Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read this document throughtly if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System.
Note: This theme has versions for Magento 2.0.x, and Magento 2.1.0.
| Version | Userguide |
|---|---|
| SM HiMarket Magento Version 2.0.x | Please click Here to view |
| SM HiMarket Magento Version 2.1.x | Please click Here to view |
1 SYSTEM REQUIREMENT
At the basic level, this theme will require the following conditions:
- Compatible with Magento Community Edition 2.1.0
- Composer (latest stable version)
- Apache 2.2 or late
- PHP 7.0.2 - 7.0.6 except for 7.0.3, 7.0.4, 7.0.5, 5.6.x or 5.5.x (PHP 5.4 is not supported) and Memory_limit no less than 2G)
- In the future if the conditions change, please check the Magento 2 documentation
2INSTALLATION
There are two ways to install a Magento Theme:
- Quickstart Installation: Suitable if you have your first installation and want to get a whole new fresh site as our Demo.
- Manual Installation (including Theme Installation): Suitable if your store is full with content that you don’t want to overwrite.
2.1 Quickstart Installation:
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. Please note that with Quickstart, all your existing data will be overwritten. Thus, if you plan to start your site from the beginning, it will help you save much time of installing and configuring.
Note: Follow Magento 2.0 Installation Guide to install the Composer before doing this Quickstart installation.
Please follow steps below:
- Step 1: Download the quickstart package named as sm_himarket_quickstart_m2.0.x_v1.0.0
- Step 2: Extract and Upload the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
- Step 3: Create a Database for your Magento site
- Step 4:Import database sample_data.sql under the folder sm_himarket_quickstart_m2.0.x_v1.0.0\data_quickstart
- 1. Now to verify Composer installation in above directory, type composer install.
- 2. In this step, we are setting up static content to deploy on our Magento store. To perform this, type php bin/magento setup:static-content:deploy.
-
3. Clear compiled code and the cache by typing php bin/magento setup:upgrade in CMD. Typically, you use magento this command line to update components and each component can require different compiled classes.
-
4. And finally, to Reindex Magento Static Blocks type php bin/magento indexer:reindex.
- Step 5: Run installation process by opening browser and navigate to your URL (where the Quickstart uploaded) to load default Magento installer and follow each step of the Installer so that the installation process can be set.
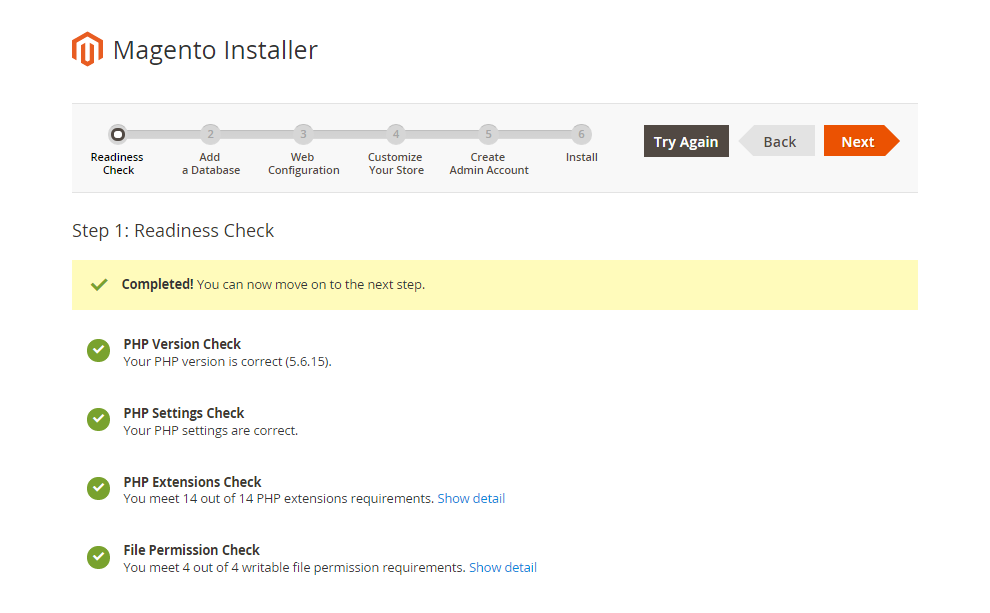
- Step 6: Choose Start Readiness Check. After Start Readiness Check is completed, select Next .
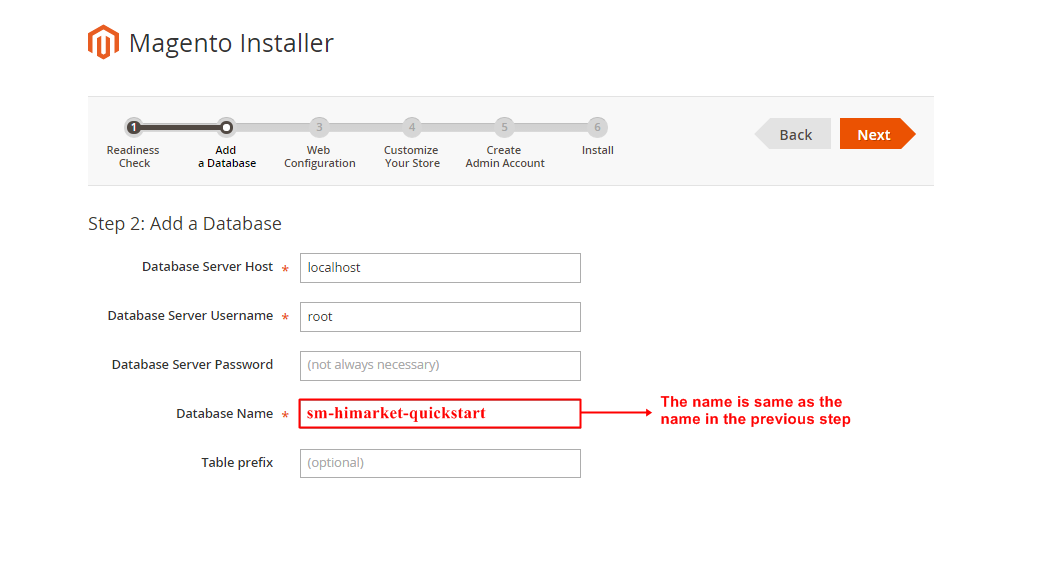
- Step 7: Enter server and database in step 2 and then click on Next.
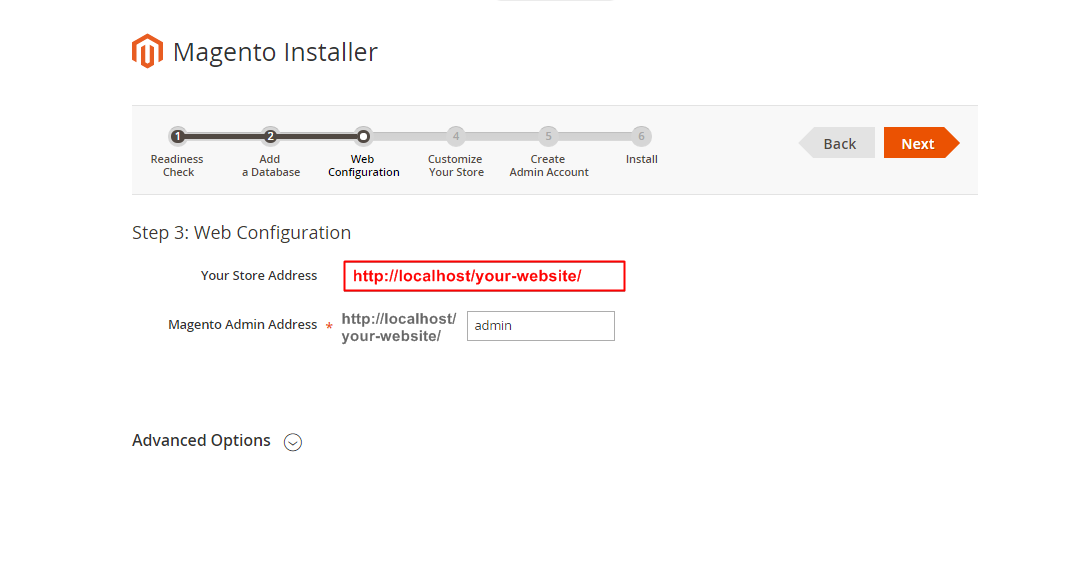
- Step 8: Put your website link and continue to click on Next.
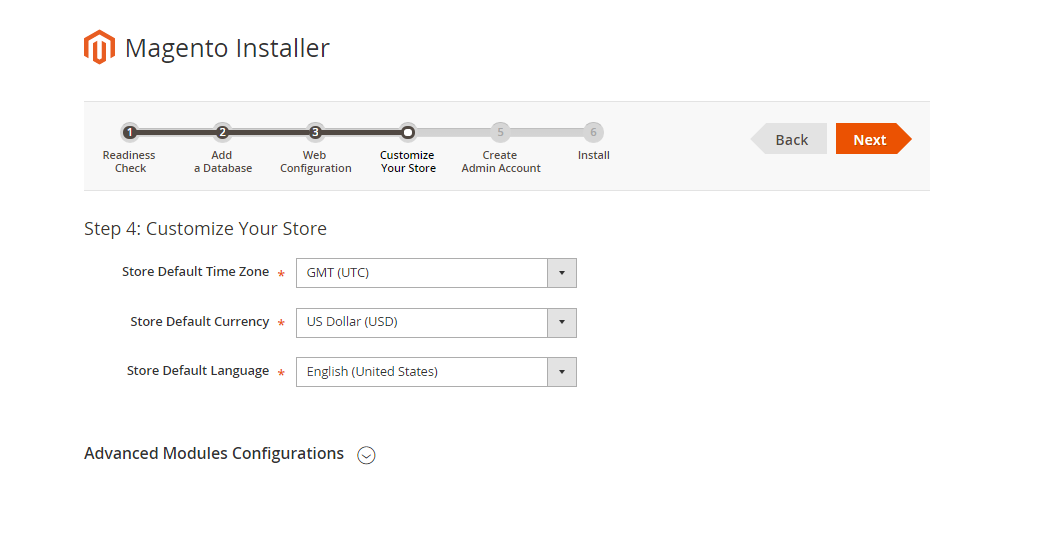
- Step 9: Customize your store: you can choose Time Zone, Currency and Languages.
- Step 10: You need to Create Admin Account. Enter your information and move to the next step.
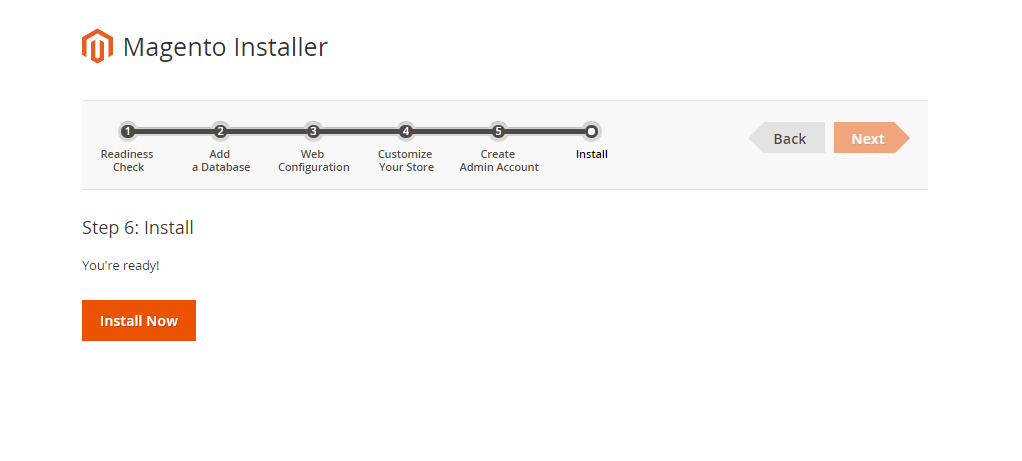
- Step 11: In this step, you should click on the button: Install Now.
-
Step 1: Please unzip ‘sm_himarket_theme_m2.0.x_v1.0.0′ file and upload folders app; pub from the theme package to the root of your Magento site folder on your server.
Note: You could change the name of this folder. However, if you want your website run correctly, it need to have the same name as the database.
To verify Composer installation, Deploy static content, Clear compiled code and the cache, Reindex the Magento 2 blocks before configuring your site, please go Here to follow
-
Step 2: Log in to your Admin Panel (e.g. https://yourdomain.com/admin/)
Note: If you are using the Admin Panel when copying folders in step 1, you need to log out and log in back.
- Step 3: Disable Cache: Go to >> Tools >> Cache Management, click ‘Sellect All’ button, then choose ‘Disable’ and click ‘Submit’ button to complete the action.
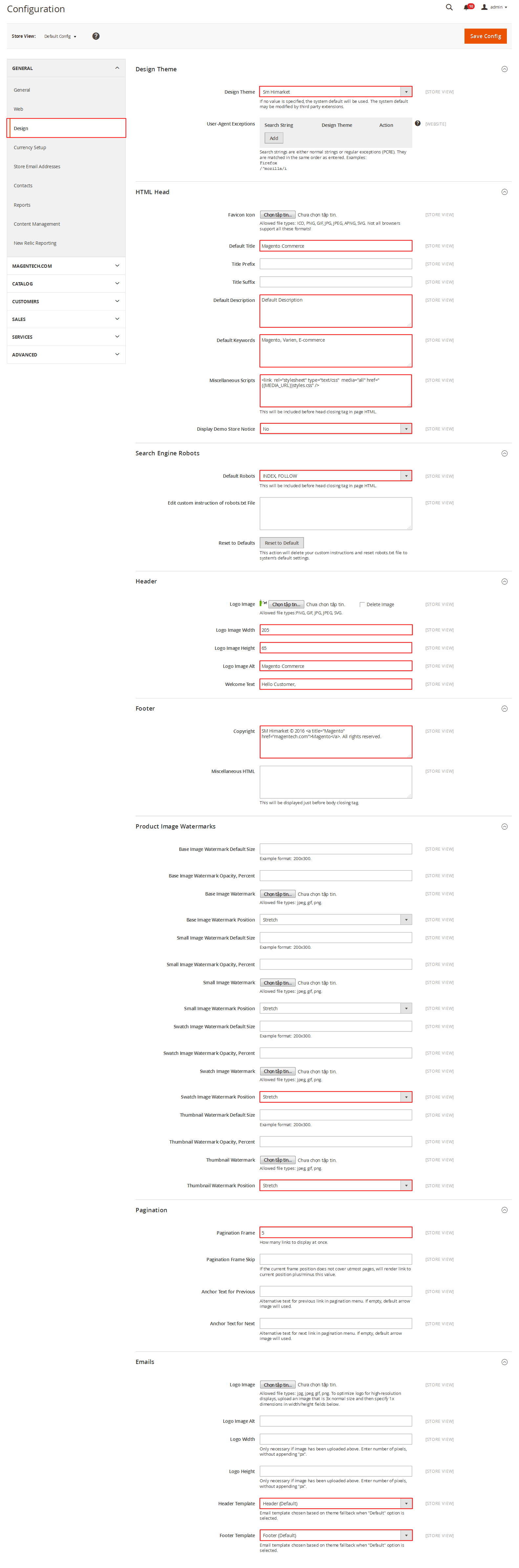
- Step 4: Navigate to Stores>> Settings>> Configuration >> Design. In Design tab, select Design Theme field with the SM Himarket.
- Step 5: Click “Save Config” button to save your changes.
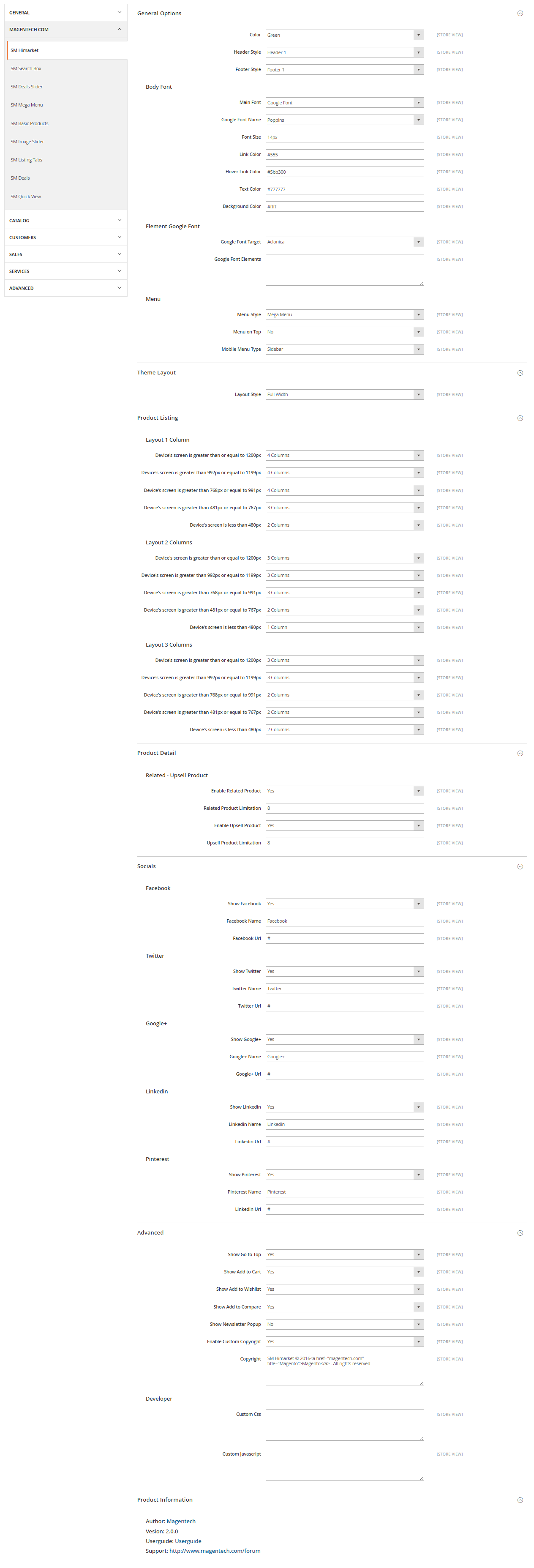
- Configure General Options with Color (of theme), Body Font, Elements Google Font, Menu for any store.
- Configure Theme Layout with Layout style
- Configure the Product Listing with Layout 1 Column, Layout 2 Columns, Layout 3 Columns
- Configure the Product Detail To zoom image of product, adjust Zoom Mode, Custom tab, and content, etc.
- Configure Socials : To connect with social networks such as Facebook, Twitter, Google Plus, Linkedin, Pinterest
- Configure Advanced : To Show Go to Top, Add to Cart, Add to Wishlist, Add to Compare…
Note: You need to remember the database name to use in the next steps

Note:
After successful installation DO NOT run magento.
Now we are going to verify Composer installation, Deploy static content, Clear compiled code and the cache, Reindex the Magento 2 blocks. To perform all above actions, press WINDOWS KEY + R to open RUN dialog and type cmd to open Command Prompt.
Type cd PATH_TO_YOUR_MAGENTO2_FILES to enter in Magento 2 ROOT directory.
If you get any error in this step, please check your Composer installation.
If you get any error, check your PHP.EXE and PHP.INI Environment Variable


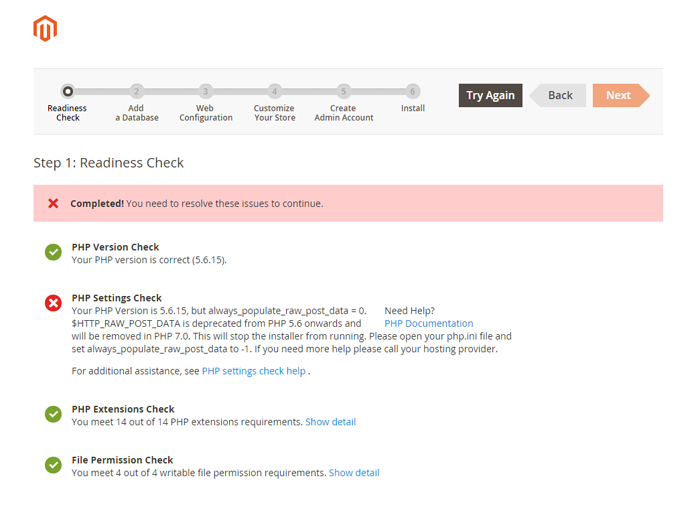
When you click on “Start Readiness Check”,the error could occur like the below image

You need to open your php.ini file and set always_populate_raw_post_data to -1.






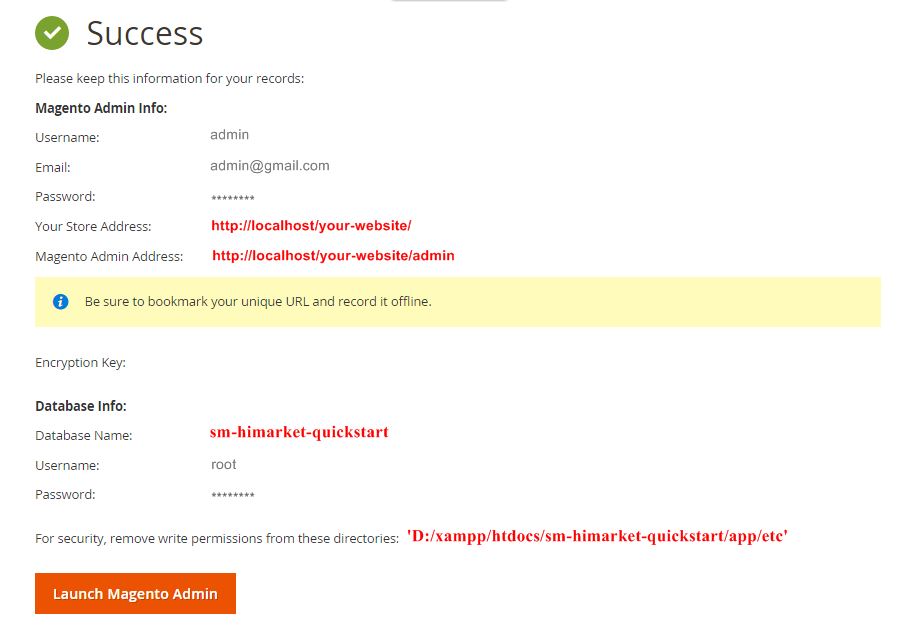
It will take some minutes to complete this installation process. If your window is the same as below, CONGRAT! You install this quickstart package successfully

After clicking on the button, the Admin Login screen will be opened and you can use admin credentials to login on this screen. It will open Admin panel after successful authentication.

2.2 Manual Installation


2.3 Theme Setting
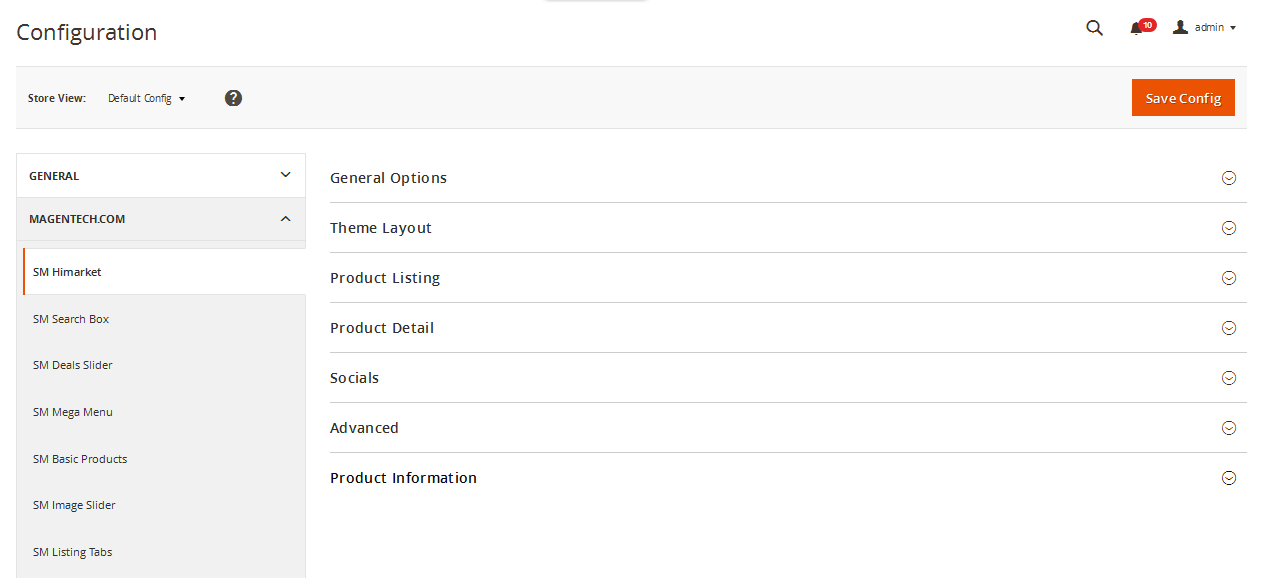
In Magento admin panel, navigate to Stores>> Settings>> Configuration >> MAGENTECH >> SM Himarket and configure its settings as you want.


3.1 Page Configuration
3.1.1 Home Style 1
Frontend of Home Style 1 - Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section. Here is the list of steps in this style’s configuration process:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
- Meta Data Tab: Please click to see the Backend Settings.
Copy and paste the following code into the Content field::
|
1
2
3
4
5
6
7
8
9
10
|
<div class="home-style-1">
<div class="row">
<div class="col-md-3">{{block class="Sm\BasicProducts\Block\BasicProducts" title="<span>Top 5</span> popular" name="basicproducts" template="Sm_BasicProducts::sm/basicproducts/basic-index1.phtml" product_limitation="5"}}</div>
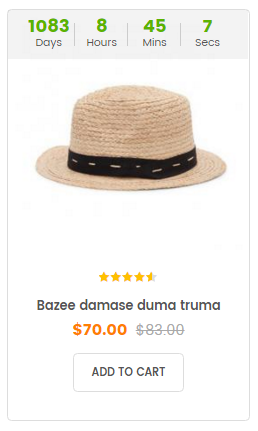
<div class="col-md-9">{{block class="Sm\DealsSlider\Block\DealsSlider" name="dealsslider" as="dealsslider" template="Sm_DealsSlider::default.phtml" title="<span>Deal</span>of the day" /}} {{block class="Magento\\Cms\\Block\\Block" block_id="banner-home11"}}</div>
</div>
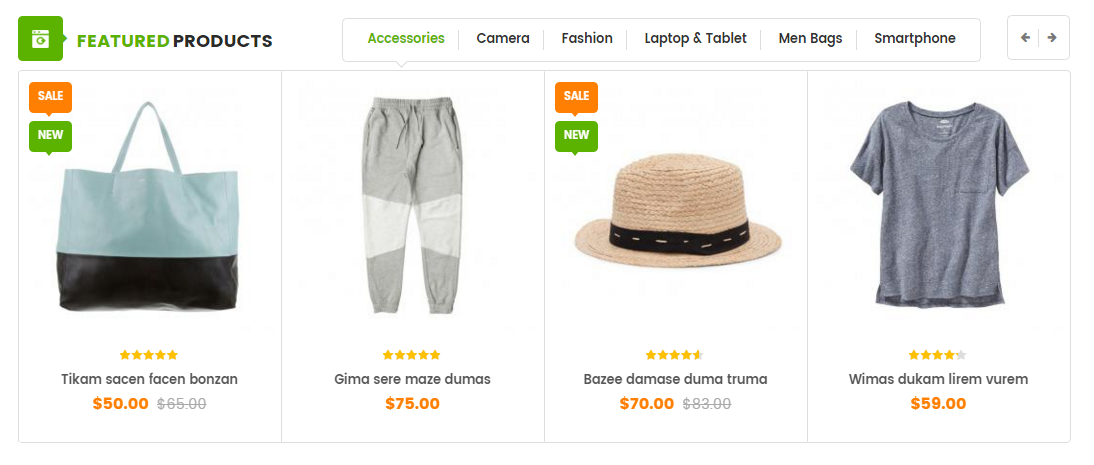
<div class="listting-tabs-feature">{{block class="Sm\ListingTabs\Block\ListingTabs" name="listingtabs.home.tabs1" template="Sm_ListingTabs::sm/listingtabs/default2.phtml" title="<span>Featured</span>Products" product_order_by="created_at" filter_type="categories" product_category="73,74,75,76,115,116" margin="0" style-customer="style2" row_item="1" nb_column1="4" nb_column2="3" pretext="" posttext=""}}</div>
{{block class="Magento\\Cms\\Block\\Block" block_id="banner-home12"}}
<div class="listting-tabs-arrivals">{{block class="Sm\ListingTabs\Block\ListingTabs" name="listingtabs.home.tabs2" template="Sm_ListingTabs::sm/listingtabs/default.phtml" title="<span>New</span> arrivals" product_order_by="random" filter_type="categories" product_category="73,74,75,76,115,116" style-customer="" margin="0" pretext="" posttext=""}}</div>
<div class="listting-tabs-bestsell">{{block class="Sm\ListingTabs\Block\ListingTabs" name="listingtabs.home.tabs3" template="Sm_ListingTabs::sm/listingtabs/default2.phtml" title="<span>Best</span>selling" product_order_by="best_sales" filter_type="categories" product_category="43,120,45,46,47,117,119" icon_display="1" margin="2" style-customer="style2" row_item="2" nb_column1="4" nb_column2="3" nb_column3="2" pretext="" posttext=""}}</div>
</div>
|
Copy and paste the following code into the Layout Update XML field::
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<referenceContainer name="main.content">
<block class="Magento\Cms\Block\Block" name="home-slider1" before="-">
<arguments>
<argument name="block_id" xsi:type="string">home-slider1</argument>
</arguments>
</block>
<block class="Magento\Cms\Block\Block" name="block-bottom-home1">
<arguments>
<argument name="block_id" xsi:type="string">block-bottom-home1</argument>
</arguments>
</block>
</referenceContainer>
|
3.1.2 Home Style 2
Frontend of Home Style 2 - Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section. Here is the list of steps in this style’s configuration process:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
- Meta Data Tab: Please click to see the Backend Settings.
Copy and paste the following code into the Content field::
|
1
2
3
4
5
6
7
8
9
|
<div class="home-style-2">
<div class="row">
<div class="col-md-3 col-left2">{{block class="Sm\BasicProducts\Block\BasicProducts" name="basicproducts2" template="Sm_BasicProducts::sm/basicproducts/basic-index2.phtml" product_order_by="top_rating" title="<span>Hot</span>Products"}} {{block class="Magento\\Cms\\Block\\Block" block_id="image-sidebar"}} {{block class="Magento\\Cms\\Block\\Block" block_id="blog-block-index2"}} {{block class="Magento\\Cms\\Block\\Block" block_id="block-policyshop2"}} {{block class="Magento\\Cms\\Block\\Block" block_id="testimonials-block-index2"}}</div>
<div class="col-md-9">{{block class="Magento\\Cms\\Block\\Block" block_id="block-banner-index2"}}
<div class="listting-tabs-top">{{block class="Sm\ListingTabs\Block\ListingTabs" name="listingtabs.home.tabs2" template="Sm_ListingTabs::sm/listingtabs/default.phtml" title="<span>Featured</span> Products" product_order_by="random" filter_type="categories" product_category="73,74,75,76" margin="0" tab_all_display="1" nb_column1="4" nb_column2="3" nb_column3="3" pretext="" posttext=""}}</div>
{{block class="Sm\DealsSlider\Block\DealsSlider" name="dealsslider" as="dealsslider" template="Sm_DealsSlider::default.phtml" title="" theme="theme1" product_limitation="20" nb_column1="8" nb_column2="7" nb_column3="6" nb_column4="3" nb_column5="2"/}} {{block class="Magento\\Cms\\Block\\Block" block_id="block-banner-center"}} {{block class="Sm\BasicProducts\Block\BasicProducts" name="basicproducts3" template="Sm_BasicProducts::sm/basicproducts/basic-bottom-index2.phtml" product_order_by="created_at" title="<span>New</span>Arrivals" nb_column1="4" nb_column2="3" nb_column3="3" nb_column4="2"}}</div>
</div>
<div class="littingtabs-bottom">{{block class="Sm\ListingTabs\Block\ListingTabs" name="listingtabs.home.tabs3" template="Sm_ListingTabs::sm/listingtabs/default.phtml" title="<span>Best</span>selling" product_order_by="best_sales" filter_type="categories" product_category="43,44,45,46,47,117,119,120,121" icon_display="1" margin="10" nb_column1="5" nb_column2="4" pretext="" posttext=""}}</div>
</div>
|
Copy and paste the following code into the Layout Update XML field::
|
1
2
3
4
5
6
7
|
<referenceContainer name="main.content">
<block class="Magento\Cms\Block\Block" name="slideshow2" before="-">
<arguments>
<argument name="block_id" xsi:type="string">slideshow2</argument>
</arguments>
</block>
</referenceContainer>
|
3.2 Configure Megamenu
- Step 1: Create a New Menu In Admin Panel, navigate to SM Megamenu >> Add New Menu (add group: “Mega Menu Horizontal“.)
- Step 2: Navigate to SM Megamenu >> Configuration & fill the ID number for the created menu in step 1
- Step 3: In order to add menu items, go to SM Megamenu >> Menu Manager >> click on ‘Edit’to open Menu Items to add items as you want
Moreover, to display the second mega menu in your store, you have an additional static block. In this theme we have the Vertical Megamenu being the second one. Therefore, please go to Content>> Elements>> Blocks and check if a static block with Identifier * : “vertical-menu-config” had been imported in your importing process or not.
- If you do not have this block, please create a static block as the illustration
Copy and paste the following code into the content tab of this static block:
|
1
|
<p>{{block class="Sm\MegaMenu\Block\MegaMenu\View" template="Sm_MegaMenu::megamenu.phtml" theme="2" group_id="2" }}</p>
|
3.2.1 Horizontal Megamenu:

- Sortable Categories Items Please click Here to view.
Features
Frontend Appearance 
- Backend Settings: Please click Here to view.
- Backend of ‘Dropdown Features’: Please click Here to view.
Copy and paste the following code into the Content field::
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<div class="home-menu-dropdown">
<ul class="item-home-store layout-home">
<li class="title-menu-home">Layouts</li>
<li><a title="Home Style 1" href="{{store url="?___store=default&___from_store=french"}}">Home Style 1</a></li>
<li><a title="Home Style 2" href="{{store url="?___store=french&___from_store=default"}}">Home Style 2</a></li>
<li><a title="Boxed Layout" href="{{store url="?___store=german&___from_store=default"}}">Boxed Layout</a></li>
</ul>
<ul class="item-home-store header-home">
<li class="title-menu-home">Headers</li>
<li><a title="Header Type 1" href="{{store url="?___store=default&___from_store=french"}}">Header Type 1</a></li>
<li><a title="Header Type 2" href="{{store url="?___store=french&___from_store=default"}}">Header Type 2</a></li>
</ul>
<ul class="item-home-store theme-color">
<li class="title-menu-home">Color Styles</li>
<li class="green"><a title="Green" href="{{store url="?___store=default&___from_store=french"}}">Green</a></li>
<li class="blue"><a title="Blue" href="{{store url="?___store=vietnam&___from_store=default"}}">Blue</a></li>
<li class="yellow"><a title="Teal" href="{{store url="?___store=somaliland&___from_store=default"}}">Yellow</a></li>
<li class="red"><a title="Red" href="{{store url="?___store=japan&___from_store=default"}}">Red</a></li>
</ul>
<ul class="item-home-store layout-home">
<li class="title-menu-home">404 Page Layout</li>
<li><a title="404 Page Style 1" href="{{store url="404page"}}">404 Page Style 1</a></li>
</ul>
<div style="clear:both;"> </div>
</div>
|
Shop
Frontend Appearance 
- Backend Settings: Please click Here to view.
Products
Frontend Appearance 
- Backend Settings: Please click Here to view.
About Us
Frontend Appearance 
- Backend Settings: Please click Here to view.
Contact
Frontend Appearance 
- Backend Settings: Please click Here to view.
3.2.2 Vertical Megamenu:

- Sortable Categories Items Please click Here to view.
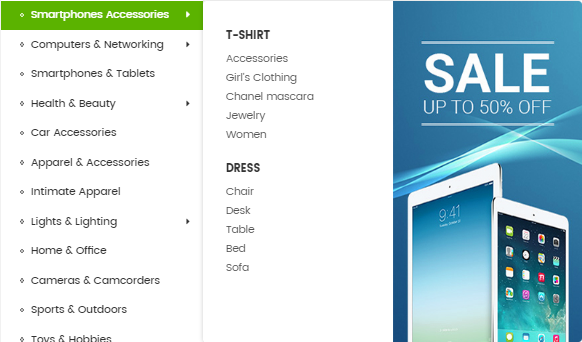
Smartphones Accessories
Frontend Appearance 
- Backend Settings: Please click Here to view.
- Backend of ‘Row 1′ in ‘Smartphones Accessories’: Please click Here to view.
Note: Do the same with item ‘Row 2′
- Backend of ‘T-shirt’ in ‘Row 1′: Please click Here to view.
Note: Do the same with item ‘Dress’
- Backend of ‘Images’ in ‘Row 2′: Please click Here to view.
Copy and paste the following code into the Content field::
|
1
|
<a href="banner-img"><img src="{{media url="wysiwyg/image-megamenu/img-megamenu2.jpg"}}" alt="" /></a>
|
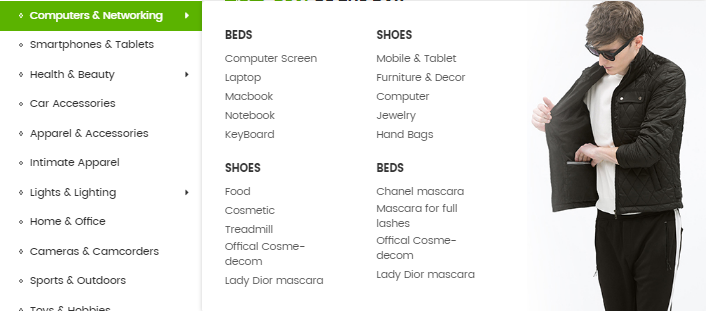
Computer & Networking
Frontend Appearance 
- Backend Settings: Please click Here to view.
- Backend of ‘Col 1′ in ‘Computer & Networking’: Please click Here to view.
Note: Do the same with item ‘Col 2′
- Backend of ‘Beds’ in ‘Col 1′: Please click Here to view.
- Backend of ‘Shoes’ in ‘Col 1′: Please click Here to view.
- Backend of ‘Shoes’ in ‘Col 2′: Please click Here to view.
- Backend of ‘Beds’ in ‘Col 2′: Please click Here to view.
- Backend of ‘Col 3′ in ‘Computer & Networking’: Please click Here to view.
- Backend of ‘Image 1′ in ‘Col 3′: Please click Here to view.
Copy and paste the following code into the Content field::
|
1
|
<a href="#" class="banner-img"><img src="{{media url="wysiwyg/image-megamenu/img-megamenu.jpg"}}" alt="" /></a>
|
Smartphones & Tablets
Frontend Appearance 
- Backend Settings: Please click Here to view.
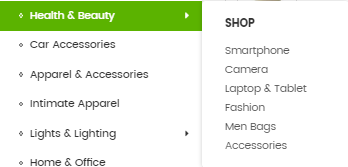
Health & Beauty
Frontend Appearance 
- Backend Settings: Please click Here to view.
- Backend of ‘sub-menu’ in ‘Health & Beauty’: Please click Here to view.
Car Accessories
Frontend Appearance 
- Backend Settings: Please click Here to view.
Apparel & Accessories
Frontend Appearance 
- Backend Settings: Please click Here to view.
Intimate Apparel
Frontend Appearance 
- Backend Settings: Please click Here to view.
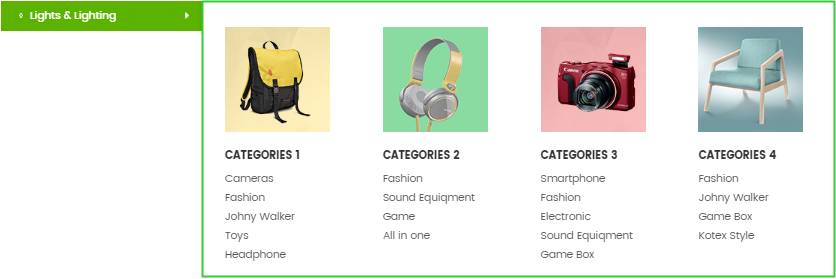
Lights & Lighting
Frontend Appearance 
- Backend Settings: Please click Here to view.
- Backend of ‘Col1-light’ in ‘Lights & Lighting’: Please click Here to view.
Note: Do the same with item ‘Col2-light’, ‘Col3-light’ and ‘Col4-light’
- Backend of ‘Image 1′ in ‘Col1-light’: Please click Here to view.
Copy and paste the following code into the Content field::
|
1
|
<a href="#" class="banner-img"><img src="{{media url="wysiwyg/image-megamenu/ca1.png"}}" alt="" /></a>
|
- Backend of ‘Categories 1′ in ‘Col1-light’: Please click Here to view.
- Backend of ‘Image 2′ in ‘Col2-light’: Please click Here to view.
Copy and paste the following code into the Content field::
|
1
|
<a href="#" class="banner-img"><img src="{{media url="wysiwyg/image-megamenu/ca2.png"}}" alt="" /></a>
|
- Backend of ‘Categories 2′ in ‘Col2-light’: Please click Here to view.
- Backend of ‘Image 3′ in ‘Col3-light’: Please click Here to view.
Copy and paste the following code into the Content field::
|
1
|
<a href="#" class="banner-img"><img src="{{media url="wysiwyg/image-megamenu/ca3.png"}}" alt="" /></a>
|
- Backend of ‘Categories 3′ in ‘Col3-light’: Please click Here to view.
- Backend of ‘Images Category4′ in ‘Col4-light’: Please click Here to view.
Copy and paste the following code into the Content field::
|
1
|
<img src="{{media url="wysiwyg/image-megamenu/ca4.png"}}" alt="" />
|
- Backend of ‘Categories 4′ in ‘Col4-light’: Please click Here to view.
Home & Office
Frontend Appearance 
- Backend Settings: Please click Here to view.
Cameras & Camcorders
Frontend Appearance 
- Backend Settings: Please click Here to view.
Sports & Outdoors
Frontend Appearance 
- Backend Settings: Please click Here to view.
Toys & Hobbies
Frontend Appearance 
- Backend Settings: Please click Here to view.
Consumer Electronics
Frontend Appearance 
- Backend Settings: Please click Here to view.
All Categories
Frontend Appearance 
- Backend Settings: Please click Here to view.
3.3 Configure Extensions
The SM Himarket front-page has been integrated with the extensions in the following list:
- SM Search Box
- SM Deals Slider
- SM Megamenu
- SM Basic Products
- SM Image Slider
- SM Listing Tabs
- SM Deals
- SM Quick View
In SM Himarket Administration Page, please navigate to Stores>> Settings>> Configuration >> MAGENTECH to configure extensions as you want.
- Position: SM Search Box
- Frontend Appearance

- Backend of SM Search Box: Click Here
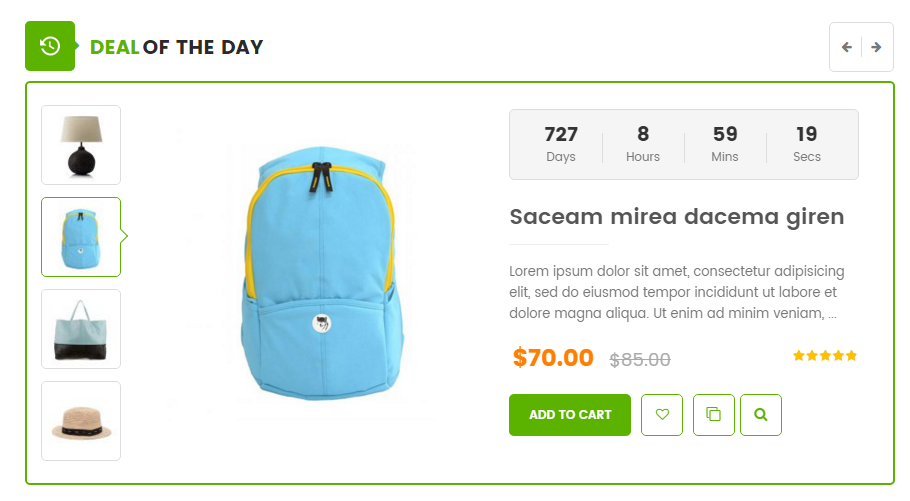
- Position: SM Deals Slider
- Frontend Appearance

- Backend of SM Deals Slider: Click Here
- Position: SM Megamenu
- Frontend Appearance

- Backend of SM Megamenu: Click Here
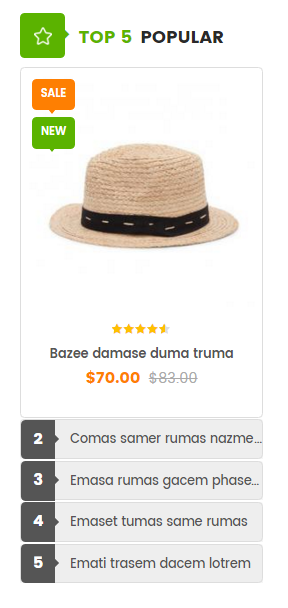
- Position: SM Basic Products
- Frontend Appearance

- Backend of SM Basic Products: Click Here
- Position: SM Image Slider
- Frontend Appearance

- Backend of SM Image Slider: Click Here
- Position: SM Listing Tabs
- Frontend Appearance

- Backend of SM Listing Tabs: Click Here
- Position: SM Deals
- Frontend Appearance

- Backend of SM Deals: Click Here
- Position: SM Quick View
- Frontend Appearance

- Backend of SM Quick View: Click Here
3.4 Configure Static Blocks
The SM Himarket front-page has the following static blocks in the theme:
- Static Block:hotline
- Static Block:block-policyshop1
- Static Block:banner-home11
- Static Block:banner-home12
- Static Block:slider-brand
- Static Block:blog-block-index1
- Static Block:testimonials-block-index1
- Static Block:ft-my-account
- Static Block:ft-information
- Static Block:ft-our-services
- Static Block:ft-contact-us
- Static Block:ft-category-footer
- Static Block:hotline2
- Static Block:block-banner-index2
- Static Block:blog-block-index2
- Static Block:block-banner-center
- Static Block:block-policyshop2
To create a new static block, go to Content>> Elements>> Blocks >> Add new block.
Static Block: hotline
To create the static block, go to Content>> Elements>> Blocks with Title * : “Himarket Hotline Header “ and Identifier * : “hotline”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
Static Block: block-policyshop1
To create the static block, go to Content>> Elements>> Blocks with Title * : “Himarket - Policy Shop Home 1″ and Identifier * : “block-policyshop1″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<div class="policy-shop1">
<div class="row">
<div class="col-sm-4">
<div class="content-policy">
<div class="imgages"><img src="{{media url="wysiwyg/home-page-image/home-1/icon1.png"}}" alt="" /></div>
<h2>Free Shipping</h2>
<p>Free shipping on all UK orders</p>
</div>
</div>
<div class="col-sm-4">
<div class="content-policy">
<div class="imgages"><img src="{{media url="wysiwyg/home-page-image/home-1/icon2.png"}}" alt="" /></div>
<h2>Money Guarantee</h2>
<p>30 days money back guarantee</p>
</div>
</div>
<div class="col-sm-4">
<div class="content-policy">
<div class="imgages"><img src="{{media url="wysiwyg/home-page-image/home-1/icon3.png"}}" alt="" /></div>
<h2>Online Support</h2>
<p>We support online 24/24 on day</p>
</div>
</div>
</div>
</div>
|
To create the static block, go to Content>> Elements>> Blocks with Title * : “Himarker- Block Home 1 “ and Identifier * : “banner-home11″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<div class="block"><a class="banner-img" href="#"> <img src="{{media url="wysiwyg/home-page-image/home-1/banner3.jpg"}}" alt="" /> </a></div>
|
To create the static block, go to Content>> Elements>> Blocks with Title * : “Himarket Block Banner 2 Home 1″ and Identifier * : “banner-home12″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
|
<div class="block">
<div class="row">
<div class="col-sm-6"><a class="banner-img" href="#"><img src="{{media url="wysiwyg/home-page-image/home-1/banner1.jpg"}}" alt="" /></a></div>
<div class="col-sm-6"><a class="banner-img" href="#"><img src="{{media url="wysiwyg/home-page-image/home-1/banner2.jpg"}}" alt="" /></a></div>
</div>
</div>
|
Static Block: slider-brand
To create the static block, go to Content>> Elements>> Blocks with Title * : “Theme - Slider Brand” and Identifier * : “slider-brand”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
<div class="slider-brand-wrapper">
<div class="slider-brand">
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/br-1.png"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/br-2.png"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/br-3.png"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/br-4.png"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/br-5.png"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/br-6.png"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/br-1.png"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/br-2.png"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/br-3.png"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/br-4.png"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/br-5.png"}}" alt="Brand" /></a></div>
</div>
<script type="text/javascript">// <![CDATA[
jQuery(document).ready(function($) {
$('.slider-brand').owlCarousel({
margin:40,
nav:true,
loop:true,
dots: false,
responsive:{
0:{
items:2
},
480:{
items:2
},
768:{
items:4
},
992:{
items:5
},
1200:{
items:6
},
},
})
});
// ]]></script>
</div>
|
Static Block: blog-block-index1
To create the static block, go to Content>> Elements>> Blocks with Title * : “Himarket - Blog index 1″ and Identifier * : “blog-block-index1″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
<div class="block block-blog">
<div class="block-title"><strong>Latest Blogs</strong></div>
<div class="slider-blog-home1">
<div class="item-blog">
<div class="col-sm-6 inner-images"><a class="images" title="Image" href="#"><img src="{{media url="wysiwyg/blog/blog-11.jpg"}}" alt="Brand" /></a></div>
<div class="col-sm-6 inner-infomation">
<div class="date-time"><span>24</span>/January 2016</div>
<h2><a title="Title" href="#">Digital Black Friday event January 2016.</a></h2>
<p>Lorem ipsum dolor sit amet, consmctetur asdipiscing elit, sed do eiusmod temporace imcedidunt ut labore et dolore magna aliqua...</p>
<div class="comemt-view">
<div class="comment">07 comment <em class="fa fa-comments"></em></div>
<div class="view-more color-theme"><a title="View" href="#">View More <em class="fa fa-arrow-circle-right"></em></a></div>
</div>
</div>
</div>
<div class="item-blog">
<div class="col-sm-6 inner-images"><a class="images" title="Image" href="#"><img src="{{media url="wysiwyg/blog/blog-12.jpg"}}" alt="Brand" /></a></div>
<div class="col-sm-6 inner-infomation">
<div class="date-time"><span>24</span>/January 2016</div>
<h2><a title="Title" href="#">Digital Black Friday event January 2016.</a></h2>
<p>Lorem ipsum dolor sit amet, consmctetur asdipiscing elit, sed do eiusmod temporace imcedidunt ut labore et dolore magna aliqua...</p>
<div class="comemt-view">
<div class="comment">07 comment <em class="fa fa-comments"></em></div>
<div class="view-more color-theme"><a title="View" href="#">View More <em class="fa fa-arrow-circle-right"></em></a></div>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">// <![CDATA[
jQuery(document).ready(function($) {
$('.slider-blog-home1').owlCarousel({
margin:30,
nav:true,
loop:true,
dots: false,
items:1
})
});
// ]]></script>
|
Static Block: testimonials-block-index1
To create the static block, go to Content>> Elements>> Blocks with Title * : “Himarket - Testimonials Home 1″ and Identifier * : “testimonials-block-index1″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<div class="block block-testimonials">
<div class="block-title"><strong>Testimonials</strong></div>
<div class="slider-testimonials-home1">
<div class="item">
<div class="inner">
<div class="images"><img src="{{media url="wysiwyg/testimonial/client-4.jpg"}}" alt="Brand" /></div>
<h2 class="name">Johny Walker</h2>
<div class="des">Lorem ipsum dolor sit amet, conmeturasdipiscing elit, sed do eiusmod temporace imcedidunt ut labore et dolore.</div>
</div>
</div>
<div class="item">
<div class="inner">
<div class="images"><img src="{{media url="wysiwyg/testimonial/client-5.jpg"}}" alt="Brand" /></div>
<h2 class="name">Johny Walker</h2>
<div class="des">Lorem ipsum dolor sit amet, conmeturasdipiscing elit, sed do eiusmod temporace imcedidunt ut labore et dolore.</div>
</div>
</div>
<div class="item">
<div class="inner">
<div class="images"><img src="{{media url="wysiwyg/testimonial/client-6.jpg"}}" alt="Brand" /></div>
<h2 class="name">Johny Walker</h2>
<div class="des">Lorem ipsum dolor sit amet, conmeturasdipiscing elit, sed do eiusmod temporace imcedidunt ut labore et dolore.</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">// <![CDATA[
jQuery(document).ready(function($) {
$('.slider-testimonials-home1').owlCarousel({
margin:0,
nav:true,
loop:true,
dots: true,
items:1
})
});
// ]]></script>
|
Static Block: ft-my-account
To create the static block, go to Content>> Elements>> Blocks with Title * : “Himarket - My accout footer” and Identifier * : “ft-my-account”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<div class="block ft-my-account">
<div class="title">MY ACCOUNT</div>
<div class="content">
<ul>
<li><a title="My account" href="{{config path="web/secure/base_url"}}customer/account/">My account</a></li>
<li><a title="Login" href="{{config path="web/secure/base_url"}}customer/login/">Login</a></li>
<li><a title="My Cart" href="{{config path="web/secure/base_url"}}checkout/cart/">My Cart</a></li>
<li><a title="My Wishlist" href="{{config path="web/secure/base_url"}}wishlist/">My Wishlist</a></li>
<li><a title="My Compare" href="{{config path="web/secure/base_url"}}catalog/product_compare/index/">My Compare</a></li>
</ul>
</div>
</div>
|
Static Block: ft-information
To create the static block, go to Content>> Elements>> Blocks with Title * : “Himarket - Information footer” and Identifier * : “ft-information”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<div class="block ft-information">
<div class="title">INFORMATION</div>
<div class="content">
<ul>
<li><a title="Information" href="#">Information</a></li>
<li><a title="Oders History" href="#">Orders History</a></li>
<li><a title="My Wishlist" href="#">My Wishlist</a></li>
<li><a title="Privacy Policy" href="#">Privacy Policy</a></li>
<li><a title="Site Map" href="#">Site Map</a></li>
</ul>
</div>
</div>
|
Static Block: ft-our-services
To create the static block, go to Content>> Elements>> Blocks with Title * : “SM Himarket - Footer Our Services” and Identifier * : “ft-our-services”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<div class="block">
<div class="title">Our Services</div>
<div class="content">
<ul>
<li><a title="Product Recall" href="#">Product Recall</a></li>
<li><a title="Gift Vouchers" href="#">Gift Vouchers</a></li>
<li><a title="Returns and Exchanges" href="#">Returns and Exchanges</a></li>
<li><a title="Shipping Options" href="#">Shipping Options</a></li>
<li><a title="Terms of Use" href="#">Terms of Use</a></li>
</ul>
</div>
</div>
|
Static Block: ft-contact-us
To create the static block, go to Content>> Elements>> Blocks with Title * : “Contact us info” and Identifier * : “ft-contact-us”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
To create the static block, go to Content>> Elements>> Blocks with Title * : “” and Identifier * : “ft-category-footer”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
|
<div class="categories-footer">
<div class="footer-links-w">
<div class="label-link">Top Stores : Brand Directory | Store Directory</div>
<div class="content-tags">
<ul>
<li>
<h2>MOST SEARCHED KEYWORDS MARKET:</h2>
</li>
<li><a title="Xiaomi Mi3" href="#">Xiaomi Mi3</a></li>
<li><a title="Digiflip Pro XT 712 Tablet" href="#">Digiflip Pro XT 712 Tablet</a></li>
<li><a title="Mi 3 Phones" href="#">Mi 3 Phones</a></li>
<li><a title="View all" href="#">View all</a></li>
</ul>
<ul>
<li>
<h2>MOBILES:</h2>
</li>
<li><a title="Moto E" href="#">Moto E</a></li>
<li><a title="Samsung Mobile" href="#">Samsung Mobile</a></li>
<li><a title="Micromax Mobile" href="#">Micromax Mobile</a></li>
<li><a title="Nokia Mobile" href="#">Nokia Mobile</a></li>
<li><a title="HTC Mobile" href="#">HTC Mobile</a></li>
<li><a title="Sony Mobile" href="#">Sony Mobile</a></li>
<li><a title="Apple Mobile" href="#">Apple Mobile</a></li>
<li><a title="LG Mobile" href="#">LG Mobile</a></li>
<li><a title="Karbonn Mobile" href="#">Karbonn Mobile</a></li>
<li><a title="View all" href="#">View all</a></li>
</ul>
<ul>
<li>
<h2>CAMERA:</h2>
</li>
<li><a title="Nikon Camera" href="#">Nikon Camera</a></li>
<li><a title="Canon Camera" href="#">Canon Camera</a></li>
<li><a title="Sony Camera" href="#">Sony Camera</a></li>
<li><a title="Samsung Camera" href="#">Samsung Camera</a></li>
<li><a title="Point shoot camera" href="#">Point shoot camera</a></li>
<li><a title="Camera Lens" href="#">Camera Lens</a></li>
<li><a title="Camera Tripod" href="#">Camera Tripod</a></li>
<li><a title="Camera Bag" href="#">Camera Bag</a></li>
<li><a title="View all" href="#">View all</a></li>
</ul>
<ul>
<li>
<h2>LAPTOPS:</h2>
</li>
<li><a title="Apple Laptop" href="#">Apple Laptop</a></li>
<li><a title="Acer Laptop" href="#">Acer Laptop</a></li>
<li><a title="Samsung Laptop" href="#">Samsung Laptop</a></li>
<li><a title="Lenovo Laptop" href="#">Lenovo Laptop</a></li>
<li><a title="Sony Laptop" href="#">Sony Laptop</a></li>
<li><a title="Dell Laptop" href="#">Dell Laptop</a></li>
<li><a title="Asus Laptop" href="#">Asus Laptop</a></li>
<li><a title="Toshiba Laptop" href="#">Toshiba Laptop</a></li>
<li><a title="LG Laptop" href="#">LG Laptop</a></li>
<li><a title="HP Laptop" href="#">HP Laptop</a></li>
<li><a title="Notebook" href="#">Notebook</a></li>
<li><a title="View all" href="#">View all</a></li>
</ul>
<ul>
<li>
<h2>TVS:</h2>
</li>
<li><a title="Sony TV" href="#">Sony TV</a></li>
<li><a title="Samsung TV" href="#">Samsung TV</a></li>
<li><a title="LG TV" href="#">LG TV</a></li>
<li><a title="Panasonic TV" href="#">Panasonic TV</a></li>
<li><a title="Onida TV" href="#">Onida TV</a></li>
<li><a title="Toshiba TV" href="#">Toshiba TV</a></li>
<li><a title="Philips TV" href="#">Philips TV</a></li>
<li><a title="Micromax TV" href="#">Micromax TV</a></li>
<li><a title="LED TV" href="#">LED TV</a></li>
<li><a title="LCD TV" href="#">LCD TV</a></li>
<li><a title="Plasma TV" href="#">Plasma TV</a></li>
<li><a title="3D TV" href="#">3D TV</a></li>
<li><a title="Smart TV" href="#">Smart TV</a></li>
<li><a title="View all" href="#">View all</a></li>
</ul>
<ul>
<li>
<h2>TABLETS:</h2>
</li>
<li><a title="Micromax Tablets" href="#">Micromax Tablets</a></li>
<li><a title="HCL Tablets" href="#">HCL Tablets</a></li>
<li><a title="Samsung Tablets" href="#">Samsung Tablets</a></li>
<li><a title="Lenovo Tablets" href="#">Lenovo Tablets</a></li>
<li><a title="Karbonn Tablets" href="#">Karbonn Tablets</a></li>
<li><a title="Asus Tablets" href="#">Asus Tablets</a></li>
<li><a title="Apple Tablets" href="#">Apple Tablets</a></li>
<li><a title="View all" href="#">View all</a></li>
</ul>
<ul>
<li>
<h2>WATCHES:</h2>
</li>
<li><a title="FCUK Watches" href="#">FCUK Watches</a></li>
<li><a title="Titan Watches" href="#">Titan Watches</a></li>
<li><a title="Casio Watches" href="#">Casio Watches</a></li>
<li><a title="Fastrack Watches" href="#">Fastrack Watches</a></li>
<li><a title="Timex Watches" href="#">Timex Watches</a></li>
<li><a title="Fossil Watches" href="#">Fossil Watches</a></li>
<li><a title="Diesel Watches" href="#">Diesel Watches</a></li>
<li><a title="Luxury Watches" href="#">Luxury Watches</a></li>
<li><a title="View all" href="#">View all</a></li>
</ul>
<ul>
<li>
<h2>CLOTHING:</h2>
</li>
<li><a title="Shirts" href="#">Shirts</a></li>
<li><a title="Jeans" href="#">Jeans</a></li>
<li><a title="T shirts" href="#">T shirts</a></li>
<li><a title="Kurtis" href="#">Kurtis</a></li>
<li><a title="Sarees" href="#">Sarees</a></li>
<li><a title="Levis Jeans" href="#">Levis Jeans</a></li>
<li><a title="Killer Jeans" href="#">Killer Jeans</a></li>
<li><a title="Pepe Jeans" href="#">Pepe Jeans</a></li>
<li><a title="Arrow Shirts" href="#">Arrow Shirts</a></li>
<li><a title="Ethnic Wear" href="#">Ethnic Wear</a></li>
<li><a title="Formal Shirts" href="#">Formal Shirts</a></li>
<li><a title="Peter England Shirts" href="#">Peter England Shirts</a></li>
<li><a title="View all" href="#">View all</a></li>
</ul>
<ul>
<li>
<h2>FOOTWEAR:</h2>
</li>
<li><a title="Casual Shoes" href="#">Casual Shoes</a></li>
<li><a title="Casual Shoes" href="#">Casual Shoes</a></li>
<li><a title="Sports Shoes" href="#">Sports Shoes</a></li>
<li><a title="Formal Shoes" href="#">Formal Shoes</a></li>
<li><a title="Adidas Shoes" href="#">Adidas Shoes</a></li>
<li><a title="Gas Shoes" href="#">Gas Shoes</a></li>
<li><a title="Puma Shoes" href="#">Puma Shoes</a></li>
<li><a title="Reebok Shoes" href="#">Reebok Shoes</a></li>
<li><a title="Woodland Shoes" href="#">Woodland Shoes</a></li>
<li><a title="Nike Shoes" href="#">Nike Shoes</a></li>
<li><a title="View all" href="#">View all</a></li>
</ul>
</div>
</div>
</div>
|
Static Block: hotline2
To create the static block, go to Content>> Elements>> Blocks with Title * : “Himarket Hotline Header Home 1″ and Identifier * : “hotline2″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<p class="phone"><em class="fa fa-phone"></em> Call Support Free : <span class="phone"> (044) 6789 839</span></p>
|
To create the static block, go to Content>> Elements>> Blocks with Title * : “Himarker- Block Banner Index 2″ and Identifier * : “block-banner-index2″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
|
<div class="block banner-top-h2">
<div class="row">
<div class="col-sm-6"><a class="banner-img" href="#"><img src="{{media url="wysiwyg/home-page-image/home-2/img1.jpg"}}" alt="" /></a></div>
<div class="col-sm-6"><a class="banner-img" href="#"><img src="{{media url="wysiwyg/home-page-image/home-2/img2.jpg"}}" alt="" /></a></div>
</div>
</div>
|
Static Block: blog-block-index2
To create the static block, go to Content>> Elements>> Blocks with Title * : “” and Identifier * : “blog-block-index2″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
<div class="block block-blog">
<div class="block-title"><strong><span>Latest</span> Blogs</strong></div>
<div class="slider-blog-home2">
<div class="item-blog">
<div class="inner-images"><a class="images" title="Image" href="#"><img src="{{media url="wysiwyg/blog/blog-11.jpg"}}" alt="Brand" /></a></div>
<div class="inner-infomation">
<div class="date-time"><span>24</span>/January 2016</div>
<h2><a title="Title" href="#">Digital Black Friday event January 2016.</a></h2>
<p>Lorem ipsum dolor sit amet, consmctetur asdipiscing elit, sed do eiusmod temporace imcedidunt ut labore et dolore magna aliqua...</p>
<div class="comemt-view">
<div class="comment">07<em class="fa fa-comments"></em></div>
<div class="view-more color-theme"><a title="View" href="#">View More <em class="fa fa-arrow-circle-right"></em></a></div>
</div>
</div>
</div>
<div class="item-blog">
<div class="inner-images"><a class="images" title="Image" href="#"><img src="{{media url="wysiwyg/blog/blog-12.jpg"}}" alt="Brand" /></a></div>
<div class=" inner-infomation">
<div class="date-time"><span>24</span>/January 2016</div>
<h2><a title="Title" href="#">Digital Black Friday event January 2016.</a></h2>
<p>Lorem ipsum dolor sit amet, consmctetur asdipiscing elit, sed do eiusmod temporace imcedidunt ut labore et dolore magna aliqua...</p>
<div class="comemt-view">
<div class="comment">07 <em class="fa fa-comments"></em></div>
<div class="view-more color-theme"><a title="View" href="#">View More <em class="fa fa-arrow-circle-right"></em></a></div>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">// <![CDATA[
jQuery(document).ready(function($) {
$('.slider-blog-home2').owlCarousel({
margin:30,
nav:true,
loop:true,
dots: false,
items:1
})
});
// ]]></script>
|
To create the static block, go to Content>> Elements>> Blocks with Title * : “Himarker- Block Banner Center Index 2″ and Identifier * : “block-banner-center”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<div class="block"><a class="banner-img" title="Static Image" href="#"><img src="{{media url="wysiwyg/home-page-image/home-2/img3.jpg"}}" alt="" /></a></div>
|
Static Block: block-policyshop2
To create the static block, go to Content>> Elements>> Blocks with Title * : “Himarket - Policy Shop Home 1″ and Identifier * : “block-policyshop2″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<div class="policy-shop2 block">
<div class="row">
<div class="col-sm-12">
<div class="content-policy">
<div class="imgages"><img src="{{media url="wysiwyg/home-page-image/home-2/icon1.png"}}" alt="" /></div>
<div class="content">
<h2>Free Shipping</h2>
<p>On oders over $99.00</p>
</div>
</div>
</div>
<div class="col-sm-12">
<div class="content-policy">
<div class="imgages"><img src="{{media url="wysiwyg/home-page-image/home-2/icon2.png"}}" alt="" /></div>
<div class="content">
<h2>Money Guarantee</h2>
<p>30 days money back</p>
</div>
</div>
</div>
<div class="col-sm-12">
<div class="content-policy">
<div class="imgages"><img src="{{media url="wysiwyg/home-page-image/home-2/icon3.png"}}" alt="" /></div>
<div class="content">
<h2>Online Support</h2>
<p>Online support 24/24</p>
</div>
</div>
</div>
</div>
</div>
|
Static Block: testimonials-block-index2
To create the static block, go to Content>> Elements>> Blocks with Title * : “Himarket - Testimonials Home 2″ and Identifier * : “testimonials-block-index2″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<div class="block block-testimonials2">
<div class="block-title"><strong><span>WHAT </span>OUR CLIENTS SAY</strong></div>
<div class="slider-testimonials-home1">
<div class="item">
<div class="inner">
<div class="images"><img src="{{media url="wysiwyg/testimonial/client-4.jpg"}}" alt="Brand" /></div>
<h2 class="name">Johny Walker</h2>
<div class="des">Lorem ipsum dolor sit amet, conmeturasdipiscing elit, sed do eiusmod temporace imcedidunt ut labore et dolore.</div>
</div>
</div>
<div class="item">
<div class="inner">
<div class="images"><img src="{{media url="wysiwyg/testimonial/client-5.jpg"}}" alt="Brand" /></div>
<h2 class="name">Johny Walker</h2>
<div class="des">Lorem ipsum dolor sit amet, conmeturasdipiscing elit, sed do eiusmod temporace imcedidunt ut labore et dolore.</div>
</div>
</div>
<div class="item">
<div class="inner">
<div class="images"><img src="{{media url="wysiwyg/testimonial/client-6.jpg"}}" alt="Brand" /></div>
<h2 class="name">Johny Walker</h2>
<div class="des">Lorem ipsum dolor sit amet, conmeturasdipiscing elit, sed do eiusmod temporace imcedidunt ut labore et dolore.</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">// <![CDATA[
jQuery(document).ready(function($) {
$('.slider-testimonials-home1').owlCarousel({
margin:30,
nav:false,
loop:false,
dots: true,
items:1
})
});
// ]]></script>
|
3.5 How To Edit Copyright in Admin Panel
Frontend Appearance

In SM Himarket Administration Page, please navigate to Stores>> Settings>> Configuration >> MAGENTECH >> SM Himarket >> Advanced to configure this theme’s copyright.

Edit the code here:
3.6 How To Customize the Social symbols in admin panel
Frontend Appearance

In SM Furnicom Administration Page, please navigate to Stores>> Settings >> Configuration >> MAGENTECH >> SM Himarket >> Socials.

4SUPPORT
- SUPPORT - If you have any questions that are beyond the scope of this help file, please feel free to send us via: Support Tickets System
- FAQs - Go to Here to view more the Frequently Asked Questions.