4.1 How to Configure Theme Options
Let’s go to Appearance > Theme Options for configuration.
General

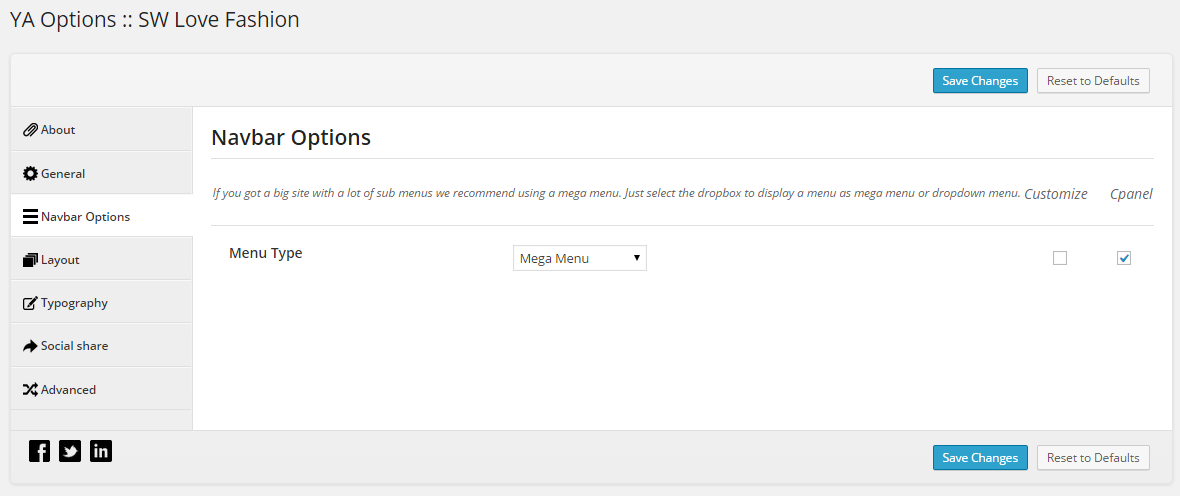
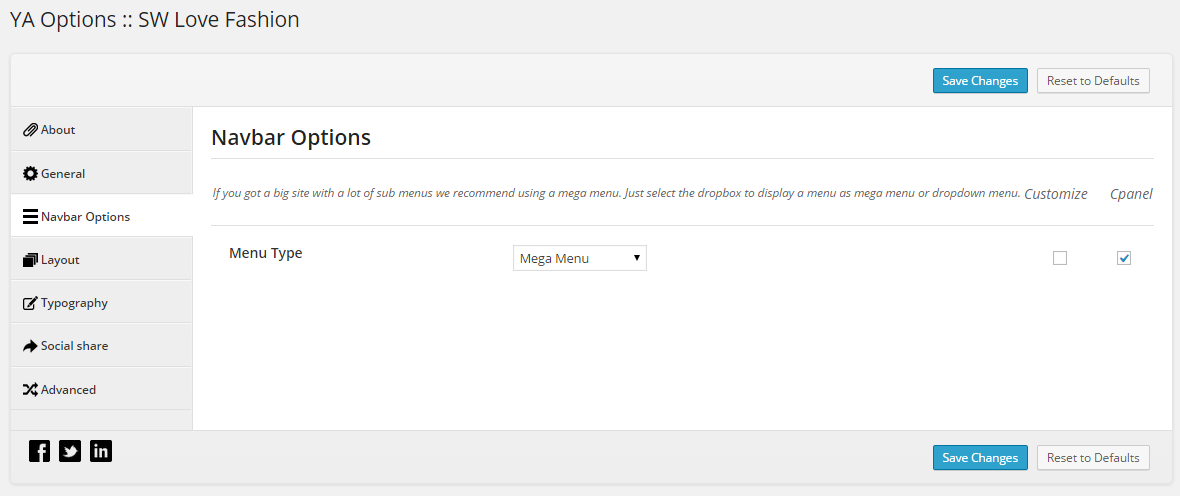
Navbar Options

Layout

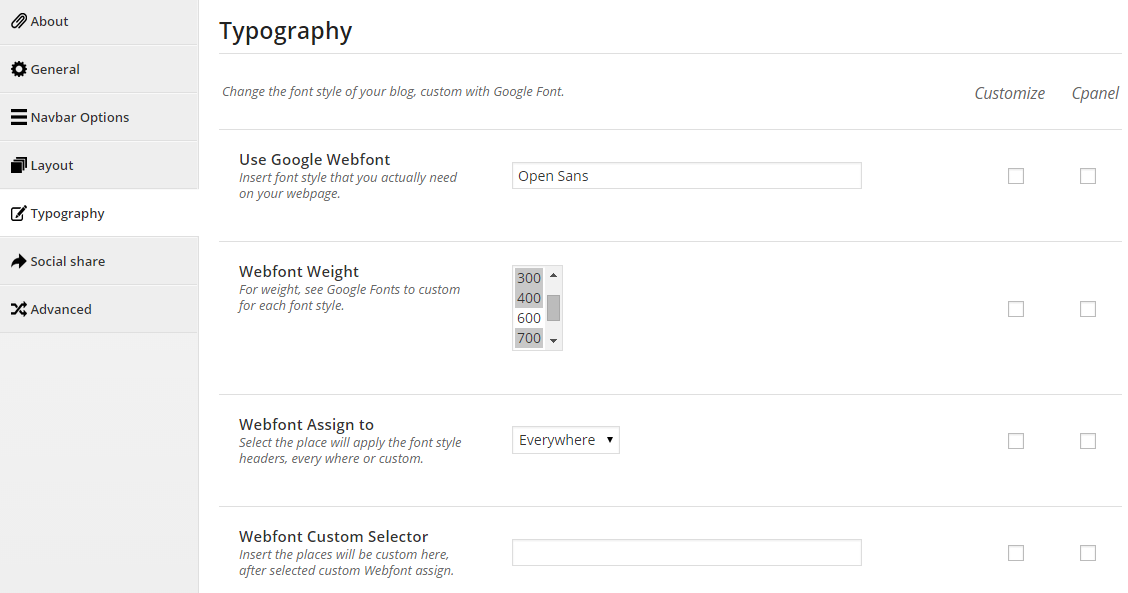
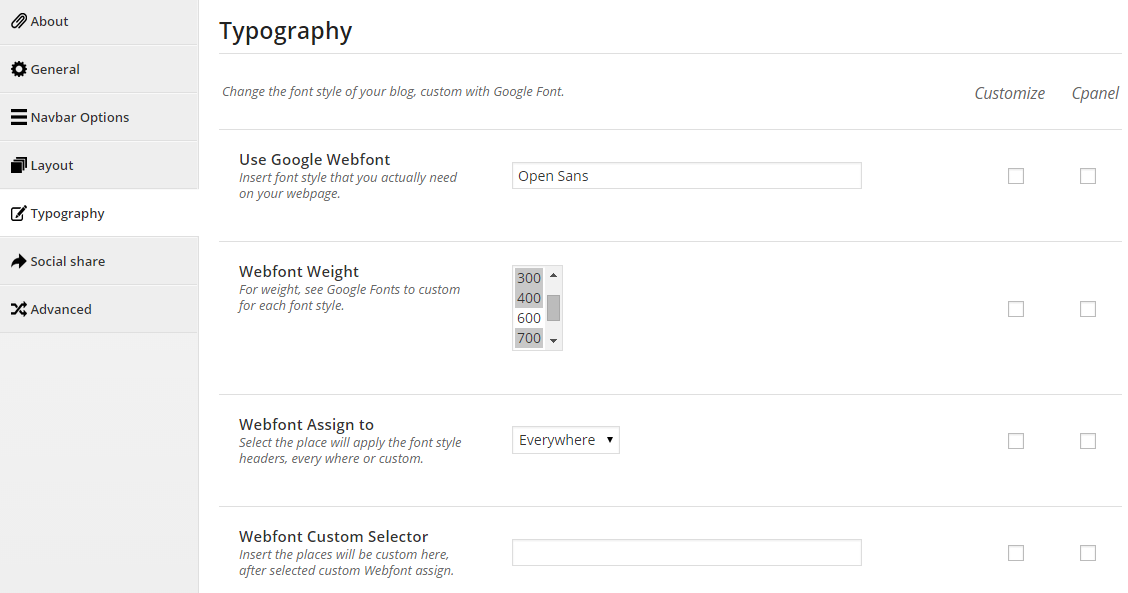
Typography

Social share

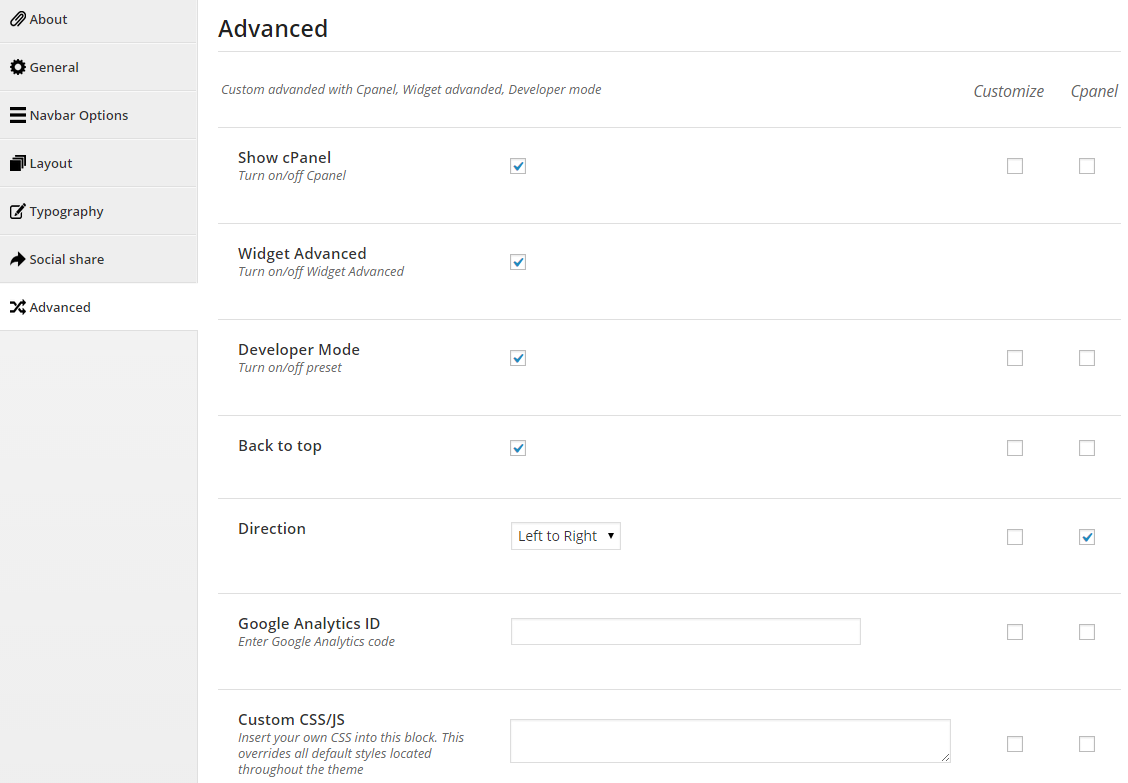
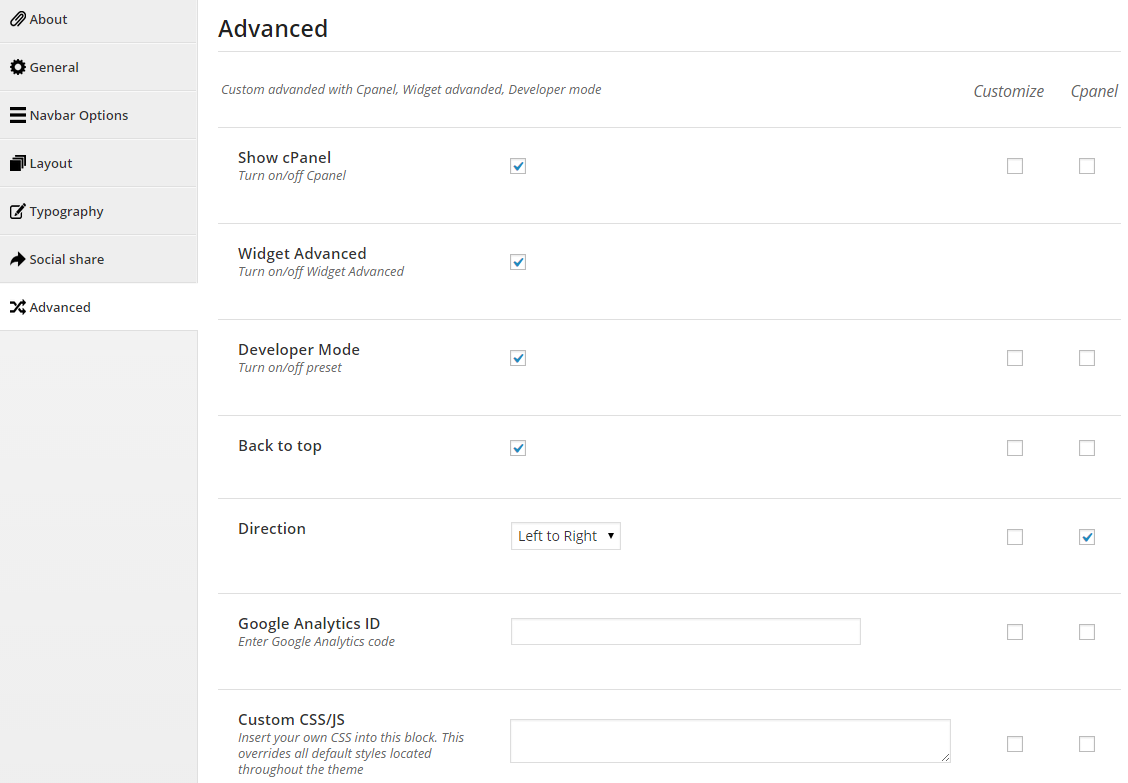
Advanced

4.2 How to Configure Widgets
Let’s go to Appearance >> Widgets!
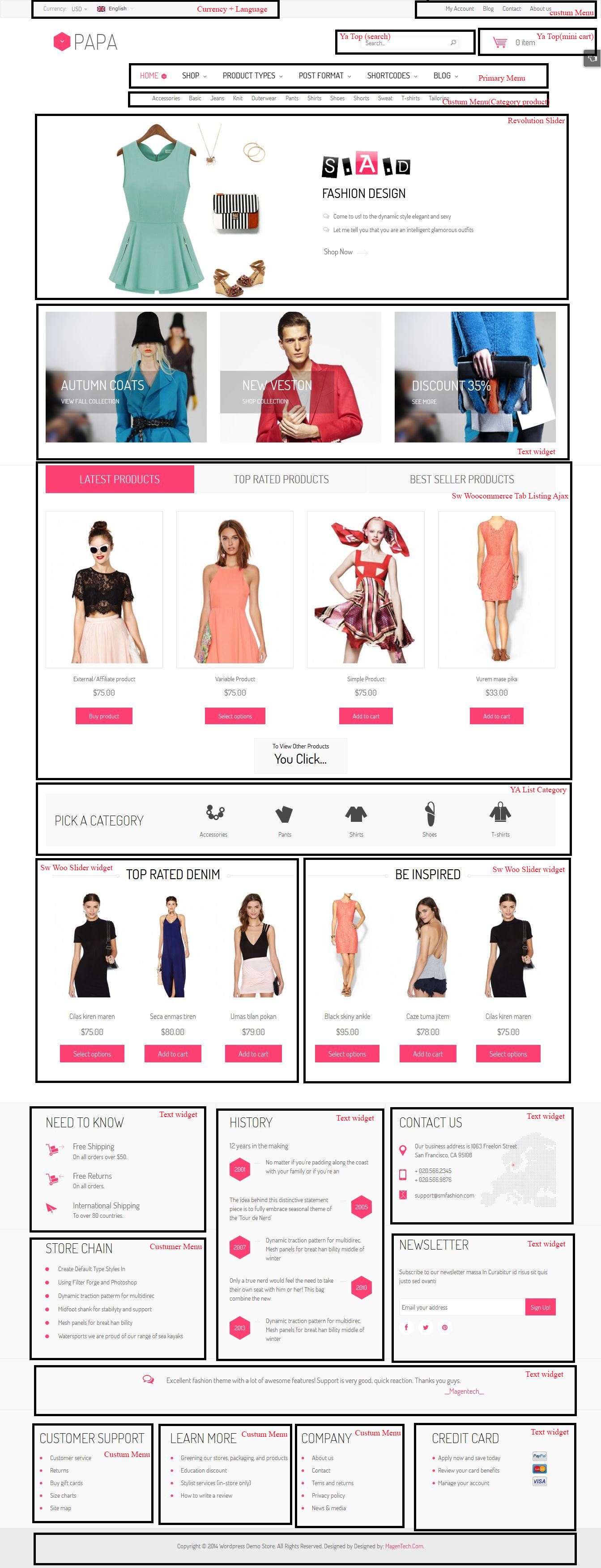
You can drag widgets/plugins in the list from left to positions on your right as follow image


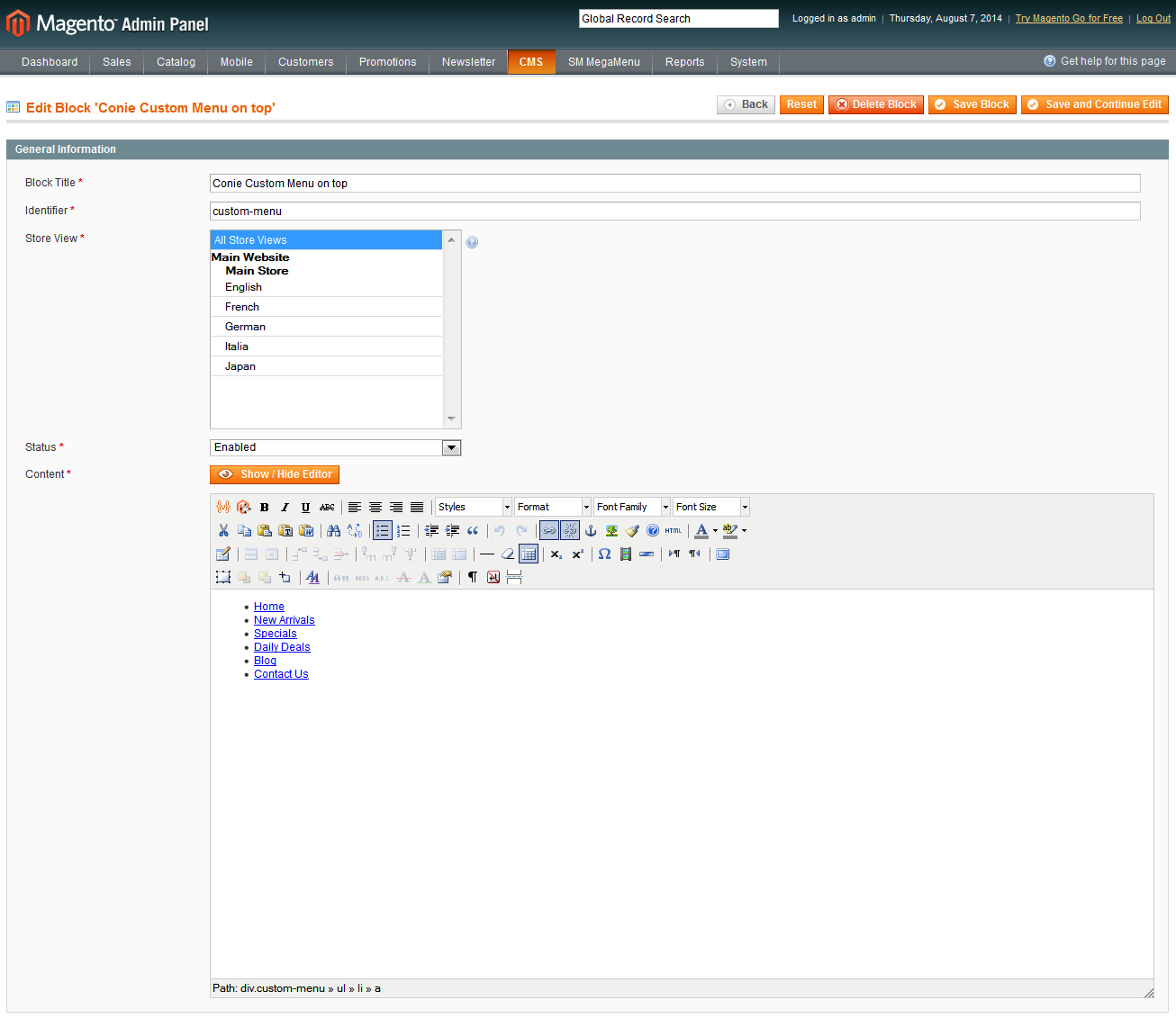
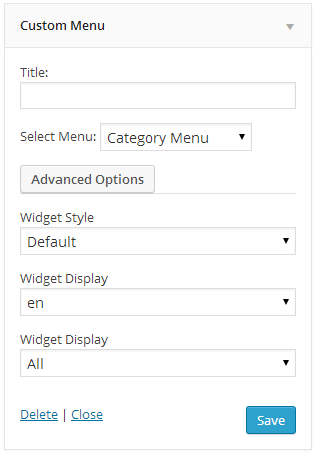
4.2.1 Custom Menu - Top position
Let’s look at the parameters in detail:

Custom Menu
- Title - Allow to add title for this widget
- Select Menu - Allow to select menu
-
Advanced Options - Support 3 options for your advance
- Widget Style - Support some available styles for choosing
-
Widget Display - Allow to choose language will show widget
-
Widget Display - Allow to choose pages will show widget
- All - The widget will be shown on pages that contains widget’s sidebar
- Except on selected - Allow to choose pages that don’t want to show widget
- Only on selected - Allow to choose pages that want to show widget
- User - Allow to be shown for user pages (login/ not login)
- General - Allow to be shown on general pages as: blog, tag, 404, archive page…
- Taxonomy slug - Allow to be shown on category taxonomy pages (you can choose many taxonomies and separate them by “,” mark). Valued: category, product_cat
-
Post type - Allow to be shown on Post type, archive post type. Note for product page
- Post detail page - post type is post.
- Product archive page - post type is product.
- Single product page - post tyle is product_detail.
- Category ID - Allow to be shown on Pages that has choosen category ID. You can separate them by “,” mark
- Posts ID - Allow to be shown on Pages that has choosen post ID. You can separate them by “,” mark
- Menu - Allow to be shown on choosen menus
Frontend will be shown as HERE
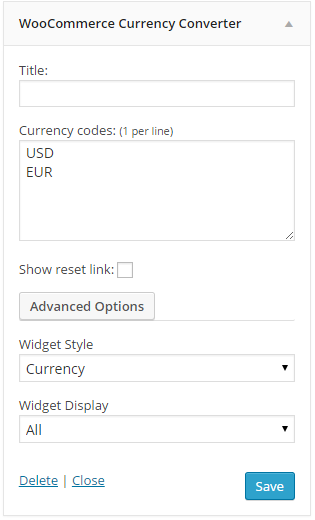
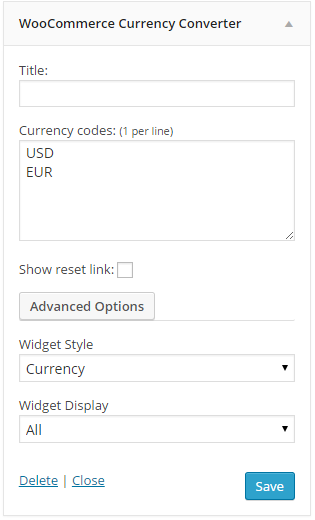
4.2.2 Currency - Top position
Let’s look at the parameters in detail:

Currency
- Title - Allow to add title for this widget
- Currency Code - Allow to input currency code below box
-
Advanced Options - Support 3 options for your advance
- Widget Style - Support some available styles for choosing
-
Widget Display - Allow to choose language will show widget
-
Widget Display - Allow to choose pages will show widget
- All - The widget will be shown on pages that contains widget’s sidebar
- Except on selected - Allow to choose pages that don’t want to show widget
- Only on selected - Allow to choose pages that want to show widget
- User - Allow to be shown for user pages (login/ not login)
- General - Allow to be shown on general pages as: blog, tag, 404, archive page…
- Taxonomy slug - Allow to be shown on category taxonomy pages (you can choose many taxonomies and separate them by “,” mark). Valued: category, product_cat
-
Post type - Allow to be shown on Post type, archive post type. Note for product page
- Post detail page - post type is post.
- Product archive page - post type is product.
- Single product page - post tyle is product_detail.
- Category ID - Allow to be shown on Pages that has choosen category ID. You can separate them by “,” mark
- Posts ID - Allow to be shown on Pages that has choosen post ID. You can separate them by “,” mark
- Menu - Allow to be shown on choosen menus
Frontend will be shown as HERE
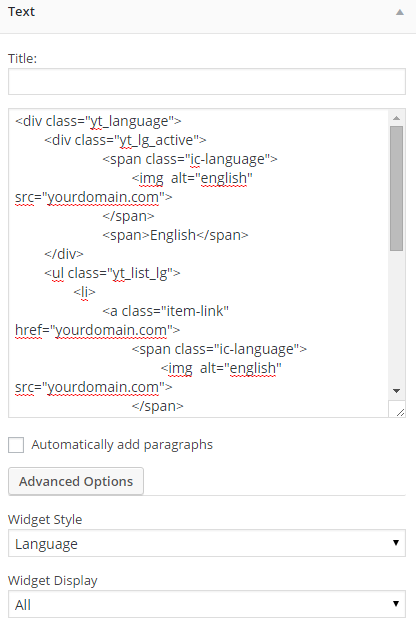
4.2.3 Language - Top position
Let’s look at the parameters in detail:

Language
-
Advanced Options - Support 3 options for your advance
- Widget Style - Support some available styles for choosing
-
Widget Display - Allow to choose language will show widget
-
Widget Display - Allow to choose pages will show widget
- All - The widget will be shown on pages that contains widget’s sidebar
- Except on selected - Allow to choose pages that don’t want to show widget
- Only on selected - Allow to choose pages that want to show widget
- User - Allow to be shown for user pages (login/ not login)
- General - Allow to be shown on general pages as: blog, tag, 404, archive page…
- Taxonomy slug - Allow to be shown on category taxonomy pages (you can choose many taxonomies and separate them by “,” mark). Valued: category, product_cat
-
Post type - Allow to be shown on Post type, archive post type. Note for product page
- Post detail page - post type is post.
- Product archive page - post type is product.
- Single product page - post tyle is product_detail.
- Category ID - Allow to be shown on Pages that has choosen category ID. You can separate them by “,” mark
- Posts ID - Allow to be shown on Pages that has choosen post ID. You can separate them by “,” mark
- Menu - Allow to be shown on choosen menus
Frontend will be shown as HERE
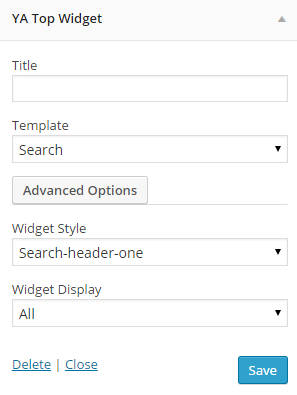
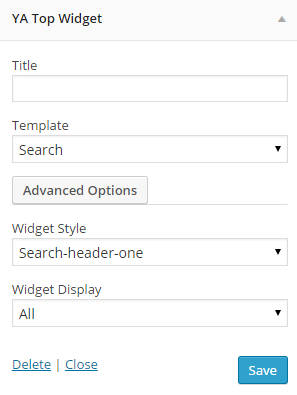
4.2.4 Search - Top Logo position
Let’s look at the parameters in detail:

Search
- Title - Allow to add title for this widget
- Template - Allow to select template
-
Advanced Options - Support 3 options for your advance
- Widget Style - Support some available styles for choosing
-
Widget Display - Allow to choose language will show widget
-
Widget Display - Allow to choose pages will show widget
- All - The widget will be shown on pages that contains widget’s sidebar
- Except on selected - Allow to choose pages that don’t want to show widget
- Only on selected - Allow to choose pages that want to show widget
- User - Allow to be shown for user pages (login/ not login)
- General - Allow to be shown on general pages as: blog, tag, 404, archive page…
- Taxonomy slug - Allow to be shown on category taxonomy pages (you can choose many taxonomies and separate them by “,” mark). Valued: category, product_cat
-
Post type - Allow to be shown on Post type, archive post type. Note for product page
- Post detail page - post type is post.
- Product archive page - post type is product.
- Single product page - post tyle is product_detail.
- Category ID - Allow to be shown on Pages that has choosen category ID. You can separate them by “,” mark
- Posts ID - Allow to be shown on Pages that has choosen post ID. You can separate them by “,” mark
- Menu - Allow to be shown on choosen menus
Frontend will be shown as HERE
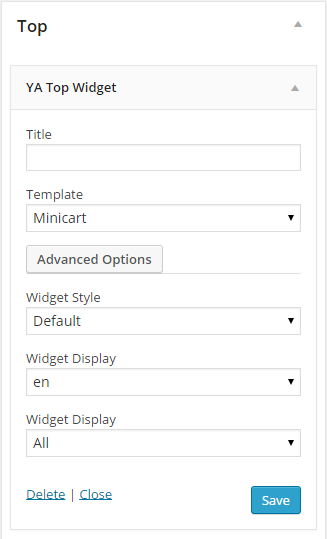
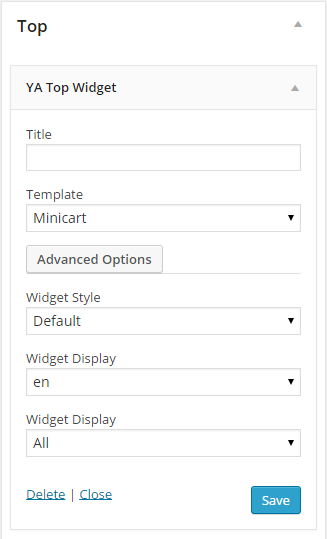
4.2.5 Minicart - Top Logo position
Let’s look at the parameters in detail:

Minicart
- Title - Allow to add title for this widget
- Template - Allow to select template
-
Advanced Options - Support 3 options for your advance
- Widget Style - Support some available styles for choosing
-
Widget Display - Allow to choose language will show widget
-
Widget Display - Allow to choose pages will show widget
- All - The widget will be shown on pages that contains widget’s sidebar
- Except on selected - Allow to choose pages that don’t want to show widget
- Only on selected - Allow to choose pages that want to show widget
- User - Allow to be shown for user pages (login/ not login)
- General - Allow to be shown on general pages as: blog, tag, 404, archive page…
- Taxonomy slug - Allow to be shown on category taxonomy pages (you can choose many taxonomies and separate them by “,” mark). Valued: category, product_cat
-
Post type - Allow to be shown on Post type, archive post type. Note for product page
- Post detail page - post type is post.
- Product archive page - post type is product.
- Single product page - post tyle is product_detail.
- Category ID - Allow to be shown on Pages that has choosen category ID. You can separate them by “,” mark
- Posts ID - Allow to be shown on Pages that has choosen post ID. You can separate them by “,” mark
- Menu - Allow to be shown on choosen menus
Frontend will be shown as HERE
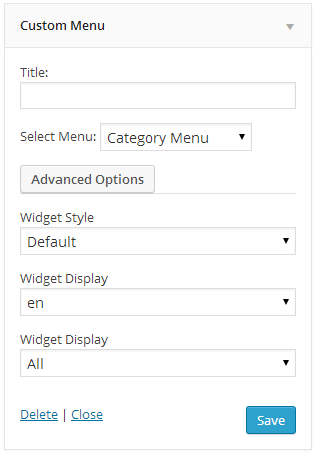
4.2.6 Category Menu - Menu Category position
Let’s look at the parameters in detail:

Category Menu
- Title - Allow to add title for this widget
- Select Menu - Allow to select menu
-
Advanced Options - Support 3 options for your advance
- Widget Style - Support some available styles for choosing
-
Widget Display - Allow to choose language will show widget
-
Widget Display - Allow to choose pages will show widget
- All - The widget will be shown on pages that contains widget’s sidebar
- Except on selected - Allow to choose pages that don’t want to show widget
- Only on selected - Allow to choose pages that want to show widget
- User - Allow to be shown for user pages (login/ not login)
- General - Allow to be shown on general pages as: blog, tag, 404, archive page…
- Taxonomy slug - Allow to be shown on category taxonomy pages (you can choose many taxonomies and separate them by “,” mark). Valued: category, product_cat
-
Post type - Allow to be shown on Post type, archive post type. Note for product page
- Post detail page - post type is post.
- Product archive page - post type is product.
- Single product page - post tyle is product_detail.
- Category ID - Allow to be shown on Pages that has choosen category ID. You can separate them by “,” mark
- Posts ID - Allow to be shown on Pages that has choosen post ID. You can separate them by “,” mark
- Menu - Allow to be shown on choosen menus
Frontend will be shown as HERE
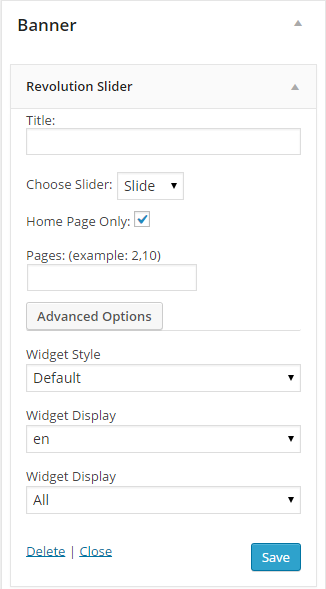
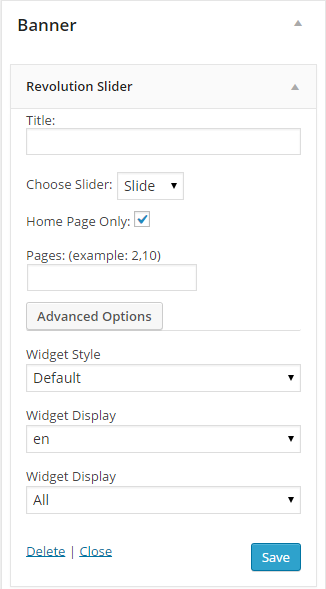
4.2.7 Revolution Slider - Banner position
Please click HERE to view Video Guide for Revolution Slider Plugin.
Let’s look at the parameters in detail:

Revolution Slider
- Title - Allow to add title for this widget
- Choose Slider - Allow to select slider
- Home Page Only - Allow to display only home page OR not
-
Advanced Options - Support 3 options for your advance
- Widget Style - Support some available styles for choosing
-
Widget Display - Allow to choose language will show widget
-
Widget Display - Allow to choose pages will show widget
- All - The widget will be shown on pages that contains widget’s sidebar
- Except on selected - Allow to choose pages that don’t want to show widget
- Only on selected - Allow to choose pages that want to show widget
- User - Allow to be shown for user pages (login/ not login)
- General - Allow to be shown on general pages as: blog, tag, 404, archive page…
- Taxonomy slug - Allow to be shown on category taxonomy pages (you can choose many taxonomies and separate them by “,” mark). Valued: category, product_cat
-
Post type - Allow to be shown on Post type, archive post type. Note for product page
- Post detail page - post type is post.
- Product archive page - post type is product.
- Single product page - post tyle is product_detail.
- Category ID - Allow to be shown on Pages that has choosen category ID. You can separate them by “,” mark
- Posts ID - Allow to be shown on Pages that has choosen post ID. You can separate them by “,” mark
- Menu - Allow to be shown on choosen menus
Frontend will be shown as HERE
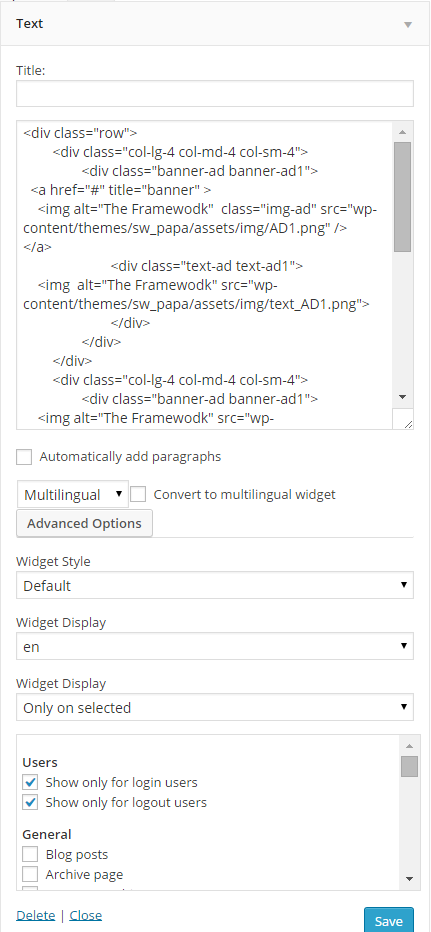
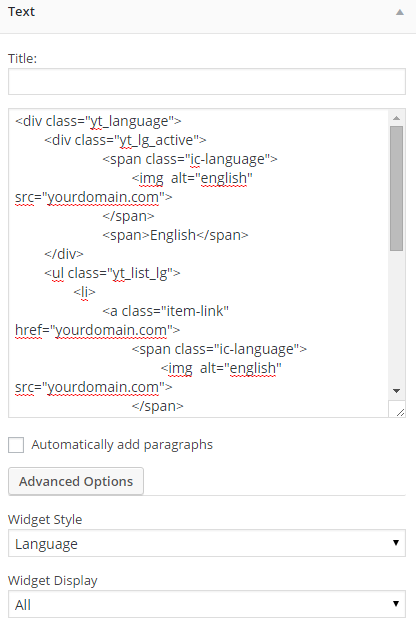
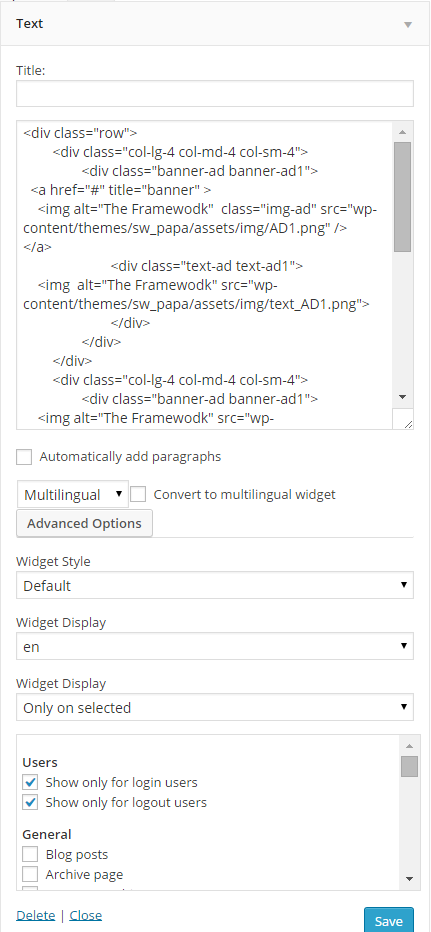
4.2.8 Text - Above Main postion

Text
- Title - Allow to input arbitrary text or custom HTML
- Widget Style - Support some available styles for choosing
-
Widget Display - Allow to choose language will show widget
-
Widget Display - Allow to choose pages will show widget
- All - The widget will be shown on pages that contains widget’s sidebar
- Except on selected - Allow to choose pages that don’t want to show widget
- Only on selected - Allow to choose pages that want to show widget
- User - Allow to be shown for user pages (login/ not login)
- General - Allow to be shown on general pages as: blog, tag, 404, archive page…
- Taxonomy slug - Allow to be shown on category taxonomy pages (you can choose many taxonomies and separate them by “,” mark). Valued: category, product_cat
-
Post type - Allow to be shown on Post type, archive post type. Note for product page
- Post detail page - post type is post.
- Product archive page - post type is product.
- Single product page - post tyle is product_detail.
- Category ID - Allow to be shown on Pages that has choosen category ID. You can separate them by “,” mark
- Posts ID - Allow to be shown on Pages that has choosen post ID. You can separate them by “,” mark
- Menu - Allow to be shown on choosen menus
Frontend will be shown as HERE
Code Custom HTML of Text :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<div class="row">
<div class="col-lg-4 col-md-4 col-sm-4">
<div class="banner-ad banner-ad1">
<a href="#" title="banner" >
<img alt="The Framewodk" class="img-ad" src="wp-content/themes/sw_papa/assets/img/AD1.png" />
</a>
<div class="text-ad text-ad1">
<img alt="The Framewodk" src="wp-content/themes/sw_papa/assets/img/text_AD1.png">
</div>
</div>
</div>
<div class="col-lg-4 col-md-4 col-sm-4">
<div class="banner-ad banner-ad1">
<img alt="The Framewodk" src="wp-content/themes/sw_papa/assets/img/AD2.png" class="img-ad" />
<div class="text-ad text-ad1">
<img alt="The Framewodk" src="wp-content/themes/sw_papa/assets/img/text_AD2.png">
</div>
</div>
</div>
<div class="col-lg-4 col-md-4 col-sm-4">
<div class="banner-ad banner-ad1">
<img alt="The Framewodk" src="wp-content/themes/sw_papa/assets/img/AD3.png" class="img-ad" />
<div class="text-ad text-ad1">
<img alt="The Framewodk" src="wp-content/themes/sw_papa/assets/img/text_AD3.png">
</div>
</div>
</div>
</div>
|
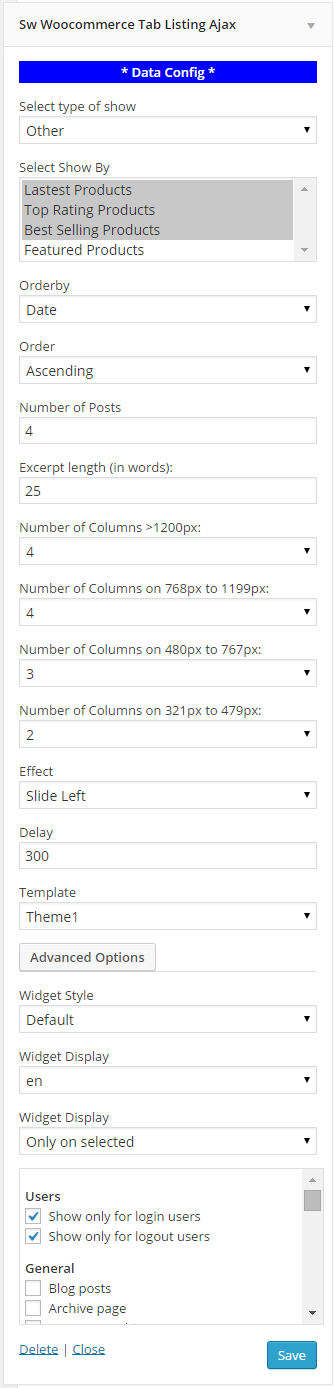
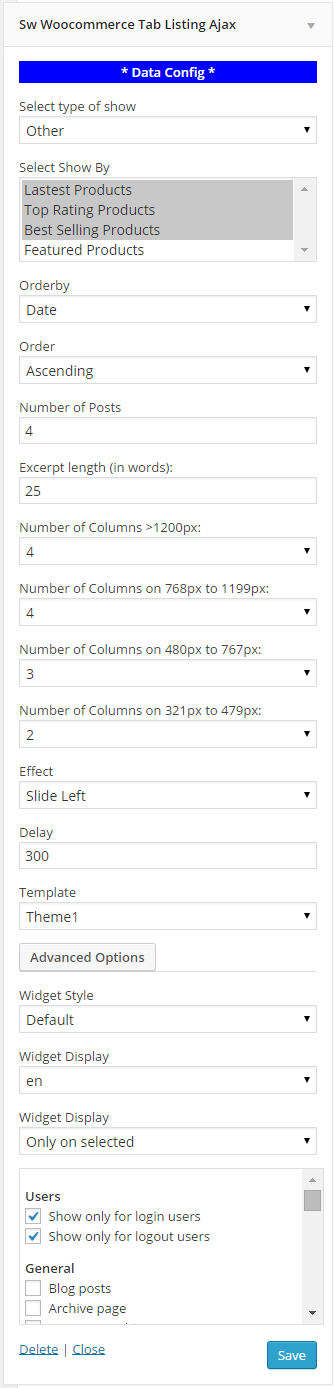
4.2.9 Sw Woocommerce Tab Listing widget - Above Content postion

Sw Woocommerce Tab Listing
- Select type of show - Allow to select type
-
Order by - Allow to order by following field:
- ID
- Name
- Author
- Date
- Title
- Modified
- Parent
- Rand
- Comment Count
- Order - Ascending/Descending
- Number of Posts - Number of post will be shown (default: 12 posts)
- Excerpt Length (in words) - Limited Text (default: 25 words)
- Number of Columns >1200px - Input number of columns with (> 1200px devices)
- Number of Columns on 768px to 1199px - Input number of columns with (768px to 1199px devices)
- Number of Columns on 480px to 767px - Input number of columns with (480px to 767px devices)
- Number of Columns on 321px to 479px - Input number of columns with (321px to 479px devices)
- Number of Columns in 320px or less than - Input number of columns with (320px or less than devices)
- Effect - Allow to select effect of slider: Slide/fade
- Delay - Allow to set delay timer.
- Swipe - It supports touch navigation with pure swipe gesture on iPhone, iPad devices…
- Template - Allow to select template
li>Widget Style - Support some available styles for choosing
-
Widget Display - Allow to choose language will show widget
-
Widget Display - Allow to choose pages will show widget
- All - The widget will be shown on pages that contains widget’s sidebar
- Except on selected - Allow to choose pages that don’t want to show widget
- Only on selected - Allow to choose pages that want to show widget
- User - Allow to be shown for user pages (login/ not login)
- General - Allow to be shown on general pages as: blog, tag, 404, archive page…
- Taxonomy slug - Allow to be shown on category taxonomy pages (you can choose many taxonomies and separate them by “,” mark). Valued: category, product_cat
-
Post type - Allow to be shown on Post type, archive post type. Note for product page
- Post detail page - post type is post.
- Product archive page - post type is product.
- Single product page - post tyle is product_detail.
- Category ID - Allow to be shown on Pages that has choosen category ID. You can separate them by “,” mark
- Posts ID - Allow to be shown on Pages that has choosen post ID. You can separate them by “,” mark
- Menu - Allow to be shown on choosen menus
Frontend will be shown as HERE
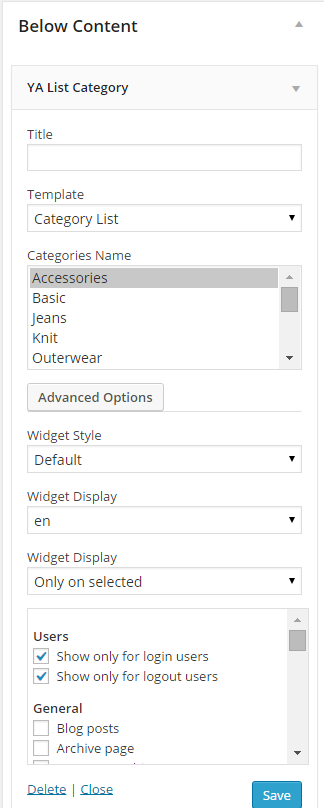
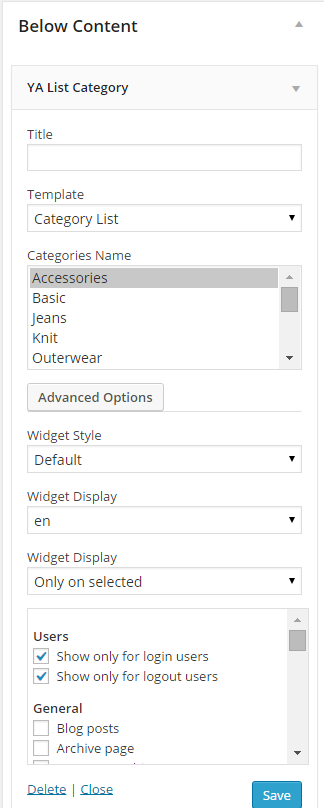
4.2.10 YA List Category - Below Content postion

YA List Category
- Title - Allow to input title
- Template - Allow to select template
- Category Name - Allow to select category name
li>Widget Style - Support some available styles for choosing
-
Widget Display - Allow to choose language will show widget
-
Widget Display - Allow to choose pages will show widget
- All - The widget will be shown on pages that contains widget’s sidebar
- Except on selected - Allow to choose pages that don’t want to show widget
- Only on selected - Allow to choose pages that want to show widget
- User - Allow to be shown for user pages (login/ not login)
- General - Allow to be shown on general pages as: blog, tag, 404, archive page…
- Taxonomy slug - Allow to be shown on category taxonomy pages (you can choose many taxonomies and separate them by “,” mark). Valued: category, product_cat
-
Post type - Allow to be shown on Post type, archive post type. Note for product page
- Post detail page - post type is post.
- Product archive page - post type is product.
- Single product page - post tyle is product_detail.
- Category ID - Allow to be shown on Pages that has choosen category ID. You can separate them by “,” mark
- Posts ID - Allow to be shown on Pages that has choosen post ID. You can separate them by “,” mark
- Menu - Allow to be shown on choosen menus
Frontend will be shown as HERE
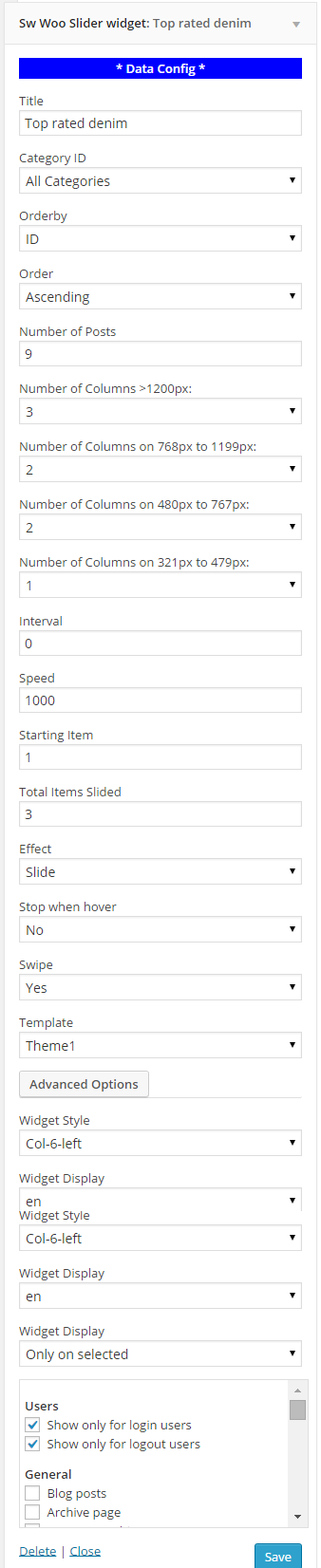
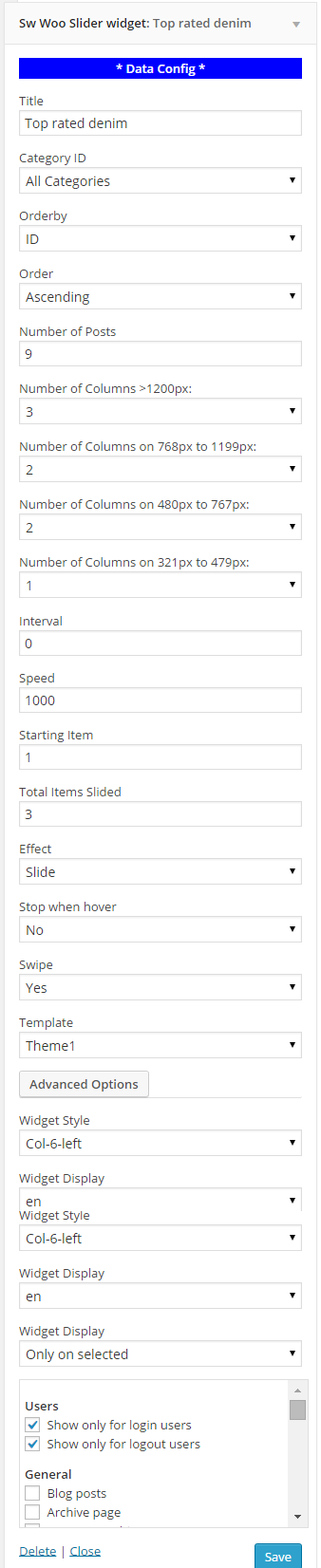
4.2.11 Top rated denim - Below Content postion

Top rated denim
- Title - Allow to add title for this widget
- Category ID - Allow to select Category ID
-
Order by - Allow to order by following field:
- ID
- Name
- Author
- Date
- Title
- Modified
- Parent
- Rand
- Comment Count
- Order - Ascending/Descending
- Number of Posts - Number of post will be shown (default: 9 posts)
- Number of Columns >1200px - Input number of columns with (> 1200px devices)
- Number of Columns on 768px to 1199px - Input number of columns with (768px to 1199px devices)
- Number of Columns on 480px to 767px - Input number of columns with (480px to 767px devices)
- Number of Columns on 321px to 479px - Input number of columns with (321px to 479px devices)
- Number of Columns in 320px or less than - Input number of columns with (320px or less than devices)
- Control button position: - Allow to set control button position: Top/Bottom
- Interval - Interval of each slide (default: 0 ms)
- Speed - Speed of each slide
- Starting Item - select starting item
- Total Items Slided - select how many items slided
- Effect - Allow to select effect of slider: Slide/fade
- Stop when hover - When mouse over on slideshow, it will stop if this field Yes and not stop if No.
- Swipe - It supports touch navigation with pure swipe gesture on iPhone, iPad devices…
- Template - Allow to select template
- Widget Style - Support some available styles for choosing
-
Widget Display - Allow to choose language will show widget
-
Widget Display - Allow to choose pages will show widget
- All - The widget will be shown on pages that contains widget’s sidebar
- Except on selected - Allow to choose pages that don’t want to show widget
- Only on selected - Allow to choose pages that want to show widget
- User - Allow to be shown for user pages (login/ not login)
- General - Allow to be shown on general pages as: blog, tag, 404, archive page…
- Taxonomy slug - Allow to be shown on category taxonomy pages (you can choose many taxonomies and separate them by “,” mark). Valued: category, product_cat
-
Post type - Allow to be shown on Post type, archive post type. Note for product page
- Post detail page - post type is post.
- Product archive page - post type is product.
- Single product page - post tyle is product_detail.
- Category ID - Allow to be shown on Pages that has choosen category ID. You can separate them by “,” mark
- Posts ID - Allow to be shown on Pages that has choosen post ID. You can separate them by “,” mark
- Menu - Allow to be shown on choosen menus
Frontend will be shown as HERE
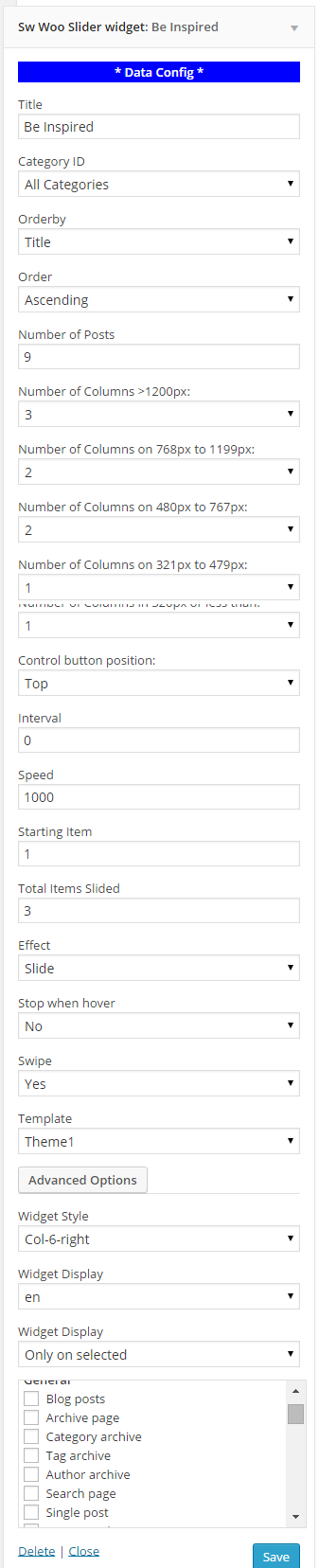
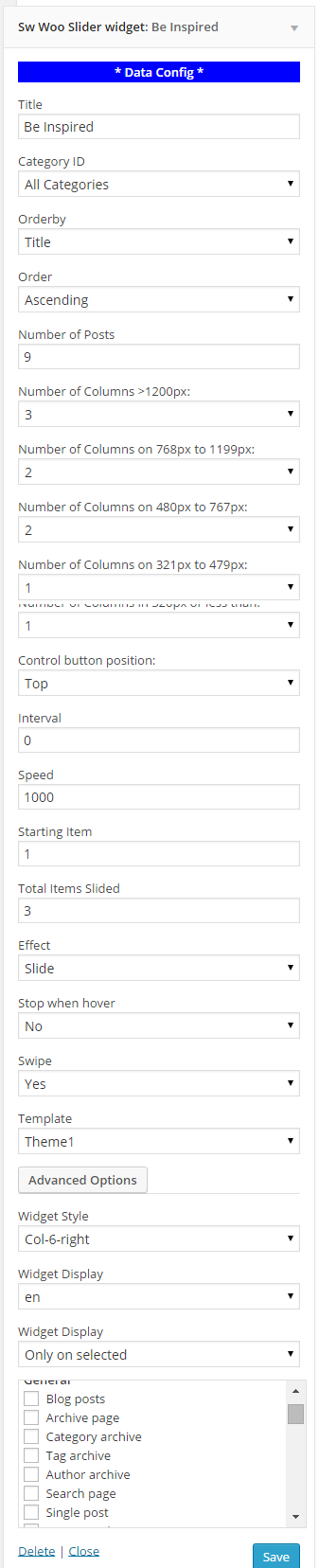
4.2.12 Be Inspired - Below Content postion

Be Inspired
- Title - Allow to add title for this widget
- Category ID - Allow to select Category ID
-
Order by - Allow to order by following field:
- ID
- Name
- Author
- Date
- Title
- Modified
- Parent
- Rand
- Comment Count
- Order - Ascending/Descending
- Number of Posts - Number of post will be shown (default: 9 posts)
- Number of Columns >1200px - Input number of columns with (> 1200px devices)
- Number of Columns on 768px to 1199px - Input number of columns with (768px to 1199px devices)
- Number of Columns on 480px to 767px - Input number of columns with (480px to 767px devices)
- Number of Columns on 321px to 479px - Input number of columns with (321px to 479px devices)
- Number of Columns in 320px or less than - Input number of columns with (320px or less than devices)
- Control button position: - Allow to set control button position: Top/Bottom
- Interval - Interval of each slide (default: 0 ms)
- Speed - Speed of each slide
- Starting Item - select starting item
- Total Items Slided - select how many items slided
- Effect - Allow to select effect of slider: Slide/fade
- Stop when hover - When mouse over on slideshow, it will stop if this field Yes and not stop if No.
- Swipe - It supports touch navigation with pure swipe gesture on iPhone, iPad devices…
- Template - Allow to select template
- Widget Style - Support some available styles for choosing
-
Widget Display - Allow to choose language will show widget
-
Widget Display - Allow to choose pages will show widget
- All - The widget will be shown on pages that contains widget’s sidebar
- Except on selected - Allow to choose pages that don’t want to show widget
- Only on selected - Allow to choose pages that want to show widget
- User - Allow to be shown for user pages (login/ not login)
- General - Allow to be shown on general pages as: blog, tag, 404, archive page…
- Taxonomy slug - Allow to be shown on category taxonomy pages (you can choose many taxonomies and separate them by “,” mark). Valued: category, product_cat
-
Post type - Allow to be shown on Post type, archive post type. Note for product page
- Post detail page - post type is post.
- Product archive page - post type is product.
- Single product page - post tyle is product_detail.
- Category ID - Allow to be shown on Pages that has choosen category ID. You can separate them by “,” mark
- Posts ID - Allow to be shown on Pages that has choosen post ID. You can separate them by “,” mark
- Menu - Allow to be shown on choosen menus
Frontend will be shown as HERE
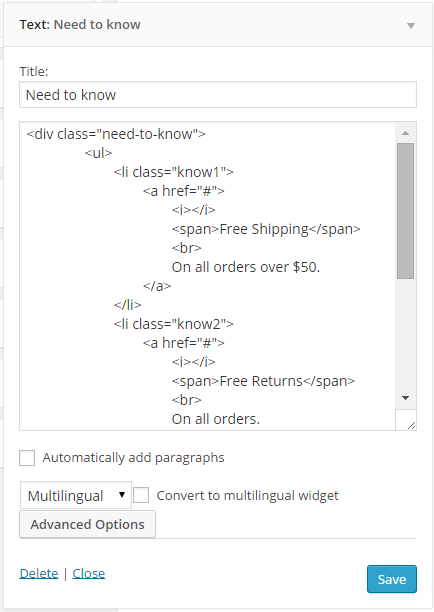
4.2.13 Need to know - Bottom1 postion

Need to know
- Title - Allow to add title for this widget
-
Widget Display - Allow to choose pages will show widget
- All - The widget will be shown on pages that contains widget’s sidebar
- Except on selected - Allow to choose pages that don’t want to show widget
- Only on selected - Allow to choose pages that want to show widget
- User - Allow to be shown for user pages (login/ not login)
- General - Allow to be shown on general pages as: blog, tag, 404, archive page…
- Taxonomy slug - Allow to be shown on category taxonomy pages (you can choose many taxonomies and separate them by “,” mark). Valued: category, product_cat
-
Post type - Allow to be shown on Post type, archive post type. Note for product page
- Post detail page - post type is post.
- Product archive page - post type is product.
- Single product page - post tyle is product_detail.
- Category ID - Allow to be shown on Pages that has choosen category ID. You can separate them by “,” mark
- Posts ID - Allow to be shown on Pages that has choosen post ID. You can separate them by “,” mark
- Menu - Allow to be shown on choosen menus
Frontend will be shown as HERE
Code Custom HTML of Text :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<div class="need-to-know">
<ul>
<li class="know1">
<a href="#">
<i></i>
<span>Free Shipping</span>
<br>
On all orders over $50.
</a>
</li>
<li class="know2">
<a href="#">
<i></i>
<span>Free Returns</span>
<br>
On all orders.
</a>
</li>
<li class="know3">
<a href="#">
<i></i>
<span>International Shipping</span>
<br>
To over 80 countries.
</a>
</li>
</ul>
</div>
|
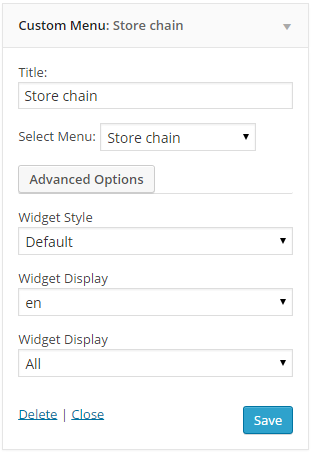
4.2.14 Store chain - Bottom1 postion

Store chain
- Title - Allow to add title for this widget
- Select Menu - Allow to select menu
- Widget Style - Support some available styles for choosing
-
Widget Display - Allow to choose language will show widget
-
Widget Display - Allow to choose pages will show widget
- All - The widget will be shown on pages that contains widget’s sidebar
- Except on selected - Allow to choose pages that don’t want to show widget
- Only on selected - Allow to choose pages that want to show widget
- User - Allow to be shown for user pages (login/ not login)
- General - Allow to be shown on general pages as: blog, tag, 404, archive page…
- Taxonomy slug - Allow to be shown on category taxonomy pages (you can choose many taxonomies and separate them by “,” mark). Valued: category, product_cat
-
Post type - Allow to be shown on Post type, archive post type. Note for product page
- Post detail page - post type is post.
- Product archive page - post type is product.
- Single product page - post tyle is product_detail.
- Category ID - Allow to be shown on Pages that has choosen category ID. You can separate them by “,” mark
- Posts ID - Allow to be shown on Pages that has choosen post ID. You can separate them by “,” mark
- Menu - Allow to be shown on choosen menus
Frontend will be shown as HERE
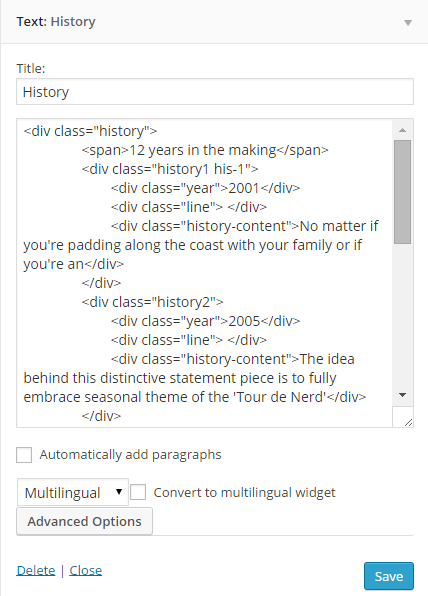
4.2.15 History - Bottom2 postion

History
- Title - Allow to add title for this widget
- Select Menu - Allow to select menu
- Widget Style - Support some available styles for choosing
-
Widget Display - Allow to choose language will show widget
-
Widget Display - Allow to choose pages will show widget
- All - The widget will be shown on pages that contains widget’s sidebar
- Except on selected - Allow to choose pages that don’t want to show widget
- Only on selected - Allow to choose pages that want to show widget
- User - Allow to be shown for user pages (login/ not login)
- General - Allow to be shown on general pages as: blog, tag, 404, archive page…
- Taxonomy slug - Allow to be shown on category taxonomy pages (you can choose many taxonomies and separate them by “,” mark). Valued: category, product_cat
-
Post type - Allow to be shown on Post type, archive post type. Note for product page
- Post detail page - post type is post.
- Product archive page - post type is product.
- Single product page - post tyle is product_detail.
- Category ID - Allow to be shown on Pages that has choosen category ID. You can separate them by “,” mark
- Posts ID - Allow to be shown on Pages that has choosen post ID. You can separate them by “,” mark
- Menu - Allow to be shown on choosen menus
Frontend will be shown as HERE
Code Custom HTML of Text :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<div class="history">
<span>12 years in the making</span>
<div class="history1 his-1">
<div class="year">2001</div>
<div class="line"> </div>
<div class="history-content">No matter if you're padding along the coast with your family or if you're an</div>
</div>
<div class="history2">
<div class="year">2005</div>
<div class="line"> </div>
<div class="history-content">The idea behind this distinctive statement piece is to fully embrace seasonal theme of the 'Tour de Nerd'</div>
</div>
<div class="history1">
<div class="year">2007</div>
<div class="line"> </div>
<div class="history-content">Dynamic traction pattern for multidirec. Mesh panels for breat han bility middle of winter</div>
</div>
<div class="history2">
<div class="year">2010</div>
<div class="line"> </div>
<div class="history-content">Only a true nerd would feel the need to take their own seat with him or her! This bag combine the new</div>
</div>
<div class="history1">
<div class="year">2013</div>
<div class="line"> </div>
<div class="history-content">Dynamic traction pattern for multidirec. Mesh panels for breat han bility middle of winter</div>
</div>
</div>
|
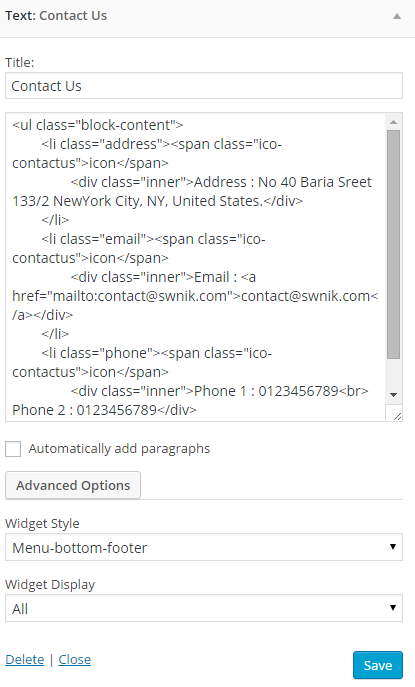
4.2.15 Contact Us - Bottom3 postion

Contact Us
- Title - Allow to add title for this widget
- Select Menu - Allow to select menu
- Widget Style - Support some available styles for choosing
-
Widget Display - Allow to choose language will show widget
-
Widget Display - Allow to choose pages will show widget
- All - The widget will be shown on pages that contains widget’s sidebar
- Except on selected - Allow to choose pages that don’t want to show widget
- Only on selected - Allow to choose pages that want to show widget
- User - Allow to be shown for user pages (login/ not login)
- General - Allow to be shown on general pages as: blog, tag, 404, archive page…
- Taxonomy slug - Allow to be shown on category taxonomy pages (you can choose many taxonomies and separate them by “,” mark). Valued: category, product_cat
-
Post type - Allow to be shown on Post type, archive post type. Note for product page
- Post detail page - post type is post.
- Product archive page - post type is product.
- Single product page - post tyle is product_detail.
- Category ID - Allow to be shown on Pages that has choosen category ID. You can separate them by “,” mark
- Posts ID - Allow to be shown on Pages that has choosen post ID. You can separate them by “,” mark
- Menu - Allow to be shown on choosen menus
Frontend will be shown as HERE
Code Custom HTML of Text :
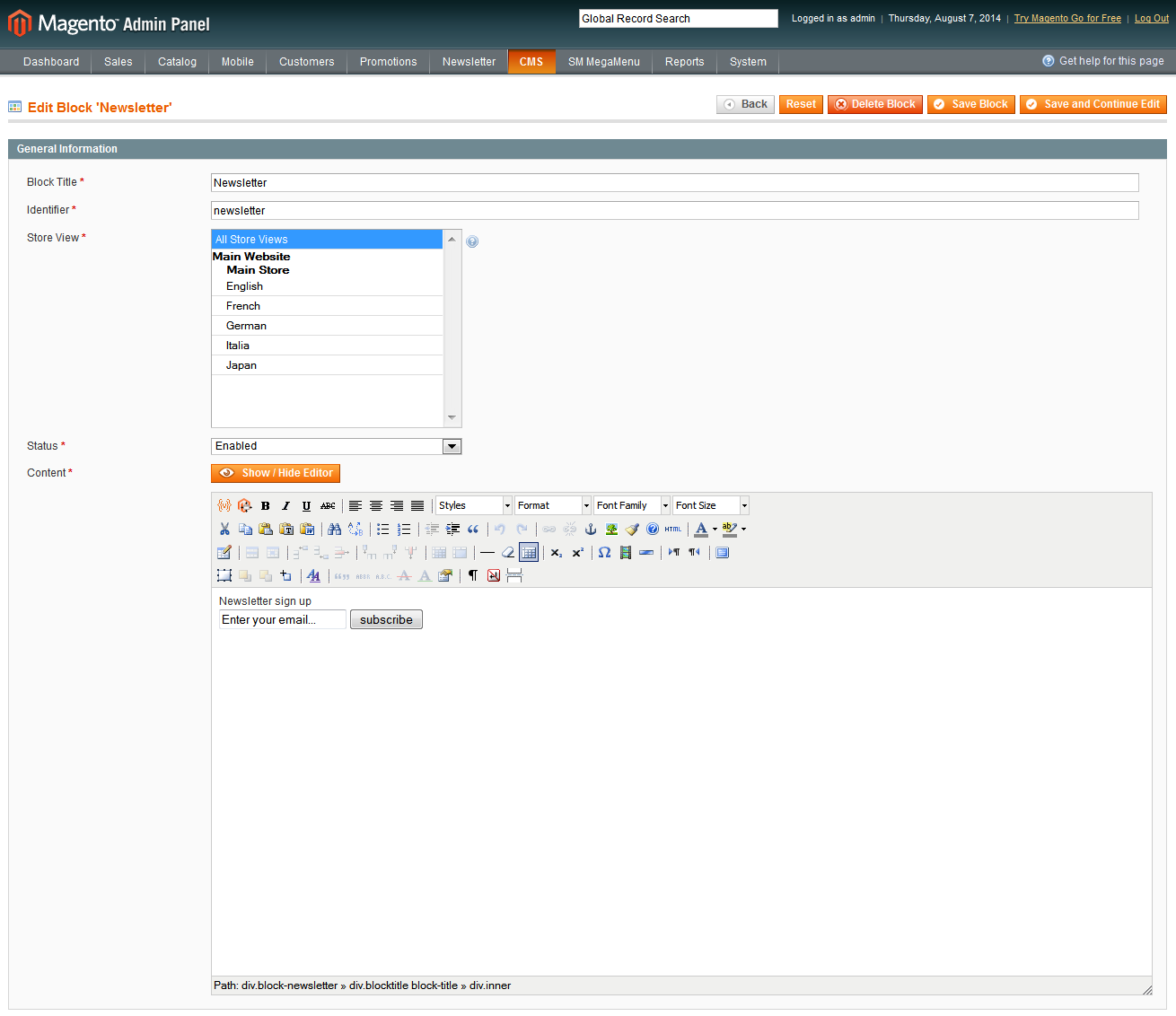
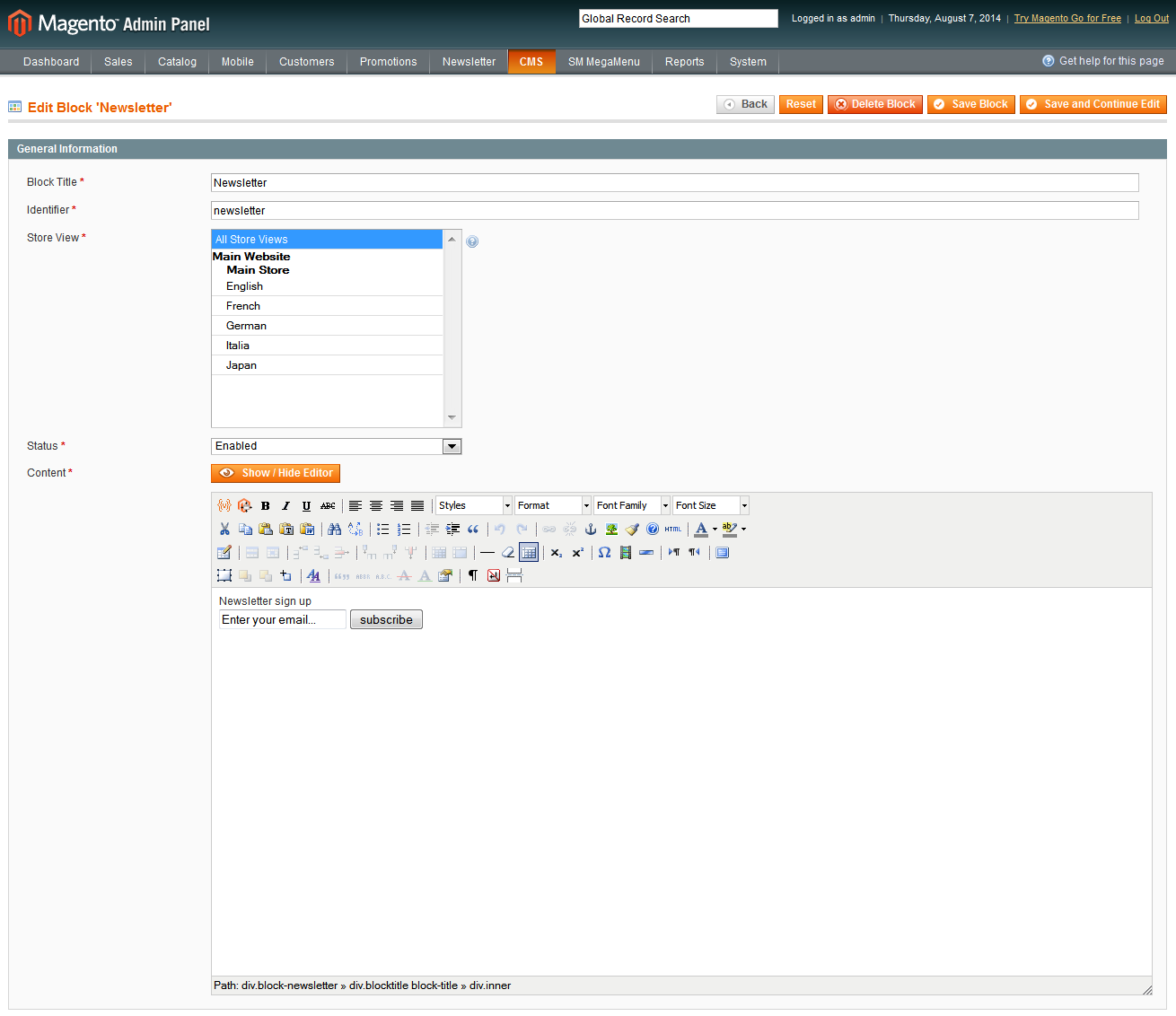
4.2.16 Newsletter - Bottom3 postion

Newsletter
- Title - Allow to add title for this widget
- Select Menu - Allow to select menu
- Widget Style - Support some available styles for choosing
-
Widget Display - Allow to choose language will show widget
-
Widget Display - Allow to choose pages will show widget
- All - The widget will be shown on pages that contains widget’s sidebar
- Except on selected - Allow to choose pages that don’t want to show widget
- Only on selected - Allow to choose pages that want to show widget
- User - Allow to be shown for user pages (login/ not login)
- General - Allow to be shown on general pages as: blog, tag, 404, archive page…
- Taxonomy slug - Allow to be shown on category taxonomy pages (you can choose many taxonomies and separate them by “,” mark). Valued: category, product_cat
-
Post type - Allow to be shown on Post type, archive post type. Note for product page
- Post detail page - post type is post.
- Product archive page - post type is product.
- Single product page - post tyle is product_detail.
- Category ID - Allow to be shown on Pages that has choosen category ID. You can separate them by “,” mark
- Posts ID - Allow to be shown on Pages that has choosen post ID. You can separate them by “,” mark
- Menu - Allow to be shown on choosen menus
Frontend will be shown as HERE
Code Custom HTML of Text :
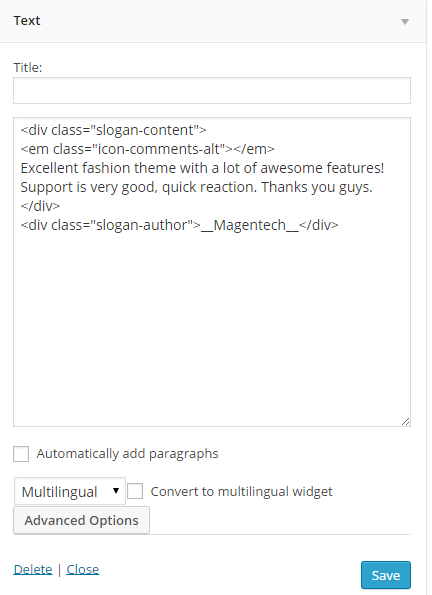
4.2.17 Text Widget - Floating postion

Text
- Title - Allow to add title for this widget
- Widget Style - Support some available styles for choosing
-
Widget Display - Allow to choose language will show widget
-
Widget Display - Allow to choose pages will show widget
- All - The widget will be shown on pages that contains widget’s sidebar
- Except on selected - Allow to choose pages that don’t want to show widget
- Only on selected - Allow to choose pages that want to show widget
- User - Allow to be shown for user pages (login/ not login)
- General - Allow to be shown on general pages as: blog, tag, 404, archive page…
- Taxonomy slug - Allow to be shown on category taxonomy pages (you can choose many taxonomies and separate them by “,” mark). Valued: category, product_cat
-
Post type - Allow to be shown on Post type, archive post type. Note for product page
- Post detail page - post type is post.
- Product archive page - post type is product.
- Single product page - post tyle is product_detail.
- Category ID - Allow to be shown on Pages that has choosen category ID. You can separate them by “,” mark
- Posts ID - Allow to be shown on Pages that has choosen post ID. You can separate them by “,” mark
- Menu - Allow to be shown on choosen menus
Frontend will be shown as HERE
Code Custom HTML of Text :
|
|
<div class="slogan-content">
<em class="icon-comments-alt"></em>
Excellent fashion theme with a lot of awesome features! Support is very good, quick reaction. Thanks you guys.
</div>
<div class="slogan-author">__Magentech__</div>
|
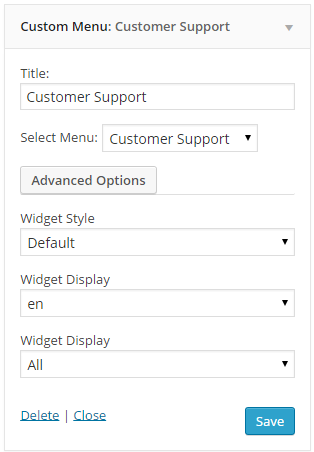
4.2.18 Customer Support - Footer postion

Customer Support
- Title - Allow to add title for this widget
- Widget Style - Support some available styles for choosing
-
Widget Display - Allow to choose language will show widget
-
Widget Display - Allow to choose pages will show widget
- All - The widget will be shown on pages that contains widget’s sidebar
- Except on selected - Allow to choose pages that don’t want to show widget
- Only on selected - Allow to choose pages that want to show widget
- User - Allow to be shown for user pages (login/ not login)
- General - Allow to be shown on general pages as: blog, tag, 404, archive page…
- Taxonomy slug - Allow to be shown on category taxonomy pages (you can choose many taxonomies and separate them by “,” mark). Valued: category, product_cat
-
Post type - Allow to be shown on Post type, archive post type. Note for product page
- Post detail page - post type is post.
- Product archive page - post type is product.
- Single product page - post tyle is product_detail.
- Category ID - Allow to be shown on Pages that has choosen category ID. You can separate them by “,” mark
- Posts ID - Allow to be shown on Pages that has choosen post ID. You can separate them by “,” mark
- Menu - Allow to be shown on choosen menus
Frontend will be shown as HERE
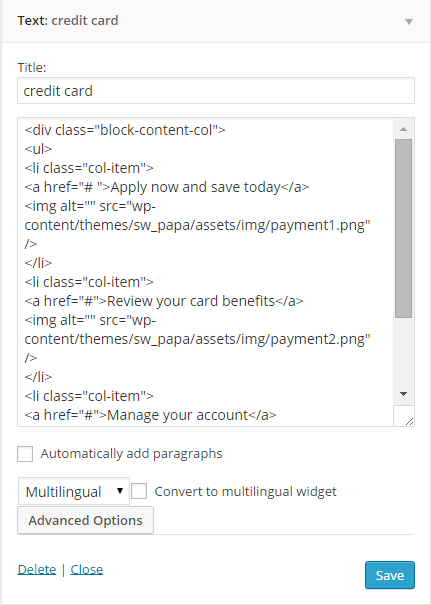
4.2.19 Credit Card - Footer postion

Credit Card
- Title - Allow to add title for this widget
- Widget Style - Support some available styles for choosing
-
Widget Display - Allow to choose language will show widget
-
Widget Display - Allow to choose pages will show widget
- All - The widget will be shown on pages that contains widget’s sidebar
- Except on selected - Allow to choose pages that don’t want to show widget
- Only on selected - Allow to choose pages that want to show widget
- User - Allow to be shown for user pages (login/ not login)
- General - Allow to be shown on general pages as: blog, tag, 404, archive page…
- Taxonomy slug - Allow to be shown on category taxonomy pages (you can choose many taxonomies and separate them by “,” mark). Valued: category, product_cat
-
Post type - Allow to be shown on Post type, archive post type. Note for product page
- Post detail page - post type is post.
- Product archive page - post type is product.
- Single product page - post tyle is product_detail.
- Category ID - Allow to be shown on Pages that has choosen category ID. You can separate them by “,” mark
- Posts ID - Allow to be shown on Pages that has choosen post ID. You can separate them by “,” mark
- Menu - Allow to be shown on choosen menus
Frontend will be shown as HERE
Code Custom HTML of Text :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<div class="block-content-col">
<ul>
<li class="col-item">
<a href="# ">Apply now and save today</a>
<img alt="" src="wp-content/themes/sw_papa/assets/img/payment1.png" />
</li>
<li class="col-item">
<a href="#">Review your card benefits</a>
<img alt="" src="wp-content/themes/sw_papa/assets/img/payment2.png" />
</li>
<li class="col-item">
<a href="#">Manage your account</a>
<img alt="" src="wp-content/themes/sw_papa/assets/img/payment3.png" />
</li>
</ul>
</div>
|
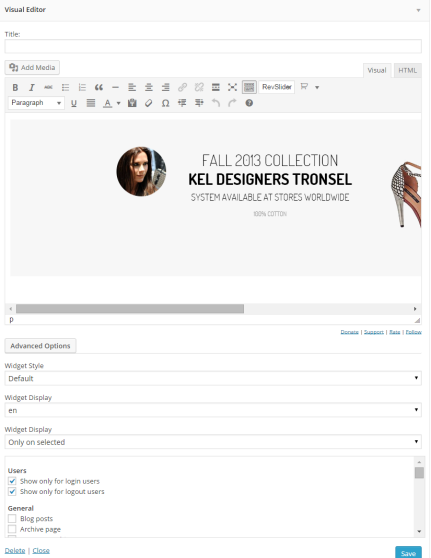
4.2.20 Visual Editor - Banner postion

Visual Editor
- Title - Allow to add title for this widget
- Widget Style - Support some available styles for choosing
-
Widget Display - Allow to choose language will show widget
-
Widget Display - Allow to choose pages will show widget
- All - The widget will be shown on pages that contains widget’s sidebar
- Except on selected - Allow to choose pages that don’t want to show widget
- Only on selected - Allow to choose pages that want to show widget
- User - Allow to be shown for user pages (login/ not login)
- General - Allow to be shown on general pages as: blog, tag, 404, archive page…
- Taxonomy slug - Allow to be shown on category taxonomy pages (you can choose many taxonomies and separate them by “,” mark). Valued: category, product_cat
-
Post type - Allow to be shown on Post type, archive post type. Note for product page
- Post detail page - post type is post.
- Product archive page - post type is product.
- Single product page - post tyle is product_detail.
- Category ID - Allow to be shown on Pages that has choosen category ID. You can separate them by “,” mark
- Posts ID - Allow to be shown on Pages that has choosen post ID. You can separate them by “,” mark
- Menu - Allow to be shown on choosen menus
Frontend will be shown as HERE
Code Custom HTML of Visual Editor :
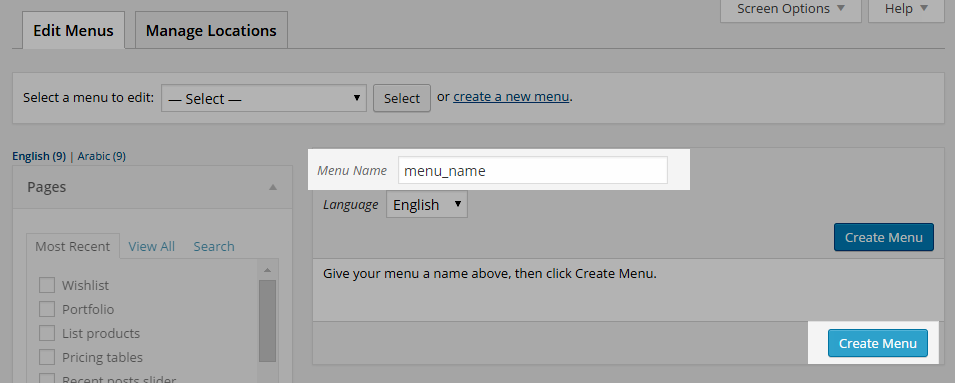
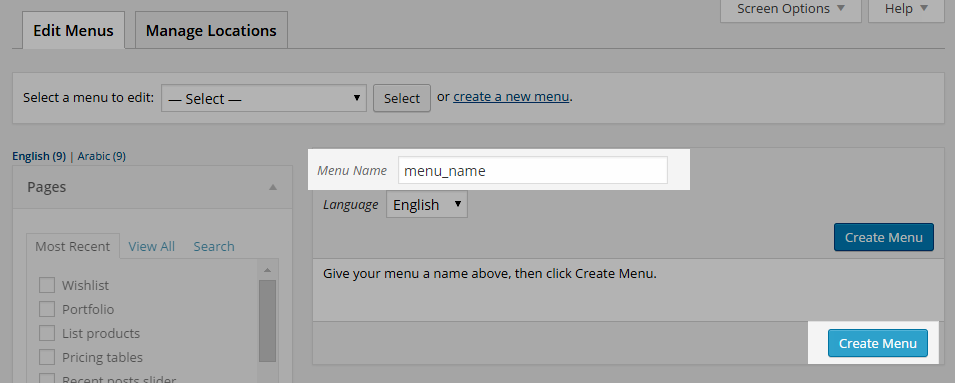
4.3 How to Create Menu
SW Sport supports for new WordPress menu system to manage your main menu items.
Please go to Appearance >> Menus and follow step by step as below image