Table of content as following:
1 SYSTEM REQUIREMENT – Back to top
At the basic level, this theme will require the following conditions:
- Compatible with WordPress 3.9.x
Installation Packages include:
- Quickstart Package
- Theme package only
- Plugin packages are developed by Magentech
2LAYOUT POSITION – Back to top
There are two ways to install a WordPress theme:
- Install quickstart: By using this package, you will set the theme exactly as our Demo with sample data. This is applied when you need a fresh WordPress with our theme.
- Install theme and Plugins: This is applied when you have already installed a WordPress instance on your server. You will need only be using the zipped files in “plugins” and “theme” folders mentioned above.
3.1 Install with Quickstart Package:
Step 1: Extract Quickstart package to your folder >> htdocs >> xampp if you’re using localhost. Or upload all files after extracting as this image if you’re using a hosting server.
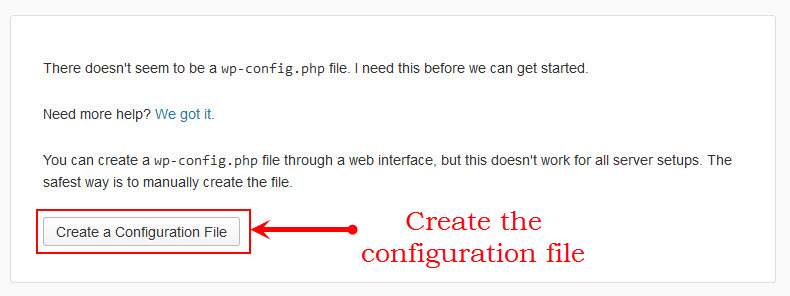
Step 2: Move the directory content into your browsers and start installation. The initial WordPress installation screen will notify you that the configuration file is unavailable. Click Create Configuration File button to create it.

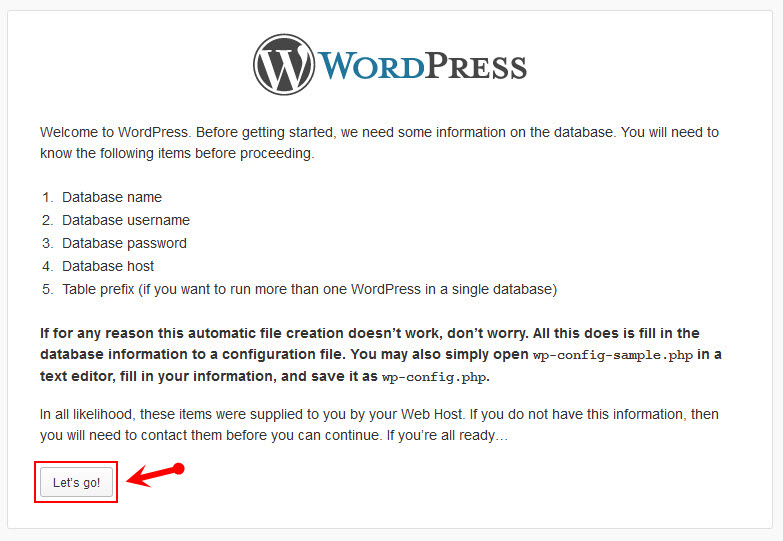
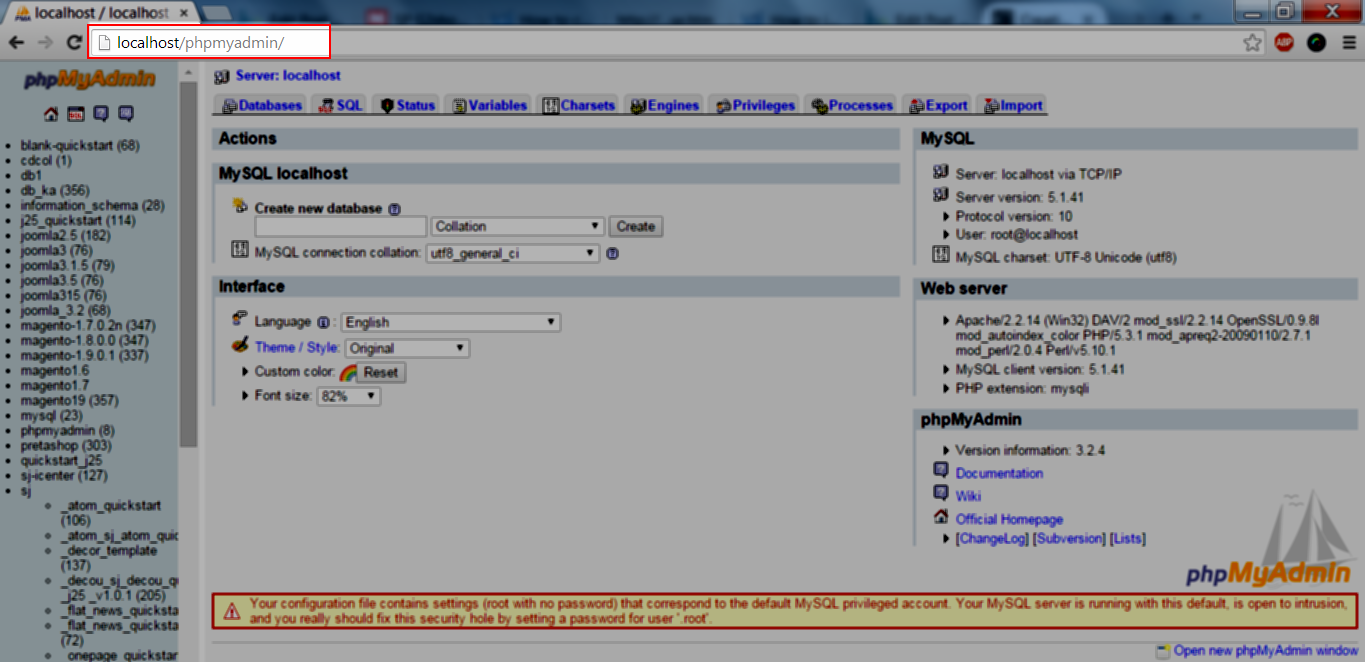
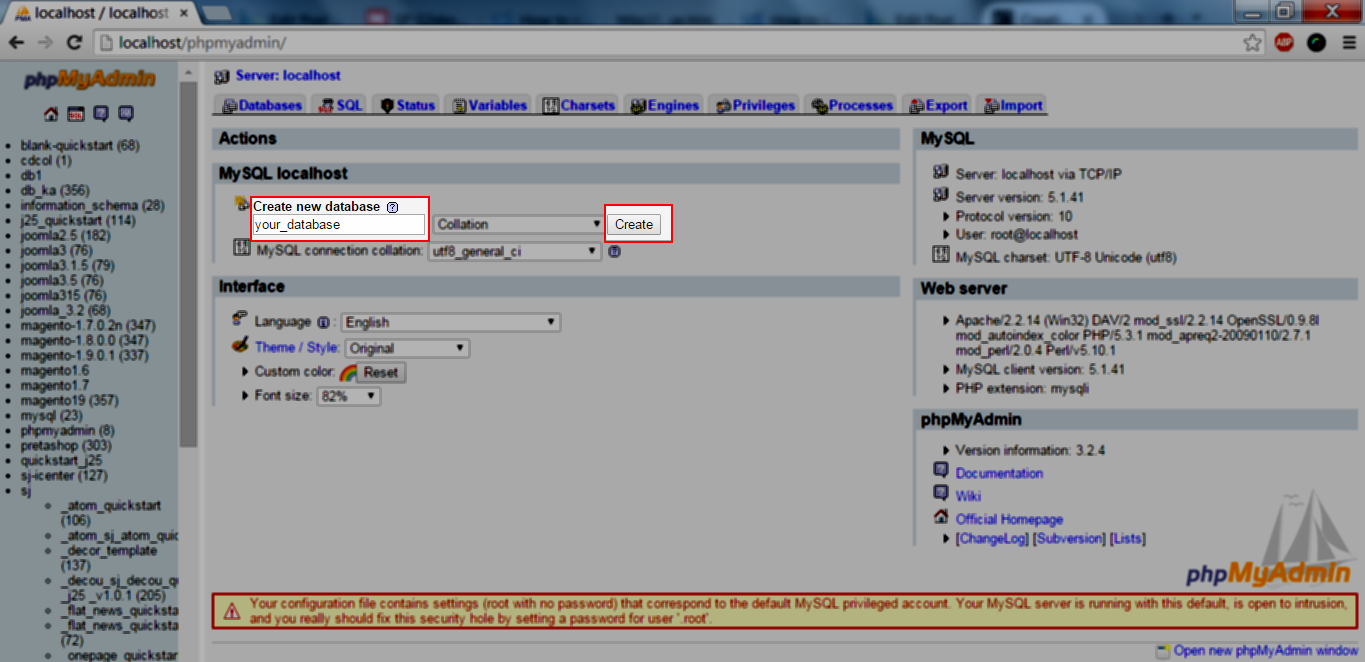
Step 3: You need to setup database if you haven’t got. You can refer the guide how to create a new database and new username for WordPress. Then Let’s Go!

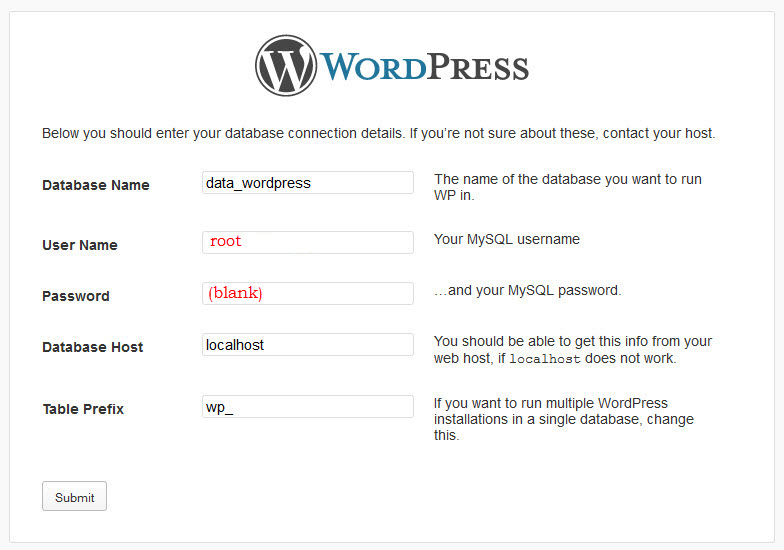
Step 4: Input the WordPress database connection details. With using localhost, you can type the username and password as below:

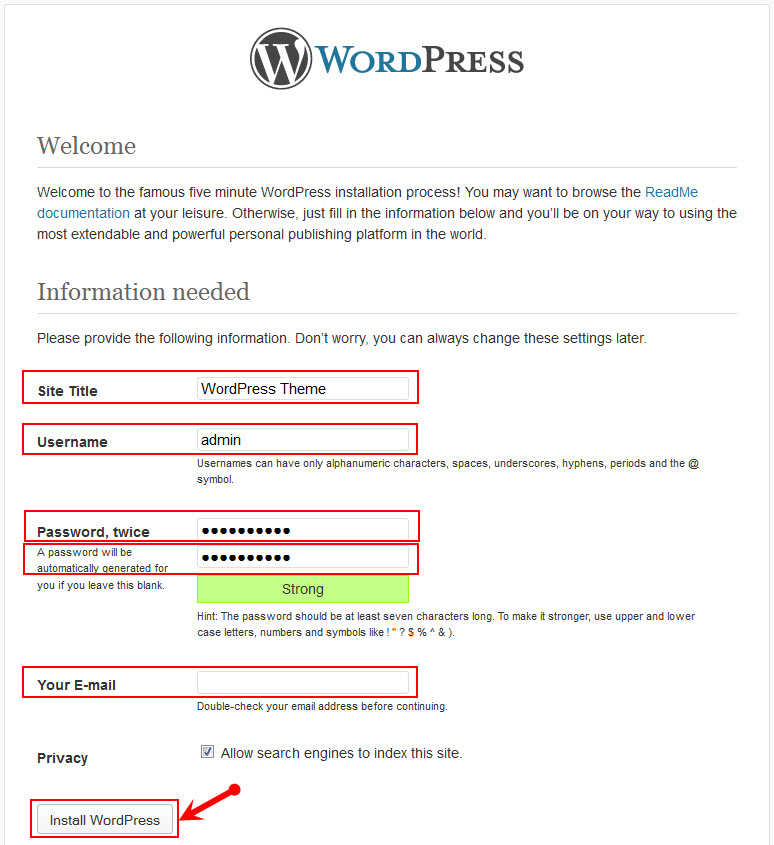
Step 5: Run the installation and edit needed information as following:

Step 6: Complete installation

Step 7: Log in your account and discover the new theme

3.2 Install with SW Theme
Firstly, Login your administrator, go to Appearance >> Add New >> Upload Theme >> Click Choose File to install

After theme installation succeed, click to Activate the theme.
3.3 Install Plugins
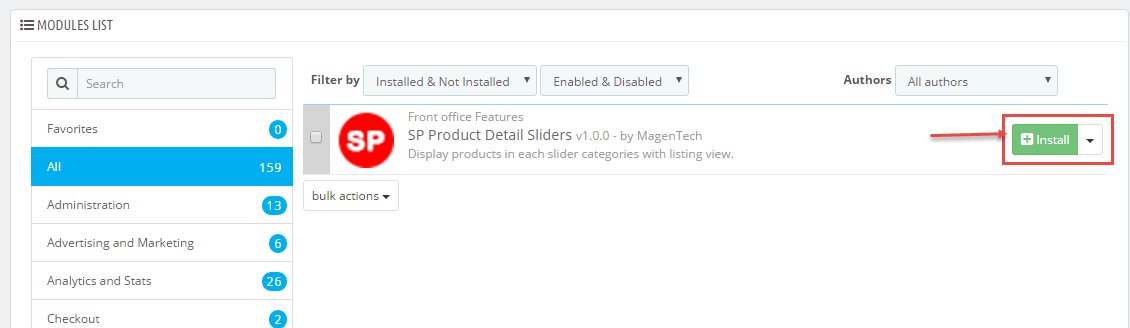
In administrator, go to Plugins > Add New > Upload plugins as the same with Install Theme above. Then, don’t forget to activate plugins that were installed by going to Plugins > Installed Plugins . Please click HERE to view details the activated plugins.
4CONFIGURATION – Back to top
4.1 How to Configure Theme Options
Let’s go to Appearance > Theme Options for configuration.
General

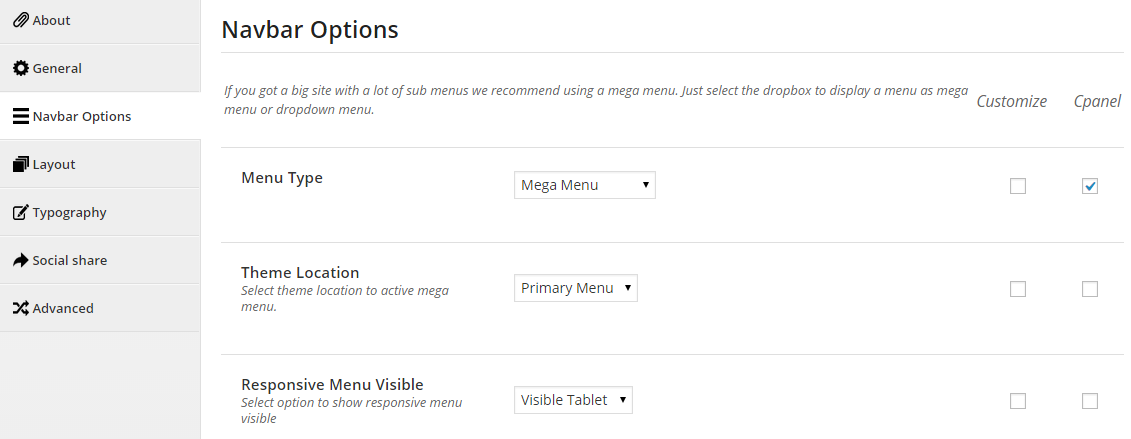
Navbar Options

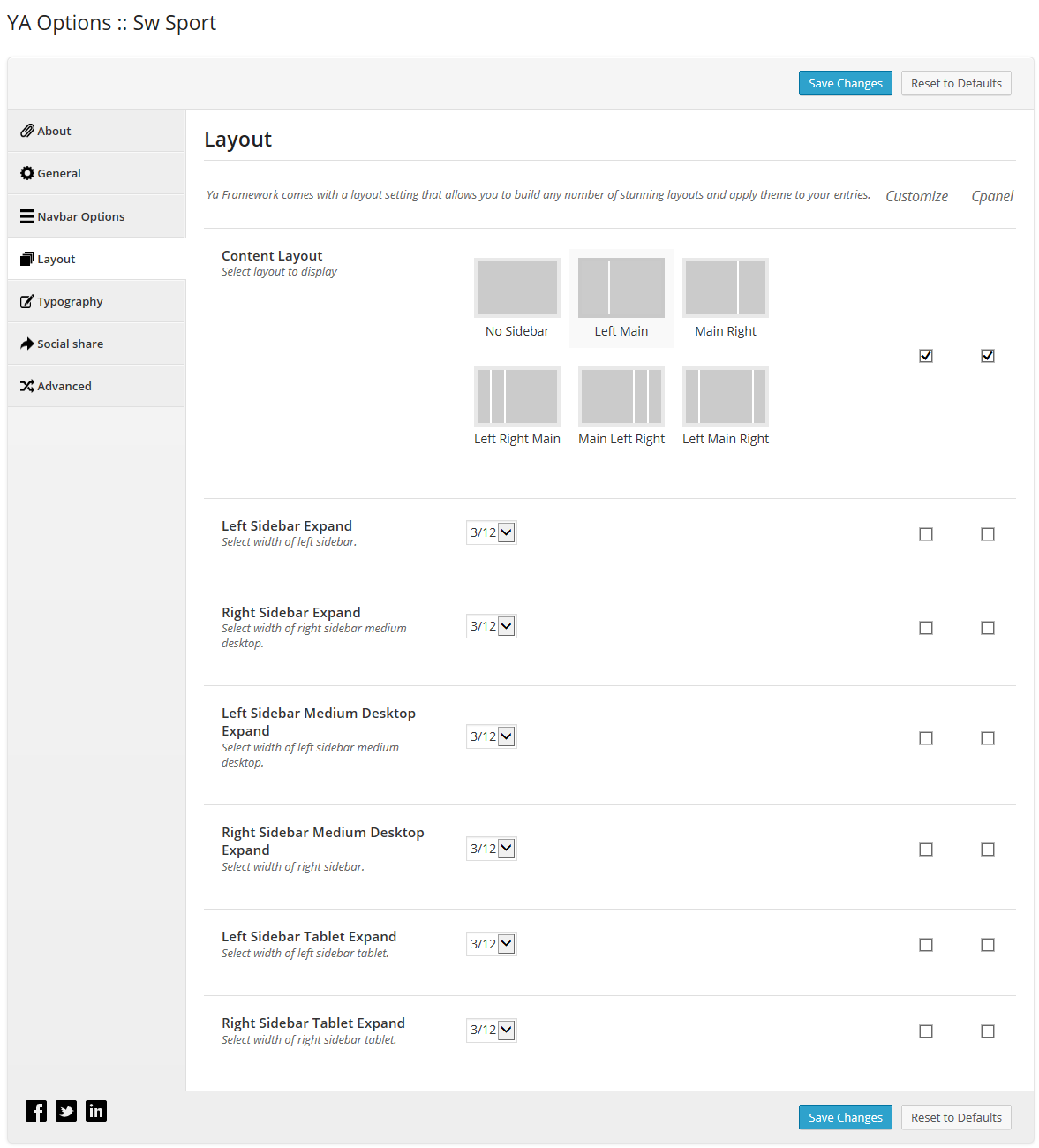
Layout

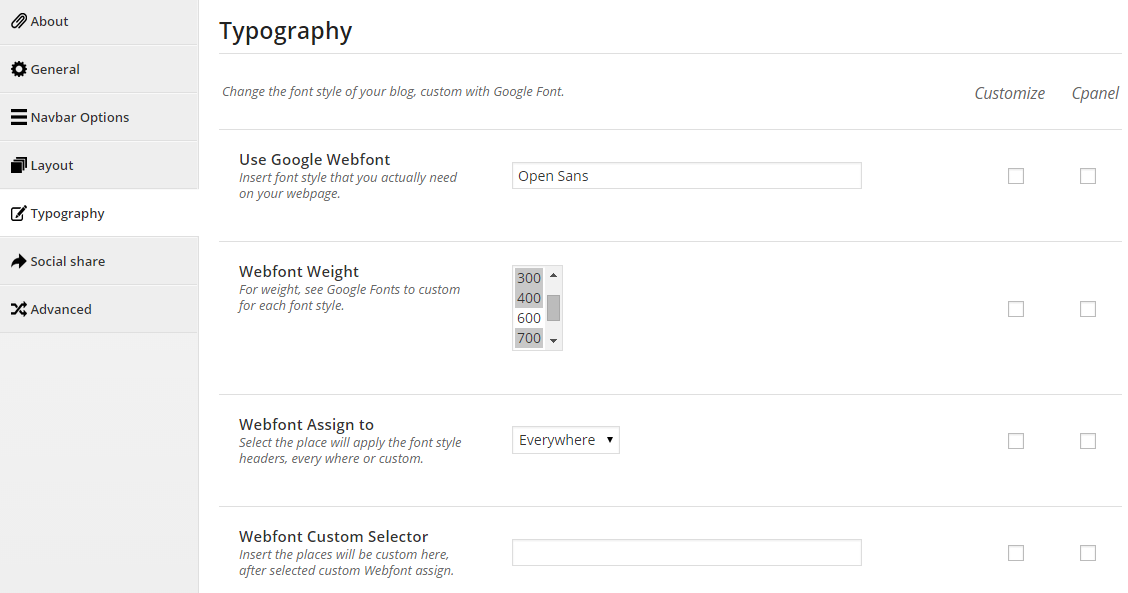
Typography

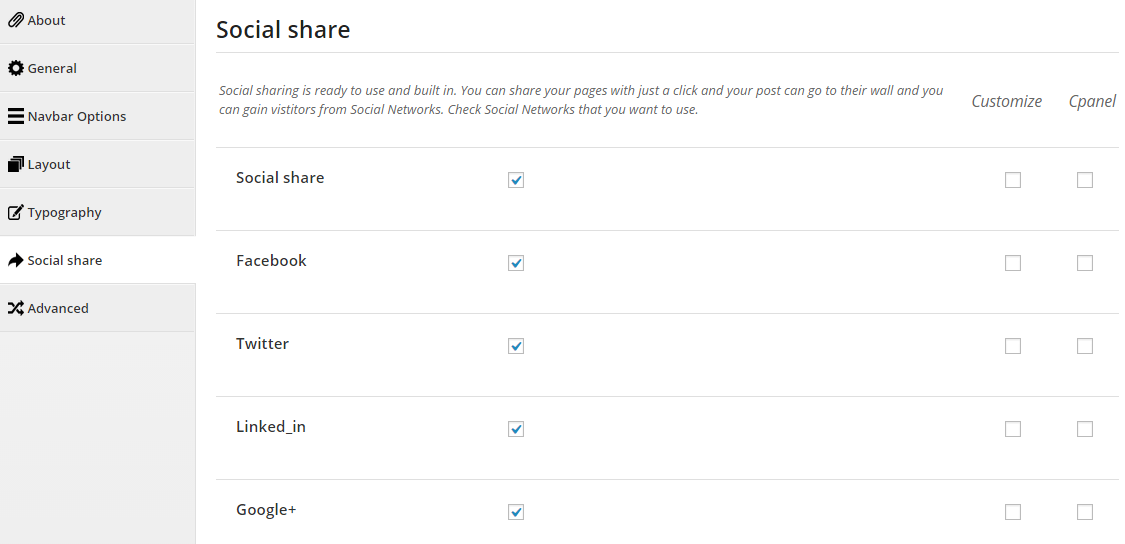
Social share

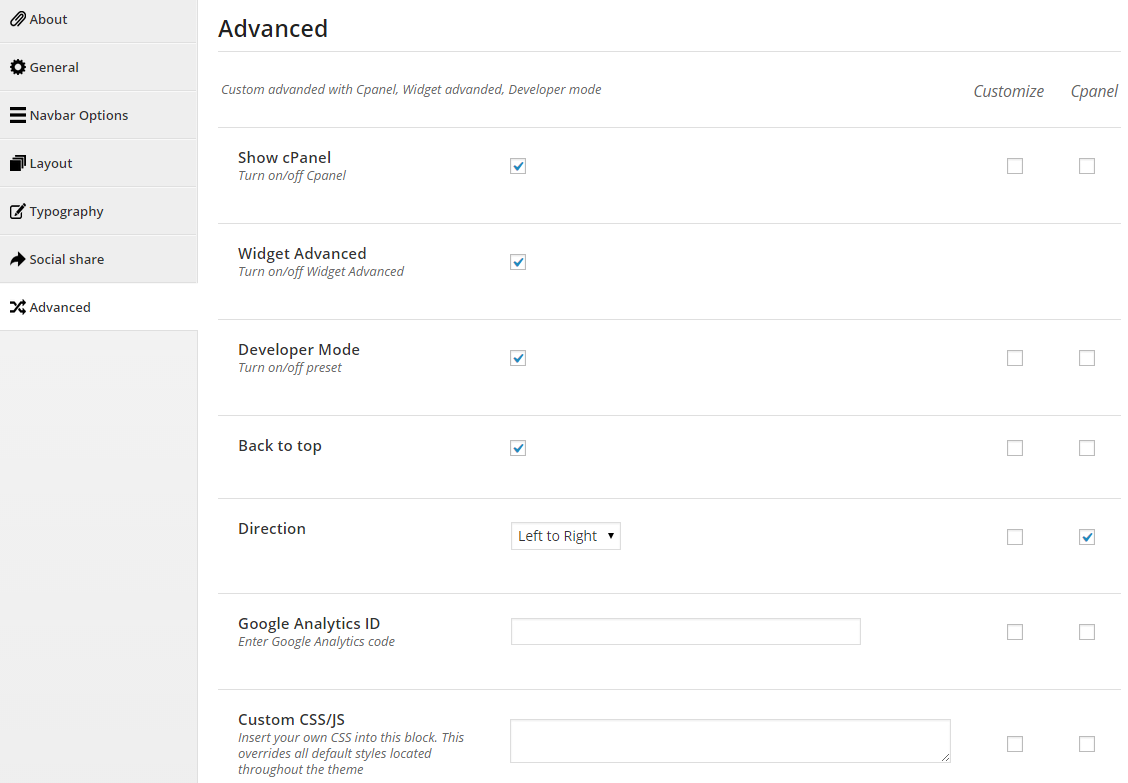
Advanced

4.2 How to Configure Widgets
Let’s go to Appearance >> Widgets!
You can drag widgets/plugins in the list from left to positions on your right as follow image


4.2.1 YA Top Widget - Top position
Let’s look at the parameters in detail:
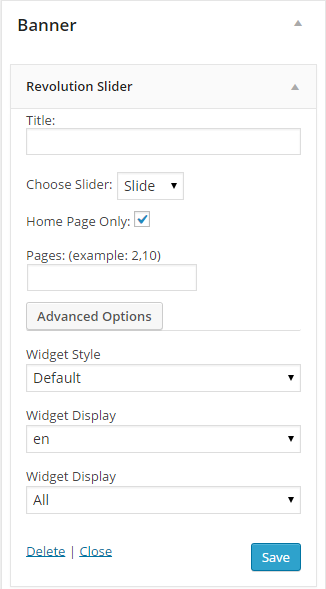
4.2.2 Revolution Slider - Banner postion
Please click HERE to view Video Guide for Revolution Slider Plugin.
Revolution slider
- Title - Allow to input title of slider
- Choose Slider - Allow to select slider
- Home Page Only - Allow to only display on Home Page
- Widget Style - Support some available styles for choosing
-
Widget Display - Allow to choose language will show widget
- eng(english)
- ar(arabic)
-
Widget Display - Allow to choose pages will show widget
- All - The widget will be shown on pages that contains widget’s sidebar
- Except on selected - Allow to choose pages that don’t want to show widget
- Only on selected - Allow to choose pages that want to show widget
- User - Allow to be shown for user pages (login/ not login)
- General - Allow to be shown on general pages as: blog, tag, 404, archive page…
- Taxonomy slug - Allow to be shown on category taxonomy pages (you can choose many taxonomies and separate them by “,” mark). Valued: category, product_cat
-
Post type - Allow to be shown on Post type, archive post type. Note for product page
- Post detail page - post type is post.
- Product archive page - post type is product.
- Single product page - post tyle is product_detail.
- Category ID - Allow to be shown on Pages that has choosen category ID. You can separate them by “,” mark
- Posts ID - Allow to be shown on Pages that has choosen post ID. You can separate them by “,” mark
- Menu - Allow to be shown on choosen menus
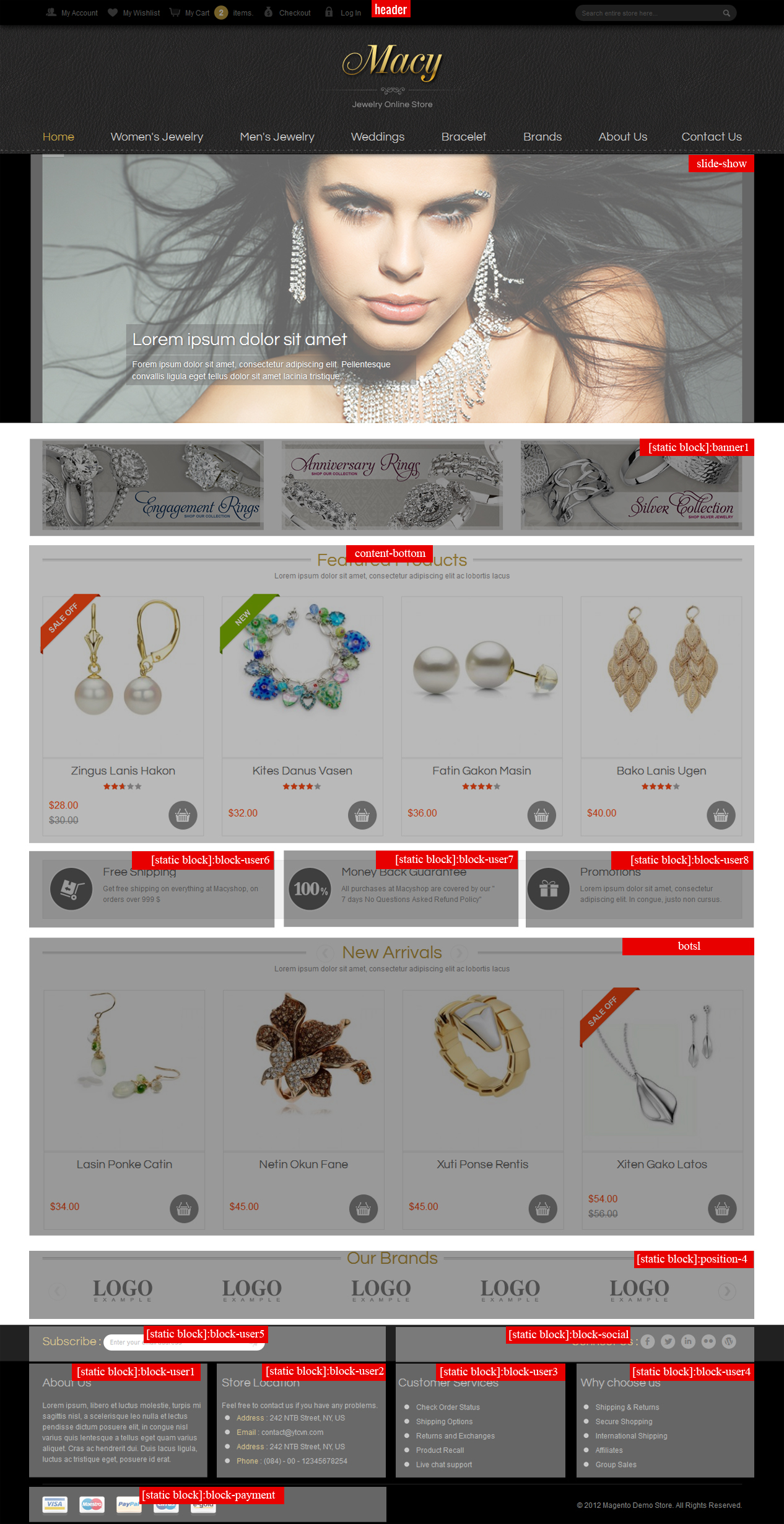
Frontend will be shown as HERE
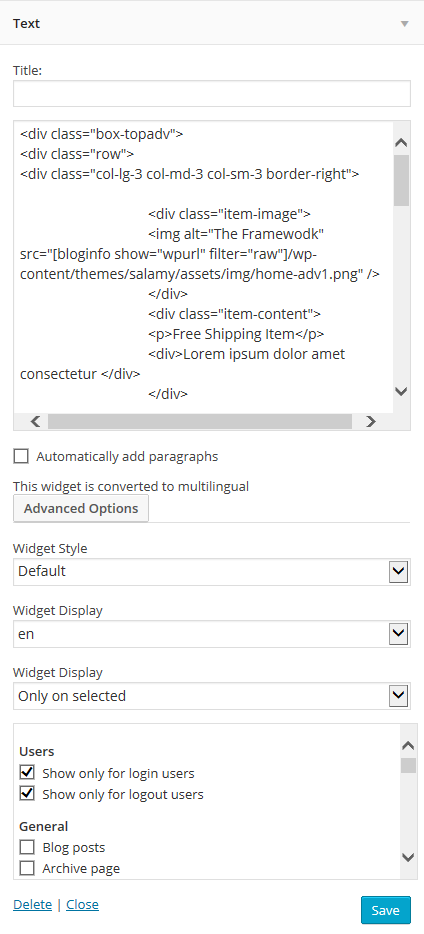
4.2.3 Text - Banner postion
Code Custom HTML of Text :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
<div class="w-advance container">
<div class="row">
<div class="col-lg-4 col-md-4 col-sm-4">
<figure class="effect-layla">
<a href="#" >
<img src="wp-content/themes/sw_sport/assets/img/b1.jpg" alt="sport"/>
</a>
<figcaption>
<h2>Duis irure dolor</h2>
<h3>Only 199,00 $</h3>
<p>Discount 30 %</p>
<a class="title_slider_shop" href="#">
Shop Now
</a>
</figcaption>
</figure>
</div>
<div class="col-lg-4 col-md-4 col-sm-4">
<figure class="effect-oscar">
<img alt="sport" src="wp-content/themes/sw_sport/assets/img/b2.jpg">
<figcaption>
<h2 class="title-banner2">
Golf Gear Deals
</h2>
<a href="#" title="sport">View more</a>
</figcaption>
</figure>
</div>
<div class="col-lg-4 col-md-4 col-sm-4">
<div class="img-thumb">
<a href="#" alt="vera" >
<img alt="" src="wp-content/themes/sw_sport/assets/img/b1.png">
</a>
</div>
</div>
</div>
</div>
|
4.2.4 Sw Woo Slider widget: New Products - Above Main postion
4.2.5 YA Posts: Recent Posts - Above Content position
4.2.6 Sw Woo Slider Widget: Bikes - Above product
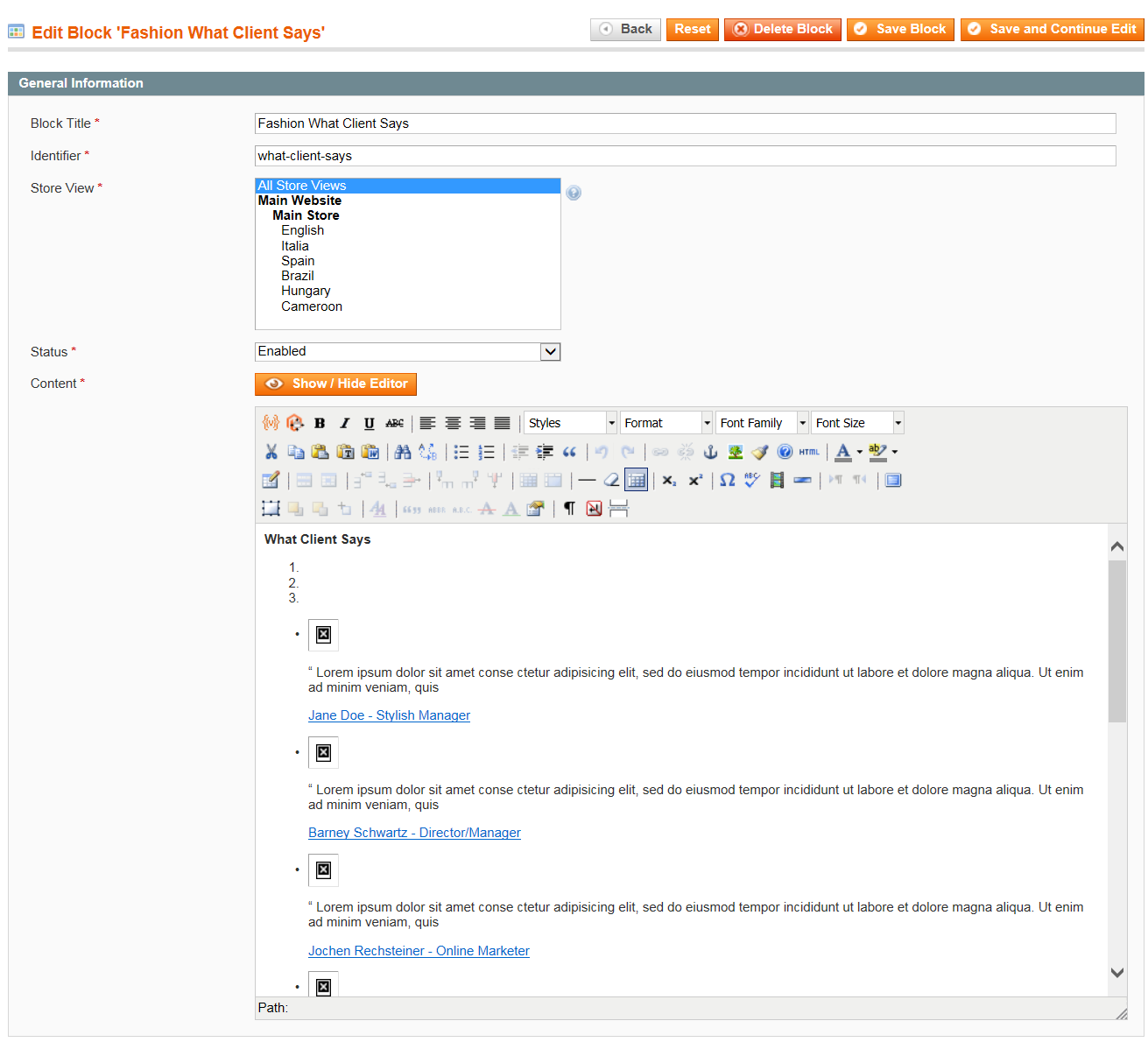
4.2.7 Sw Testimonial Slider Widget: What Client Says - Testimonial position
4.2.8 Sw Woo Slider widget: Golf - Below Content position
4.2.9 YA List Category - Below Content position
4.2.10 Sw Partner Slider widget - Floating position
4.2.11 Text - Bottom position
Code Custom HTML of Text :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<div class="free-shipping col-lg-4 col-md-4 col-sm-6">
<h3 class="shipping-title">Free Shipping</h3>
<div class="shipping-content">
<div class="shipping">
<i class="icon-truck"></i>
<p>The idea behind this distinctive new statement piece is to fully embrace seasonal theme of ’Tour de Nerd’… only a true nerd would feel the need to take their own seat with him or her! This bag combines the new.</p>
<br>
<ul class="method list-inline" >
<li class="first"><a class="paypal-1" title="paypal"><img src="wp-content/themes/sw_sport/assets/img/paypal.png" alt="" /></a></li>
<li><a class="paypal-2" title="master"><img src="wp-content/themes/sw_sport/assets/img/master.png" alt="" /></a></li>
<li><a class="paypal-3" title="visa"><img src="wp-content/themes/sw_sport/assets/img/bank.png" alt="" /></a></li>
<li><a class="paypal-4" title="bank"><img src="wp-content/themes/sw_sport/assets/img/visa.png" alt=""/></a></li>
</ul>
</div>
</div>
</div>
|
4.2.12 Recent Tweets: From Tweets - Bottom position
4.2.13 Text - Bottom position
Code Custom HTML of Text :
4.2.14 Custom Menu: Get help - Bottom position
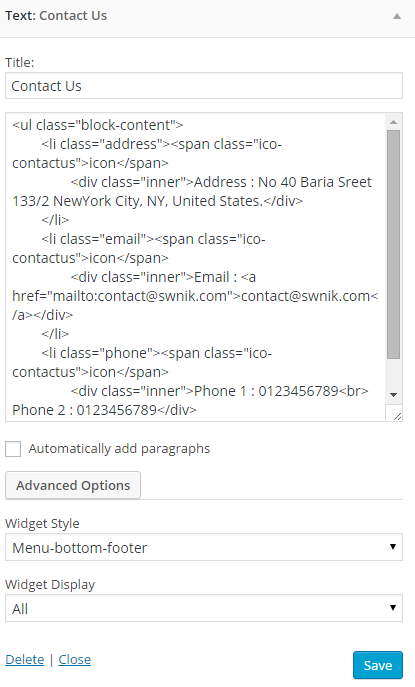
4.2.15 Text: Contact Us - Bottom position
Code Custom HTML of Text :
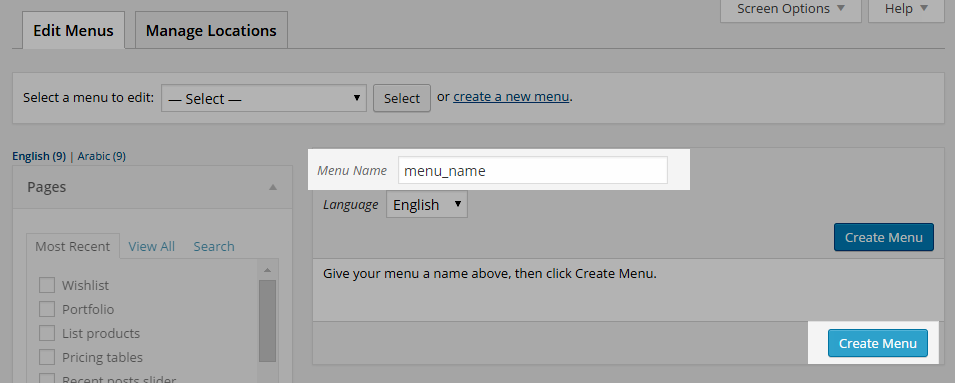
4.3 How to Create Menu
SW Sport supports for new WordPress menu system to manage your main menu items.
Please go to Appearance >> Menus and follow step by step as below image

4.4 How to Create Pages
4.4.1 Home Page
4.4.2 Shop Page
5SUPPORT – Back to top
Thank you so much for purchasing this theme. If you have any questions that are beyond the scope of this help file, please send us via: Support Tickets System
Thanks so much!

/backend-top.png)


/backend-news-product.png)
/recent-post.png)
/backend-bike.png)

/backend-golf.png)
/backend-ya-list-category.png)

/backend-shipping-paypal.png)
/backend-tweet.png)
/backend-new-letter.png)
/custom-menu.png)

/shop-page.jpg)