1 SYSTEM REQUIREMENT - Back to top
At the basic level, this theme will require the following conditions:
- Compatible with Magento Community Edition 1.7.x; 1.8.x and 1.9.x ( the latest version Magento 1.9.2.2, require: php 5.4 and Memory_limit no less than 256Mb)
Note:This package is upgraded to Magento Version 1.9.2.2
2LAYOUT POSITION - Back to top

3INSTALLATION – Back to top
There are two ways to install a Magento Theme:
- Install quickstart: By using this package, you will set the theme exactly as our Demo with sample data.
- Install Manual (included of Theme installation package): You will need only be using the zipped files “Theme” folders.
Please Note that in our Theme package included all of extensions.
3.1 Quickstart Installation :
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. It will help you save much time of installing and configuring if you plan to start your site from the beginning. Please following steps below:
- Step 1: Download the quickstart package
- Step 2: Extract and Upload the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
- Step 3: Create a Database for your Magento

- Step 4: Start installation by opening browser and navigate to your URL (where the Quickstart uploaded) to load default Magento installer. Please follow each step of the Installer so that the installation process can be set.

- Step 5: Locale Settings. Please fill fully into Required Fields (“Locale; Time Zone and Default Currency”.)

-
Step 6: In the Configuration step, input the required fields as below.
- Do not use “localhost” in URL, otherwise you could not log in to your Admin area (you should use your local IP in case of installing on your computer).
- Leave Tables prefix field blank.

- Step 7: Create Admin Account. Please fill fully into Required Fields (“First Name; Last Name; Email; Username; password and confirm password”.)

- Step 8: Finish Installation and now you can Go to Frontend or Go to Backend.

3.2 Manual Installation
Theme Installation
Please install Magento extension Theme in advance of any other installations to avoid unexpected conflicts that may occur.
-
Step 1: Copy folders skin and app to your site root folder. The overwritten folders should have a directory layout like this:
{docroot} /magento/
app/
index.php
js/
lib/
LICENSE.txt
media/
pear/
skin/
var/ - Step 2: Log in to your Admin Panel (e.g. Access Magento Admin area: https://yourdomain/index.php/admin/). Log out and log in back.
- Step 3: Navigate to System >> Cache Management, Select All the cache types, take Action as Refresh and Submit.

- Step 4: Navigate to System >> Configuration >> Design tab (in the left hands column).
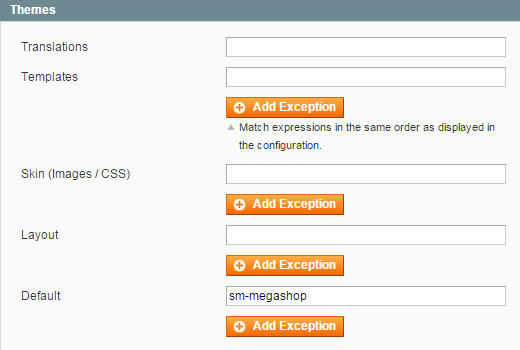
- Step 5: In Themes tab, input “Default” field with the actual theme name.

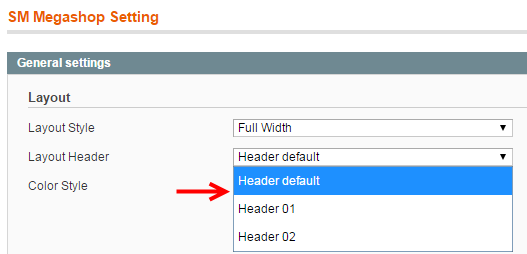
- Step 6: You can also change the settings for Header .

- Step 7: Click Save Config button to finish.
4CONFIGURATION – Back to top
4.1 Configure pages
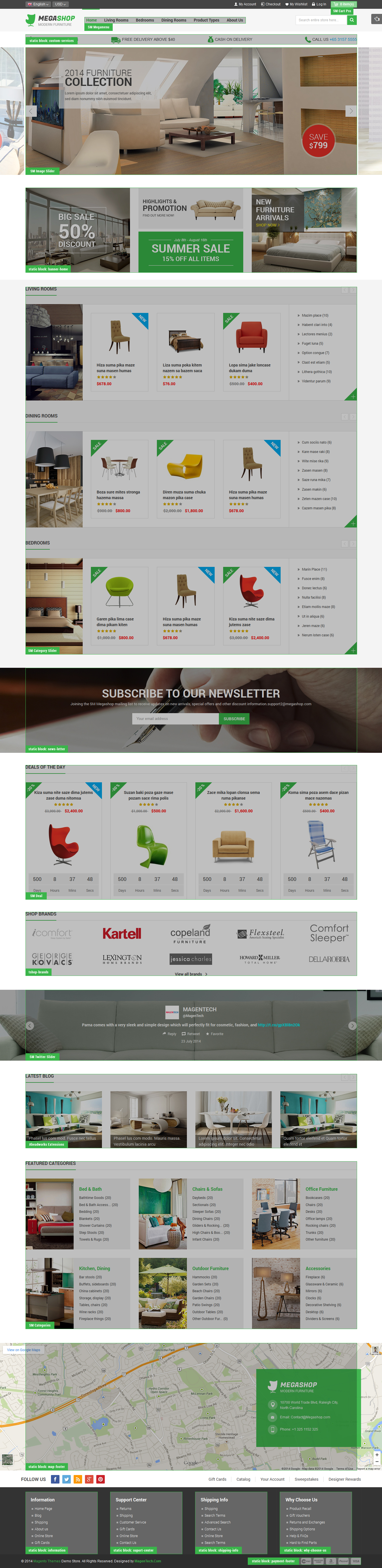
4.1.1 Homepage Default - with 1 column Layout
Click Here to view detailed layout of Homepage Default.
To configure this page, in the Admin Panel, navigate to CMS >> Pages. Create a new page in Page Management section.
- Page Information Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings .
Copy and paste the following code into the Layout Update XML field of Design tab :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
|
<reference name="imageslider">
<block type="imageslider/list" name="imageslider.list.default" template="sm/imageslider/default.phtml"/>
</reference>
<reference name="content-bottom-1">
<block type="cms/block" name="banner-home">
<action method="setBlockId"><block_id>banner-home</block_id></action>
</block>
</reference>
<reference name="content-bottom-7">
<block type="categoryslider/list" name="categoryslider.list.default" as="block-livingroom" template="sm/categoryslider/default.phtml"/>
<block type="categoryslider/list" name="categoryslider.list.dining" as="block-dining" template="sm/categoryslider/default-dining-cate.phtml">
<action method="_setConfig">
<values>
<product_category>48</product_category>
<child_category_products>0</child_category_products>
</values>
</action>
</block>
<block type="categoryslider/list" name="categoryslider.list.bedroom" as="block-bedroom" template="sm/categoryslider/default-bedroom-cate.phtml">
<action method="_setConfig">
<values>
<product_category>10</product_category>
<child_category_products>0</child_category_products>
</values>
</action>
</block>
</reference>
<reference name="content-bottom-2">
<block type="deal/List" name="deal" template="sm/deal/default.phtml"/>
</reference>
<reference name="content-bottom-3">
<block type="cms/block" name="news-letter">
<action method="setBlockId"><block_id>news-letter</block_id></action>
</block>
</reference>
<reference name="content-bottom-4">
<block type="cms/block" name="shop-brands">
<action method="setBlockId"><block_id>shop-brands</block_id></action>
</block>
</reference>
<reference name="content-bottom-5">
<block type="twitterslider/list" name="twitterslider.list.theme1">
<action method="setConfig">
</action>
</block>
</reference>
<reference name="content-bottom-6">
<block type="blog/blog" name="blog-home" template="aw_blog/latest-blog.phtml"/>
<block type="categories/list" name="categories.home"></block>
</reference>
|
4.1.2 Homepage Style 1 - with 1 column Layout
Click Here to view detailed layout of Homepage Style 1.
To configure this page, in the Admin Panel, navigate to CMS >> Pages. Create a new page in Page Management section.
- Page Information Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings .
Copy and paste the following code into the Layout Update XML field of Design tab :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
|
<reference name="leftnav-home">
<!--<block type="catalog/navigation" name="catalog.leftnav" before="-" template="catalog/navigation/sidenav.phtml"/>-->
<block type="categories/list" name="leftnav.home">
<action method="setConfig">
<values>
<title></title>
<theme>theme1</theme>
<product_category>2</product_category>
<limit_sub_category>10</limit_sub_category>
</values>
</action>
</block>
</reference>
<reference name="imageslider">
<block type="imageslider/list" name="imageslider.list.default" template="sm/imageslider/default.phtml"/>
</reference>
<reference name="content-bottom-1">
<block type="cms/block" name="banner-home">
<action method="setBlockId"><block_id>banner-home</block_id></action>
</block>
</reference>
<reference name="content-bottom-7">
<block type="categoryslider/list" name="categoryslider.list" template="sm/categoryslider/default.phtml">
<action method="_setConfig">
<values>
<imgcfg_width>240</imgcfg_width>
<imgcfg_height>250</imgcfg_height>
<child_category_products>0</child_category_products>
<cat_image_display>0</cat_image_display>
</values>
</action>
</block>
<block type="categoryslider/list" name="categoryslider.list1" template="sm/categoryslider/default.phtml">
<action method="_setConfig">
<values>
<imgcfg_width>240</imgcfg_width>
<imgcfg_height>250</imgcfg_height>
<product_category>48</product_category>
<child_category_products>0</child_category_products>
<cat_image_display>0</cat_image_display>
</values>
</action>
</block>
<block type="categoryslider/list" name="categoryslider.list2" template="sm/categoryslider/default.phtml">
<action method="_setConfig">
<values>
<imgcfg_width>240</imgcfg_width>
<imgcfg_height>250</imgcfg_height>
<product_category>10</product_category>
<child_category_products>0</child_category_products>
<cat_image_display>0</cat_image_display>
</values>
</action>
</block>
</reference>
<reference name="content-bottom-2">
<block type="deal/List" name="deal" template="sm/deal/default-01.phtml"/>
<block type="facebook/list" name="facebook.list.default" template="sm/facebook/default.phtml"/>
</reference>
<reference name="content-bottom-3">
<block type="cms/block" name="news-letter">
<action method="setBlockId"><block_id>news-letter</block_id></action>
</block>
</reference>
<reference name="content-bottom-4">
<block type="cms/block" name="shop-brands">
<action method="setBlockId"><block_id>shop-brands</block_id></action>
</block>
</reference>
<reference name="content-bottom-5">
<block type="twitterslider/list" name="twitterslider.list.theme1">
<action method="setConfig">
</action>
</block>
</reference>
<reference name="content-bottom-6">
<block type="blog/blog" name="blog-home" template="aw_blog/latest-blog.phtml"/>
<block type="categories/list" name="categories.home"></block>
</reference>
|
4.1.3 Homepage Style 2 - with 1 column Layout
Click Here to view detailed layout of Homepage Style 2.
To configure this page, in the Admin Panel, navigate to CMS >> Pages. Create a new page in Page Management section.
- Page Information Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings .
Copy and paste the following code into the Layout Update XML field of Design tab :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
|
<reference name="leftnav-home">
<block type="categories/list" name="leftnav.home">
<action method="setConfig">
<values>
<title></title>
<theme>theme1</theme>
<product_category>2</product_category>
<limit_sub_category>10</limit_sub_category>
</values>
</action>
</block>
</reference>
<reference name="imageslider">
<block type="imageslider/list" name="imageslider.list.default" template="sm/imageslider/default.phtml"/>
</reference>
<reference name="content-bottom-1">
<block type="cms/block" name="banner-home">
<action method="setBlockId"><block_id>banner-home-02</block_id></action>
</block>
</reference>
<reference name="content-bottom-7">
<block type="categoryslider/list" name="categoryslider.list" template="sm/categoryslider/default.phtml">
<action method="_setConfig">
<values>
<imgcfg_width>240</imgcfg_width>
<imgcfg_height>250</imgcfg_height>
<child_category_products>0</child_category_products>
<cat_image_display>0</cat_image_display>
</values>
</action>
</block>
<block type="categoryslider/list" name="categoryslider.list1" template="sm/categoryslider/default.phtml">
<action method="_setConfig">
<values>
<imgcfg_width>240</imgcfg_width>
<imgcfg_height>250</imgcfg_height>
<product_category>48</product_category>
<child_category_products>0</child_category_products>
<cat_image_display>0</cat_image_display>
</values>
</action>
</block>
</reference>
<reference name="content-bottom-2">
<block type="deal/List" name="deal" template="sm/deal/default.phtml"/>
</reference>
<reference name="content-left">
<block type="cms/block" name="news-letter">
<action method="setBlockId"><block_id>news-letter-02</block_id></action>
</block>
<block type="cms/block" name="banner-home-left-02">
<action method="setBlockId"><block_id>banner-home-left-02</block_id></action>
</block>
<block type="facebook/list" name="facebook.list.default" template="sm/facebook/default.phtml"/>
</reference>
<reference name="banner-home-bottom">
<block type="cms/block" name="banner-home-bottom-02">
<action method="setBlockId"><block_id>banner-home-bottom-02</block_id></action>
</block>
</reference>
<reference name="content-bottom-4">
<block type="cms/block" name="shop-brands">
<action method="setBlockId"><block_id>shop-brands</block_id></action>
</block>
</reference>
<reference name="content-bottom-5">
<block type="twitterslider/list" name="twitterslider.list.theme1">
<action method="setConfig">
</action>
</block>
</reference>
<reference name="content-bottom-6">
<block type="blog/blog" name="blog-home" template="aw_blog/latest-blog.phtml"/>
<block type="categories/list" name="categories.home"></block>
</reference>
|
4.2 Change Layout Header
SM Megashop supports 3 Layout Header: “Header Default; Header 01; Header 02″. In the Admin Panel, please navigate to SM Megashop Settings >> in General setting, find Layout Header Parameter >> select Header that you want to display >> Press “Save Config“.

4.3 Configure Mega Menu
- Step 1: You need to create Menu group. In Admin Panel, navigate to SM Mega Menu >> Menu Manager >> Add group (add group: “Menu group” - have id 1).
- Step 2: Navigate to SM Mega Menu >> Configuration
- Step 3: In order to add menu items, Go to SM Mega Menu >> Menu items Manager to add items as you want.
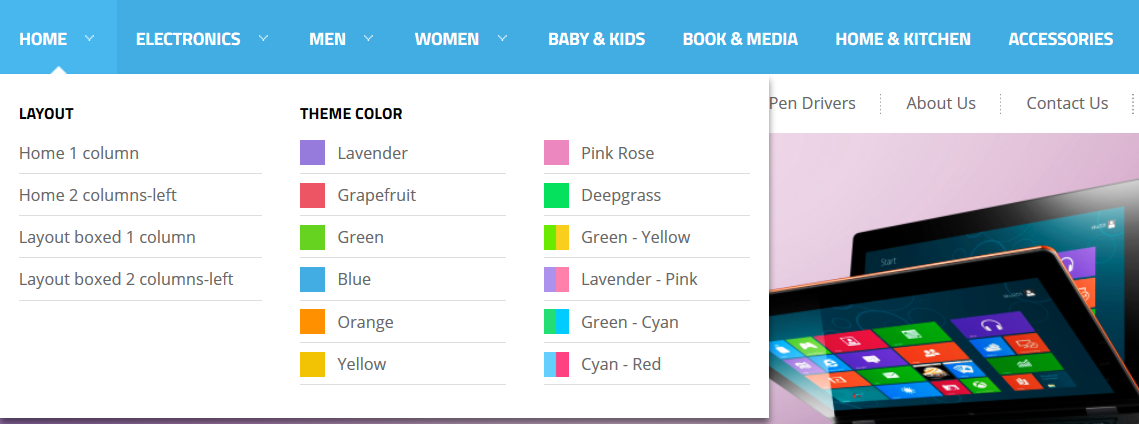
HOME MENU
Frontend

In the admin Panel page, navigate to SM MegaMenu >> Menu Items Manager to view Tree of Home menu:

Content code of “Link Layout”:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<ul class="layout-web">
<li>
<a title="Layout Full Width" href="{{store url=""}}?___store=default">Layout Full Width - Green</a>
</li>
<li>
<a title="Layout Boxed" href="{{store url=""}}?___store=french">Layout Boxed - Green</a>
</li>
<li>
<a title="Layout Boxed" href="{{store url=""}}?___store=german">Color Blue</a>
</li>
<li>
<a title="Layout Boxed" href="{{store url=""}}?___store=spain">Color Orange</a>
</li>
<li>
<a title="Layout Boxed" href="{{store url=""}}?___store=sweden">Color Red</a>
</li>
</ul>
|
LIVING ROOMS MENU
Frontend

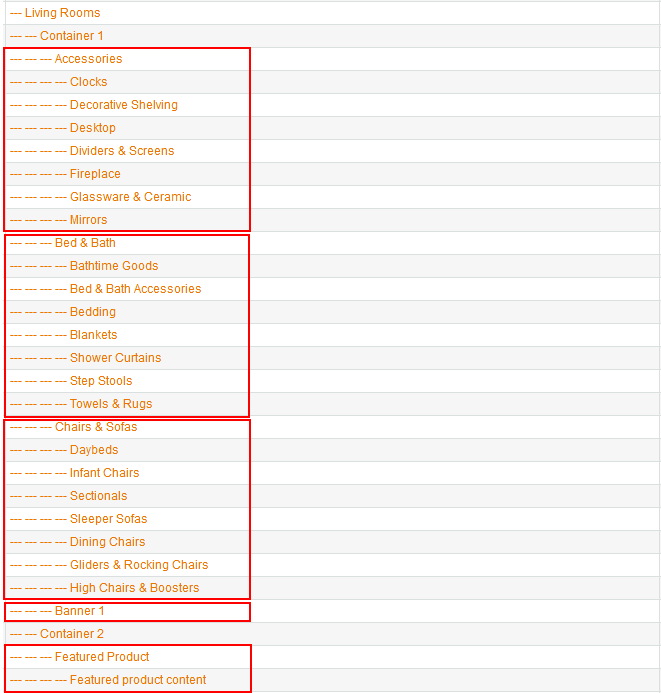
In the admin Panel page, navigate to SM MegaMenu >> Menu Items Manager to view Tree of living rooms menu:

Note: Menus and submenus below configure the same
Content Code of “Featured Product Content”:
|
1
|
{{block type="basicproducts/home" name="featured" template="sm/basicproducts/featured_product.phtml" product_source="product" product_ids="889" title="" product_title_disp="0" product_image_width="170" product_image_height="170"}}
|
ABOUT US MENU
Frontend

Link show About Us Menu’s backend. Please click Here to view.
Data Type: “category/127″. To configure, please navigate to Catalog >> Manager Categories >> Contact category:
4.4 Configure Extensions
I. SM Cart Pro
- Position: SM Cart Pro
- Frontend

- Backend of SM Cart Pro: Click Here
- To view more guide about how to install, set up and configure SM Cart Pro as you want, please click here
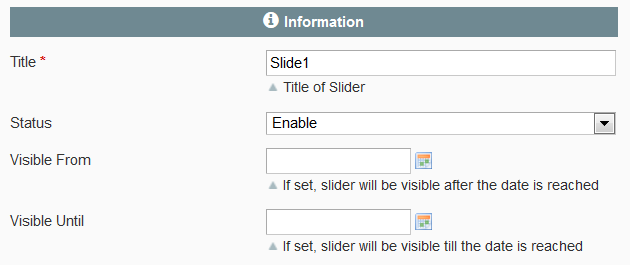
II. SM Image Slider
- Position: SM Image Slider
- Frontend

- Backend of SM Image Slider: Click Here
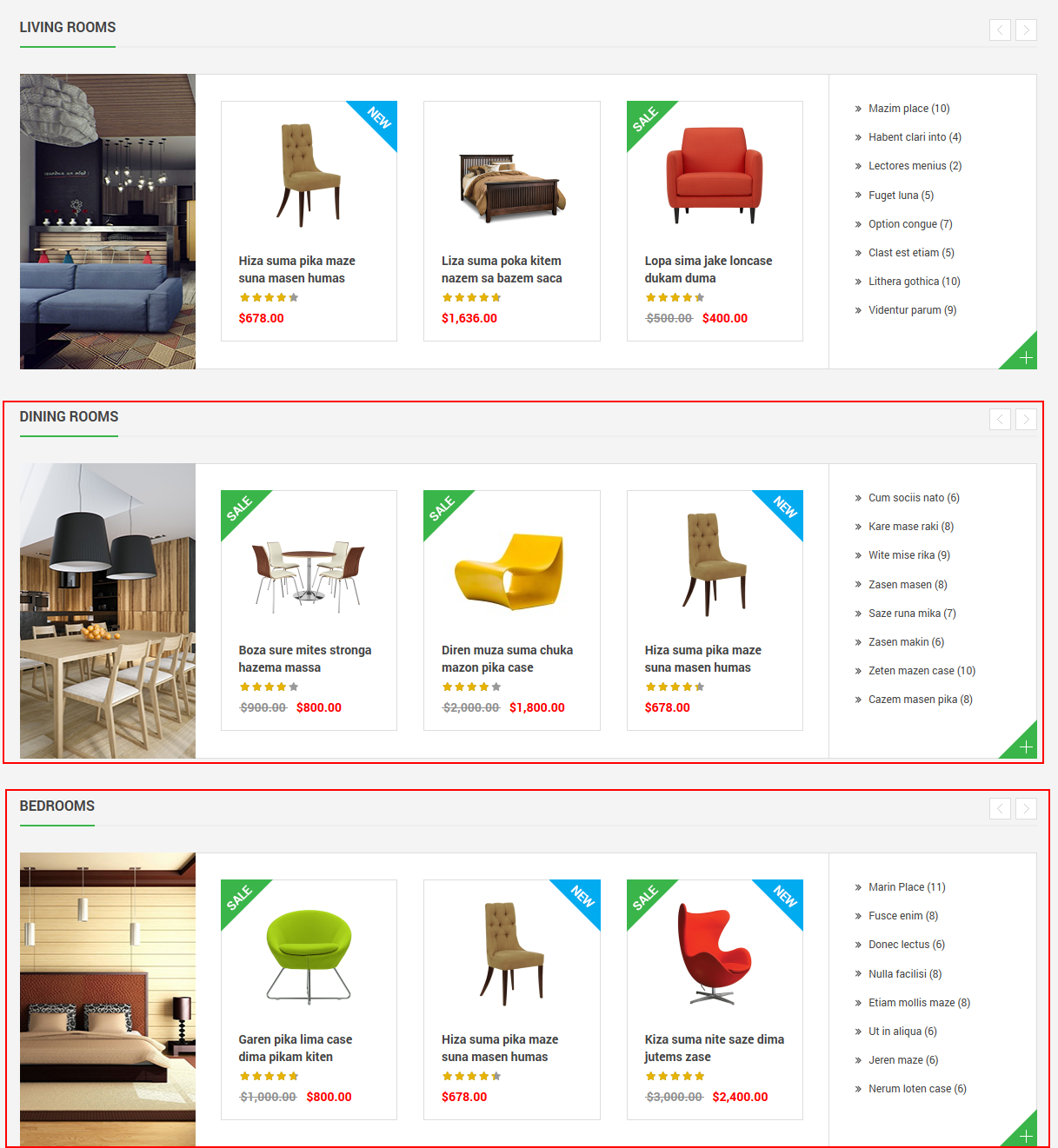
III. SM Category Slider
- Position: SM Category Slider
- Frontend

- Backend of SM Category Slider: Click Here
- To view more guide about how to configure SM Category Slider as you want, please click here
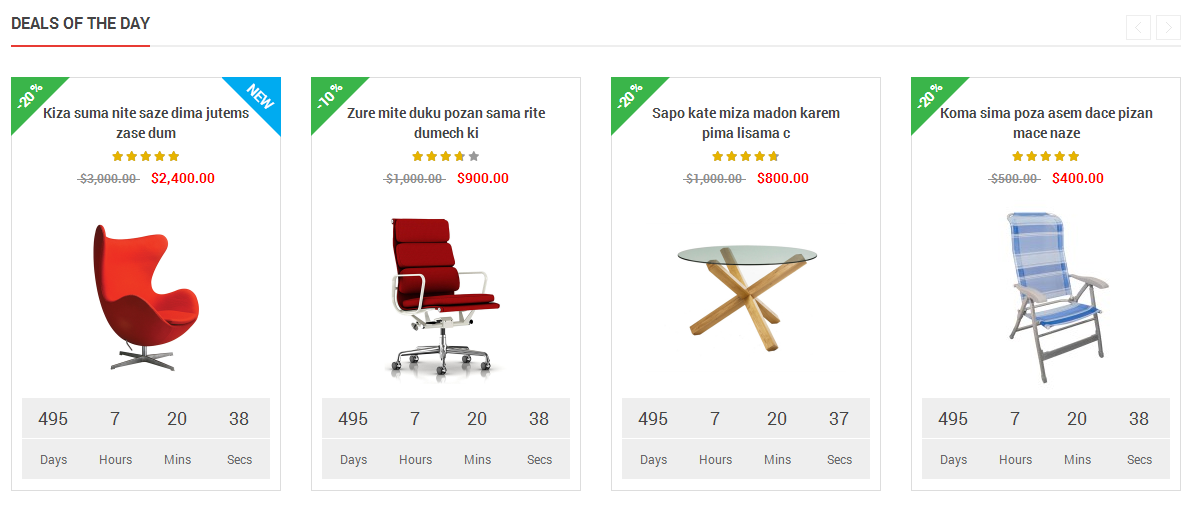
IV. SM DEAL
- Position: SM Deal
- Frontend

- Backend of SM Deal: Click Here
- To view more guide about how to configure SM Deal as you want, please click here
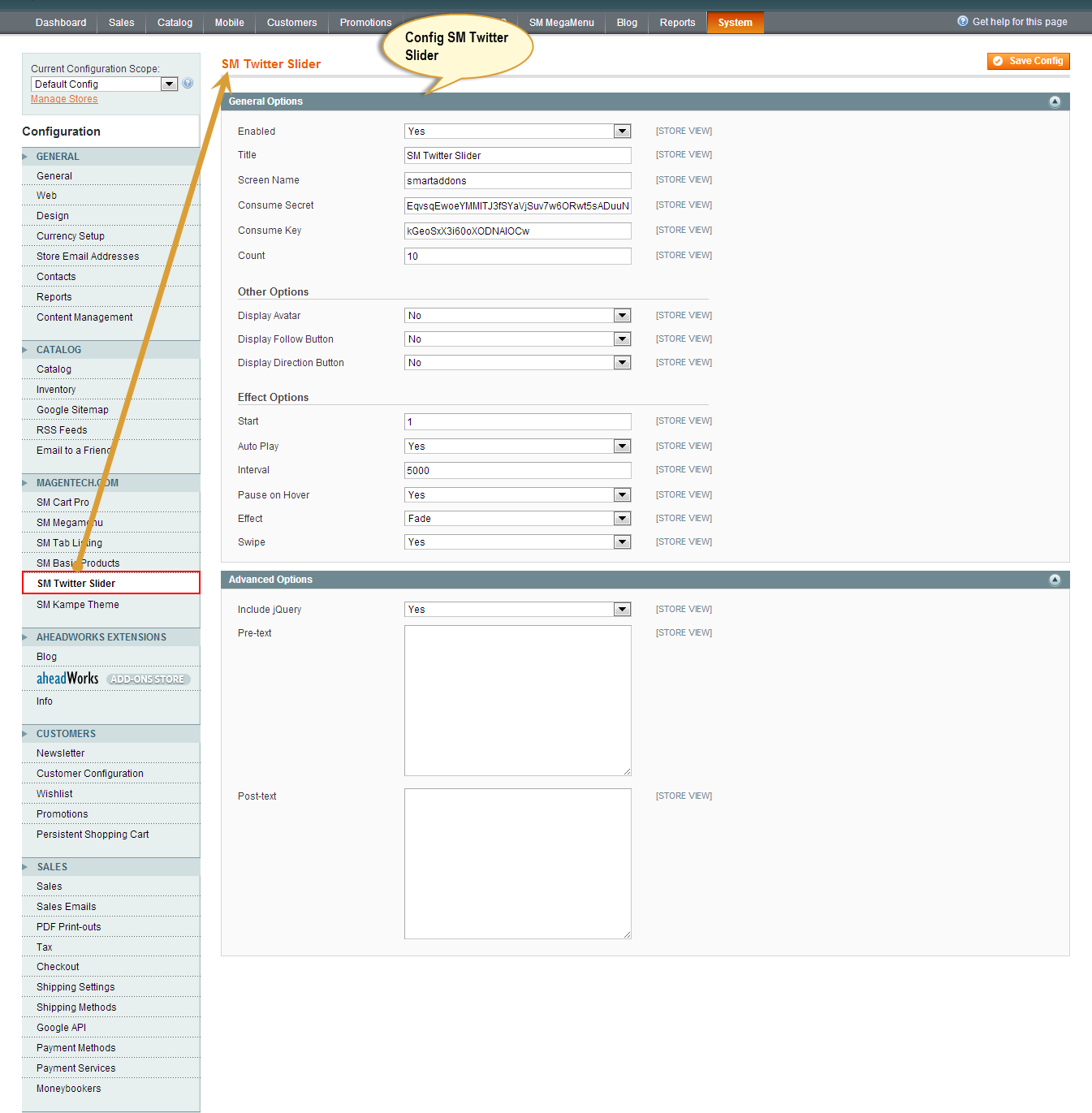
V. SM Twitter Slider
- Position: SM Twitter Slider
- Frontend

- Backend of SM Twitter Slider: Click Here
- To view more guide about how to install, set up and configure SM Twitter Slider as you want, please click here
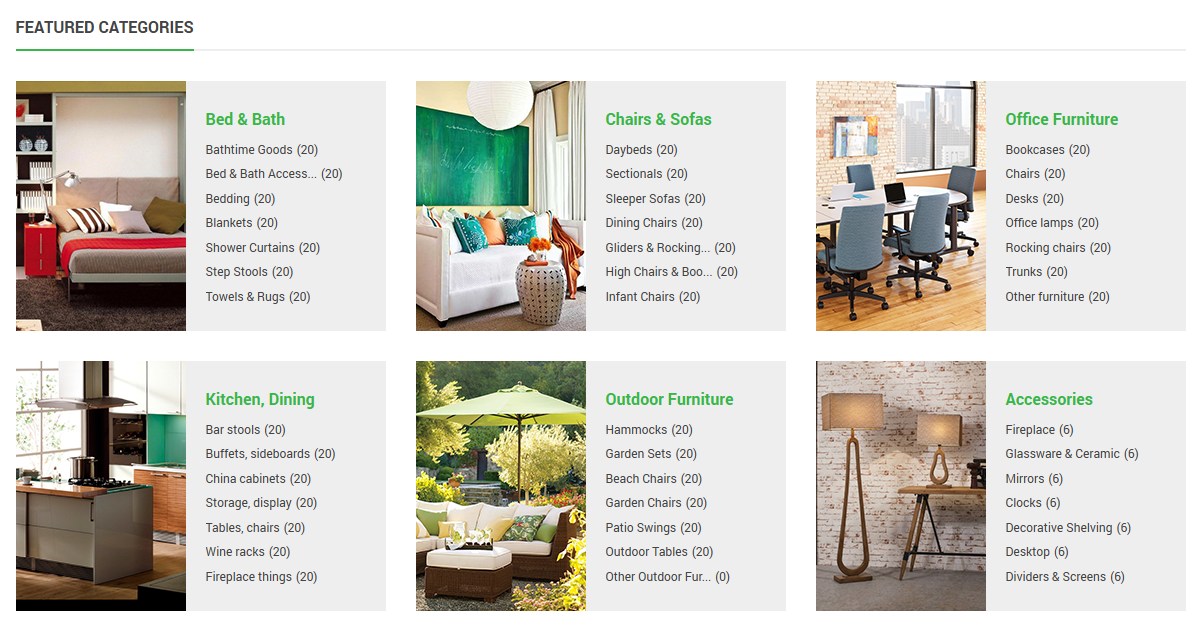
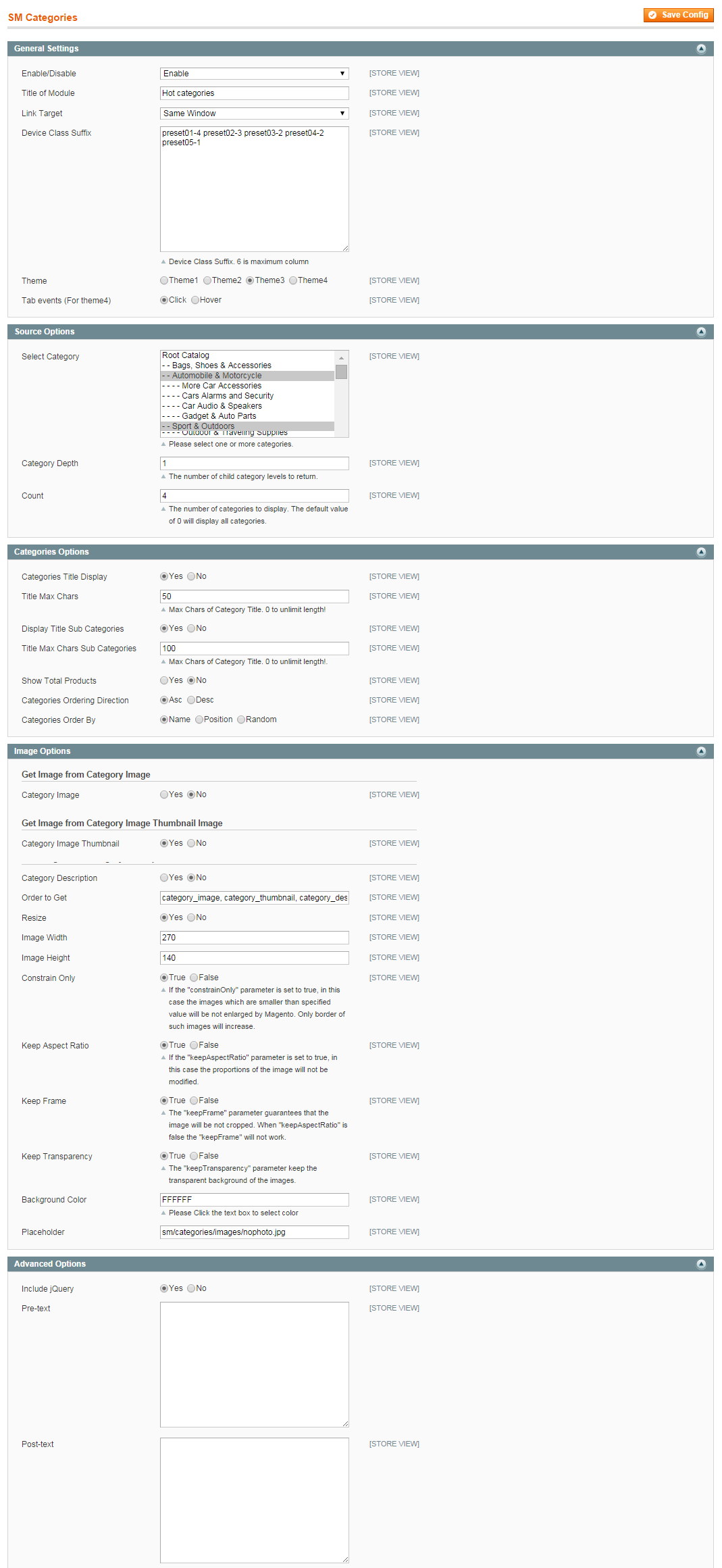
VI. SM Categories
- Position: SM Categories
- Frontend

- Backend of SM Categories:

Note (1): To enable/disable this module in CMS page, please go to Administrator Panel then click CMS >> Page >> Content tab >> add code active=”0″ or “1″. Select “0″ is disable and “1″ is enable the module
- To view more guide about how to install, set up and configure SM Categories as you want, please click here
4.5 Configure blocks
The SM Megashop front-page has static blocks in the Theme:
- custom-services
- banner-home
- news-letter
- shop-brands
- map-footer
- information
- support-center
- shipping-info
- why-choose-us
- payment-footer
To create static blocks, go to CMS >> Static Blocks >> Add new block
Megashop custom services
Frontend

Link show Backend of Megashop custom services.
- Content Code of Megashop custom services:
|
1
2
3
4
5
6
|
<div class="wrap-services">
<div class="item1"><a title="Link services" href="#"><span>Free 30-Day Returns</span></a></div>
<div class="item2"><a title="Link services" href="#"><span>Free delivery above $40</span></a></div>
<div class="item3"><a title="Link services" href="#"><span>Cash on delivery</span></a></div>
<div class="item4"><span>Call us <span class="phone">+65 3157 5555</span></span></div>
</div>
|
Megashop Group Banner home
Frontend

Link show Backend of Megashop Group Banner home.
- Content Code of Megashop Group Banner home:
|
1
2
3
4
5
6
7
8
9
10
|
<div class="wrap-banner-home">
<ul>
<li><a href="#"><img src="{{media url="wysiwyg/images/banner1.png"}}" alt="banner 1" /></a></li>
<li class="b-center">
<a href="#" class="first"><img src="{{media url="wysiwyg/images/banner2.png"}}" alt="banner 2" /></a>
<a href="#" class="last"><img src="{{media url="wysiwyg/images/banner3.png"}}" alt="banner 3" /></a>
</li>
<li class="last"><a href="#"><img title="banner 1" src="{{media url="wysiwyg/images/banner4.png"}}" alt="" /></a></li>
</ul>
</div>
|
Megashop Newsletter
Frontend

Link show Backend of Megashop Newsletter.
- Content Code of Megashop Newsletter:
Megashop shop brands
Frontend

Link show Backend of Megashop shop brands.
- Content Code of Megashop shop brands:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<div class="wrap-shop-brands">
<div class="block-title block-title-style">
<span>shop brands</span>
</div>
<ul>
<li><a title="brand" href="#"><img src="{{media url="wysiwyg/images/brand1.png"}}" alt="" /></a></li>
<li><a title="brand" href="#"><img src="{{media url="wysiwyg/images/brand4.png"}}" alt="" /></a></li>
<li><a title="brand" href="#"><img src="{{media url="wysiwyg/images/brand2.png"}}" alt="" /></a></li>
<li><a title="brand" href="#"><img src="{{media url="wysiwyg/images/brand7.png"}}" alt="" /></a></li>
<li><a title="brand" href="#"><img src="{{media url="wysiwyg/images/brand5.png"}}" alt="" /></a></li>
<li><a title="brand" href="#"><img src="{{media url="wysiwyg/images/brand6.png"}}" alt="" /></a></li>
<li><a title="brand" href="#"><img src="{{media url="wysiwyg/images/brand8.png"}}" alt="" /></a></li>
<li><a title="brand" href="#"><img src="{{media url="wysiwyg/images/brand9.png"}}" alt="" /></a></li>
<li><a title="brand" href="#"><img src="{{media url="wysiwyg/images/brand10.png"}}" alt="" /></a></li>
<li><a title="brand" href="#"><img src="{{media url="wysiwyg/images/brand3.png"}}" alt="" /></a></li>
</ul>
<div class="brand-va"><a href="#">View all brands</a></div>
</div>
|
Megashop map footer
Frontend

Link show Backend of Megashop map footer.
- Content Code of Megashop map footer:
Megashop information
Frontend

Link show Backend of Megashop information.
- Content Code of Megashop information:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<div class="block block-cs col-lg-3 col-md-3 col-sm-3 col-xs-12">
<div class="block-title">
<span>Information</span>
</div>
<div class="block-content">
<ul>
<li><a href="#">Home Page</a></li>
<li><a href="{{store url='blog.html'}}">Blog</a></li>
<li><a href="#">Shipping</a></li>
<li><a href="#">About us</a></li>
<li><a href="#">Online Store</a></li>
<li><a href="#">Gift Cards</a></li>
</ul>
</div>
</div>
|
Megashop Support Center
Frontend

Link show Backend of Megashop Support Center.
- Content Code of Megashop Support Center:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<div class="block block-usl col-lg-3 col-md-3 col-sm-3 col-xs-12">
<div class="block-title">
<span>Support Center</span>
</div>
<div class="block-content">
<ul>
<li><a href="#">Returns</a></li>
<li><a href="#">Shipping</a></li>
<li><a href="#">Customer Serivce</a></li>
<li><a href="#">Gift Cards</a></li>
<li><a href="#">Online Store</a></li>
<li><a href="{{store url=""}}contacts/">Contact Us</a></li>
</ul>
</div>
</div>
|
Megashop shipping Info
Frontend

Link show Backend of Megashop shipping Info.
- Content Code of Megashop shipping Info:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<div class="block block-usl col-lg-3 col-md-3 col-sm-3 col-xs-12">
<div class="block-title">
<span>Shipping Info</span>
</div>
<div class="block-content">
<ul>
<li><a href="#">Shipping</a></li>
<li><a href="#">Search Terms</a></li>
<li><a href="#">Advanced Search</a></li>
<li><a href="{{store url=""}}contacts/">Contact Us</a></li>
<li><a href="#">Online Store</a></li>
<li><a href="#">Search Terms</a></li>
</ul>
</div>
</div>
|
Megashop Why choose us
Frontend

Link show Backend of Megashop Why choose us.
- Content Code of Megashop Why choose us:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<div class="block block-wcu col-lg-3 col-md-3 col-sm-3 col-xs-12">
<div class="block-title">
<span>Why choose us</span>
</div>
<div class="block-content">
<ul>
<li><a href="#">Product Recall</a></li>
<li><a href="#">Gift Vouchers</a></li>
<li><a href="#">Returns and Exchanges</a></li>
<li><a href="#">Shipping Options</a></li>
<li><a href="#">Help & FAQs</a></li>
<li><a href="#">Hard to Find Parts</a></li>
</ul>
</div>
</div>
|
Mageshop Footer Payment
Frontend

Link show Backend of Mageshop Footer Payment.
- Content Code of Mageshop Footer Payment:
|
1
2
3
4
5
6
7
|
<ul class="payment">
<li class="p1"><span>wepay</span></li>
<li class="p2"><span>master</span></li>
<li class="p3"><span>a</span></li>
<li class="p4"><span>paypal</span></li>
<li class="p5"><span>visa</span></li>
</ul>
|
5SUPPORT - Back to top
Thank you so much for purchasing this theme. If you have any questions that are beyond the scope of this help file, please send us via: Support Tickets System
Thanks so much!