1 SYSTEM REQUIREMENT - Back to top
At the basic level, this theme will require the following conditions:
- Compatible with Magento Community Edition 1.7.x; 1.8.x and 1.9.x( the latest Magento version : 1.9.2.1, require: php 5.4 and Memory_limit no less than 256Mb)
2INSTALLATION - Back to top
There are two ways to install a Magento Theme:
- Quickstart Installation: By using this package, you will set the theme exactly as our Demo with sample data.
- Manual Installation (include of Theme Installation).
2.1 Quickstart Installation :
Magentech provides SM Quickstart package for each theme which aims to ease installation for users. It will help you save much time of installing and configuring if you plan to start your site from the beginning. Please following steps below:
- Step 1: Download the quickstart package
- Step 2: Extract and Upload the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
- Step 3: Create a Database for your Magento

- Step 4: Start installation by opening browser and navigate to your URL (where the Quickstart uploaded) to load default Magento installer. Please follow each step of the Installer so that the installation process can be set.

- Step 5: Locale Settings. Please fill fully into Required Fields (“Locale; Time Zone and Default Currency”.)

-
Step 6: In the Configuration step, input the required fields as below.
- Do not use “localhost” in URL, otherwise you could not log in to your Admin area (you should use your local IP in case of installing on your computer).
- Leave Tables prefix field blank.
- Step 7: Create Admin Account. Please fill fully into Required Fields (“First Name; Last Name; Email; Username; password and confirm password”.)

- Step 8: Finish Installation and now you can Go to Frontend or Go to Backend.

2.2 Manual Installation
- Step 1: Extract ” sm_smileshop_theme_m1.7.x-1.9.x_v1.0.0.zip” file and Copy folders skin; app; media, lib to your site root folder.
- Step 2: Log in to your Admin Panel (e.g. Access Magento Admin area: https://yourdomain/index.php/admin/). Log out and log in back.
- Step 3: Navigate to System >> Cache Management, Sellect All the cache types, take Action as Refresh and Submit.

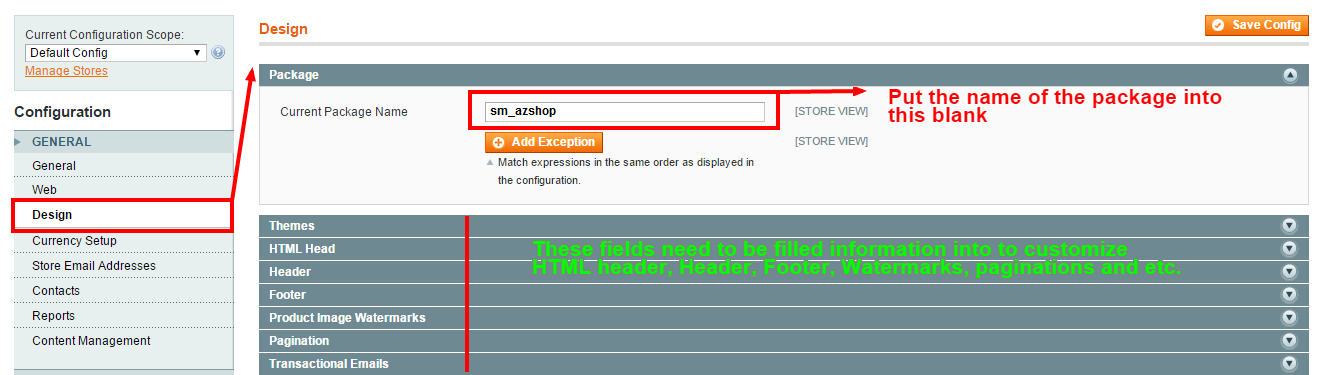
- Step 4: Navigate to System >> Configuration >> Design.
Note: In Package tab of Design Section, input the parameter Current Package Name with the actual theme name.

- Step 5: You can also change the settings for Header .

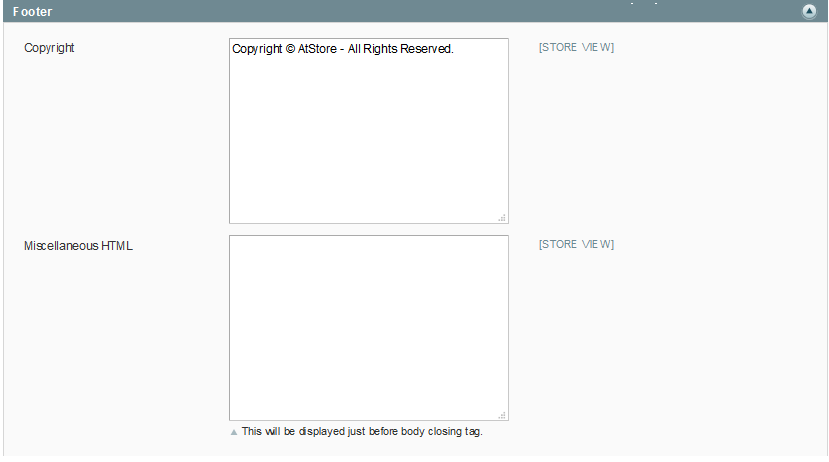
- Step 6: You can also change the settings for Footer .

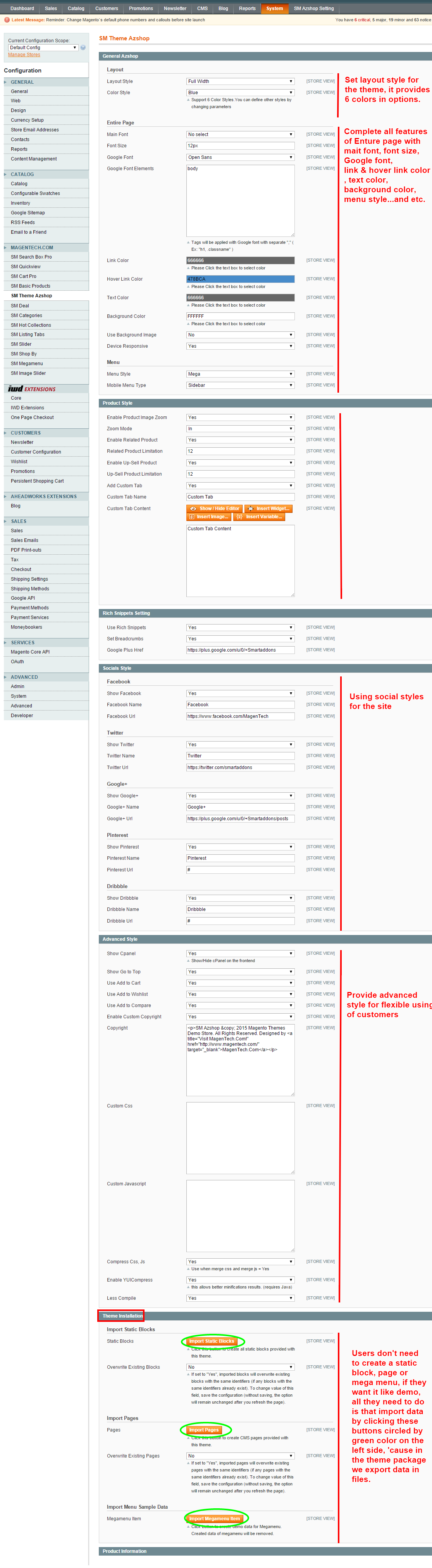
2.3 Theme Setting
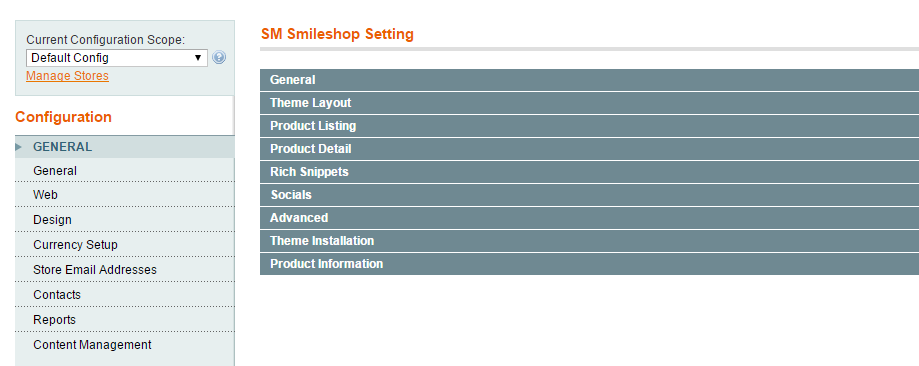
Configure SM Smileshop General Setting Theme In Magento admin panel, navigate to SM Smileshop Setting and configure theme as you want.

- Configure General with Layout style,Entire page, Font size, color for the link, hover buttons, page, text, title, background … for any store.
- Configure theTheme Layout To select Layout style, Header style, Homepage Style and Responsive layout.
- Configure theProduct Listing To zoom image of product, adjust Zoom Mode, Custom tab, and content, etc..
- Configure theProduct Detail
- Configure Rich Snippets
- Configure Socials Setting: To connect with social networks such as Facebook, Twitter, Google Plus, Linkedin, Pinterest.
- Configure Advanced Setting: To show popup, Cpanel, use “Add to cart, Add to wishlist, Add to Compare
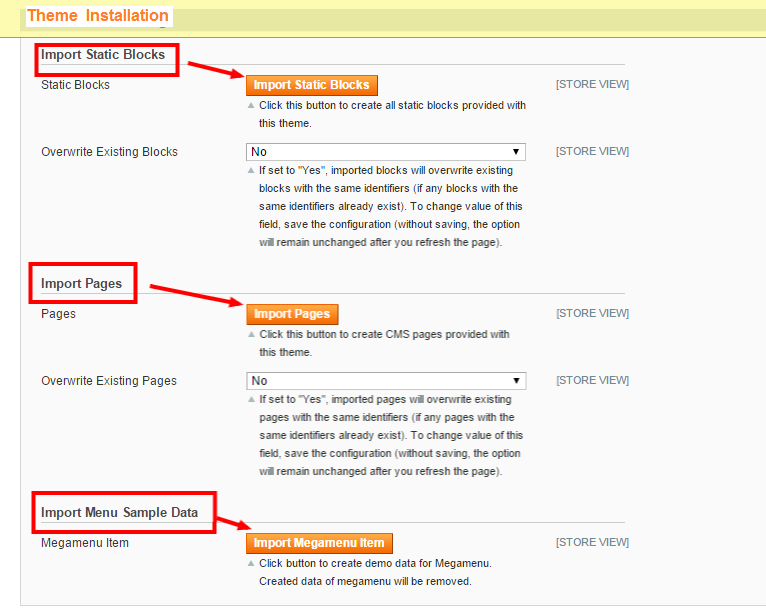
- Configure Theme Installation : To import data ( Static Block data, Pages, Mega menu Items data/) as the demo link, not waste time to create one by one item.


Configure Extensions In SM Smileshop Setting area, below the General and Catalog fields, navigate toMagentech field in the left hand column to configure extensions as you want.
- SM Mega Menu
- SM Search Box Pro
- SM Cart Pro
- SM Camera Slide
- SM Listing Tab
- SM Basic Products
- SM Instagram Gallery
- SM QuickView
- SM Shopby

3CONFIGURATION - Back to top
3.1 Page Configuration
3.1.1 Homepage Style 1
Frontend of Homepage-1 Layout Position

To configure this page, in the Admin Panel, navigate to CMS >> Pages. Create a new page in Page Management section. Here are list of configuration process for this style:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
Copy and paste the following code into Content tab:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
|
<div class="home-default homestyle1">
<div class="listingtab-wrapper">
{{block type="listingtabs/list" name="listingtabs.list.default" template="sm/listingtabs/default.phtml"}}
</div>
<div class="full-wrapper full-block-info-video">
<div class="container">
{{block type="cms/block" block_id="info-video"}}
</div>
</div>
<div class="slider-basic-wrapper">
{{block type="basicproducts/list" name="basicproducts.slider.home" template="sm/basicproducts/basic-slider-home.phtml"}}
</div>
<div class="slider-basic-wrapper2">
{{block type="basicproducts/list" name="basicproducts.slider.home2" template="sm/basicproducts/basic-slider-home-2.phtml"
basicproducts_title_text="0"
product_category="172"
}}
</div>
<div class="slider-basic-wrapper3">
{{block type="basicproducts/list" name="basicproducts.slider.home3" template="sm/basicproducts/basic-slider-home-3.phtml"
basicproducts_title_text="0"
product_category="173"
}}
</div>
<div class="block-testimonial">
<div class="static-wrapper static-wrapper-2">
{{block type="cms/block" block_id="static-testimonial"}}
</div>
</div>
<div class="block-about">
<div class=" static-wrapper-3">
{{block type="cms/block" block_id="static-about-our"}}
</div>
</div>
<div class="full-wrapper full-block-info-video1">
<div class="full-content">
{{block type="cms/block" block_id="video"}}
</div>
</div>
<div class="slider-latest-blog">
{{block type="blog/blog" name="latest_post" template="aw_blog/latest-post.phtml"}}
</div>
</div>
|
-
Design Tab: Please click to see the Backend Settings. Copy & paste this code chain into Dessign tab:
123<reference name="full_top"><block type="sm_cameraslide/slide_preview" name="sm_cameraslide" as="cameraslide" ></block></reference>
3.2 Configure Mega Menu
Note: Because this release, we provide 1 layout for homepage, it has only horizontal Mega Menu, so this guide will instruct you how to configure the Horizontal Mega menu.
- Step 1: You need to create Menu group. In Admin Panel, navigate to SM Mega Menu >> Menu Manager >> Add group (add 2 groups: “Group - Horizontal” - have id number which wwill automatically appeared in Configuration of SM Mega Menu.
- Step 2: Navigate to SM Mega Menu >> Configuration & fill the id number for two above groups in step 1
- Step 3: In order to add menu items, Go to SM Mega Menu >> Menu items Manager to add items as you want.
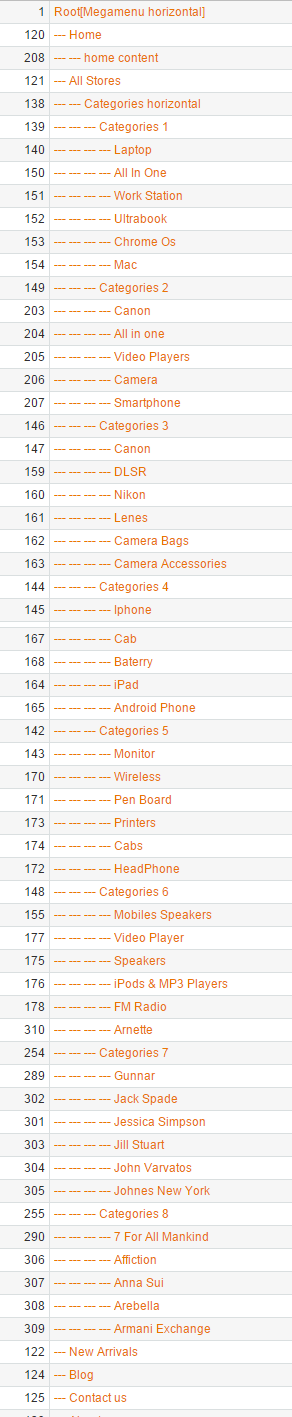
3.2.1 With Horizontal Mega Menu
Horizontal Mega menu includes 6 items:
- Home
- Features
- Pc Games
- Xbox Games
- About us
- Contact Us
Frontend Appearance

Backend Appearance

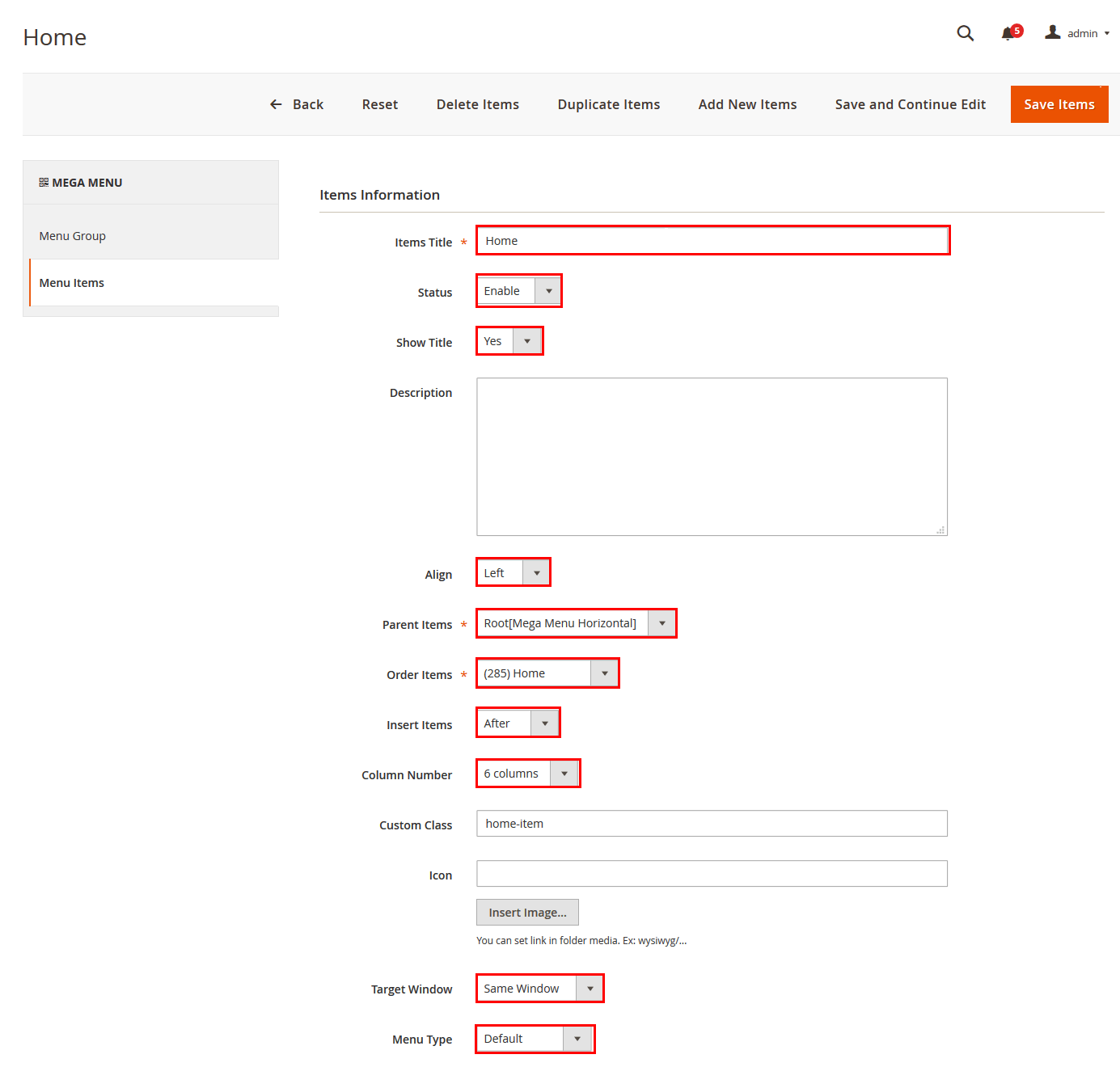
Home
Frontend Appearance

Backend Appearance

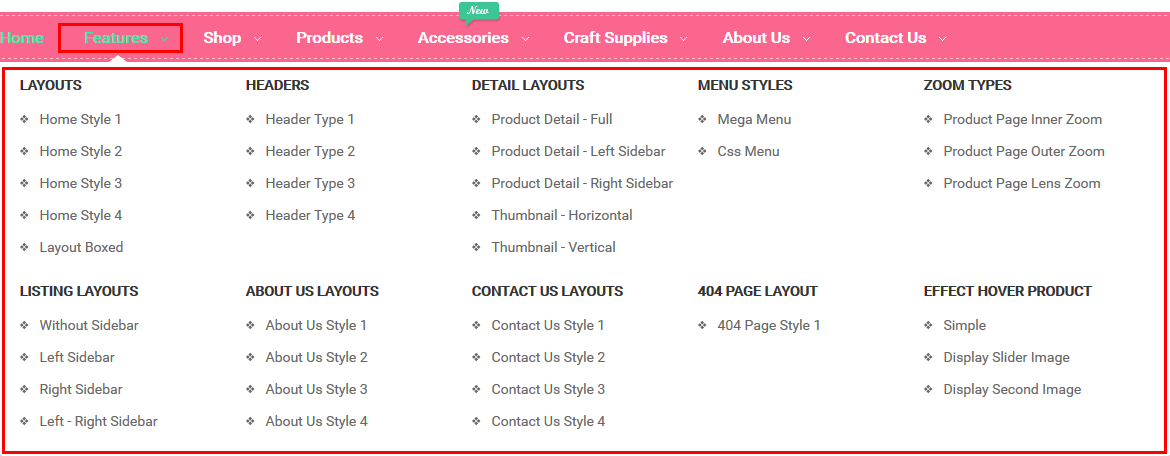
Features
Frontend Appearance

Backend Appearance

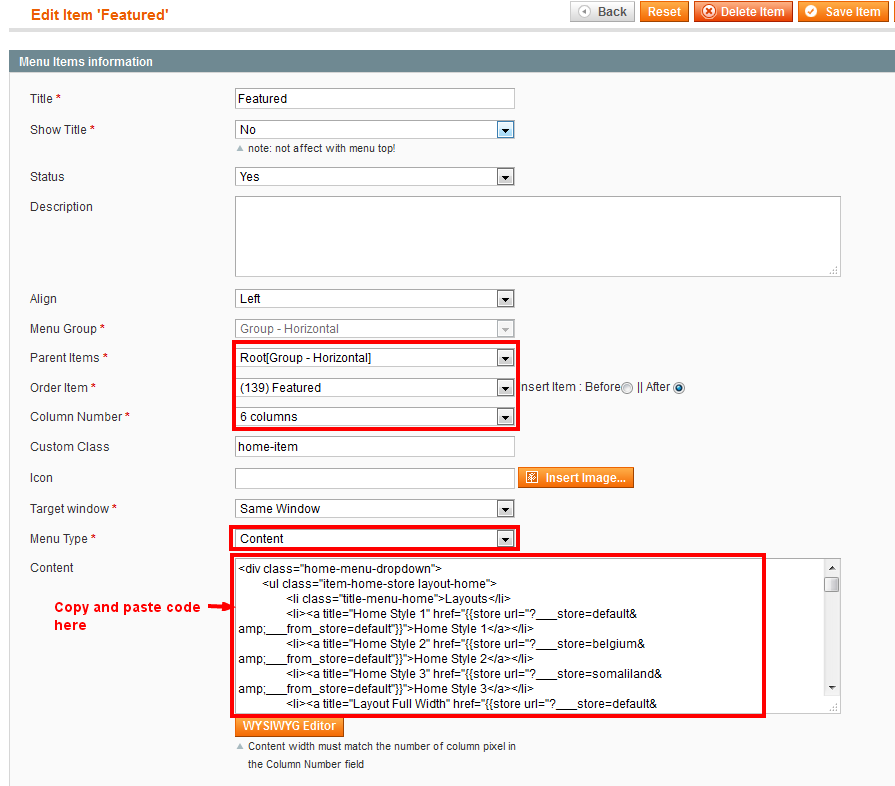
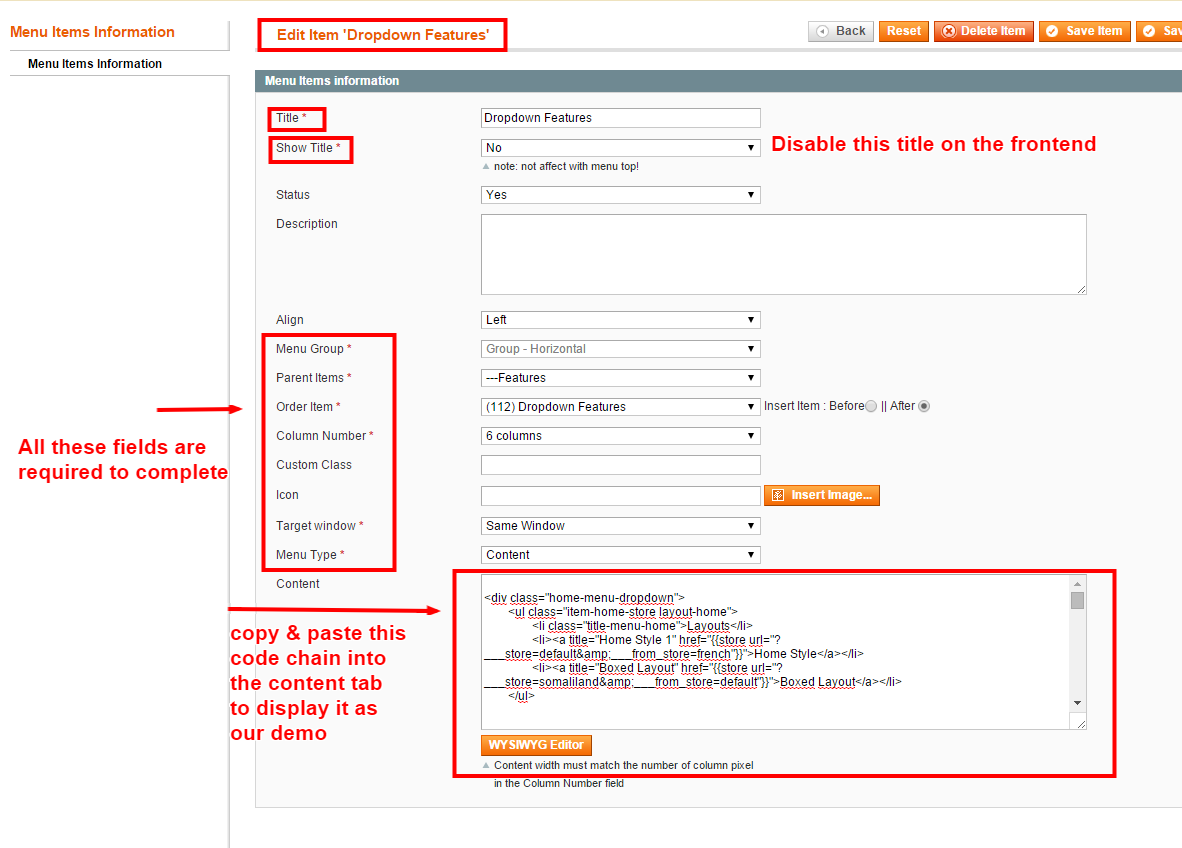
- Item “Dropdown” inside Features:

Note: when create the “Dropdown Features” ( this title is not shown on frontend and it is covered by “Features”) for Horizontal Mega Menu, because the Item belongs to Menu type: Content, thus:
Copy and paste the following code into the Content field:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
|
<div class="home-menu-dropdown">
<ul class="item-home-store layout-home">
<li class="title-menu-home">Layouts</li>
<li><a title="Home Style 1" href="{{store url="?___store=default&___from_store=french"}}">Home Style</a></li>
<li><a title="Boxed Layout" href="{{store url="?___store=somaliland&___from_store=default"}}">Boxed Layout</a></li>
</ul>
<ul class="item-home-store ">
<li class="title-menu-home">Menu Styles</li>
<li><a title="Megamenu" href="{{store url="?___store=default&___from_store=french"}}">Megamenu</a></li>
<li><a title="Css Menu" href="{{store url="?___store=barbados&___from_store=french"}}">Css Menu</a></li>
</ul>
<ul class="item-home-store detail-home">
<li class="title-menu-home">Zoom Types</li>
<li><a title="Product Page Inner Zoom" href="{{store url="dumas-kremas.html/?___store=default&___from_store=argentina"}}">Product Page Inner Zoom</a></li>
<li><a title="Product Page Outer Zoom" href="{{store url="dumas-kremas.html/?___store=andorra&___from_store=default"}}">Product Page Outer Zoom</a></li>
<li><a title="Product Page Lens Zoom" href="{{store url="dumas-kremas.html/?___store=bolivia&___from_store=default"}}">Product Page Lens Zoom</a></li>
</ul>
<ul class="item-home-store layout-home">
<li class="title-menu-home">Listing Layouts</li>
<li><a title="Without Sidebar" href="{{store url="newgames.html/?___store=belgium&___from_store=default"}}">Without Sidebar</a></li>
<li><a title="Left Sidebar" href="{{store url="fashion-accesories/women.html/?___store=default&___from_store=french"}}">Left Sidebar</a></li>
<li><a title="Right Sidebar" href="{{store url="fashion/men-fashion.html/?___store=benin&___from_store=default"}}">Right Sidebar</a></li>
<li><a title="Left - Right Sidebar" href="{{store url="electronics.html/?___store=benin&___from_store=default"}}">Left - Right Sidebar</a></li>
</ul>
<div style="clear:both;"> </div>
<ul class="item-home-store detail-home">
<li class="title-menu-home">Product Detail Layouts</li>
<li><a title="Product Detail - Full" href="{{store url="dumas-kremas.html"}}">Product Detail - Full</a></li>
<li><a title="Product Detail - Left Sidebar" href="{{store url="dumas-kremas.html?detail_style=2&thumbstyle=1"}}">Product Detail - Left Sidebar</a></li>
<li><a title="Product Detail - Right Sidebar" href="{{store url="dumas-kremas.html?detail_style=3&thumbstyle=1"}}">Product Detail - Right Sidebar</a></li>
<li><a title="Thumbnail - Horizontal" href="{{store url="dumas-kremas.html?thumbstyle=1"}}">Thumbnail - Horizontal</a></li>
<li><a title="Thumbnail - Vertical" href="{{store url="dumas-kremas.html?thumbstyle=2"}}">Thumbnail - Vertical</a></li>
</ul>
<ul class="item-home-store layout-home">
<li class="title-menu-home">About Us Layouts</li>
<li><a title="About Us Style 1" href="{{store url="about-us.html/?___store=default&___from_store=argentina"}}">About Us Style 1</a></li>
<li><a title="About Us Style 2" href="{{store url="about-us.html/?___store=french&___from_store=default"}}">About Us Style 2</a></li>
<li><a title="About Us Style 3" href="{{store url="about-us.html/?___store=german&___from_store=default"}}">About Us Style 3</a></li>
<li><a title="About Us Style 4" href="{{store url="about-us.html/?___store=argentina&___from_store=default"}}">About Us Style 4</a></li>
</ul>
<ul class="item-home-store layout-home">
<li class="title-menu-home">Contact Us Layouts</li>
<li><a title="Contact Us Style 1" href="{{store url="contact-us.html/?___store=default&___from_store=argentina"}}">Contact Us Style 1</a></li>
<li><a title="Contact Us Style 2" href="{{store url="contact-us.html/?___store=french&___from_store=default"}}">Contact Us Style 2</a></li>
<li><a title="Contact Us Style 3" href="{{store url="contact-us.html/?___store=german&___from_store=default"}}">Contact Us Style 3</a></li>
<li><a title="Contact Us Style 4" href="{{store url="contact-us.html/?___store=argentina&___from_store=default"}}">Contact Us Style 4</a></li>
</ul>
<ul class="item-home-store layout-home">
<li class="title-menu-home">404 Page Layout</li>
<li><a title="404 Page Style 1" href="{{store url="404page"}}">404 Page Style 1</a></li>
</ul>
</div>
|
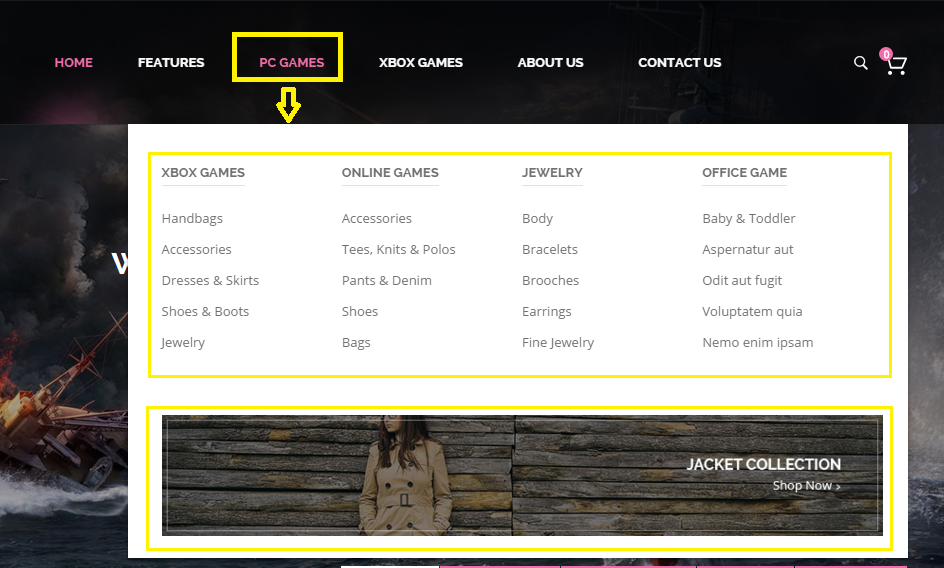
PC Games
Frontend Appearance

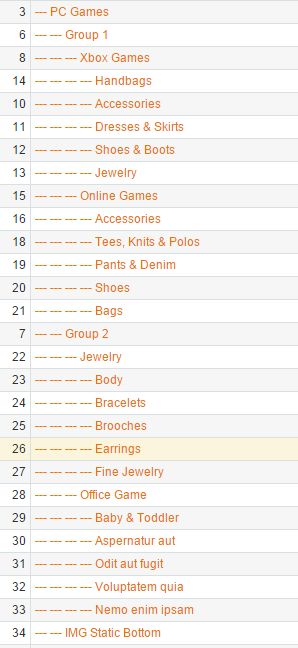
PC Games Tree

Backend Appearance
Here are Links showing Backend of Items on “PC Games”:
- Item: “Pc Games”- Menu Backend Settings
- Item: “Group 1″- Menu Backend Settings
- Item: “Xbox 1 ( inside group 1″- Menu Backend Settings
- Item: “Group 2″- Menu Backend Settings
- Item: “Jewelry”which is covered by grup 2- Menu Backend Settings
- Item: “IMG - Static Bottom” which is covered by PC Games- Menu Backend Settings
Note: when create the “IMG- Static Bottom” ( this title is not shown on frontend and it is covered by “PC Games”) for Horizontal Mega Menu, because the Item belongs to Menu type: Content, thus:
Copy and paste the following code into the Content field:
|
1
|
<div class="image-st-botttom"><a href="#" title="Static Image"><img src="{{media url="wysiwyg/icon-megamenu/001.jpg"}}" alt="Static Image" /></a></div>
|
Note: Other items in the PC Games parents are configured the same as above items.
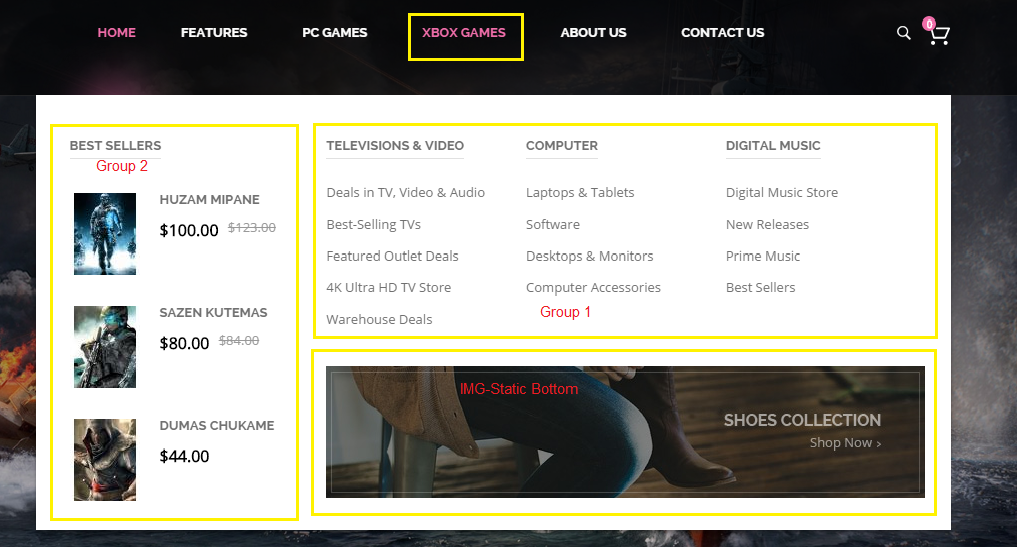
Xbox Games
Frontend Appearance

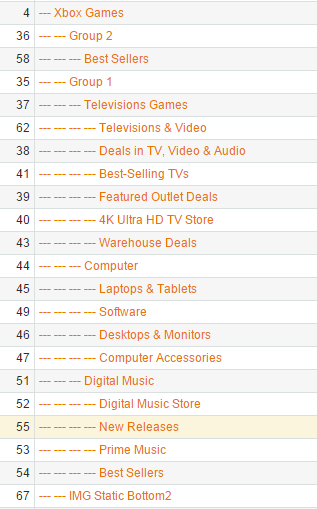
Xbox Games Tree

- Item: “Group 1″- Menu Backend Settings
- Item: “Group 2 ( inside group 1″- Menu Backend Settings
- Item: “Group 2 - Best Seller”- Menu Backend Settings
- Item: “IMG- Static Bottom 2″- Menu Backend Settings
Note: when create the “IMG- Static Bottom 2″ ( this title is not shown on frontend and it is covered by “Xbox Games”) for Horizontal Mega Menu, because the Item belongs to Menu type: Content, thus:
Copy and paste the following code into the Content field:
|
1
|
<div class="image-st-botttom2"><a href="#" title="Static Image"><img src="{{media url="wysiwyg/icon-megamenu/002.jpg"}}" alt="Static Image" /></a></div>
|
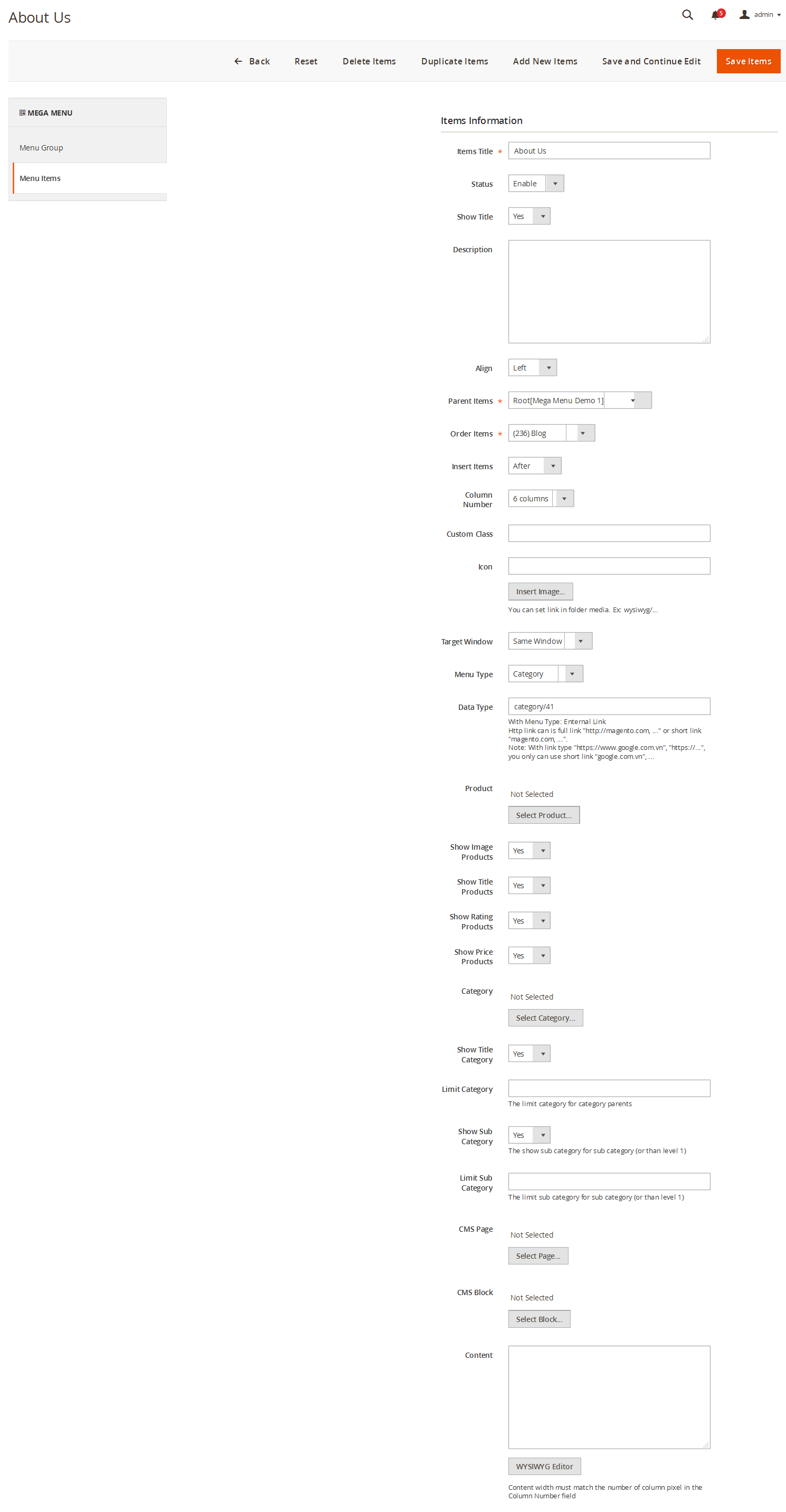
About Us
Frontend Appearance

Backend Appearance

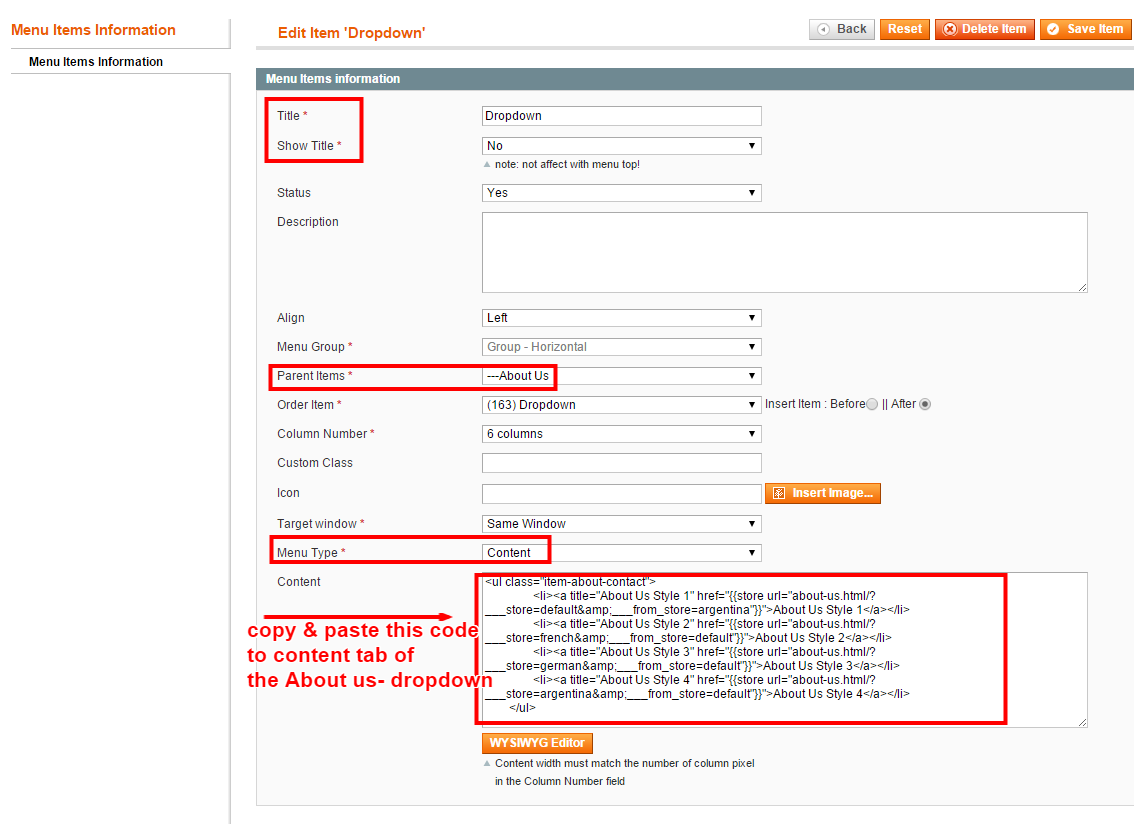
- Dropdown item inside About us

-
Please copy & paste following code in content of Dropdown” :
123456<ul class="item-about-contact"><li><a title="About Us Style 1" href="{{store url="about-us.html/?___store=default&___from_store=argentina"}}">About Us Style 1</a></li><li><a title="About Us Style 2" href="{{store url="about-us.html/?___store=french&___from_store=default"}}">About Us Style 2</a></li><li><a title="About Us Style 3" href="{{store url="about-us.html/?___store=german&___from_store=default"}}">About Us Style 3</a></li><li><a title="About Us Style 4" href="{{store url="about-us.html/?___store=argentina&___from_store=default"}}">About Us Style 4</a></li></ul>
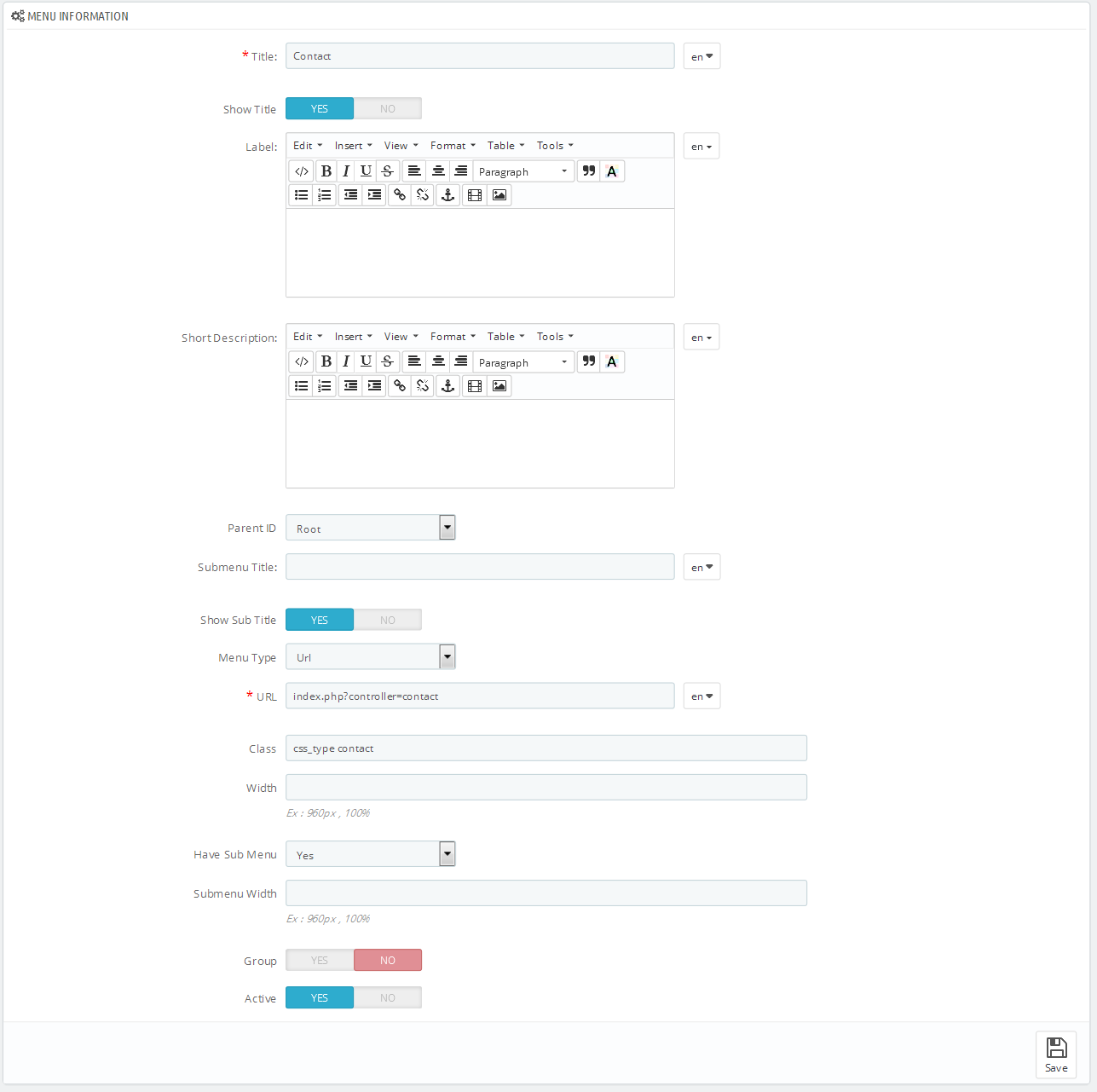
Contact Us
Frontend Appearance

Backend Appearance

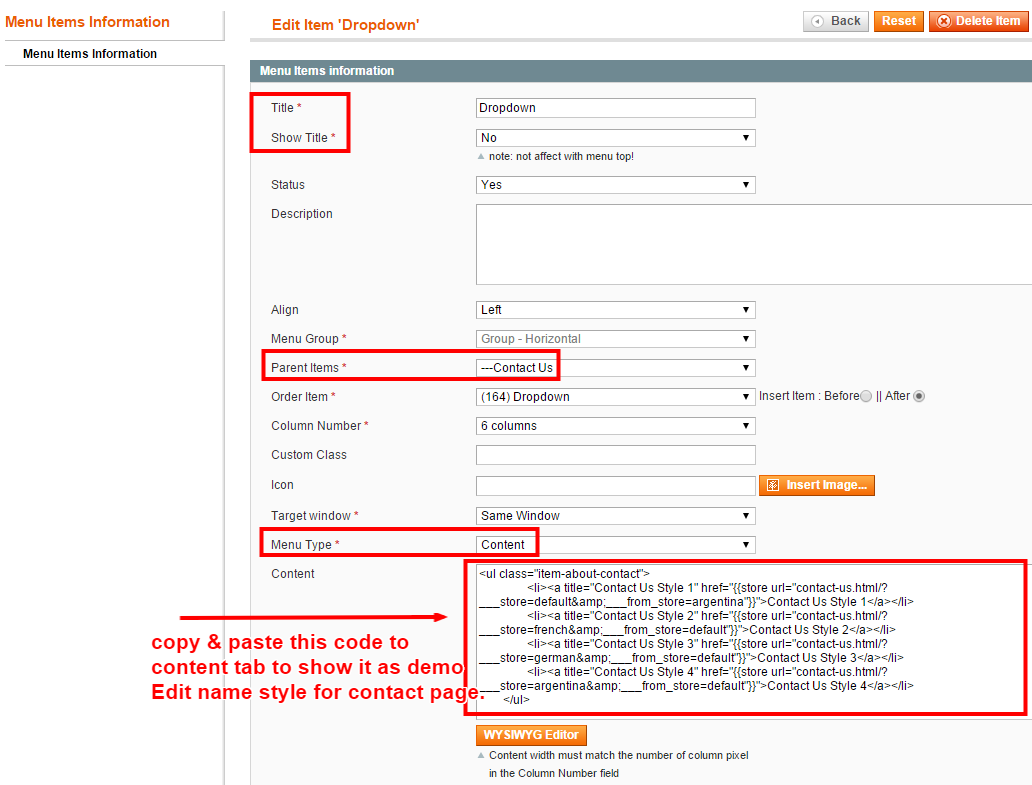
- Dropdown item inside Contact us

-
Please copy & paste following code in content of Dropdown” :
123456<ul class="item-about-contact"><li><a title="Contact Us Style 1" href="{{store url="contact-us.html/?___store=default&___from_store=argentina"}}">Contact Us Style 1</a></li><li><a title="Contact Us Style 2" href="{{store url="contact-us.html/?___store=french&___from_store=default"}}">Contact Us Style 2</a></li><li><a title="Contact Us Style 3" href="{{store url="contact-us.html/?___store=german&___from_store=default"}}">Contact Us Style 3</a></li><li><a title="Contact Us Style 4" href="{{store url="contact-us.html/?___store=argentina&___from_store=default"}}">Contact Us Style 4</a></li></ul>
3.3 Configure Extensions
The SM Smileshop front-page has been integrated with extensions in the Theme as following list:
- SM-Search Box Pro
- SM-Cart Pro
- SM-Camera Slider
- SM-Listing Tab
- SM-Basic Product
- SM Instagram Gallery
- SM-quickview
- SM-Shopby
- SM-Mega Menu
- Position: SM Search Box Pro
- Frontend Appearance

- Backend of SM Search Box Pro: Click Here
- Go Here to readmore about the SM Search Box Pro module.
- Position: SM Cart Pro
- Frontend Appearance

- Backend of SM Cart Pro: Click Here
- Go Here to readmore about the SM Cart Pro module.
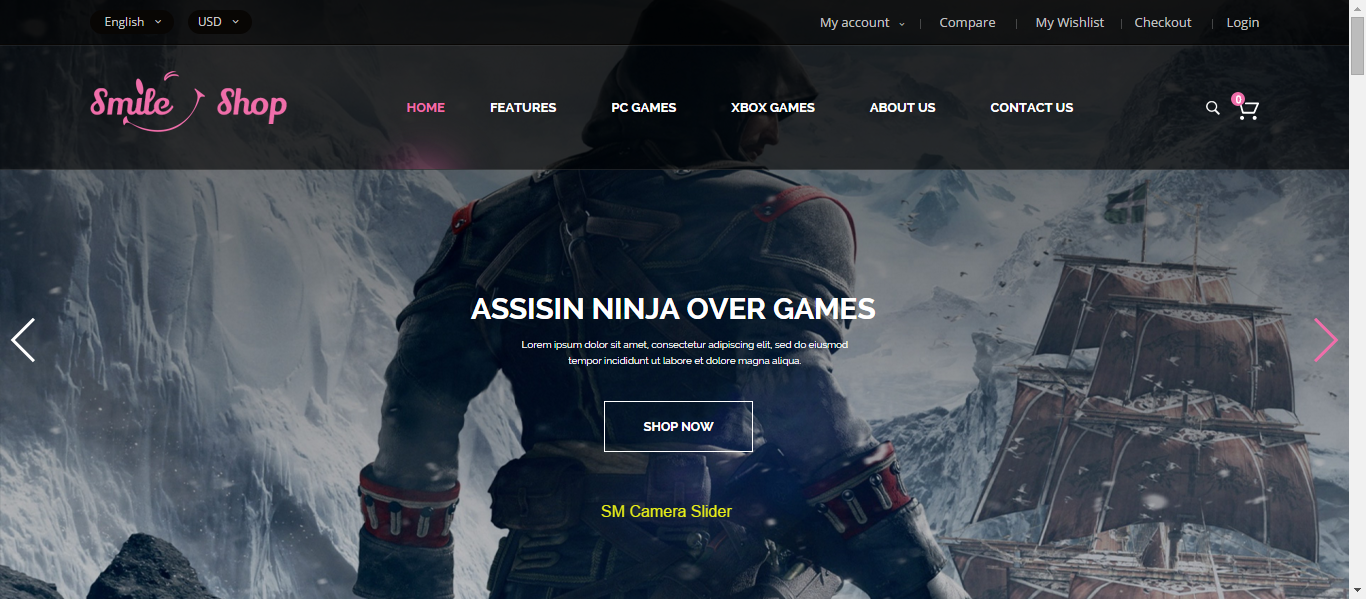
- Position: SM Camera Slider
- Frontend Appearance

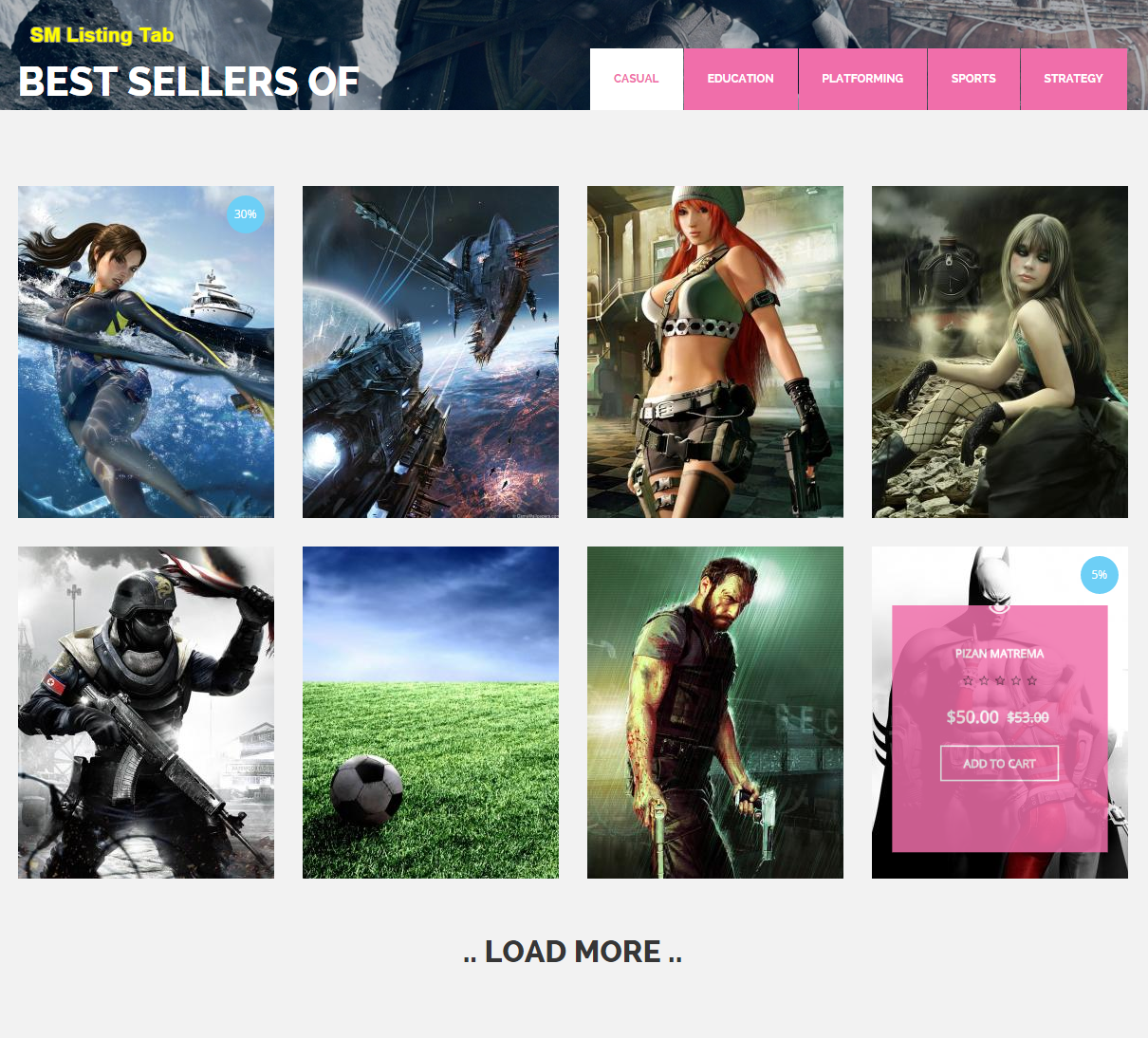
- Position: SM Listing tab
- Frontend Appearance

- Position: SM Basic Product
- Frontend Appearance

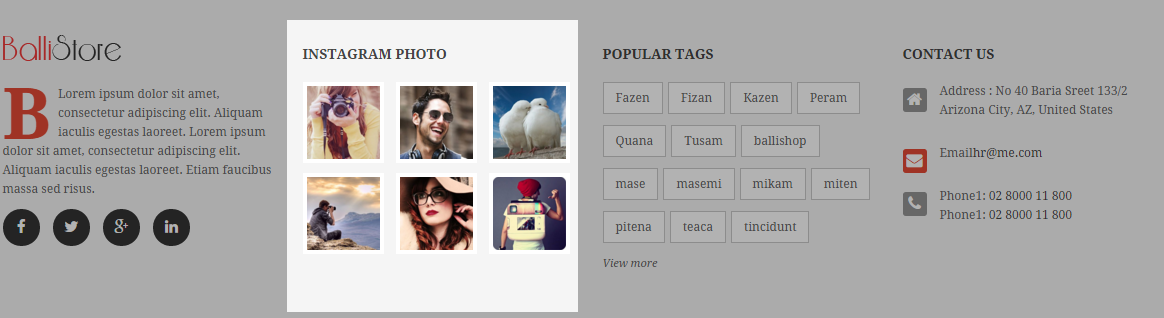
- Position: SM Instagram Gallery
- Frontend Appearance

- Backend of SM Instagram Gallery: Click Here
- Go Here to readmore about the SM Instagram Gallery.
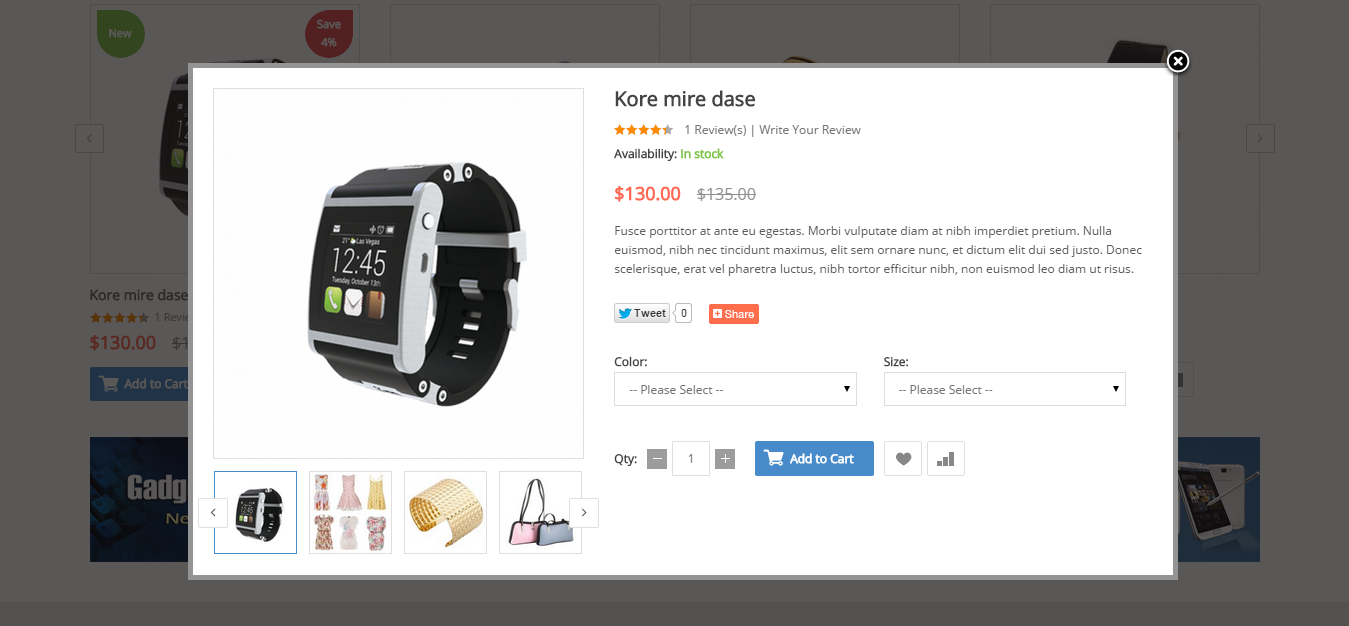
- Position: SM Quickview
- Frontend Appearance

- Backend of SM Quickview: Click Here
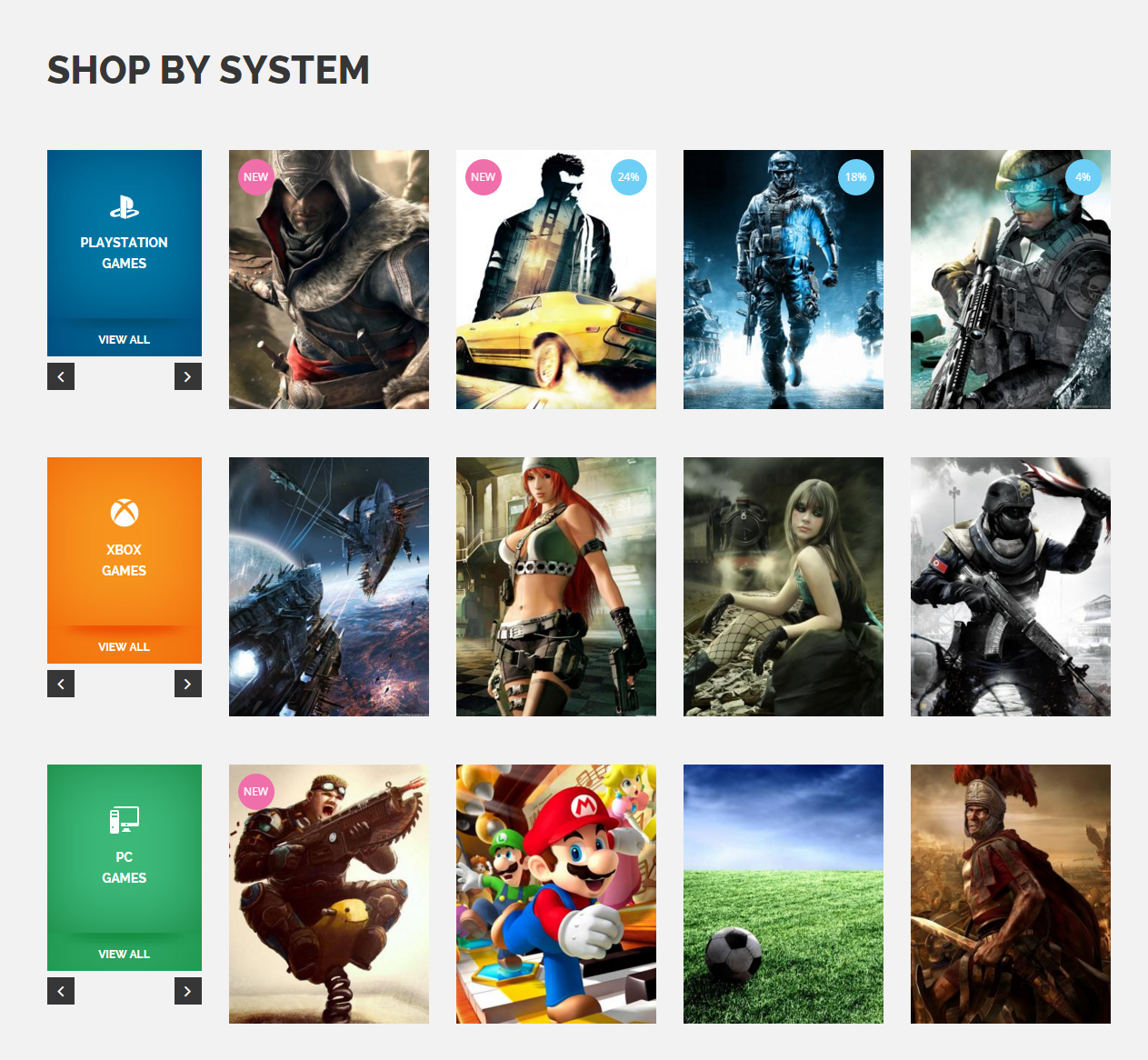
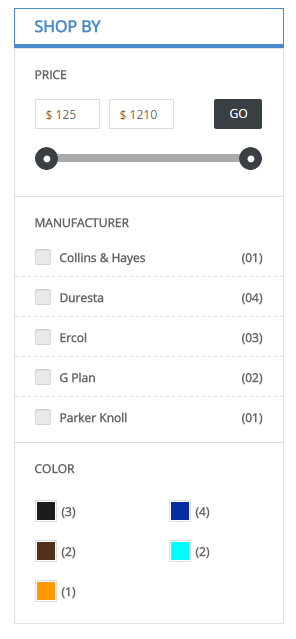
- Position: SM Shopby
- Frontend Appearance

- Backend of SM Shopby: Click Here
3.4 Configure Static Blocks
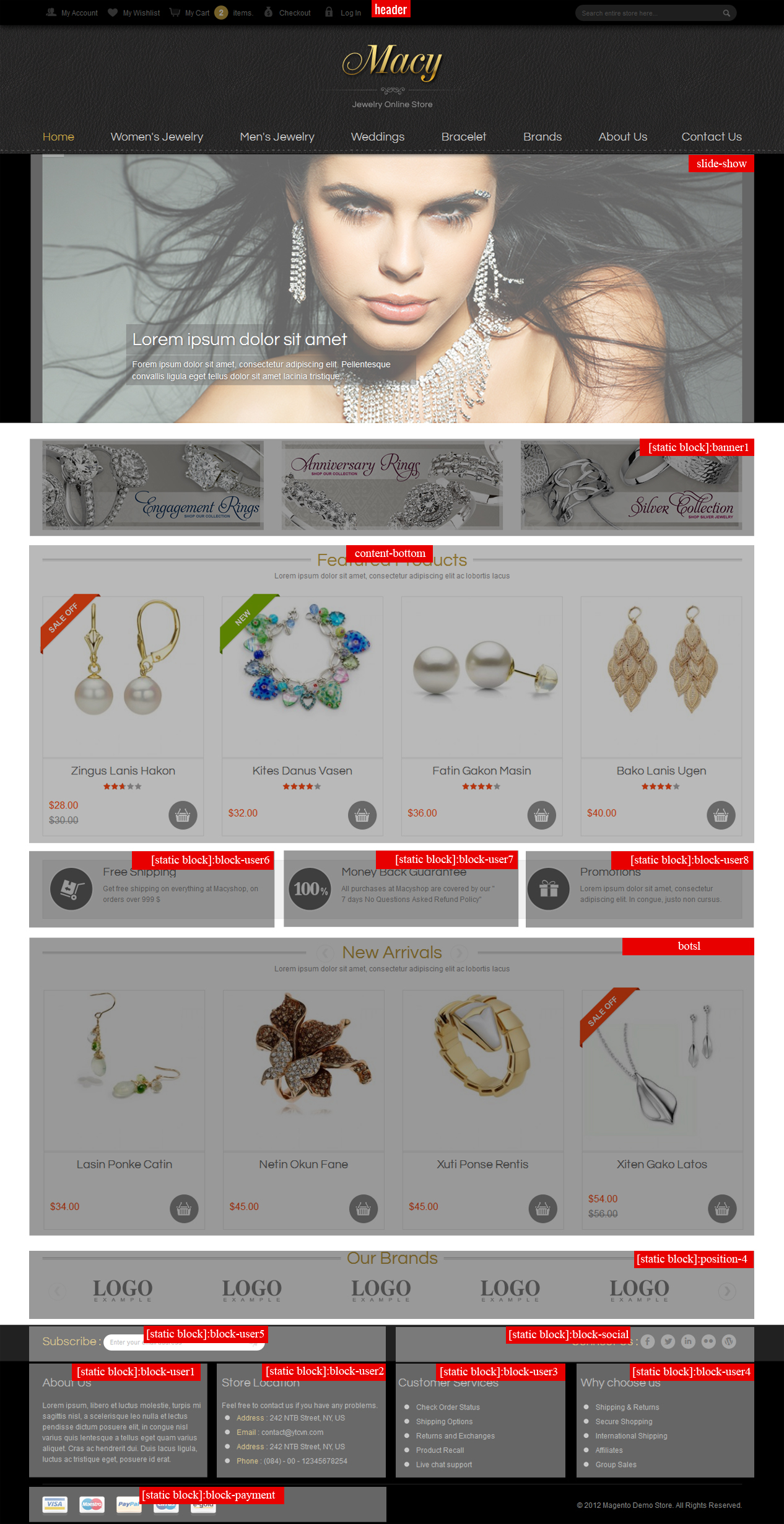
The SM Smileshop front-page has static blocks in the Theme:
- Static Info-video
- Static Testimonials
- Static About Ours
- Static Video
- Static Contact-us-Footer
- Static Customer service
- Static Categories
To create a new static block, go to CMS >> Static Blocks >> Add new block
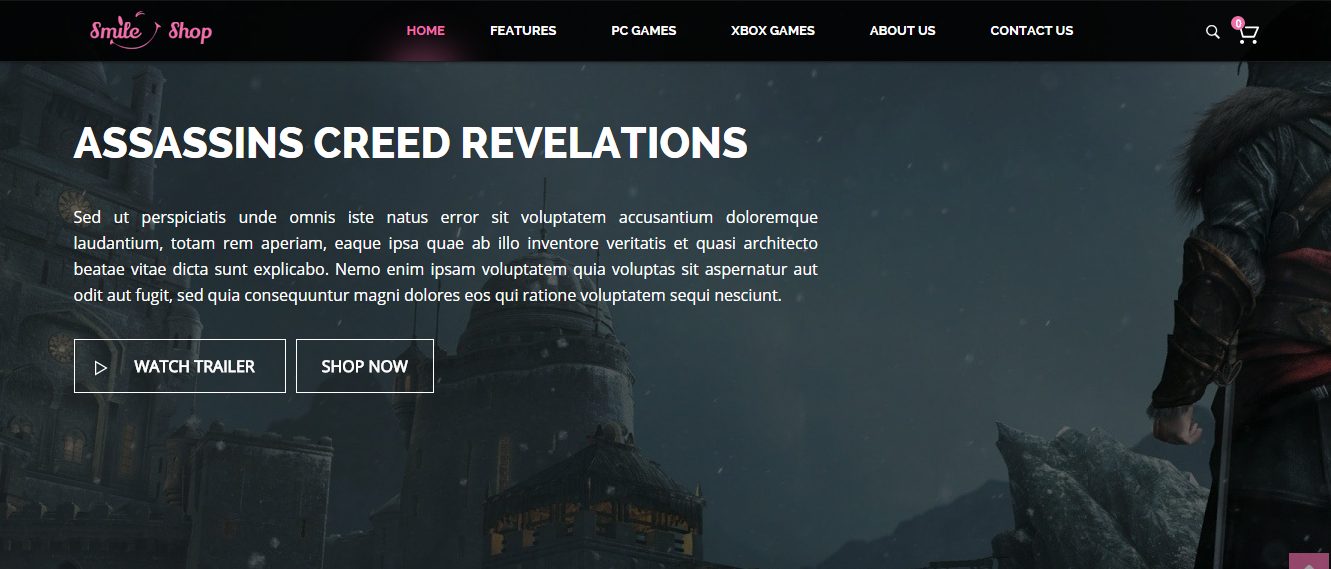
1. Static Info Video
To create static blocks, go to CMS >> Static Blocks with Identifier * : “info-video”
Frontend

- Coppy & paste the code chain for Content of Static Info Video:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<div class="box-info-video">
<div class="title-video">
<h2>Assassins Creed Revelations</h2>
</div>
<div class="content-video">
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt.
</div>
<div class="button-video">
<div class="button-popup btn-video">
<p class="showmap" style="cursor:pointer"><a data-toggle="modal" data-target="#modal-map3">Watch trailer</a></p>
</div>
<div class="button-shopnow btn-video">
<a title="Shopnow" href="#">Shop Now</a>
</div>
</div>
</div>
<div class="modal fade map-wrap" id="modal-map3" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog block-popup-map">
<a href="javascript:void(0)" title="Close" class="close close-map fa fa-times" data-dismiss="modal"></a>
</div>
</div>
|
2. Static Testimonial.
To create static blocks, go to CMS >> Static Blocks with Identifier * : “static-testimonial”
Frontend

-
Coppy & paste the code chain for Content of Static Testimonial:
123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990<div class="clientsay-wrapper"><div class="clientsay-slider"><div class="item item-clientsay"><div class="row"><div class="col-lg-6 col-md-6"><div class="client-display image-client"><img src="{{media url="wysiwyg/testimonial/client-1.jpg"}}" alt="Client" /></div><div class="info-clientsay"><div class="des-clientsay">"Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip."</div><div class="client-display name-client">Vin Nguyen - Company Inc.</div></div></div><div class="col-lg-6 col-md-6"><div class="client-display image-client"><img src="{{media url="wysiwyg/testimonial/client-2.jpg"}}" alt="Client" /></div><div class="info-clientsay"><div class="des-clientsay">"Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ."</div><div class="client-display name-client">Tuan Nguyen - Company Inc.</div></div></div></div></div><div class="item item-clientsay"><div class="row"><div class="col-lg-6 col-md-6"><div class="client-display image-client"><img src="{{media url="wysiwyg/testimonial/client-3.jpg"}}" alt="Client" /></div><div class="info-clientsay"><div class="des-clientsay">"Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip."</div><div class="client-display name-client">John - Company Inc.</div></div></div><div class="col-lg-6 col-md-6"><div class="client-display image-client"><img src="{{media url="wysiwyg/testimonial/client-4.jpg"}}" alt="Client" /></div><div class="info-clientsay"><div class="des-clientsay">"Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip."</div><div class="client-display name-client">Dowland - Company Inc.</div></div></div></div></div></div><script>jQuery(document).ready(function($) {var clientsay_slider = $(".clientsay-slider");clientsay_slider.owlCarousel({responsive:{0:{items:1},480:{items:1},768:{items:1},992:{items:1},1200:{items:1}},autoplay:false,loop:true,nav : true,dots: false,autoplaySpeed : 500,navSpeed : 500,dotsSpeed : 500,autoplayHoverPause: true,margin:0,});});</script></div>
3. Static About Ours
To create static blocks, go to CMS >> Static Blocks with Identifier * : “static-about-our”
Frontend

- Coppy & paste the code chain for Content of Static About our:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<div class="bannerhome1 bannerhome row">
<div class="col-lg-4 col-md-4 col-sm-4">
<a class="banner banner1" href="#">
<img src="{{media url="wysiwyg/banners/bannerhome1-1.jpg"}}" alt="" />
</a>
</div>
<div class="col-lg-4 col-md-4 col-sm-4">
<a class="banner banner2" href="#">
<img src="{{media url="wysiwyg/banners/bannerhome1-2.jpg"}}" alt="" />
</a>
</div>
<div class="col-lg-4 col-md-4 col-sm-4">
<a class="banner banner3" href="#">
<img src="{{media url="wysiwyg/banners/bannerhome1-3.jpg"}}" alt="" />
</a>
</div>
</div>
|
4. Static HTML5 Video
To create static blocks, go to CMS >> Static Blocks with Identifier * : “video”
Frontend

-
Coppy & paste the code chain for Content of Static HTML5 Video:
1234567891011121314151617181920212223242526272829303132333435363738394041<div class="static-surround"><div class="static-surround-inner"><div class="static-wrap"><span class="mask"></span><video id="static_video" poster="{{store url="media/wysiwyg/video/"}}1.jpg" class="bg-video js-is-active" loop="" ><source src="{{store url="media/wysiwyg/video/"}}big.mp4" type="video/mp4" ></video><img src="{{media url="wysiwyg/video/1.jpg"}}" alt="Client" /><div class="box-play"><div class="border-play"><i class="fa static-control"></i></div></div></div><div class="static-content static-content1 animated" data-animation="fadeInRight" data-animation-delay="100"><h2 class="static-heading font-sn">Need for Speed</h2><p class="font-sn">New speed game coming soon</p></div><div class="static-content static-content2 animated" data-animation="fadeInRight" data-animation-delay="100"><div class="static-caption font-sn">Watch trailer</div></div></div></div><script>jQuery('.static-control').click(function(){var t = jQuery(this).closest('.static-surround');if(t.hasClass('is_play')){document.getElementById('static_video').pause();t.removeClass('is_play');}else{document.getElementById('static_video').play();t.addClass('is_play');}});</script>
5. Static Contact Us Footer
To create static blocks, go to CMS >> Static Blocks with Identifier * : “contact-us-footer”
Frontend

-
Coppy & paste the code chain for Content of Static Contact Us Footer:
6. Static Customer Service
To create static blocks, go to CMS >> Static Blocks with Identifier * : “customer-service”
Frontend

-
Coppy & paste the code chain for Content of Static Customer Service:
1234567891011121314<div class="footer-title"><h2>Customer service</h2></div><div class="footer-content"><ul class="list-links-footer"><li><a href="#" title="About Us">Customer Service</a></li><li><a href="#" title="Orders">Orders & Returns</a></li><li><a href="#" title="Delivery">Delivery Policy</a></li><li><a href="#" title="Track Your Order">Track Your Order</a></li><li><a href="#" title="Terms & Conditions">Terms & Conditions</a></li><li><a href="#" title="Privacy Policy">Privacy Policy</a></li></ul></div>
7. Static Categoies Footer
To create static blocks, go to CMS >> Static Blocks with Identifier * : “catefories-footer”
Frontend

-
Coppy & paste the code chain for Content of Static Categories Footer:
1234567891011121314<div class="footer-title"><h2>Categories</h2></div><div class="footer-content"><ul class="list-links-footer"><li><a href="#" title="Laptop & Computers">Laptop & Computers</a></li><li><a href="#" title="Home Entertainment">Home Entertainment</a></li><li><a href="#" title="Wishlist">Home Appliance</a></li><li><a href="#" title="Personal Care">Personal Care</a></li><li><a href="#" title="Mobiles & Tablets">Mobiles & Tablets</a></li><li><a href="#" title="Small Appliance">Small Appliance</a></li></ul></div>
8. Static payment system
To create static blocks, go to CMS >> Static Blocks with Identifier * : “payment-footer”
Frontend

4SUPPORT - Back to top
Thank you so much for purchasing this theme. If you have any questions that are beyond the scope of this help file, please send us via: Support Tickets System
Thanks a bunch!