1 SYSTEM REQUIREMENT - Back to top
At the basic level, this theme will require the following conditions:
- Compatible with Magento Community Edition 1.7.x , 1.8.x and 1.9.x ( the latest version 1.9.2.1)
- This theme is updated to version 1.2.0 .
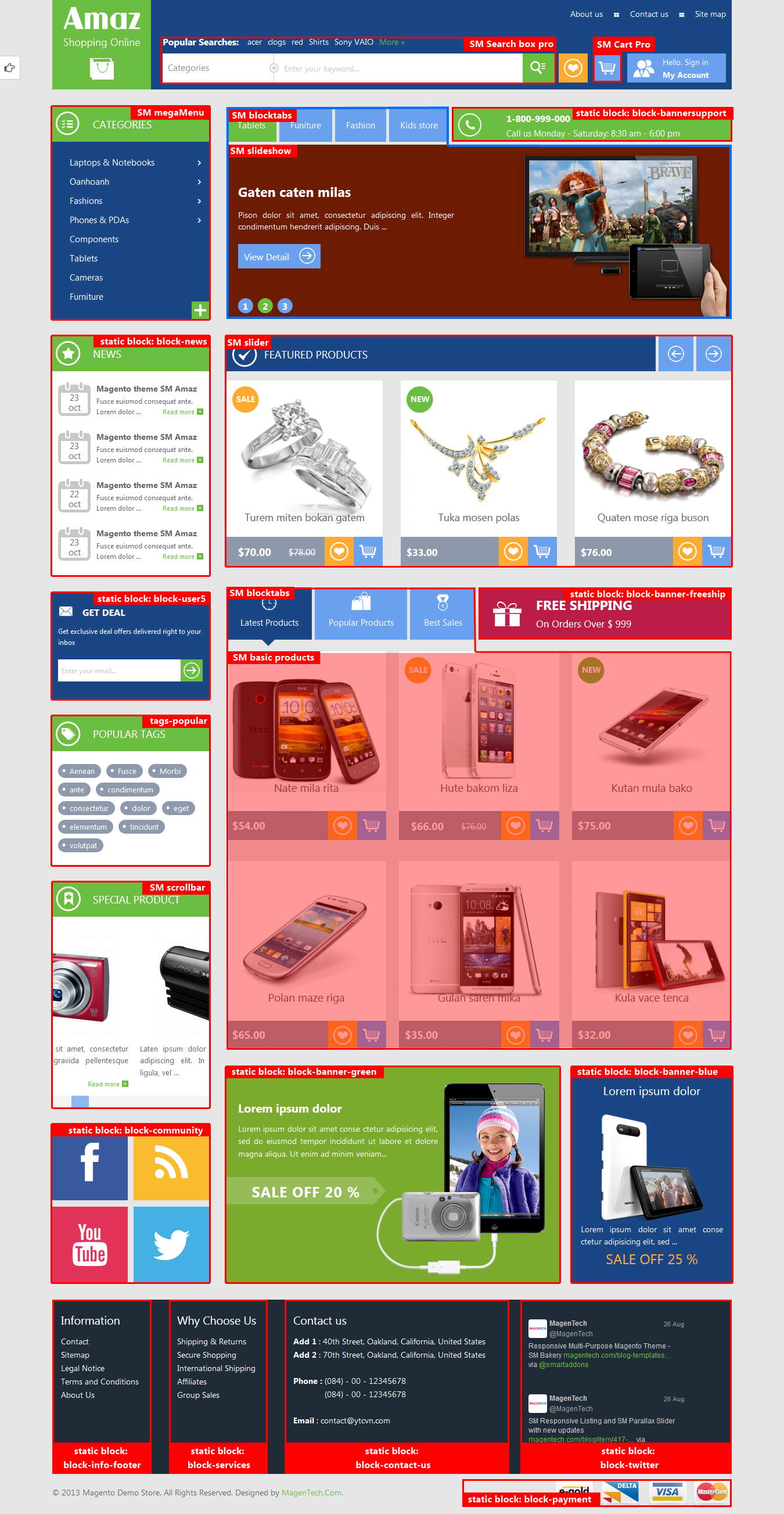
2LAYOUT POSITION - Back to top

3INSTALLATION - Back to top
There are two ways to install a Magento Theme:
- Install quickstart: By using this package, you will set the theme exactly as our Demo with sample data.
- Install Theme and Extensions: You will need only be using the zipped files in “Extensions” and “Theme” folders.
3.1 Install with Quickstart Package:
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. It will help you save much time of installing and configuring if you plan to start your site from the beginning.
Please following steps below:
- Step 1: Download the quickstart package
- Step 2: Extract and Upload the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
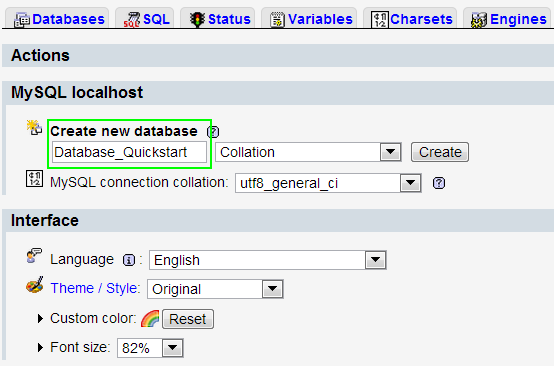
- Step 3: Create a database for your Magento

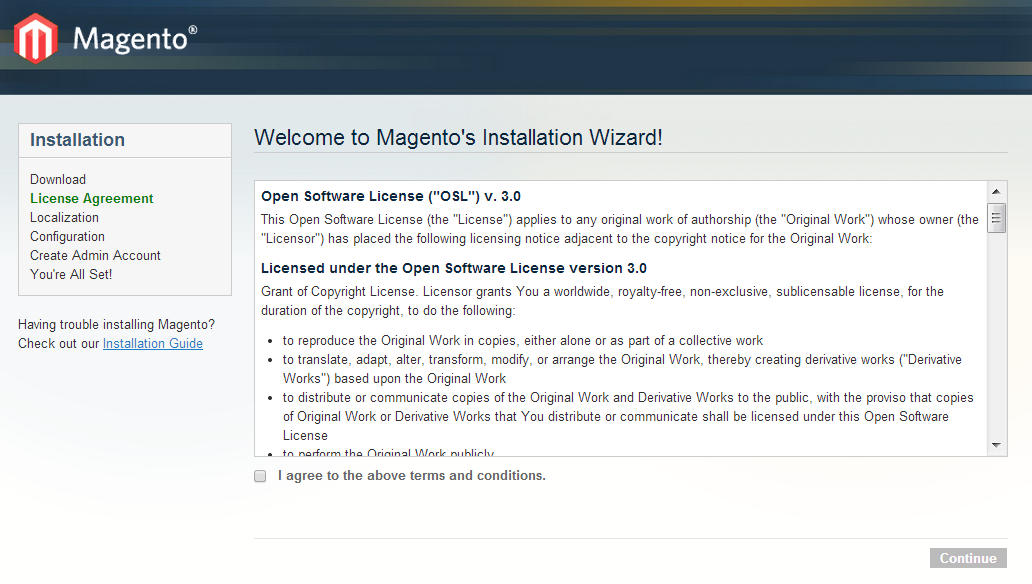
- Step 4: Start installation by opening browser and navigate to your url (where the quickstart uploaded) to load default Magento installer.

- Step 5: Finish installation
3.2 Install Magento Theme
The installation of our theme is quite simple. You just need follow steps below to get our theme ready for your Magento store:
-
Step 1: Upload folders skin and app from our download package to your Web server’s document root (from here on, referenced as {docroot}). You should see a directory layout like this:
{docroot} /magento/
app/
index.php js/
lib/
LICENSE.txt media/
pear/
skin/
var/ - Step 2: Login your Magento Admin area (ex: Access Magento Admin area: https://yourdomain/index.php/admin/)
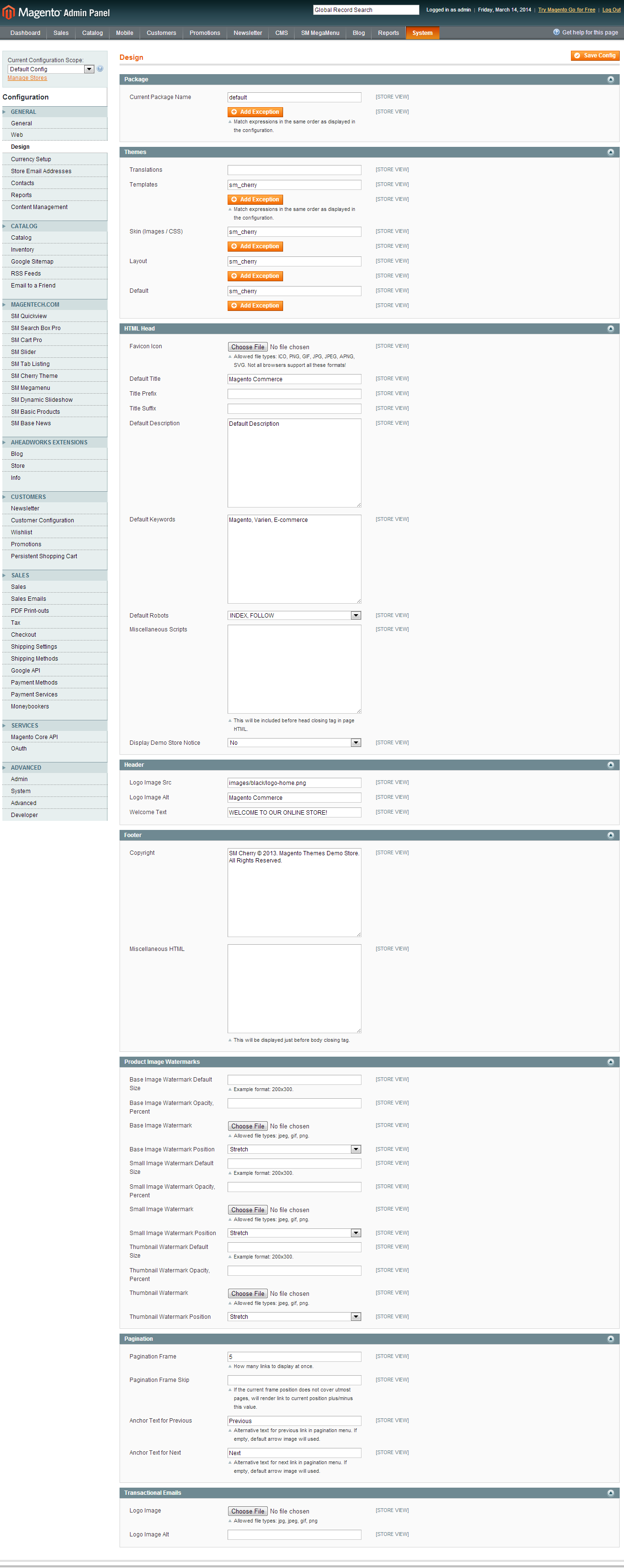
- Step 3: Navigate to System => Configuration => Design as screenshot below

- Step 4: Fill all theme information as screenshot below:

- Step 5: Finally, Click button “Save Config” to save your configuration
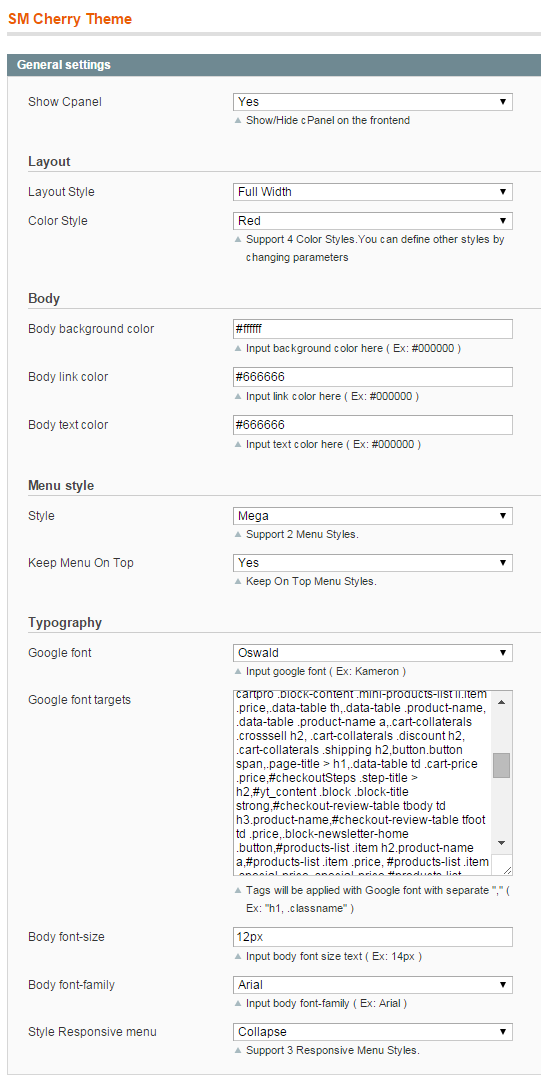
Configure theme using admin back end
For easing the theme configuration, we has been created Cpanel in both backend and frontend, this is SM Cherry configuration in backend:
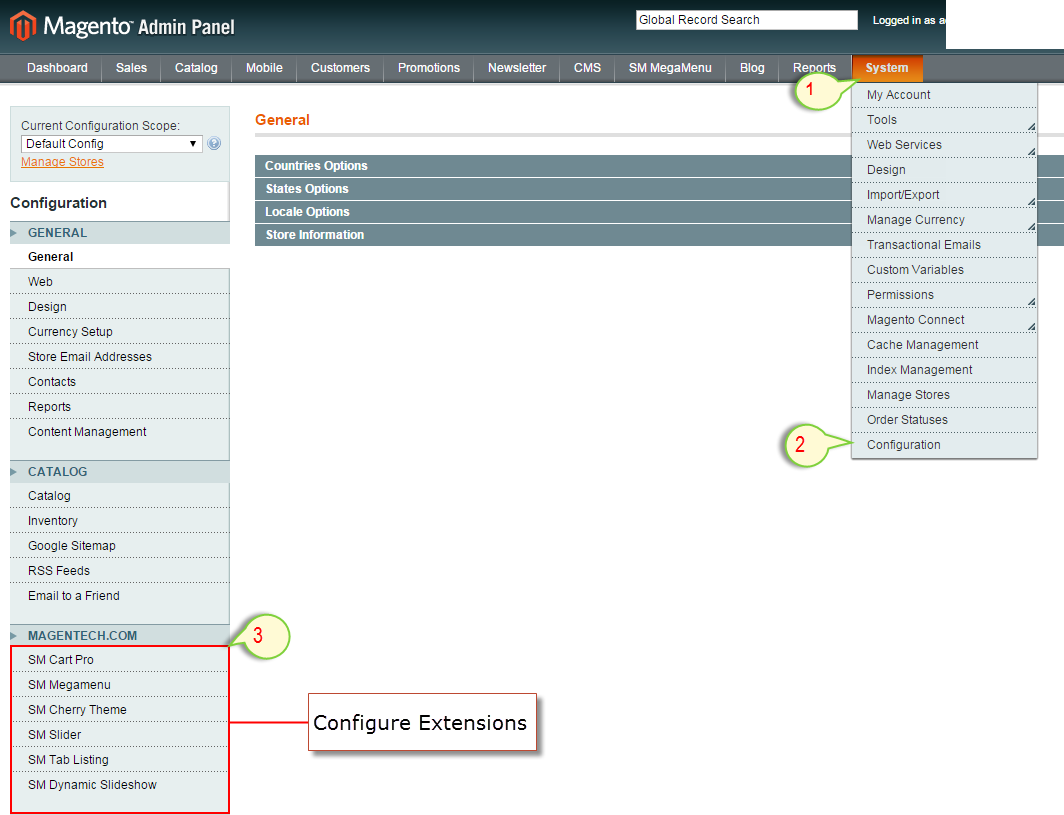
1. Under Magento admin panel, go to System >> Configuration
2. Select SM Cherry theme on the left-hand menu
3. Tweak the theme as you want

3.3 Install Magento Extension
You just need following steps below to get our extensions ready for your Magento store:
-
Step 1: Upload folders skin and app from our download package to your Web server’s document root (from here on, referenced as {docroot}). These files will overwrite default folders skin and app in your Magento folder, you should see a directory layout like this:
{docroot} /magento/
app/
index.php
js/
lib/
LICENSE.txt
media/
pear/
skin/
var/ - Step 2: Login your Magento Admin area (ex: access Magento Admin area: https://yourdomain/magento/index.php/admin/)
- Step 3: Navigate to System => Configuration => Extensions Configuration

- Step 4: You will see installed extension, click extension’s name tab to go to extension configuration page.
4CONFIGURATION- Back to top
4.1 General Configuration
4.1.1 Configure homepage
1. Select the homepage from CMS Pages
2. Select Homepage >> Design on the left-hand menu.
3. In the Layout Update XML box, add the code as you want, this is our demo homepage:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<reference name="content-top">
<reference name="content-top">
<!-- banner footer-->
<block type="cms/block" name="bannerfooter">
<action method="setBlockId"><block_id>banner-footer</block_id></action>
</block>
<!-- showproduct home -->
<block type="tablisting/list" name="tablisting">
<action method="setConfig">
</action>
</block>
<!-- end-->
</reference>
<reference name="dynamic-slideshow">
<block type="sm_cameraslide/slide_preview" name="sm_cameraslide" as="cameraslide" ></block>
</reference>
|
4. Click the Save Page button.
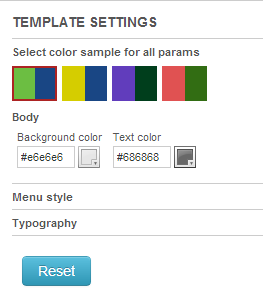
4.1.2 Configure theme using Cpanel front end

- Theme Color: there are 5 themes color
- Layout style: Set layout style : Full Width and Boxed
-
Menu style:
Mega, CSS
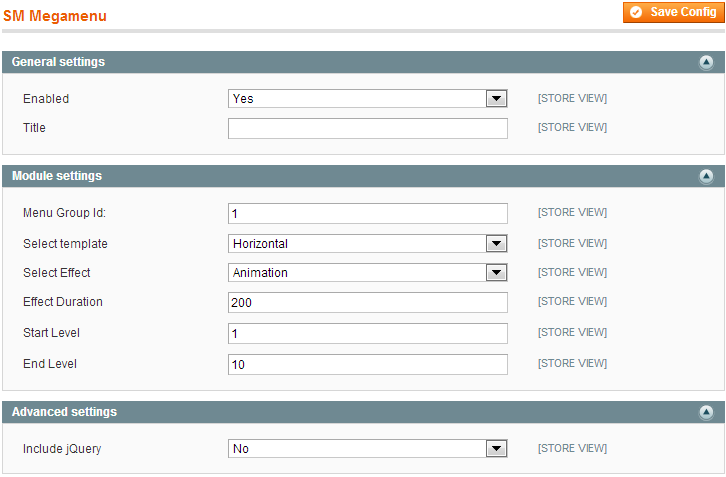
4.2 Configure Mega Menu
To configure General settings, module parameters, Advance, login your administrator, go to SM Mega Menu >> Configuration

To view more guide about how to install, set up and configure SM Mega Menu as you want, please click HERE
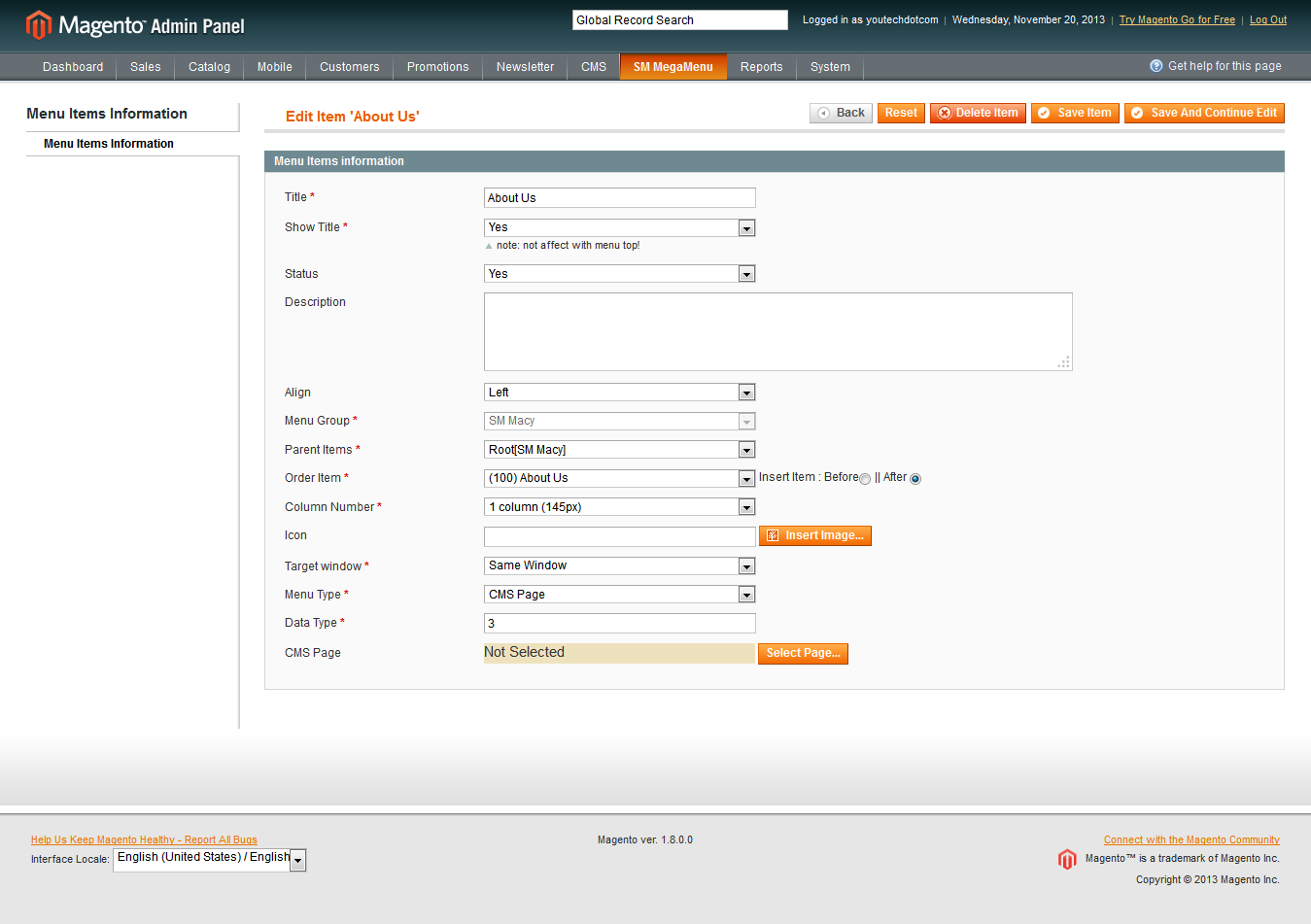
Mega Menu Items Configuration
In order to add menu items, Go to SM Mega Menu >> Menu items Manager
You must create add new Menu Group.
The settings below belong to SM Cherry group. Other group has similar settings menu item
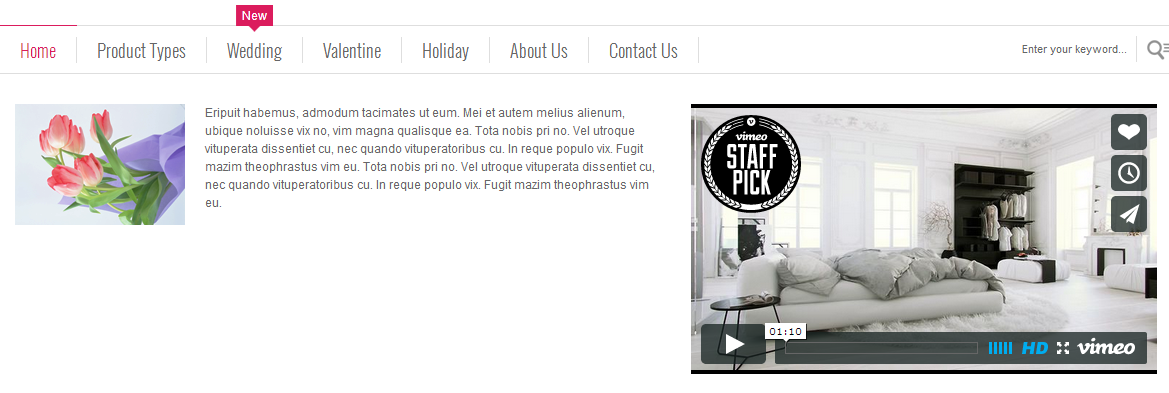
1. Home Menu:
Frontend

Backend: Home
Tree of Home Menu:

- About Us: Backend
Content Code of About us:
|
1
2
3
4
5
|
<div class="w-about-us">
<div class="s-au">
<p><a href="#"><img src="{{media url="wysiwyg/img-custom-1.png"}}" alt="" /></a>Eripuit habemus, admodum tacimates ut eum. Mei et autem melius alienum, ubique noluisse vix no, vim magna qualisque ea. Tota nobis pri no. Vel utroque vituperata dissentiet cu, nec quando vituperatoribus cu. In reque populo vix. Fugit mazim theophrastus vim eu. Tota nobis pri no. Vel utroque vituperata dissentiet cu, nec quando vituperatoribus cu. In reque populo vix. Fugit mazim theophrastus vim eu.</p>
</div>
</div>
|
- Video: Backend
Content Code of Video:
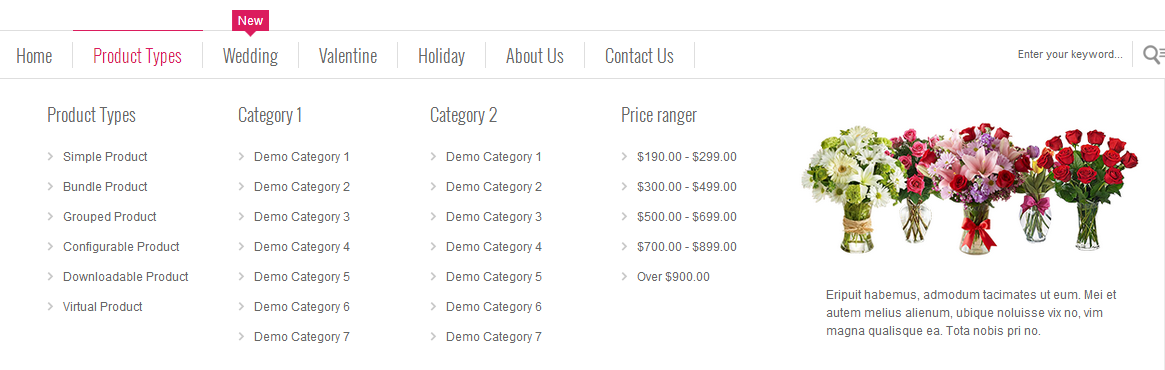
2. Product Types Menu:
Frontend

Backend: Product Types
- “category/87″: (To configure: Go to Catalog >> Manager Categories > Product Types > Display Settings > Display Mode = “Products Only”)
Tree of Product Types Menu:

- Product Types: Backend
Content Code of Product Type:
|
1
2
3
4
5
6
7
8
9
10
|
<div class="wc1-content">
<ul class="g-product">
<li><a href="{{store url="product-types/umas-tika-lorem.html"}}">Simple Product </a></li>
<li><a href="{{store url="product-types/bundle-product.html"}}">Bundle Product </a></li>
<li><a href="{{store url="product-types/grouped-product.html"}}">Grouped Product </a></li>
<li><a href="{{store url="product-types/configurable-product.html"}}">Configurable Product </a></li>
<li><a href="{{store url="product-types/downloadable-product.html"}}">Downloadable Product </a></li>
<li><a href="{{store url="product-types/virtual-product.html"}}">Virtual Product </a></li>
</ul>
</div>
|
- Category 1: Backend
Content Code of Category 1:
|
1
2
3
4
5
6
7
8
9
10
11
|
<div class="wc1-content">
<ul class="g-product">
<li><a href="{{store url="explore/nace-rimas-fance-polas.html"}}">Demo Category 1</a></li>
<li><a href="{{store url="explore/grouped-product.html"}}">Demo Category 2</a></li>
<li><a href="{{store url="explore/configurable-product.html"}}">Demo Category 3</a></li>
<li><a href="{{store url="explore/virtual-product.html"}}">Demo Category 4</a></li>
<li><a href="{{store url="explore/downloadable-product.html"}}">Demo Category 5</a></li>
<li><a href="{{store url="explore/bundle-product.html"}}">Demo Category 6</a></li>
<li><a href="{{store url="explore/bundle-product.html"}}">Demo Category 7</a></li>
</ul>
</div>
|
- Category 2: Backend
Content Code of Category 2:
|
1
2
3
4
5
6
7
8
9
10
11
|
<div class="wc1-content">
<ul class="g-product">
<li><a href="{{store url="explore/nace-rimas-fance-polas.html"}}">Demo Category 1</a></li>
<li><a href="{{store url="explore/grouped-product.html"}}">Demo Category 2</a></li>
<li><a href="{{store url="explore/configurable-product.html"}}">Demo Category 3</a></li>
<li><a href="{{store url="explore/virtual-product.html"}}">Demo Category 4</a></li>
<li><a href="{{store url="explore/downloadable-product.html"}}">Demo Category 5</a></li>
<li><a href="{{store url="explore/bundle-product.html"}}">Demo Category 6</a></li>
<li><a href="{{store url="explore/bundle-product.html"}}">Demo Category 7</a></li>
</ul>
</div>
|
- Price Ranger: Backend
Content Code of Price Ranger:
|
1
2
3
4
5
6
7
8
9
|
<div class="wc1-content">
<ul class="g-product">
<li><a href="#"}}">$190.00 - $299.00</a></li>
<li><a href="#"}}">$300.00 - $499.00</a></li>
<li><a href="#"}}">$500.00 - $699.00</a></li>
<li><a href="#"}}">$700.00 - $899.00</a></li>
<li><a href="#"}}">Over $900.00</a></li>
</ul>
</div>
|
- Image Product Type: Backend
Content Code of Image Product Type:
|
1
2
|
<p><a href="#"><img title="Product type image" src="{{media url="wysiwyg/image-static-product-types.png"}}" alt="Product type image" /></a></p>
<p style="padding-left:30px; padding-right:18px; margin-top:20px;">Eripuit habemus, admodum tacimates ut eum. Mei et autem melius alienum, ubique noluisse vix no, vim magna qualisque ea. Tota nobis pri no.</p>
|
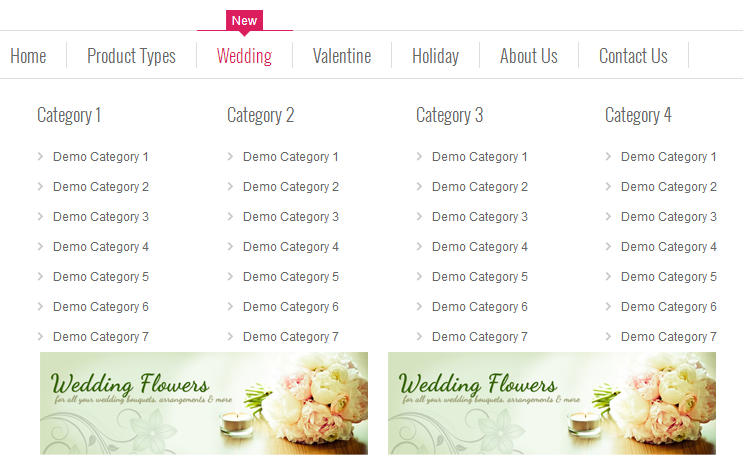
3. Wedding:
Frontend

Backend: Wedding
- “category/323″: (To config: Go to Catalog >> Manager Categories > Product Types > Display Settings > Display Mode = “Products Only”)
Tree of Wedding Menu:

- Category 1: Backend
Content Code of Category 1:
|
1
2
3
4
5
6
7
8
9
10
11
|
<div class="wc1-content">
<ul class="g-product">
<li><a href="{{store url="explore/nace-rimas-fance-polas.html"}}">Demo Category 1</a></li>
<li><a href="{{store url="explore/grouped-product.html"}}">Demo Category 2</a></li>
<li><a href="{{store url="explore/configurable-product.html"}}">Demo Category 3</a></li>
<li><a href="{{store url="explore/virtual-product.html"}}">Demo Category 4</a></li>
<li><a href="{{store url="explore/downloadable-product.html"}}">Demo Category 5</a></li>
<li><a href="{{store url="explore/bundle-product.html"}}">Demo Category 6</a></li>
<li><a href="{{store url="explore/bundle-product.html"}}">Demo Category 7</a></li>
</ul>
</div>
|
Note: “Category 2; Category 3; Category 4 configure the same to Category 1“.
- Wedding Image: Backend
Content Code of Wedding Image:
|
1
2
3
4
5
|
<ul class="static-image-wedding">
<li class="left-image"><a href="#"><img title="Wedding left image" src="{{media url="wysiwyg/wedding-left-image.png"}}" alt="Wedding left image" /></a></li>
<li class="right-image"><a href="#"><img title="Wedding right image" src="{{media url="wysiwyg/wedding-left-image.png"}}" alt="Wedding right image" /></a></li>
</ul>
|
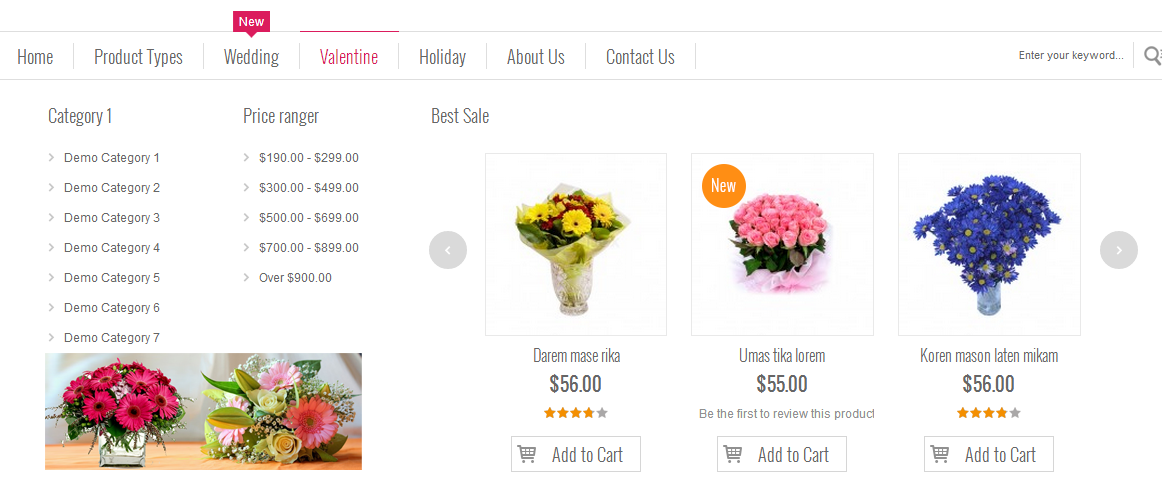
4. Valentine:
Frontend

Backend: Valentine
- “category/324″: (To config: Go to Catalog >> Manager Categories > Product Types > Display Settings > Display Mode = “Products Only”)
Tree of Valentine:

- Valentine Categories: Backend
- Category 1: Backend
Content Code of Category 1:
|
1
2
3
4
5
6
7
8
9
10
11
|
<div class="wc1-content">
<ul class="g-product">
<li><a href="{{store url="explore/nace-rimas-fance-polas.html"}}">Demo Category 1</a></li>
<li><a href="{{store url="explore/grouped-product.html"}}">Demo Category 2</a></li>
<li><a href="{{store url="explore/configurable-product.html"}}">Demo Category 3</a></li>
<li><a href="{{store url="explore/virtual-product.html"}}">Demo Category 4</a></li>
<li><a href="{{store url="explore/downloadable-product.html"}}">Demo Category 5</a></li>
<li><a href="{{store url="explore/bundle-product.html"}}">Demo Category 6</a></li>
<li><a href="{{store url="explore/bundle-product.html"}}">Demo Category 7</a></li>
</ul>
</div>
|
- Price ranger: Backend
Content Code of Price ranger:
|
1
2
3
4
5
6
7
8
9
|
<div class="wc1-content">
<ul class="g-product">
<li><a href="#"}}">$190.00 - $299.00</a></li>
<li><a href="#"}}">$300.00 - $499.00</a></li>
<li><a href="#"}}">$500.00 - $699.00</a></li>
<li><a href="#"}}">$700.00 - $899.00</a></li>
<li><a href="#"}}">Over $900.00</a></li>
</ul>
</div>
|
- Image Valentine Category: Backend
Content Code of Image Valentine Category:
|
1
|
<p><a title="Image Valentine Category" href="#"><img title="valentine image" src="{{media url="wysiwyg/image-static-left.png"}}" alt="valentine image" /></a></p>
|
- Best Sale: Backend
Content Code of Best Sale:
|
1
2
3
4
|
<div class="w-new w-topcontent">
<div class="sm-block-content">{{block type="slider/list" template="sm/slider/topcontent.phtml" name="topcontent" product_source="catalog" product_category="324" product_image_height="167" product_image_width="167" product_order_by="best_sales" scroll="1" slider_title_text="" deviceclass_sfx="preset01-3 preset02-3 preset03-2 preset04-1 preset05-1"}}</div>
</div>
<div style="clear:both;"></div>
|
5. Holiday - About Us - Contact Us:
Frontend

- Backend: Holiday
- “category/137″: (To config: Go to Catalog >> Manager Categories > Product Types > Display Settings > Display Mode = “Products Only”)
- Backend: About Us
- “category/139″: (To config: Go to Catalog >> Manager Categories > Product Types > Display Settings > Display Mode = “Products Only”)
- Backend: Contact Us
- “category/216″: (To config: Go to Catalog >> Manager Categories > Product Types > Display Settings > Display Mode = “Products Only”)
4.3 Configure Extensions
SM Cart Pro
- Position: sm-cartpro
- Frontend

To view more guide about how to install, set up and configure SM Cart Pro as you want, please click HERE
SM Camera Slide
- Position: SM Camera Slide
- Frontend

-
To configure the settings of this extension, please go to
SM Camera Slide >> Settings and configure as you want:
- Backend: Click Here to view
- General Options of Slideshow: Click Here to view
- Slide 1: Click Here to view
- Slide 2: Click Here to view
- Slide 3: Click Here to view
To configure the slides, please go to SM Camera Slide >> Manager Slide and configure General Options or Slides as you want:
To view more guide about how to install, set up and configure SM Camera Slide as you want, please click HERE
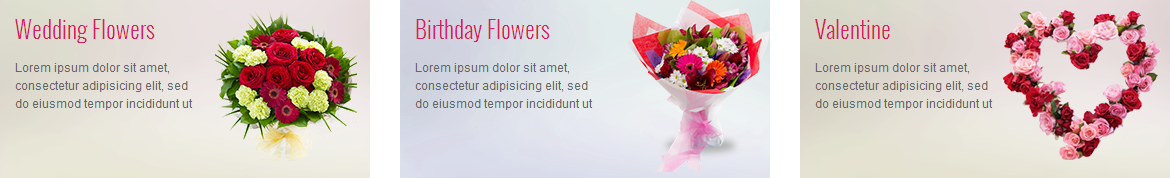
Banner Footer
- Position: “static:banner-footer”
- Frontend

Content Code of Banner Footer:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<div class="row">
<ul class="banner-footer">
<li class="col-md-4 col-sm-4 col-xs-12">
<div class="banner-content">
<div class="title-banner"><a href="#">Wedding Flowers</a></div>
<p class="detai-banner">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut</p>
<a class="btn-shopnow btn-atc" href="#">Shop Now</a><img src="{{media url="wysiwyg/banner-footer/img1.png"}}" alt="" /></div>
</li>
<li class="col-md-4 col-sm-4 col-xs-12">
<div class="banner-content">
<div class="title-banner"><a href="#">Birthday Flowers</a></div>
<p class="detai-banner">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut</p>
<a class="btn-shopnow btn-atc" href="#">Shop Now</a><img src="{{media url="wysiwyg/banner-footer/img2.png"}}" alt="" /></div>
</li>
<li class="col-md-4 col-sm-4 col-xs-12">
<div class="banner-content">
<div class="title-banner"><a href="#">Valentine</a></div>
<p class="detai-banner">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut</p>
<a class="btn-shopnow btn-atc" href="#">Shop Now</a><img src="{{media url="wysiwyg/banner-footer/img3.png"}}" alt="" /></div>
</li>
</ul>
</div>
|
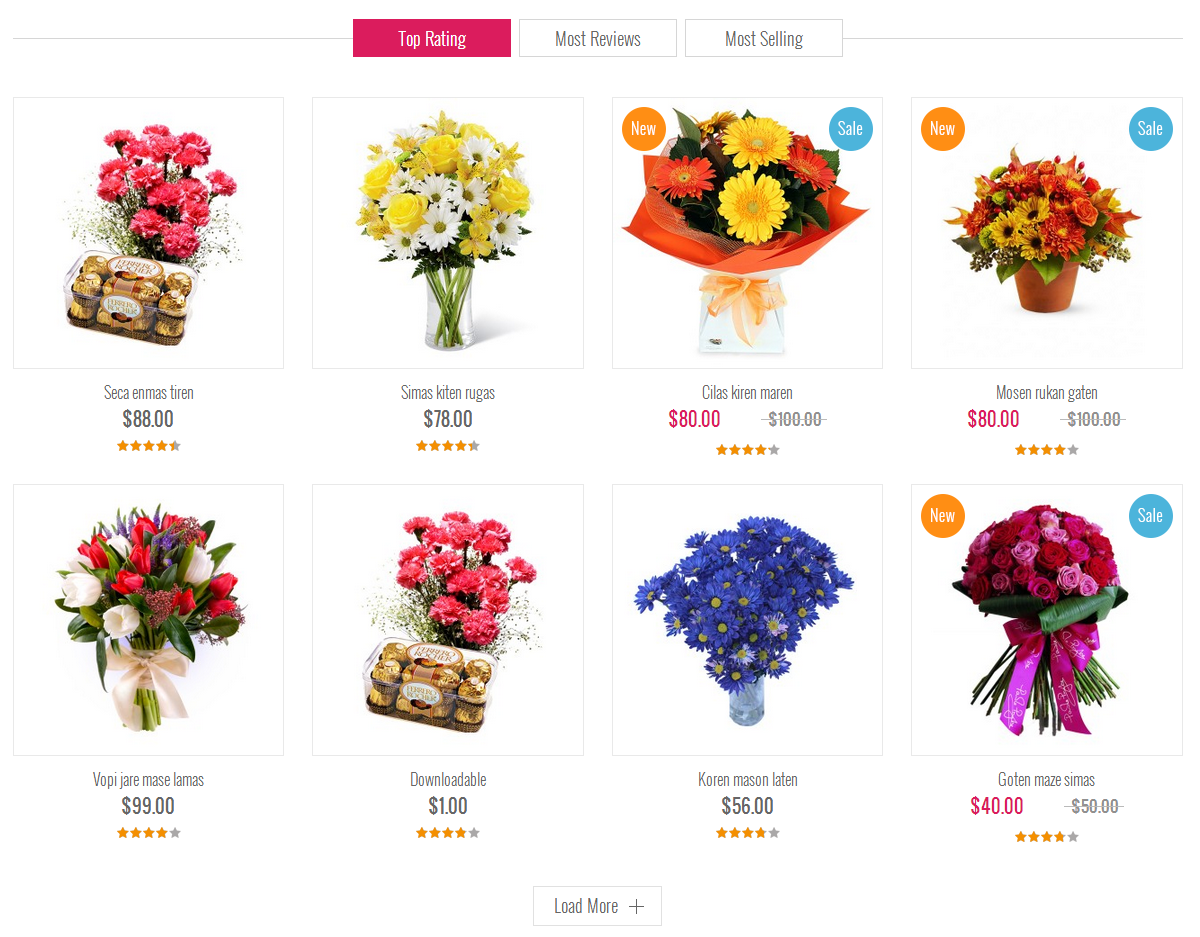
SM Tab Listing
- Position: sm-tablisting
- Frontend

To view more guide about how to install, set up and configure SM Tab Listing as you want, please click HERE
What Client Say
- Position: “static:what-client-say”
- Frontend

Content Code of What Client Say :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
|
<div class="client-say">
<div class="row">
<div class="title-client">
<div class="col-md-12">
<div class="w-title">
<h2>What Clients Say</h2>
</div>
</div>
</div>
<div id="what-client-say" class="col-md-12 carousel slide"><ol class="carousel-indicators">
<li data-slide-to="0" data-target="#what-client-say"></li>
<li class="active" data-slide-to="1" data-target="#what-client-say"></li>
<li data-slide-to="2" data-target="#what-client-say"></li>
</ol>
<div class="slider-w">
<div class="slider-wrap-carousel">
<div class="carousel-inner">
<div class="item active">
<div class="cm-left">
<div class="cm-right">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam fringilla augue nec est tristique auctor. Donec non est at libero vulputate rutrum. Morbi ornare lectus quis justo gravida semper. Nulla tellus mi, vulputate adipiscing cursus eu, suscipit id nulla. Donec a neque libero.</div>
</div>
<p class="user">__Magentech__</p>
</div>
<div class="item">
<div class="cm-left">
<div class="cm-right">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam fringilla augue nec est tristique auctor. Donec non est at libero vulputate rutrum. Morbi ornare lectus quis justo gravida semper. Nulla tellus mi, vulputate adipiscing cursus eu, suscipit id nulla. Donec a neque.</div>
</div>
<p class="user">__Magentech__</p>
</div>
<div class="item">
<div class="cm-left">
<div class="cm-right">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam fringilla augue nec est tristique auctor. Donec non est at libero vulputate rutrum. Morbi ornare lectus quis justo gravida semper. Nulla tellus mi, vulputate adipiscing cursus eu, suscipit id nulla. Donec a neque libero.</div>
</div>
<p class="user">__Magentech__</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">// <![CDATA[
$jsmart(document).ready(function($) {
$jsmart('.carousel').carousel({
interval: 0,
pause: '',
wrap: true
});
});
// ]]></script>
|
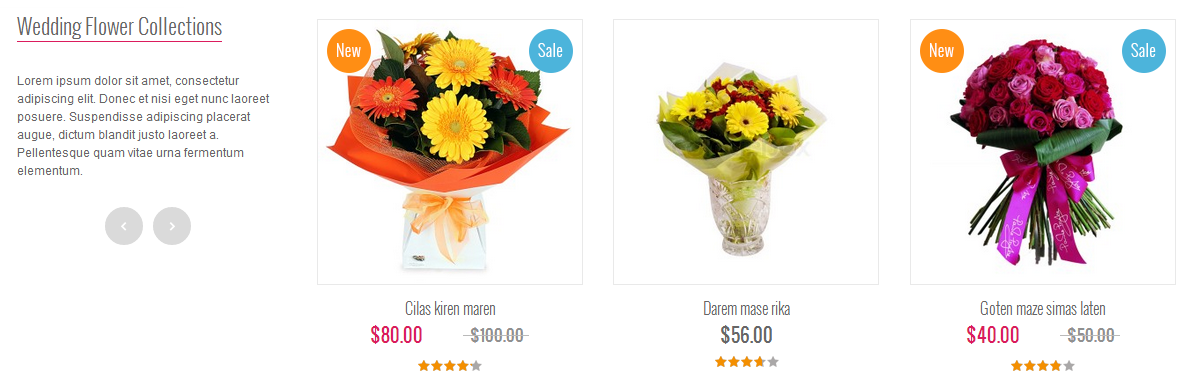
Wedding Slider Home
- Position: “static:wedding-slider”
- Frontend

Content Code of Wedding Slider Home :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<div class="slider-wedding">
<div class="row">
<div class="col-md-3">
<div class="tt-home">
<h2>Wedding Flower Collections</h2>
</div>
<div class="detail-category-home">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec et nisi eget nunc laoreet posuere. Suspendisse adipiscing placerat augue, dictum blandit justo laoreet a. Pellentesque quam vitae urna fermentum elementum.
<div class="trigger-slider">
<ul>
<li><a id="prev-product" href="javascript:void(0);">Prev</a></li>
<li><a id="next-product" href="javascript:void(0);">Next</a></li>
</ul>
</div>
<script type="text/javascript">// <![CDATA[
$jsmart(document).ready(function($){
$jsmart( "#next-product" ).click(function() {
$jsmart( "#trigger-next" ).trigger( "click" );
});
$jsmart( "#prev-product" ).click(function() {
$jsmart( "#trigger-prev" ).trigger( "click" );
});
});
// ]]></script>
</div>
</div>
<div class="col-md-9">{{block type="slider/list" template="sm/slider/slider-product.phtml" name="topcontent" product_source="catalog" product_category="323" product_image_height="300" product_image_width="300" product_order_by="name" scroll="1" slider_title_text="" deviceclass_sfx="preset01-3 preset02-3 preset03-2 preset04-1 preset05-1"}}</div>
</div>
</div>
|
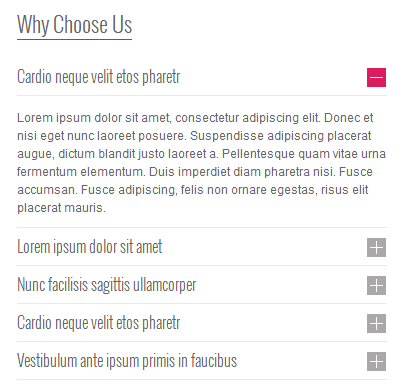
Why Choose Us
- Position: “static:Why-Choose-Us-home”
- Frontend

Content Code of Why Choose Us :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
<div class="tt-home">
<h2>Why Choose Us</h2>
</div>
<div id="accordion" class="why-choose panel-group">
<div class="panel">
<div class="panel-heading">
<h4 class="panel-title"><a href="#collapseOne" data-parent="#accordion" data-toggle="collapse">Cardio neque velit etos pharetr<span>open</span></a></h4>
</div>
<div id="collapseOne" class="panel-collapse in" style="height: auto;">
<div class="panel-body">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec et nisi eget nunc laoreet posuere. Suspendisse adipiscing placerat augue, dictum blandit justo laoreet a. Pellentesque quam vitae urna fermentum elementum. Duis imperdiet diam pharetra nisi. Fusce accumsan. Fusce adipiscing, felis non ornare egestas, risus elit placerat mauris.</div>
</div>
</div>
<div class="panel">
<div class="panel-heading">
<h4 class="panel-title"><a class="collapsed" href="#collapseTwo" data-parent="#accordion" data-toggle="collapse">Lorem ipsum dolor sit amet<span>open</span> </a></h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse" style="height: 0px;">
<div class="panel-body">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec et nisi eget nunc laoreet posuere. Suspendisse adipiscing placerat augue, dictum blandit justo laoreet a. Pellentesque quam vitae urna fermentum elementum. Duis imperdiet diam pharetra nisi. Fusce accumsan. Fusce adipiscing, felis non ornare egestas, risus elit placerat mauris.</div>
</div>
</div>
<div class="panel">
<div class="panel-heading">
<h4 class="panel-title"><a class="collapsed" href="#collapseThree" data-parent="#accordion" data-toggle="collapse">Nunc facilisis sagittis ullamcorper<span>open</span></a></h4>
</div>
<div id="collapseThree" class="panel-collapse" style="height: 0px;">
<div class="panel-body">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec et nisi eget nunc laoreet posuere. Suspendisse adipiscing placerat augue, dictum blandit justo laoreet a. Pellentesque quam vitae urna fermentum elementum. Duis imperdiet diam pharetra nisi. Fusce accumsan. Fusce adipiscing, felis non ornare egestas, risus elit placerat mauris.</div>
</div>
</div>
<div class="panel">
<div class="panel-heading">
<h4 class="panel-title"><a class="collapsed" href="#collapseFour" data-parent="#accordion" data-toggle="collapse">Cardio neque velit etos pharetr<span>open</span></a></h4>
</div>
<div id="collapseFour" class="panel-collapse" style="height: 0px;">
<div class="panel-body">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec et nisi eget nunc laoreet posuere. Suspendisse adipiscing placerat augue, dictum blandit justo laoreet a. Pellentesque quam vitae urna fermentum elementum. Duis imperdiet diam pharetra nisi. Fusce accumsan. Fusce adipiscing, felis non ornare egestas, risus elit placerat mauris.</div>
</div>
</div>
<div class="panel">
<div class="panel-heading">
<h4 class="panel-title"><a class="collapsed" href="#collapseFive" data-parent="#accordion" data-toggle="collapse">Vestibulum ante ipsum primis in faucibus<span>open</span></a></h4>
</div>
<div id="collapseFive" class="panel-collapse" style="height: 0px;">
<div class="panel-body">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec et nisi eget nunc laoreet posuere. Suspendisse adipiscing placerat augue, dictum blandit justo laoreet a. Pellentesque quam vitae urna fermentum elementum. Duis imperdiet diam pharetra nisi. Fusce accumsan. Fusce adipiscing, felis non ornare egestas, risus elit placerat mauris.</div>
</div>
</div>
</div>
|
Social Network
- Position: “static:social-Network”
- Frontend

Content Code of Social Network :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<div class="social-network">
<div class="tt-home">
<h2>Social Network</h2>
</div>
<div class="social-content">
<p class="note-social">Nunc tincidunt, elit non cursus euismod, lacus augue</p>
<ul>
<li><a class="fb" title="Facebook" href="#">Facebook</a></li>
<li><a class="tw" title="Twitter" href="#">Twitter</a></li>
<li><a class="rss" title="Rss" href="#">Rss</a></li>
<li><a class="yt" title="Youtube" href="#">Youtube</a></li>
<li><a class="vm" title="Vimeo" href="#">Vimeo</a></li>
</ul>
</div>
</div>
|
SM Slider
- Position: sm-slider
- Frontend

To view more guide about how to install, set up and configure SM Slider as you want, please click HERE
About us home
- Position: about-us-home
- Frontend

Content Code of About us home :
|
1
2
3
4
5
6
|
<div class="about-us-home">
<div class="title-footer">
<h2>About Us</h2>
</div>
<div class="content-footer">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec et nisi eget nunc laoreet posuere. Suspendisse adipiscing placerat augue, dictum blandit justo laoreet a. Pellen tesque quam vitae urna fermentum elementum.</div>
</div>
|
Our Services
- Position: our-services
- Frontend

Content Code of Our Services :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<div class="content-footer content-services">
<ul class="our-services">
<li>
<div class="icon return"> </div>
<div class="content-sv"><a title="30 Days Return" href="#">30 Days Return </a>
<p>For a smooth shopping , all product</p>
</div>
</li>
<li>
<div class="icon shipping"> </div>
<div class="content-sv"><a title="Free Shipping" href="#">Free Shipping </a>
<p>For a smooth shopping , all product</p>
</div>
</li>
<li>
<div class="icon money-back"> </div>
<div class="content-sv"><a title="Money Back Guarantee" href="#">Money Back Guarantee </a>
<p>Lorem ipsum dolor sit amet</p>
</div>
</li>
</ul>
</div>
|
Customer Services
- Position: customer-services
- Frontend

Content Code of Customer Services :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<div class="title-footer">
<h2>Accessories</h2>
</div>
<div class="content-footer">
<ul class="list-accessories">
<li><a title="Account Dashboard" href="{{store url="customer/account"}}">Account Dashboard</a></li>
<li><a title="Account Information" href="{{store url="customer/account/edit"}}">Account Information</a></li>
<li><a title="Address Book" href="{{store url="customer/address"}}">Address Book</a></li>
<li><a title="My Orders" href="{{store url="sales/order/history"}}">My Orders</a></li>
<li><a title="Terms & Conditions" href="#">Terms & Conditions</a></li>
<li><a title="Billing Agreements" href="{{store url="sales/billing_agreement"}}">Billing Agreements</a></li>
</ul>
</div>
|
Store Location
- Position: store-location
- Frontend

Content Code of Store Location :
Block payment
- Position: block-payment
- Frontend

Content Code of Block Payment :
|
1
|
<p><img title="Visa" src="{{skin url="images/payment/visa.png"}}" alt="image" /> <img title="Maestro" src="{{skin url="images/payment/maestro.png"}}" alt="image" /> <img title="Paypal" src="{{skin url="images/payment/paypal.png"}}" alt="image" /> <img title="Cirrus" src="{{skin url="images/payment/cirrus.png"}}" alt="image" /> <img title="Visa" src="{{skin url="images/payment/visa.png"}}" alt="image" /></p>
|
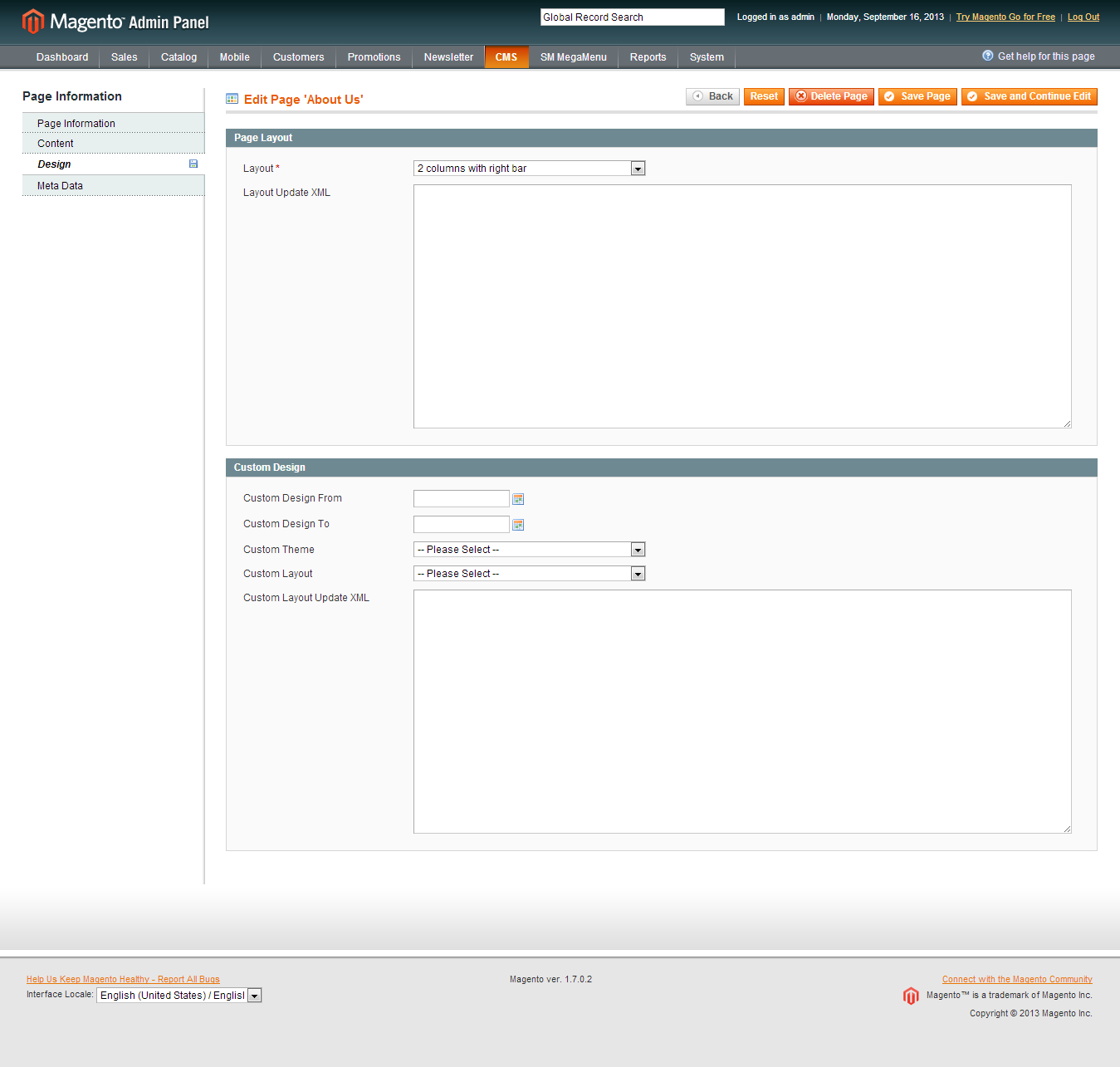
4.4 Configure pages
1. Home Page
To config this page, please navigate to CMS >> Pages, create Home page, navigate to tab Design and update with the following settings:
- Layout : select 1 column
- Layout Update XML: Paste the code below
PHP Code:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<reference name="content-top">
<!-- banner footer-->
<block type="cms/block" name="bannerfooter">
<action method="setBlockId"><block_id>banner-footer</block_id></action>
</block>
<!-- showproduct home -->
<block type="tablisting/list" name="tablisting">
<action method="setConfig">
</action>
</block>
<!-- end-->
</reference>
|
2. About Us
To config this page, please navigate to Catalog >> Manager Categories >> About Us category:
- General Information: Backend
- Display Setting: Backend
- Custom Design: Backend
- CMS Block: About us (To config >> Go to CMS >> Statics Block): click here
- Content Code used in About Us page:
To config this page, please navigate to Catalog >> Manager Categories >> Contact Us category:
|
1
2
3
|
<reference name="content">
<block type="core/template" name="contactForm" template="contacts/form.phtml"/>
</reference>
|
3.1. Block contact info: click here
3.2. Block contact address: click here
3.3. Block Contact map: click here
3.4. Block Contact Info Bottom: click here
|
1
|
<p class="content">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu.</p>
|
Note: We used Blog - Community Edition extension for blog page. To install this extension, please click here.
5SUPPORT - Back to top
Thank you so much for purchasing this theme. If you have any questions that are beyond the scope of this help file, please send us via: Support Tickets System
Thanks so much!