Table of content as following:
1 SYSTEM REQUIREMENT – Back to top
At the basic level, this theme will require the following conditions:
- Compatible with WordPress 3.9.x
Installation Packages include:
- Quickstart Package
- Theme package only
- Plugin packages are developed by Magentech
2LAYOUT POSITION – Back to top
There are two ways to install a WordPress theme:
- Install quickstart: By using this package, you will set the theme exactly as our Demo with sample data. This is applied when you need a fresh WordPress with our theme.
- Install theme and Plugins: This is applied when you have already installed a WordPress instance on your server. You will need only be using the zipped files in “plugins” and “theme” folders mentioned above.
3.1 Install with Quickstart Package:
Step 1: Extract Quickstart package to your folder >> htdocs >> xampp if you’re using localhost. Or upload all files after extracting as this image if you’re using a hosting server.
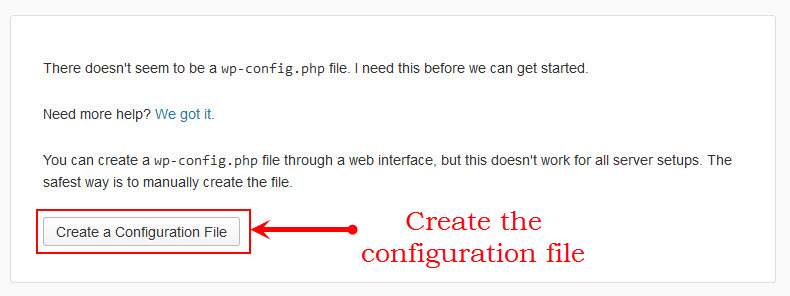
Step 2: Move the directory content into your browsers and start installation. The initial WordPress installation screen will notify you that the configuration file is unavailable. Click Create Configuration File button to create it.

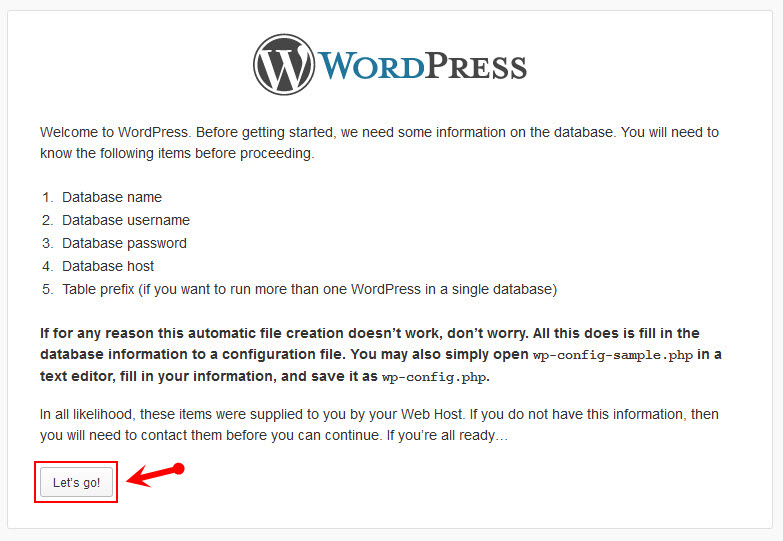
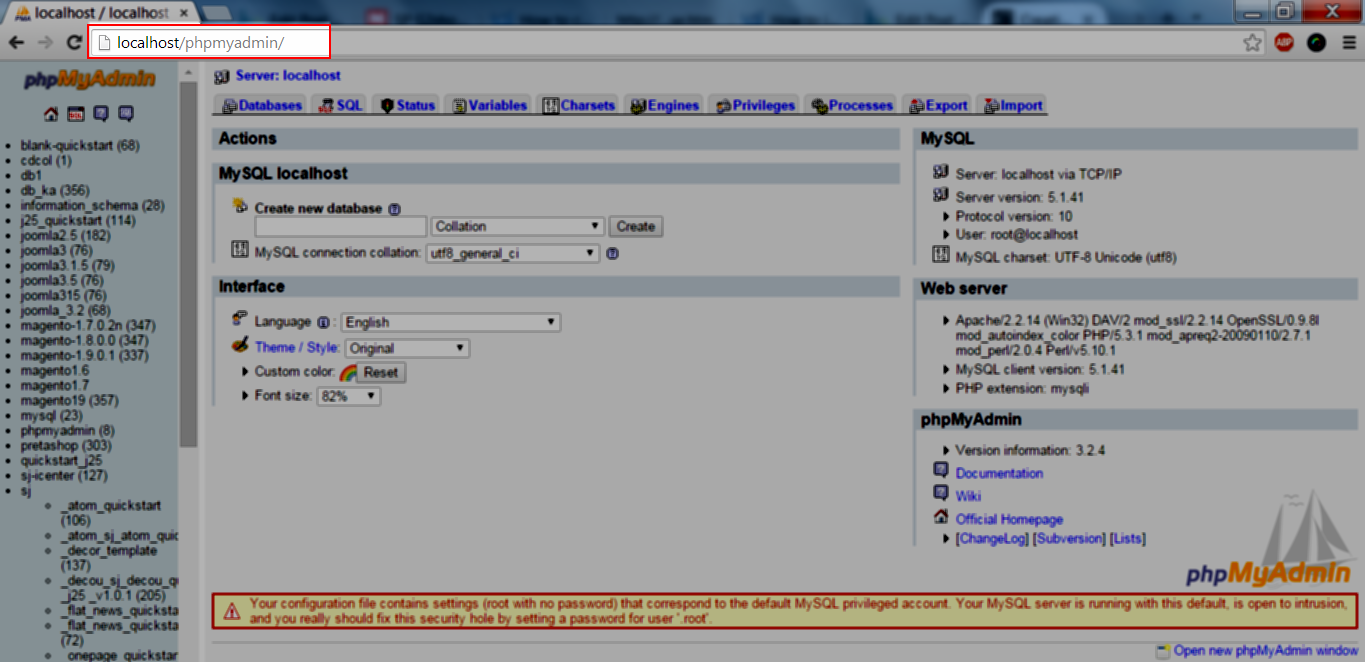
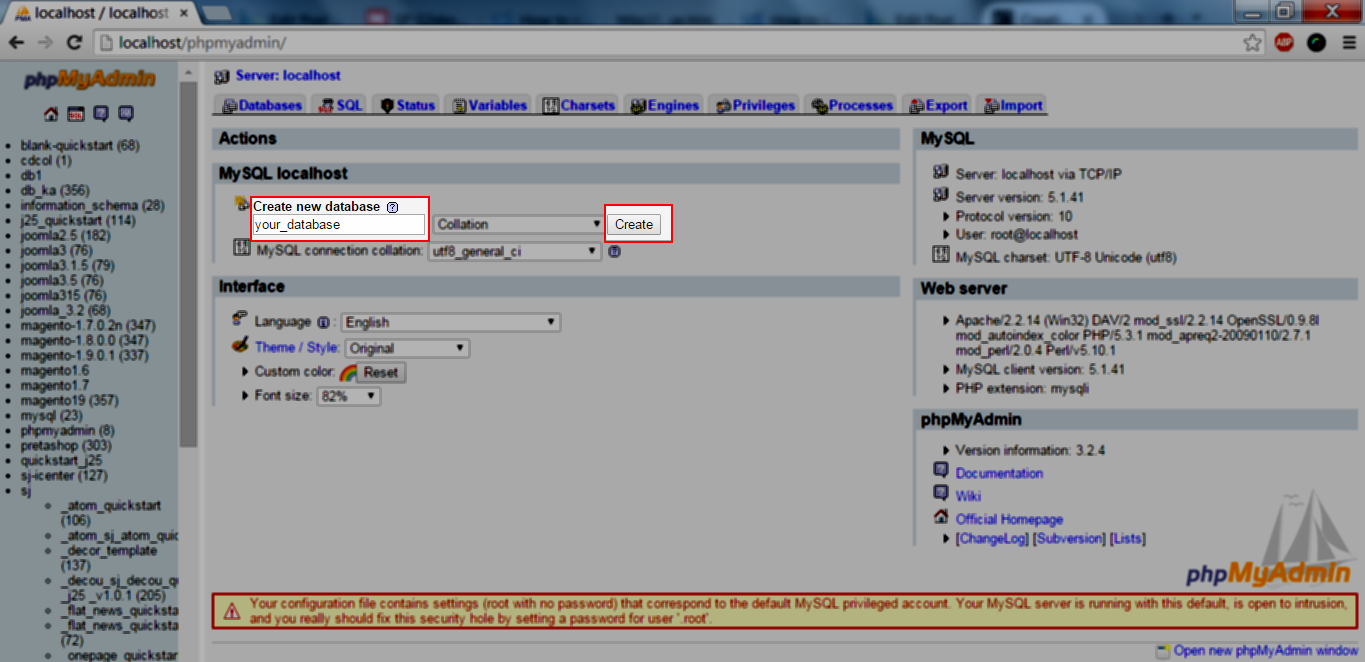
Step 3: You need to setup database if you haven’t got. You can refer the guide how to create a new database and new username for WordPress. Then Let’s Go!

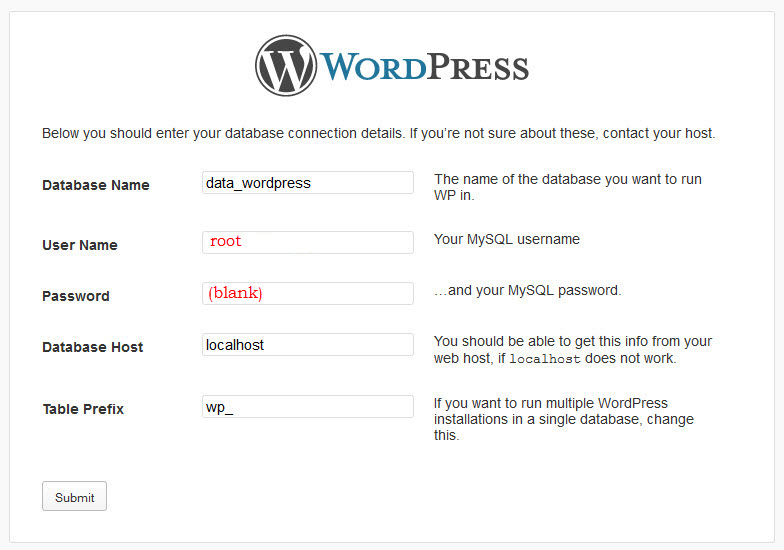
Step 4: Input the WordPress database connection details. With using localhost, you can type the username and password as below:

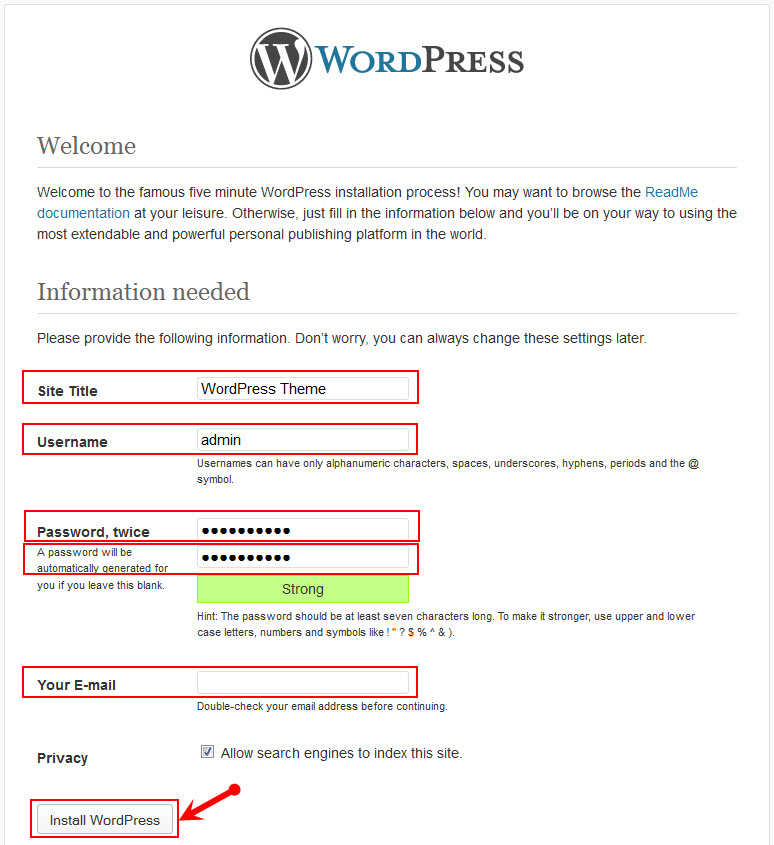
Step 5: Run the installation and edit needed information as following:

Step 6: Complete installation

Step 7: Log in your account and discover the new theme

3.2 Install with SW Theme
Firstly, Login your administrator, go to Appearance >> Add New >> Upload Theme >> Click Choose File to install

After theme installation succeed, click to Activate the theme.
3.3 Install Plugins
In administrator, go to Plugins > Add New > Upload plugins as the same with Install Theme above. Then, don’t forget to activate plugins that were installed by going to Plugins > Installed Plugins . Please click HERE to view details the activated plugins.
4CONFIGURATION – Back to top
4.1 How to Configure Theme Options
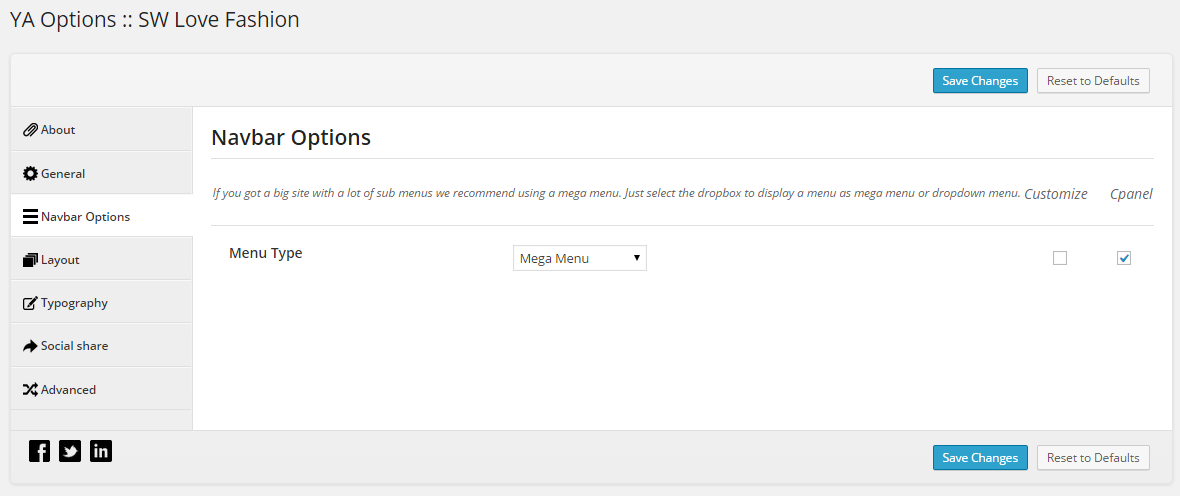
Let’s go to Appearance > Theme Options for configuration.
General

Navbar Options

Layout

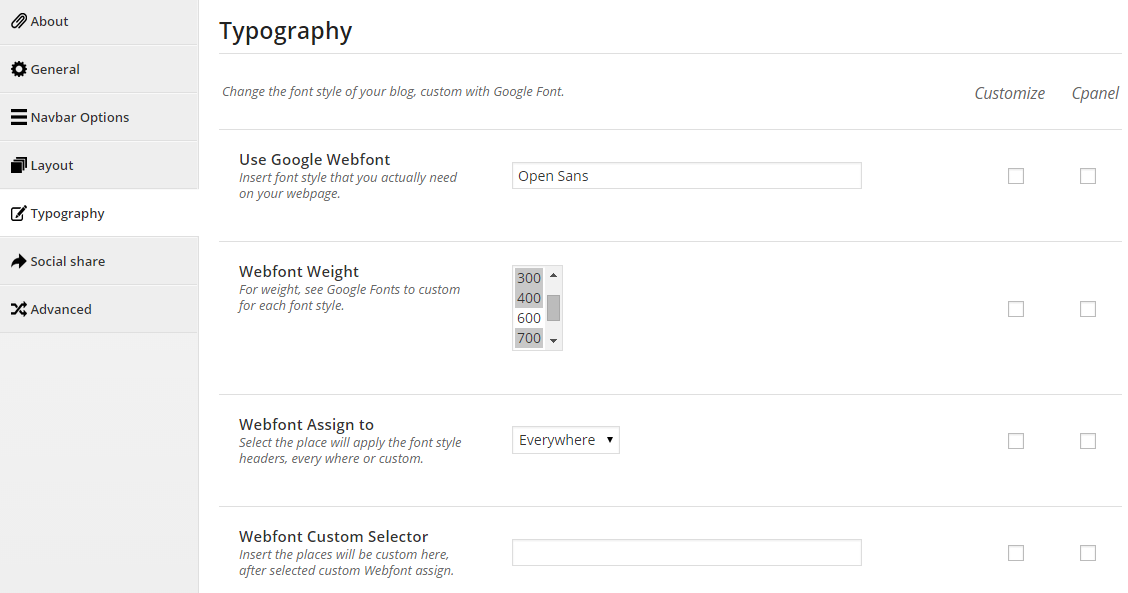
Typography

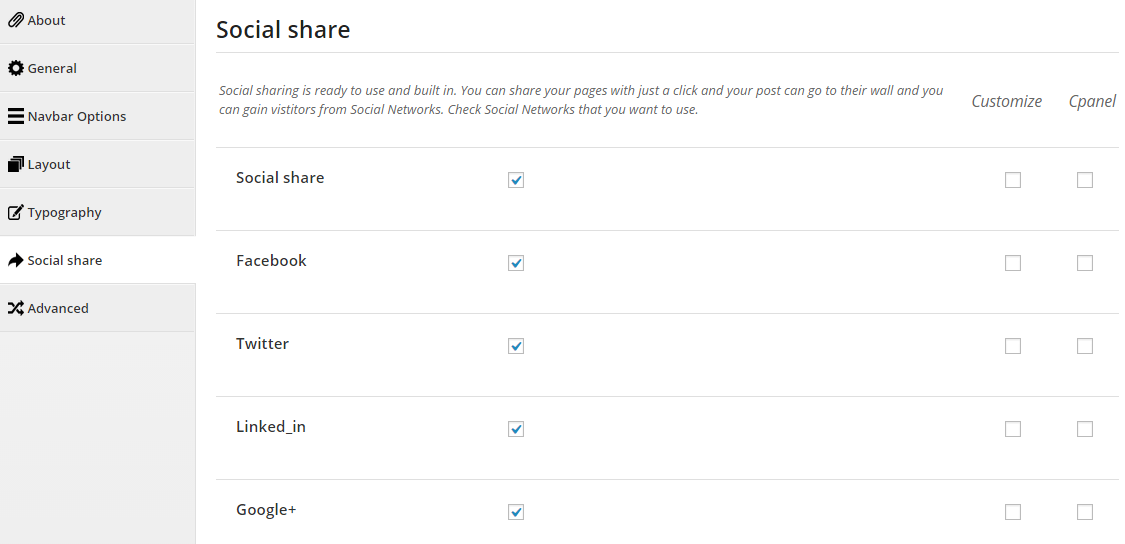
Social share

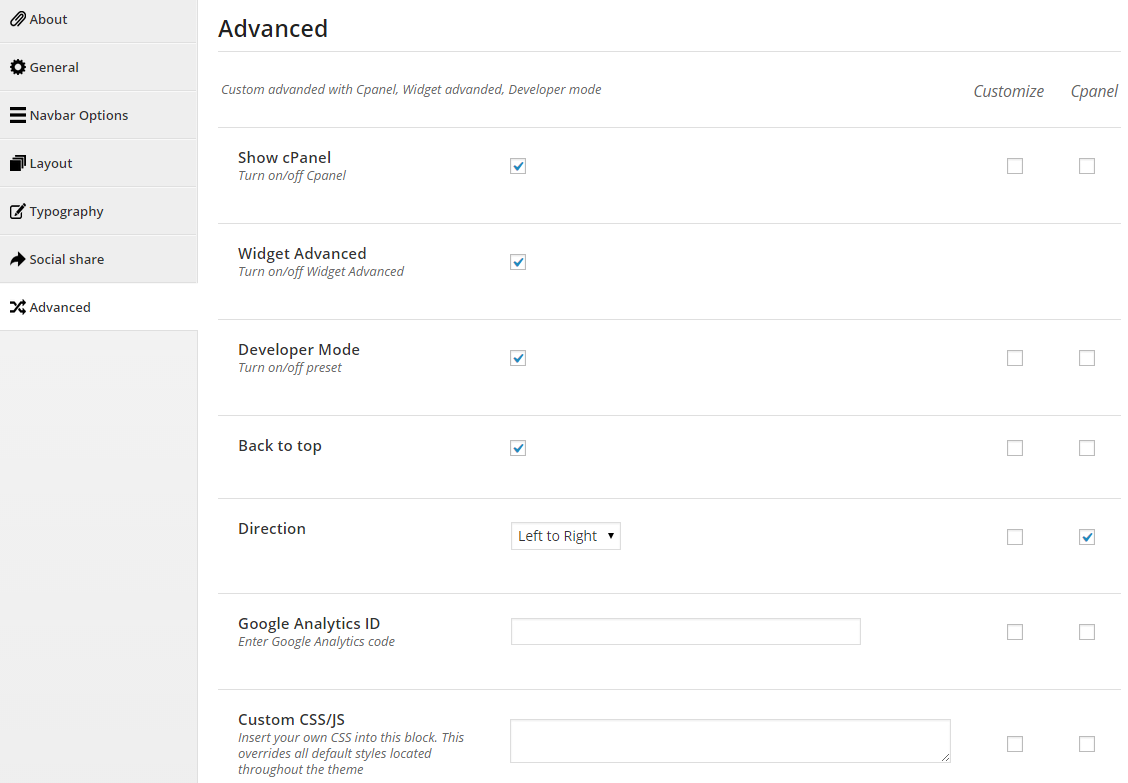
Advanced

4.2 How to Configure Widgets
Let’s go to Appearance >> Widgets!
You can drag widgets/plugins in the list from left to positions on your right as follow image


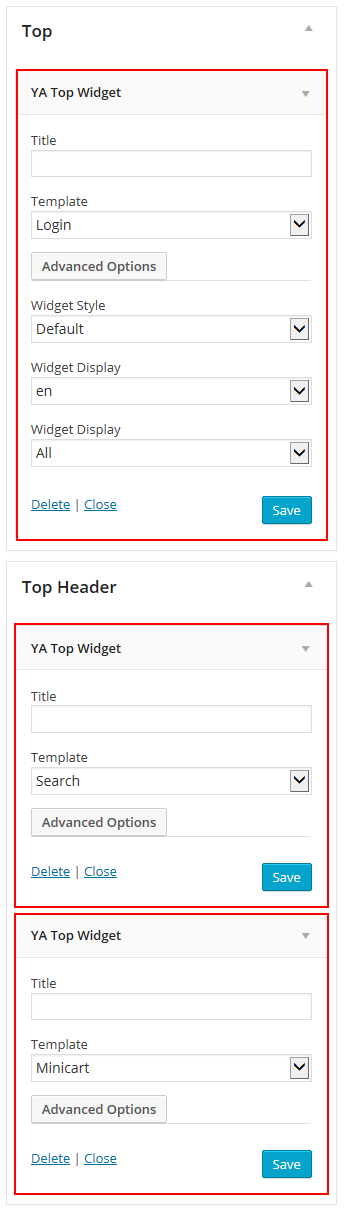
4.2.1 YA Top Widget - Top position
Let’s look at the parameters in detail:
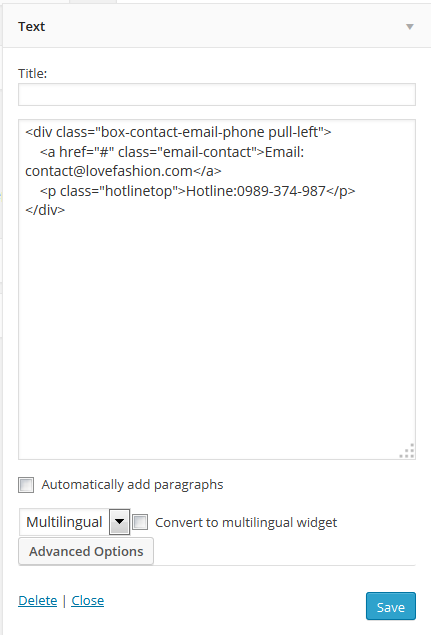
4.2.2 Text - Top Header postion
Code Custom HTML of Text :
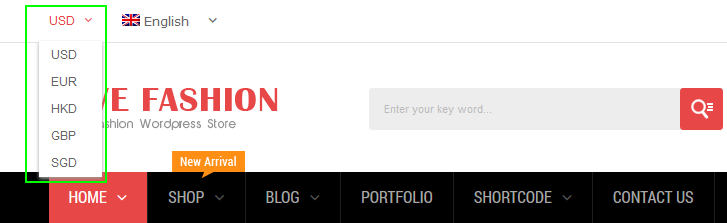
4.2.3 Language Selector - Top Menu position
4.2.4 WooCommerce Currency Converter - Top Menu position
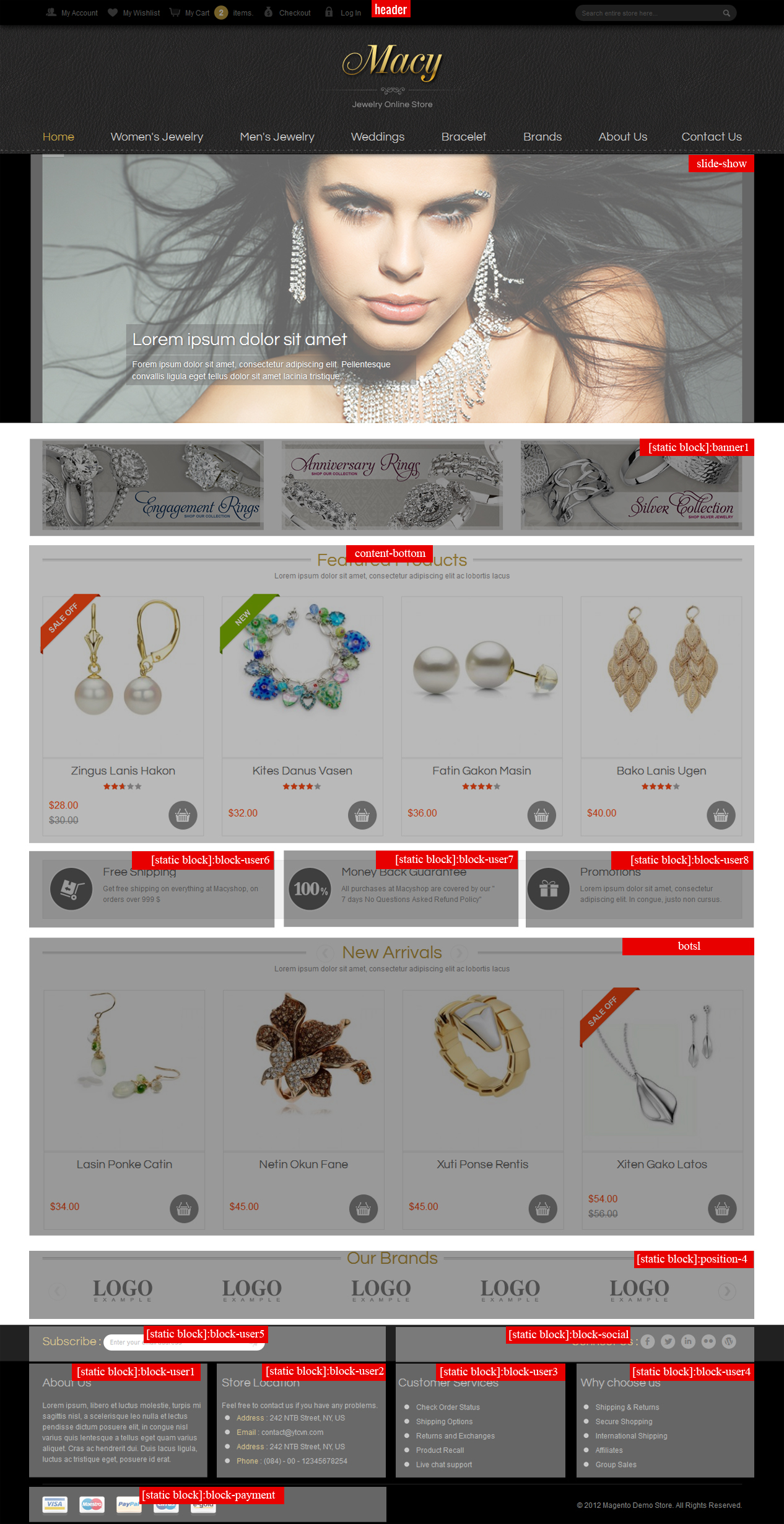
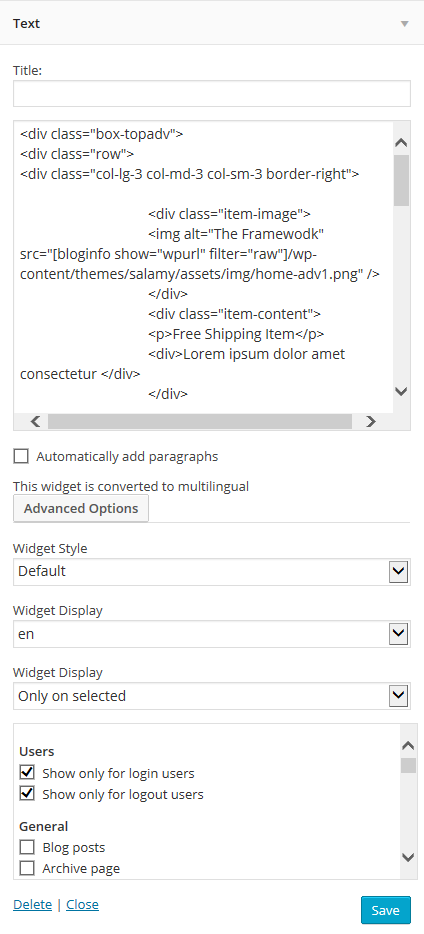
4.2.5 Text - Banner position
Code Custom HTML of Text:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
<div class="box-topadv">
<div class="row">
<div class="col-lg-3 col-md-3 col-sm-3 border-right">
<div class="item-image">
<img alt="The Framewodk" src="[bloginfo show="wpurl" filter="raw"]/wp-content/themes/salamy/assets/img/home-adv1.png" />
</div>
<div class="item-content">
<p>Free Shipping Item</p>
<div>Lorem ipsum dolor amet consectetur </div>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-3 border-right">
<div class="item-image">
<img alt="The Framewodk" src="[bloginfo show="wpurl" filter="raw"]/wp-content/themes/salamy/assets/img/home-30.png" />
</div>
<div class="item-content">
<p>30 days free return</p>
<div>Lorem ipsum dolor amet consectetur </div>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-3 border-right">
<div class="item-image">
<img alt="The Framewodk" src="[bloginfo show="wpurl" filter="raw"]/wp-content/themes/salamy/assets/img/home-dolor.png" />
</div>
<div class="item-content">
<p>CASH ON DELIVERY </p>
<div>Lorem ipsum dolor amet consectetur </div>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-3">
<div class="item-image">
<img alt="The Framewodk" src="[bloginfo show="wpurl" filter="raw"]/wp-content/themes/salamy/assets/img/home-phone.png" />
</div>
<div class="item-content">
<p>Call Us : + 0123.4567.89 </p>
<div>Lorem ipsum dolor amet consectetur </div>
</div>
</div>
</div>
</div>
|
4.2.6 Revolution Slider - Banner position
Please click HERE to view Video Guide for Revolution Slider Plugin.
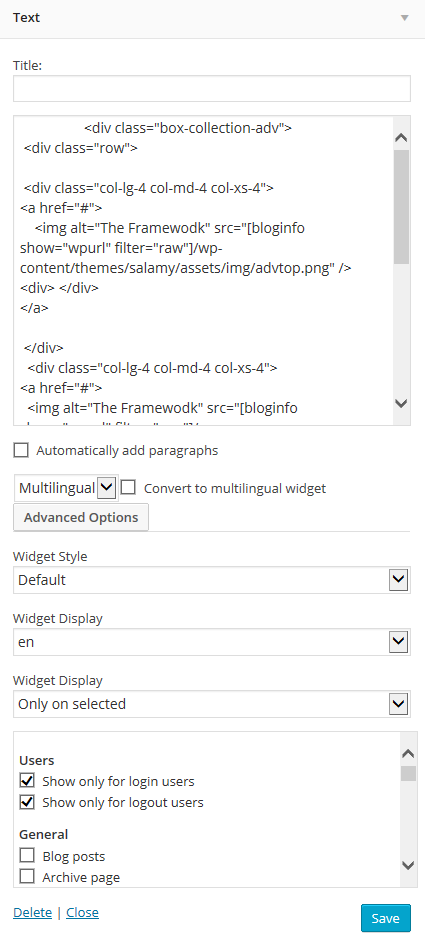
4.2.7 Text - Banner position
Code Custom HTML of Text :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<div class="box-collection-adv">
<div class="row">
<div class="col-lg-4 col-md-4 col-xs-4">
<a href="#">
<img alt="The Framewodk" src="[bloginfo show="wpurl" filter="raw"]/wp-content/themes/salamy/assets/img/advtop.png" />
<div> </div>
</a>
</div>
<div class="col-lg-4 col-md-4 col-xs-4">
<a href="#">
<img alt="The Framewodk" src="[bloginfo show="wpurl" filter="raw"]/wp-content/themes/salamy/assets/img/advarmani.png"/>
<div> </div>
</a>
</div>
<div class="col-lg-4 col-md-4 col-xs-4">
<a href="#">
<img alt="The Framewodk" src="[bloginfo show="wpurl" filter="raw"]/wp-content/themes/salamy/assets/img/adv2013.png"/>
<div> </div>
</a>
</div>
</div>
</div>
|
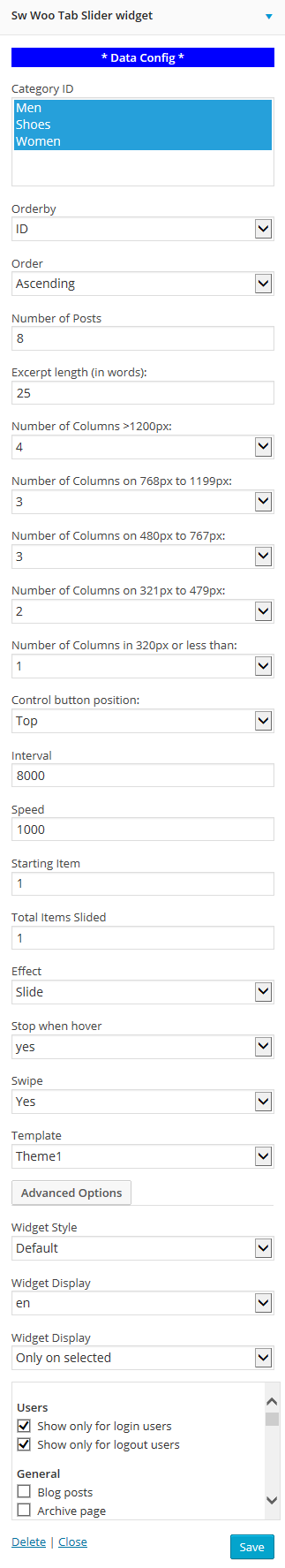
4.2.8 SW Woo Tab Slider widget - Above Content position
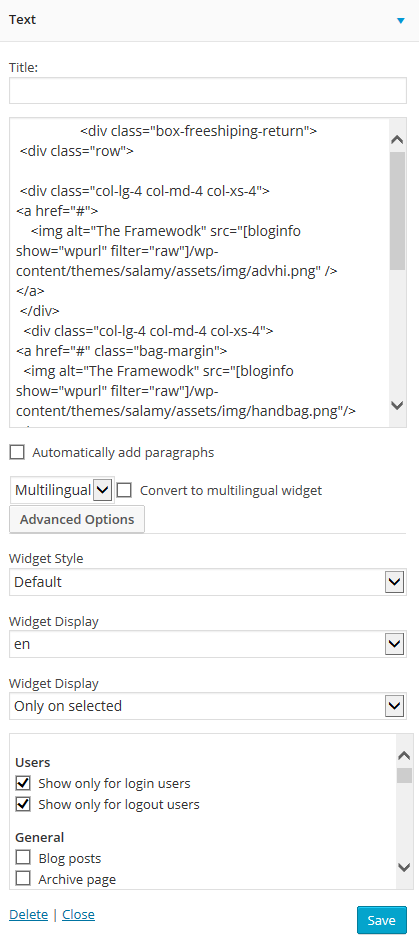
4.2.9 Text - Above Content position
Code Custom HTML of Text :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<div class="box-freeshiping-return">
<div class="row">
<div class="col-lg-4 col-md-4 col-xs-4">
<a href="#">
<img alt="The Framewodk" src="[bloginfo show="wpurl" filter="raw"]/wp-content/themes/salamy/assets/img/advhi.png" />
</a>
</div>
<div class="col-lg-4 col-md-4 col-xs-4">
<a href="#" class="bag-margin">
<img alt="The Framewodk" src="[bloginfo show="wpurl" filter="raw"]/wp-content/themes/salamy/assets/img/handbag.png"/>
</a>
<a href="#">
<img alt="The Framewodk" src="[bloginfo show="wpurl" filter="raw"]/wp-content/themes/salamy/assets/img/summer.png"/>
</a>
</div>
<div class="col-lg-4 col-md-4 col-xs-4">
<a href="#">
<img alt="The Framewodk" src="[bloginfo show="wpurl" filter="raw"]/wp-content/themes/salamy/assets/img/adv6.jpg"/>
</a>
</div>
</div>
</div>
|
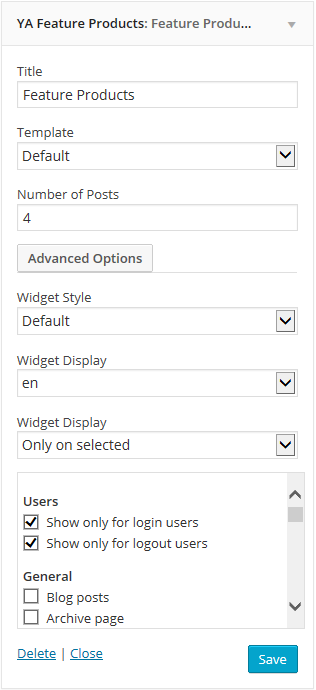
4.2.10 YA Featured Products - Above Content position
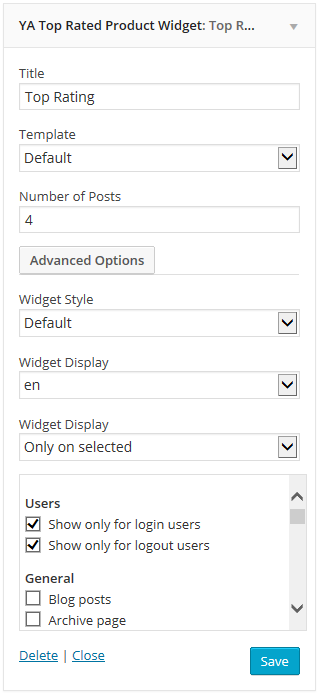
4.2.11 YA Top Rated Product Widget - Above Content position
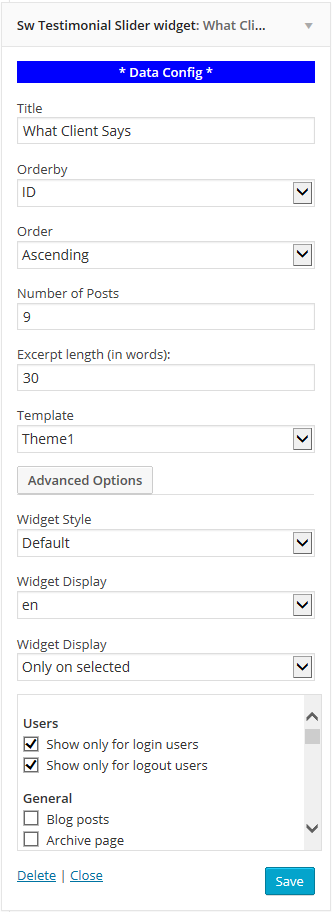
4.2.12 SW Testimonial Slider Widget - Above Content position
4.2.13 SW Partner Slider Widget - Above Content position
4.2.14 Text - sidebar footer left position
Code Custom HTML of Text :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<div class="bg-contact-us">
<img alt="The Framewodk" src="[bloginfo show="wpurl" filter="raw"]/wp-content/themes/salamy/assets/img/bg-footer.png" />
</div>
<div class="box-left-contacus">
<div class="contact-us-salamyfooter">
<img alt="The Framewodk" src="[bloginfo show="wpurl" filter="raw"]/wp-content/themes/salamy/assets/img/contaclogo.png" />
<p> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequatt, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan.</p>
</div>
<div class="payment-method">
<h3>Payment Method</h3>
<p>We are using secure Paypal & Money-bookers payment method. You can pay directly form your Credit Card via Moneybookers or Paypal and NEVER store your card information on our site</p>
<div class="list-method">
<a href="#">
<img alt="The Framewodk" src="[bloginfo show="wpurl" filter="raw"]/wp-content/themes/salamy/assets/img/pm-wepay.png" />
</a>
<a href="#">
<img alt="The Framewodk" src="[bloginfo show="wpurl" filter="raw"]/wp-content/themes/salamy/assets/img/pm-martercart.png" />
</a>
<a href="#">
<img alt="The Framewodk" src="[bloginfo show="wpurl" filter="raw"]/wp-content/themes/salamy/assets/img/pm-alink.png" />
</a>
<a href="#">
<img alt="The Framewodk" src="[bloginfo show="wpurl" filter="raw"]/wp-content/themes/salamy/assets/img/pm-paypal.png" />
</a>
<a href="#">
<img alt="The Framewodk" src="[bloginfo show="wpurl" filter="raw"]/wp-content/themes/salamy/assets/img/pm-visa.png" />
</a>
</div>
</div>
</div>
|
4.2.15 Custom Menu - sidebar footer right position
4.2.16 Text - sidebar footer right position
Code Custom HTML of Text :
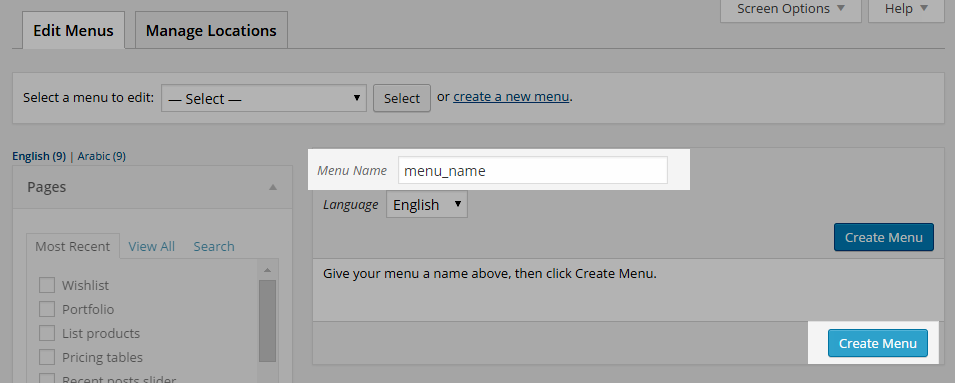
4.3 How to Create Menu
SW Salamy supports for new WordPress menu system to manage your main menu items.
Please go to Appearance >> Menus and follow step by step as below image

4.4 How to Create Pages
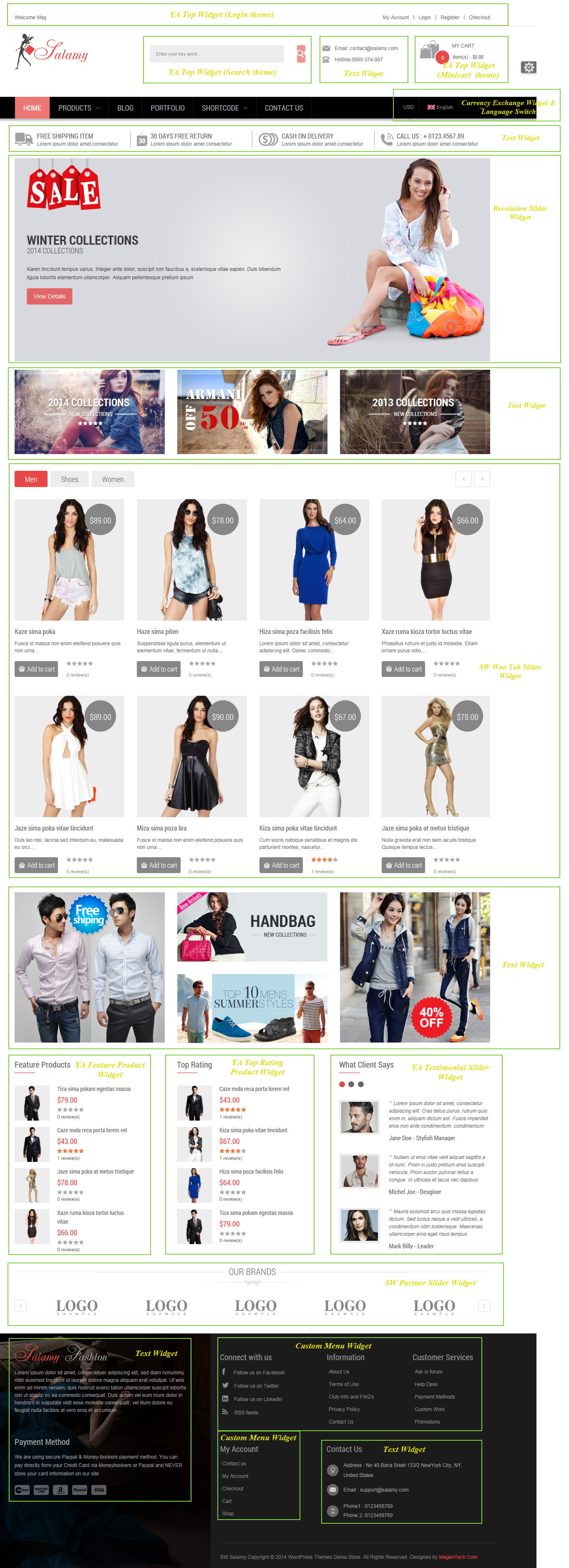
4.4.1 Home Page
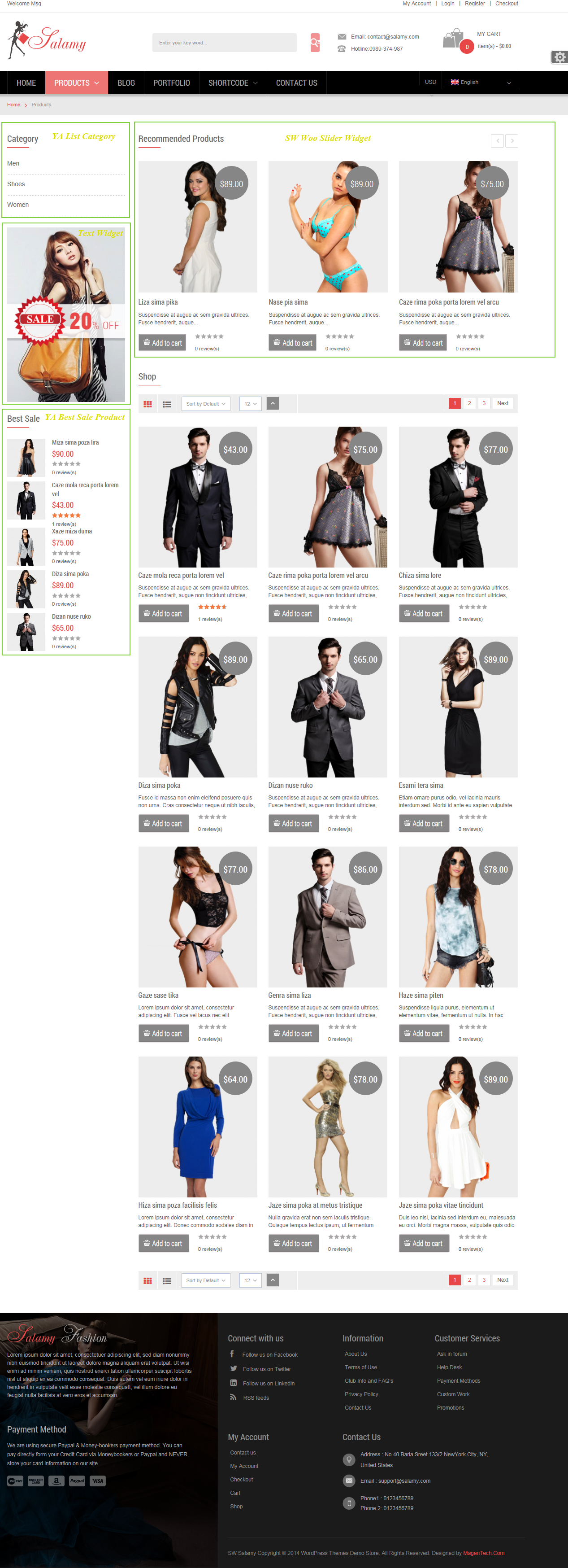
4.4.2 Product Page
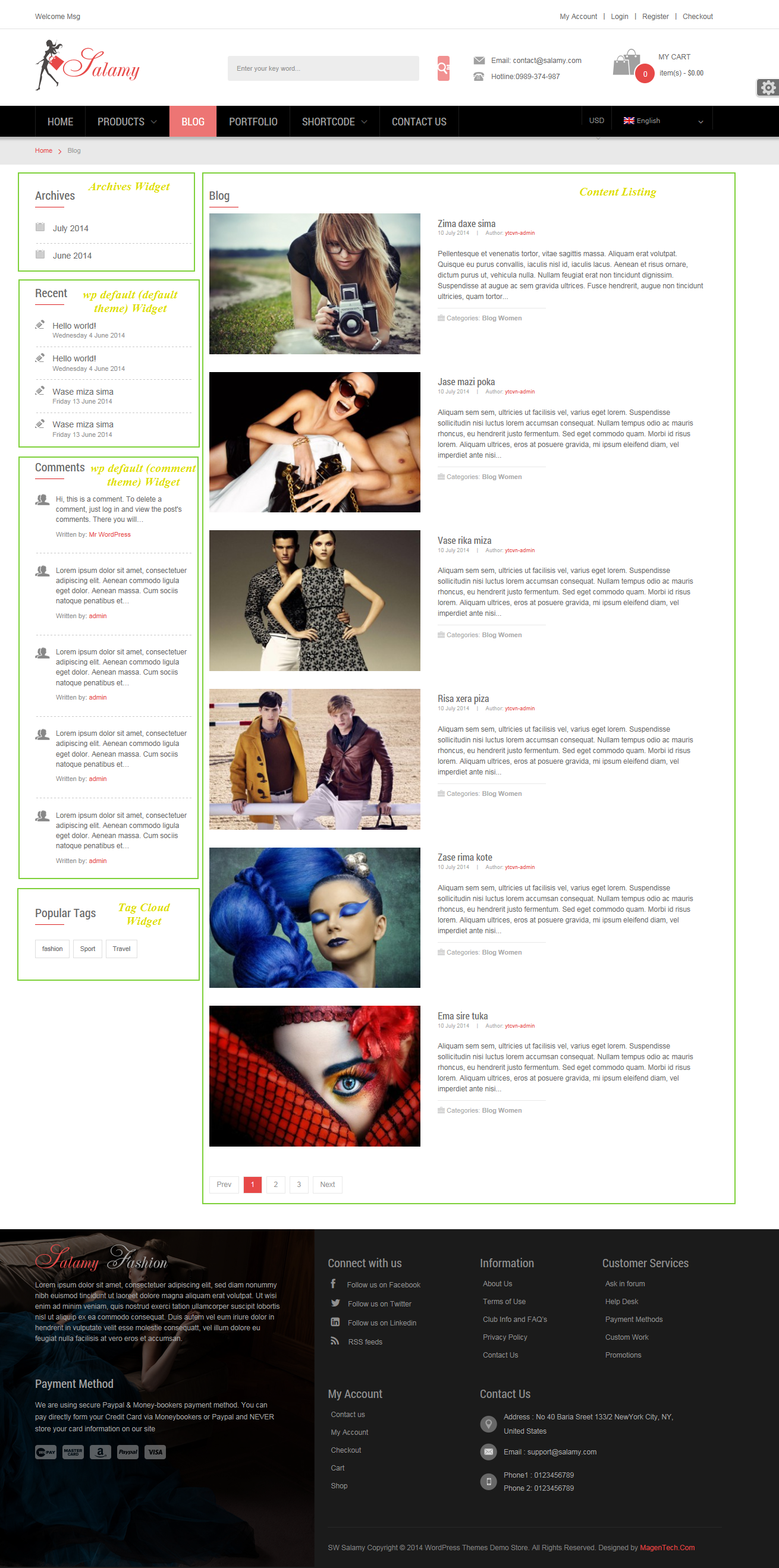
4.4.3 Blog Page
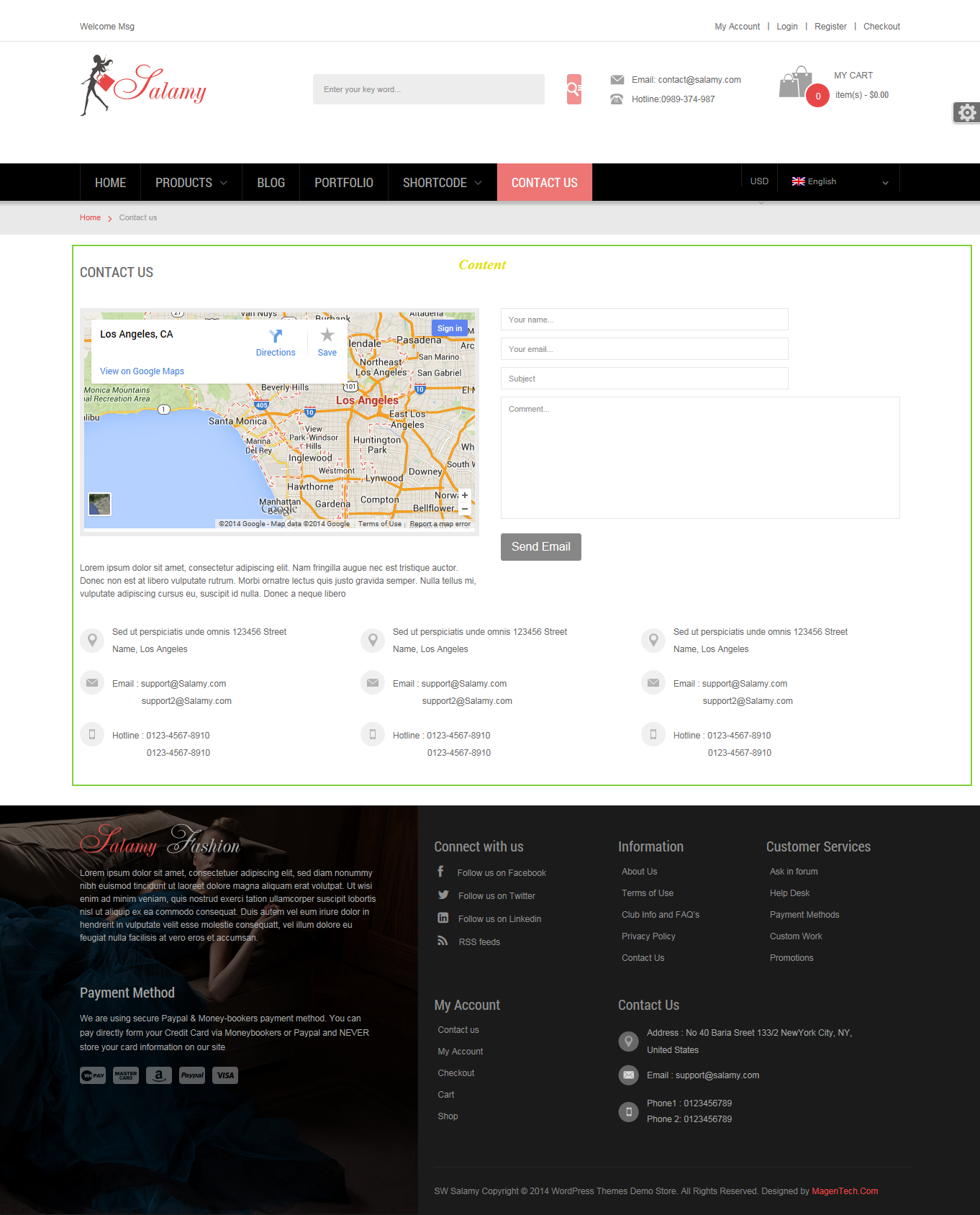
4.4.4 Contact Us Page
5SUPPORT – Back to top
Thank you so much for purchasing this theme. If you have any questions that are beyond the scope of this help file, please send us via: Support Tickets System
Thanks so much!