1GETTING STARTED
1.1 Introduction
First of all, I would like to thank you for purchasing this theme. We’ve put in lots of love in developing this Prestashop Theme and are excited that you’ve chosen this theme for your website. We hope you find it easy to use our theme. This documentation guides you through the main features of the theme and guides you how to use and customize the theme.
1.2 System Requirements
Please make sure your hosting server meets the PrestaShop requirements:
- Supported operating system: Windows, Mac and Linux.
- Wamp (for Windows) or Xampp (for Windows and Mac)
- Web server: Apache Web server 1.3 or later, Microsoft’s IIS Web server 6.0 or later.
- PHP 5.2* or later.
- MySQL 5.0 or later.
- At least 32 Mb of RAM on your server (64 Mb is comfortable, the more the better).
Note: If you can not install the theme/module, You need to increase the parameter “memory_limit=200M”; “max_execution_time=300″; “max_execution_time=1000″ & “upload_max_filesize=20M” in the file php.ini.
1.3 PrestaShop Guide
If you are new with Prestashop. Please read Prestashop guide first
22. INSTALLATION
There are two ways to install SP Stationery Theme
- Quickstart Installation: By using this package, you will set the theme exactly as our Demo with sample data.
-
Manual Installation : Include of Theme layout Installation Packages. Please unzip the file and you would see the following packages:
- module folder
- override folder
- sp_stationery_template_p16_v1.0.0.zip file
2.1 Quickstart Installation
We provide SP Stationery package for each theme which aims to ease the installation for users. It will help you save much time of installing and configuring if you plan to start your site from the beginning. Please following steps below:
- Step 1: Download a quickstart package
- Step 2: Extract the downloaded package “sp_stationery_quickstart_p16_v1.0.0.zip” in your localhost (or your hosting). In Quickstart folder you will see the extracted folder that include all sample data
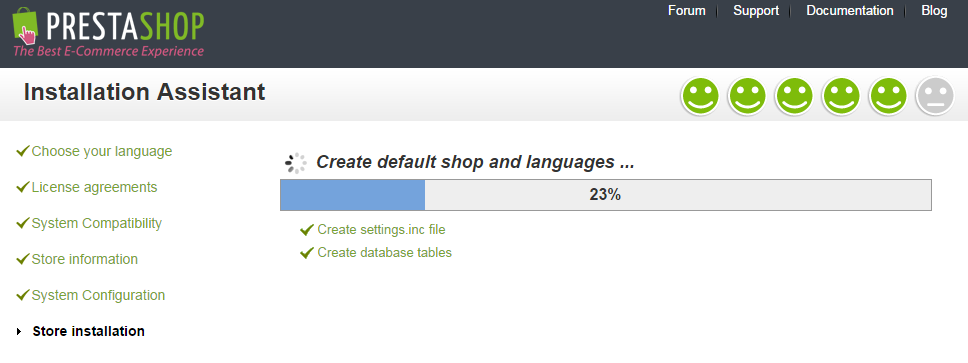
- Step 3: Start installation by opening browser and navigate to your URL (where the Quickstart uploaded) to load default Prestashop installer. Please follow each step of the Installer so that the installation process can be set.
- Installation Assistant (Choose your language)
Please select the installation language
Please note: the installation language option will not affect your store language. By default PrestaShop is offered in English. You can install additional localization packages to change the store language.
 When you are done, click the ‘Next’ button.
When you are done, click the ‘Next’ button.
- Installation Assistant (License agreements)
Please check the license agreement.

When you are done, click the ‘Next’ button.
- System Compatibility
Check the PHP settings and directory permissions. In case of any errors, please contact your hosting provider for further assistance.

If everything is correct, click the ‘Next’ button.
- Store Information
Now add required information for your store: Shop name, Main activity, Country, Shop timezone and add the account info: first name, last name, email and password. The information is very important so please make sure you store it somewhere. Click “Next” to next step.

When you are done, click the ‘Next’ button.
- System Configuration
Here is the database configuration panel, we need to create database first.

Access your database panel and create database for your site. Add database name and then hit “Create” button.

Database is created successfully, copy the database name, paste database name in the “Database name” field and then you can test to see if database configuration is correct or not. Database configuration is connected, click “Next” to move to next step.

- Finish installation: This process could take you some time

Note: For security reasons you need to delete the /install/ directory on your hosting server.
And finally, go to the frontend or backend as you want:

2.2 Theme Installation
Note: Before installing theme, you must disable cache. In your back office, please go to ADVANCED PARAMETERS >> Performance >> find “Cache” parameter >> Set “No” to disable cache >> press “Save”.
SP Stationery Layout1 Theme Installation
Note: Here we will only guide you How To Install SP Stationery layout1 Theme, with layout2, 3, 4, 5 do the same.
Firstly, you must EXTRACT the “sp_stationery_layout1_theme_p16_v1.0.0.zip” package and open the extracted folder. Here you will see:
- module folder: contain of the smartblog.zip file, smartblogcategories.zip file, smartbloghomelatestnews.zip file, smartblogrecentposts.zip file and themeinstallator.zip file.
- override folder: contain of “FrontController.php” file in the folder URL: \override\classes\controller\ .
- and the sp_stationery_template_p16_v1.0.0.zip file.
STEP 1: Install “smartblog.zip”, “smartbloghomelatestnews.zip”, “smartblogrecentposts.zip” and“smartblogcategories.zip” Module.
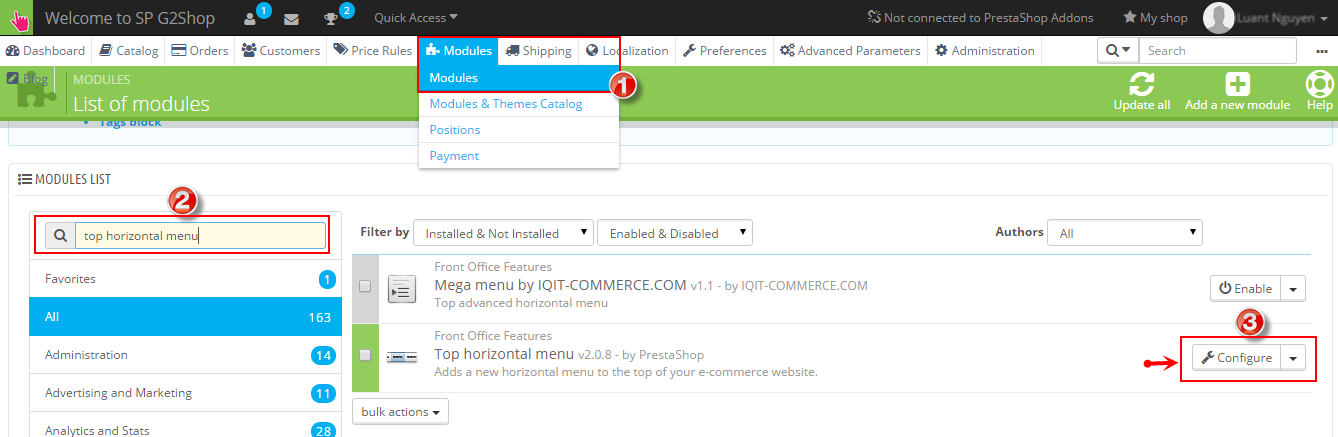
1. Login to your Prestashop admin panel and navigate to MODULES -> Modules. At the top of the page click the Add a new module button.

2. Choose the “smartblog.zip” file and click “Upload this module” button

3. There is a message-box “The module was successfully downloaded.”

4. Please find to the uploaded module and Install it.

5. A pop-up window will display. Please click “Proceed with the installation” button.

6. Finally, Module(s) installed successfully.
Note: The “smartblogcategories.zip” and “smartbloghomelatestnews.zip” module installation steps do the same.
STEP 2: Install “themeinstallator” Module.
1. Login to your Prestashop admin panel and navigate to MODULES -> Modules. At the top of the page click the Add a new module button.

2. Select your module.zip file “themeinstallator.zip” and click “Upload this module” button

3. The uploading process will be started. You will see the message that the module has been successfully downloaded.

4. The new module will be located in the modules list. Search the name of module and Click on the Install button to install the module.

5. Finally, you will see a notice message: “Module(s) installed successfully”.

STEP 3: Install the “sp_stationery_template_p16_v1.0.0.zip” file.
1. In the your Prestashop admin panel and navigate to MODULES -> Modules. Find to the module that you have installed and clicked on Configure button to configure the module.

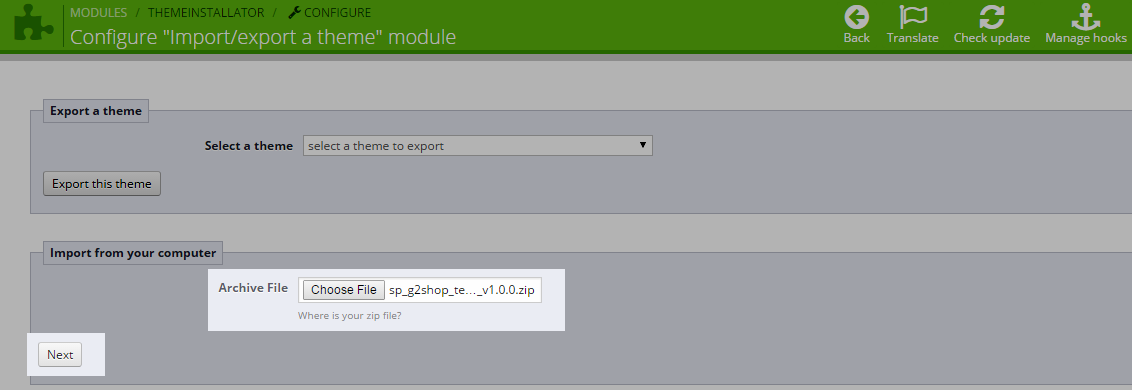
2. Navigate to “Import from your computer” >> choose the zip theme file as named “sp_stationery_template_p16_v1.0.0.zip” >> Next.

3. You will see a message, please click on “Next” button.

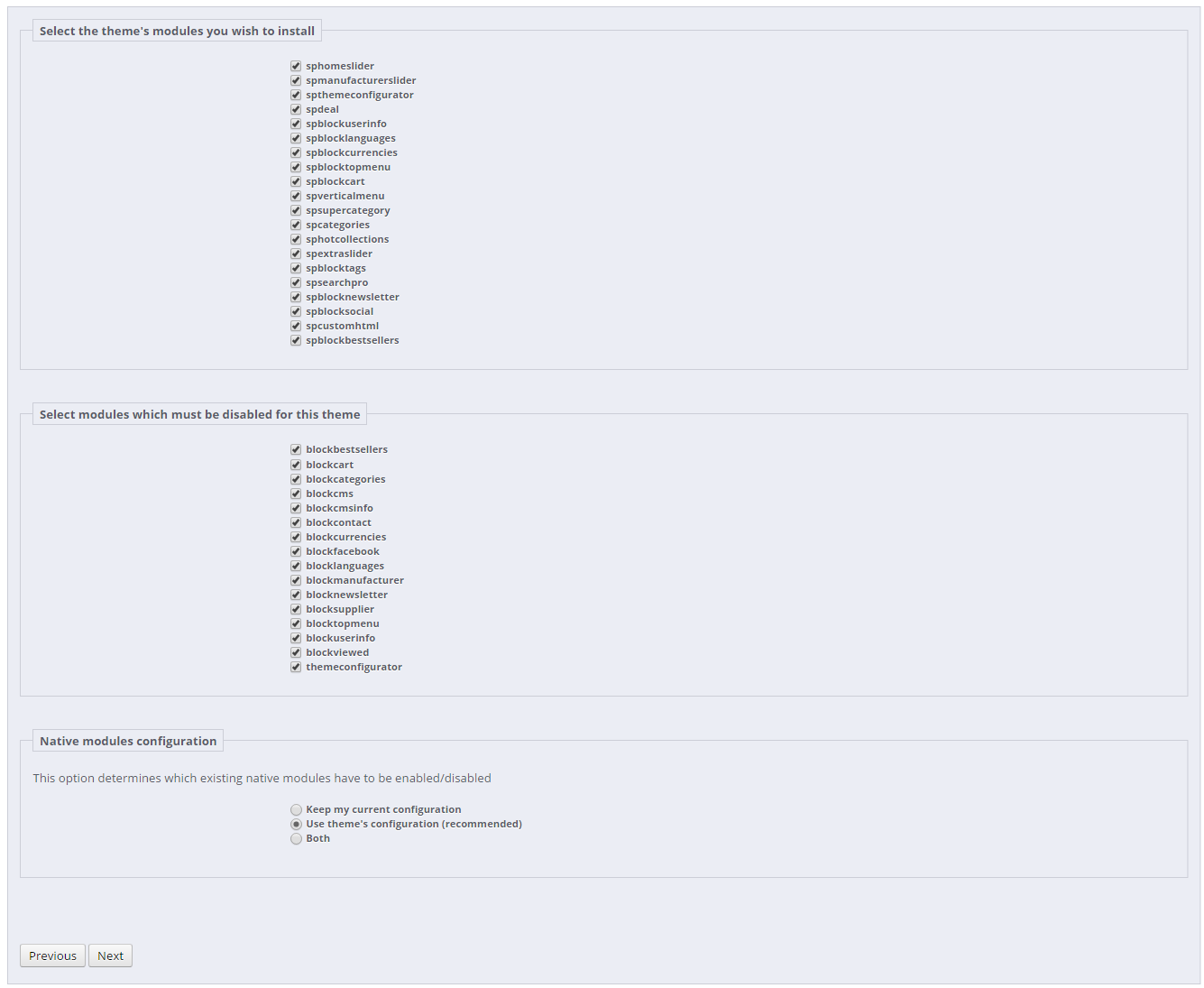
4. Select the module that you want to install/disable >> press “Next” to continue the installation process.

5. List of the installed/disabled modules will be showed out and click on “Finish” button to finish the theme installation.

STEP 4: Override folder: copy the “FrontController.php” file into the installation folder with the URL: override\classes\controller.
3SP THEME CONFIGURATION
1. In your Prestashop Admin Dashboard, navigate to MODULES > Modules. Go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

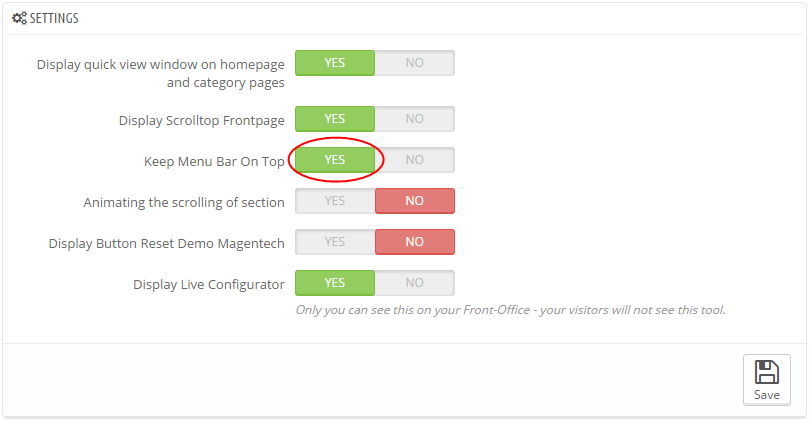
2. In the Advanced section, find to the parameter “Keep Menu Top” to set “Yes” and press “Save”.

3. Please check the front-end to view the changes.
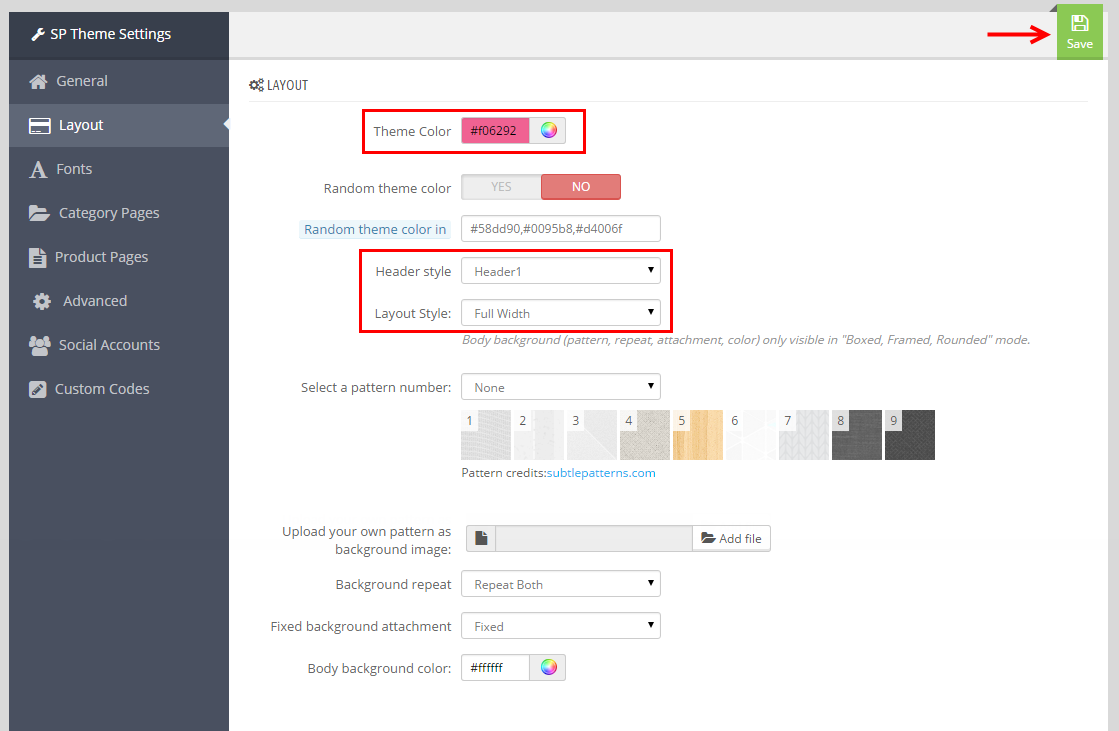
3.2 Select Theme Color, Header style, Layout Style
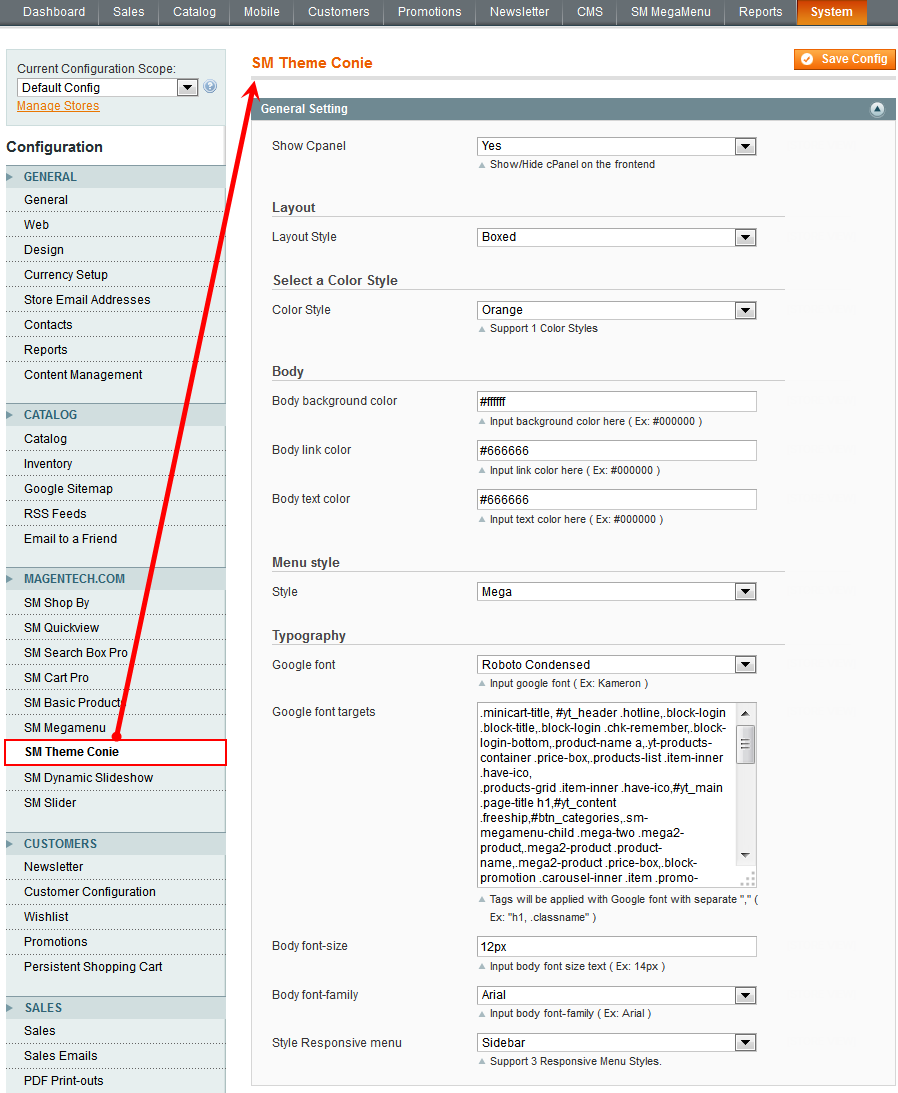
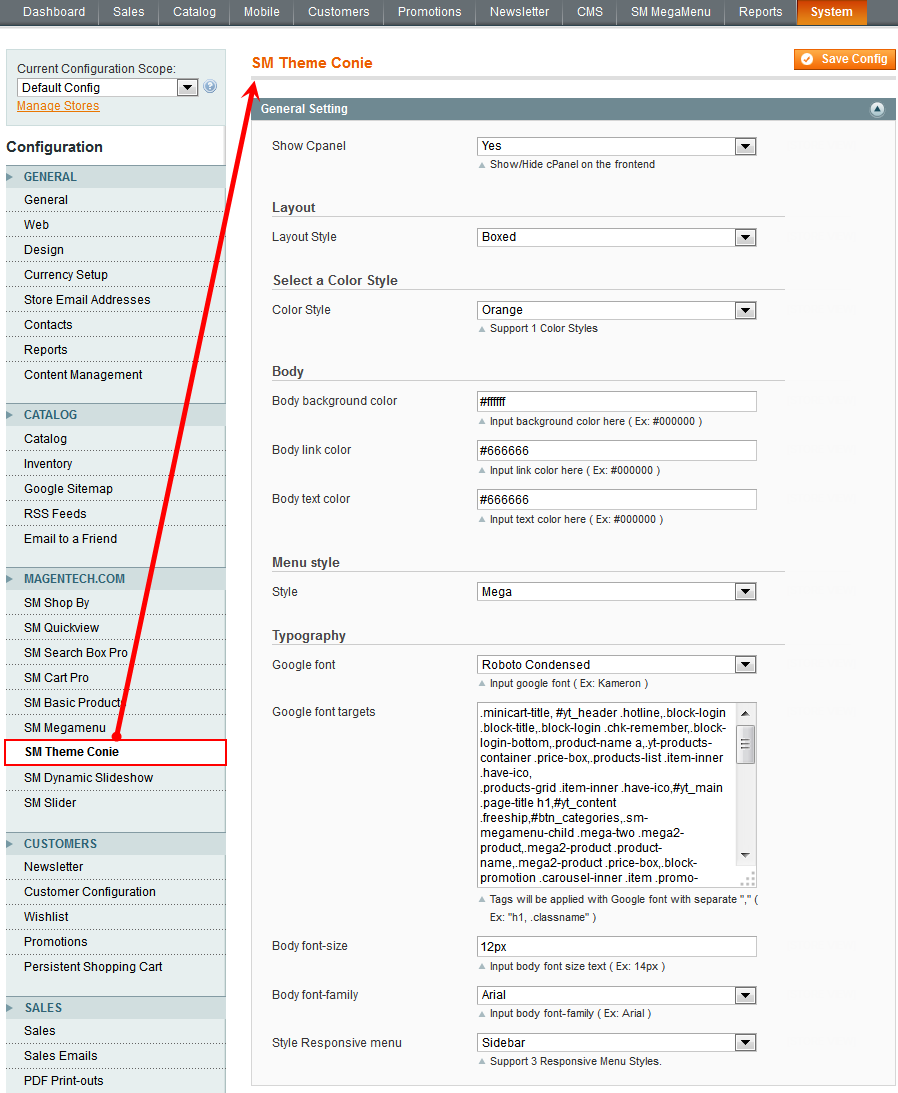
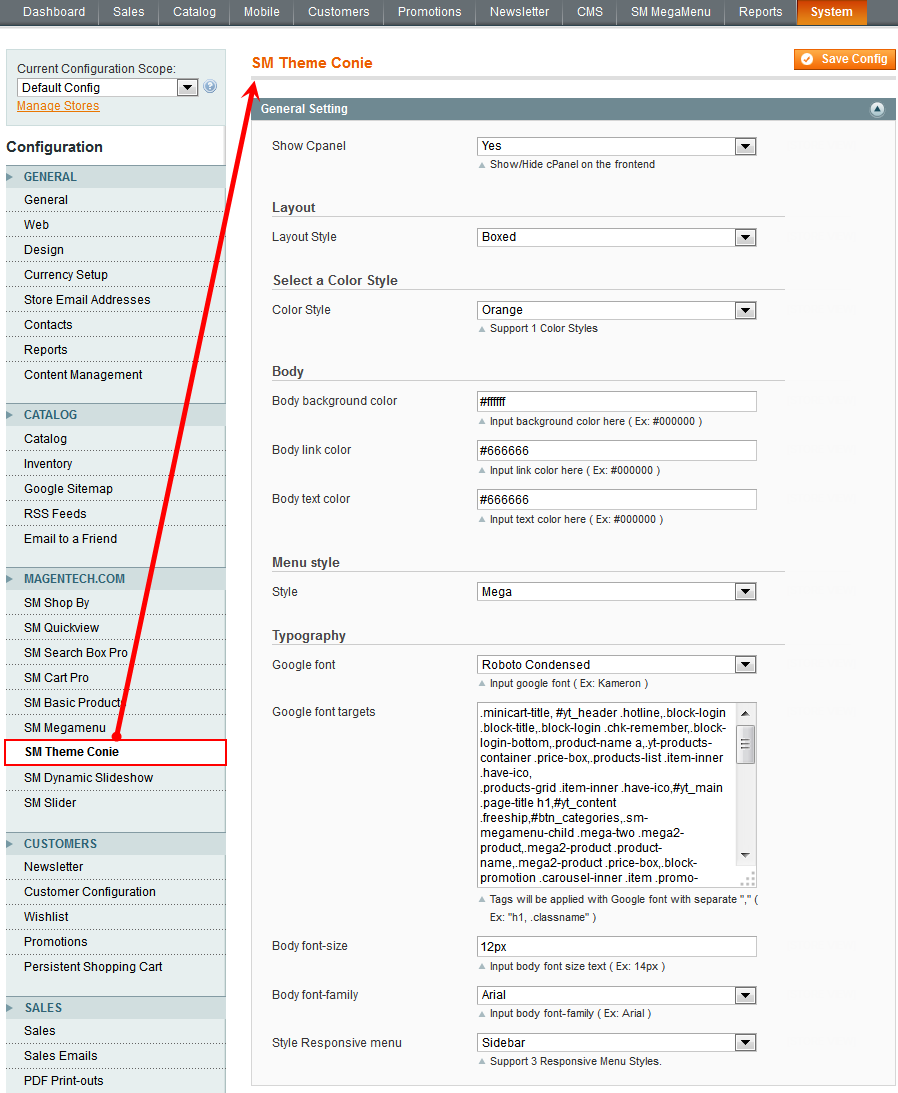
1. In your Prestashop Admin Dashboard, navigate to MODULES > Modules. Go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the Layout section, find to the parameter “Theme Color”, “Header Style”, “Layout Style” and select as you want and press “Save”.

4. Go to the front-end to view the changes.
Please note that when you select (the Color scheme; Layout Box; Body image), remember to “Apply” again and refresh to view the changes.

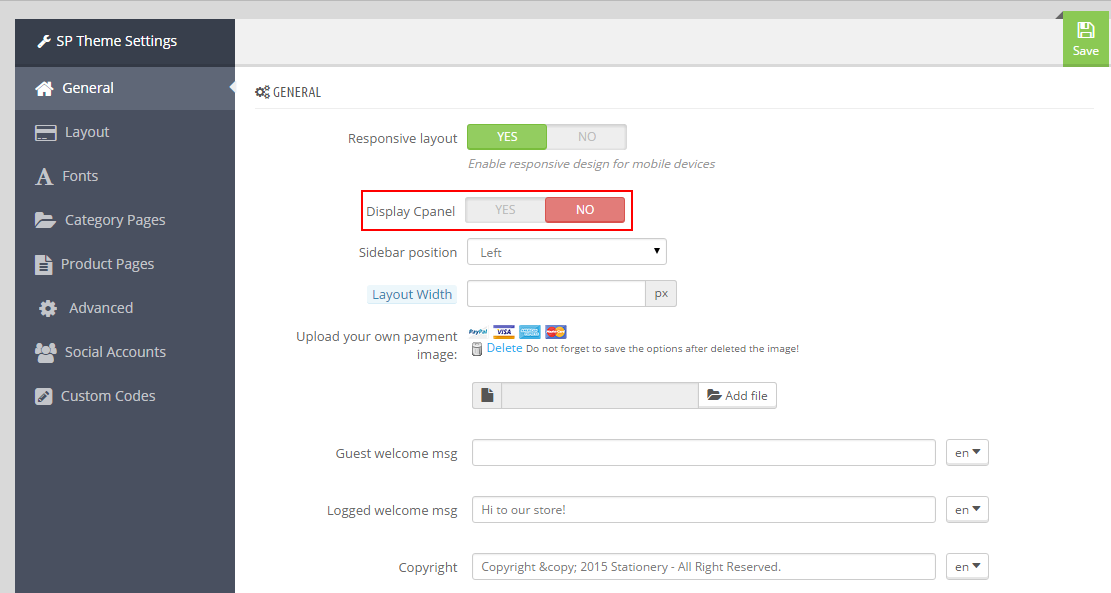
3.3 Disable Cpanel
1. In your Prestashop Admin Dashboard, navigate to MODULES > Modules. Go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the General section, find to the parameter “Display Cpanel” to set “No” and press “Save”.

3. Please check the front-end to view the changes.
3.4 Setup Logo
1. To configure Logo for your store, navigate to PREFERENCES > Themes in your Prestashop Admin Dashboard. Go to Logo tab to set up your logo. Click “Add File” to upload the logo image as you want and “Save”.

2. Please check the front-end to view the changes.
3.5 Image Size Adjustment
In your Prestashop admin dashboard, navigate to: PREFERENCES > Images to configure the image size for category, manufacturer, supplier, product etc that fit your layout best.
1. Image size - You can choose the type of product images that will suit your products the best.

2. Image quality - Set image quality to use on your site.

3. Regenerate thumbnails - To see the changes after you update the image sizes, image quality you need to re-generate the images is using in your site. Select option then click button Regenerate thumbnails.

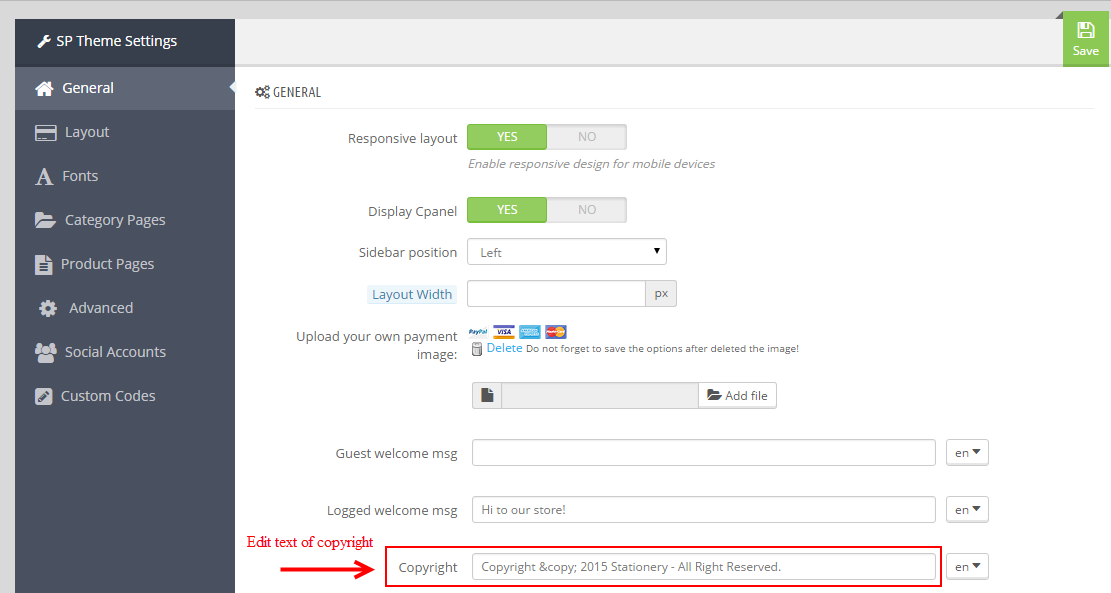
3.6 Edit Copyright
Frontend Appearance:

To edit Copyright, please the steps following:
1. In your Prestashop Admin Dashboard, navigate to MODULES > Modules. Go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the General section, find to the parameter “Copyright” to edit the test of copyright as you want and press “Save”.

3. Please check the front-end to view the changes.
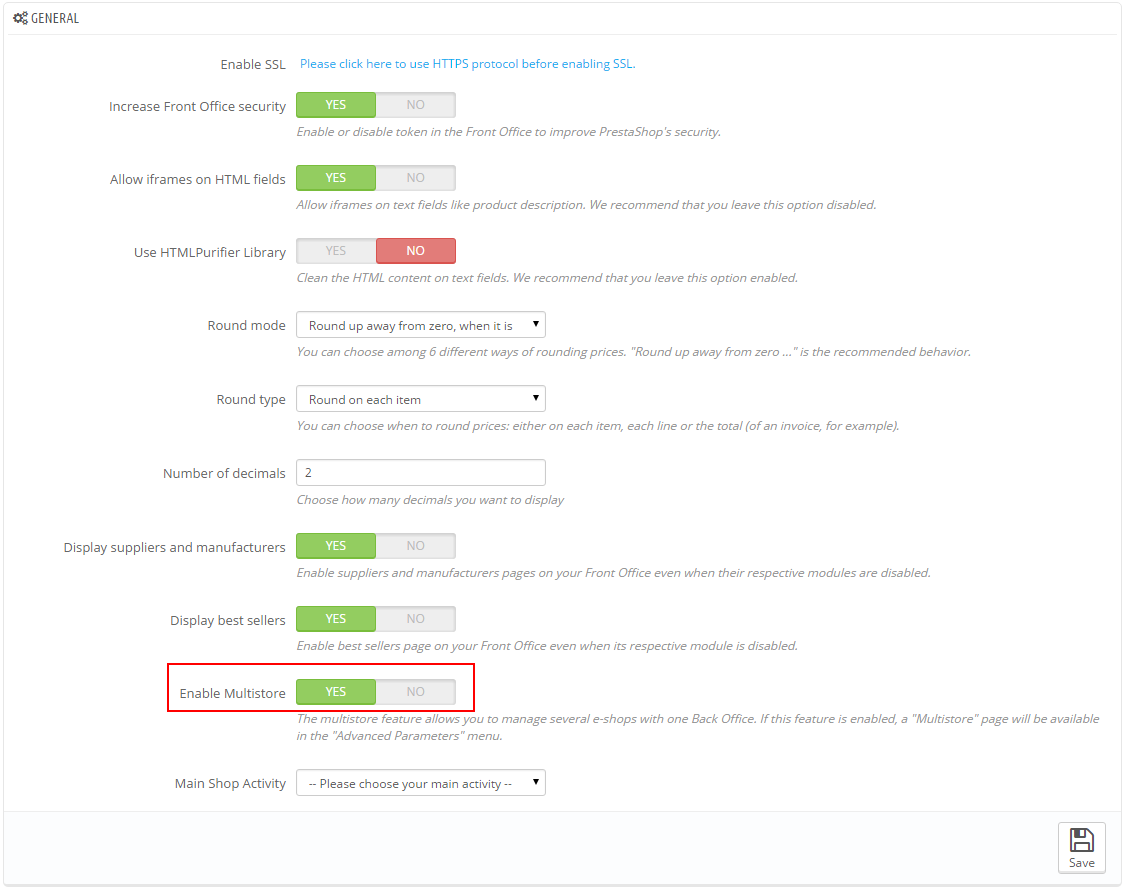
4MULTISHOP CONFIGURATION
1. In the Administrator Dashboard, navigate to PREFERENCES > General > find to the parameter “Enable Multistore” > click “Yes” to enable multishop and “Save” .

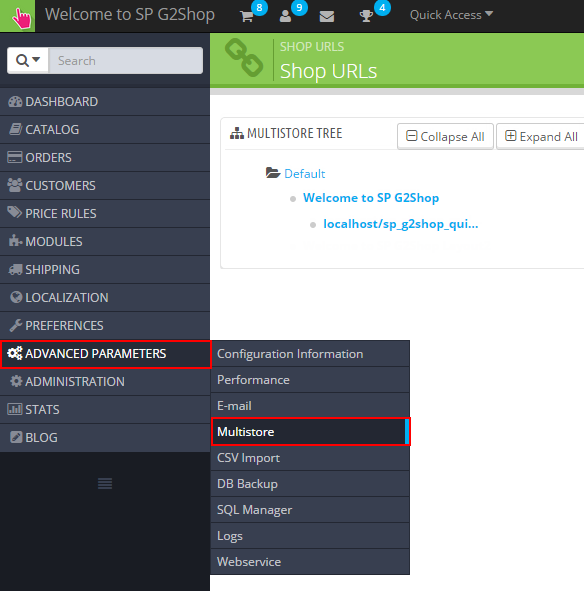
2. Please go to >> ADVANCED PARAMETERS >> Multistore

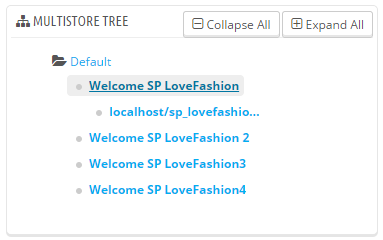
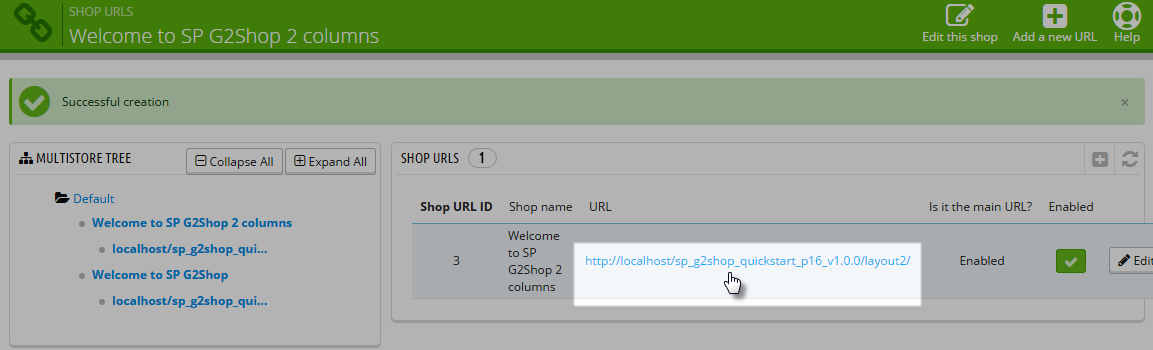
3. In the Multistore Tree, click “Welcome to SP Stationery Layout2“.

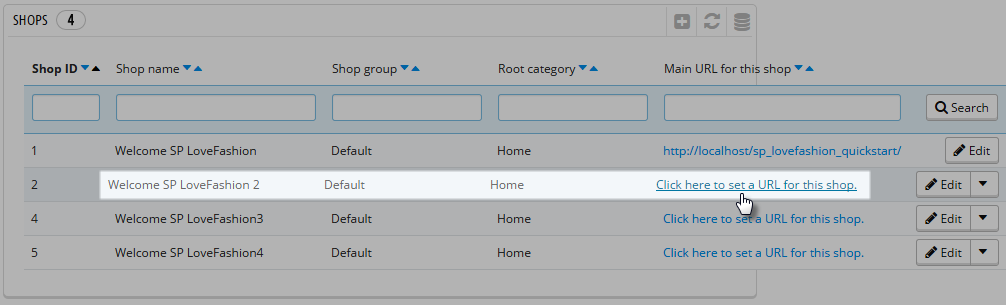
4. After click the link “click here to set URL for this shop” to set URL for SP Stationery Layout2

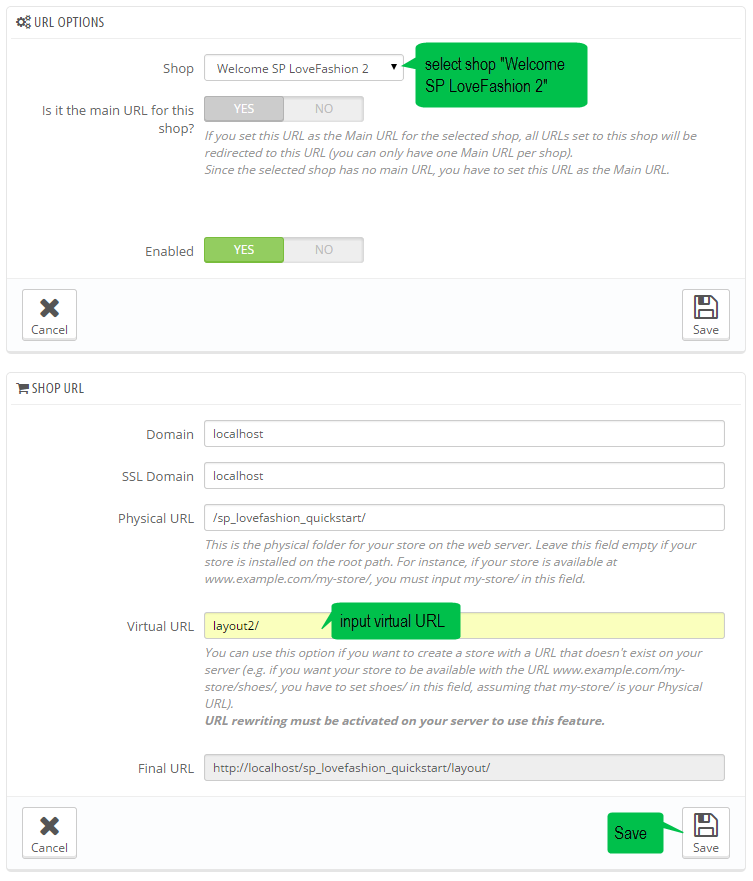
5. Select your “Shop”; set “Virtual URL” and press “Save”.

6. Finally, click the URL to view the changes

6EXTENSIONS CONFIGURATION
6.1 SP Stationery Layout 1
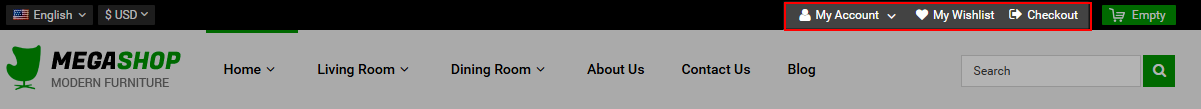
6.1.1 DisplayUserInfo Position
SP User Info Block
Frontend Appearance:

Backend Settings:
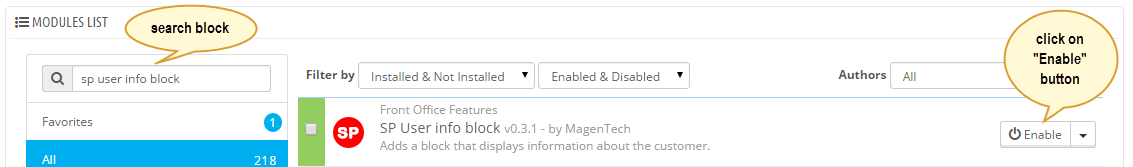
In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP User Info Block” module >> click “Enable” button to enable this module.

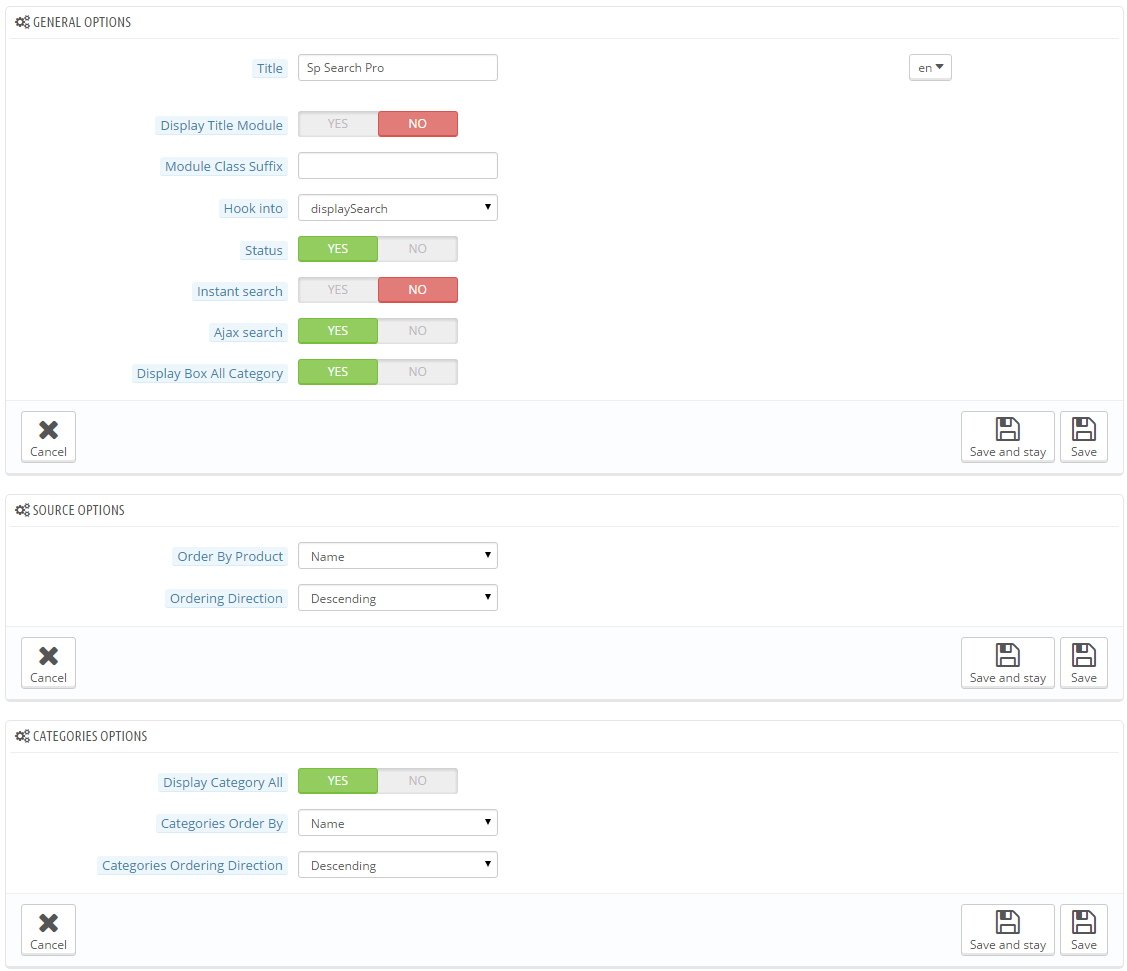
6.1.2 DisplaySearch Position
SP Search Pro
Frontend Appearance:

Backend Settings:
In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Search Pro” module >> click “Configure” button to configure this module.
6.1.3 DisplayTop1 Position
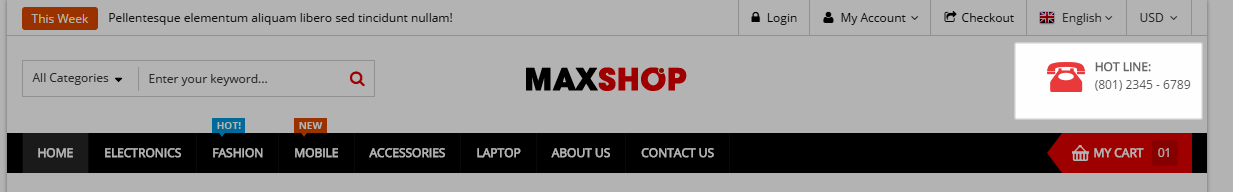
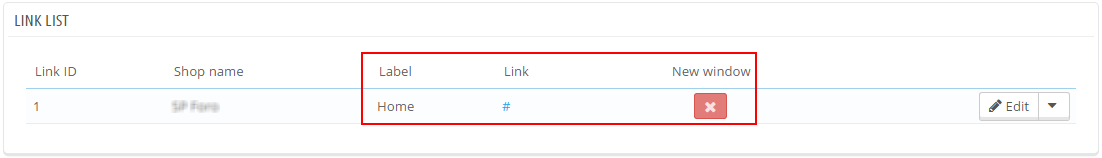
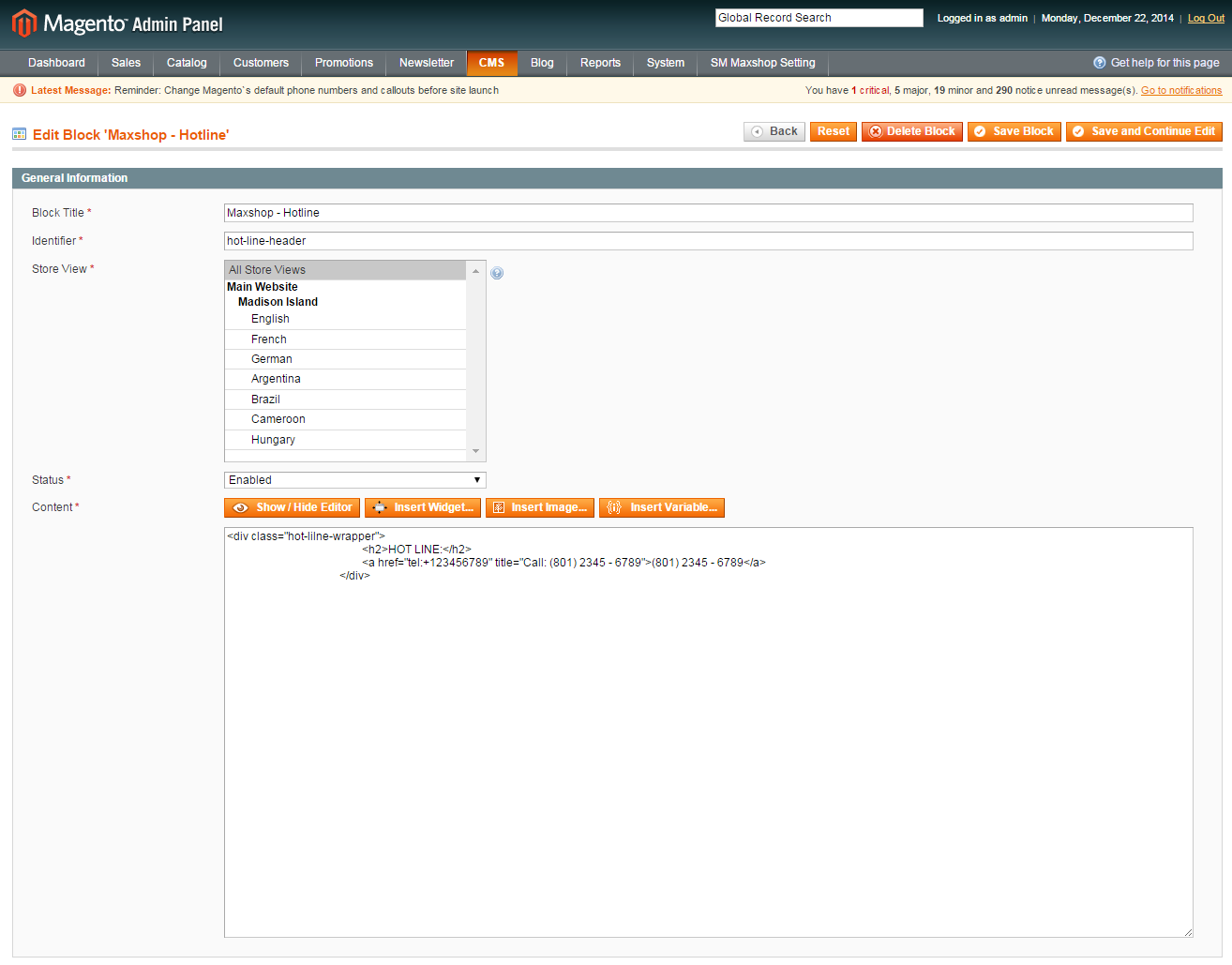
SP Custom HTML: Hotline
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Custom HTML” module >> click “Configure” button to configure this module.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: The configuration of Module as the illustration.
Copy & Paste the code into your editor:
6.1.4 displayTopNav Position
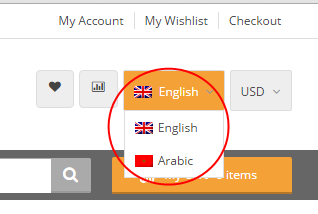
1. SP Language block
Frontend Appearance:

Backend Settings:
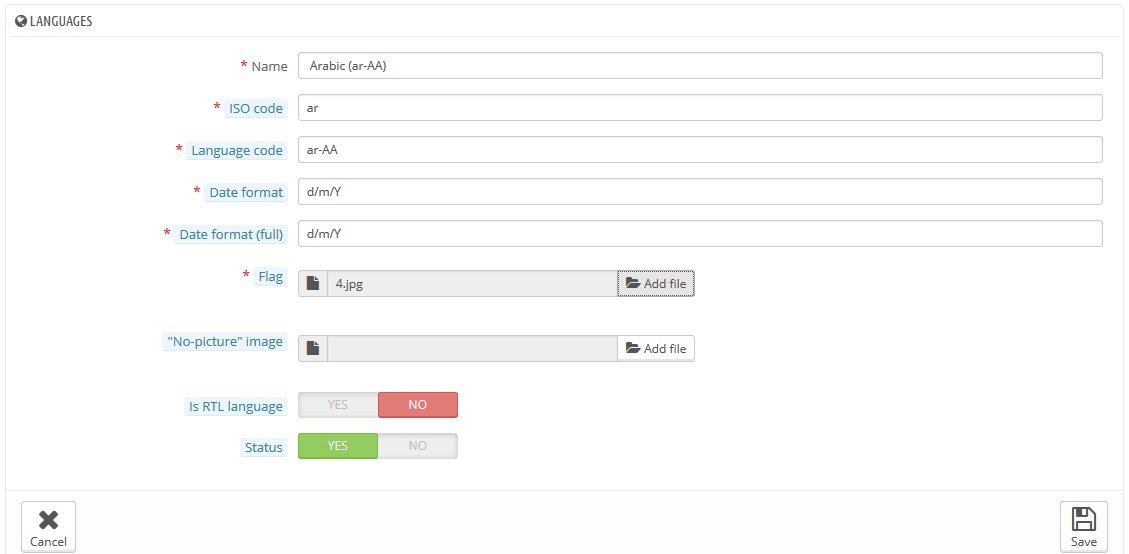
Step 1: To add language as you want. For example: add “Arabic” language, in your Admin Panel >> navigate to LOCALIZATION >> Languages >> click  button in the right corner to “ADD NEW”.
button in the right corner to “ADD NEW”.

Step 2: Fill information into the required field (*) as below:

Step 3: Press “Save” button and view shop to see the changes.
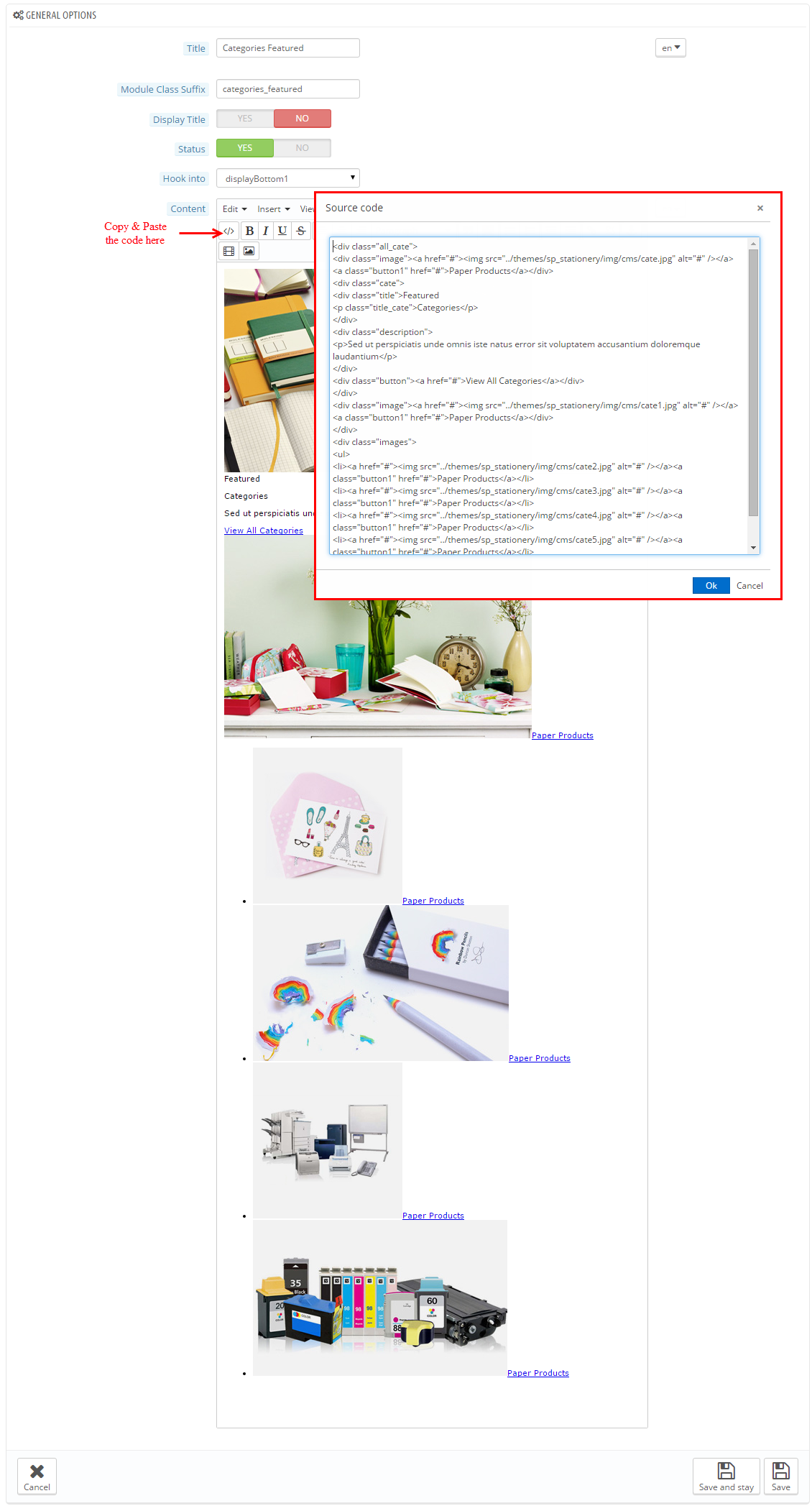
Note: When you add any language as you want, e.x: Arabic language as above. At the frontend , some images will display “?” image as following:
To resolve this error, please make the steps following:
1. In your administator, please find to position of this module. E.x: Position - displayBottom1; Module: SP Custom HTML - Categories Featured
.
2. And click source code to add “../” at before the image url >> Press “OK“.
.
3. Click “Save” button and go to the frontend to view the changes.
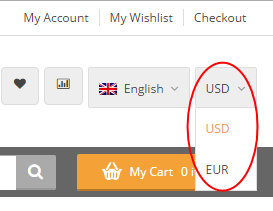
2. SP Currency block
Frontend Appearance:

Backend Settings:
Step 1: To add currency as you want. For example: add “Euros” currency, in your Admin Panel >> navigate to LOCALIZATION >> Currencies >> click  button in the right corner to “ADD NEW”.
button in the right corner to “ADD NEW”.

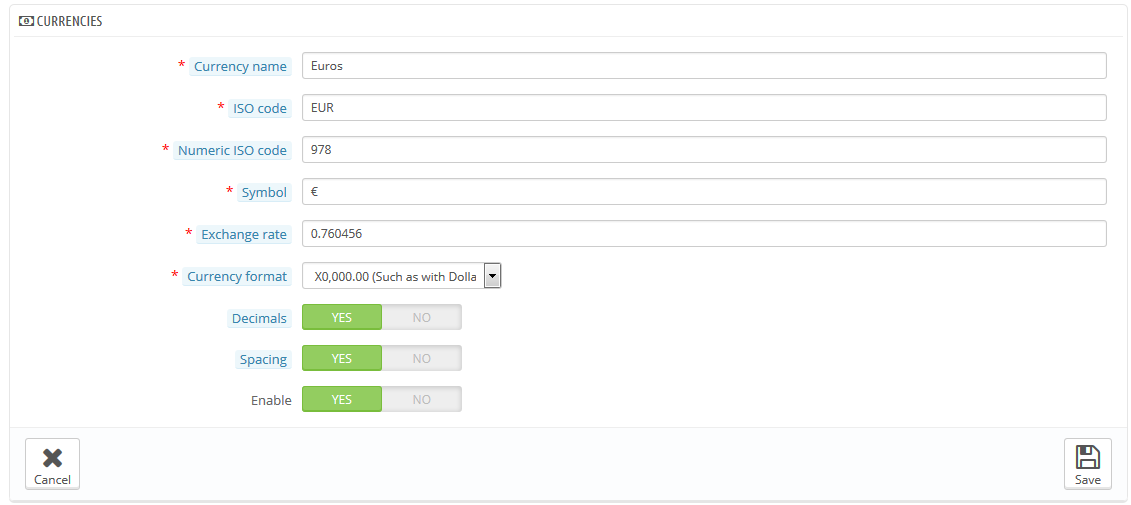
Step 2: Fill information into the required field (*) as below:

Step 3: Press “Save” button and view shop to see the changes.
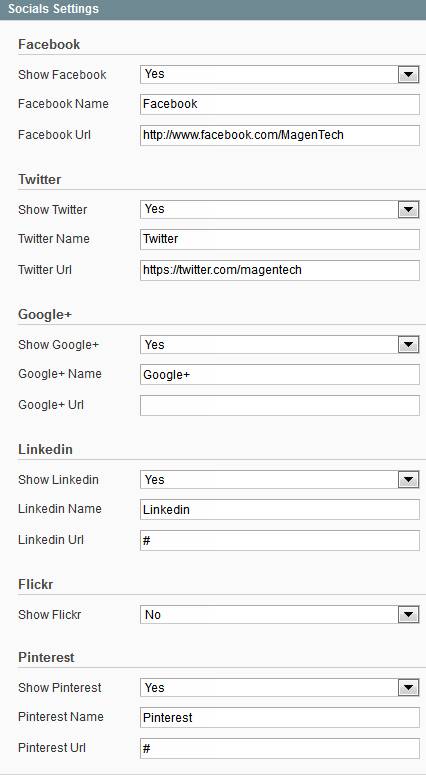
SP Custom HTML: Custom Social
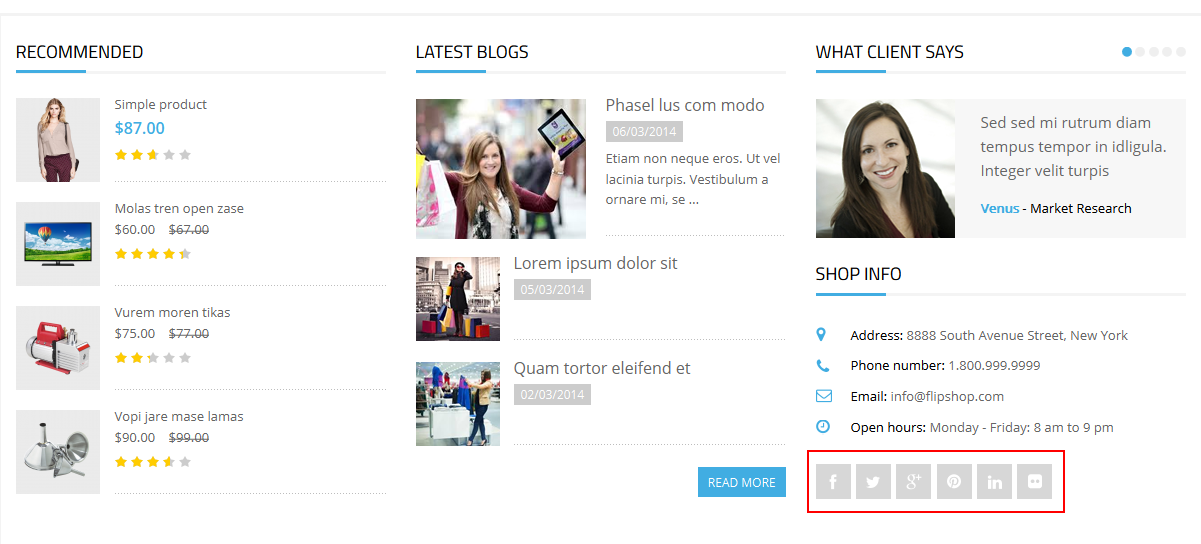
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Custom HTML” module >> click “Configure” button to configure this module.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: The configuration of Module as the illustration.
Copy & Paste the code into your editor:
|
1
2
3
4
5
6
7
|
<ul>
<li class="facebook"><a href="YOUR_FACEBOOK_URL" target="_blank">Facebook</a></li>
<li class="Twiter"><a href="YOUR_TWITTER_URL" target="_blank">Twiter</a></li>
<li class="in"><a href="#">In</a></li>
<li class="google"><a href="YOUR_GOOGLE_PLUS_URL" target="_blank">Google+</a></li>
<li class="tumblr"><a href="#">Tumblr</a></li>
</ul>
|
6.1.6 DisplaySlideShow Position
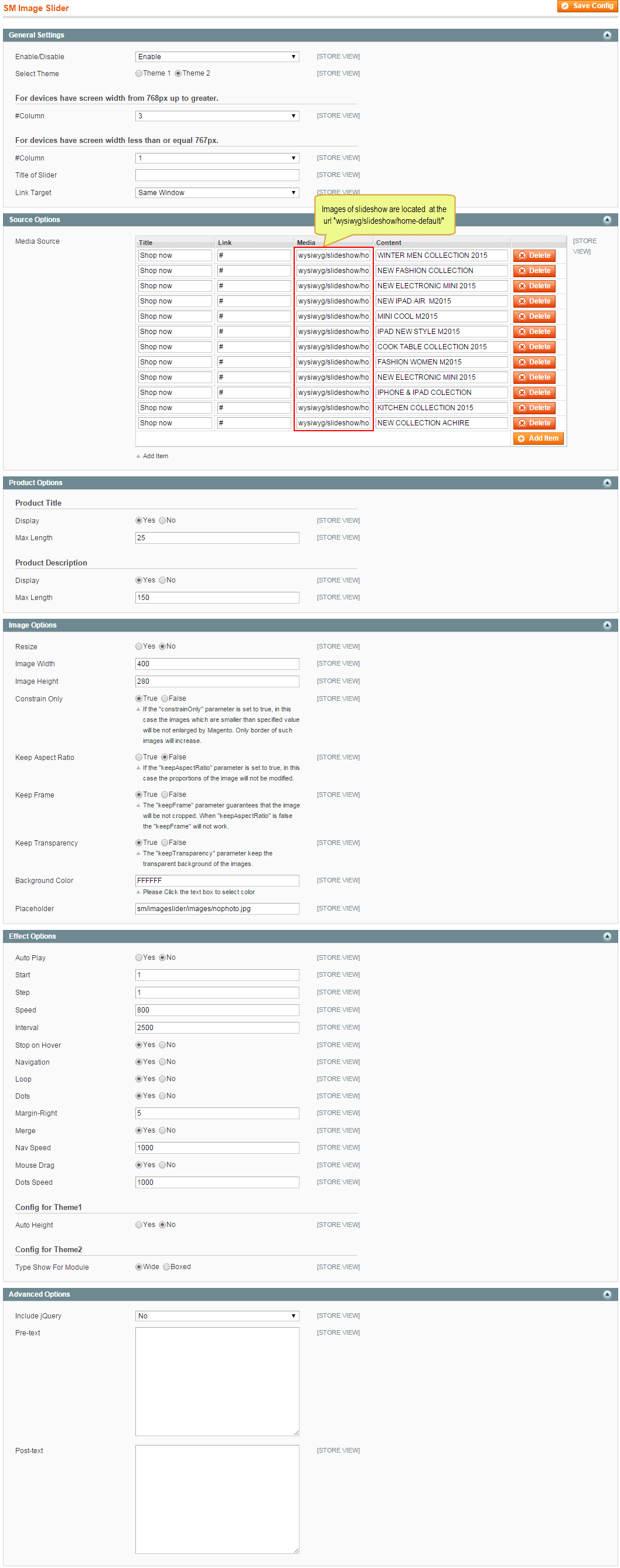
SP Image slider
Frontend Appearance:

Backend Settings:
In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Image slider” module >> click “Configure” button to configure this module.
6.1.7 DisplayBottom1 Position
1. SP Custom HTML: Categories Featured
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Custom HTML” module >> click “Configure” button to configure this module.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: The configuration of Module as the illustration.
Copy & Paste the code into your editor:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<div class="all_cate">
<div class="image"><a href="#"><img src="/themes/sp_stationery/img/cms/cate.jpg" alt="#" /></a> <a class="button1" href="#">Paper Products</a></div>
<div class="cate">
<div class="title">Featured
<p class="title_cate">Categories</p>
</div>
<div class="description">
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium</p>
</div>
<div class="button"><a href="#">View All Categories</a></div>
</div>
<div class="image"><a href="#"><img src="/themes/sp_stationery/img/cms/cate1.jpg" alt="#" /></a><a class="button1" href="#">Paper Products</a></div>
</div>
<div class="images">
<ul>
<li><a href="#"><img src="/themes/sp_stationery/img/cms/cate2.jpg" alt="#" /></a><a class="button1" href="#">Paper Products</a></li>
<li><a href="#"><img src="/themes/sp_stationery/img/cms/cate3.jpg" alt="#" /></a><a class="button1" href="#">Paper Products</a></li>
<li><a href="#"><img src="/themes/sp_stationery/img/cms/cate4.jpg" alt="#" /></a><a class="button1" href="#">Paper Products</a></li>
<li><a href="#"><img src="/themes/sp_stationery/img/cms/cate5.jpg" alt="#" /></a><a class="button1" href="#">Paper Products</a></li>
</ul>
</div>
|
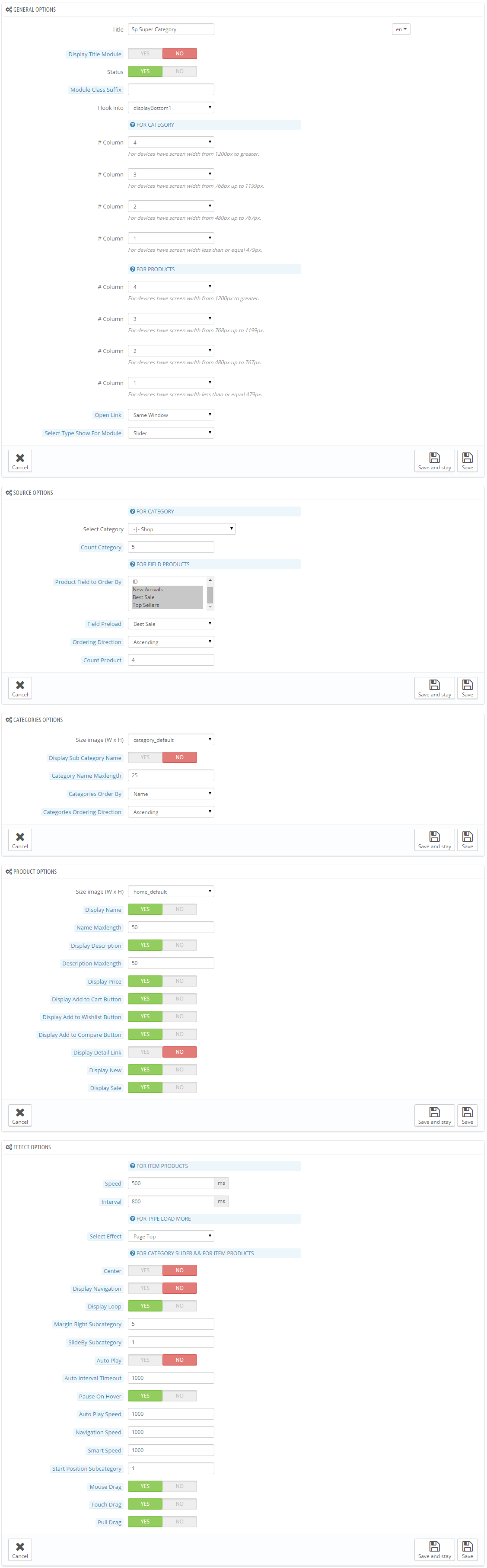
2. SP Super Category
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “Sp Super Category” module >> click “Configure” button to configure this module.
Step 2: In the “Sp Super Category” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: The configuration of Module as the illustration.
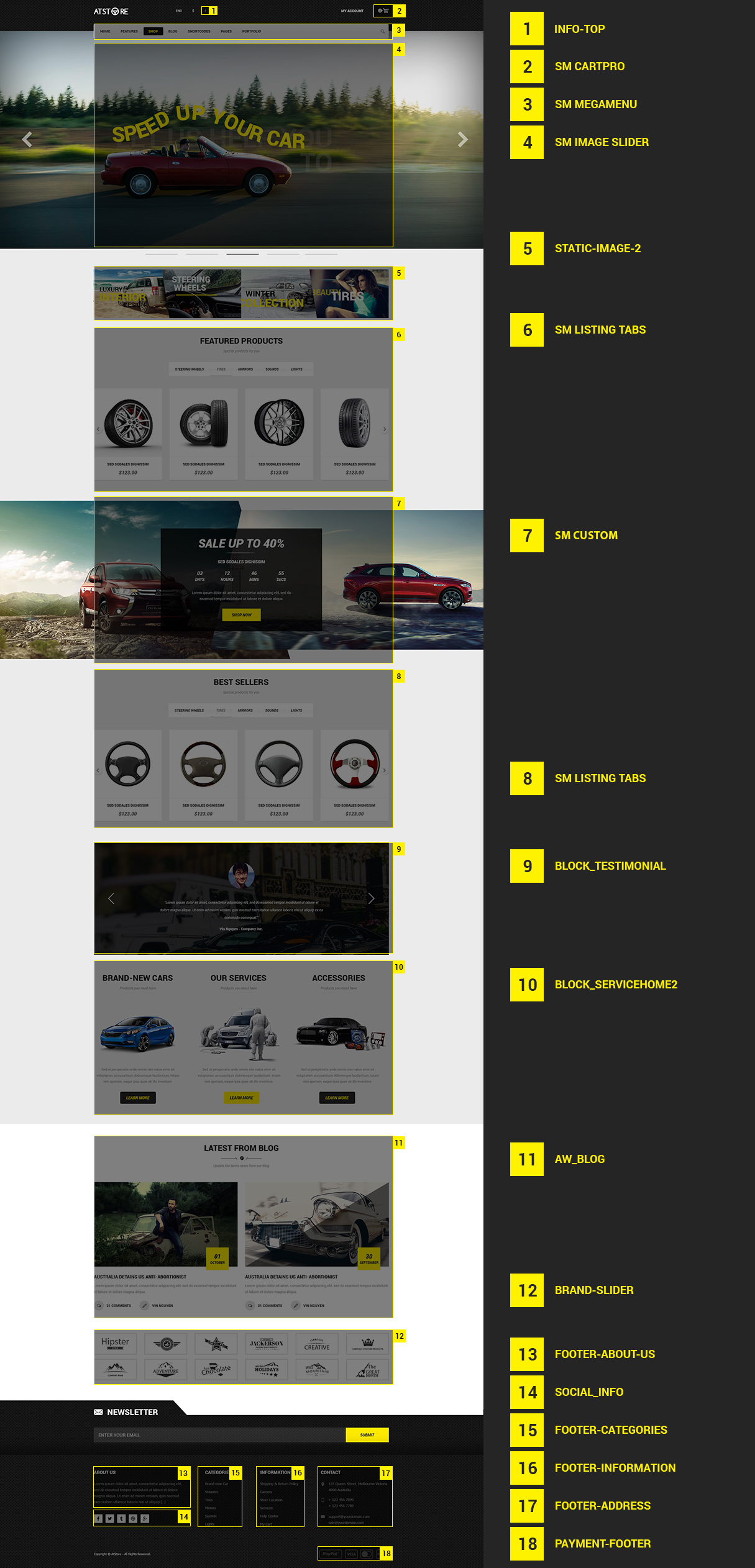
6.1.8 DisplayBottom Position
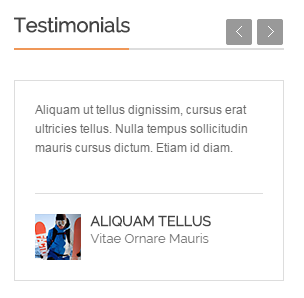
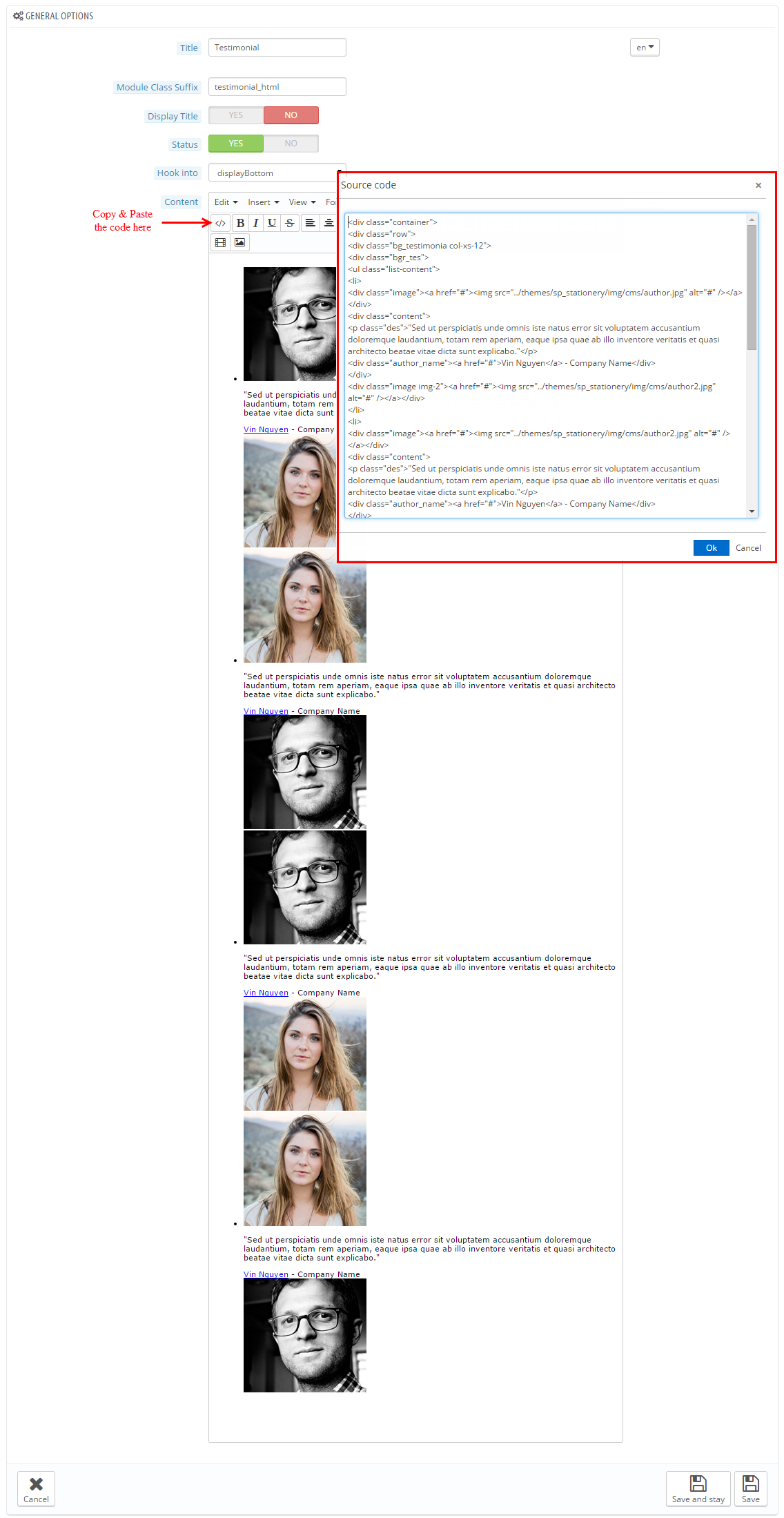
SP Custom HTML: Testimonial
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Custom HTML” module >> click “Configure” button to configure this module.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: The configuration of Module as the illustration.
Copy & Paste the code into your editor:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
<div class="container">
<div class="row">
<div class="bg_testimonia col-xs-12">
<div class="bgr_tes">
<ul class="list-content">
<li>
<div class="image"><a href="#"><img src="/themes/sp_stationery/img/cms/author.jpg" alt="#" /></a></div>
<div class="content">
<p class="des">"Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo."</p>
<div class="author_name"><a href="#">Vin Nguyen</a> - Company Name</div>
</div>
<div class="image img-2"><a href="#"><img src="/themes/sp_stationery/img/cms/author2.jpg" alt="#" /></a></div>
</li>
<li>
<div class="image"><a href="#"><img src="/themes/sp_stationery/img/cms/author2.jpg" alt="#" /></a></div>
<div class="content">
<p class="des">"Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo."</p>
<div class="author_name"><a href="#">Vin Nguyen</a> - Company Name</div>
</div>
<div class="image img-2"><a href="#"><img src="/themes/sp_stationery/img/cms/author.jpg" alt="#" /></a></div>
</li>
<li>
<div class="image"><a href="#"><img src="/themes/sp_stationery/img/cms/author.jpg" alt="#" /></a></div>
<div class="content">
<p class="des">"Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo."</p>
<div class="author_name"><a href="#">Vin Nguyen</a> - Company Name</div>
</div>
<div class="image img-2"><a href="#"><img src="/themes/sp_stationery/img/cms/author2.jpg" alt="#" /></a></div>
</li>
<li>
<div class="image"><a href="#"><img src="/themes/sp_stationery/img/cms/author2.jpg" alt="#" /></a></div>
<div class="content">
<p class="des">"Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo."</p>
<div class="author_name"><a href="#">Vin Nguyen</a> - Company Name</div>
</div>
<div class="image img-2"><a href="#"><img src="/themes/sp_stationery/img/cms/author.jpg" alt="#" /></a></div>
</li>
</ul>
</div>
</div>
</div>
</div>
|
6.1.9 DisplayBottom2 Position
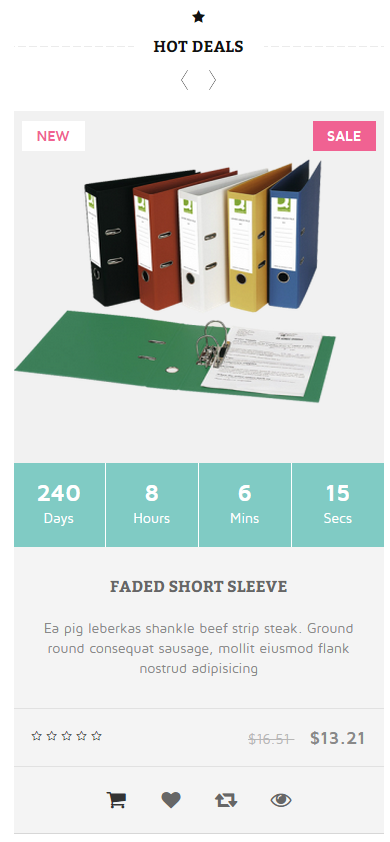
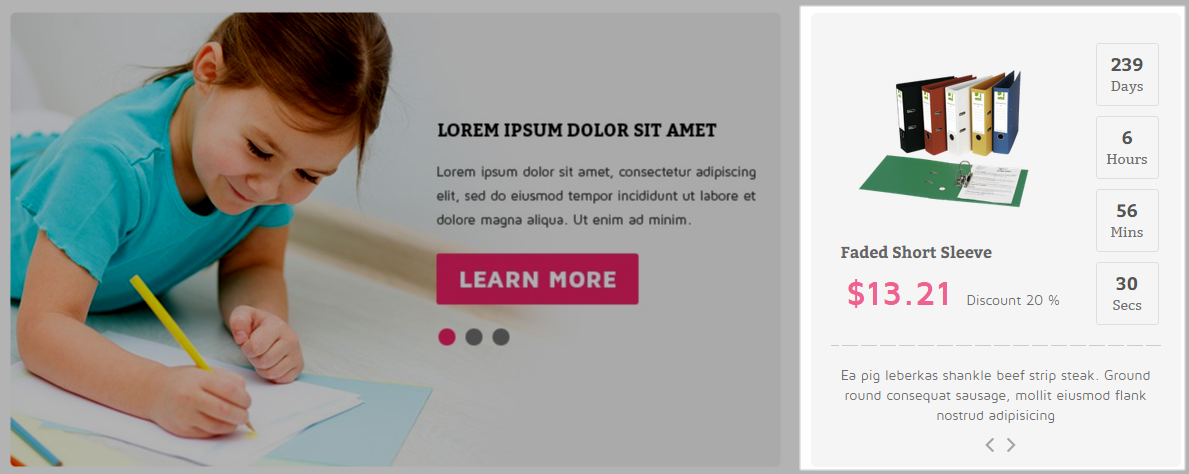
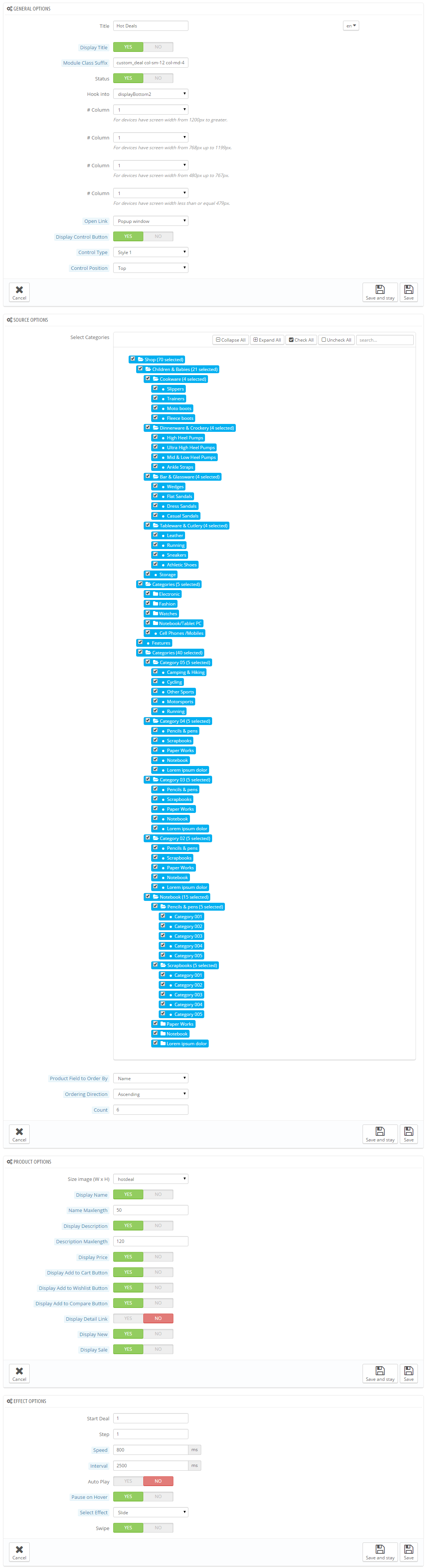
1. SP Deal: Hot Deals
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Deal” module >> click “Configure” button to configure this module.
Step 2: In the “SP Deal” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: The configuration of Module as the illustration.
Note: You can go Here to read more How To Set a product To ‘On Sale’ in PrestaShop 1.6
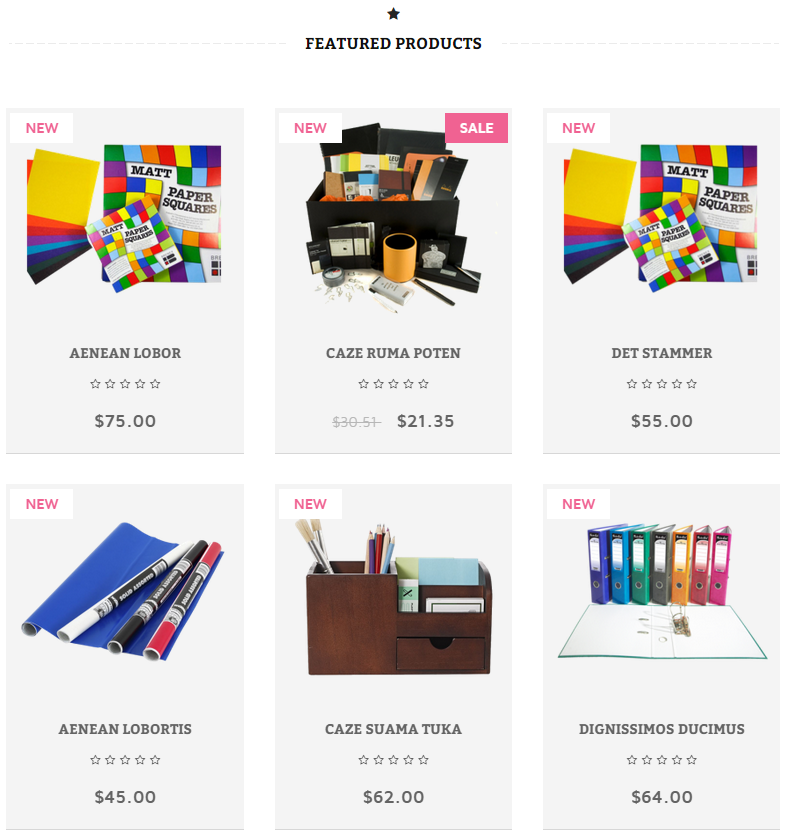
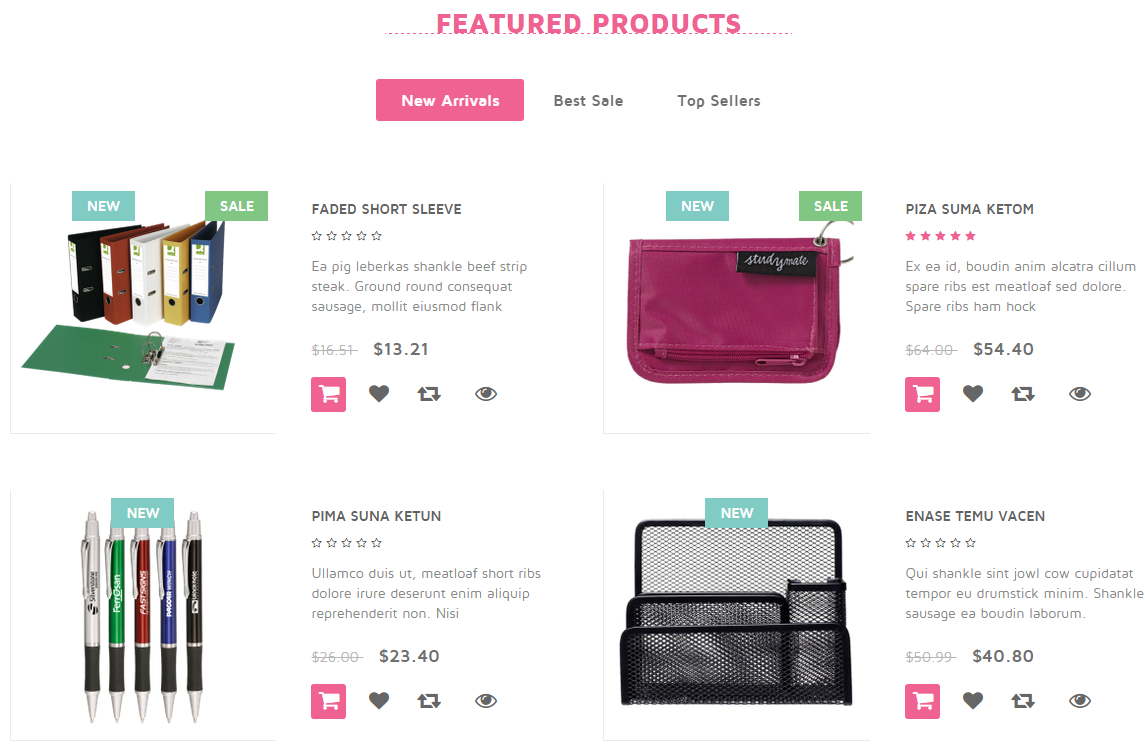
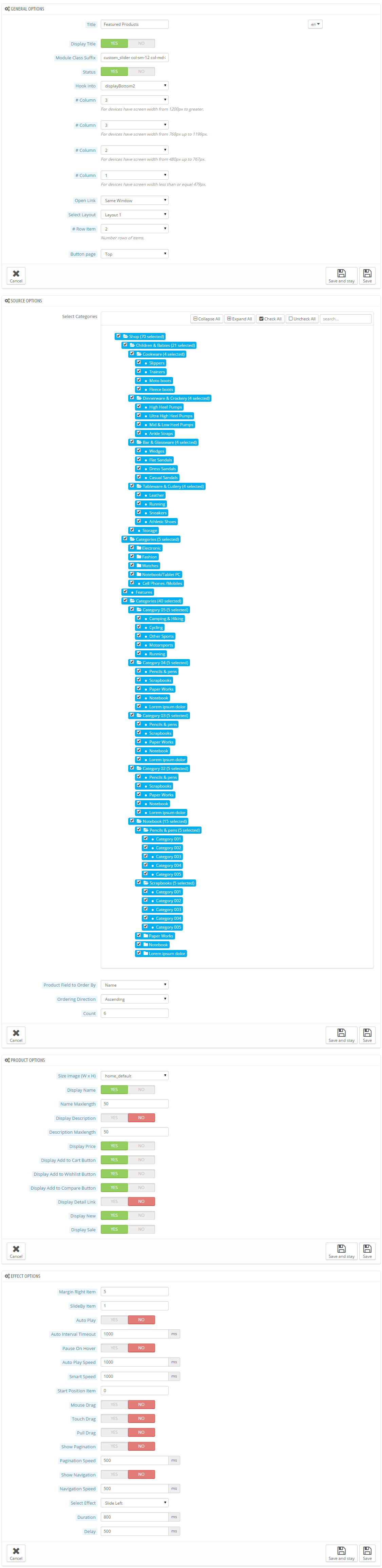
2. SP Extra Slider: Featured Products
Frontend Appearance:

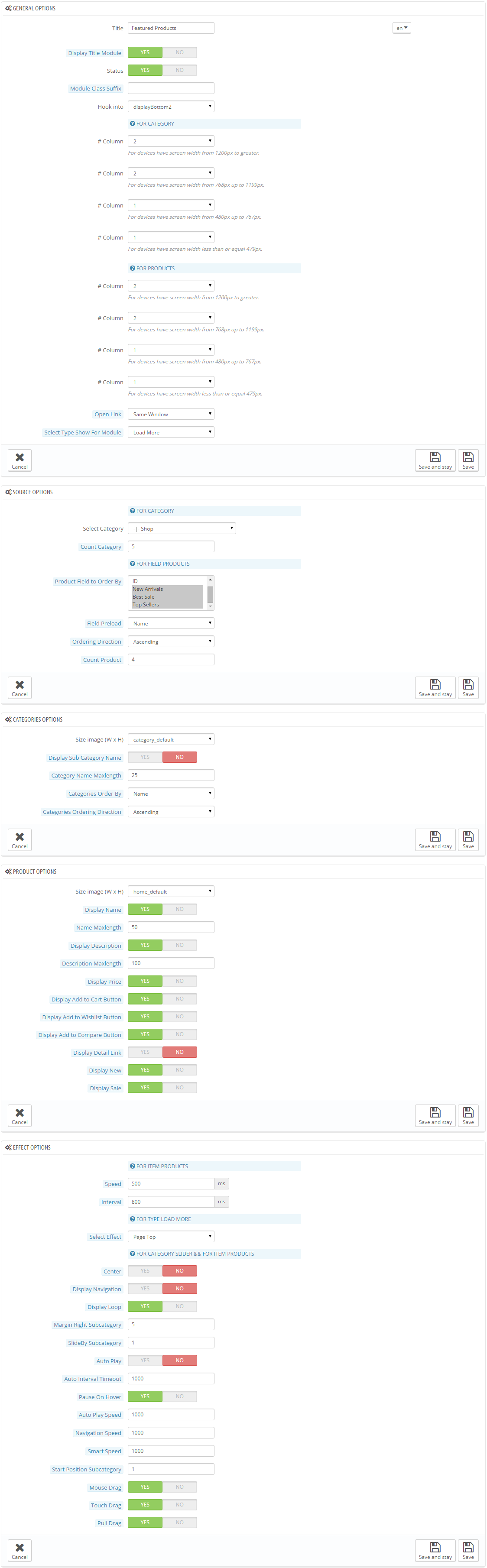
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Extra Slider” module >> click “Configure” button to configure this module.
Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: The configuration of Module as the illustration.
6.1.10 DisplayBottom3 Position
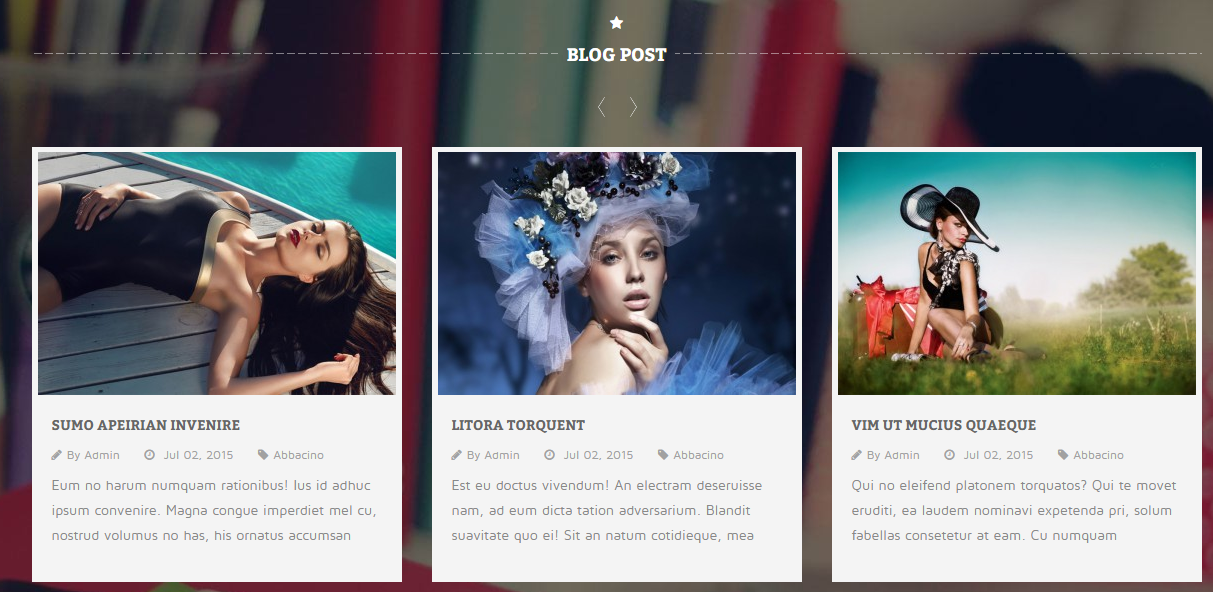
SmartBlog Home Latest
Frontend Appearance:

Backend Settings:
In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SmartBlog Home Latest” module >> click “Configure” button to configure this module.

6.1.11 DisplayBottom4 Position
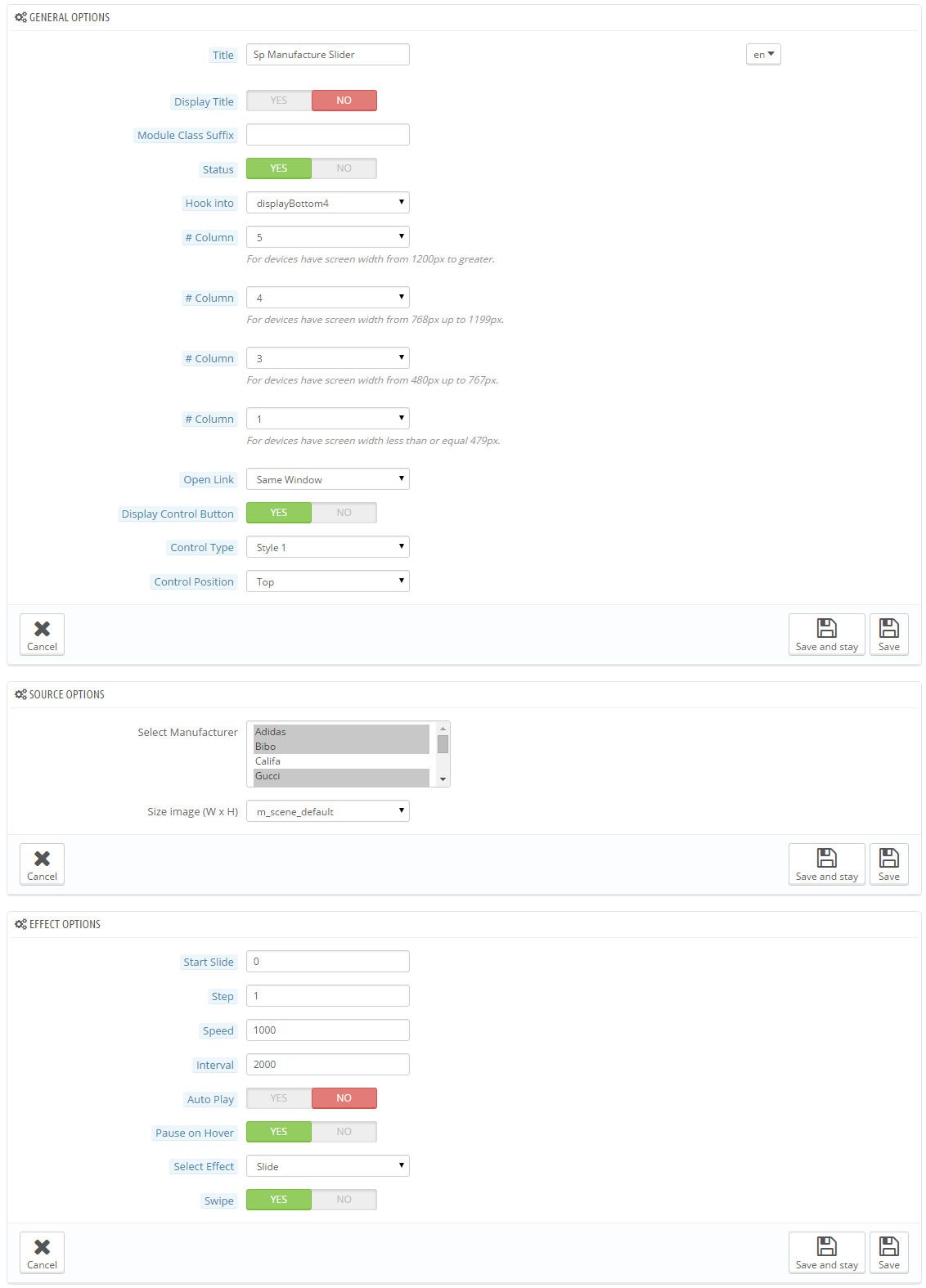
SP Manufacture Slider
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Manufacture Slider” module >> click “Configure” button to configure this module.
Step 2: In the “SP Manufacture Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: The configuration of Module as the illustration.
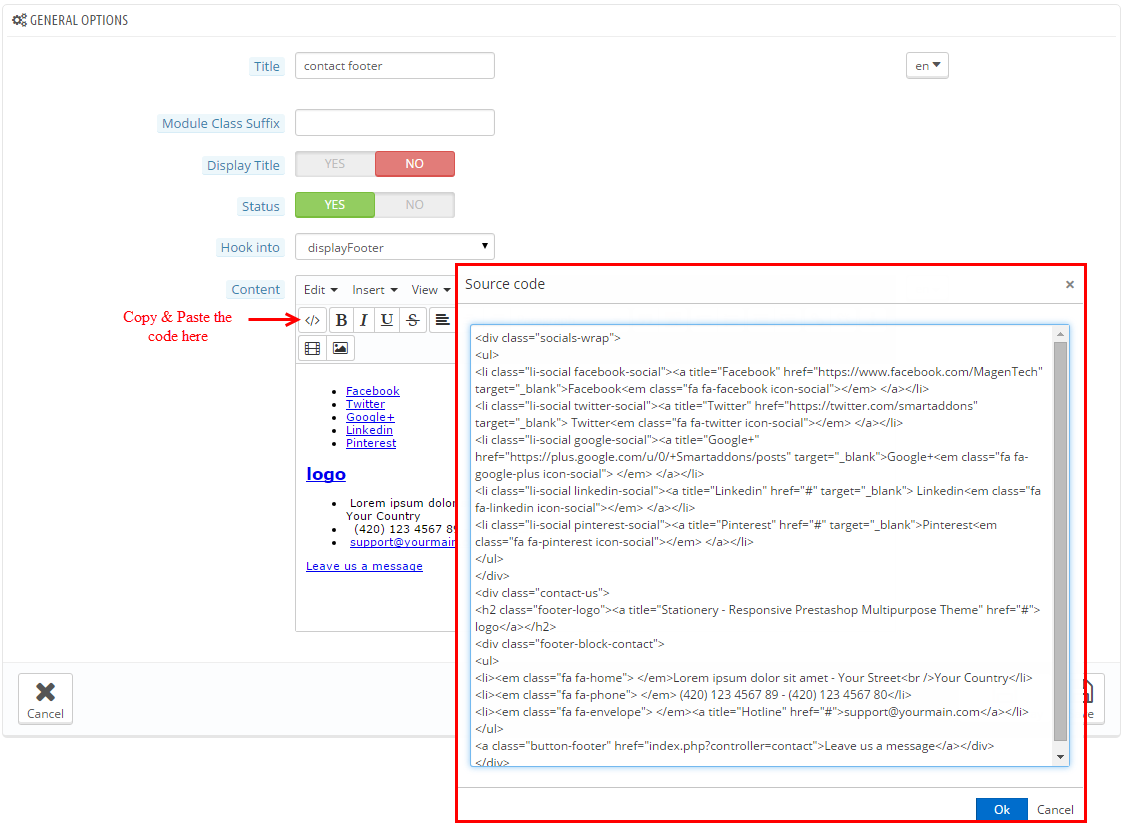
SP Custom HTML: contact footer
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Custom HTML” module >> click “Configure” button to configure this module.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: The configuration of Module as the illustration.
Copy & Paste the code into your editor:
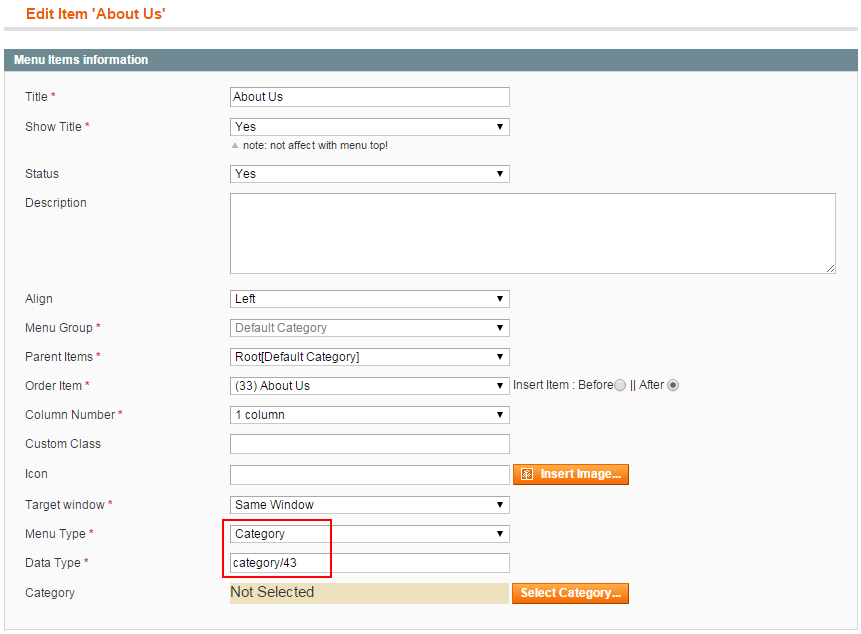
SP Custom HTML: About Us footer
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Custom HTML” module >> click “Configure” button to configure this module.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: The configuration of Module as the illustration.
Copy & Paste the code into your editor:
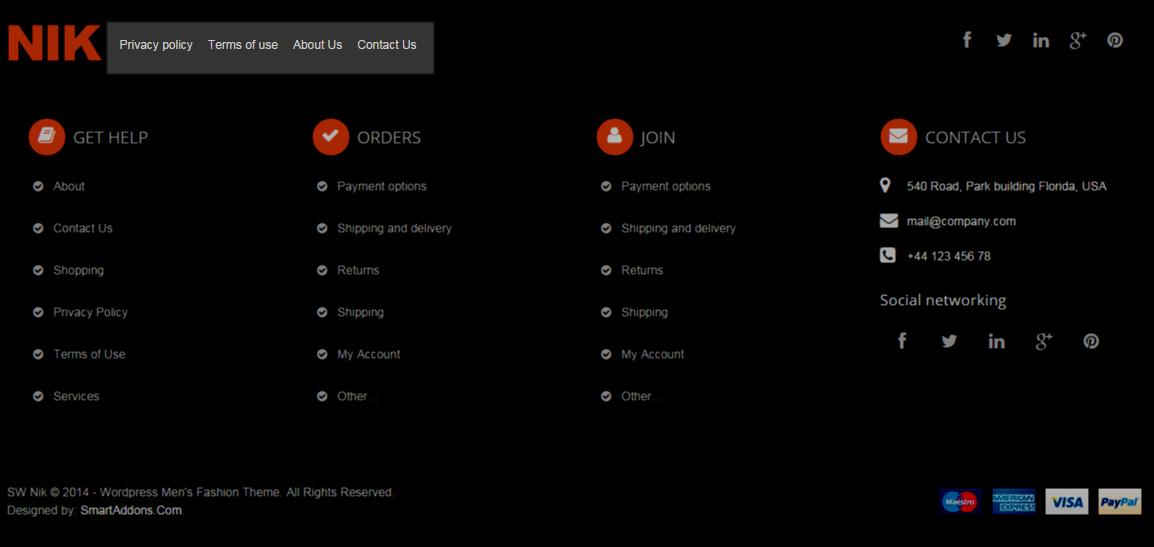
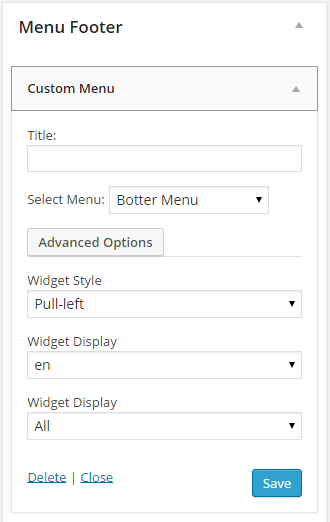
SP Custom HTML: menu footer
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Custom HTML” module >> click “Configure” button to configure this module.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: The configuration of Module as the illustration.
Copy & Paste the code into your editor:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
<div class="column-footer">
<div class="row">
<div class="col-lg-4 col-sm-4 col-xs-12">
<div class="footer-block-column">
<h2>Categories</h2>
<ul>
<li><a title="Cards & Wrap" href="#">Cards & Wrap</a></li>
<li><a title="Note Books" href="#">Note Books</a></li>
<li><a title="Photo Album" href="#">Photo Album</a></li>
<li><a title="Scrapbooks" href="#">Scrapbooks</a></li>
<li><a title="Stationery Essentials" href="#">Stationery Essentials</a></li>
<li><a title="Organisers" href="#">Organisers</a></li>
<li><a title="Paper Work" href="#">Paper Work</a></li>
<li><a title="Pens & Pencils" href="#">Pens & Pencils</a></li>
</ul>
</div>
</div>
<div class="col-lg-4 col-sm-4 col-xs-12">
<div class="footer-block-column">
<h2>Information</h2>
<ul>
<li><a title="About Us" href="#">About Us</a></li>
<li><a title="Customer Service" href="#">Customer Service</a></li>
<li><a title="Blog" href="#">Blog</a></li>
<li><a title="Orders & Returns" href="#">Orders & Returns</a></li>
<li><a title="Deliver Policy" href="#">Deliver Policy</a></li>
<li><a title="FAQs" href="#">FAQs</a></li>
<li><a title="Privacy Policy" href="#">Privacy Policy</a></li>
<li><a title="Terms & Conditions" href="#">Terms & Conditions</a></li>
</ul>
</div>
</div>
<div class="col-lg-4 col-sm-4 col-xs-12">
<div class="footer-block-column">
<h2>Customer Service</h2>
<ul>
<li><a title="Help Centre" href="#">Help Centre</a></li>
<li><a title="My Account" href="#">My Account</a></li>
<li><a title="Wishlist" href="#">Wishlist</a></li>
<li><a title="Products Recalls" href="#">Products Recalls</a></li>
<li><a title="Customer Feedback" href="#">Customer Feedback</a></li>
<li><a title="Track Your Order" href="#">Track Your Order</a></li>
<li><a title="Password Reset" href="#">Password Reset</a></li>
<li><a title="Store Location" href="#">Store Location</a></li>
</ul>
</div>
</div>
</div>
</div>
|
6.2 SP Stationery Layout 2
6.2.1 DisplayTop Position
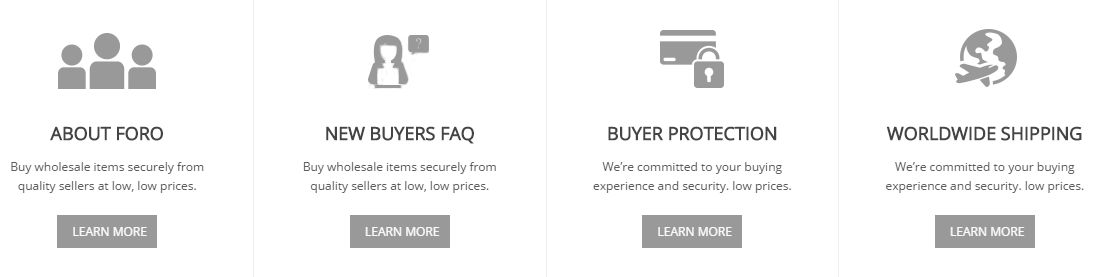
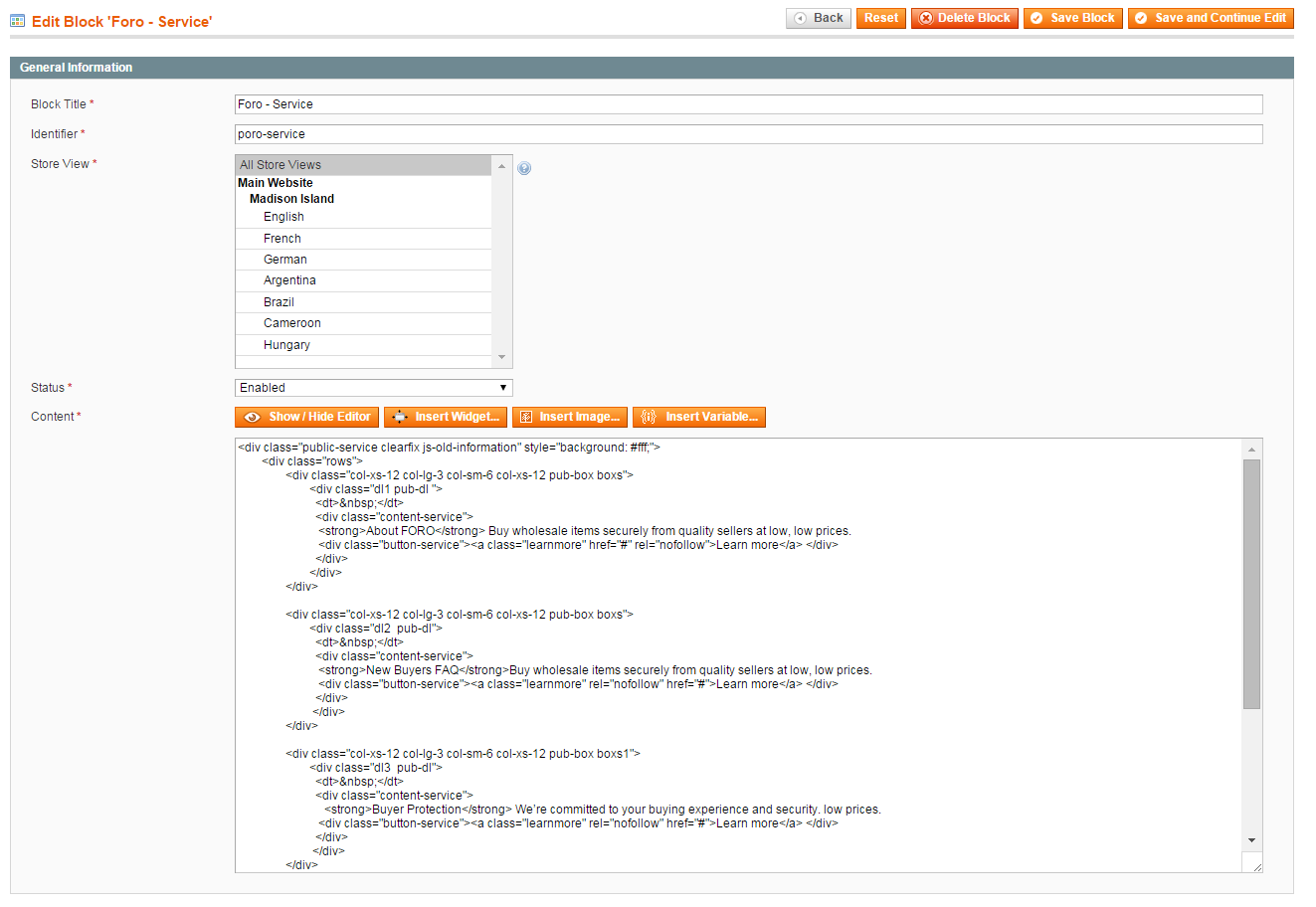
SP Custom HTML: service
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Custom HTML” module >> click “Configure” button to configure this module.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: The configuration of Module as the illustration.
Copy & Paste the code into your editor:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<div class="container">
<div class="services-top-wrapper">
<div class="row">
<div class="col-lg-4 col-md-4">
<div class="service-inner">
<div class="icon-service"><em class="fa fa-ambulance"> </em></div>
<div class="info-service">
<h2 class="title-menu-home"><a title="Free Shipping" href="#">Free Shipping</a></h2>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium,</p>
</div>
</div>
</div>
<div class="col-lg-4 col-md-4">
<div class="service-inner">
<div class="icon-service"><em class="fa fa-dollar"> </em></div>
<div class="info-service">
<h2 class="title-menu-home"><a title="Free Shipping" href="#">Extra Saving</a></h2>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium,</p>
</div>
</div>
</div>
<div class="col-lg-4 col-md-4">
<div class="service-inner">
<div class="icon-service"><em class="fa fa-thumbs-up"> </em></div>
<div class="info-service">
<h2 class="title-menu-home"><a title="Free Giftcode every wenesdays " href="#">Satisfaction Guaranteed</a></h2>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium,</p>
</div>
</div>
</div>
</div>
</div>
</div>
|
6.2.2 DisplayBottom1 Position
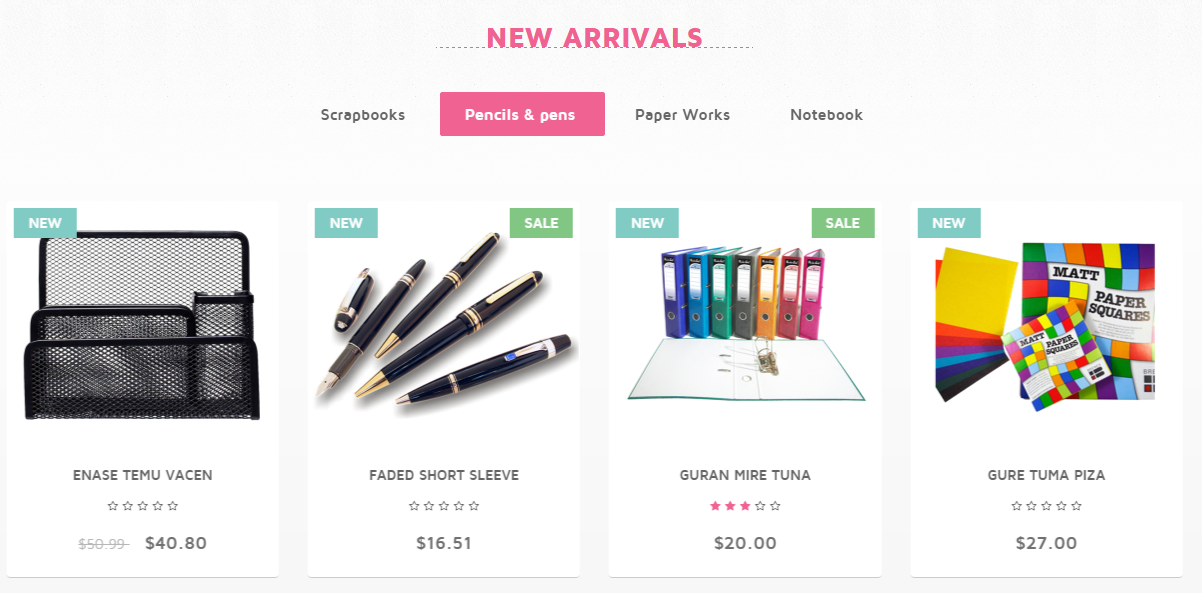
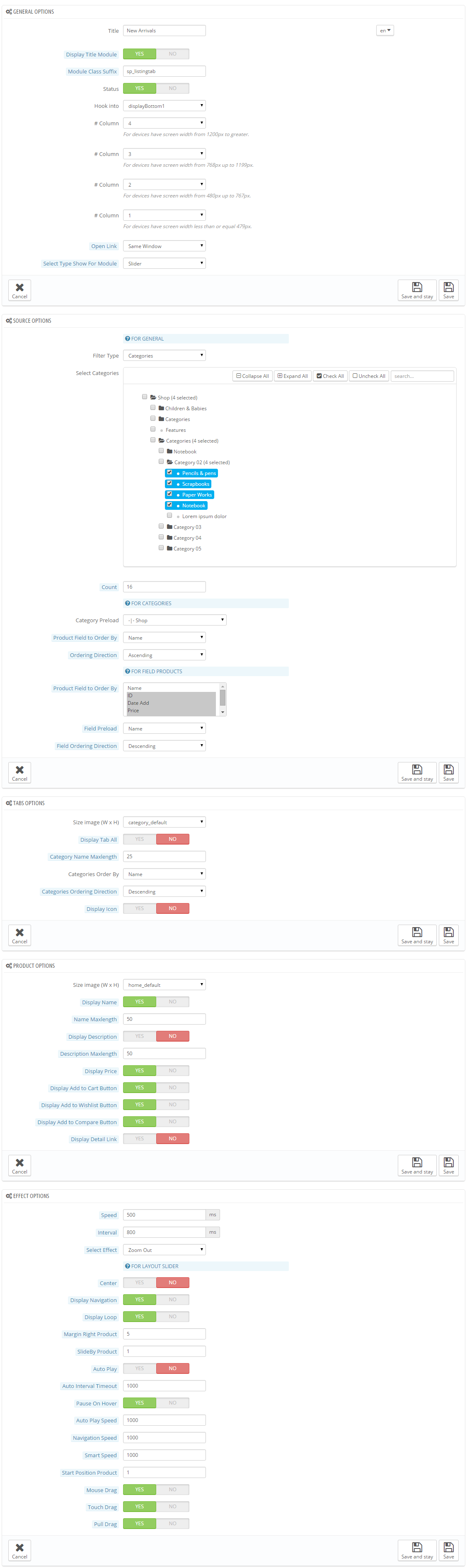
SP Listing Tabs: New Arrivals
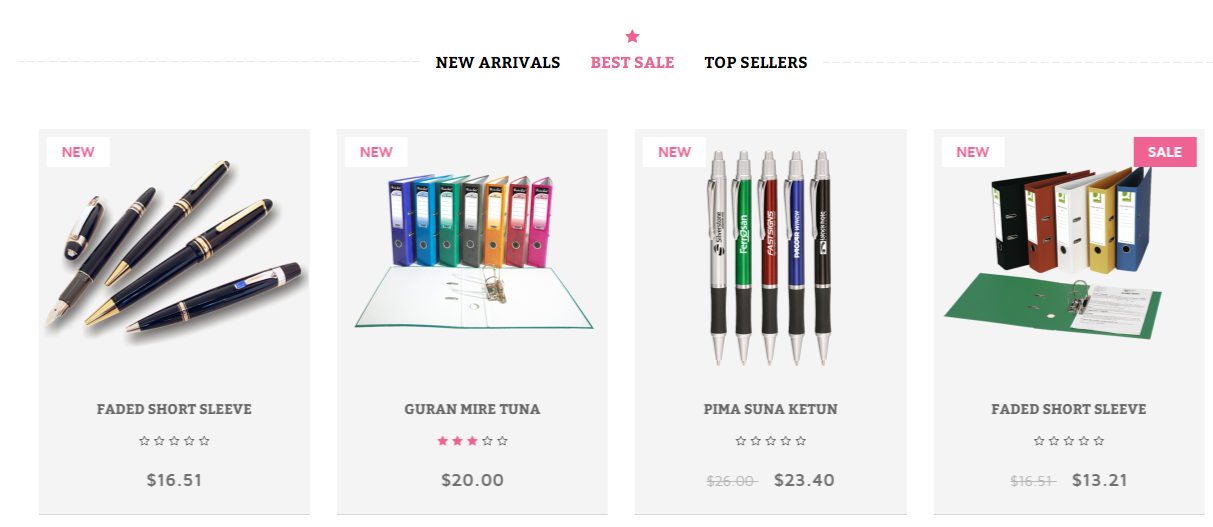
Frontend Appearance:

Backend Settings:
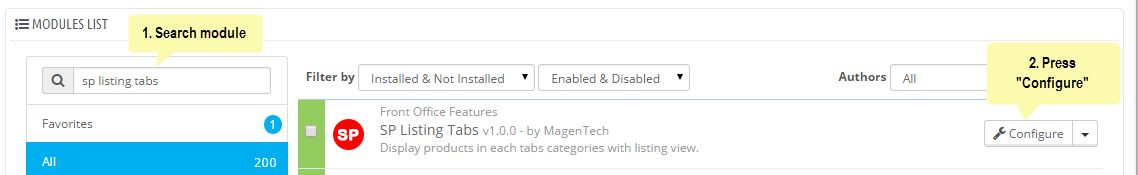
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Listing Tabs” module >> click “Configure” button to configure this module.

Step 2: In the “SP Listing Tabs” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: The configuration of Module as the illustration.
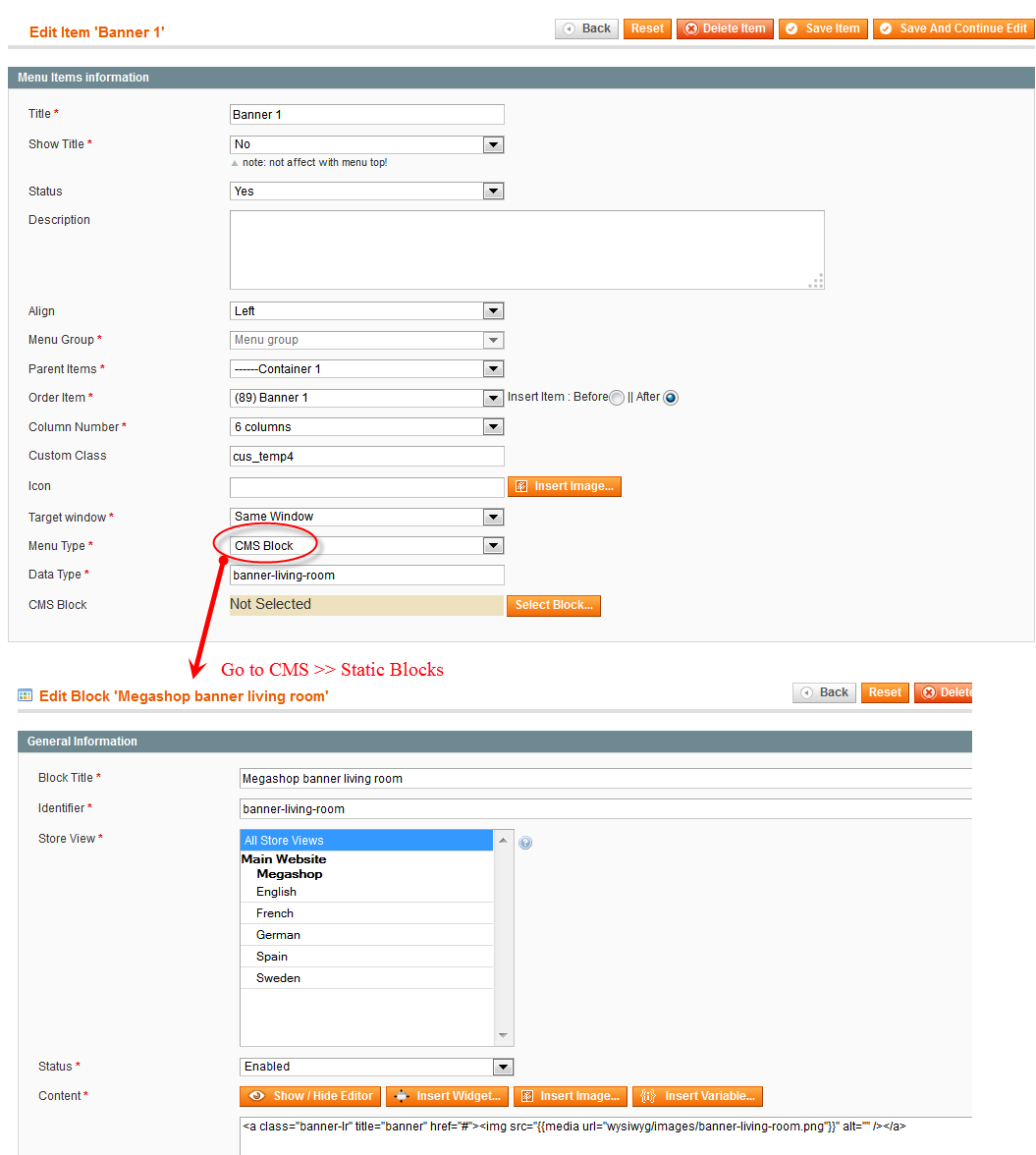
SP Custom HTML: Banner1
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Custom HTML” module >> click “Configure” button to configure this module.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: The configuration of Module as the illustration.

Copy & Paste the code into your editor:
|
1
2
3
4
|
<ul>
<li class="col-sm-6 col-xs-6"><a href="#"><img src="/themes/sp_stationery2/img/cms/baner1.png" alt="" /></a></li>
<li class="col-sm-6 col-xs-6"><a href="#"><img src="/themes/sp_stationery2/img/cms/baner2.png" alt="" /></a></li>
</ul>
|
6.2.4 DisplayBottom2 Position
SP Super Category: Featured Products
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Super Category” module >> click “Configure” button to configure this module.
Step 2: In the “SP Super Category” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: The configuration of Module as the illustration.

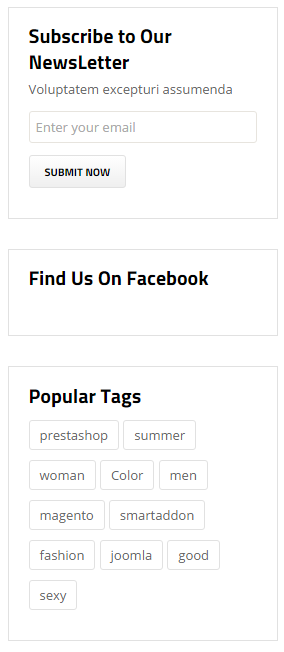
6.2.5 DisplayNewsletter Position
SP Newsletter block
Frontend Appearance:

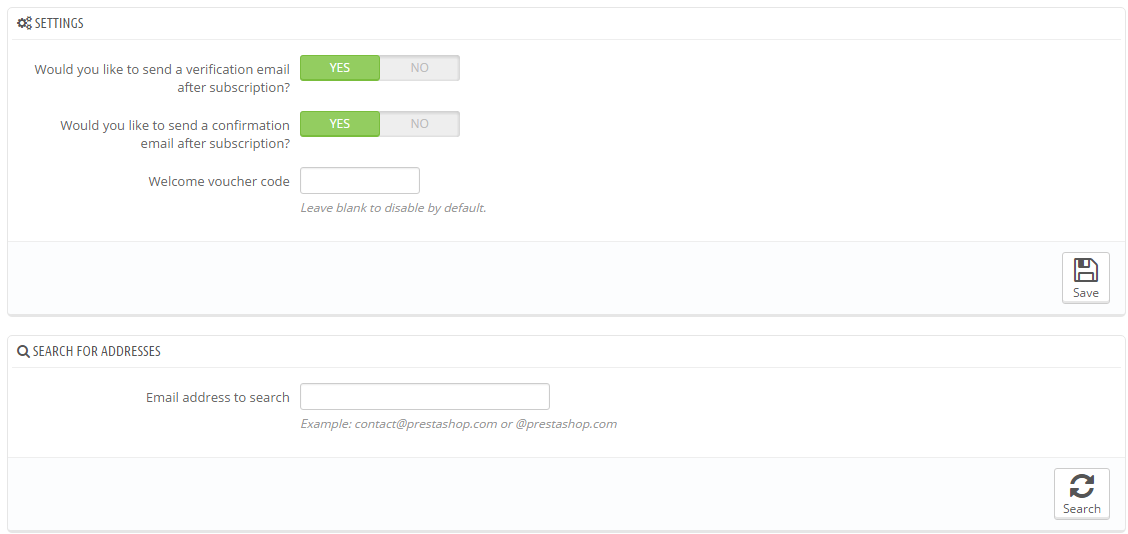
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Newsletter block” module >> click “Configure” button to configure this module.
Step 2: The configuration of Module as the illustration.

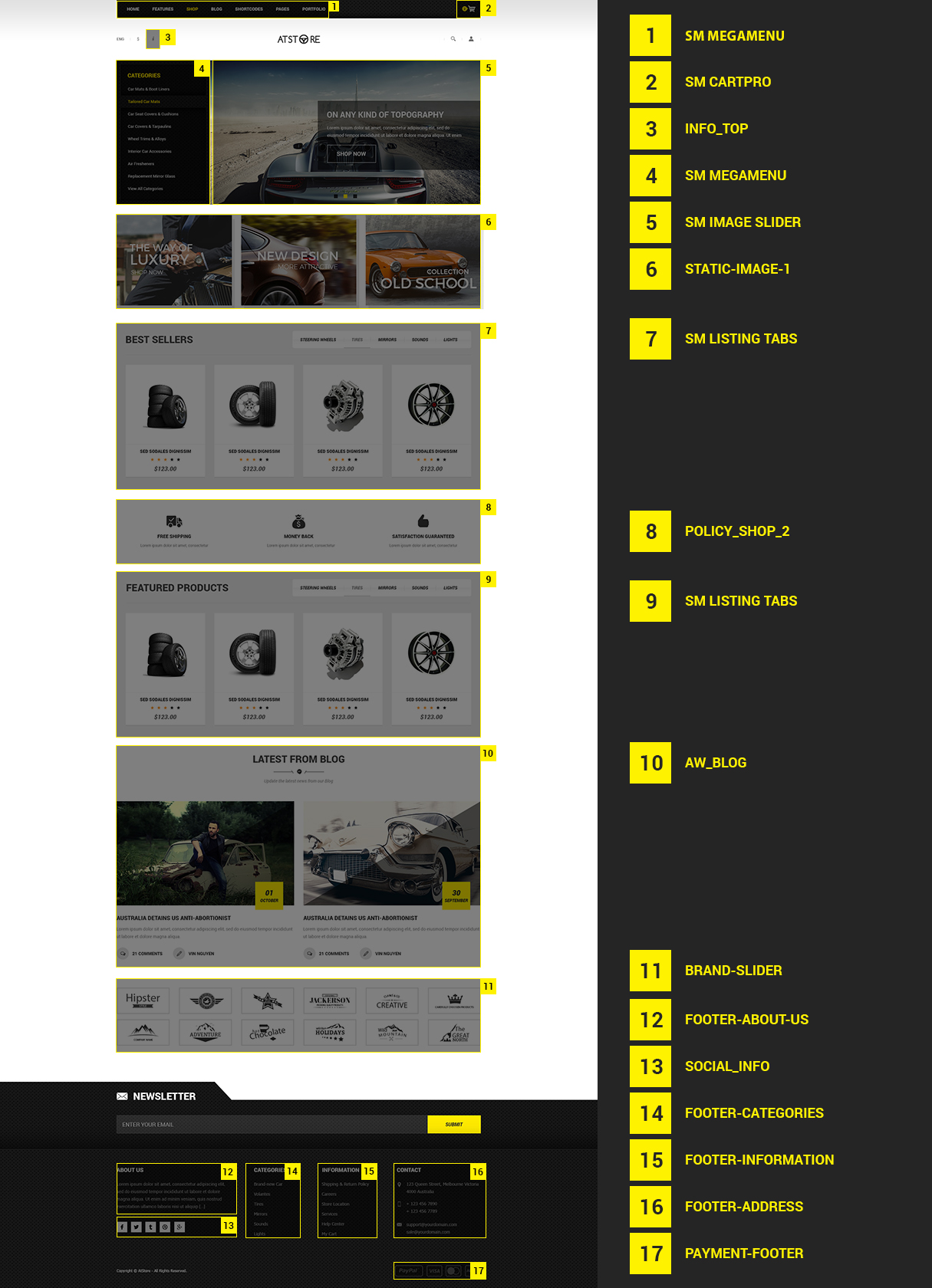
6.3 SP Stationery Layout 3
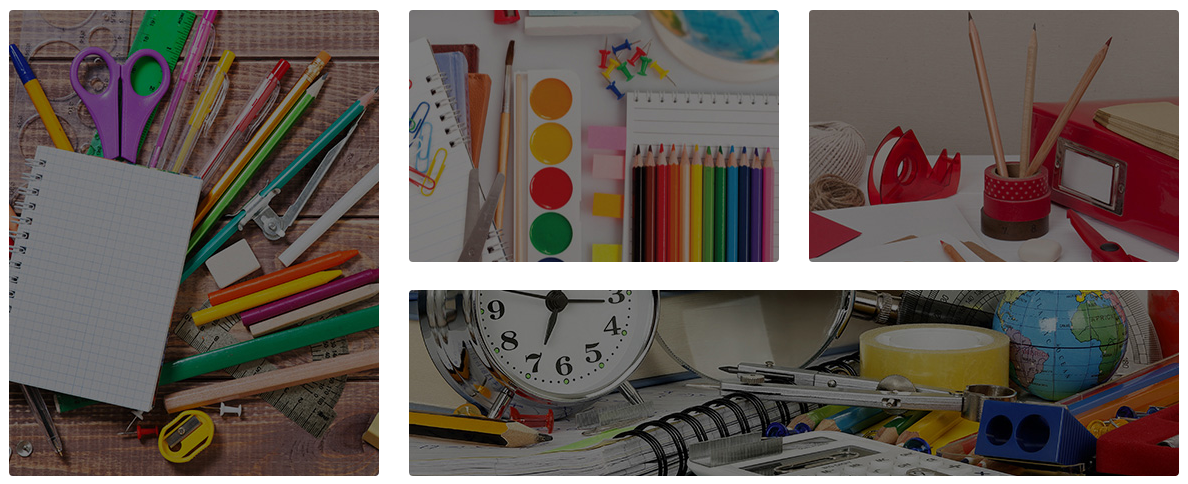
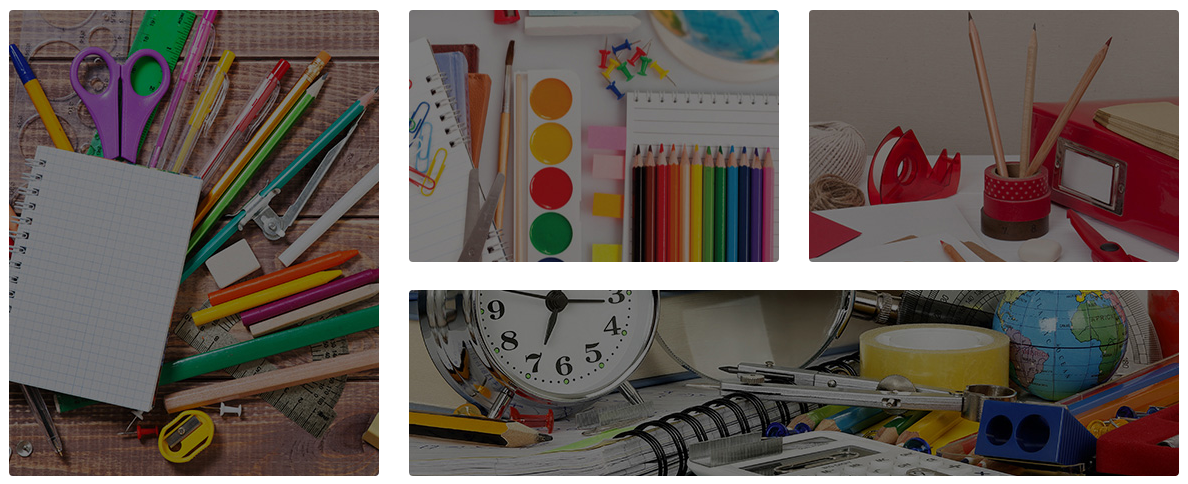
6.3.1 DisplayBottom1 Position
SP Custom HTML
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Custom HTML” module >> click “Configure” button to configure this module.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: The configuration of Module as the illustration.

Copy & Paste the code into your editor:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<div class="adv adv1_bn col-xs-12 col-sm-4 col-md-4 col-lg-4"><a href="#"><img src="/themes/sp_stationery3/img/cms/banner1.jpg" alt="" /></a>
<div class="des">
<h2><a href="#">Lorem ipsum</a></h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do ieusmod</p>
</div>
</div>
<div class=" adv2_bn col-xs-12 col-sm-8 col-md-8 col-lg-8">
<ul>
<li class="adv col-xs-6 col-sm-6 col-md-6 col-lg-6"><a href="#"><img src="/themes/sp_stationery3/img/cms/banner2.jpg" alt="" /></a>
<div class="des">
<h2><a href="#">Lorem ipsum</a></h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do ieusmod</p>
</div>
</li>
<li class="adv col-xs-6 col-sm-6 col-md-6 col-lg-6"><a href="#"><img src="/themes/sp_stationery3/img/cms/banner3.jpg" alt="" /></a>
<div class="des">
<h2><a href="#">Lorem ipsum</a></h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do ieusmod</p>
</div>
</li>
<li class="adv col-xs-12 col-sm-12 col-md-12 col-lg-12 adv4_bn "><a href="#"><img src="/themes/sp_stationery3/img/cms/banner4.jpg" alt="" /></a>
<div class="des">
<h2><a href="#">Lorem ipsum</a></h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do ieusmod</p>
</div>
</li>
</ul>
</div>
|
6.3.2 DisplayBottom3 Position
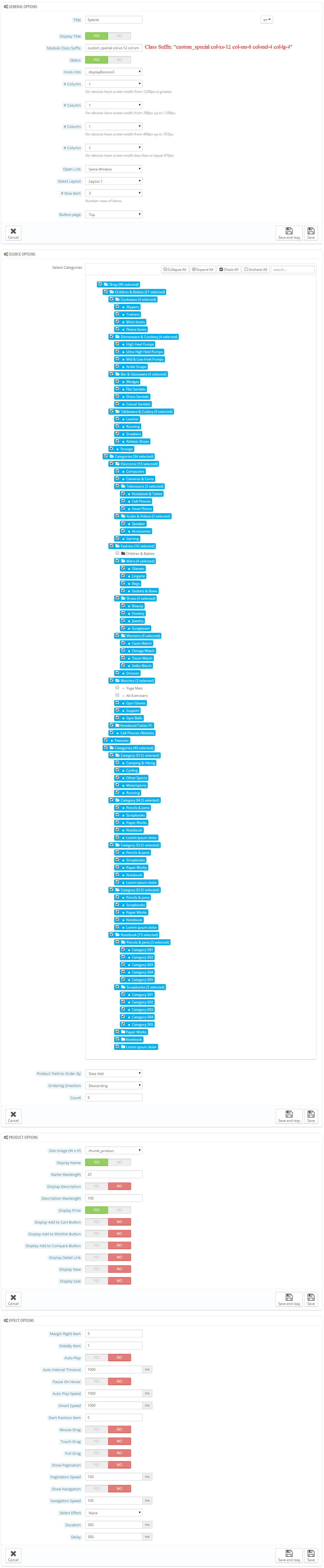
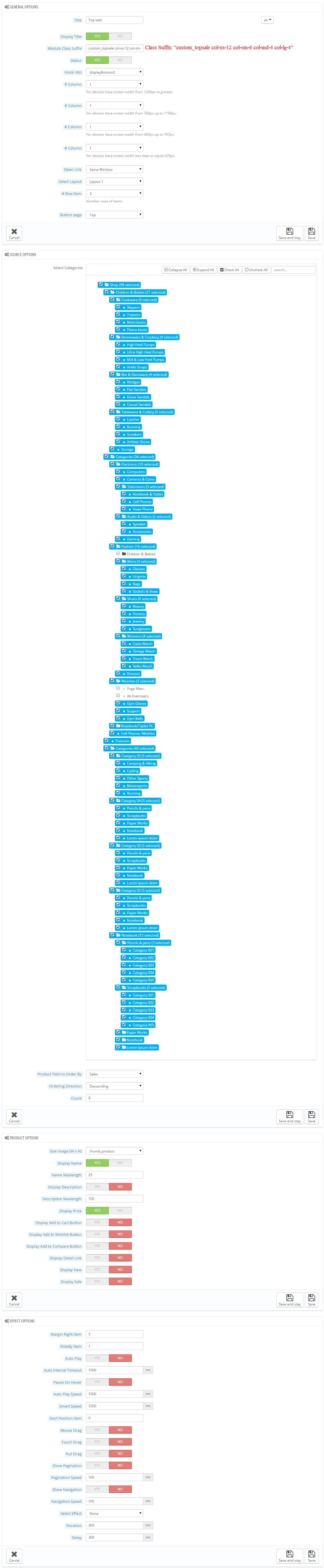
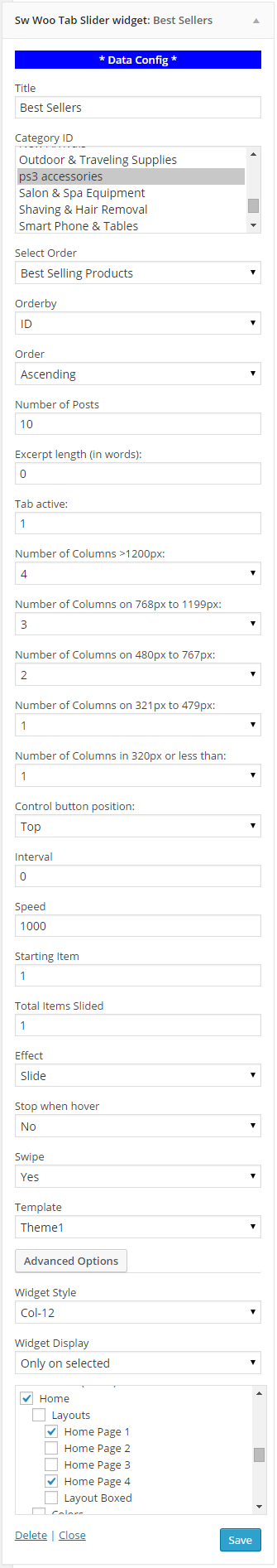
SP Extra Slider: Special, Top sale, Best Sellers
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Extra Slider” module >> click “Configure” button to configure this module.
Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: The configuration of Module as the illustration.
1. Backend of SP Extra Slider: Special
2. Backend of SP Extra Slider: Top sale
3. Backend of SP Extra Slider: Best Sellers
6.4 SP Stationery Layout 4
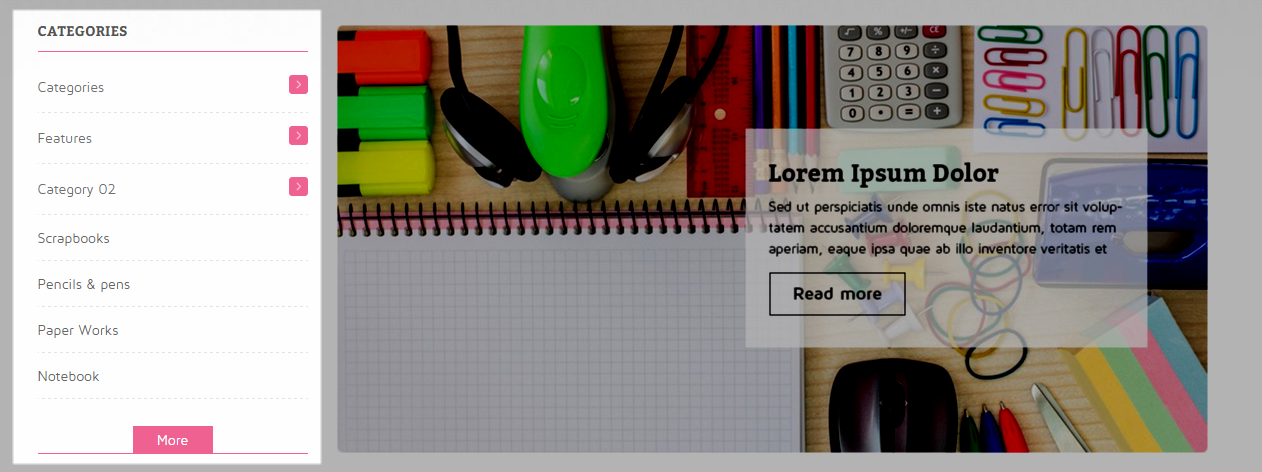
6.4.1 DisplayLeftColumn Position
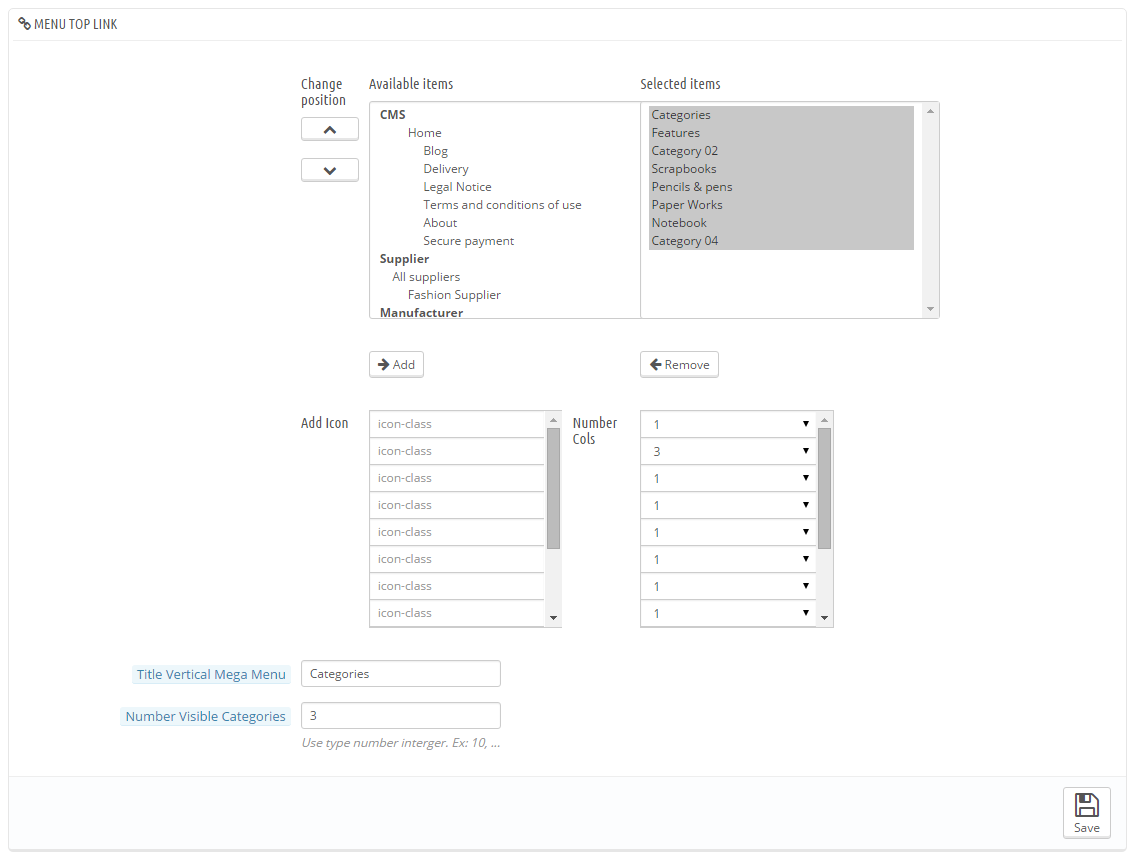
SP Vertical Mega Menu
Frontend Appearance:

Backend Settings:
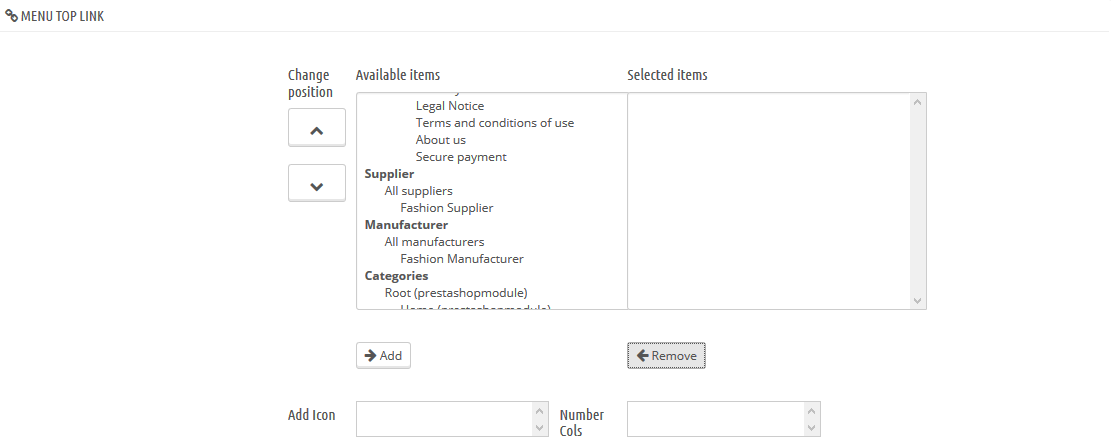
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Vertical Mega Menu” module >> click “Configure” button to configure this module.
Step 2: The configuration of Module as the illustration.

6.5 SP Stationery Layout 5
6.5.1 DisplayTop Position
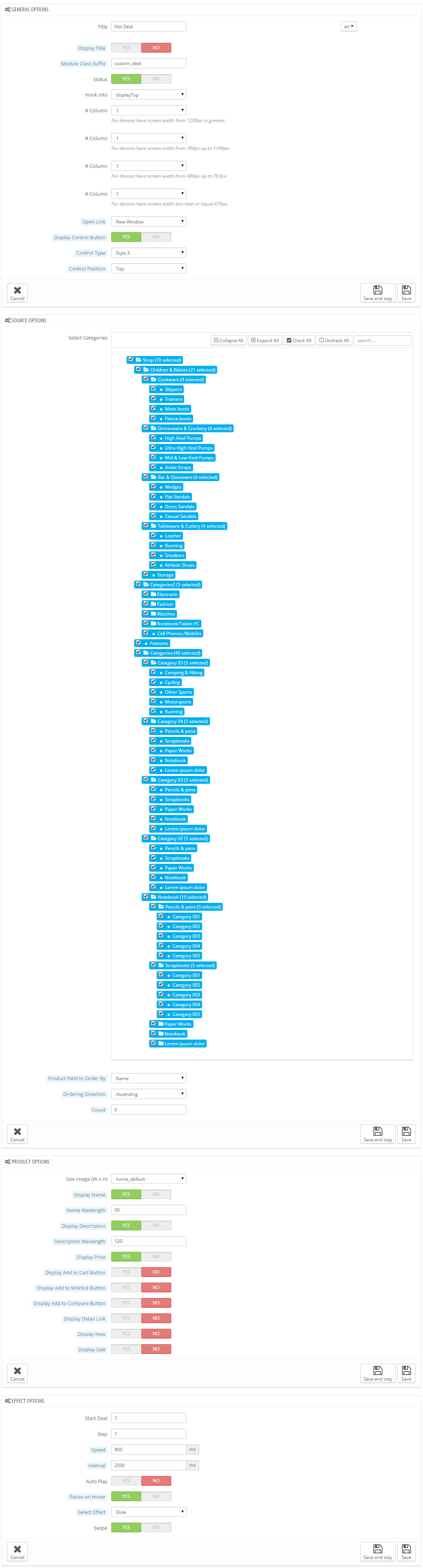
SP Deal
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Deal” module >> click “Configure” button to configure this module.
Step 2: The configuration of Module as the illustration.

6.5.2 DisplayBottom2 Position
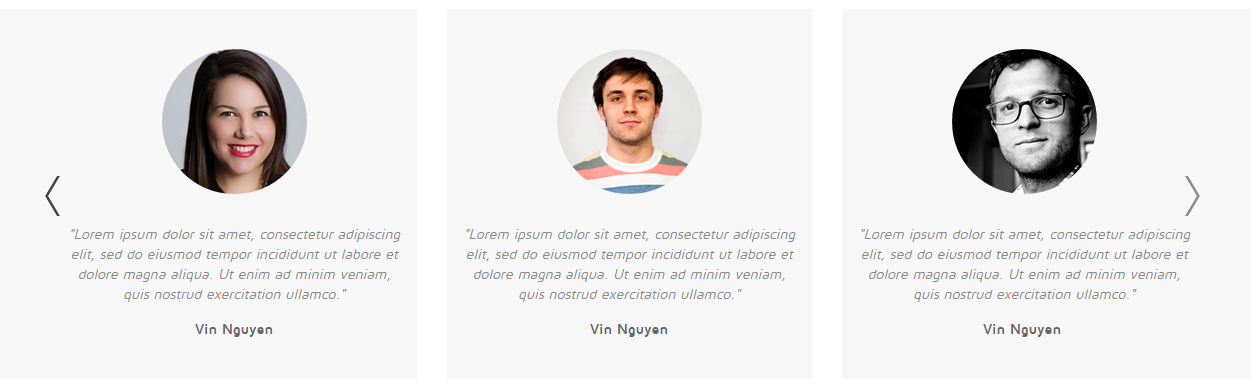
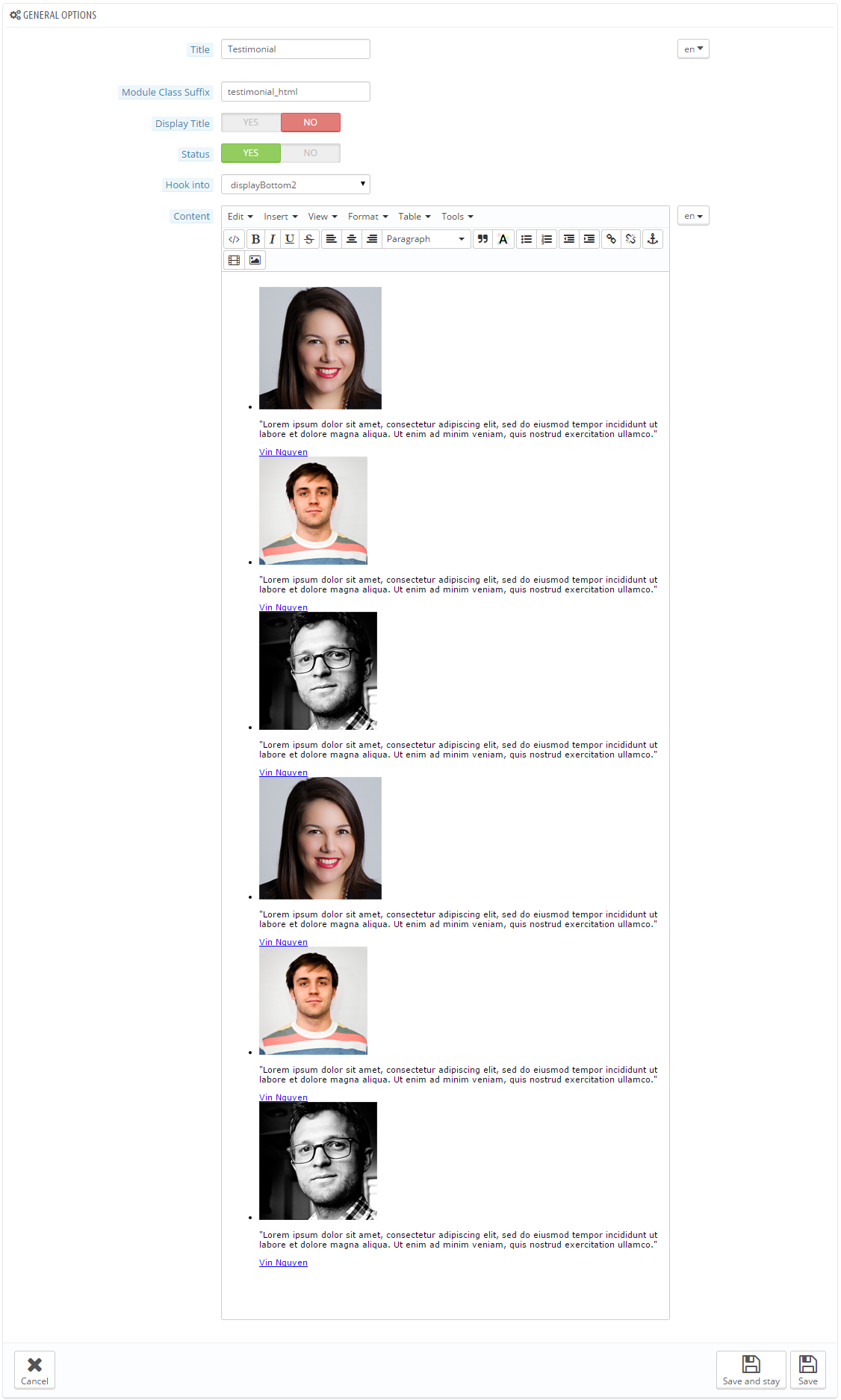
SP Custom Html
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Custom Html” module >> click “Configure” button to configure this module.
Step 2: In the “SP Custom Html” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: The configuration of Module as the illustration.

Copy & Paste the code into your editor:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
<div class="bg_testimonia col-xs-12">
<div class="bgr_tes">
<ul class="list-content">
<li>
<div class="image"><a href="#"><img src="/themes/sp_stationery3/img/cms/8.jpg" alt="#" /></a></div>
<div class="content">
<p class="des">"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco."</p>
<div class="author_name"><a href="#">Vin Nguyen</a></div>
</div>
</li>
<li>
<div class="image"><a href="#"><img src="/themes/sp_stationery3/img/cms/9.jpg" alt="#" /></a></div>
<div class="content">
<p class="des">"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco."</p>
<div class="author_name"><a href="#">Vin Nguyen</a></div>
</div>
</li>
<li>
<div class="image"><a href="#"><img src="/themes/sp_stationery3/img/cms/10.jpg" alt="#" /></a></div>
<div class="content">
<p class="des">"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco."</p>
<div class="author_name"><a href="#">Vin Nguyen</a> </div>
</div>
</li>
<li>
<div class="image"><a href="#"><img src="/themes/sp_stationery3/img/cms/8.jpg" alt="#" /></a></div>
<div class="content">
<p class="des">"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco."</p>
<div class="author_name"><a href="#">Vin Nguyen</a></div>
</div>
</li>
<li>
<div class="image"><a href="#"><img src="/themes/sp_stationery3/img/cms/9.jpg" alt="#" /></a></div>
<div class="content">
<p class="des">"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco."</p>
<div class="author_name"><a href="#">Vin Nguyen</a></div>
</div>
</li>
<li>
<div class="image"><a href="#"><img src="/themes/sp_stationery3/img/cms/10.jpg" alt="#" /></a></div>
<div class="content">
<p class="des">"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco."</p>
<div class="author_name"><a href="#">Vin Nguyen</a> </div>
</div>
</li>
</ul>
</div>
</div>
|
7
SUPPORT
- SUPPORT - If you have any questions that are beyond the scope of this help file, please send us via: Support Tickets System
- FAQs - Go to Here to view more the Frequently Asked Questions.





























6.1.5 DisplayTop2 Position