1GETTING STARTED
1.1 Introduction
- First of all, I would like to thank you for purchasing this theme, your support is truly appreciated.
- SW Shoppystore is a modern and beautiful WordPress Theme. Both developers and non-trained users can use it easily. This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read this document throughtly if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our
Support Tickets System
- .
1.2 System Requirements
At the basic level, this theme will require the following conditions:
- Apache 2.x or Microsoft IIS 7
- PHP 5.3.x
- MySQL 5.0.4 or higher
- WordPress 3.9+, 4.0+
Note: Recommended PHP Configuration Limits In several cases, you may deal with problems related to low PHP configuration limits, such as: white screen, demo content fails when importing, empty page content and other similar issues. The solution is to increase the PHP limits. You can do this on your own by editing the following lines in php.ini file in your root directory. This is not a file that comes with WordPress so if you are unfamiliar with it you should contact your web host about increasing those limits to a minimum as follows:
- max_execution_time 360
- memory_limit 128M
- post_max_size 32M
- upload_max_filesize 32M
2INSTALLATION
2.1 Files Structure
At first, you need to download the package to your computer and then unzip it. The package gives you all the files listed as follows
- Data folder - Contains the “home1.zip” file, “hompage2.zip” file, and “hompage3.zip” file.
Theme installation files, including:
- sw_shoppystore_theme_version1.0.0.zip file (The newest version)
- sw_shoppystore-child-theme.zip file (The child theme is a recommended way of modifying your existing theme.)
2.2 Theme Installation
When you are ready to install a theme, you must first upload the theme files and then activate the theme itself. The theme files can be uploaded in two ways:
- FTP Upload
- WordPress Upload
Note: If the theme files’ size is larger than 8M, please upload via FTP (File Transfer Protocol).
2.2.1 Theme Installation via FTP
To add the new Theme to your WordPress installation, follow these basic steps:
- Download the Theme archive and extract the file named themename_version.zip, for example here: sw_shoppystore_theme_version1.0.0.zip. You may need to preserve the directory structure in the archive when extracting these files.
- Load your FTP client, such as FileZilla.
- Use your FTP program to access your host web server, create a directory to save your Theme in the wp-content/themes directory provided by WordPress.For example, the theme named SW Shoppy Store Version 1.0.0 should be in wp-content/themes/sw_shoppystore_theme_version1.0.0. The theme may provide this directory as part of the archive.
- Upload the Theme files to the new directory on your host server
To select the Theme for your site:
- Log in to the WordPress Administration Panels
- Select the Appearance panel, then Themes to find the new theme uploaded.
- From the Themes panel, roll over the Theme thumbnail image for the Theme you are interested in to see options for that theme.
- You can view more information about any theme by clicking Theme Details.
- A live preview of any Theme (using your blog’s content) can be seen by clicking Live Preview.
- To activate the Theme click the Activate button.
Your selection will immediately become active.
Note: If the Theme preview is blank, do not activate the new Theme without investigating further. Your site may not be displayed correctly, otherwise.
2.2.2 Theme Installation via WordPress Admin Panel
Step 1 - Open the wp-admin panel (Navigate through web browser to the folder where you have installed the WordPress, for example: www.your_domain.com/wp-admin/).
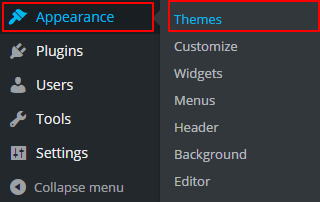
Step 2 - Login to your WordPress Dashboard and go to Appearance >> Themes.

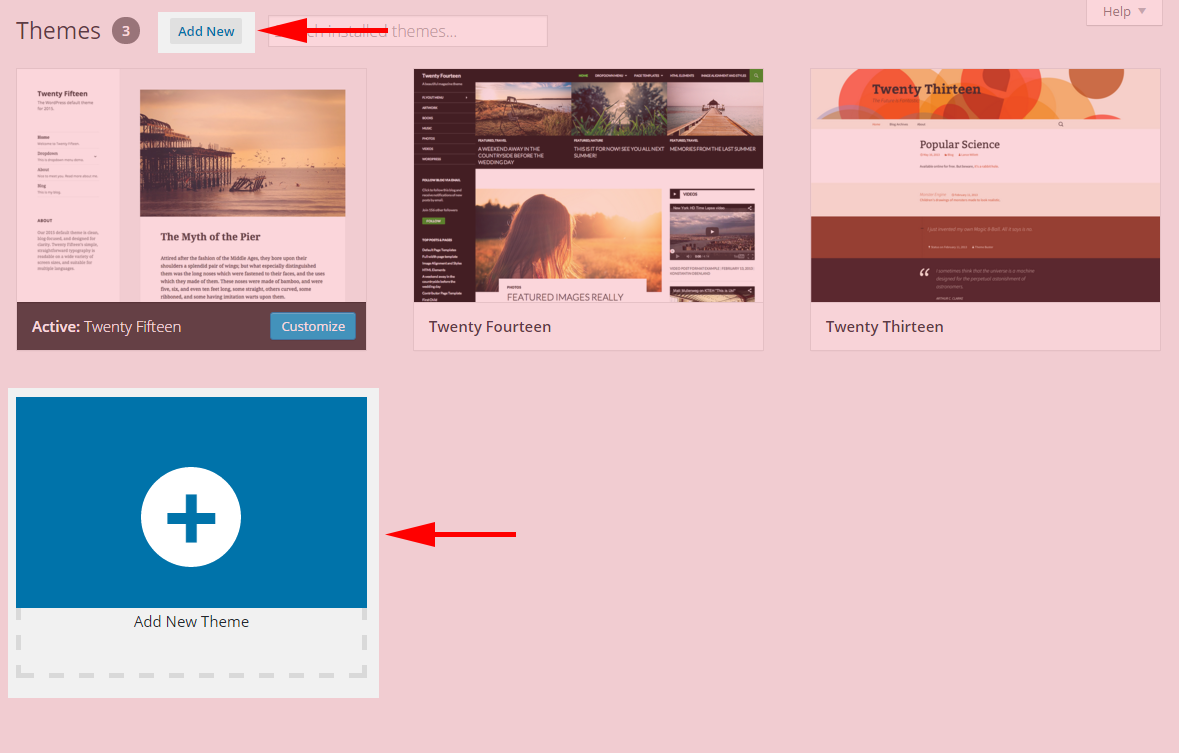
Then, click the Add New button or Add New Theme button

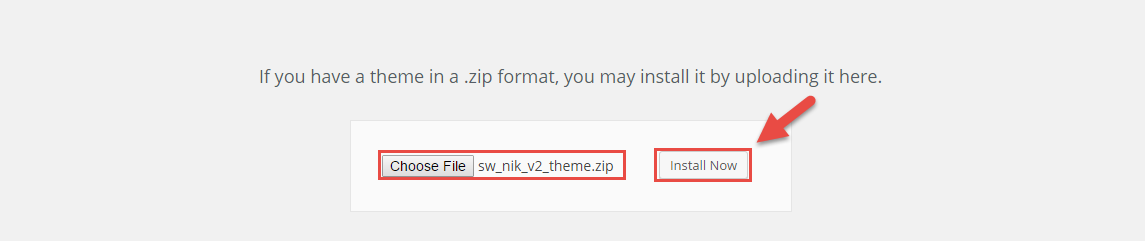
Step 3 - Click the Upload Theme button >> Choose File to import the theme from your computer. Select your sw_shoppystore_theme_v1.0.0.zip file and click Install Now.

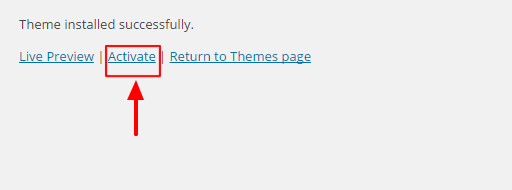
Step 4 - You have a few minutes to wait till you see the message announcing that Theme installed successfully.
Step 5 - After that, you will be able to activate the theme.

Step 6 - Press “Save Changes” to complete the theme activation.
Once theme is installed, you need to install Required Plugins to get full features working.
2.3 Required Plugins Installation
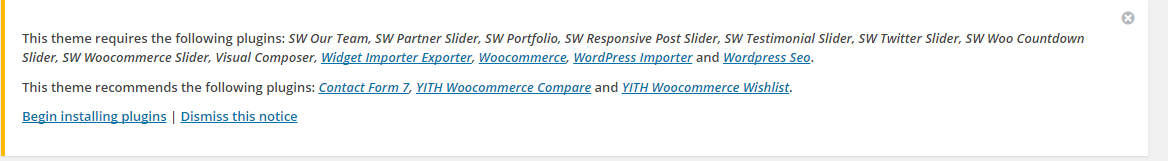
- After installing and activating the theme you will see a yellow popup at the top of the page. The message says that: “This theme requires the following plugins…”, and you need to click the ‘Begin Installing plugins’ link.

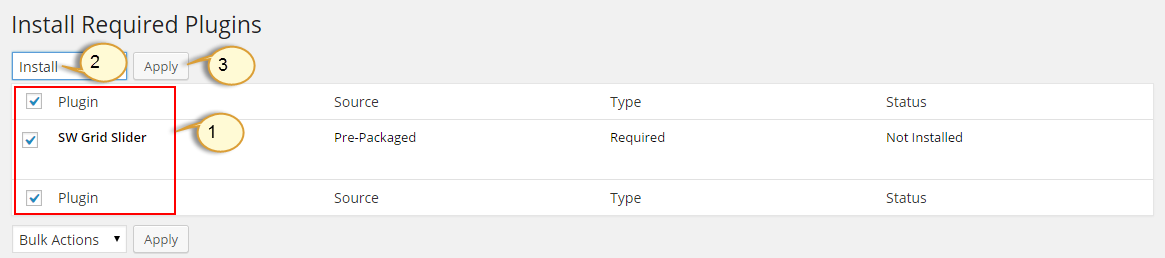
You will be redirected to ‘Install Required Plugins’ page, here you will find all of the theme required plugins. To install them just check all of them. In the dropdown menu, select Install to activate them.

-
Note: When installing plugins, if you see a notice that some plugins have unsuccessful installation, please choose each plugin to install again. This case usually occurs as you select all plugins to install at once.
2.4 Import Demo Data
To understand how this theme works quickly and clearly, you could select to import demo data that we give you such as all pages and posts, portfolio, products, etc. This is recommended to do on fresh installs. To import our demo content, please see the steps below.
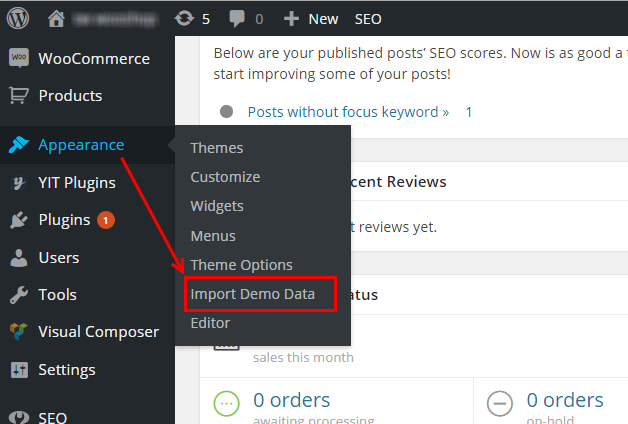
Step 1 - In the Administrator page, please go to Appearance >> Import Demo Data.

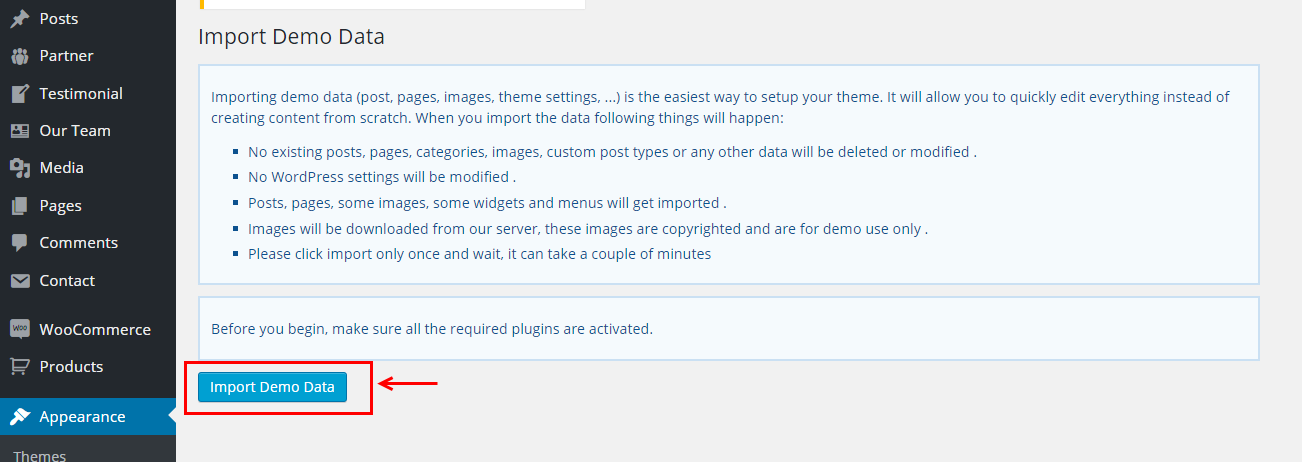
Step 2 - Please click “Import Demo Data” button.

The process will take a couple of minutes. After receiving a message which shows “Importing all done!”, please follow the next part of this document to import “media.xml” file.
2.5 Import Media file
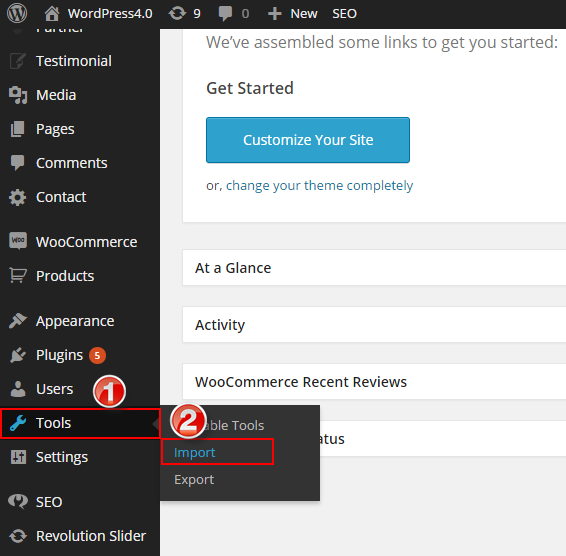
Step 1 - In the Administrator page, please go to Tools >> Import.

Step 2 - Please choose “WordPress” to import.

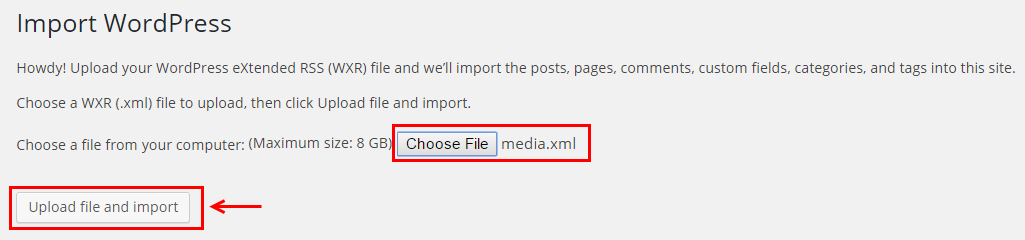
Step 3 - In Import WordPress page, click “choose file” button to select file “media.xml” to upload.

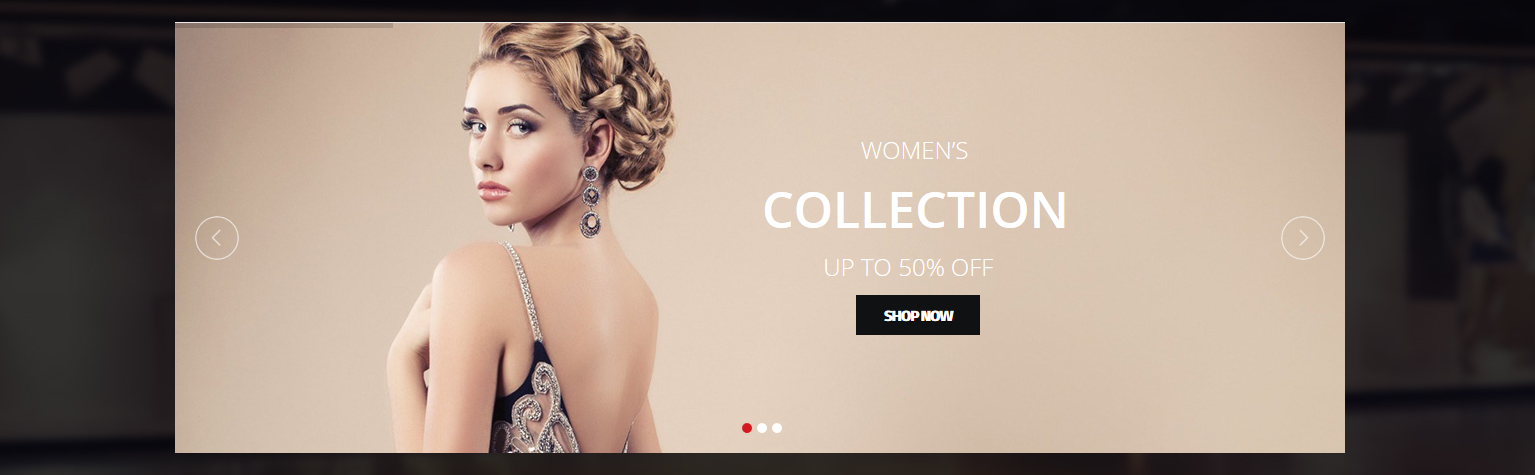
2.6 Import Revolution Slider
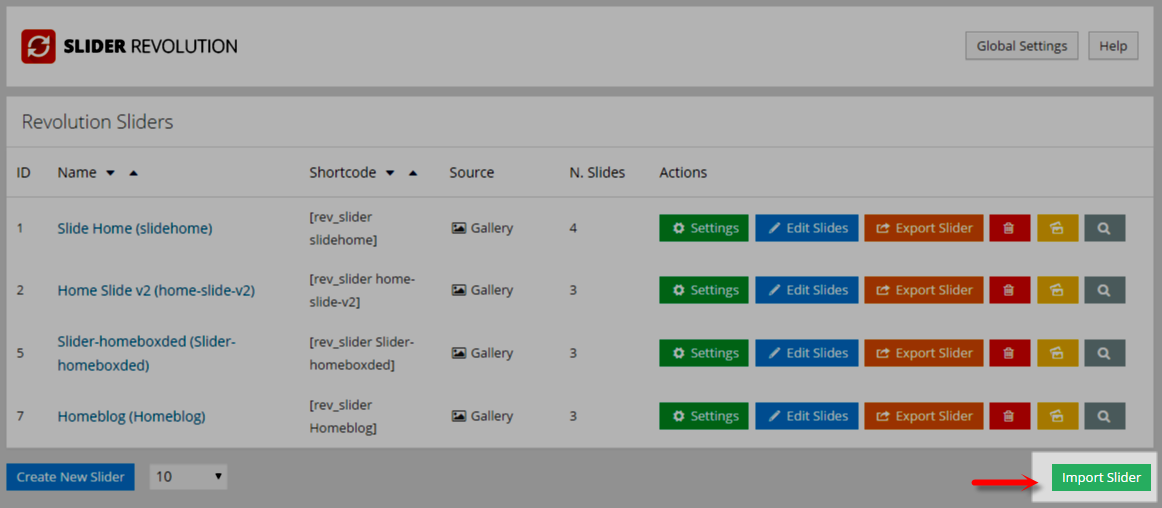
Step 1 - In the Administrator page, please go to Revolution Slider >> Revolution Slider and click Import Slider button.

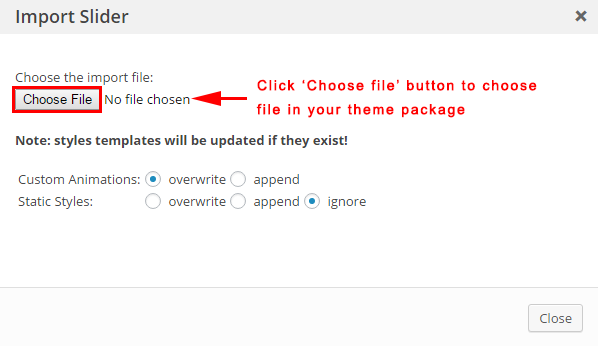
Step 2 - You will have a pop-up window like the following image:

Step 3 - In the window, please choose the “home1.zip” file (in the “data\Slider revolution” folder) and click on “Import Slider“ button.
Note: Do the same to import “hompage2.zip” file, “hompage3.zip” file. After importing sliders completely, you could see the result like this:

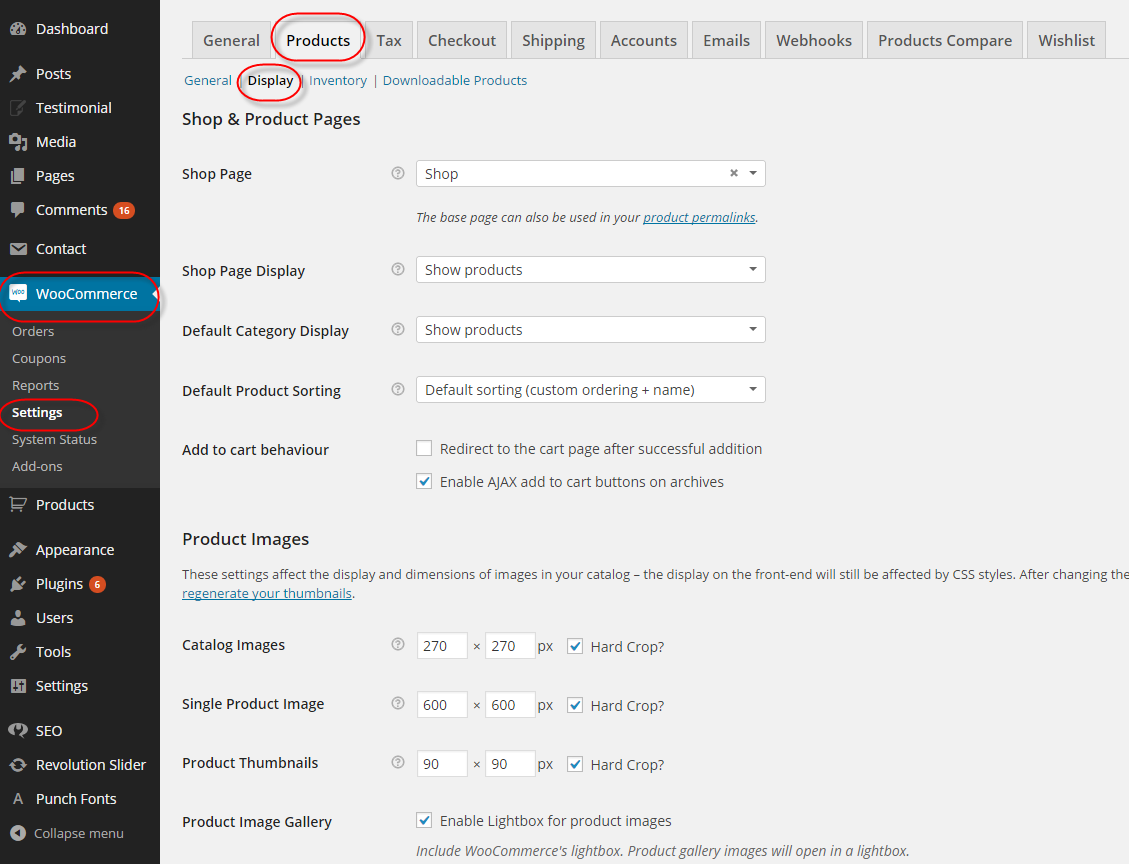
2.7 Change Product Image Sizes
You can change the image size in “Woocommerce > Settings > Products > Display” section.

After change the images sizes, you should regenerate all the thumbnails. For this, you should install and activate “Regenerate Thumbnails” plugin.
2.8 MailChimp for WordPress
SW Shoppy Store This theme uses MailChimp Plugin.
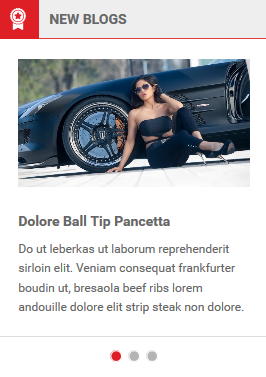
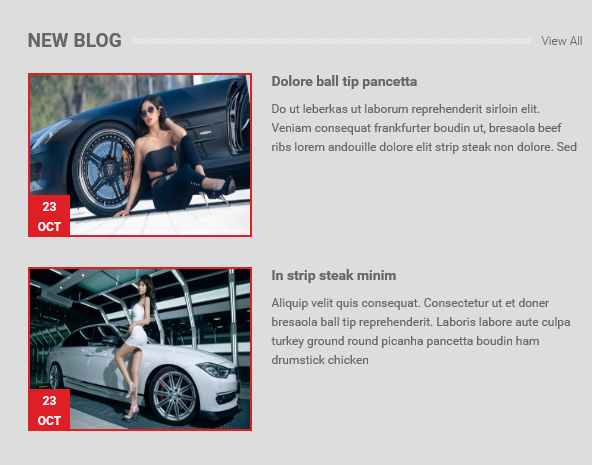
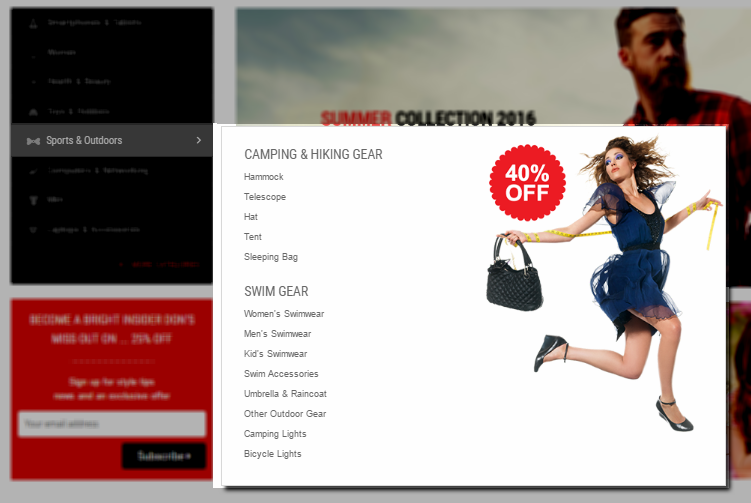
Frontend Appearance

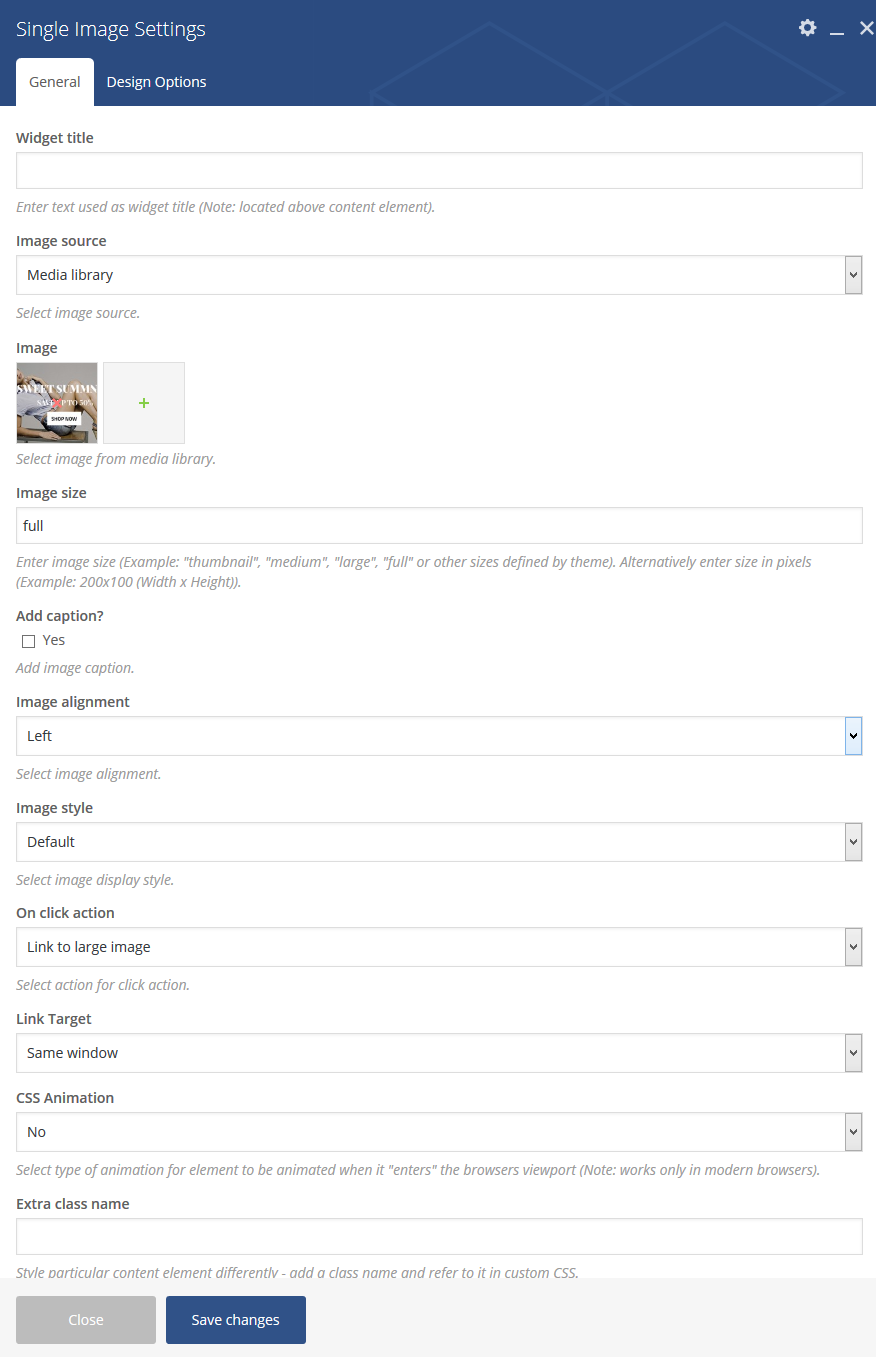
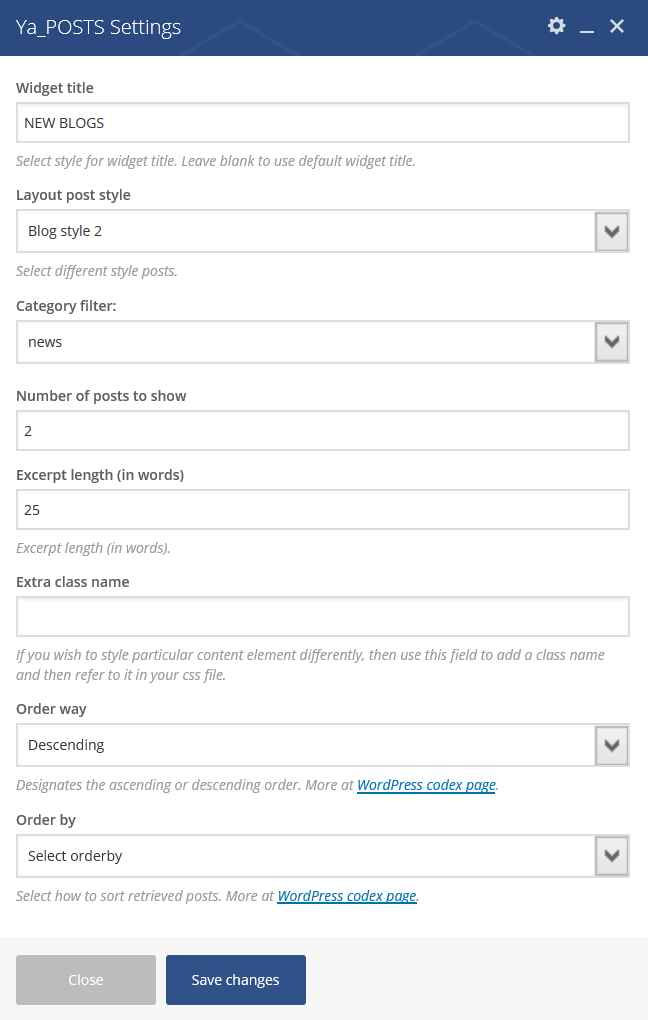
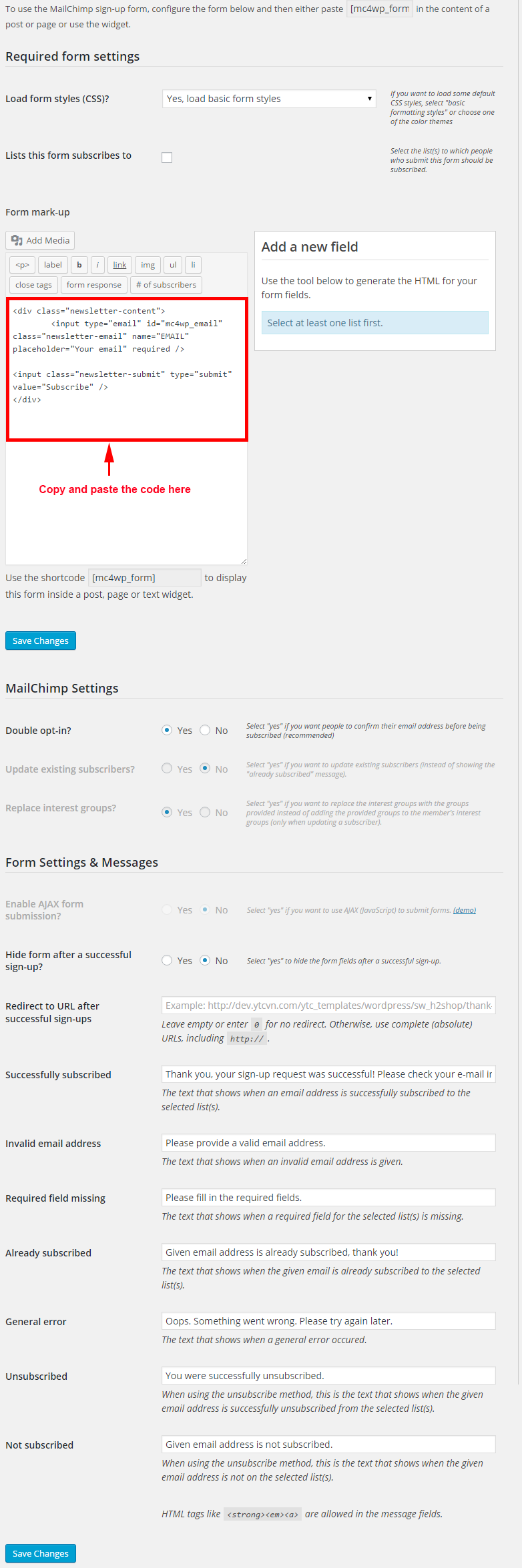
Backend Settings
1. In your Administrator page, please go to MailChimp for WP >> Forms

2. Copy the code here to the form mark-up field in the page.
|
1
2
3
4
5
6
|
<div class="input-box">
<input type="email" name="email" id="newsletter" title="Sign up for our newsletter" class="input-text required-entry validate-email" placeholder="Enter your email address" required="required" />
</div>
<div class="actions">
<input type="submit" value="Subscribe" />
</div>
|
You can click Here to read more about this plugin.















































 at center of this part to configure its backend settings
at center of this part to configure its backend settings