1 SYSTEM REQUIREMENT - Back to top
At the basic level, this theme will require the following conditions:
- Compatible with Magento Community Edition 1.7.x; 1.8.x and 1.9.x ( the latest version: 1.9.2.2, require: php 5.4 and Memory_limit no less than 256Mb)
Note:This package is upgraded to Magento Version 1.9.2.2
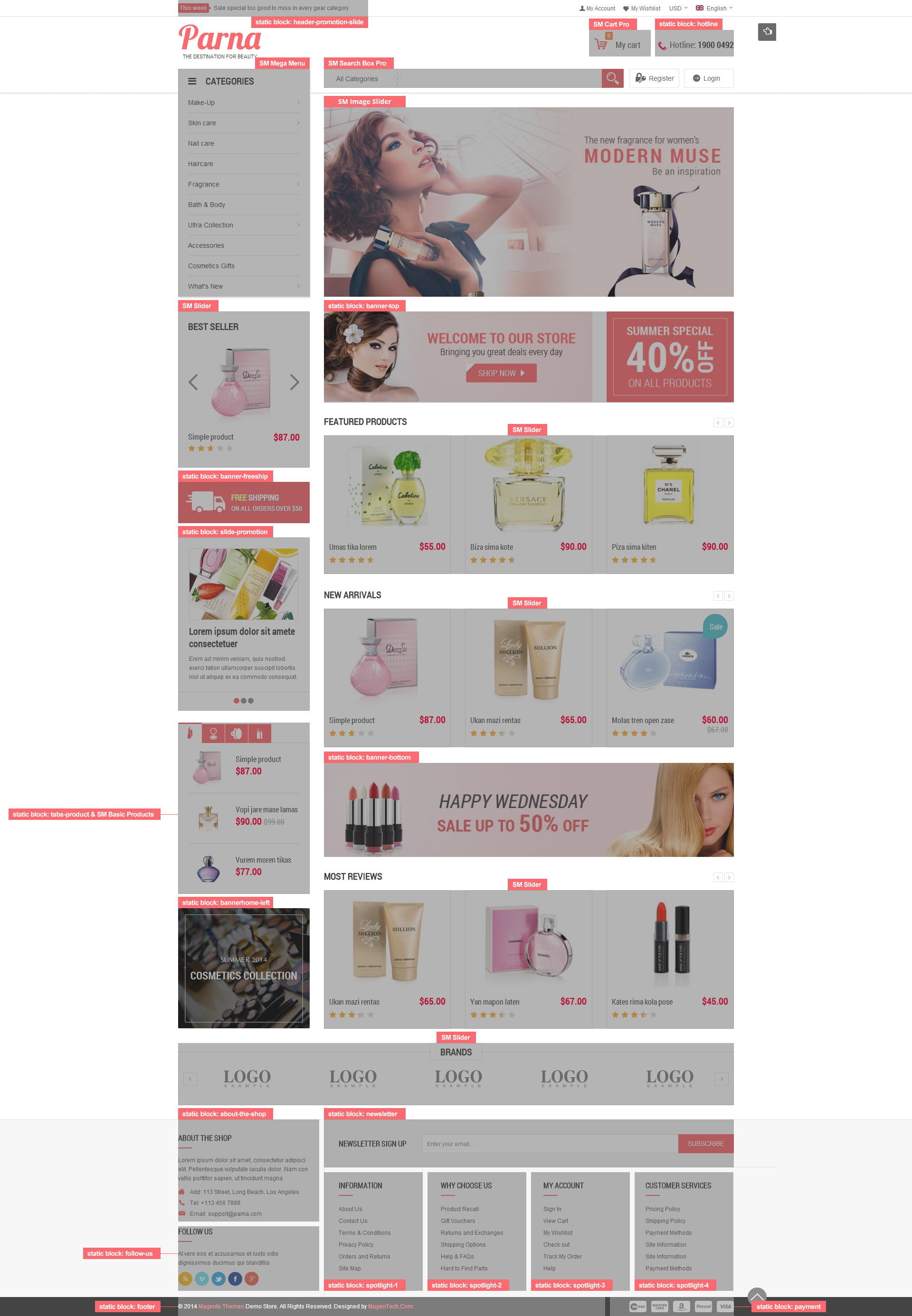
2LAYOUT POSITION - Back to top

3INSTALLATION - Back to top
There are two ways to install a Magento Theme:
- Install quickstart: By using this package, you will set the theme exactly as our Demo with sample data.
- Install Theme and Extensions: You will need only be using the zipped files in “Extensions” and “Theme” folders.
3.1 Install with Quickstart Package:
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. It will help you save much time of installing and configuring if you plan to start your site from the beginning.
Please following steps below:
- Step 1: Download the quickstart package
- Step 2: Extract and Upload the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
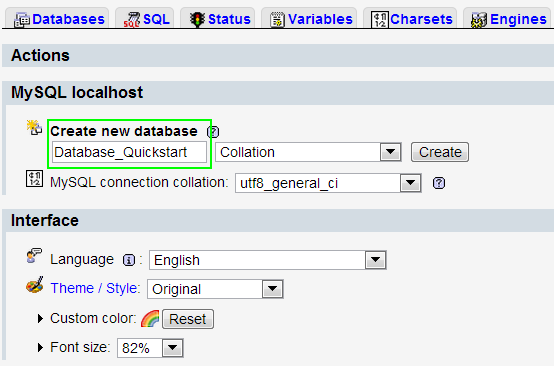
- Step 3: Create a database for your Magento

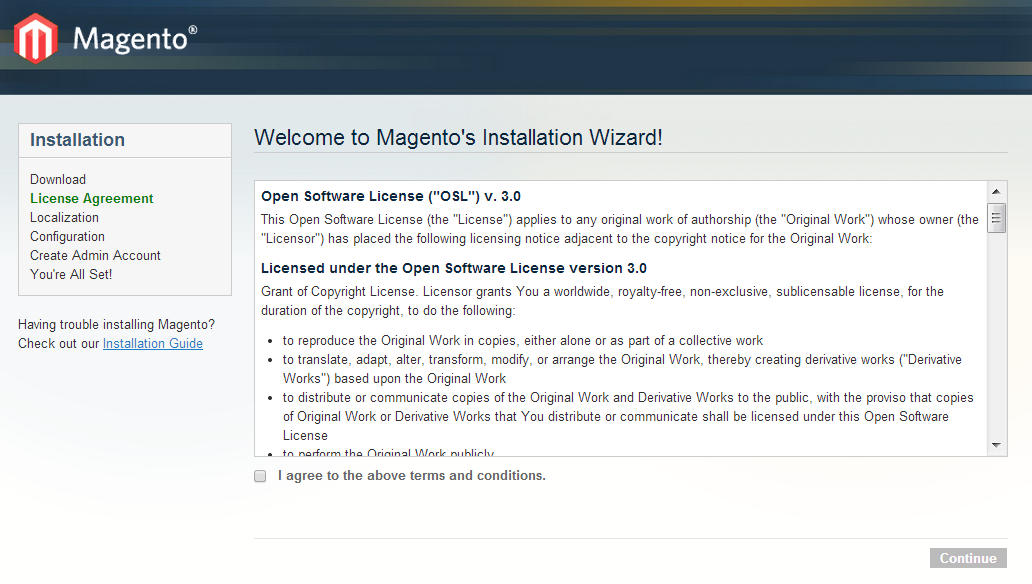
- Step 4: Start installation by opening browser and navigate to your url (where the quickstart uploaded) to load default Magento installer.

- Step 5: Finish installation
3.2 Install Magento Theme
The installation of our theme is quite simple. You just need follow steps below to get our theme ready for your Magento store:
-
Step 1: Upload folders skin and app from our download package to your Web server’s document root (from here on, referenced as {docroot}). You should see a directory layout like this:
{docroot} /magento/
app/
index.php js/
lib/
LICENSE.txt media/
pear/
skin/
var/ - Step 2: Login your Magento Admin area (ex: Access Magento Admin area: https://yourdomain/index.php/admin/)
- Step 3: Navigate to System => Configuration => Design as screen shot below.

- Step 4: Finally, Click button “Save Config” to save your configuration
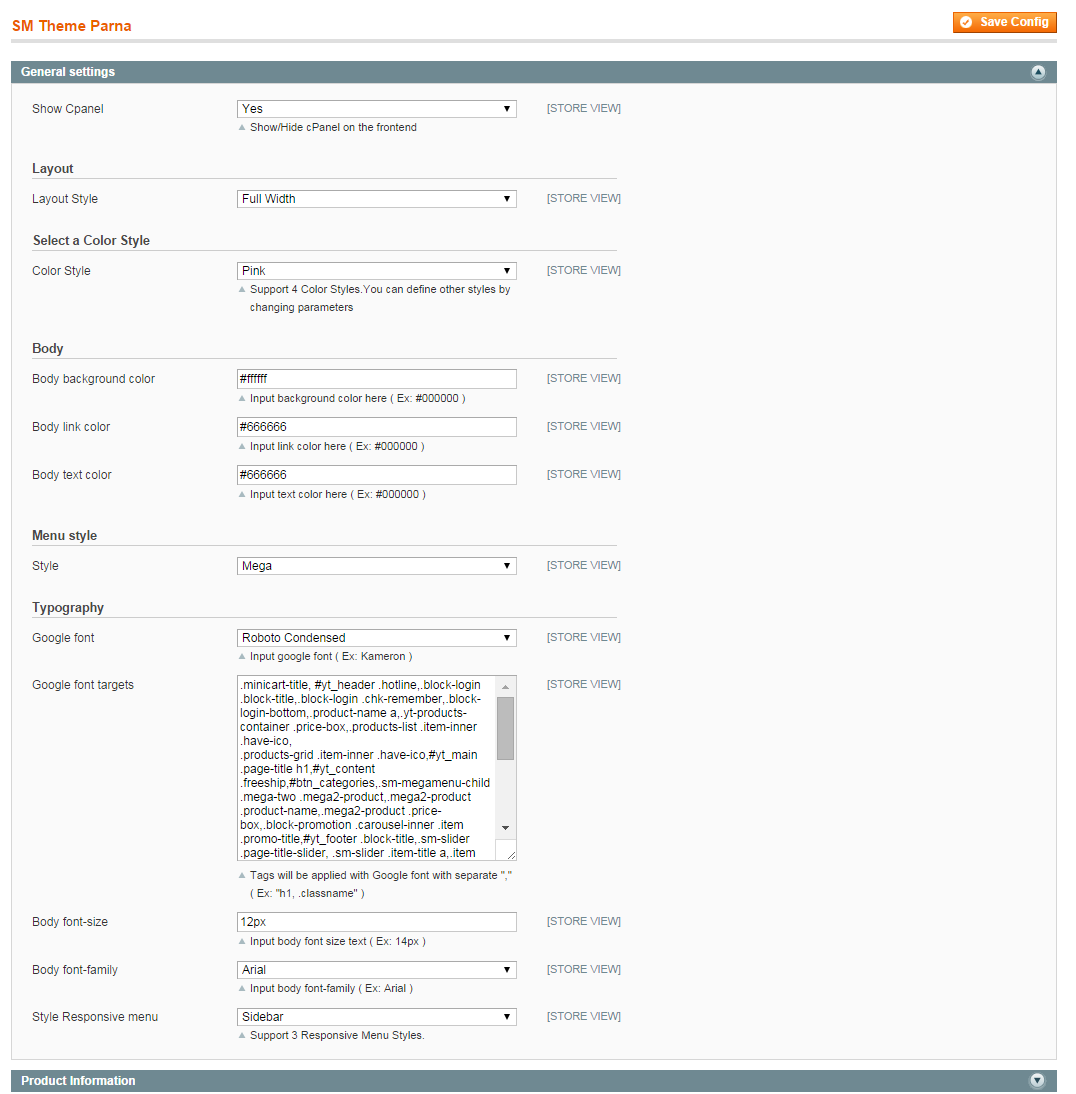
Configure theme using admin backend
For easing the theme configuration, we has been created Cpanel in both backend and frontend, this is SM Parna configuration in backend:
1. Under Magento admin panel, go to System >> Configuration
2. Select SM Theme Parna theme on the left-hand menu
3. Tweak the theme as you want

3.3 Install Magento Extension
You just need following steps below to get our extensions ready for your Magento store:
-
Step 1: Upload folders skin and app from our download package to your Web server’s document root (from here on, referenced as {docroot}). These files will overwrite default folders skin and app in your Magento folder, you should see a directory layout like this:
{docroot} /magento/
app/
index.php
js/
lib/
LICENSE.txt
media/
pear/
skin/
var/ - Step 2: Login your Magento Admin area (ex: access Magento Admin area: https://yourdomain/magento/index.php/admin/)
-
Step 3: Navigate to System => Configuration => Extensions Configuration (on the left-hand menu)
- Step 4: You will see installed extension, click extension’s name tab to go to extension configuration page.
4CONFIGURATION - Back to top
4.1 General Configuration
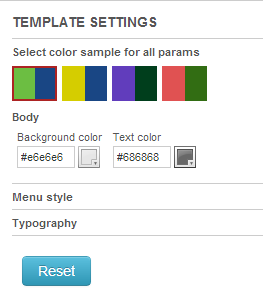
Configure theme using Cpanel frontend

- Theme Color: support 4 presets to be chosen
- Menu Style: Mega; Css
4.2 Configure pages
Home Page
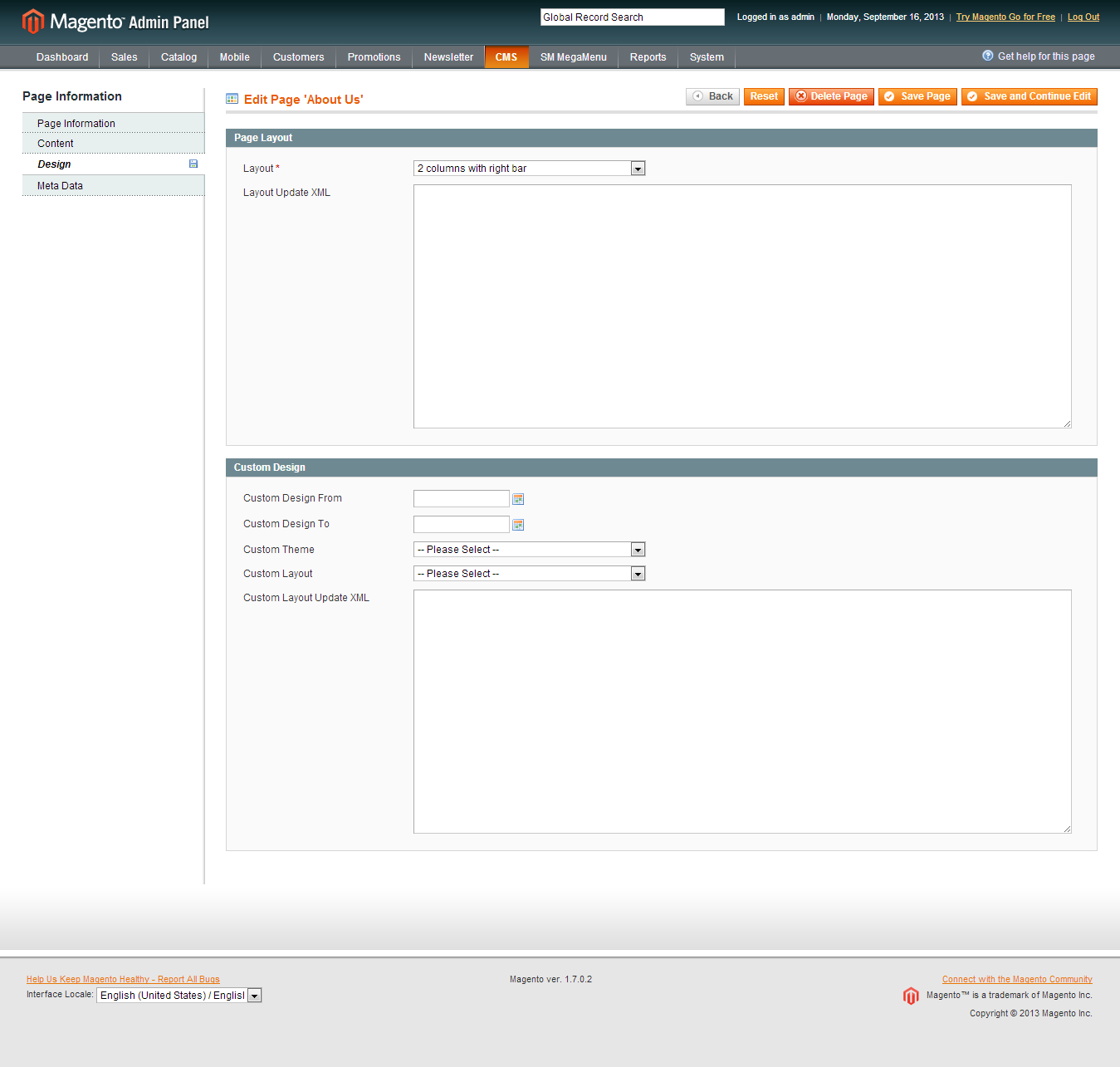
To config this page, please navigate to CMS >> Pages, create Home page, navigate to Design tab and update with the following settings:
- Layout: 2 columns with left bar
- Layout update XML: paste the code below
- Link show home page’s backend. Please click Here to view.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
|
<remove name="breadcrumbs" />
<reference name="banner-top-home">
<block type="cms/block" name="banner-top">
<action method="setBlockId"><block_id>banner-top</block_id></action>
</block>
</reference>
<reference name="content">
<block type="slider/list" name="slider.list.default2" template="sm/slider/default2.phtml">
<action method="_setConfig">
<values>
<product_source>catalog</product_source>
<slider_title_text>Featured products</slider_title_text>
<product_category>320</product_category>
<product_title_display>1</product_title_display>
<product_title_maxlength>25</product_title_maxlength>
<imgcfg_width>270</imgcfg_width>
<imgcfg_height>210</imgcfg_height>
<product_price_display>1</product_price_display>
<product_reviews_count>1</product_reviews_count>
<anchor>top</anchor>
<product_description_display>0</product_description_display>
<product_addcart_display>1</product_addcart_display>
<product_addwishlist_display>1</product_addwishlist_display>
<product_addcompare_display>1</product_addcompare_display>
<product_readmore_display>0</product_readmore_display>
<product_limitation>5</product_limitation>
<product_order_dir>DESC</product_order_dir>
<product_order_by>top_rating</product_order_by>
<nb_column0>3</nb_column0>
<nb_column1>3</nb_column1>
<nb_column2>2</nb_column2>
<nb_column3>2</nb_column3>
<nb_column4>1</nb_column4>
</values>
</action>
</block>
<block type="slider/list" name="slider.list.default3" template="sm/slider/default2.phtml">
<action method="_setConfig">
<values>
<product_source>catalog</product_source>
<slider_title_text>New Arrivals</slider_title_text>
<product_category>320</product_category>
<product_title_display>1</product_title_display>
<product_title_maxlength>25</product_title_maxlength>
<imgcfg_width>270</imgcfg_width>
<imgcfg_height>210</imgcfg_height>
<product_price_display>1</product_price_display>
<product_reviews_count>1</product_reviews_count>
<anchor>top</anchor>
<product_description_display>0</product_description_display>
<product_addcart_display>1</product_addcart_display>
<product_addwishlist_display>1</product_addwishlist_display>
<product_addcompare_display>1</product_addcompare_display>
<product_readmore_display>0</product_readmore_display>
<product_limitation>15</product_limitation>
<product_order_dir>ASC</product_order_dir>
<product_order_by>created_at</product_order_by>
<nb_column0>3</nb_column0>
<nb_column1>3</nb_column1>
<nb_column2>2</nb_column2>
<nb_column3>2</nb_column3>
<nb_column4>1</nb_column4>
</values>
</action>
</block>
<block type="cms/block" name="banner-bottom" >
<action method="setBlockId"><block_id>banner-bottom</block_id></action>
</block>
<block type="slider/list" name="slider.list.default4" template="sm/slider/default2.phtml">
<action method="_setConfig">
<values>
<product_source>catalog</product_source>
<slider_title_text>Most Reviews</slider_title_text>
<product_category>320</product_category>
<product_title_display>1</product_title_display>
<product_title_maxlength>25</product_title_maxlength>
<imgcfg_width>270</imgcfg_width>
<imgcfg_height>210</imgcfg_height>
<product_price_display>1</product_price_display>
<product_reviews_count>1</product_reviews_count>
<anchor>top</anchor>
<product_description_display>0</product_description_display>
<product_addcart_display>1</product_addcart_display>
<product_addwishlist_display>1</product_addwishlist_display>
<product_addcompare_display>1</product_addcompare_display>
<product_readmore_display>0</product_readmore_display>
<product_limitation>15</product_limitation>
<product_order_dir>DESC</product_order_dir>
<product_order_by>most_reviewed</product_order_by>
<nb_column0>3</nb_column0>
<nb_column1>3</nb_column1>
<nb_column2>2</nb_column2>
<nb_column3>2</nb_column3>
<nb_column4>1</nb_column4>
</values>
</action>
</block>
</reference>
<reference name="slider-logo">
<block type="slider/list" name="slider.list.default" template="sm/slider/default.phtml"></block>
</reference>
<reference name="left">
<block type="slider/list" name="slider.list.default.left" template="sm/slider/default.phtml" before="-">
<action method="_setConfig">
<values>
<product_source>catalog</product_source>
<slider_title_text>Best seller</slider_title_text>
<product_category>320</product_category>
<product_title_display>1</product_title_display>
<product_title_maxlength>25</product_title_maxlength>
<imgcfg_width>180</imgcfg_width>
<imgcfg_height>180</imgcfg_height>
<product_price_display>1</product_price_display>
<product_reviews_count>1</product_reviews_count>
<anchor>middle</anchor>
<product_description_display>0</product_description_display>
<product_addcart_display>0</product_addcart_display>
<product_addwishlist_display>0</product_addwishlist_display>
<product_addcompare_display>0</product_addcompare_display>
<product_readmore_display>0</product_readmore_display>
<product_limitation>10</product_limitation>
<product_order_dir>DESC</product_order_dir>
<product_order_by>best_sales</product_order_by>
<nb_column0>1</nb_column0>
<nb_column1>1</nb_column1>
<nb_column2>1</nb_column2>
<nb_column3>1</nb_column3>
<nb_column4>1</nb_column4>
</values>
</action>
</block>
<block type="cms/block" name="banner-freeship">
<action method="setBlockId"><block_id>banner-freeship</block_id></action>
</block>
<block type="cms/block" name="slide-promotion">
<action method="setBlockId"><block_id>slide-promotion</block_id></action>
</block>
<block type="cms/block" name="tabs-product">
<action method="setBlockId"><block_id>tabs-product</block_id></action>
</block>
<block type="cms/block" name="bannerhome-left">
<action method="setBlockId"><block_id>bannerhome-left</block_id></action>
</block>
</reference>
|
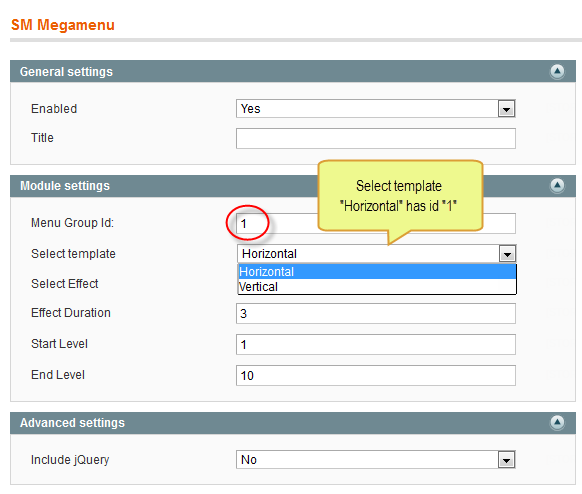
4.3 Configure Mega Menu
To configure General settings, module parameters, Advance, login your administrator, go to SM Mega Menu >> Configuration

To view more guide about how to install, set up and configure SM Mega Menu as you want, please click HERE
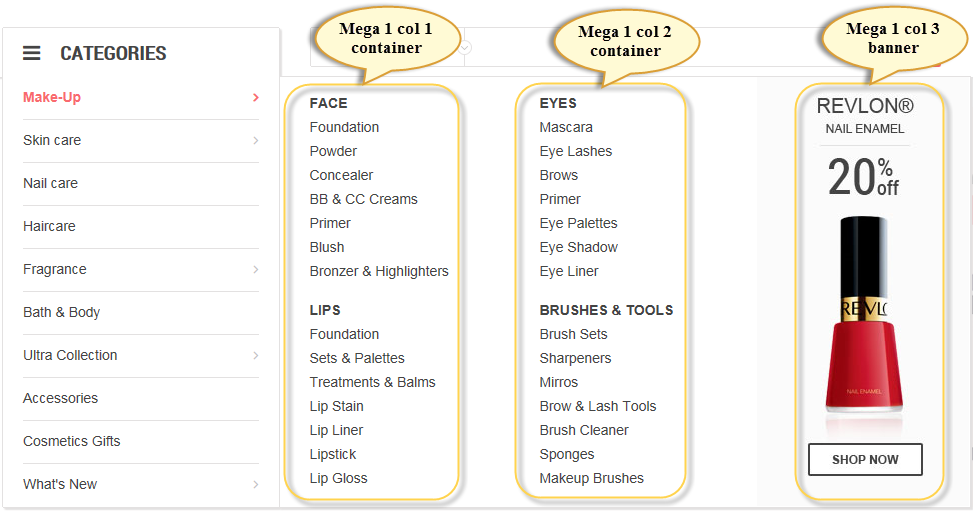
Mega Menu Items Configuration
In order to add menu items, Go to SM Mega Menu >> Menu items Manager
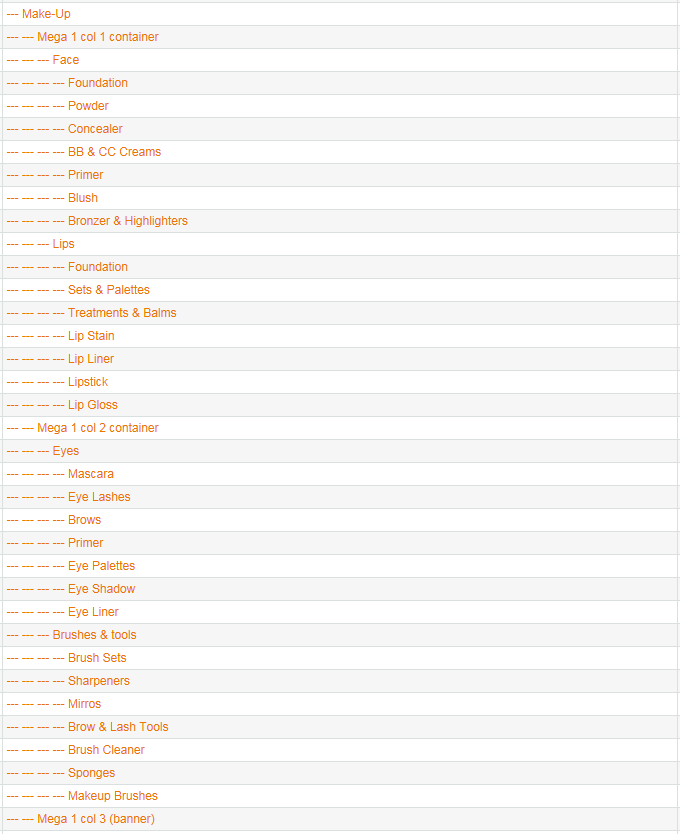
MAKE-UP MENU
Frontend

In the admin Panel page, navigate to SM MegaMenu >> Menu Items Manager to view Tree of Make-up menu:

-
Link show Make-Up Menu’s backend. Please click Here to view.
- Mega 1 col 1 container: backend
- Face: backend
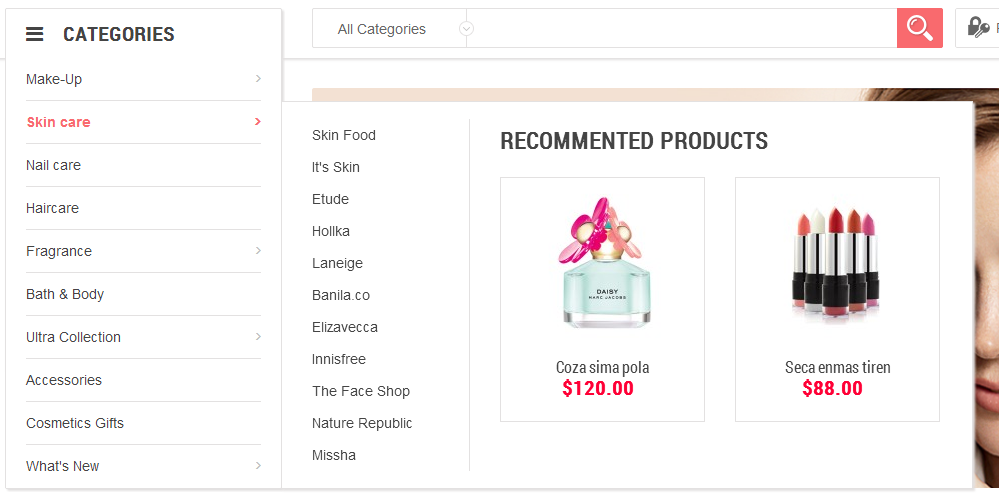
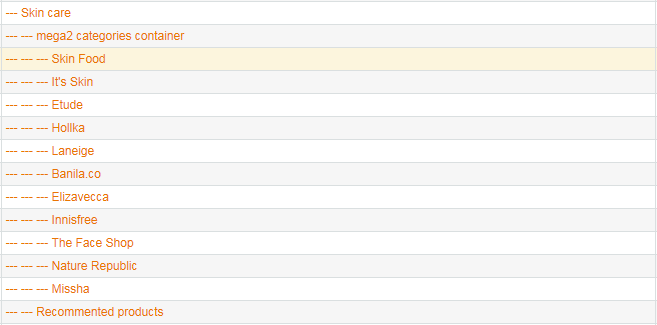
SKIN CARE MENU
Frontend

In the admin Panel page, navigate to SM MegaMenu >> Menu Items Manager to view Tree of Skin Care Menu:

- Link show The Skin Care Menu backend. Please click Here to view.
|
1
2
3
4
|
<div class="mega-product">
{{block type="basicproducts/home" name="mega-product" template="sm/basicproducts/megaproduct.phtml"
title="" product_source="product" product_ids="492,447" product_order_by="name" num_columns="1" product_limitation="10" product_image_width="200" product_image_height="170" product_title_max_length="30" product_title_disp="1" product_price_disp="1" product_rating_summary="0" product_description_disp="0"}}
</div>
|
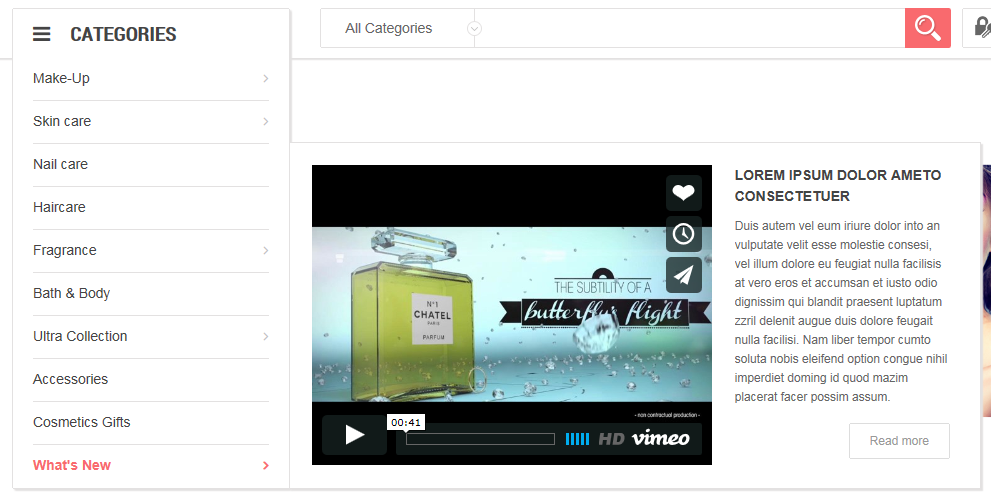
Frontend

In the admin Panel page, navigate to SM MegaMenu >> Menu Items Manager to view Tree of What’s New Menu:

- Link show What’s New Menu backend. Please click Here to view.
-
what new right: backend
- Content Code of “what new right”:
|
1
2
3
4
|
<div class="whatnew-right"><span>Lorem ipsum dolor ameto consectetuer</span>
<p>Duis autem vel eum iriure dolor into an vulputate velit esse molestie consesi, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore feugait nulla facilisi. Nam liber tempor cumto soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum.</p>
<div><a href="#" class="btn-shopnow">Read more</a></div>
</div>
|
4.4 Configure Extensions
I. SM Cart Pro
- Position: SM Cart Pro
- Frontend

- Backend of SM Cart Pro: Click Here
- To view more guide about how to install, set up and configure SM Cart Pro as you want, please click here
II. SM Search Box Pro
- Position: SM Search Box Pro
- Frontend

- Backend of SM Search Box Pro: Click Here
- To view more guide about how to install, set up and configure SM Search Box as you want, please click here
III. SM Image Slider
- Position: SM Image Slider
- Frontend

- Backend of SM Image Slider. Click Here
- To view more guide about how to install, set up and configure SM Image Slider as you want, please click here
IV. Best Seller
- Position: SM slider
- Frontend

To config this position, please navigate to CMS >> Pages >> Home page, navigate to Design tab and paste code as below:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<reference name="left">
<block type="slider/list" name="slider.list.default.left" template="sm/slider/default.phtml" before="-">
<action method="_setConfig">
<values>
<product_source>catalog</product_source>
<slider_title_text>Best seller</slider_title_text>
<product_category>320</product_category>
<product_title_display>1</product_title_display>
<product_title_maxlength>25</product_title_maxlength>
<imgcfg_width>180</imgcfg_width>
<imgcfg_height>180</imgcfg_height>
<product_price_display>1</product_price_display>
<product_reviews_count>1</product_reviews_count>
<anchor>middle</anchor>
<product_description_display>0</product_description_display>
<product_addcart_display>0</product_addcart_display>
<product_addwishlist_display>0</product_addwishlist_display>
<product_addcompare_display>0</product_addcompare_display>
<product_readmore_display>0</product_readmore_display>
<product_limitation>10</product_limitation>
<product_order_dir>DESC</product_order_dir>
<product_order_by>best_sales</product_order_by>
<nb_column0>1</nb_column0>
<nb_column1>1</nb_column1>
<nb_column2>1</nb_column2>
<nb_column3>1</nb_column3>
<nb_column4>1</nb_column4>
</values>
</action>
</block>
</reference>
|
- Backend of SM Best Seller: Click Here
- To view more guide about how to install, set up and configure SM Slider as you want, please click here
V. Featured Products
- Position: SM slider
- Frontend

To config this position, please navigate to CMS >> Pages >> Home page, navigate to Design tab and paste code as below:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<reference name="content">
<block type="slider/list" name="slider.list.default2" template="sm/slider/default2.phtml">
<action method="_setConfig">
<values>
<product_source>catalog</product_source>
<slider_title_text>Featured products</slider_title_text>
<product_category>320</product_category>
<product_title_display>1</product_title_display>
<product_title_maxlength>25</product_title_maxlength>
<imgcfg_width>270</imgcfg_width>
<imgcfg_height>210</imgcfg_height>
<product_price_display>1</product_price_display>
<product_reviews_count>1</product_reviews_count>
<anchor>top</anchor>
<product_description_display>0</product_description_display>
<product_addcart_display>1</product_addcart_display>
<product_addwishlist_display>1</product_addwishlist_display>
<product_addcompare_display>1</product_addcompare_display>
<product_readmore_display>0</product_readmore_display>
<product_limitation>5</product_limitation>
<product_order_dir>DESC</product_order_dir>
<product_order_by>top_rating</product_order_by>
<nb_column0>3</nb_column0>
<nb_column1>3</nb_column1>
<nb_column2>2</nb_column2>
<nb_column3>2</nb_column3>
<nb_column4>1</nb_column4>
</values>
</action>
</block>
</reference>
|
- Backend of Featured Products: Click Here
VI. New Arrivals
- Position: SM slider
- Frontend

To config this position, please navigate to CMS >> Pages >> Home page, navigate to Design tab and paste code as below:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<reference name="content">
<block type="slider/list" name="slider.list.default3" template="sm/slider/default2.phtml">
<action method="_setConfig">
<values>
<product_source>catalog</product_source>
<slider_title_text>New Arrivals</slider_title_text>
<product_category>320</product_category>
<product_title_display>1</product_title_display>
<product_title_maxlength>25</product_title_maxlength>
<imgcfg_width>270</imgcfg_width>
<imgcfg_height>210</imgcfg_height>
<product_price_display>1</product_price_display>
<product_reviews_count>1</product_reviews_count>
<anchor>top</anchor>
<product_description_display>0</product_description_display>
<product_addcart_display>1</product_addcart_display>
<product_addwishlist_display>1</product_addwishlist_display>
<product_addcompare_display>1</product_addcompare_display>
<product_readmore_display>0</product_readmore_display>
<product_limitation>15</product_limitation>
<product_order_dir>ASC</product_order_dir>
<product_order_by>created_at</product_order_by>
<nb_column0>3</nb_column0>
<nb_column1>3</nb_column1>
<nb_column2>2</nb_column2>
<nb_column3>2</nb_column3>
<nb_column4>1</nb_column4>
</values>
</action>
</block>
</reference>
|
- Backend of New Arrivals: Click Here
VII. Most Reviews
- Position: SM slider
- Frontend

To config this position, please navigate to CMS >> Pages >> Home page, navigate to Design tab and paste code as below:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<reference name="content">
<block type="slider/list" name="slider.list.default4" template="sm/slider/default2.phtml">
<action method="_setConfig">
<values>
<product_source>catalog</product_source>
<slider_title_text>Most Reviews</slider_title_text>
<product_category>320</product_category>
<product_title_display>1</product_title_display>
<product_title_maxlength>25</product_title_maxlength>
<imgcfg_width>270</imgcfg_width>
<imgcfg_height>210</imgcfg_height>
<product_price_display>1</product_price_display>
<product_reviews_count>1</product_reviews_count>
<anchor>top</anchor>
<product_description_display>0</product_description_display>
<product_addcart_display>1</product_addcart_display>
<product_addwishlist_display>1</product_addwishlist_display>
<product_addcompare_display>1</product_addcompare_display>
<product_readmore_display>0</product_readmore_display>
<product_limitation>15</product_limitation>
<product_order_dir>DESC</product_order_dir>
<product_order_by>most_reviewed</product_order_by>
<nb_column0>3</nb_column0>
<nb_column1>3</nb_column1>
<nb_column2>2</nb_column2>
<nb_column3>2</nb_column3>
<nb_column4>1</nb_column4>
</values>
</action>
</block>
</reference>
|
- Backend of Most Reviews: Click Here
VIII. Brands
- Position: SM slider
- Frontend

To config this position, please navigate to System >> Configuration, find to SM Slider Module (in the left) and configure.
- Backend of Brands: Click Here
4.5 Configure blocks
The SM Parna front-page has static blocks in the Theme:
- header-promotion-slide
- hotline
- banner-top
- banner-freeship
- slide-promotion
- tab-products
- banner-bottom
- bannerhome-left
- about-the-shop
- follow-us
- newsletter
- spotlight-1; spotlight-2; spotlight-3; spotlight-4
- payment
- footer
To create static blocks, go to CMS >> Static Blocks >> Add new block
Parna Header Promotion slide
Frontend

Link show Backend of Parna Header Promotion slide.
- Content Code of Parna Header Promotion slide:
|
1
2
3
4
5
6
|
<div id="myCarousel" class="carousel slide slide-promotion">
<div class="carousel-inner">
<div class="item active"><span class="item-label">This week</span><a class="link-banner" href="{{config path="web/secure/base_url"}}new-promotion">Sale special too good to miss in every gear category</a></div>
<div class="item"><span class="item-label label2">Tomorrow</span><a class="link-banner" href="{{config path="web/secure/base_url"}}new-promotion">Laten ipsum dolor sit amet. In gravida pellentesque</a></div>
</div>
</div>
|
Parna Block Hotline
Frontend

Link show Backend of Parna Block Hotline.
- Content Code of Parna Block Hotline:
|
1
|
<div class="hotline">Hotline: <span>1900 0492</span></div>
|
Parna Banner top
Frontend

Link show Backend of Parna Banner top.
- Content Code of Parna Banner top:
|
1
2
3
4
|
<div class="banner-top">
<div class="banner-top1 col-lg-8 col-md-8 col-sm-6 col-xs-12"><a href="#"><img src="{{media url="wysiwyg/banner/banner1.png"}}" alt="" /></a></div>
<div class="banner-top2 col-lg-4 col-md-4 col-sm-6 col-xs-12"><a href="#"><img src="{{media url="wysiwyg/banner/banner2.png"}}" alt="" /></a></div>
</div>
|
Parna Banner free shipping
Frontend

Link show Backend of Parna Banner free shipping.
- Content Code of Parna Banner free shipping:
|
1
2
3
4
5
6
|
<div class="freeship"><img src="{{media url="wysiwyg/ico-deliver.png"}}" alt="" />
<div class="freeship-cont">
<p class="p1"><span>Free</span> shipping</p>
<p class="p2">on all orders over $50</p>
</div>
</div>
|
Parna Left slide promotion
Frontend

Link show Backend of Parna Left slide promotion.
- Content Code of Parna Left slide promotion:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<div class="block-promotion">
<div class="block-promo-content">
<div id="carousel-generic" class="carousel slide" data-interval="0" data-ride="carousel">
<div class="carousel-inner">
<div class="item active"><a href="#"><img src="{{media url="wysiwyg/banner/promotion1.jpg"}}" alt="" /></a>
<div class="item-cont"><a class="promo-title" href="#">Lorem ipsum dolor sit amete consectetuer<br /></a>
<p class="promo-desc">Enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</div>
</div>
<div class="item"><a href="#"><img src="{{media url="wysiwyg/banner/promotion2.jpg"}}" alt="" /></a>
<div class="item-cont"><a class="promo-title" href="#">Donec in urna eget ligula tristique tempus</a>
<p class="promo-desc">Nullam turpis felis, consectetur sed eros at, rutrum porta dolor. Class aptent taciti sociosqu ad litora torquent per.</p>
</div>
</div>
<div class="item"><a href="#"><img src="{{media url="wysiwyg/banner/promotion3.jpg"}}" alt="" /></a>
<div class="item-cont"><a class="promo-title" href="#">Class aptent taciti sociosqu ad litora torquent <br /></a>
<p class="promo-desc">Vestibulum rutrum dignissim tortor eu sollicitudin. Vestibulum blandit auctor est, vitae gravida erat porttitor vitae.</p>
</div>
</div>
</div>
<ol class="carousel-indicators">
<li class="active" data-slide-to="0" data-target="#carousel-generic"></li>
<li data-slide-to="1" data-target="#carousel-generic"></li>
<li data-slide-to="2" data-target="#carousel-generic"></li>
</ol></div>
</div>
</div>
|
Parna Block tabs product on left
Frontend

Link show Backend of Parna Block tabs product on left.
- Content Code of Parna Block tabs product on left:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<div class="block-tabs-product">
<ul class="tabs-product">
<li class="active tab1"><a href="#tabcontent1" data-toggle="tab">Content 1</a></li>
<li class="tab2"><a href="#tabcontent2" data-toggle="tab">Content 2</a></li>
<li class="tab3"><a href="#tabcontent3" data-toggle="tab">Content 3</a></li>
<li class="tab4"><a href="#tabcontent4" data-toggle="tab">Content 4</a></li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<div id="tabcontent1" class="tab-pane fade in active">{{block type="basicproducts/home" name="tab-product" template="sm/basicproducts/tabproduct.phtml" title="" product_source="product" product_ids="404,455,454" product_order_by="name" num_columns="1" product_limitation="10" product_image_width="85" product_image_height="85" product_title_max_length="30" product_title_disp="1" product_price_disp="1" product_rating_summary="0" product_description_disp="0"}}</div>
<div id="tabcontent2" class="tab-pane fade">{{block type="basicproducts/home" name="tab-product" template="sm/basicproducts/tabproduct.phtml" title="" product_source="product" product_ids="453,452,451" product_order_by="name" num_columns="1" product_limitation="10" product_image_width="85" product_image_height="85" product_title_max_length="30" product_title_disp="1" product_price_disp="1" product_rating_summary="0" product_description_disp="0"}}</div>
<div id="tabcontent3" class="tab-pane fade">{{block type="basicproducts/home" name="tab-product" template="sm/basicproducts/tabproduct.phtml" title="" product_source="product" product_ids="450,449,448" product_order_by="name" num_columns="1" product_limitation="10" product_image_width="85" product_image_height="85" product_title_max_length="30" product_title_disp="1" product_price_disp="1" product_rating_summary="0" product_description_disp="0"}}</div>
<div id="tabcontent4" class="tab-pane fade">{{block type="basicproducts/home" name="tab-product" template="sm/basicproducts/tabproduct.phtml" title="" product_source="product" product_ids="447,446,445" product_order_by="name" num_columns="1" product_limitation="10" product_image_width="85" product_image_height="85" product_title_max_length="30" product_title_disp="1" product_price_disp="1" product_rating_summary="0" product_description_disp="0"}}</div>
</div>
</div>
|
Parna Banner left home page
Frontend

Link show Backend of Parna Banner left home page.
- Content Code of Parna Banner left home page:
|
1
|
<div class="block-content bannerleft-home"><a href="#"> <img src="{{media url="wysiwyg/banner/bannerhome-left.jpg"}}" alt="" /> </a></div>
|
Parna Footer About the shop
Frontend

Link show Backend of Parna Footer About the shop.
- Content Code of Parna Footer About the shop:
Parna Footer Follow us
Frontend

Link show Backend of Parna Footer Follow us.
- Content Code of Parna Footer Follow us:
Parna Newsletter
Frontend

Link show Backend of Parna Newsletter.
- Content Code of Parna Newsletter:
|
1
2
3
4
5
6
7
8
9
|
<div class="block-newsletter">
<div class="blocktitle block-title">Newsletter sign up</div>
<div class="block-content"><form id="newsletter-validate-detail" action="newsletter/subscriber/new/" method="post">
<div class="input-box"><input id="newsletter" class="input-text required-entry validate-email" title="Sign up for our newsletter" onfocus="if(this.value=='Enter your email...') this.value='';" onblur="if(this.value=='') this.value='Enter your email...';" type="text" name="email" value="Enter your email..." /> <button type="submit"><span>subscribe</span></button></div>
</form></div>
</div>
<script type="text/javascript">// <![CDATA[
var newsletterSubscriberFormDetail = new VarienForm('newsletter-validate-detail');
// ]]></script>
|
Parna Information
Frontend

Link show Backend of Parna Information.
- Content Code of Parna Information:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<div class="col-lg-3 col-md-3 col-sm-6 col-xs-6 spotlight spotlight1">
<div class="block-title">Information</div>
<div class="block-content">
<ul>
<li><a href="{{config path="web/secure/base_url"}}about-magento-demo-store">About Us</a></li>
<li><a href="{{config path="web/secure/base_url"}}contacts">Contact Us</a></li>
<li><a href="#">Terms & Conditions</a></li>
<li><a href="#">Privacy Policy</a></li>
<li><a href="#">Orders and Returns</a></li>
<li><a href="{{config path="web/secure/base_url"}}catalog/seo_sitemap/category/">Site Map</a></li>
</ul>
</div>
</div>
|
Note: spotlight-2; spotlight-3; spotlight-4 configure the same with spotlight-1
Parna Block payment
Frontend

Link show Backend of Parna Block payment.
- Content Code of Parna Block payment:
|
1
2
3
4
5
6
7
8
9
|
<div class="block-payment">
<ul>
<li class="pay1"><a title="Wepay" href="#">Wepay</a></li>
<li class="pay2"><a title="Mastercard" href="#">Mastercard</a></li>
<li class="pay3"><a title="Amazon" href="#">Amazon</a></li>
<li class="pay4"><a title="Paypal" href="#">Paypal</a></li>
<li class="pay5"><a title="Visa" href="#">Visa</a></li>
</ul>
</div>
|
Footer
Frontend

Link show Backend of Footer.
5SUPPORT - Back to top
Thank you so much for purchasing this theme. If you have any questions that are beyond the scope of this help file, please send us via: Support Tickets System
Thanks so much!