1GETTING STARTED
1.1 Introduction
- First of all, I would like to thank you for purchasing this theme, your support is truly appreciated.
- SW Atom is a modern and beautiful WordPress Theme. Both developers and non-trained users can use it easily. This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read this document throughtly if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System.
1.2 System Requirements
At the basic level, this theme will require the following conditions:
- Apache 2.x or Microsoft IIS 7
- PHP 5.3.x
- MySQL 5.0.4 or higher
- WordPress 3.9+, 4.0+
Note: Recommended PHP Configuration Limits In several cases, you may deal with problems related to low PHP configuration limits, such as: white screen, demo content fails when importing, empty page content and other similar issues. The solution is to increase the PHP limits. You can do this on your own by editing the following lines in php.ini file in your root directory. This is not a file that comes with WordPress so if you are unfamiliar with it you should contact your web host about increasing those limits to a minimum as follows:
- max_execution_time 360
- memory_limit 128M
- post_max_size 32M
- upload_max_filesize 32M
2INSTALLATION
2.1 Files Structure
At first, you need to download the package to your computer and then unzip it. The package gives you all the files listed as follows
-
Data folder
- Slider revolution folder: Contains the “slide-1.zip” file, “slide-2.zip” and “slider-3.zip” file
- “media.xml”
- Theme installation files, including:
- sw_atom_theme_v1.0.4.zip file (The newest version)
- sw_atom-child-theme.zip file (The child theme is a recommended way of modifying your existing theme.)
2.2 Theme Installation
When you are ready to install a theme, you must first upload the theme files and then activate the theme itself. The theme files can be uploaded in two ways:
- FTP Upload
- WordPress Upload
Note: If the theme files’ size is larger than 8M, please upload via FTP (File Transfer Protocol).
2.2.1 Theme Installation via FTP
To add the new Theme to your WordPress installation, follow these basic steps:
- Download the Theme archive and extract the file named themename_version.zip, for example here: sw_atom_theme_v1.0.4.zip. You may need to preserve the directory structure in the archive when extracting these files.
- Load your FTP client, such as FileZilla.
- Use your FTP program to access your host web server, create a directory to save your Theme in the wp-content/themes directory provided by WordPress.For example, the theme named SW Atom Version 1.0.4 should be in wp-content/themes/sw_atom_theme_v1.0.4. The theme may provide this directory as part of the archive.
- Upload the Theme files to the new directory on your host server
To select the Theme for your site:
- Log in to the WordPress Administration Panels
- Select the Appearance panel, then Themes to find the new theme uploaded.
- From the Themes panel, roll over the Theme thumbnail image for the Theme you are interested in to see options for that theme.
- You can view more information about any theme by clicking Theme Details.
- A live preview of any Theme (using your blog’s content) can be seen by clicking Live Preview.
- To activate the Theme click the Activate button.
Your selection will immediately become active.
Note: If the Theme preview is blank, do not activate the new Theme without investigating further. Your site may not be displayed correctly, otherwise.
2.2.2 Theme Installation via WordPress Admin Panel
Step 1 - Open the wp-admin panel (Navigate through web browser to the folder where you have installed the WordPress, for example: www.your_domain.com/wp-admin/).
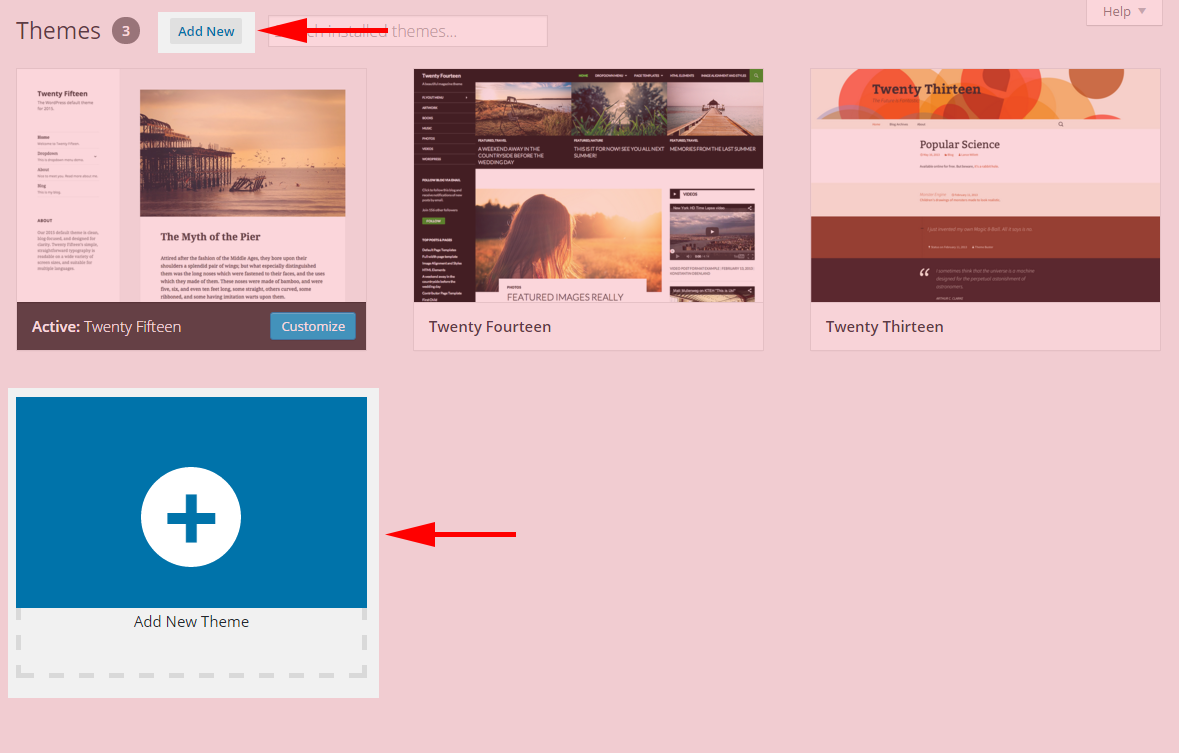
Step 2 - Login to your WordPress Dashboard and go to Appearance >> Themes.

Then, click the Add New button or Add New Theme button

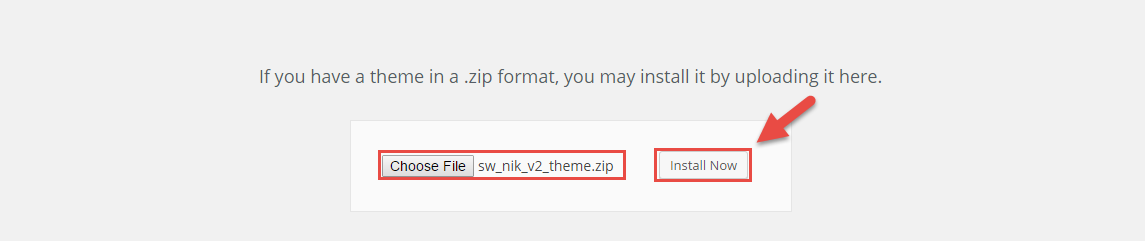
Step 3 - Click the Upload Theme button >> Choose File to import the theme from your computer. Select your sw_atom_theme_v1.0.4.zip file and click Install Now.

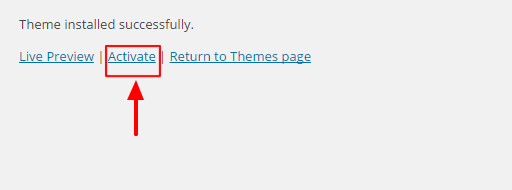
Step 4 - You have a few minutes to wait till you see the message announcing that Theme installed successfully.
Step 5 - After that, you will be able to activate the theme.

Step 6 - Press “Save Changes” to complete the theme activation.
Once theme is installed, you need to install Required Plugins to get full features working.
2.3 Required Plugins Installation
-
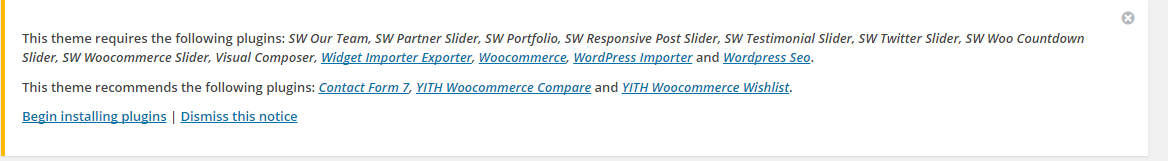
After installing and activating the theme you will see a yellow popup at the top of the page. The message says that: “This theme requires the following plugins…”, and you need to click the ‘Begin Installing plugins’ link.
-
Note: When installing plugins, if you see a notice that some plugins have unsuccessful installation, please choose each plugin to install again. This case usually occurs as you select all plugins to install at once.
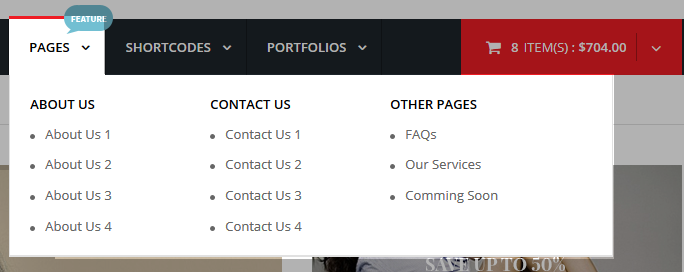
- About Us 1, About Us 2, About Us 3, About Us 4 - This is the About Us page template. Choose this template when you want to give the customers the information about yourself website.
- Contact Us 1, Contact Us 2, Contact Us 3, Contact Us 4 - This is the Contact page template that you should choose when you make your contact page with Google Map & a contact form.
- FAQ Page - This is the FAQ page template. Choose this template when you make your FAQ page.
- Our Services - This is the Our Services page template. In this page include “The Best Solution For Your Business”, “Best Services”, “Testimonials”…
- Comming Soon
-
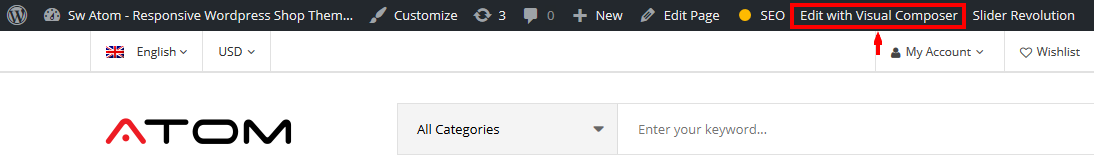
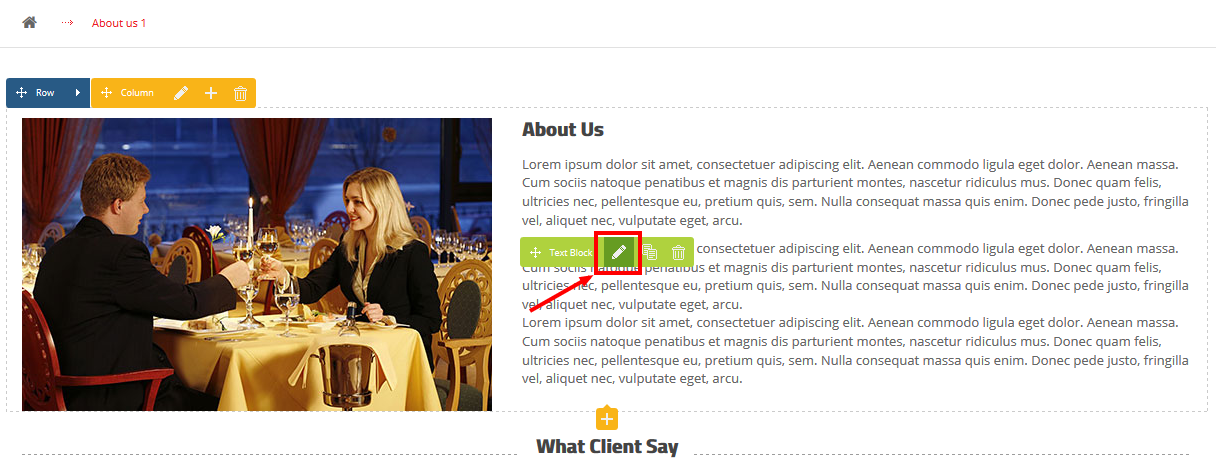
Step 1: you click “Edit with Visual Composer” link at the frontend editor.

-
Step 2: Edit Text Block by click “pencil” icon.

-
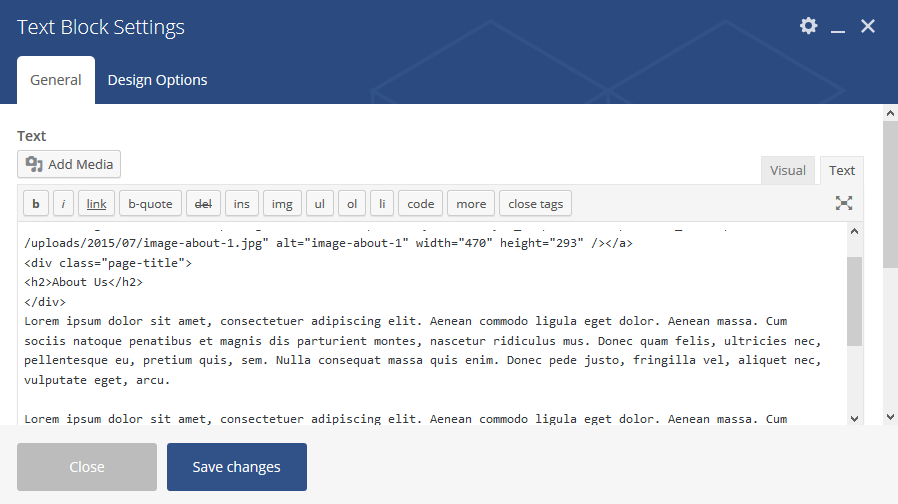
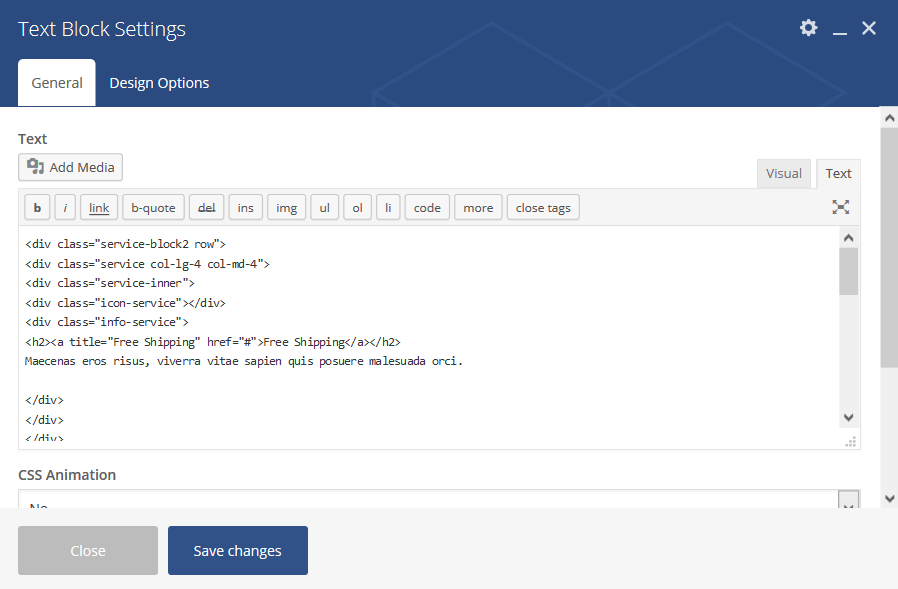
Step 3: Edit content as you want at General tab of Text Block Settings.

-
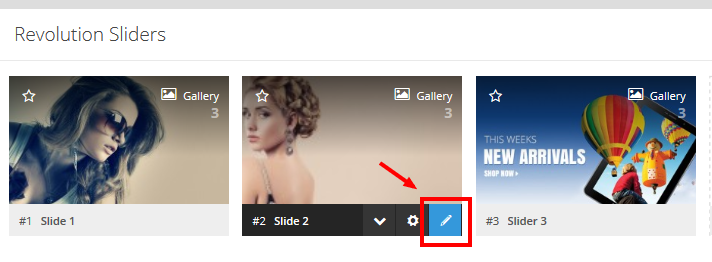
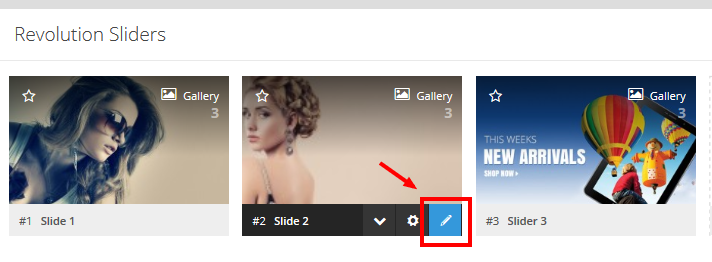
Step 1: In your Administrator Page, please go to Revolution Slider > Revolution Slider, click on “pencil” symbol

.
-
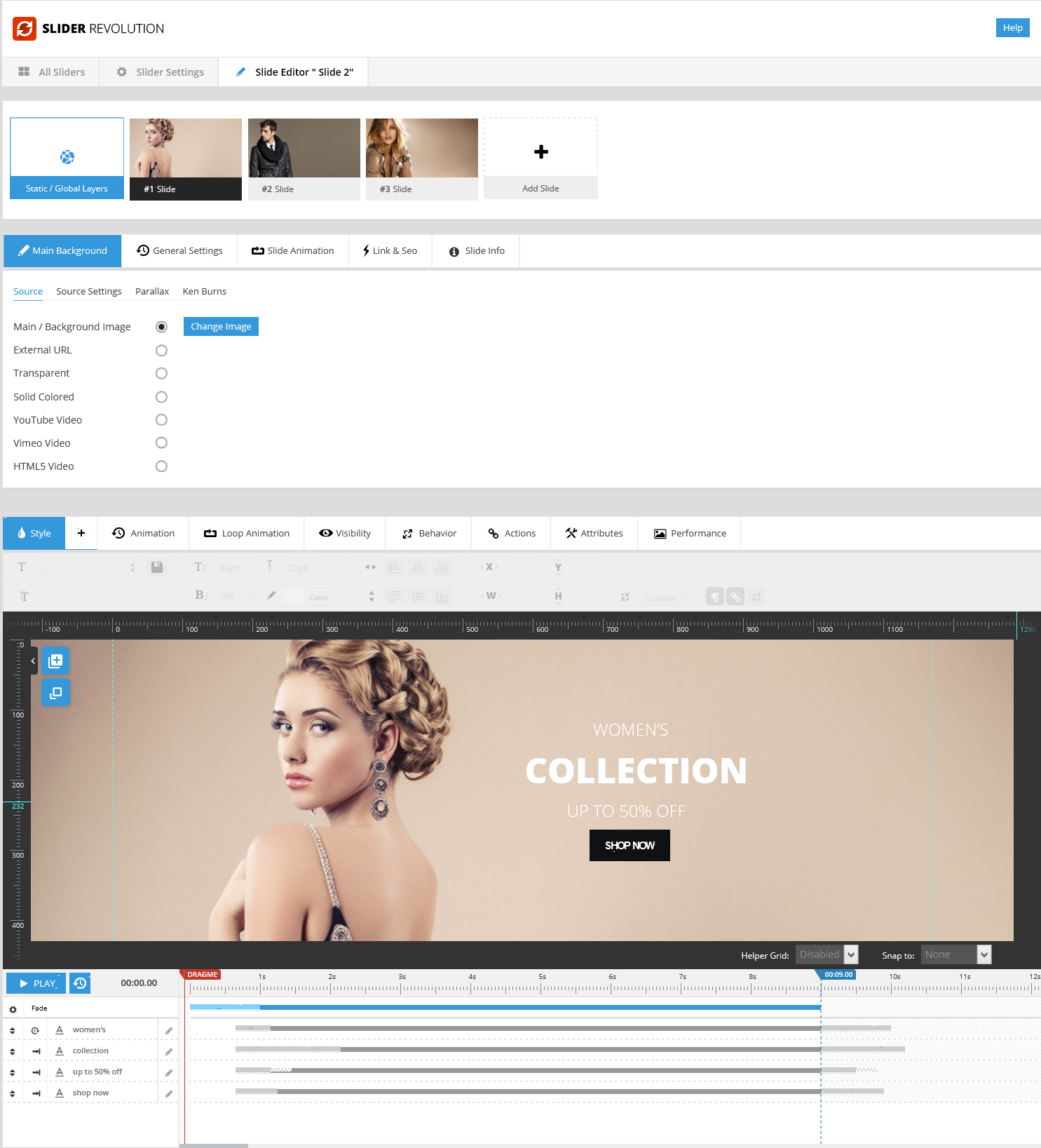
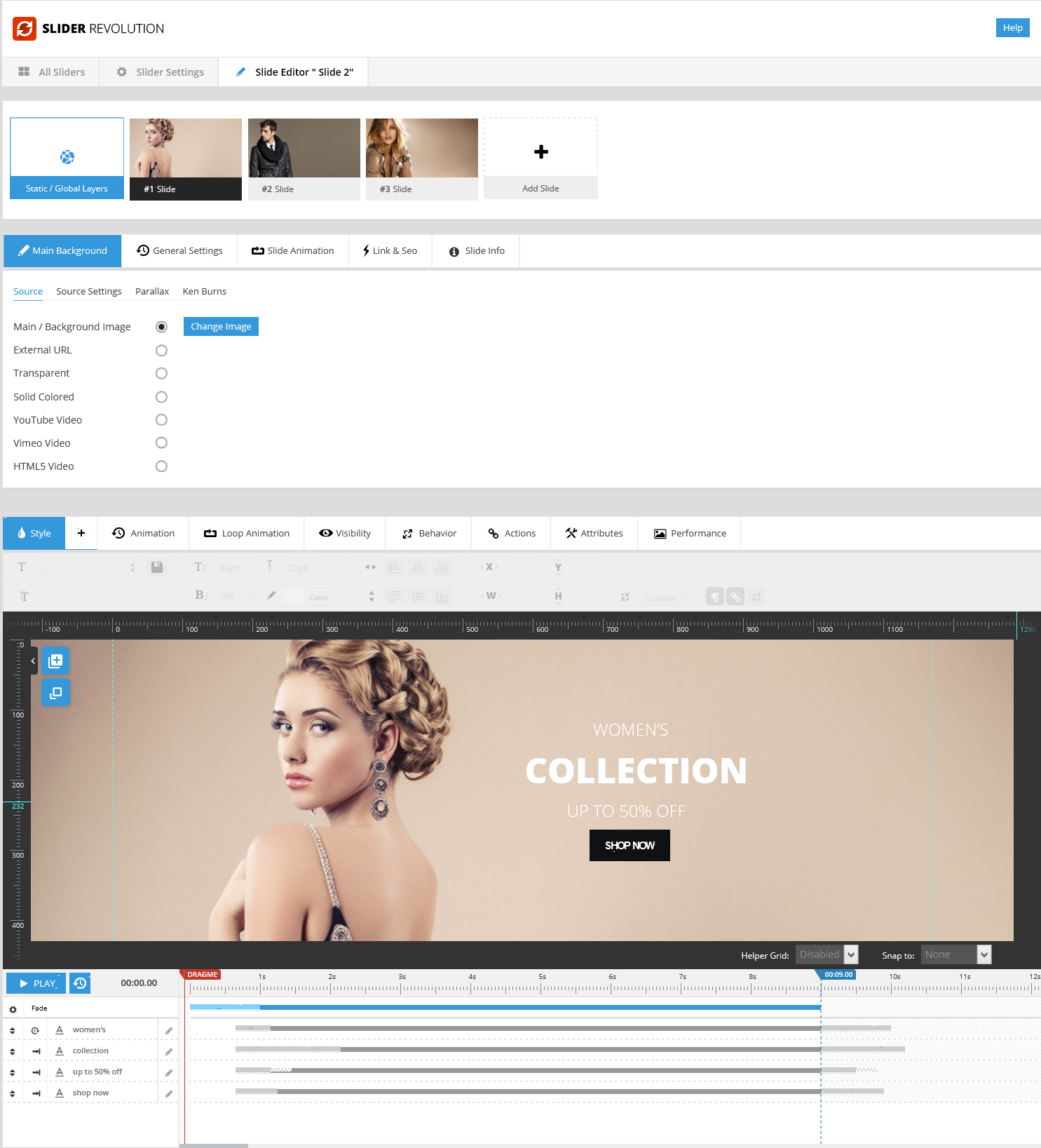
Step 2: After opening Slide Edior Panel, you could configure your slides such as editing images, text, animation, etc

- Go Here or Here to readmore about Revolution Slider.
- General

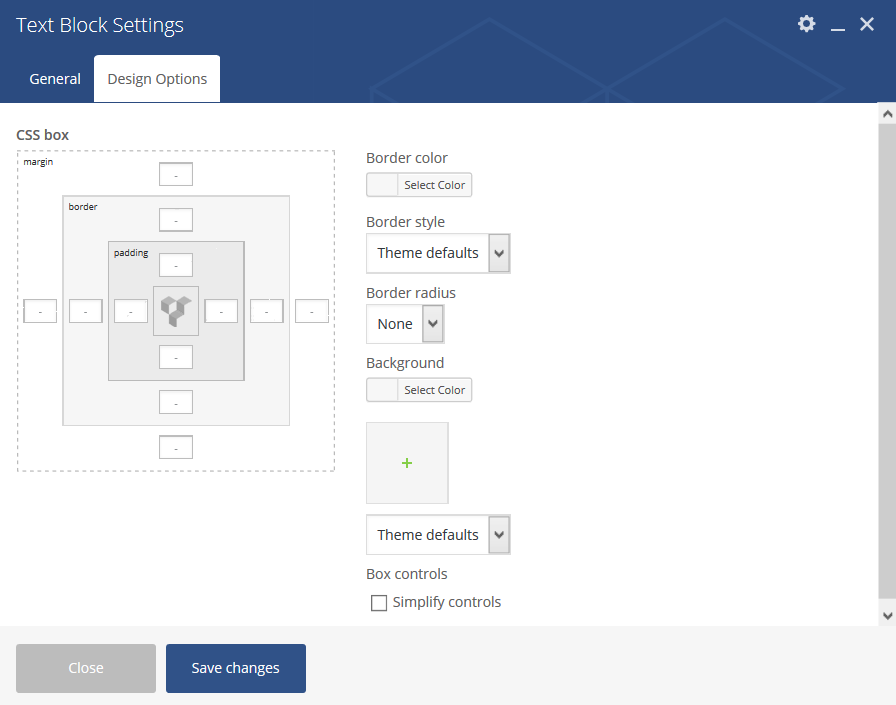
- Design Options

-
General

Copy & Paste the code into your editor:
- Design Options

- General

- Design Options

-
General

Copy & Paste the code into your editor:
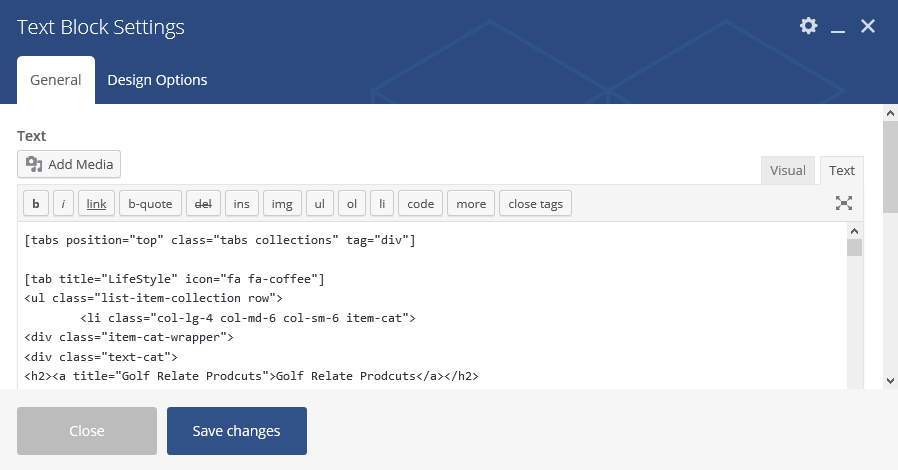
123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596979899100101102103104105106107108109110111112113114115116117118119120121122123124125126127128129130131132133134135136137138139140141142143144145146147148149150151152153154155156157158159160161162163164165166167168169170171172173174175176177178179180181182183184185186187188189190191192193194195196197198199200201202203204205206207208209210211212213214215216217218219220221222223224225226227228229230231232233234235236237238239240241242243244245246247248249250251252253254255256257258259260261262263264265266267268269270271272273274275276277278279280281282283284285286287288289290291292293294295296297298299300301302303304305306307308309310311312313314315316317318319320321322323324325326327328329330331332333334335336337338339340341342343344345346347348349350351352353354355356357[tabs position="top" class="tabs collections" tag="div"][tab title="LifeStyle" icon="fa fa-coffee"]<ul class="list-item-collection row"><li class="col-lg-4 col-md-6 col-sm-6 item-cat"><div class="item-cat-wrapper"><div class="text-cat"><h2><a title="Golf Relate Prodcuts">Golf Relate Prodcuts</a></h2><div class="des-collection-cat">Ab inventore asperiores</div><div><a class="button" title="Shop Now" href="#">Shop Now</a></div></div><div class="image-cat"><img src="wp-content/uploads/2015/07/image-1.png" alt="Collection" /></div></div></li><li class="col-lg-4 col-md-6 col-sm-6 item-cat"><div class="item-cat-wrapper"><div class="text-cat"><h2><a title="Bicycle equipments">Bicycle equipments</a></h2><div class="des-collection-cat">Ab inventore asperiores</div><div><a class="button" title="Shop Now" href="#">Shop Now</a></div></div><div class="image-cat"><img src="wp-content/uploads/2015/07/image-2.png" alt="Collection" /></div></div></li><li class="col-lg-4 col-md-6 col-sm-6 item-cat"><div class="item-cat-wrapper"><div class="text-cat"><h2><a title="Binocular & Telescops">Binocular & Telescops</a></h2><div class="des-collection-cat">Ab inventore asperiores</div><div><a class="button" title="Shop Now" href="#">Shop Now</a></div></div><div class="image-cat"><img src="wp-content/uploads/2015/07/image-3.png" alt="Collection" /></div></div></li><li class="col-lg-4 col-md-6 col-sm-6 item-cat"><div class="item-cat-wrapper"><div class="text-cat"><h2><a title="Camping & Hiking">Camping & Hiking</a></h2><div class="des-collection-cat">Ab inventore asperiores</div><div><a class="button" title="Shop Now" href="#">Shop Now</a></div></div><div class="image-cat"><img src="wp-content/uploads/2015/07/image-4.png" alt="Collection" /></div></div></li><li class="col-lg-4 col-md-6 col-sm-6 item-cat"><div class="item-cat-wrapper"><div class="text-cat"><h2><a title="Fishing">Fishing</a></h2><div class="des-collection-cat">Ab inventore asperiores</div><div><a class="button" title="Shop Now" href="#">Shop Now</a></div></div><div class="image-cat"><img src="wp-content/uploads/2015/07/image-5.png" alt="Collection" /></div></div></li><li class="col-lg-4 col-md-6 col-sm-6 item-cat"><div class="item-cat-wrapper"><div class="text-cat"><h2><a title="Team Sports">Team Sports</a></h2><div class="des-collection-cat">Ab inventore asperiores</div><div><a class="button" title="Shop Now" href="#">Shop Now</a></div></div><div class="image-cat"><img src="wp-content/uploads/2015/07/image-6.png" alt="Collection" /></div></div></li></ul>[/tab][tab title="Out Doors" icon="fa fa-sun-o"]<ul class="list-item-collection row"><li class="col-lg-4 col-md-6 col-sm-6 item-cat"><div class="item-cat-wrapper"><div class="text-cat"><h2><a title="Bicycle equipments">Bicycle equipments</a></h2><div class="des-collection-cat">Ab inventore asperiores</div><div><a class="button" title="Shop Now" href="#">Shop Now</a></div></div><div class="image-cat"><img src="wp-content/uploads/2015/07/image-2.png" alt="Collection" /></div></div></li><li class="col-lg-4 col-md-6 col-sm-6 item-cat"><div class="item-cat-wrapper"><div class="text-cat"><h2><a title="Golf Relate Prodcuts">Golf Relate Prodcuts</a></h2><div class="des-collection-cat">Ab inventore asperiores</div><div><a class="button" title="Shop Now" href="#">Shop Now</a></div></div><div class="image-cat"><img src="wp-content/uploads/2015/07/image-1.png" alt="Collection" /></div></div></li><li class="col-lg-4 col-md-6 col-sm-6 item-cat"><div class="item-cat-wrapper"><div class="text-cat"><h2><a title="Binocular & Telescops">Binocular & Telescops</a></h2><div class="des-collection-cat">Ab inventore asperiores</div><div><a class="button" title="Shop Now" href="#">Shop Now</a></div></div><div class="image-cat"><img src="wp-content/uploads/2015/07/image-3.png" alt="Collection" /></div></div></li><li class="col-lg-4 col-md-6 col-sm-6 item-cat"><div class="item-cat-wrapper"><div class="text-cat"><h2><a title="Team Sports">Team Sports</a></h2><div class="des-collection-cat">Ab inventore asperiores</div><div><a class="button" title="Shop Now" href="#">Shop Now</a></div></div><div class="image-cat"><img src="wp-content/uploads/2015/07/image-6.png" alt="Collection" /></div></div></li><li class="col-lg-4 col-md-6 col-sm-6 item-cat"><div class="item-cat-wrapper"><div class="text-cat"><h2><a title="Camping & Hiking">Camping & Hiking</a></h2><div class="des-collection-cat">Ab inventore asperiores</div><div><a class="button" title="Shop Now" href="#">Shop Now</a></div></div><div class="image-cat"><img src="wp-content/uploads/2015/07/image-4.png" alt="Collection" /></div></div></li><li class="col-lg-4 col-md-6 col-sm-6 item-cat"><div class="item-cat-wrapper"><div class="text-cat"><h2><a title="Fishing">Fishing</a></h2><div class="des-collection-cat">Ab inventore asperiores</div><div><a class="button" title="Shop Now" href="#">Shop Now</a></div></div><div class="image-cat"><img src="wp-content/uploads/2015/07/image-5.png" alt="Collection" /></div></div></li></ul>[/tab][tab title="Beauty Care" icon="fa fa-leaf"]<ul class="list-item-collection row"><li class="col-lg-4 col-md-6 col-sm-6 item-cat"><div class="item-cat-wrapper"><div class="text-cat"><h2><a title="Camping & Hiking">Camping & Hiking</a></h2><div class="des-collection-cat">Ab inventore asperiores</div><div><a class="button" title="Shop Now" href="#">Shop Now</a></div></div><div class="image-cat"><img src="wp-content/uploads/2015/07/image-4.png" alt="Collection" /></div></div></li><li class="col-lg-4 col-md-6 col-sm-6 item-cat"><div class="item-cat-wrapper"><div class="text-cat"><h2><a title="Binocular & Telescops">Binocular & Telescops</a></h2><div class="des-collection-cat">Ab inventore asperiores</div><div><a class="button" title="Shop Now" href="#">Shop Now</a></div></div><div class="image-cat"><img src="wp-content/uploads/2015/07/image-3.png" alt="Collection" /></div></div></li><li class="col-lg-4 col-md-6 col-sm-6 item-cat"><div class="item-cat-wrapper"><div class="text-cat"><h2><a title="Golf Relate Prodcuts">Golf Relate Prodcuts</a></h2><div class="des-collection-cat">Ab inventore asperiores</div><div><a class="button" title="Shop Now" href="#">Shop Now</a></div></div><div class="image-cat"><img src="wp-content/uploads/2015/07/image-1.png" alt="Collection" /></div></div></li><li class="col-lg-4 col-md-6 col-sm-6 item-cat"><div class="item-cat-wrapper"><div class="text-cat"><h2><a title="Bicycle equipments">Bicycle equipments</a></h2><div class="des-collection-cat">Ab inventore asperiores</div><div><a class="button" title="Shop Now" href="#">Shop Now</a></div></div><div class="image-cat"><img src="wp-content/uploads/2015/07/image-2.png" alt="Collection" /></div></div></li><li class="col-lg-4 col-md-6 col-sm-6 item-cat"><div class="item-cat-wrapper"><div class="text-cat"><h2><a title="Team Sports">Team Sports</a></h2><div class="des-collection-cat">Ab inventore asperiores</div><div><a class="button" title="Shop Now" href="#">Shop Now</a></div></div><div class="image-cat"><img src="wp-content/uploads/2015/07/image-6.png" alt="Collection" /></div></div></li><li class="col-lg-4 col-md-6 col-sm-6 item-cat"><div class="item-cat-wrapper"><div class="text-cat"><h2><a title="Fishing">Fishing</a></h2><div class="des-collection-cat">Ab inventore asperiores</div><div><a class="button" title="Shop Now" href="#">Shop Now</a></div></div><div class="image-cat"><img src="wp-content/uploads/2015/07/image-5.png" alt="Collection" /></div></div></li></ul>[/tab][tab title="Gifts & Holidays" icon="fa fa-gift"]<ul class="list-item-collection row"><li class="col-lg-4 col-md-6 col-sm-6 item-cat"><div class="item-cat-wrapper"><div class="text-cat"><h2><a title="Golf Relate Prodcuts">Golf Relate Prodcuts</a></h2><div class="des-collection-cat">Ab inventore asperiores</div><div><a class="button" title="Shop Now" href="#">Shop Now</a></div></div><div class="image-cat"><img src="wp-content/uploads/2015/07/image-1.png" alt="Collection" /></div></div></li><li class="col-lg-4 col-md-6 col-sm-6 item-cat"><div class="item-cat-wrapper"><div class="text-cat"><h2><a title="Team Sports">Team Sports</a></h2><div class="des-collection-cat">Ab inventore asperiores</div><div><a class="button" title="Shop Now" href="#">Shop Now</a></div></div><div class="image-cat"><img src="wp-content/uploads/2015/07/image-6.png" alt="Collection" /></div></div></li><li class="col-lg-4 col-md-6 col-sm-6 item-cat"><div class="item-cat-wrapper"><div class="text-cat"><h2><a title="Bicycle equipments">Bicycle equipments</a></h2><div class="des-collection-cat">Ab inventore asperiores</div><div><a class="button" title="Shop Now" href="#">Shop Now</a></div></div><div class="image-cat"><img src="wp-content/uploads/2015/07/image-2.png" alt="Collection" /></div></div></li><li class="col-lg-4 col-md-6 col-sm-6 item-cat"><div class="item-cat-wrapper"><div class="text-cat"><h2><a title="Binocular & Telescops">Binocular & Telescops</a></h2><div class="des-collection-cat">Ab inventore asperiores</div><div><a class="button" title="Shop Now" href="#">Shop Now</a></div></div><div class="image-cat"><img src="wp-content/uploads/2015/07/image-3.png" alt="Collection" /></div></div></li><li class="col-lg-4 col-md-6 col-sm-6 item-cat"><div class="item-cat-wrapper"><div class="text-cat"><h2><a title="Fishing">Fishing</a></h2><div class="des-collection-cat">Ab inventore asperiores</div><div><a class="button" title="Shop Now" href="#">Shop Now</a></div></div><div class="image-cat"><img src="wp-content/uploads/2015/07/image-5.png" alt="Collection" /></div></div></li><li class="col-lg-4 col-md-6 col-sm-6 item-cat"><div class="item-cat-wrapper"><div class="text-cat"><h2><a title="Camping & Hiking">Camping & Hiking</a></h2><div class="des-collection-cat">Ab inventore asperiores</div><div><a class="button" title="Shop Now" href="#">Shop Now</a></div></div><div class="image-cat"><img src="wp-content/uploads/2015/07/image-4.png" alt="Collection" /></div></div></li></ul>[/tab][tab title="Cool Gadets" icon="fa fa-cogs"]<ul class="list-item-collection row"><li class="col-lg-4 col-md-6 col-sm-6 item-cat"><div class="item-cat-wrapper"><div class="text-cat"><h2><a title="Golf Relate Prodcuts">Golf Relate Prodcuts</a></h2><div class="des-collection-cat">Ab inventore asperiores</div><div><a class="button" title="Shop Now" href="#">Shop Now</a></div></div><div class="image-cat"><img src="wp-content/uploads/2015/07/image-1.png" alt="Collection" /></div></div></li><li class="col-lg-4 col-md-6 col-sm-6 item-cat"><div class="item-cat-wrapper"><div class="text-cat"><h2><a title="Bicycle equipments">Bicycle equipments</a></h2><div class="des-collection-cat">Ab inventore asperiores</div><div><a class="button" title="Shop Now" href="#">Shop Now</a></div></div><div class="image-cat"><img src="wp-content/uploads/2015/07/image-2.png" alt="Collection" /></div></div></li><li class="col-lg-4 col-md-6 col-sm-6 item-cat"><div class="item-cat-wrapper"><div class="text-cat"><h2><a title="Camping & Hiking">Camping & Hiking</a></h2><div class="des-collection-cat">Ab inventore asperiores</div><div><a class="button" title="Shop Now" href="#">Shop Now</a></div></div><div class="image-cat"><img src="wp-content/uploads/2015/07/image-4.png" alt="Collection" /></div></div></li><li class="col-lg-4 col-md-6 col-sm-6 item-cat"><div class="item-cat-wrapper"><div class="text-cat"><h2><a title="Fishing">Fishing</a></h2><div class="des-collection-cat">Ab inventore asperiores</div><div><a class="button" title="Shop Now" href="#">Shop Now</a></div></div><div class="image-cat"><img src="wp-content/uploads/2015/07/image-5.png" alt="Collection" /></div></div></li><li class="col-lg-4 col-md-6 col-sm-6 item-cat"><div class="item-cat-wrapper"><div class="text-cat"><h2><a title="Binocular & Telescops">Binocular & Telescops</a></h2><div class="des-collection-cat">Ab inventore asperiores</div><div><a class="button" title="Shop Now" href="#">Shop Now</a></div></div><div class="image-cat"><img src="wp-content/uploads/2015/07/image-3.png" alt="Collection" /></div></div></li><li class="col-lg-4 col-md-6 col-sm-6 item-cat"><div class="item-cat-wrapper"><div class="text-cat"><h2><a title="Team Sports">Team Sports</a></h2><div class="des-collection-cat">Ab inventore asperiores</div><div><a class="button" title="Shop Now" href="#">Shop Now</a></div></div><div class="image-cat"><img src="wp-content/uploads/2015/07/image-6.png" alt="Collection" /></div></div></li></ul>[/tab][tab title="Novelties" icon="fa fa-star"]<ul class="list-item-collection row"><li class="col-lg-4 col-md-6 col-sm-6 item-cat"><div class="item-cat-wrapper"><div class="text-cat"><h2><a title="Golf Relate Prodcuts">Golf Relate Prodcuts</a></h2><div class="des-collection-cat">Ab inventore asperiores</div><div><a class="button" title="Shop Now" href="#">Shop Now</a></div></div><div class="image-cat"><img src="wp-content/uploads/2015/07/image-1.png" alt="Collection" /></div></div></li><li class="col-lg-4 col-md-6 col-sm-6 item-cat"><div class="item-cat-wrapper"><div class="text-cat"><h2><a title="Bicycle equipments">Bicycle equipments</a></h2><div class="des-collection-cat">Ab inventore asperiores</div><div><a class="button" title="Shop Now" href="#">Shop Now</a></div></div><div class="image-cat"><img src="wp-content/uploads/2015/07/image-2.png" alt="Collection" /></div></div></li><li class="col-lg-4 col-md-6 col-sm-6 item-cat"><div class="item-cat-wrapper"><div class="text-cat"><h2><a title="Binocular & Telescops">Binocular & Telescops</a></h2><div class="des-collection-cat">Ab inventore asperiores</div><div><a class="button" title="Shop Now" href="#">Shop Now</a></div></div><div class="image-cat"><img src="wp-content/uploads/2015/07/image-3.png" alt="Collection" /></div></div></li><li class="col-lg-4 col-md-6 col-sm-6 item-cat"><div class="item-cat-wrapper"><div class="text-cat"><h2><a title="Camping & Hiking">Camping & Hiking</a></h2><div class="des-collection-cat">Ab inventore asperiores</div><div><a class="button" title="Shop Now" href="#">Shop Now</a></div></div><div class="image-cat"><img src="wp-content/uploads/2015/07/image-4.png" alt="Collection" /></div></div></li><li class="col-lg-4 col-md-6 col-sm-6 item-cat"><div class="item-cat-wrapper"><div class="text-cat"><h2><a title="Fishing">Fishing</a></h2><div class="des-collection-cat">Ab inventore asperiores</div><div><a class="button" title="Shop Now" href="#">Shop Now</a></div></div><div class="image-cat"><img src="wp-content/uploads/2015/07/image-5.png" alt="Collection" /></div></div></li><li class="col-lg-4 col-md-6 col-sm-6 item-cat"><div class="item-cat-wrapper"><div class="text-cat"><h2><a title="Team Sports">Team Sports</a></h2><div class="des-collection-cat">Ab inventore asperiores</div><div><a class="button" title="Shop Now" href="#">Shop Now</a></div></div><div class="image-cat"><img src="wp-content/uploads/2015/07/image-6.png" alt="Collection" /></div></div></li></ul>[/tab][/tabs] - Design Options

-
General

Copy & Paste the code into your editor:
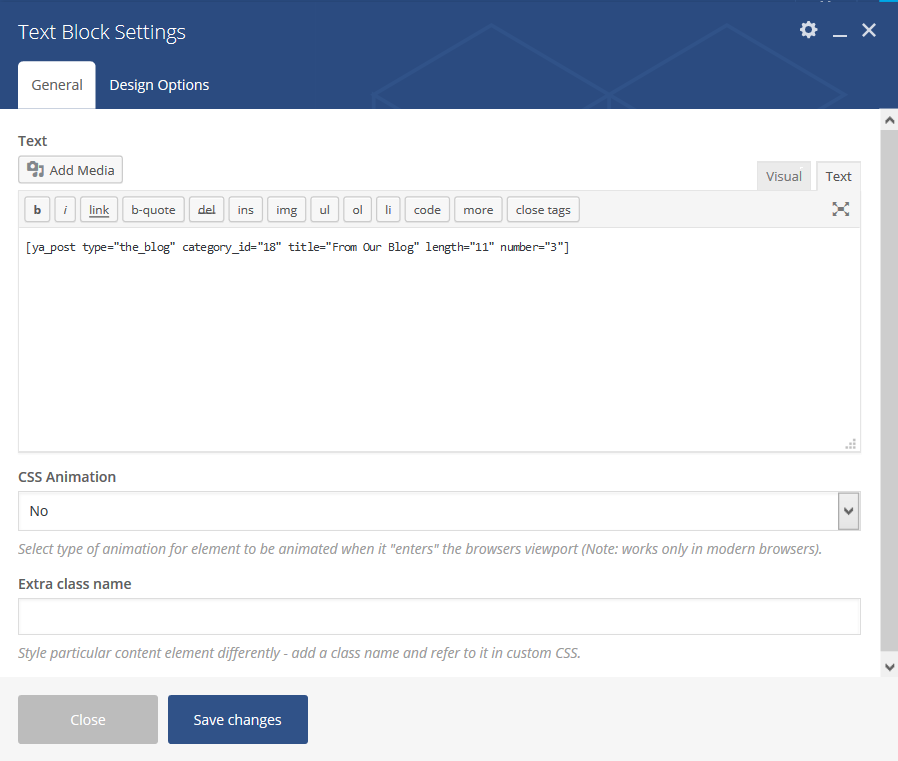
1[ya_post type="the_blog" category_id="18" title="From Our Blog" length="11" number="3"] - Design Options

-
General

Copy & Paste the code into your editor:
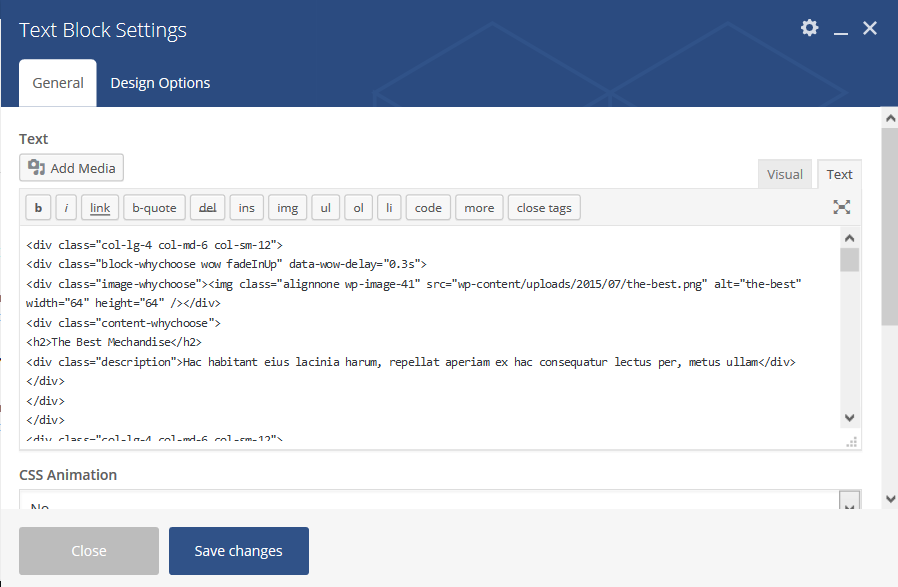
123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354<div class="col-lg-4 col-md-6 col-sm-12"><div class="block-whychoose wow fadeInUp" data-wow-delay="0.3s"><div class="image-whychoose"><img class="alignnone wp-image-41" src="wp-content/uploads/2015/07/the-best.png" alt="the-best" width="64" height="64" /></div><div class="content-whychoose"><h2>The Best Mechandise</h2><div class="description">Hac habitant eius lacinia harum, repellat aperiam ex hac consequatur lectus per, metus ullam</div></div></div></div><div class="col-lg-4 col-md-6 col-sm-12"><div class="block-whychoose wow fadeInUp" data-wow-delay="0.3s"><div class="image-whychoose"><img class="alignnone wp-image-41" src="wp-content/uploads/2015/07/free-shipping.png" alt="the-best" width="64" height="64" /></div><div class="content-whychoose"><h2>Free shipping - No Minimum Order</h2><div class="description">Hac habitant eius lacinia harum, repellat aperiam ex hac consequatur lectus per, metus ullam</div></div></div></div><div class="col-lg-4 col-md-6 col-sm-12"><div class="block-whychoose"><div class="image-whychoose"><img class="alignnone wp-image-41" src="wp-content/uploads/2015/07/free-delivery.png" alt="the-best" width="64" height="64" /></div><div class="content-whychoose"><h2>Free delivery for all our stock</h2><div class="description">Hac habitant eius lacinia harum, repellat aperiam ex hac consequatur lectus per, metus ullam</div></div></div></div><div class="col-lg-4 col-md-6 col-sm-12"><div class="block-whychoose"><div class="image-whychoose"><img class="alignnone wp-image-41" src="wp-content/uploads/2015/07/easy-order.png" alt="the-best" width="64" height="64" /></div><div class="content-whychoose"><h2>Easy to Order</h2><div class="description">Hac habitant eius lacinia harum, repellat aperiam ex hac consequatur lectus per, metus ullam facilis</div></div></div></div><div class="col-lg-4 col-md-6 col-sm-12"><div class="block-whychoose"><div class="image-whychoose"><img class="alignnone wp-image-41" src="wp-content/uploads/2015/07/support.png" alt="the-best" width="64" height="64" /></div><div class="content-whychoose"><h2>Support online 24/7</h2><div class="description">Hac habitant eius lacinia harum, repellat aperiam ex hac consequatur lectus per, metus ullam facilis</div></div></div></div><div class="col-lg-4 col-md-6 col-sm-12"><div class="block-whychoose"><div class="image-whychoose"><img class="alignnone wp-image-41" src="wp-content/uploads/2015/07/sercure.png" alt="the-best" width="64" height="64" /></div><div class="content-whychoose"><h2>Sercure Online Shopping</h2><div class="description">Hac habitant eius lacinia harum, repellat aperiam ex hac consequatur lectus per, metus ullam</div></div></div></div> - Design Options

-
Step 1: In your Administrator Page, please go to Revolution Slider > Revolution Slider, click on “pencil” symbol

.
-
Step 2: After opening Slide Edior Panel, you could configure your slides such as editing images, text, animation, etc

- Go Here or Here to readmore about Revolution Slider.
-
General

Copy & Paste the code into your editor:
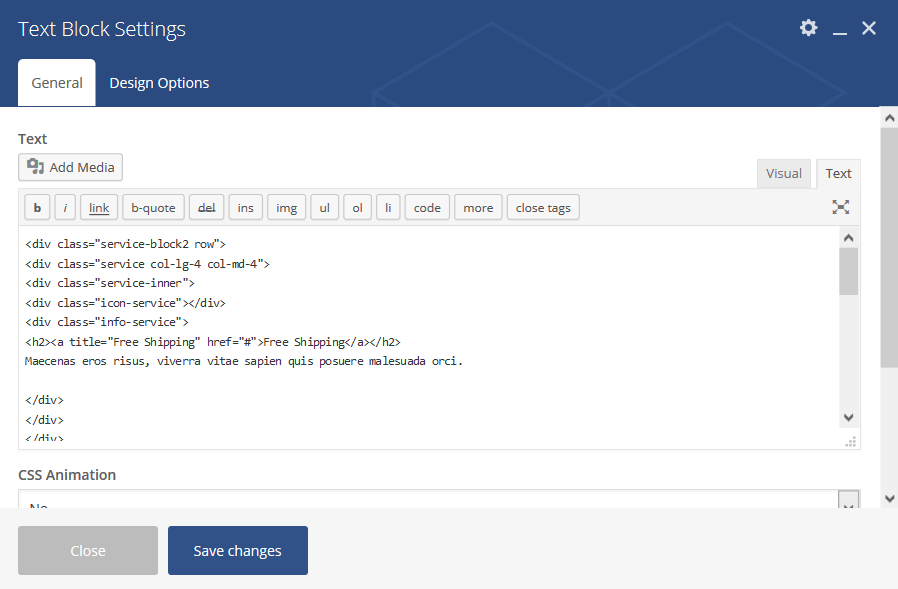
1234567891011121314151617181920212223242526272829303132<div class="service-block2 row"><div class="service col-lg-4 col-md-4"><div class="service-inner"><div class="icon-service"></div><div class="info-service"><h2><a title="Free Shipping" href="#">Free Shipping</a></h2>Maecenas eros risus, viverra vitae sapien quis posuere malesuada orci.</div></div></div><div class="service col-lg-4 col-md-4"><div class="service-inner"><div class="icon-service"></div><div class="info-service"><h2><a title="30 Days Quarrantee Money Back" href="#">30 Days Quarrantee Money Back</a></h2>Maecenas eros risus, viverra vitae sapien quis posuere malesuada orci.</div></div></div><div class="service col-lg-4 col-md-4"><div class="service-inner"><div class="icon-service"></div><div class="info-service"><h2><a title="Free Giftcode every wenesdays " href="#">Free Giftcode every wenesdays </a></h2>Maecenas eros risus, viverra vitae sapien quis posuere malesuada orci.</div></div></div></div> - Design Options

- Go Here or Here to readmore about Revolution Slider.
- SUPPORT - If you have any questions that are beyond the scope of this help file, please feel free to send us via: Support Tickets System
- FAQs - Go to Here to view more the Frequently Asked Questions.
- Video for installing SW Atom: Please click Here to view

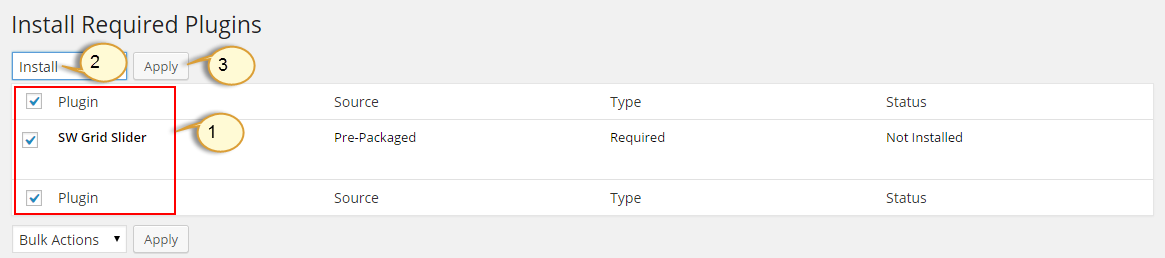
You will be redirected to ‘Install Required Plugins’ page, here you will find all of the theme required plugins. To install them just check all of them. In the dropdown menu, select Install to activate them.

2.4 Import Demo Data
To understand how this theme works quickly and clearly, you could select to import demo data that we give you such as all pages and posts, portfolio, products, etc. This is recommended to do on fresh installs. To import our demo content, please see the steps below.
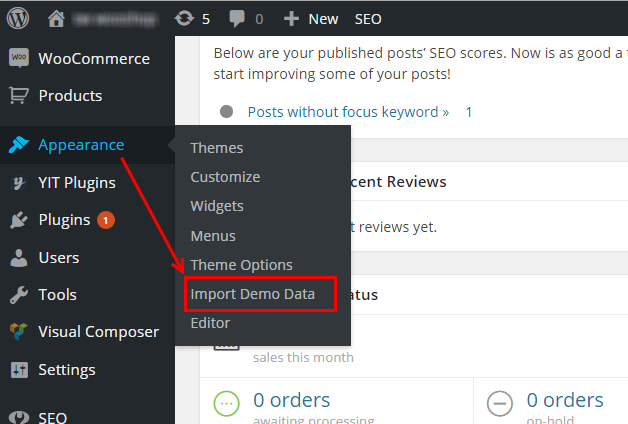
Step 1 - In the Administrator page, please go to Appearance >> Import Demo Data.

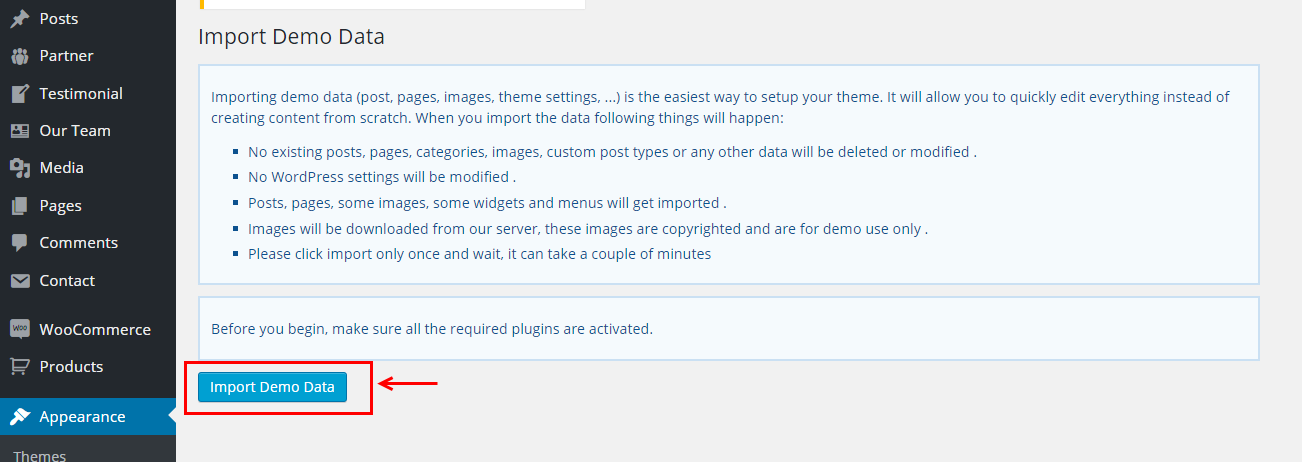
Step 2 - Please click “Import Demo Data” button.

The process will take a couple of minutes. After receiving a message which shows “Importing all done!”, please follow the next part of this document to import “media.xml” file.
2.5 Import Media file
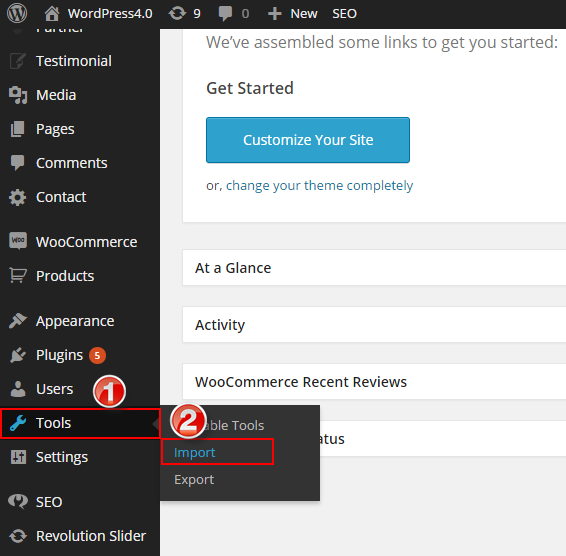
Step 1 - In the Administrator page, please go to Tools >> Import.

Step 2 - Please choose "WordPress" to import.

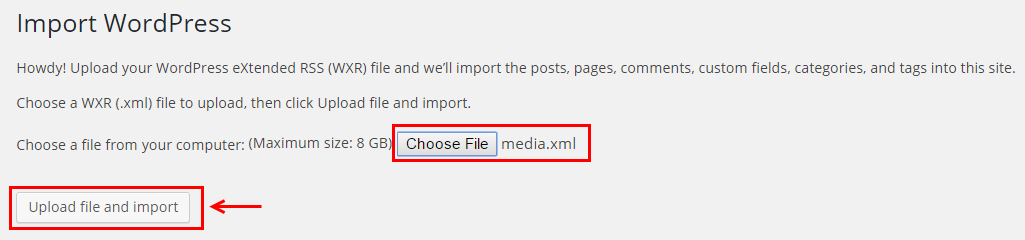
Step 3 - In Import WordPress page, click "choose file" button to select file "media.xml" to upload.

2.6 Import Revolution Slider
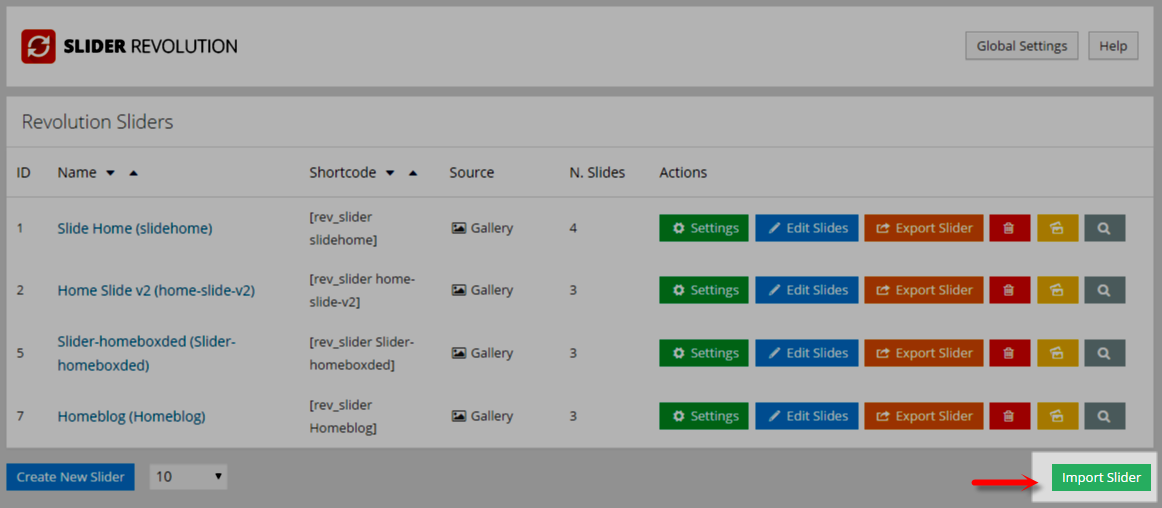
Step 1 - In the Administrator page, please go to Revolution Slider >> Revolution Slider and click Import Slider button.

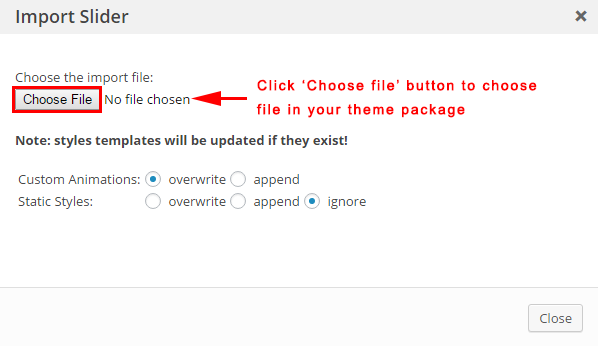
Step 2 - You will have a pop-up window like the following image:

Step 3 - In the window, please choose the “slide-1.zip” file (in the “data\Slider revolution” folder) and press “Import Slider“ button.
Note: Do the same to import “slide-2.zip“, “slider-3.zip” file. After importing sliders completely, you could see the result like this:

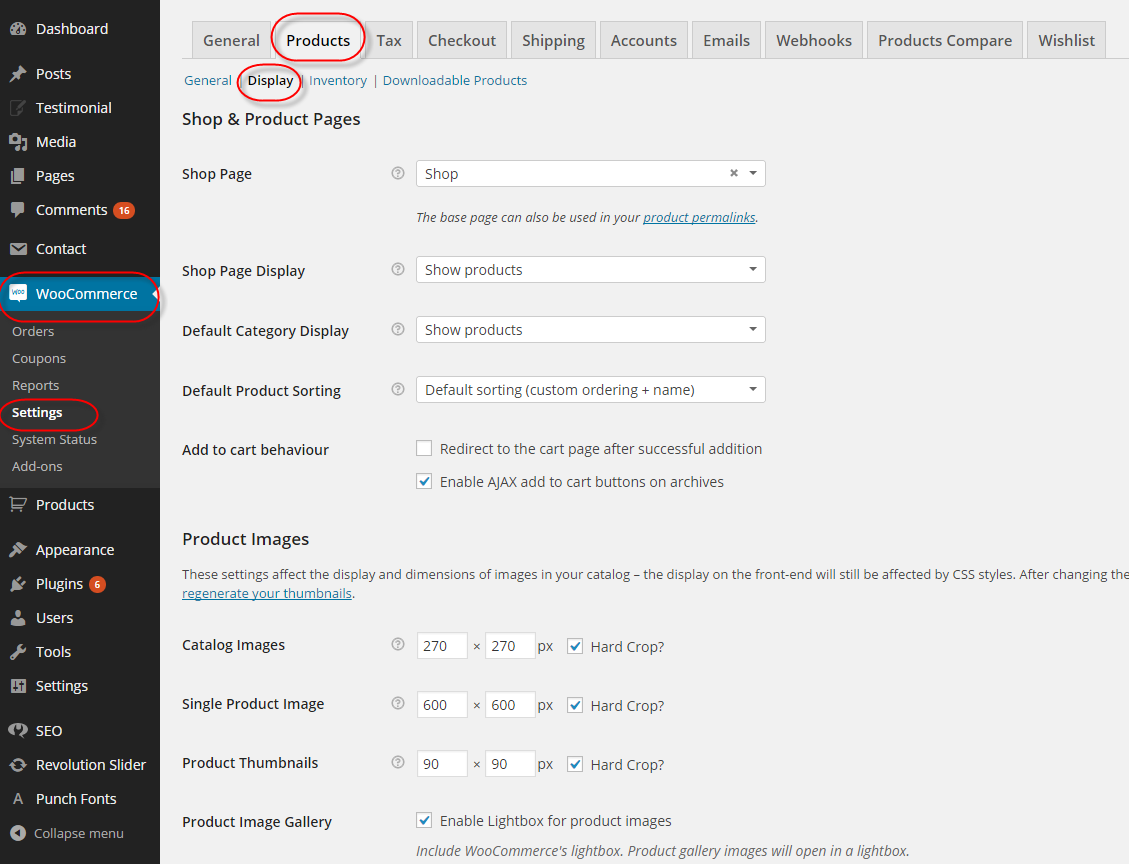
2.7 Change Product Image Sizes
You can change the image size in “Woocommerce > Settings > Products > Display” section.

After change the images sizes, you should regenerate all the thumbnails. For this, you should install and activate “Regenerate Thumbnails” plugin.
5PAGES
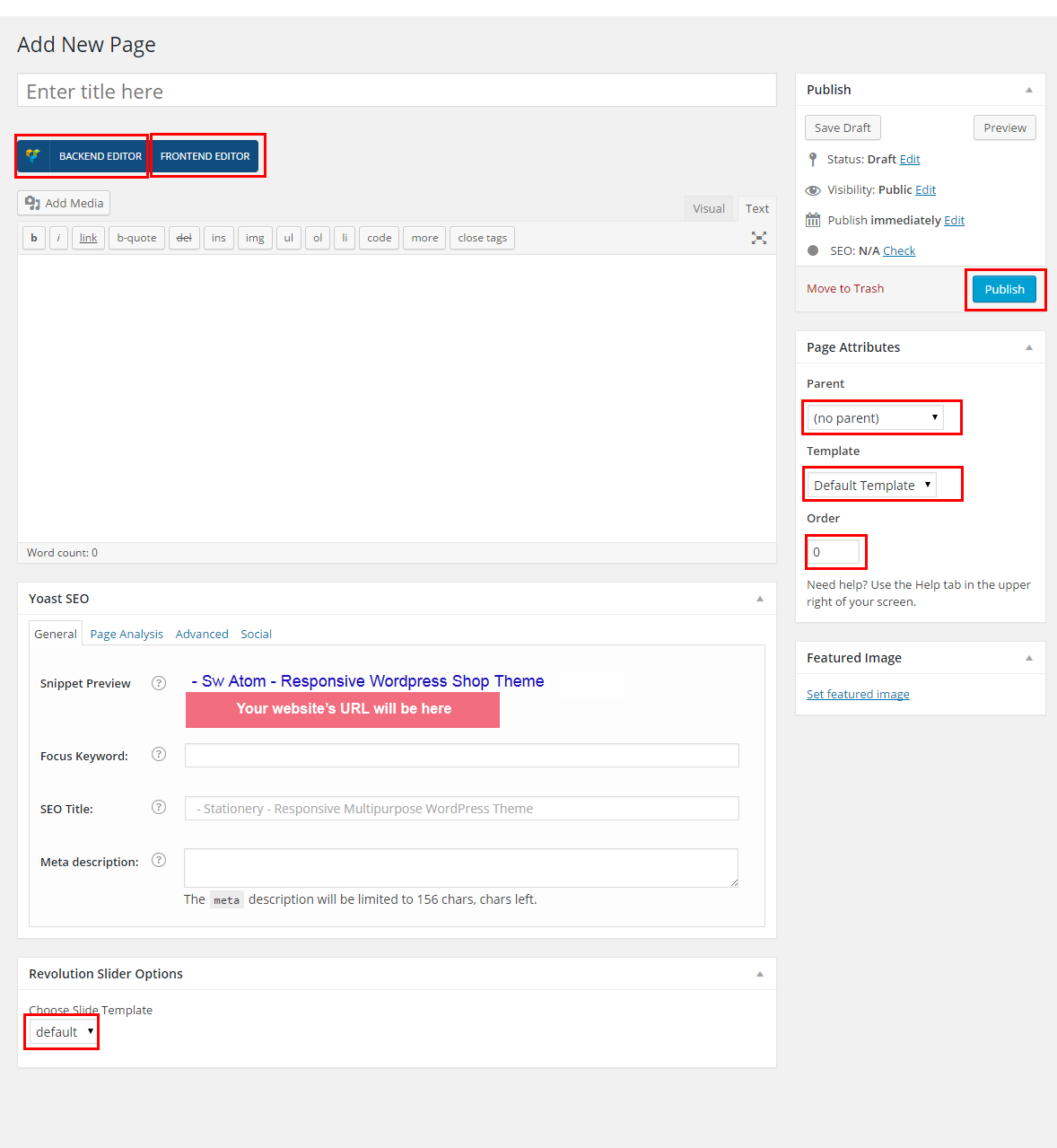
5.1 How To Create A New Page
Here is a screenshot that shows you the various areas and descriptions of the page settings described above.

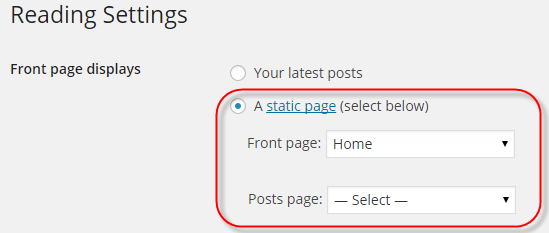
5.2 Setting Up Home Page
Setting up your home page is the same as setting up any other regular pages, except that you need to specify in the settings which page will be your Main Home Page.
How To Set Your Home Page
5.3 Page Templates
SW Atom includes several page templates to choose from, and you will need to choose the page template that suits your needs. For example, if you want a page that is Contact Us Page of the browser window, then you would select the Contact page template. All of this is done in the Pages section of your WordPress admin.
There are Page Templates, each of them along with a description.
5.4 Edit Page with Visual Composer
The SW Atom Theme uses the Visual Composer Plugin. The most powerful feature of the Visual Composer is that it gives you an easy drag and drop page builder that can be used from the standard WordPress page/post edit area or directly from the frontend.
For example: “About Us“.
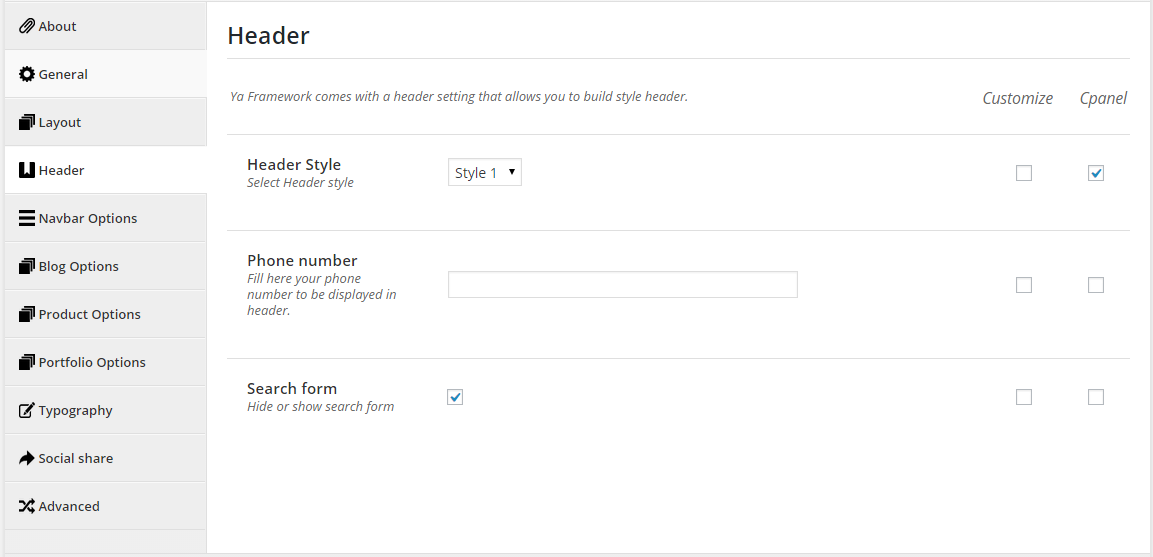
6THEME CONFIGURATION WITH VISUAL COMPOSER
6.1 SW Atom Home Style 1
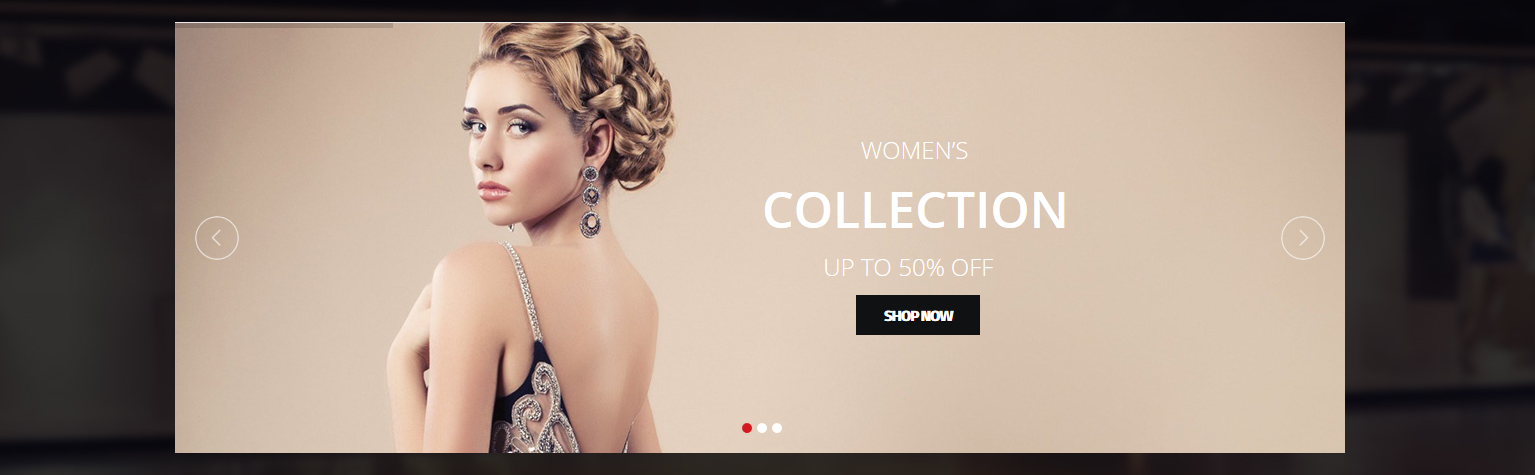
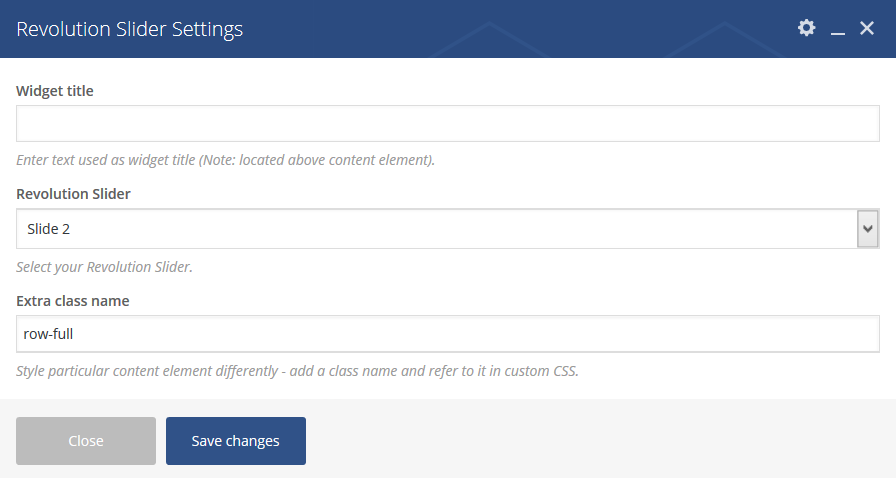
Revolution Slider
Frontend Editor - After opening the homepage with Visual Composer, click on “pencil” symbol at center of this part to configure its backend settings

The pop-up window will display the backend settings , so you can configure the item as you want:

To configure each slide, you need to follow these steps:
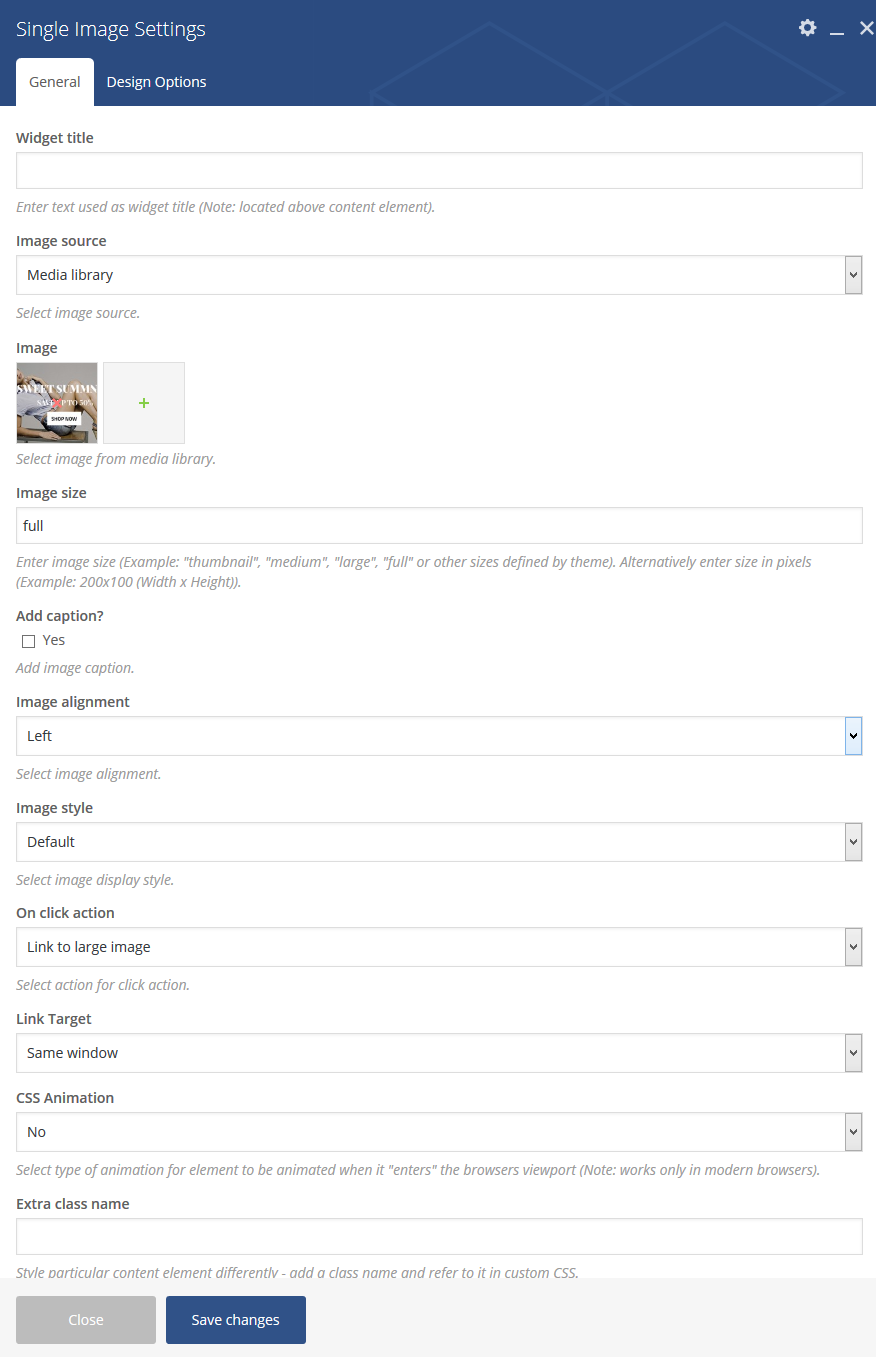
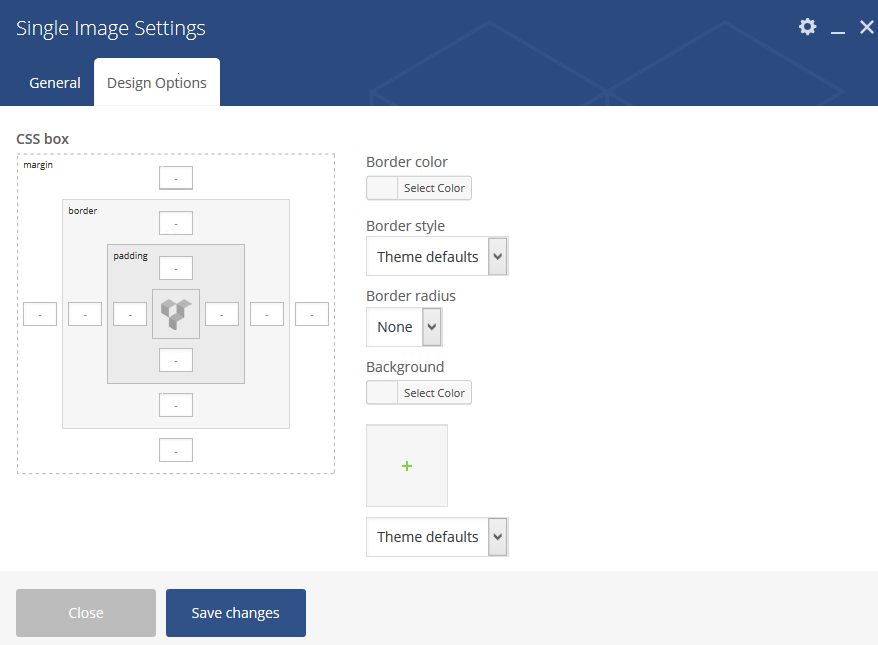
Single Image
Frontend Editor - After opening the homepage with Visual Composer, click on “pencil” symbol at center of this part to configure its backend settings

The pop-up window will display the backend settings, so you can configure the item as you want:
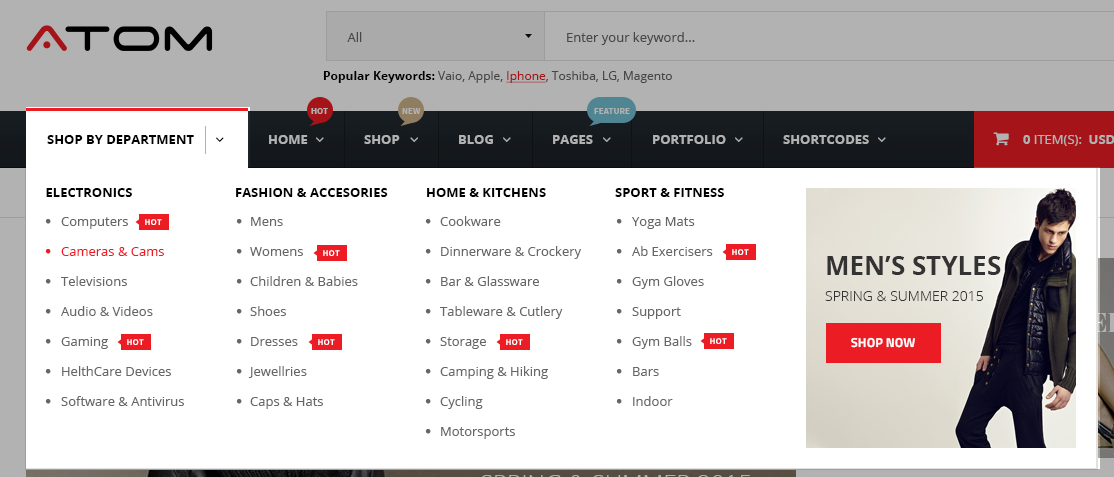
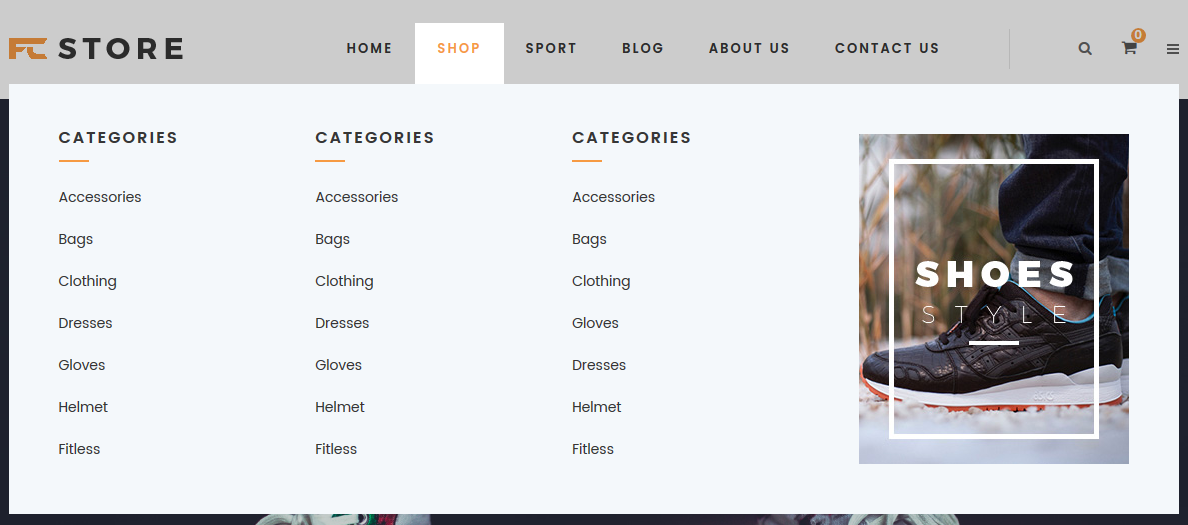
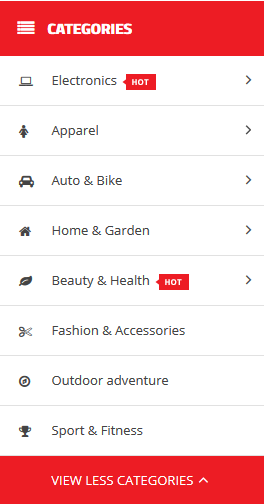
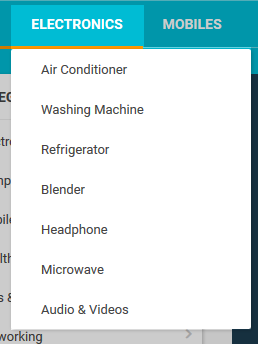
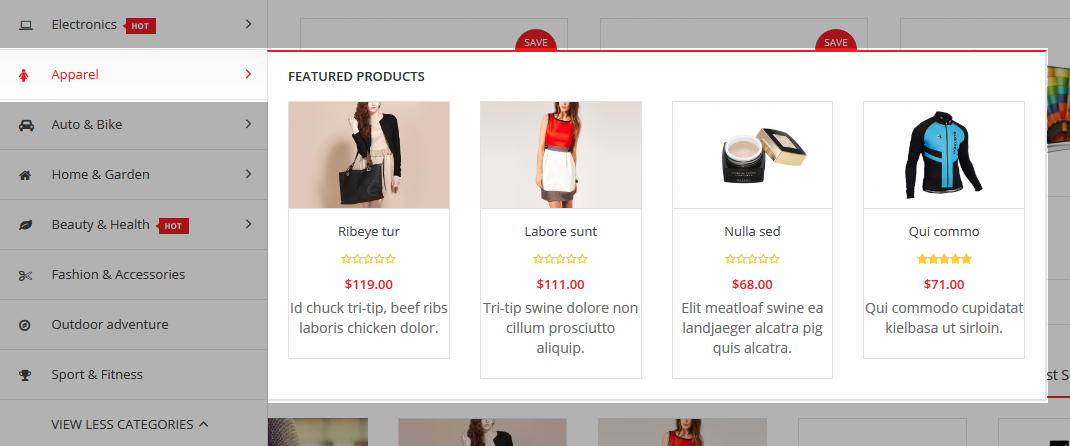
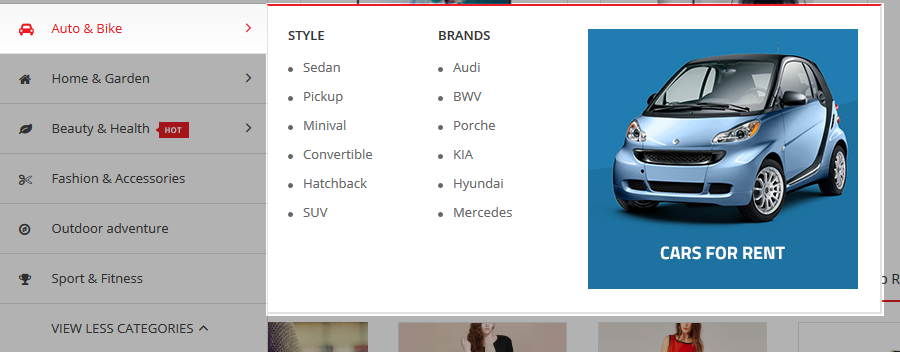
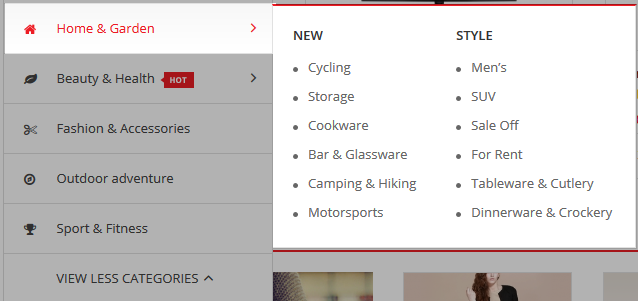
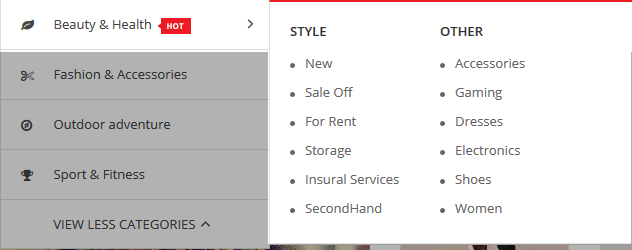
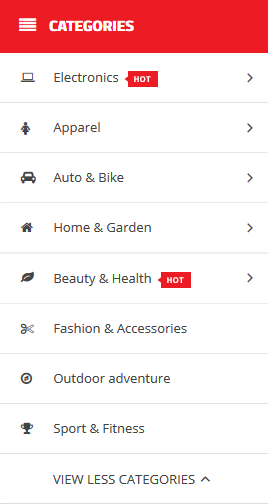
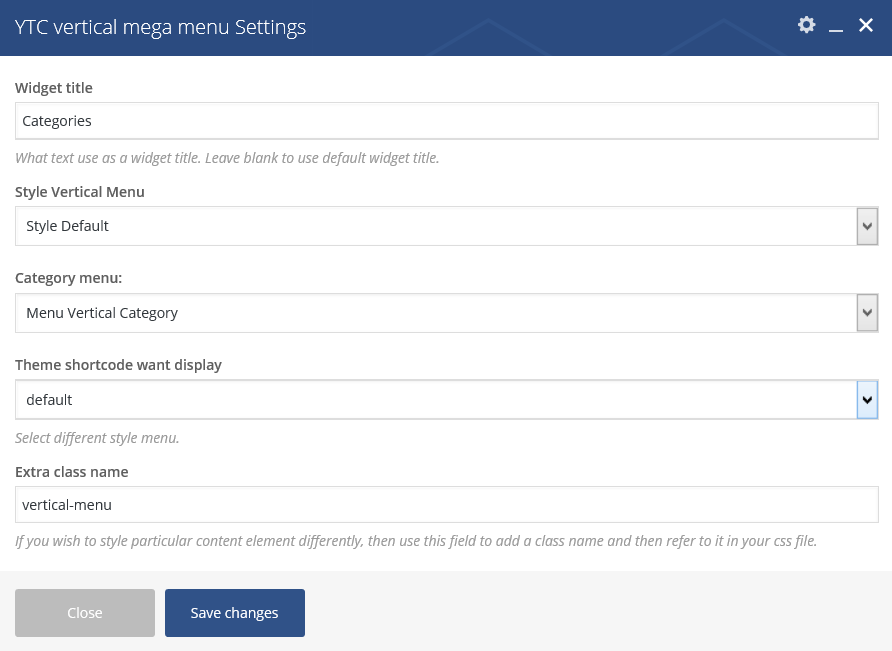
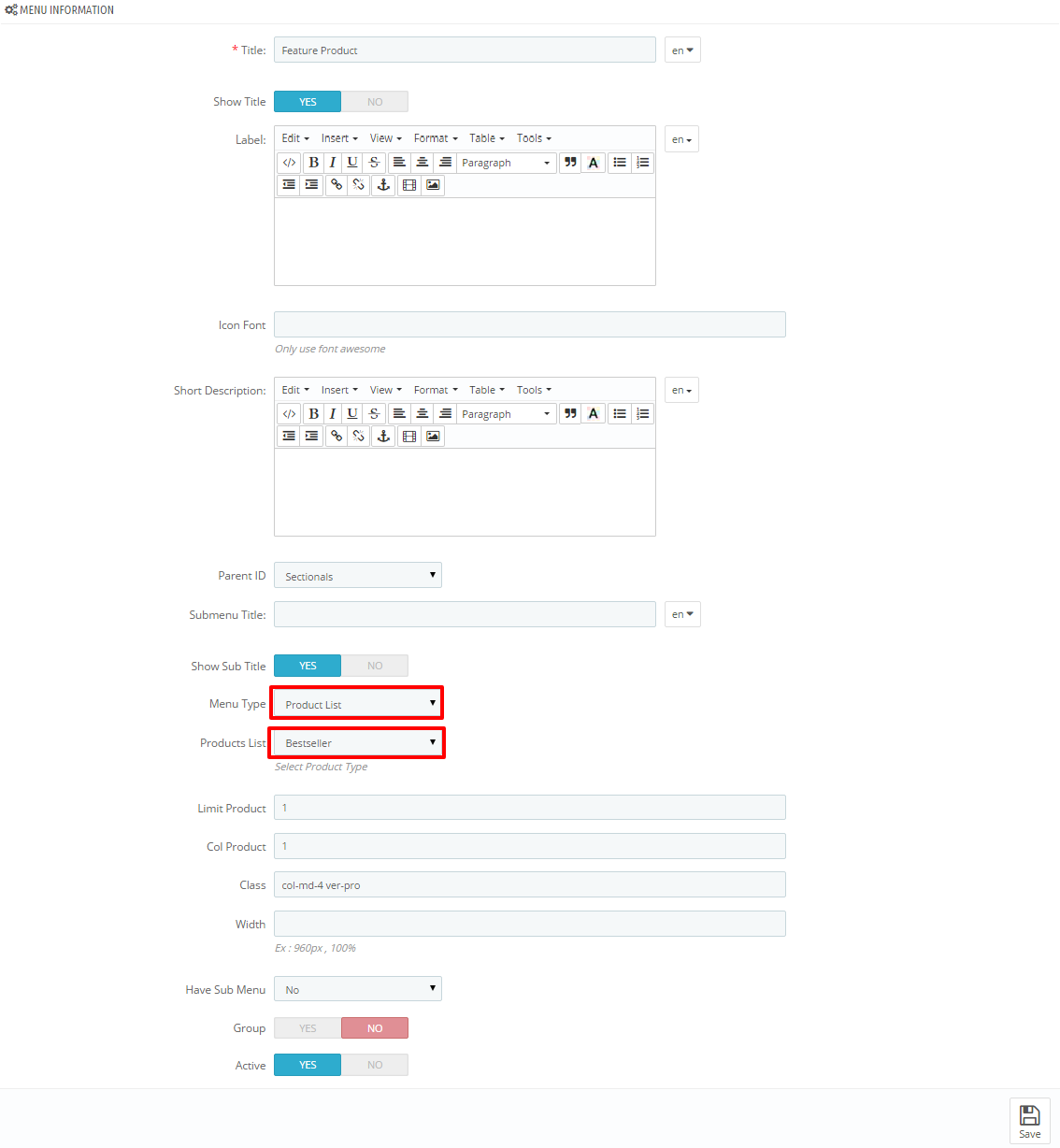
YTC Vertical Mega Menu
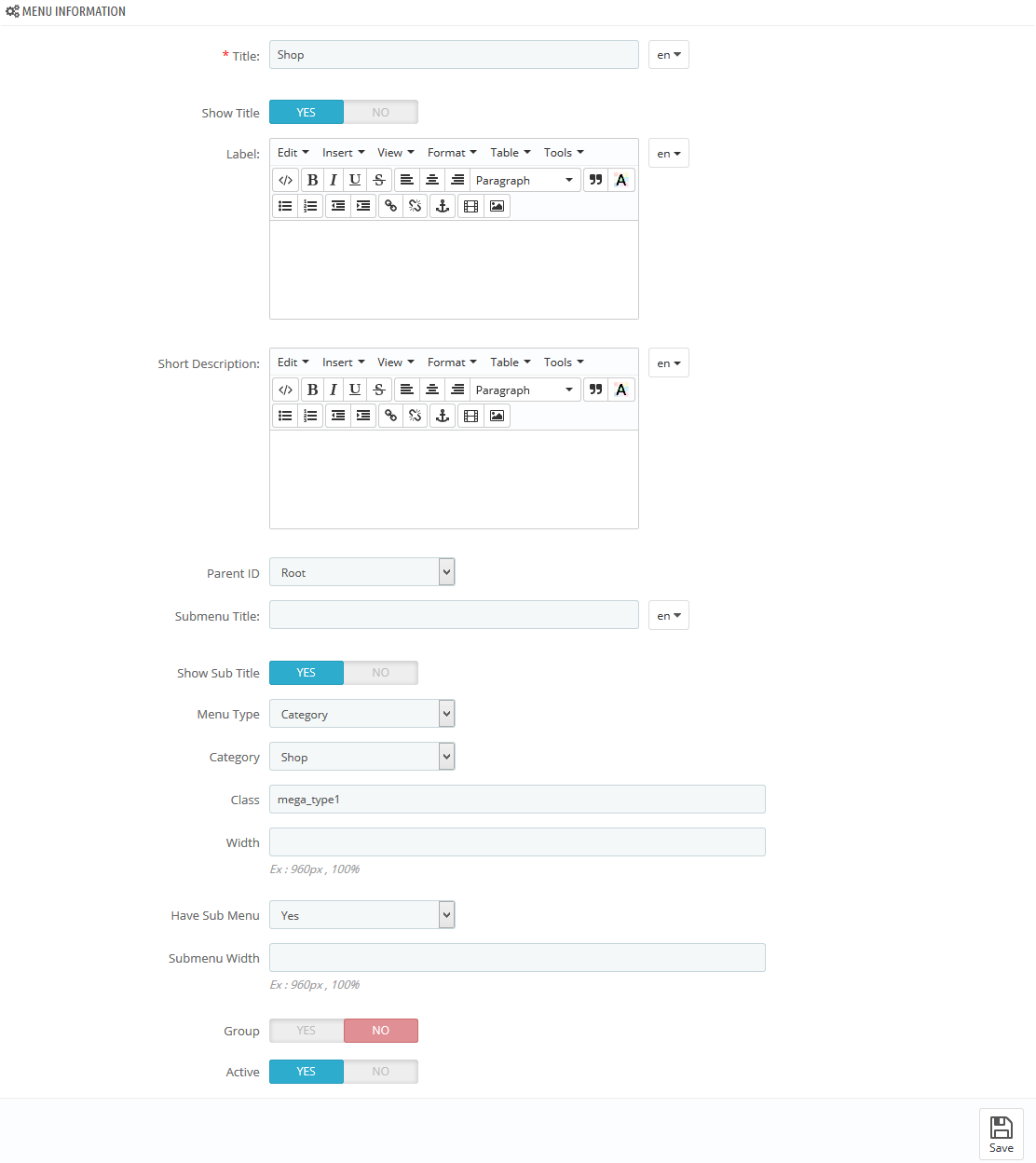
Frontend Editor - After opening the homepage with Visual Composer, click on “pencil” symbol at center of this part to configure its backend settings

The pop-up window will display the backend settings, so you can configure the item as you want:

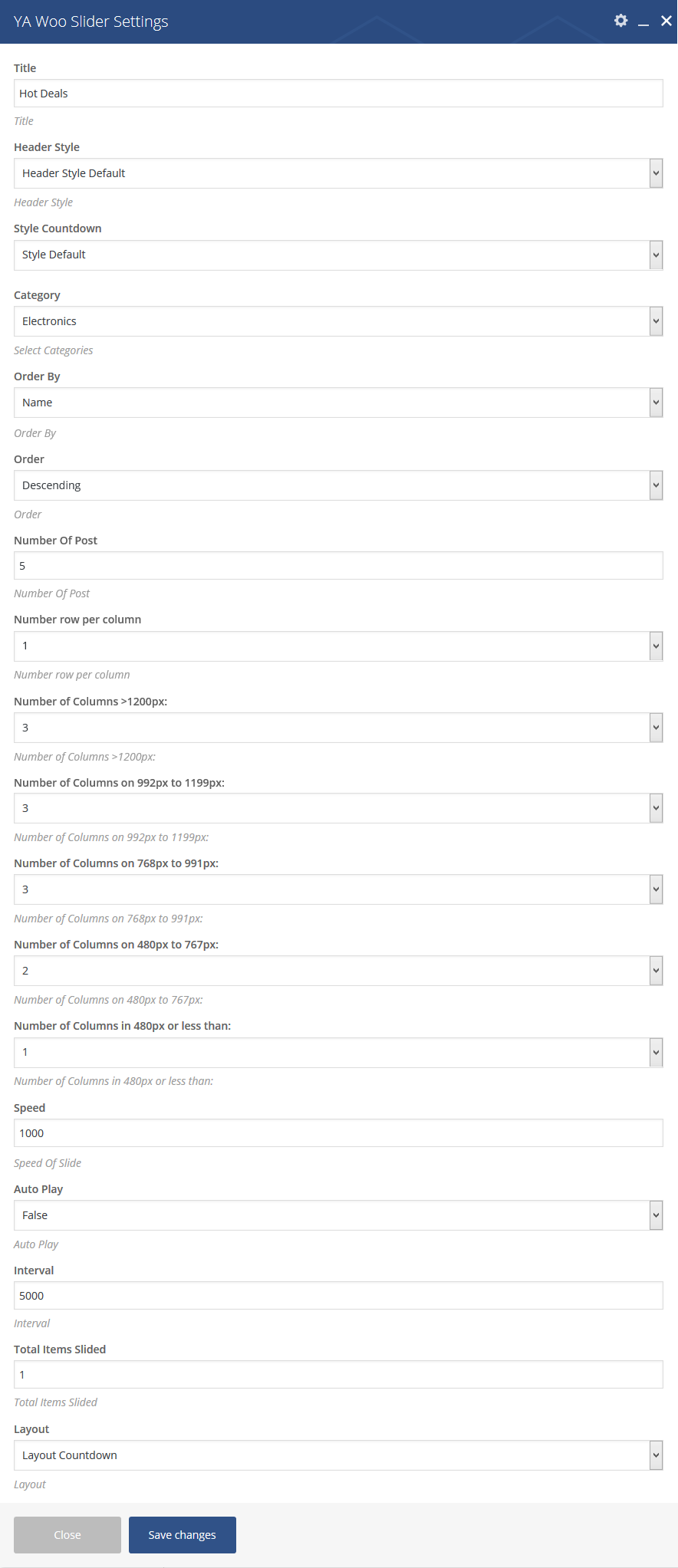
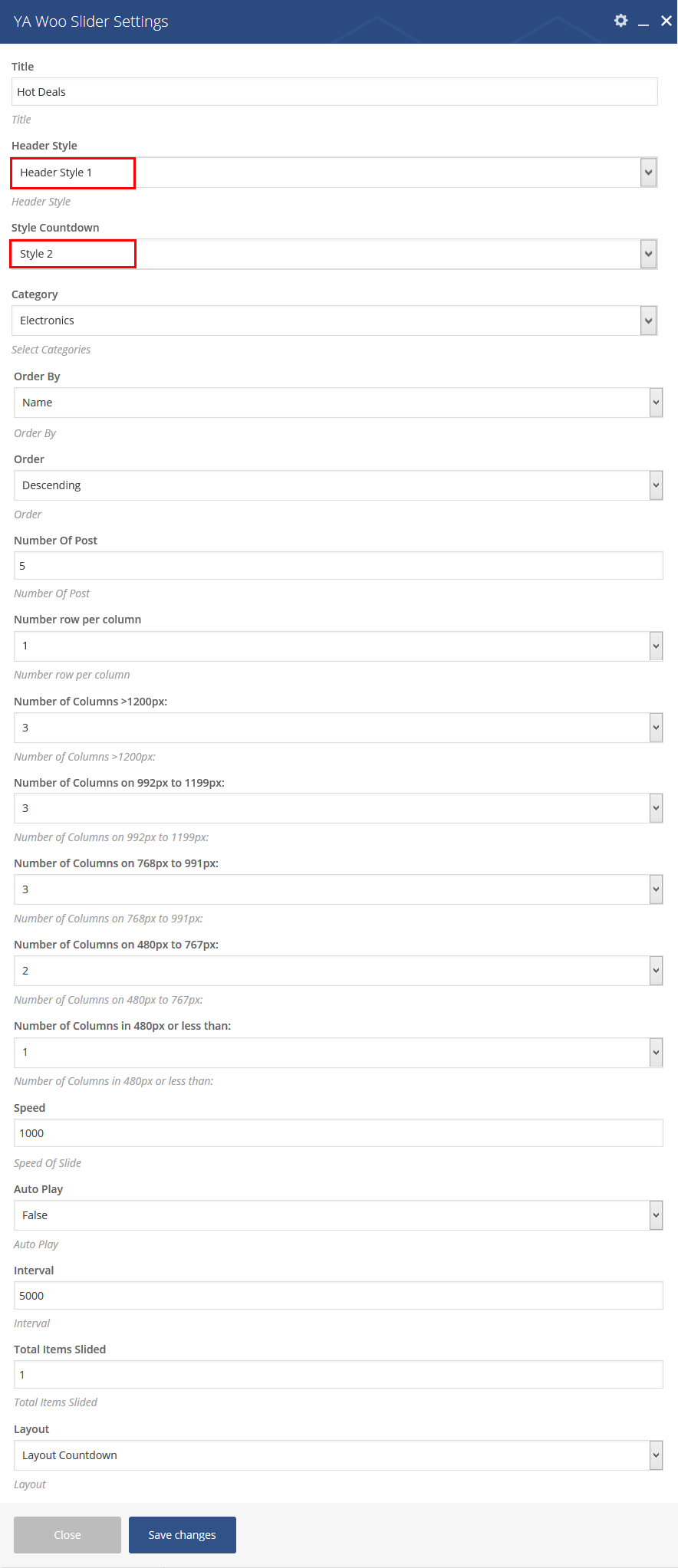
YA Woo Slider - Hot Deals
Frontend Editor - After opening the homepage with Visual Composer, click on “pencil” symbol at center of this part to configure its backend settings

The pop-up window will display the backend settings, so you can configure the item as you want:

Woocommerce Tab Slider - Fashion & Accessories
Frontend Editor - After opening the homepage with Visual Composer, click on “pencil” symbol at center of this part to configure its backend settings

The pop-up window will display the backend settings, so you can configure the item as you want:

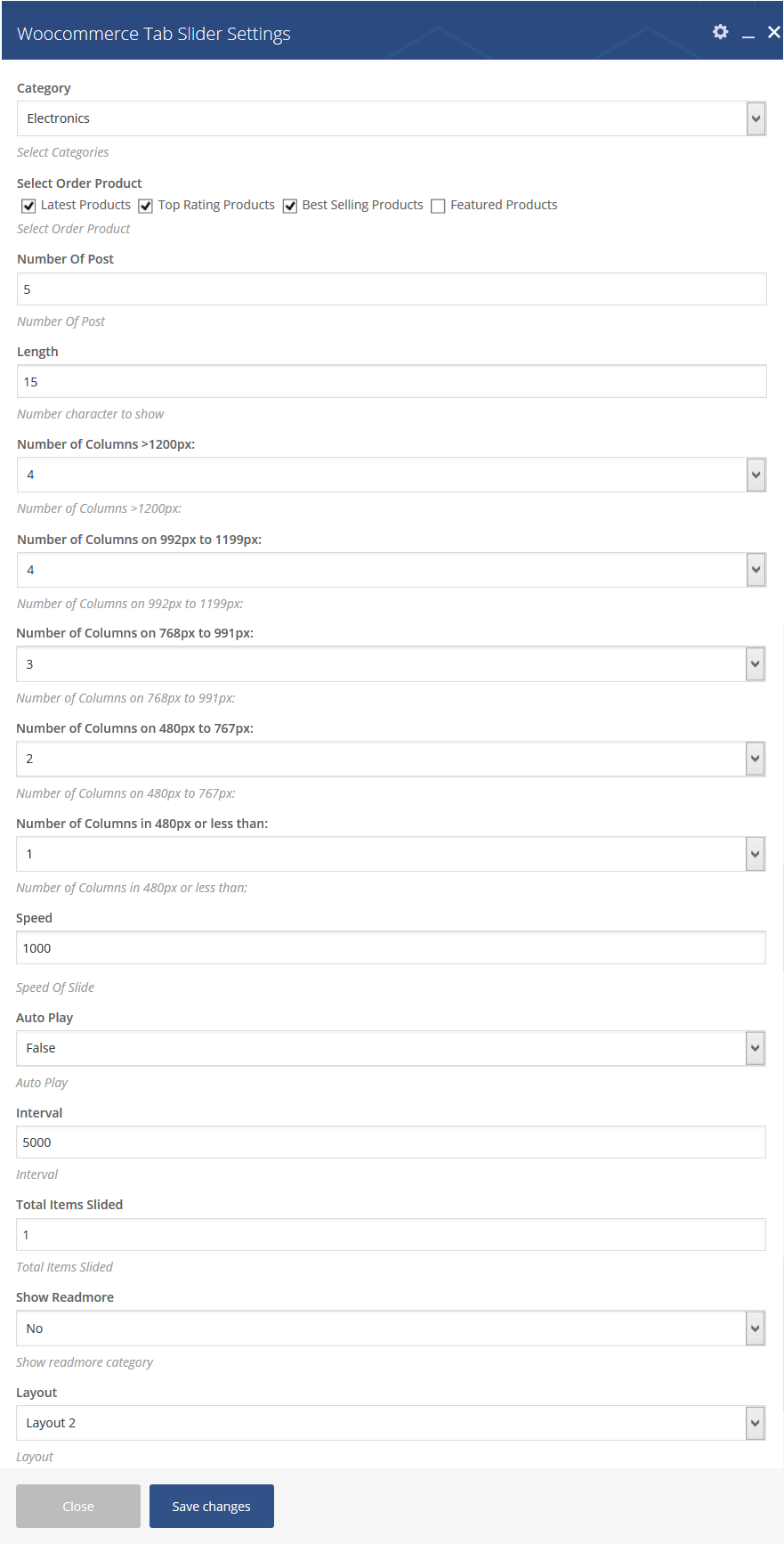
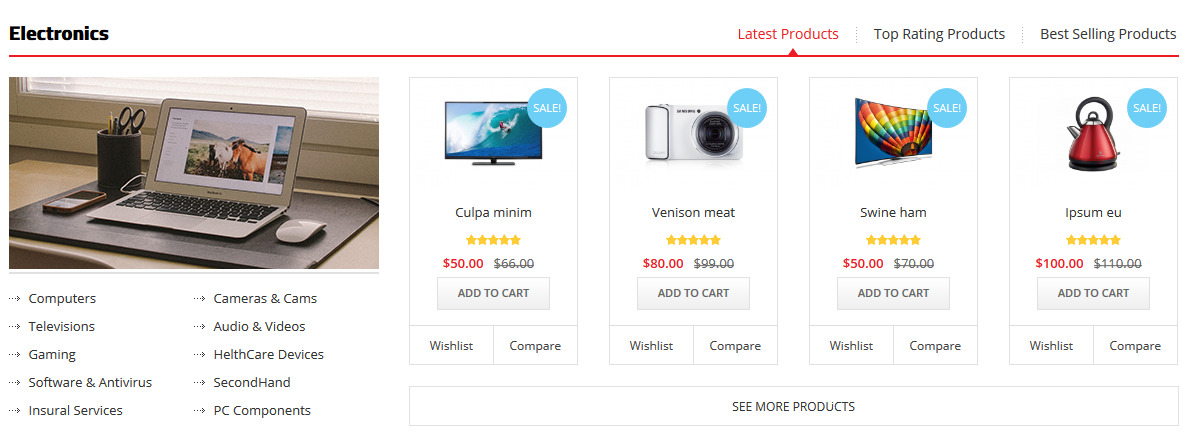
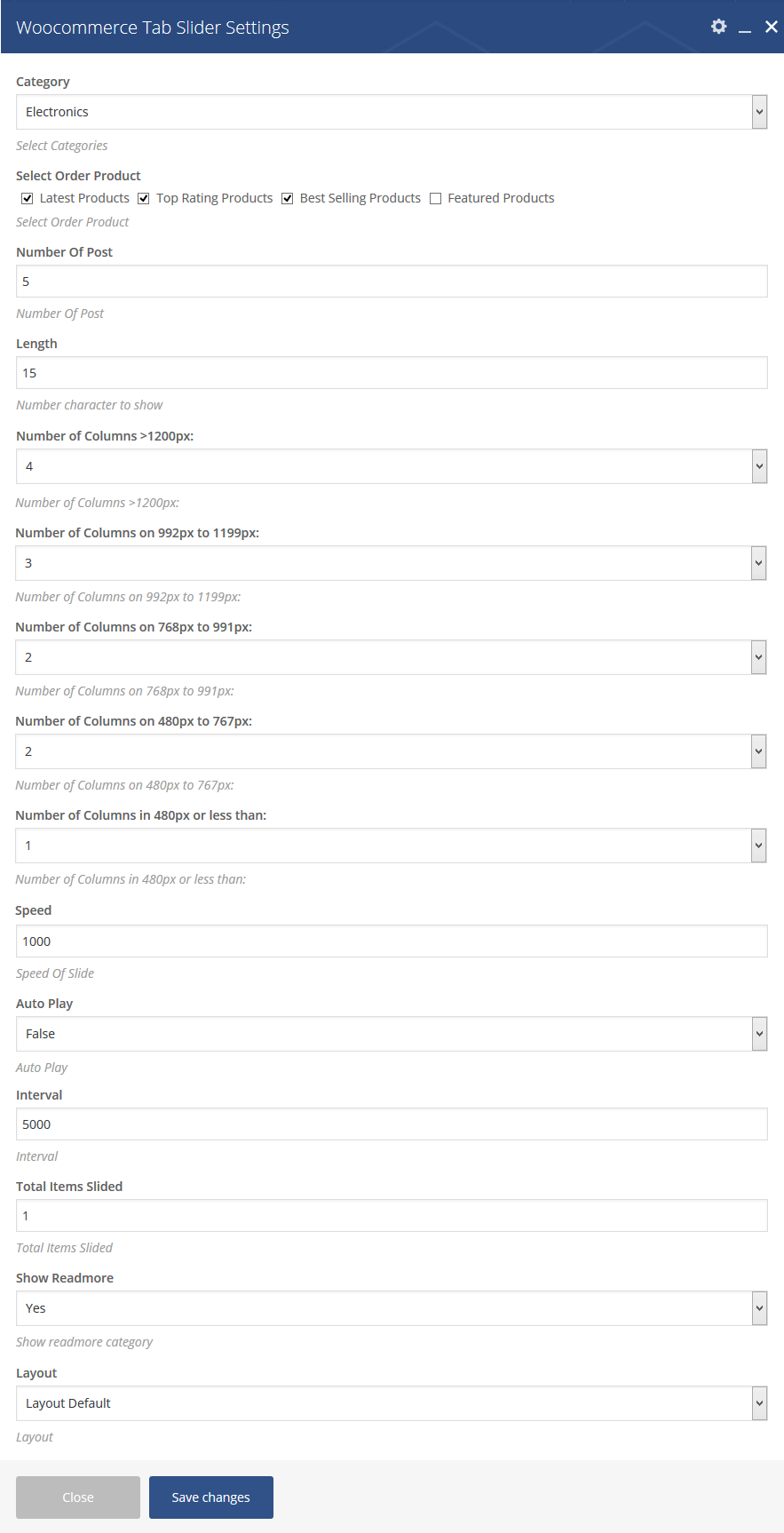
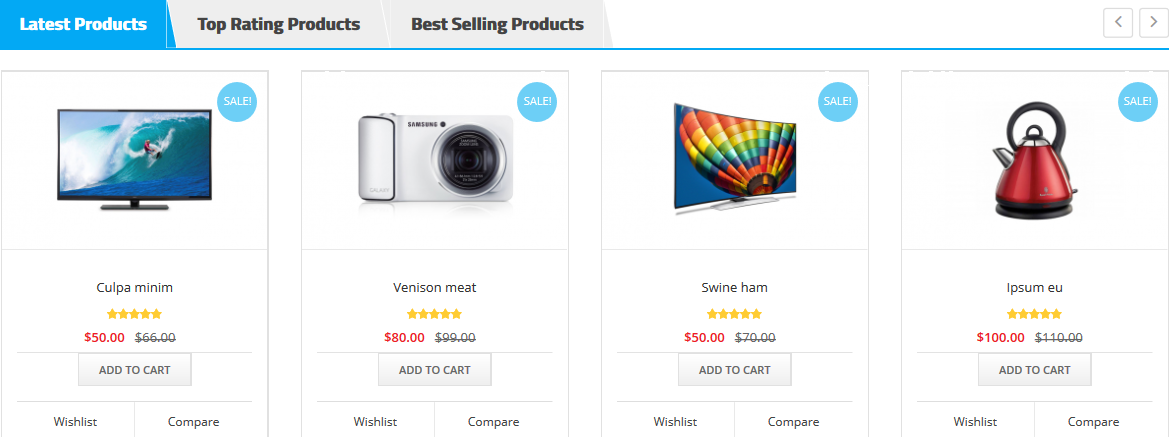
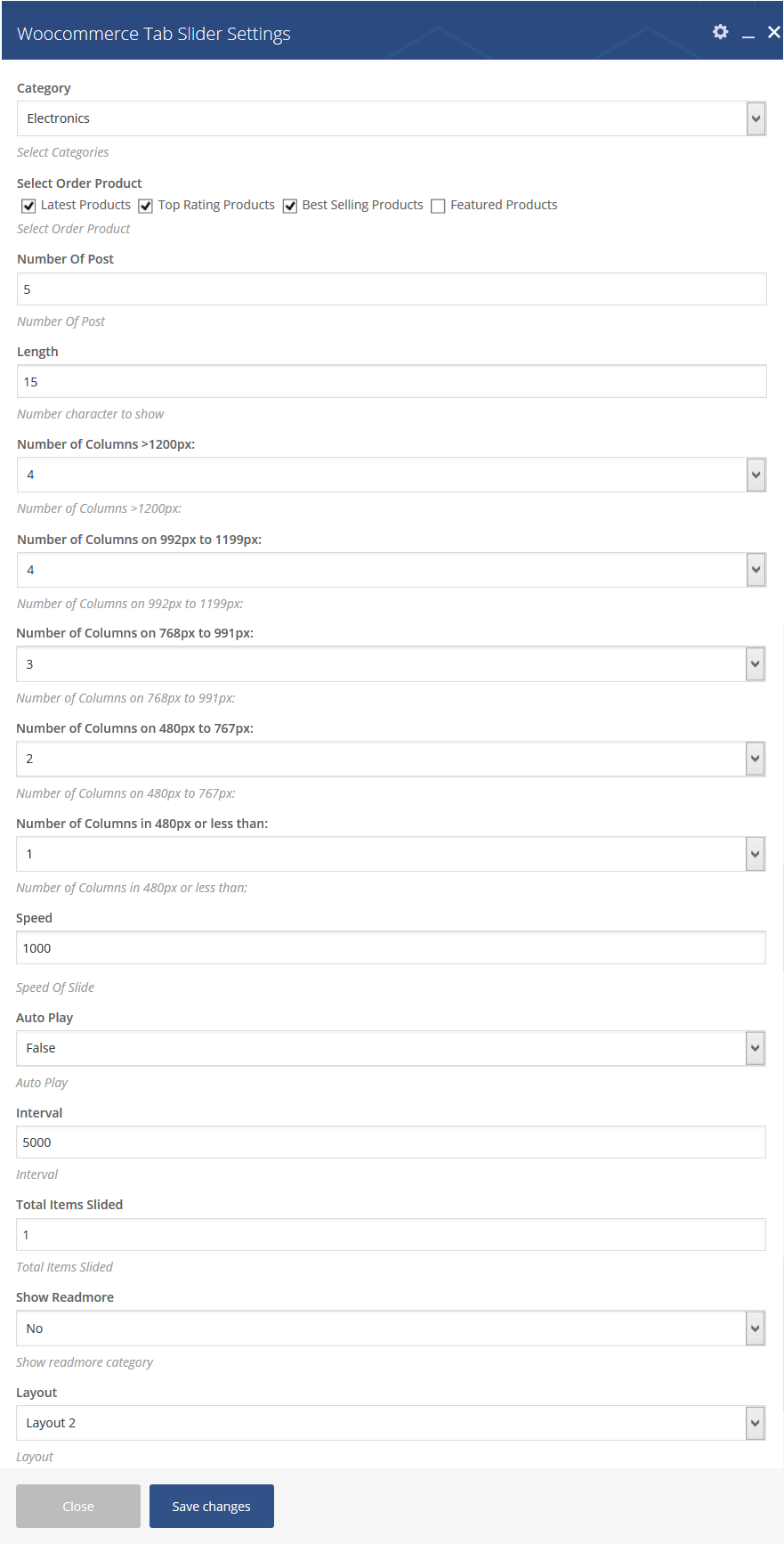
Woocommerce Tab Slider - Electronics
Frontend Editor - After opening the homepage with Visual Composer, click on “pencil” symbol at center of this part to configure its backend settings

The pop-up window will display the backend settings, so you can configure the item as you want:

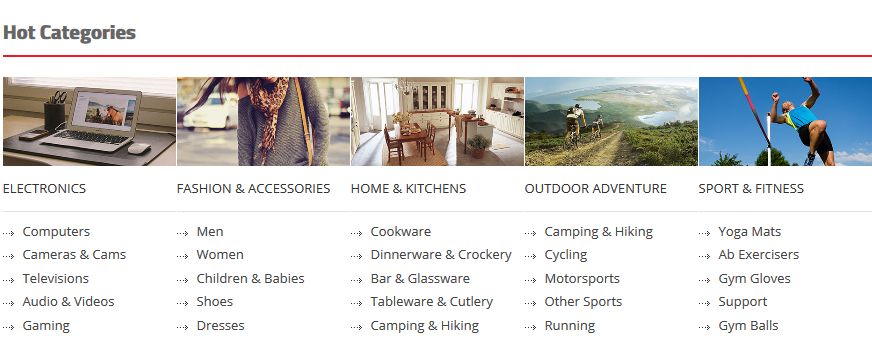
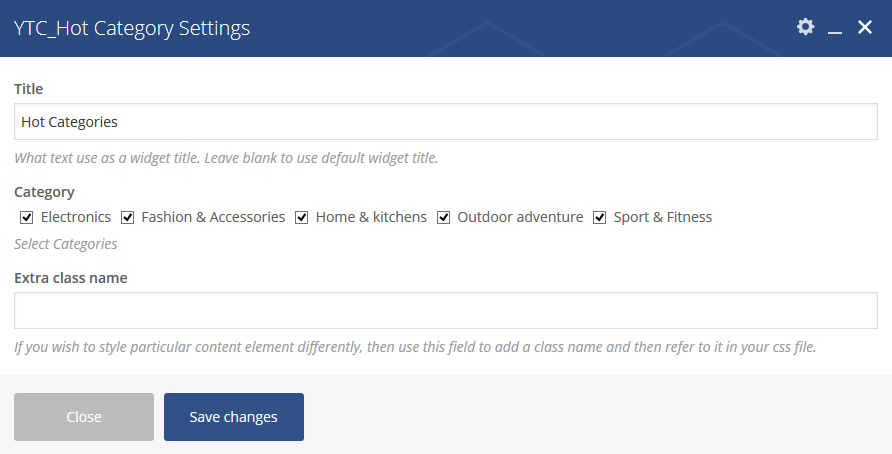
YTC_Hot Category
Frontend Editor - After opening the homepage with Visual Composer, click on “pencil” symbol at center of this part to configure its backend settings

The pop-up window will display the backend settings, so you can configure the item as you want:

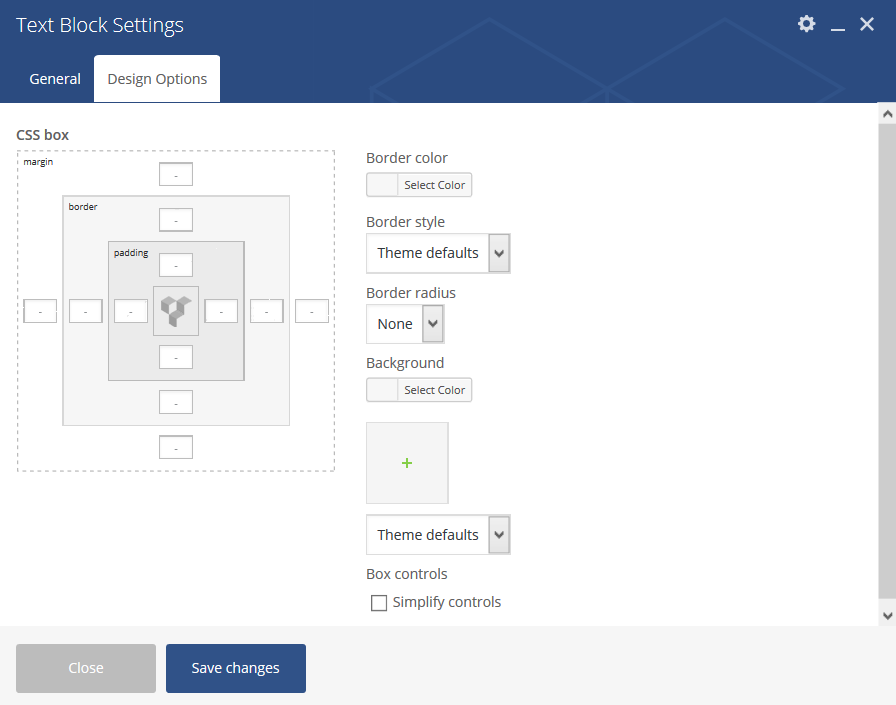
Text Block
Frontend Editor - After opening the homepage with Visual Composer, click on “pencil” symbol to configure its backend settings

The pop-up window will display the backend settings, so you can configure the item as you want:
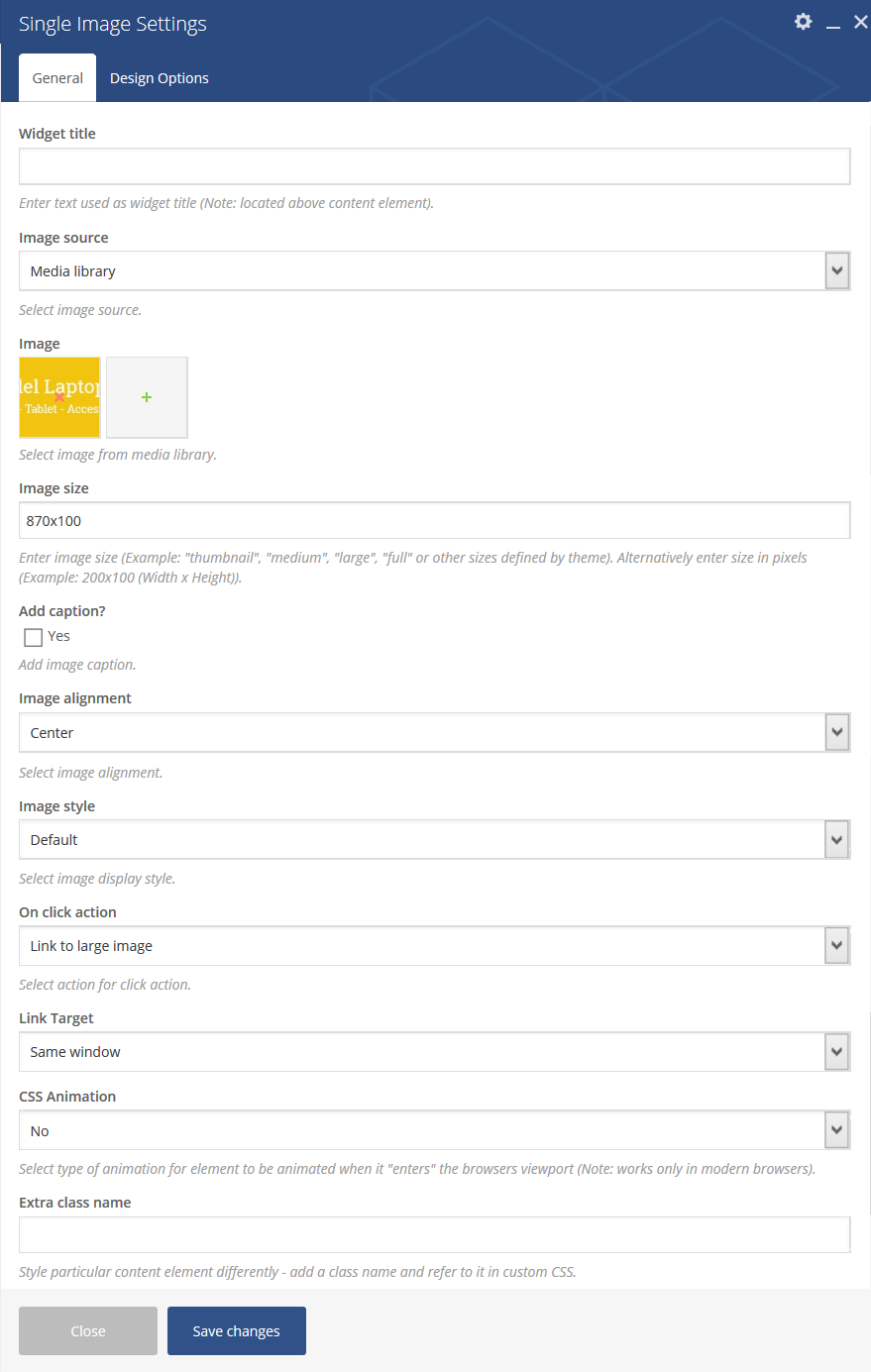
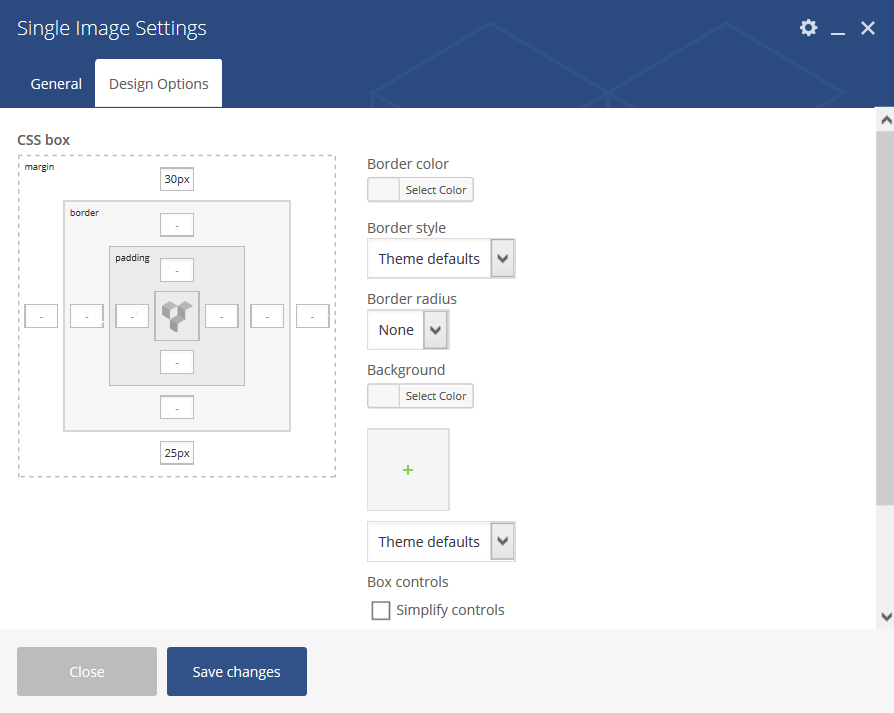
Single Image
Frontend Editor - After opening the homepage with Visual Composer, click on “pencil” symbol at center of this part to configure its backend settings

The pop-up window will display the backend settings, so you can configure the item as you want:
Note: To configure other single images in the default homepage, you could click Here to view
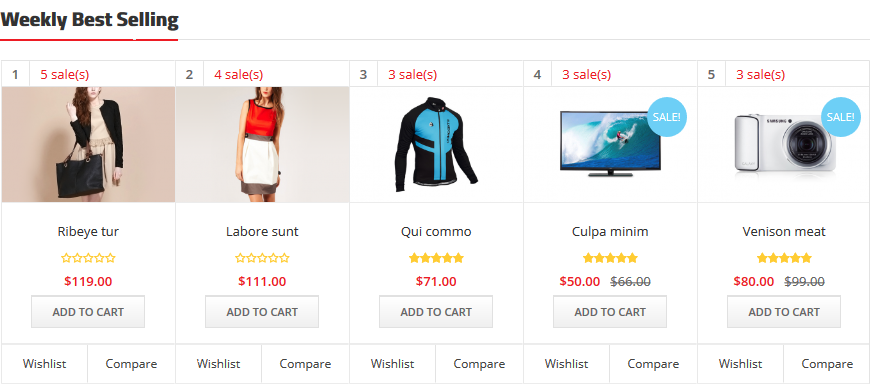
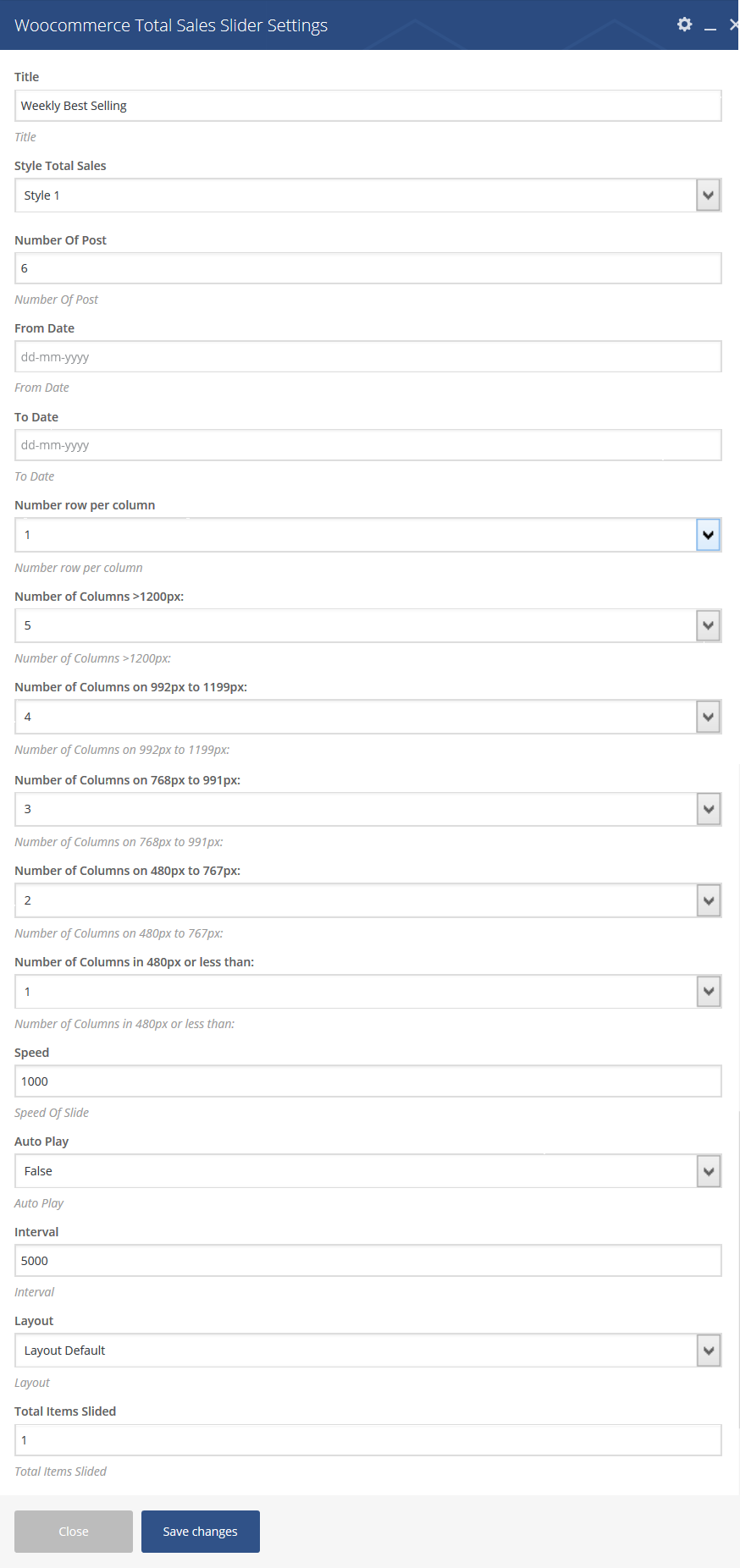
YA Woocommerce Total Sales Slider
Frontend Editor - After opening the homepage with Visual Composer, click on “pencil” symbol at center of this part to configure its backend settings

The pop-up window will display the backend settings, so you can configure the item as you want:

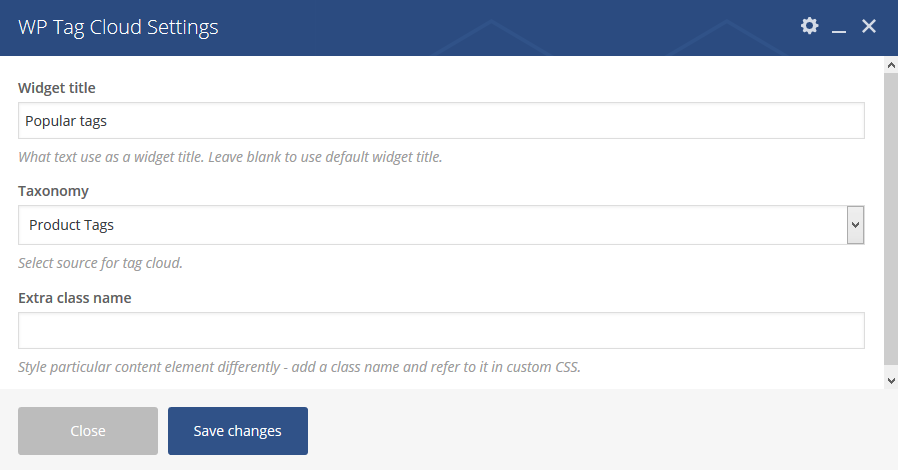
WP Tag Cloud
Frontend Editor - After opening the homepage with Visual Composer, click on “pencil” symbol at center of this part to configure its backend settings

The pop-up window will display the backend settings, so you can configure the item as you want:

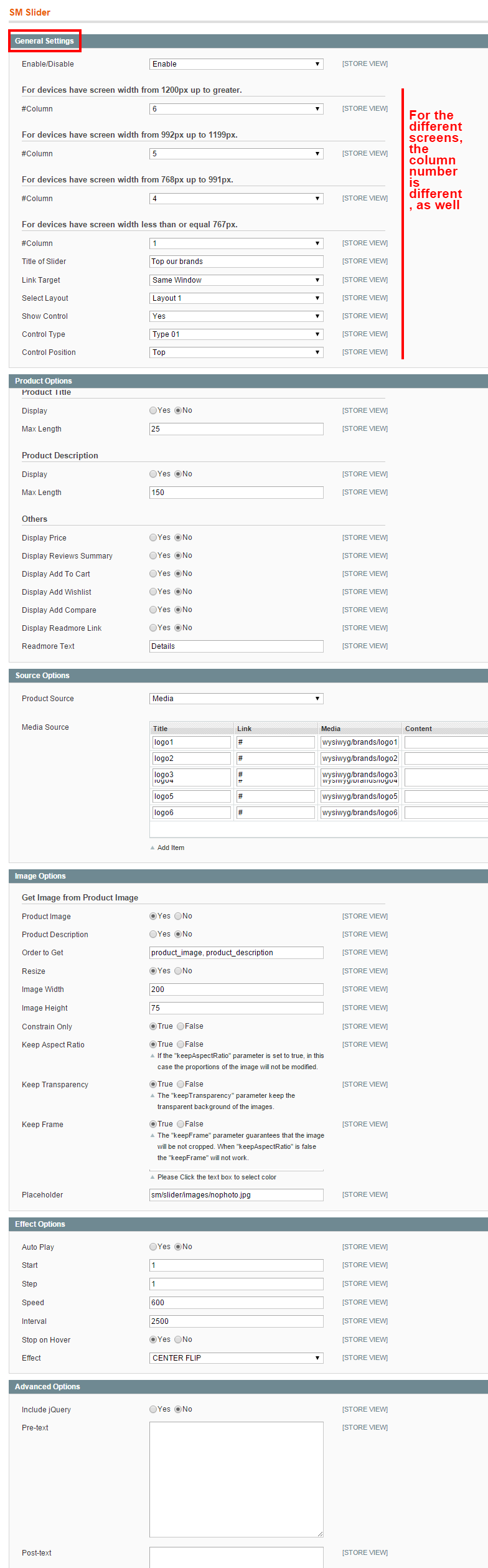
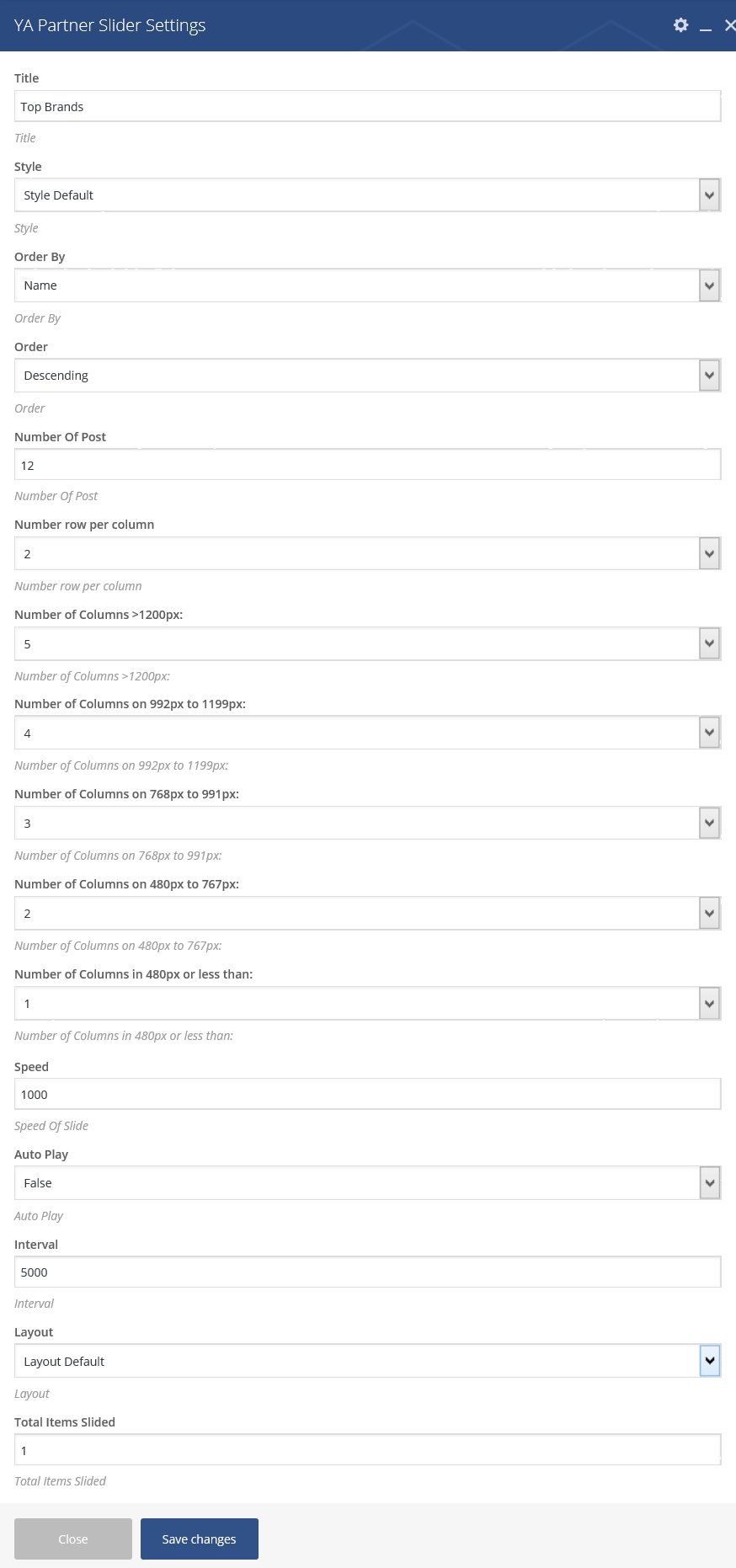
YA Partner Slider
Frontend Editor - After opening the homepage with Visual Composer, click on “pencil” symbol at center of this part to configure its backend settings

The pop-up window will display the backend settings, so you can configure the item as you want:

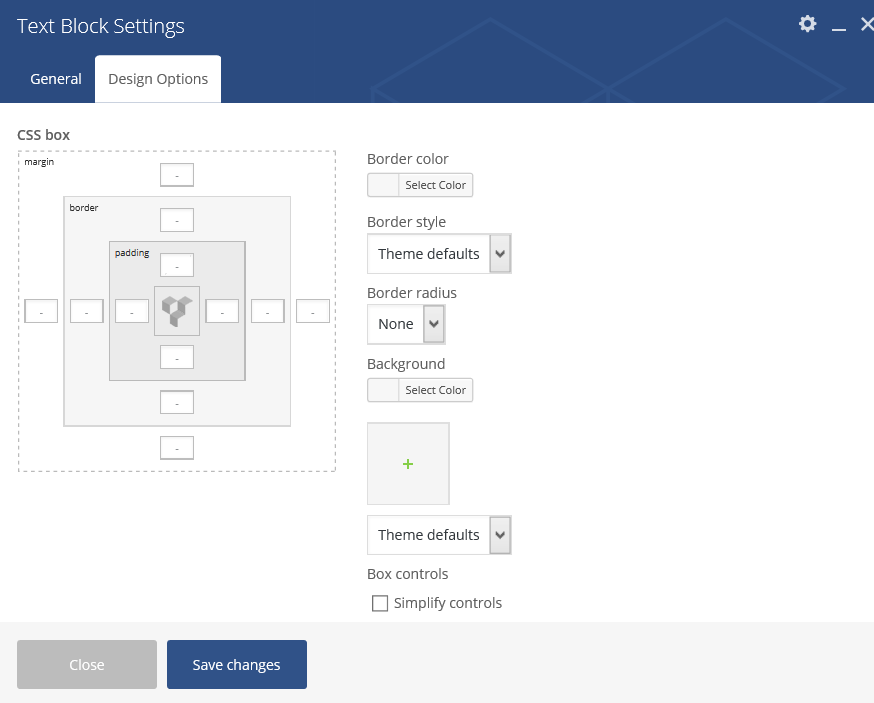
Text Block - Collections
Frontend Editor - After opening the homepage with Visual Composer, click on “pencil” symbol to configure its backend settings

The pop-up window will display the backend settings, so you can configure the item as you want:
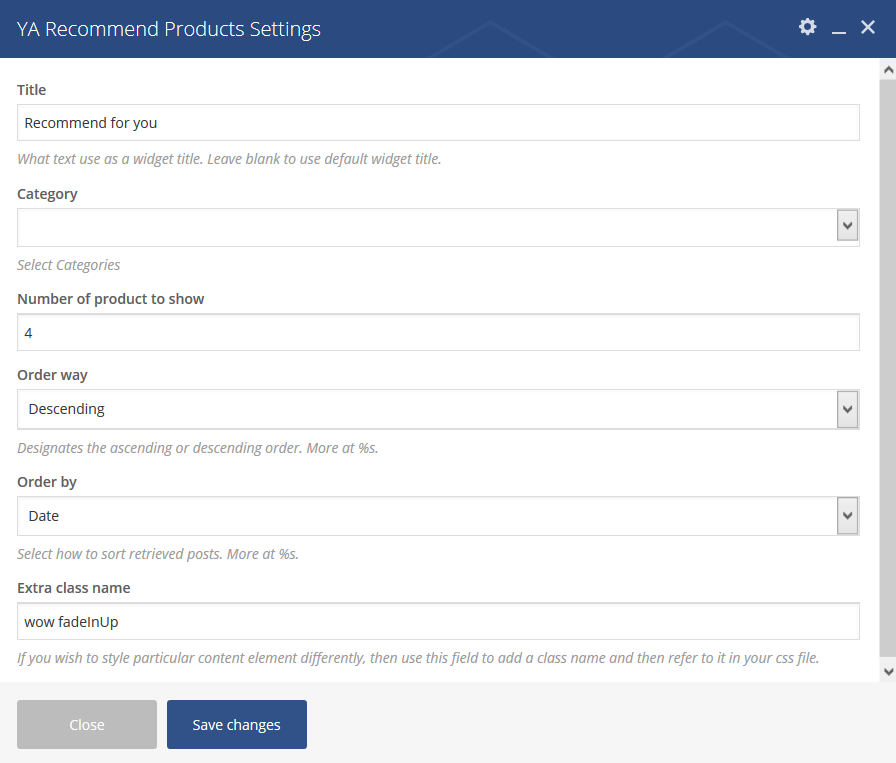
YA Recommend Product - RECOMMEND FOR YOU
Frontend Editor - After opening the homepage with Visual Composer, click on “pencil” symbol at center of this part to configure its backend settings

The pop-up window will display the backend settings, so you can configure the item as you want:

Text Block - FROM OUR BLOG
Frontend Editor - After opening the homepage with Visual Composer, click on “pencil” symbol to configure its backend settings

The pop-up window will display the backend settings, so you can configure the item as you want:
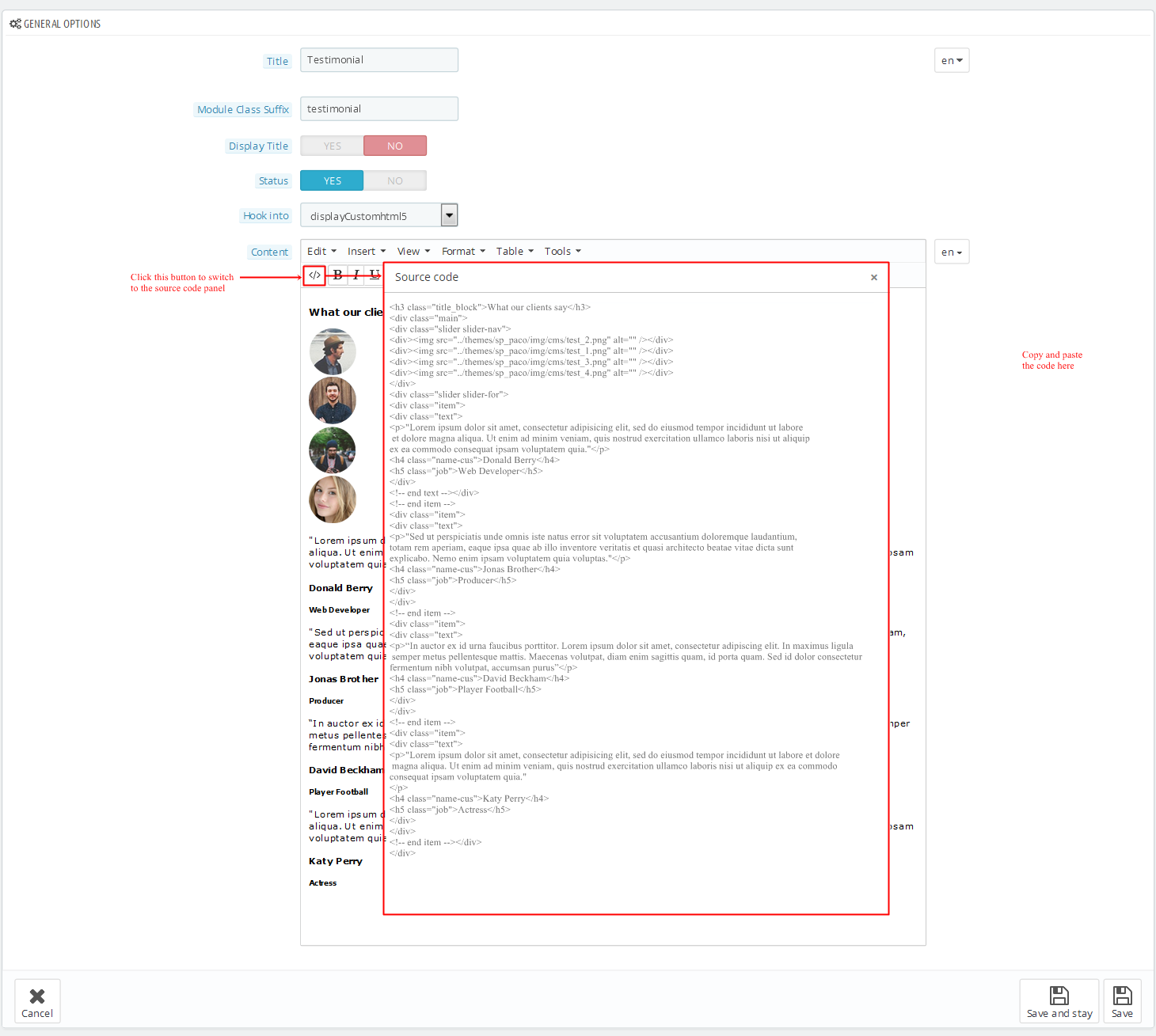
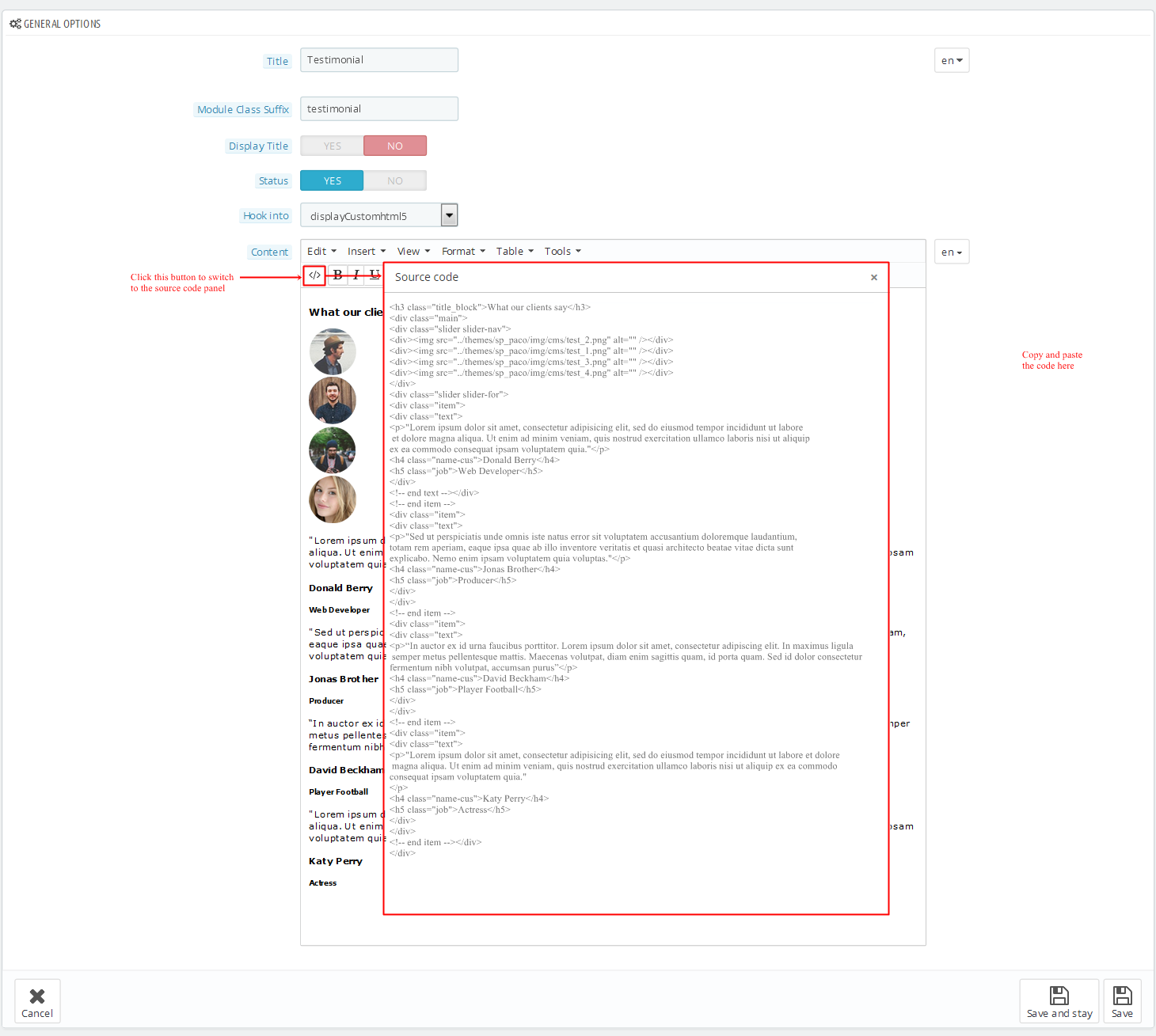
YTC_Testimonial Slide - Testimonial
Frontend Editor - After opening the homepage with Visual Composer, click on “pencil” symbol at center of this part to configure its backend settings

The pop-up window will display the backend settings, so you can configure the item as you want:

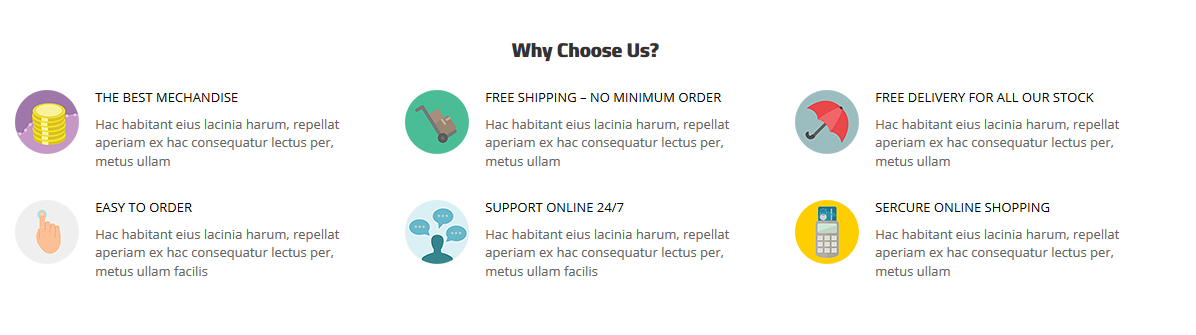
Text Block - Why Choose Us
Frontend Editor - After opening the homepage with Visual Composer, click on “pencil” symbol to configure its backend settings

The pop-up window will display the backend settings, so you can configure the item as you want:
6.2 SW Atom Style 2
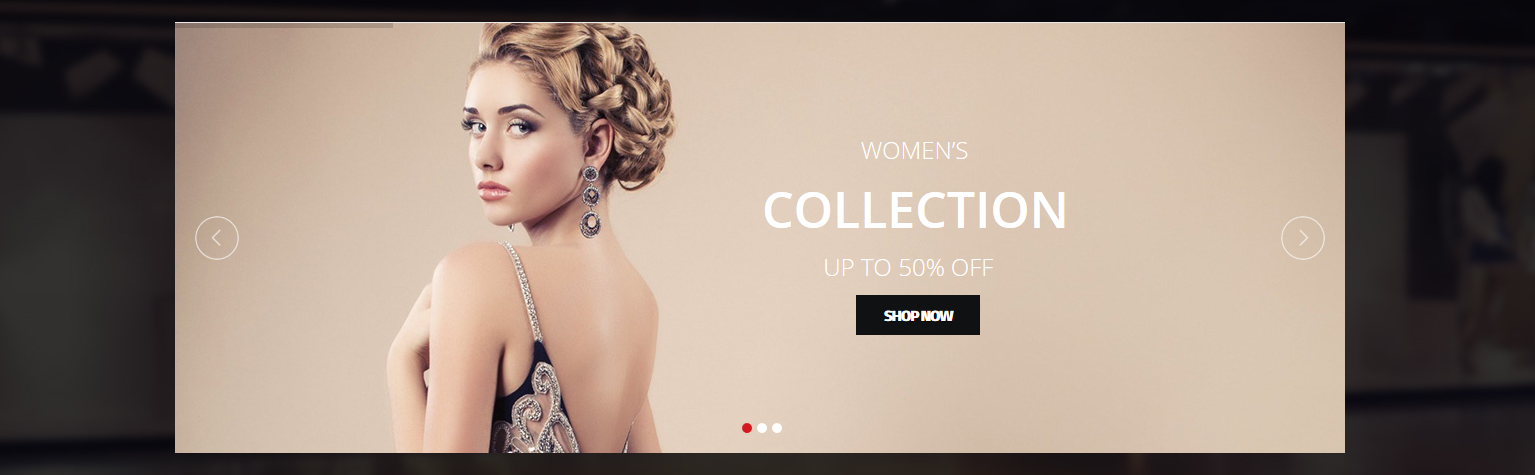
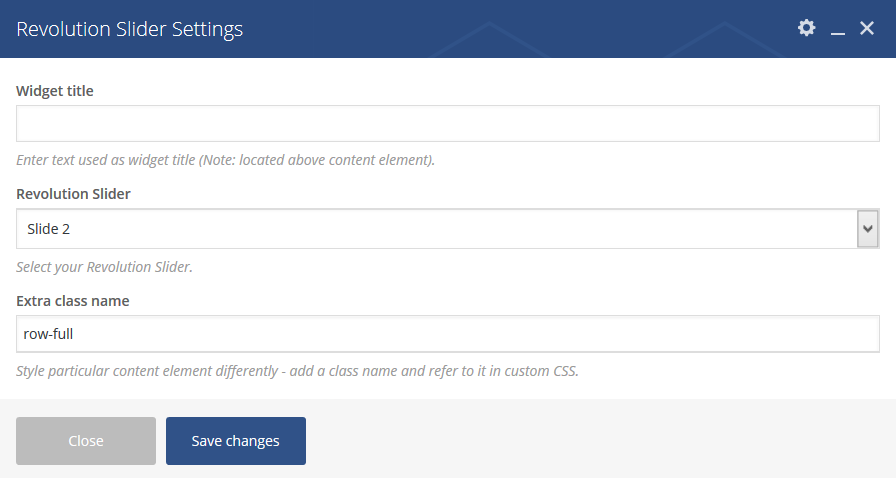
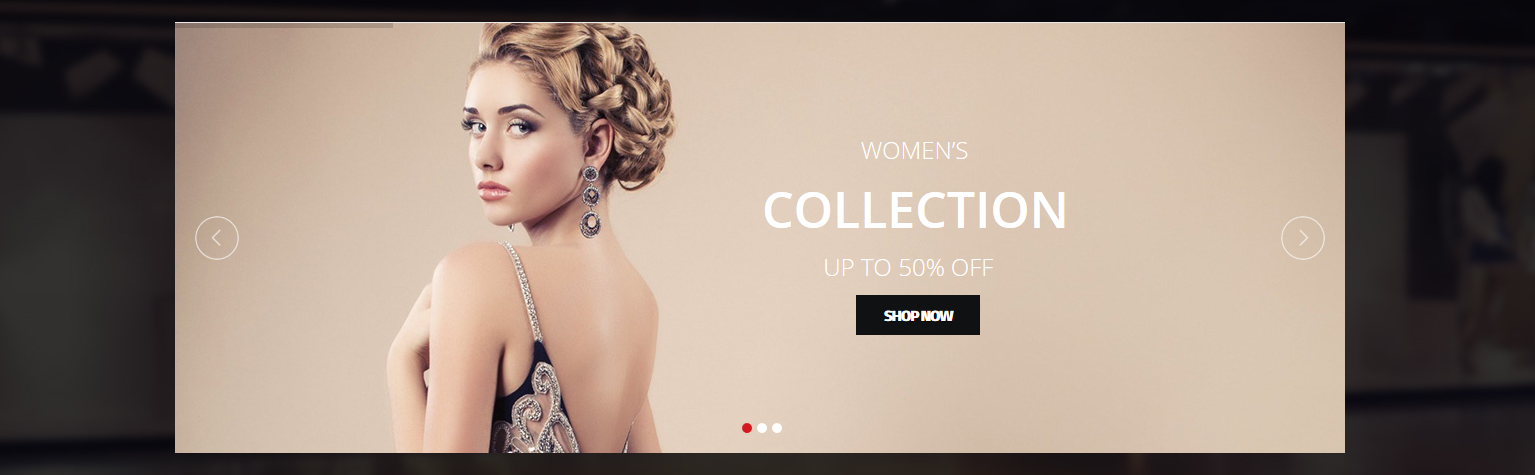
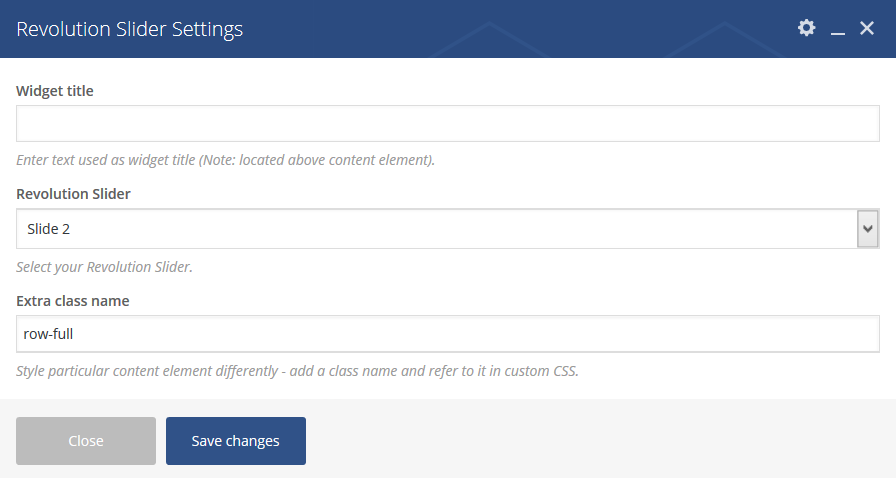
Revolution Slider
Frontend Editor - After opening the homepage with Visual Composer, click on “pencil” symbol at center of this part to configure its backend settings

The pop-up window will display the backend settings , so you can configure the item as you want:

To configure each slide, you need to follow these steps:
Text Block
Frontend Editor - After opening the homepage with Visual Composer, click on “pencil” symbol to configure its backend settings

The pop-up window will display the backend settings, so you can configure the item as you want:
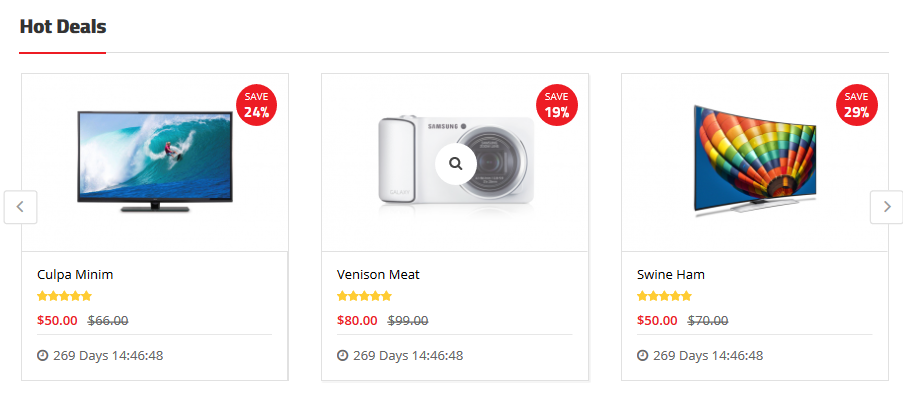
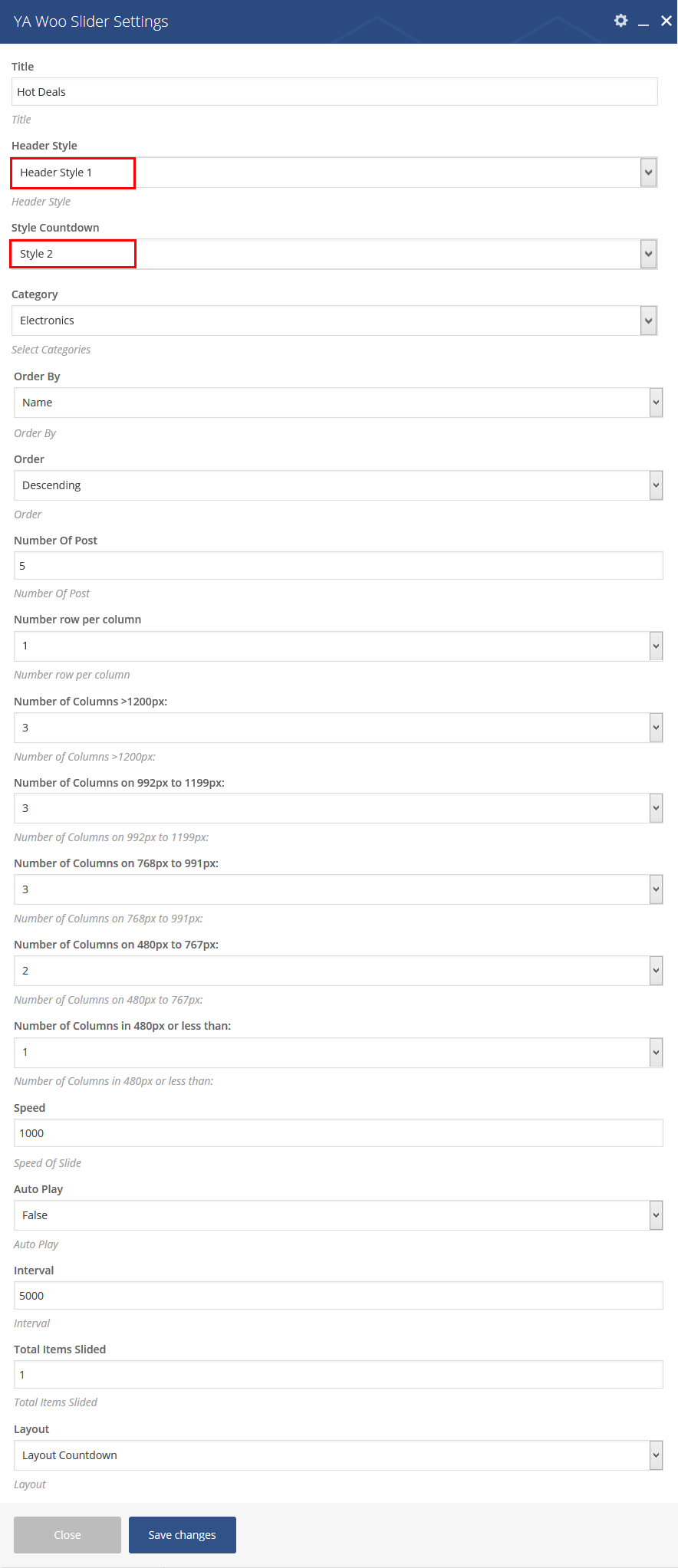
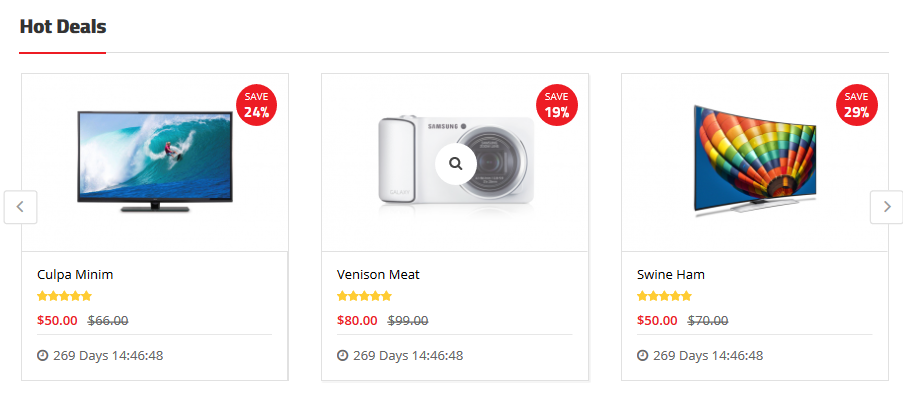
YA Woo Slider - Hot Deals
Frontend Editor - After opening the homepage with Visual Composer, click on “pencil” symbol at center of this part to configure its backend settings

The pop-up window will display the backend settings, so you can configure the item as you want:

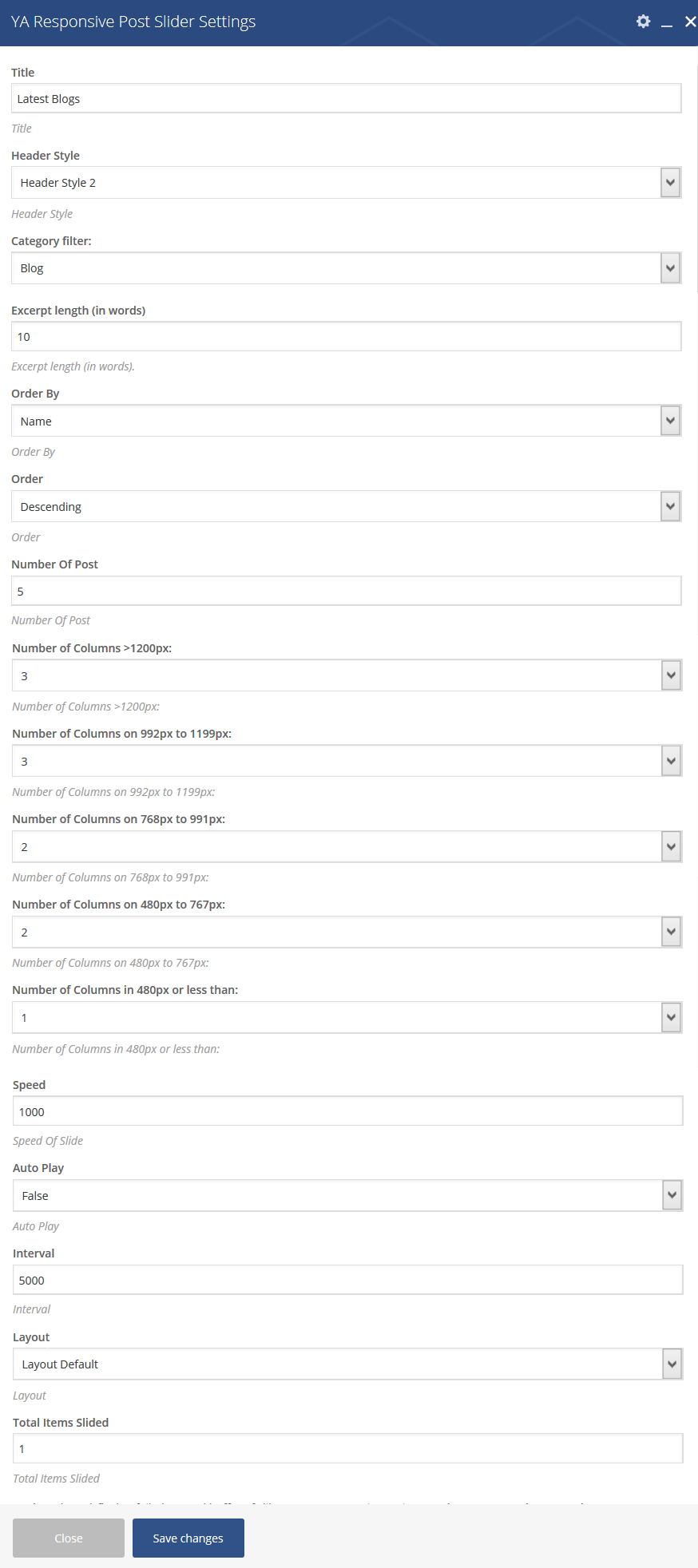
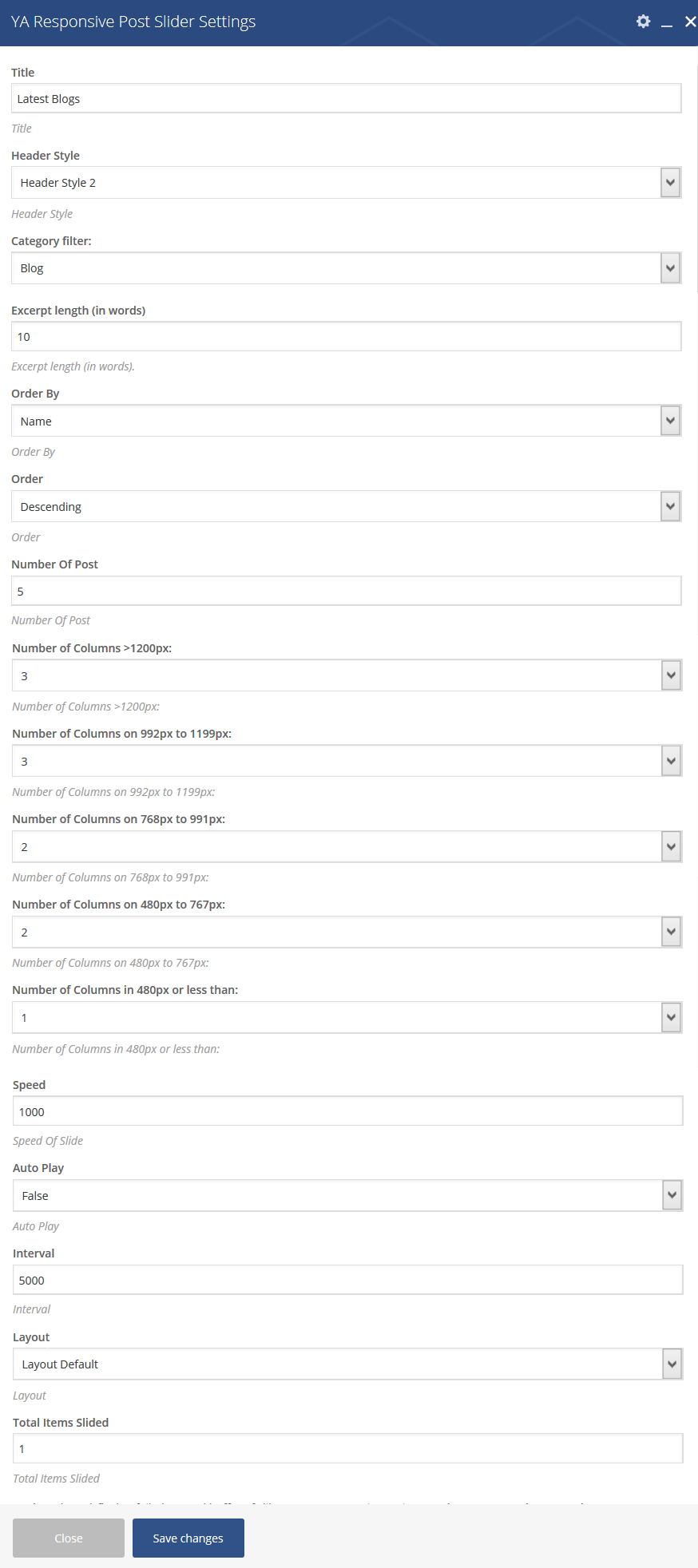
YA Responsive Post Slider
Frontend Editor - After opening the homepage with Visual Composer, click on “pencil” symbol at center of this part to configure its backend settings

The pop-up window will display the backend settings, so you can configure the item as you want:

6.3 SW Atom Style 3
Revolution Slider
Frontend Editor - After opening the homepage with Visual Composer, click on “pencil” symbol at center of this part to configure its backend settings

The pop-up window will display the backend settings , so you can configure the item as you want:

To configure each slide, you could see the configuration of the previous Revolution Slides in home page 1 or home page 2.
YA Woo Slider - Hot Deals
Frontend Editor - After opening the homepage with Visual Composer, click on “pencil” symbol at center of this part to configure its backend settings

The pop-up window will display the backend settings, so you can configure the item as you want:

Woocommerce Tab Slider - Electronics
Frontend Editor - After opening the homepage with Visual Composer, click on “pencil” symbol at center of this part to configure its backend settings

The pop-up window will display the backend settings, so you can configure the item as you want:

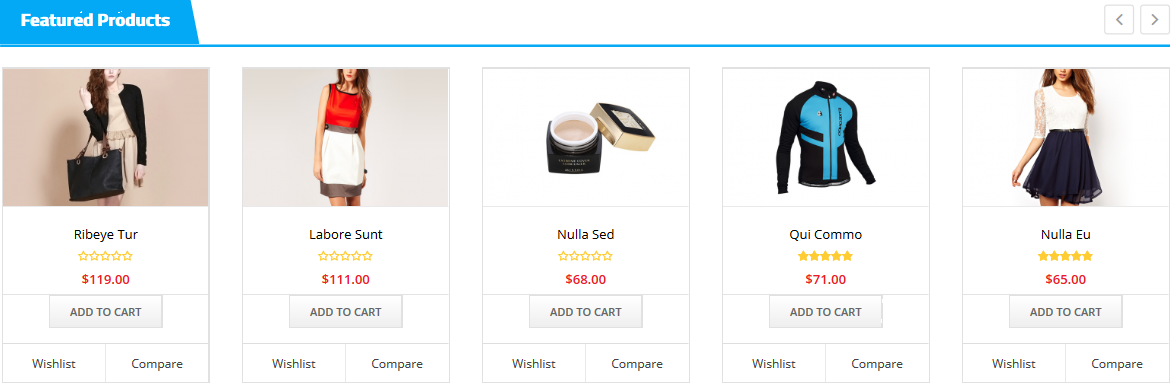
YA Woo Slider - Featured Products
Frontend Editor - After opening the homepage with Visual Composer, click on “pencil” symbol at center of this part to configure its backend settings

The pop-up window will display the backend settings, so you can configure the item as you want:

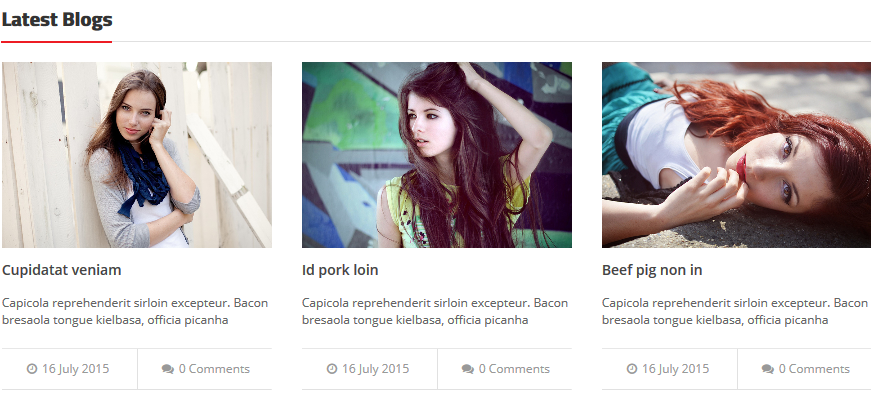
YA Responsive Post Slider
Frontend Editor - After opening the homepage with Visual Composer, click on “pencil” symbol at center of this part to configure its backend settings

The pop-up window will display the backend settings, so you can configure the item as you want:

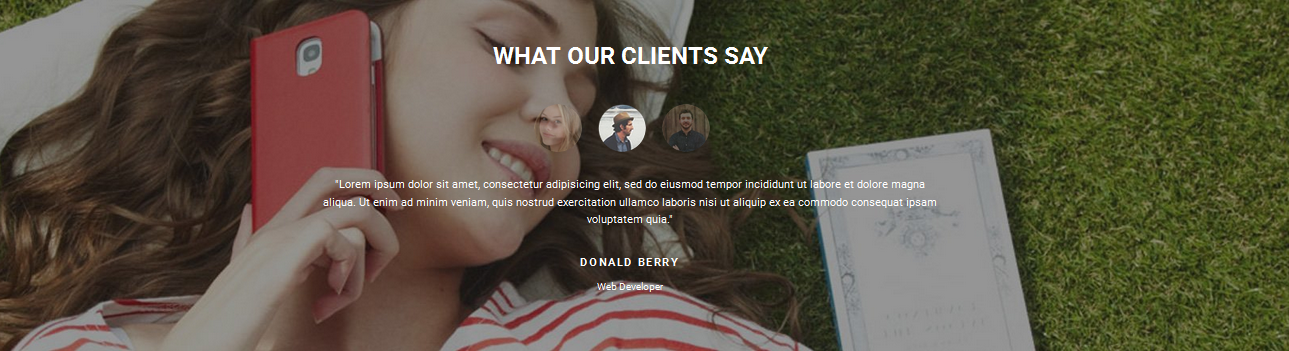
YTC_Testimonial Slide - Testimonial
Frontend Editor - After opening the homepage with Visual Composer, click on “pencil” symbol at center of this part to configure its backend settings

The pop-up window will display the backend settings, so you can configure the item as you want:

7
SUPPORT
8
INSTALLATION VIDEO