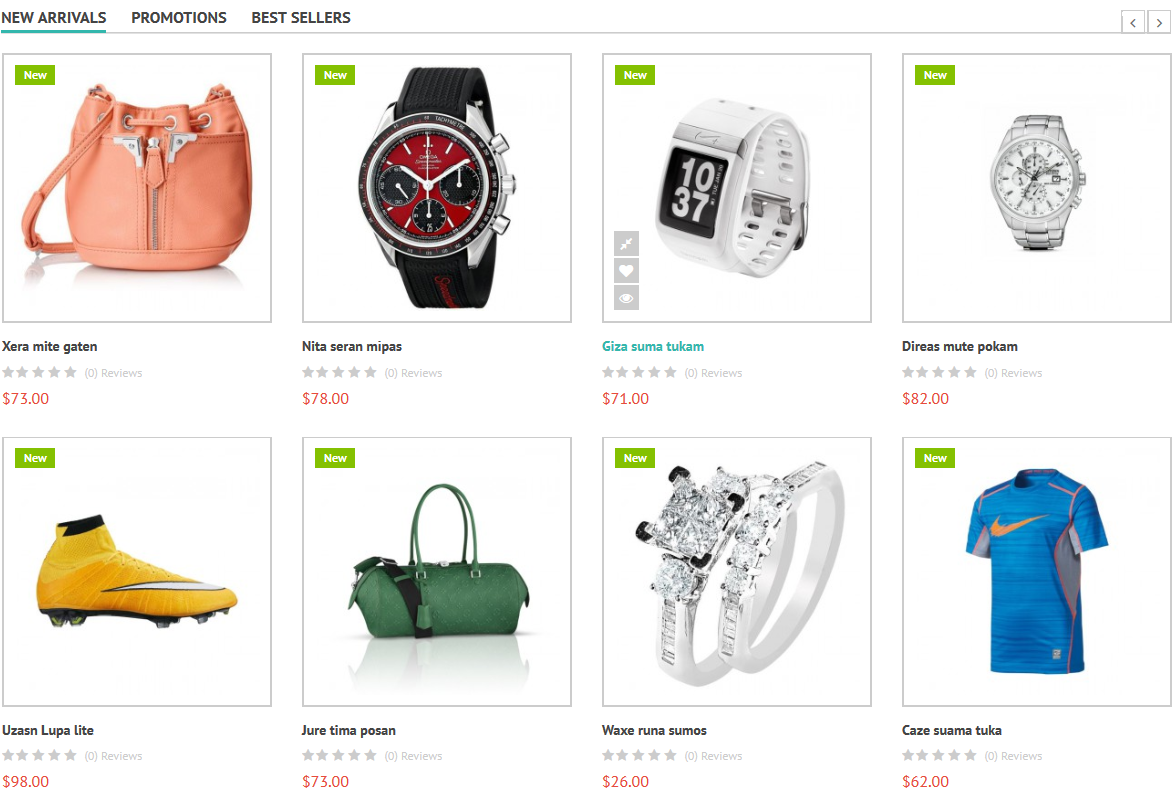
2. SP Slider - Fashion collection
Frontend Appearance:

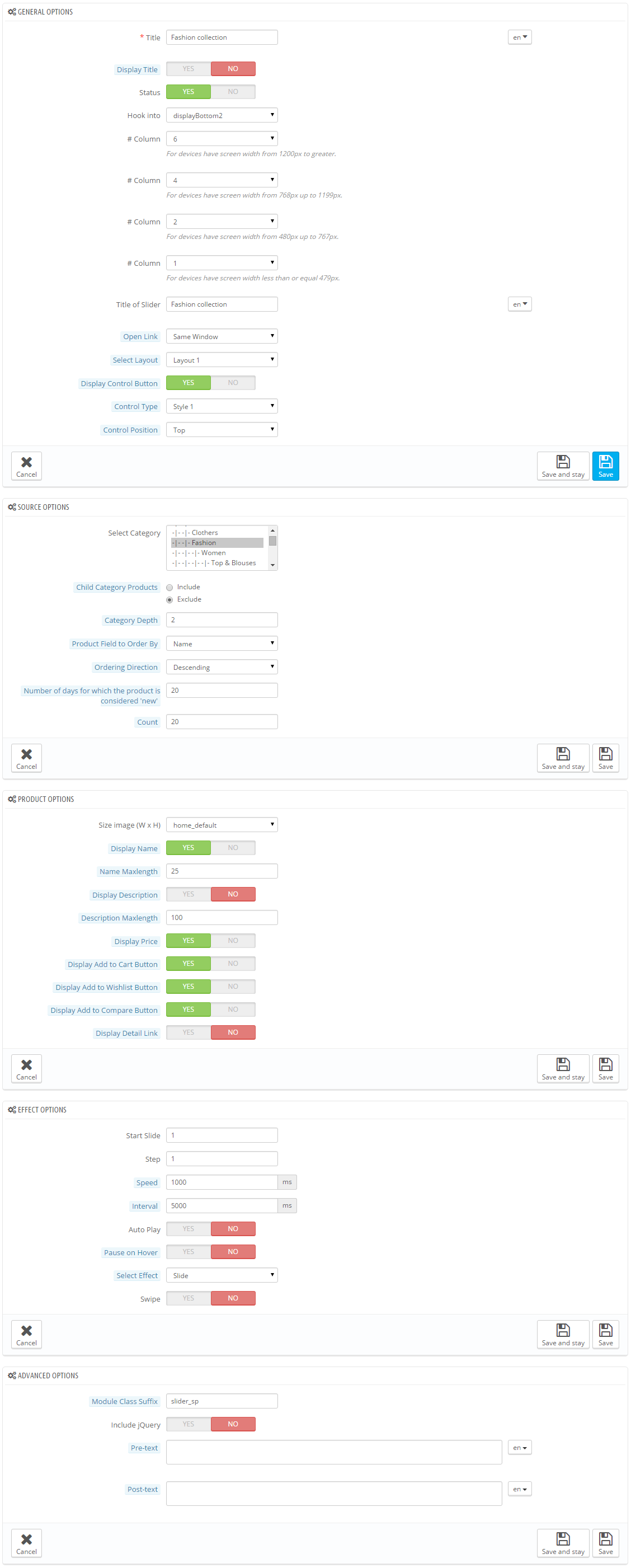
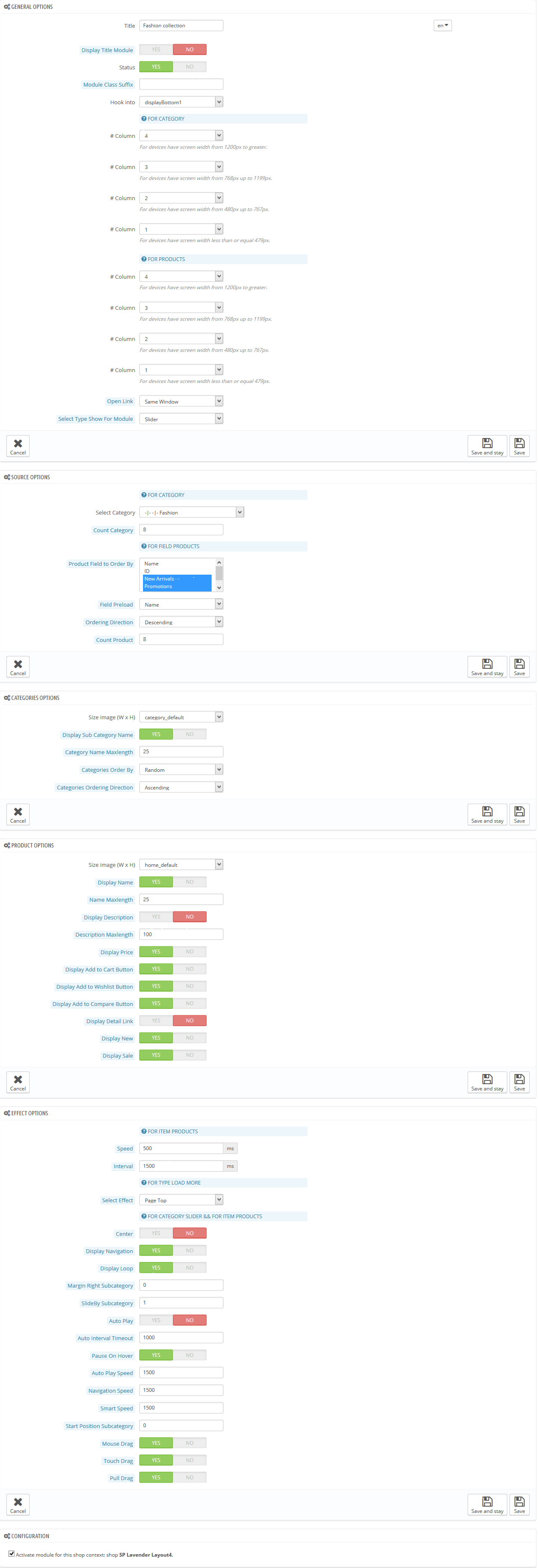
Backend Settings:
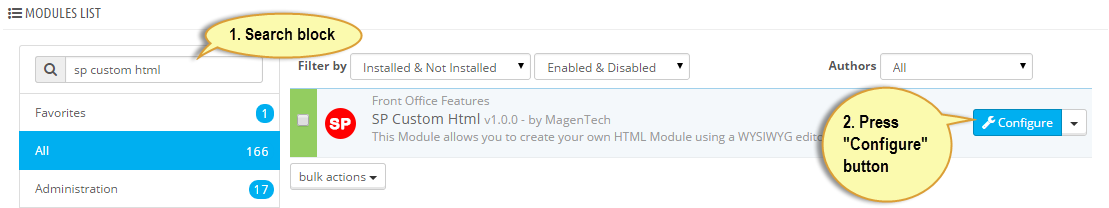
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Slider” module.
Step 2: In the “SP Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

3. SmartBlog Home Latest
Frontend Appearance:

Backend Settings:
In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SmartBlog Home Latest” module >> click “Configure” button to configure this module.

DisplayBottom3 Position
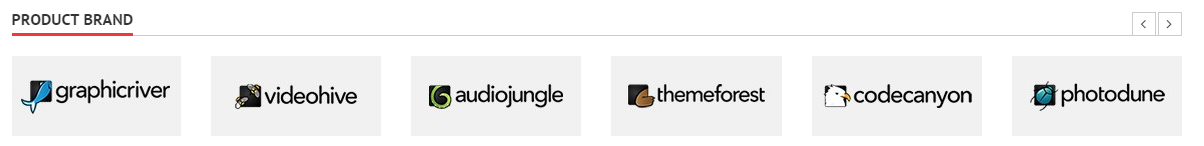
SP Manufacturer Slider
Frontend Appearance:

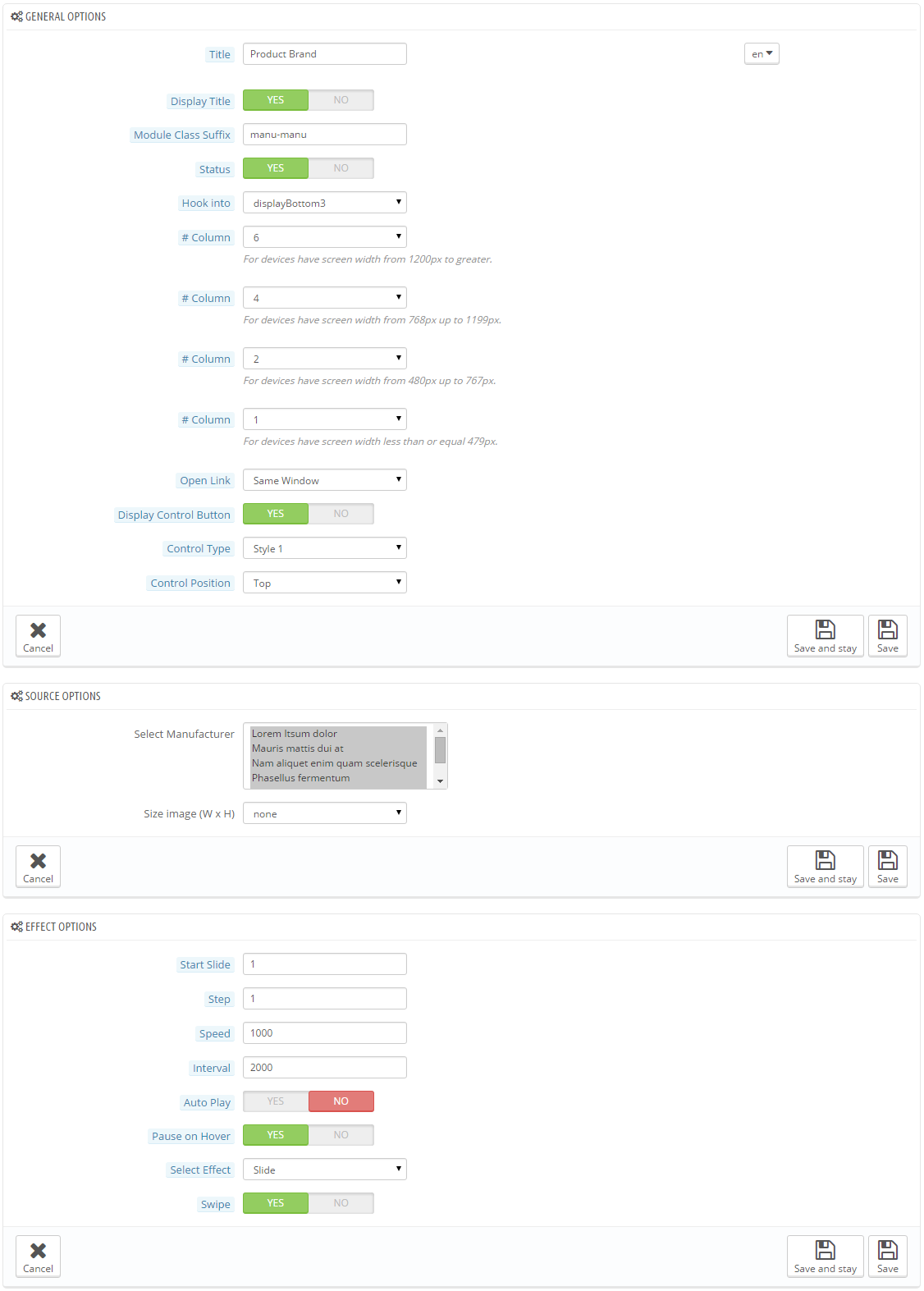
Backend Settings:
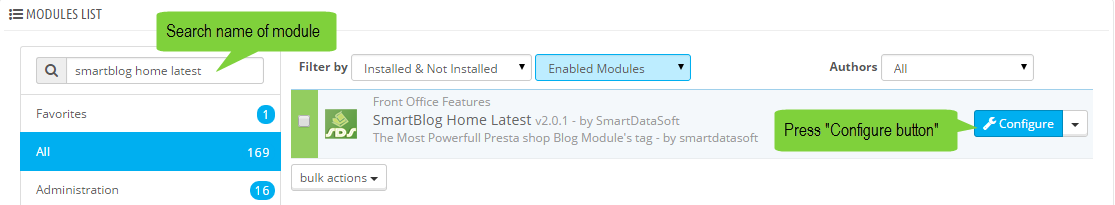
In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Manufacturer Slider” module >> click “Configure” button to configure this module.

displayFooter Position
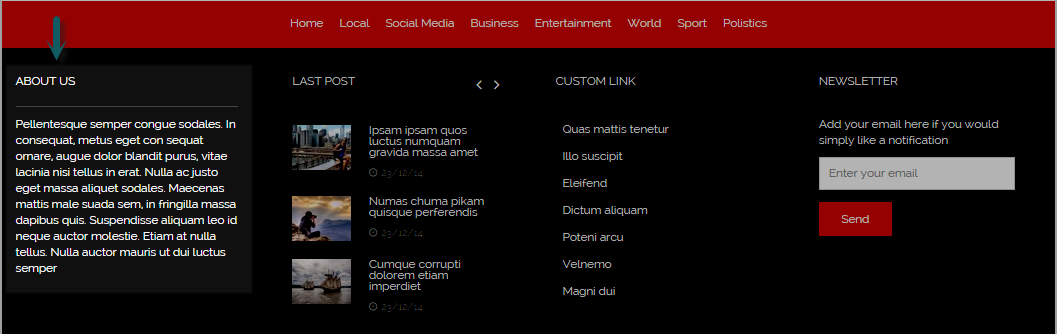
1. SP Custom HTML - About Us
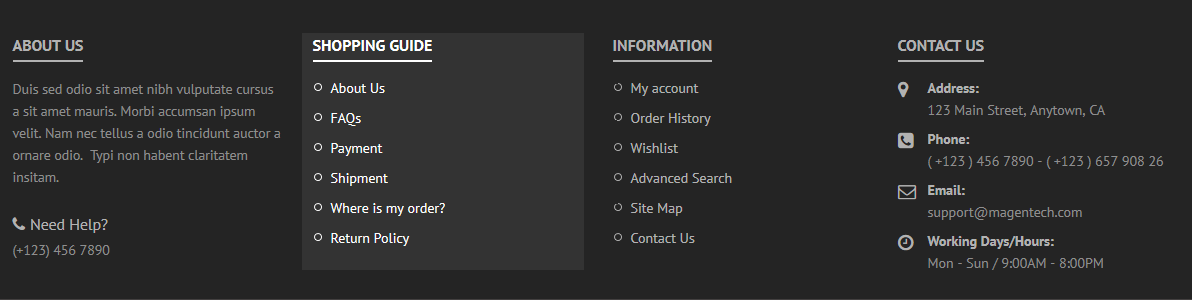
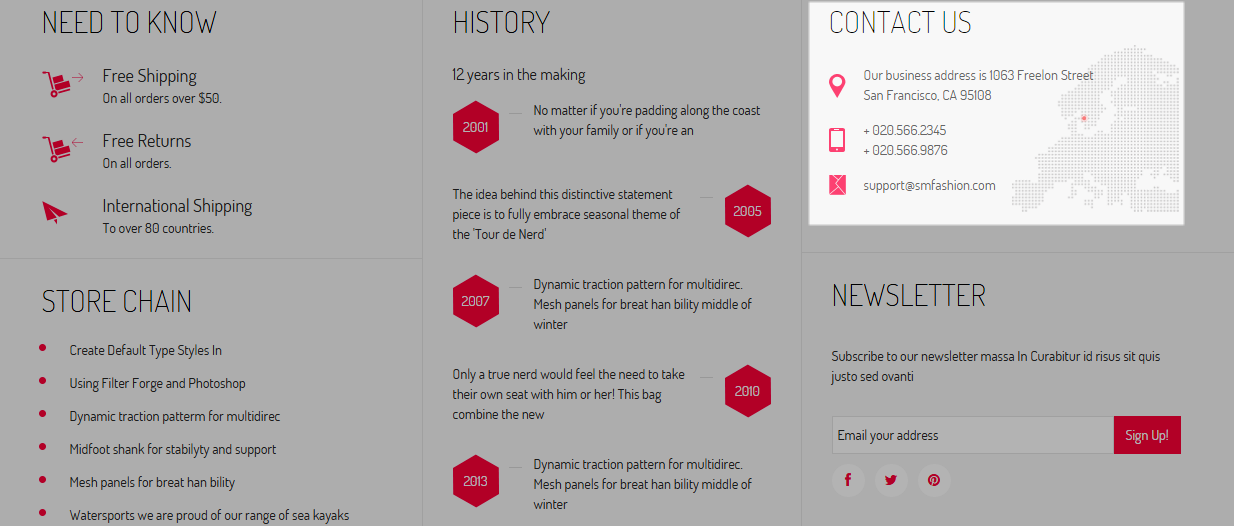
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Custom HTML” module.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy & Paste the code into your editor:
|
1
2
3
4
|
<h3>About Us</h3>
<p>Duis sed odio sit amet nibh vulputate cursus a sit amet mauris. Morbi accumsan ipsum velit. Nam nec tellus a odio tincidunt auctor a ornare odio. Typi non habent claritatem insitam.</p>
<h5 class="need-help">Need Help?</h5>
<p>(+123) 456 7890</p>
|
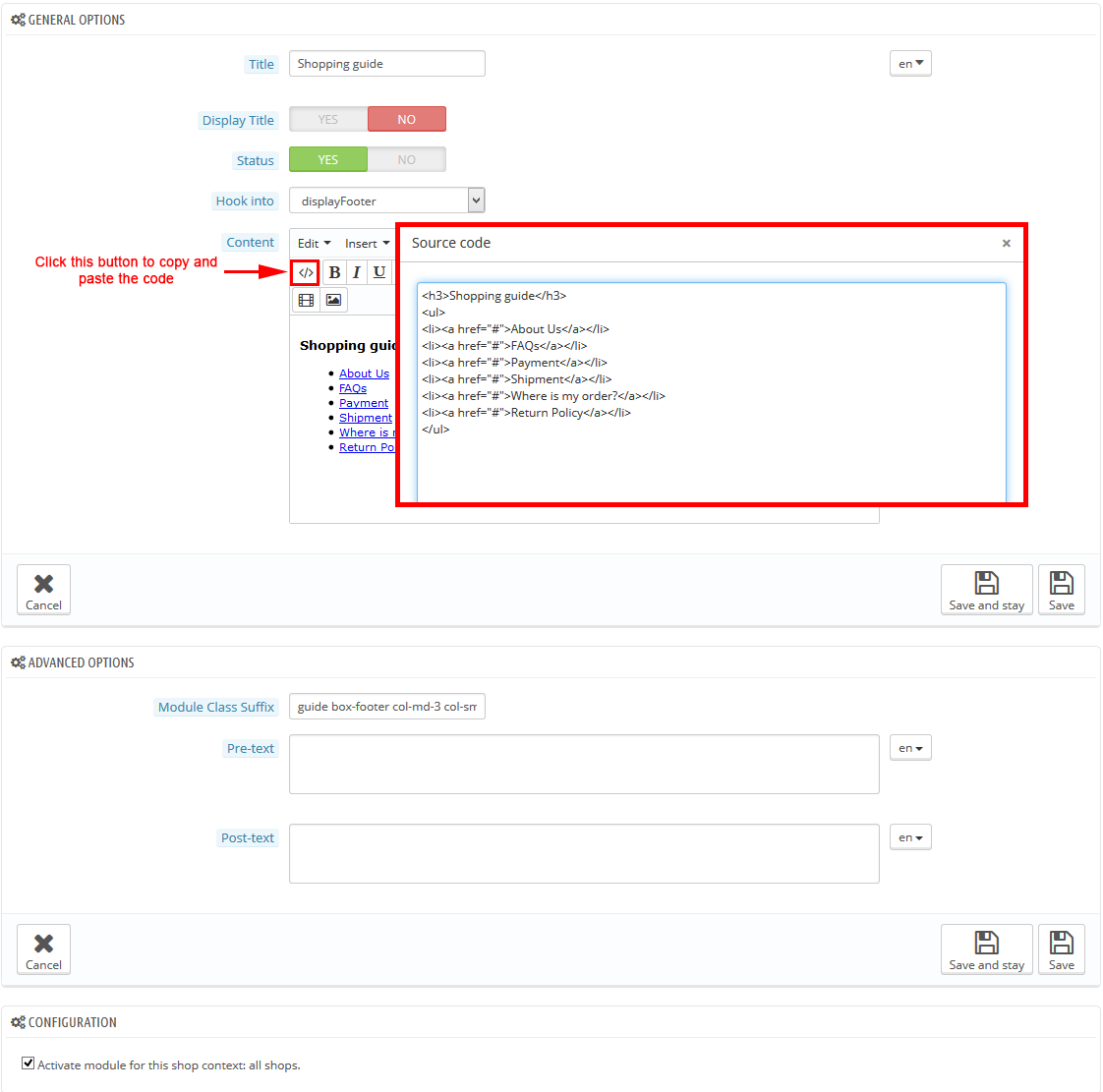
2. SP Custom HTML - Shopping Guide
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Custom HTML” module.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy & Paste the code into your editor:
|
1
2
3
4
5
6
7
8
9
|
<h3>Shopping guide</h3>
<ul>
<li><a href="#">About Us</a></li>
<li><a href="#">FAQs</a></li>
<li><a href="#">Payment</a></li>
<li><a href="#">Shipment</a></li>
<li><a href="#">Where is my order?</a></li>
<li><a href="#">Return Policy</a></li>
</ul>
|
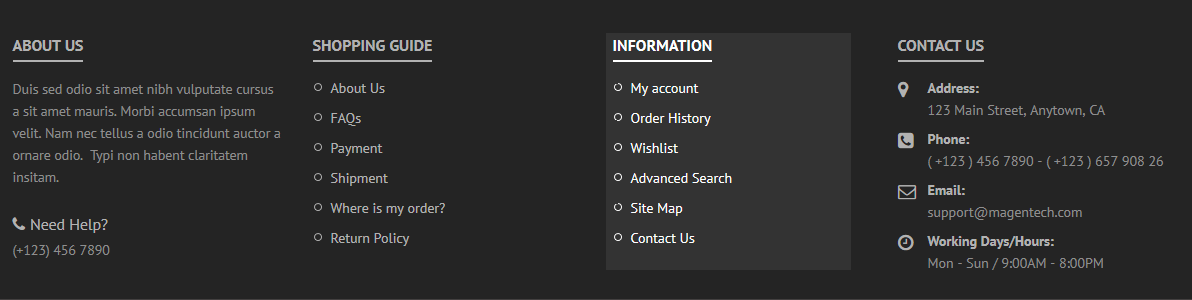
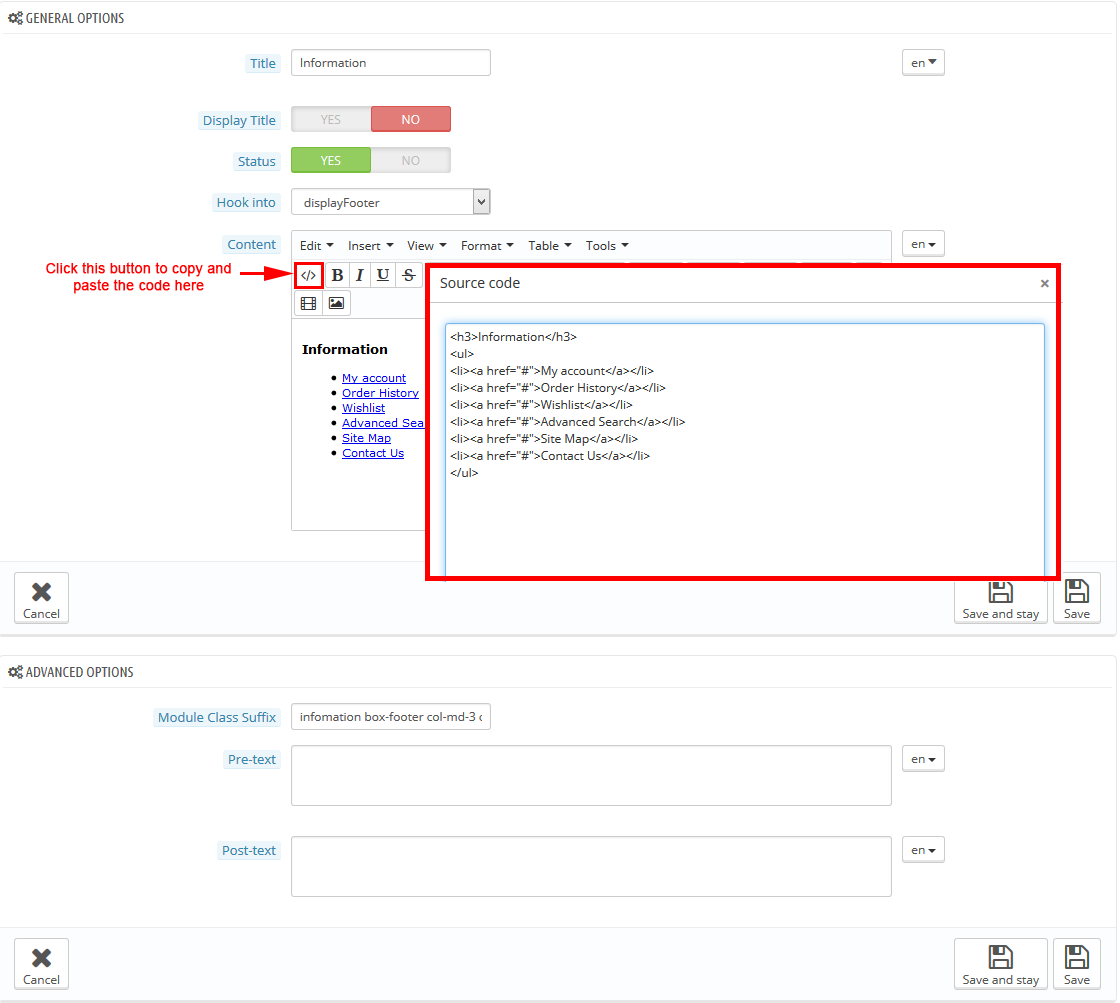
3. SP Custom HTML - Information
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Custom HTML” module.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy & Paste the code into your editor:
|
1
2
3
4
5
6
7
8
9
|
<h3>Information</h3>
<ul>
<li><a href="#">My account</a></li>
<li><a href="#">Order History</a></li>
<li><a href="#">Wishlist</a></li>
<li><a href="#">Advanced Search</a></li>
<li><a href="#">Site Map</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
|
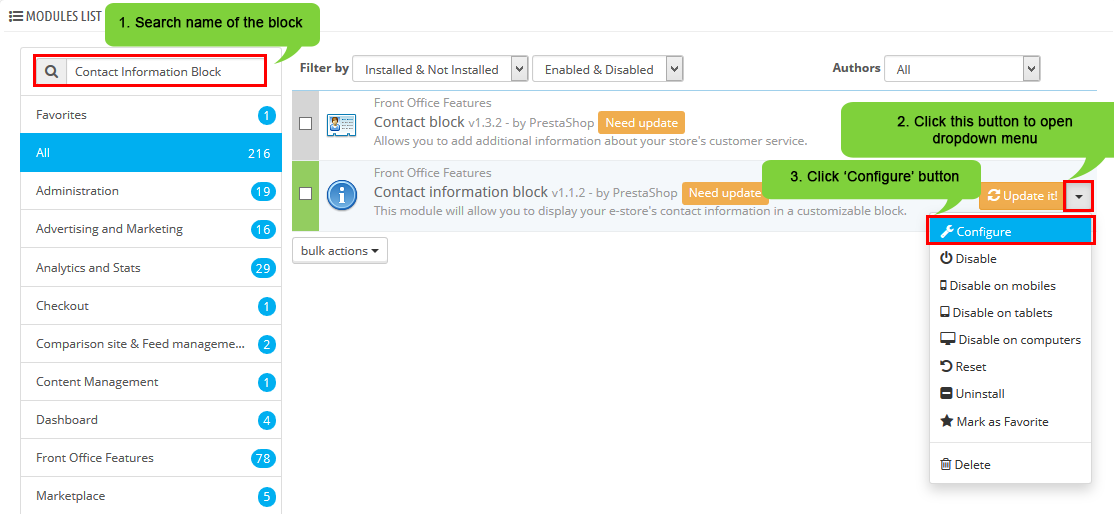
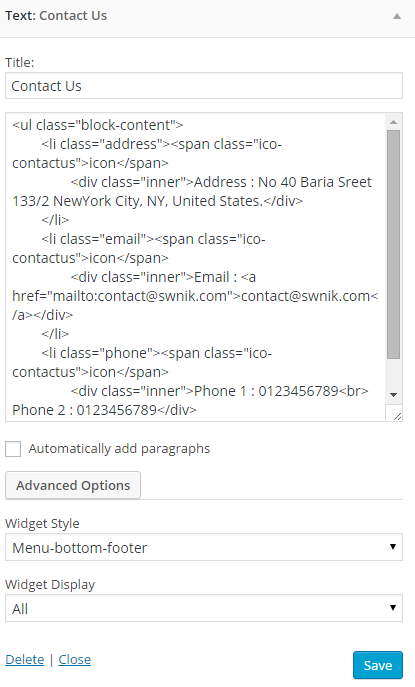
4. Contact Information Block
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “Contact Information Block“.
Step 2: The configuration of the block as the illustration.

displayFooterBottom Position
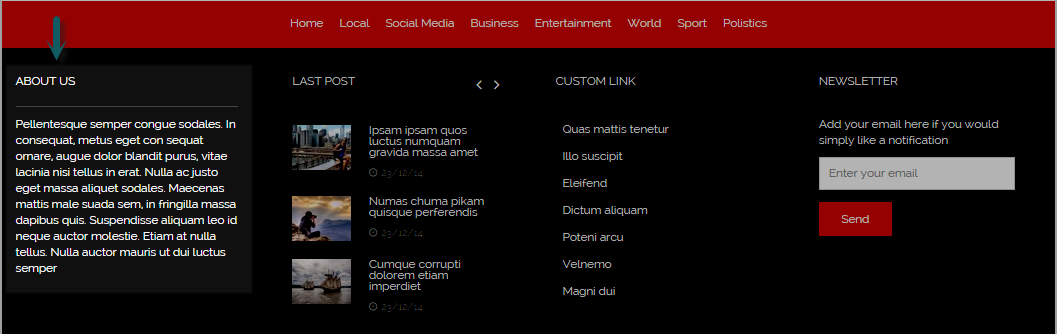
1. SP Social Block
Frontend Appearance:

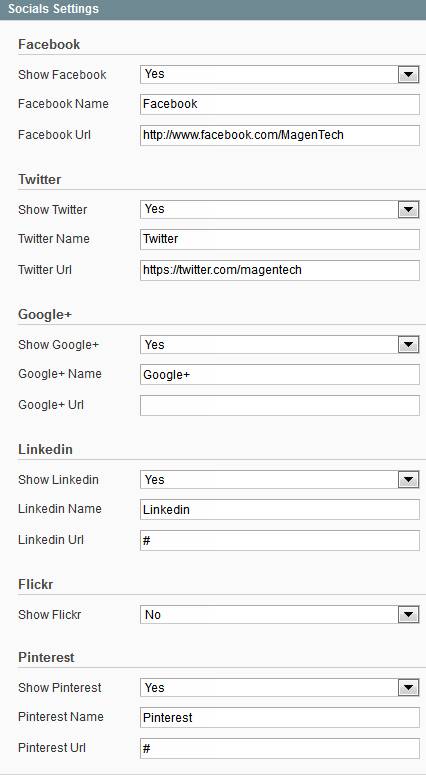
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Social Block” and click “Configure” button to configure it.
Step 2: You could configure this module like the following image.

2. SP Newsletter Block
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Social Block” and click “Configure” button to configure it.
Step 2: You could configure this module like the following image.

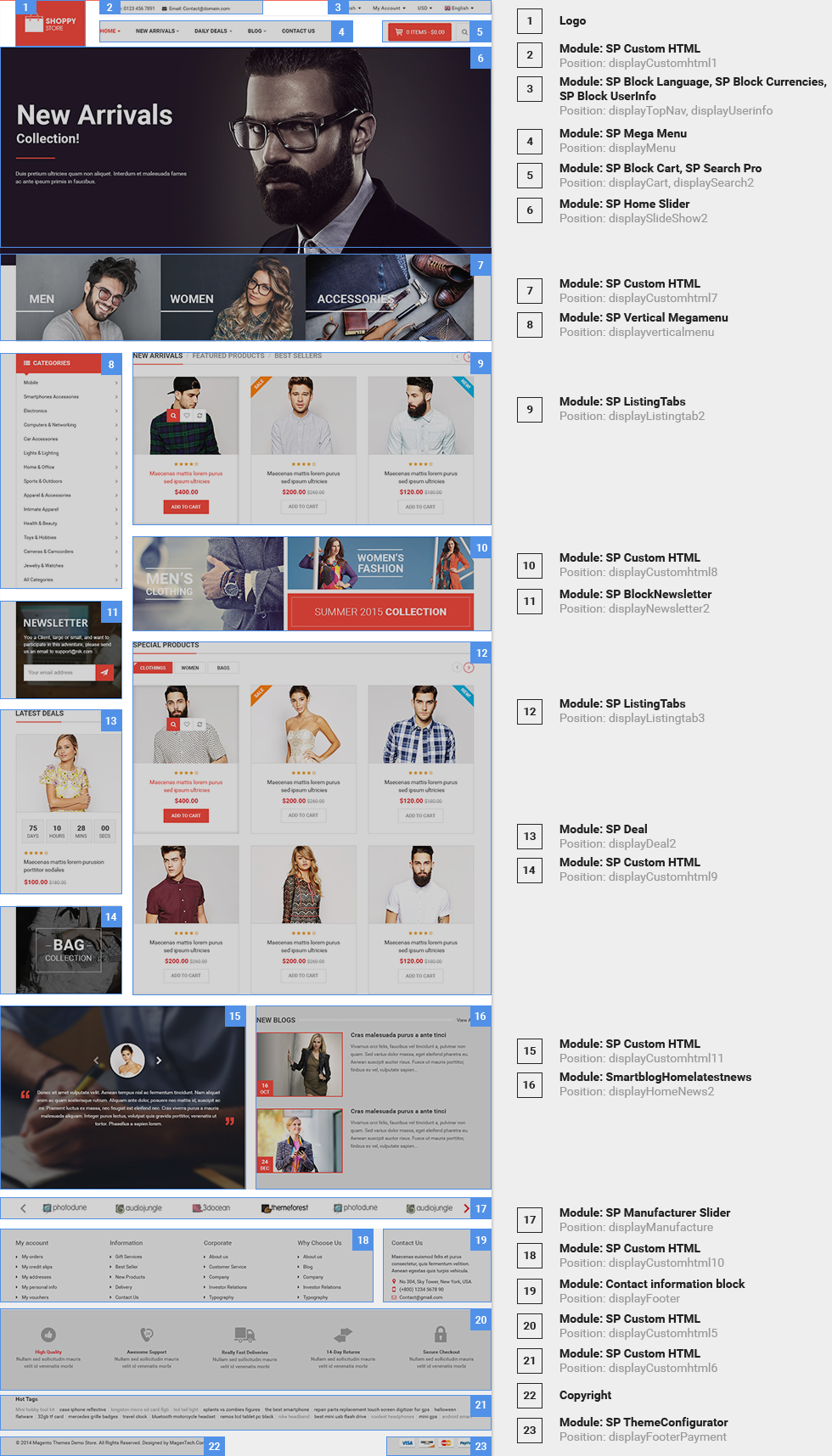
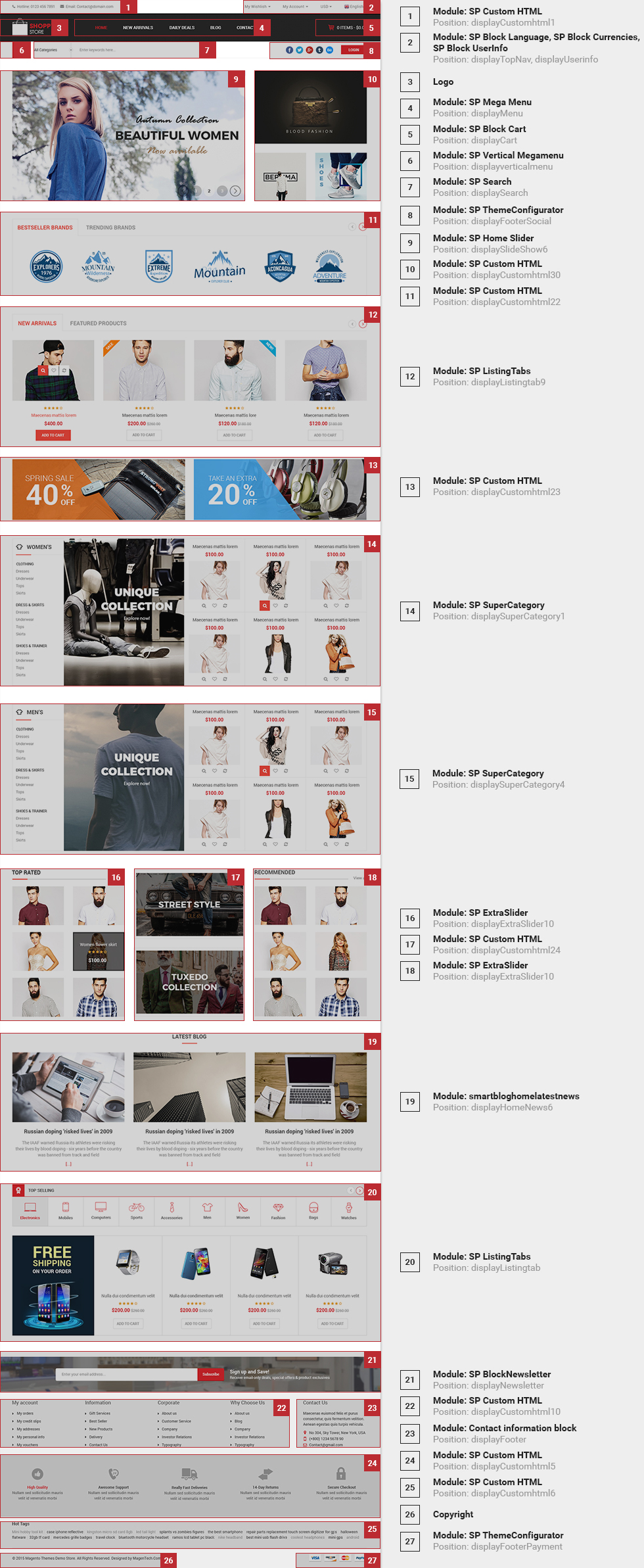
6.2 SP Lavender Layout 2
Note: Before configuring modules in any layouts, remember that you need to choose the layout in the upper left menu

displayHome Position
SP Custom HTML
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Custom HTML” module.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
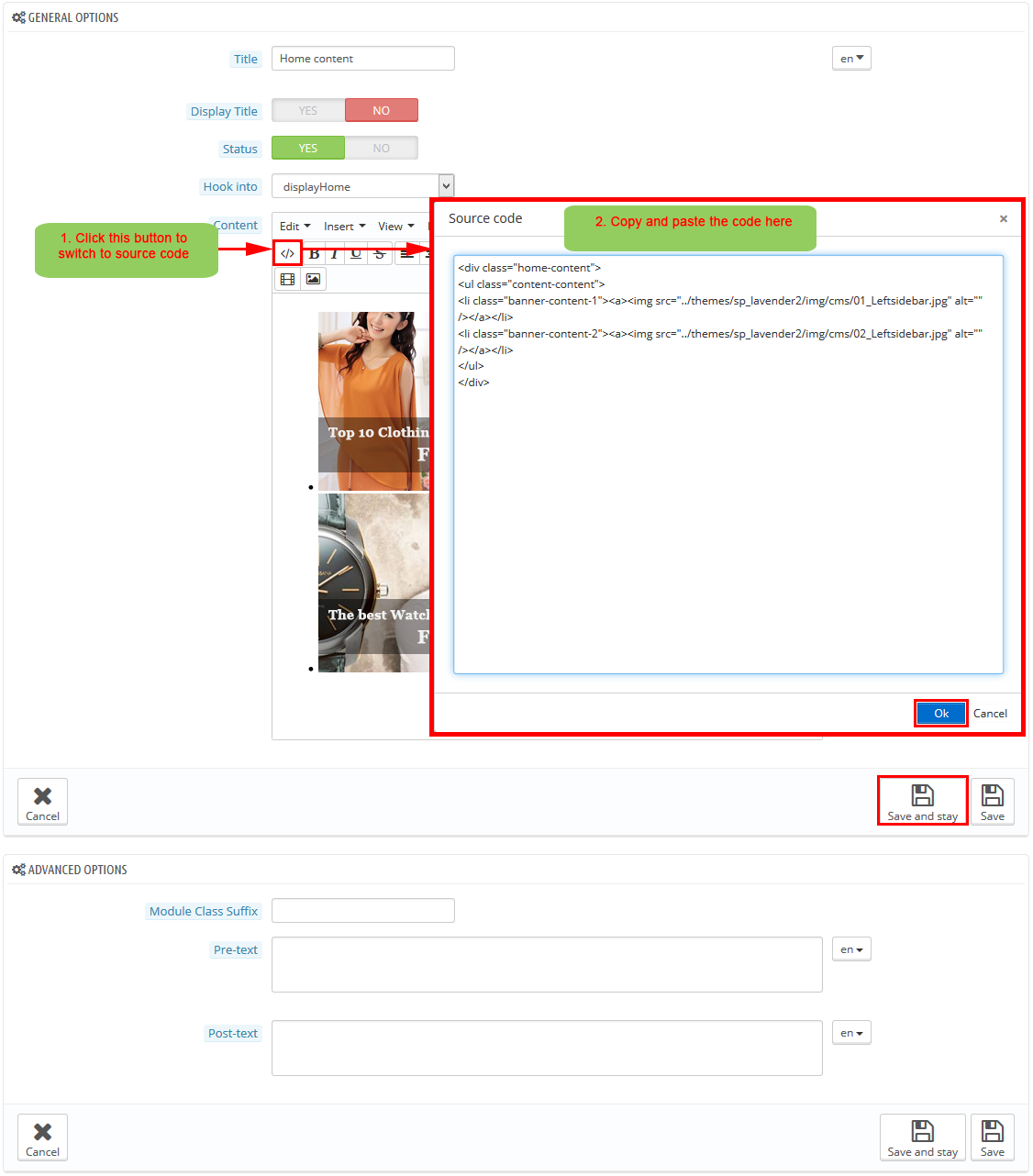
Step 3: You could configure this module like the following image.

Copy & Paste the code into your editor:
|
1
2
3
4
5
6
|
<div class="home-content">
<ul class="content-content">
<li class="banner-content-1"><a><img src="/themes/sp_lavender2/img/cms/01_Leftsidebar.jpg" alt="" /></a></li>
<li class="banner-content-2"><a><img src="/themes/sp_lavender2/img/cms/02_Leftsidebar.jpg" alt="" /></a></li>
</ul>
</div>
|
displayBottom6 Position
1. SP Vertical Megamenu
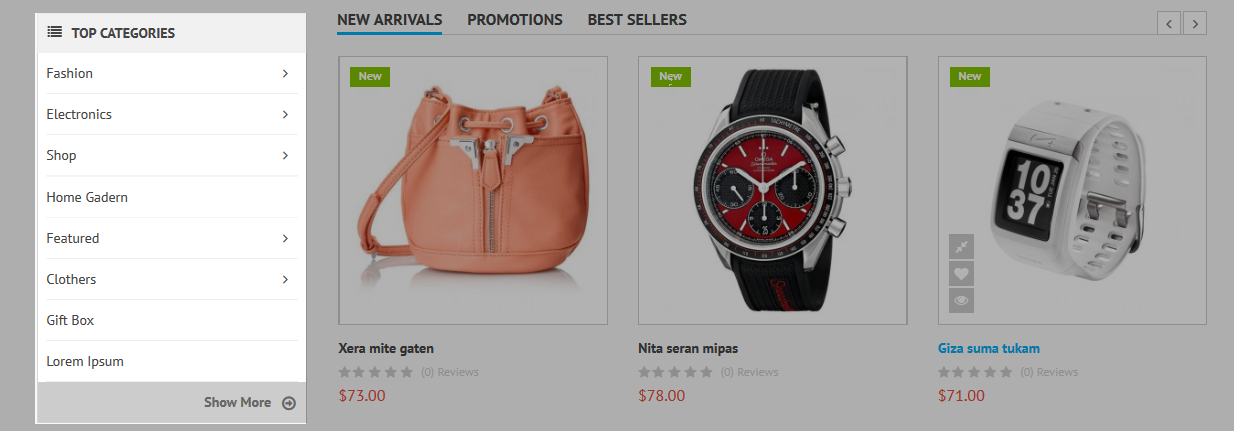
Frontend Appearance:

Backend Settings:
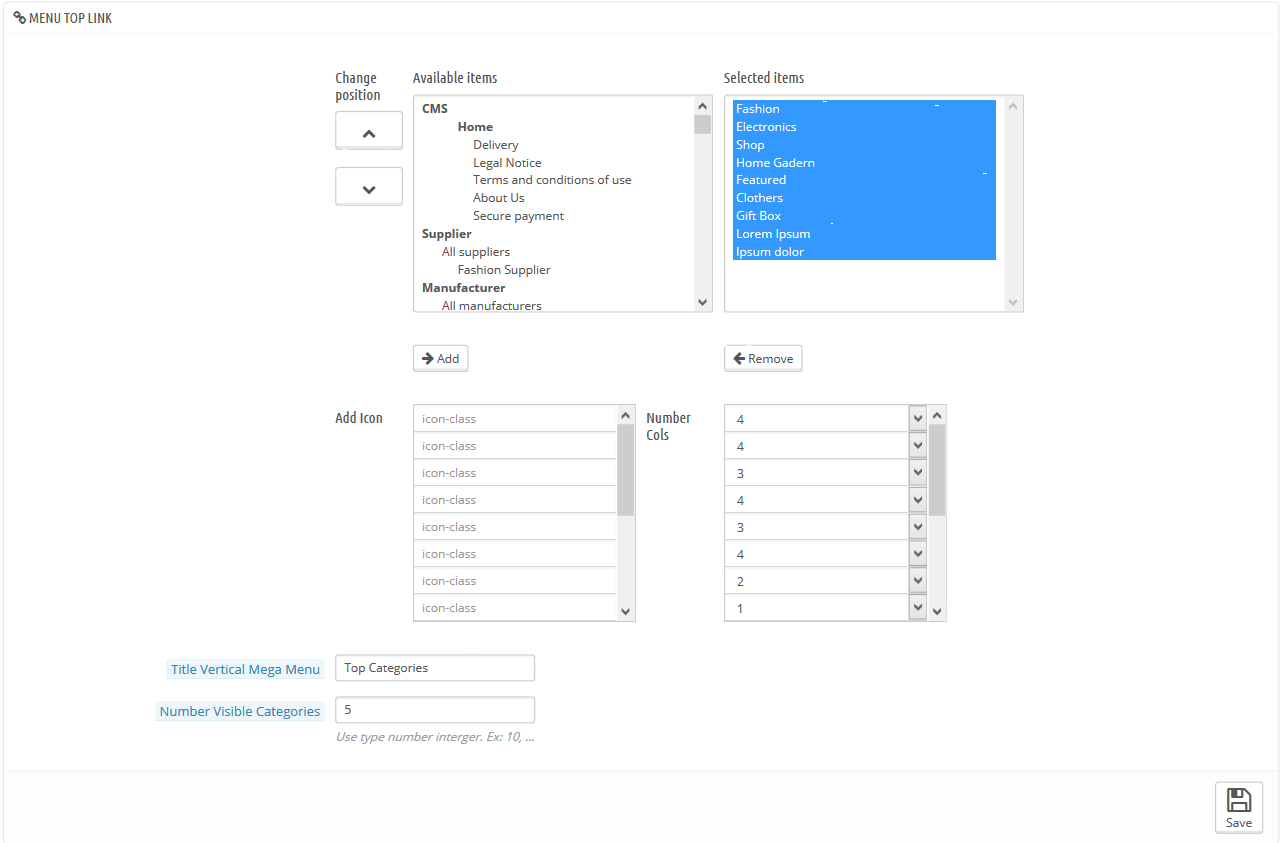
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Vertical Mega Menu” module >> click “Configure” button to configure this module.
Step 2: You could configure this module like the following image.

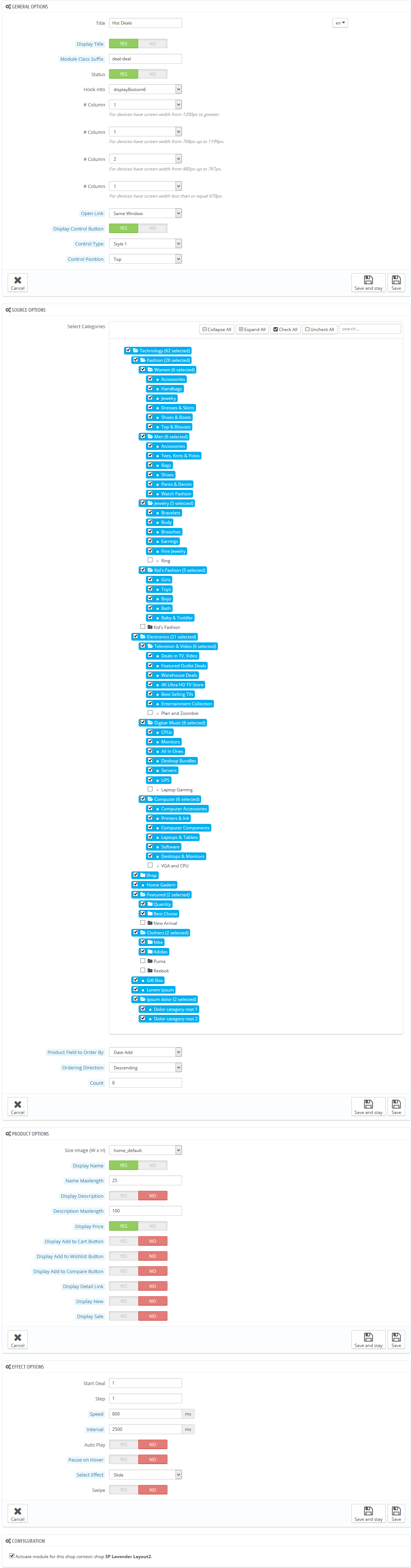
2. SP Deal
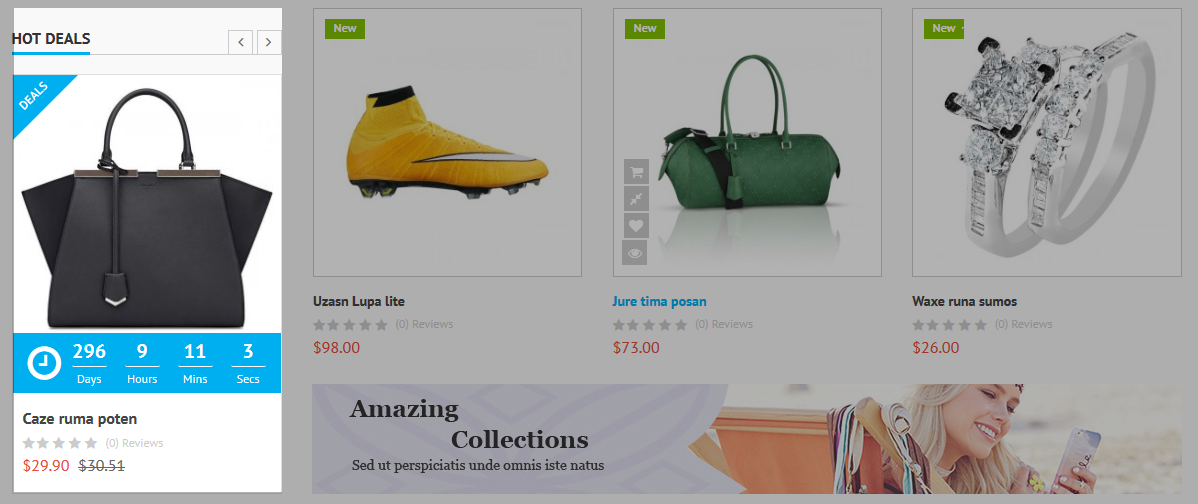
Frontend Appearance:

Backend Settings:

displayBottom4 Position
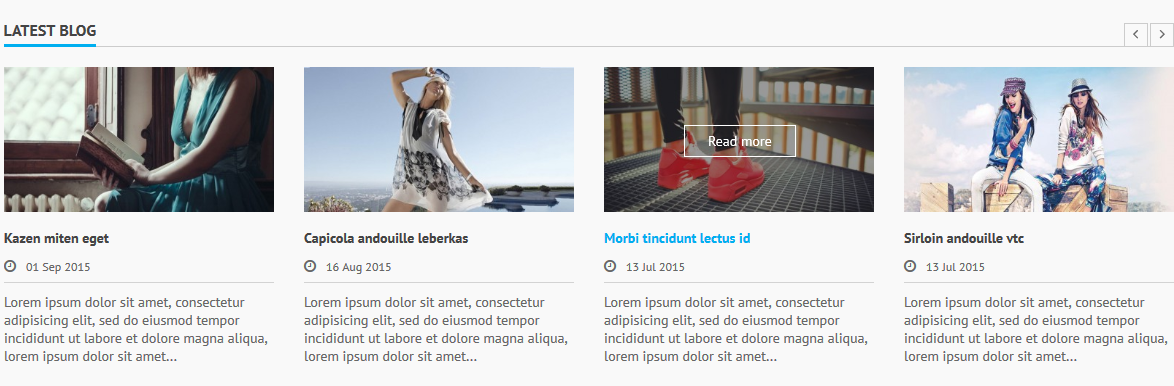
SmartBlog Home Latest:
Frontend Appearance:

Backend Settings:
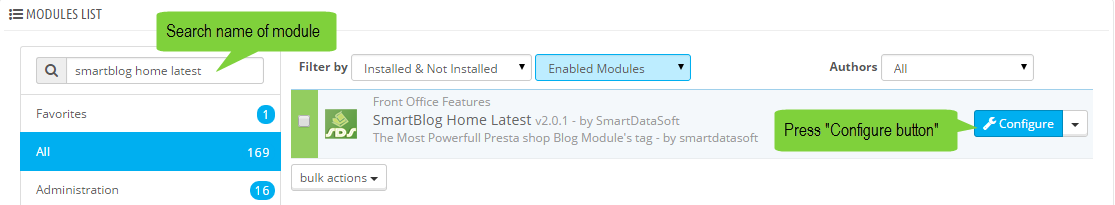
In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SmartBlog Home Latest” module >> click “Configure” button to configure this module.

DisplayBottom3 Position
SP Manufacturer Slider
Frontend Appearance:

Backend Settings:
In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Manufacturer Slider” module >> click “Configure” button to configure this module.
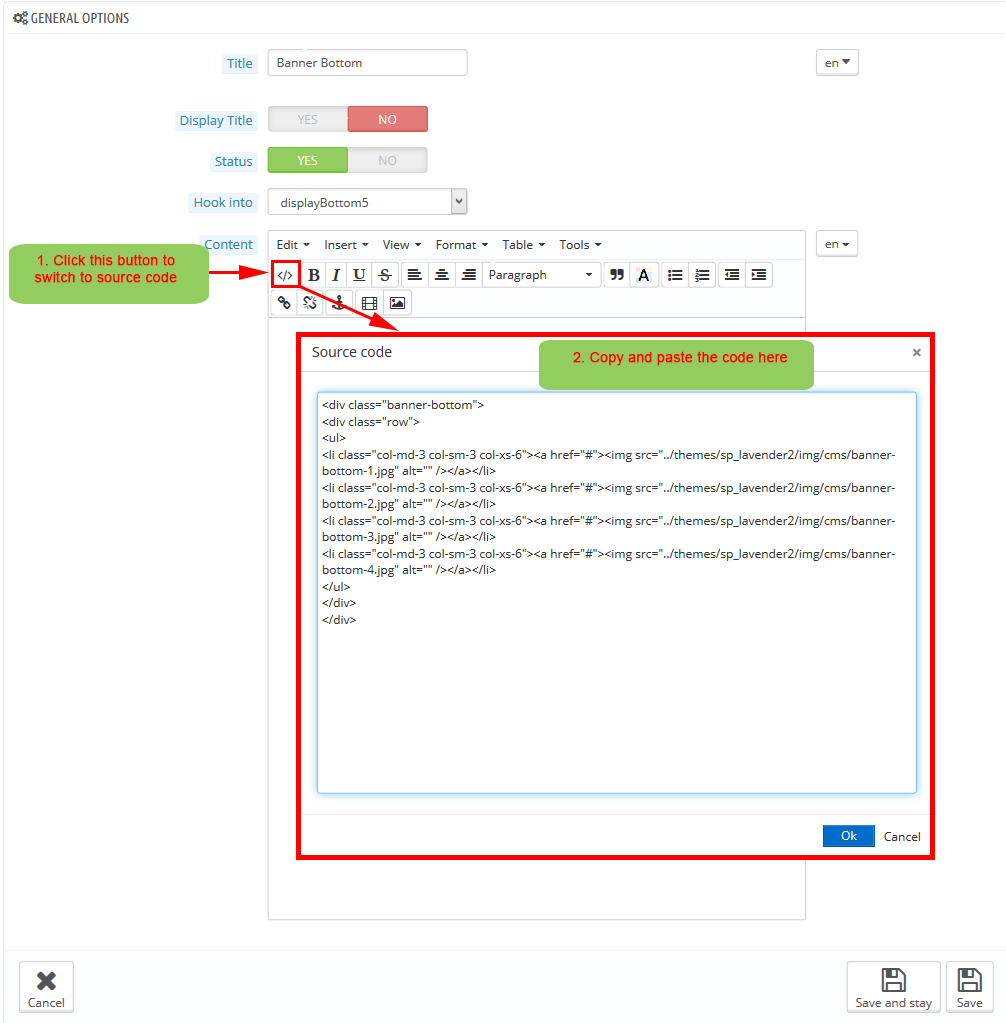
displayBottom5 Position
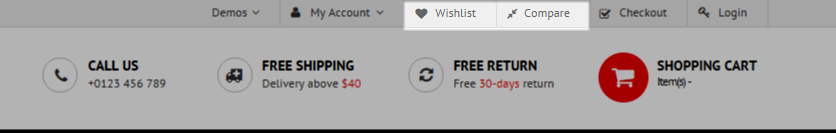
SP Custom HTML Module - Header Buttons
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy & Paste the code into your editor:
|
1
2
3
4
5
6
7
8
9
10
|
<div class="banner-bottom">
<div class="row">
<ul>
<li class="col-md-3 col-sm-3 col-xs-6"><a href="#"><img src="/themes/sp_lavender2/img/cms/banner-bottom-1.jpg" alt="" /></a></li>
<li class="col-md-3 col-sm-3 col-xs-6"><a href="#"><img src="/themes/sp_lavender2/img/cms/banner-bottom-2.jpg" alt="" /></a></li>
<li class="col-md-3 col-sm-3 col-xs-6"><a href="#"><img src="/themes/sp_lavender2/img/cms/banner-bottom-3.jpg" alt="" /></a></li>
<li class="col-md-3 col-sm-3 col-xs-6"><a href="#"><img src="/themes/sp_lavender2/img/cms/banner-bottom-4.jpg" alt="" /></a></li>
</ul>
</div>
</div>
|
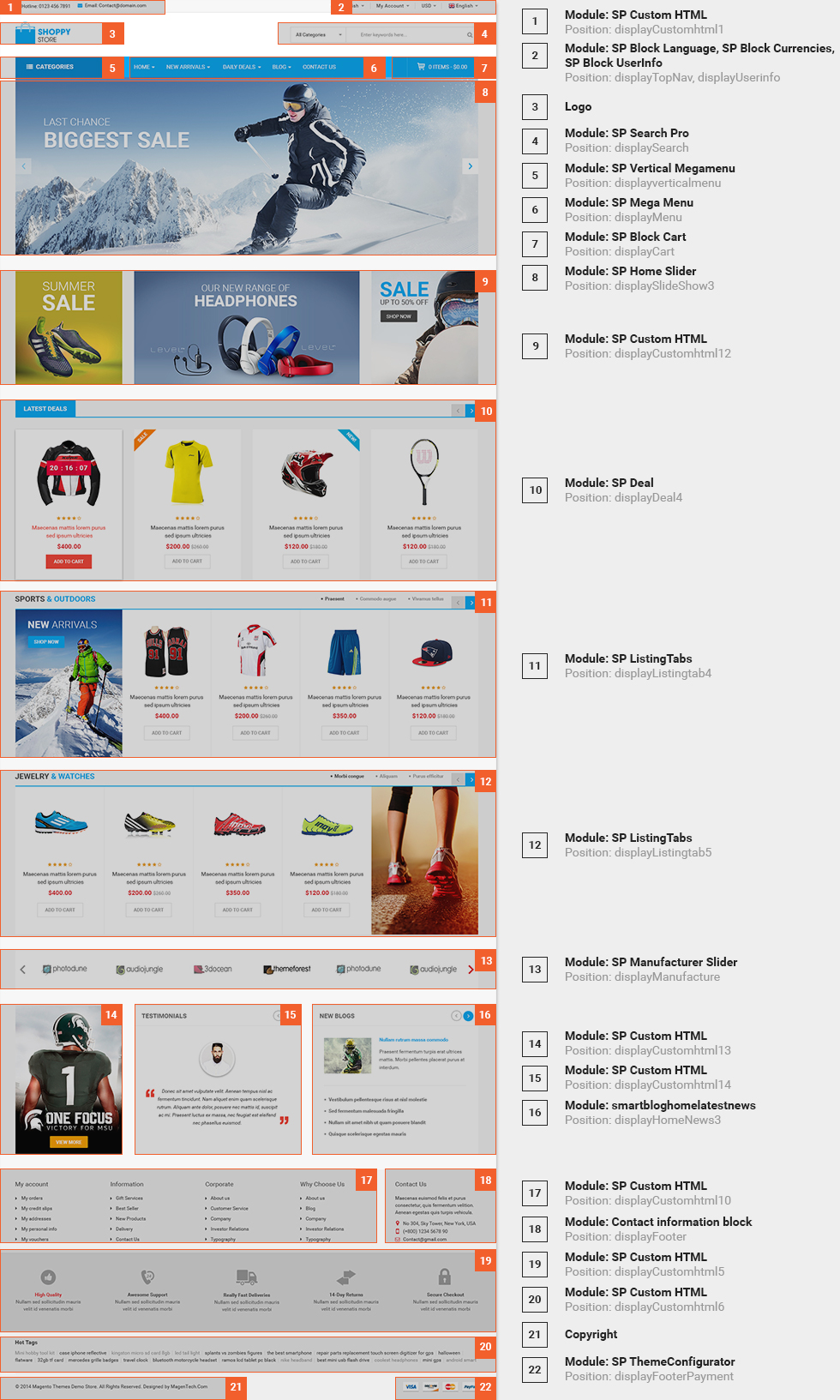
6.3 SP Lavender Layout 3
displayBottom1 Position
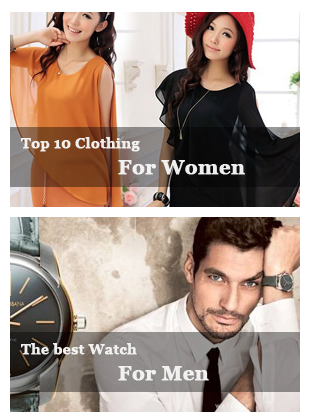
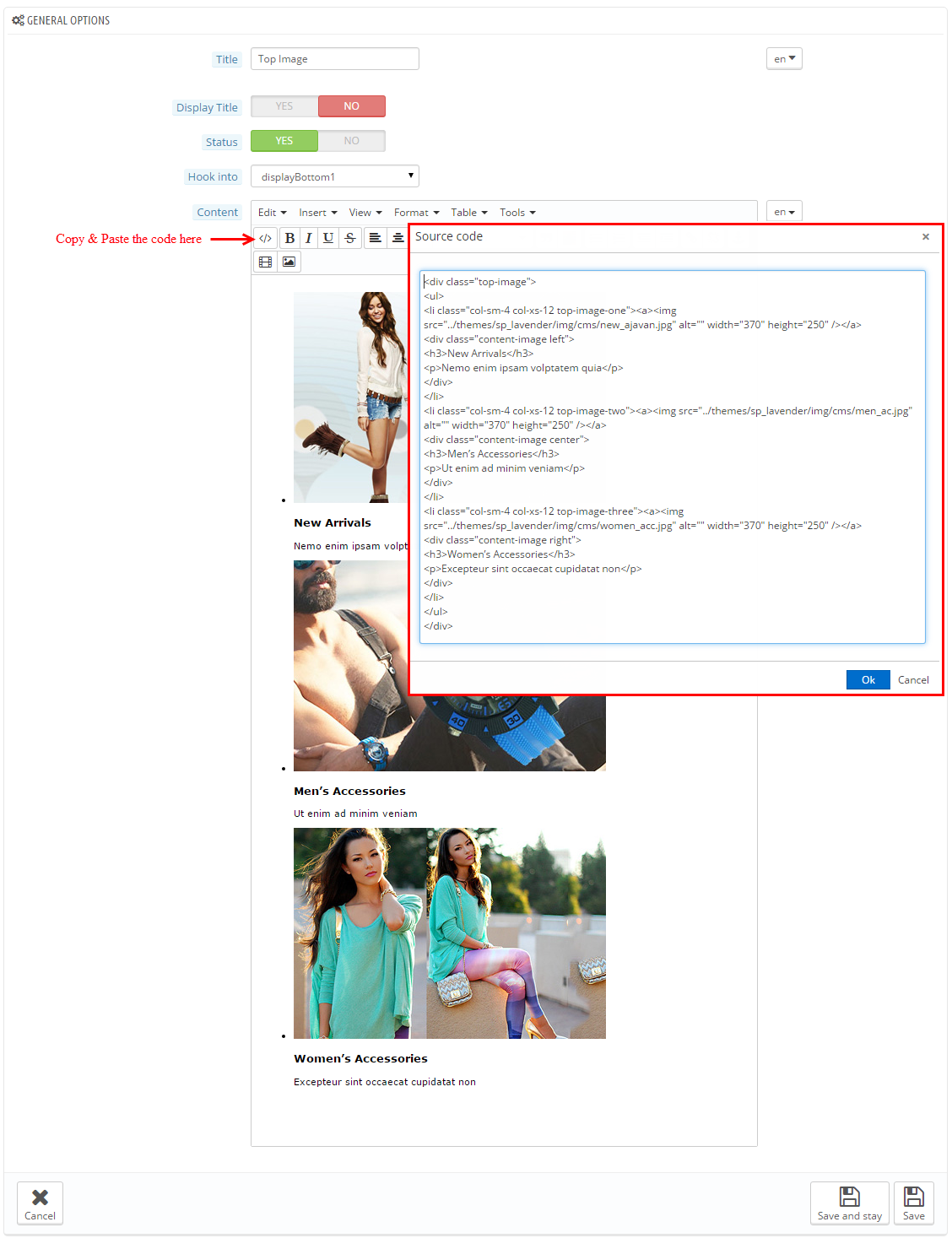
1. SP Custom HTML - Top Image
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Custom HTML” module.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy & Paste the code into your editor:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<div class="top-image">
<ul>
<li class="col-sm-4 col-xs-12 top-image-one"><a><img src="/themes/sp_lavender3/img/cms/categories_1.jpg" alt="" /></a>
<div class="content-image left">
<h3>Women’s Collections</h3>
</div>
</li>
<li class="col-sm-4 col-xs-12 top-image-two"><a><img src="/themes/sp_lavender3/img/cms/categories_2.jpg" alt="" /></a>
<div class="content-image center">
<h3>men’s Watches</h3>
</div>
</li>
<li class="col-sm-4 col-xs-12 top-image-three"><a><img src="/themes/sp_lavender3/img/cms/categories_3.jpg" alt="" /></a>
<div class="content-image right">
<h3>women’s accessories</h3>
</div>
</li>
</ul>
</div>
|
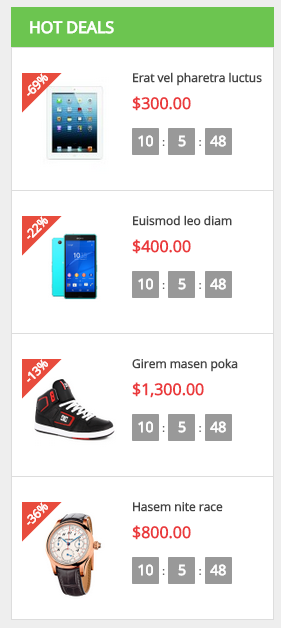
2. SP Deal - Hot Deals
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Deal” module.
Step 2: In the “SP Deal” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

displayBottom2 Position
1. SP Custom HTML - Center Image
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Custom HTML” module.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.
Copy & Paste the code into your editor:
|
1
2
3
4
5
6
7
8
9
10
|
<div class="center-image">
<ul>
<li class="col-md-6 col-sm-6 col-xs-12">
<p><a><img src="/themes/sp_lavender3/img/cms/banner-1.jpg" alt="" /></a></p>
</li>
<li class="col-md-6 col-sm-6 col-xs-12">
<p><a><img src="/themes/sp_lavender3/img/cms/banner-2.jpg" alt="" /></a></p>
</li>
</ul>
</div>
|
2. SP Slider - Fashion collection
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Slider” module.
Step 2: In the “SP Deal” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

displayBottom3 Position
SP Custom HTML - Bottom Image
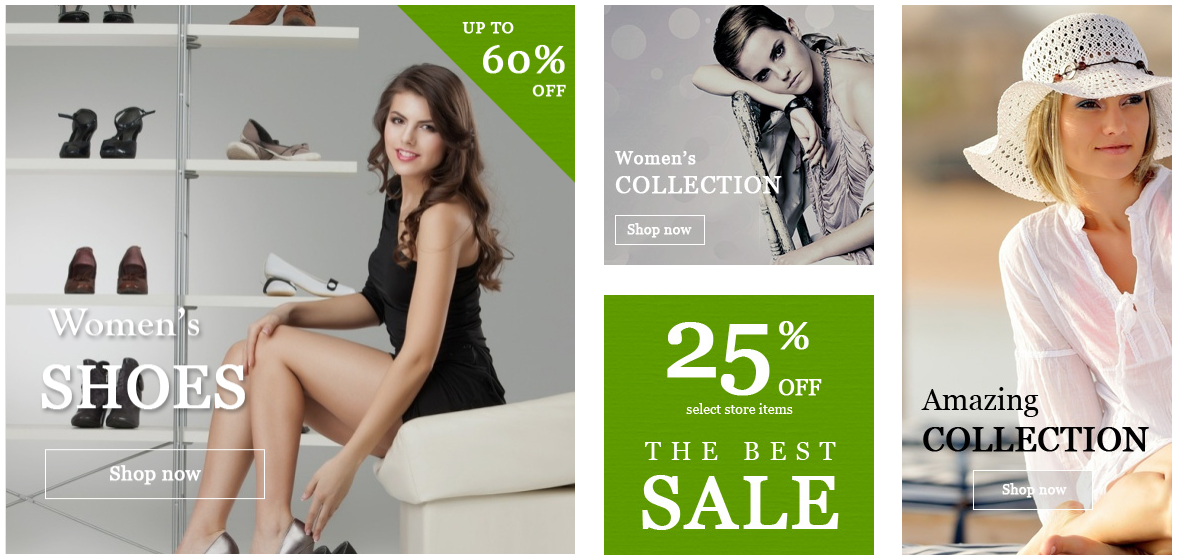
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Custom HTML” module.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
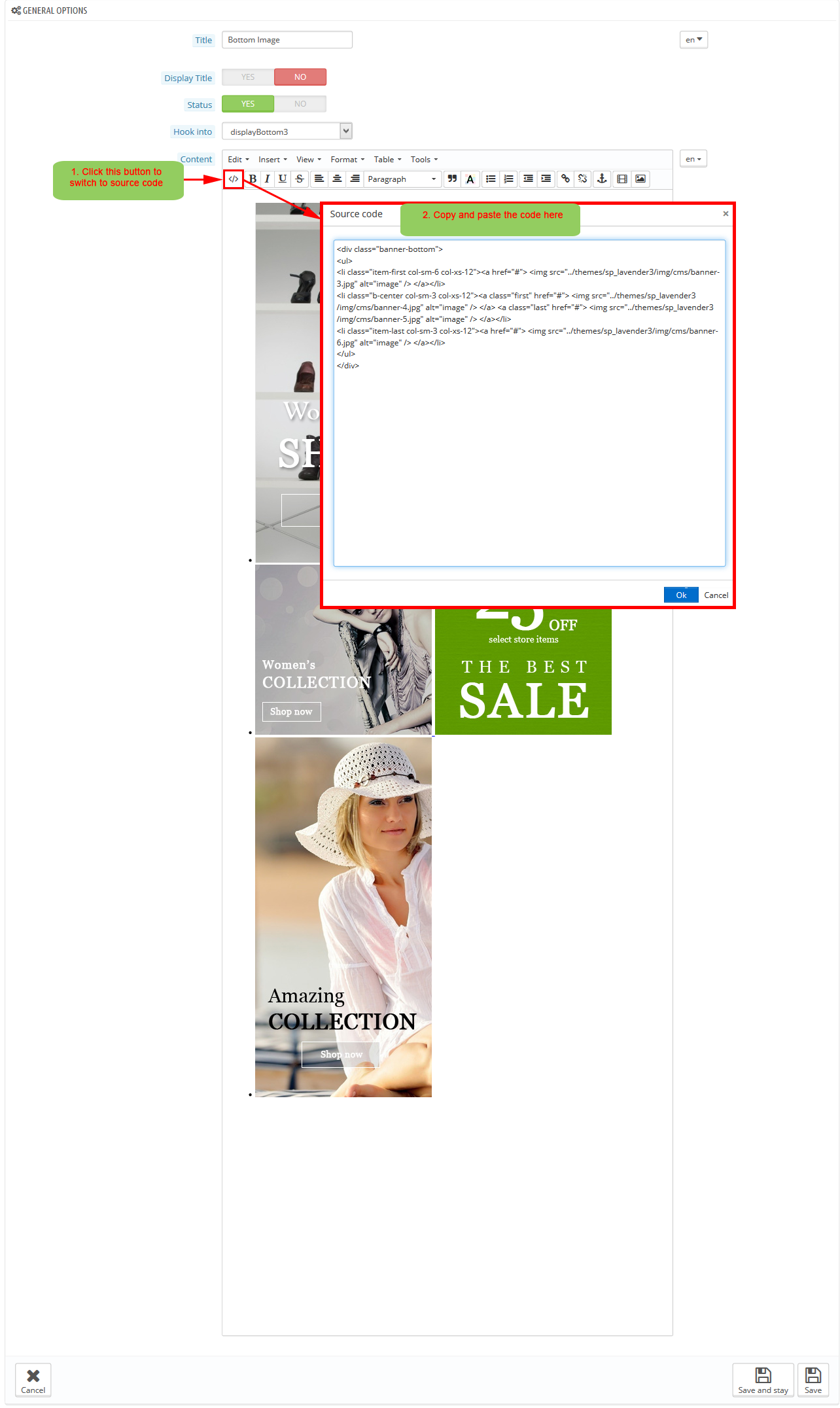
Step 3: You could configure this module like the following image.

Copy & Paste the code into your editor:
|
1
2
3
4
5
6
7
|
<div class="banner-bottom">
<ul>
<li class="item-first col-sm-6 col-xs-12"><a href="#"> <img src="/themes/sp_lavender3/img/cms/banner-3.jpg" alt="image" /> </a></li>
<li class="b-center col-sm-3 col-xs-12"><a class="first" href="#"> <img src="/themes/sp_lavender3/img/cms/banner-4.jpg" alt="image" /> </a> <a class="last" href="#"> <img src="/themes/sp_lavender3/img/cms/banner-5.jpg" alt="image" /> </a></li>
<li class="item-last col-sm-3 col-xs-12"><a href="#"> <img src="/themes/sp_lavender3/img/cms/banner-6.jpg" alt="image" /> </a></li>
</ul>
</div>
|
6.4 SP Lavender Layout 4
displayTop3 Position
SP Custom HTML - Bonus Block
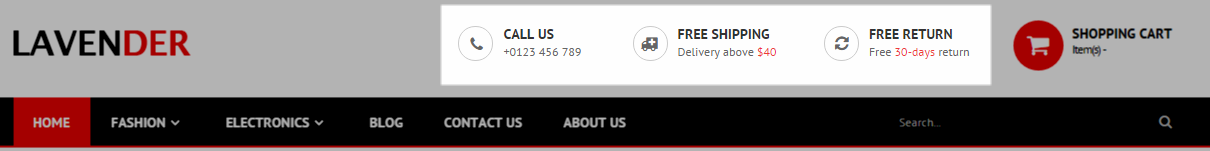
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Custom HTML” module.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

displayBottom1 Position
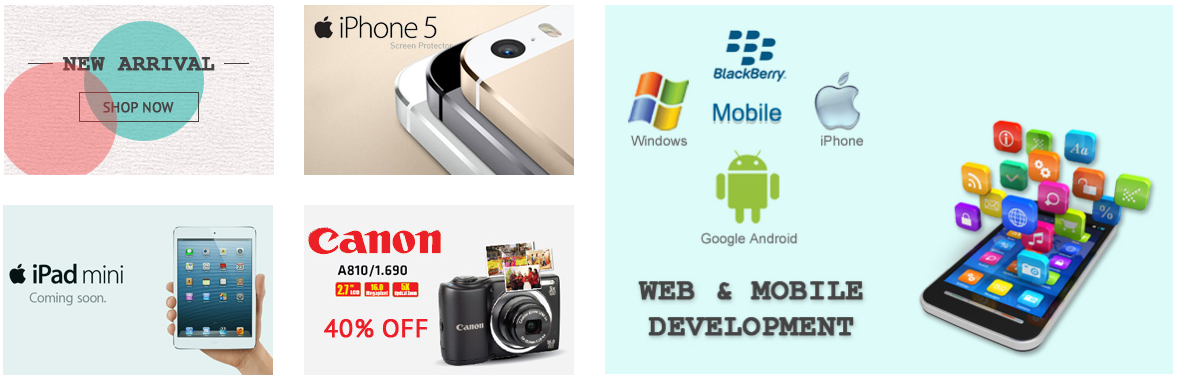
1. SP Custom HTML - Image
Frontend Appearance:

Backend Settings:
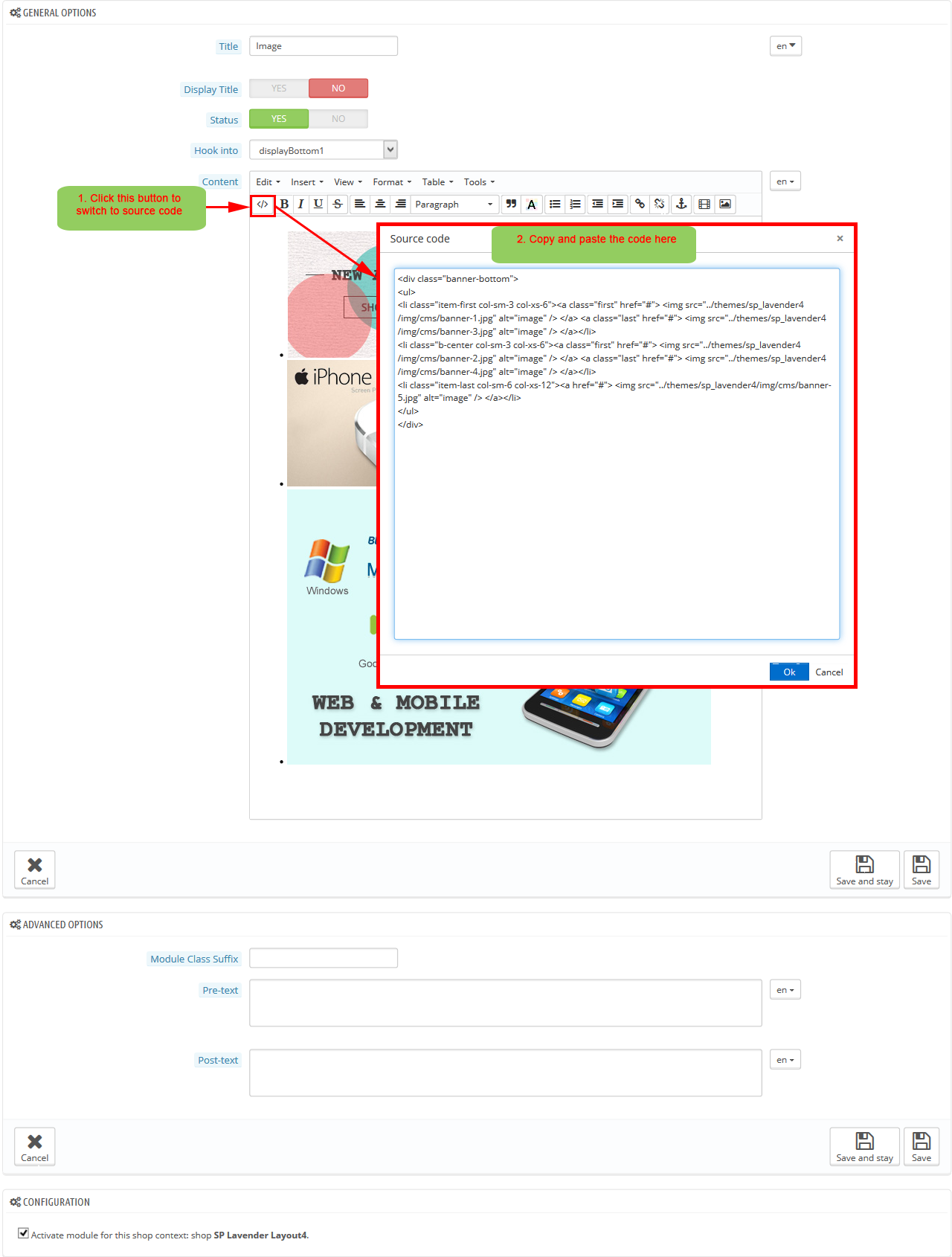
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Custom HTML” module.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy & Paste the code into your editor:
|
1
2
3
4
5
6
7
|
<div class="banner-bottom">
<ul>
<li class="item-first col-sm-3 col-xs-6"><a class="first" href="#"> <img src="/themes/sp_lavender4/img/cms/banner-1.jpg" alt="image" /> </a> <a class="last" href="#"> <img src="/themes/sp_lavender4/img/cms/banner-3.jpg" alt="image" /> </a></li>
<li class="b-center col-sm-3 col-xs-6"><a class="first" href="#"> <img src="/themes/sp_lavender4/img/cms/banner-2.jpg" alt="image" /> </a> <a class="last" href="#"> <img src="/themes/sp_lavender4/img/cms/banner-4.jpg" alt="image" /> </a></li>
<li class="item-last col-sm-6 col-xs-12"><a href="#"> <img src="/themes/sp_lavender4/img/cms/banner-5.jpg" alt="image" /> </a></li>
</ul>
</div>
|
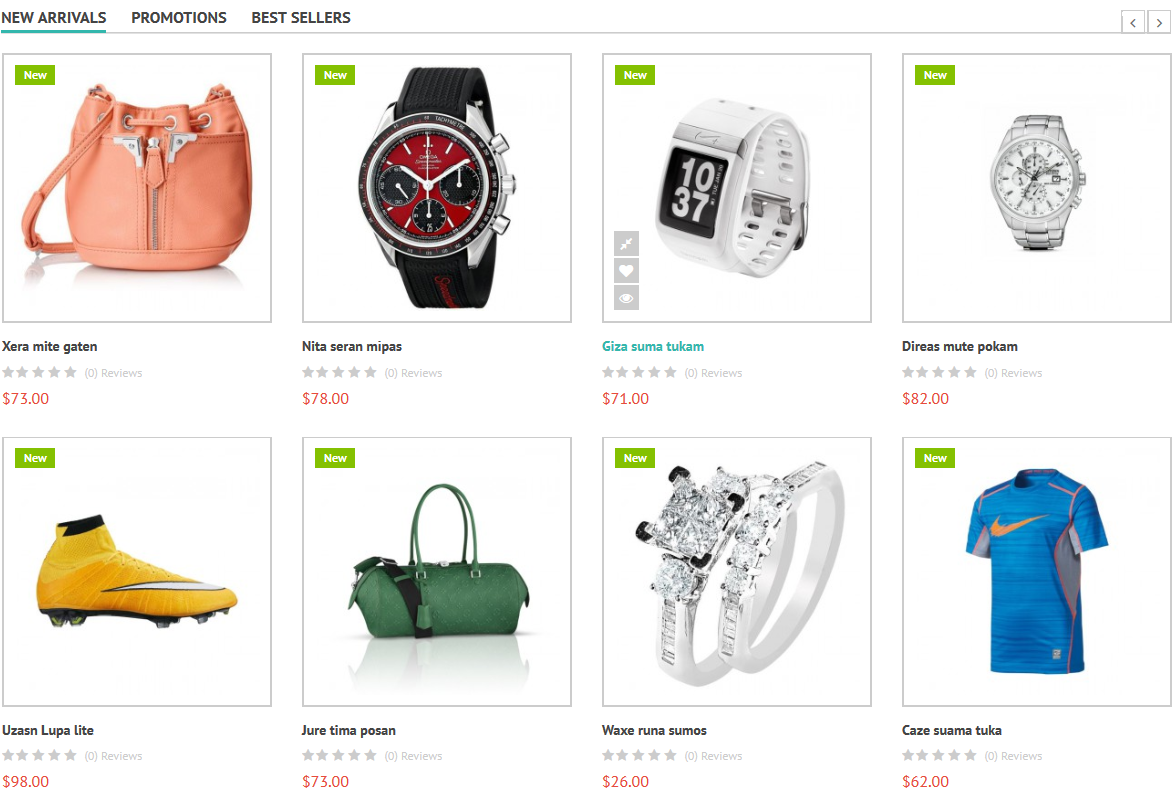
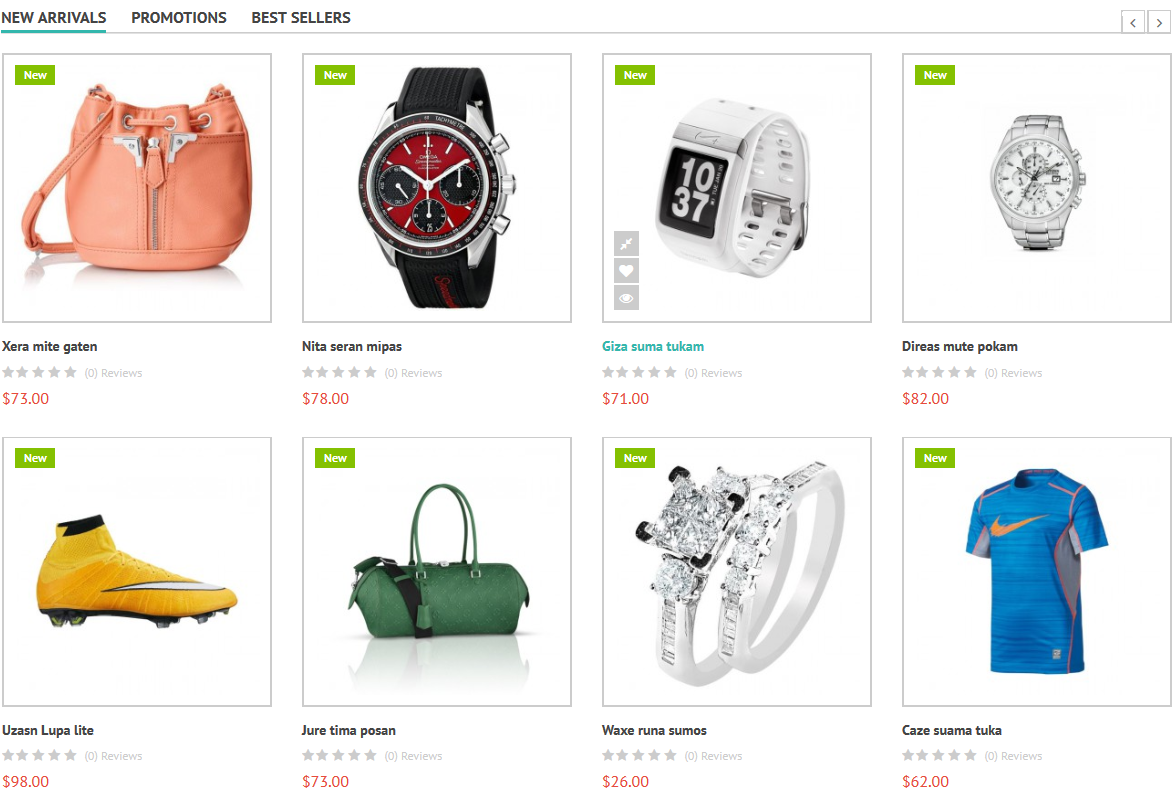
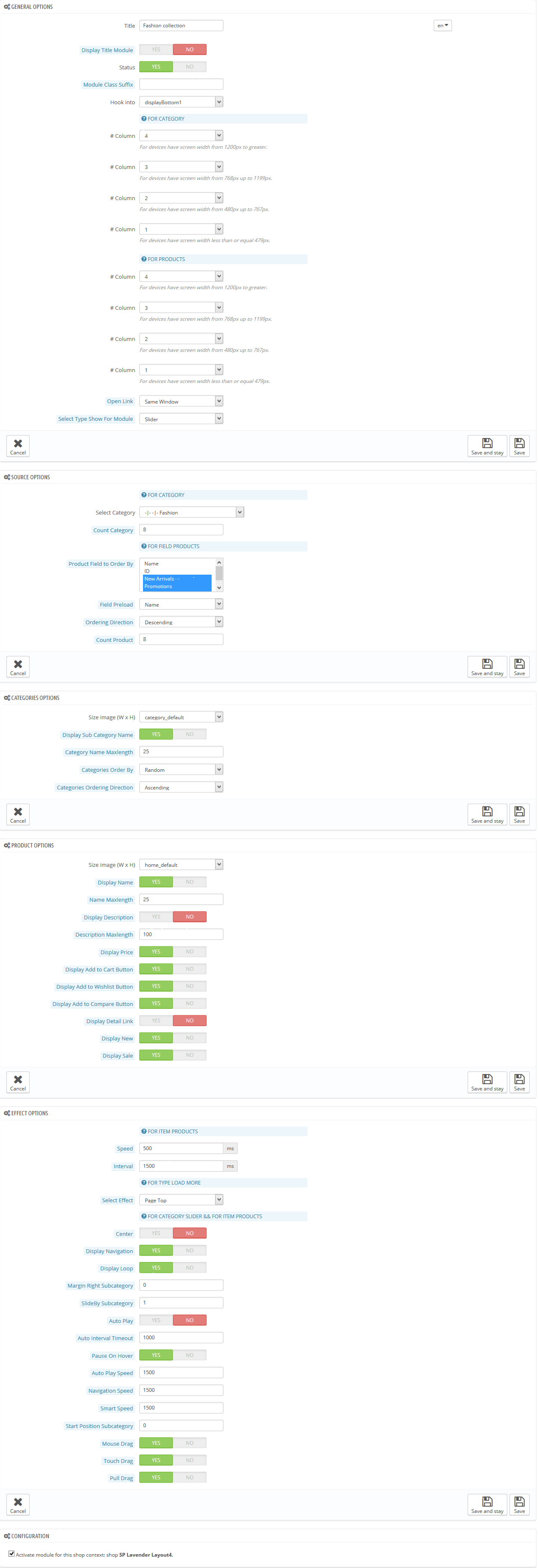
2. SP Super Category - Fashion Collection
Frontend Appearance:

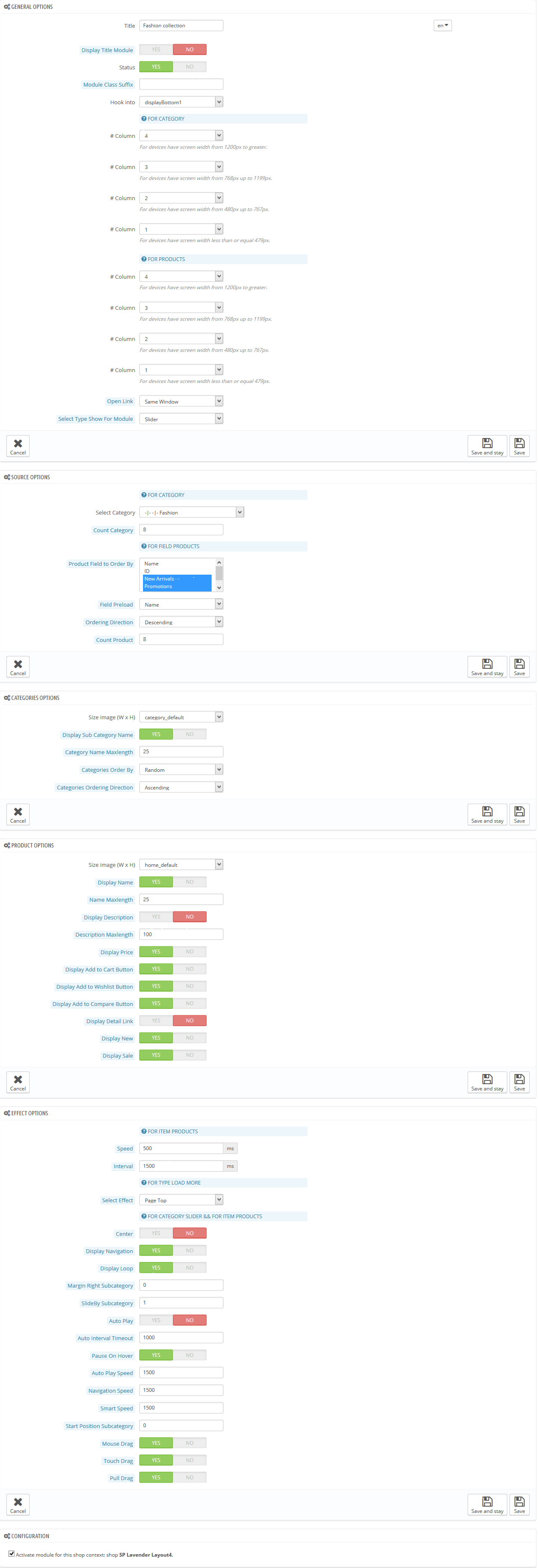
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Super Category” module.
Step 2: In the “SP Super Category” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

displayBottom3 Position
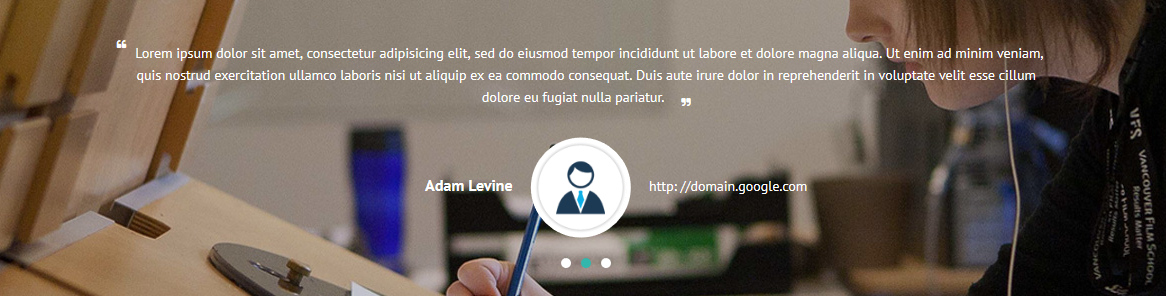
SP Custom HTML - Clients say
Frontend Appearance:

Backend Settings:
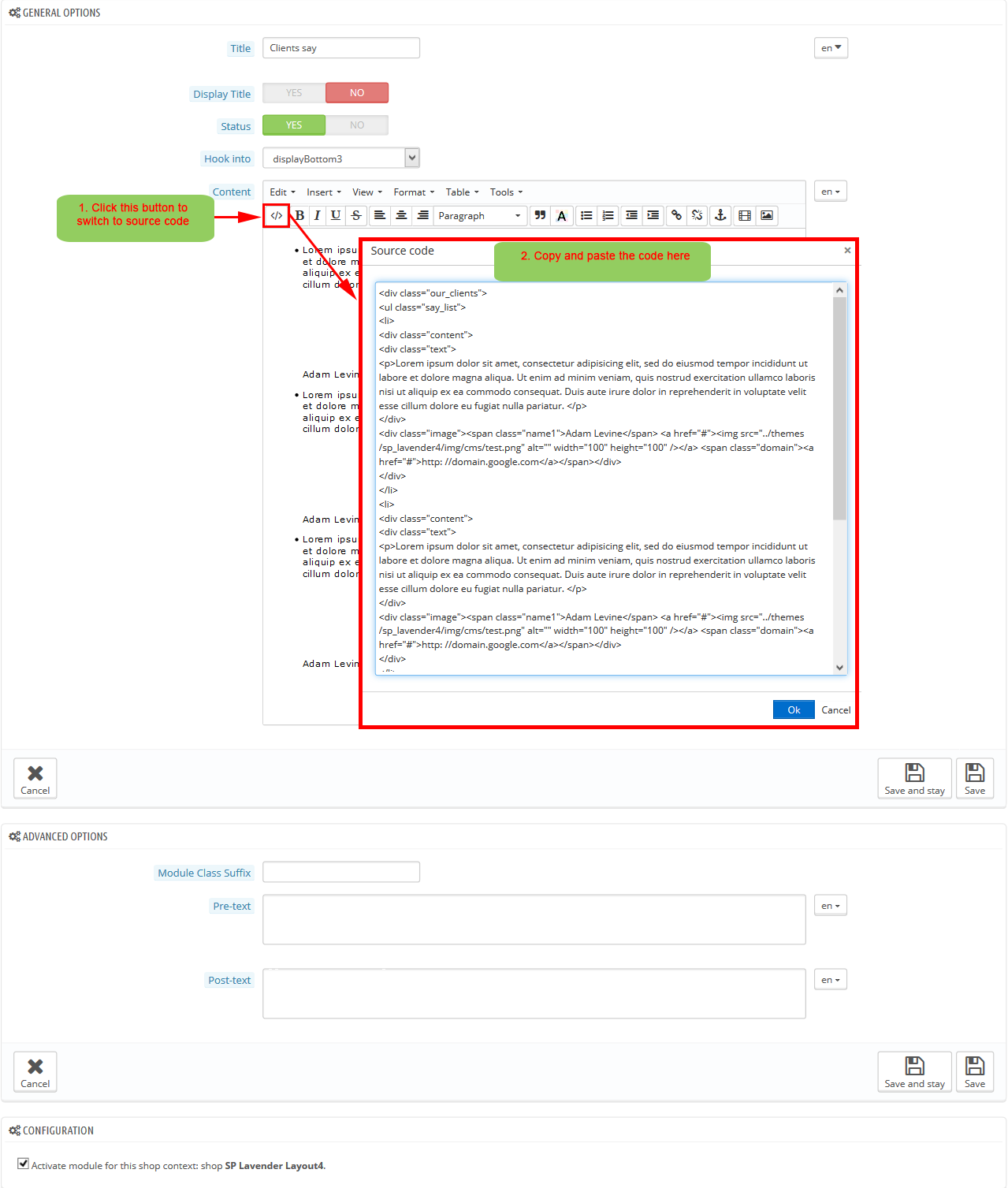
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Custom HTML” module.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy & Paste the code into your editor:
displayBottom4 Position
SP Extra Slider
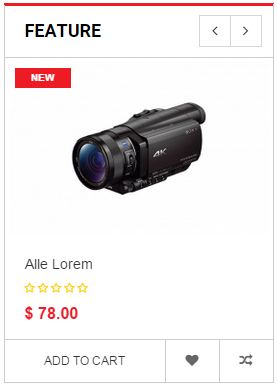
Frontend Appearance:

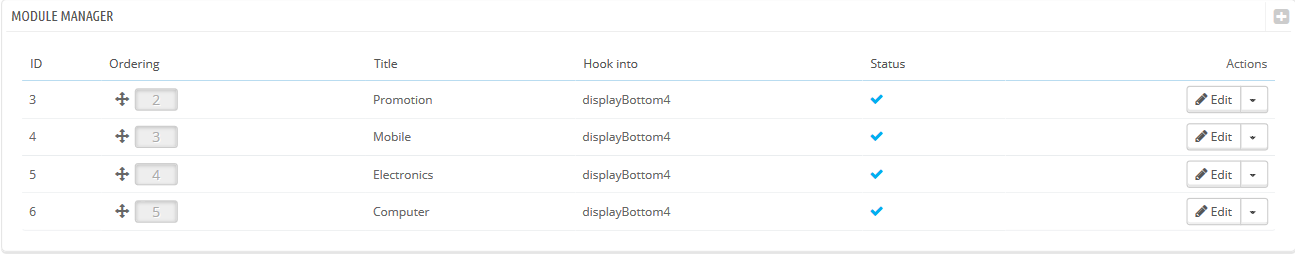
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Extra Slider” module.
Step 2: In the “SP Super Category” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.

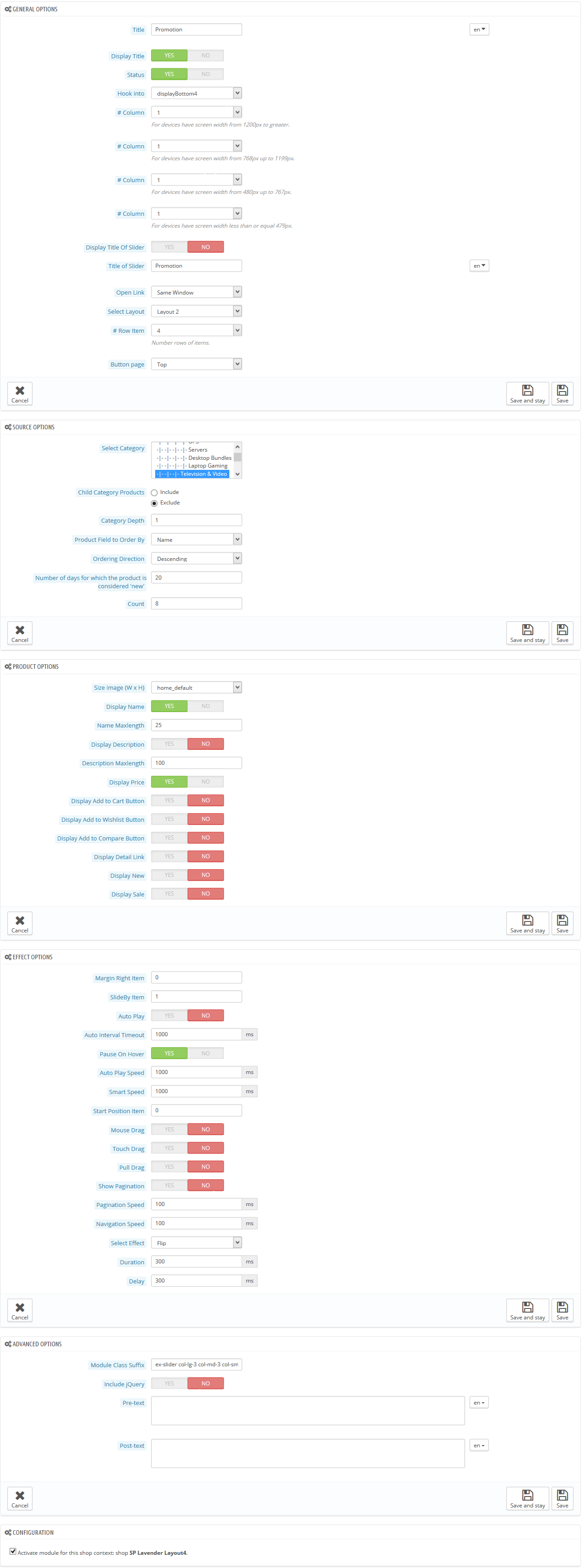
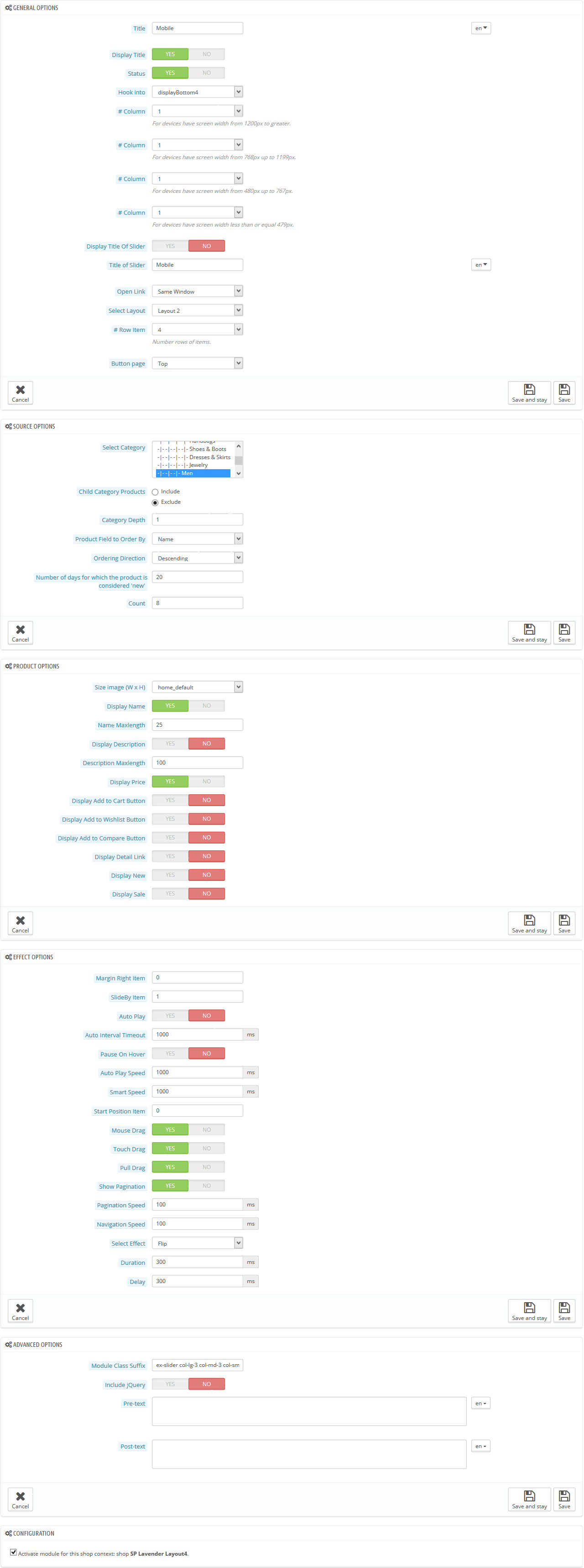
Step 3: You could configure four items in this module like these following images.
1. SP Extra Slider: Promotion

2. SP Extra Slider: Mobile

3. SP Extra Slider: Electronics
4. SP Extra Slider: Computer

6.5 SP Lavender Layout 5
displayBottom1 Position
SP Custom HTML - Bonus Menu
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Custom HTML” module.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy & Paste the code into your editor:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<div class="bonus-menu clearfix">
<div class="col-sm-4">
<div class="item shipping">
<div class="icon"> </div>
<div class="text">
<h2><a href="#">Free Shipping Item</a></h2>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="item money">
<div class="icon"> </div>
<div class="text">
<h2><a href="#">Money Back Guarantee</a></h2>
<p>Fummy text of the printing and typesetting industry. Lorem sum has been</p>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="item order">
<div class="icon"> </div>
<div class="text">
<h2><a href="#">Online Payment Secured</a></h2>
<p>Printing and typesetting industry. Lorem sum has been the industry'...</p>
</div>
</div>
</div>
</div>
|
displayBottom2 Position
SP Super Category
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Super Category” module.
Step 2: In the “SP Super Category” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

6.6 SP Lavender Layout 6
displayBottom1 Position
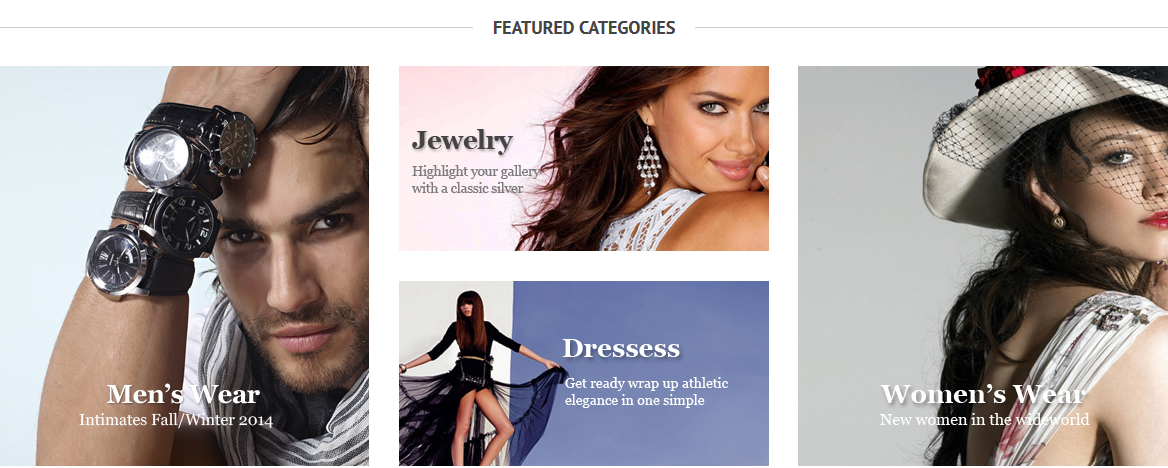
SP Custom HTML - Featured Categories
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Custom HTML” module.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.
Copy & Paste the code into your editor:
|
1
2
3
4
5
6
7
|
<div class="banner-bottom">
<ul>
<li class="item-first col-sm-4"><a class="first" href="#"><img src="/themes/sp_lavender6/img/cms/banner-1.jpg" alt="image" /> </a></li>
<li class="b-center col-sm-4"><a class="first" href="#"> <img src="/themes/sp_lavender6/img/cms/banner-2.jpg" alt="image" /> </a> <a class="last" href="#"> <img src="/themes/sp_lavender6/img/cms/banner-3.jpg" alt="image" /> </a></li>
<li class="item-last col-sm-4"><a href="#"> <img src="/themes/sp_lavender6/img/cms/banner-4.jpg" alt="image" /> </a></li>
</ul>
</div>
|
displayBottom3 Position
SP Super Category
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Super Category” module.
Step 2: In the “SP Super Category” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

displayBottom4 Position
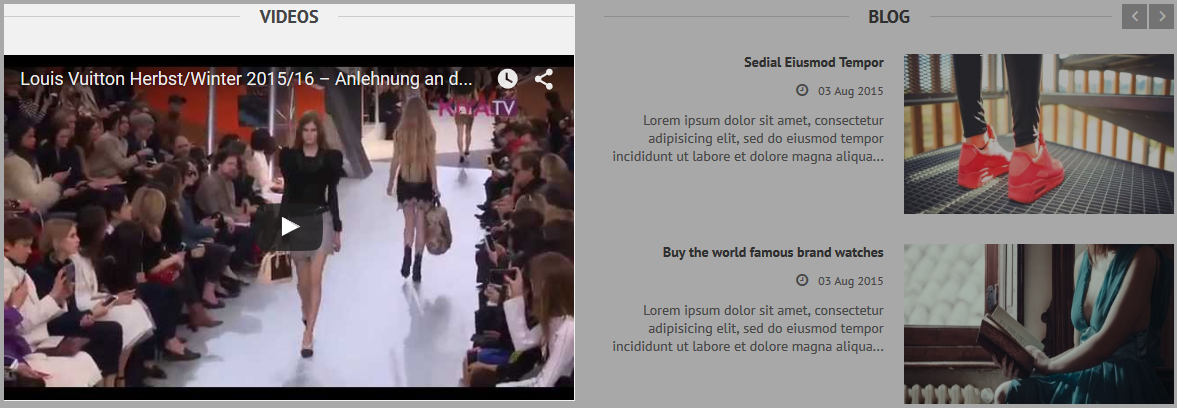
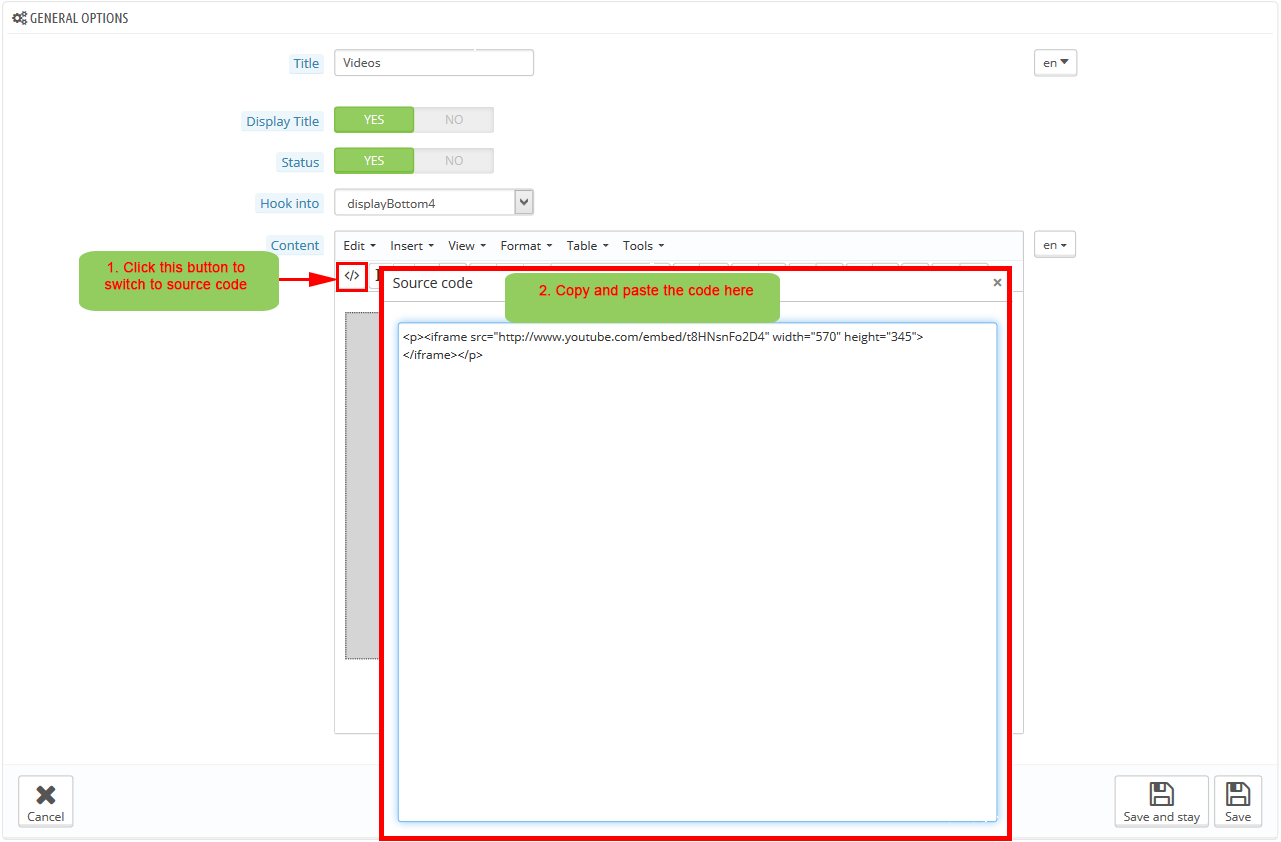
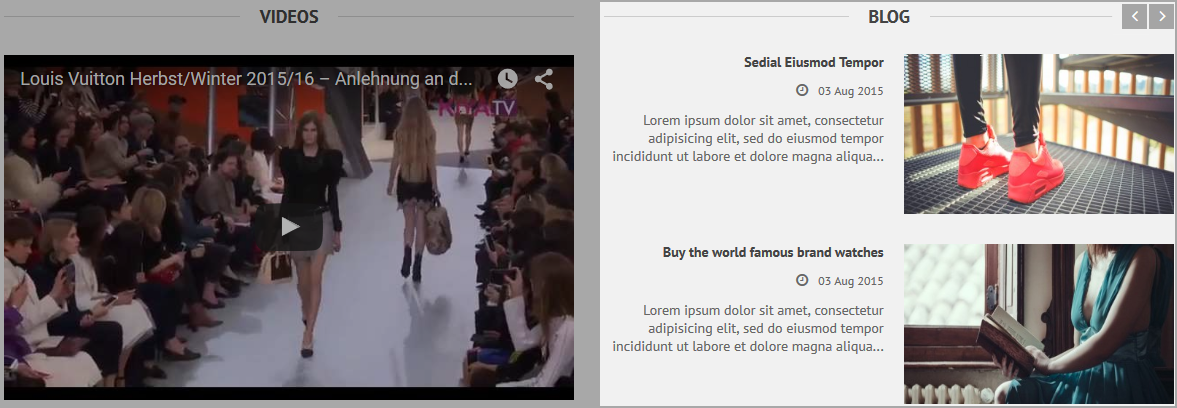
SP Custom HTML - Videos
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Custom HTML” module.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy & Paste the code into your editor:
displayBottom6 Position
SmartBlog Home Latest
Frontend Appearance:

Backend Settings:
In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SmartBlog Home Latest” module >> click “Configure” button to configure this module.

7
SUPPORT
- SUPPORT - If you have any questions that are beyond the scope of this help file, please feel free to send us via: Support Tickets System
- FAQs - Go to Here to view more the Frequently Asked Questions.