Table of content as following:
1 SYSTEM REQUIREMENT – Back to top
At the basic level, this theme will require the following conditions:
- Compatible with Magento Community Edition 1.7.x, 1.8.x and 1.9.x ( the latest version - V1.0.1 is compatible with Magento 1.9.2.1
Note:This package is upgraded to Magento Version 1.9.2.1
2LAYOUT POSITION – Back to top

3INSTALLATION – Back to top
There are two ways to install a Magento Theme:
- Install quickstart: By using this package, you will set the theme exactly as our Demo with sample data.
- Install Theme and Extensions: You will need only be using the zipped files in “Extensions” and “Theme” folders.
3.1 Install with Quickstart Package:
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. It will help you save much time of installing and configuring if you plan to start your site from the beginning.
Please following steps below:
- Step 1: Download the quickstart package
- Step 2: Extract and Upload the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
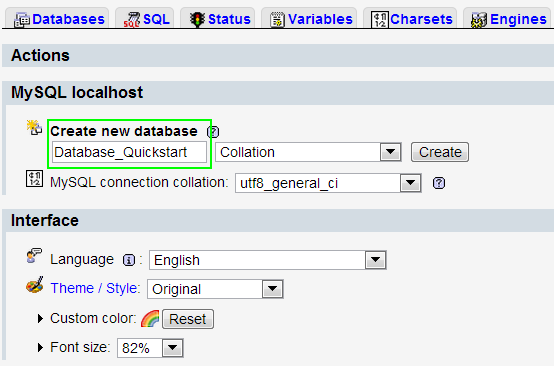
- Step 3: Create a database for your Magento

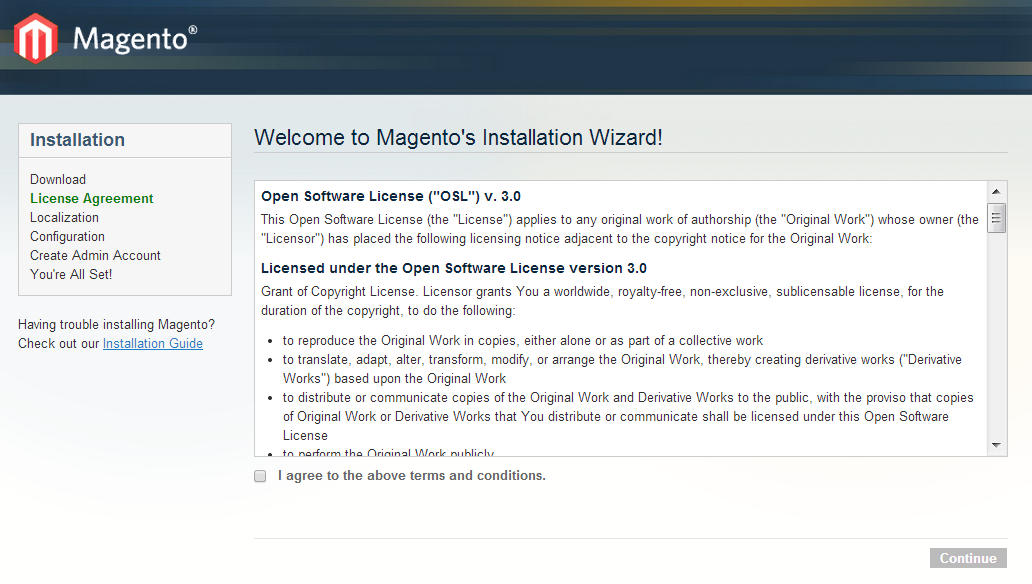
- Step 4: Start installation by opening browser and navigate to your url (where the quickstart uploaded) to load default Magento installer.

- Step 5: Finish installation
3.2 Install Magento Theme
The installation of our theme is quite simple. You just need follow steps below to get our theme ready for your Magento store:
-
Step 1: Upload folders skin and app from our download package to your Web server’s document root (from here on, referenced as {docroot}). You should see a directory layout like this:
{docroot} /magento/
app/
index.php js/
lib/
LICENSE.txt media/
pear/
skin/
var/ - Step 2: Login your Magento Admin area (ex: Access Magento Admin area: https://yourdomain/index.php/admin/)
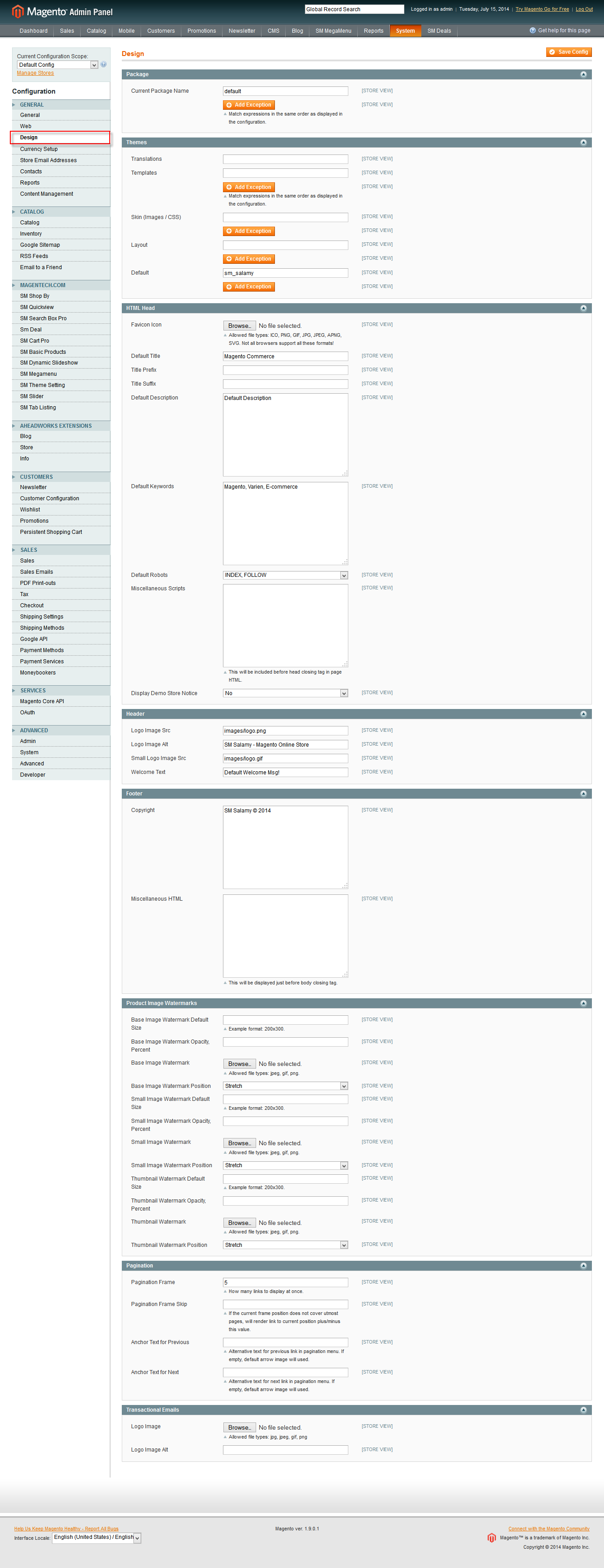
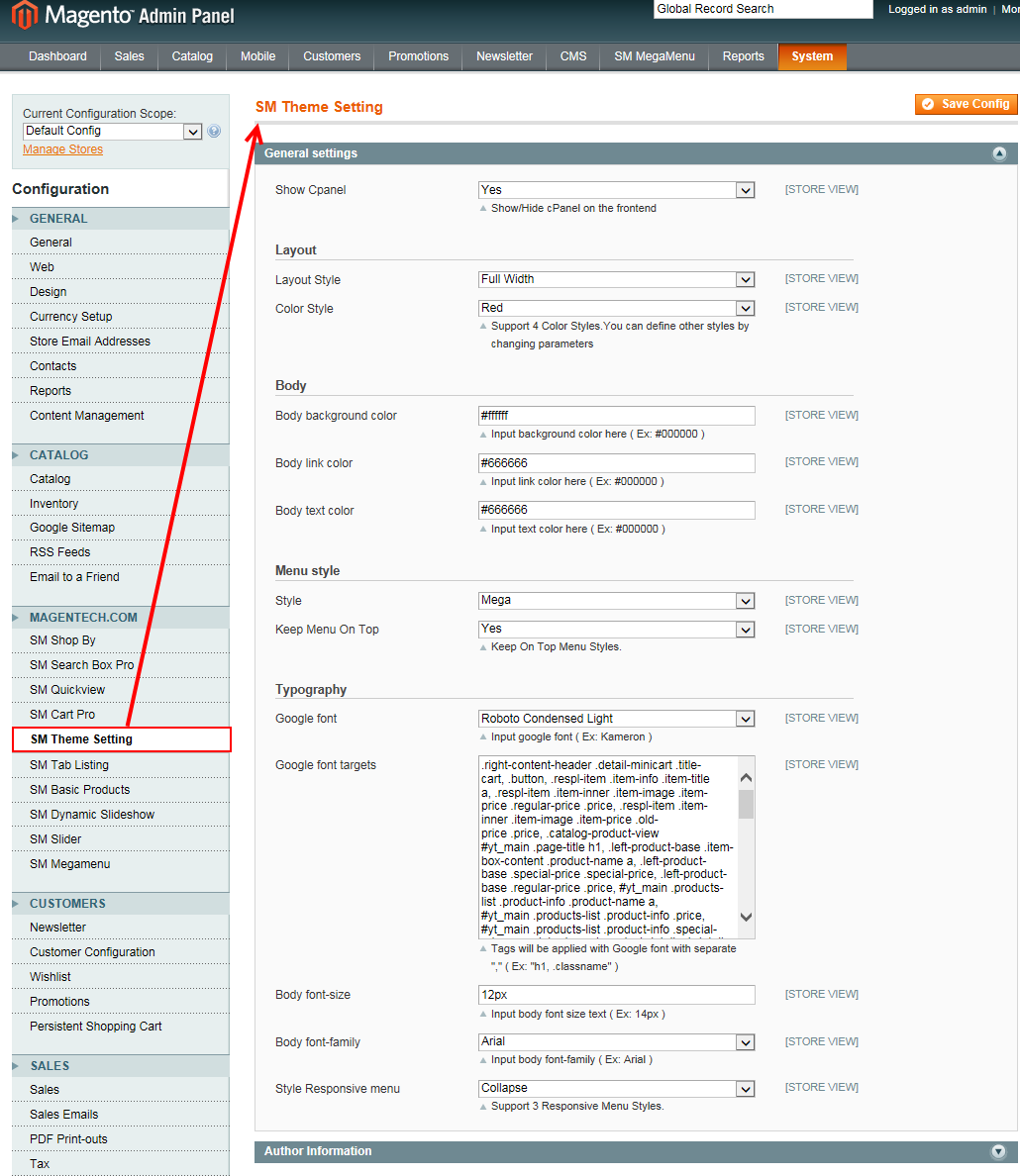
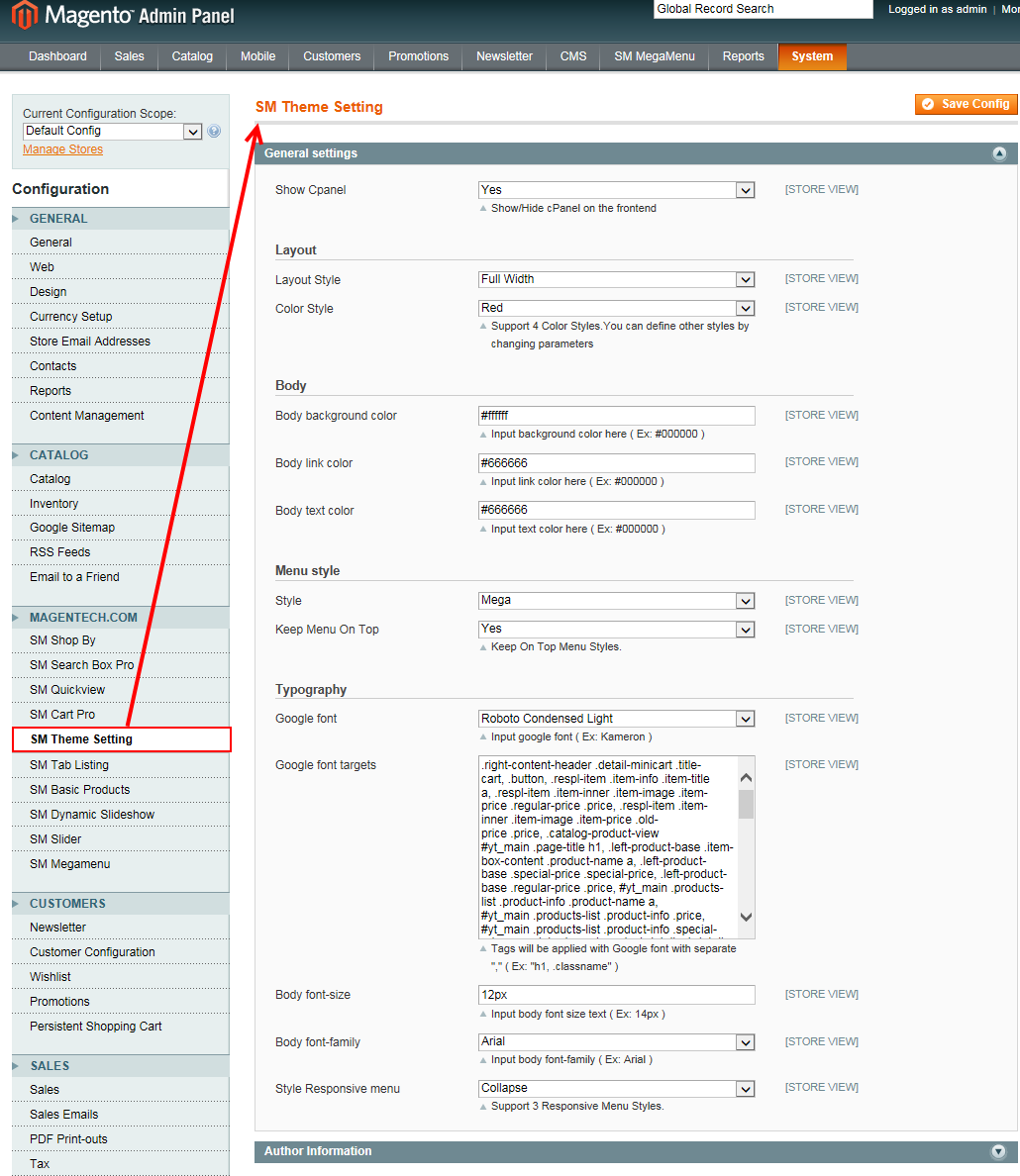
- Step 3: Navigate to System => Configuration => Design and fill all theme information as screen shot below:

- Step 4: Finally, Click button “Save Config” to save your configuration
Configure theme using admin back end
For easing the theme configuration, we has been created Cpanel in both backend and frontend, this is SM Salamy configuration in backend:
1. Under Magento admin panel, go to System >> Configuration
2. Select SM Theme Setting theme on the left-hand menu
3. Tweak the theme as you want

3.3 Install Magento Extension
Note: These extension packages are the best compatibility version with this theme.
You just need following steps below to get our extensions ready for your Magento store:
-
Step 1: Upload folders skin and app from our download package to your Web server’s document root (from here on, referenced as {docroot}). These files will overwrite default folders skin and app in your Magento folder, you should see a directory layout like this:
{docroot} /magento/
app/
index.php
js/
lib/
LICENSE.txt
media/
pear/
skin/
var/ - Step 2: Login your Magento Admin area (ex: access Magento Admin area: https://yourdomain/magento/index.php/admin/)
- Step 3: Navigate to System =>Configuration => Extensions Configuration

- Step 4: You will see installed extension, click extension’s name tab to go to extension configuration page.
4CONFIGURATION – Back to top
4.1 General Configuration
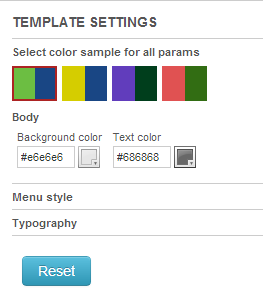
Configure theme using Cpanel front end

- Theme Color: support 5 presets to be chosen
- Menu Style: Mega; Css
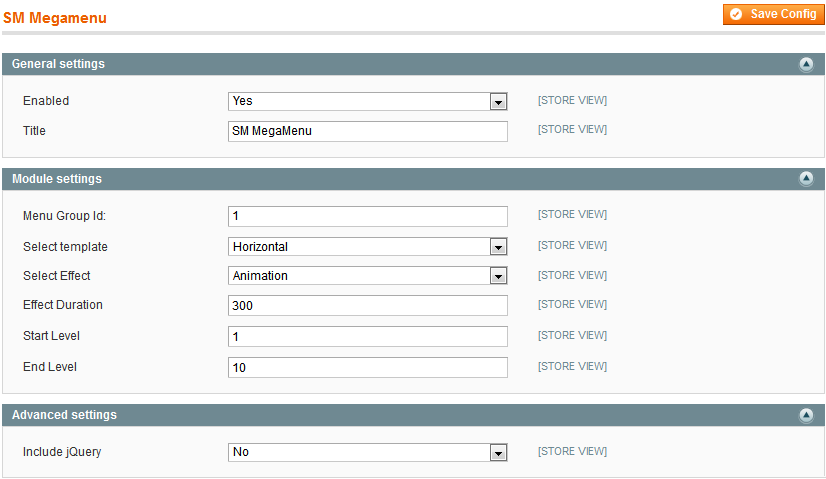
4.2 Configure Mega Menu
To configure General settings, module parameters, Advance, login your administrator, go to SM Mega Menu >> Configuration

To view more guide about how to install, set up and configure SM Mega Menu as you want, please click HERE
Mega Menu Items Configuration
In order to add menu items, Go to SM Mega Menu >> Menu items Manager
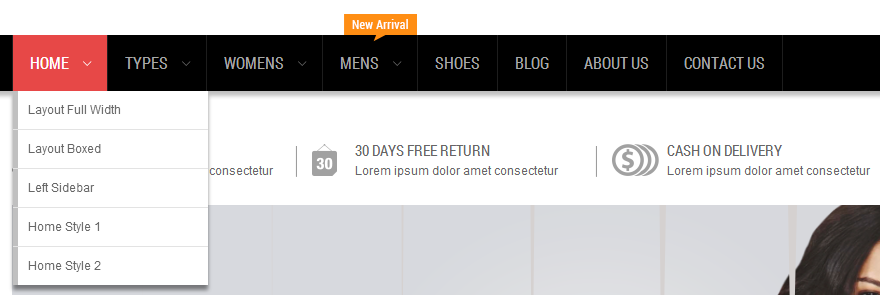
HOME MENU
Frontend

Tree of Home Menu:

- Content Home: backend
Content code of Content Home as below:
|
1
2
3
4
|
<ul class="layout-web">
<li><a title="Layout Full Width" href="{{store url="?___store=english&___from_store=spain"}}">Layout Full Width</a></li>
<li><a title="Layout Boxed" href="{{store url="?___store=spain&___from_store=english"}}">Layout Boxed</a></li>
</ul>
|
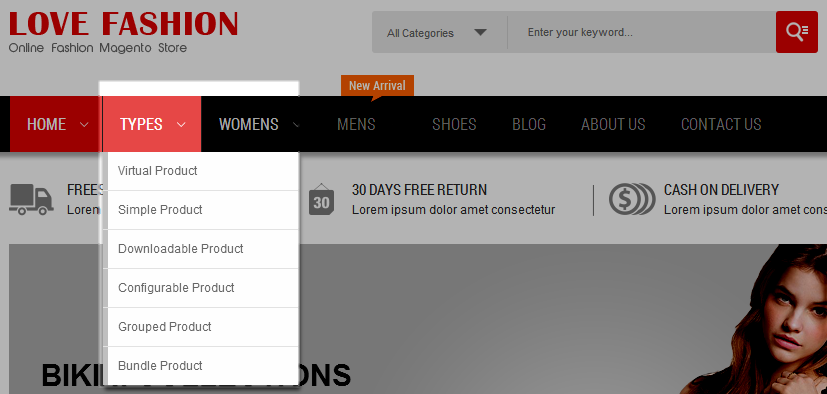
PRODUCT TYPES MENU
Frontend

To config: Go to Catalog >> Manager Categories > Basic > Display Settings > Display Mode = “Products Only”.
Tree of Product Types Menu:

- Virtual Product: Backend
Note: Child product of “Product Types” below configure the same.
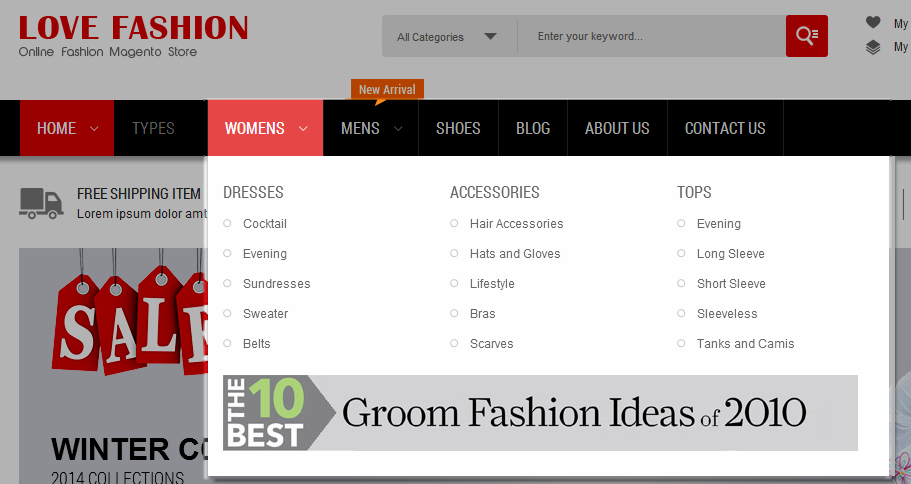
WOMEN MENU
Frontend

To config: Go to Catalog >> Manager Categories > Basic > Display Settings > Display Mode = “Products Only”.
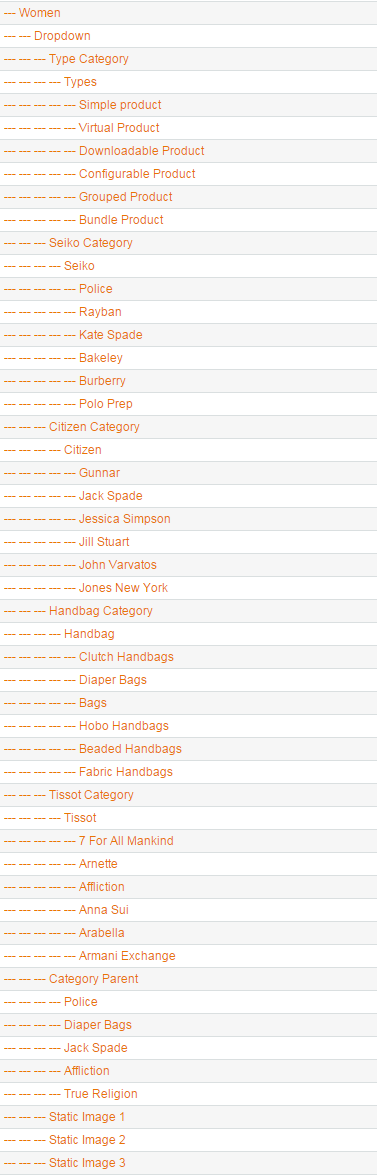
Tree of Women Menu:

- Content Shop: Backend
- Dresses: Backend
Content code of “Dresses” as below & note that “Sub-Menu below configure the same with Dresses” :
|
1
2
3
4
5
6
7
|
<ul class="list-cat">
<li><a href="{{store url="women/dresses/cocktail.html"}}" title="Demo Category 1">Cocktail</a></li>
<li><a href="{{store url="women/dresses/evening.html"}}" title="Demo Category 2">Evening</a></li>
<li><a href="{{store url="women/dresses/sundresses.html"}}" title="Demo Category 3">Sundresses</a></li>
<li><a href="{{store url="women/dresses/sweater.html"}}" title="Demo Category 4">Sweater</a></li>
<li><a url="women/dresses/belts.html"}}" title="Demo Category 5">Belts</a></li>
</ul>
|
- Static Image: Backend
Content code of “Static Image” as below:
|
1
|
<a style="margin-left:15px; margin-top:10px; display:inline-block" href="#" title="Static Image"><img title="Static Image" src="{{media url="wysiwyg/static-image-menu.png"}}" alt="" /></a>
|
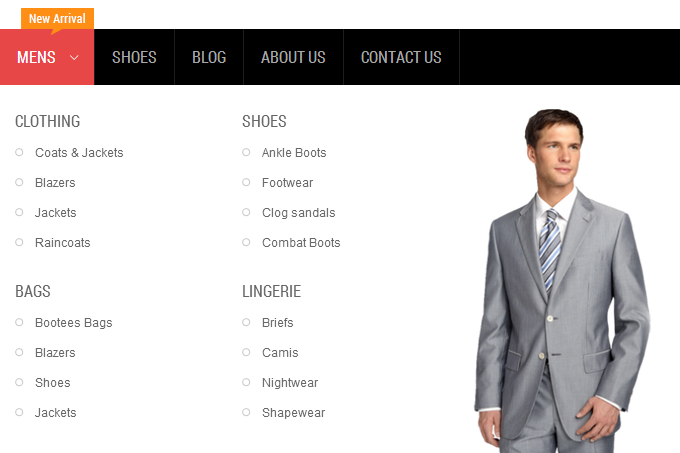
MEN MENU
Frontend

To config: Go to Catalog >> Manager Categories > Basic > Display Settings > Display Mode = “Products Only”.
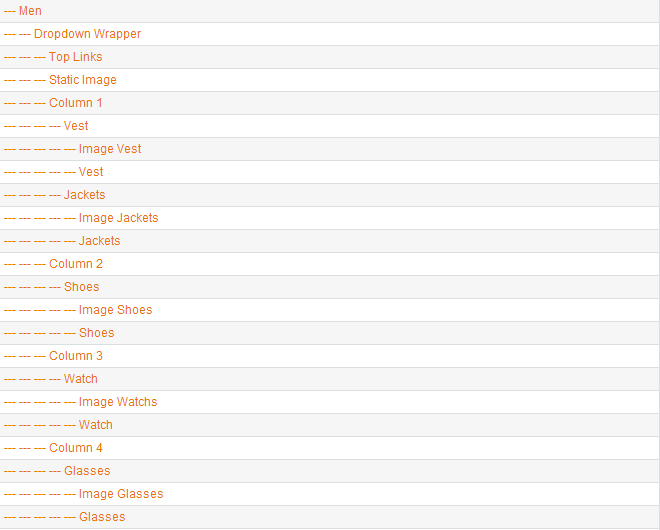
Tree of Men Menu:

- Content Men: Backend
- Clothing: Backend
Content code of “Clothing” as below & note that “Sub-Menu below configure the same with Clothing sub-menu” :
|
1
2
3
4
5
6
|
<ul class="list-cat">
<li><a href="{{store url="men/clothing/coats-jackets.html"}}" title="Category 1">Coats & Jackets</a></li>
<li><a href="{{store url="men/clothing/blazers.html"}}" title="Category 2">Blazers</a></li>
<li><a href="{{store url="men/clothing/jackets.html"}}" title="Category 3">Jackets</a></li>
<li><a href="{{store url="men/clothing/raincoats.html"}}" title="Category 4">Raincoats</a></li>
</ul>
|
BLOG MENU
Frontend

To config this page, please navigate to Catalog >> Manager Categories >> Blog category:
- General Information: Backend
- Display Setting: Backend
- Custom Design: Backend
- Code of Custom Layout Update:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<reference name="content">
<block type="blog/blog" name="blog" as= "blog-list" template="aw_blog/blog.phtml">
<block type="blog/product_toolbar" name="aw_blog_list_toolbar" template="catalog/product/list/toolbar.phtml">
<block type="page/html_pager" name="product_list_toolbar_pager"/>
</block>
</block>
</reference>
<reference name="left">
<block type="blog/menu_sidebar" name="left.blog.menu" before="-">
<action method="setTemplate" ifconfig="blog/menu/left">
<template>aw_blog/menu.phtml</template>
</action>
<block type="blog/tags" name="blog_tags" />
</block>
</reference>
|
Frontend

To config this page, please navigate to Catalog >> Manager Categories >> About Us category:
CONTACT US MENU
Frontend

To config this page, please navigate to Catalog >> Manager Categories >> Contact Us category:
- General Information: Backend
- Display Setting: Backend
- Custom Design: Backend
- Code of Custom Layout Update:
|
1
2
3
|
<reference name="content">
<block type="core/template" name="contactForm" template="contacts/form.phtml"/>
</reference>
|
4.3 Configure Extensions
I. SM Search Box Pro
- Position: SM-SEARCHBOXPRO
- Frontend

- Backend
- To view more guide about how to install, set up and configure SM Search Box as you want, please click here
II. SM Cart Pro
- Position: SM-CARTPRO
- Frontend

- Backend
- To view more guide about how to install, set up and configure SM Cart Pro as you want, please click here
III. SM Dynamic Slideshow
- Position: SM-DYNAMICSLIDESHOW
- Frontend
/module/sm-dynamic-slideshow.png)
- Backend
- To view more guide about how to install, set up and configure SM Dynamic Slideshow as you want, please click here
IV. SM Deal
- Position: SM-DEAL
- Frontend

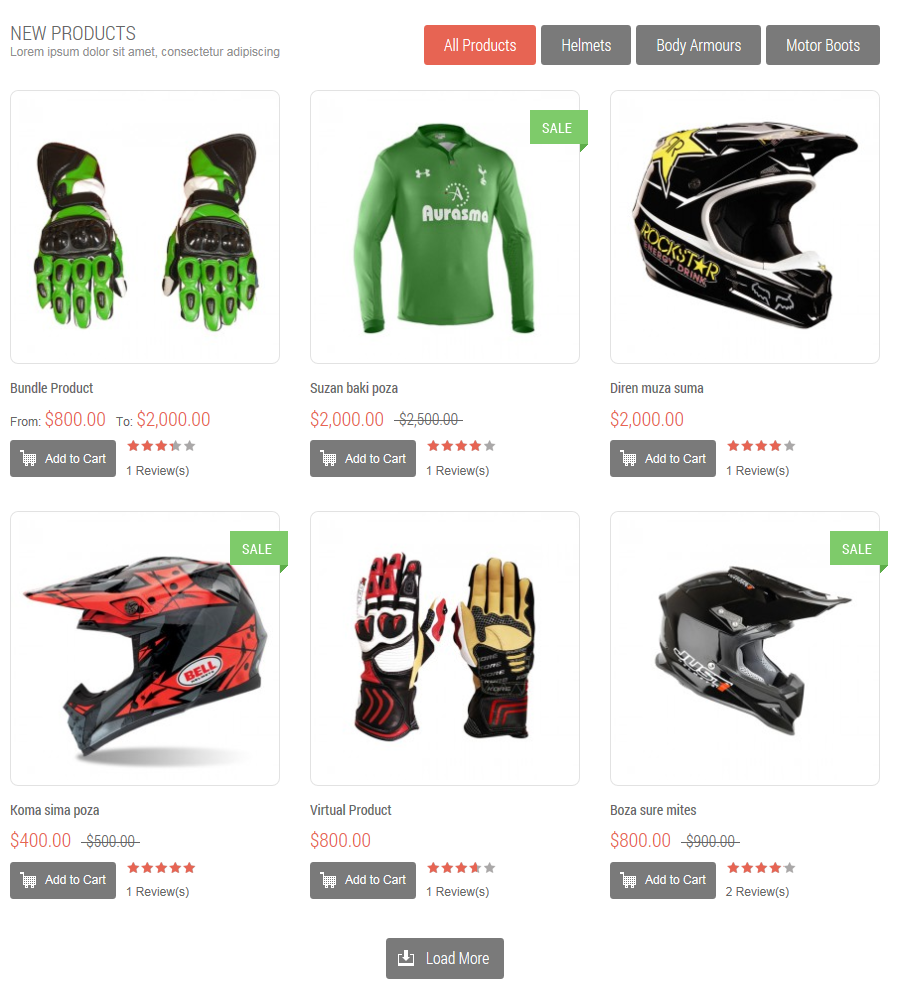
V. SM Tab Listing
- Position: SM Tab listing
- Frontend

- Backend
- To get this extension to show on the front page at the up top position, go to CMS >> Pages >> Homepage >> In Design Tab, please fill in Layout Update XML parameter-between tag as below:
|
1
2
3
4
5
|
<reference name="content-tab">
<block type="tablisting/list" name="tablisting">
<action method="setConfig"></action>
</block>
</reference>
|
- To view more guide about how to install, set up and configure SM Tab listing as you want, please click here
VI. SM Slider
- Position: SM Slider
- Frontend

- Backend
- To config this position, please navigate to CMS >> Pages >>Home page, navigate to Design tab and paste code as following:
|
1
2
3
|
<reference name="slider">
<block type="slider/list" name="slider-blog" template="sm/slider/default.phtml"></block>
</reference>
|
- To view more guide about how to install, set up and configure SM Slider as you want, please click here
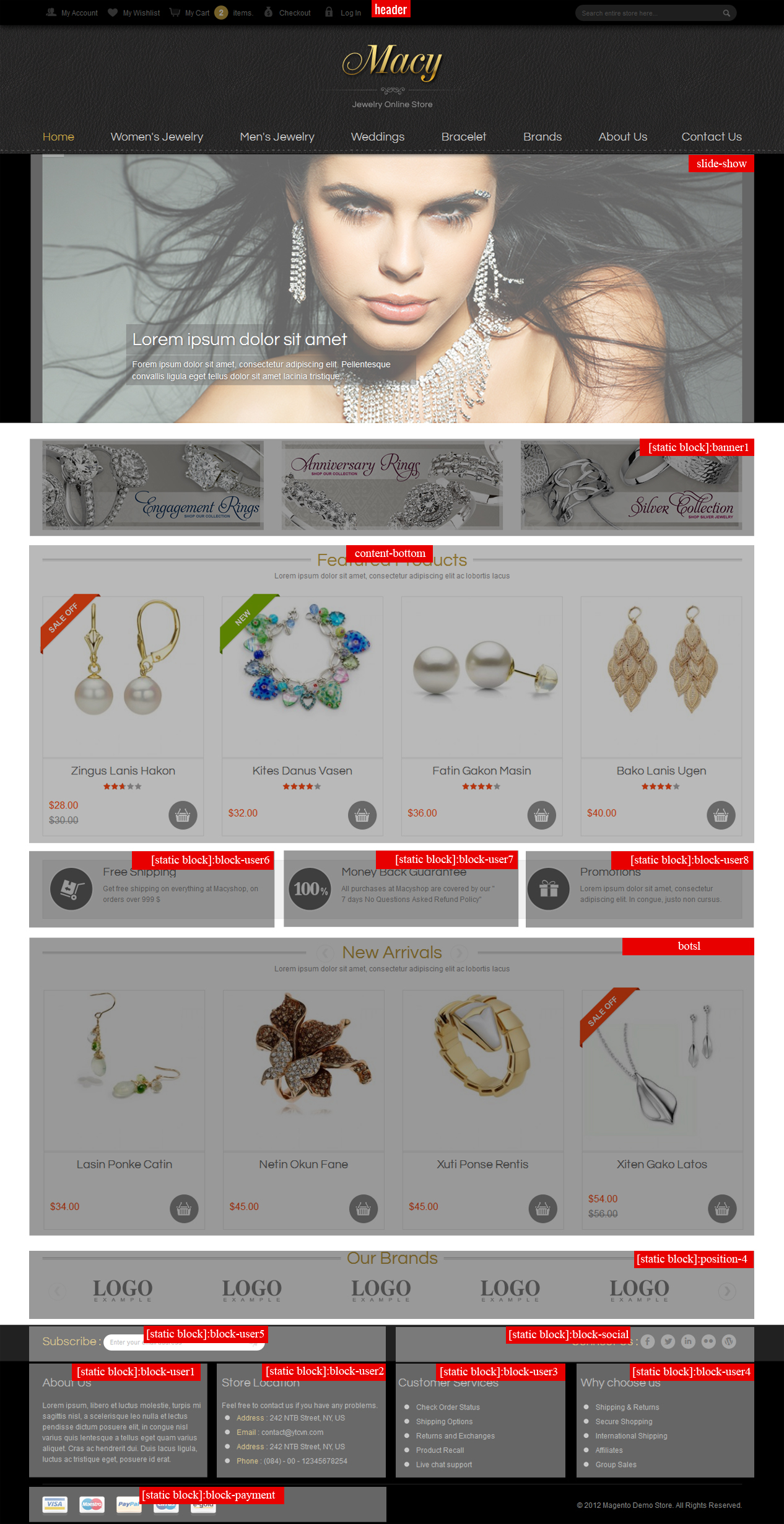
4.4 Configure blocks
The SM Salamy front-page has static blocks in the Theme:
- Salamy Banner Right Home
- Salamy Social Fixed
- Salamy Banner Bottom Home
- Salamy Banner Center Home
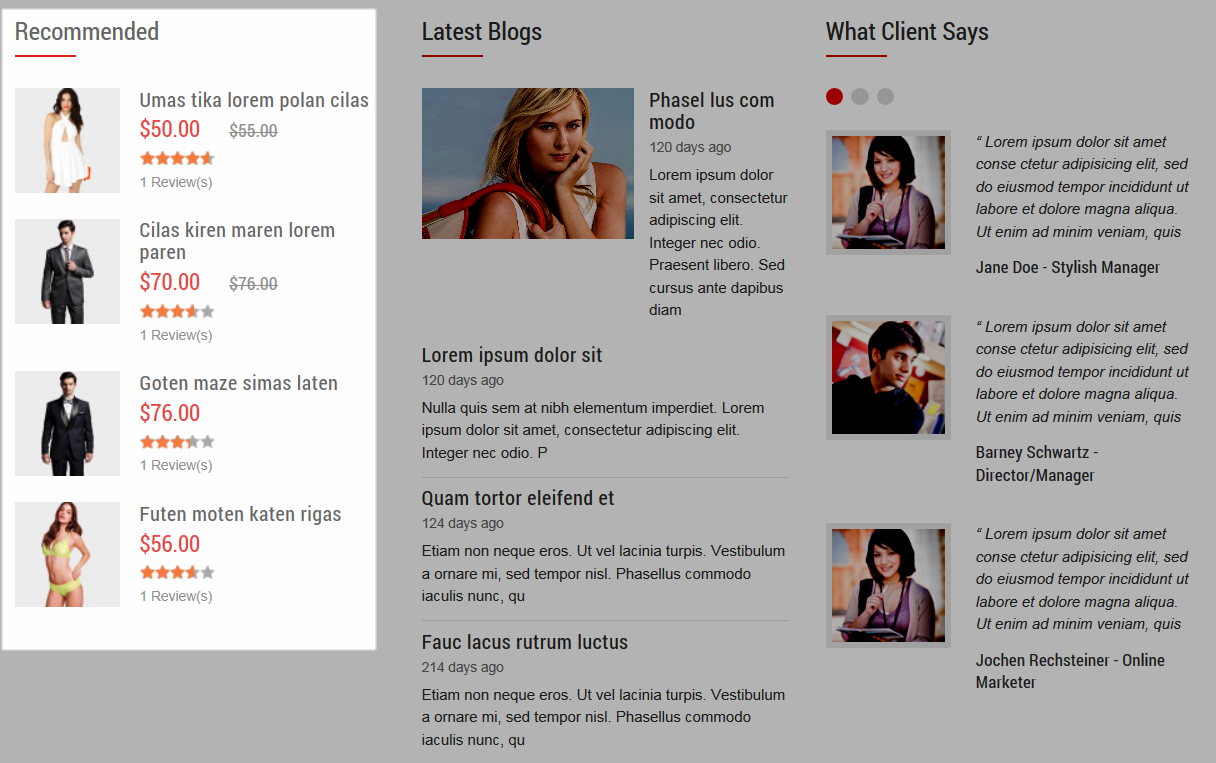
- Salamy Top Rating Home
- Salamy What Client Says
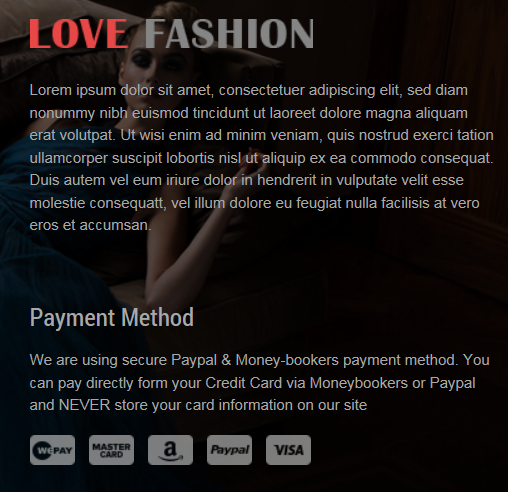
- Salamy Footer Left
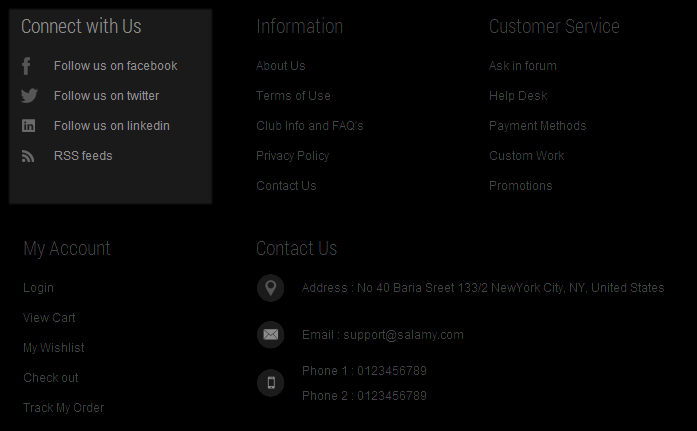
- [Salamy Footer] Contact With Us + Information + Customer Service
- [Salamy Footer] My Account + Contact Us
To create static blocks, go to CMS >> Static Blocks >> Add new block
Salamy Banner Right Home
Frontend

Backend
- Code Code of banner-right-home:
|
1
|
<p><a title="Banner Right Home" href="#"><img src="{{media url="wysiwyg/banner-right-home.png"}}" alt="Banner Right Home" /></a></p>
|
Salamy Social Fixed
Frontend

Backend
- Code Code of Salamy Social Fixed:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<div class="social-fixed">
<div class="list-social">
<ul class="table-item">
<li class="ic-social" title="Facebook"><img src="{{media url="wysiwyg/fb-icon-fixed.png"}}" alt="Facebook" /></li>
<li class="text-social">Facebook</li>
</ul>
<ul class="table-item">
<li class="ic-social"><img src="{{media url="wysiwyg/rss-icon-fixed.png"}}" alt="RSS Feed" /></li>
<li class="text-social">RSS Feed</li>
</ul>
<ul class="table-item">
<li class="ic-social"><img src="{{media url="wysiwyg/tw-icon-fixed.png"}}" alt="Twitter" /></li>
<li class="text-social">Twitter</li>
</ul>
<ul class="table-item">
<li class="ic-social"><img src="{{media url="wysiwyg/tumblr-icon-fixed.png"}}" alt="Tumblr" /></li>
<li class="text-social">Tumblr</li>
</ul>
<ul class="table-item">
<li class="ic-social"><img src="{{media url="wysiwyg/google-icon-fixed.png"}}" alt="Google Plus" /></li>
<li class="text-social">Google Plus</li>
</ul>
</div>
</div>
|
Salamy Banner Bottom Home
Frontend

Backend
- Code Code of banner-bottom-home:
|
1
2
|
<div class="col-md-9 col-xs-9 l-banner-bottom"><a title="Banner Bottom Left" href="#"><img src="{{media url="wysiwyg/banner-bottom-left.png"}}" alt="Banner Bottom Left" /></a></div>
<div class="col-md-3 col-xs-3 banner-bottom-right"><a title="Banner Bottom Left" href="#"><img src="{{media url="wysiwyg/banner-bottom-right.png"}}" alt="Banner Bottom Right" /></a></div>
|
Salamy Banner Center Home
Frontend

Backend
- Code Code of banner-center-home:
|
1
2
3
4
5
6
7
8
9
10
|
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="banner-center-wrapper">
<div class="fashon-logo-center">logo</div>
<div class="free-shipping-car">shipping car</div>
<a title="FREE SHIPPING & RETURNS" href="#"><span class="bold-text">FREE SHIPPING & RETURNS</span> ON ORDERS OVER $99. THIS OFFER IS VALID ON ALL OUR STORE ITEMS.</a></div>
</div>
</div>
</div>
|
Best Sale Home
Frontend

Backend
- Code Code of best-sale-home:
|
1
|
<p>{{block type="basicproducts/home" name="topbestsales" template="sm/basicproducts/basic-product-home.phtml" title="Best Sale" product_source="catalog" product_category="267,268,269" product_limitation="4" product_image_height="84" product_image_width="84" product_order_by="best_sales" product_title_max_length="20" product_title_disp="1" product_rating_summary="1" product_description_disp="0" product_description_max_length="40" product_cart_or_status="0" product_addtocompare="0" product_addtowishlist="0"}}</p>
|
Salamy What Client Says
Frontend

Backend
- Code Code of what-client-says:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
|
<div class="block-title"><strong> <span>What Client Says</span> </strong></div>
<div id="what-client-say" class="carousel slide"><ol class="carousel-indicators">
<li class="active" data-target="#what-client-say" data-slide-to="0"></li>
<li data-target="#what-client-say" data-slide-to="1"></li>
<li data-target="#what-client-say" data-slide-to="2"></li>
</ol>
<div class="slider-w">
<div class="slider-wrap-carousel">
<div class="carousel-inner">
<div class="item active">
<ul class="list-customer">
<li class="item-cus"><a class="cus-image-box" title="Jane Doe - Stylish Manager" href="#"> <img src="{{media url="wysiwyg/client-1.png"}}" alt="" /> </a>
<div class="cus-info-box">
<p class="detail-s">“ Lorem ipsum dolor sit amet conse ctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis</p>
<p class="name-client"><a title="Jane Doe - Stylish Manager" href="#">Jane Doe - Stylish Manager</a></p>
</div>
</li>
<li class="item-cus"><a class="cus-image-box" title="Barney Schwartz - Director/Manager" href="#"> <img src="{{media url="wysiwyg/client-2.png"}}" alt="" /> </a>
<div class="cus-info-box">
<p class="detail-s">“ Lorem ipsum dolor sit amet conse ctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis</p>
<p class="name-client"><a title="Barney Schwartz - Director/Manager" href="#">Barney Schwartz - Director/Manager</a></p>
</div>
</li>
<li class="item-cus"><a class="cus-image-box" title="Jochen Rechsteiner - Online Marketer" href="#"> <img src="{{media url="wysiwyg/client-3.png"}}" alt="" /> </a>
<div class="cus-info-box">
<p class="detail-s">“ Lorem ipsum dolor sit amet conse ctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis</p>
<p class="name-client"><a title="Jochen Rechsteiner - Online Marketer" href="#">Jochen Rechsteiner - Online Marketer</a></p>
</div>
</li>
</ul>
</div>
<div class="item">
<ul class="list-customer">
<li class="item-cus"><a class="cus-image-box" title="N. Winckel - Stylish Manager" href="#"> <img src="{{media url="wysiwyg/client-4.png"}}" alt="" /> </a>
<div class="cus-info-box">
<p class="detail-s">“ Lorem ipsum dolor sit amet conse ctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis</p>
<p class="name-client"><a title="N. Winckel - Stylish Manager" href="#">N. Winckel - Stylish Manager</a></p>
</div>
</li>
<li class="item-cus"><a class="cus-image-box" title="Dr. Gregory F. Maassen - Doctor" href="#"> <img src="{{media url="wysiwyg/client-5.png"}}" alt="" /> </a>
<div class="cus-info-box">
<p class="detail-s">“ Lorem ipsum dolor sit amet conse ctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis</p>
<p class="name-client"><a title="Dr. Gregory F. Maassen - Doctor" href="#">Dr. Gregory F. Maassen - Doctor</a></p>
</div>
</li>
<li class="item-cus"><a class="cus-image-box" title="Cornelius Reeves - Ophthalmology" href="#"> <img src="{{media url="wysiwyg/client-6.png"}}" alt="" /> </a>
<div class="cus-info-box">
<p class="detail-s">“ Lorem ipsum dolor sit amet conse ctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis</p>
<p class="name-client"><a title="Cornelius Reeves - Ophthalmology" href="#">Cornelius Reeves - Ophthalmology</a></p>
</div>
</li>
</ul>
</div>
<div class="item">
<ul class="list-customer">
<li class="item-cus"><a class="cus-image-box" title="Decio Elias - Singer" href="#"> <img src="{{media url="wysiwyg/client-7.png"}}" alt="" /> </a>
<div class="cus-info-box">
<p class="detail-s">“ Lorem ipsum dolor sit amet conse ctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis</p>
<p class="name-client"><a title="Decio Elias - Singer" href="#">Decio Elias - Singer</a></p>
</div>
</li>
<li class="item-cus"><a class="cus-image-box" title="Jane Doe - Stylish Manager" href="#"> <img src="{{media url="wysiwyg/client-8.png"}}" alt="" /> </a>
<div class="cus-info-box">
<p class="detail-s">“ Lorem ipsum dolor sit amet conse ctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis</p>
<p class="name-client"><a title="Jane Doe - Stylish Manager" href="#">Jane Doe - Stylish Manager</a></p>
</div>
</li>
<li class="item-cus"><a class="cus-image-box" title="Lynn Lambert - Pulmonary" href="#"> <img src="{{media url="wysiwyg/client-9.png"}}" alt="" /> </a>
<div class="cus-info-box">
<p class="detail-s">“ Lorem ipsum dolor sit amet conse ctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis</p>
<p class="name-client"><a title="Lynn Lambert - Pulmonary" href="#">Lynn Lambert - Pulmonary</a></p>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">// <![CDATA[
jQuery(document).ready(function($) {
$('.carousel').carousel({
interval: 0,
pause: '',
wrap: true
});
});
// ]]></script>
|
Salamy Footer Left
Frontend

Backend
- Code Code of Salamy Footer Left:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<div class="block-ft footer-contact">
<div class="content-block-footer">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequatt, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan.</div>
</div>
<div class="block-ft footer-payment">
<div class="footer-title">
<h2>Payment Method</h2>
</div>
<div class="content-block-footer"><label class="des-footer">We are using secure Paypal & Money-bookers payment method. You can pay directly form your Credit Card via Moneybookers or Paypal and NEVER store your card information on our site</label>
<ul class="payment-item">
<li class="item"><img src="{{media url="wysiwyg/we-pay-icon.png"}}" alt="Payment" /></li>
<li class="item"><img src="{{media url="wysiwyg/master-cart-icon.png"}}" alt="Payment" /></li>
<li class="item"><img src="{{media url="wysiwyg/a-icon.png"}}" alt="Payment" /></li>
<li class="item"><img src="{{media url="wysiwyg/paypal-icon.png"}}" alt="Payment" /></li>
<li class="item"><img src="{{media url="wysiwyg/visa-icon.png"}}" alt="Payment" /></li>
</ul>
</div>
</div>
|
Salamy Footer Connect With Us
Frontend

Backend
- Code Code of connect-with-us-footer:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<div class="block-ft footer-contact">
<div class="footer-title">
<h2>Connect with Us</h2>
</div>
<div class="content-block-footer">
<ul class="right-footer-link social-footer-links">
<li class="item fb-item"><a title="Follow us on facebook" href="#">Follow us on facebook</a></li>
<li class="item tw-item"><a title="Follow us on twitter" href="#">Follow us on twitter</a></li>
<li class="item lk-item"><a title="Follow us on linkedin" href="#">Follow us on linkedin</a></li>
<li class="item rs-item"><a title="RSS feeds" href="#">RSS feeds</a></li>
</ul>
</div>
</div>
|
Salamy Footer Information
Frontend

Backend
- Code Code of information-footer:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<div class="block-ft footer-contact">
<div class="footer-title">
<h2>Information</h2>
</div>
<div class="content-block-footer">
<ul class="right-footer-link">
<li class="item"><a title="About Us" href="{{store url="about.html"}}">About Us</a></li>
<li class="item"><a title="Terms of Use" href="#">Terms of Use</a></li>
<li class="item"><a title="Club Info and FAQ's" href="#">Club Info and FAQ's</a></li>
<li class="item"><a title="Privacy Policy" href="#">Privacy Policy</a></li>
<li class="item"><a title="Contact Us" href="{{store url="contact-us.html"}}">Contact Us</a></li>
</ul>
</div>
</div>
|
Note 1: Static Block of “[Salamy Footer] Customer Service + My Account + Contact Us” configures the same with “[Salamy Footer] Information”
Note 2: We used Blog – Community Edition extension for blog page. To install this extension, please click here.
4.5 How To Set Default Language and Currency in Magento
Please click HERE to see how to set default language and currency in Magento.
5SUPPORT – Back to top
Thank you so much for purchasing this theme. If you have any questions that are beyond the scope of this help file, please send us via: Support Tickets System
Thanks so much!