1REQUIREMENTS – Back to top
At the basic level, this theme will require the following conditions:
- Apache 2.x or Microsoft IIS 7
- PHP 5.3.x
- MySQL 5.0.4 or higher
- WordPress 3.9+, 4.0+
2KEY FEATURES – Back to top
- Compatible with IE9+, Firefox 4+, Netscape, Safari, Opera 9.5 and Chrome
- Responsive layout for all devices
- WooCommerce included
- Advanced widget options
- Unlimited colors and over 500 Google web fonts
- Allow to set site title, tagline, logo and Analytics ID
- WPML Compatible & RTL Ready
- Support menu with Mega and dropdown style
- Support primary menu location, widget sidebars
- 5 Preset Color Styles: Tomato, Blue, Cyan, Orange and Boocdo.
- Fully integrated with Font Awesome Icon
- Support to add custom CSS/JS
- Social Networks integration
- CSS3 table-less design
- LESS for advanced development
- Custom page templates: about us, contact us…
- Custom style for plugin Contact Form 7 and SEO Plugins to allow higher ranks.
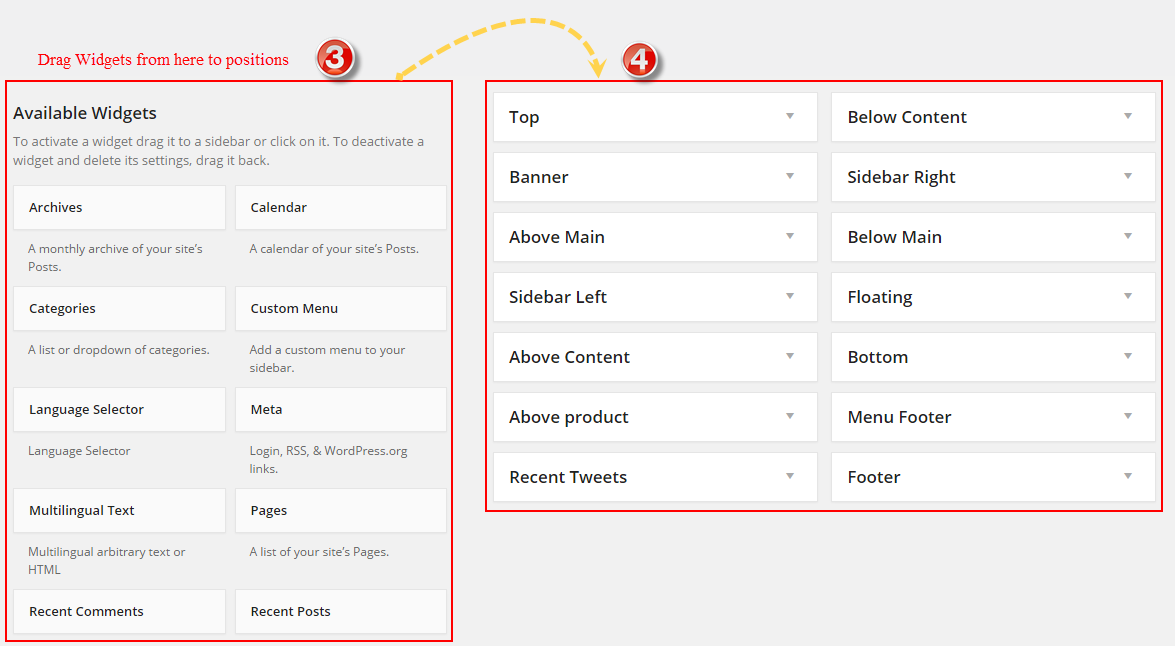
3LAYOUT POSITION – Back to top

4INSTALLATION – Back to top
There are two ways to install a WordPress theme:
Quickstart Installation: By using this package (sw_financial_quickstart_version1.1.0.zip), you will set the theme exactly as our Demo with sample data. This is applied when you need a fresh WordPress with our theme.
Manual Installation: You need the following files:
- Theme package (sw_financial_theme_version1.1.0.zip) - In the theme package contains both theme file and plugins.
- Data folder contains (sample_data.xml & widget.wie) file.
4.1 Quickstart Installation
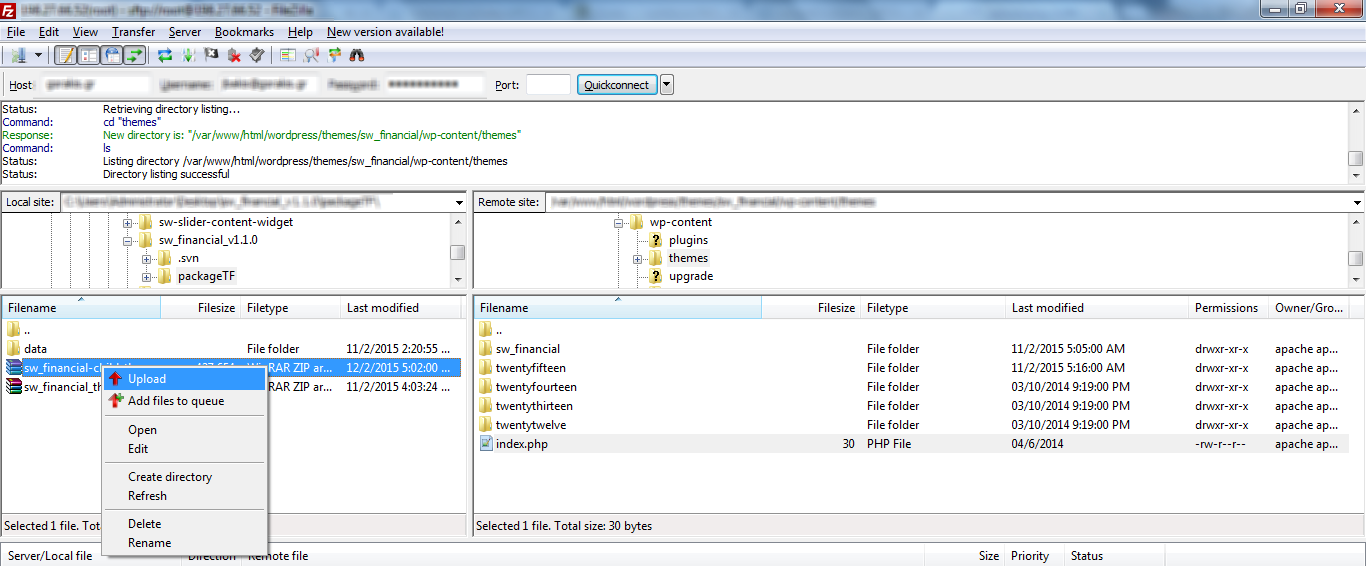
Step 1: Extract Quickstart package to your folder >> htdocs >> xampp if you’re using localhost. Or upload all files after extracting as this image if you’re using a hosting server.
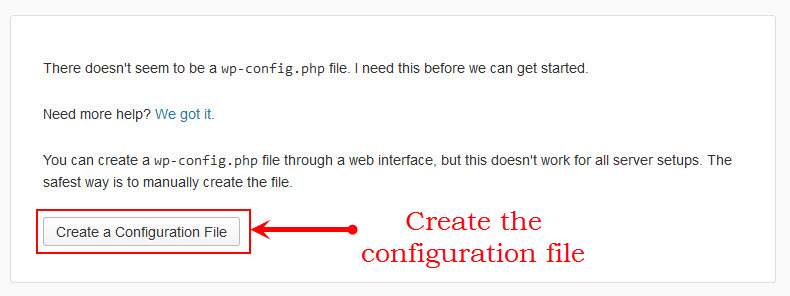
Step 2: Move the directory content into your browsers and start installation. The initial WordPress installation screen will notify you that the configuration file is unavailable. Click Create Configuration File button to create it.

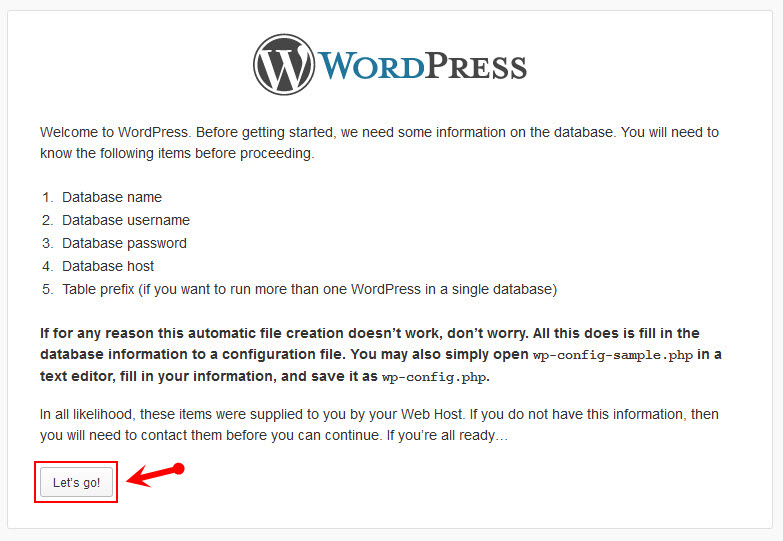
Step 3: You need to setup database if you haven’t got. You can refer the guide how to create a new database and new username for WordPress. Then Let’s Go!

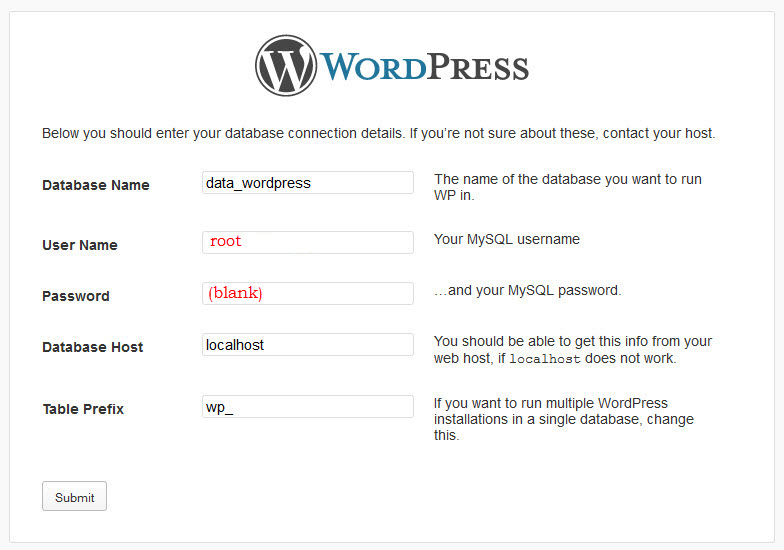
Step 4: Input the WordPress database connection details. With using localhost, you can type the username and password as below:

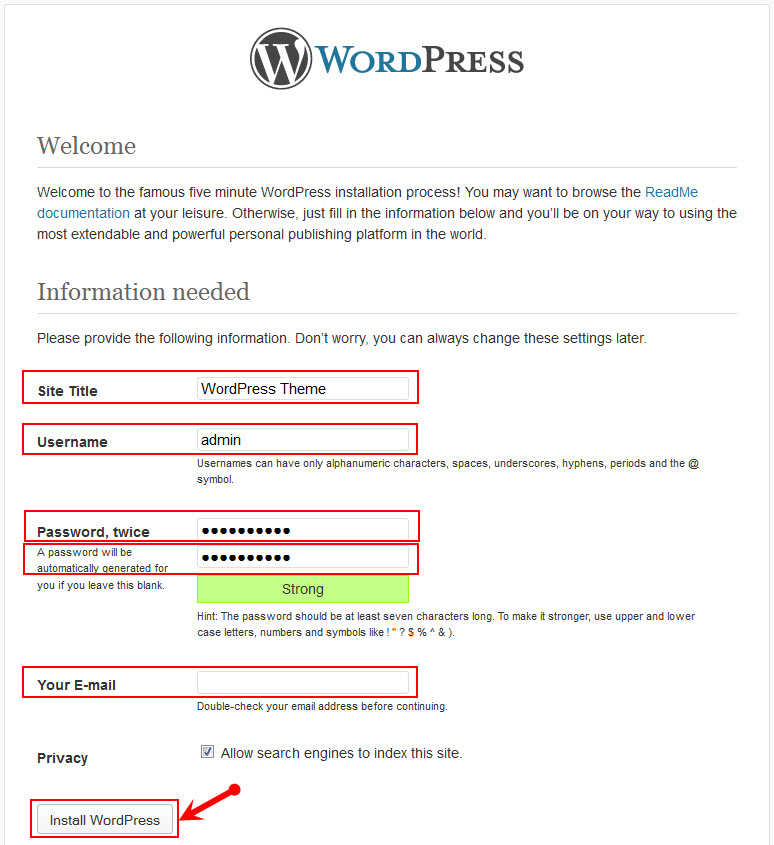
Step 5: Run the installation and edit needed information as following:

Step 6: Complete installation

Step 7: Log in your account and discover the new theme

4.2 Manual Installation
4.2.1 Install Theme
To install this theme you must have a working version of WordPress already installed.
Installing this theme is just like any other WordPress theme, either by uploading the main theme folder via FTP (unzipped) or the zipped file via the WordPress theme upload section.
Using FTP
- Log into your site via FTP
- Browse to your folder located at wp theme
- Extract sw_financial_v1.1.0.zip file
- Upload the extracted sw_financial_v1.1.0.zip folder to wp-content/themes/.
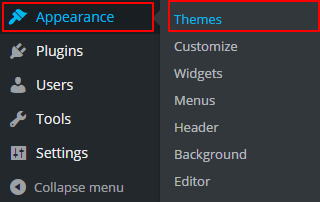
- Log Into WordPress and go to Appearance >> Themes >> Add new >> Upload Theme
- Find the theme and click to activate
Using WordPress
Login to your WordPress Dashboard and navigate to Appearance >> Themes. At the top of the page click the Add New button.

Click the Upload Theme button >> Choose File in Import from your computer section. Navigate to previously zipped theme package and open theme installator folder:
Select your unzipped file with named “sw_financial_v1.1.0.zip” and click Install Now.
Note: If the file size is larger than 8MB, please upload to FTP (File Transfer Protocol).

4.2.2 Install “sample_data.xml” File
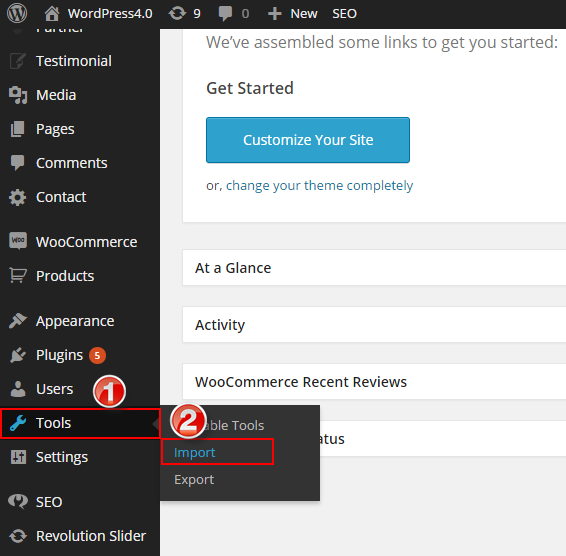
Step 1: In the Administrator page, please navigate to Tools >> Import.

Step 2: Please choose “WordPress” to import.

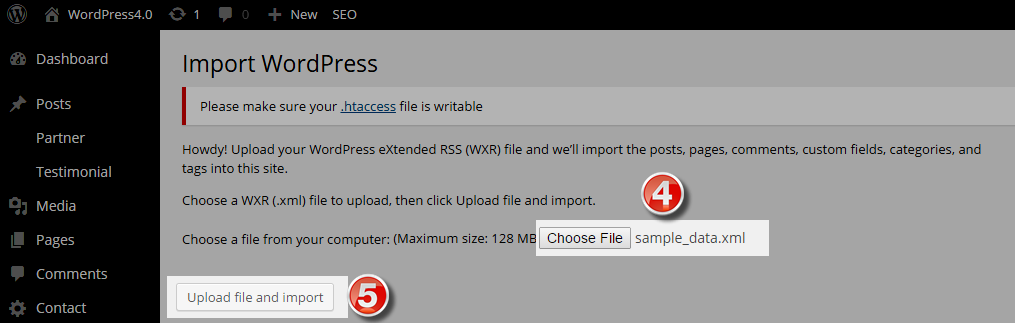
Step 3: In Import WordPress page, click “choose file” button to select file “sampledata.xml” to upload.

4.2.3 Install “widget.wie” File
Step 1: In the Administrator page, please navigate to Tools >> Widget Importer & Exporter.

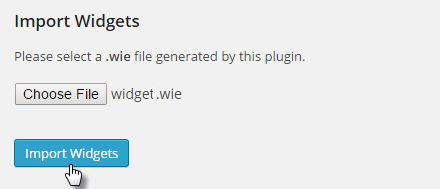
Step 2: After that choose “widget.wie” file >> press Import Widgets button.

5 READING SETTINGS – Back to top
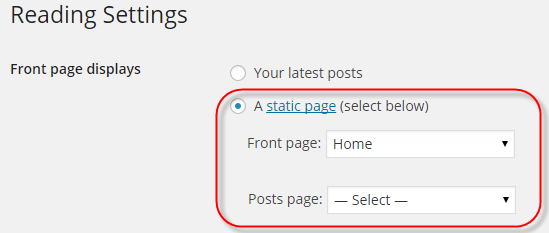
In the Administrator page, please navigate to Settings >> Reading >> Front page displays >> select “A static page” >> Front Page “Home” >> Save. This allows the changes to display on the home page.

6 CONFIGURATION – Back to top
6.1 How to Configure Theme Options
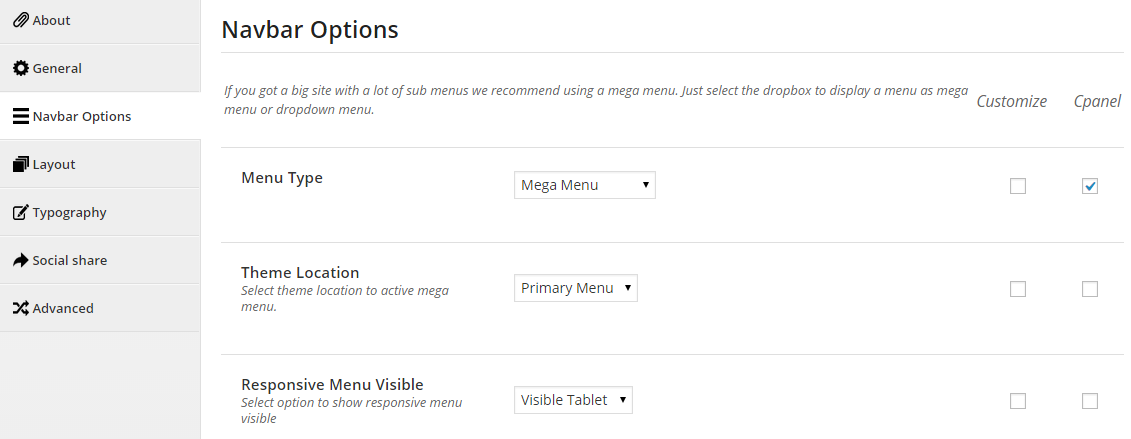
Let’s go to Appearance > Theme Options for configuration.
General

Navbar Options

Layout

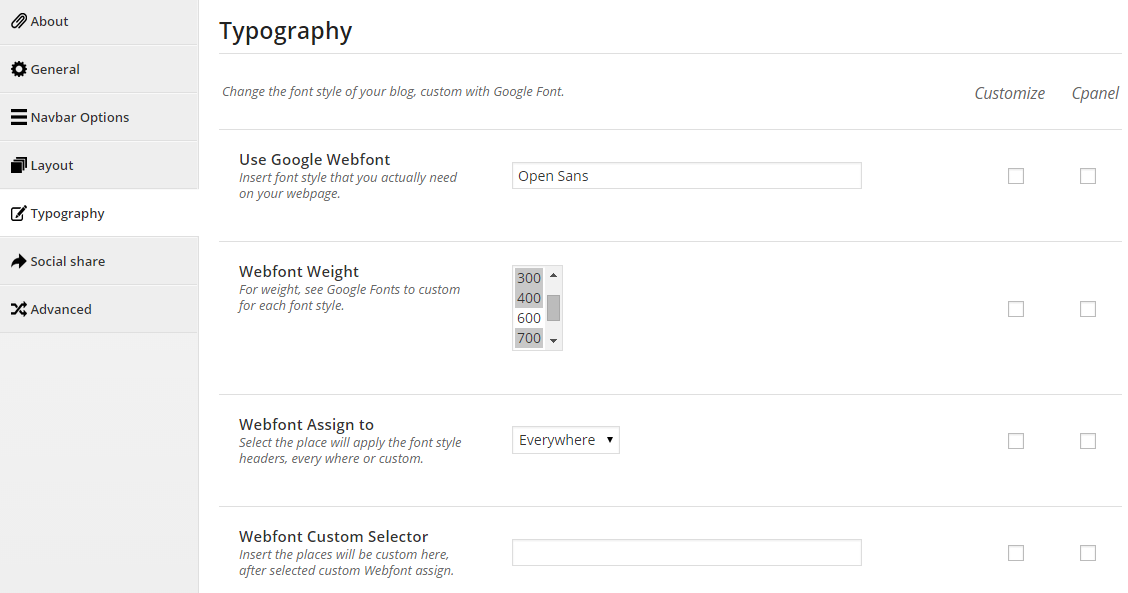
Typography

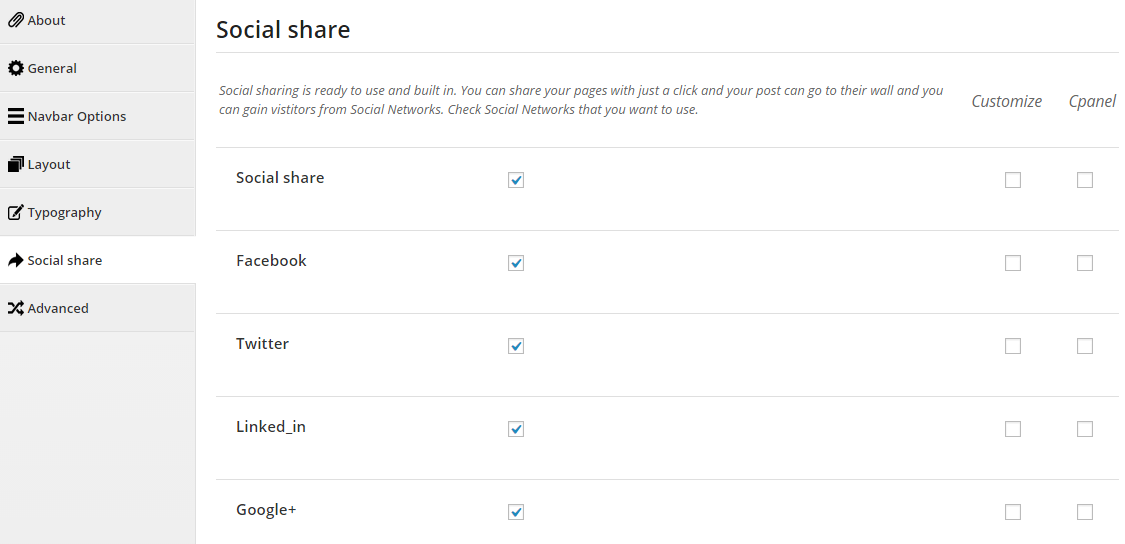
Social share

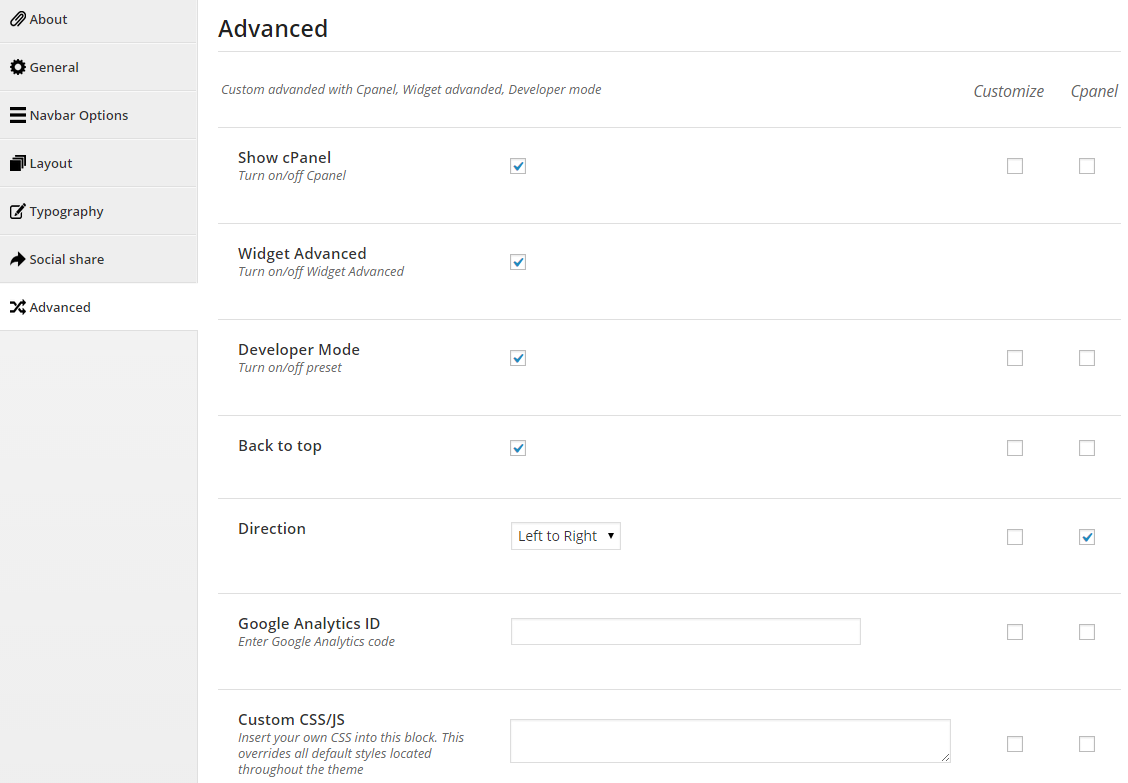
Advanced

6.2 How to Configure Widgets
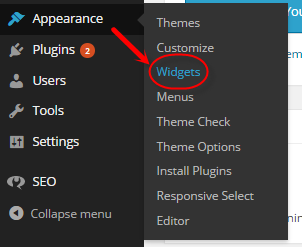
Let’s go to Appearance >> Widgets!
You can drag widgets/plugins in the list from left to positions on your right as follow image


Add widgets in your sidebars and then choose where they will be shown! It has never been so easy to personalize the widgets section!
-
Advanced Options - Support 3 options for your advance
-
Widget Style - Style of widget ( default is selection )
- col-4; col-5- Set the width of the widget will occupy (4/12; 5/12) .
- No-margin- Do not allow to set margin at bottom.
- contact-us, get-help, join, orders - Style for footer column “contact-us, get-help, join, orders”.
- Container- Add a class container into the widget, use for sidebar without container.
- pull-left, pull-right- Allow to align left/right .
- Language Display - This option is shown only plugin WPML was actived. It allow user can select language to display widget.
-
Widget Display - Option select widget display. There are 3 option:
- All- Widget will display all in theme in the sidebar that’s selected.
- Only on selected- Check into checkbox which you want your sidebar show on that.
- All - The widget will be shown on pages that contains widget’s sidebar
- Except on selected - Allow to choose pages that don’t want to show widget
-
Only on selected - Allow to choose pages that want to show widget
- Users - Allow to be shown for user pages (login/ not login)
- General - Check into the checkbox that you want to show the sidebar( blog, archive…)
- Taxonomy Slugs - Input Taxonomy Slugs of pages that you want to display widget, if have many taxonomies then separate them by “,” mark.
- Posts type - Input Posts type of pages that you want to display widget, if have many posts type then separate them by “,” mark.
- Categories ID & Posts ID - ID of Categories or Posts, if have many IDs then separate them by “,” mark.
- Menu - Allow to choose menu that you want to display widget.
-
Widget Style - Style of widget ( default is selection )
Note: If your theme use WPML, please select Language on admin toolbar before selecting a widget display at sidebar.
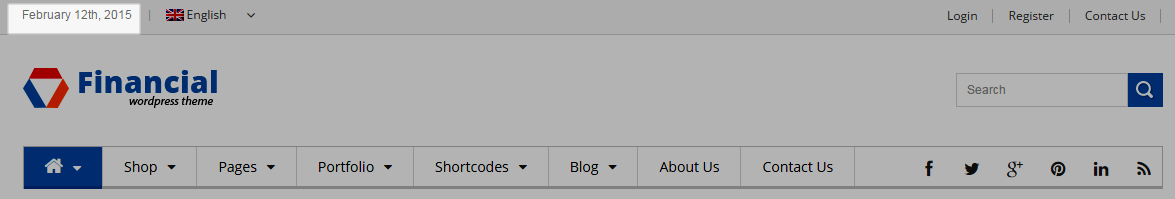
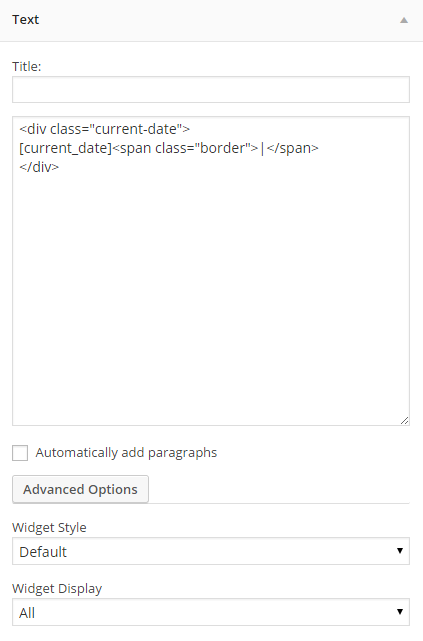
6.2.1 Text - Top position
Frontend Appearances:

Backend Settings:

Copy and Paste the Code Custom HTML of Text :
|
1
2
3
|
<div class="current-date">
[current_date]<span class="border">|</span>
</div>
|
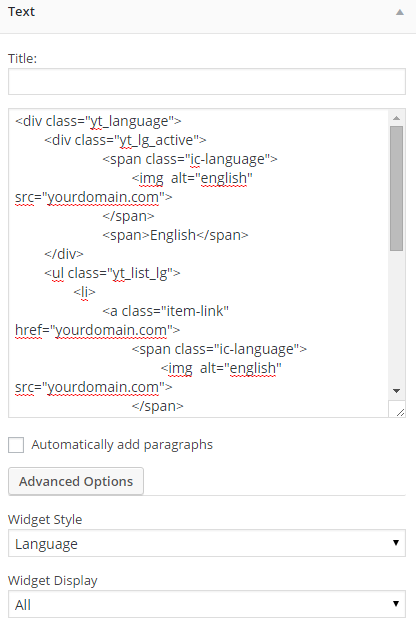
6.2.2 Text - Top position
Frontend Appearances:

Backend Settings:

Copy and Paste the Code Custom HTML of Text :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<div id="lang_sel">
<ul class="nav">
<li>
<a class="lang_sel_sel icl-en" href="#">
<img class="iclflag" title="English" alt="en" src="wp-content/themes/sw_financial/assets/img/en.png">
English
</a>
<ul>
<li class="icl-en">
<a href="[bloginfo]?page_id=55&direction=ltr">
<img class="iclflag" title="English" alt="en" src="wp-content/themes/sw_financial/assets/img/en.png">
English
</a>
</li>
<li class="icl-ar">
<a href="[bloginfo]?page_id=55&direction=rtl">
<img class="iclflag" title="Arabic" alt="ar" src="wp-content/themes/sw_financial/assets/img/ar.png">
Arabic
</a>
</li>
</ul>
</li>
</ul>
</div>
|
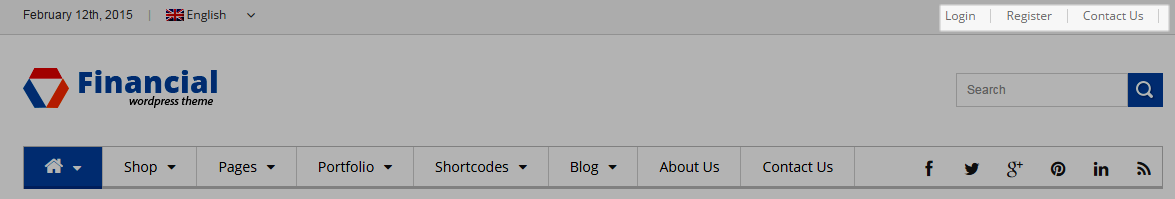
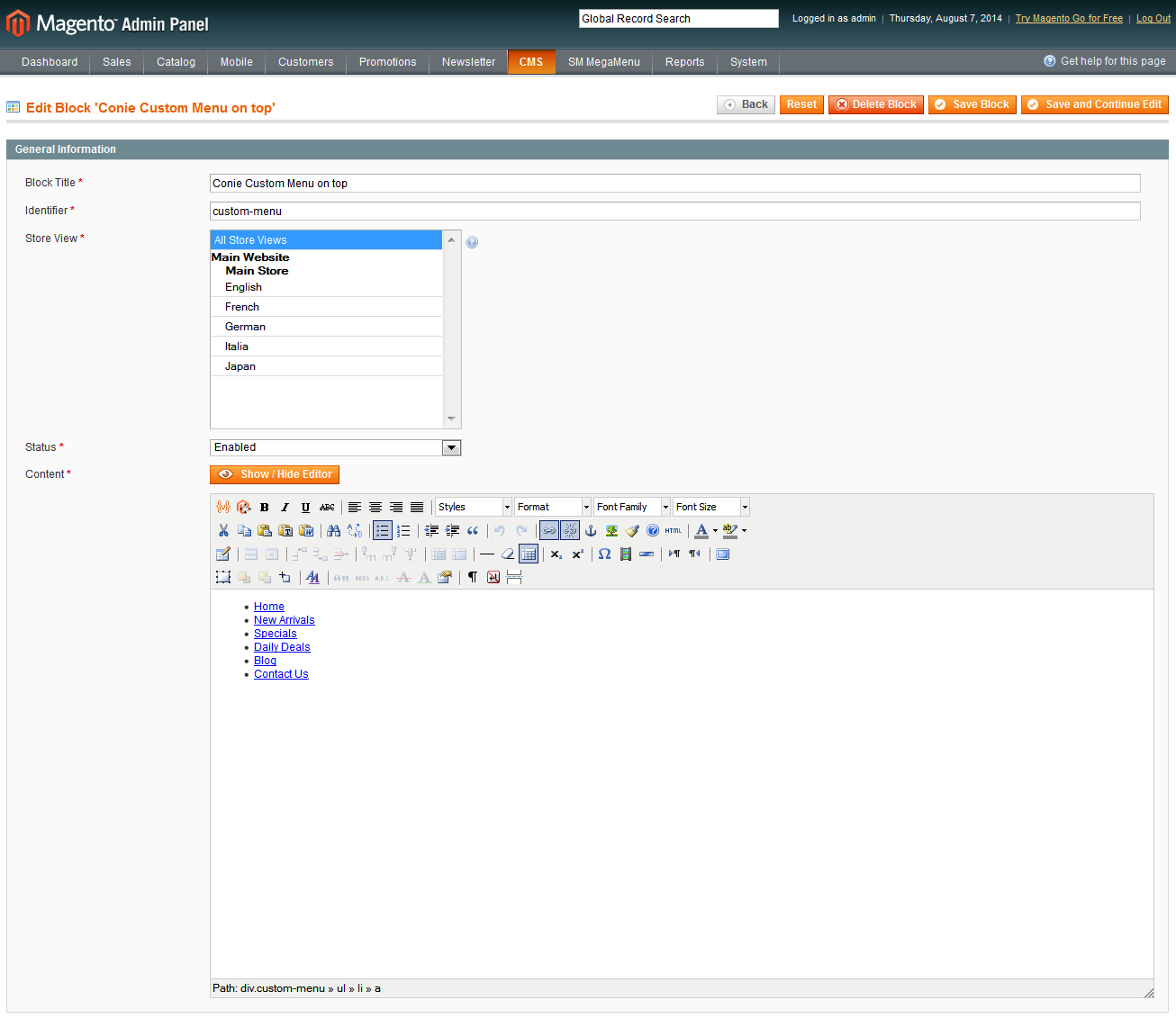
6.2.3 Custom Menu - Top position
Frontend Appearances:

Backend Settings:

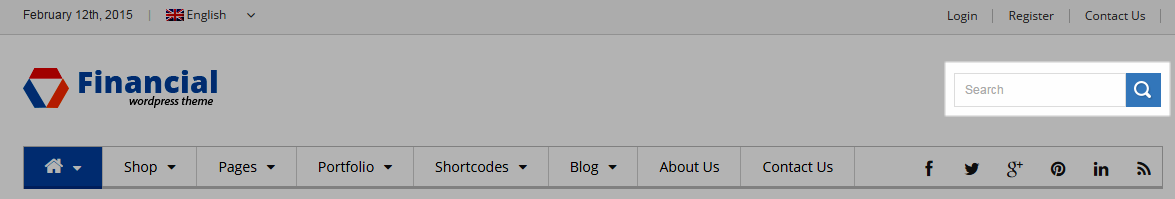
6.2.4 YA Search Default: Search - Top Logo Position
Frontend Appearances:

Backend Settings:

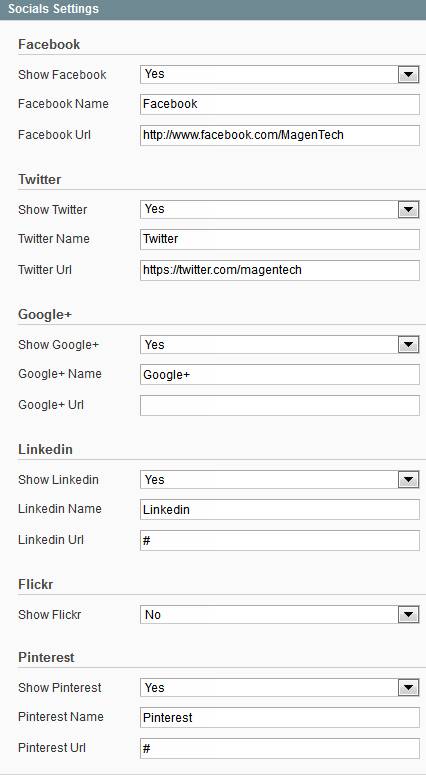
6.2.5 YA Social - Menu Category Position
Frontend Appearances:

Backend Settings:

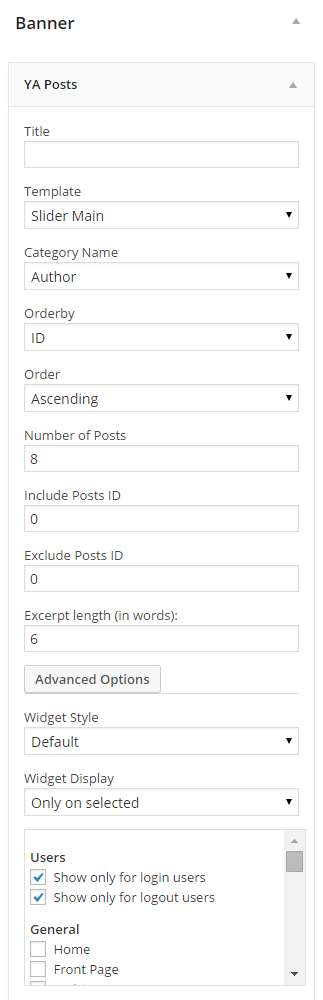
6.2.6 YA Posts - Banner Position
Frontend Appearances:

Backend Settings:

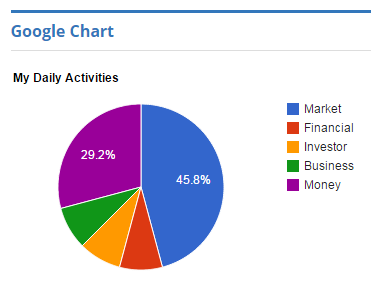
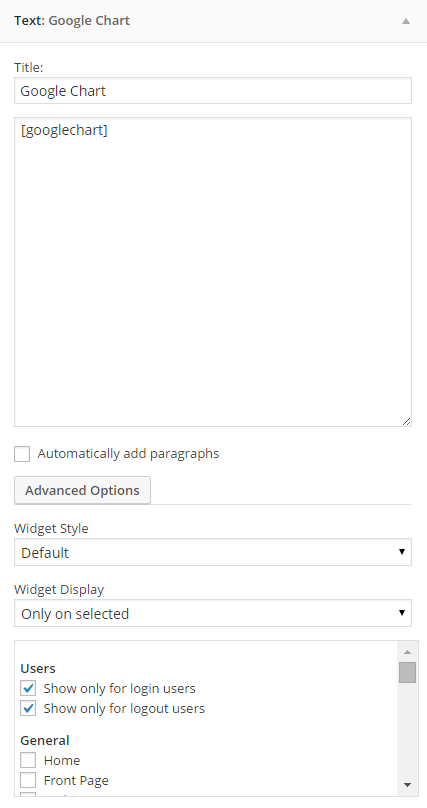
6.2.7 Text: Google Chart - Sidebar Left position
Frontend Appearances:

Backend Settings:

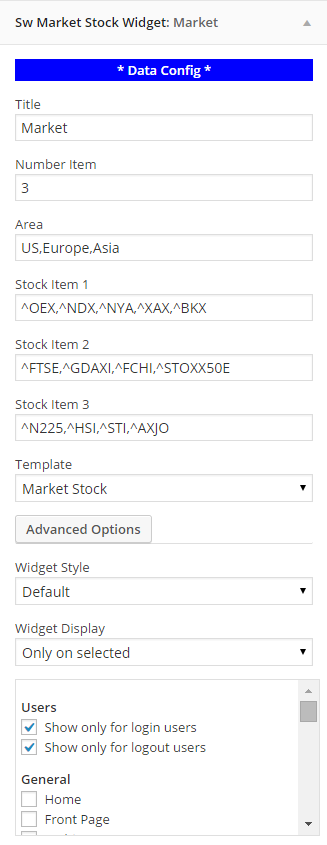
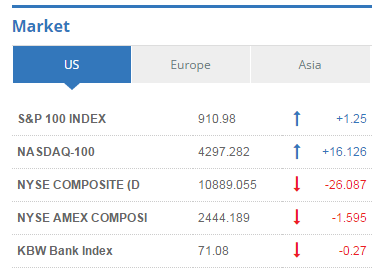
6.2.8 Sw Market Stock Widget - Sidebar Left position
Frontend Appearances:

Backend Settings:
6.2.9 Text - Sidebar Left position
Frontend Appearances:

Backend Settings:

Copy and Paste the Code Custom HTML of Text :
6.2.10 Text - Sidebar Right position
Frontend Appearances:

Backend Settings:

Copy and Paste the Code Custom HTML of Text :
|
1
|
[contact-form-7 id="124" title="Contact form 1"]
|
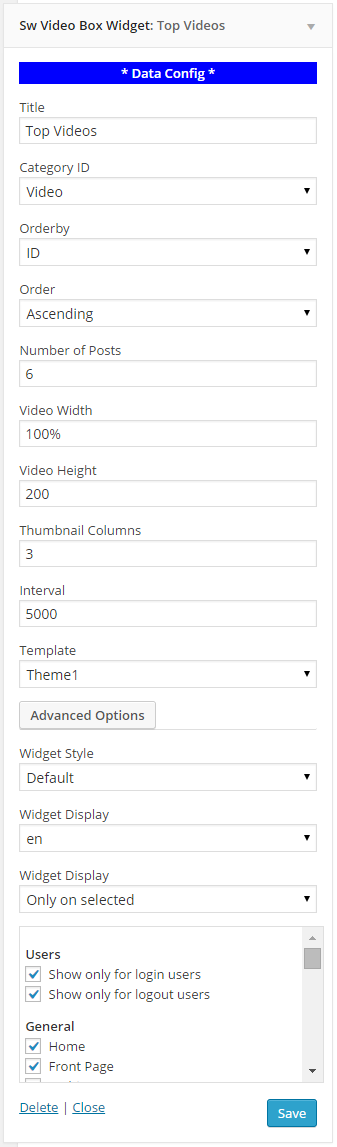
6.2.11 Sw Video Box Widget: Top Videos - Sidebar Right Position
Frontend Appearances:

Backend Settings:

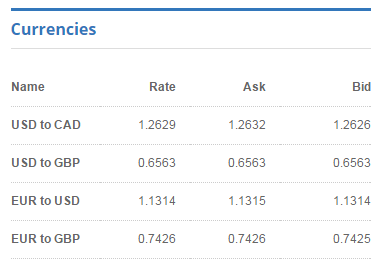
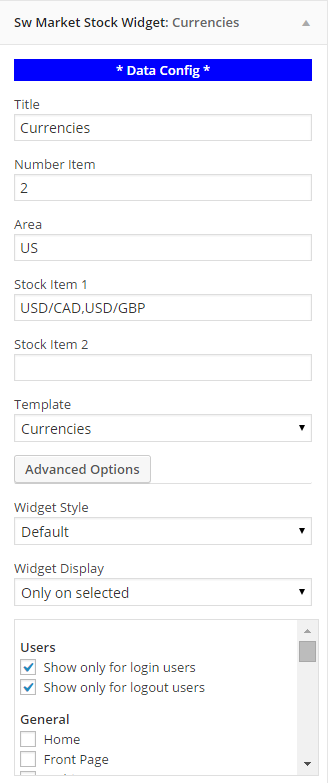
6.2.12 Sw Market Stock Widget: Currencies - Sidebar Right position
Frontend Appearances:

Backend Settings:

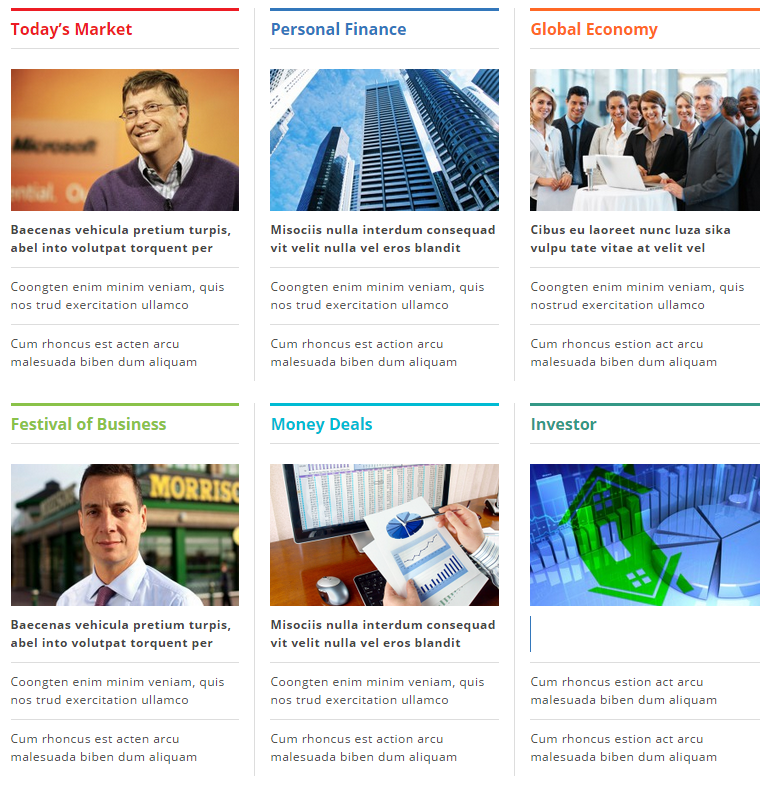
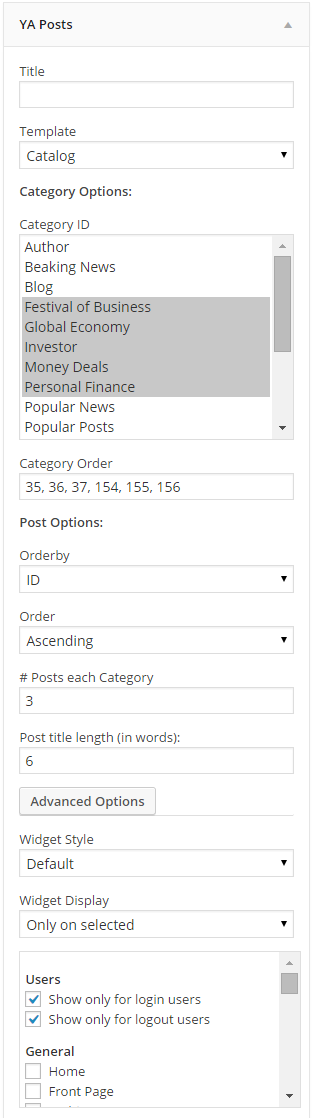
6.2.13 YA Posts - Content position
Frontend Appearances:

Backend Settings:

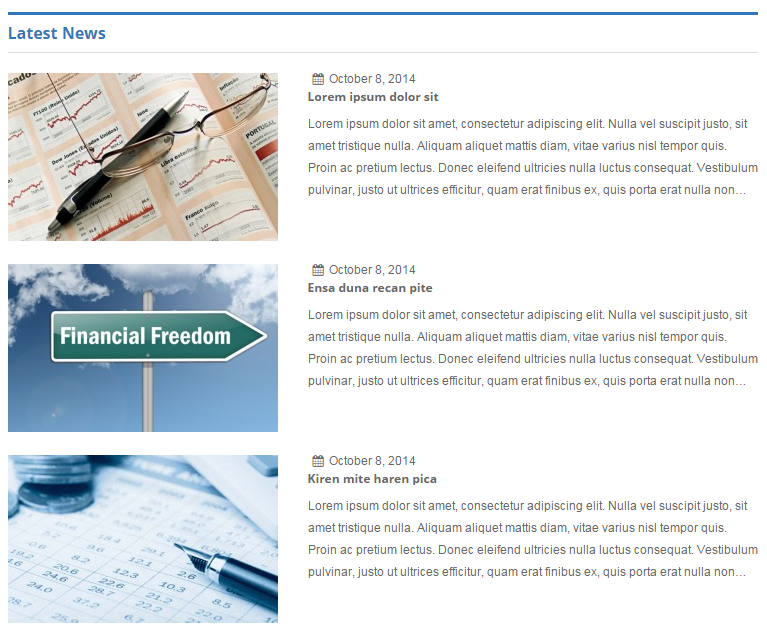
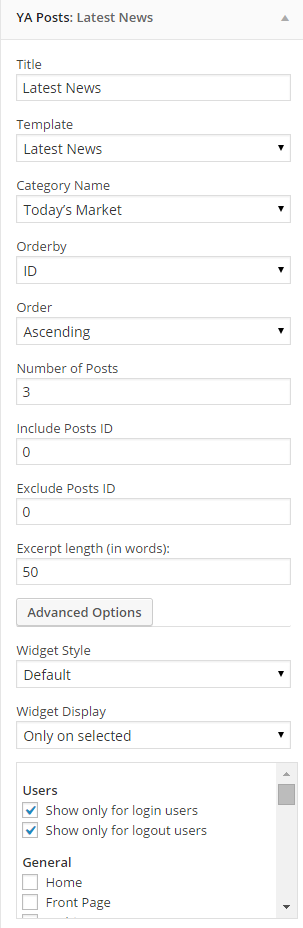
6.2.14 YA Posts: Latest News - Content position
Frontend Appearances:

Backend Settings:

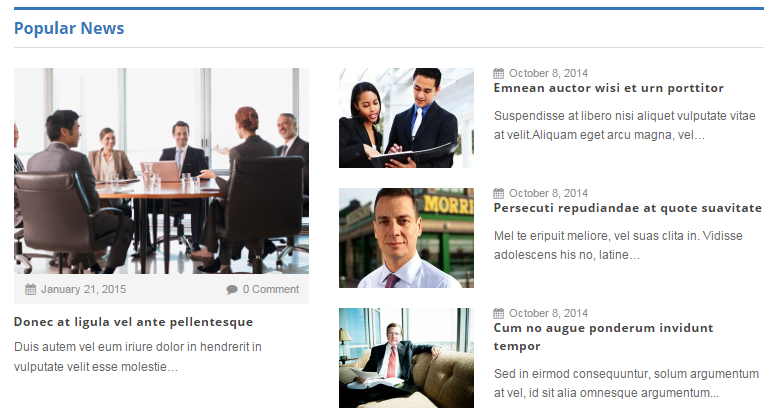
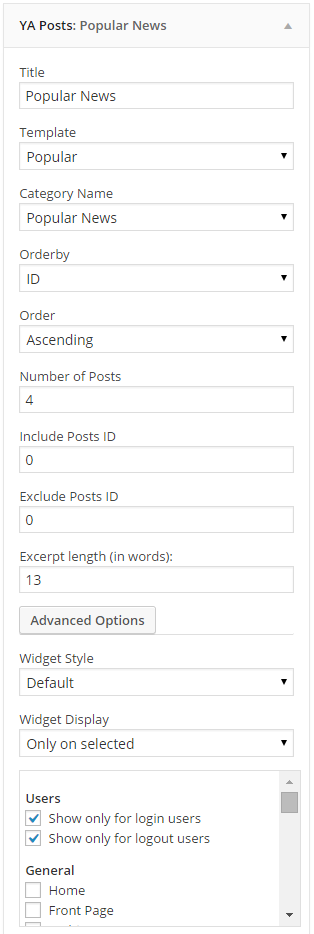
6.2.15 YA Posts: Popular News - Content position
Frontend Appearances:

Backend Settings:

6.2.16 Text - Below Main Position
Frontend Appearances:

Backend Settings:

Code Custom HTML of Text :
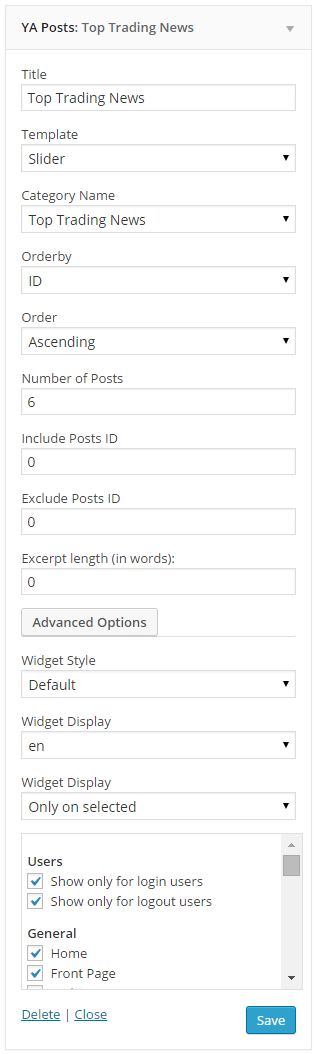
6.2.17 Top Trading News - Bottom1 Position
Frontend Appearances:

Backend Settings:

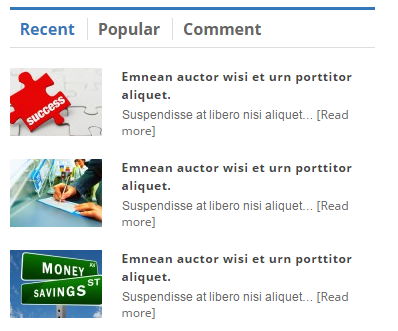
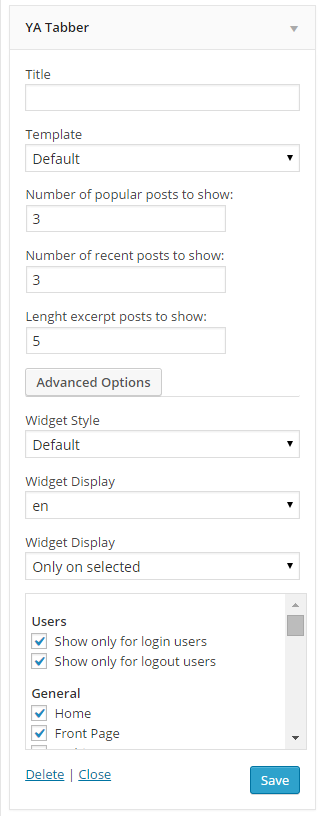
6.2.18 YA Tabber - Bottom2 Position
Frontend Appearances:

Backend Settings:

6.2.19 YA Search Default - Floating Position
Frontend Appearances:

Backend Settings:

6.2.20 Custom Menu - Floating Position
Frontend Appearances:

Backend Settings:

6.2.21 Text - Footer Position
Frontend Appearances:

Backend Settings:

Code Custom HTML of Text :
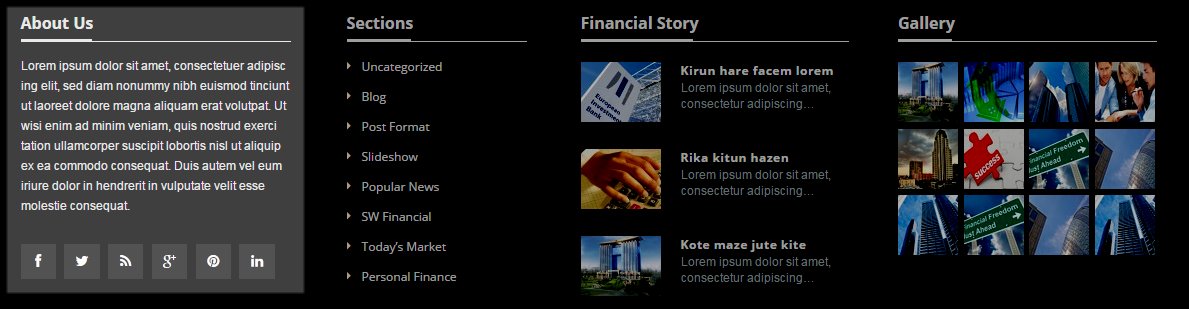
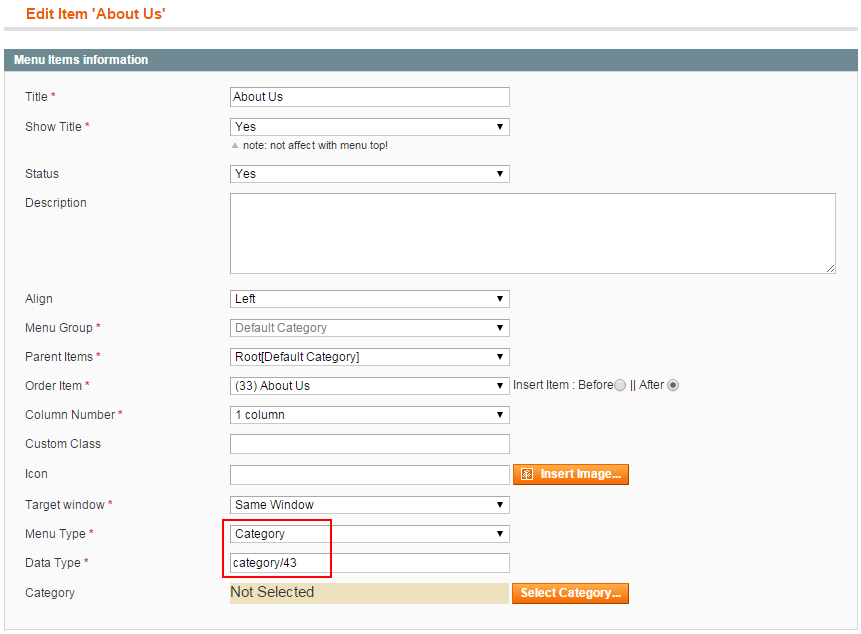
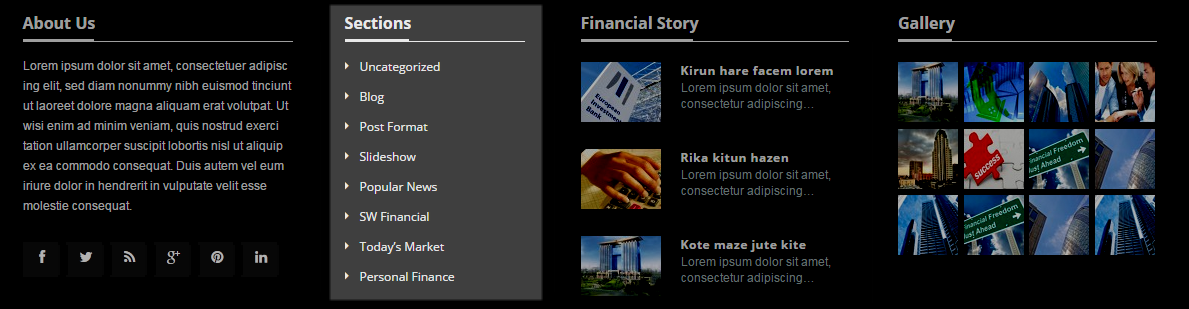
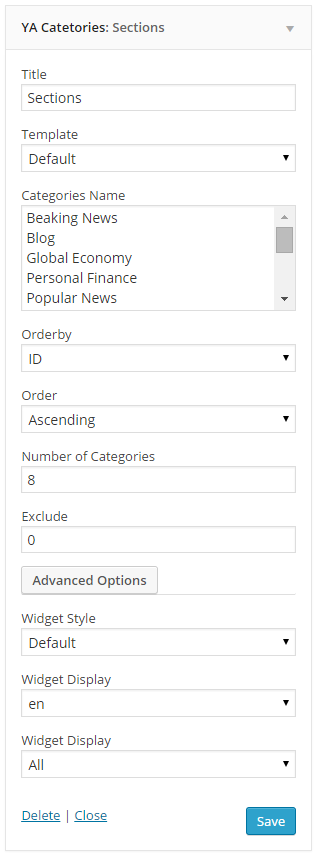
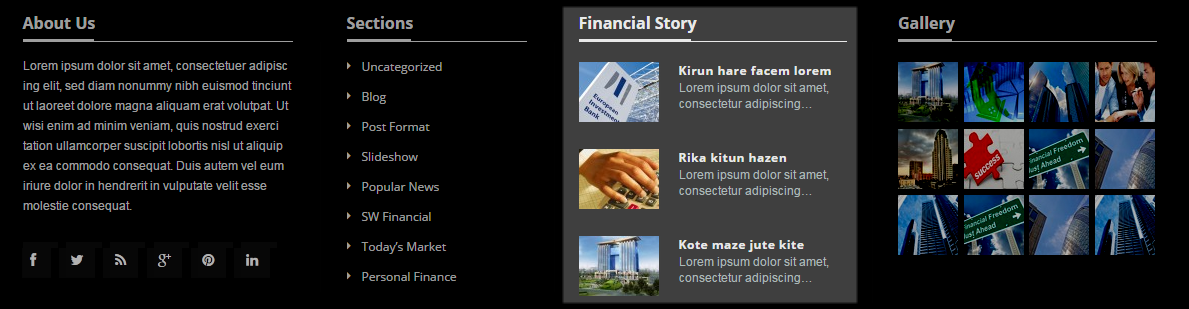
6.2.22 YA Categories: Sections - Footer Position
Frontend Appearances:

Backend Settings:

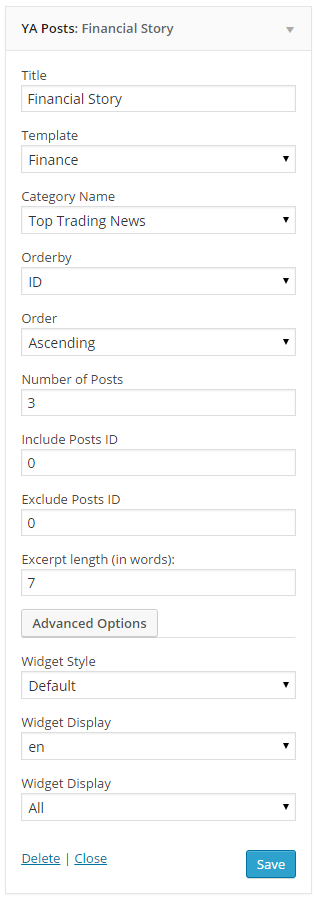
6.2.23 YA Posts: Financial Story - Footer Position
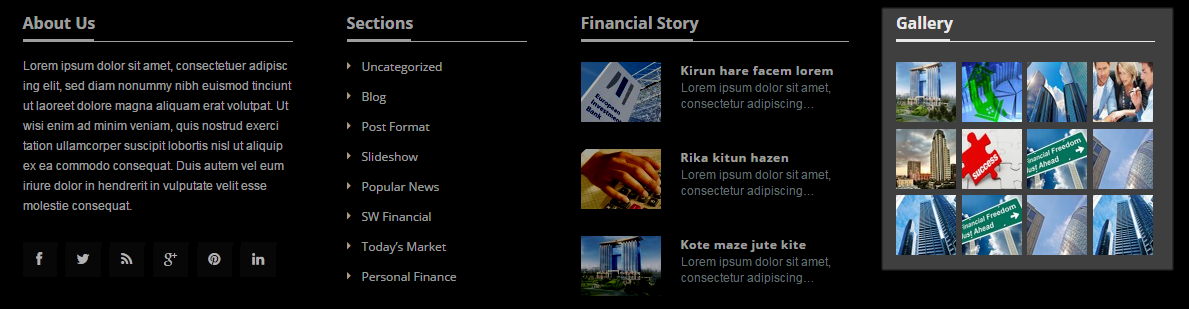
Frontend Appearances:

Backend Settings:

6.2.24 YA Gallery: Gallery - Footer Position
Frontend Appearances:

Backend Settings:

6.3 How to Create Menu
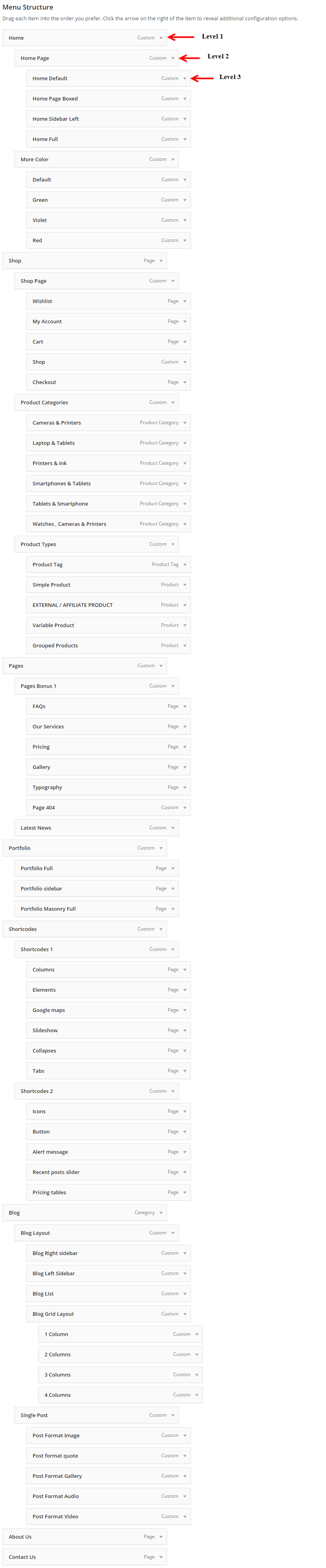
An example of menu structure of SW Financial as the image below:

- Level 1 is the nearest to the left of the page.
- Sub-section headings (Level 2 headings) are indented slightly further to the right.
- Any other subordinate headings (Level 3, 4, etc) within the same section are indented even further to the right.
How To Create Menu
You must define a menu before you can add items to it.
1. Login to the WordPress Dashboard.
2. From the ‘Appearance’ menu on the left-hand side of the Dashboard, select the ‘Menus’ option to bring up the Menu Editor.
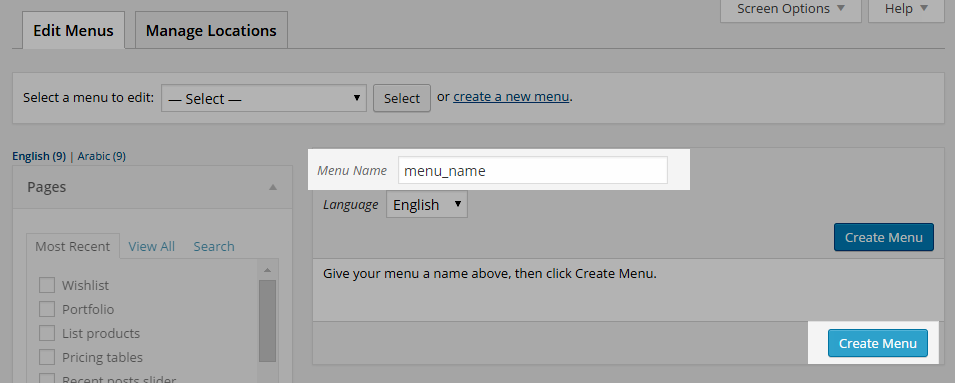
3. Select Create a new menu at the top of the page
4. Enter a name for your new menu in the Menu Name box
5. Click the Create Menu button.

=>> Your new custom menu has now been defined.
6.4 How To Add Items to a Menu
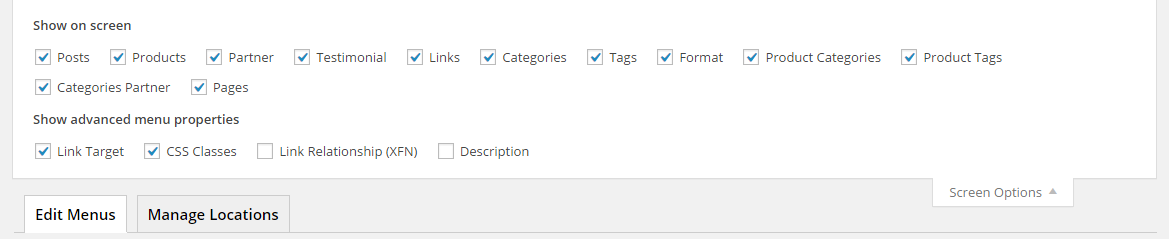
The Screen Options allow you to choose which items you can use to add to a menu.
Click on the Screen Options tab to expand the options available for a particular Screen, check (or unchecked) the desired options, then click the Screen Options hanging tab to collapse the Screen Options.

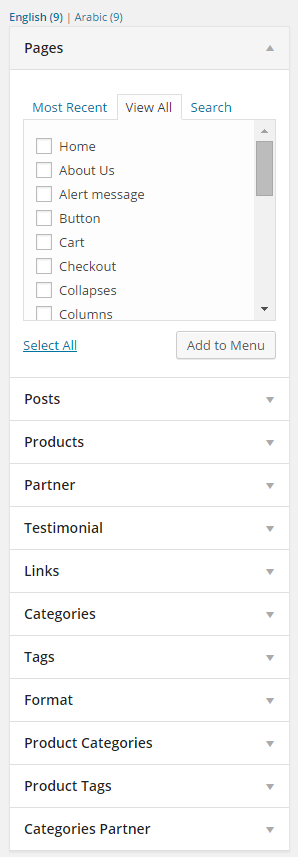
1. For example, Locate the pane entitled Pages.
2. Within this pane, select the View All link to bring up a list of all the currently published Pages on your site.

3. Select the Pages that you want to add by clicking the checkbox next to each Page’s title.
4. Click the Add to Menu button located at the bottom of this pane to add your selection(s) to the menu that you created in the previous step.
5. Click the Save Menu button once you’ve added all the menu items you want.
Your custom menu has now been saved.
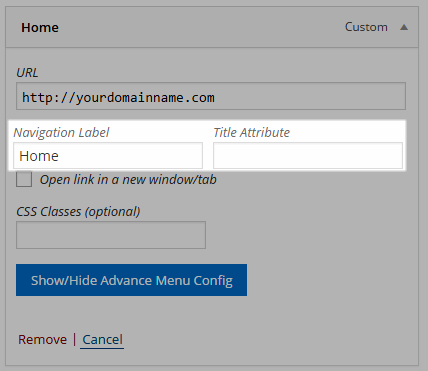
6.5 How To Custom Menu Items
The Navigation Label
This field specifies the title of the item on your custom menu. This is what your visitors will see when they visit your site/blog.
The Title Attribute
This field specifies the Alternative (‘Alt’) text for the menu item. This text will be displayed when a user’s mouse hovers over a menu item.
1. Click on the arrow in the top right-hand corner of the menu item to expand it.
2. Enter the values for the Navigation Label and Title Attribute that you want to assign to the item.

3. Click the Save Menu button to save your changes.
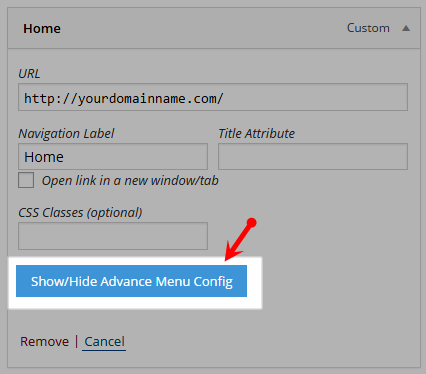
6.6 How To Configure Advance Menu
Click on “Show/Hide Advanced Menu Config” button to configure Mega Menu

It will show as the image below:
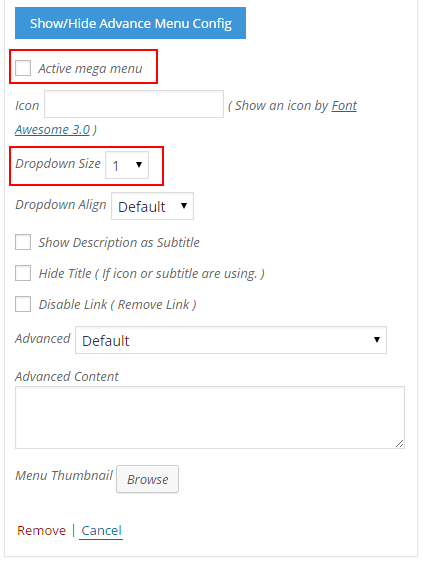
1. Advanced Mega menu - With Level 1:

- Active mega menu: Allow to activate/inactivate Mega Menu
- Icon: Using icon-* class to display Icon for any menu item with Font Awesome intergrated. Refercence Font Awesome for details
- Dropdown Size: Set the width of dropdown menu. (ex: min = 1 (= 150px); max = 6 (= 900px)).
- Dropdown Align
- Only for menu items level 1
- If you want dropdown (if have) align by right direction, config it to ‘Right’ instead of ‘Left’ or ‘Default’
- ‘Default’: no class be add to dropdown, everything are nature by default css.
- ‘Left’ / ‘Right’: add to dropdown an utility class for float it left/ right. Make it align as you want.
- Show Description as Subtitle
- Mean as the name.
- Description is core attribute of menu item. You may need check to show it in the metabox screen.
- Hide Title
- Sometime you need hide the title of menu, select ‘Yes’ value please. In this case, Icon or Subtitle or Advanced Content are need to show as replacer.
- Disable Link: Allow to disable link.
- Advanced:
- Some advanced functions are placed here.
- ‘Default’: NOOP, do nothing. Sure, it is not advanced
- ‘Use as Divider’: Show any icon, title, subtitle, content. Divider style only.
- ‘Append Advanced Content’: Append content after menu title block (icon+title+subtitle)
- ‘Append Advanced Content with Shortcode’: as above, but ‘do_shortcode’ with this before append.
- Advanced content: Insert content follow Advanced ( input HTML, image… not included js & css)
- Menu Thumbnail: Allow to upload thumbnail for menu
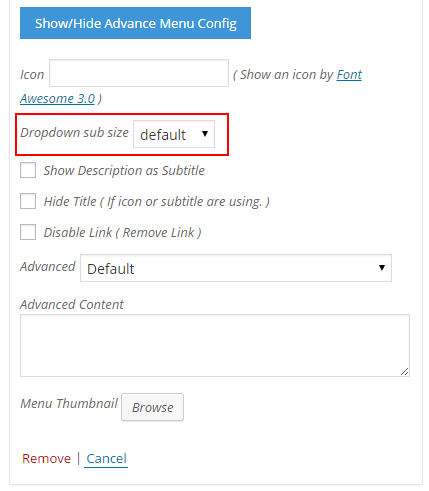
2. Advanced Mega menu - With Level 2:

- Dropdown sub size: Set the width of dropdown submenu. (ex: min = 1 (= 150px); max = 6 (= 900px)).
7SUPPORT – Back to top
Thank you so much for purchasing this theme. If you have any questions that are beyond the scope of this help file, please send us via: Support Tickets System
Thanks so much!