Table of content as following:
1 SYSTEM REQUIREMENT - Back to top
At the basic level, this theme will require the following conditions:
- Compatible with Magento Community Edition 1.7.x and 1.8.x
2LAYOUT POSITION - Back to top

3INSTALLATION - Back to top
There are two ways to install a Magento Theme:
- Install quickstart: By using this package, you will set the theme exactly as our Demo with sample data.
- Install Theme and Extensions: You will need only be using the zipped files in “Extensions” and “Theme” folders.
3.1 Install with Quickstart Package:
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. It will help you save much time of installing and configuring if you plan to start your site from the beginning.
Please following steps below:
- Step 1: Download the quickstart package
- Step 2: Extract and Upload the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
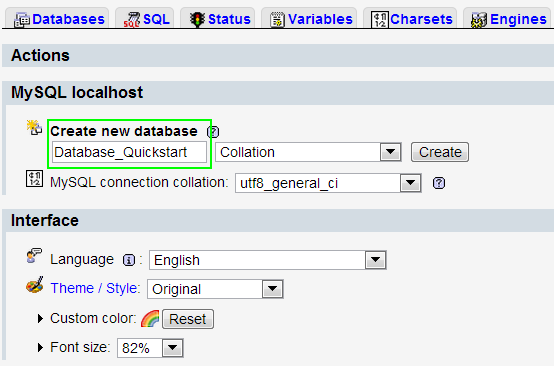
- Step 3: Create a database for your Magento

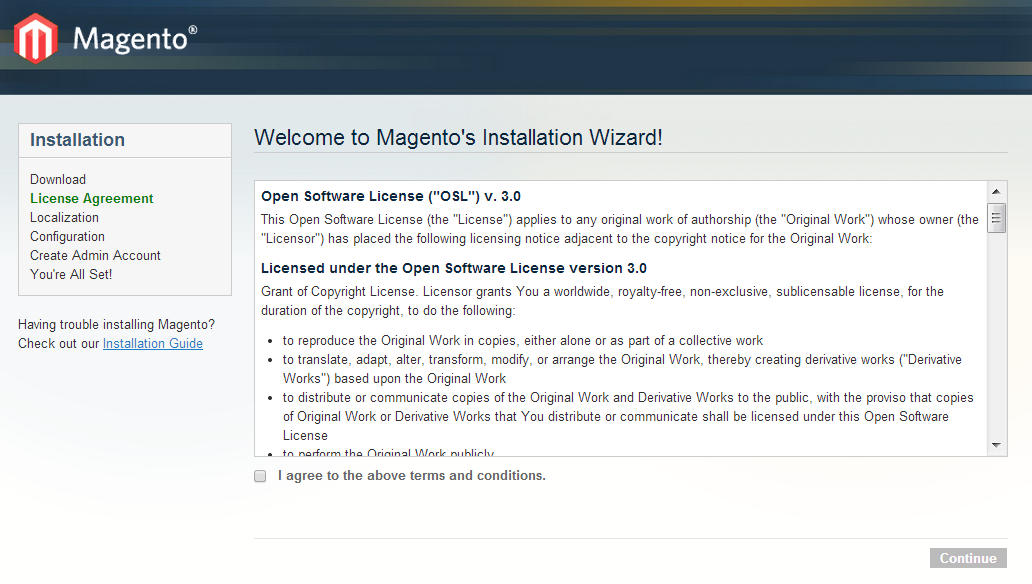
- Step 4: Start installation by opening browser and navigate to your url (where the quickstart uploaded) to load default Magento installer.

- Step 5: Finish installation
3.2 Install Magento Theme
The installation of our theme is quite simple. You just need follow steps below to get our theme ready for your Magento store:
-
Step 1: Upload folders skin and app from our download package to your Web server’s document root (from here on, referenced as {docroot}). You should see a directory layout like this:
{docroot} /magento/
app/
index.php js/
lib/
LICENSE.txt media/
pear/
skin/
var/ - Step 2: Login your Magento Admin area (ex: Access Magento Admin area: https://yourdomain/index.php/admin/)
-
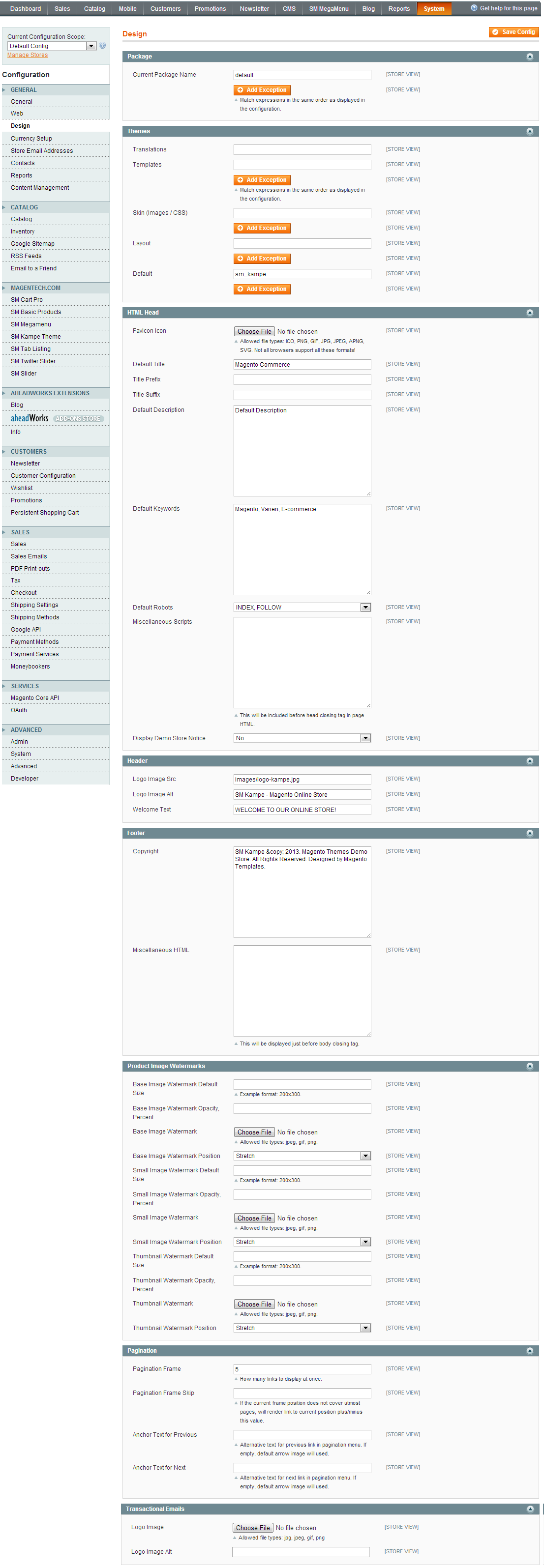
Step 3: Navigate to System => Configuration => Design as screen shot below.

-
Step 4: Fill all theme information as screen shot below:

- Step 5: Finally, Click button “Save Config” to save your configuration
Configure theme using admin back end
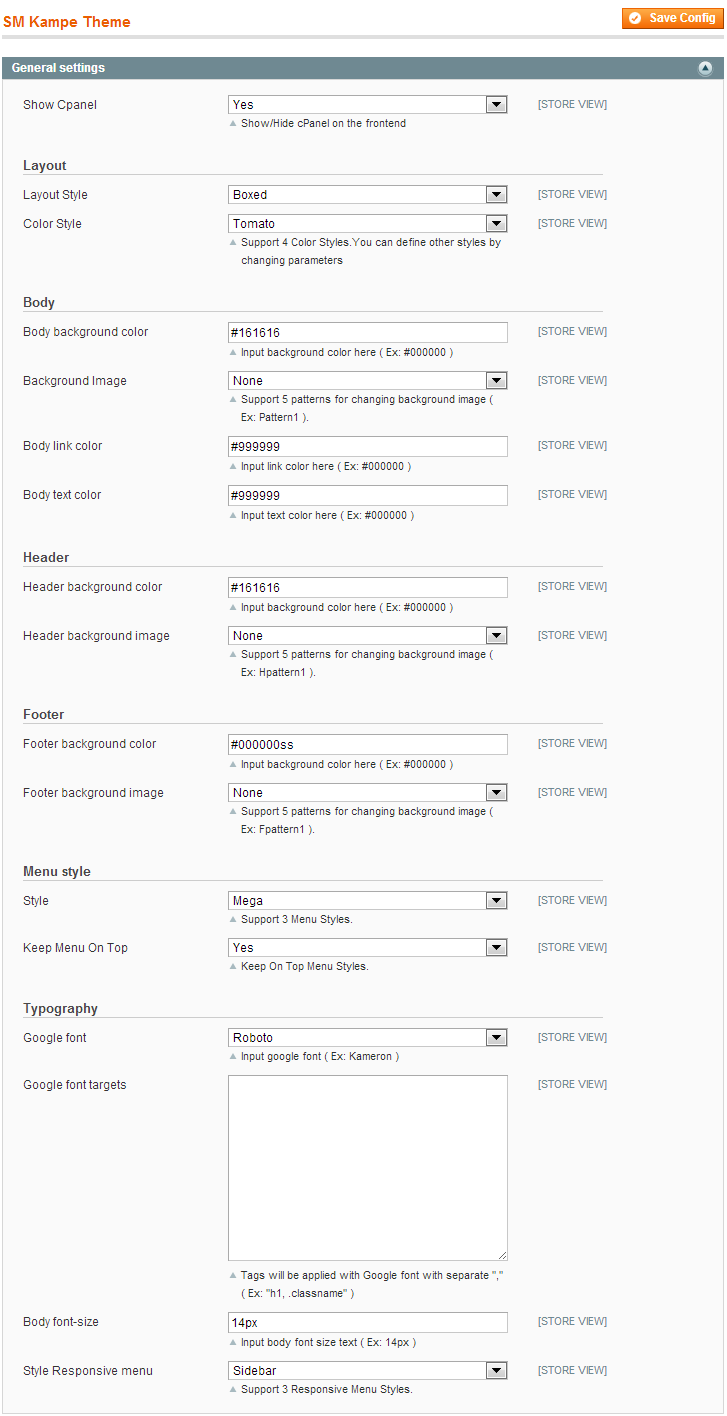
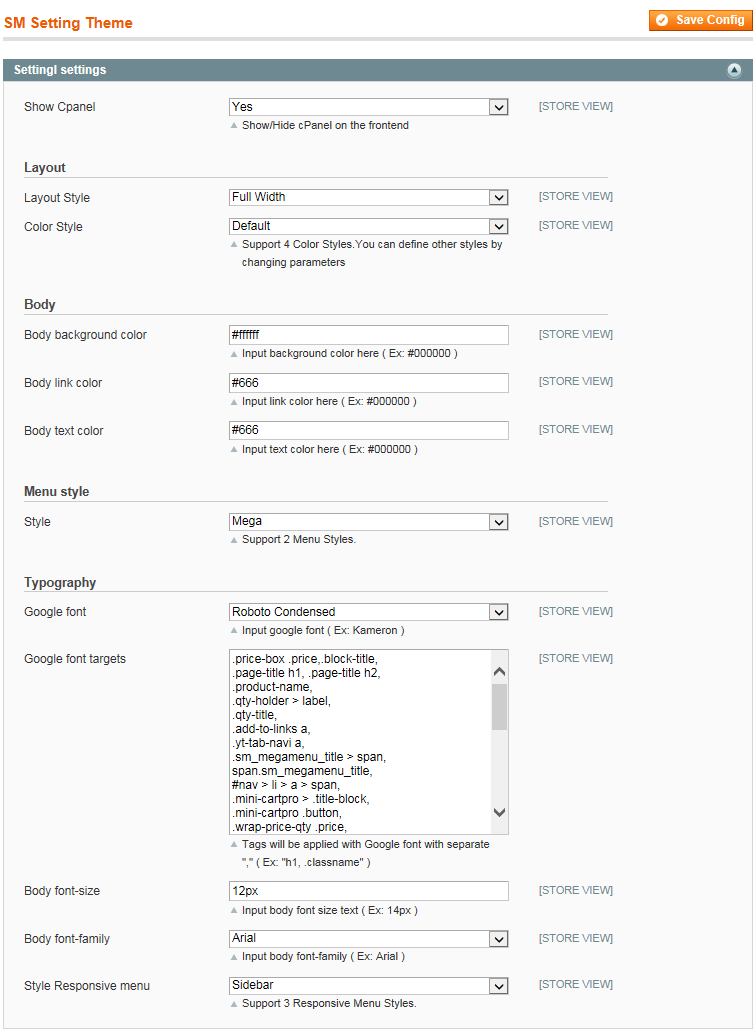
For easing the theme configuration, we has been created Cpanel in both backend and frontend, this is SM Kampe configuration in backend:
1. Under Magento admin panel, go to System >> Configuration
2. Select SM Kampe theme on the left-hand menu
3. Tweak the theme as you want

3.3 Install Magento Extension
You just need following steps below to get our extensions ready for your Magento store:
-
Step 1: Upload folders skin and app from our download package to your Web server’s document root (from here on, referenced as {docroot}). These files will overwrite default folders skin and app in your Magento folder, you should see a directory layout like this:
{docroot} /magento/
app/
index.php
js/
lib/
LICENSE.txt
media/
pear/
skin/
var/ - Step 2: Login your Magento Admin area (ex: access Magento Admin area: https://yourdomain/magento/index.php/admin/)
- Step 3: Navigate to System =>Configuration => Extensions Configuration

- Step 4: You will see installed extension, click extension’s name tab to go to extension configuration page.
4CONFIGURATION - Back to top
4.1 General Configuration
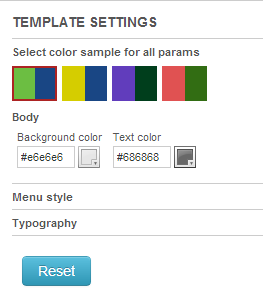
Configure theme using Cpanel front end

- Theme Color: 6 presets to be chosen
- Layout Style: Full width and Boxed
- Body: Background; link color; Text color; Background image
- Header: Background color and Background image
- Footer: Background color and Background image
- Menu Style: Mega; Css; Split
- Typography: Body font-size, Google Font
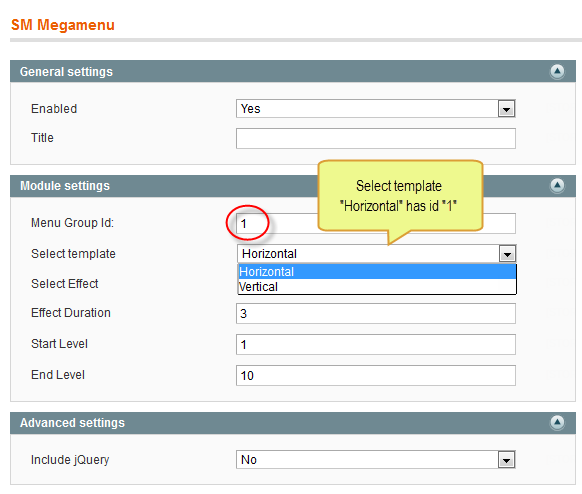
4.2 Configure Mega Menu
To configure General settings, module parameters, Advance, login your administrator, go to SM Mega Menu >> Configuration

To view more guide about how to install, set up and configure SM Mega Menu as you want, please click HERE
Mega Menu Items Configuration
In order to add menu items, Go to SM Mega Menu >> Menu items Manager
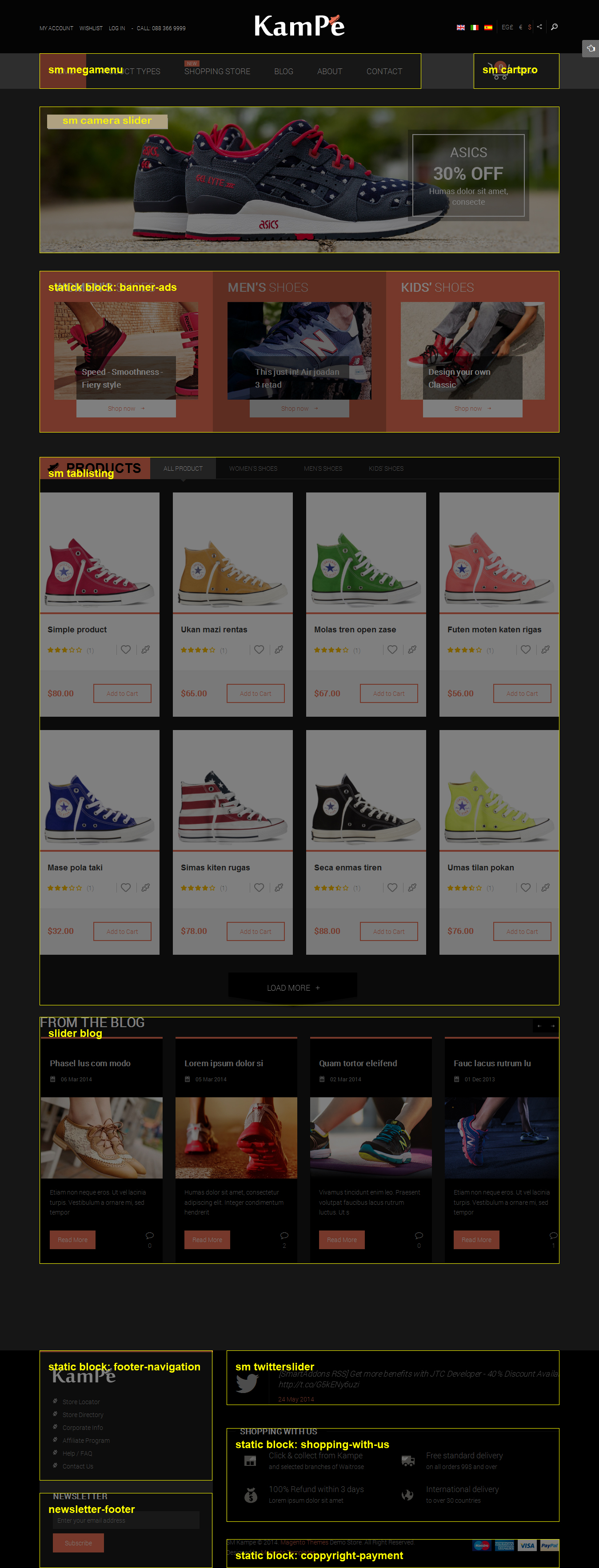
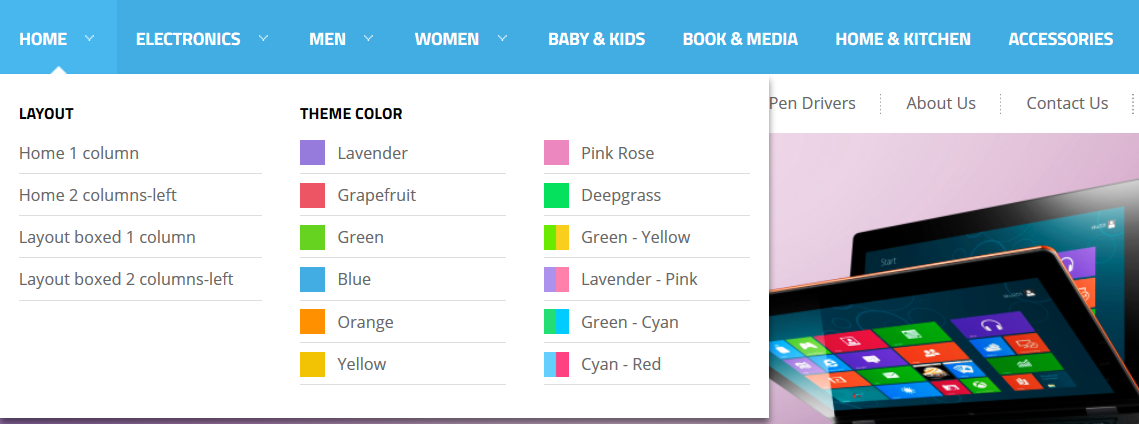
4.2.1. HOME

Tree of Home:

- Home: Backend
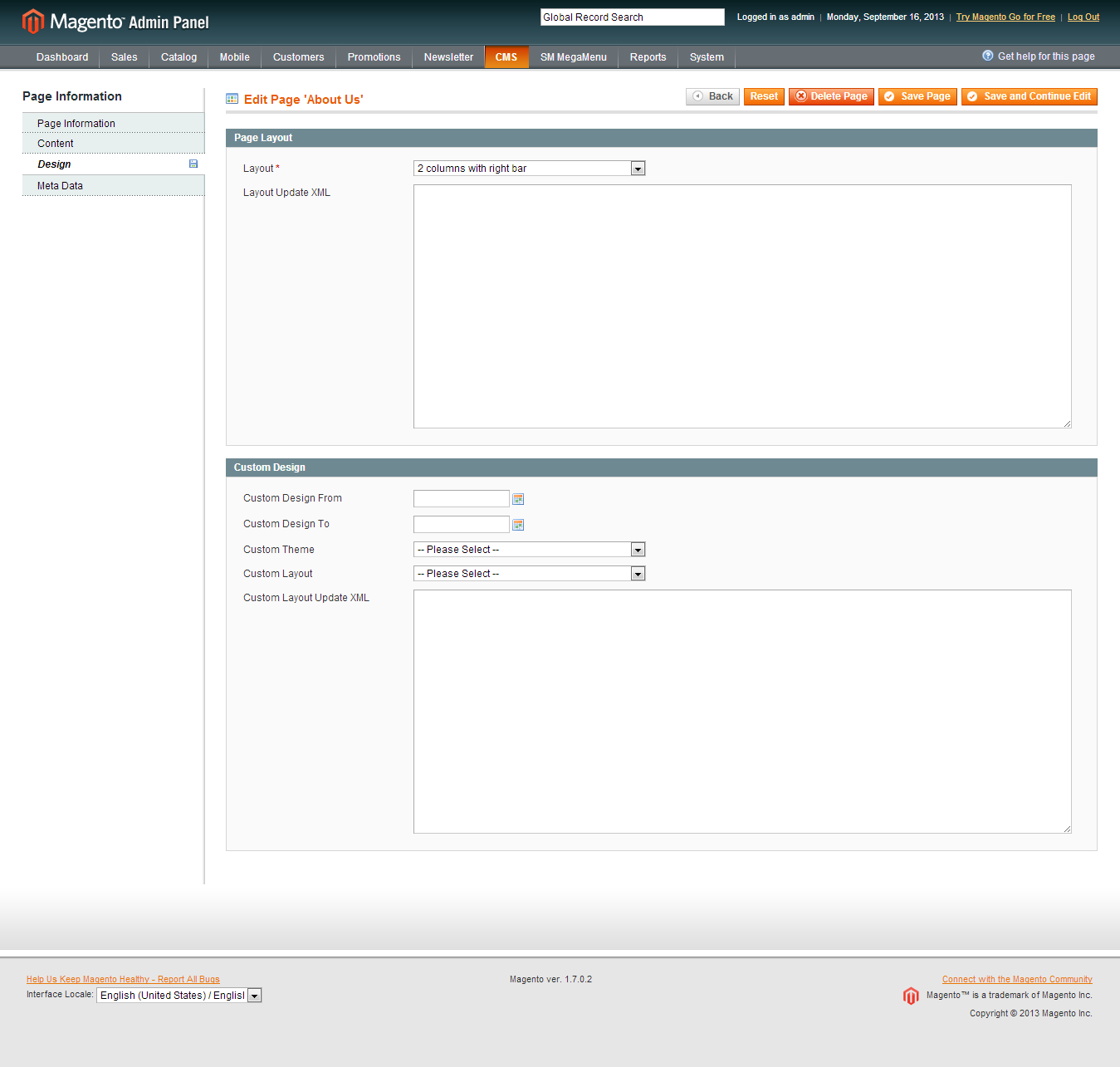
* “Home” has Menu Type (CMS Page). To config “Home” page, Please go to CMS >> Pages >> Homepage >> Design tab on the left-hand menu.In the Layout Update XML box, add the code as you want, this is our demo homepage:
- With Layout: 1 column
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<reference name="slideshow">
<block type="dynamicslideshow/list" name="dynamicslideshow.list.default"></block>
</reference>
<reference name="banner-ads-home">
<block type="cms/block" name="banner-ads">
<action method="setBlockId"><block_id>banner-ads</block_id></action>
</block>
</reference>
<reference name="content-tab">
<block type="tablisting/list" name="tablisting">
<action method="setConfig"></action>
</block>
</reference>
<reference name="latestblog">
<block type="blog/blog" name="latest-blog" template="aw_blog/latest-blog.phtml"></block>
</reference>
<reference name="slider">
<block type="slider/list" name="slider-blog" template="sm/slider/default.phtml"></block>
</reference>
|
- OR With Layout: 2 columns with right bar
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
|
<reference name="slideshow">
<block type="dynamicslideshow/list" name="dynamicslideshow.list.default"></block>
</reference>
<reference name="banner-ads-home">
<block type="cms/block" name="banner-ads">
<action method="setBlockId"><block_id>banner-ads</block_id></action>
</block>
</reference>
<reference name="content-tab">
<block type="tablisting/list" name="tablisting">
<action method="setConfig">
<values>
<nb_column0>3</nb_column0>
<nb_column1>3</nb_column1>
<nb_column2>2</nb_column2>
<nb_column3>2</nb_column3>
<nb_column4>1</nb_column4>
<product_limitation>6</product_limitation>
</values>
</action>
</block>
</reference>
<reference name="homeservices">
<block type="cms/block" name="home-services" >
<action method="setBlockId"><block_id>home-services</block_id></action>
</block>
</reference>
<reference name="latestblog">
<block type="blog/blog" name="latest-blog" template="aw_blog/latest-blog.phtml"></block>
</reference>
<reference name="special">
<block type="basicproducts/home" name="basicproducts.specialproduct.right" template="sm/basicproducts/specialproduct.phtml">
<action method="setConfig">
<values>
<block_title></block_title>
<title></title>
<product_source>product</product_source>
<product_ids>446,447,448,449,450</product_ids>
<product_order_by>price</product_order_by>
<product_limitation>10</product_limitation>
<product_image_width>270</product_image_width>
<product_image_height>180</product_image_height>
<product_title_disp>1</product_title_disp>
<product_price_disp>1</product_price_disp>
<product_description_disp>1</product_description_disp>
<product_cart_or_status>1</product_cart_or_status>
<product_rating_summary>0</product_rating_summary>
<product_addtocompare>0</product_addtocompare>
<product_addtowishlist>0</product_addtowishlist>
</values>
</action>
</block>
</reference>
<reference name="block-brands-right">
<block type="cms/block" name="brands-right">
<action method="setBlockId"><block_id>brands-right</block_id></action>
</block>
</reference>
<reference name="bannerhome-right">
<block type="cms/block" name="banner-shopwomen">
<action method="setBlockId"><block_id>banner-shopwomen</block_id></action>
</block>
<block type="cms/block" name="banner-shopmen">
<action method="setBlockId"><block_id>banner-shopmen</block_id></action>
</block>
</reference>
<reference name="coming-soon">
<block type="cms/block" name="comingsoon">
<action method="setBlockId"><block_id>comingsoon</block_id></action>
</block>
</reference>
|
- Home Content: Backend
+ “Home Content” has Menu Type (CMS Block). To config “Home content”, Please go to CMS >> Static Blocks >> “Kampe Home sub content”.
+ Content Code of Kampe Home sub content:
|
1
2
3
4
|
<ul class="home-sub">
<li><a href="{{config path="web/unsecure/base_url"}}home">Default home</a></li>
<li><a href="{{config path="web/unsecure/base_url"}}home-right">Home with right column</a></li>
</ul>
|
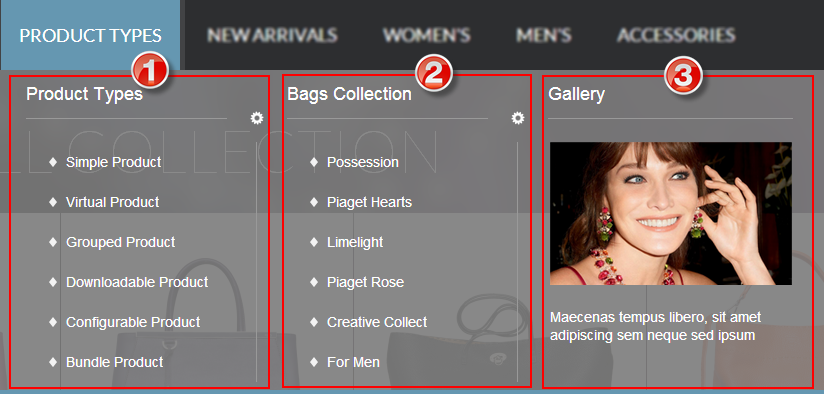
4.2.2. PRODUCT TYPES:

Tree of Product Types:

- Product Types: Backend
- Category/281:(To config: Go to Catalog >> Manager Categories >> Display Settings Tab >> Display Mode = “Products Only”)
- Hot Products: Backend
Content Code of Hot Products:
|
1
2
3
4
|
<div class="mega-productypes-inner">
{{block type="basicproducts/home" name="mega-product" template="sm/basicproducts/megaproduct.phtml"
title="" product_source="product" product_ids="480,485,477,478" product_order_by="name" num_columns="1" product_limitation="10" product_image_width="170" product_image_height="170" product_title_max_length="30" product_title_disp="1" product_price_disp="1" product_rating_summary="0" product_description_disp="0"}}
</div>
|
- Catagory List: Backend
Content Code of Catagory List:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<div class="mega-category">
<span class="mega-cate-title">Sport</span>
<ul>
<li>Checkout</li>
<li>Hika Contact</li>
<li>Product Page</li>
<li>Category Layout types</li>
<li>With Characteristics</li>
<li>With Multiple images</li>
<li>Personnalized layout</li>
</ul>
</div>
|
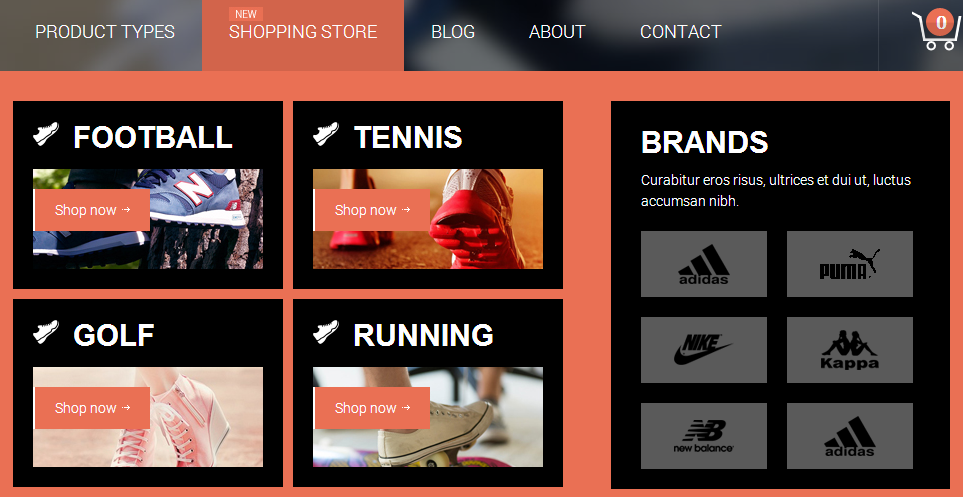
4.2.3. SHOPPING STORE:

Tree of Shopping Store:

- Shopping Store: Backend
- Category/87:(To config: Go to Catalog >> Manager Categories >> Display Settings Tab > Display Mode = “Products Only”)
- Category images: Backend
+ “Category images” has Menu Type (CMS Block). To config “Category images”, Please go to CMS >> Static Blocks >> “Kampe Megamenu shopping store categories”.
Content Code of “Kampe Megamenu shopping store categories”:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<div class="mega-stores">
<div class="mega-store1 mega-store">
<div class="mega-store-title">
<h1>Football</h1>
</div>
<div class="mega-store-content"><img src="{{media url="wysiwyg/megamenu-img/mega-shoes1.jpg"}}" alt="mega-shoes1" /> <a class="shopnow-btn" href="#"><span>Shop now</span></a></div>
</div>
<div class="mega-store2 mega-store">
<div class="mega-store-title">
<h1>Tennis</h1>
</div>
<div class="mega-store-content"><img src="{{media url="wysiwyg/megamenu-img/mega-shoes2.jpg"}}" alt="mega-shoes2" /><a class="shopnow-btn" href="#"><span>Shop now</span></a></div>
</div>
<div class="mega-store3 mega-store">
<div class="mega-store-title">
<h1>Golf</h1>
</div>
<div class="mega-store-content"><img src="{{media url="wysiwyg/megamenu-img/mega-shoes3.jpg"}}" alt="mega-shoes3" /><a class="shopnow-btn" href="#"><span>Shop now</span></a></div>
</div>
<div class="mega-store4 mega-store">
<div class="mega-store-title">
<h1>Running</h1>
</div>
<div class="mega-store-content"><img src="{{media url="wysiwyg/megamenu-img/mega-shoes4.jpg"}}" alt="mega-shoes4" /><a class="shopnow-btn" href="#"><span>Shop now</span></a></div>
</div>
</div>
|
- Brands list: Backend
+ “Brands list” has Menu Type (CMS Block). To config “Brands list”, Please go to CMS >> Static Blocks >> “Kampe Megamenu shopping store brands”.
Content Code of “Kampe Megamenu shopping store brands”:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<div class="mega-brands">
<h1 class="mega-brands-title">Brands</h1>
<p class="mega-brands-desc">Curabitur eros risus, ultrices et dui ut, luctus accumsan nibh.</p>
<div class="mega-brands-content">
<div class="mega-brand-img"><img src="{{media url="wysiwyg/megamenu-img/adidas-logo.png"}}" alt="adidas-logo" /></div>
<div class="mega-brand-img"><img src="{{media url="wysiwyg/megamenu-img/puma-logo.png"}}" alt="puma-logo" /></div>
<div class="mega-brand-img"><img src="{{media url="wysiwyg/megamenu-img/nike-logo.png"}}" alt="nike-logo" /></div>
<div class="mega-brand-img"><img src="{{media url="wysiwyg/megamenu-img/kappa-logo.png"}}" alt="kappa-logo" /></div>
<div class="mega-brand-img"><img src="{{media url="wysiwyg/megamenu-img/nb-logo.png"}}" alt="" /></div>
<div class="mega-brand-img"><img src="{{media url="wysiwyg/megamenu-img/adidas-logo.png"}}" alt="adidas-logo" /></div>
</div>
</div>
|
4.2.4. BLOG; ABOUT; CONTACT:

- Blog Backend
- category/283:(To config: Go to Catalog >> Manager Categories >> Display Settings Tab >> Display Mode = “Static Block Only”)
- About Backend
- category/282:(To config: Go to Catalog >> Manager Categories >> Display Settings Tab >> Display Mode = “Static Block Only”)
- Contact Backend
- category/284:(To config: Go to Catalog >> Manager Categories >> Display Settings Tab >> Display Mode = “Static Block Only”)
4.3 Configure Extensions
I. SM Cart Pro
- Position: sm cartpro
- Frontend

- Backend
- To view more guide about how to install, set up and configure SM Cart Pro as you want, please click here
II. SM Image Slider
- Position: SM Image Slider
- Frontend
/module/sm-dynamic-slideshow.png)
- Backend
- To view more guide about how to install, set up and configure SM Image Slider as you want, please click here
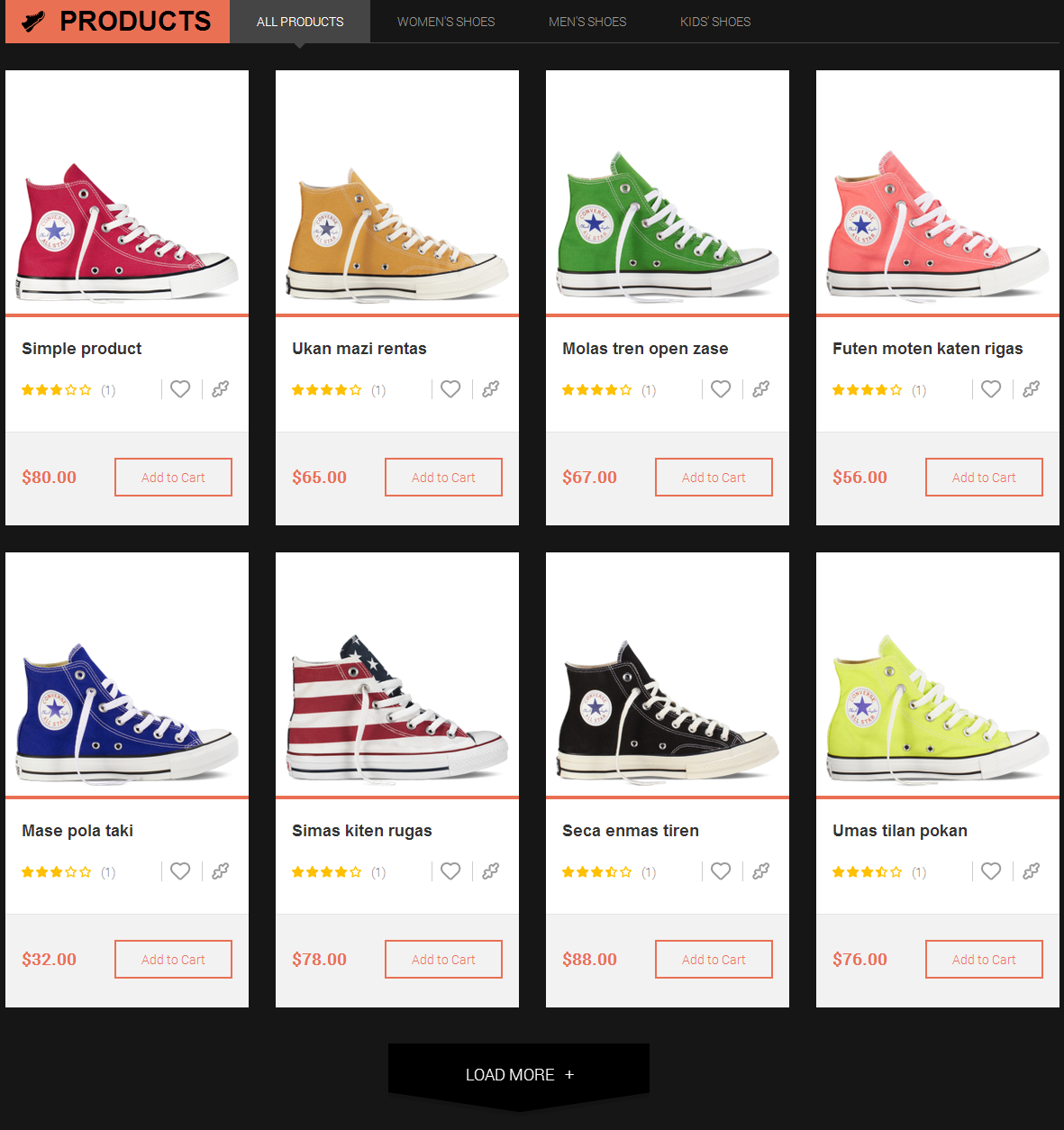
III. SM Tab Listing
- Position: sm Tablisting
- Frontend

- Backend
- To view more guide about how to install, set up and configure SM Tab Listing as you want, please click here
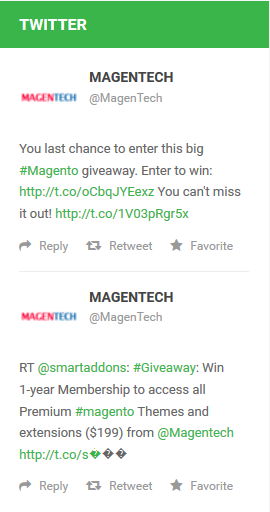
IV. SM Twitter Slider
- Position: sm Twitterslider
- Frontend

- Backend
- To view more guide about how to install, set up and configure SM Twitter, please click here
4.4 Configure blocks
The SM Kampe front-page has static blocks in the Theme:
- banner-ads
- footer-navigation
- shopping-with-us
- copyright-payment
To create static blocks, go to CMS >> Static Blocks >> Add new block
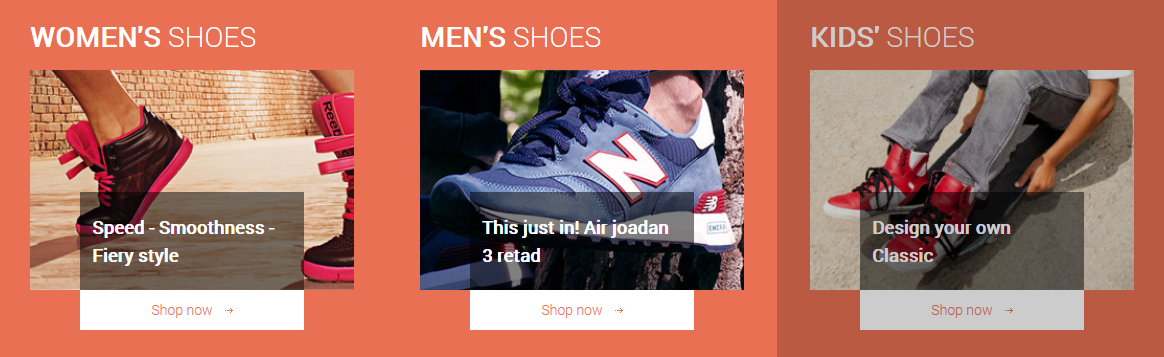
Banner-ads
Frontend
- Code Code of Kampe Banner ad homepage:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<ul id="bannerads-home">
<li class="banner-ad banner-ad1"><a class="banner-ad-inner" href=
"{{
config path="> </a>
<div class="banner-title"><span>Women's</span> shoes</div>
<div class="banner-img"><img src="{{media url="wysiwyg/banner/banner-1.jpg"
}}" alt="" />
<div class="banner-desc">
<p>Speed - Smoothness - Fiery style</p>
</div>
</div>
<div class="banner-shopnow"><span>Shop now</span></div>
</li>
<li class="banner-ad banner-ad2"><a class="banner-ad-inner" href="{{
config path="> </a>
<div class="banner-title"><span>Men's</span> shoes</div>
<div class="banner-img"><img src="{{media url="wysiwyg/banner/banner-2.jpg"
}}"
alt="" />
<div class="banner-desc">
<p>This just in! Air joadan 3 retad</p>
</div>
</div>
<div class="banner-shopnow"><span>Shop now</span></div>
</li>
<li class="banner-ad banner-ad3"><a class="banner-ad-inner" href=
"{{
config path="> </a>
<div class="banner-title"><span>Kids'</span> shoes</div>
<div class="banner-img"><img src="{{media url="wysiwyg/banner/banner-3.jpg"
}}"
alt="" />
<div class="banner-desc">
<p>Design your own Classic</p>
</div>
</div>
<div class="banner-shopnow"><span>Shop now</span></div>
</li>
</ul>
<script type="text/javascript">// <![CDATA[
gooeymenu.setup({id:'bannerads-home', selectitem:1, fx:'swing'})
// ]]></script>
|
Footer-navigation
Frontend
- Code Code of Kampe Footer navigation:
|
1
2
3
4
5
6
7
8
9
10
11
|
<div class="footer-nav">
<div class="footer-nav-title">Kampe</div>
<ul class="footer-nav-content">
<li><a href="#">Store Locator</a></li>
<li><a href="#">Store Directory</a></li>
<li><a href="#">Corporate Info</a></li>
<li><a href="#">Affiliate Program</a></li>
<li><a href="{{config path="web/unsecure/base_url"}}contact-us.html">Help / FAQ</a></li>
<li><a href="{{config path="web/unsecure/base_url"}}contact-us.html">Contact Us</a></li>
</ul>
</div>
|
Shopping-with-us
Frontend
- Code Code of Kampe Shopping with us:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<div class="shopping-withus">
<div class="shopping-withus-title">Shopping with us</div>
<div class="shopping-withus-inner">
<div class="shopping-withus-content shopping-withus1"><a>Click & collect from Kampe</a>
<p>and selected branches of Waitrose</p>
</div>
<div class="shopping-withus-content shopping-withus2"><a>Free standard delivery</a>
<p>on all orders 99$ and over</p>
</div>
<div class="shopping-withus-content shopping-withus3"><a>100% Refund within 3 days </a>
<p>Lorem ipsum dolor sit amet</p>
</div>
<div class="shopping-withus-content shopping-withus4"><a>International delivery</a>
<p>to over 30 countries</p>
</div>
</div>
</div>
|
Copyright-payment
Frontend
- Code Code of Kampe Copyright payment:
4.5 Configure pages
4.5.1. Blog Page
To config this page, please navigate to Catalog >> Manager Categories >> Blog category:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<reference name="content">
<block type="blog/blog" name="blog" as= "blog-list" template="aw_blog/blog.phtml">
<block type="blog/product_toolbar" name="aw_blog_list_toolbar" template="catalog/product/list/toolbar.phtml">
<block type="page/html_pager" name="product_list_toolbar_pager"/>
</block>
</block>
</reference>
<remove name="reorder" />
<remove name="catalog.leftcat" />
<remove name="catalog.shopby" />
<reference name="right">
<block type="blog/menu_sidebar" name="right.blog.menu" before="-">
<action method="setTemplate" ifconfig="blog/menu/right" ifvalue="1">
<template>aw_blog/menu.phtml</template>
</action>
<block type="blog/tags" name="blog_tags" />
</block>
<block type="cms/block" name="banner-shopmen">
<action method="setBlockId"><block_id>banner-shopmen</block_id></action>
</block>
</reference>
|
To config this page, please navigate to Catalog >> Manager Categories >> About category:
4.5.3. Contact Page
To config this page, please navigate to Catalog >> Manager Categories >> Contact category:
|
1
2
3
|
<reference name="content">
<block type="core/template" name="contactForm" template="contacts/form.phtml"/>
</reference>
|
Note 2: The “newsletter-footer” position is a block subscribe newsletter (the default of magento).
5SUPPORT - Back to top
Thank you so much for purchasing this theme. If you have any questions that are beyond the scope of this help file, please send us via: Support Tickets System
Thanks so much!