This document is for SM Sawyer Magento Version 2.0.x
Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read throughout this document if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System.
Note: This theme has versions for Magento 1.9.x, Magento 2.0.x, and Magento 2.1.1.
| Version | Userguide |
|---|---|
| SM Sawyer Magento Version 1.9.x | Please click Here to view |
| SM Sawyer Magento Version 2.0.x | Please click Here to view |
| SM Sawyer Magento Version 2.1.x | Please click Here to view |
This guide is for Magento 2.0.x Version
1 SYSTEM REQUIREMENT
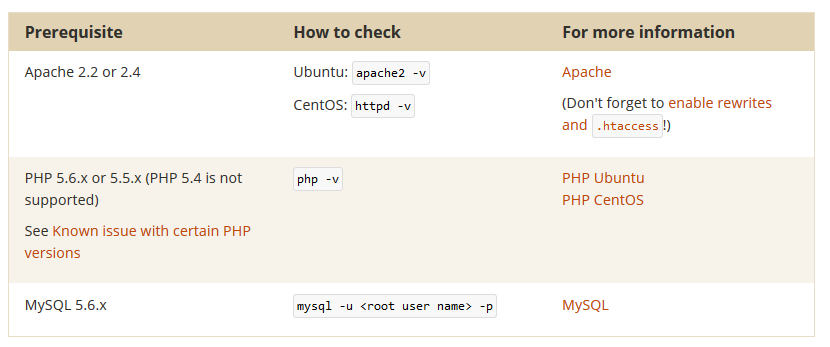
At the basic level, this theme will require the following conditions:
- Compatible with Magento Community Edition 2.0.4
- Composer (latest stable version)
- Apache 2.2 or late
- PHP: 5.5.x,5.6.x and Memory_limit no less than 256Mb)
- In the future if the conditions change, please check the Magento 2 documentation

2INSTALLATION
There are two ways to install a Magento Theme:
- Quickstart Installation: Suitable if you have your first installation and want to get a whole new fresh site as our Demo.
- Manual Installation (including Theme Installation): Suitable if your store is full with content that you don’t want to overwrite.
2.1 Quickstart Installation:
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. Please note that with Quickstart, all your existing data will be overwritten. Thus, if you plan to start your site from the beginning, it will help you save much time of installing and configuring.
Note: Follow Magento 2.0 Installation Guide to install the Composer before doing this Quickstart installation.
Please follow steps below:
- Step 1: Download the quickstart package named as sm_sawyer_quickstart_m2.0.7_v2.0.0
- Step 2: Extract and Upload the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
- Step 3: Create a Database for your Magento site
- Step 4:Import database sample_data.sql under the folder sm_sawyer_quickstart_m2.0.7_v2.0.0\data_quickstart
- Step 5: Run installation process by opening browser and navigate to your URL (where the Quickstart uploaded) to load default Magento installer and follow each step of the Installer so that the installation process can be set.
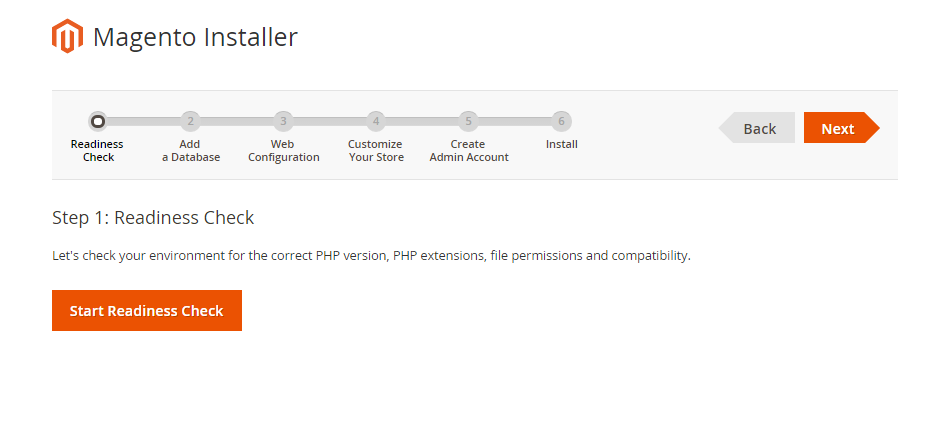
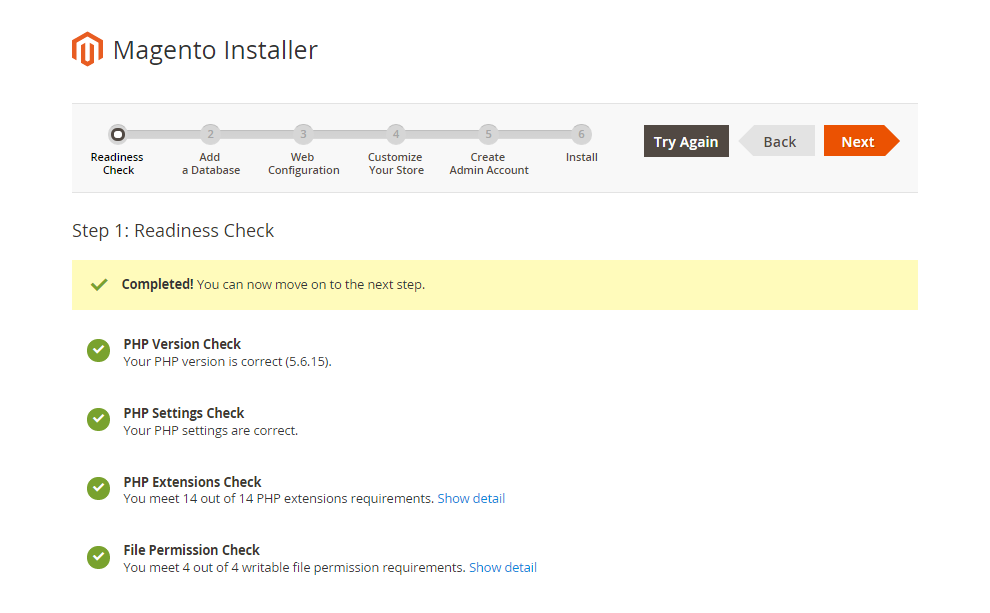
- Step 6: Choose Start Readiness Check. After Start Readiness Check is completed, select Next .
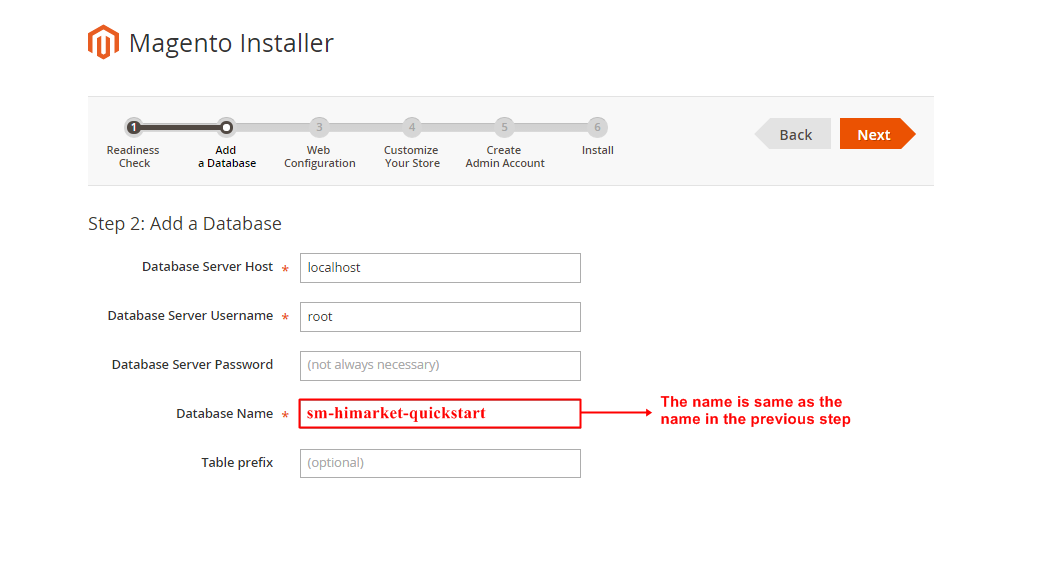
- Step 7: Enter server and database in step 2 and then click on Next.
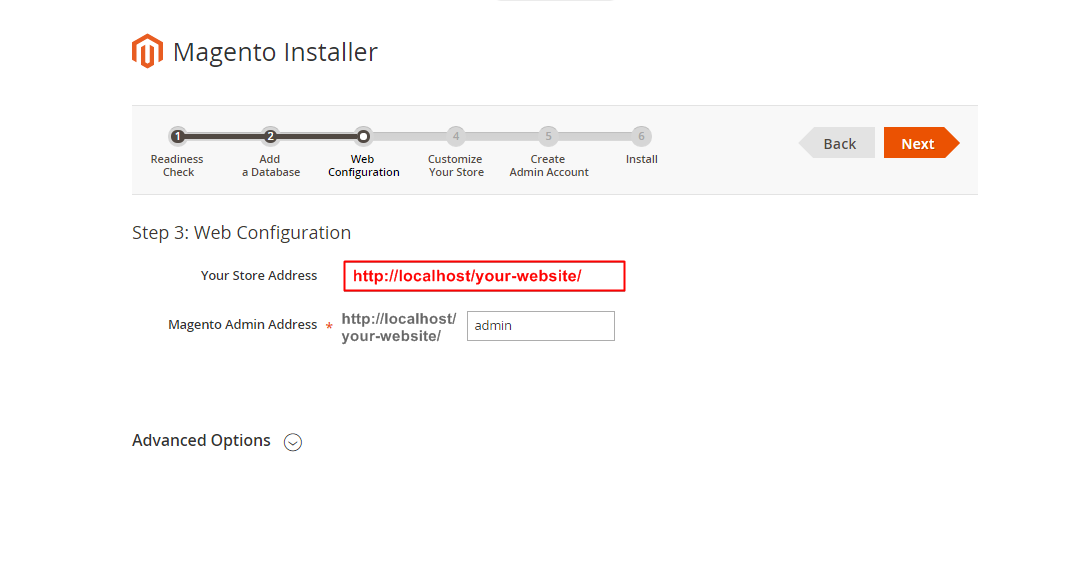
- Step 8: Put your website link and continue to click on Next.
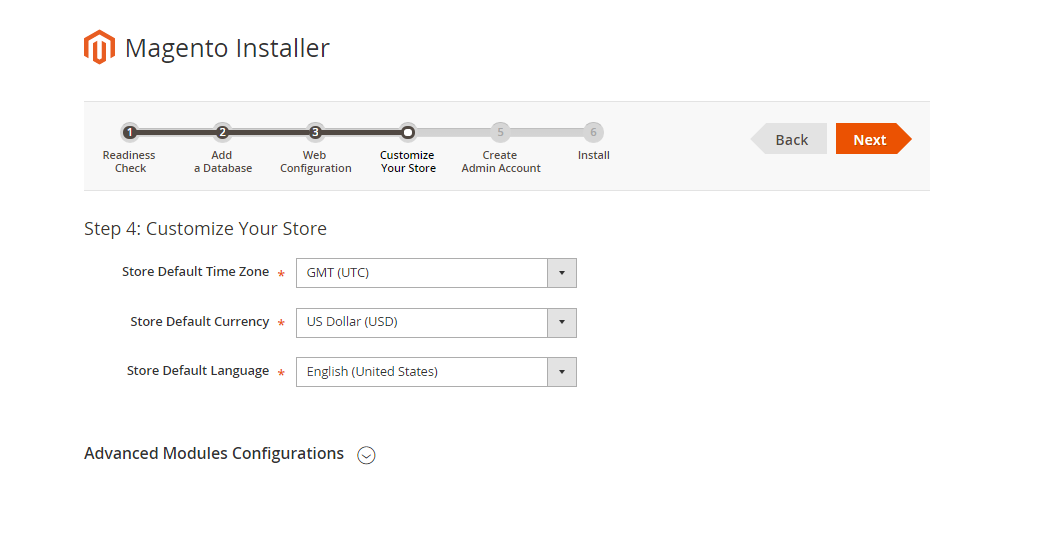
- Step 9: Customize your store: you can choose Time Zone, Currency and Languages.
- Step 10: You need to Create Admin Account. Enter your information and move to the next step.
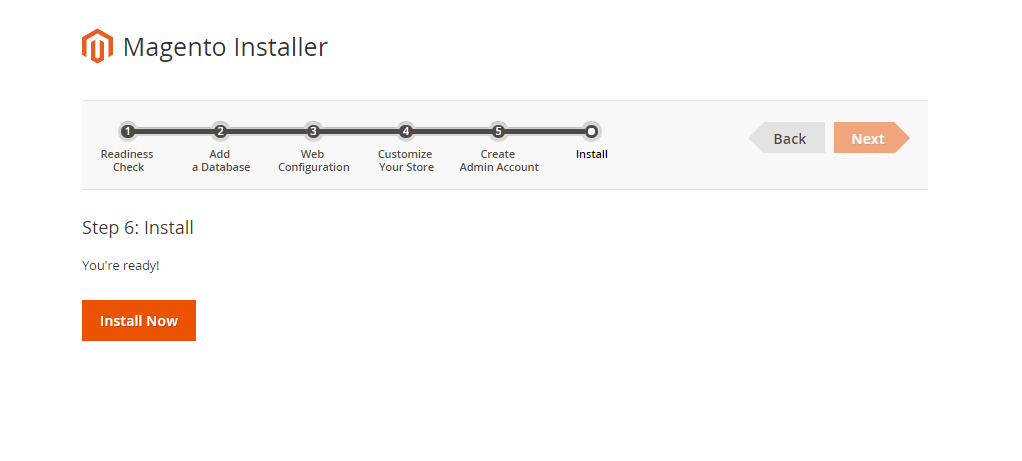
- Step 11: In this step, you should click on the button: Install Now.
- Step 12:
- 1. Now to verify Composer installation in above directory, type composer install.
- 2. In this step, we are setting up static content to deploy on our Magento store. To perform this, type php bin/magento setup:static-content:deploy.
-
3. Clear compiled code and the cache by typing php bin/magento setup:upgrade in CMD. Typically, you use magento this command line to update components and each component can require different compiled classes.
-
4. And finally, to Reindex Magento Static Blocks type php bin/magento indexer:reindex.
-
Step 1: Please unzip ‘sm_sawyer_theme_m2.0.x_v2.0.0′ file and upload folders app; pub from the theme package to the root of your Magento site folder on your server.
Note: You could change the name of this folder. However, if you want your website run correctly, it need to have the same name as the database.
To verify Composer installation, Deploy static content, Clear compiled code and the cache, Reindex the Magento 2 blocks before configuring your site, please go Here to follow
-
Step 2: Log in to your Admin Panel (e.g. https://yourdomain.com/admin/)
Note: If you are using the Admin Panel when copying folders in step 1, you need to log out and log in back.
- Step 3: Disable Cache: Go to >> Tools >> Cache Management, click ‘Sellect All’ button, then choose ‘Disable’ and click ‘Submit’ button to complete the action.
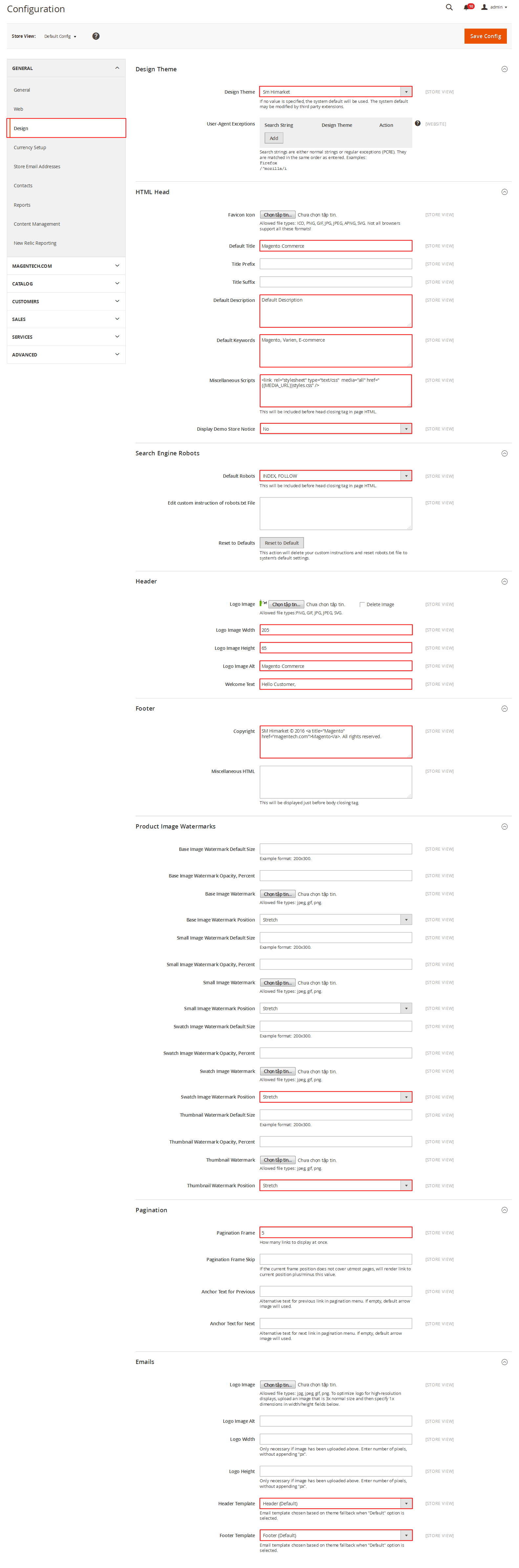
- Step 4: Navigate to Stores>> Settings>> Configuration >> Design. In Design tab, select Design Theme field with the Sm Sawyer.
- Step 5: Click “Save Config” button to save your changes.
- Configure General Options with Color (of theme), Body Font, Elements Google Font, Menu for any store.
- Configure Theme Layout with Layout style
- Configure the Product Listing with Layout 1 Column, Layout 2 Columns, Layout 3 Columns
- Configure the Product Detail To zoom image of product, adjust Zoom Mode, Custom tab, and content, etc.
- Configure Socials : To connect with social networks such as Facebook, Twitter, Google Plus, Linkedin, Pinterest
- Configure Advanced : To Show Go to Top, Add to Cart, Add to Wishlist, Add to Compare…
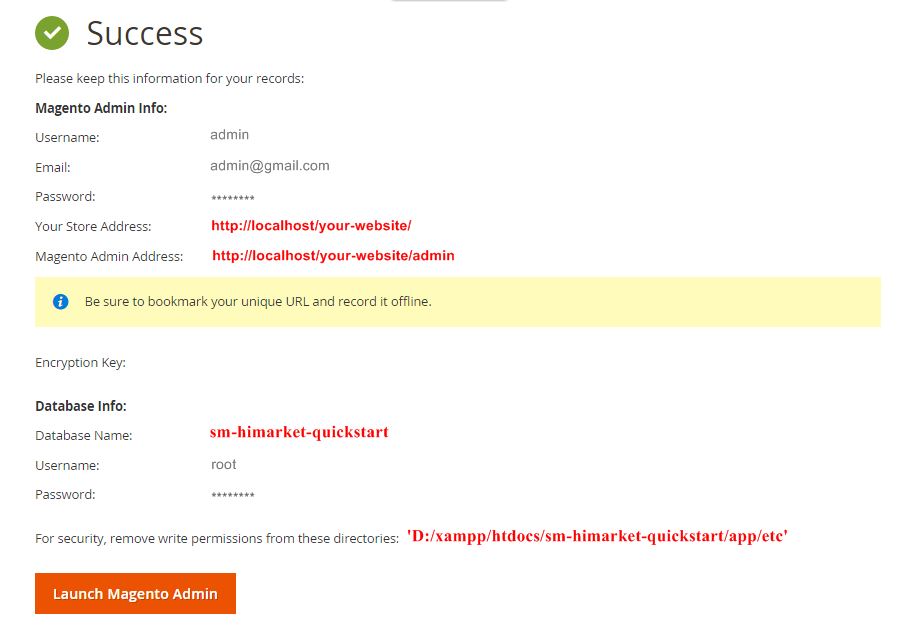
Note: You need to remember the database name to use in the next steps

Note:
After successful installation DO NOT run magento.
Now we are going to Set file system ownership and permissions. To perform all actions, you should use PuTTY - a free SSH and telnet client for Windows on your computer. When you have the command-line access, enter the following commands in the order shown:
Go Here to readmore about the action.


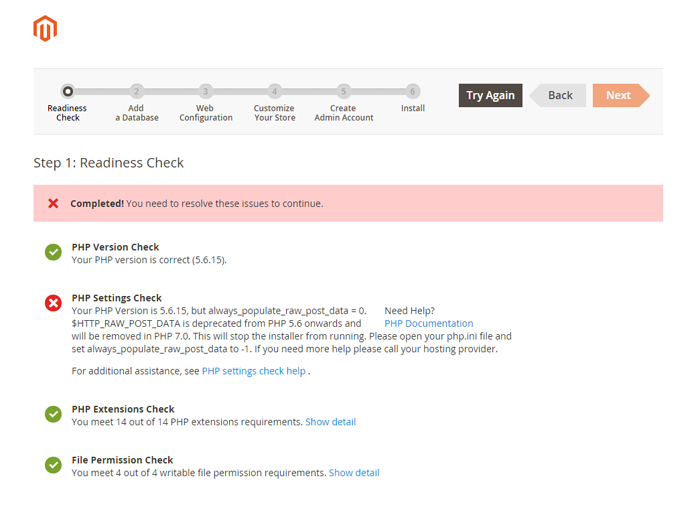
When you click on “Start Readiness Check”,the error could occur like the below image

You need to open your php.ini file and set always_populate_raw_post_data to -1.






It will take some minutes to complete this installation process. If your window is the same as below, CONGRAT! You install this quickstart package successfully

After clicking on the button, the Admin Login screen will be opened and you can use admin credentials to login on this screen. It will open Admin panel after successful authentication.

Now we are going to verify Composer installation, Deploy static content, Clear compiled code and the cache, Reindex the Magento 2 blocks. On Windows server environment, to perform all above actions, press WINDOWS KEY + R to open RUN dialog and type cmd to open Command Prompt.
Type cd PATH_TO_YOUR_MAGENTO2_FILES to enter in Magento 2 ROOT directory.
If you get any error in this step, please check your Composer installation.
If you get any error, check your PHP.EXE and PHP.INI Environment Variable
Note:
At this moment we should Set file system ownership and permissions again. To perform all actions, you should use PuTTY - a free SSH and telnet client for Windows on your computer. When you have the command-line access, enter the following commands in the order shown:
Go Here to readmore about the action.
2.2 Manual Installation


2.3 Theme Setting
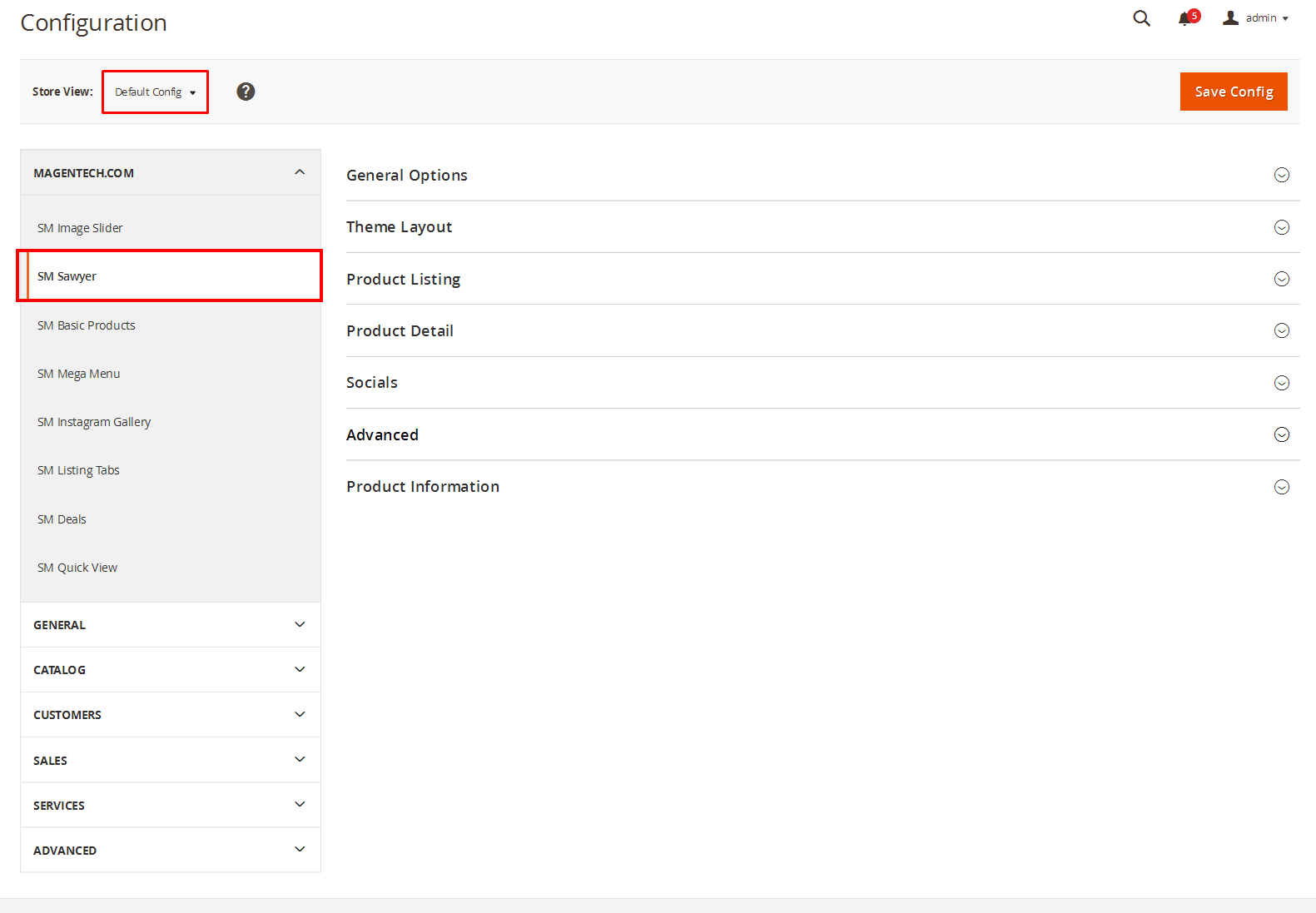
In Magento admin panel, navigate to Stores>> Settings>> Configuration >> MAGENTECH >> SM Sawyer and configure its settings as you want.

3.1 Page Configuration
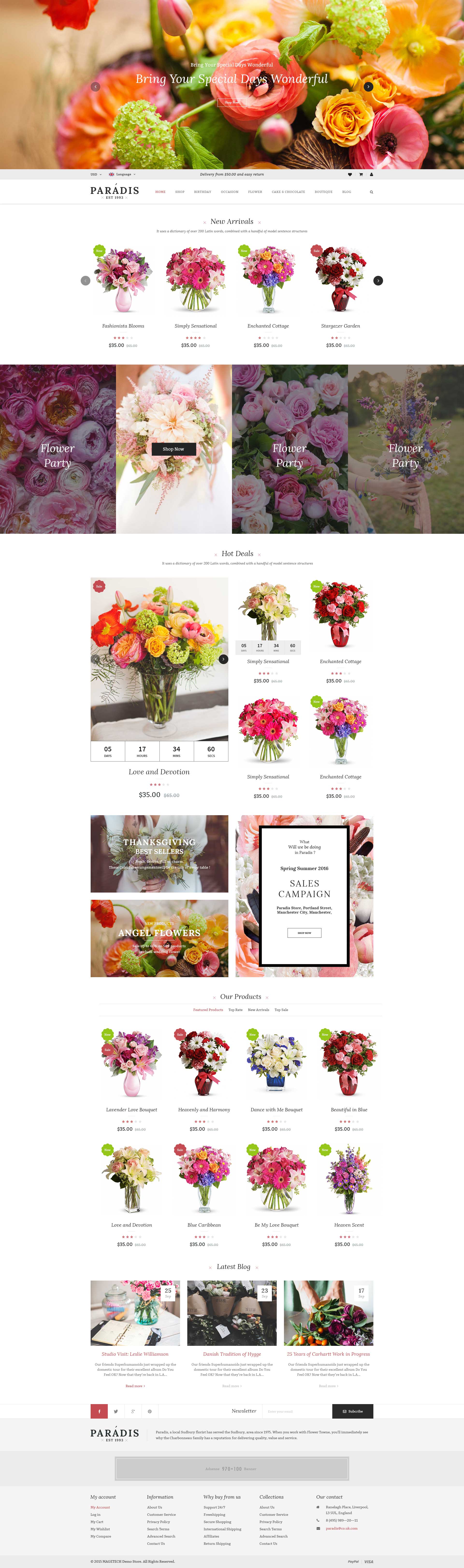
3.1.1 Home Style 1
Frontend of Home Style 1 - Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section. Here is the list of steps in this style’s configuration process:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
- Meta Data Tab: Please click to see the Backend Settings.
- Page View Optimization Tab: Please click to see the Backend Settings.
Copy and paste the following code into the Content field::
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<div class="home-style-1 homepage-wrapper">
<div class="wrapper-fulltop-conent col-md-offset-3">
<div class="row">
<div class="col-md-8">{{block class="Sm\ImageSlider\Block\ImageSlider" name="imageslider" template="Sm_ImageSlider::default.phtml"}}</div>
<div class="col-md-4">{{block class="Magento\\Cms\\Block\\Block" block_id="banner-img1"}}</div>
</div>
</div>
<div class="row">
<div id="ytech_left" class="col-md-3">{{block class="Magento\\Cms\\Block\\Block" block_id="product-sidebar"}} {{block class="Magento\Newsletter\Block\Subscribe" template="subscribe-index1.phtml"}} {{block class="Magento\\Cms\\Block\\Block" block_id="image-sidebar"}} {{block class="Magento\\Cms\\Block\\Block" block_id="testimonials-layout1"}} {{block class="Magento\\Cms\\Block\\Block" block_id="product-onsale"}} {{block class="Magento\\Cms\\Block\\Block" block_id="static-image-1"}} {{block class="Magento\\Cms\\Block\\Block" block_id="policyshop-layout1"}} {{block class="Magento\\Cms\\Block\\Block" block_id="blog-block-index1"}}</div>
<div class="col-md-9">
<div class="wrapper-listting1">
<div class="listting-home1">{{block class="Sm\ListingTabs\Block\ListingTabs" name="listingtabs.home.tabs1" template="Sm_ListingTabs::sm/listingtabs/default.phtml" title="gift & parties" product_category="77" pretext="static-1f-layout1" posttext="1F"}}</div>
</div>
<div class="wrapper-listting2">
<div class="listting-home1">{{block class="Sm\ListingTabs\Block\ListingTabs" name="listingtabs.home.tabs2" template="Sm_ListingTabs::sm/listingtabs/default.phtml" title="mobile & Accessories" product_category="75" pretext="static-2f-layout1" posttext="2F"}}</div>
</div>
<div class="wrapper-listting3">
<div class="listting-home1">{{block class="Sm\ListingTabs\Block\ListingTabs" name="listingtabs.home.tabs3" template="Sm_ListingTabs::sm/listingtabs/default.phtml" title="fashion & clothes" product_category="80" pretext="static-3f-layout1" posttext="3F"}}</div>
</div>
<div class="wrapper-listting4">
<div class="listting-home1">{{block class="Sm\ListingTabs\Block\ListingTabs" name="listingtabs.home.tabs4" template="Sm_ListingTabs::sm/listingtabs/default-style2.phtml" title="home & interior" product_category="74" pretext="static-4f-layout1" posttext="4F" style2="style2" nb_column1="1" nb_column2="1" nb_column3="1" nb_column4="1" nb_column5="1"}}</div>
</div>
</div>
</div>
</div>
|
3.1.2 Home Style 2
Frontend of Home Style 2 - Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section. Here is the list of steps in this style’s configuration process:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
- Meta Data Tab: Please click to see the Backend Settings.
- Page View Optimization Tab: Please click to see the Backend Settings.
Copy and paste the following code into the Content field::
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<div class="homepage-wrapper home-style-2">
<div class="full-wrapper">
<div class="container">
{{block class="Magento\\Cms\\Block\\Block" block_id="policy-shop2"}}
{{block class="Sm\BasicProducts\Block\BasicProducts" name="basicproducts" template="Sm_BasicProducts::sm/basicproducts/basic-top-home2.phtml" title="best sellers" product_order_by="best_sales" product_limitation="6" posttext="posttext-bstop"}}
{{block class="Magento\\Cms\\Block\\Block" block_id="static-image-1-index2"}}
<div class="product-basic1">
<div class="product-basic-home2">{{block class="Sm\BasicProducts\Block\BasicProducts" name="basicproducts1" template="Sm_BasicProducts::sm/basicproducts/basicgird-home2.phtml" title="" product_category="78" product_limitation="4" pretext="pretext-mobiles" posttext="brand-basicproduct2" row_items="1" nb_column1="4" nb_column2="4" nb_column3="3" nb_column4="2" nb_column5="1"}}</div>
</div>
{{block class="Magento\\Cms\\Block\\Block" block_id="static-image-2-index2"}}
<div class="product-basic2">
<div class="product-basic-home2">{{block class="Sm\BasicProducts\Block\BasicProducts" name="basicproducts2" template="Sm_BasicProducts::sm/basicproducts/basicgird-home2.phtml" title="" product_category="76" product_limitation="4" pretext="pretext-gift" posttext="" row_items="2" nb_column1="2" nb_column2="2" nb_column3="2" nb_column4="1" nb_column5="1"}}</div>
</div>
{{block class="Magento\\Cms\\Block\\Block" block_id="static-image-3-index2"}}
<div class="product-basic3">
<div class="product-basic-home2">{{block class="Sm\BasicProducts\Block\BasicProducts" name="basicproducts3" template="Sm_BasicProducts::sm/basicproducts/basicgird-home2.phtml" title="" product_category="80" product_limitation="4" pretext="pretext-fashion" posttext="brand-basicproduct2" row_items="1" nb_column1="4" nb_column2="4" nb_column3="3" nb_column4="2" nb_column5="1"}}</div>
</div>
{{block class="Magento\\Cms\\Block\\Block" block_id="static-image-4-index2"}}
<div class="product-basic4">
<div class="product-basic-home2">{{block class="Sm\BasicProducts\Block\BasicProducts" name="basicproducts4" template="Sm_BasicProducts::sm/basicproducts/basicgird-home2.phtml" title="" product_category="74" product_limitation="4" pretext="pretext-furniture" posttext="" row_items="2" nb_column1="2" nb_column2="2" nb_column3="2" nb_column4="1" nb_column5="1"}}</div>
</div>
{{block class="Magento\\Cms\\Block\\Block" block_id="static-image-5-index2"}}
{{block class="Magento\\Cms\\Block\\Block" block_id="blog-home-index2"}} {{block class="Magento\\Cms\\Block\\Block" block_id="brand-slider-home2"}}</div>
</div>
</div>
|
Copy and paste the following code into the Content field::
|
1
2
3
4
5
6
7
|
<referenceContainer name="main.content">
<block class="Magento\Cms\Block\Block" name="slideshow-home2" before="-" >
<arguments>
<argument name="block_id" xsi:type="string">slideshow-home2</argument>
</arguments>
</block>
</referenceContainer>
|
3.1.3 Home Style 3
Frontend of Home Style 3 - Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section. Here is the list of steps in this style’s configuration process:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
- Meta Data Tab: Please click to see the Backend Settings.
- Page View Optimization Tab: Please click to see the Backend Settings.
Copy and paste the following code into the Content field::
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<referenceContainer name="main.content">
<block class="Sm\ImageSlider\Block\ImageSlider" name="imageslider" template="Sm_ImageSlider::default.phtml" before="-">
</block>
<block class="Magento\Cms\Block\Block" name="static-image-1-index3">
<arguments>
<argument name="block_id" xsi:type="string">static-image-1-index3</argument>
</arguments>
</block>
<block class="Magento\Cms\Block\Block" name="sm-deal-index3">
<arguments>
<argument name="block_id" xsi:type="string">sm-deal-index3</argument>
</arguments>
</block>
<block class="Magento\Cms\Block\Block" name="blog-home3">
<arguments>
<argument name="block_id" xsi:type="string">blog-home3</argument>
</arguments>
</block>
<block class="Magento\Cms\Block\Block" name="block-newletter-brand">
<arguments>
<argument name="block_id" xsi:type="string">block-newletter-brand</argument>
</arguments>
</block>
</referenceContainer>
|
3.1.4 Home Style 4
Frontend of Home Style 4 - Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section. Here is the list of steps in this style’s configuration process:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
- Meta Data Tab: Please click to see the Backend Settings.
- Page View Optimization Tab: Please click to see the Backend Settings.
Copy and paste the following code into the Content field::
|
1
|
<div class="homepage-wrapper home-style-4">{{block class="Sm\ImageSlider\Block\ImageSlider" name="imageslider" template="Sm_ImageSlider::default.phtml" before="-"}} {{block class="Magento\\Cms\\Block\\Block" block_id="policy-shop4"}} {{block class="Sm\ListingTabs\Block\ListingTabs" name="listingtabs.home.tabs.home4" template="Sm_ListingTabs::sm/listingtabs/default.phtml" title="what's hot" product_category="115" pretext="" posttext="" margin="30"}} {{block class="Magento\\Cms\\Block\\Block" block_id="static-image-1-index4"}} {{block class="Sm\BasicProducts\Block\BasicProducts" name="basicproducts2" template="Sm_BasicProducts::sm/basicproducts/basic-home4.phtml" title="FEATURED ITEMS " product_category="115" product_limitation="10" pretext="" posttext="" row_items="2" nb_column1="2" nb_column2="2" nb_column3="2" nb_column4="1" nb_column5="1"}} {{block class="Magento\\Cms\\Block\\Block" block_id="static-testimonials-index4"}}{{block class="Magento\\Cms\\Block\\Block" block_id="block-blog-home4"}} {{block class="Magento\\Cms\\Block\\Block" block_id="brand-slider-home4"}}</div>
|
3.1.5 Home Style 5
Frontend of Home Style 5 - Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section. Here is the list of steps in this style’s configuration process:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
- Meta Data Tab: Please click to see the Backend Settings.
- Page View Optimization Tab: Please click to see the Backend Settings.
Copy and paste the following code into the Content field::
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
<referenceContainer name="main.content">
<block class="Sm\ImageSlider\Block\ImageSlider" name="imageslider" template="Sm_ImageSlider::default.phtml" before="-">
</block>
<block class="Magento\Cms\Block\Block" name="bestseller-home5">
<arguments>
<argument name="block_id" xsi:type="string">bestseller-home5</argument>
</arguments>
</block>
<block class="Magento\Cms\Block\Block" name="featured-home5">
<arguments>
<argument name="block_id" xsi:type="string">featured-home5</argument>
</arguments>
</block>
<block class="Magento\Cms\Block\Block" name="static-imgcategory-index5">
<arguments>
<argument name="block_id" xsi:type="string">static-imgcategory-index5</argument>
</arguments>
</block>
<block class="Magento\Cms\Block\Block" name="listtingtabs-home5">
<arguments>
<argument name="block_id" xsi:type="string">listtingtabs-home5</argument>
</arguments>
</block>
<block class="Magento\Cms\Block\Block" name="static-testimonials-index5">
<arguments>
<argument name="block_id" xsi:type="string">static-testimonials-index5</argument>
</arguments>
</block>
<block class="Magento\Cms\Block\Block" name="block-blog-home5">
<arguments>
<argument name="block_id" xsi:type="string">block-blog-home5</argument>
</arguments>
</block>
<block class="Magento\Cms\Block\Block" name="block-newletter-brand">
<arguments>
<argument name="block_id" xsi:type="string">block-newletter-brand</argument>
</arguments>
</block>
</referenceContainer>
|
Note: Set Default Page
- To set a default page for your Magento Site, in the Admin Panel you go to Stores>> Settings >>Configuration>>Web>>Default Pages. Please click to see the Backend Settings.
- You need to change to the website / store view that you want to change (the dropdown menu in the upper left corner). You will probably have to create a new CMS page if you want to have something different from your default home page.
3.2 Configure Megamenu
- Step 1: Create a New Menu In Admin Panel, navigate to SM Megamenu >> Add New Menu (add group: “Mega Menu Horizontal“, “Mega Menu Vertical“.
- Step 2: Navigate to SM Megamenu >> Configuration & fill the ID number for the created menu in step 1
- Step 3: In order to add menu items, go to SM Megamenu >> Menu Manager >> click on ‘Edit’to open Menu Items to add items as you want
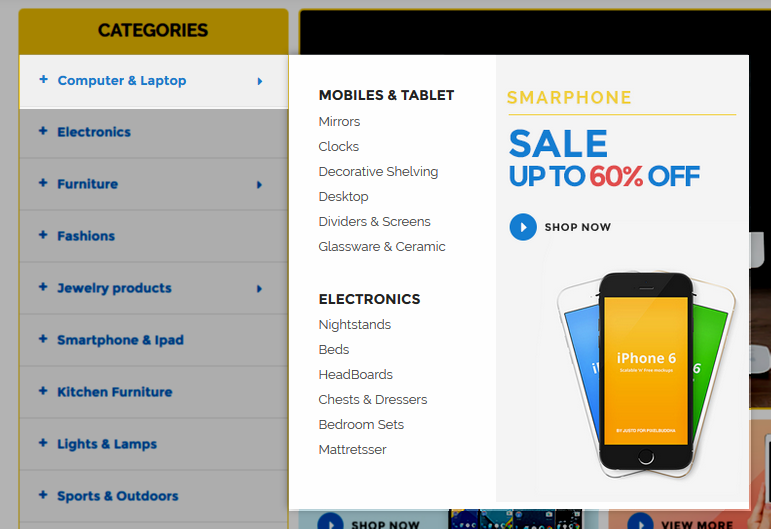
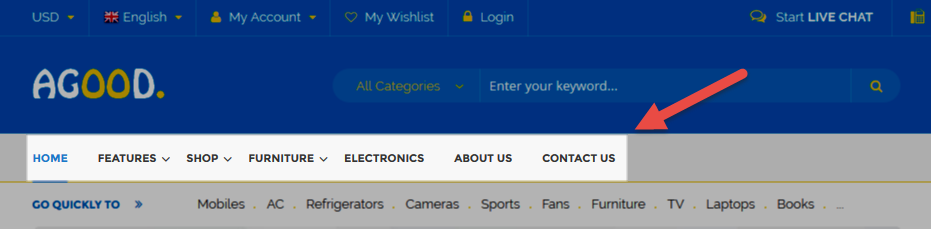
3.2.1 Horizontal Megamenu:

- Sortable Categories Items Please click Here to view.
Features
Frontend Appearance 
- Backend Settings: Please click Here to view.
- Backend of ‘Dropdown Features’: Please click Here to view.
Copy and paste the following code into the Content field::
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<div class="home-menu-dropdown">
<ul class="item-home-store layout-home">
<li class="title-menu-home">Layouts</li>
<li><a title="Home Style 1" href="{{store url="?___store=default&___from_store=french"}}">Home Style 1</a></li>
<li><a title="Home Style 2" href="{{store url="?___store=french&___from_store=default"}}">Home Style 2</a></li>
<li><a title="Home Style 3" href="{{store url="?___store=german&___from_store=default"}}">Home Style 3</a></li>
<li><a title="Home Style 4" href="{{store url="?___store=argentina&___from_store=default"}}">Home Style 4</a></li>
<li><a title="Home Style 5" href="{{store url="?___store=bolivia&___from_store=default"}}">Home Style 5</a></li>
<li><a title="Full Width" href="{{store url="?___store=somaliland&___from_store=default"}}">Full Width</a></li>
</ul>
<ul class="item-home-store header-home">
<li class="title-menu-home">Headers</li>
<li><a title="Header Type 1" href="{{store url="?___store=default&___from_store=french"}}">Header Type 1</a></li>
<li><a title="Header Type 2" href="{{store url="?___store=french&___from_store=default"}}">Header Type 2</a></li>
<li><a title="Header Type 3" href="{{store url="?___store=german&___from_store=default"}}">Header Type 3</a></li>
<li><a title="Header Type 4" href="{{store url="?___store=argentina&___from_store=default"}}">Header Type 4</a></li>
<li><a title="Header Type 5" href="{{store url="?___store=bolivia&___from_store=default"}}">Header Type 5</a></li>
</ul>
<ul class="item-home-store theme-color">
<li class="title-menu-home">Color Styles</li>
<li class="blue"><a title="Blue" href="{{store url="?___store=default&___from_store=french"}}">Blue</a></li>
<li class="orange"><a title="Orange" href="{{store url="?___store=andorra&___from_store=default"}}">Orange</a></li>
<li class="brown"><a title="Brown" href="{{store url="?___store=australia&___from_store=default"}}">Brown</a></li>
<li class="red"><a title="Red" href="{{store url="?___store=barbados&___from_store=default"}}">Red</a></li>
<li class="pink"><a title="bittersweet" href="{{store url="?___store=belgium&___from_store=default"}}">Bittersweet</a></li>
</ul>
<ul class="item-home-store layout-home">
<li class="title-menu-home">404 Page Layout</li>
<li><a title="404 Page Style 1" href="{{store url="404page"}}">404 Page Style 1</a></li>
</ul>
<div style="clear:both;"> </div>
</div>
|
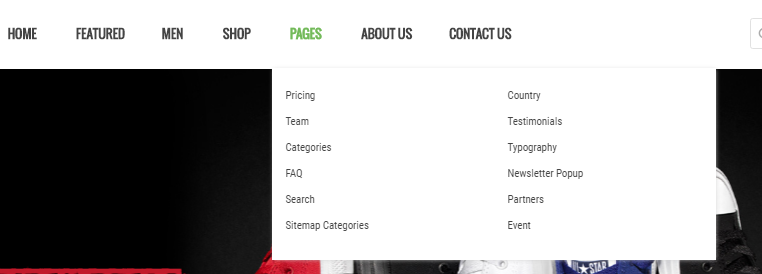
Shop
Frontend Appearance 
- Backend Settings: Please click Here to view.
- Backend of ‘Group 1′: Please click Here to view.
- Backend of ‘Accessories - Women’ in ‘Group 1′: Please click Here to view.
- Backend of ‘Tools’ in ‘Group 1′: Please click Here to view.
- Backend of ‘Furniture - Shop’ in ‘Group 1′: Please click Here to view.
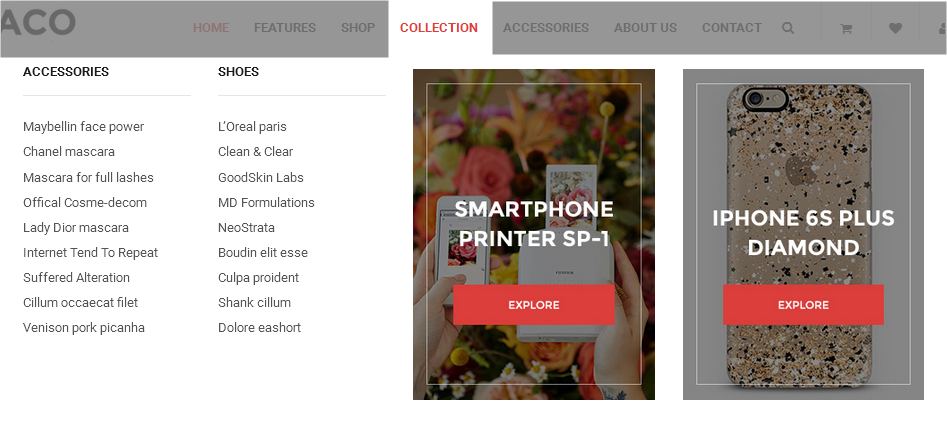
Collection
Frontend Appearance 
- Backend Settings: Please click Here to view.
- Backend of ‘Group 1′: Please click Here to view.
- Backend of ‘Accessories - Women’ in ‘Group 1′: Please click Here to view.
- Backend of ‘Computer - Shop’ in ‘Group 1′: Please click Here to view.
- Backend of ‘Image 1′ in ‘Group 1′: Please click Here to view.
Copy and paste the following code into the Content field::
|
1
2
3
4
5
|
<div class="static-image-menu">
<a title="Static Image" href="#" class="banner-img">
<img src="{{media url="wysiwyg/image-megamenu/img2.jpg"}}" alt="Static Image" />
</a>
</div>
|
Blog
Frontend Appearance 
- Backend Settings: Please click Here to view.
About Us
Frontend Appearance 
- Backend Settings: Please click Here to view.
Contact
Frontend Appearance 
- Backend Settings: Please click Here to view.
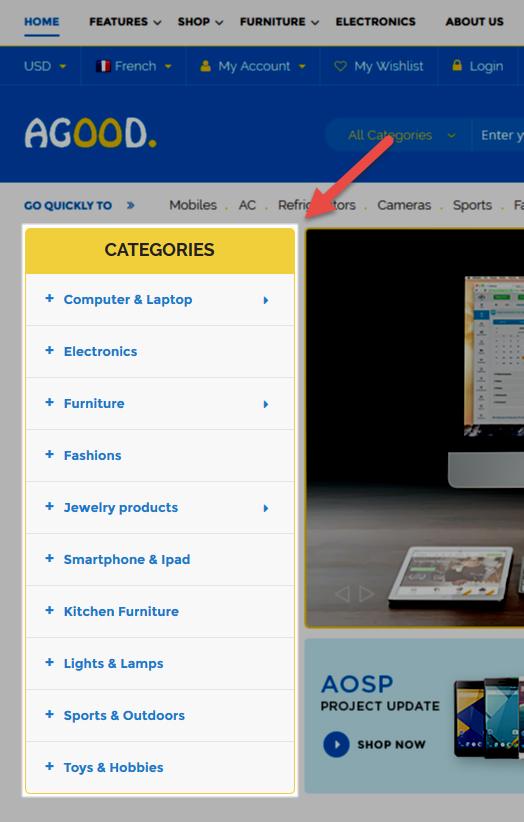
3.2.2 Vertical Megamenu:

- Sortable Categories Items Please click Here to view.
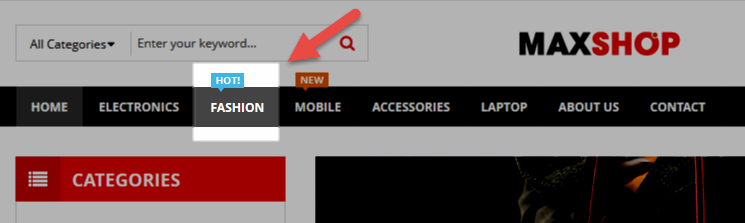
Fashion
Frontend Appearance 
- Backend Settings: Please click Here to view.
- Backend of ‘Row 1′ in ‘Fashion’: Please click Here to view.
Note: Do the same with item ‘Row 2′
- Backend of ‘T-shirt’ in ‘Row 1′: Please click Here to view.
Note: Do the same with item ‘Dress’ and ‘Shoes’
- Backend of ‘Bags’ in ‘Row 2′: Please click Here to view.
Note: Do the same with item ‘Dress’ and ‘Shoes’
Computer
Frontend Appearance 
- Backend Settings: Please click Here to view.
- Backend of ‘Computer Column 1′ in ‘Computer’: Please click Here to view.
Note: Do the same with item ‘Computer Column 2′
- Backend of ‘Col 1′ in ‘Computer Column 1′: Please click Here to view.
Note: Other items in Computer Menu having the same menu level (Level 3) would have same configuration. However, you should be aware that the Parent Item of each group is different.
- Backend of ‘Beds’ in ‘Col 1′: Please click Here to view.
- Backend of ‘Shoes’ in ‘Col 1′: Please click Here to view.
- Backend of ‘Cabinets & Storage’ in ‘Col 2′: Please click Here to view.
- Backend of ‘Coat’ in ‘Col 2′: Please click Here to view.
- Backend of ‘Shoes’ in ‘Col 1′: Please click Here to view.
- Backend of ‘Bathroom Fixtures’ in ‘Col 1′: Please click Here to view.
- Backend of ‘Jeans’ in ‘Col 1′: Please click Here to view.
- Backend of ‘Banner’ in ‘Col 2′: Please click Here to view.
Copy and paste the following code into the Content field::
|
1
2
3
|
<a title="Static Image" href="#" class="banner-img">
<img src="{{media url="wysiwyg/image-megamenu/img-megamenu.jpg"}}" alt="Static Image" />
</a>
|
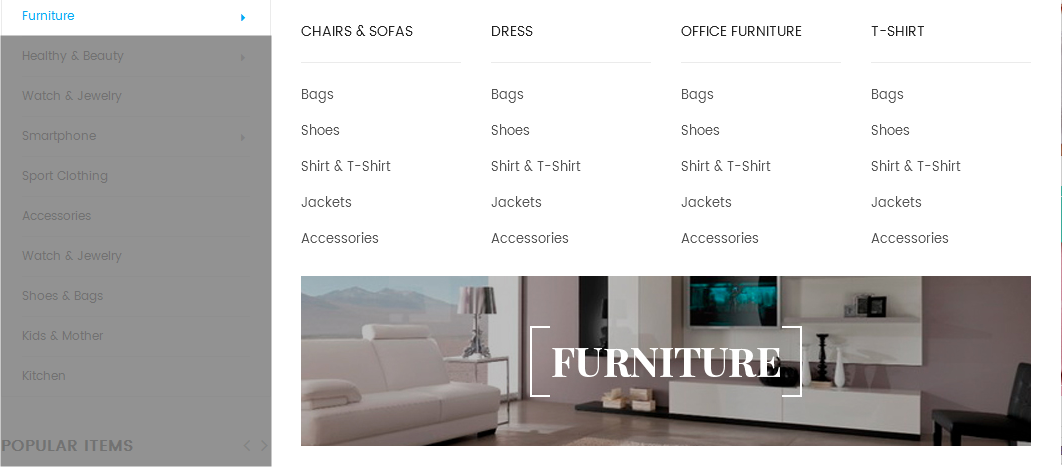
Furniture
Frontend Appearance 
- Backend Settings: Please click Here to view.
- Backend of ‘Row 1′ in ‘Furniture’: Please click Here to view.
Note: Do the same with item ‘Fu.. Row 2′
- Backend of ‘Fu.. R1 Column 1′ in ‘Row 1′: Please click Here to view.
Note: Do the same with item ‘Fu.. R1 Column 2′
- Backend of ‘Col 1′ in ‘Fu.. R1 Column 1′: Please click Here to view.
Note: Do the same with item ‘Col 2′
- Backend of ‘Chairs & Sofas’ in ‘Col 1′: Please click Here to view.
- Backend of ‘Dress’ in ‘Col 2′: Please click Here to view.
- Backend of ‘Col 1′ in ‘Fu.. R1 Column 2′: Please click Here to view.
Note: Do the same with item ‘Col 2′
- Backend of ‘Office Furniture’ in ‘Col 1′: Please click Here to view.
- Backend of ‘T-shirt’ in ‘Col 2′: Please click Here to view.
- Backend of ‘Banner 1′ in ‘Fu.. Row 2′: Please click Here to view.
Copy and paste the following code into the Content field::
|
1
|
<a title="Static Image" href="#" class="banner-img"><img src="{{media url="wysiwyg/image-megamenu/img1.jpg"}}" alt="Static Image" /></a>
|
Healthy & Beauty
Frontend Appearance
- Backend Settings: Please click Here to view.
- Backend of ‘Sub List’ in ‘Healthy & Beauty’: Please click Here to view.
Watch & Jewelry
Frontend Appearance
- Backend Settings: Please click Here to view.
- Backend of ‘Smartphone’ in ‘Watch & Jewelry’: Please click Here to view.
- Backend of ‘Row 1′ in ‘Smartphone’: Please click Here to view.
- Backend of ‘Fu.. R1 Column 1′ in ‘Row 1′: Please click Here to view.
Note: Do the same with item ‘Fu.. R1 Column 2′
- Backend of ‘Col 1′ in ‘Fu.. R1 Column 1′: Please click Here to view.
- Backend of ‘T-shirt’ in ‘Col 1′: Please click Here to view.
- Backend of ‘Col 2′ in ‘Fu.. R1 Column 1′: Please click Here to view.
- Backend of ‘Dress’ in ‘Col 2′: Please click Here to view.
- Backend of ‘Col 1′ in ‘Fu.. R1 Column 2′: Please click Here to view.
- Backend of ‘Hat’ in ‘Col 1′: Please click Here to view.
- Backend of ‘Col 2′ in ‘Fu.. R1 Column 2′: Please click Here to view.
- Backend of ‘Shoes’ in ‘Col 2′: Please click Here to view.
Sport Clothing
Frontend Appearance 
- Backend Settings: Please click Here to view.
Accessories
Frontend Appearance 
- Backend Settings: Please click Here to view.
Shoes & Bags
Frontend Appearance
- Backend Settings: Please click Here to view.
Kids & Mother
Frontend Appearance
- Backend Settings: Please click Here to view.
Kitchen
Frontend Appearance
- Backend Settings: Please click Here to view.
3.3 Configure Extensions
The SM Sawyer front-page has been integrated with the extensions in the following list:
In SM Sawyer Administration Page, please navigate to Stores>> Settings>> Configuration >> MAGENTECH to configure extensions as you want.
- Position: SM Image Slider
- Frontend Appearance

- Backend of SM Image Slider: Click Here
- Position: SM Basic Products
- Frontend Appearance

- Backend of SM Basic Products: Click Here
- Position: SM Megamenu
- Frontend Appearance
Horizontal Megamenu: 
Vertical Megamenu: 
- Backend of SM Megamenu: Click Here
- Position: SM Instagram Gallery
- Frontend Appearance

- Backend of SM Image Slider: Click Here
- Position: SM Deals
- Frontend Appearance

- Backend of SM Listing Tabs: Click Here
- Position: SM Quick View
- Frontend Appearance

- Backend of SM Quick View: Click Here
3.4 Configure Static Blocks
The SM Sawyer front-page has the following static blocks in the theme:
- Static Block:banner-img1
- Static Block:static-1f-layout1
- Static Block:image-sidebar
- Static Block:static-2f-layout1
- Static Block:testimonials-layout1
- Static Block:static-3f-layout1
- Static Block:static-image-1
- Static Block:policyshop-layout1
- Static Block:static-4f-layout1
- Static Block:ft-contact-us
- Static Block:ft-information
- Static Block:ft-opentime
- Static Block:payment-footer
- Static Block:page-deals
- Static Block:policy-shop2
- Static Block:postext-bstop
- Static Block:static-image-1-index2
- Static Block:pretext-mobiles
- Static Block:brand-basicproduct2
- Static Block:static-image-2-index2
- Static Block:pretext-gift
- Static Block:static-image-3-index2
- Static Block:pretext-fashion
- Static Block:static-image-4-index2
- Static Block:pretext-furniture
- Static Block:static-image-5-index2
- Static Block:banner-slider-home2
- Static Block:mess-footer
- Static Block:static-image-1-index3
- Static Block:block-newletter-brand
- Static Block:policy-shop4
- Static Block:static-image-1-index4
- Static Block:static-testimonials-index4
- Static Block:brand-slider-home4
- Static Block:static-imgcategory-index5
To create a new static block, go to Content>> Elements>> Blocks >> Add new block.
To create the static block, go to Content>> Elements>> Blocks with Title * : “Sawyer - Banner Home1 Slider” and Identifier * : “banner-img1″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
|
<div class="banner-home">
<a class="banner-img mr30" href="#">
<img src="{{media url="wysiwyg/home-page-image/home-1/img2.jpg"}}" alt="" />
</a>
<a class="banner-img mr30" href="#">
<img src="{{media url="wysiwyg/home-page-image/home-1/img3.jpg"}}" alt="" />
</a>
</div>
|
Static Block: static-1f-layout1
To create the static block, go to Content>> Elements>> Blocks with Title * : “Sawyer Banner 1F Home 1″ and Identifier * : “static-1f-layout1″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<div class="row banner-listtingbas">
<div class="banner col-sm-6"><a class="banner-home1" title="Static Image" href="#"><img src="{{media url="wysiwyg/home-page-image/home-1/img4.jpg"}}" alt="" /></a></div>
<div class="brand col-sm-6">
<ul>
<li><a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/categories-image/brand-c-1.jpg"}}" alt="Static Image" /></a></li>
<li><a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/categories-image/brand-c-2.jpg"}}" alt="Static Image" /></a></li>
<li><a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/categories-image/brand-c-3.jpg"}}" alt="Static Image" /></a></li>
<li><a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/categories-image/brand-c-4.jpg"}}" alt="Static Image" /></a></li>
<li><a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/categories-image/brand-c-5.jpg"}}" alt="Static Image" /></a></li>
<li><a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/categories-image/brand-c-6.jpg"}}" alt="Static Image" /></a></li>
</ul>
</div>
</div>
|
To create the static block, go to Content>> Elements>> Blocks with Title * : “Theme - Image Sidebar” and Identifier * : “image-sidebar”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<div class="image-sidebar block"><a class="banner-img" title="Banner" href="#"><img src="{{media url="wysiwyg/banner/img-sidebar.jpg"}}" alt="Banner" /></a></div>
|
Static Block: static-2f-layout1
To create the static block, go to Content>> Elements>> Blocks with Title * : “Sawyer Banner 2F Home 1″ and Identifier * : “static-2f-layout1″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<div class="row banner-listtingbas">
<div class="brand col-sm-6">
<ul>
<li><a class="first-image" title="Static Image" href="#"><img class="img-static" alt="Static Image" src="{{media url="wysiwyg/categories-image/brand-c-1.jpg"}}" /></a></li>
<li><a class="first-image" title="Static Image" href="#"><img class="img-static" alt="Static Image" src="{{media url="wysiwyg/categories-image/brand-c-2.jpg"}}" /></a></li>
<li><a class="first-image" title="Static Image" href="#"><img class="img-static" alt="Static Image" src="{{media url="wysiwyg/categories-image/brand-c-3.jpg"}}" /></a></li>
<li><a class="first-image" title="Static Image" href="#"><img class="img-static" alt="Static Image" src="{{media url="wysiwyg/categories-image/brand-c-4.jpg"}}" /></a></li>
<li><a class="first-image" title="Static Image" href="#"><img class="img-static" alt="Static Image" src="{{media url="wysiwyg/categories-image/brand-c-5.jpg"}}" /></a></li>
<li><a class="first-image" title="Static Image" href="#"><img class="img-static" alt="Static Image" src="{{media url="wysiwyg/categories-image/brand-c-6.jpg"}}" /></a></li>
</ul>
</div>
<div class="banner col-sm-6">
<a class="banner-home1" title="Static Image" href="#"><img src="{{media url="wysiwyg/home-page-image/home-1/img5.jpg"}}" alt="" /></a>
</div>
</div>
|
Static Block: testimonials-layout1
To create the static block, go to Content>> Elements>> Blocks with Title * : “Sawyer - Home 1 testimonials” and Identifier * : “testimonials-layout1″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
|
<div class="overflow-slider testimonials">
<div class="margin-slider">
<ul class="testimonials-slider">
<li class="item">
<div class="client">
<div class="image-client"><img src="{{media url="wysiwyg/testimonial/client-1.jpg"}}" alt="Venus" /></div>
<div class="info-client">
<h2 class="client-name">Vanissa Hugo</h2>
<p class="job">Web Development</p>
<p class="comment">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incid...</p>
</div>
</div>
</li>
<li class="item">
<div class="client">
<div class="image-client"><img src="{{media url="wysiwyg/testimonial/client-2.jpg"}}" alt="Venus" /></div>
<div class="info-client">
<h2 class="client-name">Black Smith</h2>
<p class="job">Company Inc</p>
<p class="comment">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incidi...</p>
</div>
</div>
</li>
<li class="item">
<div class="client">
<div class="image-client"><img src="{{media url="wysiwyg/testimonial/client-3.jpg"}}" alt="Venus" /></div>
<div class="info-client">
<h2 class="client-name">Venus Markt</h2>
<p class="job">Web Development</p>
<p class="comment">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor inco...</p>
</div>
</div>
</li>
</ul>
</div>
<script type="text/javascript">// <![CDATA[
jQuery(document).ready(function($) {
var owl_testimonial = $(".testimonials-slider");
owl_testimonial.owlCarousel({
responsive:{
0:{
items:1
},
480:{
items:1
},
768:{
items:1
},
992:{
items:1
},
1200:{
items:1
}
},
autoplay:false,
loop:false,
nav : false, // Show next and prev buttons
dots: true,
autoplaySpeed : 500,
navSpeed : 500,
dotsSpeed : 500,
autoplayHoverPause: true,
margin:30,
});
});
// ]]></script>
</div>
|
Static Block: static-3f-layout1
To create the static block, go to Content>> Elements>> Blocks with Title * : “Sawyer Banner 3F Home 1″ and Identifier * : “static-3f-layout1″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<div class="row banner-listtingbas">
<div class="banner col-sm-6"><a class="banner-home1" title="Static Image" href="#"><img src="{{media url="wysiwyg/home-page-image/home-1/img6.jpg"}}" alt="" /></a></div>
<div class="brand col-sm-6">
<ul>
<li><a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/categories-image/brand-c-1.jpg"}}" alt="Static Image" /></a></li>
<li><a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/categories-image/brand-c-2.jpg"}}" alt="Static Image" /></a></li>
<li><a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/categories-image/brand-c-3.jpg"}}" alt="Static Image" /></a></li>
<li><a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/categories-image/brand-c-4.jpg"}}" alt="Static Image" /></a></li>
<li><a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/categories-image/brand-c-5.jpg"}}" alt="Static Image" /></a></li>
<li><a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/categories-image/brand-c-6.jpg"}}" alt="Static Image" /></a></li>
</ul>
</div>
</div>
|
Static Block: static-image-1
To create the static block, go to Content>> Elements>> Blocks with Title * : “Sawyer - Static Image 1″ and Identifier * : “static-image-1″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<p><a class="banner-img block" title="Static Image" href="#"><img src="{{media url="wysiwyg/home-page-image/home-1/img1.jpg"}}" alt="" /></a></p>
|
Static Block: policyshop-layout1
To create the static block, go to Content>> Elements>> Blocks with Title * : “” and Identifier * : “policyshop-layout1″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<div class="block policy-shop">
<ul>
<li><img src="{{media url="wysiwyg/home-page-image/home-1/ic1.jpg"}}" alt="" />
<div class="content1">
<h2>Free Shipping</h2>
Free shipping on all orders over $49.00</div>
</li>
<li><img src="{{media url="wysiwyg/home-page-image/home-1/ic2.jpg"}}" alt="" />
<div class="content1">
<h2>Support 24/7</h2>
We support online 24 hours a day</div>
</li>
<li><img src="{{media url="wysiwyg/home-page-image/home-1/ic3.jpg"}}" alt="" />
<div class="content1">
<h2>Free return</h2>
30 days money back guarantee</div>
</li>
</ul>
</div>
|
Static Block: static-4f-layout1
To create the static block, go to Content>> Elements>> Blocks with Title * : “Sawyer Banner 4F Home 1″ and Identifier * : “static-4f-layout1″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
|
<div class="banner-center-litting">
<div class="banner-top"><a class="banner-home1" title="Static Image" href="#"><img src="{{media url="wysiwyg/home-page-image/home-1/img7.jpg"}}" alt="" /></a> <a class="banner-home1" title="Static Image" href="#"><img src="{{media url="wysiwyg/home-page-image/home-1/img8.jpg"}}" alt="" /></a> <img class="icon-center" src="{{media url="wysiwyg/home-page-image/home-1/ic4.png"}}" alt="" /></div>
<div class="brand-bottom">
<ul>
<li><a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/categories-image/brand-c-1.jpg"}}" alt="Static Image" /></a> <a class="secd-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/categories-image/brand-c-2.jpg"}}" alt="Static Image" /></a></li>
<li><a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/categories-image/brand-c-3.jpg"}}" alt="Static Image" /></a> <a class="secd-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/categories-image/brand-c-4.jpg"}}" alt="Static Image" /></a></li>
<li><a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/categories-image/brand-c-5.jpg"}}" alt="Static Image" /></a> <a class="secd-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/categories-image/brand-c-6.jpg"}}" alt="Static Image" /></a></li>
</ul>
</div>
</div>
|
Static Block: ft-contact-us
To create the static block, go to Content>> Elements>> Blocks with Title * : “Sawyer - Contact us footer” and Identifier * : “ft-contact-us”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
Static Block: ft-information
To create the static block, go to Content>> Elements>> Blocks with Title * : “Sawyer - Information footer” and Identifier * : “ft-information”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<div class="block ft-information">
<div class="title">INFORMATION</div>
<div class="content">
<ul>
<li><a title="Shipping Policy" href="{{store url="privacy-policy-cookie-restriction-mode"}}">Shipping Policy</a></li>
<li><a title="My Account" href="{{store url="customer/account"}}">My Account</a></li>
<li><a title="Return Policy" href="{{store url="catalog/product_compare/index/"}}">My Compare</a></li>
<li><a title="Contact Usy" href="{{store url="contact-us.html"}}">Contact Us</a></li>
<li><a title="Advanced Search" href="{{store url="catalogsearch/advanced"}}">Advanced Search</a></li>
</ul>
</div>
</div>
|
Static Block: ft-opentime
To create the static block, go to Content>> Elements>> Blocks with Title * : “Sawyer - Open Time” and Identifier * : “ft-opentime”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
|
<div class="block ft-my-account">
<div class="title">Opening time</div>
<div class="content">
<ul>
<li>Monday - Friday:<span class="label-bt">8:00 - 18:00</span></li>
<li>Saturday:<span class="label-bt">9:00 - 16:00</span></li>
<li>Sunday:<span class="label-bt">Closed</span></li>
<li>Every 30 day of month Lorem ipsum dolor sit amet, adipiscing elit.</li>
</ul>
</div>
</div>
|
To create the static block, go to Content>> Elements>> Blocks with Title * : “Theme - Payment Footer” and Identifier * : “payment-footer”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<img src="{{media url="wysiwyg/payment/payment.png"}}" alt="Payment" />
|
Static Block: page-deals
To create the static block, go to Content>> Elements>> Blocks with Title * : “Sawyer - Links go to Deals Home 2″ and Identifier * : “page-deals”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<p><a class="page-daydeals" title="TODAY'S DEALS" href="page-deals"> <em class="fa fa-gift"></em> <span>to day deals</span> </a></p>
|
Static Block: policy-shop2
To create the static block, go to Content>> Elements>> Blocks with Title * : “Sawyer - Policyshop Home 2″ and Identifier * : “policy-shop2″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<div class="policy-shop2">
<div class="row">
<div class="col-sm-4"><img src="{{media url="wysiwyg/home-page-image/home-2/ico1.jpg"}}" alt="" />
<div class="wrap-content">
<h2>Free Shipping</h2>
<p>Free shipping on all orders over $49.00</p>
</div>
</div>
<div class="col-sm-4"><img src="{{media url="wysiwyg/home-page-image/home-2/ico2.jpg"}}" alt="" />
<div class="wrap-content">
<h2>Support 24/7</h2>
<p>We support online 24 hours a day</p>
</div>
</div>
<div class="col-sm-4"><img src="{{media url="wysiwyg/home-page-image/home-2/ico3.jpg"}}" alt="" />
<div class="wrap-content">
<h2>Free return</h2>
<p>30 days money back guarantee</p>
</div>
</div>
</div>
</div>
|
Static Block: postext-bstop
To create the static block, go to Content>> Elements>> Blocks with Title * : “Sawyer - Banner Basic Product top” and Identifier * : “postext-bstop”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<p><a class="banner-img" href="#"><img src="{{media url="wysiwyg/home-page-image/home-2/banner6.jpg"}}" alt="" /></a></p>
|
Static Block: static-image-1-index2
To create the static block, go to Content>> Elements>> Blocks with Title * : “Sawyer Static image-1 index2″ and Identifier * : “page-deals”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<p><a class="banner-img block" href="#"> <img src="{{media url="wysiwyg/home-page-image/home-2/banner1.jpg"}}" alt="" /> </a></p>
|
Static Block: pretext-mobiles
To create the static block, go to Content>> Elements>> Blocks with Title * : “Sawyer - Basic Product Home 2″ and Identifier * : “pretext-mobiles”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
|
<div class="categories-pro">
<h2 class="title-cate"><i class="fa fa-mobile-phone"> </i> mobiles & Acessories</h2>
<ul>
<li><a href="{{store url="shopall.html"}}" title="Backup Power">Backup Power</a></li>
<li><a href="{{store url="shopall.html"}}" title="Chargers & Docks">Chargers & Docks</a></li>
<li><a href="{{store url="shopall.html"}}" title="Headphones">Headphones</a></li>
<li><a href="{{store url="shopall.html"}}" title="Screen Protectors">Screen Protectors</a></li>
<li><a href="{{store url="shopall.html"}}" title="Acessories">Acessories</a></li>
</ul>
</div>
|
Static Block: brand-basicproduct2
To create the static block, go to Content>> Elements>> Blocks with Title * : “Sawyer - Brand Basicproduct Home 2″ and Identifier * : “brand-basicproduct2″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
|
<div class="brand-basicproduct2">
<div class="row">
<div class="col-md-2 col-sm-4 col-xs-2"><a class="first-image" title="Static Image" href="#"><img class="img-static" alt="Static Image" src="{{media url="wysiwyg/categories-image/brand-c-1.jpg"}}" /></a></div>
<div class="col-md-2 col-sm-4 col-xs-2"><a class="first-image" title="Static Image" href="#"><img class="img-static" alt="Static Image" src="{{media url="wysiwyg/categories-image/brand-c-2.jpg"}}" /></a></div>
<div class="col-md-2 col-sm-4 col-xs-2"><a class="first-image" title="Static Image" href="#"><img class="img-static" alt="Static Image" src="{{media url="wysiwyg/categories-image/brand-c-3.jpg"}}" /></a></div>
<div class="col-md-2 col-sm-4 col-xs-2"><a class="first-image" title="Static Image" href="#"><img class="img-static" alt="Static Image" src="{{media url="wysiwyg/categories-image/brand-c-4.jpg"}}" /></a></div>
<div class="col-md-2 col-sm-4 col-xs-2"><a class="first-image" title="Static Image" href="#"><img class="img-static" alt="Static Image" src="{{media url="wysiwyg/categories-image/brand-c-5.jpg"}}" /></a></div>
<div class="col-md-2 col-sm-4 col-xs-2"><a class="first-image" title="Static Image" href="#"><img class="img-static" alt="Static Image" src="{{media url="wysiwyg/categories-image/brand-c-6.jpg"}}" /></a></div>
</div>
</div>
|
Static Block: static-image-2-index2
To create the static block, go to Content>> Elements>> Blocks with Title * : “Sawyer Static image 2 index2″ and Identifier * : “static-image-2-index2″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<p><a class="banner-img block" href="#"> <img src="{{media url="wysiwyg/home-page-image/home-2/banner2.jpg"}}" alt="" /> </a></p>
|
Static Block: pretext-gift
To create the static block, go to Content>> Elements>> Blocks with Title * : “Sawyer - Basic Product Home 2-3″ and Identifier * : “pretext-gift”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
|
<div class="categories-pro">
<h2 class="title-cate"><em class="fa fa-gift"> </em>Gift & Parties</h2>
<ul>
<li><a title="Anniversary" href="{{store url="shopall.html"}}">Anniversary</a></li>
<li><a title="Baby & Expecting" href="{{store url="shopall.html"}}">Baby & Expecting</a></li>
<li><a title="Birthday" href="{{store url="shopall.html"}}">Birthday</a></li>
<li><a title="Christmas" href="{{store url="shopall.html"}}">Christmas</a></li>
<li><a title="Congratulations" href="{{store url="shopall.html"}}">Congratulations</a></li>
<li><a title="Acessories" href="{{store url="shopall.html"}}">Acessories</a></li>
</ul>
</div>
|
Static Block: static-image-3-index2
To create the static block, go to Content>> Elements>> Blocks with Title * : “” and Identifier * : “static-image-3-index2″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<p><a class="banner-img block" href="#"> <img src="{{media url="wysiwyg/home-page-image/home-2/banner3.jpg"}}" alt="" /> </a></p>
|
Static Block: pretext-fashion
To create the static block, go to Content>> Elements>> Blocks with Title * : “Sawyer - Basic Product Home 2 Pretext 3″ and Identifier * : “pretext-fashion”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
|
<div class="categories-pro">
<h2 class="title-cate"><em class="fa img-fa"><img src="{{media url="wysiwyg/home-page-image/home-2/ico4.png"}}" alt="" /></em>Fashion & clothes</h2>
<ul>
<li><a title="T-Shirts" href="{{store url="shopall.html"}}">T-Shirts</a></li>
<li><a title="Fall Jackets" href="{{store url="shopall.html"}}">Fall Jackets</a></li>
<li><a title="Sweaters" href="{{store url="shopall.html"}}">Sweaters</a></li>
<li><a title="Pants&Legging" href="{{store url="shopall.html"}}">Pants&Legging</a></li>
<li><a title="Acessories" href="{{store url="shopall.html"}}">Acessories</a></li>
</ul>
</div>
|
Static Block: static-image-4-index2
To create the static block, go to Content>> Elements>> Blocks with Title * : “Sawyer Static image 4 index2″ and Identifier * : “static-image-4-index2″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<p><a class="banner-img block" href="#"> <img src="{{media url="wysiwyg/home-page-image/home-2/banner4.jpg"}}" alt="" /> </a></p>
|
Static Block: pretext-furniture
To create the static block, go to Content>> Elements>> Blocks with Title * : “Sawyer - Basic Product Home 2 Pretext 4″ and Identifier * : “pretext-furniture”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
|
<div class="categories-pro">
<h2 class="title-cate"><i class="fa img-fa"><img src="{{media url="wysiwyg/home-page-image/home-2/ico5.png"}}" alt="" /></i>Home & Interior</h2>
<ul>
<li><a title="Anniversary" href="{{store url="shopall.html"}}">Anniversary</a></li>
<li><a title="Babvy & Expecting" href="{{store url="shopall.html"}}">Babvy & Expecting</a></li>
<li><a title="Birthday" href="{{store url="shopall.html"}}">Birthday</a></li>
<li><a title="Christmas" href="{{store url="shopall.html"}}">Christmas</a></li>
<li><a title="Congratulations" href="{{store url="shop.html"}}">Congratulations</a></li>
<li><a title="Accessories" href="{{store url="shopall.html"}}">Accessories</a></li>
</ul>
</div>
|
Static Block: static-image-5-index2
To create the static block, go to Content>> Elements>> Blocks with Title * : “Sawyer Static image 5 index2″ and Identifier * : “static-image-5-index2″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<p><a class="banner-img block" href="#"> <img src="{{media url="wysiwyg/home-page-image/home-2/banner5.jpg"}}" alt="" /> </a></p>
|
To create the static block, go to Content>> Elements>> Blocks with Title * : “Sawyer - V2 Brand Bottom” and Identifier * : “banner-slider-home2″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
<div class="wrapper-brandsdivde">
<ul class="brand-slider">
<li><a title="Brand" href="#"><img src="{{media url="wysiwyg/home-page-image/home-2/br1.png"}}" alt="" /></a></li>
<li><a title="Brand" href="#"><img src="{{media url="wysiwyg/home-page-image/home-2/br2.png"}}" alt="" /></a></li>
<li><a title="Brand" href="#"><img src="{{media url="wysiwyg/home-page-image/home-2/br3.png"}}" alt="" /></a></li>
<li><a title="Brand" href="#"><img src="{{media url="wysiwyg/home-page-image/home-2/br4.png"}}" alt="" /></a></li>
<li><a title="Brand" href="#"><img src="{{media url="wysiwyg/home-page-image/home-2/br5.png"}}" alt="" /></a></li>
<li><a title="Brand" href="#"><img src="{{media url="wysiwyg/home-page-image/home-2/br6.png"}}" alt="" /></a></li>
<li><a title="Brand" href="#"><img src="{{media url="wysiwyg/home-page-image/home-2/br7.png"}}" alt="" /></a></li>
</ul>
</div>
<script>
jQuery(document).ready(function($) {
var post_sdivder = $(".brand-slider");
post_sdivder.owlCarousel({
animateOut: 'fadeOut',
animateIn: 'fadeIn',
responsive:{
0:{
items:2
},
480:{
items:4
},
768:{
items:5
},
992:{
items:6
},
1200:{
items:7,
margin:80
}
},
autoplay:false,
loop:true,
nav : true,
dots: false,
autoplaySpeed : 500,
navSpeed : 500,
dotsSpeed : 500,
autoplayHoverPause: true,
margin:30,
});
});
</script>
|
To create the static block, go to Content>> Elements>> Blocks with Title * : “Sawyer - Messager Footer Home 2″ and Identifier * : “mess-footer”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<p class="mess-footer">Sign Up For Saving and Trends!</p>
|
Static Block: static-image-1-index3
To create the static block, go to Content>> Elements>> Blocks with Title * : “Sawyer Static image-1 index3″ and Identifier * : “static-image-1-index3″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<div class="static-home31 wow fadeIn">
<div class="container">
<div class="block-title-home3">
<h2>DISCOVER <strong>OUR COLLECTION</strong></h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua</p>
</div>
<div class="block1-content">
<div class="row">
<div class="col-xs-3"><a class="banner3-img mr30" href="#"><img src="{{media url="wysiwyg/home-page-image/home-3/img1.jpg"}}" alt="" /></a> <a class="banner3-img mr30" href="#"><img src="{{media url="wysiwyg/home-page-image/home-3/img2.jpg"}}" alt="" /></a></div>
<div class="col-xs-6"><a class="banner3-img mr30" href="#"><img src="{{media url="wysiwyg/home-page-image/home-3/img3.jpg"}}" alt="" /></a></div>
<div class="col-xs-3"><a class="banner3-img mr30" href="#"><img src="{{media url="wysiwyg/home-page-image/home-3/img4.jpg"}}" alt="" /></a></div>
</div>
<a class="button-home3" href="#">Discovery Now</a></div>
</div>
</div>
|
Static Block: block-newletter-brand
To create the static block, go to Content>> Elements>> Blocks with Title * : “Sawyer - Newletter Brand Bottom Home 3″ and Identifier * : “block-newletter-brand”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
|
<div class="full-top-block4">
<div class="container">{{block class="Magento\Newsletter\Block\Subscribe" template="subscribe-index3.phtml"}} {{block class="Magento\\Cms\\Block\\Block" block_id="brand-slider-home3"}}</div>
</div>
|
Static Block: policy-shop4
To create the static block, go to Content>> Elements>> Blocks with Title * : “Sawyer - Policyshop Home 4″ and Identifier * : “policy-shop4″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<div class="policy-shop4 wow fadeInUp">
<div class="row">
<div class="col-sm-4"><img src="{{media url="wysiwyg/home-page-image/home-4/ico1.png"}}" alt="" />
<div class="wrap-content">
<h2>Free Shipping</h2>
<p>Free shipping on all orders over $49.00</p>
</div>
</div>
<div class="col-sm-4"><img src="{{media url="wysiwyg/home-page-image/home-4/ico2.png"}}" alt="" />
<div class="wrap-content">
<h2>Support 24/7</h2>
<p>We support online 24 hours a day</p>
</div>
</div>
<div class="col-sm-4"><img src="{{media url="wysiwyg/home-page-image/home-4/ico3.png"}}" alt="" />
<div class="wrap-content">
<h2>Free return</h2>
<p>30 days money back guarantee</p>
</div>
</div>
</div>
</div>
|
Static Block: static-image-1-index4
To create the static block, go to Content>> Elements>> Blocks with Title * : “Sawyer Static image-1 index4″ and Identifier * : “static-image-1-index4″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<ul class="wrapper-banner4 wow fadeInUp mr30">
<li class="banner-home4 col-sm-4">
<div class="banner4"><a href="#"><img alt="" src="{{media url="wysiwyg/home-page-image/home-4/image-1.jpg"}}" /></a>
<div class="content-bn">
<h3 class="g2font">Furniture</h3>
<h2 class="g2font">Office interior</h2>
<a class="shop-now" href="#">Shop Now</a></div>
</div>
</li>
<li class="banner-home4 col-sm-4 active">
<div class="banner4"><a href="#"><img alt="" src="{{media url="wysiwyg/home-page-image/home-4/image-2.jpg"}}" /></a>
<div class="content-bn">
<h3 class="g2font">Furniture</h3>
<h2 class="g2font">Office interior</h2>
<a class="shop-now" href="#">Shop Now</a></div>
</div>
</li>
<li class="banner-home4 col-sm-4">
<div class="banner4"><a href="#"><img alt="" src="{{media url="wysiwyg/home-page-image/home-4/image-3.jpg"}}" /></a>
<div class="content-bn">
<h3 class="g2font">Furniture</h3>
<h2 class="g2font">Office interior</h2>
<a class="shop-now" href="#">Shop Now</a></div>
</div>
</li>
</ul>
|
Static Block: static-testimonials-index4
To create the static block, go to Content>> Elements>> Blocks with Title * : “Sawyer Testimonials index 4″ and Identifier * : “static-testimonials-index4″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
|
<div id="testimonials-home" class="testimonials-home wow fadeInUp">
<div class="navslider">
<a class="prev" href="#"><i class="fa fa-long-arrow-left"></i></a>
<a class="next" href="#"><i class="fa fa-long-arrow-right"></i></a>
</div>
<div class="margin-slider">
<ul class="testimonials-slider">
<li class="item">
<div class="client-child">
<div class="image-client">
<img src="{{media url="wysiwyg/testimonial/client-1.jpg"}}" alt="Kenvin" />
</div>
<div class="comment">
<h2 class="client-name"> Anna </h2>
<h3 class="client-job">Market Research </h3>
<div class="content">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur..
</div>
</div>
</div>
</li>
<li class="item">
<div class="client-child">
<div class="image-client">
<img src="{{media url="wysiwyg/testimonial/client-2.jpg"}}" alt="Venus" />
</div>
<div class="comment">
<h2 class="client-name"> David </h2>
<h3 class="client-job">Market Research </h3>
<div class="content">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur..
</div>
</div>
</div>
</li>
<li class="item">
<div class="client-child">
<div class="image-client">
<img src="{{media url="wysiwyg/testimonial/client-3.jpg"}}" alt="Venus" />
</div>
<div class="comment">
<h2 class="client-name"> Venus </h2>
<h3 class="client-job">Designer </h3>
<div class="content">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur..
</div>
</div>
</div>
</li>
<li class="item">
<div class="client-child">
<div class="image-client">
<img src="{{media url="wysiwyg/testimonial/client-4.jpg"}}" alt="Venus" />
</div>
<div class="comment">
<h2 class="client-name">Tommy</h2>
<h3 class="client-job">Deverloper</h3>
<div class="content">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur..
</div>
</div>
</div>
</li>
<li class="item">
<div class="client-child">
<div class="image-client">
<img src="{{media url="wysiwyg/testimonial/client-5.jpg"}}" alt="Venus" />
</div>
<div class="comment">
<h2 class="client-name"> Black Smith </h2>
<h3 class="client-job">Web Development</h3>
<div class="content">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur..
</div>
</div>
</div>
</li>
<li class="item">
<div class="client-child">
<div class="image-client">
<img src="{{media url="wysiwyg/testimonial/client-6.jpg"}}" alt="Venus" />
</div>
<div class="comment">
<h2 class="client-name"> Kenvin </h2>
<h3 class="client-job">Market Research </h3>
<div class="content">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur..
</div>
</div>
</div>
</li>
</ul>
</div>
<script>
jQuery(document).ready(function($) {
$(window).load(function(){
$('#testimonials-home .testimonials-slider').owlCarousel({
items: 3,
loop:true,
nav: false,
dots: true,
slideSpeed : 1,
center: true,
autoplay: true,
autoplayTimeout: 30000,
autoplayHoverPause: true,
addClassActive: true,
margin:30,
animateOut: 'slideOutDown',
animateIn: 'flipInX',
onInitialized: callback
});
function callback(event) {
if(this._items.length > this.options.items){
$('#testimonials-home .navslider').show();
}else{
$('#testimonials-home .navslider').hide();
}
}
$('#testimonials-home .navslider .prev').on('click', function(e){
e.preventDefault();
$('#testimonials-home .testimonials-slider').trigger('prev.owl.carousel');
});
$('#testimonials-home .navslider .next').on('click', function(e){
e.preventDefault();
$('#testimonials-home .testimonials-slider').trigger('next.owl.carousel');
});
});
});
</script>
</div>
|
Static Block: brand-slider-home4
To create the static block, go to Content>> Elements>> Blocks with Title * : “Sawyer - V4 Brand Bottom” and Identifier * : “brand-slider-home4″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
<div class="wrapper-brandsdivde">
<ul class="brand-slider4">
<li><a title="Brand" href="#"><img src="{{media url="wysiwyg/home-page-image/home-4/br1.png"}}" alt="" /></a></li>
<li><a title="Brand" href="#"><img src="{{media url="wysiwyg/home-page-image/home-4/br2.png"}}" alt="" /></a></li>
<li><a title="Brand" href="#"><img src="{{media url="wysiwyg/home-page-image/home-4/br3.png"}}" alt="" /></a></li>
<li><a title="Brand" href="#"><img src="{{media url="wysiwyg/home-page-image/home-4/br4.png"}}" alt="" /></a></li>
<li><a title="Brand" href="#"><img src="{{media url="wysiwyg/home-page-image/home-4/br5.png"}}" alt="" /></a></li>
<li><a title="Brand" href="#"><img src="{{media url="wysiwyg/home-page-image/home-4/br6.png"}}" alt="" /></a></li>
<li><a title="Brand" href="#"><img src="{{media url="wysiwyg/home-page-image/home-4/br7.png"}}" alt="" /></a></li>
</ul>
</div>
<script type="text/javascript">// <![CDATA[
jQuery(document).ready(function($) {
var post_sdivder = $(".brand-slider4");
post_sdivder.owlCarousel({
animateOut: 'fadeOut',
animateIn: 'fadeIn',
responsive:{
0:{
items:2
},
480:{
items:4
},
768:{
items:5
},
992:{
items:6
},
1200:{
items:7,
margin:80
}
},
autoplay:false,
loop:true,
nav : true,
dots: false,
autoplaySpeed : 500,
navSpeed : 500,
dotsSpeed : 500,
autoplayHoverPause: true,
margin:30,
});
});
// ]]></script>
|
Static Block: static-imgcategory-index5
To create the static block, go to Content>> Elements>> Blocks with Title * : “Sawyer Static Img Category index 5″ and Identifier * : “static-imgcategory-index5″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
|
<div class="row wow fadeInUp category-img">
<div class="col-sm-3 col-xs-6">
<div class="img-category">
<a href="#" class="box-img">
<img src="{{media url="wysiwyg/home-page-image/home-5/img3.jpg"}}" alt="" />
<h2 class="g2font">oleva watches</h2>
</a>
<div class="conten-cat">
<h3 class="g2font">Sale 45% off</h3>
<h2 class="g2font">oleva watches</h2>
<a href="#" class="button-cate">Shop Now</a>
</div>
</div>
</div>
<div class="col-sm-3 col-xs-6">
<div class="img-category">
<a href="#" class="box-img">
<img src="{{media url="wysiwyg/home-page-image/home-5/img4.jpg"}}" alt="" />
<h2 class="g2font">Wear watches</h2>
</a>
<div class="conten-cat">
<h3 class="g2font">Sale 40% off</h3>
<h2 class="g2font">Wear watches</h2>
<a href="#" class="button-cate">Shop Now</a>
</div>
</div>
</div>
<div class="col-sm-3 col-xs-6">
<div class="img-category">
<a href="#" class="box-img">
<img src="{{media url="wysiwyg/home-page-image/home-5/img5.jpg"}}" alt="" />
<h2 class="g2font">Casio watches</h2>
</a>
<div class="conten-cat">
<h3 class="g2font">Sale 41% off</h3>
<h2 class="g2font">Casio watches</h2>
<a href="#" class="button-cate">Shop Now</a>
</div>
</div>
</div>
<div class="col-sm-3 col-xs-6">
<div class="img-category">
<a href="#" class="box-img">
<img src="{{media url="wysiwyg/home-page-image/home-5/img6.jpg"}}" alt="" />
<h2 class="g2font">Men watches</h2>
</a>
<div class="conten-cat">
<h3 class="g2font">Sale 40% off</h3>
<h2 class="g2font">Men watches</h2>
<a href="#" class="button-cate">Shop Now</a>
</div>
</div>
</div>
</div>
|
3.5 How To Edit Copyright in Admin Panel
Frontend Appearance

In SM Sawyer Administration Page, please navigate to Stores>> Settings>> Configuration >> MAGENTECH >> SM Sawyer >> Advanced to configure this theme’s copyright.

Edit the code here:
3.6 How To Customize the Social symbols in admin panel
Frontend Appearance

In SM Sawyer Administration Page, please navigate to Stores>> Settings >> Configuration >> MAGENTECH >> SM Sawyer >> Socials.

4SUPPORT
- SUPPORT - If you have any questions that are beyond the scope of this help file, please feel free to send us via: Support Tickets System
- FAQs - Go to Here to view more the Frequently Asked Questions.