1GETTING STARTED
1.1 Introduction
First of all, I would like to thank you for purchasing this theme. We’ve put in lots of love in developing this wordpress theme and are excited that you’ve chosen this theme for your website. We hope you find it easy to use our theme. This documentation guides you through the main features of the theme and guides you how to use and customize the theme.
1.2 System Requirements
At the basic level, this theme will require the following conditions:
- Apache 2.x or Microsoft IIS 7
- PHP 5.3.x
- MySQL 5.0.4 or higher
- WordPress 3.9+, 4.0+
Recommended PHP Configuration Limits: Many issues you may run into such as; white screen, demo content fails when importing, empty page content and other similar issues are all related to low PHP configuration limits. The solution is to increase the PHP limits. You can contact with your web host and ask them to increase those limits to a minimum or You can do this on your own by finding php.ini file in your root directory as follows:
- max_execution_time 180
- memory_limit 128M
- post_max_size 32M
- upload_max_filesize 32M
1.3 Key Features
- Compatible with IE9+, Firefox 4+, Netscape, Safari, Opera 9.5 and Chrome
- Responsive layout for all devices
- WooCommerce included
- Advanced widget options
- Unlimited colors and over 500 Google web fonts
- Allow to set site title, tagline, logo and Analytics ID
- WPML Compatible & RTL Ready
- Support menu with Mega and dropdown style
- Support primary menu location, widget sidebars
- 5 Preset Color Styles: Default, blue, Emerald, Green, Tangerine.
- Fully integrated with Font Awesome Icon
- Support to add custom CSS/JS
- Social Networks integration
- CSS3 table-less design
- LESS for advanced development
- Custom style for plugin Contact Form 7 and SEO Plugins to allow higher ranks.
1.4 WordPress Information
To install this theme you must have a working version of WordPress already installed. If you need help installing WordPress, follow follow the instructions in WordPress Codex or you can watch the Instructional Video created by Woo Themes. Below are all the useful links for WordPress information.
- WordPress Codex - General info about WordPress and how to install on your server.
- Instructional Video - Awesome How-To video created by Woo Themes.
- First Steps With WordPress - General info about multiple topics about WordPress.
- FAQ New To WordPress - The most popular FAQ’s regarding WordPress.
- WordPress 101 Tutorial videos - Some great videos from WordPress 101 Tutorial Series.
2INSTALLATION
2.1 Files Structure
At first, you need to download the package about my computer and then unzip the package. The Main Files Gives You All The Content Listed Below
- Theme folder - Contains the sw_maxshop_theme_version2.0.1.zip (the newest version) file and sw_maxshop-child-theme.zip WordPress Theme. The child theme is only for users who make code changes.
- Data folder - Contains the “media.xml” file and “home-page-1.zip”file.
2.2 Theme Installation
You can install the theme in two ways: through WordPress, or via FTP.
Note: If the theme file size is larger than 8M, please upload to FTP (File Transfer Protocol).
2.2.1 Theme Via FTP Installation
- Extract themename_version.zip.
- Load your FTP client, such as FileZilla.
- Upload the themename_version folder to the /wp-content/themes directory.
- In the left menu sidebar, go to Appearance >> Themes.
- Click Activate underneath the theme’s named section.
2.2.2 Theme Via WordPress Admin Panel Installation
Step 1 - Open the wp-admin panel (navigate through web browser to the folder where you have installed the WordPress e.g (www.your_domain.com/wp-admin/).
Step 2 - Login to your WordPress Dashboard and navigate to Appearance >> Themes. At the top of the page click the Add New button.
Step 3 - Click the Upload Theme button >> Choose File in Import from your computer section. Navigate to previously zipped theme package and open theme installator folder: Select your “sw_maxshop_theme_version2.0.1.zip” file and click Install Now.
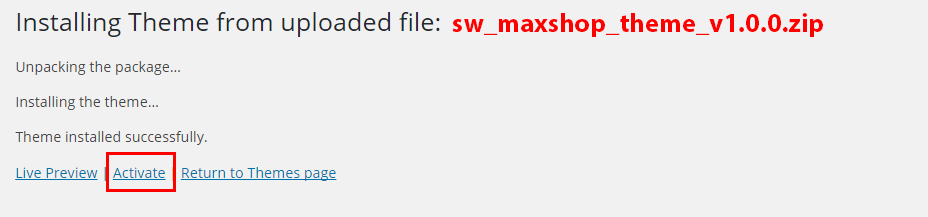
Step 4 - The uploading process will be started. You will see the message that Theme installed successfully.
Step 5 - After the installation you will be able to activate the theme to do this click the “blue” activation link.

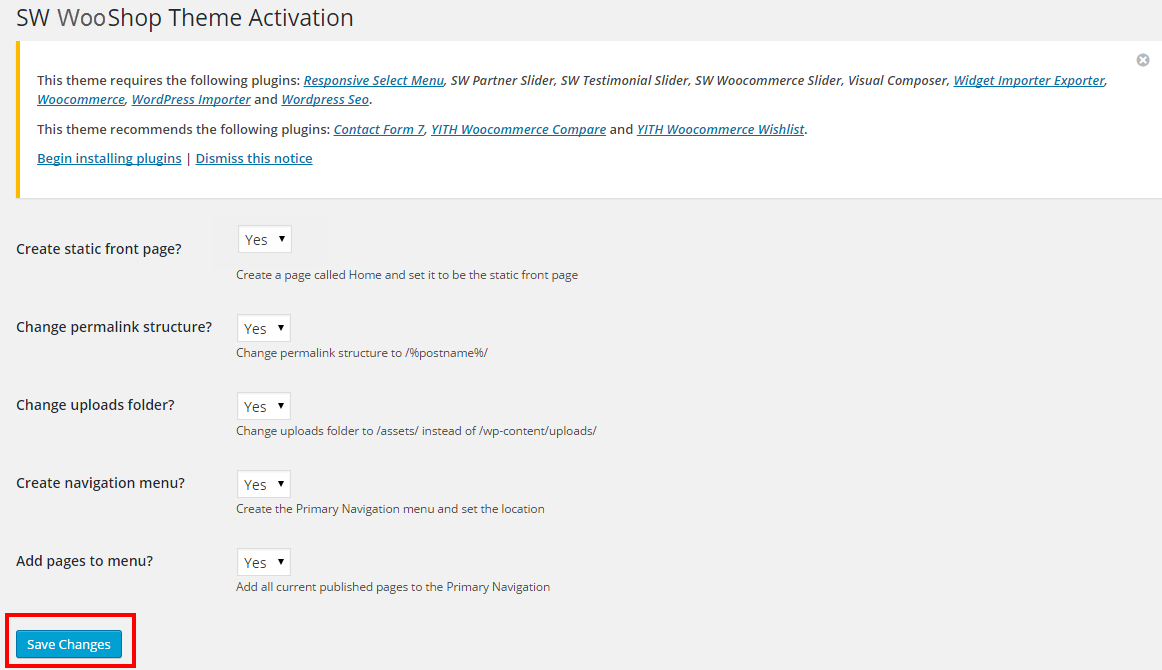
Step 6 - Press “Save Changes” to complete the theme activation.

Once theme is installed, you need to install Required Plugins to get full features working.
2.3 Required Plugins Installation
After installing and activating the theme you will see a yellow popup at the top of the page. Saying: “This theme requires the following plugins…” please click the ‘Begin Installing plugins’ link.

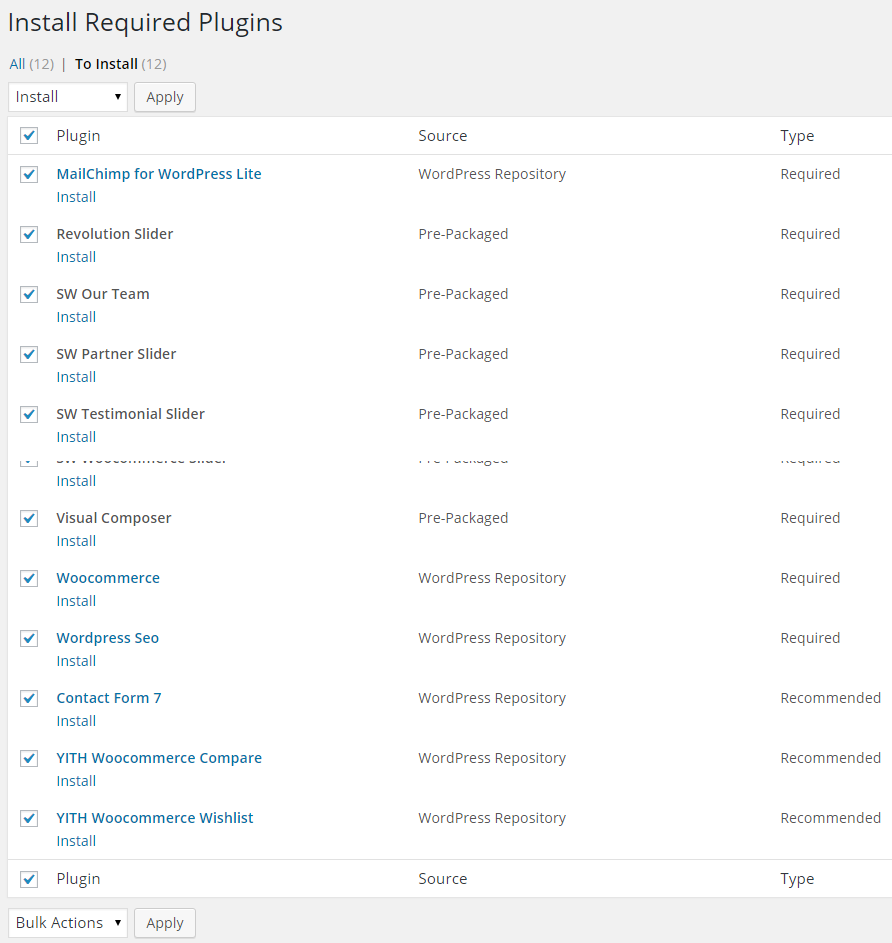
You will be redirected to ‘Install Required Plugins’ page, here you will find all of the theme required plugins. To install them just check all of them and from the drop down select install.

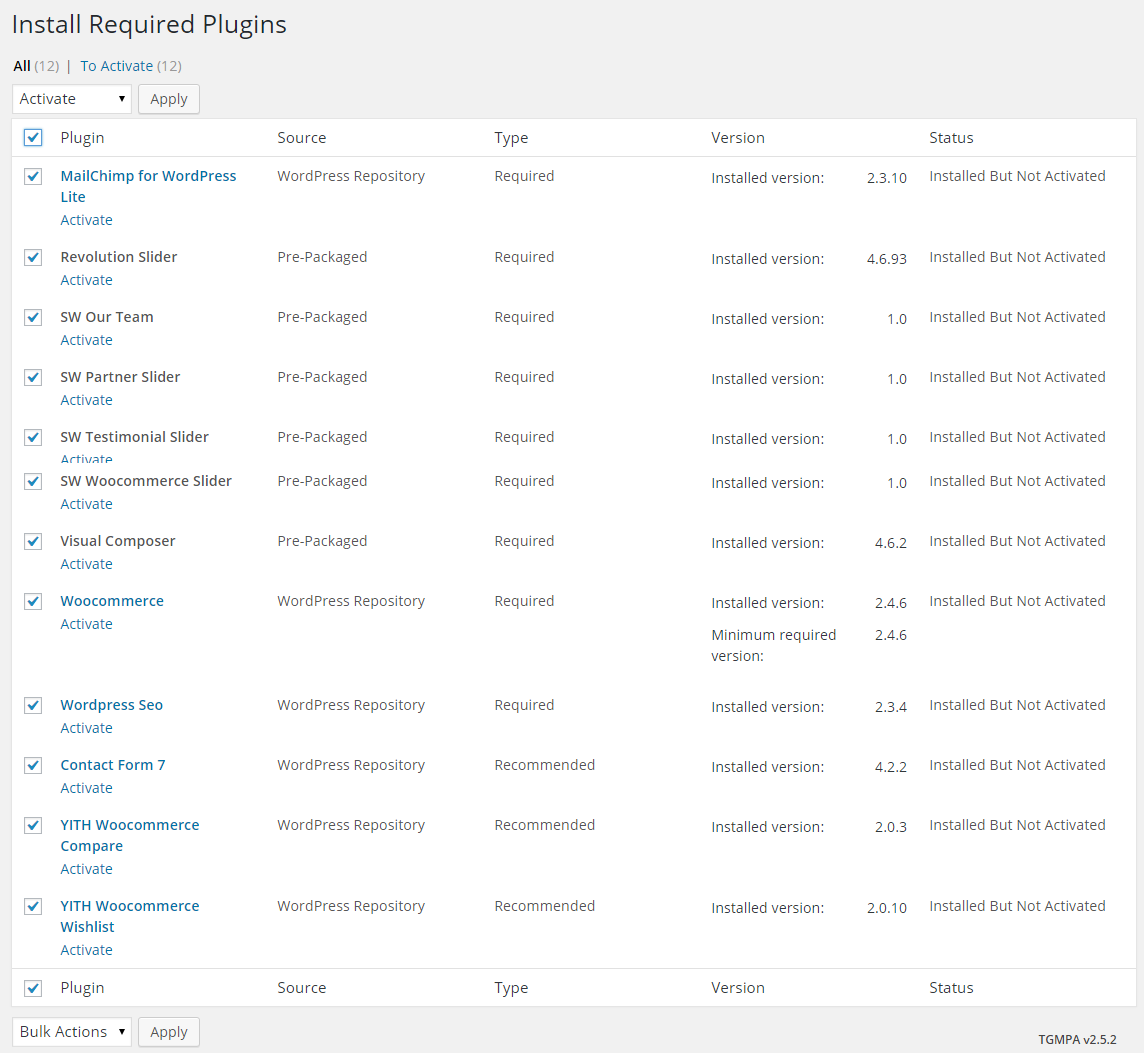
Once installed do the same to activate them.

The process may take a while on some hosts, so please be patient.
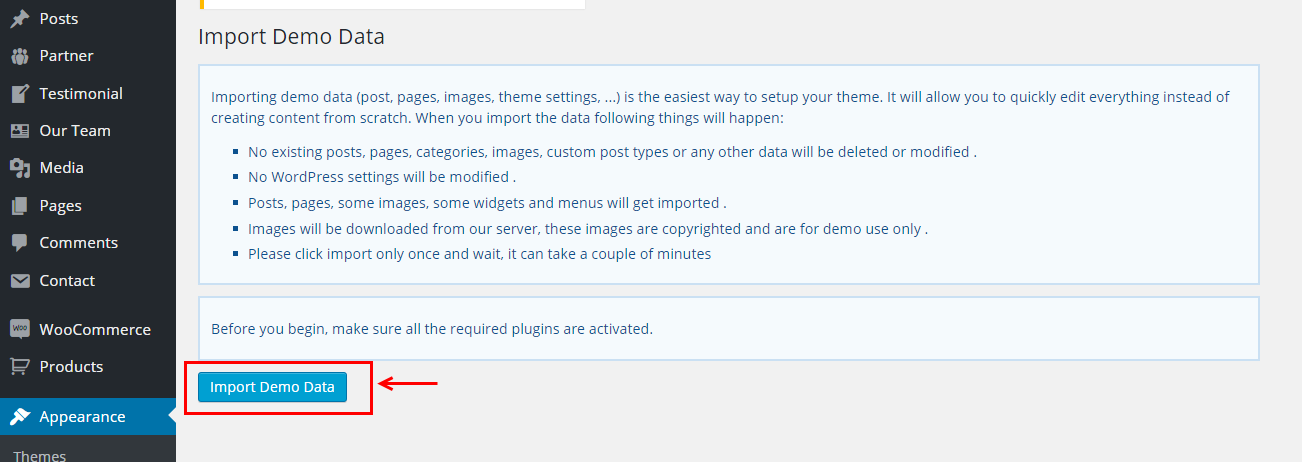
2.4 Import Demo Data
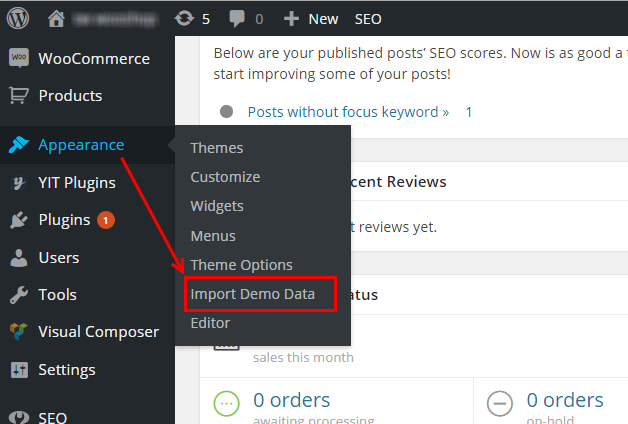
Step 1 - In the Administrator page, please navigate to Appearance >> Import Demo Data.

Step 2 - Please click “Import Demo Data” button.

The process will take a while. After importing all done! Please import “media.xml” file.
2.5 Import Media file
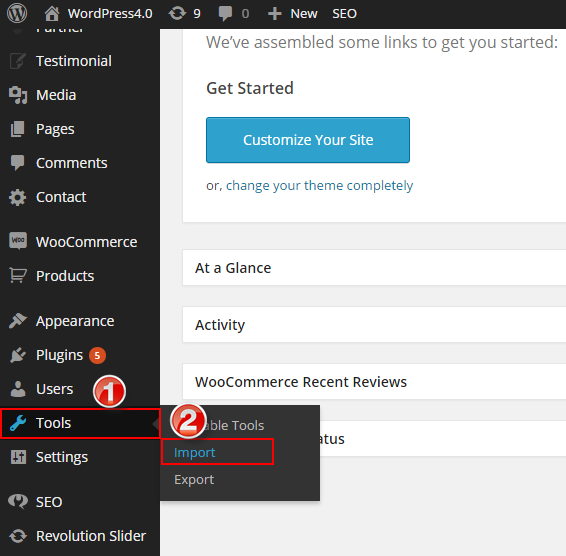
Step 1 - In the Administrator page, please navigate to Tools >> Import.

Step 2 - Please choose “WordPress” to import.

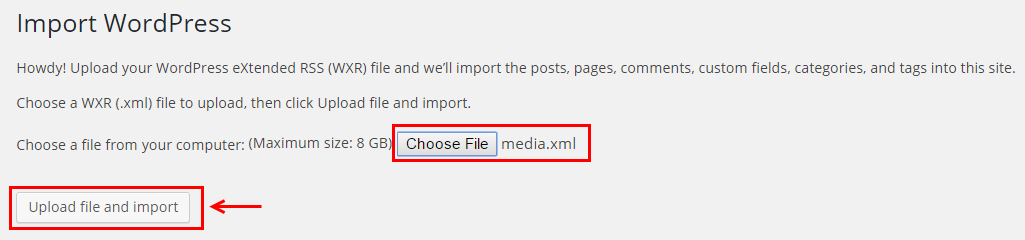
Step 3 - In Import WordPress page, click “choose file” button to select file “media.xml” to upload.

After importing media file successfully, please import “home-page-1.zip” file.
2.6 Import “home-page-1.zip” file
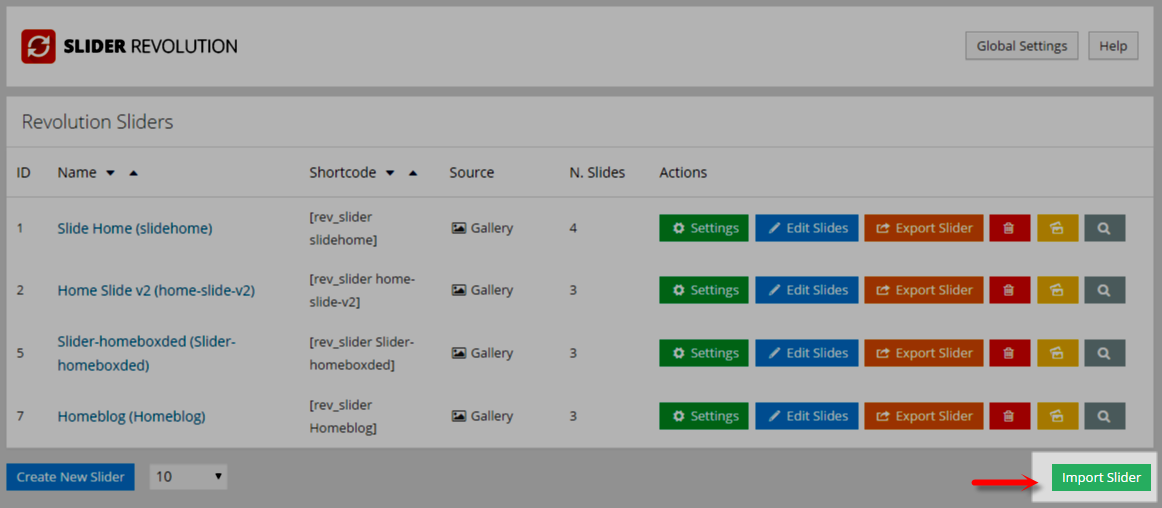
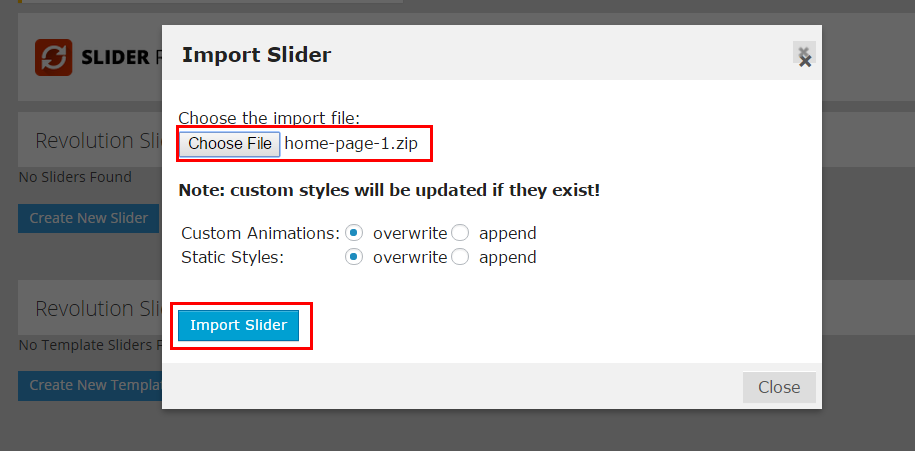
Step 1 – In the Administrator page, please navigate to Revolution Slider >> Click “Import Slider” button .

Step 2 – The “Import Slider” pop-up window, please choose the “home-page-1.zip” file (in the folder “revslider”) and press “Import Slider“ button.

3PAGES
3.1 How To Set your Homepage
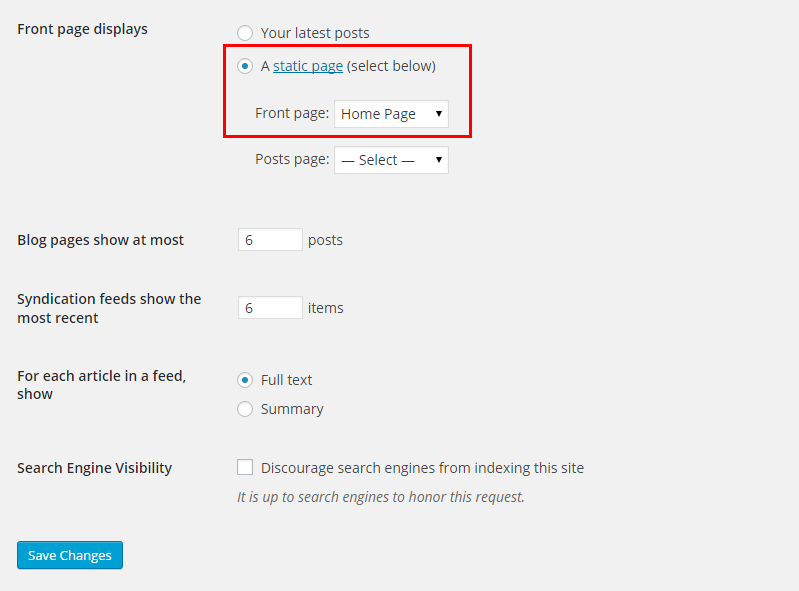
Step 1 - Go to Settings > Reading in your WordPress Dasrdoard panel.
Step 2 - Set “Front page displays” to a “Static Page”.
Step 3 - In the drop down menu for “Front Page” choose a page which will be your home page.
Step 4 - Leave the drop down menu for “Posts page” empty, as this is not used by the theme.
Step 5 - Save changes.

3.2 Plugin Visual Composer
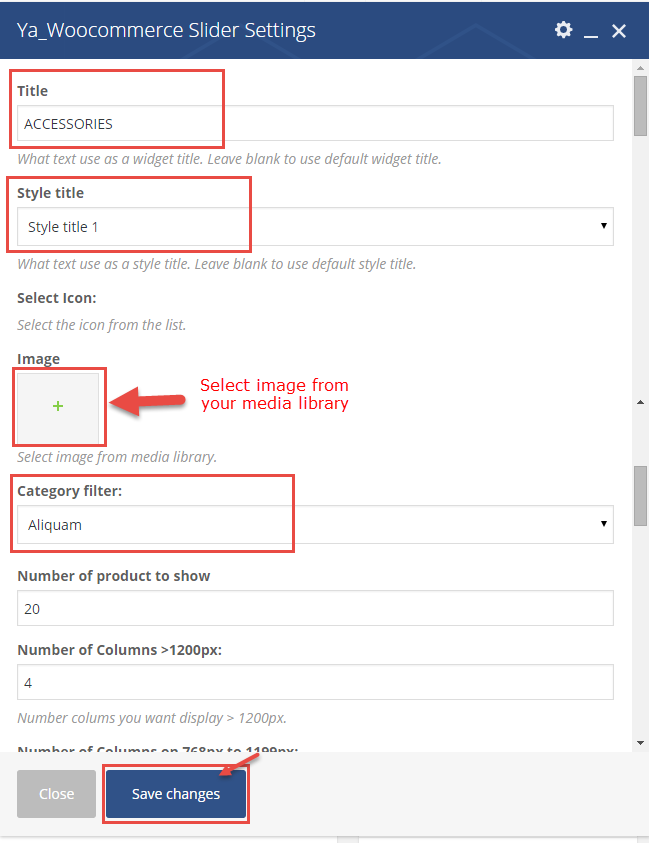
Homepage1 has used the: Ya_Woocommerce Countdown Slider Plugin and Ya_Woocommerce Slider Plugin .
For example: Ya_Woocommerce Countdown Slider Plugin. There are two ways to configure this plugin.
Option 1:
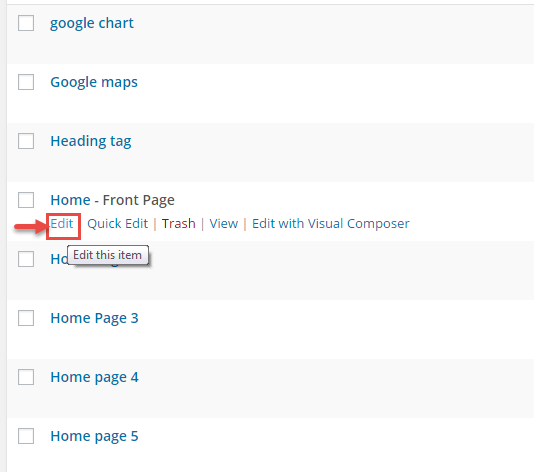
Step1: Open the wp-admin panel >> Pages >> All Pages >> Choose Page you want (Homepage 1) >> Click “Edit with visual composer” button

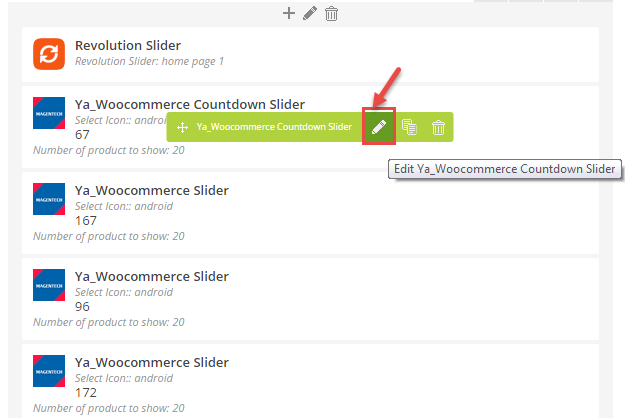
Step2: Navigate to Ya_Woocommerce Countdown Slider Plugin >> Click “Edit” button

Step3: You should configure the fields, click “Save” and click “Update” button in font-page

Step4: Refresh your Site
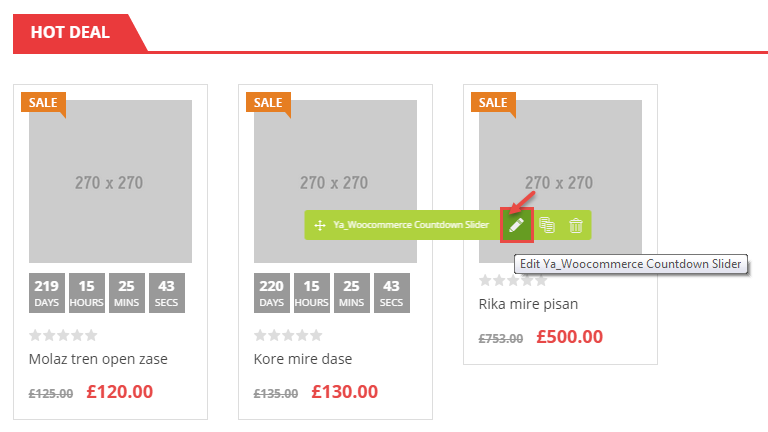
Option 2: You click “Edit” button in the frontend page and configure as in step 2 above

Note: Please go Here to get more info about this plugin.