Table of content as following:
1 SYSTEM REQUIREMENT - Back to top
At the basic level, this theme will require the following conditions:
- Compatible with Magento Community Edition 1.7.x; 1.8.x and 1.9.x ( latest version 1.9.2.2 ) (Require: php 5.4 and Memory_limit no less than 256Mb)
Note:This package is upgraded to Magento Version 1.9.2.2
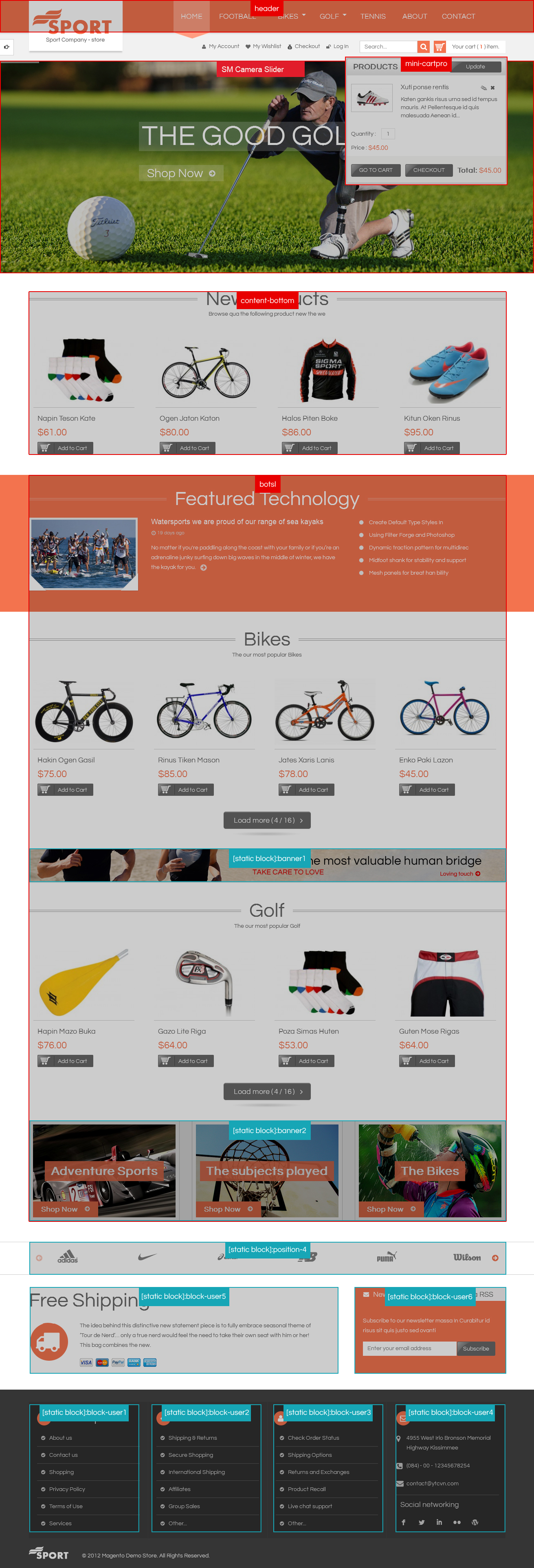
2LAYOUT POSITION - Back to top

3INSTALLATION - Back to top
There are two ways to install a Magento Theme:
- Install quickstart: By using this package, you will set the theme exactly as our Demo with sample data.
- Install Theme and Extensions: You will need only be using the zipped files in “Extensions” and “Theme” folders.
3.1 Install with Quickstart Package:
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. It will help you save much time of installing and configuring if you plan to start your site from the beginning.
Please following steps below:
- Step 1: Download the quickstart package
- Step 2: Extract and Upload the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
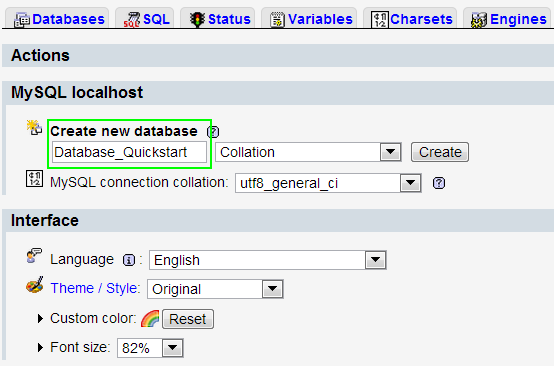
- Step 3: Create a database for your Magento

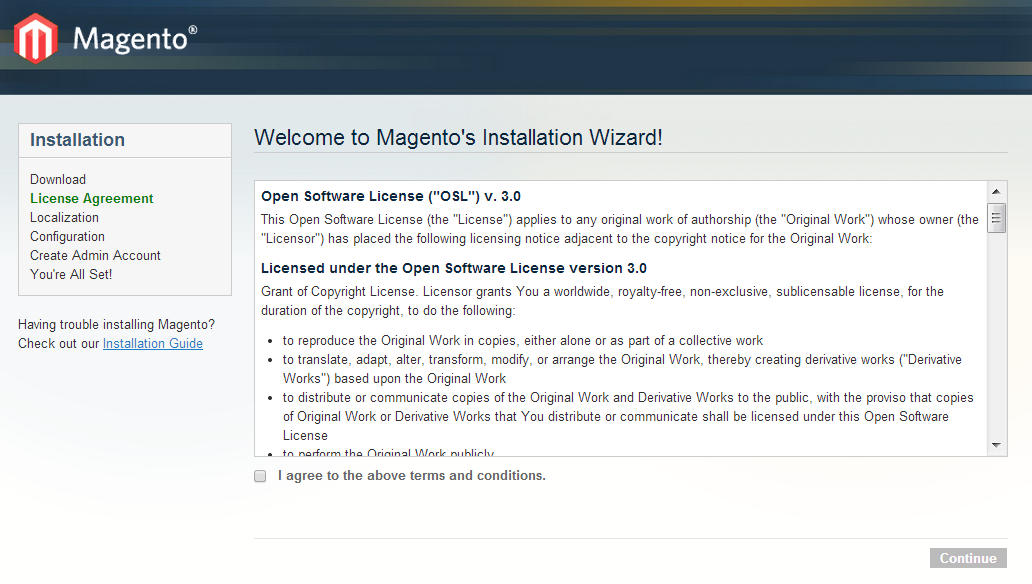
- Step 4: Start installation by opening browser and navigate to your url (where the quickstart uploaded) to load default Magento installer.

- Step 5: Finish installation
3.2 Install Magento Theme
The installation of our theme is quite simple. You just need follow steps below to get our theme ready for your Magento store:
-
Step 1: Upload folders skin and app from our download package to your Web server’s document root (from here on, referenced as {docroot}). You should see a directory layout like this:
{docroot} /magento/
app/
index.php js/
lib/
LICENSE.txt media/
pear/
skin/
var/ - Step 2: Login your Magento Admin area (ex: Access Magento Admin area: https://yourdomain/index.php/admin/)
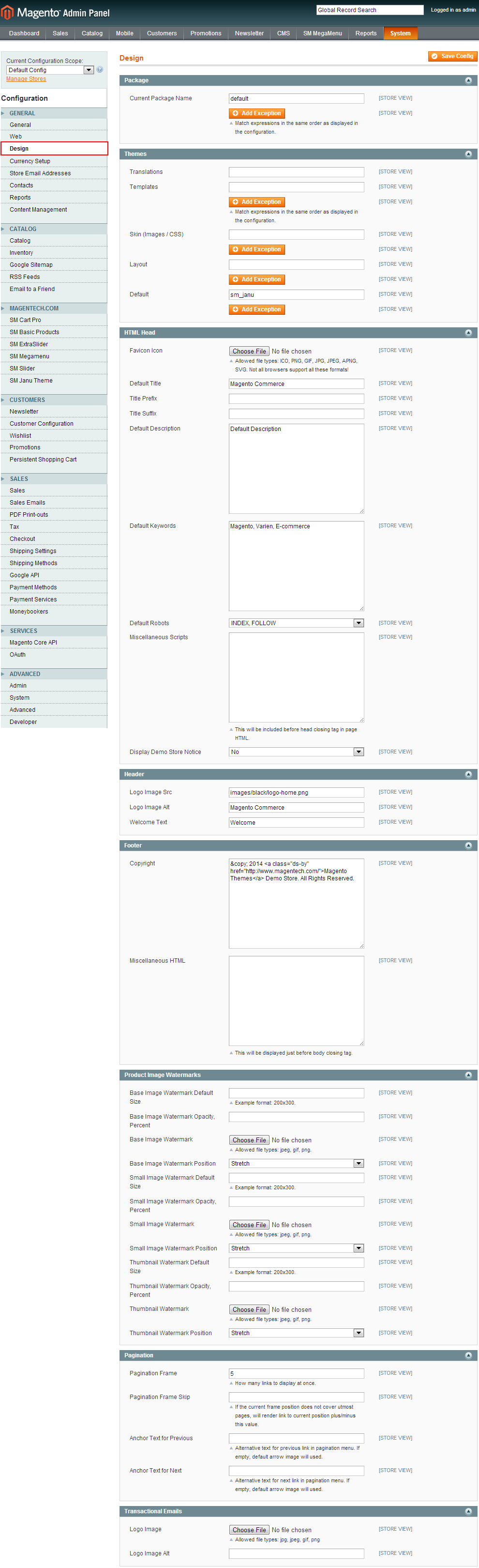
- Step 3: Navigate to System => Configuration => Design as screen shot below.

- Step 4: Fill all theme information as screen shot below:

- Step 5: Finally, Click button “Save Config” to save your configuration
Configure theme using admin back end
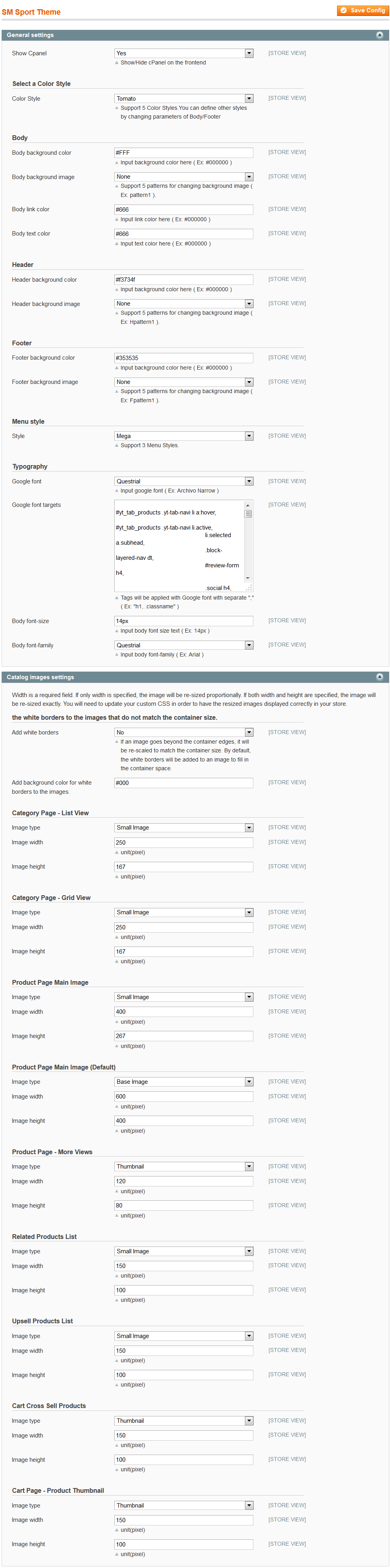
For easing the theme configuration, we has been created Cpanel in both backend and frontend, this is SM Sport configuration in backend:
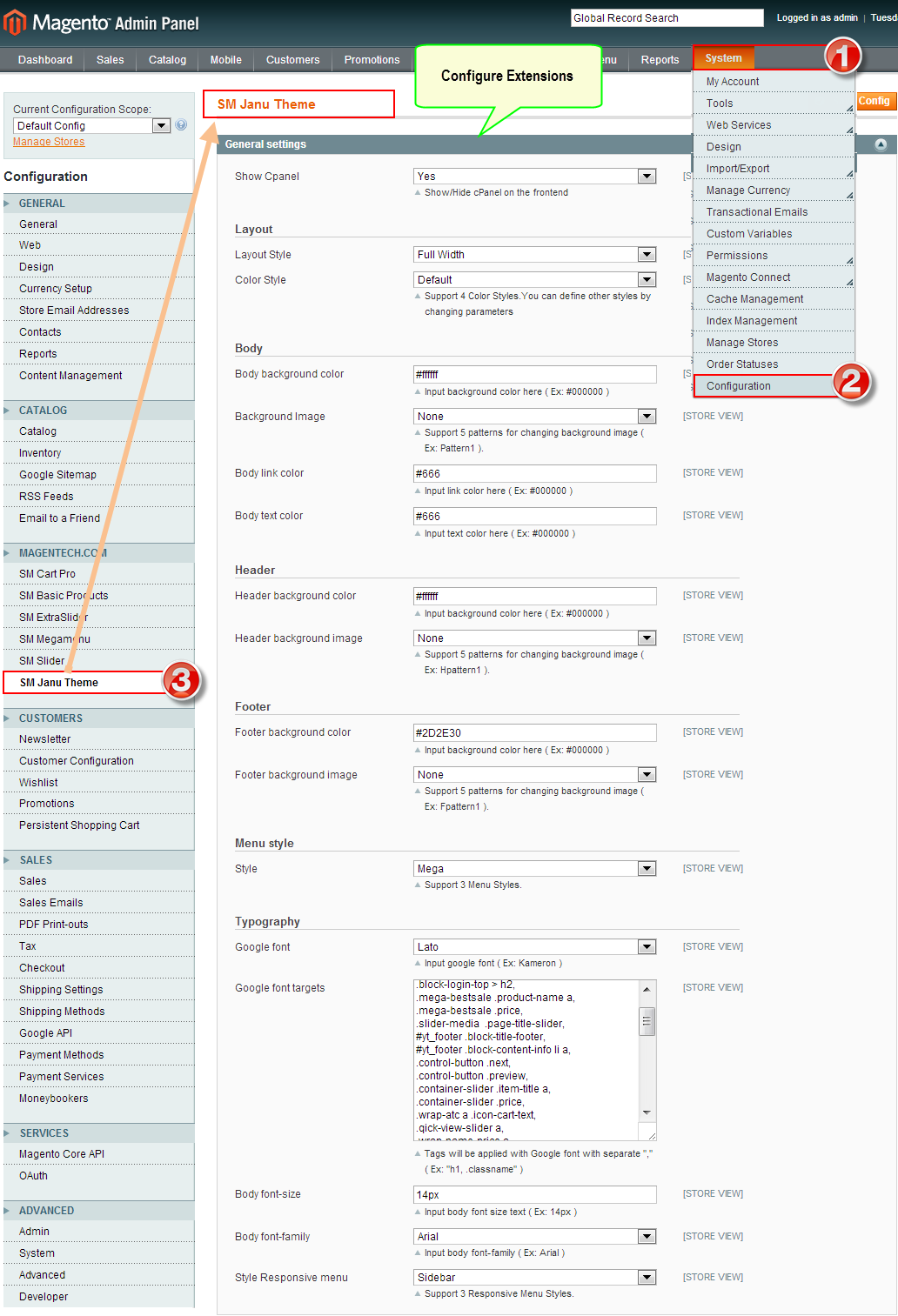
1. Under Magento admin panel, go to System >> Configuration
2. Select SM Sport theme on the left-hand menu
3. Tweak the theme as you want

3.3 Install Magento Extension
You just need following steps below to get our extensions ready for your Magento store:
-
Step 1: Upload folders skin and app from our download package to your Web server’s document root (from here on, referenced as {docroot}). These files will overwrite default folders skin and app in your Magento folder, you should see a directory layout like this:
{docroot} /magento/
app/
index.php
js/
lib/
LICENSE.txt
media/
pear/
skin/
var/ - Step 2: Login your Magento Admin area (ex: access Magento Admin area: https://yourdomain/magento/index.php/admin/)
- Step 3: Navigate to System =>Configuration => Extensions Configuration

- Step 4: You will see installed extension, click extension’s name tab to go to extension configuration page.
4CONFIGURATION - Back to top
4.1 General Configuration
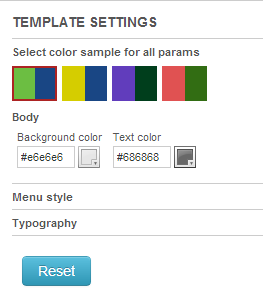
Configure theme using Cpanel front end

- Theme Color: 5 presets to be chosen: Tomato; Boocdo; Blue; Cyan; Orange
- Layout Style: Full Width/Boxed
- Menu Style: Mega; Css
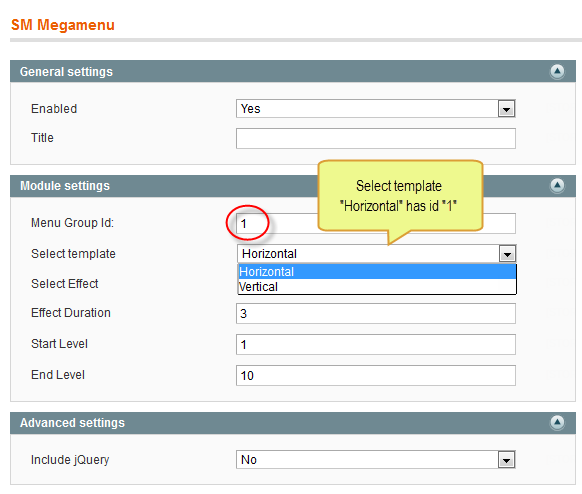
4.2 Configure Mega Menu
To configure General settings, module parameters, Advance, login your administrator, go to SM Mega Menu >> Configuration

To view more guide about how to install, set up and configure SM Mega Menu as you want, please click HERE
Mega Menu Items
In order to add menu items, Go to SM Mega Menu >> Menu items Manager
You must create add new Menu Group.
The settings below belong to SM Sport group. Other group has similar settings menu item
Home
Front-end appreance

Backend: Click here
How to configure Home Page: Refer here
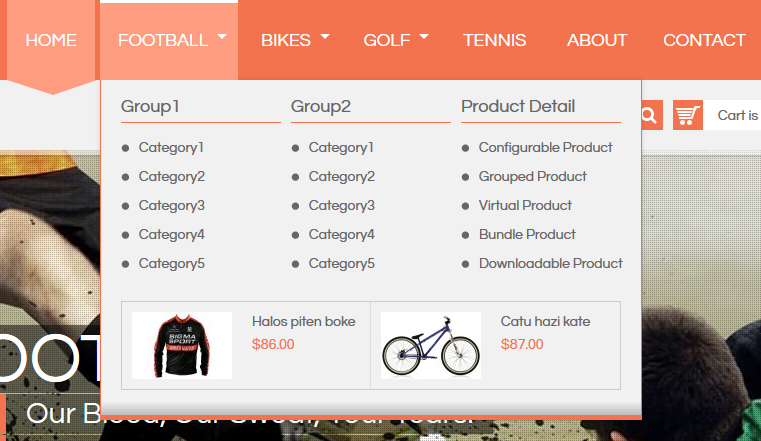
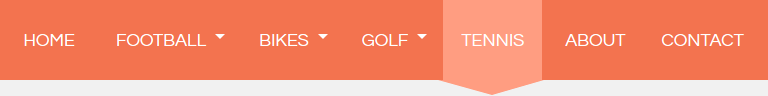
Football Menu
Front-end

Backend: Click here
Category/80: (To config: Go to Catalog >> Manager Categories > Football > Display Settings > Display Mode = “Products Only”)
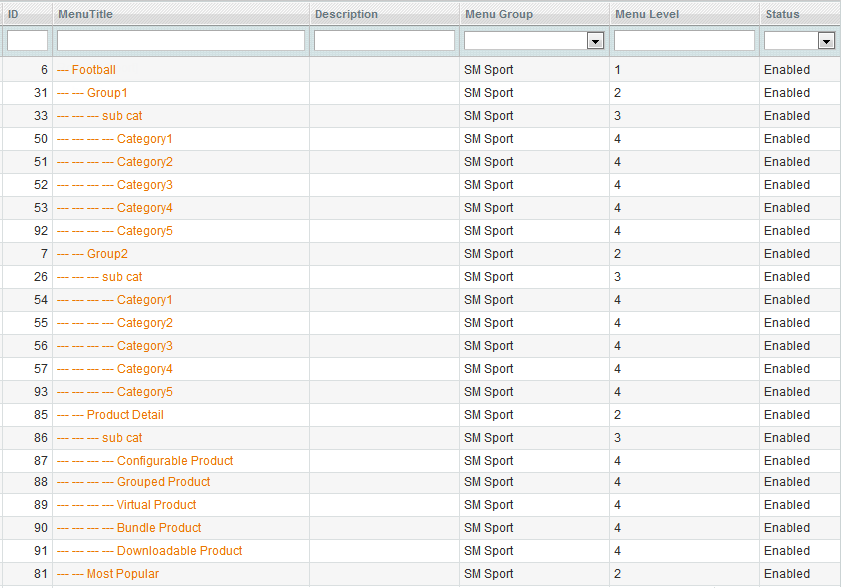
Football Menu Items Tree:

Group1: Backend
- Sub cat Backend: Click here
Code of content used in Sub cat:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<ul class="custom shown-sub">
<li class="level1 nav-2-1 first">
<a href="/index.php/wedding-jewelry/rings.html" class="">
<span>Rings</span>
</a>
</li><li class="level1 nav-2-2">
<a href="/index.php/wedding-jewelry/bracelets.html" class="">
<span>Bracelets</span>
</a>
</li><li class="level1 nav-2-3">
<a href="/index.php/wedding-jewelry/necklaces.html" class="">
<span>Necklaces</span>
</a>
</li><li class="level1 nav-2-4 last">
<a href="/index.php/wedding-jewelry/earings.html" class="">
<span>Earings</span>
</a>
</li>
</ul>
|
- Sub cat Backend: Click here
Code of content used in Sub cat:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<ul class="custom shown-sub">
<li class="level1 nav-2-5 first">
<a href="/index.php/wedding-jewelry/watches.html" class="">
<span>Watches</span>
</a>
</li><li class="level1 nav-2-6">
<a href="/index.php/wedding-jewelry/chains.html" class="">
<span>Chains</span>
</a>
</li><li class="level1 nav-2-7">
<a href="/index.php/wedding-jewelry/pendants.html" class="">
<span>Pendants</span>
</a>
</li><li class="level1 nav-2-8 last">
<a href="/index.php/wedding-jewelry/charms-and-beads.html" class="">
<span>Charms and Beads</span>
</a>
</li>
</ul>
|
- Sub cat Backend: Click here
Most popular: Backend
Code of content used in Most popular:
|
1
2
3
4
5
|
<div class="sm-block sm-grid">
<div class="sm-block-content">
{{block type="basicproducts/home" name="topmost" template="sm/basicproducts/sport-products.phtml" title="" product_source="product" product_ids="275,375" product_order_by="price" num_columns="2" product_limitation="2" product_image_width="100" product_image_height="67" product_title_max_length="20" product_title_disp="1" product_rating_summary="0" product_description_disp="0" product_cart_or_status="0"}}
</div>
</div>
|
Front-end

Backend: Click here
Category/68: (To config: Go to Catalog >> Manager Categories > Bikes > Display Settings > Display Mode = “Products Only”)
Bikes Menu Items Tree:

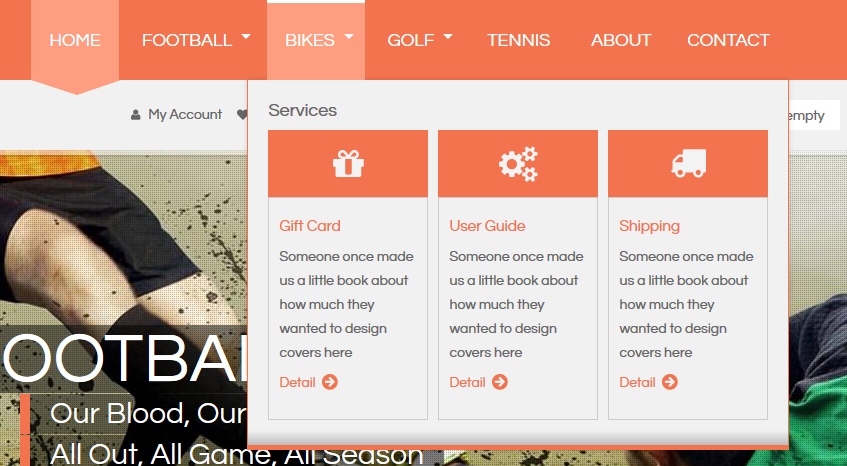
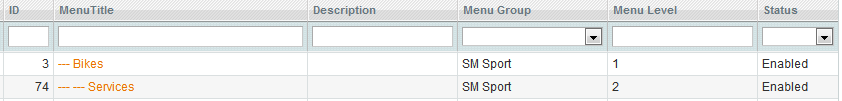
- Services: Backend
Code of content used in Services:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<div class="block block-services">
<h2 class="block-title">Services</h2>
<div class="block-content">
<ul>
<li class="item-gift-cart">
<div class="item-head"></div>
<div class="item-content">
<h4><a href="#" title="gift cart">Gift Card</a></h4>
<p>Someone once made us a little book about how much they wanted to design covers here</p>
<a class="item-detail" href="#" title="detail">Detail</a>
</div>
</li>
<li class="item-user-guide">
<div class="item-head"></div>
<div class="item-content">
<h4><a href="#" title="gift cart">User Guide</a></h4>
<p>Someone once made us a little book about how much they wanted to design covers here</p>
<a class="item-detail" href="#">Detail</a>
</div>
</li>
<li class="item-shipping">
<div class="item-head"></div>
<div class="item-content">
<h4><a href="#" title="gift cart">Shipping</a></h4>
<p>Someone once made us a little book about how much they wanted to design covers here</p>
<a class="item-detail" href="#">Detail</a>
</div>
</li>
</ul>
</div>
</div>
|
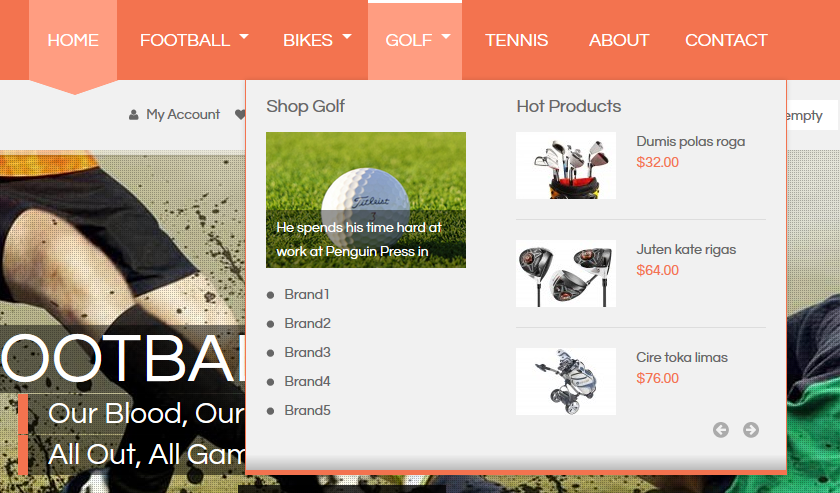
Front-end

Backend: Click here
Category/74: (To config: Go to Catalog >> Manager Categories > Golf > Display Settings > Display Mode = “Products Only”)
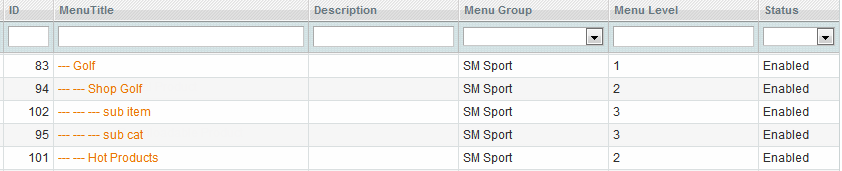
Golf Menu Items Tree:

- Golf Shop: Backend
- Hot Products: Backend
Code of content used in Hot Products:
|
1
|
{{block type="basicproducts/home" name="hotproducts" template="sm/basicproducts/sport-hotproducts.phtml" title="" product_source="product" product_ids="393,394,386,387,388,389,390,391,385" product_order_by="price" product_limitation="9" product_image_width="100" product_image_height="67" product_title_max_length="20" product_title_disp="1" product_rating_summary="0" product_description_disp="0" product_cart_or_status="0"}}
|
Front-end

Backend: Click here
Category/156: (To config: Go to Catalog >> Manager Categories > Tennis > Display Settings > Display Mode = “Products Only”)
Contact Us and About Us Menu
You should go to here for reading more configure:
- Contact Us: Refer here
- About Us: Refer here
4.3 Configure Extensions
1. SM Cart Pro
1.1 Position
mini-cartpro
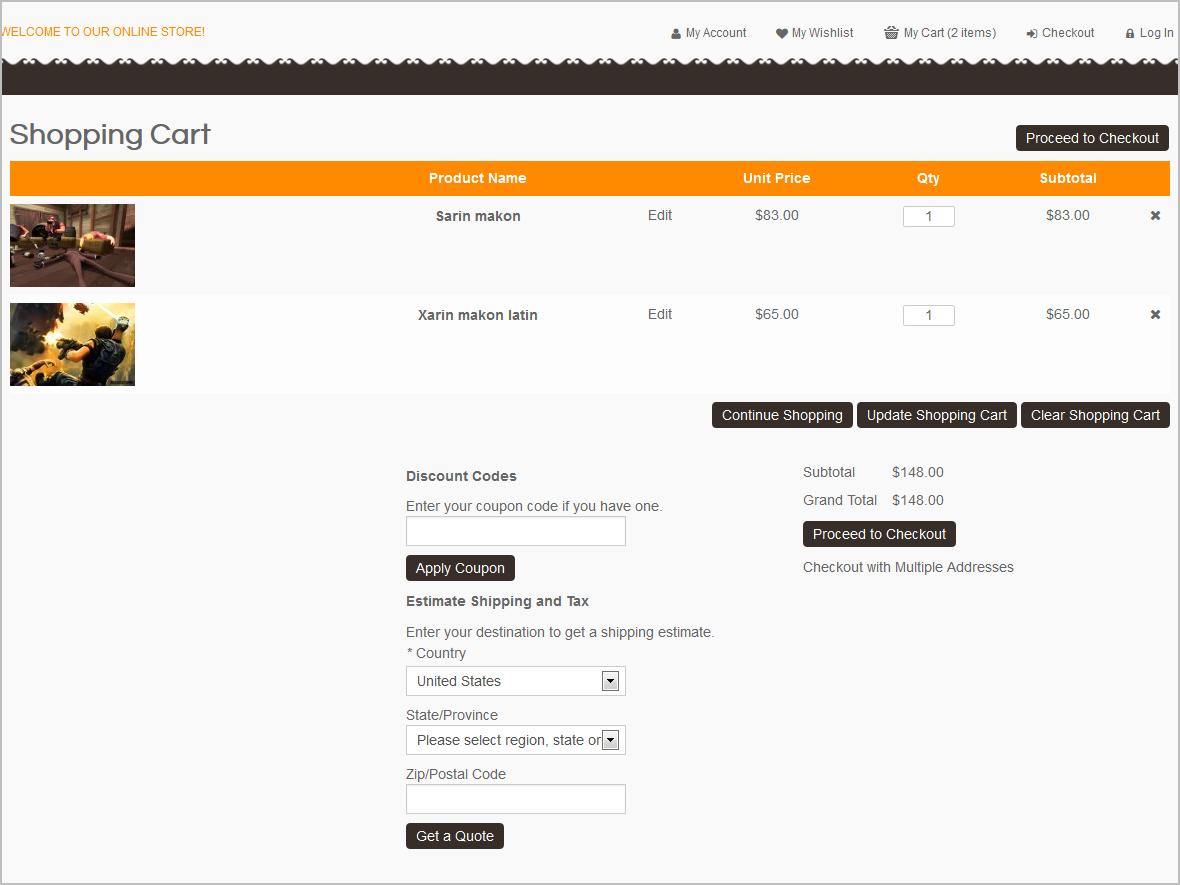
1.2 Front-end

1.3 Configuration
Backend of SM Cart Pro: Click here
To view more guide about how to install, set up and configure SM Cart Pro as you want, please click HERE
2. SM Camera Slider
2.1 Position: SM Camera Slider
2.2 Front-end

2.3 Configuration
Backend of SM Camera Slider: Click here
To view more guide about how to install, set up and configure SM Camera Slider as you want, please click HERE
To get this extension to show onto the front page at the up top position, go to CMS > Pages >> Homepage >> In Design tab, please fill in Layout Update XML parameter -between tag as below :
|
1
2
3
|
<reference name="slideshow">
<block type="dynamicslideshow/list" name="dynamicslideshow.list.default"/>
</reference>
|
3. SM Basic Product
3.1 Position:
content-bottom
3.2 Front-end

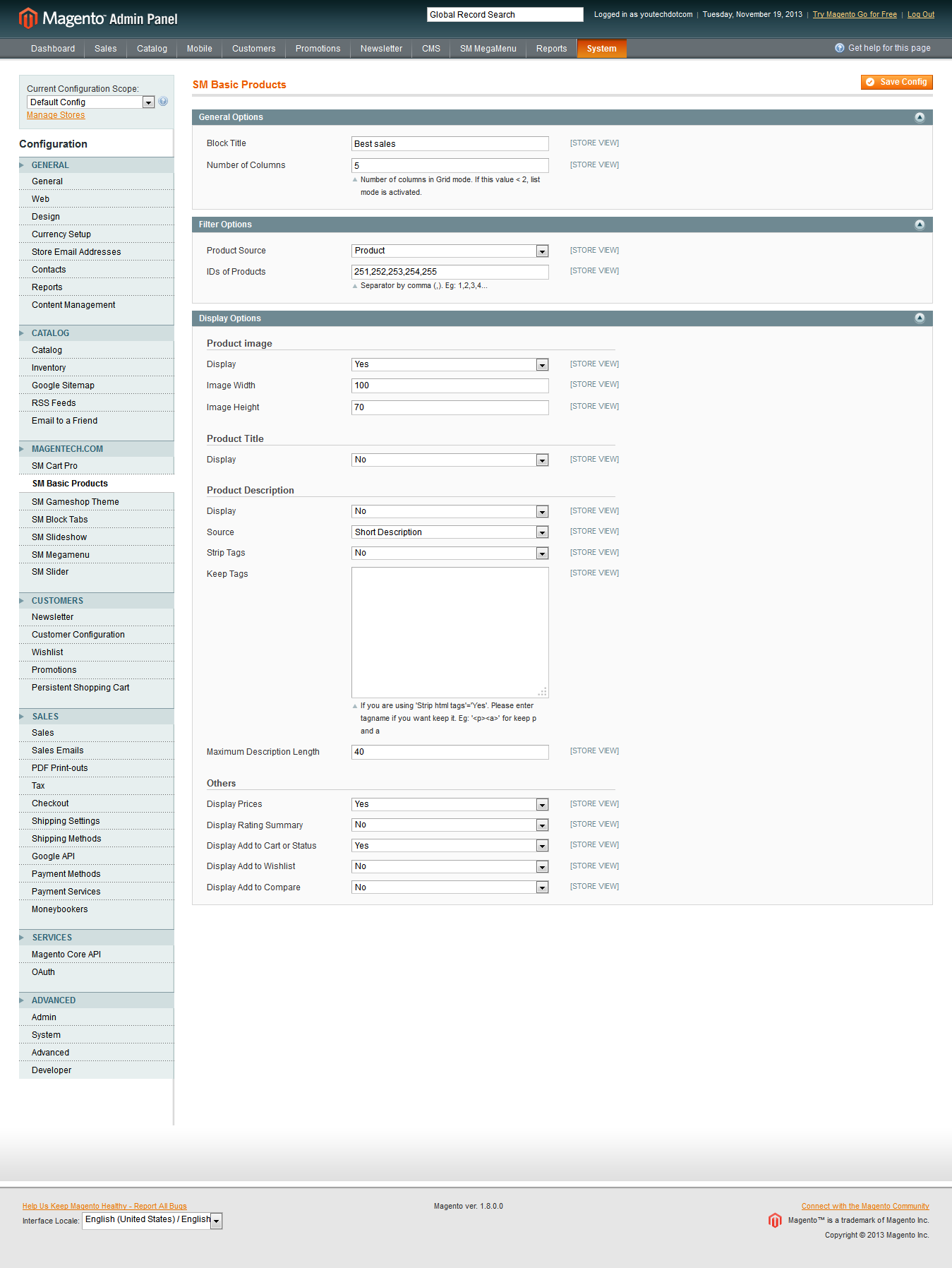
3.3 Configuration
Backend of SM Basic Product: Click here
To get this extension to show onto the front page at the up top position, go to CMS > Pages >> Homepage >> In Design tab, please fill in Layout Update XML parameter -between tag as below :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<reference name="content-bottom">
<block type="basicproducts/feature" name="tab1" template="sm/basicproducts/feature.phtml">
<action method="setConfig">
<values>
<block_title>New Products</block_title>
<block_desc>Browse qua the following product new the we</block_desc>
<title></title>
<product_source>product</product_source>
<product_ids>402,403,404,405,406</product_ids>
<product_order_by>price</product_order_by>
<num_columns>5</num_columns>
<product_limitation>4</product_limitation>
<product_image_width>250</product_image_width>
<product_image_height>165</product_image_height>
<product_price_disp>1</product_price_disp>
<product_description_disp>0</product_description_disp>
<product_rating_summary>1</product_rating_summary>
<product_cart_or_status>1</product_cart_or_status>
<product_addtocompare>1</product_addtocompare>
<product_addtowishlist>1</product_addtowishlist>
</values>
</action>
</block>
</reference>
|
4. Blog Extension
4.1 Position:
botsl
4.2 Front-end appreance

4.3 Configuration
To get this extension to show onto the front page at the up top position, go to CMS > Pages >> Homepage >> In Design tab, please fill in Layout Update XML parameter -between tag as below :
|
1
2
3
4
5
6
7
|
<reference name="botsl">
<block type="blog/last" name="feature.blog">
<action method="setData"><key>custom_title</key><value>featured technology</value></action>
<action method="setData"><key>blocks_count</key><value>6</value></action>
<action method="setData"><key>categories</key><value>1</value></action>
<action method="setData"><key>custom_enable</key><value>1</value></action>
</block>
|
5.SM Responsive Listing
5.1 Position
botsl
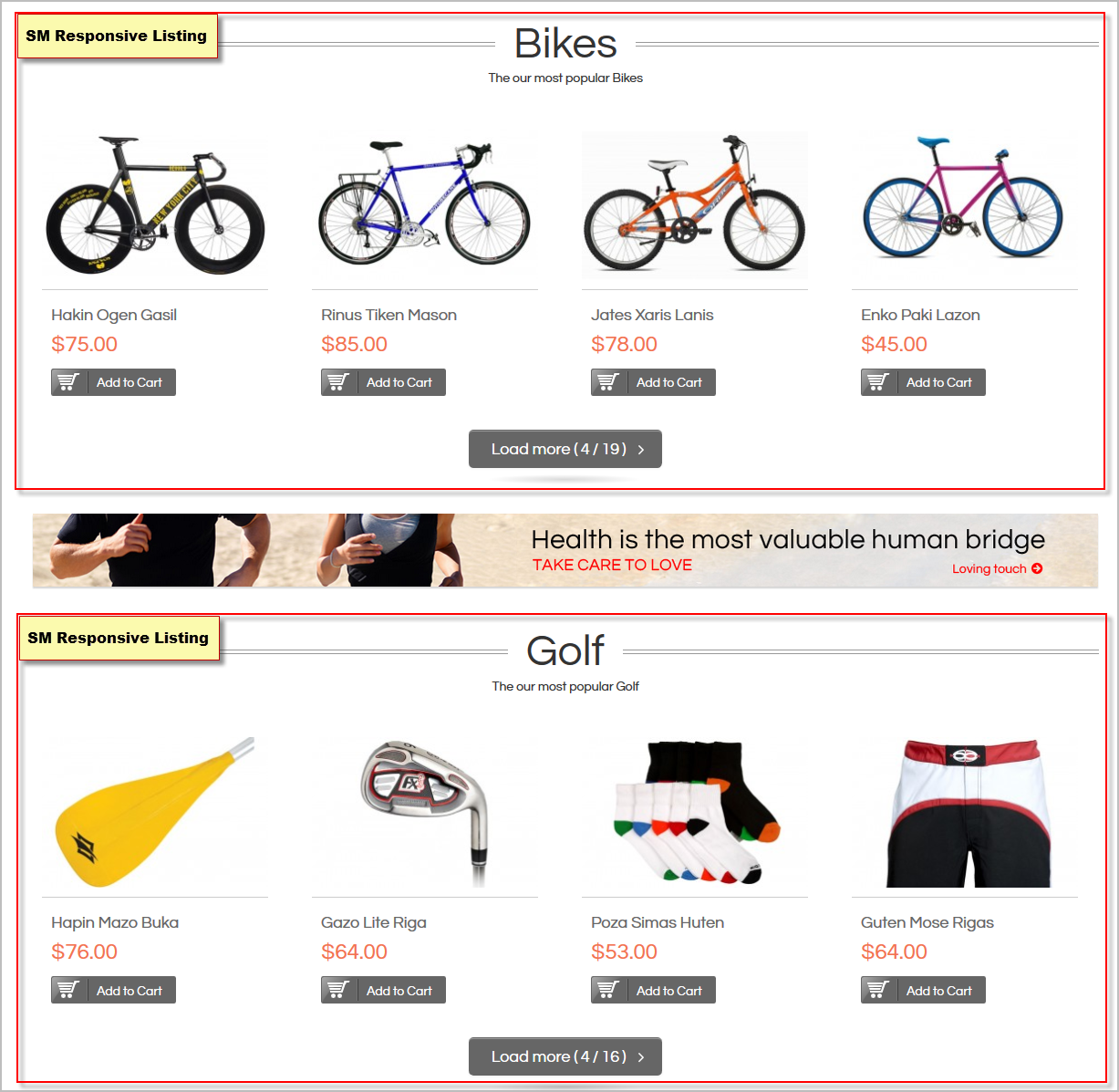
5.2 Front-end appreance

5.3 Configuration
Backend of SM Responsive Listing: Click here
To view more guide about how to install, set up and configure SM Responsive Listing as you want, please click HERE
To get this extension to show onto the front page at the up top position, go to CMS > Pages >> Homepage >> In Design tab, please fill in Layout Update XML parameter - between tag as below :
To show Bikes:
|
1
2
3
4
5
6
7
8
9
|
<block type="responsivelisting/list" name="responsivelisting.biker">
<action method="setConfig">
<values>
<product_category>68</product_category>
</values>
</action>
<action method="setData"><key>custom_title</key><value>Bikes</value></action>
<action method="setData"><key>custom_desc</key><value>The our most popular Bikes</value></action>
</block>
|
To show Golf:
|
1
2
3
4
5
6
7
8
9
|
<block type="responsivelisting/list" name="responsivelisting.golf">
<action method="setConfig">
<values>
<product_category>74</product_category>
</values>
</action>
<action method="setData"><key>custom_title</key><value>Golf</value></action>
<action method="setData"><key>custom_desc</key><value>The our most popular Golf</value></action>
</block>
|
4.4 Configure blocks
- banner1
- banner2
- position-4
- block-user5
- block-user6
- block-user1
- block-user2
- block-user3
- block-user4
To create static blocks, go to CMS >> Static Blocks >> Add new block
1. banner1
1.1. Identifier
banner1
1.2. Front-end

1.3. Backend: Click here
1.4. Code to display as demo:
|
1
2
3
|
<div class="row banner-home">
<div class="banner span12"><a href="#"><img src="/index.php/admin/cms_wysiwyg/directive/___directive/e3ttZWRpYSB1cmw9Ind5c2l3eWcvYmFubmVyLWhvbWUucG5nIn19/key/bdb2ab25fd25c5324417f99936540696/" alt="" /><span class="hover_shine"> </span></a></div>
</div>
|
2. banner2
2.1. Identifier
banner2
2.2. Front-end

2.3. Backend: Click here
2.4. Code to display as demo:
|
1
2
3
4
5
6
7
8
9
10
11
|
<div class="row banner-home banner-cat">
<div class="banner span4"><img src="/index.php/admin/cms_wysiwyg/directive/___directive/e3ttZWRpYSB1cmw9Ind5c2l3eWcvYmFubmVyLWNhdDEuanBnIn19/key/bdb2ab25fd25c5324417f99936540696/" alt="" />
<h1><span>Adventure Sports</span></h1>
<a title="" href="#">Shop Now</a></div>
<div class="banner span4"><img src="/index.php/admin/cms_wysiwyg/directive/___directive/e3ttZWRpYSB1cmw9Ind5c2l3eWcvYmFubmVyLWNhdDIuanBnIn19/key/bdb2ab25fd25c5324417f99936540696/" alt="" />
<h1><span>The subjects played</span></h1>
<a title="" href="#">Shop Now</a></div>
<div class="banner span4"><img src="/index.php/admin/cms_wysiwyg/directive/___directive/e3ttZWRpYSB1cmw9Ind5c2l3eWcvYmFubmVyLWNhdDMuanBnIn19/key/bdb2ab25fd25c5324417f99936540696/" alt="" />
<h1><span>The Bikes</span></h1>
<a title="" href="#">Shop Now</a></div>
</div>
|

|
1
2
3
4
5
|
<div class="block-banner block-support clearfix"><em class="icon-support"></em>
<div class="support-info"><span>1-800-999-000</span><br />
<p>Call us Monday - Saturday 8:30 am - 6:00 pm</p>
</div>
</div>
|

|
1
2
3
4
5
6
7
8
9
10
11
12
|
<div class="block block-freeshipping">
<div class="block-title"><span>Free Shipping</span></div>
<div class="block-content clearfix"><span>The idea behind this distinctive new statement piece is to fully embrace seasonal theme of ’Tour de Nerd’… only a true nerd would feel the need to take their own seat with him or her! This bag combines the new.</span>
<ul class="payment-logo">
<li><img src="/index.php/admin/cms_wysiwyg/directive/___directive/e3ttZWRpYSB1cmw9Ind5c2l3eWcvdmlzYS5wbmcifX0,/key/bdb2ab25fd25c5324417f99936540696/" alt="" /></li>
<li><img src="/index.php/admin/cms_wysiwyg/directive/___directive/e3ttZWRpYSB1cmw9Ind5c2l3eWcvbWFlc3Ryby5wbmcifX0,/key/bdb2ab25fd25c5324417f99936540696/" alt="" /></li>
<li><img src="/index.php/admin/cms_wysiwyg/directive/___directive/e3ttZWRpYSB1cmw9Ind5c2l3eWcvcGF5cGFsLnBuZyJ9fQ,,/key/bdb2ab25fd25c5324417f99936540696/" alt="" /></li>
<li><img src="/index.php/admin/cms_wysiwyg/directive/___directive/e3ttZWRpYSB1cmw9Ind5c2l3eWcvY2lycnVzLnBuZyJ9fQ,,/key/bdb2ab25fd25c5324417f99936540696/" alt="" /></li>
<li><img src="/index.php/admin/cms_wysiwyg/directive/___directive/e3ttZWRpYSB1cmw9Ind5c2l3eWcvZWdvbGQucG5nIn19/key/bdb2ab25fd25c5324417f99936540696/" alt="" /></li>
</ul>
</div>
</div>
|

|
1
2
3
4
5
6
7
8
9
|
<div class="block block-newsletter">
<div class="block-title">Newsletter</div>
<div class="block-content"><span class="desc">Subscribe to our newsletter massa In Curabitur id risus sit quis justo sed ovanti</span><form id="newsletter-validate-detail" action="newsletter/subscriber/new/" method="post">
<div class="input-box"><button class="button" title="Subscribe" type="submit"><span><span>Subscribe</span></span></button> <input id="newsletter" class="input-text required-entry validate-email" title="Sign up for our newsletter" onfocus="if(this.value=='Enter your email address') this.value='';" onblur="if(this.value=='') this.value='Enter your email address';" type="text" name="email" value="Enter your email address" /></div>
</form></div>
</div>
<div class="block block-rss">
<div class="block-title"><a title="Subscribe via RSS" href="/index.php/admin/cms_wysiwyg/directive/___directive/e3tjb25maWcgcGF0aD0id2ViL3Vuc2VjdXJlL2Jhc2VfdXJsIn19/key/bdb2ab25fd25c5324417f99936540696/rss">Subscribe via RSS</a></div>
</div>
|

|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<div class="block get-help">
<div class="block-title"><span>Get help</span></div>
<div class="block-content">
<ul>
<li><a href="/index.php/admin/cms_wysiwyg/directive/___directive/e3tjb25maWcgcGF0aD0id2ViL3Vuc2VjdXJlL2Jhc2VfdXJsIn19/key/bdb2ab25fd25c5324417f99936540696/about-us.html">About us</a></li>
<li><a href="/index.php/admin/cms_wysiwyg/directive/___directive/e3tjb25maWcgcGF0aD0id2ViL3Vuc2VjdXJlL2Jhc2VfdXJsIn19/key/bdb2ab25fd25c5324417f99936540696/contact.html">Contact us</a></li>
<li><a href="#">Shopping</a></li>
<li><a href="#">Privacy Policy</a></li>
<li><a href="#">Terms of Use</a></li>
<li><a href="#">Services</a></li>
</ul>
</div>
</div>
|

|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<div class="block">
<div class="block-title"><span>Orders</span></div>
<div class="block-content">
<ul>
<li><a href="#">Shipping & Returns</a></li>
<li><a href="#">Secure Shopping</a></li>
<li><a href="#">International Shipping</a></li>
<li><a href="#">Affiliates</a></li>
<li><a href="#">Group Sales</a></li>
<li><a href="#">Other...</a></li>
</ul>
</div>
</div>
|

|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<div class="block">
<div class="block-title"><span>Join</span></div>
<div class="block-content">
<ul>
<li><a href="#">Check Order Status</a></li>
<li><a href="#">Shipping Options</a></li>
<li><a href="#">Returns and Exchanges</a></li>
<li><a href="#">Product Recall</a></li>
<li><a href="#">Live chat support</a></li>
<li><a href="#">Other...</a></li>
</ul>
</div>
</div>
|

4.5 Configure Pages
Home Page
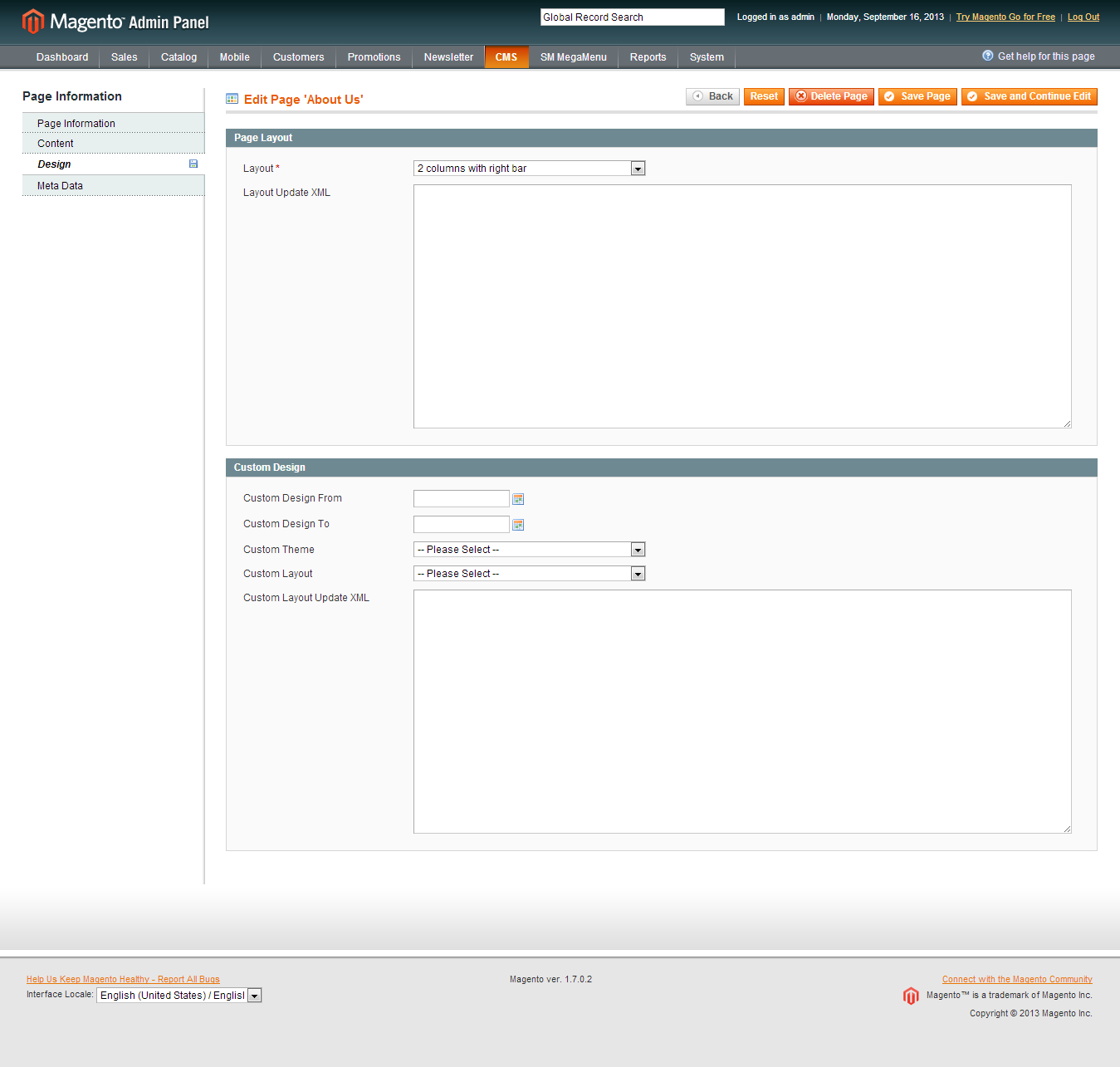
To config this page, please navigate to CMS >> Pages, create Home page, navigate to tab Design and update with the following settings:
- Layout : select 1 column
- Layout Update XML: Paste the code below
PHP Code:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
|
<reference name="head">
<action method="addCss"><stylesheet>sm/dynamicslideshow/css/sm-dynamicslideshow-settings.css</stylesheet></action>
<action method="addCss"><stylesheet>sm/responsivelisting/css/sm_responsivereslisting.css</stylesheet></action>
</reference>
<reference name="slideshow">
<block type="dynamicslideshow/list" name="dynamicslideshow.list.default"/>
</reference>
<reference name="content-bottom">
<block type="basicproducts/feature" name="tab1" template="sm/basicproducts/feature.phtml">
<action method="setConfig">
<values>
<block_title>New Products</block_title>
<block_desc>Browse qua the following product new the we</block_desc>
<title></title>
<product_source>product</product_source>
<product_ids>402,403,404,405,406</product_ids>
<product_order_by>price</product_order_by>
<num_columns>5</num_columns>
<product_limitation>4</product_limitation>
<product_image_width>250</product_image_width>
<product_image_height>165</product_image_height>
<product_price_disp>1</product_price_disp>
<product_description_disp>0</product_description_disp>
<product_rating_summary>1</product_rating_summary>
<product_cart_or_status>1</product_cart_or_status>
<product_addtocompare>1</product_addtocompare>
<product_addtowishlist>1</product_addtowishlist>
</values>
</action>
</block>
</reference>
<reference name="botsl">
<block type="blog/last" name="feature.blog">
<action method="setData"><key>custom_title</key><value>featured technology</value></action>
<action method="setData"><key>blocks_count</key><value>6</value></action>
<action method="setData"><key>categories</key><value>1</value></action>
<action method="setData"><key>custom_enable</key><value>1</value></action>
</block>
<block type="responsivelisting/list" name="responsivelisting.biker">
<action method="setConfig">
<values>
<product_category>68</product_category>
</values>
</action>
<action method="setData"><key>custom_title</key><value>Bikes</value></action>
<action method="setData"><key>custom_desc</key><value>The our most popular Bikes</value></action>
</block>
<block type="cms/block" name="banner1">
<action method="setBlockId"><block_id>banner1</block_id></action>
</block>
<block type="responsivelisting/list" name="responsivelisting.golf">
<action method="setConfig">
<values>
<product_category>74</product_category>
</values>
</action>
<action method="setData"><key>custom_title</key><value>Golf</value></action>
<action method="setData"><key>custom_desc</key><value>The our most popular Golf</value></action>
</block>
<block type="cms/block" name="banner2">
<action method="setBlockId"><block_id>banner2</block_id></action>
</block>
</reference>
|
About page
- Backend
- Category/172: ( To config: Go to Catalog >> Manager Categories ): Click here
- CMS Block: About us ( To config: Go to CMS >> Statistic Block ): Click here
- Code of content used in About us page:
- Backend
- Category/51: ( To config: Go to Catalog >> Manager Categories ): Click here
- Code of content used in Contact page:
|
1
2
3
|
<reference name="content">
<block type="core/template" name="contactForm" template="contacts/form.phtml"/>
</reference>
|
5SUPPORT - Back to top
Thank you so much for purchasing this theme. If you have any questions that are beyond the scope of this help file, please send us via: Support Tickets System
Thanks so much!