1GETTING STARTED
1.1 Introduction
First of all, I would like to thank you for purchasing this theme. We’ve put in lots of love in developing this wordpress theme and are excited that you’ve chosen this theme for your website. We hope you find it easy to use our theme. This documentation guides you through the main features of the theme and guides you how to use and customize the theme.
1.2 System Requirements
At the basic level, this theme will require the following conditions:
- Apache 2.x or Microsoft IIS 7
- PHP 5.3.x
- MySQL 5.0.4 or higher
- WordPress 3.9+, 4.0+
Recommended PHP Configuration Limits: Many issues you may run into such as; white screen, demo content fails when importing, empty page content and other similar issues are all related to low PHP configuration limits. The solution is to increase the PHP limits. You can contact with your web host and ask them to increase those limits to a minimum or You can do this on your own by finding php.ini file in your root directory as follows:
- max_execution_time 360
- memory_limit 128M
- post_max_size 32M
- upload_max_filesize 32M
2INSTALLATION
2.1 Files Structure
At first, you need to download the package about my computer and then unzip the package. The Main Files Gives You All The Content Listed Below
- Data folder - Contains the “sample_data.xml” file and “widget.wie” file.
- Theme installation package - Contains the sw_kidshouse_theme_v1.1.0.zip (the newest version) file and sw_kidshouse-child-theme.zip WordPress Theme. The child theme is only for users who make code changes.
2.2 Theme Installation
You can install the theme in two ways: through WordPress, or via FTP.
Note: If the theme file size is larger than 8M, please upload to FTP (File Transfer Protocol).
2.2.1 Theme Via FTP Installation
- Extract themename_version.zip.
- Load your FTP client, such as FileZilla.
- Upload the themename_version folder to the /wp-content/themes directory.
- In the left menu sidebar, go to Appearance >> Themes.
- Click Activate underneath the theme’s named section.
2.2.2 Theme Via WordPress Admin Panel Installation
Step 1 - Open the wp-admin panel (navigate through web browser to the folder where you have installed the WordPress e.g (www.your_domain.com/wp-admin/).
Step 2 - Login to your WordPress Dashboard and navigate to Appearance >> Themes. At the top of the page click the Add New button.
Step 3 - Click the Upload Theme button >> Choose File in Import from your computer section. Navigate to previously zipped theme package and open theme installator folder: Select your “ sw_kidshouse_theme_v1.1.0.zip” file and click Install Now.
Step 4 - The uploading process will be started. You will see the message that Theme installed successfully.
Step 5 - After the installation you will be able to activate the theme to do this click the “blue” activation link.
Step 6 - Press “Save Changes” to complete the theme activation.
Once theme is installed, you need to install Required Plugins to get full features working.
2.3 Required Plugins Installation
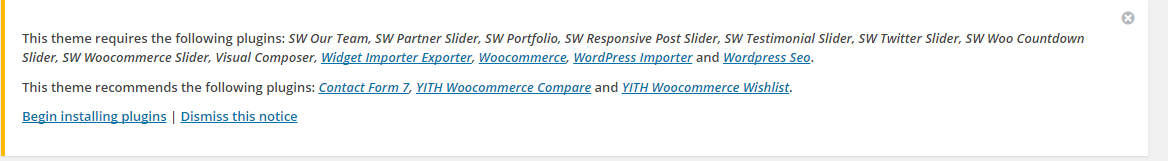
After installing and activating the theme you will see a yellow popup at the top of the page. Saying: “This theme requires the following plugins…” please click the ‘Begin Installing plugins’ link.

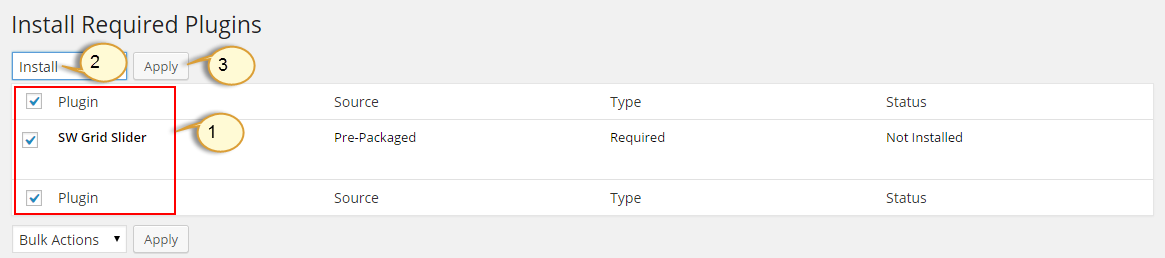
You will be redirected to ‘Install Required Plugins’ page, here you will find all of the theme required plugins. To install them just check all of them and from the drop down select install once installed do the same to activate them.

Note: If the plugins installation process could have a notice some plugins unsuccessful installation, please go to these plugins to install one by one. This case usually occurs as you select all plugins installation at once.
2.4 Sample Data Installation
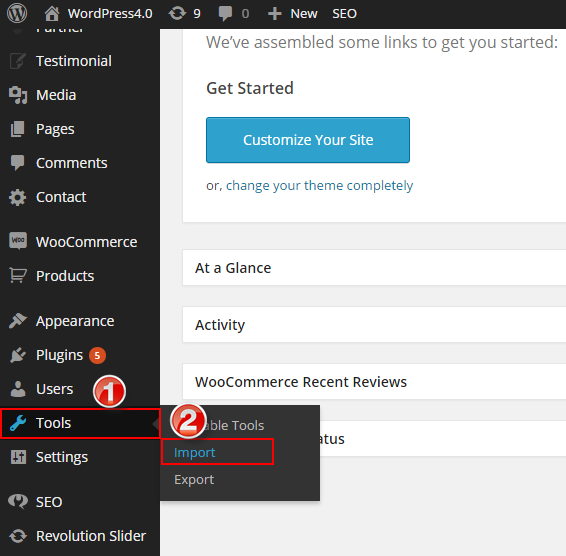
Step 1 - In the Administrator page, please navigate to Tools >> Import.

Step 2 - Please choose “WordPress” to import.

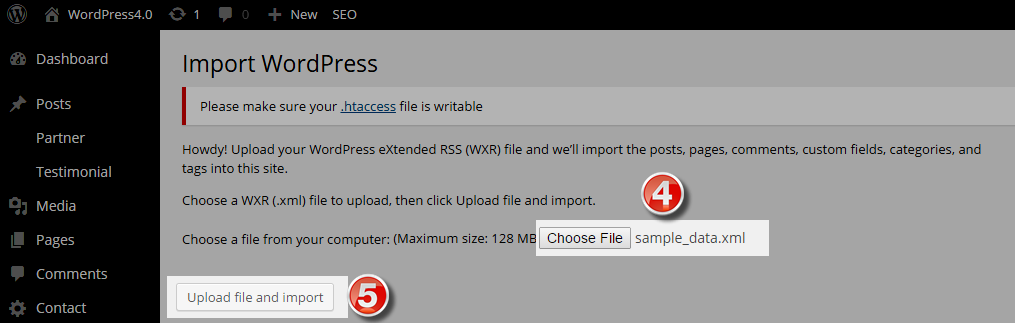
Step 3 - In Import WordPress page, click “choose file” button to select file “sample_data.xml” to upload.

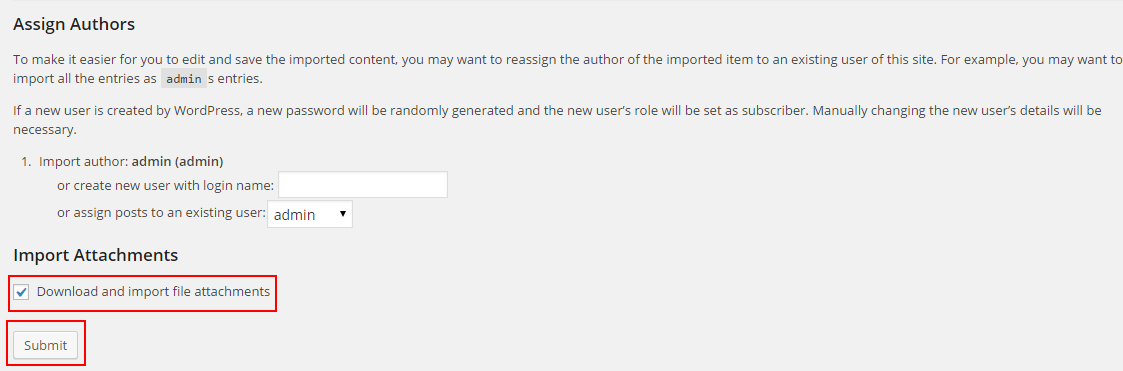
Step 4 - Assign Authors and Import Attachments with selecting “Download and import file attachments“ and then press “Submit” button.

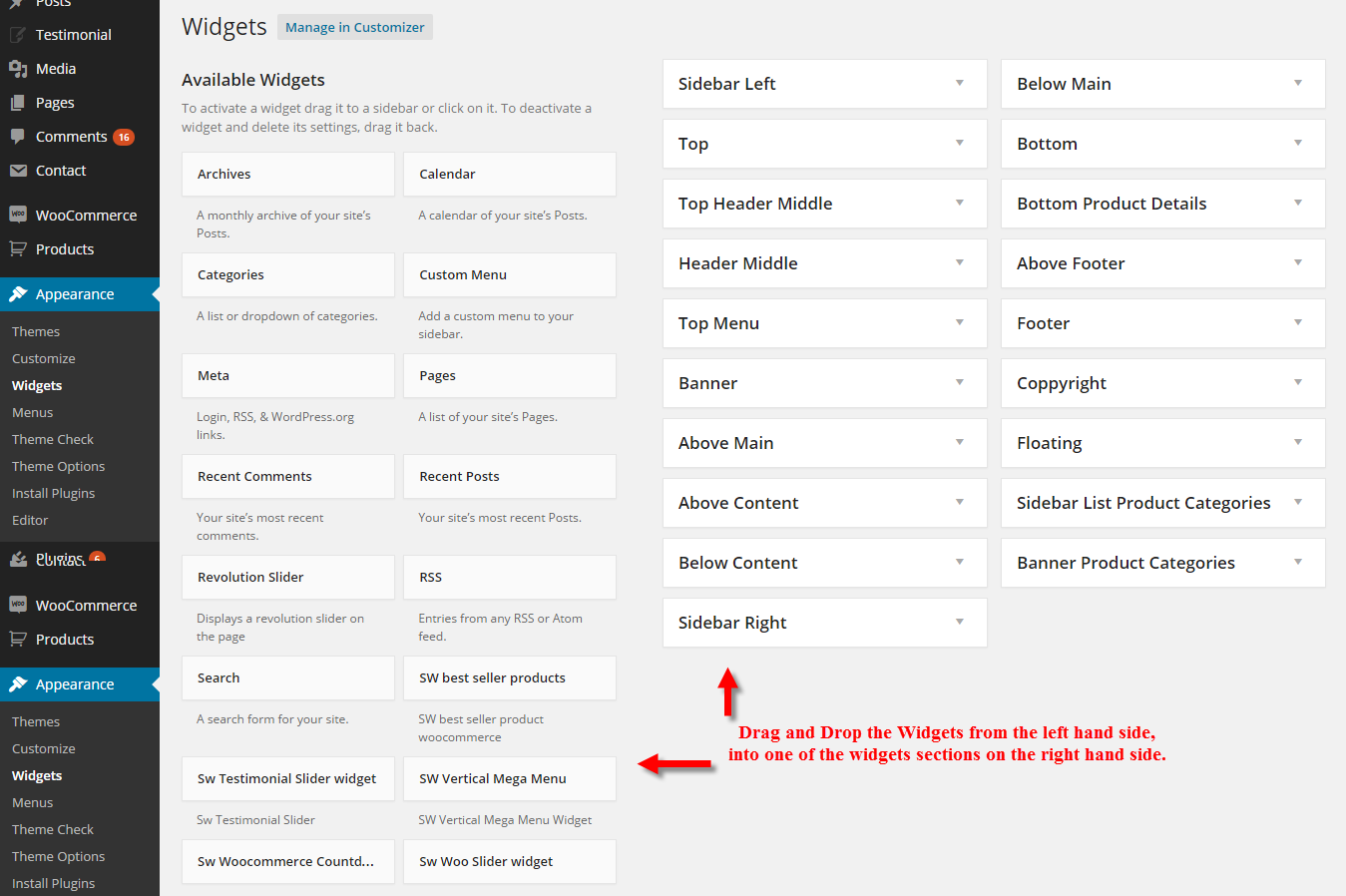
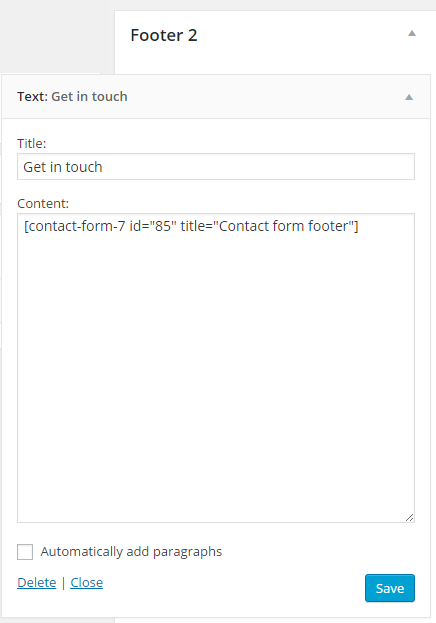
2.5 Widget Installation
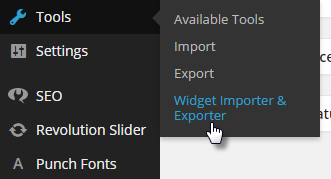
Step 1 - In the Administrator page, please navigate to Tools >> Widget Importer & Exporter.

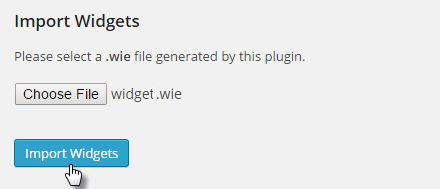
Step 2 - After that choose “widget_data.wie” file >> press Import Widgets button.

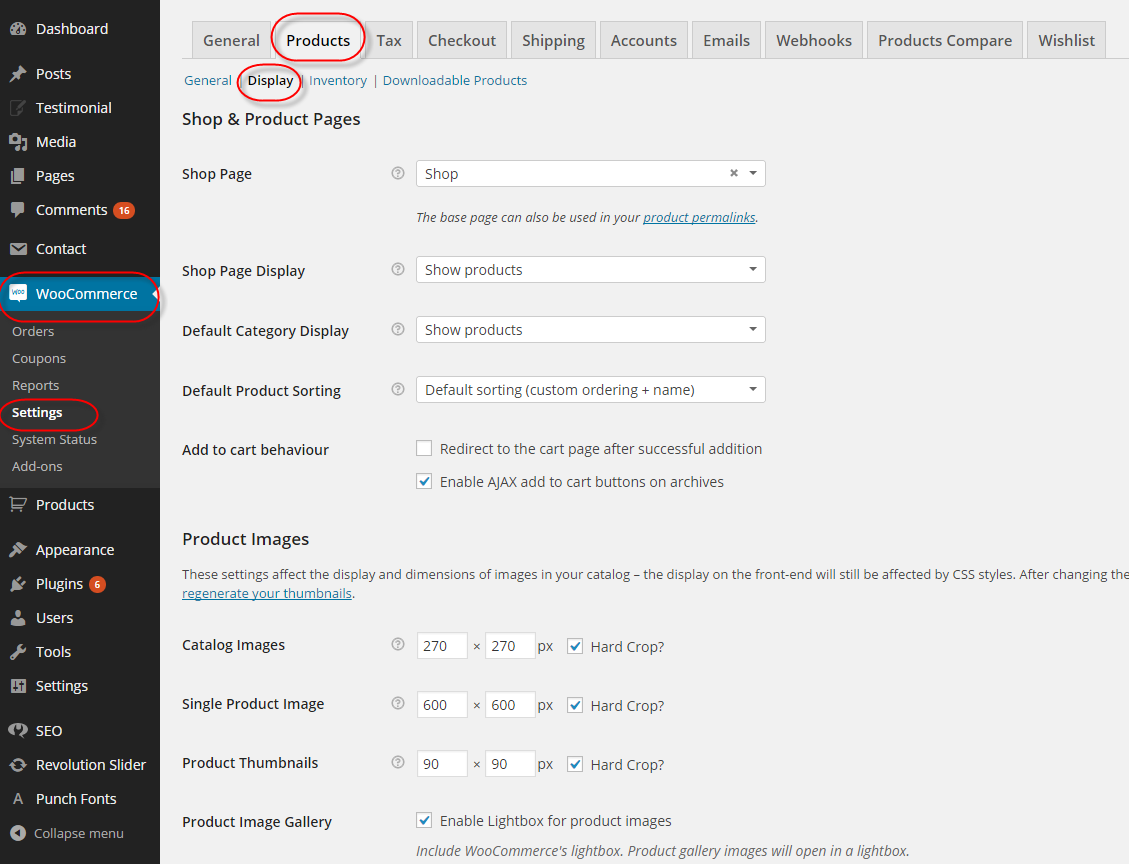
2.6 Change Product Image Sizes
You can change the image size in “Woocommerce > Settings > Products > Display” section.

After change the images sizes, you should regenerate all the thumbnails. For this, you should install and activate “Regenerate Thumbnails” plugin.
4PAGES
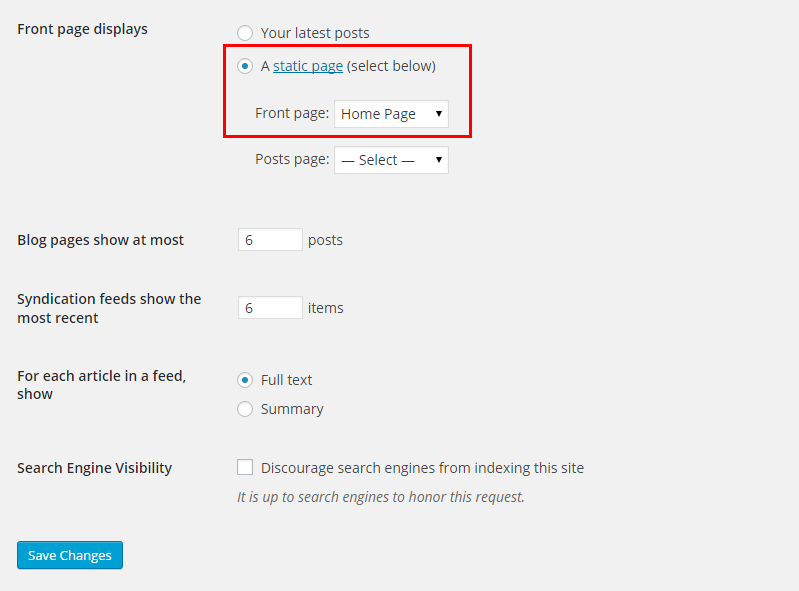
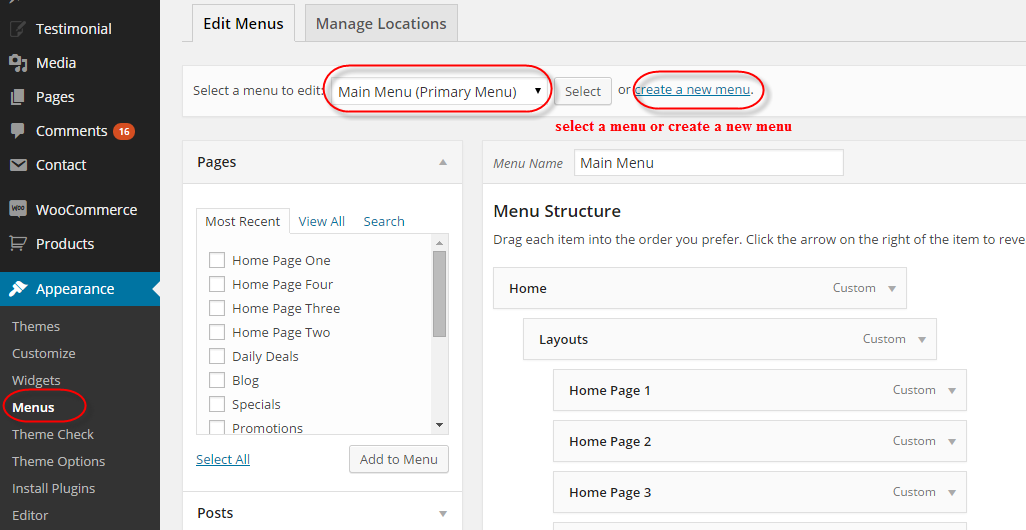
4.1 How To Set your Homepage
Step 1 - Go to Settings > Reading in your WordPress Dasrdoard panel.
Step 2 - Set “Front page displays” to a “Static Page”.
Step 3 - In the drop down menu for “Front Page” choose a page which will be your home page.
Step 4 - Leave the drop down menu for “Posts page” empty, as this is not used by the theme.
Step 5 - Save changes.

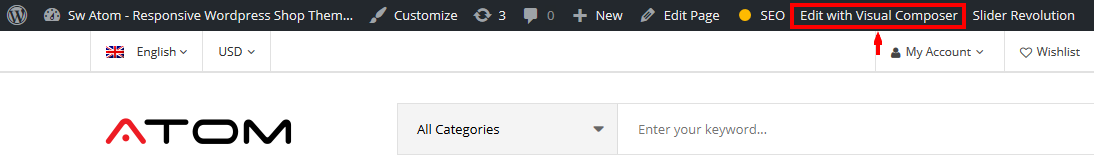
4.2 Plugin Visual Composer
SW Kidshouse uses the Visual Composer plugin so that you will not have to configure to display the same with our demo site. When you have finished all of the installation steps as above, in your administrator page click ‘Visit Site‘ link. If you want to edit the content or text block…, please click “Edit With Visual Composer“.

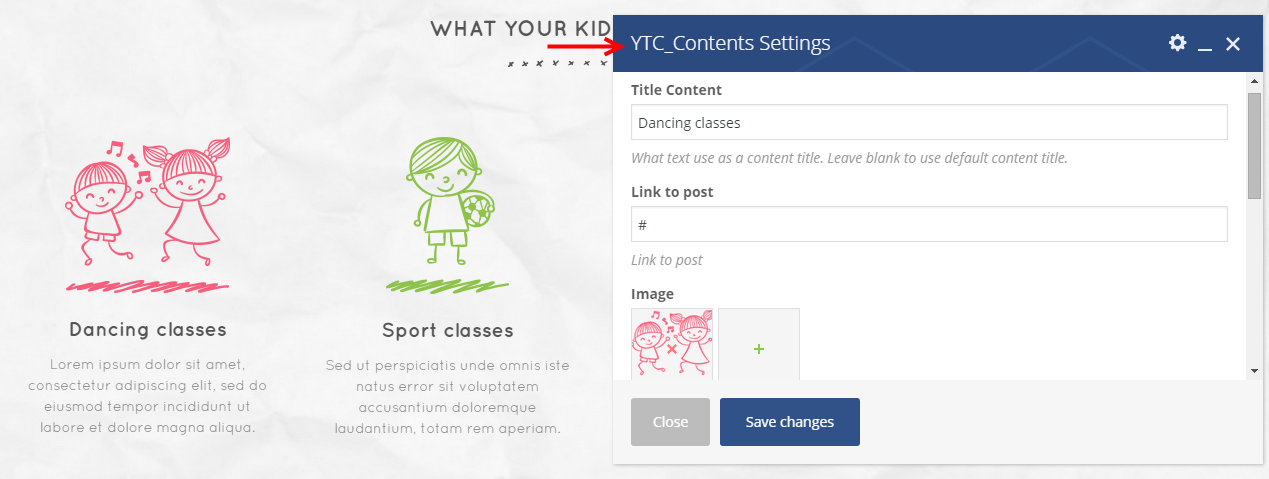
For Example: If you want to edit the content of “Dancing Classes“, please click “pencil” icon to edit.

In the YTC_Content Settings section, you can edit content or add image… as you want.

Note: Please go Here to get more info about this plugin.
6
OTHER
- SUPPORT - If you have any questions that are beyond the scope of this help file, please send us via: Support Tickets System
- FAQs - Go to Here to view more the Frequently Asked Questions.




/mega/home1.png)