1GETTING STARTED
1.1 Introduction
First of all, I would like to thank you for purchasing this theme. We’ve put in lots of love in developing this wordpress theme and are excited that you’ve chosen this theme for your website. We hope you find it easy to use our theme. This documentation guides you through the main features of the theme and guides you how to use and customize the theme.
1.2 System Requirements
At the basic level, this theme will require the following conditions:
- Apache 2.x or Microsoft IIS 7
- PHP 5.3.x
- MySQL 5.0.4 or higher
- WordPress 3.9+, 4.0+
Recommended PHP Configuration Limits: Many issues you may run into such as; white screen, demo content fails when importing, empty page content and other similar issues are all related to low PHP configuration limits. The solution is to increase the PHP limits. You can contact with your web host and ask them to increase those limits to a minimum or You can do this on your own by finding php.ini file in your root directory as follows:
- max_execution_time 360
- memory_limit 128M
- post_max_size 32M
- upload_max_filesize 32M
1.3 Key Features
- Compatible with IE9+, Firefox 4+, Netscape, Safari, Opera 9.5 and Chrome
- Responsive layout for all devices
- WooCommerce included
- Advanced widget options
- Unlimited colors and over 500 Google web fonts
- Allow to set site title, tagline, logo and Analytics ID
- WPML Compatible & RTL Ready
- Support menu with Mega and dropdown style
- Support primary menu location, widget sidebars
- 5 Preset Color Styles: Default, blue, Emerald, Green, Tangerine.
- Fully integrated with Font Awesome Icon
- Support to add custom CSS/JS
- Social Networks integration
- CSS3 table-less design
- LESS for advanced development
- Custom style for plugin Contact Form 7 and SEO Plugins to allow higher ranks.
1.4 WordPress Information
To install this theme you must have a working version of WordPress already installed. If you need help installing WordPress, follow follow the instructions in WordPress Codex or you can watch the Instructional Video created by Woo Themes. Below are all the useful links for WordPress information.
- WordPress Codex - General info about WordPress and how to install on your server.
- Instructional Video - Awesome How-To video created by Woo Themes.
- First Steps With WordPress - General info about multiple topics about WordPress.
- FAQ New To WordPress - The most popular FAQ’s regarding WordPress.
- WordPress 101 Tutorial videos - Some great videos from WordPress 101 Tutorial Series.
2INSTALLATION
2.1 Files Structure
At first, you need to download the package to your computer and then unzip it. The package gives you all the files listed as follows
- data_v2 folder - Contains the strong> “media.xml” file .
- sw_nik_v2_quickstart.zip file (The newest version) is used for quickstart installation
- sw_nik_v2_theme.zip file (The newest version) is used for manual installation
- sw_nik-child-theme_v2.zip file (The child theme is a recommended way of modifying your existing theme.)
Theme installation files, including:
There are two ways to install a WordPress Theme:
- Quickstart Installation: Suitable if you have your first installation and want to get a whole new fresh site as our Demo.
- Manual Installation (including Theme Installation): Suitable if your store is full with content that you don't want to overwrite.
2.2 Quickstart Installation:
We provides SW Quickstart package for each theme which aims to ease the installation for users. Please note that with Quickstart, all your existing data will be overwritten. Thus, if you plan to start your site from the beginning, it will help you save much time of installing and configuring.
Please follow steps below:
- Step 1: Download the quickstart package named as sw_nik_v2_quickstart.zip
- Step 2: Extract and Upload the whole Quickstart package to your server. It could be a folder in >> xampp >> htdocs if you're using localhost. Or you can upload all files after extracting as this image if you're using a hosting server. In Quickstart folder you will see the extracted folder that include all sample data
- Step 3: Create a Database for your site if you haven't got. You can refer the guide how to create a new database and new username for WordPress.
- FTP Upload
- WordPress Upload
- Download the Theme archive and extract the file named themename_version.zip, for example here: sw_nik_v2_theme.zip. You may need to preserve the directory structure in the archive when extracting these files.
- Load your FTP client, such as FileZilla.
- Use your FTP program to access your host web server, create a directory to save your Theme in the wp-content/themes directory provided by WordPress.For example, the theme named SW Furnicom Version 1.0.0 should be in wp-content/themes/sw_nik_v2_theme. The theme may provide this directory as part of the archive.
- Upload the Theme files to the new directory on your host server
- Log in to the WordPress Administration Panels
- Select the Appearance panel, then Themes to find the new theme uploaded.
- From the Themes panel, roll over the Theme thumbnail image for the Theme you are interested in to see options for that theme.
- You can view more information about any theme by clicking Theme Details.
- A live preview of any Theme (using your blog’s content) can be seen by clicking Live Preview.
- To activate the Theme click the Activate button.
-
Note: When installing plugins, if you see a notice that some plugins have unsuccessful installation, please choose each plugin to install again. This case usually occurs as you select all plugins to install at once.
Note: You need to remember the database name to use in the next steps

Step 4: Navigate to your website to start with the installation process
You will see the language selection page here. You can choose a language here so that rest of the installation is displayed in your own language. You can also use English for now and then later change the language.
Click on the continue button to proceed.

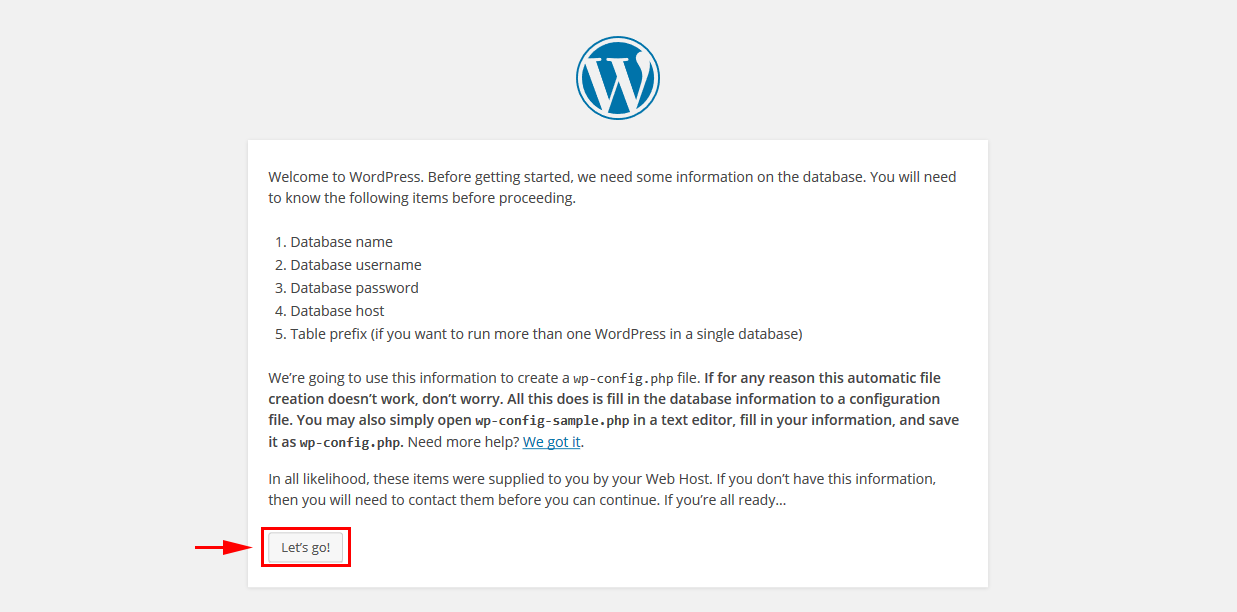
Step 5: Some installation instructions will be here to tell you that WordPress will need your database name, password, and mysql host information.
Please click on the Let's go button to continue.

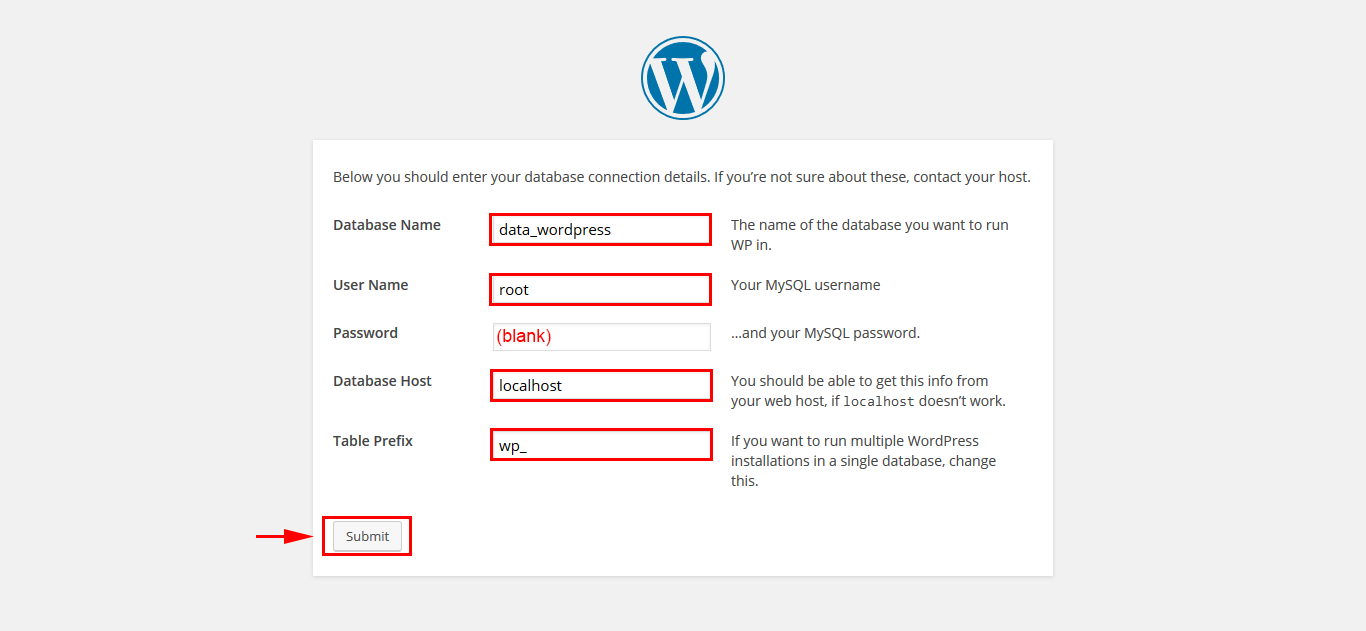
Step 6: A form will be showed here. You need to fill in the information and then click on submit button

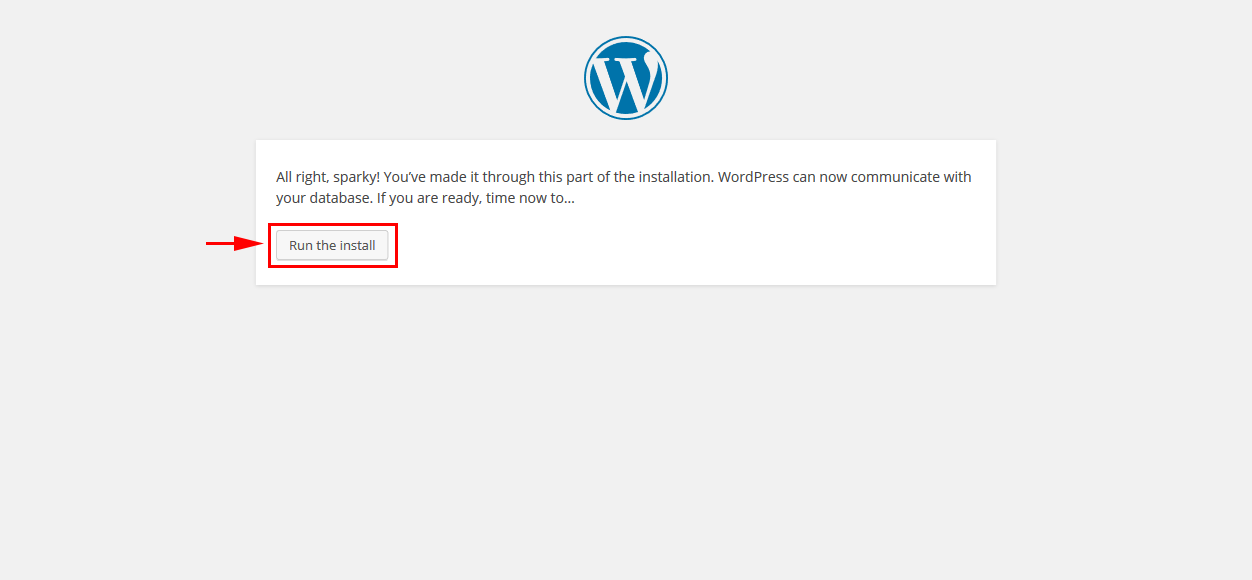
Step 7: WordPress will now connect to your database and show you a success message.
Please click on Run the Install button to continue.

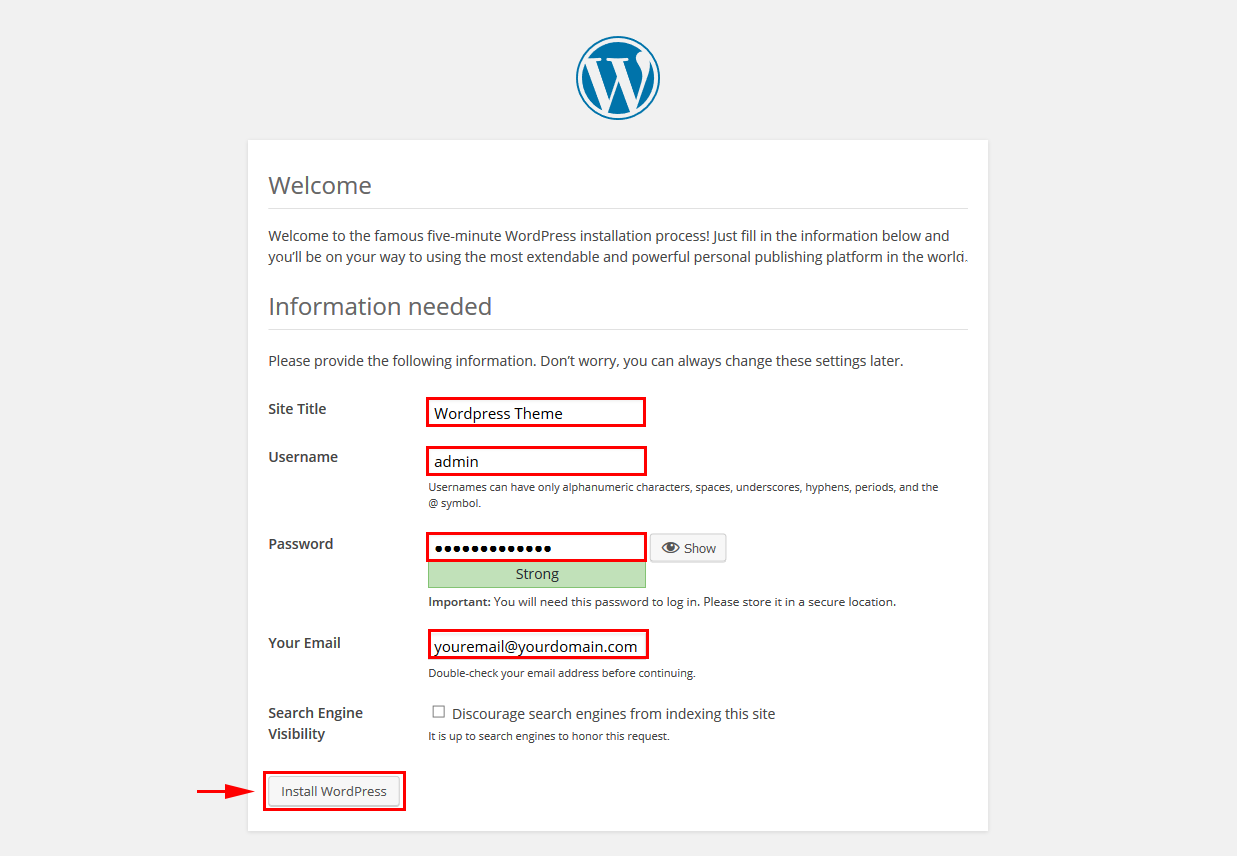
Step 8: Now you need to provide some information for WordPress to setup your site. This includes site title, username, password, and admin email address.

Step 9:
You will see a success message showing your username. You can now click on the Log in button to sign in to your WordPress site.

2.3 Theme Installation
When you are ready to install a theme, you must first upload the theme files and then activate the theme itself. The theme files can be uploaded in two ways:
Note: If the theme files’ size is larger than 8M, please upload via FTP (File Transfer Protocol).
2.3.1 Theme Installation via FTP
To add the new Theme to your WordPress installation, follow these basic steps:
To select the Theme for your site:
Your selection will immediately become active.
Note: If the Theme preview is blank, do not activate the new Theme without investigating further. Your site may not be displayed correctly, otherwise.
2.3.2 Theme Installation via WordPress Admin Panel
Step 1 - Open the wp-admin panel (Navigate through web browser to the folder where you have installed the WordPress, for example: www.your_domain.com/wp-admin/).
Step 2 - Login to your WordPress Dashboard and go to Appearance >> Themes.

Then, click the Add New button or Add New Theme button

Step 3 - Click the Upload Theme button >> Choose File to import the theme from your computer. Select your sw_furnicom_theme_v1.0.0.zip file and click Install Now.

Step 4 - You have a few minutes to wait till you see the message announcing that Theme installed successfully.
Step 5 - After that, you will be able to activate the theme.

Step 6 - Press “Save Changes” to complete the theme activation.
Once theme is installed, you need to install Required Plugins to get full features working.
2.4 Required Plugins Installation
-
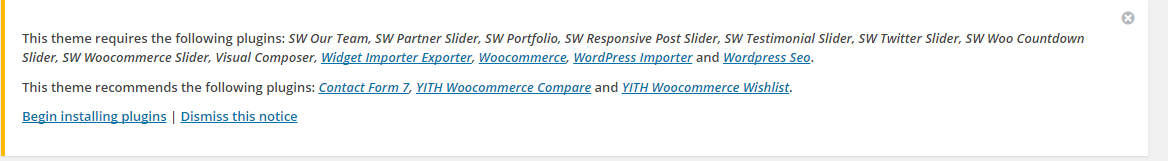
After installing and activating the theme you will see a yellow popup at the top of the page. The message says that: “This theme requires the following plugins…”, and you need to click the ‘Begin Installing plugins’ link.

You will be redirected to ‘Install Required Plugins’ page, here you will find all of the theme required plugins. To install them just check all of them. In the dropdown menu, select Install to activate them.
2.5 Import Demo Data
To understand how this theme works quickly and clearly, you could select to import demo data that we give you such as all pages and posts, portfolio, products, etc. This is recommended to do on fresh installs. To import our demo content, please see the steps below.
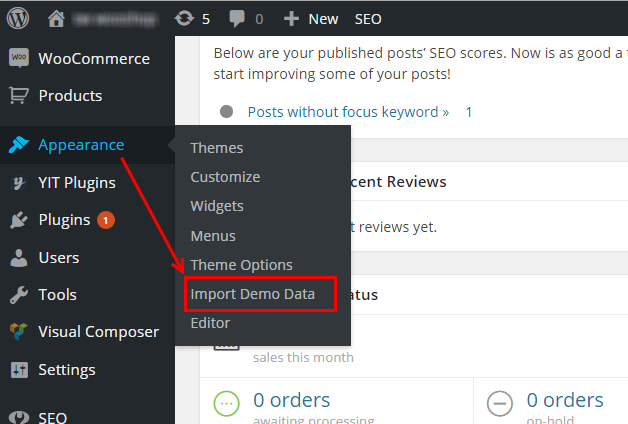
Step 1 - In the Administrator page, please go to Appearance >> Import Demo Data.

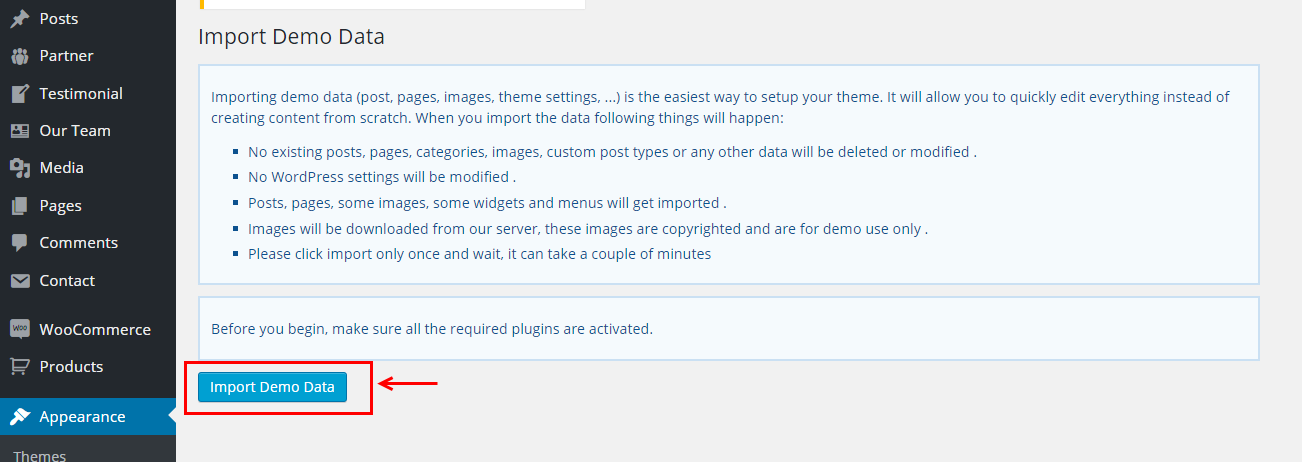
Step 2 - Please click “Import Demo Data” button.

The process will take a couple of minutes. After receiving a message which shows “Importing all done!”, please follow the next part of this document to import “media.xml” file.
2.6 Import Media file
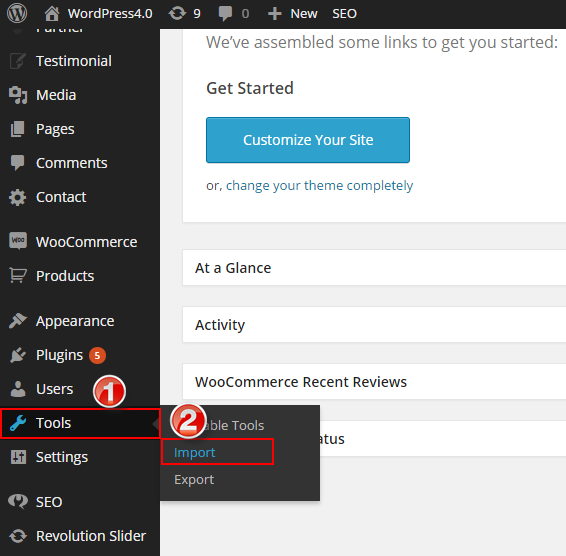
Step 1 - In the Administrator page, please go to Tools >> Import.

Step 2 - Please choose "WordPress" to import.

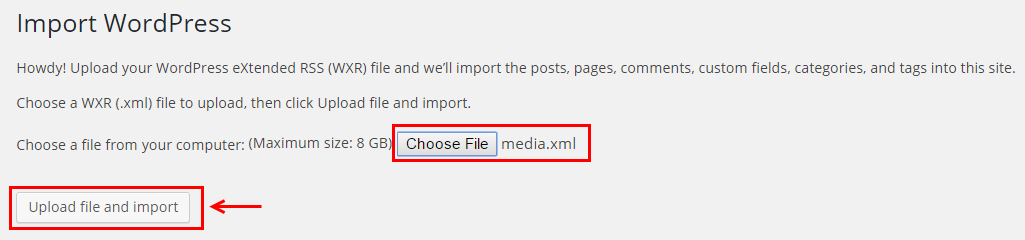
Step 3 - In Import WordPress page, click "choose file" button to select file "media.xml" to upload.

4PAGES
Pages are the backbone of your website, and most likely you will setup several of them. Pages are a blank canvas that allow you to add content with our shortcode elements. There are different page templates to choose from, each serving a purpose to help you build a finished site.
The following sections will cover these different topics that are listed below.
4.1 How To Create A New Page
Here is a screenshot that shows you the various areas and descriptions of the page settings described above.

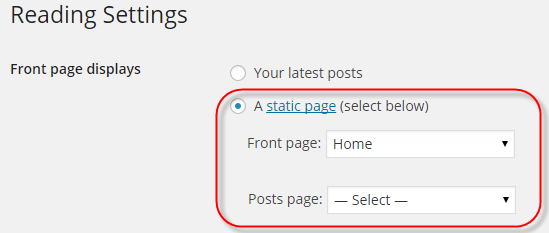
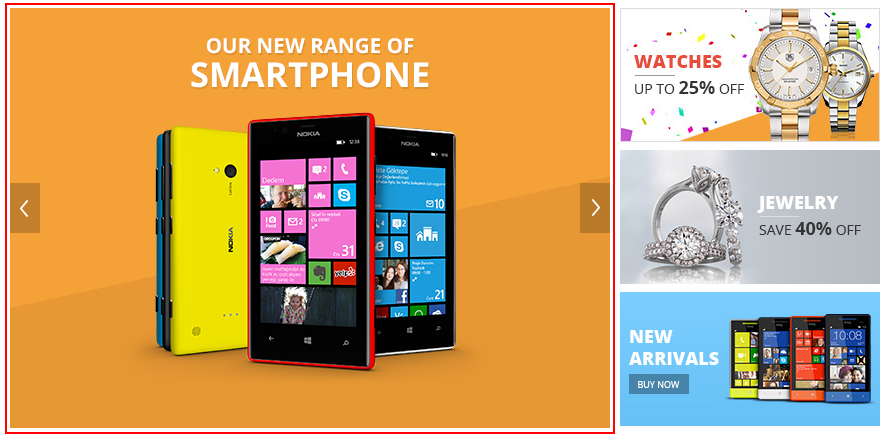
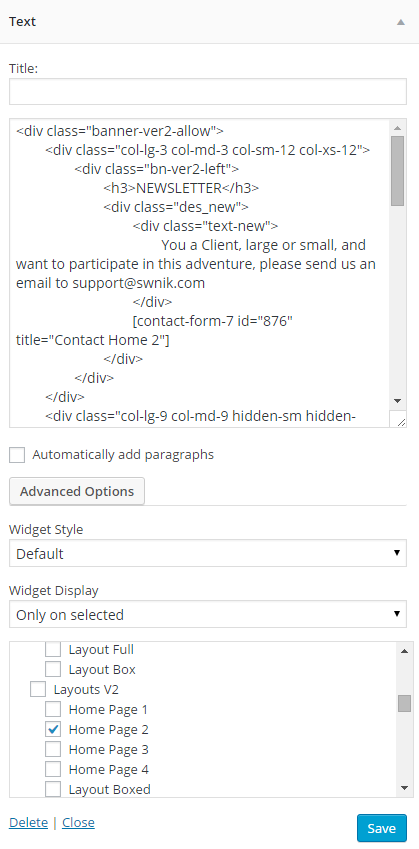
4.2 Setting Up Home Page
Setting up your home page is the same as setting up any other regular pages, except that you need to specify in the settings which page will be your Main Home Page.
How To Set Your Home Page
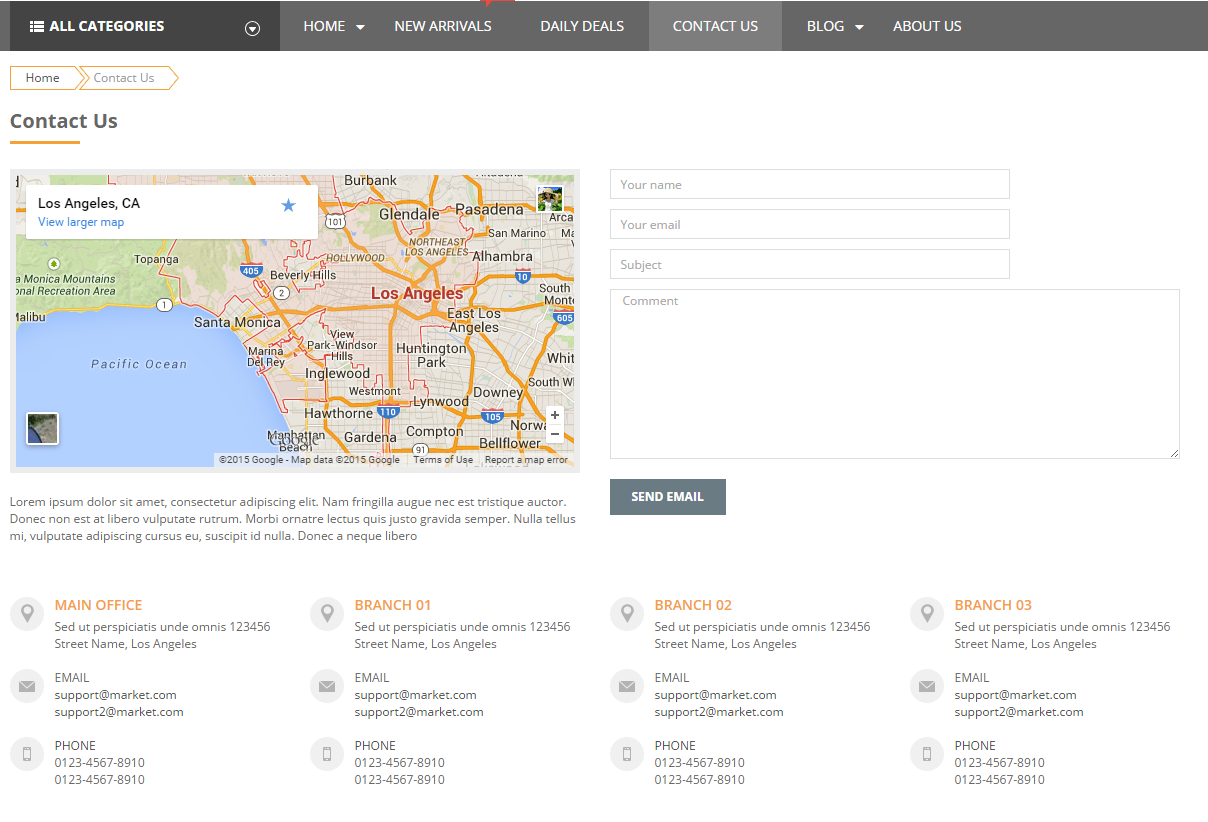
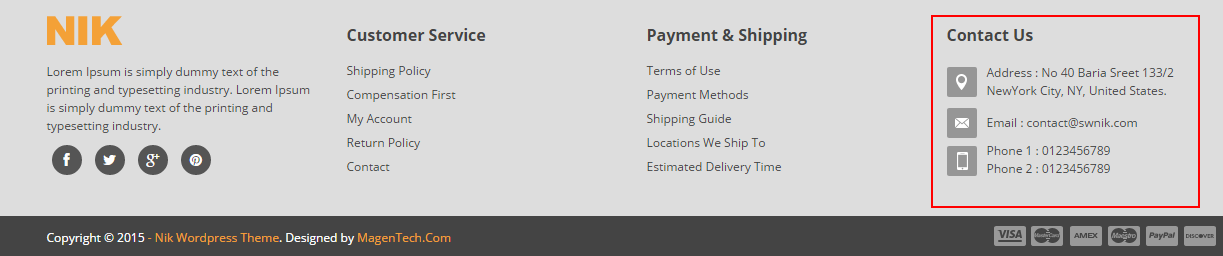
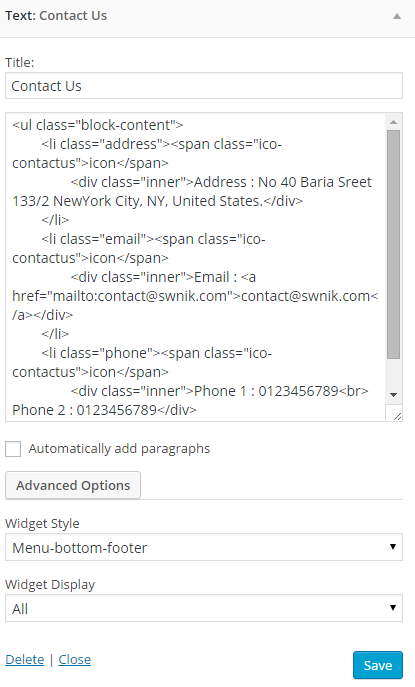
4.3 Setting Up Contact Us Page
The Front-end of Contact Us Page

How To Create The Contact Us Page in Admin
Step 1 - Create a new page by clicking “Add New” button, and give it any name you wish.
Step 2 - Insert your content into the editor field, such as a heading and text.
Step 3 - In the Page Attributes box on the right hand side, set the Template option from the dropdown menu.
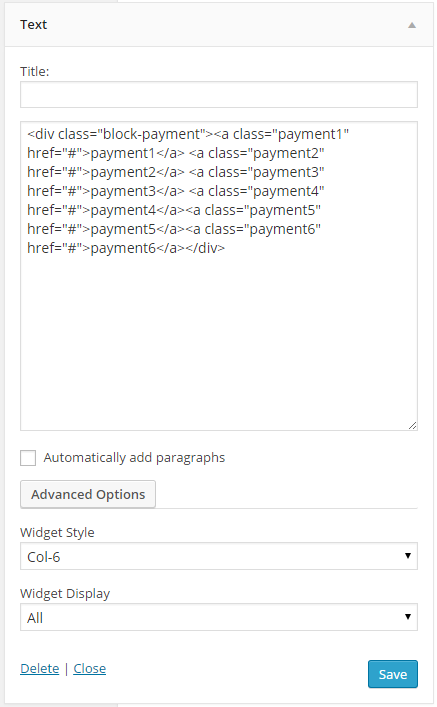
The Back-end of Contact Us Page
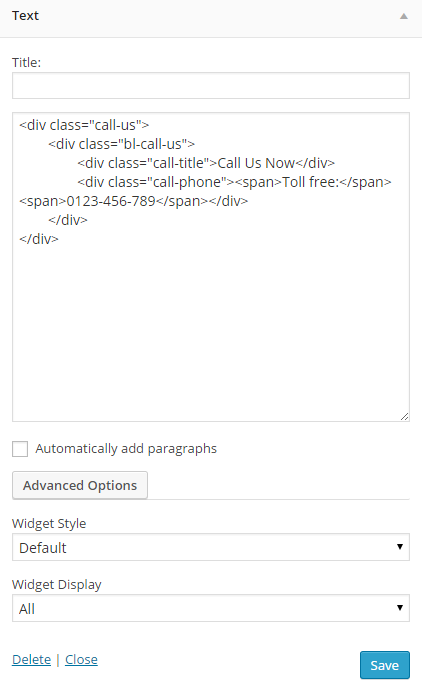
Copy & Paste the content code into the text editor
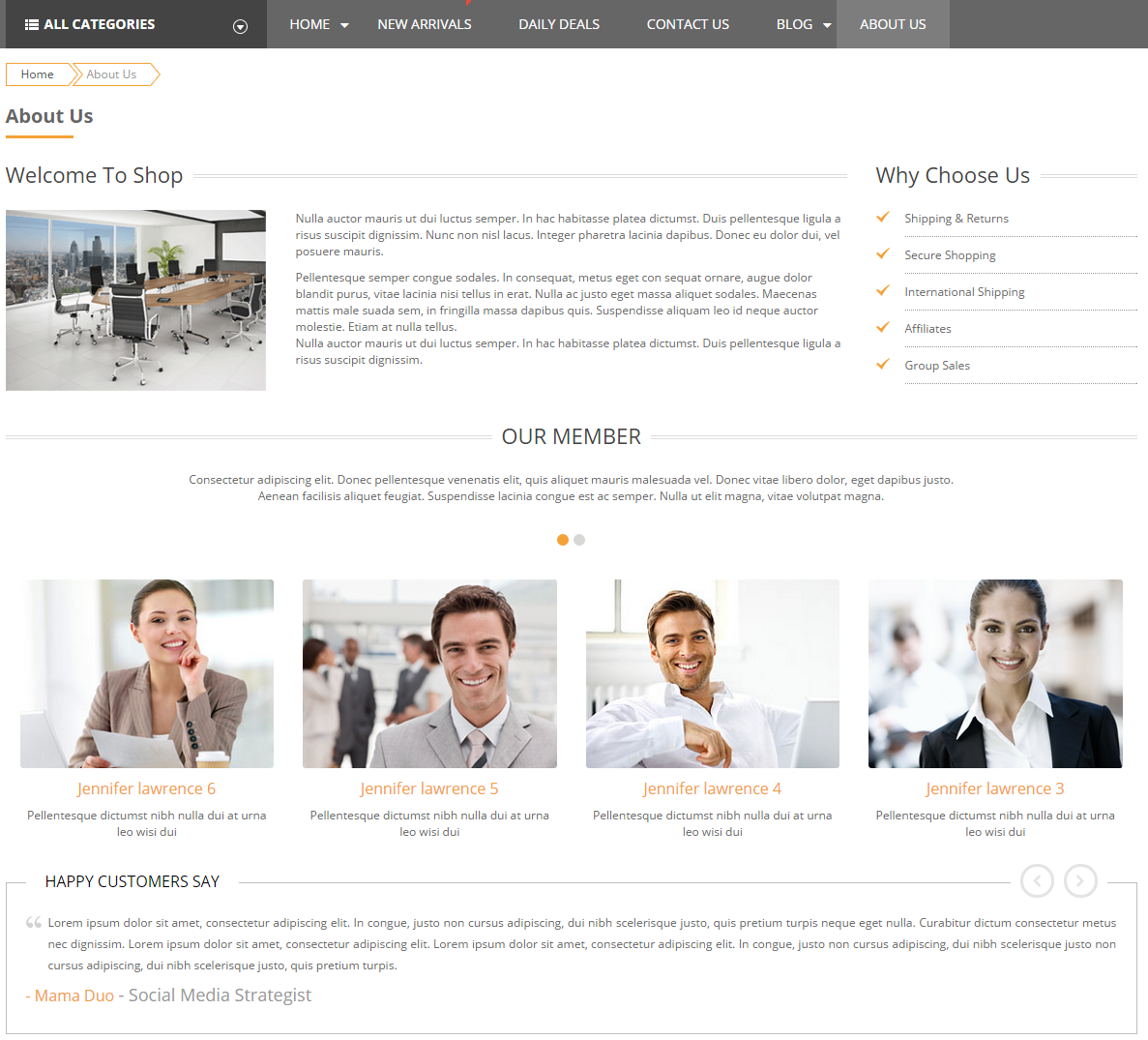
4.4 Setting Up About Us Page
The Front-end of About Us Page:

How To Create The About Us Page in Admin
Step 1 - Create a new page by clicking “Add New” button, and give it any name you wish.
Step 2 - Insert your content into the editor field, such as a heading and text.
Step 3 - In the Page Attributes box on the right hand side, set the Template option from the dropdown menu.
The Back-end of About Us Page
Copy & Paste the content code into the text editor
6WOOCOMMERCE
SW Nik Theme is fully compatible with WooCommerce plugin. WooCommerce is external plugin and all info about this awesome plugin you can find plugin’s author page. Below you have all friendly links that will be useful:
- WooCommerce Plugin Page
- WooCommerce Documentation
- WooCommerce Forum
- WooCommerce Shortcodes
6.1 How to install WooCommerce
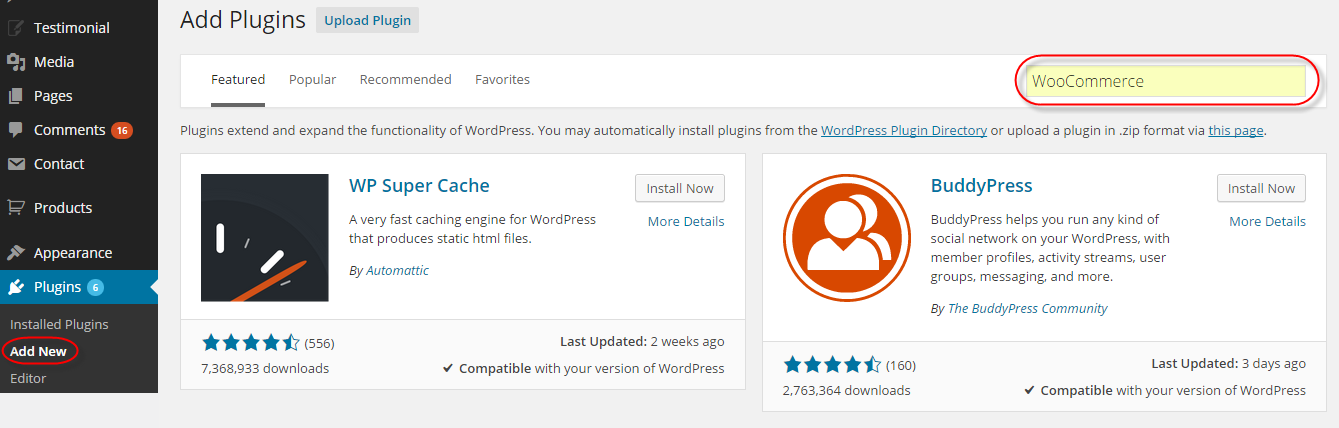
At first please go to Plugins > Add new section and type “WooCommerce” into search field. Then press “enter”".
After that you will results and what you need to do is click on “Install now” button next to “WooCommerce - excelling eCommerce” plugin.
After that plugin will be installed and please click “Activate plugin” link.

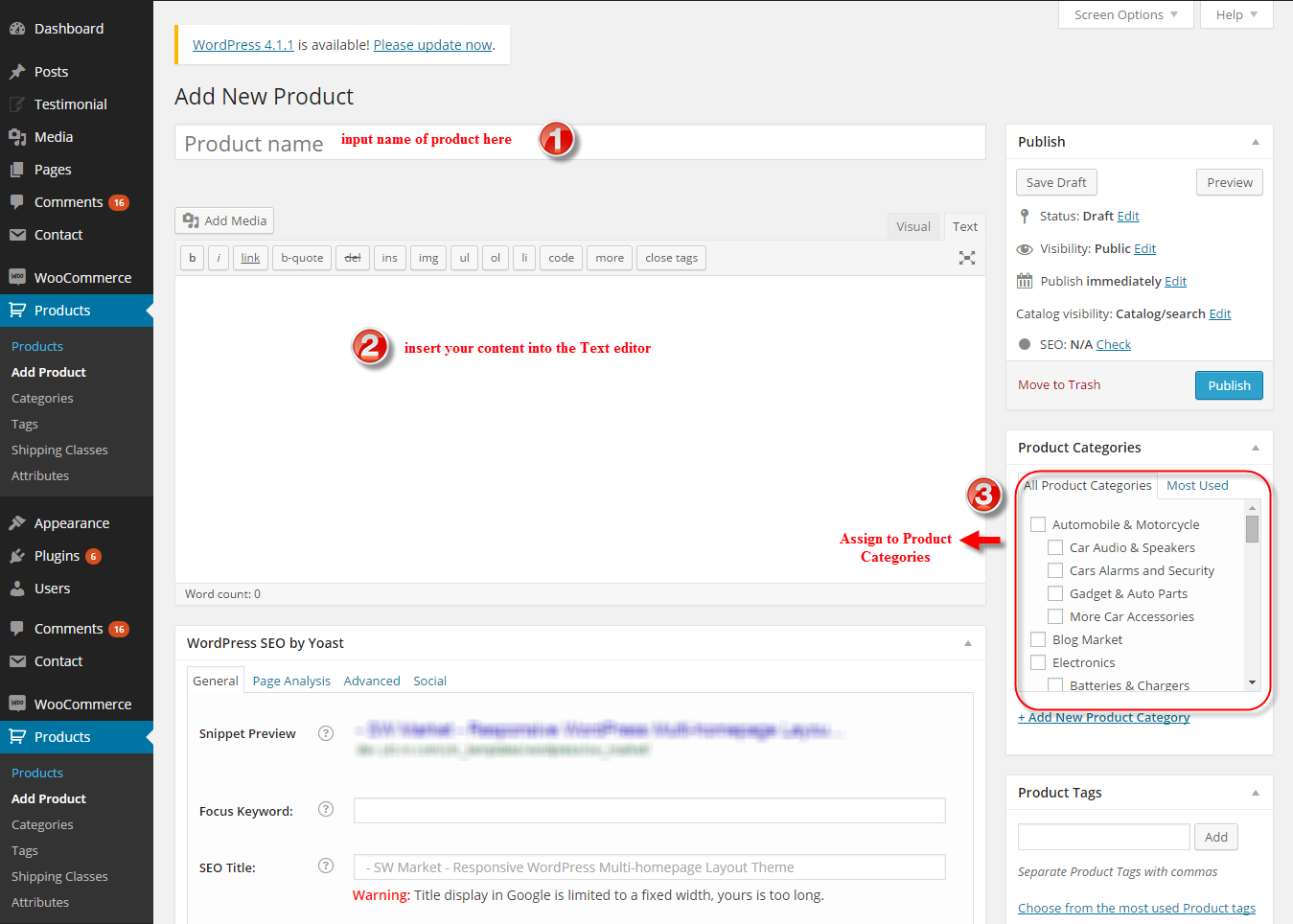
6.2 How to add new product
Go to Products >> Add product section. After that you will see page wich looks like below and all you need to do is fill those fields with own values.

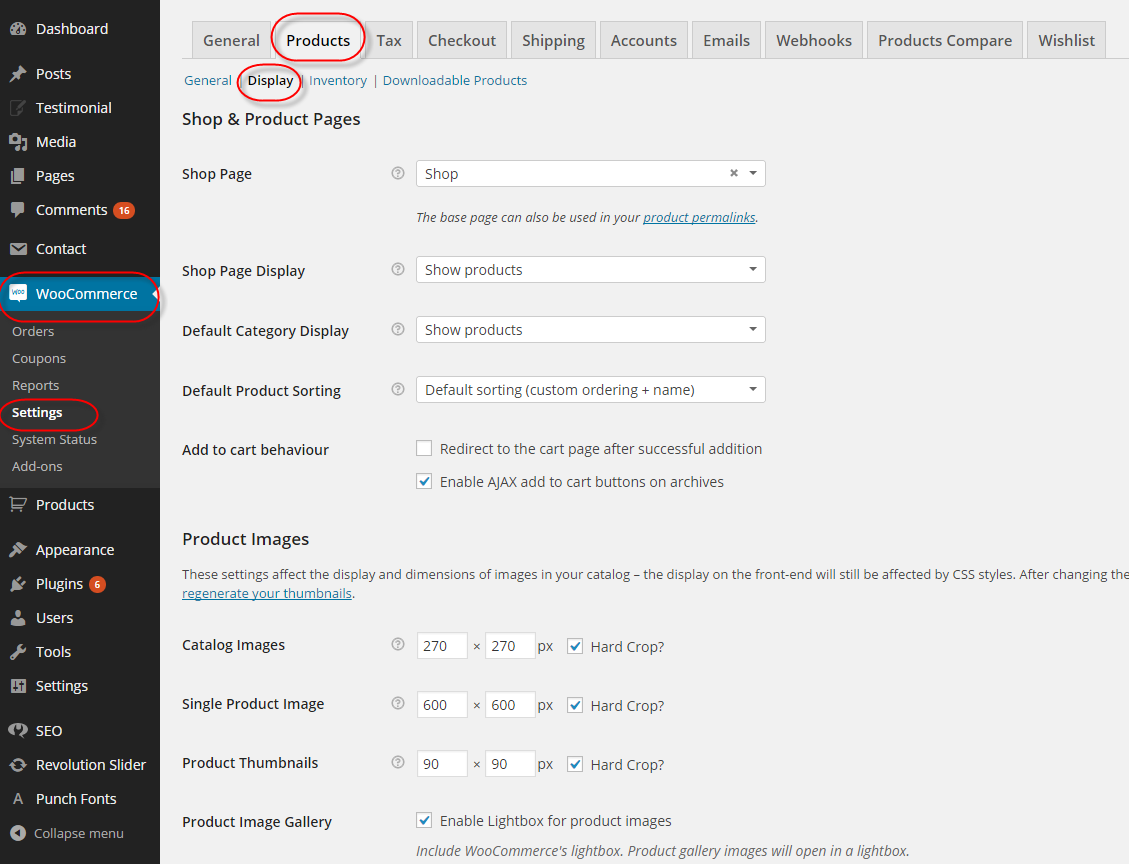
6.3 Change Product Image Sizes
You can change the image size in “Woocommerce > Settings > Products > Display” section.

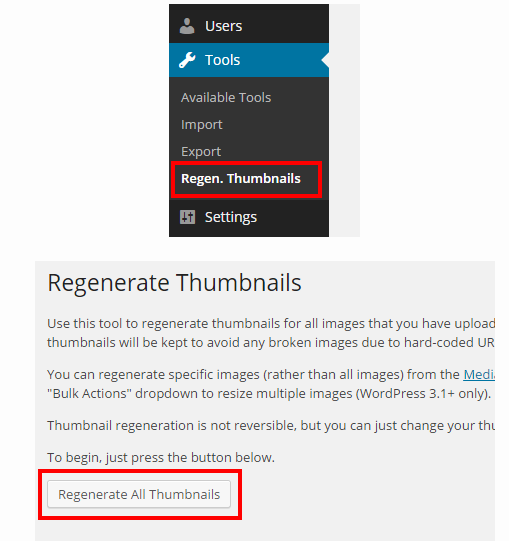
After change the images sizes, you should regenerate all the thumbnails. For this, you should install and activate “Regenerate Thumbnails” plugin.

6.4 Registration Options
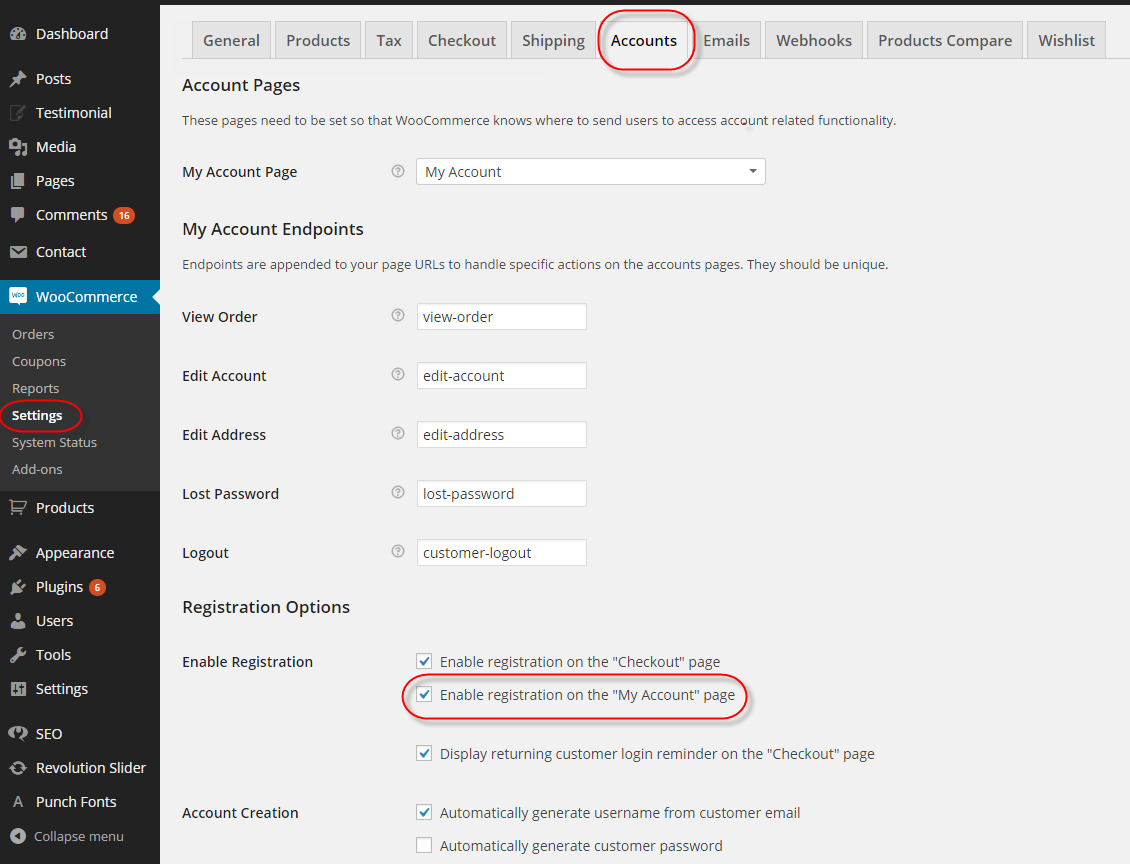
You need to show registration form on My Account page, you should check “Enable registration on the “My Account” page” in “Woocommerce > Settings > Products > Accounts” section.

7
POST
7.1 Creating/Editing Posts
Step 1 - Navigate to Posts in your WordPress admin sidebar.
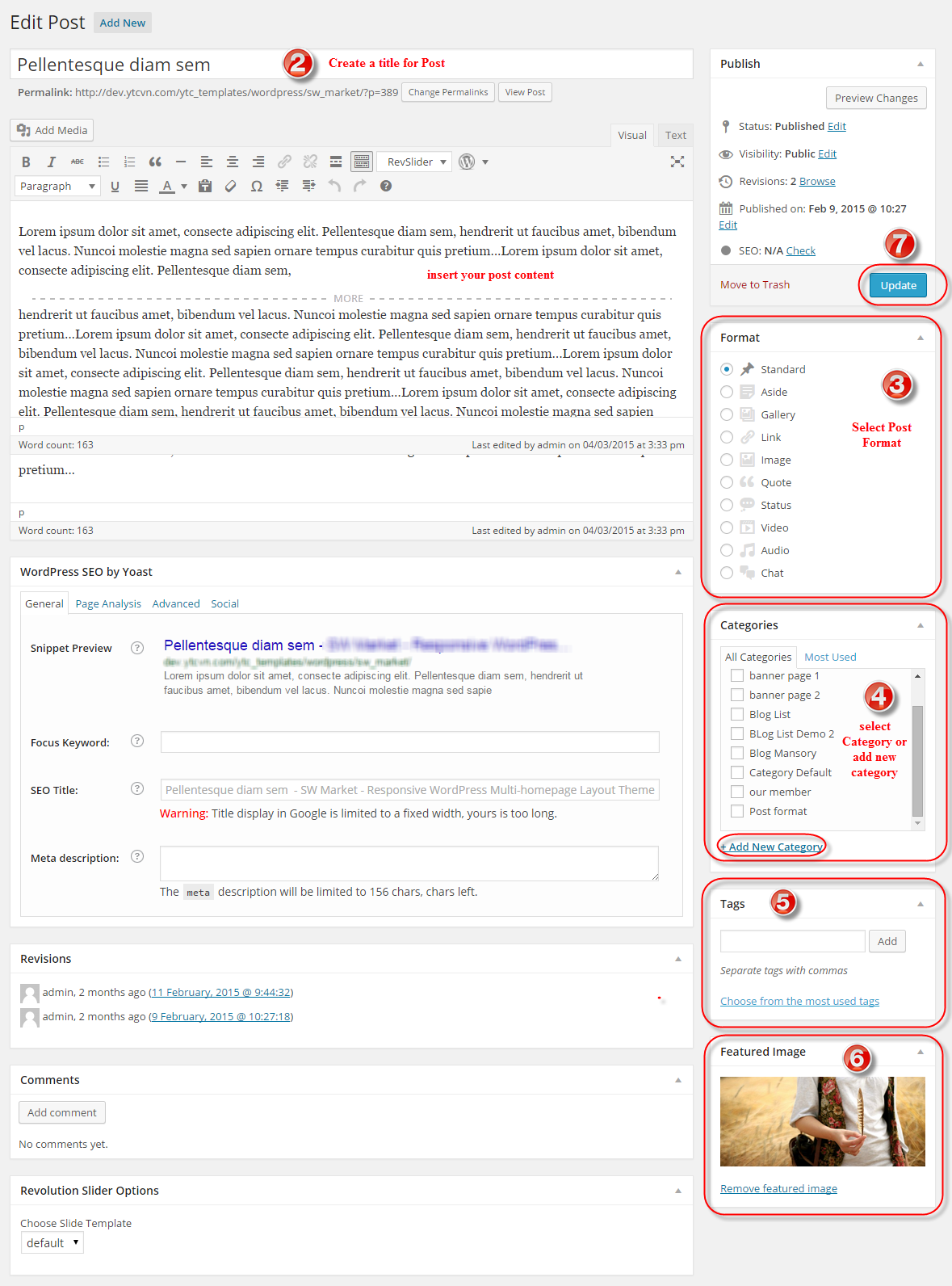
Step 2 - Click on the Add New option to make a new post. Create a title, and insert your post content in the editing field. You can use visual composer or Ya shortcodes elements inside the post.
Step 3 - Select Post Format from the right side.
Step 4 - Add Categories from the right side. To assign it to the post, check the box next to the Category name.
Step 5 - Add Tags from the right side. Type the name of the tag in the field, separate multiple tags with commas.
Step 6 - For a single image, click the first Featured Image Box, select an image and click the Set Featured Image button.
Step 7 - Once you are finished, click Publish or Update to save the post.
Here Is A Screenshot That Shows The Various Areas Of The Post Page Described Above.

9
WPML
WPML is the most popular plugin for multi language support, our theme is fully compatible with WPML. Below you will find documentation their team created for using WPML plugin with this theme.
- WPML Plugin- The highly recommended plugin to manage multi-lingual sites.
- WPML Forum Support - If you bought WPML then you get free support from their amazing team.
- Translating Widgets - Tutorial recommended by wpml team for translating widgets
10
OTHER
- SUPPORT - If you have any questions that are beyond the scope of this help file, please send us via: Support Tickets System
- FAQs - Go to Here to view more the Frequently Asked Questions.























































































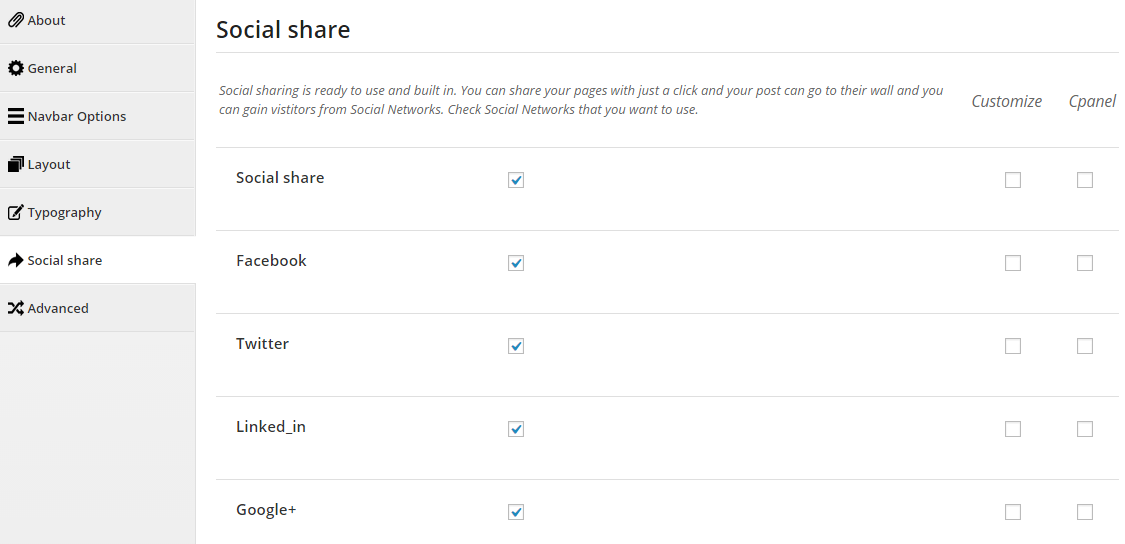
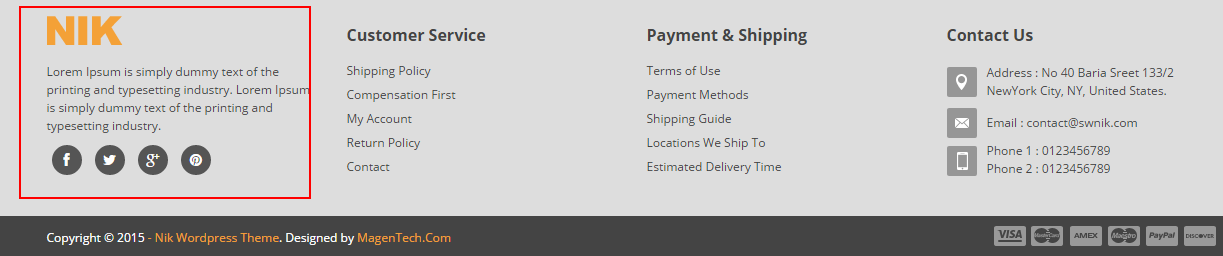
3.4 Social share