1GETTING STARTED
1.1 Introduction
- First of all, I would like to thank you for purchasing this theme, your support is truly appreciated.
- SW Hurama is a modern and beautiful WordPress Theme. Both developers and non-trained users can use it easily. This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read this document throughtly if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System.
1.2 System Requirements
At the basic level, this theme will require the following conditions:
- Apache 2.x or Microsoft IIS 7
- PHP 5.3.x
- MySQL 5.0.4 or higher
- WordPress 3.9+, 4.0+
Note: Recommended PHP Configuration Limits In several cases, you may deal with problems related to low PHP configuration limits, such as: white screen, demo content fails when importing, empty page content and other similar issues. The solution is to increase the PHP limits. You can do this on your own by editing the following lines in php.ini file in your root directory. This is not a file that comes with WordPress so if you are unfamiliar with it you should contact your web host about increasing those limits to a minimum as follows:
- max_execution_time 360
- memory_limit 128M
- post_max_size 32M
- upload_max_filesize 32M
2INSTALLATION
2.1 Files Structure
At first, you need to download the package to your computer and then unzip it. The package gives you all the files listed as follows
-
Data folder
- Slider revolution folder: Contains the “slider 1.zip” file, “slider 2.zip” file
- “media.xml” file
- Theme installation files, including:
- sw_hurama_theme_v1.0.0.zip file (The newest version)
- sw_hurama-child-theme.zip file (The child theme is a recommended way of modifying your existing theme.)
2.2 Theme Installation
When you are ready to install a theme, you must first upload the theme files and then activate the theme itself. The theme files can be uploaded in two ways:
- FTP Upload:
- WordPress Upload:
Note: If the theme files’ size is larger than 8M, please upload via FTP (File Transfer Protocol).
2.2.1 Theme Installation via FTP
To add the new Theme to your WordPress installation, follow these basic steps:
- Download the Theme archive and extract the file named themename_version.zip, for example here: sw_hurama_theme_version1.0.0.zip. You may need to preserve the directory structure in the archive when extracting these files.
- Load your FTP client, such as FileZilla.
- Use your FTP program to access your host web server, create a directory to save your Theme in the wp-content/themes directory provided by WordPress.For example, the theme named SW Hurama Version 1.0.0 should be in wp-content/themes/sw_hurama_theme_version1.0.0. The theme may provide this directory as part of the archive.
- Upload the Theme files to the new directory on your host server
To select the Theme for your site:
- Log in to the WordPress Administration Panels
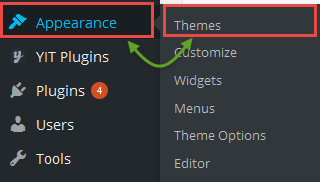
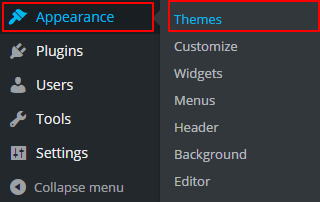
- Select the Appearance panel, then Themes to find the new theme uploaded.
- From the Themes panel, roll over the Theme thumbnail image for the Theme you are interested in to see options for that theme.
- You can view more information about any theme by clicking Theme Details.
- A live preview of any Theme (using your blog’s content) can be seen by clicking Live Preview.
- To activate the Theme click the Activate button.
Your selection will immediately become active.
Note: If the Theme preview is blank, do not activate the new Theme without investigating further. Your site may not be displayed correctly, otherwise.
2.2.2 Theme Installation via WordPress Admin Panel
Step 1 - Open the wp-admin panel (Navigate through web browser to the folder where you have installed the WordPress, for example: www.your_domain.com/wp-admin/).
Step 2 - Login to your WordPress Dashboard and navigate to Appearance >> Themes. At the top of the page, click the Add New button.

Step 3 - Click the Upload Theme button >> Choose File to import the theme from your computer. Select your sw_hurama_theme_v1.0.0.zip file and click Install Now.

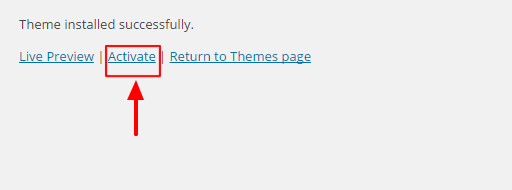
Step 4 - You have a few minutes to wait till you see the message announcing that Theme installed successfully.
Step 5 - After that, you will be able to activate the theme.

Step 6 - Press “Save Changes” to complete the theme activation.
Once theme is installed, you need to install Required Plugins to get full features working.
2.3 Required Plugins Installation
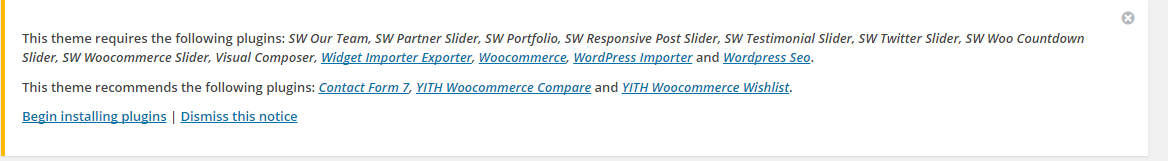
Step 1 - After installing and activating the theme, you will see a yellow popup at the top of the page. The message notices that: “This theme requires the following plugins…”, and you need to click the ‘Begin Installing plugins’ link.

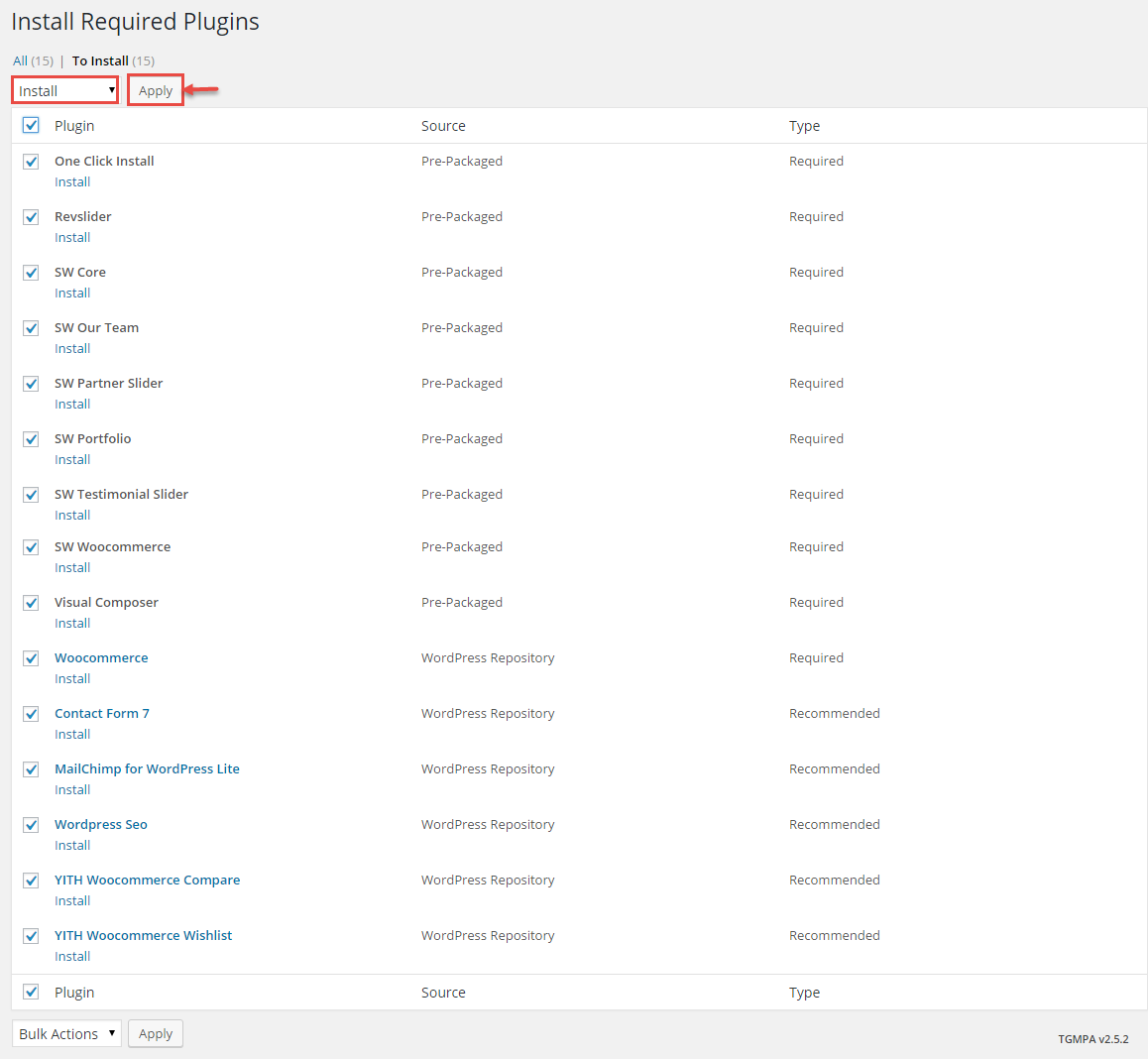
Step 2 - You will be redirected to ‘Install Required Plugins’ page, here you will find all of the required plugins. To install these plugins, just check all of them to choose, and select Installin the dropdown menu to install what you have chosen.

A message will be displayed to denote that you have just installed the required plugins successfully as following:
Note: When installing plugins, if you see a notice that some plugins have unsuccessful installation, please choose each plugin to install again. This case usually occurs as you select all plugins to install at once.
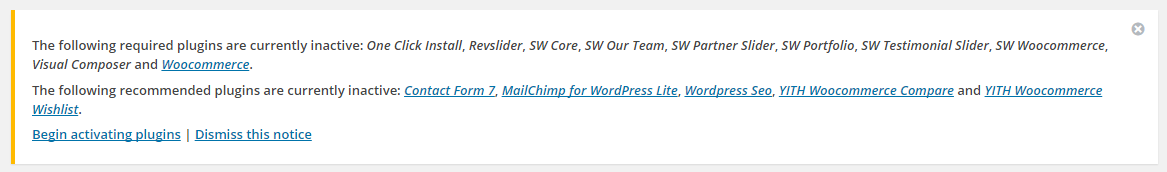
Step 3 - After installing required plugins successfully, you will see a yellow popup at the top of the page noticing that you need to activate the plugins.

Step 4 - You will be redirected to ‘Install Required Plugins’ page, here you will find all of the required plugins. To activate these plugins, just check all of them to choose, and select Activatein the dropdown menu to activate what you have chosen.
A message will be displayed to denote that you have just activated the required plugins successfully as following:

Note: After activating the plugins successfully, please go to the Dashboard to see the changes in the Admin Panel and to continue styling your website.
2.4 Change Product Image Sizes
You can change the image size in “Woocommerce > Settings > Products > Display” section.
After change the images sizes, you should regenerate all the thumbnails. For this, you should install and activate “Regenerate Thumbnails” plugin.
2.5 Import Demo Data
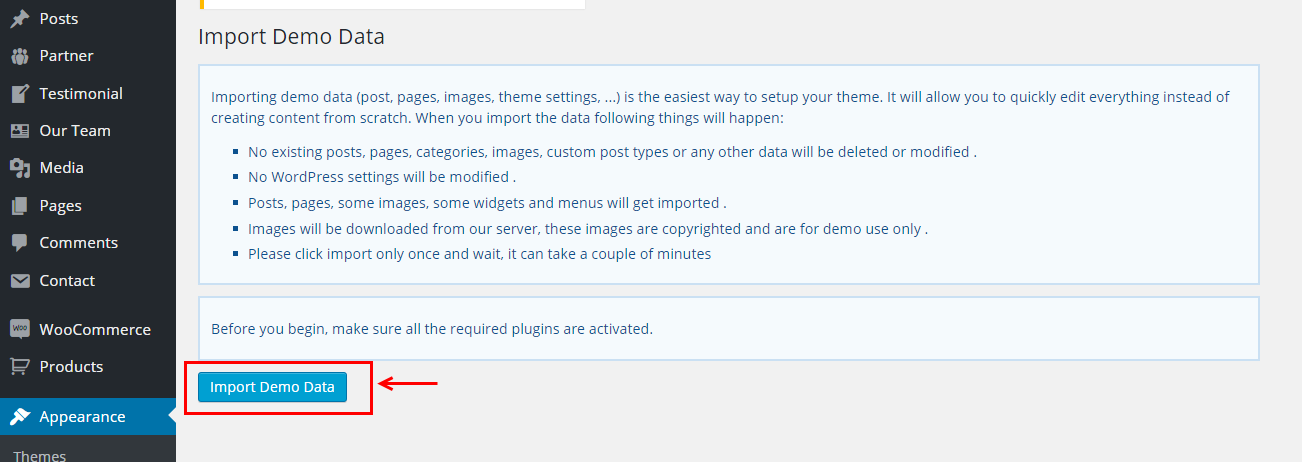
Step 1 - In the Administrator page, please navigate to Appearance >> Import Demo Data.
Step 2 - Please click “Import Demo Data” button.

The process will take a couple of minutes. After receiving a message which shows “Importing all done!”, please follow the next part of this document to import “media.xml” file.
2.6 Import Media file
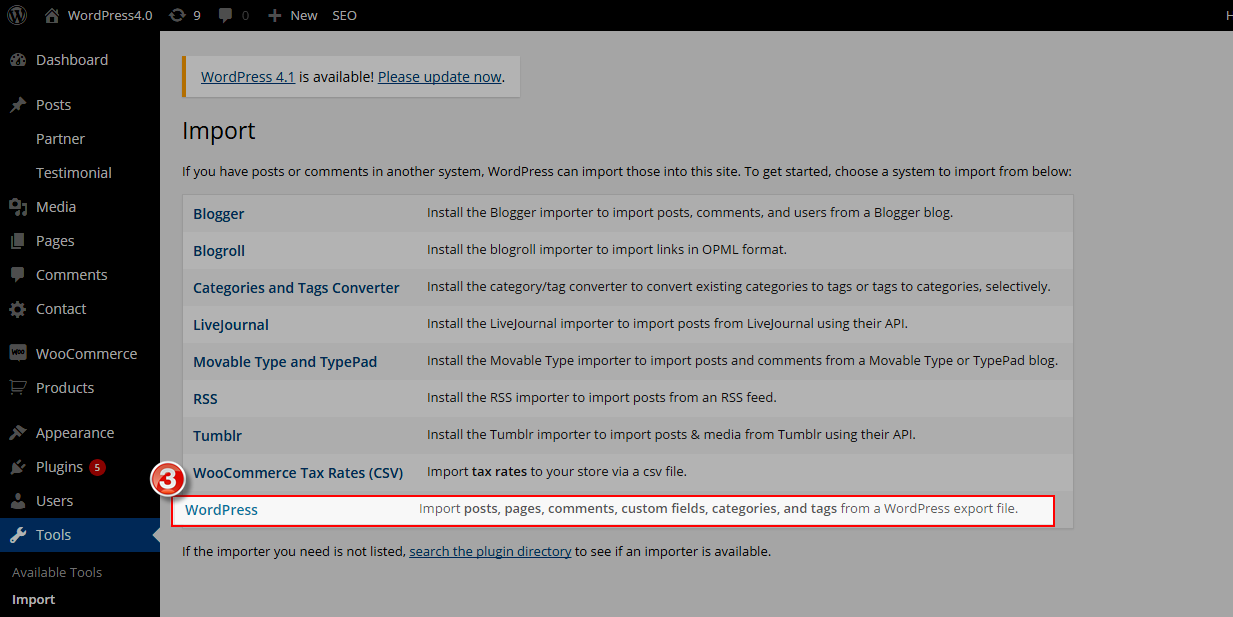
Step 1 - In the Administrator page, please navigate to Tools >> Import.
Step 2 - Please choose "WordPress" to import.

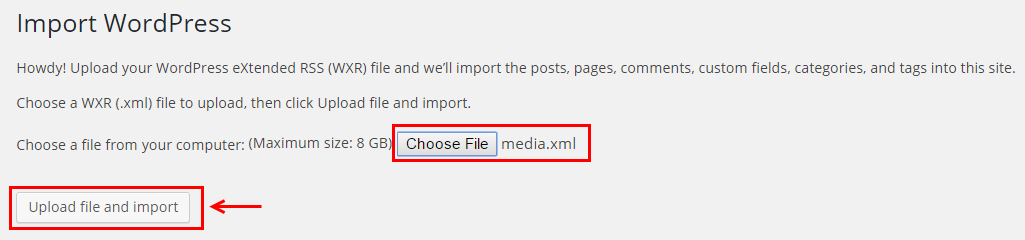
Step 3 - In Import WordPress page, click "choose file" button to select file "media.xml" to upload.

2.7 Import Revolution Slider
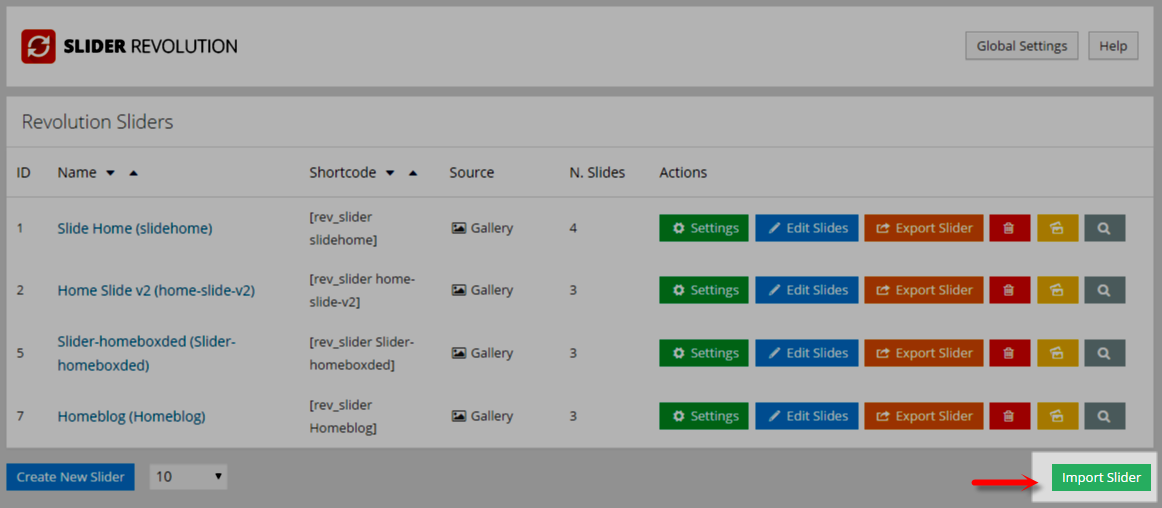
Step 1 - In the Administrator page, please navigate to Revolution Slider >> Revolution Slider and click Import Slider button.

Step 2 - You will have a pop-up window like the following image:
Step 3 - In the window, please choose the “slider 1.zip” file (in the Slider revolution folder) and press “Import Slider“ button.
Note: Do the same to import “slider 2.zip” file .
2.8 MailChimp for WordPress
SW Hurama This theme uses MailChimp Plugin.
Frontend Appearance

Backend Settings
In your Administrator page, please navigate to MailChimp for WP >> Forms to configure the plugins
- Form Fields: Please click Here to view
- Form Messages: Please click Here to view
- Form Settings: Please click Here to view
- Form Appearance: Please click Here to view
You could copy the code here to the field in the page.
|
1
2
3
4
5
|
<div class="newsletter-content">
<input type="email" id="mc4wp_email" class="newsletter-email" name="EMAIL" placeholder="Enter your email" required />
<input class="newsletter-submit" type="submit" value="Subscribe" />
</div>
|
Please go Here if you would like to read more about this plugin.
Step 1: Go to Appearance > Menus
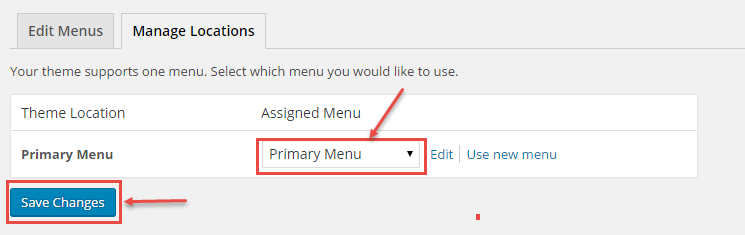
Step 2: In the Manage Locations area, choose an assigned menu, which appropriates to Theme Locations. Click Save Changes

Step 1: Go to to Appearance > Menus
Step 2: Click Create a new menu. Enter a menu’s name and click Create Menu
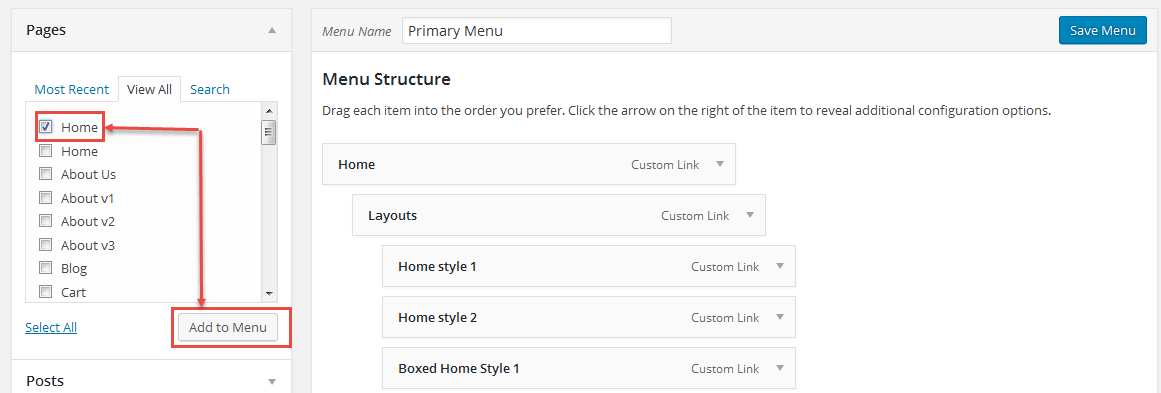
Step 3: Check the menu item in the boxes in the left column, click Add to Menu to add items to the menu and drag/drop to arrange them.

Step 4: Click Save Menu
Step 5: Now assign the created menu to the appropriate location
Step 1: Go to to Appearance > Menus
Step 2: Click Edit Menus. Select a menu’s name in the dropdown menu and click Select to choose a menu to edit. Edit a menu Here
Step 3: Edit the menu and its items in Menu Structure
Step 4: Click Save Menu to save your changes
Note: When editing items in these menus, the items (in a menu) having same level could have same configuration. Therefore, we encourage you read throughtly and find out the item’s level to configure it without any errors.

In your Administrator Page, please go to Appearance > Menus and select the menu to configure its structure.
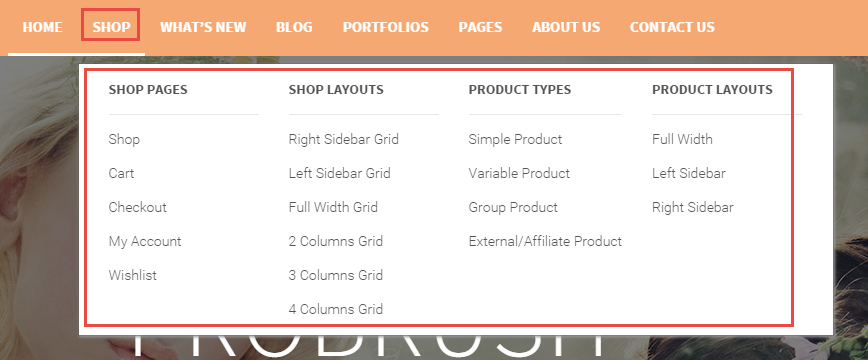
The Frontend Appearance:
The Backend Settings:
1. We call Parent Level Menu Level 0. Then, next levels are Level 1, Level 2,etc.
2. Click on the first Menu Level 0 (Parent Level Menu ) item and select Dropdown Size = “3″ in the selection box.

3. Click “Save” button
Description of parameters in Advanced Menu Configuration:
- Active mega menu: Allow to activate/inactivate Mega Menu
- Icon: Using icon-* class to display Icon for any menu item with intergrated Font Awesome.
- Dropdown Size: Set the width of dropdown menu. (ex: min = 1 (= 150px); max = 6 (= 900px)).
- Dropdown Align
- Only for menu items level 0 - If you need a dropdown align by right direction, configure it to "Right" instead of "Left" or "Default" - "Default" means that no class can be added to dropdown, everything follows the default css. - "Left" / "Right": add to dropdown an utility class and float it left/ right, make it align as your desire .
- Show Description as Subtitle
- Show a short description - It is an essential attribute of a menu item. You may need to select to show it in the metabox screen.
- Hide Title
- When you would like to hide the title of menu, please select "Yes" value. In this case, you need to configure Icon, Subtitle or Advanced Content.
- Disable Link: Allow to disable link.
- Advanced:
- Several advanced functions are placed here. - "Default": NOOP, do nothing. Sure, it is not advanced - "Use as Divider": Show any icon, title, subtitle, content. Divider style only. - "Append Advanced Content": Append content after menu title block (icon+title+subtitle) - "Append Advanced Content with Shortcode": as above, but "do_shortcode" with this before append.
- Page Select: Enter your page’s ID here to show on megamenu
- You could find your page’s ID by going to Pages > All Pages, putting your cursor over the page you want and you could see its ID at the bottom of the window.
- Or you could see the ID in the Internet Browser when you accessing the page you want to get its ID.
- Advanced content: Insert content, such as HTML, image, etc (not include: js & css)
- Menu Thumbnail: Allow to upload thumbnail for menu
The Frontend Appearance:

The Backend Settings: Please click Here to view
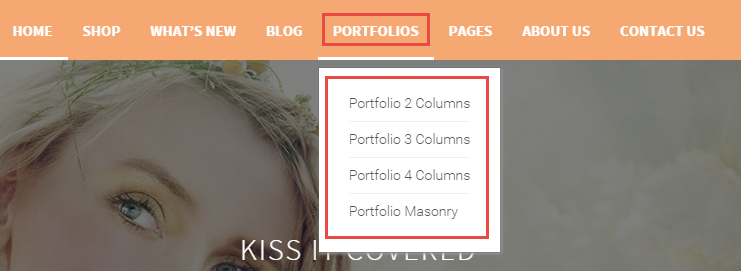
The Frontend Appearance:

The Backend Settings: Please click Here to view
3.2.4 Blog
The Frontend Appearance:

The Backend Settings: Please click Here to view
The Frontend Appearance:

The Backend Settings: Please click Here to view
The Frontend Appearance:

The Backend Settings: Please click Here to view
3.3 Customer Services
The Frontend Appearance:
In your Administrator Page, please go to Appearance > Widgets and select the menu to configure its structure.
The Backend Settings: Please click Here to view
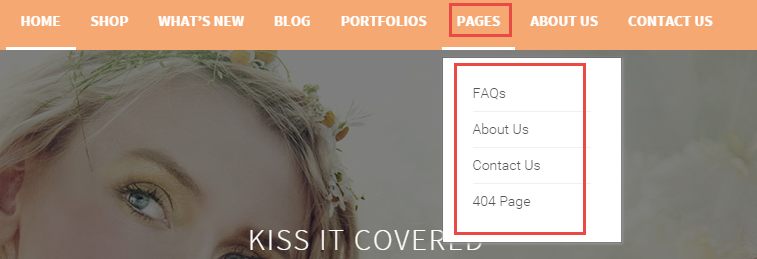
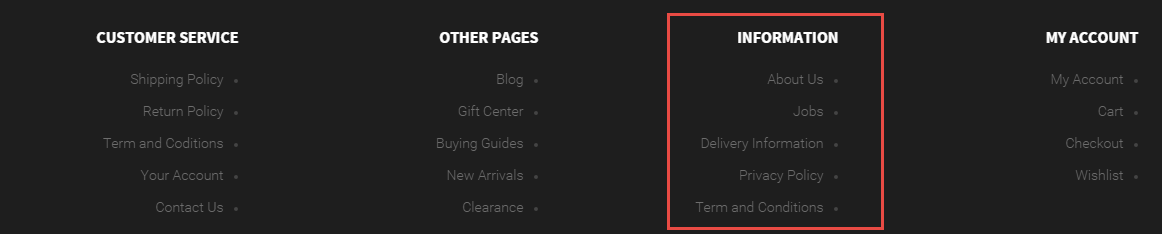
3.4 Information
The Frontend Appearance:

In your Administrator Page, please go to Appearance > Widgets and select the menu to configure its structure.
The Backend Settings: Please click Here to view
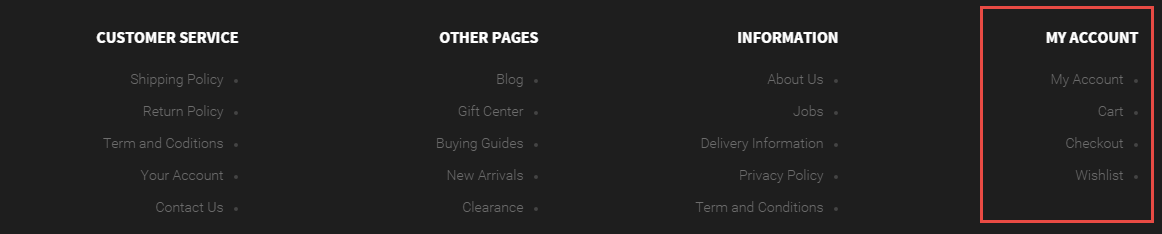
3.5 My Account
The Frontend Appearance:

In your Administrator Page, please go to Appearance > Widgets and select the menu to configure its structure.
The Backend Settings: Please click Here to view
3.6 My Account Footer
The Frontend Appearance:

In your Administrator Page, please go to Appearance > Widgets and select the menu to configure its structure.
The Backend Settings: Please click Here to view
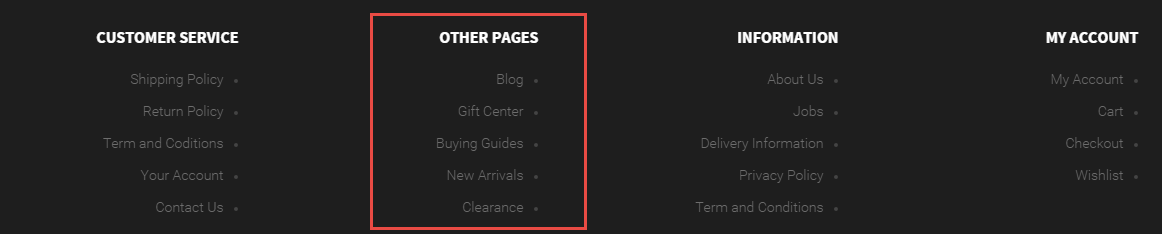
3.7 Other pages
The Frontend Appearance:

In your Administrator Page, please go to Appearance > Widgets and select the menu to configure its structure.
The Backend Settings: Please click Here to view
3.8 Top Header
The Frontend Appearance:

In your Administrator Page, please go to Appearance > Menus and select the menu to configure: My Account, Wishlist, Checkout-submenu.
The Backend Settings: Please click Here to view
In your Administrator Page, please go to Appearance > Widgets and select the menu to configure: My Account menu, Login-submenu.
The Backend Settings: Please click Here to view
5PAGES
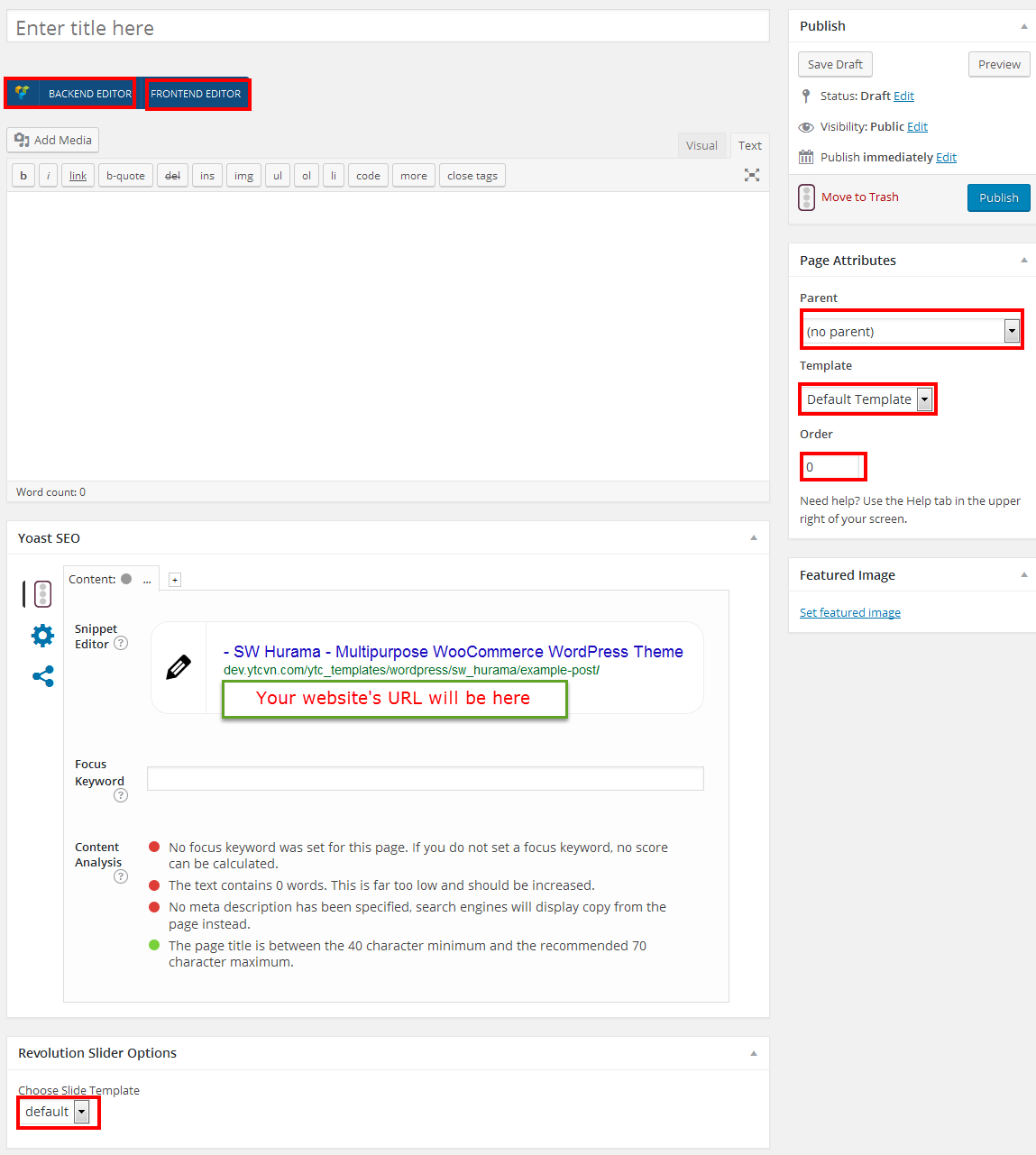
5.1 How To Create A New Page
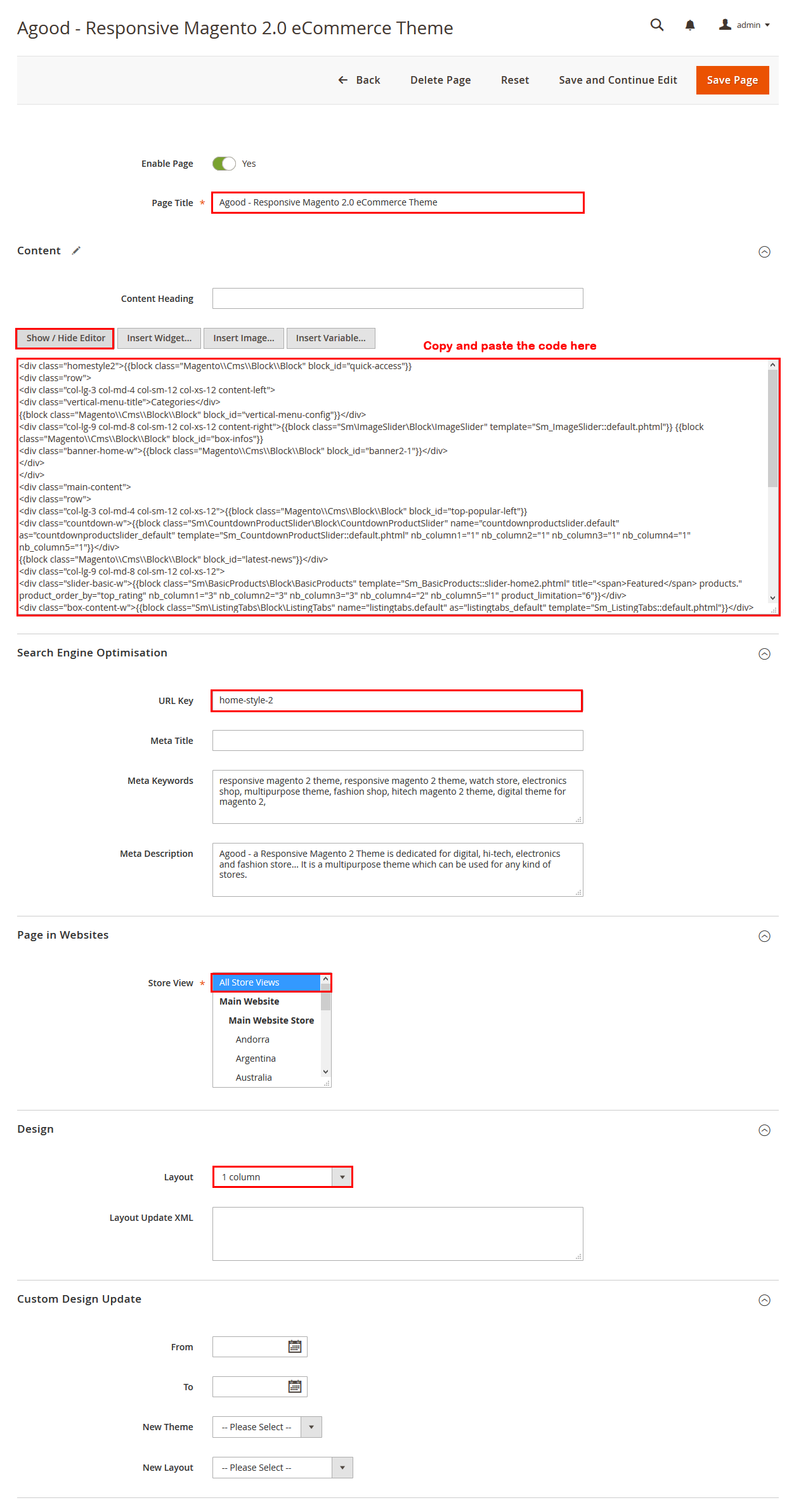
Here is a screenshot that shows you the various areas and descriptions of the page settings described above.

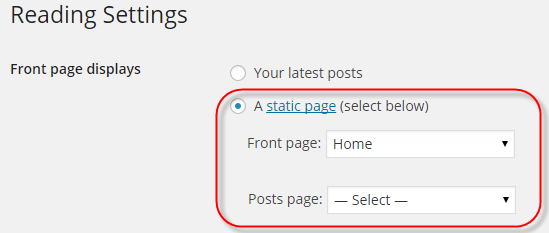
5.2 Setting Up Home Page
Setting up your home page is the same as setting up any other regular pages, except that you need to specify in the settings which page will be your Main Home Page.
How To Set Your Home Page
5.3 Page Templates
SW Hurama includes several page templates to choose from, and you will need to choose the page template that suits your needs. For example, if you want a page that is Contact Us Page of the browser window, then you would select the Contact page template. All of this is done in the Pages section of your WordPress admin.
There are Page Templates, each of them along with a description.
- FAQ Page - This is the FAQ page template. Choose this template when you make your FAQ page.
- About Us Page - This is the About Us page template. Choose this template when you want to give the customers the information about yourself website.
- Contact Us Page - This is the Contact page template that you should choose when you make your contact page with Google Map & a contact form.
- 404 - This is the 404 page template. Choose this template when you need to inform the error 404 (Page not found).
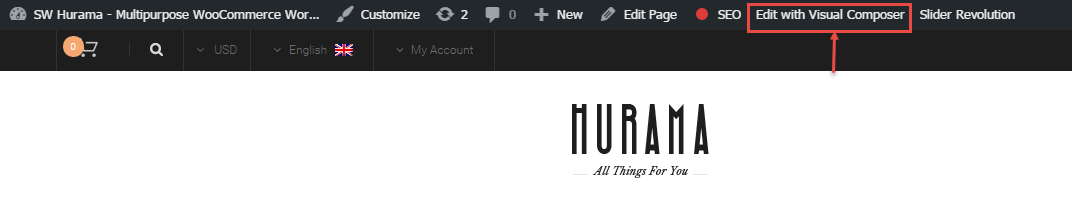
5.4 Edit Page with Visual Composer
The SW Hurama Theme uses the Visual Composer Plugin. The most powerful feature of the Visual Composer is that it gives you an easy drag and drop page builder that can be used from the standard WordPress page/post edit area or directly from the frontend.
For example:
-
Step 1: you need to click on the “Edit with Visual Composer” link at the frontend editor.

-
Step 2: Edit Text Block by click “pencil” icon.

-
Step 3: Edit content as you want at General tab of Text Block Settings.

 
6THEME CONFIGURATION WITH VISUAL COMPOSER
6.1 SW Hurama - Layout1
6.1.1 Revolution Slider
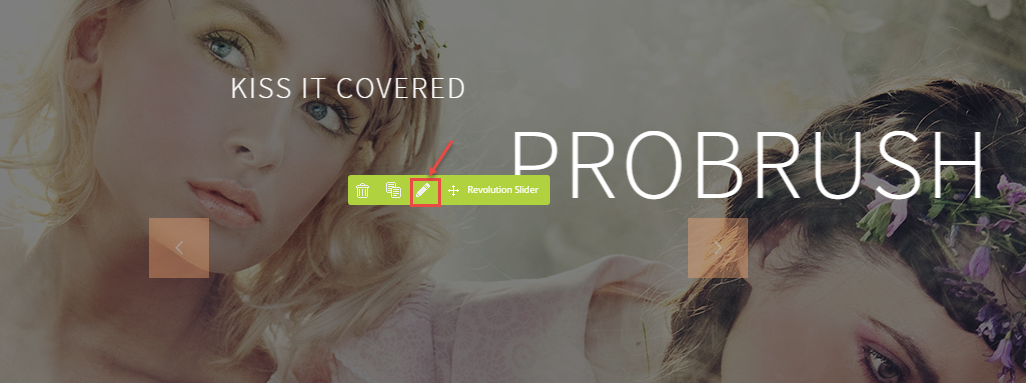
Frontend Editor - After opening the homepage with Visual Composer, click on “pencil” symbol at center of this part to configure its backend settings

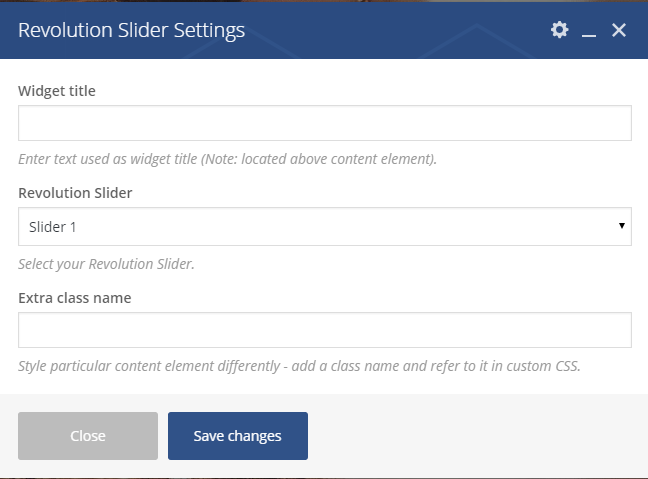
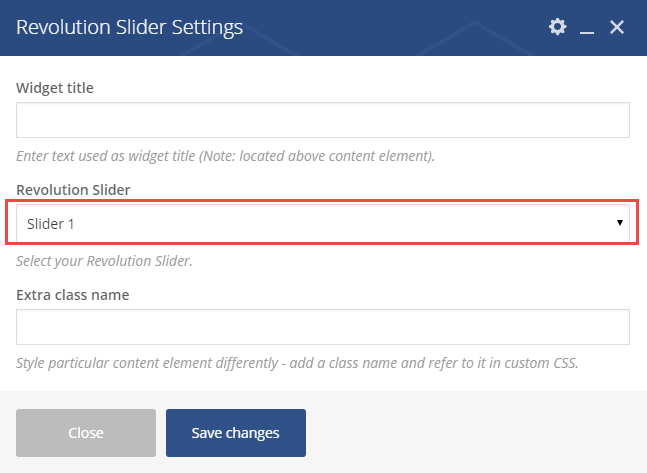
The pop-up window will display the backend settings, so you can configure the item as you want:

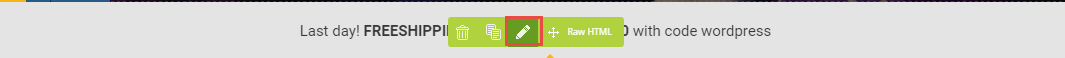
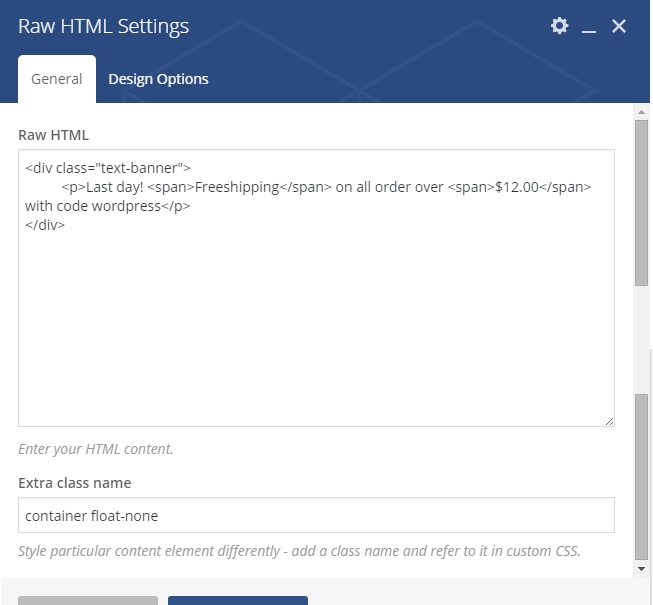
6.1.2 Raw HTML - Freeshipping
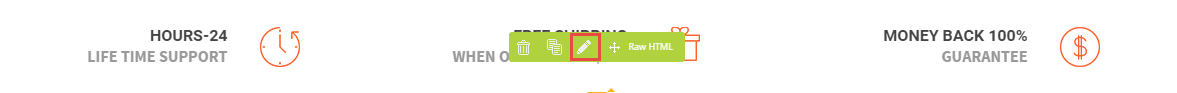
Frontend Editor - After opening the homepage with Visual Composer, click on “pencil” symbol at center of this part to configure its backend settings

The pop-up window will display the backend settings , so you can configure the item as you want:
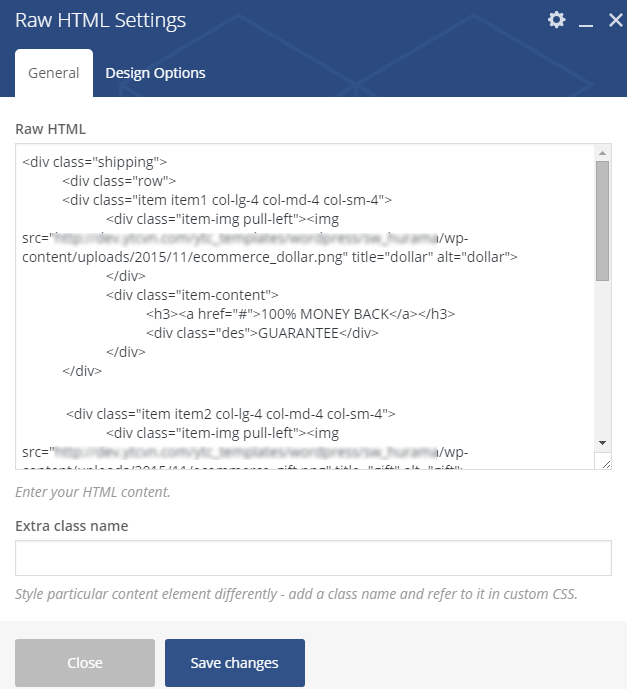
- General

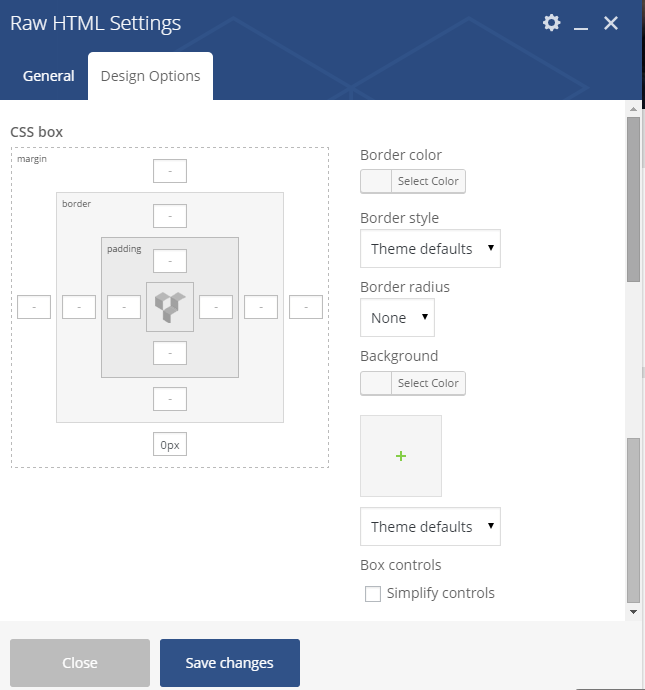
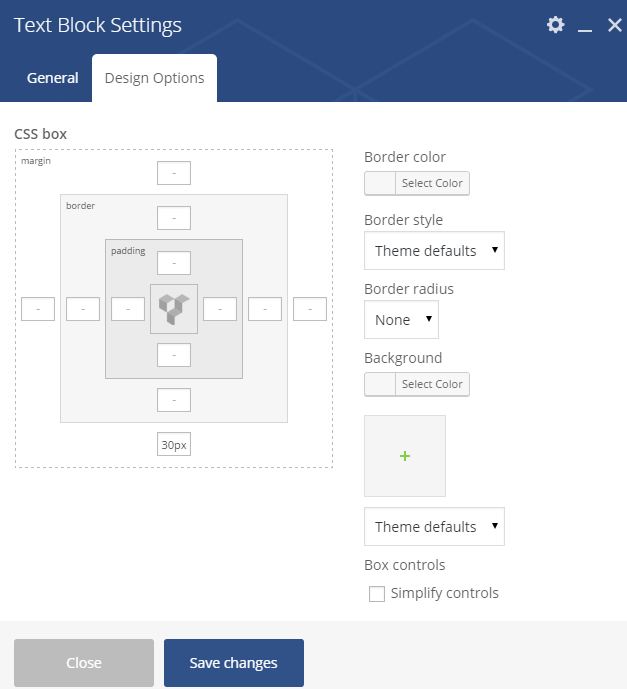
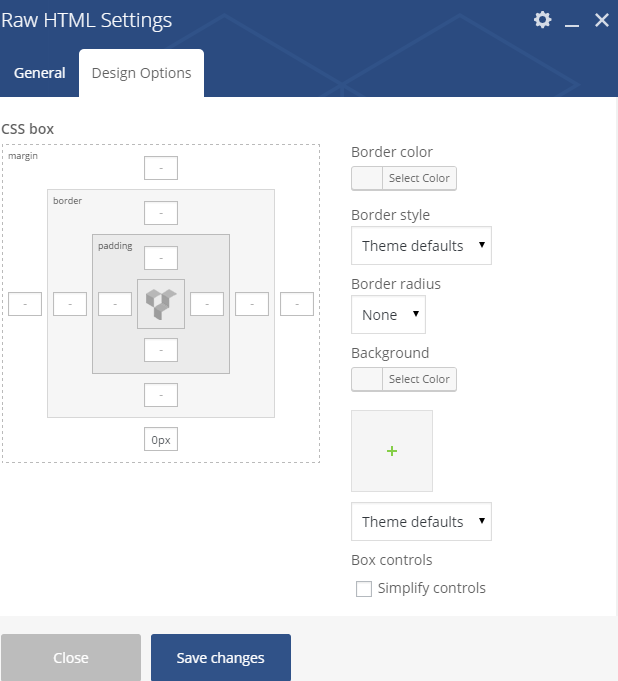
- Design Options

Copy and paste the Code into editor:
|
1
2
3
|
<div class="text-banner">
<p>Last day! <span>Freeshipping</span> on all order over <span>$12.00</span> with code wordpress</p>
</div>
|
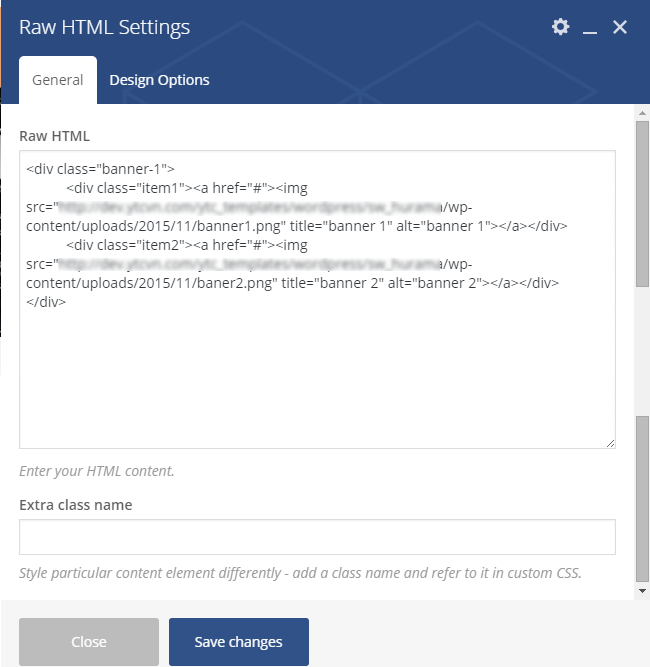
6.1.3 Raw HTML
Frontend Editor - After opening the homepage with Visual Composer, click on “pencil” symbol at center of this part to configure its backend settings

The pop-up window will display the backend settings, so you can configure the item as you want:
- General

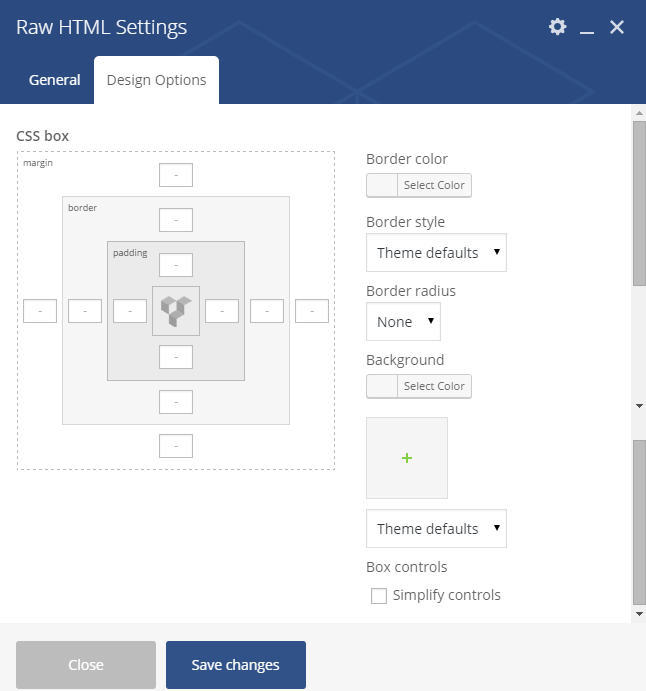
- Design Options

Copy and paste the Code into editor:
|
1
2
3
4
|
<div class="banner-1">
<div class="item1"><a href="#"><img src="wp-content/uploads/2015/11/banner1.png" title="banner 1" alt="banner 1"></a></div>
<div class="item2"><a href="#"><img src="wp-content/uploads/2015/11/banner2.png" title="banner 2" alt="banner 2"></a></div>
</div>
|
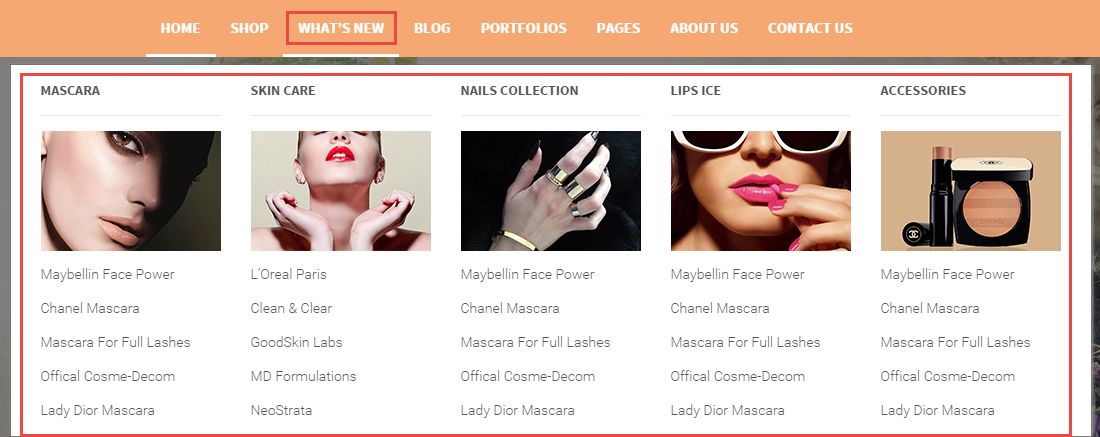
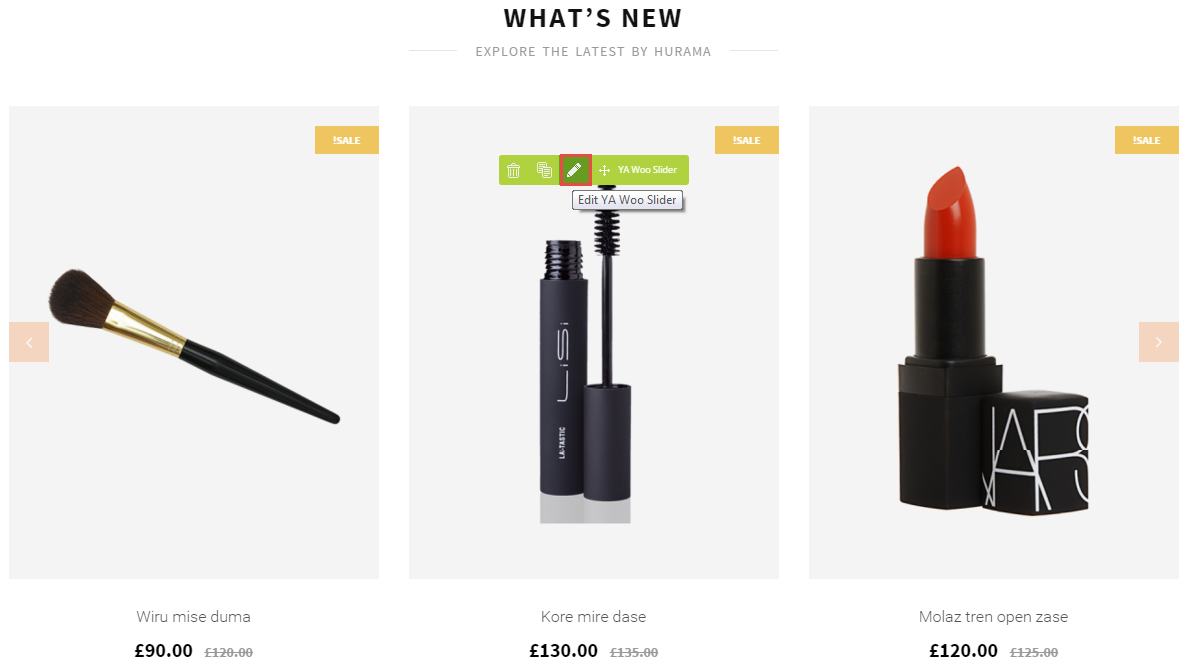
6.1.4 YA Woo Slider - What’s New
Frontend Editor - After opening the homepage with Visual Composer, click on “pencil” symbol at center of this part to configure its backend settings

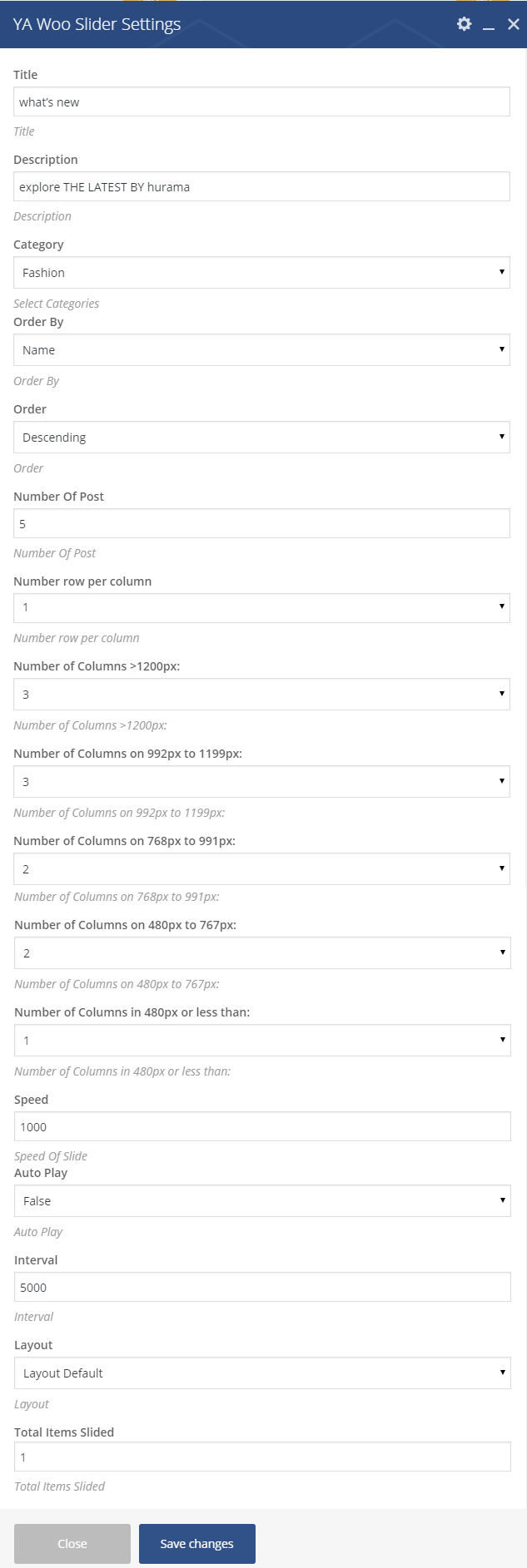
The pop-up window will display the backend settings, so you can configure the item as you want:

6.1.5 Raw HTML
Frontend Editor - After opening the homepage with Visual Composer, click on “pencil” symbol at center of this part to configure its backend settings
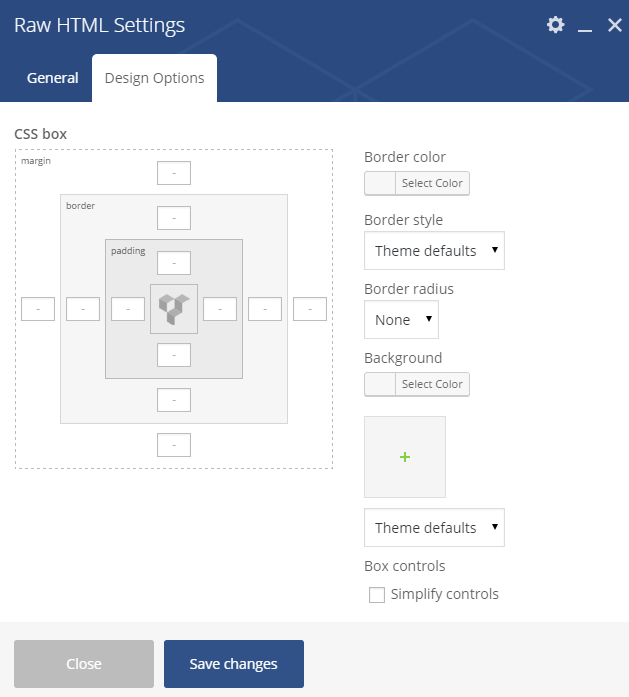
The pop-up window will display the backend settings, so you can configure the item as you want:
- General
- Design Options

Copy and paste the Code into editor:
|
1
|
<div class="banner3"><a href="#"><img src="wp-content/uploads/2015/11/banner3.jpg" title="banner 3" alt="banner 3"></a></div>
|
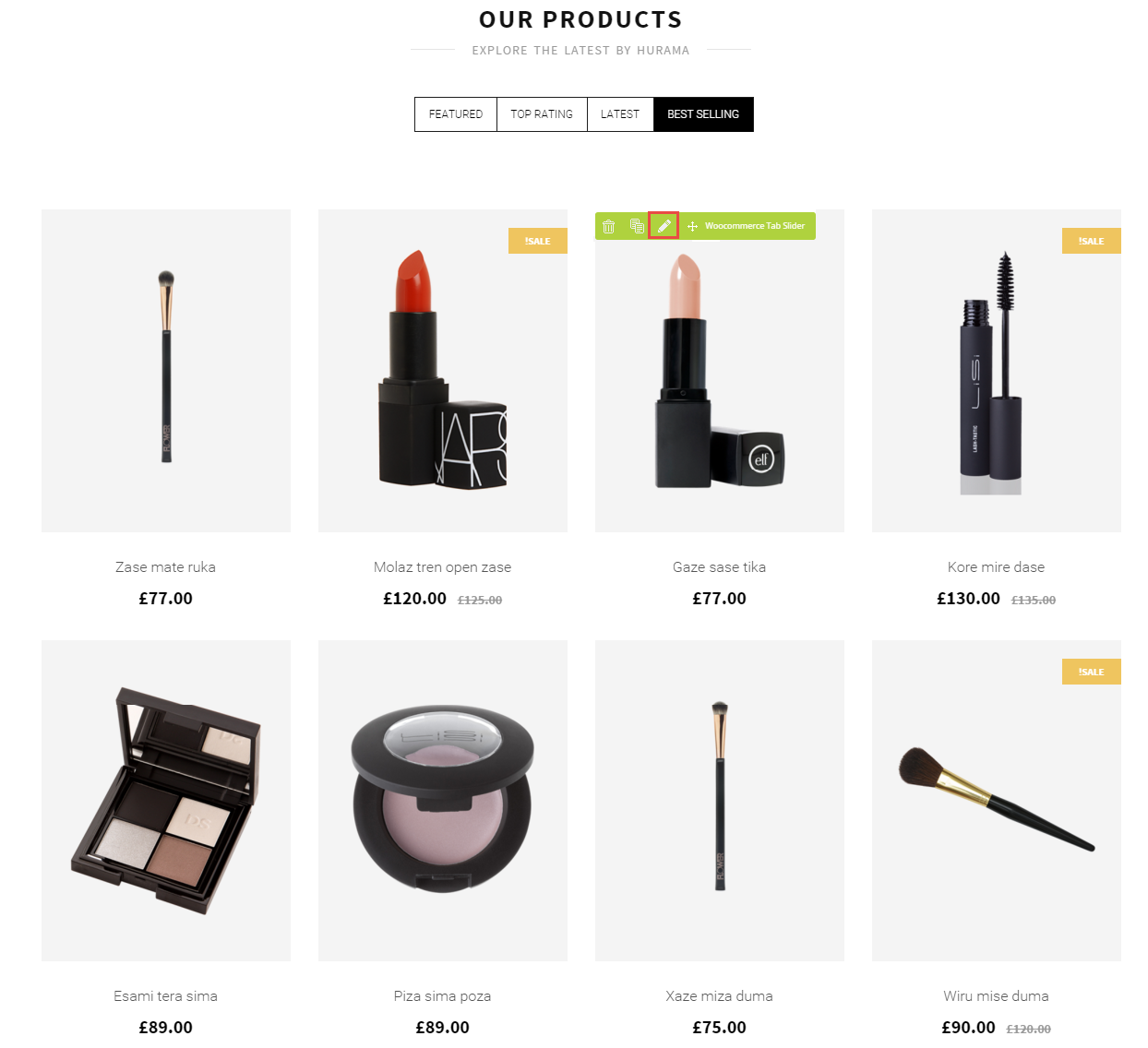
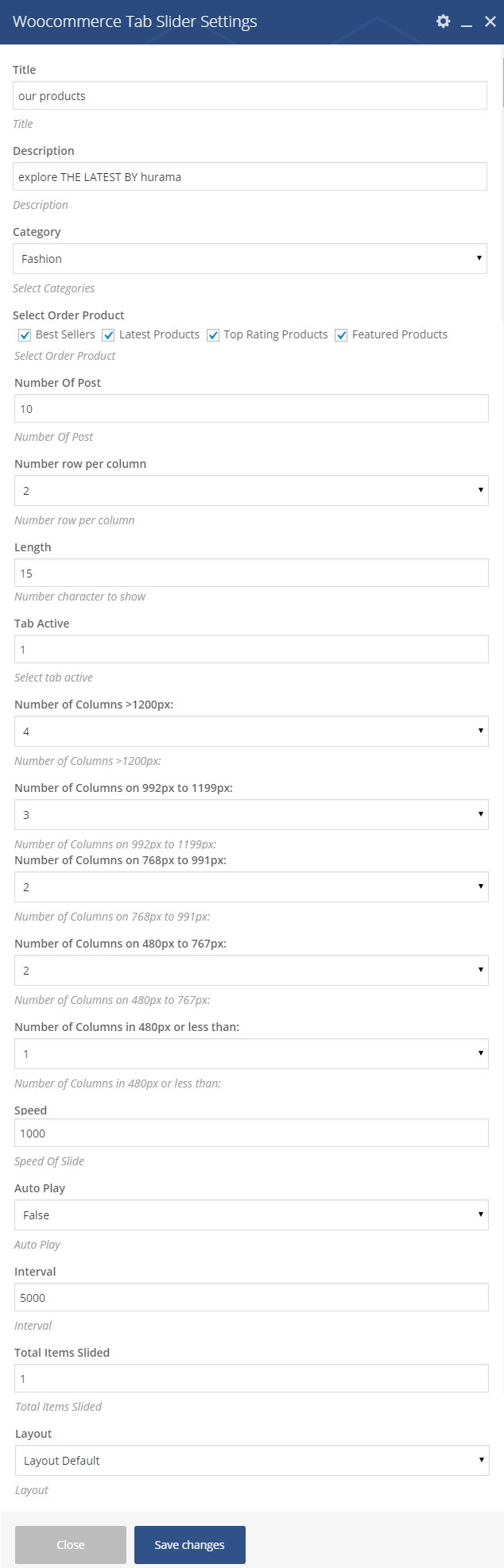
6.1.6 Woocommerce Tab Slider - Our Products
Frontend Editor - After opening the homepage with Visual Composer, click on “pencil” symbol at center of this part to configure its backend settings

The pop-up window will display the backend settings, so you can configure the item as you want:

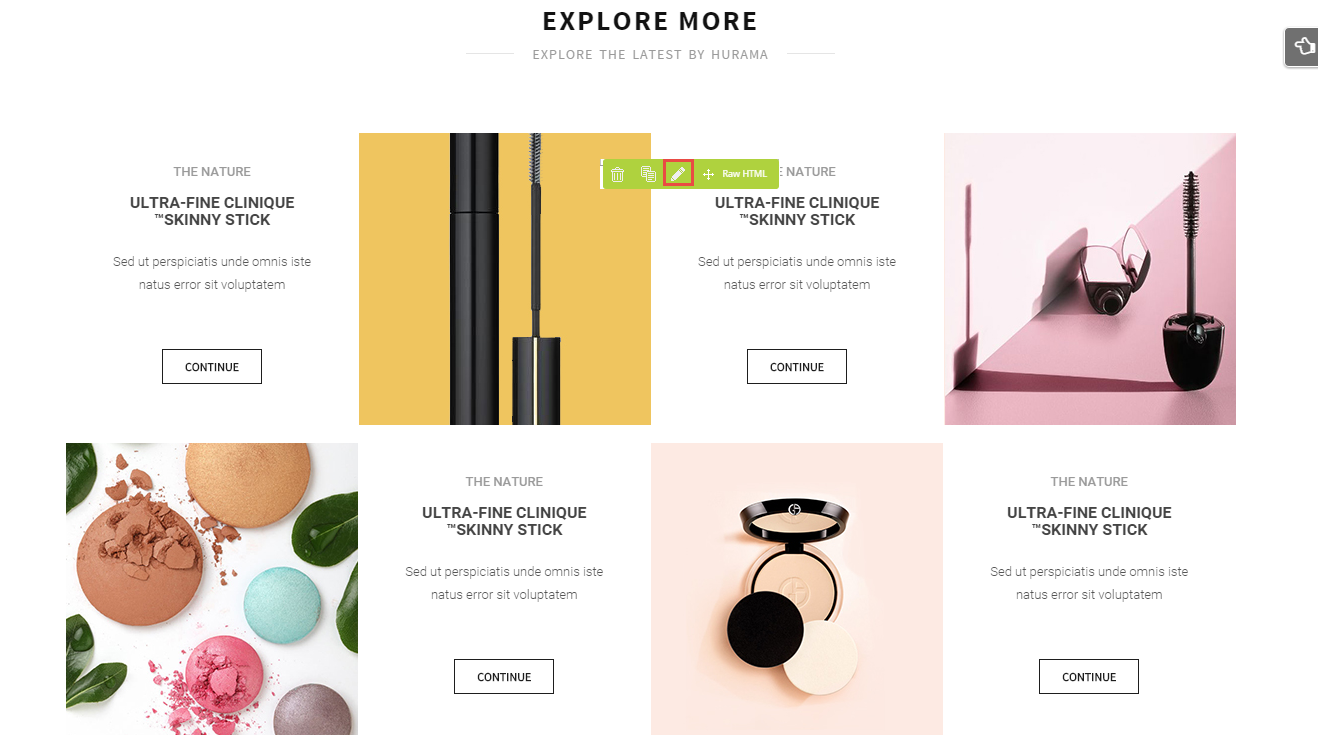
6.1.7 Raw HTML - Explore More
Frontend Editor - After opening the homepage with Visual Composer, click on “pencil” symbol at center of this part to configure its backend settings

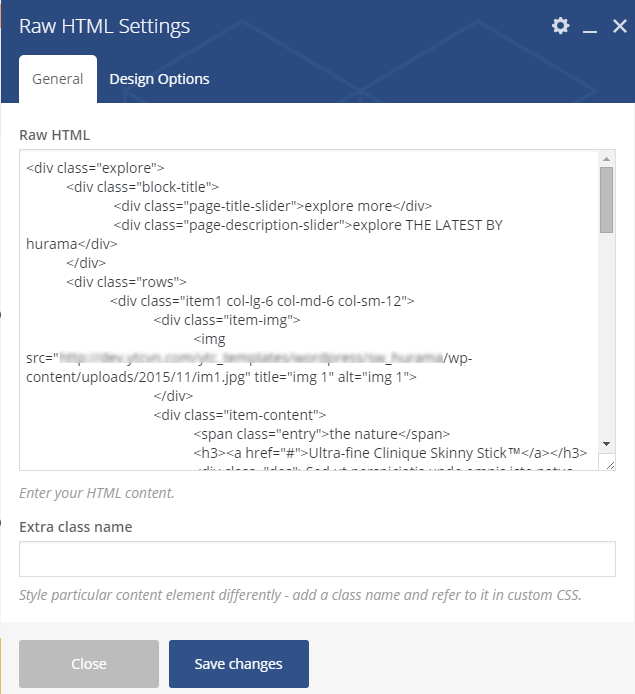
The pop-up window will display the backend settings, so you can configure the item as you want:
- General

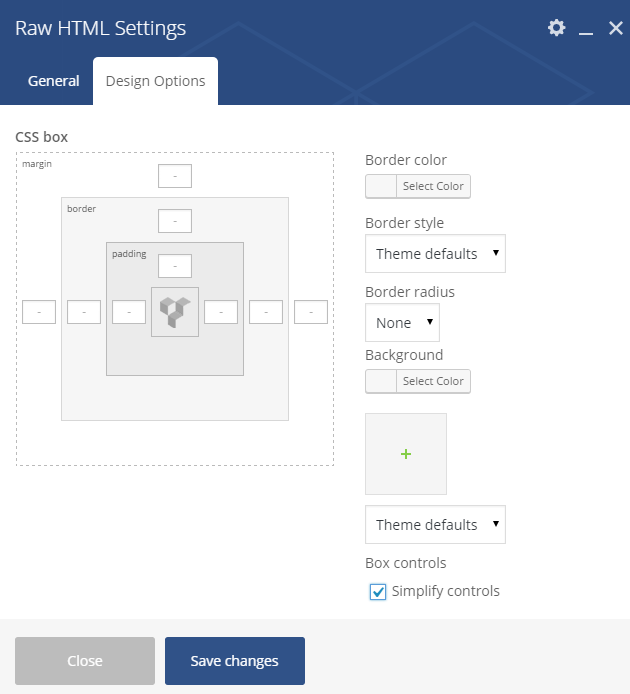
- Design Options

Copy and paste the Code into editor:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
|
<div class="explore">
<div class="block-title">
<div class="page-title-slider">explore more</div>
<div class="page-description-slider">explore THE LATEST BY hurama</div>
</div>
<div class="rows">
<div class="item1 col-lg-6 col-md-6 col-sm-12">
<div class="item-img">
<img src="wp-content/uploads/2015/11/im1.jpg" title="img 1" alt="img 1">
</div>
<div class="item-content">
<span class="entry">the nature</span>
<h3><a href="#">Ultra-fine Clinique Skinny Stick™</a></h3>
<div class="des">Sed ut perspiciatis unde omnis iste natus error sit voluptatem </div>
<div class="bottom"><a href="#">Continue</a></div>
</div>
</div>
<div class="item2 col-lg-6 col-md-6 col-sm-12">
<div class="item-img">
<img src="wp-content/uploads/2015/11/im2.jpg" title="img 2" alt="img 2">
</div>
<div class="item-content">
<span class="entry">the nature</span>
<h3><a href="#">Ultra-fine Clinique Skinny Stick™</a></h3>
<div class="des">Sed ut perspiciatis unde omnis iste natus error sit voluptatem </div>
<div class="bottom"><a href="#">Continue</a></div>
</div>
</div>
<div class="item3 col-lg-6 col-md-6 col-sm-12">
<div class="item-content">
<span class="entry">the nature</span>
<h3><a href="#">Ultra-fine Clinique Skinny Stick™</a></h3>
<div class="des">Sed ut perspiciatis unde omnis iste natus error sit voluptatem </div>
<div class="bottom"><a href="#">Continue</a></div>
</div>
<div class="item-img">
<img src="wp-content/uploads/2015/11/im3.jpg" title="img 2" alt="img 2">
</div>
</div>
<div class="item4 col-lg-6 col-md-6 col-sm-12">
<div class="item-content">
<span class="entry">the nature</span>
<h3><a href="#">Ultra-fine Clinique Skinny Stick™</a></h3>
<div class="des">Sed ut perspiciatis unde omnis iste natus error sit voluptatem </div>
<div class="bottom"><a href="#">Continue</a></div>
</div>
<div class="item-img">
<img src="wp-content/uploads/2015/11/im4.jpg" title="img 2" alt="img 2">
</div>
</div>
</div>
</div>
|
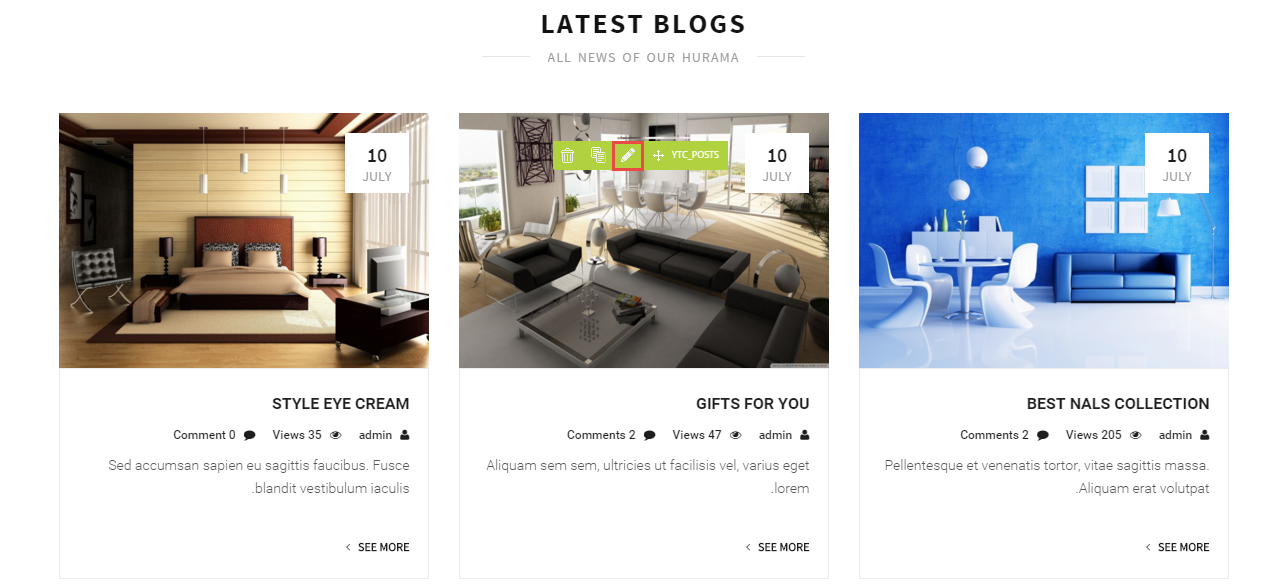
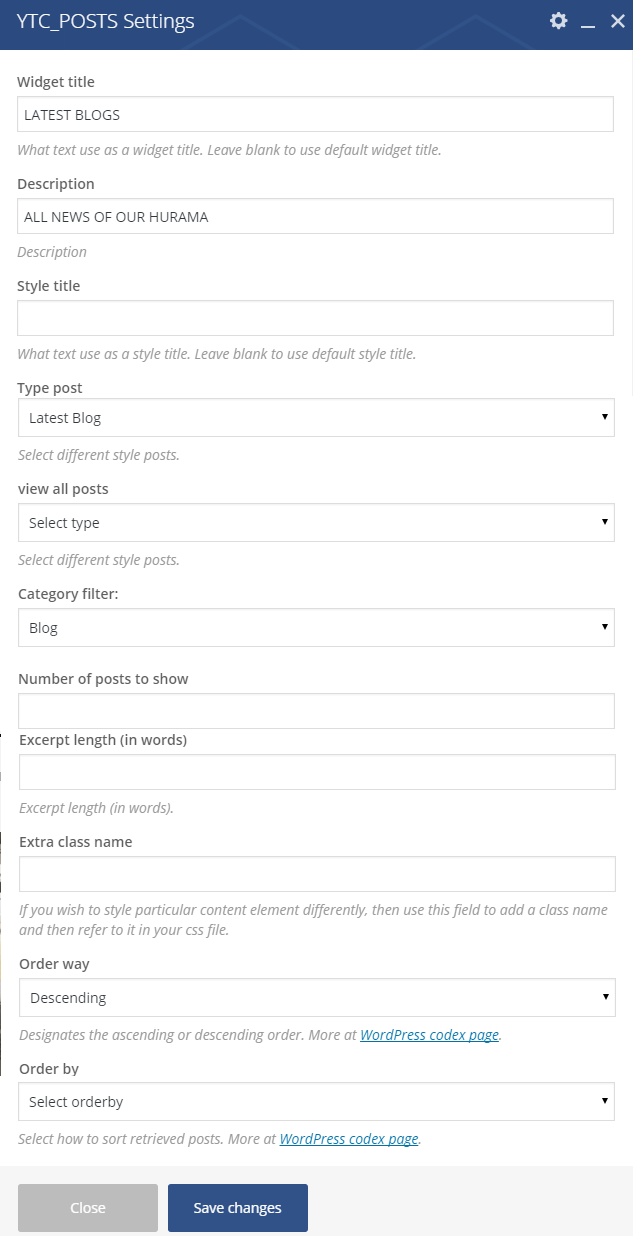
6.1.8 YTC-Posts - Latest Blogs
Frontend Editor - After opening the homepage with Visual Composer, click on “pencil” symbol at center of this part to configure its backend settings

The pop-up window will display the backend settings, so you can configure the item as you want:

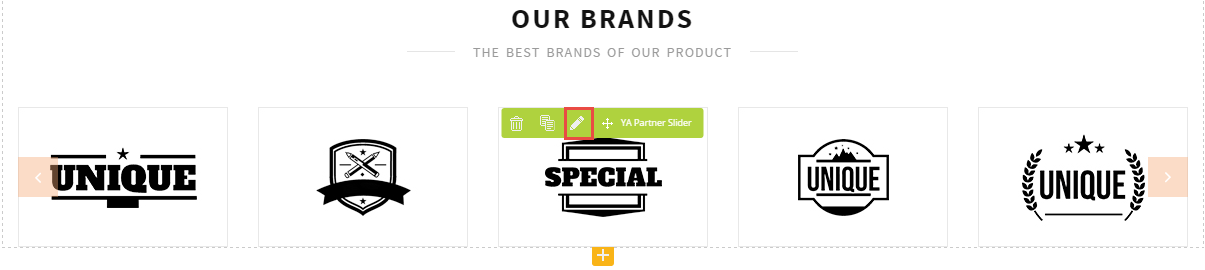
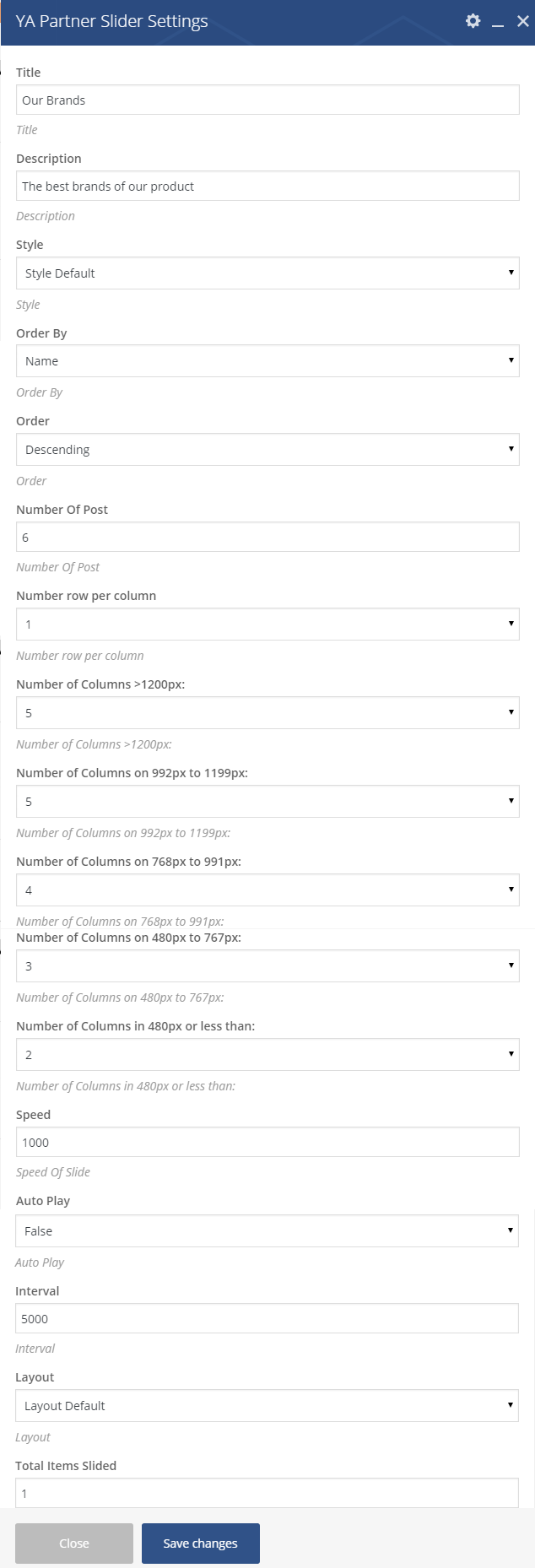
6.1.9 YA Partner Slider - Our Brands
Frontend Editor - After opening the homepage with Visual Composer, click on “pencil” symbol at center of this part to configure its backend settings

The pop-up window will display the backend settings, so you can configure the item as you want:

6.2 SW Hurama - Layout2
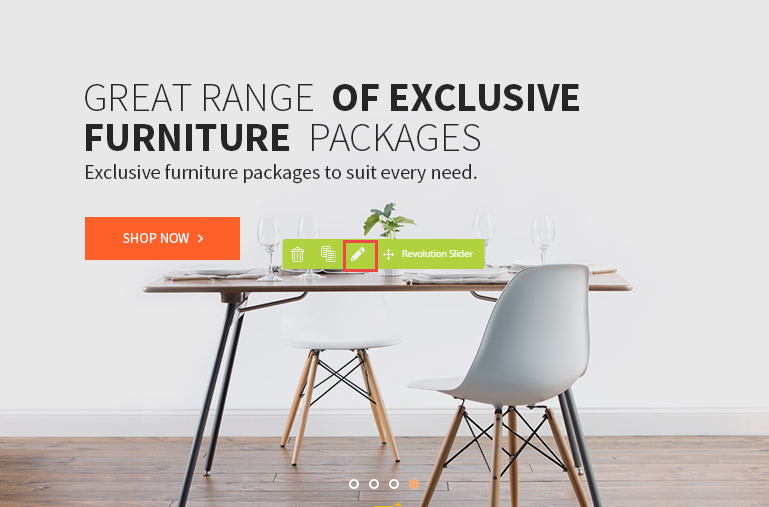
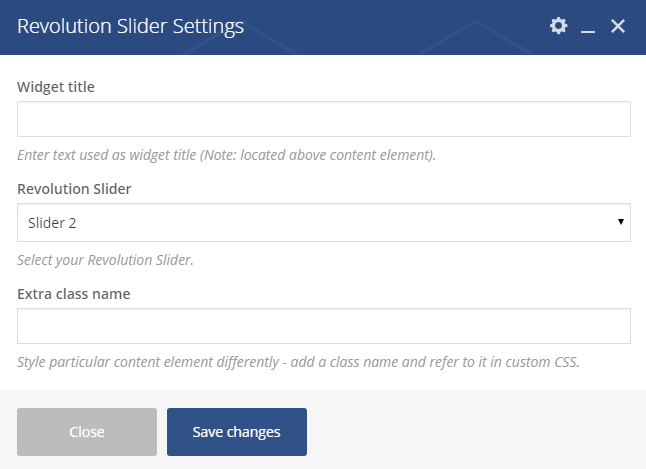
6.2.1 Revolution Slider
Frontend Editor - After opening the homepage with Visual Composer, click on “pencil” symbol at center of this part to configure its backend settings

The pop-up window will display the backend settings, so you can configure the item as you want:

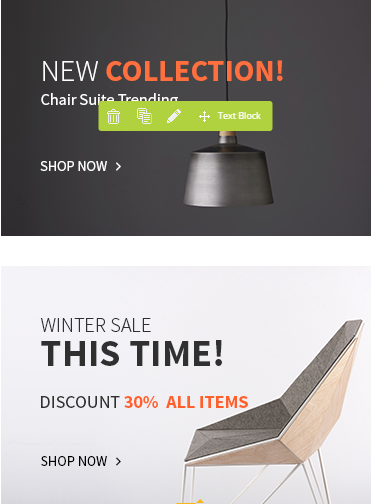
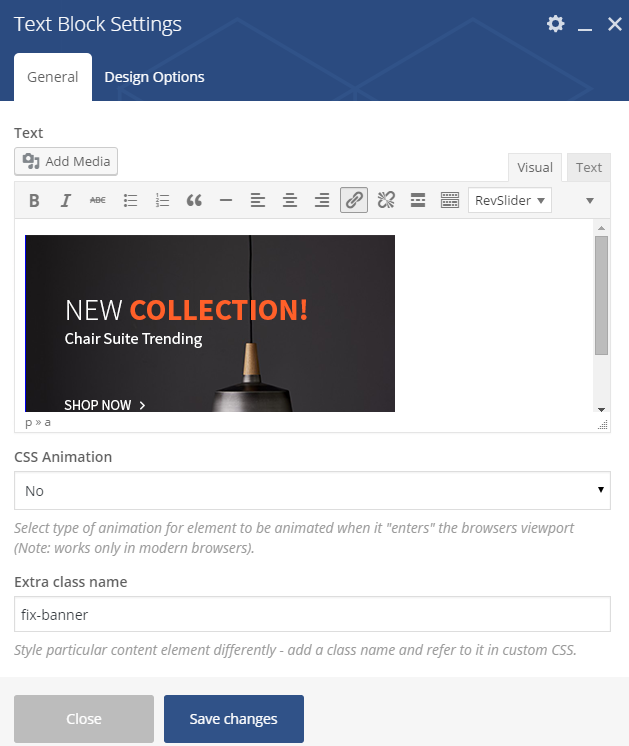
6.2.2 Text Block
Frontend Editor - After opening the homepage with Visual Composer, click on “pencil” symbol at center of this part to configure its backend settings

The pop-up window will display the backend settings , so you can configure the item as you want:
- General

- Design Options

Copy and paste the Code into editor:
|
1
|
<a href="your image link"><img class="alignnone size-full wp-image-7735" src="your image link" alt="bn6" width="370" height="240" /></a>
|
6.2.3 Raw HTML
Frontend Editor - After opening the homepage with Visual Composer, click on “pencil” symbol at center of this part to configure its backend settings

The pop-up window will display the backend settings , so you can configure the item as you want:
- General

- Design Options

Copy and paste the Code into editor:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<div class="shipping">
<div class="row">
<div class="item item1 col-lg-4 col-md-4 col-sm-4">
<div class="item-img pull-left"><img src="wp-content/uploads/2015/11/ecommerce_dollar.png" title="dollar" alt="dollar">
</div>
<div class="item-content">
<h3><a href="#">100% MONEY BACK</a></h3>
<div class="des">GUARANTEE</div>
</div>
</div>
<div class="item item2 col-lg-4 col-md-4 col-sm-4">
<div class="item-img pull-left"><img src="/wp-content/uploads/2015/11/ecommerce_gift.png" title="gift" alt="gift">
</div>
<div class="item-content">
<h3><a href="#">free shipping</a></h3>
<div class="des">when order over $150</div>
</div>
</div>
<div class="item item3 col-lg-4 col-md-4 col-sm-4">
<div class="item-img pull-left"><img src="wp-content/uploads/2015/11/basic_anticlockwise.png" title="anticlockwise" alt="anticlockwise">
</div>
<div class="item-content">
<h3><a href="#">24-Hours</a></h3>
<div class="des">life time support</div>
</div>
</div>
</div>
</div>
|
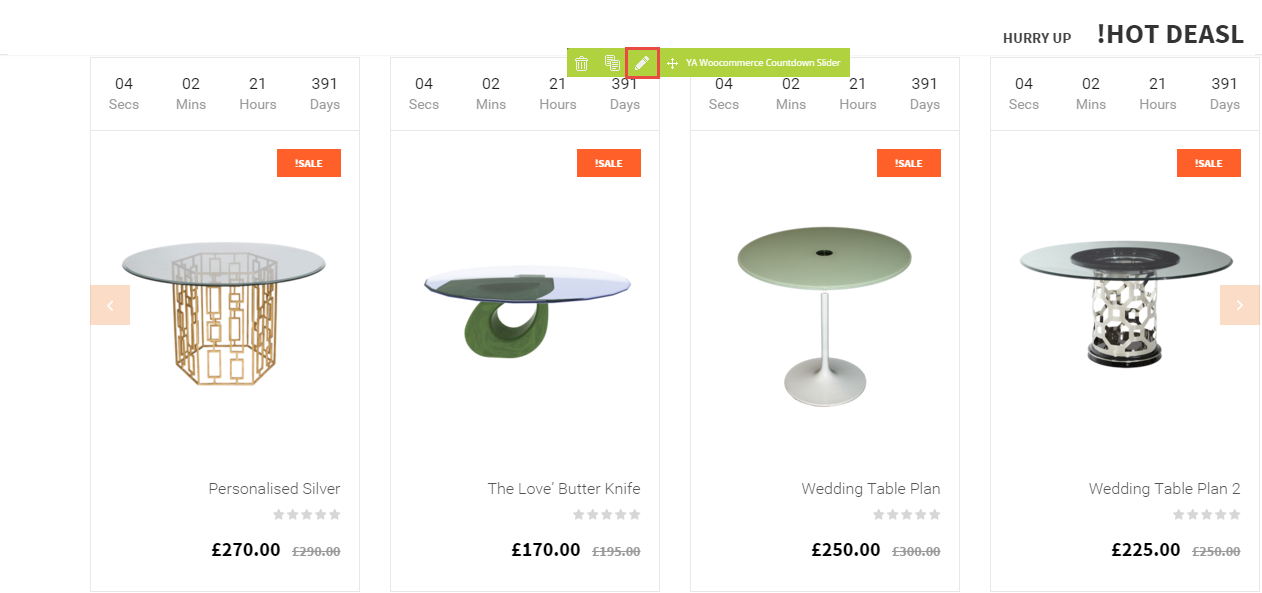
6.2.4 YA Woocommerce Countdown Slider - Hot deasl
Frontend Editor - After opening the homepage with Visual Composer, click on “pencil” symbol at center of this part to configure its backend settings

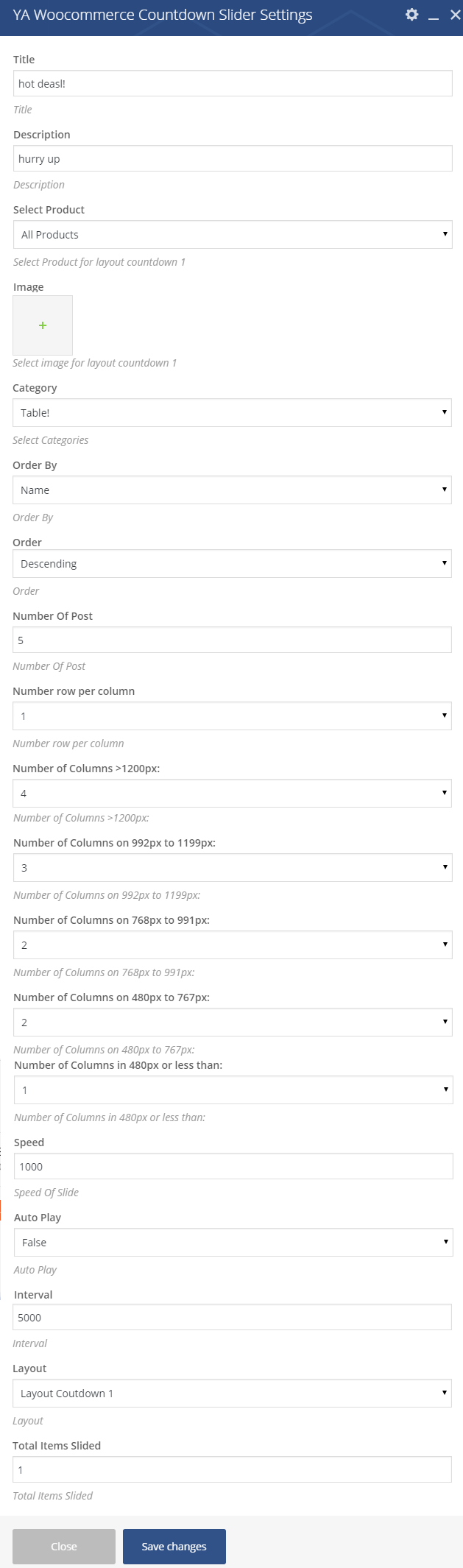
The pop-up window will display the backend settings, so you can configure the item as you want:

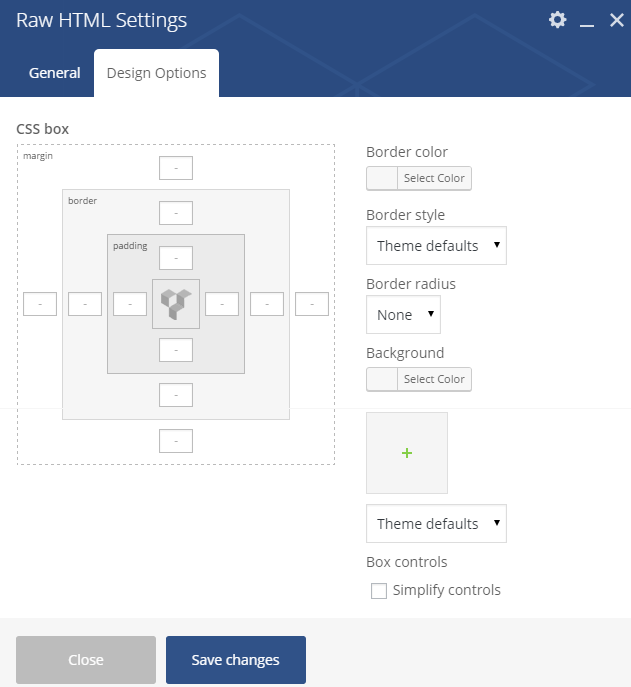
6.2.5 Raw HTML
Frontend Editor - After opening the homepage with Visual Composer, click on “pencil” symbol at center of this part to configure its backend settings
The pop-up window will display the backend settings , so you can configure the item as you want:
- General
- Design Options

Copy and paste the Code into editor:
|
1
2
3
4
|
<div class="banner-index2">
<div class="item1"><a href="#"><img src="wp-content/uploads/2015/11/banner9.jpg" title="banner 1" alt="banner 1"></a></div>
<div class="item2"><a href="#"><img src="wp-content/uploads/2015/11/banner8.jpg" title="banner 2" alt="banner 2"></a></div>
</div>
|
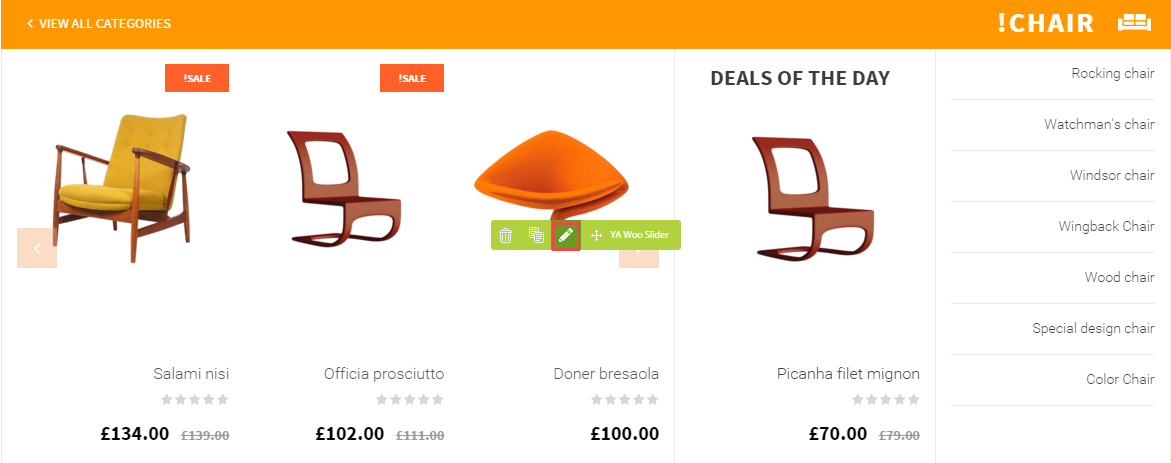
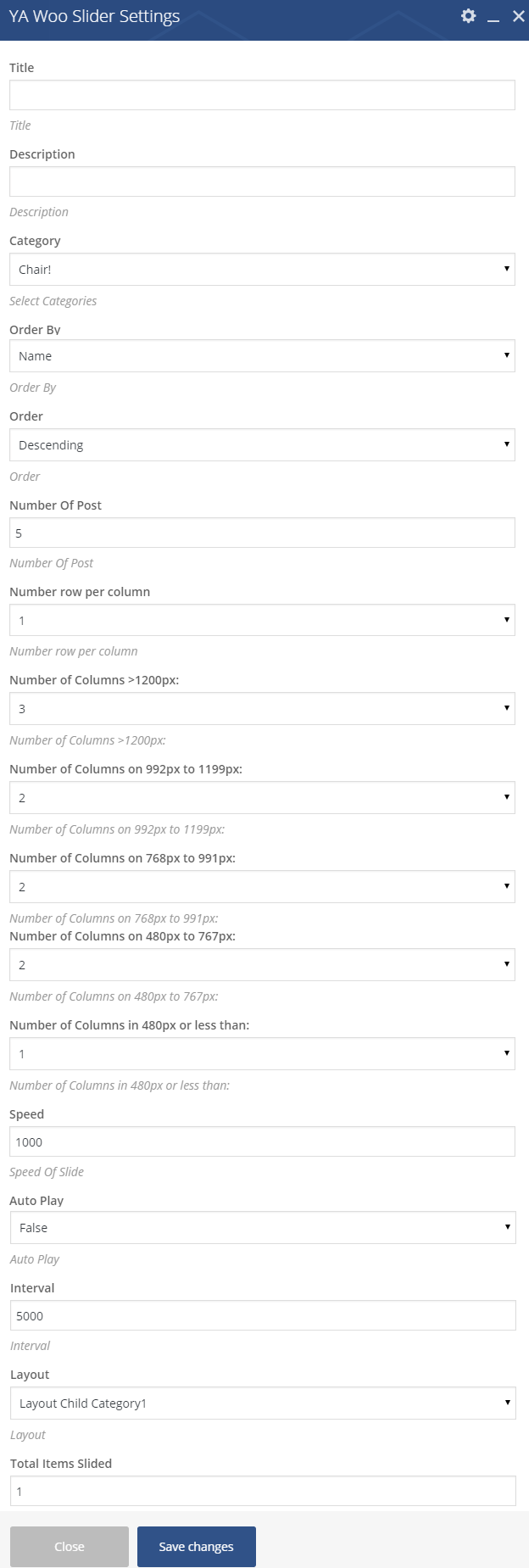
6.2.6 YA Woo Slider - Chair
Frontend Editor - After opening the homepage with Visual Composer, click on “pencil” symbol at center of this part to configure its backend settings

The pop-up window will display the backend settings, so you can configure the item as you want:

7 Other items
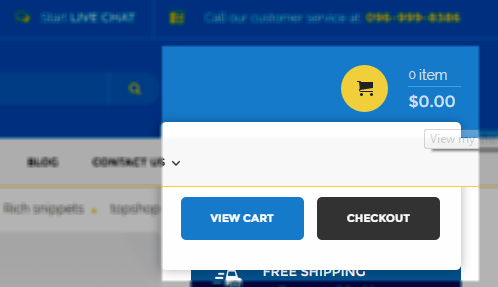
Cart

In your Administrator Page, please go to Appearance > Widgets and select the menu to configure its structure.
The Backend Settings: Please click Here to view
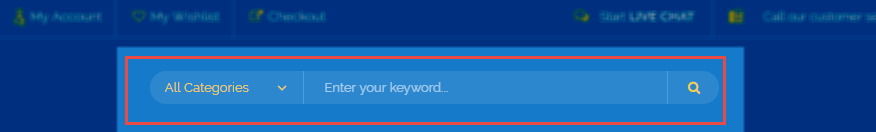
Search

In your Administrator Page, please go to Appearance > Widgets and select the menu to configure its structure.
The Backend Settings: Please click Here to view
USD

In your Administrator Page, please go to Appearance > Widgets and select the menu to configure its structure.
The Backend Settings: Please click Here to view
English

In your Administrator Page, please go to Appearance > Widgets and select the menu to configure its structure.
The Backend Settings: Please click Here to view
Copy & Paste the code into your editor:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<div id="lang_sel">
<ul class="nav">
<li>
<a class="lang_sel_sel icl-en" href="#">
<img class="iclflag" title="English" alt="en" src="[bloginfo]/wp-content/themes/sw_hurama/assets/img/en.png">
English
</a>
<ul>
<li class="icl-en">
<a href="[get_url]&direction=ltr">
<img class="iclflag" title="English" alt="en" src="[bloginfo]/wp-content/themes/sw_hurama/assets/img/en.png">
English
</a>
</li>
<li class="icl-ar">
<a href="[get_url]&direction=rtl">
<img class="iclflag" title="Arabic" alt="ar" src="[bloginfo]/wp-content/themes/sw_hurama/assets/img/ar.png">
Arabic
</a>
</li>
</ul>
</li>
</ul>
</div>
|
My Account

In your Administrator Page, please go to Appearance > Widgets and select the menu to configure its structure.
The Backend Settings: Please click Here to view
Newsletter

In your Administrator Page, please go to Appearance > Widgets and select the menu to configure its structure.
The Backend Settings: Please click Here to view
Copy and paste the Code into editor:
|
1
2
3
4
5
6
7
|
<div class="newsletters">
<div class="des">
At vero eos et accusamus et iusto odio
dignissimos ducimus qui blanditiis
</div>
[mc4wp_form]
</div>
|
Follow Us
In your Administrator Page, please go to Appearance > Widgets and select the menu to configure its structure.
The Backend Settings: Please click Here to view
Copy and paste the Code into editor:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
Our Contact

In your Administrator Page, please go to Appearance > Widgets and select the menu to configure its structure.
The Backend Settings: Please click Here to view
Copy and paste the Code into editor:
Footer Logo Hurama

In your Administrator Page, please go to Appearance > Widgets and select the menu to configure its structure.
The Backend Settings: Please click Here to view
Copy & Paste the code into your editor:
Customer Services
In your Administrator Page, please go to Appearance > Widgets and select the menu to configure its structure.
The Backend Settings: Please click Here to view
Other pages

In your Administrator Page, please go to Appearance > Widgets and select the menu to configure its structure.
The Backend Settings: Please click Here to view
Information

In your Administrator Page, please go to Appearance > Widgets and select the menu to configure its structure.
The Backend Settings: Please click Here to view
My Account

In your Administrator Page, please go to Appearance > Widgets and select the menu to configure its structure.
The Backend Settings: Please click Here to view
8
SUPPORT
- SUPPORT - If you have any questions that are beyond the scope of this help file, please feel free to send us via: Support Tickets System
- FAQs - Go to Here to view more the Frequently Asked Questions.