Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read this document throughtly if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System.
Note: This theme has versions for Magento 1.9.x, Magento 2.0.x, and Magento 2.1.0.
| Version | Userguide |
|---|---|
| SM Furnicom Magento Version 1.9.x | Please click Here to view |
| SM Furnicom Magento Version 2.0.x | Please click Here to view |
| SM Furnicom Magento Version 2.1.x | Please click Here to view |
1 SYSTEM REQUIREMENT
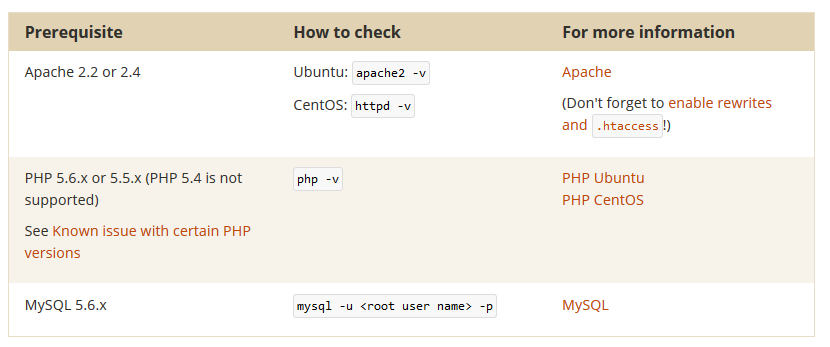
At the basic level, this theme will require the following conditions:
- Compatible with Magento Community Edition 2.0.7
- Composer (latest stable version)
- Apache 2.2 or late
- PHP: 5.5.x,5.6.x and Memory_limit no less than 256Mb)
- In the future if the conditions change, please check the Magento 2 documentation

2INSTALLATION
There are two ways to install a Magento Theme:
- Quickstart Installation: Suitable if you have your first installation and want to get a whole new fresh site as our Demo.
- Manual Installation (including Theme Installation): Suitable if your store is full with content that you don’t want to overwrite.
2.1 Quickstart Installation:
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. Please note that with Quickstart, all your existing data will be overwritten. Thus, if you plan to start your site from the beginning, it will help you save much time of installing and configuring.
Note: Follow Magento 2.0 Installation Guide to install the Composer before doing this Quickstart installation.
Please follow steps below:
- Step 1: Download the quickstart package named as sm_furnicom_quickstart_m2.0.x_v1.0.0
- Step 2: Extract and Upload the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
- Step 3: Create a Database for your Magento site
- Step 4:Import database sample_data.sql under the folder sm_furnicom_quickstart_m2.0.x_v1.0.0\data_quickstart
- Step 5: Run installation process by opening browser and navigate to your URL (where the Quickstart uploaded) to load default Magento installer and follow each step of the Installer so that the installation process can be set.
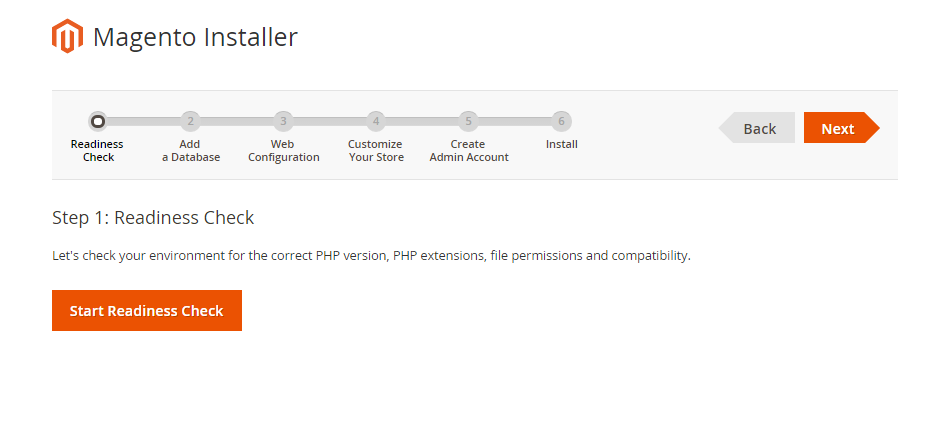
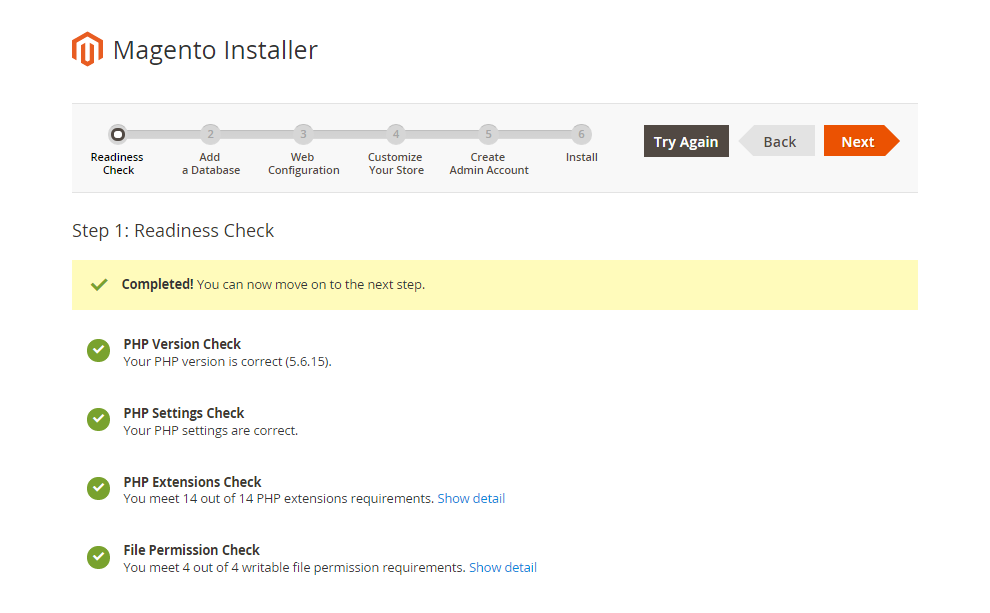
- Step 6: Choose Start Readiness Check. After Start Readiness Check is completed, select Next .
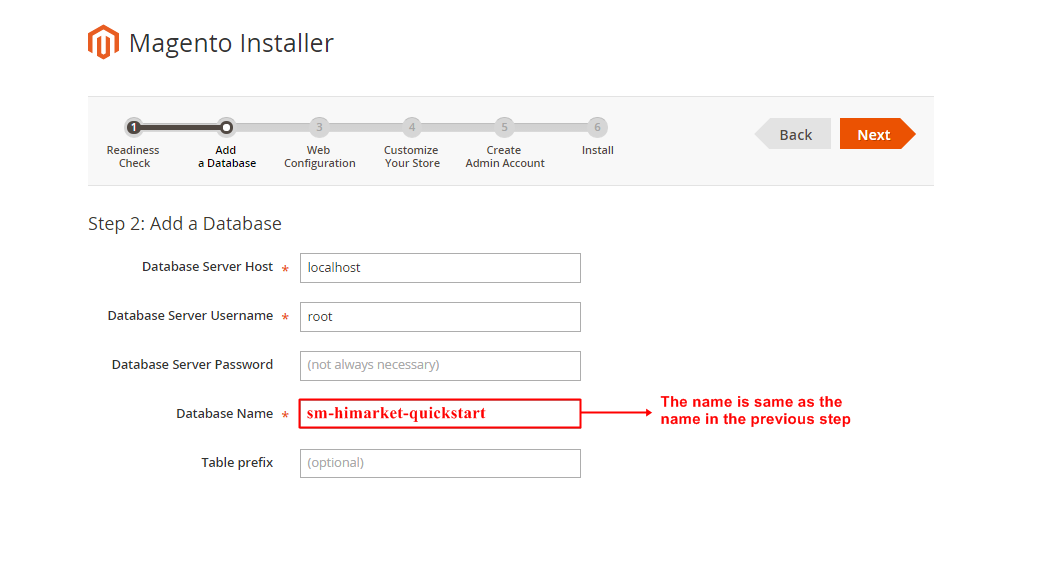
- Step 7: Enter server and database in step 2 and then click on Next.
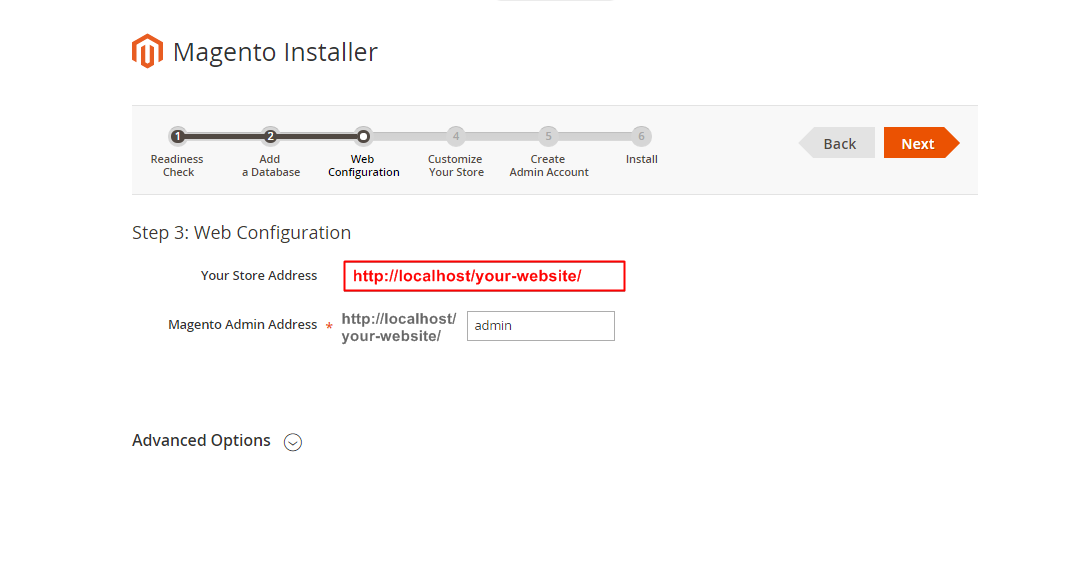
- Step 8: Put your website link and continue to click on Next.
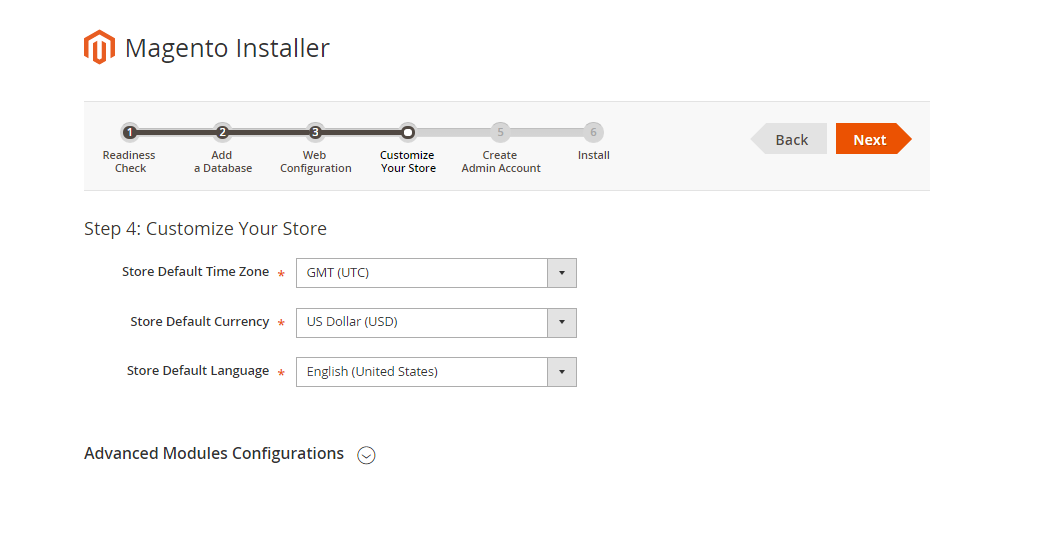
- Step 9: Customize your store: you can choose Time Zone, Currency and Languages.
- Step 10: You need to Create Admin Account. Enter your information and move to the next step.
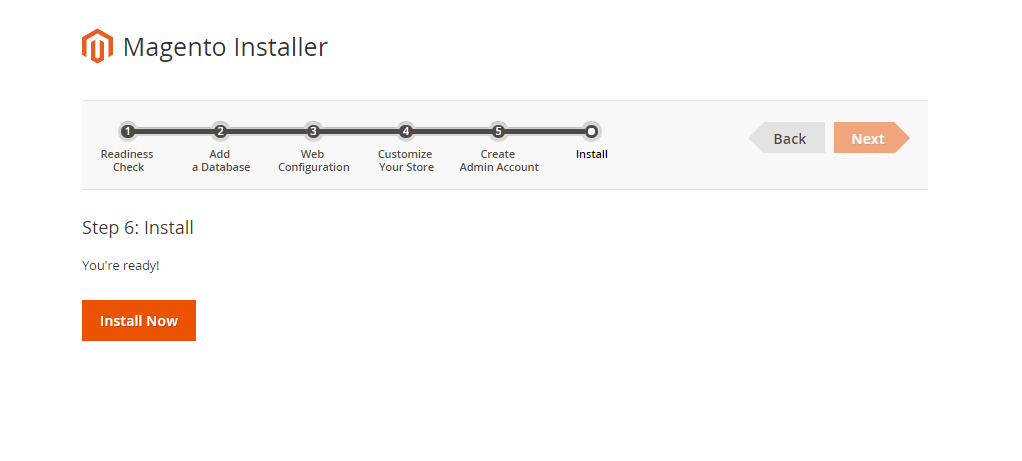
- Step 11: In this step, you should click on the button: Install Now.
- Step 12:
- 1. Now to verify Composer installation in above directory, type composer install.
- 2. In this step, we are setting up static content to deploy on our Magento store. To perform this, type php bin/magento setup:static-content:deploy.
-
3. Clear compiled code and the cache by typing php bin/magento setup:upgrade in CMD. Typically, you use magento this command line to update components and each component can require different compiled classes.
-
4. And finally, to Reindex Magento Static Blocks type php bin/magento indexer:reindex.
-
Step 1: Please unzip ‘sm_furnicom_theme_m2.0.x_v1.0.0′ file and upload folders app; pub from the theme package to the root of your Magento site folder on your server.
Note: You could change the name of this folder. However, if you want your website run correctly, it need to have the same name as the database.
To verify Composer installation, Deploy static content, Clear compiled code and the cache, Reindex the Magento 2 blocks before configuring your site, please go Here to follow
-
Step 2: Log in to your Admin Panel (e.g. https://yourdomain.com/admin/)
Note: If you are using the Admin Panel when copying folders in step 1, you need to log out and log in back.
- Step 3: Disable Cache: Go to >> Tools >> Cache Management, click ‘Sellect All’ button, then choose ‘Disable’ and click ‘Submit’ button to complete the action.
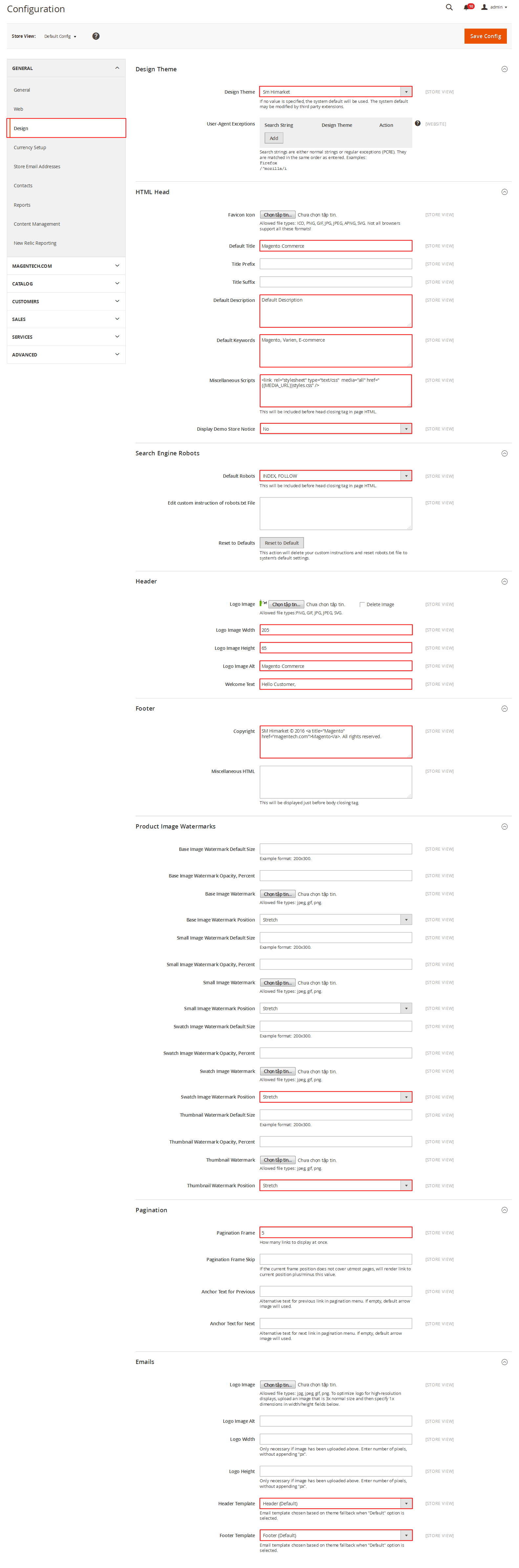
- Step 4: Navigate to Stores>> Settings>> Configuration >> Design. In Design tab, select Design Theme field with the SM Furnicom.
- Step 5: Click “Save Config” button to save your changes.
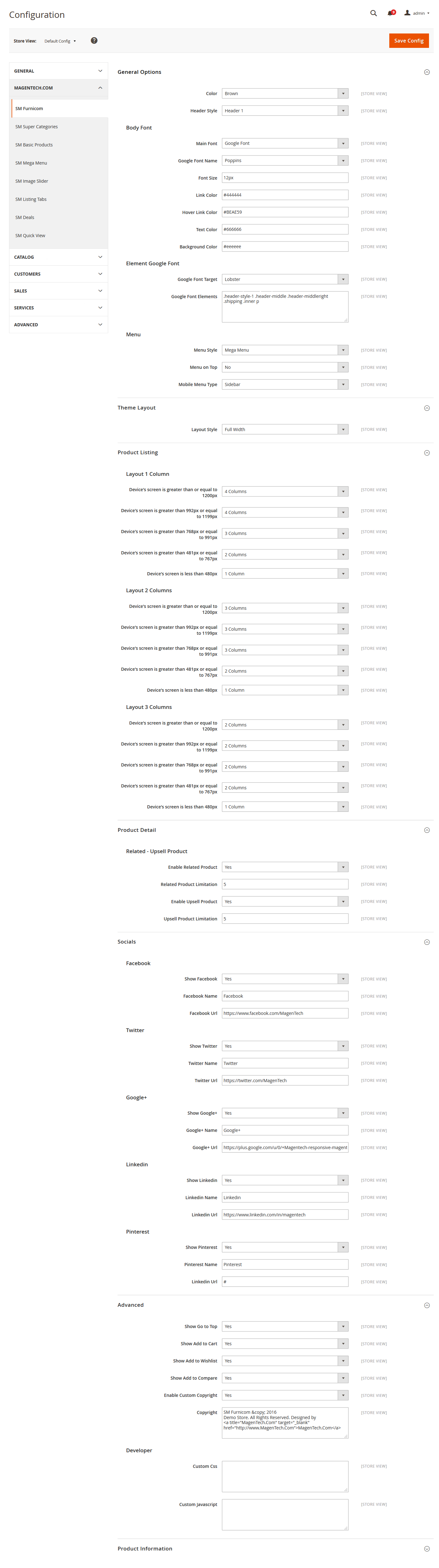
- Configure General Options with Color (of theme), Body Font, Elements Google Font, Menu for any store.
- Configure Theme Layout with Layout style
- Configure the Product Listing with Layout 1 Column, Layout 2 Columns, Layout 3 Columns
- Configure the Product Detail To zoom image of product, adjust Zoom Mode, Custom tab, and content, etc.
- Configure Socials : To connect with social networks such as Facebook, Twitter, Google Plus, Linkedin, Pinterest
- Configure Advanced : To Show Go to Top, Add to Cart, Add to Wishlist, Add to Compare…
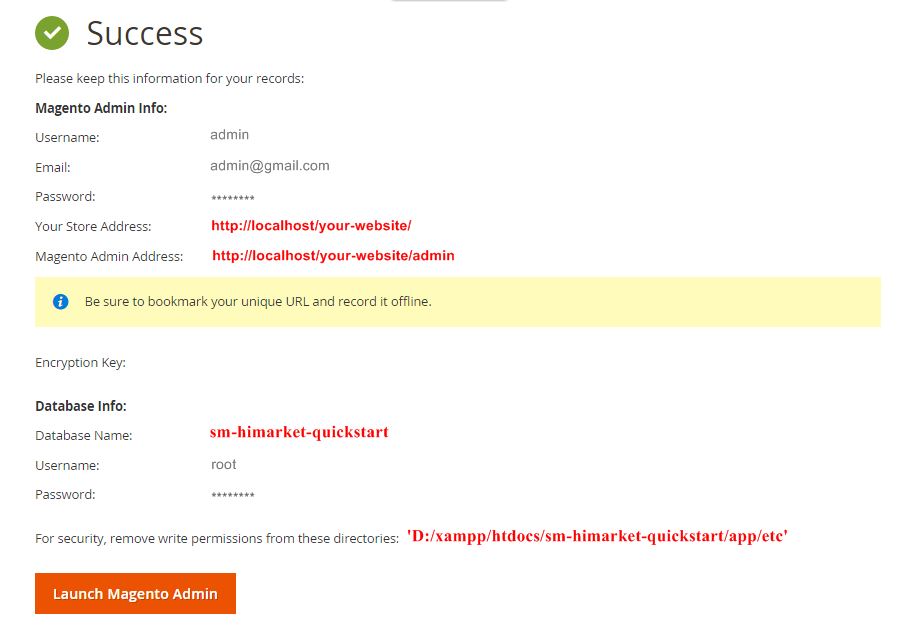
Note: You need to remember the database name to use in the next steps

Note:
After successful installation DO NOT run magento.
Now we are going to Set file system ownership and permissions. To perform all actions, you should use PuTTY - a free SSH and telnet client for Windows on your computer. When you have the command-line access, enter the following commands in the order shown:
Go Here to readmore about the action.


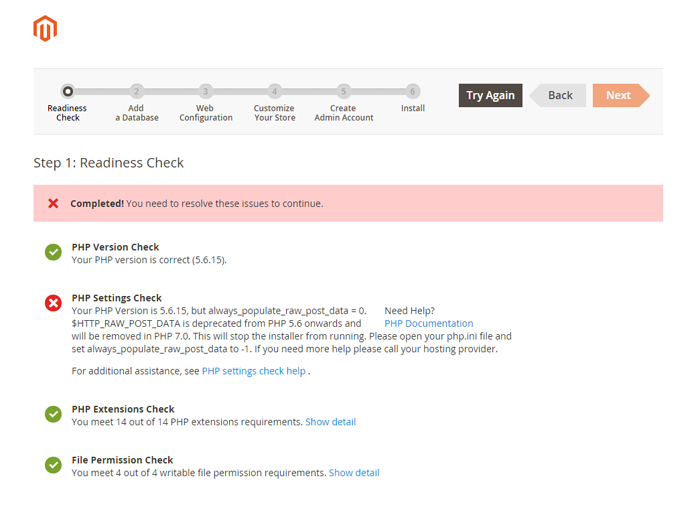
When you click on “Start Readiness Check”,the error could occur like the below image

You need to open your php.ini file and set always_populate_raw_post_data to -1.






It will take some minutes to complete this installation process. If your window is the same as below, CONGRAT! You install this quickstart package successfully

After clicking on the button, the Admin Login screen will be opened and you can use admin credentials to login on this screen. It will open Admin panel after successful authentication.

Now we are going to verify Composer installation, Deploy static content, Clear compiled code and the cache, Reindex the Magento 2 blocks. On Windows server environment, to perform all above actions, press WINDOWS KEY + R to open RUN dialog and type cmd to open Command Prompt.
Type cd PATH_TO_YOUR_MAGENTO2_FILES to enter in Magento 2 ROOT directory.
If you get any error in this step, please check your Composer installation.
If you get any error, check your PHP.EXE and PHP.INI Environment Variable
Note:
At this moment we should Set file system ownership and permissions again. To perform all actions, you should use PuTTY - a free SSH and telnet client for Windows on your computer. When you have the command-line access, enter the following commands in the order shown:
Go Here to readmore about the action.
2.2 Manual Installation


2.3 Theme Setting
In Magento admin panel, navigate to Stores>> Settings>> Configuration >> MAGENTECH >> SM Furnicom and configure its settings as you want.


3.1 Page Configuration
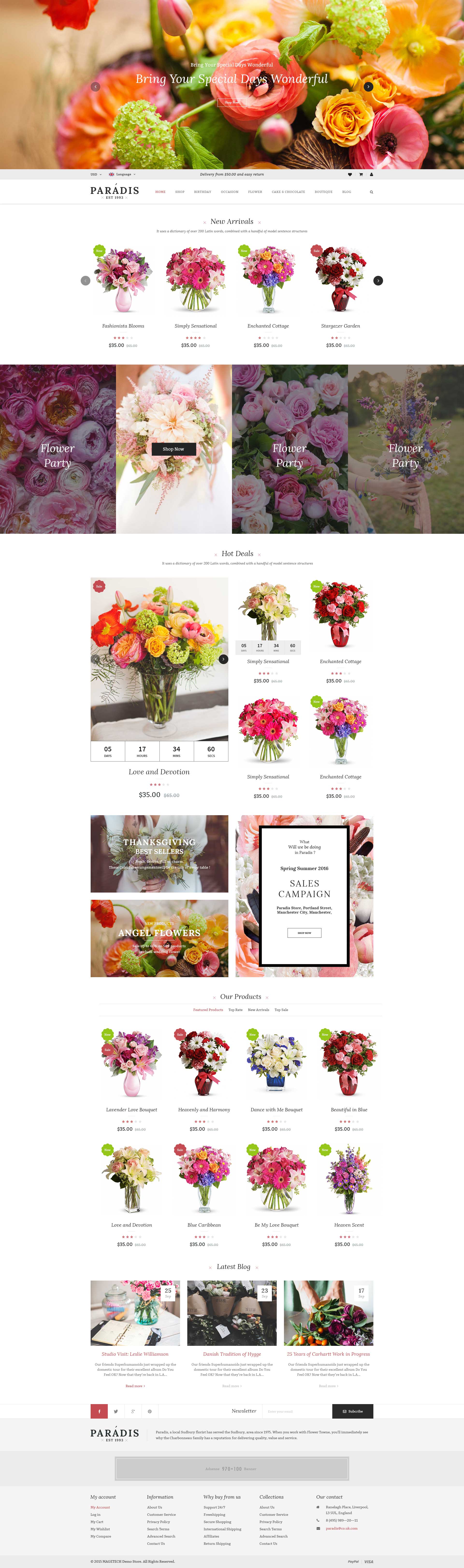
3.1.1 Home Style 1
Frontend of Home Style 1 - Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section. Here is the list of steps in this style’s configuration process:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
Copy and paste the following code into the Content field::
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<div class="home-default homestyle1">
<div class="wrap-content1">
<div class="wow fadeInUp">
<div class="row">
<div class="slider-deal-w col-lg-9 col-md-9">{{block class="Sm\Deals\Block\Deals" template="Sm_Deals::default.phtml"}}</div>
<div class="products-w col-lg-3 col-md-3">{{block class="Magento\\Cms\\Block\\Block" block_id="products-popular"}}</div>
{{block class="Magento\\Cms\\Block\\Block" block_id="banner1-1"}}</div>
</div>
</div>
<div class="wrap-content2 full-wrapper">
<div class="container">
<div class="slider-basic-wrapper content-box">{{block class="Sm\BasicProducts\Block\BasicProducts" template="Sm_BasicProducts::sm/basicproducts/slider-home.phtml"}}</div>
<div class="content-box hm">{{block class="Magento\\Cms\\Block\\Block" block_id="banner-infos"}}</div>
<div class="slider-basic-wrapper content-box">{{block class="Sm\BasicProducts\Block\BasicProducts" template="Sm_BasicProducts::sm/basicproducts/slider-home.phtml" title="<strong>Best</strong> Sellers" product_order_by="best_sales" }}</div>
</div>
</div>
<div class="testimonial-wrap full-wrapper">
<div class="container">{{block class="Magento\\Cms\\Block\\Block" block_id="testimonials"}}</div>
</div>
{{block class="Magento\\Cms\\Block\\Block" block_id="static-content"}}
<div class="wrap-content3 full-wrapper">
<div class="container">{{block class="Magento\\Cms\\Block\\Block" block_id="block-blog"}} {{block class="Magento\\Cms\\Block\\Block" block_id="brands-tab"}}</div>
</div>
</div>
|
Copy and paste the following code into the Layout Update XML field::
|
1
2
3
|
<referenceContainer name="columns.top_container">
<block class="Sm\ImageSlider\Block\ImageSlider" name="imageslider" before="-" template="Sm_ImageSlider::default.phtml"/>
</referenceContainer>
|
3.1.2 Home Style 2
Frontend of Home Style 2 - Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section. Here is the list of steps in this style’s configuration process:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
Copy and paste the following code into the Content field::
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<div class="homestyle2">
<div class="full-wrapper full-wrapper-image center">
<div class="full-content">{{block class="Magento\\Cms\\Block\\Block" block_id="banner2-1"}}</div>
</div>
<div class="content-box slider-basic-w">{{block class="Sm\BasicProducts\Block\BasicProducts" template="Sm_BasicProducts::sm/basicproducts/slider-home2.phtml" title="New Arrivals" product_order_by="created_at" nb_column1="1" nb_column2="1" nb_column3="1" nb_column4="1" nb_column5="1" product_limitation="16" nb_rows="8" }}</div>
<div class="list-basic-w full-wrapper">
<div class="container">{{block class="Sm\BasicProducts\Block\BasicProducts" template="Sm_BasicProducts::sm/basicproducts/product-list.phtml" product_limitation="6" basicproducts_title_text="Best Sellers" product_order_dir="ASC" product_order_by="best_sales" product_title_display="1" product_price_display="1" product_reviews_count="1" product_addcart_display="0" product_addwishlist_display="0" product_addcompare_display="0" product_readmore_display="0" product_description_display="0" img_width="100" img_height="100" }}</div>
</div>
<div class="box-content listingtab-wrapper">{{block class="Sm\ListingTabs\Block\ListingTabs" template="Sm_ListingTabs::sm/listingtabs/default.phtml"}}</div>
{{block class="Magento\\Cms\\Block\\Block" block_id="banner2-2"}}
<div class="dailydeal-wrap">
<div class="row">
<div class="col-lg-7 col-md-7 col-sm-12 col-sx-12">{{block class="Sm\Deals\Block\Deals" template="Sm_Deals::default-index2.phtml" product_description_display="1" }}</div>
<div class="col-lg-5 col-md-5 col-sm-12 col-sx-12">{{block class="Magento\\Cms\\Block\\Block" block_id="static-categories2"}}</div>
</div>
</div>
{{block class="Magento\\Cms\\Block\\Block" block_id="blog-home2"}}</div>
|
Copy and paste the following code into the Layout Update XML field::
|
1
2
3
|
<referenceContainer name="columns.top_container">
<block class="Sm\ImageSlider\Block\ImageSlider" name="imageslider" before="-" template="Sm_ImageSlider::default.phtml" />
</referenceContainer>
|
3.1.3 Home Style 3
Frontend of Home Style 3 - Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section. Here is the list of steps in this style’s configuration process:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
Copy and paste the following code into the Content field::
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<div class="homestyle3">{{block class="Magento\\Cms\\Block\\Block" block_id="banner-infos"}}
<div class="wrap-content1">
<div class="row">
<div class="slider-deal-w col-lg-9 col-md-9">{{block class="Sm\Deals\Block\Deals" template="Sm_Deals::default.phtml"}}</div>
<div class="products-w col-lg-3 col-md-3">{{block class="Magento\\Cms\\Block\\Block" block_id="products-popular"}}</div>
</div>
</div>
<div class="listingtab-wrapper">{{block class="Sm\ListingTabs\Block\ListingTabs" template="Sm_ListingTabs::sm/listingtabs/default.phtml" filter_type="categories" product_category="20,118,129" category_preload="129" margin="30" nb_rows=" 1" }}</div>
{{block class="Magento\\Cms\\Block\\Block" block_id="banner1-1"}}
<div class="listingtab-wrapper2">{{block class="Sm\ListingTabs\Block\ListingTabs" template="Sm_ListingTabs::sm/listingtabs/default.phtml" title="<strong>product</strong> categories" display_title="1" filter_type="categories" product_category="82,84,85,86" category_preload="82" }}</div>
<div class="testimonial-wrap full-wrapper">
<div class="container">{{block class="Magento\\Cms\\Block\\Block" block_id="testimonials"}}</div>
</div>
<div class="row">
<div class="col-lg-4 col-md-4 col-sm-6 col-xs-12">{{block class="Sm\BasicProducts\Block\BasicProducts" template="Sm_BasicProducts::sm/basicproducts/slider-home3.phtml" title="<strong>New</strong> Arrivals" product_order_by="created_at" nb_column1="1" nb_column2="1" nb_column3="1" nb_column4="1" }}</div>
<div class="col-lg-4 col-md-4 col-sm-6 col-xs-12">{{block class="Sm\BasicProducts\Block\BasicProducts" template="Sm_BasicProducts::sm/basicproducts/slider-home3.phtml" title="<strong>Best</strong> Selling" product_order_by="best_sales" nb_column1="1" nb_column2="1" nb_column3="1" nb_column4="1" }}</div>
<div class="col-lg-4 col-md-4 col-sm-12 col-xs-12 phl-last">{{block class="Sm\BasicProducts\Block\BasicProducts" template="Sm_BasicProducts::sm/basicproducts/slider-home3.phtml" title="<strong>Hot</strong> Sale" product_order_by="most_viewed" nb_column1="1" nb_column2="1" nb_column3="1" nb_column4="1" }}</div>
</div>
<div class="wrap-content3 full-wrapper">
<div class="container">{{block class="Magento\\Cms\\Block\\Block" block_id="block-blog"}}</div>
</div>
{{block class="Magento\\Cms\\Block\\Block" block_id="brands-tab"}}</div>
|
Copy and paste the following code into the Layout Update XML field::
|
1
2
3
4
5
6
7
|
<referenceContainer name="columns.top_container">
<block class="Magento\Cms\Block\Block" name="custom-slider-img">
<arguments>
<argument name="block_id" xsi:type="string">custom-slider-img</argument>
</arguments>
</block>
</referenceContainer>
|
3.1.4 Home Style 4
Frontend of Home Style 4 - Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section. Here is the list of steps in this style’s configuration process:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
Copy and paste the following code into the Content field::
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<div class="homestyle4">
<div class="row">
<div class="content-wrap1">
<div class="slider-images-w col-lg-9 col-md-8">{{block class="Sm\ImageSlider\Block\ImageSlider" name="imageslider" template="Sm_ImageSlider::default.phtml"}}</div>
<div class="products-w col-lg-3 col-md-4">{{block class="Sm\BasicProducts\Block\BasicProducts" template="Sm_BasicProducts::sm/basicproducts/sidebar-product.phtml" product_limitation="4" title="<strong>Popular</strong> Products" product_order_dir="ASC" product_order_by="top_rating" product_title_maxlength="50" product_title_display="1" product_price_display="1" product_reviews_count="1" product_addcart_display="0" product_addwishlist_display="0" product_addcompare_display="0" product_readmore_display="0" product_description_display="0" img_width="90" img_height="90" }}</div>
</div>
</div>
<div class="content-wrap2">
<div class="row">
<div class="products-w col-lg-3 col-md-4">{{block class="Sm\BasicProducts\Block\BasicProducts" template="Sm_BasicProducts::sm/basicproducts/sidebar-product.phtml" product_limitation="3" title="<strong>Sale</strong> Products" product_order_dir="ASC" product_order_by="best_sales" product_title_maxlength="50" product_title_display="1" product_price_display="1" product_reviews_count="1" product_addcart_display="0" product_addwishlist_display="0" product_addcompare_display="0" product_readmore_display="0" product_description_display="0" img_width="92" img_height="92" }}</div>
<div class="slider-deal-w">{{block class="Sm\Deals\Block\Deals" template="Sm_Deals::default4.phtml" title="<strong>Deals</strong> of the day"}}</div>
</div>
</div>
<div class="box-content">{{block class="Magento\\Cms\\Block\\Block" block_id="banner4-1"}}</div>
<div class="box-content">{{block class="Sm\SuperCategories\Block\SuperCategories" template="Sm_SuperCategories::sm/supercategories/default_home4.phtml"}}</div>
<div class="box-content super-cate-2">{{block class="Sm\SuperCategories\Block\SuperCategories" template="Sm_SuperCategories::sm/supercategories/default_home4.phtml" product_category="129" }}</div>
<div class="testimonial-wrap full-wrapper ">
<div class="container">{{block class="Magento\\Cms\\Block\\Block" block_id="testimonials"}}</div>
</div>
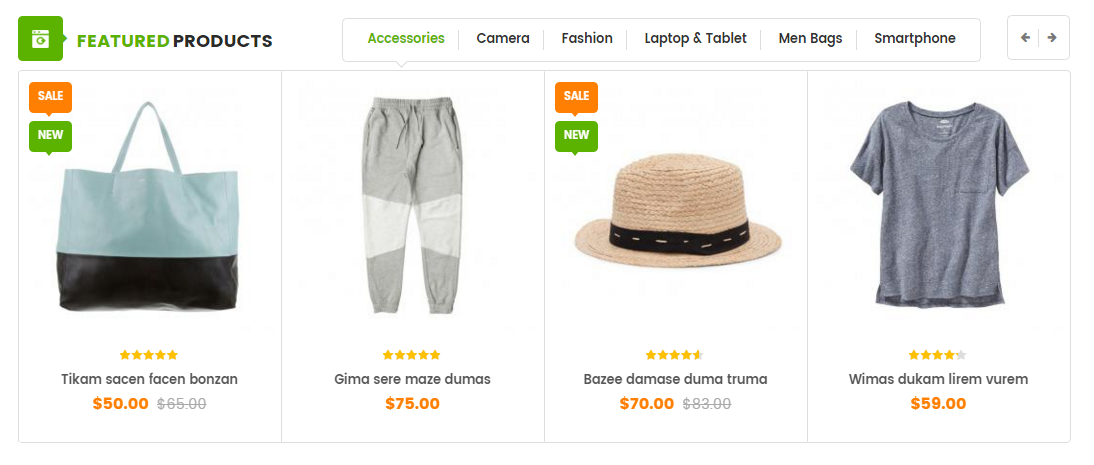
<div class="listingtab-wrapper">{{block class="Sm\ListingTabs\Block\ListingTabs" template="Sm_ListingTabs::sm/listingtabs/default_index4.phtml" display_title="1" title="<strong>Best</strong> sellers" filter_type="categories" product_category="82,84,85,86" category_preload="82" margin="30" product_limitation="12" nb_column1="3" nb_column2="2" nb_column3="2"}}</div>
{{block class="Magento\\Cms\\Block\\Block" block_id="banner-infos"}}
<div class="content-wrap3 full-wrapper">
<div class="container">
<div class="latest-blog-wrap">{{block class="Magento\\Cms\\Block\\Block" block_id="block-blog"}}</div>
</div>
</div>
{{block class="Magento\\Cms\\Block\\Block" block_id="brands-tab"}}</div>
|
3.1.5 Home Style 5
Frontend of Home Style 5 - Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section. Here is the list of steps in this style’s configuration process:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
Copy and paste the following code into the Content field::
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<div class="homestyle5">{{block class="Sm\ImageSlider\Block\ImageSlider" name="imageslider" template="Sm_ImageSlider::default.phtml"}}
<div class="content-wrap1">
<div class="row">
<div class="col-product1 col-lg-3 col-md-3">{{block class="Sm\BasicProducts\Block\BasicProducts" template="Sm_BasicProducts::sm/basicproducts/sidebar-product.phtml" product_limitation="3" title="<strong>Sale</strong> Products" product_order_dir="ASC" product_order_by="best_sales" product_title_maxlength="50" product_title_display="1" product_price_display="1" product_reviews_count="1" product_addcart_display="0" product_addwishlist_display="0" product_addcompare_display="0" product_readmore_display="0" product_description_display="0" img_width="92" img_height="92" }}</div>
<div class="col-deal col-lg-6 col-md-6">
<div class="slider-deal-w">{{block class="Sm\Deals\Block\Deals" template="Sm_Deals::default5.phtml"}}</div>
</div>
<div class="col-product2 col-lg-3 col-md-3">{{block class="Sm\BasicProducts\Block\BasicProducts" template="Sm_BasicProducts::sm/basicproducts/sidebar-product.phtml" product_limitation="3" title="<strong>Popular</strong> Products" product_order_dir="ASC" product_order_by="top_rating" product_title_maxlength="50" product_title_display="1" product_price_display="1" product_reviews_count="1" product_addcart_display="0" product_addwishlist_display="0" product_addcompare_display="0" product_readmore_display="0" product_description_display="0" img_width="92" img_height="92" }}</div>
</div>
</div>
<div class="box-content">{{block class="Magento\\Cms\\Block\\Block" block_id="banner5-1"}}</div>
<div class="box-content super-cate1">{{block class="Sm\SuperCategories\Block\SuperCategories" template="Sm_SuperCategories::sm/supercategories/default_home4.phtml" product_category="20" nbi_column1="3" product_limitation="12" nbi_rows="2" }}</div>
<div class="box-content super-cate2">{{block class="Sm\SuperCategories\Block\SuperCategories" template="Sm_SuperCategories::sm/supercategories/default_home4.phtml" product_category="118" nbi_column1="3" product_limitation="12" nbi_rows="2" }}</div>
<div class="box-content super-cate3">{{block class="Sm\SuperCategories\Block\SuperCategories" template="Sm_SuperCategories::sm/supercategories/default_home4.phtml" product_category="129" nbi_column1="3" product_limitation="12" nbi_rows="2" }}</div>
<div class="box-content">
<div class="testimonial-wrap full-wrapper ">
<div class="container">{{block class="Magento\\Cms\\Block\\Block" block_id="testimonials"}}</div>
</div>
</div>
<div class="listingtab-wrapper">{{block class="Sm\ListingTabs\Block\ListingTabs" template="Sm_ListingTabs::sm/listingtabs/default_index4.phtml" display_title="1" title="<strong>Top</strong> selling" filter_type="categories" product_category="82,84,85,86" category_preload="82" margin="30" product_limitation="12" nb_column1="3" nb_column2="2" nb_column3="2" }}</div>
{{block class="Magento\\Cms\\Block\\Block" block_id="banner-infos"}}
<div class="content-wrap3 full-wrapper">
<div class="container">
<div class="latest-blog-wrap">{{block class="Magento\\Cms\\Block\\Block" block_id="block-blog"}}</div>
</div>
</div>
{{block class="Magento\\Cms\\Block\\Block" block_id="slider-brands"}}</div>
|
- To set a default page for your Magento Site, in the Admin Panel you go to Stores>> Settings >>Configuration>>Web>>Default Pages. Please click to see the Backend Settings.
- You need to change to the website / store view that you want to change (the dropdown menu in the upper left corner). You will probably have to create a new CMS page if you want to have something different from your default home page.
3.2 Configure Megamenu
- Step 1: Create a New Menu In Admin Panel, navigate to SM Megamenu >> Add New Menu (add group: “Mega Menu Horizontal“.)
- Step 2: Navigate to SM Megamenu >> Configuration & fill the ID number for the created menu in step 1
- Step 3: In order to add menu items, go to SM Megamenu >> Menu Manager >> click on ‘Edit’to open Menu Items to add items as you want
3.2.1 Horizontal Megamenu:

- Sortable Categories Items Please click Here to view.
Features
Frontend Appearance 
- Backend Settings: Please click Here to view.
- Backend of ‘Dropdown Features’: Please click Here to view.
Copy and paste the following code into the Content field::
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
<div class="home-menu-dropdown">
<ul class="item-home-store layout-home">
<li class="title-menu-home">Layouts</li>
<li><a title="Home Style 1" href="{{store url="?___store=default&___from_store=french"}}">Home Style 1</a></li>
<li><a title="Home Style 2" href="{{store url="?___store=french&___from_store=default"}}">Home Style 2</a></li>
<li><a title="Home Style 3" href="{{store url="?___store=german&___from_store=default"}}">Home Style 3</a></li>
<li><a title="Home Style 4" href="{{store url="?___store=argentina&___from_store=default"}}">Home Style 4</a></li>
<li><a title="Home Style 5" href="{{store url="?___store=bolivia&___from_store=default"}}">Home Style 5</a></li>
<li><a title="Boxed Layout" href="{{store url="?___store=somaliland&___from_store=default"}}">Boxed Layout</a></li>
</ul>
<ul class="item-home-store header-home">
<li class="title-menu-home">Headers</li>
<li><a title="Header Type 1" href="{{store url="?___store=default&___from_store=french"}}">Header Type 1</a></li>
<li><a title="Header Type 2" href="{{store url="?___store=french&___from_store=default"}}">Header Type 2</a></li>
<li><a title="Header Type 3" href="{{store url="?___store=german&___from_store=default"}}">Header Type 3</a></li>
<li><a title="Header Type 4" href="{{store url="?___store=argentina&___from_store=default"}}">Header Type 4</a></li>
<li><a title="Header Type 5" href="{{store url="?___store=bolivia&___from_store=default"}}">Header Type 5</a></li>
</ul>
<ul class="item-home-store theme-color">
<li class="title-menu-home">Color Styles</li>
<li class="brown"><a title="Brown" href="{{store url="?___store=default&___from_store=french"}}">Brown</a></li>
<li class="blue"><a title="Blue" href="{{store url="?___store=belgium&___from_store=default"}}">Blue</a></li>
<li class="red"><a title="Red" href="{{store url="?___store=barbados&___from_store=default"}}">Red</a></li>
<li class="orange"><a title="Orange" href="{{store url="?___store=vietnam&___from_store=default"}}">Orange</a></li>
<li class="green"><a title="Green" href="{{store url="?___store=andorra&___from_store=default"}}">Green</a></li>
</ul>
<ul class="item-home-store layout-home">
<li class="title-menu-home">404 Page Layout</li>
<li><a title="404 Page Style 1" href="{{store url="404page"}}">404 Page Style</a></li>
</ul>
</div>
|
Shop
Frontend Appearance 
- Backend Settings: Please click Here to view.
- Backend of ‘Group 1′: Please click Here to view.
- Backend of ‘Accessories’ in ‘Group 1′: Please click Here to view.
Note:The item named Categories having same level as Accessories could have same configuration.
- Backend of ‘Group 2′: Please click Here to view.
Copy and paste the following code into the Content field::
|
1
2
3
4
5
|
<div class="static-bottom-link">
<a title="Static Image" href="#">
<img src="{{media url="wysiwyg/image-megamenu/image-1.jpg"}}" alt="Static Image" />
</a>
</div>
|
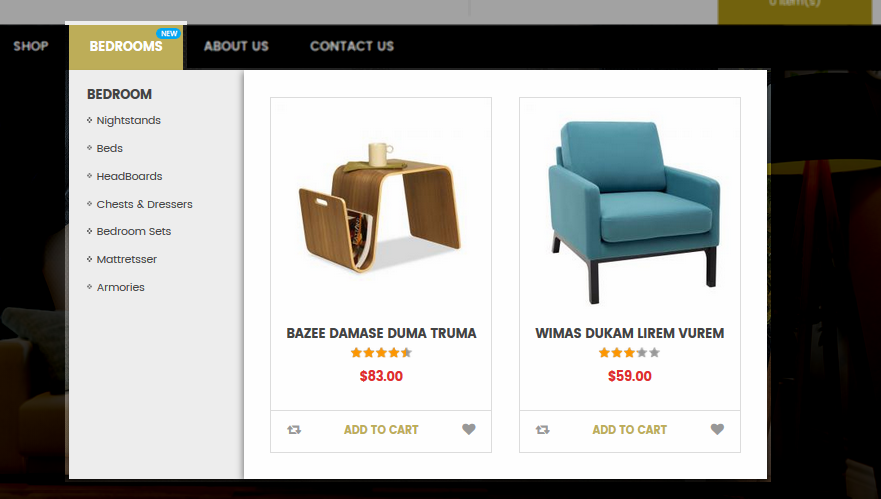
Bedrooms
Frontend Appearance 
- Backend Settings: Please click Here to view.
- Backend of ‘Group 1- Categories’: Please click Here to view.
- Backend of ‘Categories’ in ‘Group 1- Categories’: Please click Here to view.
- Backend of ‘Featured Products’: Please click Here to view.
About Us
Frontend Appearance 
- Backend Settings: Please click Here to view.
Contact Us
Frontend Appearance 
- Backend Settings: Please click Here to view.
3.3 Configure Extensions
The SM Furnicom front-page has been integrated with the extensions in the following list:
- SM Megamenu
- SM Image Slider
- SM Deals
- SM Basic Products
- SM Listing Tabs
- SM Super Categories
- SM Quick View
In SM Furnicom Administration Page, please navigate to Stores>> Settings>> Configuration >> MAGENTECH to configure extensions as you want.
- Position: SM Megamenu
- Frontend Appearance

- Backend of SM Megamenu: Click Here
- Position: SM Image Slider
- Frontend Appearance

- Backend of SM Image Slider: Click Here
- Position: SM Deals
- Frontend Appearance

- Backend of SM Deals: Click Here
- Position: SM Basic Products
- Frontend Appearance

- Backend of SM Basic Products: Click Here
- Position: SM Listing Tabs
- Frontend Appearance

- Backend of SM Listing Tabs: Click Here
- Position: SM Super Categories
- Frontend Appearance

- Backend of SM Super Categories: Click Here
- Position: SM Quick View
- Frontend Appearance

- Backend of SM Quick View: Click Here
3.4 Configure Static Blocks
The SM Furnicom front-page has the following static blocks in the theme:
- Static Block:header-livechat
- Static Block:header-hotline
- Static Block:header-shipping
- Static Block:header-socials
- Static Block:pretext-deal
- Static Block:banner1-1
- Static Block:banner-infos
- Static Block:testimonials
- Static Block:static-content
- Static Block:block-blog
- Static Block:brands-tab
- Static Block:footer-support
- Static Block:ubscribe-footer
- Static Block:spotlight1
- Static Block:spotlight2
- Static Block:spotlight3
- Static Block:spotlight4
- Static Block:apps
- Static Block:banner2-1
- Static Block:banner2-2
- Static Block:static-categories2
- Static Block:blog-home2
- Static Block:custom-slider-img
- Static Block:banner4-1
- Static Block:banner5-1
To create a new static block, go to Content>> Elements>> Blocks >> Add new block.
Static Block: header-livechat
To create the static block, go to Content>> Elements>> Blocks with Title * : “Furnicom - Header Live chat” and Identifier * : “header-livechat”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<div class="livechat"><a href="#"><img src="{{media url="wysiwyg/header-img/livechat.png"}}" alt="" /></a></div>
|
Static Block: header-hotline
To create the static block, go to Content>> Elements>> Blocks with Title * : “Furnicom - Header hotline” and Identifier * : “header-hotline”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
|
<div class="hotline">
<p>Call our customer service at: <span>096-999-8386</span></p>
</div>
|
Static Block: header-shipping
To create the static block, go to Content>> Elements>> Blocks with Title * : “Furnicom - Header Shipping” and Identifier * : “header-shipping”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
|
<div class="shipping"><em class="fa fa-truck"></em>
<div class="inner">
<p>Everyday Free Shipping</p>
& No Sales Tax</div>
</div>
|
To create the static block, go to Content>> Elements>> Blocks with Title * : “Furnicom - Header Socials” and Identifier * : “header-socials”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
Static Block: pretext-deal
To create the static block, go to Content>> Elements>> Blocks with Title * : “Furnicom - Pretex Deal custom “ and Identifier * : “pretext-deal”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
|
<div class="pretext-inner">
<p>Mauris ut tincidunt nisi, id auctor libero. Etiam aliquet felis et consectetur faucibus. Praesent aliquam, lec tempus consequat,deserunt jowl prosciutto boudin.</p>
<div class="top-categories"><a href="#"><img src="{{media url="wysiwyg/home-page-image/cat1.png"}}" alt="" /></a> <a href="#"><img src="{{media url="wysiwyg/home-page-image/cat2.png"}}" alt="" /></a> <a href="#"><img src="{{media url="wysiwyg/home-page-image/cat3.png"}}" alt="" /></a> <a href="#"><img src="{{media url="wysiwyg/home-page-image/cat4.png"}}" alt="" /></a></div>
</div>
|
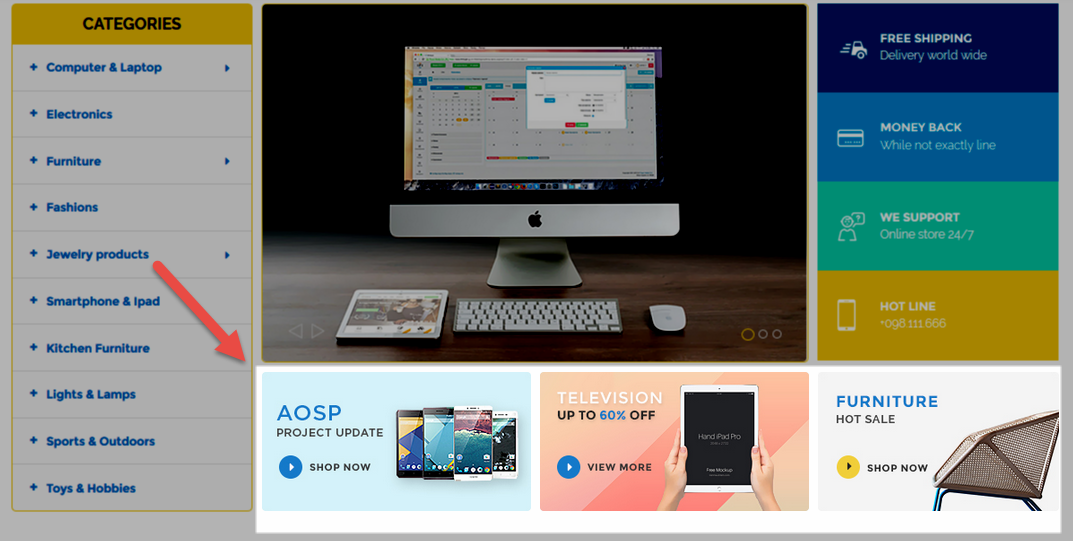
To create the static block, go to Content>> Elements>> Blocks with Title * : “Furnicom - home 1 - Banner 1″ and Identifier * : “banner1-1″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
|
<div class="banner1-w">
<div class="banner banner1-1"><a href="#"><img src="{{media url="wysiwyg/home-page-image/home1/banner1-1.jpg"}}" alt="" /></a></div>
<div class="banner banner1-2"><a href="#"><img src="{{media url="wysiwyg/home-page-image/home1/banner1-2.jpg"}}" alt="" /></a></div>
<div class="banner banner1-3"><a href="#"><img src="{{media url="wysiwyg/home-page-image/home1/banner1-3.jpg"}}" alt="" /></a></div>
</div>
|
To create the static block, go to Content>> Elements>> Blocks with Title * : “Furnicom - home 1 - banner infomation” and Identifier * : “banner-infos”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<div class="banner-infos">
<div class="banner-info banner-info1"><img src="{{media url="wysiwyg/home-page-image/icon1.png"}}" alt="" />
<div class="banner-cont"><a href="#" data-hover="FREE SHIPPING">FREE SHIPPING</a>
<p>Vestibulum dolor purus porta</p>
</div>
</div>
<div class="banner-info banner-info2">
<div class="inner"><img src="{{media url="wysiwyg/home-page-image/icon2.png"}}" alt="" />
<div class="banner-cont"><a href="#" data-hover="MONEY BACK GUARANTEE">MONEY BACK GUARANTEE</a>
<p>Vestibulum dolor purus porta</p>
</div>
</div>
</div>
<div class="banner-info banner-info3"><img src="{{media url="wysiwyg/home-page-image/icon3.png"}}" alt="" />
<div class="banner-cont"><a href="#" data-hover="24 HOURS SUPPORT">24 HOURS SUPPORT</a>
<p>Vestibulum dolor purus porta</p>
</div>
</div>
</div>
|
Static Block: testimonials
To create the static block, go to Content>> Elements>> Blocks with Title * : “Furnicom - testimonials” and Identifier * : “testimonials”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
|
<div class="testimonials">
<div class="testimonial-slider">
<div class="item"><img src="{{media url="wysiwyg/testimonial/client1.png"}}" alt="" />
<div class="item-inner">
<p class="client-des">Fusce lorem ante, condientum in massa, posuere bibendum. Maecenas euismod vulputate eu rhoncus. Pellentesque commodo posuere maximus. Phasellus pellentesque pellentesque.</p>
<p class="client-name"><strong>Anna Kendrick</strong> - Designer</p>
</div>
</div>
<div class="item"><img src="{{media url="wysiwyg/testimonial/client2.png"}}" alt="" />
<div class="item-inner">
<p class="client-des">Consectetur adipisicing elit, lorem ipsum dolor sit amet, sed do eiusmod tempor incididunt ut labore et dolore magna. Sed do eiusmod tempor incididunt ut labore et dolore magna.</p>
<p class="client-name"><strong>Abraham</strong> - Marketing</p>
</div>
</div>
<div class="item"><img src="{{media url="wysiwyg/testimonial/client3.png"}}" alt="" />
<div class="item-inner">
<p class="client-des">Sed do eiusmod tempor incididunt ut labore et dolore magna, lorem ipsum dolor sit amet, consectetur adipisicing elit. Sed do eiusmod tempor incididunt ut labore et dolore magna.</p>
<p class="client-name"><strong>Anna Kendrick</strong> - CEO</p>
</div>
</div>
</div>
<script type="text/javascript">// <![CDATA[
jQuery(document).ready(function($) {
var owl_testimonial = $(".testimonial-slider");
owl_testimonial.owlCarousel({
responsive:{
0:{
items:1
},
480:{
items:1
},
768:{
items:1
},
992:{
items:1
},
1200:{
items:1
}
},
autoplay:false,
loop:true,
nav : true, // Show next and prev buttons
dots: false,
autoplaySpeed : 500,
navSpeed : 500,
dotsSpeed : 500,
autoplayHoverPause: true,
margin:30,
});
});
// ]]></script>
</div>
|
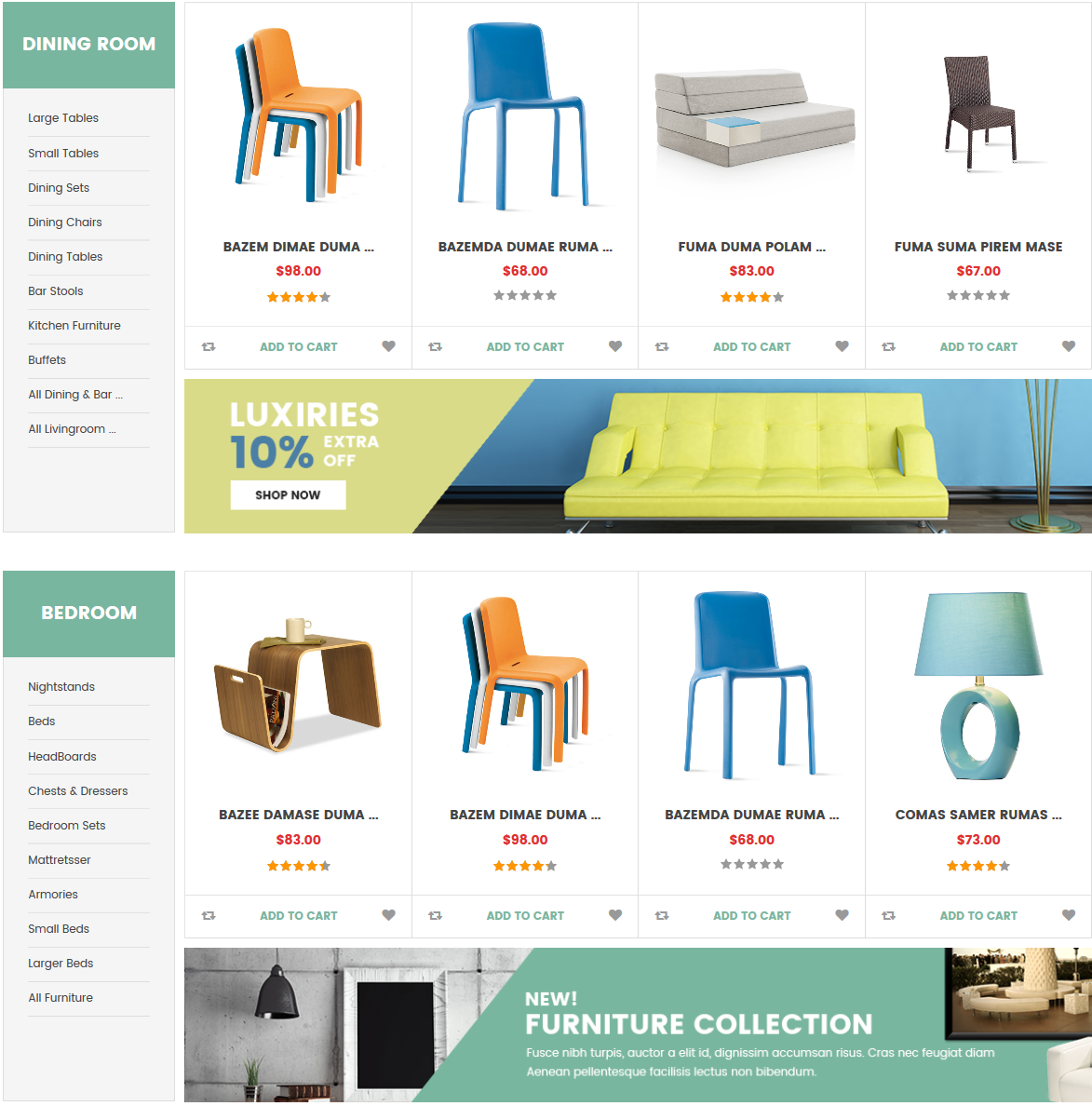
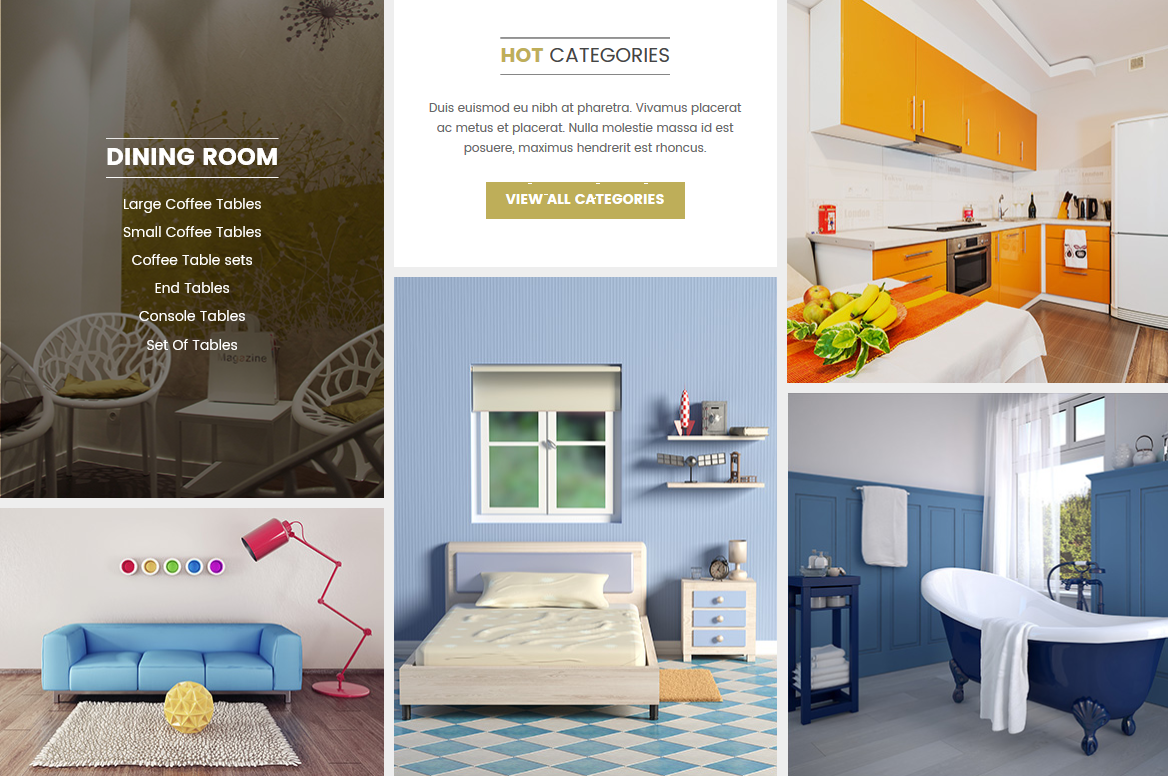
Static Block: static-content
To create the static block, go to Content>> Elements>> Blocks with Title * : “Furnicom - home 1 - Hot categories” and Identifier * : “static-content”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
|
<div class="static-content-wrap">
<div class="static-content static-content1">
<div class="h-cont content1-1 h-margin"><img src="{{media url="wysiwyg/home-page-image/home1/banner2-0.jpg"}}" alt="" />
<div class="inner">
<div class="title-home">
<h2>Dining room</h2>
</div>
<ul>
<li><a href="#">Large Coffee Tables</a></li>
<li><a href="#">Small Coffee Tables</a></li>
<li><a href="#">Coffee Table sets</a></li>
<li><a href="#">End Tables</a></li>
<li><a href="#">Console Tables</a></li>
<li><a href="#">Set Of Tables</a></li>
</ul>
</div>
</div>
<div class="h-cont content1-2"><img src="{{media url="wysiwyg/home-page-image/home1/banner2-1.jpg"}}" alt="" />
<div class="inner">
<div class="title-home">
<h2>Living room</h2>
</div>
<ul>
<li><a href="#">Coffee Table sets</a></li>
<li><a href="#">End Tables</a></li>
<li><a href="#">Console Tables</a></li>
<li><a href="#">Set Of Tables</a></li>
</ul>
</div>
</div>
</div>
<div class="static-content static-content2">
<div class="content2-1 h-margin">
<div class="title-home">
<div class="title-home">
<h2><strong>Hot</strong> Categories</h2>
</div>
<div class="desc">Duis euismod eu nibh at pharetra. Vivamus placerat ac metus et placerat. Nulla molestie massa id est posuere, maximus hendrerit est rhoncus.</div>
<a class="button btn-viewall" href="#"> View all categories </a></div>
</div>
<div class="h-cont content2-2"><img src="{{media url="wysiwyg/home-page-image/home1/banner2-2.jpg"}}" alt="" />
<div class="inner">
<div class="title-home">
<h2>Bed room</h2>
</div>
<ul>
<li><a href="#">Nightstands</a></li>
<li><a href="#">Beds</a></li>
<li><a href="#">Headboards</a></li>
<li><a href="#">Chests & Dressers</a></li>
<li><a href="#">Nightstands</a></li>
<li><a href="#">Bedroom Sets</a></li>
</ul>
</div>
</div>
</div>
<div class="static-content static-content3">
<div class="h-cont content3-1 h-margin"><img src="{{media url="wysiwyg/home-page-image/home1/banner2-3.jpg"}}" alt="" />
<div class="inner">
<div class="title-home">
<h2>Reading room</h2>
</div>
<ul>
<li><a href="#">Small Coffee Tables</a></li>
<li><a href="#">Coffee Table sets</a></li>
<li><a href="#">End Tables</a></li>
<li><a href="#">Console Tables</a></li>
<li><a href="#">Set Of Tables</a></li>
</ul>
</div>
</div>
<div class="h-cont content3-2"><img src="{{media url="wysiwyg/home-page-image/home1/banner2-4.jpg"}}" alt="" />
<div class="inner">
<div class="title-home">
<h2>Bathroom</h2>
</div>
<ul>
<li><a href="#">Bathroom Faucets</a></li>
<li><a href="#">Bathroom Mirrors</a></li>
<li><a href="#">Bathroom Sinks</a></li>
<li><a href="#">Bathroom Vanities</a></li>
<li><a href="#">Showers</a></li>
</ul>
</div>
</div>
</div>
</div>
|
Static Block: block-blog
To create the static block, go to Content>> Elements>> Blocks with Title * : “Furnicom Blog” and Identifier * : “block-blog”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
|
<div class="latest-blog-wrap">
<div class="title-home">
<h2><strong>Latest</strong> Blog</h2>
</div>
<div class="latest-blog">
<div class="item item-1">
<div class="blog-item-content">
<div class="image-blog"><a class="img-link" title="Praesent quam ligula sate" href="#"> <img src="{{media url="wysiwyg/blog/blog-1.jpg"}}" alt="Image Blog" /> </a>
<div class="date-blog">
<div class="big-txt">06</div>
<div class="normal-txt">Mar</div>
</div>
</div>
<div class="info-blog">
<h2 class="postTitle"><a href="#">Praesent quam ligula sate</a></h2>
<div class="postContent">Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id</div>
<div class="action-post"><a class="btn-readmore" title="Read More" href="#">Read More <em class="fa fa-angle-double-right"></em> </a></div>
</div>
</div>
</div>
<div class="item item-2">
<div class="blog-item-content">
<div class="image-blog"><a class="img-link" title="Ut nonummy rutrum turpis" href="#"> <img src="{{media url="wysiwyg/blog/blog-2.jpg"}}" alt="Image Blog" /> </a>
<div class="date-blog">
<div class="big-txt">08</div>
<div class="normal-txt">Mar</div>
</div>
</div>
<div class="info-blog">
<h2 class="postTitle"><a href="#">Ut nonummy rutrum turpis</a></h2>
<div class="postContent">Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id</div>
<div class="action-post"><a class="btn-readmore" title="Read More" href="#">Read More <em class="fa fa-angle-double-right"></em> </a></div>
</div>
</div>
</div>
<div class="item item-3">
<div class="blog-item-content">
<div class="image-blog"><a class="img-link" title="Pellentesque orci lacus commodo" href="#"> <img src="{{media url="wysiwyg/blog/blog-2.jpg"}}" alt="Image Blog" /> </a>
<div class="date-blog">
<div class="big-txt">15</div>
<div class="normal-txt">Mar</div>
</div>
</div>
<div class="info-blog">
<h2 class="postTitle"><a href="#">Pellentesque orci lacus commodo</a></h2>
<div class="postContent">Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id</div>
<div class="action-post"><a class="btn-readmore" title="Read More" href="#">Read More <em class="fa fa-angle-double-right"></em> </a></div>
</div>
</div>
</div>
<div class="item item-4">
<div class="blog-item-content">
<div class="image-blog"><a class="img-link" title="Morbi in turpis vel ante feugiat placerat" href="#"> <img src="{{media url="wysiwyg/blog/blog-4.jpg"}}" alt="Image Blog" /> </a>
<div class="date-blog">
<div class="big-txt">16</div>
<div class="normal-txt">Mar</div>
</div>
</div>
<div class="info-blog">
<h2 class="postTitle"><a href="#">Morbi in turpis vel ante feugiat placerat</a></h2>
<div class="postContent">Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id</div>
<div class="action-post"><a class="btn-readmore" title="Read More" href="#">Read More <em class="fa fa-angle-double-right"></em> </a></div>
</div>
</div>
</div>
</div>
</div>
|
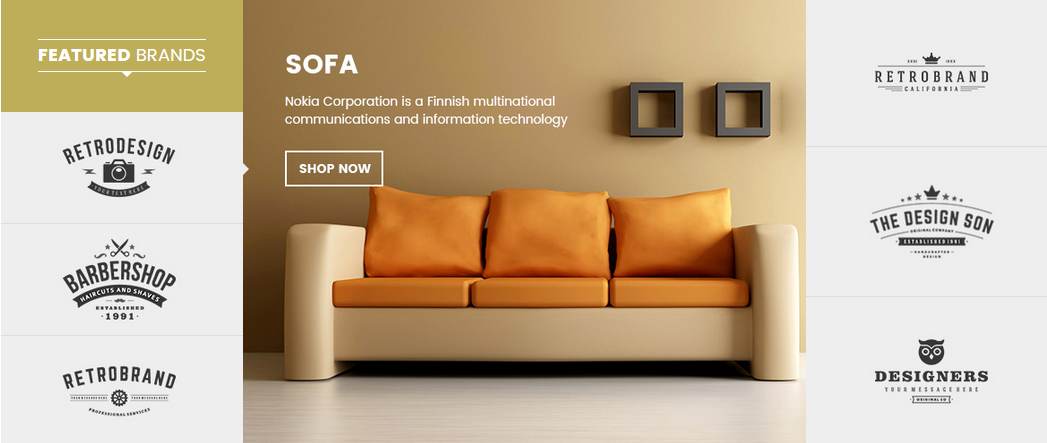
Static Block: brands-tab
To create the static block, go to Content>> Elements>> Blocks with Title * : “Furnicom - home 1- brands tab” and Identifier * : “brands-tab”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<div class="brands-tab"><!-- Nav tabs -->
<ul class="nav-brand-tabs first">
<li class="brands-title">
<h2><strong>Featured</strong> Brands</h2>
</li>
<li class="br1 active-fix active"><a href="#brand1" data-toggle="tab"><img src="{{media url="wysiwyg/brand/br1.jpg"}}" alt="" /></a></li>
<li class="br2"><a href="#brand2" data-toggle="tab"><img src="{{media url="wysiwyg/brand/br2.jpg"}}" alt="" /></a></li>
<li class="br3"><a href="#brand3" data-toggle="tab"><img src="{{media url="wysiwyg/brand/br3.jpg"}}" alt="" /></a></li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<div id="brand1" class="tab-pane fade in active"><img src="{{media url="wysiwyg/brand/brand1.jpg"}}" alt="" /></div>
<div id="brand2" class="tab-pane fade"><img src="{{media url="wysiwyg/brand/brand2.jpg"}}" alt="" /></div>
<div id="brand3" class="tab-pane fade"><img src="{{media url="wysiwyg/brand/brand3.jpg"}}" alt="" /></div>
<div id="brand4" class="tab-pane fade"><img src="{{media url="wysiwyg/brand/brand4.jpg"}}" alt="" /></div>
<div id="brand5" class="tab-pane fade"><img src="{{media url="wysiwyg/brand/brand5.jpg"}}" alt="" /></div>
<div id="brand6" class="tab-pane fade"><img src="{{media url="wysiwyg/brand/brand6.jpg"}}" alt="" /></div>
</div>
<!-- Nav tabs -->
<ul class="nav-brand-tabs">
<li class="br4"><a href="#brand4" data-toggle="tab"><img src="{{media url="wysiwyg/brand/br4.jpg"}}" alt="" /></a></li>
<li class="br5"><a href="#brand5" data-toggle="tab"><img src="{{media url="wysiwyg/brand/br5.jpg"}}" alt="" /></a></li>
<li class="br6"><a href="#brand6" data-toggle="tab"><img src="{{media url="wysiwyg/brand/br6.jpg"}}" alt="" /></a></li>
</ul>
</div>
|
To create the static block, go to Content>> Elements>> Blocks with Title * : “Furnicom - Footer support” and Identifier * : “footer-support”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
|
<p>NEED HELP? CALL OUR AWARD-WINNING</p>
<p><span>SUPPORT TEAM 24/7 AT (844) 555-8386</span></p>
|
Static Block: spotlight1
To create the static block, go to Content>> Elements>> Blocks with Title * : “Furnicom - Footer support” and Identifier * : “spotlight1″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<div class="spotlight spotlight1 col-lg-3 col-md-3 col-sm-6 col-xs-12">
<div class="block-title">Our Services</div>
<div class="block-cont">
<ul>
<li><a href="#">Delivery Information</a></li>
<li><a href="#">Returns</a></li>
<li><a href="#">Terms & Conditions</a></li>
<li><a href="#">Shipping & Refund</a></li>
<li><a href="#">Specials</a></li>
</ul>
</div>
</div>
|
Static Block: spotlight2
To create the static block, go to Content>> Elements>> Blocks with Title * : “Furnicom - Footer col 2″ and Identifier * : “spotlight2″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<div class="spotlight spotlight2 col-lg-3 col-md-3 col-sm-6 col-xs-12">
<div class="block-title">Extras</div>
<div class="block-cont">
<ul>
<li><a href="{{store url="contact-us.html"}}">Contact us</a></li>
<li><a href="#">Returns</a></li>
<li><a href="#">Specials</a></li>
<li><a href="#">Brands</a></li>
<li><a href="#">Gift Voucher</a></li>
</ul>
</div>
</div>
|
Static Block: spotlight3
To create the static block, go to Content>> Elements>> Blocks with Title * : “Furnicom - Footer col 3″ and Identifier * : “spotlight3″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
|
<div class="spotlight spotlight3 col-lg-3 col-md-3 col-sm-6 col-xs-12">
<div class="block-title">My account</div>
<div class="block-cont">
<ul>
<li><a href="{{store url="sales/order/history/"}}">My orders</a></li>
<li><a href="{{store url="catalog/product_compare/index/"}}">My Compare</a></li>
<li><a href="{{store url="customer/address/new/"}}">My addresses</a></li>
<li><a href="#">My personal info</a></li>
</ul>
</div>
</div>
|
Static Block: spotlight4
To create the static block, go to Content>> Elements>> Blocks with Title * : “Furnicom - Footer col 4″ and Identifier * : “spotlight4″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
Static Block: apps
To create the static block, go to Content>> Elements>> Blocks with Title * : “Furnicom - Header Socials” and Identifier * : “apps”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
|
<div class="apps">
<div class="footer-title">Download Our App</div>
<div class="app-cont"><a href="#"><img src="{{media url="wysiwyg/payment/app1.png"}}" alt="" /></a> <a href="#"><img src="{{media url="wysiwyg/payment/app2.png"}}" alt="" /></a></div>
</div>
|
To create the static block, go to Content>> Elements>> Blocks with Title * : “Furnicom - home 2 - Banner 1″ and Identifier * : “banner2-1″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
|
<div class="banner1-w">
<div class="banner banner1-1"><a href="#"><img src="{{media url="wysiwyg/home-page-image/home2/banner1-1.jpg"}}" alt="" /></a></div>
<div class="banner banner1-2"><a href="#"><img src="{{media url="wysiwyg/home-page-image/home2/banner1-2.jpg"}}" alt="" /></a></div>
<div class="banner banner1-3"><a href="#"><img src="{{media url="wysiwyg/home-page-image/home2/banner1-3.jpg"}}" alt="" /></a></div>
</div>
|
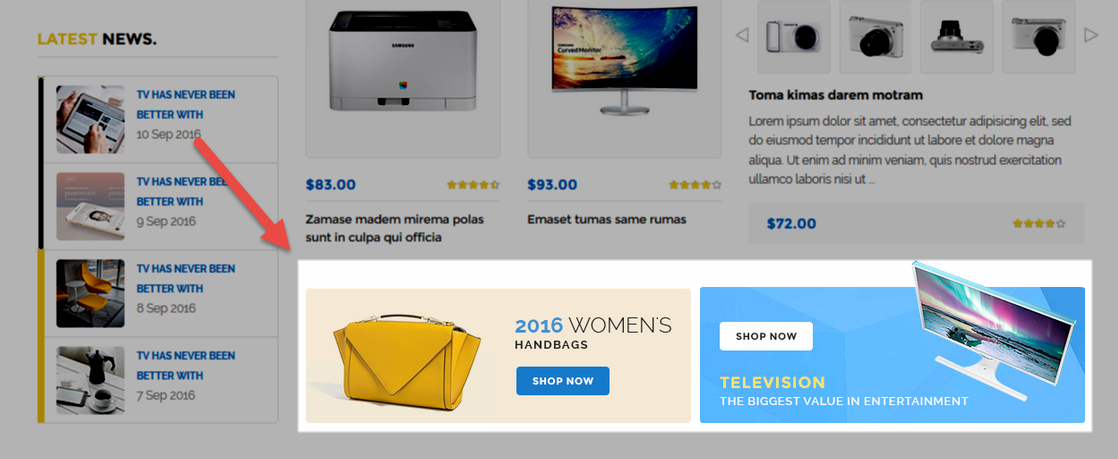
To create the static block, go to Content>> Elements>> Blocks with Title * : “Furnicom - home 2 - Banner 2″ and Identifier * : “banner2-2″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<div class="banner banner2"><a href="#"><img src="{{media url="wysiwyg/home-page-image/home2/banner2.jpg"}}" alt="" /></a></div>
|
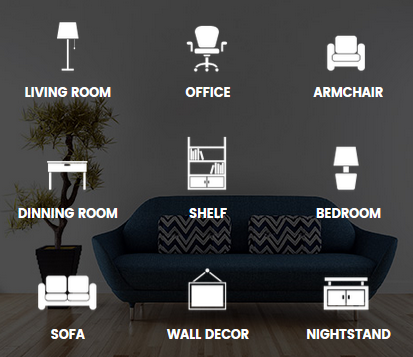
Static Block: static-categories2
To create the static block, go to Content>> Elements>> Blocks with Title * : “Furnicom - home 2 - static categories” and Identifier * : “static-categories2″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11 |
<div class="static-categories">
<div class="static-cate static-cate-1"><a href="{{store url="> <span>Living room</span> </a></div>
<div class="static-cate static-cate-2"><a href="{{store url="> <span>Office</span> </a></div>
<div class="static-cate static-cate-3"><a href="{{store url="> <span>Armchair</span> </a></div>
<div class="static-cate static-cate-4"><a href="{{store url="> <span>Dinning room</span> </a></div>
<div class="static-cate static-cate-5"><a href="{{store url="> <span>Shelf</span> </a></div>
<div class="static-cate static-cate-6"><a href="{{store url="> <span>Bedroom</span> </a></div>
<div class="static-cate static-cate-7"><a href="{{store url="> <span>Sofa</span> </a></div>
<div class="static-cate static-cate-8"><a href="{{store url="> <span>Wall decor</span> </a></div>
<div class="static-cate static-cate-9"><a href="{{store url="> <span>Nightstand</span> </a></div>
</div> |
Static Block: blog-home2
To create the static block, go to Content>> Elements>> Blocks with Title * : “Furnicom - home 2 - Blog” and Identifier * : “blog-home2″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
<div class="latest-blog-wrap2">
<div class="title-home">
<h2><strong>Latest</strong> Blog</h2>
</div>
<div class="latest-blog">
<div class="first-post">
<div class="blog-item-content">
<div class="image-blog"><a class="img-link" title="Sed ut perspiciatis unde omnis" href="#"><img src="{{media url="wysiwyg/blog/blog-1-1.jpg"}}" alt="Image Blog" /></a></div>
<div class="info-blog">
<h2 class="postTitle"><a href="#">Sed ut perspiciatis unde omnis</a></h2>
<div class="postContent">Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Sed ut perspiciatis unde omnis iste na...</div>
</div>
</div>
</div>
<div class="list-post">
<div class="item item-1">
<div class="blog-item-content">
<div class="image-blog"><a class="img-link" title="Praesent quam ligula sate" href="#"><img src="{{media url="wysiwyg/blog/blog-1.jpg"}}" alt="Image Blog" /></a></div>
<div class="info-blog">
<h2 class="postTitle"><a href="#">Praesent quam ligula sate</a></h2>
<div class="postContent">Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id e...</div>
</div>
</div>
</div>
<div class="item item-2">
<div class="blog-item-content">
<div class="image-blog"><a class="img-link" title="Ut nonummy rutrum turpis" href="#"><img src="{{media url="wysiwyg/blog/blog-2.jpg"}}" alt="Image Blog" /></a></div>
<div class="info-blog">
<h2 class="postTitle"><a href="#">Ut nonummy rutrum turpis</a></h2>
<div class="postContent">Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id e...</div>
</div>
</div>
</div>
<div class="item item-3">
<div class="blog-item-content">
<div class="image-blog"><a class="img-link" title="Pellentesque orci lacus commodo" href="#"><img src="{{media url="wysiwyg/blog/blog-3.jpg"}}" alt="Image Blog" /></a></div>
<div class="info-blog">
<h2 class="postTitle"><a href="#">Pellentesque orci lacus commodo</a></h2>
<div class="postContent">Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id e...</div>
</div>
</div>
</div>
</div>
</div>
</div>
|
Static Block: custom-slider-img
To create the static block, go to Content>> Elements>> Blocks with Title * : “Furnicom - home 3 - custom slider images” and Identifier * : “custom-slider-img”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
<div class="custom-slider-img-w">
<div class="custom-slider-img">
<div class="item"><a href="#"><img src="{{media url="wysiwyg/slider-home/home-v3/slide1.jpg"}}" alt="" /></a></div>
<div class="item"><a href="#"><img src="{{media url="wysiwyg/slider-home/home-v3/slide2.jpg"}}" alt="" /></a></div>
<div class="item"><a href="#"><img src="{{media url="wysiwyg/slider-home/home-v3/slide3.jpg"}}" alt="" /></a></div>
<div class="item"><a href="#"><img src="{{media url="wysiwyg/slider-home/home-v3/slide4.jpg"}}" alt="" /></a></div>
</div>
<script type="text/javascript">// <![CDATA[
jQuery(document).ready(function($) {
var owl_testimonial = $(".custom-slider-img");
owl_testimonial.owlCarousel({
responsive:{
0:{
items:1
},
480:{
items:1
},
768:{
items:1
},
992:{
items:2
},
1200:{
items:2
}
},
autoplay:true,
loop:true,
nav : true, // Show next and prev buttons
dots: true,
autoplaySpeed : 500,
navSpeed : 500,
dotsSpeed : 500,
autoplayHoverPause: true,
margin:0,
});
});
// ]]></script>
</div>
|
To create the static block, go to Content>> Elements>> Blocks with Title * : “Furnicom - home 4 - banner 1″ and Identifier * : “banner4-1″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
|
<div class="banner4-1">
<div class="banner banner41 col-lg-8 col-md-8 col-sm-8 col-xs-12 no-padding"><a href="#"><img src="{{media url="wysiwyg/home-page-image/home4/banner4-1.jpg"}}" alt="" /></a></div>
<div class="banner banner42 col-lg-4 col-md-4 col-sm-4 col-xs-12 no-padding"><a href="#"><img src="{{media url="wysiwyg/home-page-image/home4/banner4-2.jpg"}}" alt="" /></a></div>
</div>
|
Static Block: pretext-deal4
To create the static block, go to Content>> Elements>> Blocks with Title * : “Furnicom - Pretex Deal custom - home 4″ and Identifier * : “pretext-deal4″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
|
<div class="pretext-inner">
<p>Fusce lorem ante, condimentum in massa, posuere bibendum. Maecenas euismod vulputate eu rhoncus.</p>
<div class="top-categories"><a href="#"><img src="{{media url="wysiwyg/home-page-image/home4/cat1.png"}}" alt="" /></a> <a href="#"><img src="{{media url="wysiwyg/home-page-image/home4/cat2.png"}}" alt="" /></a> <a href="#"><img src="{{media url="wysiwyg/home-page-image/home4/cat3.png"}}" alt="" /></a> <a href="#"><img src="{{media url="wysiwyg/home-page-image/home4/cat4.png"}}" alt="" /></a></div>
</div>
|
To create the static block, go to Content>> Elements>> Blocks with Title * : “Furnicom - home 5 - banner 1″ and Identifier * : “banner5-1″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
|
<div class="banner5-1">
<div class="banner banner51 col-lg-4 col-md-4 no-padding"><a href="#"><img src="{{media url="wysiwyg/home-page-image/home5/banner5-1.jpg"}}" alt="" /></a></div>
<div class="banner banner52 col-lg-8 col-md-8 no-padding"><a href="#"><img src="{{media url="wysiwyg/home-page-image/home5/banner5-2.jpg"}}" alt="" /></a></div>
</div>
|
3.5 How To Edit Copyright in Admin Panel
Frontend Appearance

In SM Furnicom Administration Page, please navigate to Stores>> Settings>> Configuration >> MAGENTECH >> SM Furnicom >> Advanced to configure this theme’s copyright.

Edit the code here:
3.6 How To Customize the Social symbols in admin panel
Frontend Appearance

In SM Furnicom Administration Page, please navigate to Stores>> Settings >> Configuration >> MAGENTECH >> SM Furnicom >> Socials.

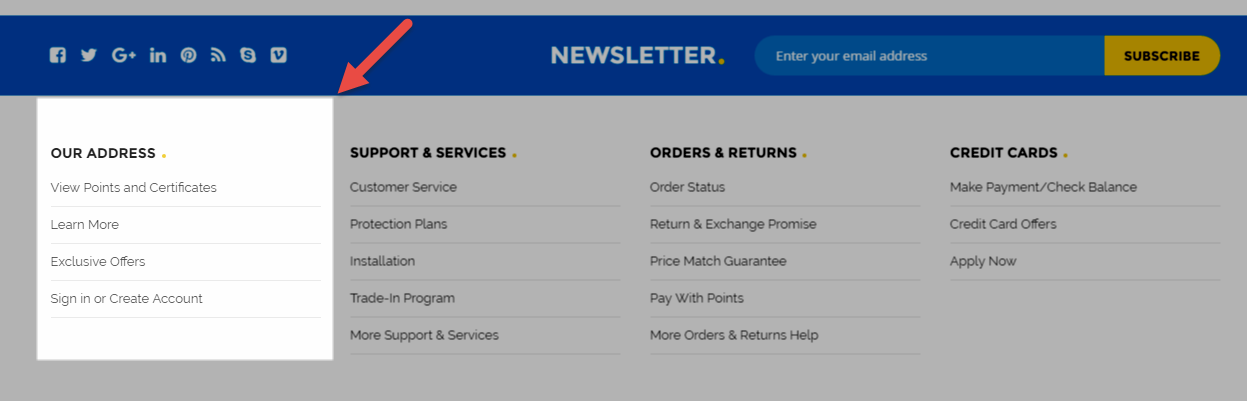
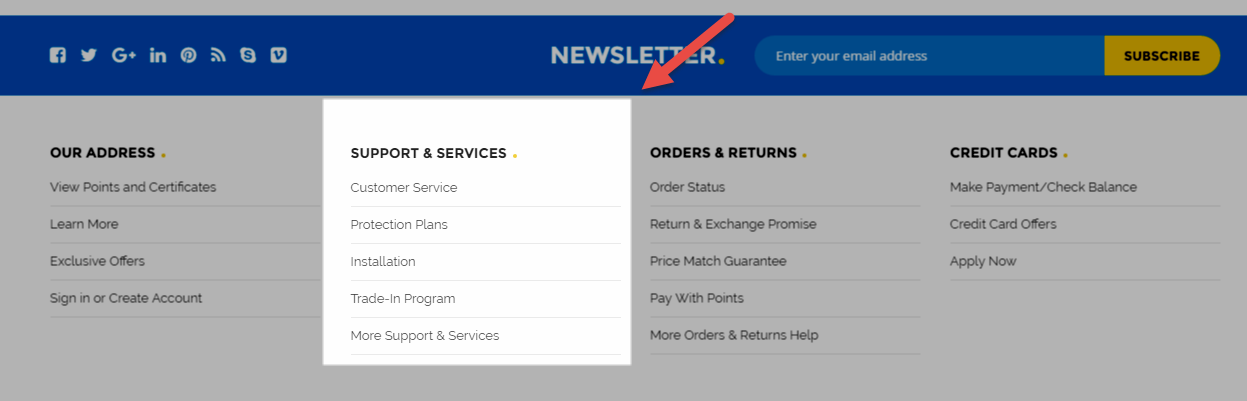
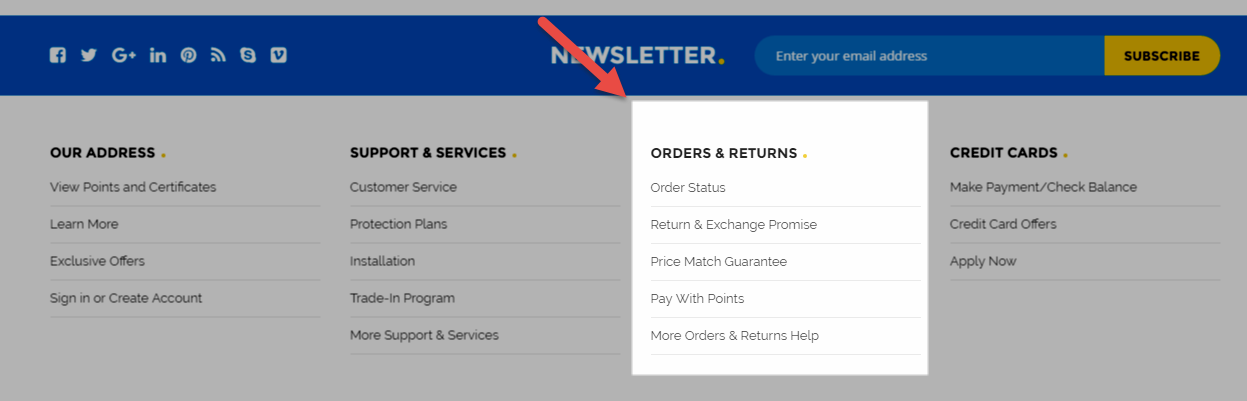
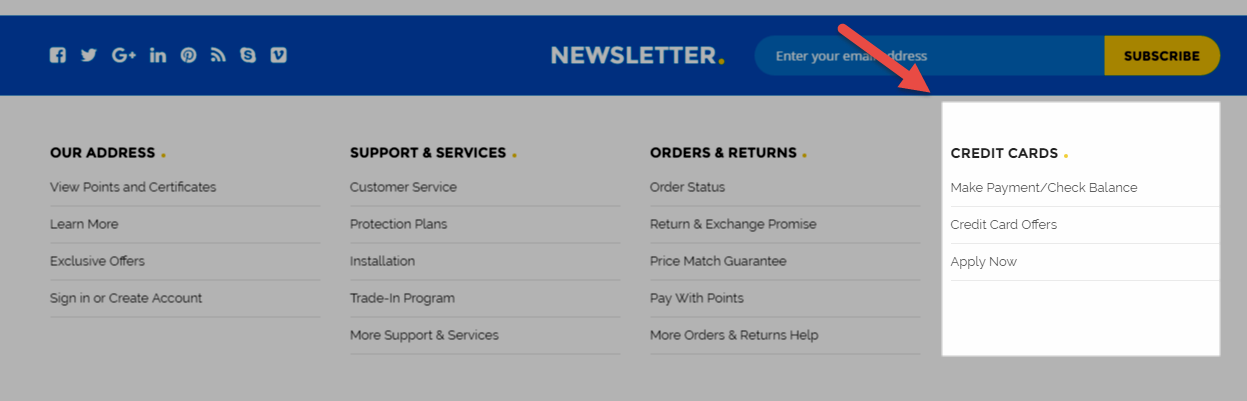
3.7 Newsletter
Frontend Appearance 
In your Website’s Directory, go to \app\design\frontend\Sm\furnicom\Magento_Newsletter\templates folder. In this folder, you could open the file named subscribe-footer.phtml by your editor program, to change the text such as: Enter your email address, Subscribe, please find these words and edit as you want.
4SUPPORT
- SUPPORT - If you have any questions that are beyond the scope of this help file, please feel free to send us via: Support Tickets System
- FAQs - Go to Here to view more the Frequently Asked Questions.