Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read this document throughtly if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System.
1 SYSTEM REQUIREMENT
At the basic level, this theme will require the following conditions:
- Compatible with Magento Community Edition 2.0.x, 2.1.x
- Composer (latest stable version)
- Apache 2.2 or late
- PHP: 5.5.x,5.6.x and Memory_limit no less than 2Gb)
- PHP 7.0.2, 7.0.6 up to 7.1
- In the future if the conditions change, please check the Magento 2 documentation
2INSTALLATION
There are two ways to install a Magento Theme:
- Quickstart Installation: Suitable if you have your first installation and want to get a whole new fresh site as our Demo.
- Manual Installation (including Theme Installation): Suitable if your store is full with content that you don't want to overwrite.
2.1 Quickstart Installation:
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. Please note that with Quickstart, all your existing data will be overwritten. Thus, if you plan to start your site from the beginning, it will help you save much time of installing and configuring.
Note: Follow Magento 2.0 Installation Guide to install the Composer before doing this Quickstart installation.
Please follow steps below:
- Step 1: Download the quickstart package named as sm_styleshop_quickstart_m2.1.8_v1.9.0
- Step 2: Extract and Upload the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
- Step 3: Create a Database for your Magento site
- Step 4:Import database sample_data.sql under the folder sm_styleshop_quickstart_m2.1.8_v1.9.0\data_quickstart
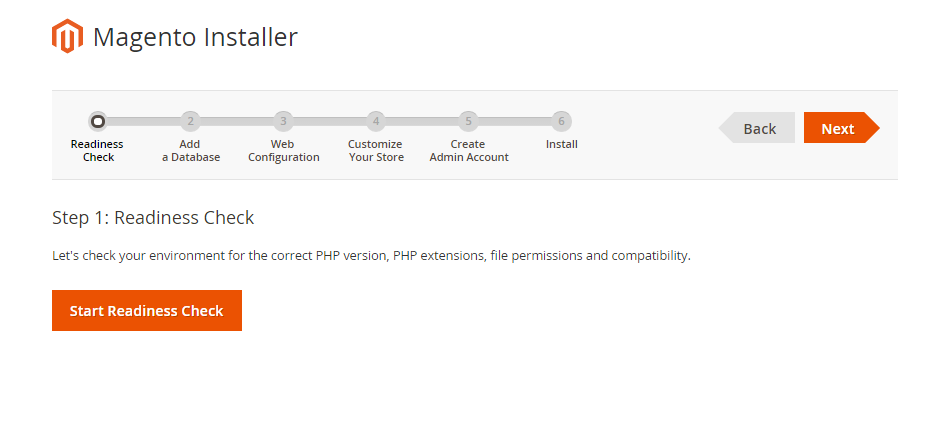
- Step 5: Run installation process by opening browser and navigate to your URL (where the Quickstart uploaded) to load default Magento installer and follow each step of the Installer so that the installation process can be set.
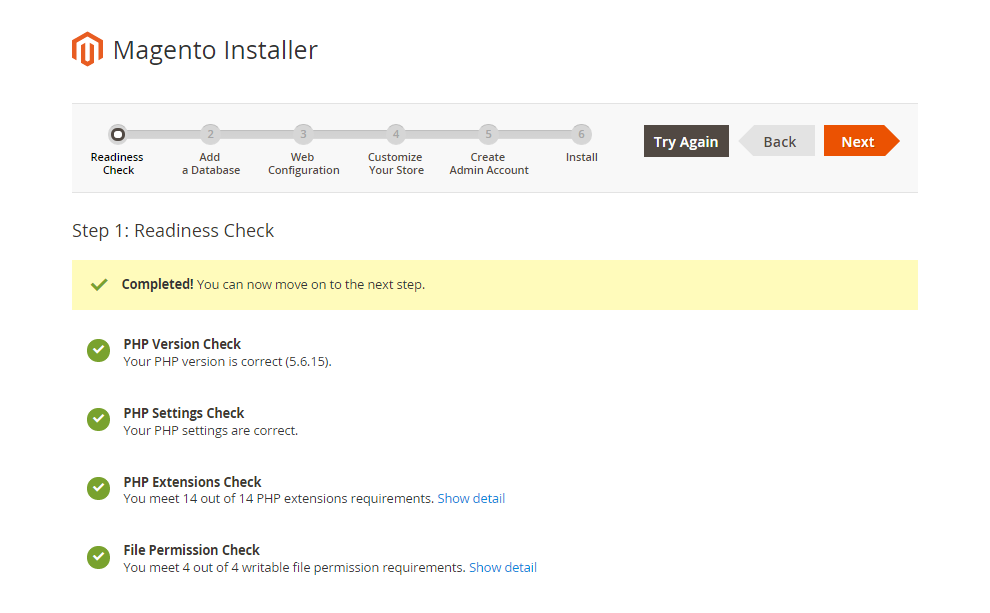
- Step 6: Choose Start Readiness Check. After Start Readiness Check is completed, select Next .
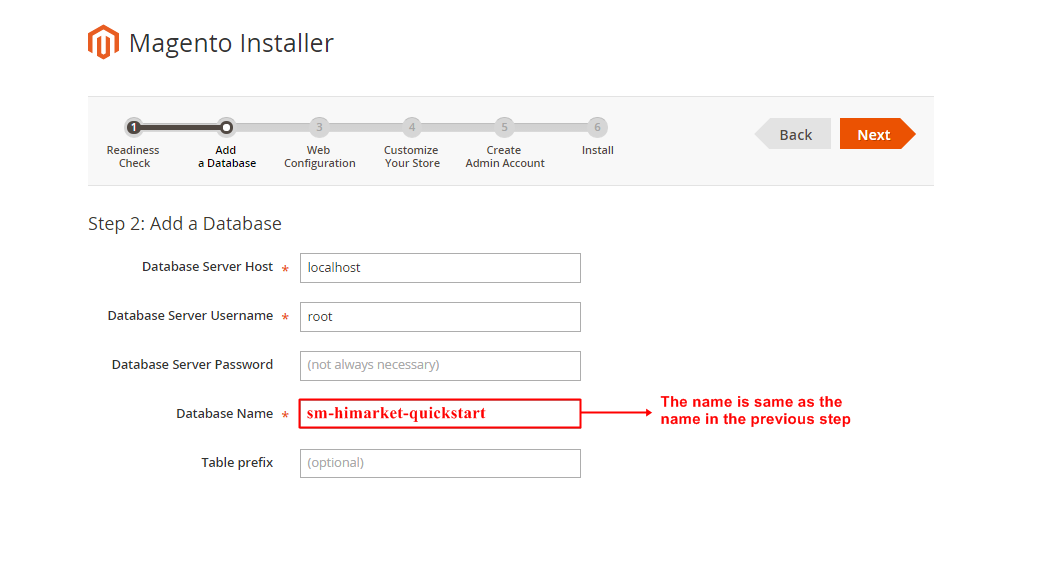
- Step 7: Enter server and database in step 2 and then click on Next.
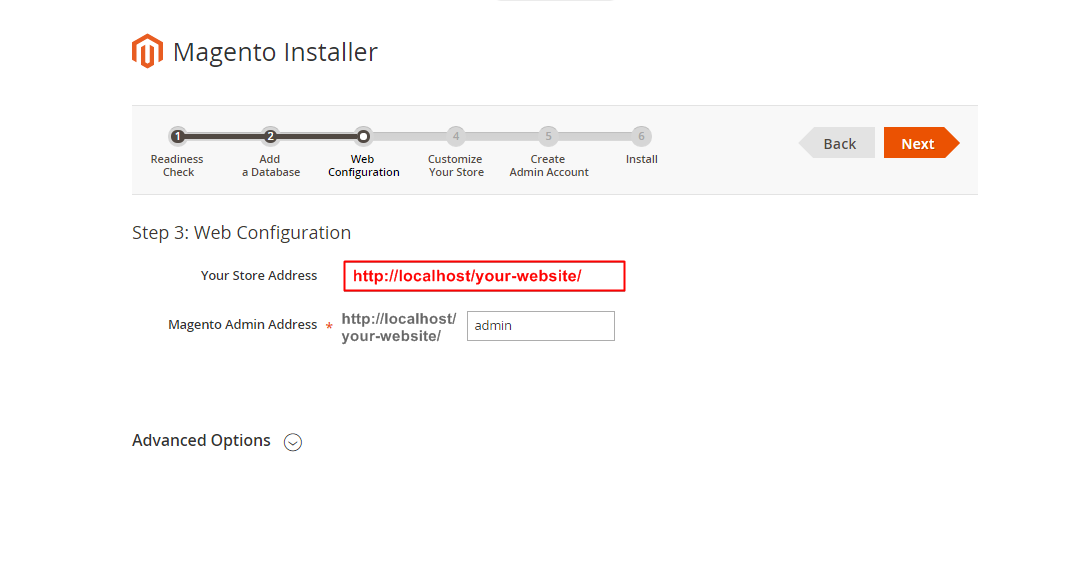
- Step 8: Put your website link and continue to click on Next.
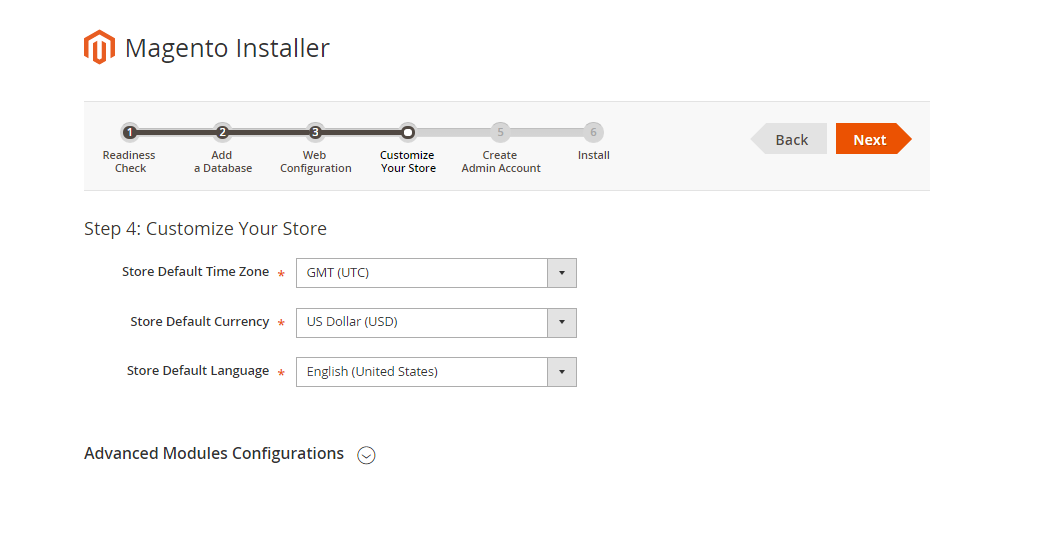
- Step 9: Customize your store: you can choose Time Zone, Currency and Languages.
- Step 10: You need to Create Admin Account. Enter your information and move to the next step.
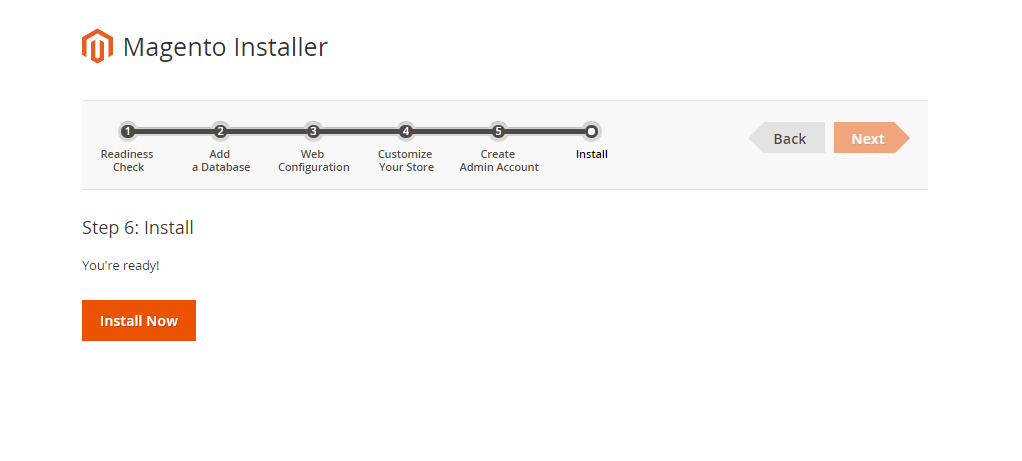
- Step 11: In this step, you should click on the button: Install Now.
-
Step 1: Please unzip ‘sm_styleshop_theme_m2.1.x_v1.9.0′ file and upload folders app; pub from the theme package to the root of your Magento site folder on your server.
Note: You could change the name of this folder. However, if you want your website run correctly, it need to have the same name as the database.
To verify Composer installation, Deploy static content, Clear compiled code and the cache, Reindex the Magento 2 blocks before configuring your site, please go Here to follow
- Step 2:
- 1. Now to verify Composer installation in above directory, type composer install.
- 2. In this step, we are setting up static content to deploy on our Magento store. To perform this, type php bin/magento setup:static-content:deploy.
-
3. Clear compiled code and the cache by typing php bin/magento setup:upgrade in CMD. Typically, you use magento this command line to update components and each component can require different compiled classes.
-
4. And finally, to Reindex Magento Static Blocks type php bin/magento indexer:reindex.
-
Step 3: Log in to your Admin Panel (e.g. https://yourdomain.com/admin/)
Note: If you are using the Admin Panel when copying folders in step 1, you need to log out and log in back.
- Step 4: Disable Cache: Go to >> Tools >> Cache Management, click ‘Sellect All’ button, then choose ‘Disable’ and click ‘Submit’ button to complete the action.
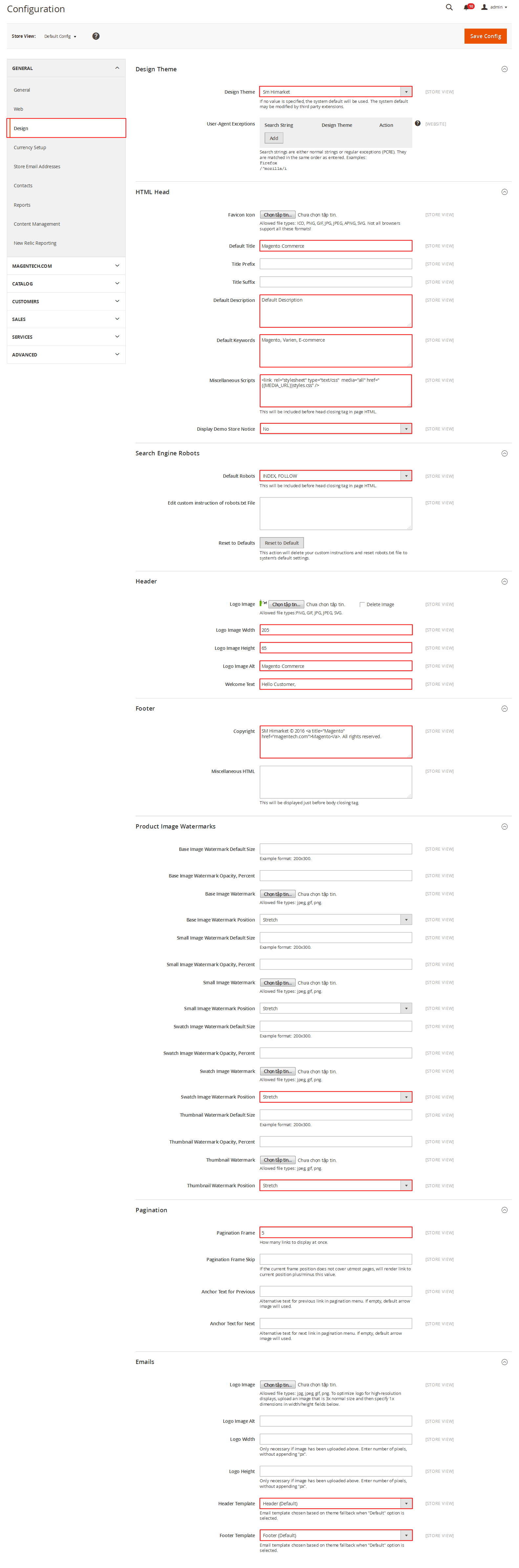
- Step 5: Navigate to Content>> Design>> Configuration. In your storeview, select Default Theme field with the SM Furnicom.
- Step 6: Click “Save Config” button to save your changes.
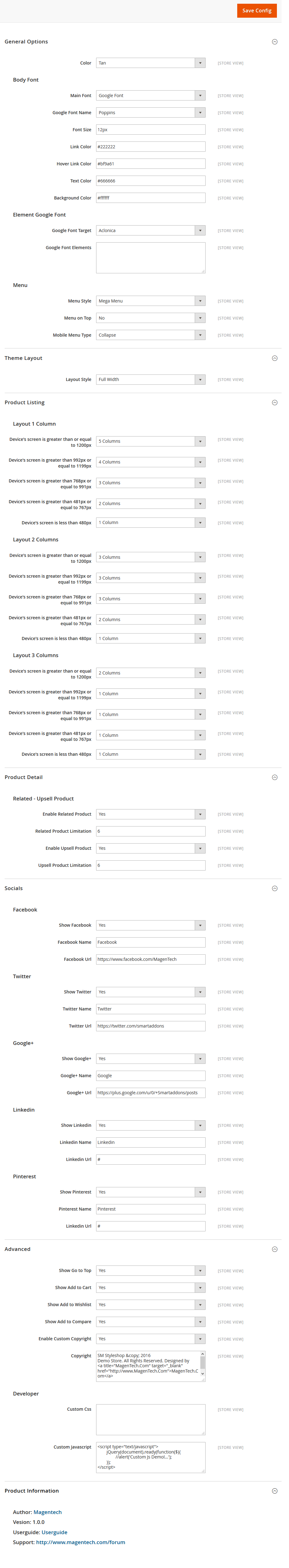
- Configure General Options with Color (of theme), Body Font, Elements Google Font, Menu for any store.
- Configure Theme Layout with Layout style
- Configure the Product Listing with Layout 1 Column, Layout 2 Columns, Layout 3 Columns
- Configure the Product Detail To zoom image of product, adjust Zoom Mode, Custom tab, and content, etc.
- Configure Socials : To connect with social networks such as Facebook, Twitter, Google Plus, Linkedin, Pinterest
- Configure Advanced : To Show Go to Top, Add to Cart, Add to Wishlist, Add to Compare,
-
Configure Developer: To Custom Css or Javascript

Note: You need to remember the database name to use in the next steps

Note:
After successful installation DO NOT run magento.
1. Now we are going to Set file system ownership and permissions. To perform all actions, you should use PuTTY - a free SSH and telnet client for Windows on your computer. When you have the command-line access, enter the following commands in the order shown:
Go Here to readmore about the action.

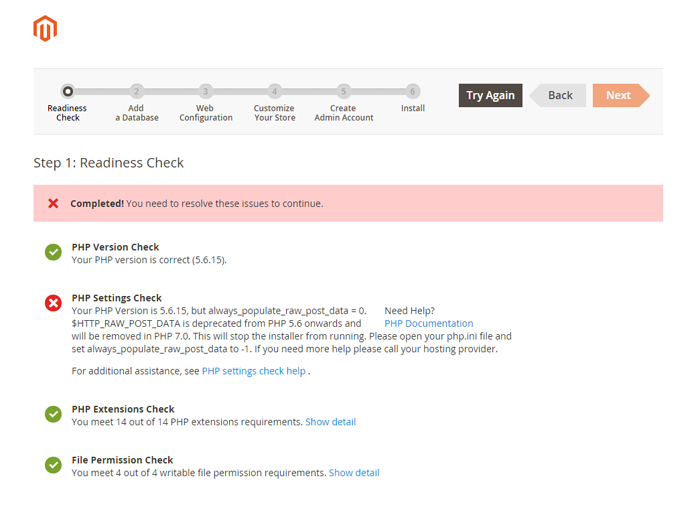
When you click on “Start Readiness Check”,the error could occur like the below image

You need to open your php.ini file and set always_populate_raw_post_data to -1.


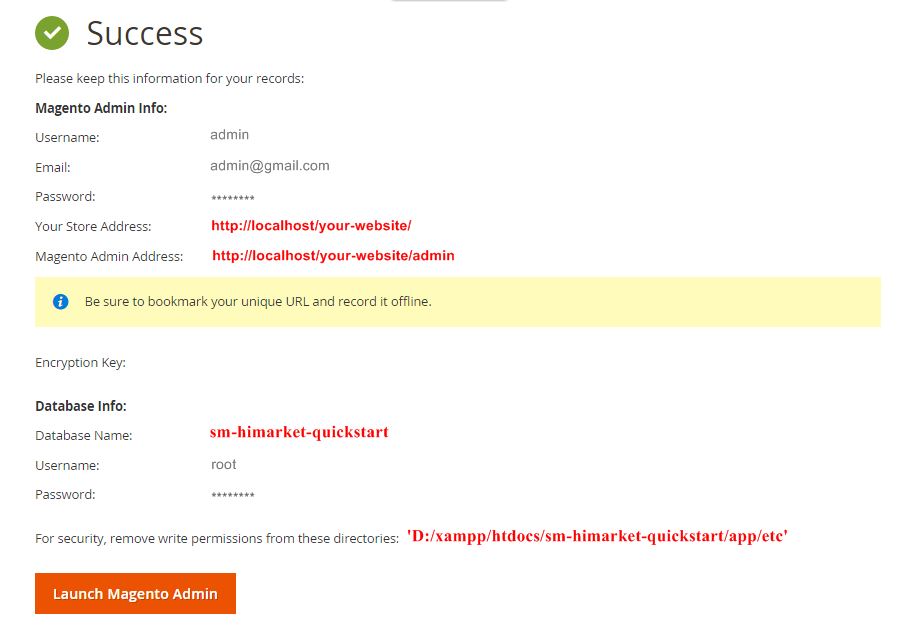
It will take some minutes to complete this installation process. If your window is the same as below, CONGRAT! You install this quickstart package successfully

After clicking on the button, the Admin Login screen will be opened and you can use admin credentials to login on this screen. It will open Admin panel after successful authentication.

Note:
Finally, run this command:
php bin/magento catalog:images:resizeThe magento “catalog images:resize” command enables you to resize images for display on your storefront.
The message “Product images resized successfully” displays to confirm the command succeeded.
2.2 Manual Installation
Now we are going to verify Composer installation, Deploy static content, Clear compiled code and the cache, Reindex the Magento 2 blocks. Remember that you have had the Composer before doing this step by following Magento 2.0 Installation Guide to get the Composer.
Type cd PATH_TO_YOUR_MAGENTO2_FILES to enter in Magento 2 ROOT directory.
If you get any error in this step, please check your Composer installation.
If you get any error, check your PHP.EXE and PHP.INI Environment Variable
Note:
At this moment we should Set file system ownership and permissions again. To perform all actions, you should use PuTTY - a free SSH and telnet client for Windows on your computer. When you have the command-line access, enter the following commands in the order shown:
Go Here to readmore about the action.
2. Command usage:
The magento “catalog images:resize” command enables you to resize images for display on your storefront.
The message “Product images resized successfully” displays to confirm the command succeeded.


2.3 Theme Setting
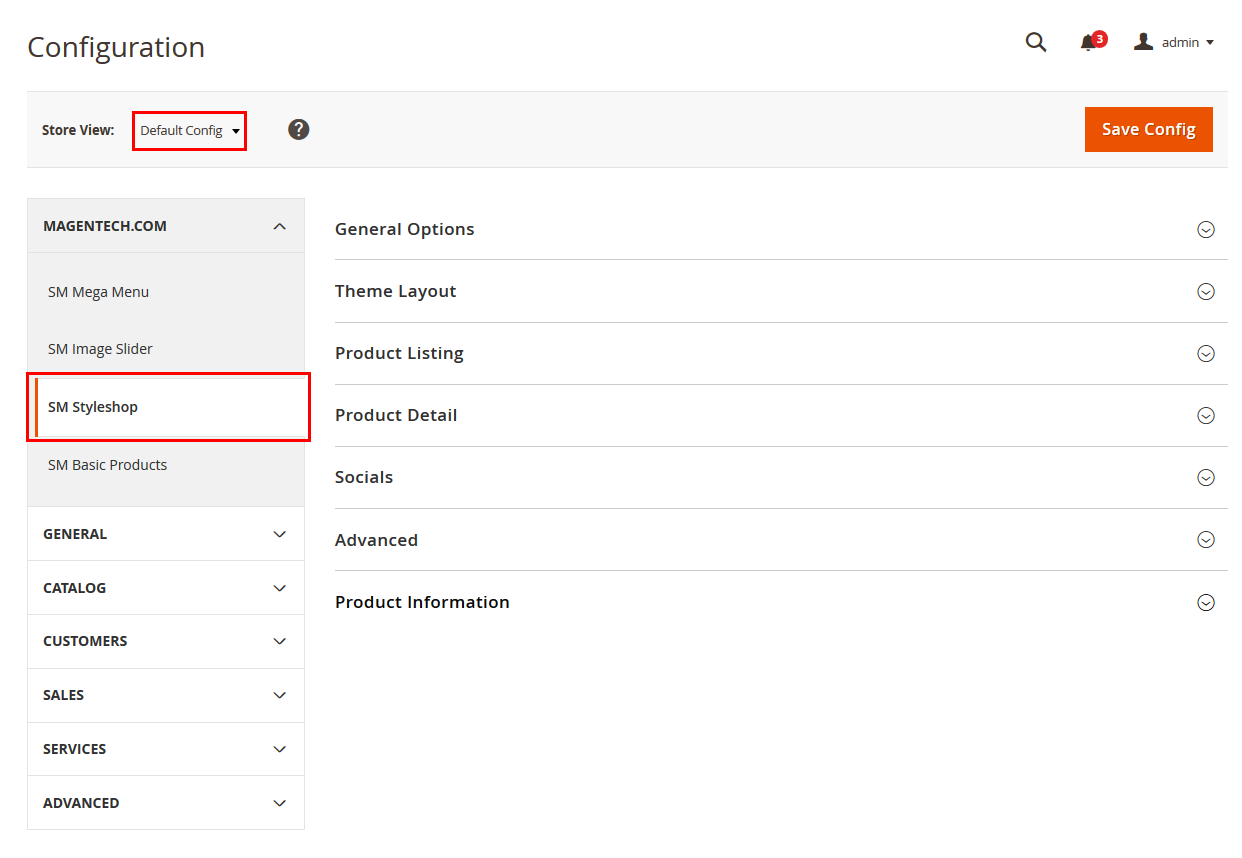
In Magento admin panel, navigate to Stores>> Settings>> Configuration >> MAGENTECH >> SM Styleshop and configure its settings as you want.

3.1 Page Configuration
Set Default Page
- To set a default page for your Magento Site, in the Admin Panel you go to Stores>> Settings >>Configuration>>Web>>Default Pages. Please click to see the Backend Settings.
- You need to change to the website / store view that you want to change (the dropdown menu in the upper left corner). You will probably have to create a new CMS page if you want to have something different from your default home page.
Home Style 1
Frontend of Home Style 1 - Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section. Here is the list of steps in this style’s configuration process:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
Copy and paste the following code into the Content field::
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<div class="homepage-wrapper">
<div class="full-wrapper banner-top">
<div class="container">
<div class="boxed-container">{{block class="Magento\\Cms\\Block\\Block" block_id="banner-1"}}
<div class="basic-collection">{{block class="Sm\BasicProducts\Block\BasicProducts" template="Sm_BasicProducts::sm/basicproducts/collection.phtml" title="Collection"}}</div>
</div>
</div>
</div>
<div class="full-wrapper full-banner-1">
<div class="container">{{block class="Magento\\Cms\\Block\\Block" block_id="banner-full-1"}}</div>
</div>
<div class="full-wrapper new-arrival-wrapper">
<div class="container">
<div class="boxed-container">
<div class="new-arrival">
<div class="row">
<div class="col-lg-4 col-md-4 product-basic">{{block class="Sm\BasicProducts\Block\BasicProducts" template="Sm_BasicProducts::sm/basicproducts/product-list.phtml" title="" product_source="catalog" product_category="20" product_limitation="4" nb_column1="2" nb_column2="2" nb_column3="2"}}</div>
<div class="col-lg-4 col-md-4 banner-center">{{block class="Magento\\Cms\\Block\\Block" block_id="banner-center"}}</div>
<div class="col-lg-4 col-md-4 product-basic">{{block class="Sm\BasicProducts\Block\BasicProducts" template="Sm_BasicProducts::sm/basicproducts/product-list.phtml" title="" product_source="catalog" product_category="11" product_limitation="4" nb_column1="2" nb_column2="2" nb_column3="2"}}</div>
</div>
</div>
</div>
</div>
</div>
<div class="full-wrapper banner-bottom-wrapper">
<div class="full-content">{{block class="Magento\\Cms\\Block\\Block" block_id="banner-bottom"}}</div>
<div class="container">{{block class="Magento\\Cms\\Block\\Block" block_id="slider-brand"}}</div>
</div>
<div class="full-wrapper blog-wrapper">
<div class="container">{{block class="Magento\\Cms\\Block\\Block" block_id="latest-updates"}}</div>
</div>
</div>
|
Copy and paste the following code into the Layout Update XML field:
|
1
2
3
|
<referenceContainer name="columns">
<block class="Sm\ImageSlider\Block\ImageSlider" name="imageslider" before="-" template="Sm_ImageSlider::default.phtml"/>
</referenceContainer>
|
3.2 Configure Megamenu
- Step 1: Create a New Menu In Admin Panel, navigate to SM Megamenu >> Add New Menu (add group: “Mega Menu Demo 1.
- Step 2: Navigate to SM Megamenu >> Configuration & fill the ID number for the created menu in step 1
- Step 3: In order to add menu items, go to SM Megamenu >> Menu Manager >> click on ‘Edit’to open Menu Items to add items as you want
Horizontal Megamenu:

- Sortable Categories Items Please click Here to view.
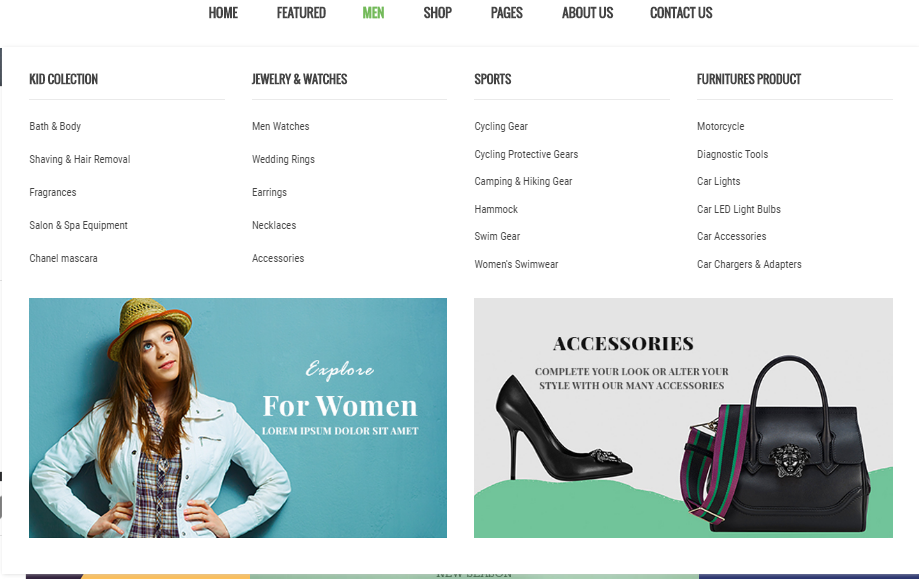
Men
Frontend Appearance 
- Backend Settings: Please click Here to view.
- Backend of ‘Categories - Men’: Please click Here to view.
- Backend of ‘Bags’ in ‘Categories - Men’: Please click Here to view.
Note: The item named ‘Shirt & T-Shirt’, ‘Jackets’, ‘Accessories’ having same menu level as item ‘Bags’ could have the same configuration.
- Backend of ‘Product Slider - Men’: Please click Here to view.
Women
Frontend Appearance 
- Backend Settings: Please click Here to view.
- Backend of ‘Bag - Women’: Please click Here to view.
Note: The item named ‘Shoes - Women’,'Shirt & T-Shirt - Women’, ‘Jackets - Women’, ‘Accessories - Women’ having same menu level as item ‘Bag - Women’ could have the same configuration.
- Backend of ‘Banner 1′: Please click Here to view.
Copy and paste the following code into the content editor:
|
1
2
3
|
<div class="banner-megamenu" style="">
<a title="Banner" href="#"><img src="{{media url="wysiwyg/banner/megamenu/banner-mega-1.jpg"}}" alt="Banner" /></a>
</div>
|
- Backend of ‘Banner 2′: Please click Here to view.
Copy and paste the following code into the content editor:
|
1
2
3
|
<div class="banner-megamenu">
<a title="Banner" href="#"><img src="{{media url="wysiwyg/banner/megamenu/banner-mega-2.jpg"}}" alt="Banner" /></a>
</div>
|
Accessories
Frontend Appearance 
- Backend Settings: Please click Here to view.
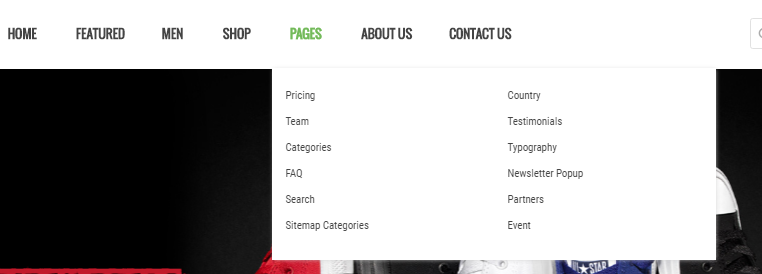
Page
Frontend Appearance 
- Backend Settings: Please click Here to view.
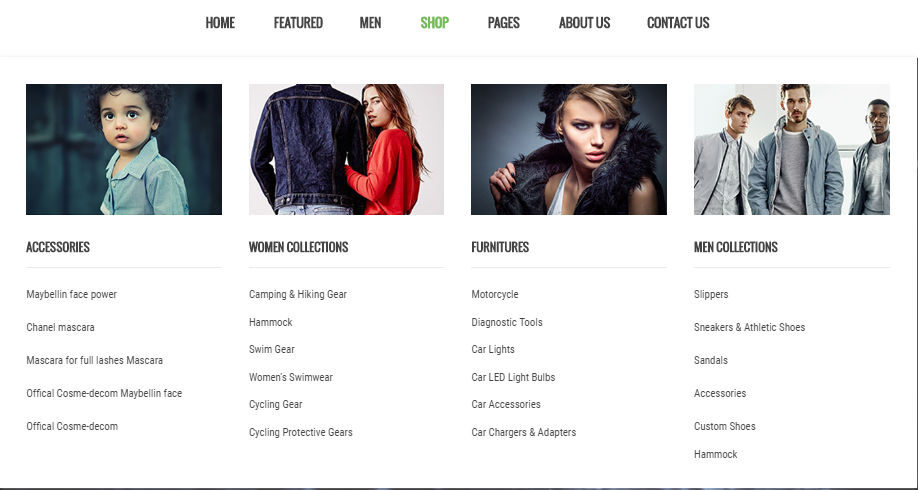
Shop
Frontend Appearance 
- Backend Settings: Please click Here to view.
Blog
Frontend Appearance 
- Backend Settings: Please click Here to view.
About Us
Frontend Appearance 
- Backend Settings: Please click Here to view.
Contact Us
Frontend Appearance 
- Backend Settings: Please click Here to view.
3.3 Configure Extensions
The SM Styleshop front-page has been integrated with the extensions in the following list:
In SM Styleshop Administration Page, please navigate to Stores>> Settings>> Configuration >> MAGENTECH to configure extensions as you want.
- Position: SM Megamenu
- Frontend Appearance

- Backend of SM Megamenu: Click Here
- Position: SM Image Slider
- Frontend Appearance

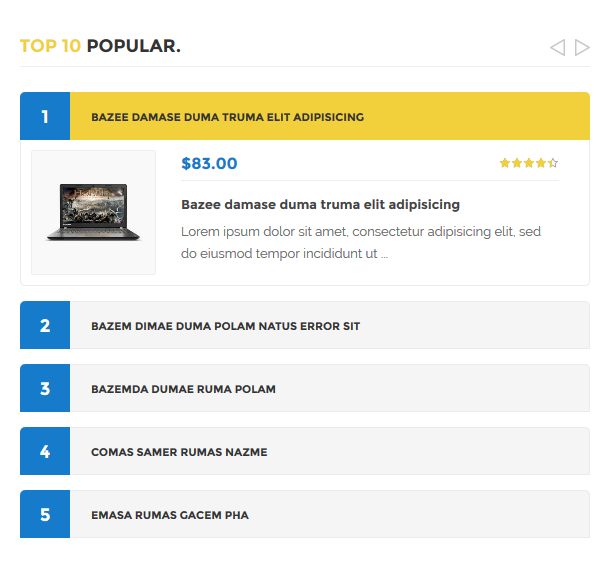
- Position: SM Basic Products
- Frontend Appearance

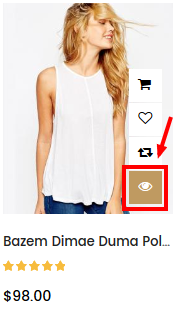
When you put your cursor on a product in the frontend pages, you will see the quickview button appear and you could click on this button to view the product

- Frontend Appearance

3.4 Configure Static Blocks
The SM Styleshop front-page has the following static blocks in the theme:
- Static Block:banner-1
- Static Block:banner-full-1
- Static Block:banner-center
- Static Block:banner-bottom
- Static Block:slider-brand
- Static Block:latest-updates
- Static Block:shipping-footer
- Static Block:about-footer
- Static Block:ourshop-footer
- Static Block:orders-footer
- Static Block:contact-footer
- Static Block:footer-links
- Static Block:payment-footer
To create a new static block, go to Content>> Elements>> Blocks >> Add new block.
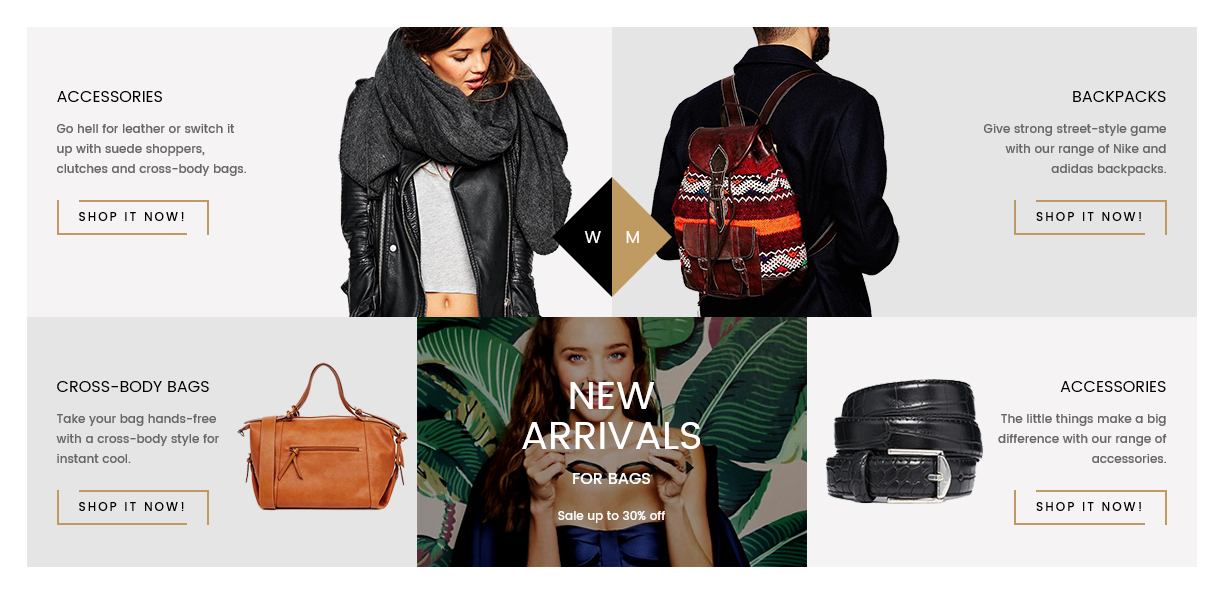
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “banner-1″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
<div class="banner-1">
<ul class="list-banner">
<li class="item-banner item-banner-1"><img src="{{media url="wysiwyg/banner/banner-1/image-1.jpg"}}" alt="Banner" />
<div class="text-banner align-left">
<h2>Accessories</h2>
<p>Go hell for leather or switch it<br />up with suede shoppers,<br />clutches and cross-body bags.</p>
<a class="action primary"> <span>Shop It Now!</span> </a></div>
</li>
<li class="item-banner item-banner-2"><img src="{{media url="wysiwyg/banner/banner-1/image-2.jpg"}}" alt="Banner" />
<div class="text-banner align-right">
<h2>Backpacks</h2>
<p>Give strong street-style game<br />with our range of Nike and<br />adidas backpacks.</p>
<a class="action primary"> <span>Shop It Now!</span> </a></div>
</li>
<li class="item-banner item-banner-3"><img src="{{media url="wysiwyg/banner/banner-1/image-3.jpg"}}" alt="Banner" />
<div class="text-banner align-left">
<h2>Cross-Body Bags</h2>
<p>Take your bag hands-free<br />with a cross-body style for<br />instant cool.</p>
<a class="action primary"> <span>Shop It Now!</span> </a></div>
</li>
<li class="item-banner item-banner-4"><img src="{{media url="wysiwyg/banner/banner-1/image-4.jpg"}}" alt="Banner" />
<div class="text-banner align-center">
<h2><a title="New Arrivals" href="#">New<br />Arrivals</a></h2>
<h3>For Bags</h3>
<h4>Sale up to 30% off</h4>
</div>
</li>
<li class="item-banner item-banner-5"><img src="{{media url="wysiwyg/banner/banner-1/image-5.jpg"}}" alt="Banner" />
<div class="text-banner align-right">
<h2>Accessories</h2>
<p>The little things make a big<br />difference with our range of<br />accessories.</p>
<a class="action primary"> <span>Shop It Now!</span> </a></div>
</li>
</ul>
</div>
|
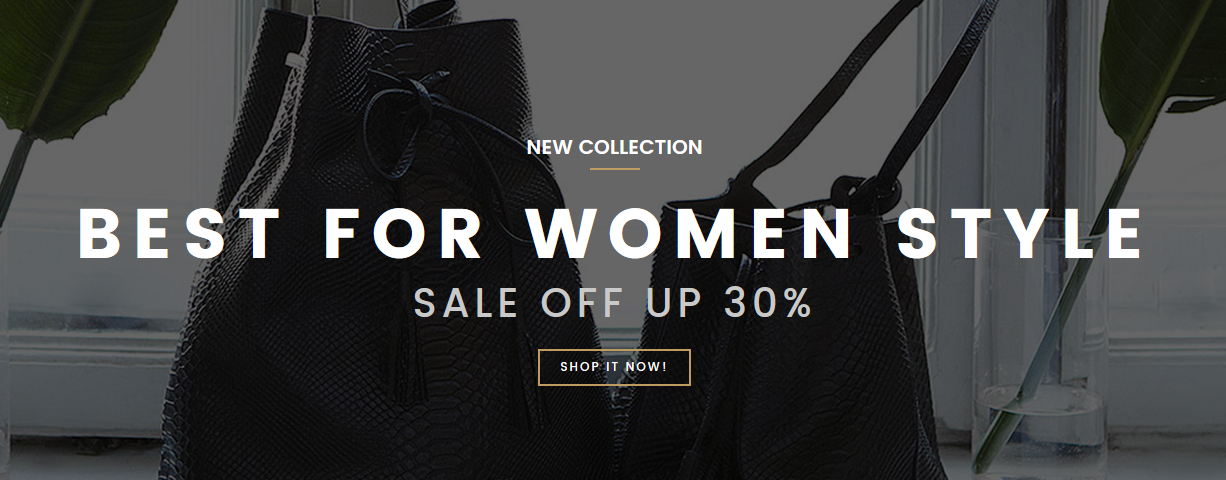
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “banner-full-1″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
|
<div class="text-banner">
<h4>New Collection</h4>
<h2>Best For Women Style</h2>
<h3>Sale Off Up 30%</h3>
<a class="banner-button" title="Shop It Now" href="#">Shop It Now!</a></div>
|
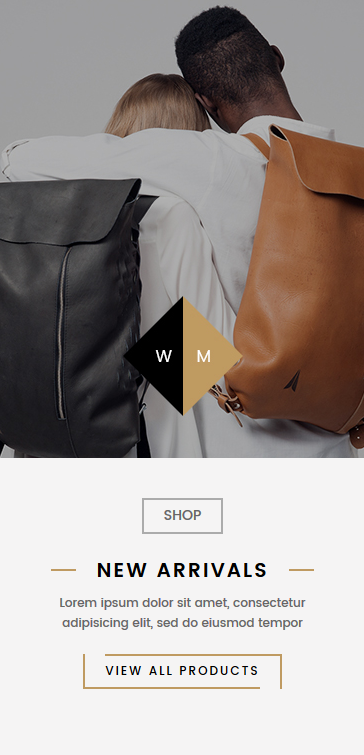
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “banner-center”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
|
<div class="banner-center-content"><img src="{{media url="wysiwyg/banner/new-banner.jpg"}}" alt="New Arrivals" />
<div class="shop-title">
<div class="title">Shop</div>
<div class="sub-title">
<h2>New Arrivals</h2>
</div>
<div class="short-description">Lorem ipsum dolor sit amet, consectetur<br /> adipisicing elit, sed do eiusmod tempor</div>
<a class="action primary"> <span>view all products</span> </a></div>
</div>
|
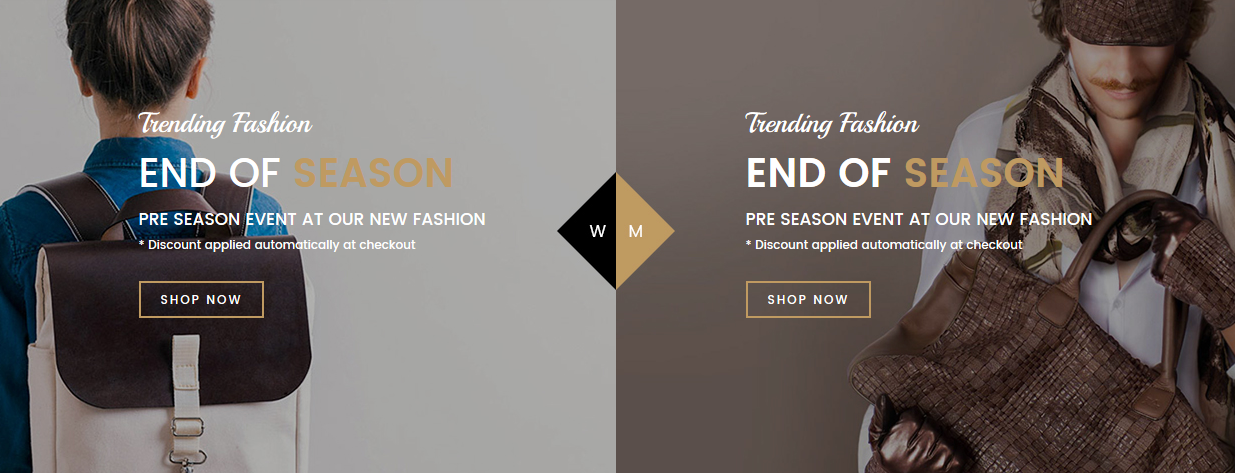
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “banner-bottom”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<ul class="banner-list">
<li class="banner-item">
<div class="image-banner"><img src="{{media url="wysiwyg/banner/banner-bottom-1.jpg"}}" alt="Banner" /></div>
<div class="text-banner">
<h3 class="top-title">Trending Fashion</h3>
<h2 class="big-title">End of <span class="color-text">Season</span></h2>
<h3 class="bottom-title">pre season event at our new fashion</h3>
<p class="description-banner">* Discount applied automatically at checkout</p>
<a class="shopnow-btn" title="Shop Now" href="#">Shop Now</a></div>
</li>
<li class="banner-item">
<div class="image-banner"><img src="{{media url="wysiwyg/banner/banner-bottom-2.jpg"}}" alt="Banner" /></div>
<div class="text-banner">
<h3 class="top-title">Trending Fashion</h3>
<h2 class="big-title">End of <span class="color-text">Season</span></h2>
<h3 class="bottom-title">pre season event at our new fashion</h3>
<p class="description-banner">* Discount applied automatically at checkout</p>
<a class="shopnow-btn" title="Shop Now" href="#">Shop Now</a></div>
</li>
</ul>
|
Static Block: slider-brand
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “slider-brand”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<div class="slider-brand-wrapper">
<div class="slider-brand">
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/logo-1.png"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/logo-2.png"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/logo-3.png"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/logo-4.png"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/logo-5.png"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/logo-6.png"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/logo-7.png"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/logo-1.png"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/logo-2.png"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/logo-3.png"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/logo-4.png"}}" alt="Brand" /></a></div>
</div>
<script type="text/javascript">// <![CDATA[
jQuery(document).ready(function($) {
$('.slider-brand').owlCarousel({
margin:30,
nav:true,
loop:true,
autoWidth:true,
items:5
})
});
// ]]></script>
</div>
|
Static Block: latest-updates
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “latest-updates”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<div class="shop-title">
<div class="title">Shop</div>
<div class="sub-title">
<h2>Latest Updates</h2>
</div>
</div>
<div class="row">
<div class="col-lg-6 col-md-6 col-sm-6 blog-item">
<div class="blog-image"><a title="Leather & Suede" href="#"> <img src="{{media url="wysiwyg/blog/blog-1.png"}}" alt="Blog" /> </a></div>
<div class="blog-info">
<h2><a title="Leather & Suede" href="#">Leather & Suede</a></h2>
<ul class="date-comment">
<li>Mar 17, 2015</li>
<li>0 comment(s)</li>
</ul>
<div class="description-blog">Donec tellus Nulla lorem Nullam elit id ut elit feugiat lacus. Congue eget dapibus congue tincidunt senectus nibh risus Morbi at ligula porta, vulputate nulla vitae, accumsan sapien. Maecenas molestie maximus varius. Aliquam blandit rhoncus...</div>
</div>
</div>
<div class="col-lg-6 col-md-6 col-sm-6 blog-item">
<div class="blog-image"><a title="Leather & Suede" href="#"> <img src="{{media url="wysiwyg/blog/blog-2.png"}}" alt="Blog" /> </a></div>
<div class="blog-info">
<h2><a title="Leather & Suede" href="#">Leather & Suede</a></h2>
<ul class="date-comment">
<li>Mar 17, 2015</li>
<li>0 comment(s)</li>
</ul>
<div class="description-blog">Donec tellus Nulla lorem Nullam elit id ut elit feugiat lacus. Congue eget dapibus congue tincidunt senectus nibh risus Morbi at ligula porta, vulputate nulla vitae, accumsan sapien. Maecenas molestie maximus varius. Aliquam blandit rhoncus...</div>
</div>
</div>
</div>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “shipping-footer”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<p class="shipping-content">Free Shipping On Orders Over $450.00</p>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “about-footer”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
|
<p><img src="{{media url="wysiwyg/Logo/footer-logo.png"}}" alt="Sm Style Shop" /></p>
<p class="description-store">Donec tellus Nulla lorem Nullam elit id ut elit feugiat lacus. Congue eget dapibus congue tincidunt senectus nibh risus Morbi at ligula porta, vulputate nulla vitae, accumsan sapien. Maecenas molestie maximus varius. Aliquam blandit rhoncus...</p>
<p><a class="btn-buytheme" title="Buy Theme" href="#">Buy This Theme</a></p>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “ourshop-footer”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<div class="footer-block">
<div class="footer-title">
<h3>Our Shops</h3>
</div>
<div class="footer-block-content">
<ul class="list-links">
<li><a title="Product Support" href="#">Product Support</a></li>
<li><a title="PC Setup & Support Services" href="#">Setup & Support Services</a></li>
<li><a title="Extended Service Plans" href="#">Extended Service Plans</a></li>
<li><a title="Community" href="#">Community</a></li>
<li><a title="Product Manuals" href="#">Product Manuals</a></li>
<li><a title="Product Registration" href="#">Product Registration</a></li>
</ul>
</div>
</div>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “orders-footer”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<div class="footer-block">
<div class="footer-title">
<h3>Orders</h3>
</div>
<div class="footer-block-content">
<ul class="list-links">
<li><a title="My Account" href="#">My Account</a></li>
<li><a title="Order Tracking" href="#">Order Tracking</a></li>
<li><a title="Watch List" href="#">Watch List</a></li>
<li><a title="Customer Service" href="#">Customer Service</a></li>
<li><a title="Returns / Exchanges" href="#">Returns / Exchanges</a></li>
<li><a title="FAQs" href="#">FAQs</a></li>
</ul>
</div>
</div>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “contact-footer”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “footer-links”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
|
<ul class="links-bottom">
<li><a title="About Us" href="{{store url=""}}about-us.html">About Us</a></li>
<li><a title="Customer Service" href="#">Customer Service</a></li>
<li><a title="Privacy Policy" href="#">Privacy Policy</a></li>
<li><a title="Site Map" href="#">Site Map</a></li>
<li><a title="Orders and Returns" href="#">Orders and Returns</a></li>
<li><a title="Contact Us" href="{{store url=""}}contact-us.html">Contact Us</a></li>
</ul>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “payment-footer”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<p><img src="{{media url="wysiwyg/payment/payment.png"}}" alt="Payment" /></p>
|
3.5 How To Edit Copyright in Admin Panel
Frontend Appearance

In SM Styleshop Administration Page, please navigate to Stores>> Settings>> Configuration >> MAGENTECH >> SM Styleshop >> Advanced to configure this theme’s copyright.

Edit the code here:
3.6 How To Customize the Social symbols in admin panel
Frontend Appearance

In SM Styleshop Administration Page, please navigate to Stores>> Settings >> Configuration >> MAGENTECH >> SM Styleshop >> Socials.

4SUPPORT
- SUPPORT - If you have any questions that are beyond the scope of this help file, please feel free to send us via: Support Tickets System
- FAQs - Go to Here to view more the Frequently Asked Questions.