1 SYSTEM REQUIREMENT - Back to top
At the basic level, this theme will require the following conditions:
- Compatible with Magento Community Edition 1.9.x (require: php 5.4 and Memory_limit no less than 256Mb).
2LAYOUT POSITION - Back to top

3INSTALLATION - Back to top
There are two ways to install a Magento Theme:
- Quickstart Installation: By using this package, you will set the theme exactly as our Demo with sample data.
- Manual Installation (include of Theme Installation and Extension Installation): You will need only be using the zipped files in “Extensions” and “Theme” folders.
3.1 Quickstart Installation :
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. It will help you save much time of installing and configuring if you plan to start your site from the beginning. Please following steps below:
- Step 1: Download the quickstart package
- Step 2: Extract and Upload the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
- Step 3: Create a Database for your Magento

- Step 4: Start installation by opening browser and navigate to your URL (where the Quickstart uploaded) to load default Magento installer. Please follow each step of the Installer so that the installation process can be set.

- Step 5: Locale Settings. Please fill fully into Required Fields (“Locale; Time Zone and Default Currency”.)

-
Step 6: In the Configuration step, input the required fields as below.
- Do not use “localhost” in URL, otherwise you could not log in to your Admin area (you should use your local IP in case of installing on your computer).
- Leave Tables prefix field blank.

- Step 7: Create Admin Account. Please fill fully into Required Fields (“First Name; Last Name; Email; Username; password and confirm password”.)

- Step 8: Finish Installation and now you can Go to Frontend or Go to Backend.

3.2 Manual Installation
3.2.1 Theme Installation
Please install Magento extension Theme in advance of any other installations to avoid unexpected conflicts that may occur.
-
Step 1: Copy folders skin and app to your site root folder. The overwritten folders should have a directory layout like this:
{docroot} /magento/
app/
index.php
js/
lib/
LICENSE.txt
media/
pear/
skin/
var/ - Step 2: Log in to your Admin Panel (e.g. Access Magento Admin area: https://yourdomain/index.php/admin/). Log out and log in back.
- Step 3: Navigate to System >> Cache Management, Sellect All the cache types, take Action as Refresh and Submit.

- Step 4: Navigate to System >> Configuration >> Design.
- Step 5: In Package tab, input Default field with the actual theme name.

- Step 6: You can also change the settings for Header .

- Step 7: Click Save Config button to finish..
3.2.2 Extension Installation
- Step 1: Copy all the folders of each extension folder that you have extracted to the your site root folder.
- Step 2: In your Admin Panel, navigate to System >> Configuration >> Extensions Configuration (on the left-hand menu).
- Step 3: You will see installed extension, click extension’s name tab to go to extension configuration page as the image below:

4CONFIGURATION - Back to top
4.1 Page Configuration
4.1.1 Homepage
Detailed layout of Homepage:

To configure this page, in the Admin Panel, navigate to CMS >> Pages. Create a new page in Page Management section.
- Page Information Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings .
Copy and paste the following code into the Design field:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
<reference name="dynamicslideshow">
<block type="dynamicslideshow/sliders_preview" name="slideshow-home" as="slideshow-home">
<action method="setData"><key>id</key><value>1</value></action>
</block>
</reference>
<reference name="content-bottom-1">
<block type="cms/block" name="banner-home">
<action method="setBlockId"><block_id>banner-home</block_id></action>
</block>
</reference>
<reference name="content-bottom-7">
<block type="cms/block" name="static-block-product">
<action method="setBlockId"><block_id>static-block-product</block_id></action>
</block>
</reference>
<reference name="content-bottom-2">
<block type="tablisting/list" name="tablisting-02">
<action method="setConfig">
<values>
<title>Women Fashion</title>
<product_category>10</product_category>
</values>
</action>
</block>
</reference>
<reference name="content-bottom-8">
<block type="deal/List" name="deal" template="sm/deal/default.phtml"/>
<block type="cms/block" name="banner-content-home">
<action method="setBlockId"><block_id>banner-content-home</block_id></action>
</block>
</reference>
<reference name="content-bottom-4">
<block type="tablisting/list" name="tablisting" >
<action method="setConfig">
</action>
</block>
</reference>
<reference name="content-bottom-5">
<block type="blog/blog" name="blog-home" template="aw_blog/blog-home.phtml"/>
<block type="cms/block" name="what-client-say">
<action method="setBlockId"><block_id>what-client-say</block_id></action>
</block>
<block type="cms/block" name="zana-brand">
<action method="setBlockId"><block_id>zana-brand</block_id></action>
</block>
</reference>
<reference name="content-bottom-6">
</reference>
|
4.1.2 Layout Homepage2
Detailed layout of Homepage2:

To configure this page, in the Admin Panel, navigate to CMS >> Pages. Create a new page in Page Management section.
- Page Information Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings .
Copy and paste the following code into the Design field:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
<reference name="dynamicslideshow">
<block type="dynamicslideshow/sliders_preview" name="slideshow-home" as="slideshow-home">
<action method="setData"><key>id</key><value>1</value></action>
</block>
</reference>
<reference name="content-bottom-7">
<block type="cms/block" name="static-block-product">
<action method="setBlockId"><block_id>static-block-product</block_id></action>
</block>
</reference>
<reference name="content-bottom-2">
</reference>
<reference name="block-deal-home2">
<block type="deal/List" name="deal-home2" template="sm/deal/default-home2.phtml"/>
</reference>
<reference name="men-fashion-home2">
<block type="tablisting/list" name="tablisting" >
<action method="setConfig">
</action>
</block>
</reference>
<reference name="women-fashion-home2">
<block type="tablisting/list" name="tablisting-02">
<action method="setConfig">
<values>
<title>Women Fashion</title>
<product_category>10</product_category>
</values>
</action>
</block>
</reference>
<reference name="blog-home2">
<block type="blog/blog" name="blog-home" template="aw_blog/blog-home2.phtml"/>
</reference>
<reference name="block-tag">
<block type="tag/popular" name="tags_popular" template="tag/popular.phtml"/>
</reference>
<reference name="content-bottom-5">
<block type="cms/block" name="zana-brand">
<action method="setBlockId"><block_id>zana-brand</block_id></action>
</block>
</reference>
<reference name="content-bottom-6">
</reference>
|
4.1.3 Layout Homepage3
Detailed layout of Homepage3:

To configure this page, in the Admin Panel, navigate to CMS >> Pages. Create a new page in Page Management section.
- Page Information Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings .
Copy and paste the following code into the Design field:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
<reference name="dynamicslideshow">
<block type="dynamicslideshow/sliders_preview" name="slideshow-home" as="slideshow-home">
<action method="setData"><key>id</key><value>2</value></action>
</block>
</reference>
<reference name="content-bottom-7">
<block type="cms/block" name="static-block-product">
<action method="setBlockId"><block_id>static-block-product</block_id></action>
</block>
</reference>
<reference name="content-bottom-2">
<block type="tablisting/list" name="tablisting-02">
<action method="setConfig">
<values>
<title>Women Fashion</title>
<product_category>10</product_category>
</values>
</action>
</block>
</reference>
<reference name="content-bottom-8">
<block type="cms/block" name="banner-content-home">
<action method="setBlockId"><block_id>banner-content-home</block_id></action>
</block>
</reference>
<reference name="content-bottom-4">
<block type="tablisting/list" name="tablisting" >
<action method="setConfig">
</action>
</block>
</reference>
<reference name="content-bottom-5">
<block type="blog/blog" name="blog-home" template="aw_blog/blog-home3.phtml"/>
<block type="deal/List" name="deal" template="sm/deal/default-home3.phtml"/>
<block type="cms/block" name="zana-brand">
<action method="setBlockId"><block_id>zana-brand</block_id></action>
</block>
</reference>
<reference name="content-bottom-6">
</reference>
|
4.2 Mega Menu Configuration
SM Zana Fashion supports Magento extension Mega Menu. Follow the guide below to get it configured properly. In the Magento Admin Panel, navigate to SM Mega Menu >> Menu Manager.

You need to create a Menu group first and then go to Menu Items Manager >> click Add Menu Item button to create the Menu Items.
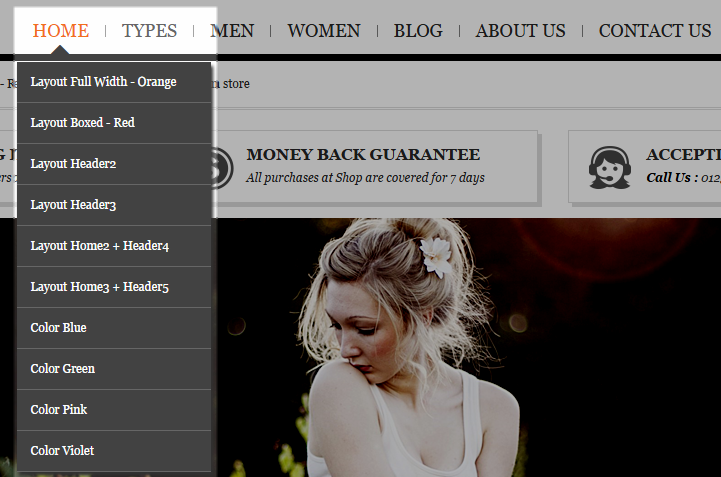
HOME MENU
Frontend Appearance

Tree of Home Menu:

- Item: “Home” Item- Menu Backend Settings
- Item: “Link Layout” Item- Menu Backend Settings
Copy and paste the following code into the Content field:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<ul class="layout-web">
<li>
<a title="Layout Full Width" href="{{store url=""}}?___store=default">Layout Full Width - Orange</a>
</li>
<li>
<a title="Layout Boxed" href="{{store url=""}}?___store=french">Layout Boxed - Red</a>
</li>
<li>
<a title="Layout Header2" href="{{store url=""}}?___store=hungary">Layout Header2</a>
</li>
<li>
<a title="Layout Header3" href="{{store url=""}}?___store=brazil">Layout Header3</a>
</li>
<li>
<a title="Layout Home2 + Header4" href="{{store url=""}}?___store=chile">Layout Home2 + Header4</a>
</li>
<li>
<a title="Layout Home3 + Header5" href="{{store url=""}}?___store=argentina">Layout Home3 + Header5</a>
</li>
<li>
<a title="Layout Boxed" href="{{store url=""}}?___store=german">Color Blue</a>
</li>
<li>
<a title="Layout Boxed" href="{{store url=""}}?___store=spain">Color Green</a>
</li>
<li>
<a title="Layout Boxed" href="{{store url=""}}?___store=sweden">Color Pink</a>
</li>
<li class="last">
<a title="Layout Boxed" href="{{store url=""}}?___store=italy">Color Violet</a>
</li>
</ul>
|
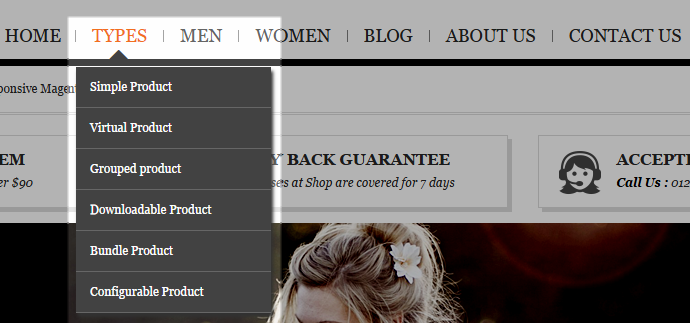
TYPES MENU
Frontend Appearance

Tree of Types Menu:

- Item: “Types” Item- Menu Backend Settings
- Item: “Product type content” Item- Menu Backend Settings
Copy and paste the following code into the Content field:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<ul class="layout-web">
<li>
<a title="Simple Product " href="{{store url=""}}product-types/simple-product.html">Simple Product </a>
</li>
<li>
<a title=" Virtual Product " href="{{store url=""}}product-types/virtual-product.html"> Virtual Product </a>
</li>
<li>
<a title=" Grouped product " href="{{store url=""}}product-types/grouped-product.html"> Grouped product </a>
</li>
<li>
<a title="Downloadable Product " href="{{store url=""}}product-types/downloadable-product.html">Downloadable Product </a>
</li>
<li>
<a title="Bundle Product" href="{{store url=""}}product-types/bundle-product.html">Bundle Product</a>
</li>
<li class="last">
<a title="Configurable Product " href="{{store url=""}}product-types/configurable-product.html">Configurable Product </a>
</li>
</ul>
|
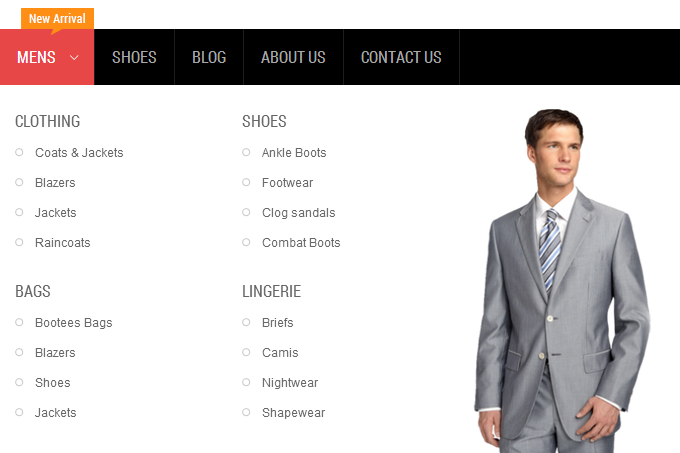
MEN MENU
Frontend Appearance

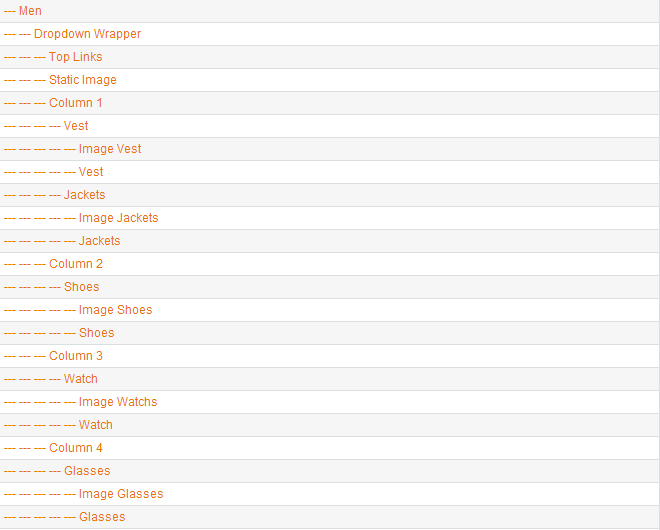
Tree of Men Menu:

- Item: “Men” Item- Menu Backend Settings
- Item: “Container 1″ Item- Menu Backend Settings
- Item: “Shoes” Item- Menu Backend Settings
- Item: “Versace” Item- Menu Backend Settings
Note: Other menu items (“Glasses; Jackets&Coats, Handbag, Clothing”) do have the same settings with the items above.
- Item: “Container-col-6″ Item- Menu Backend Settings
- Item: “Hair Accessories” Item- Menu Backend Settings
- Item: “Banner Men” Item- Menu Backend Settings
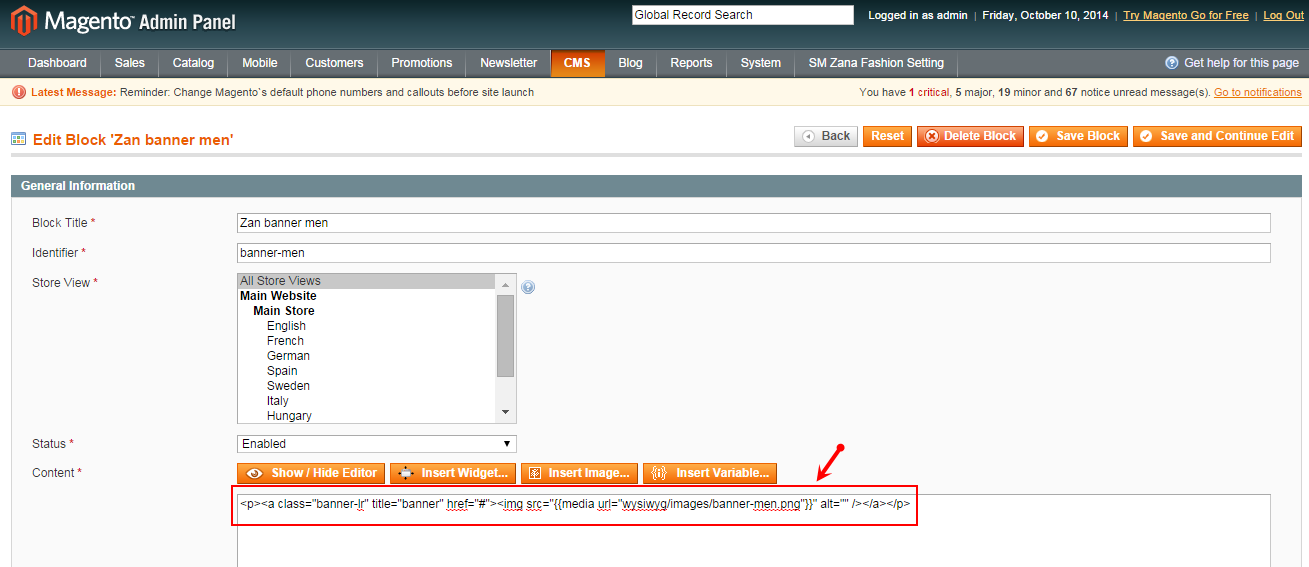
“Banner Men” Item has Menu Type “CMS Block”. To Configure this please go to CMS >> Static Blocks >> Add a New Block as below illustration image:

Copy and paste the following code into the Content field:
|
1
|
<p><a class="banner-lr" title="banner" href="#"><img src="{{media url="wysiwyg/images/banner-men.png"}}" alt="" /></a></p>
|
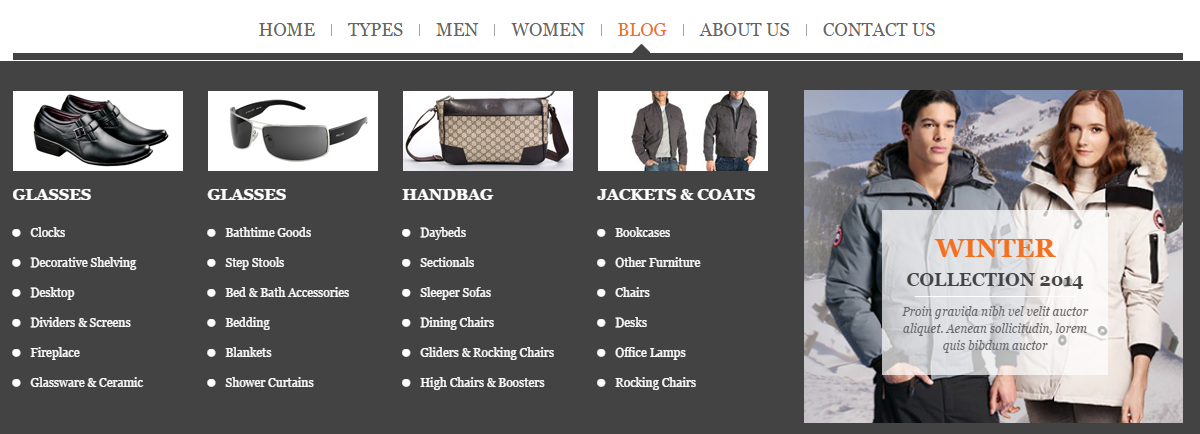
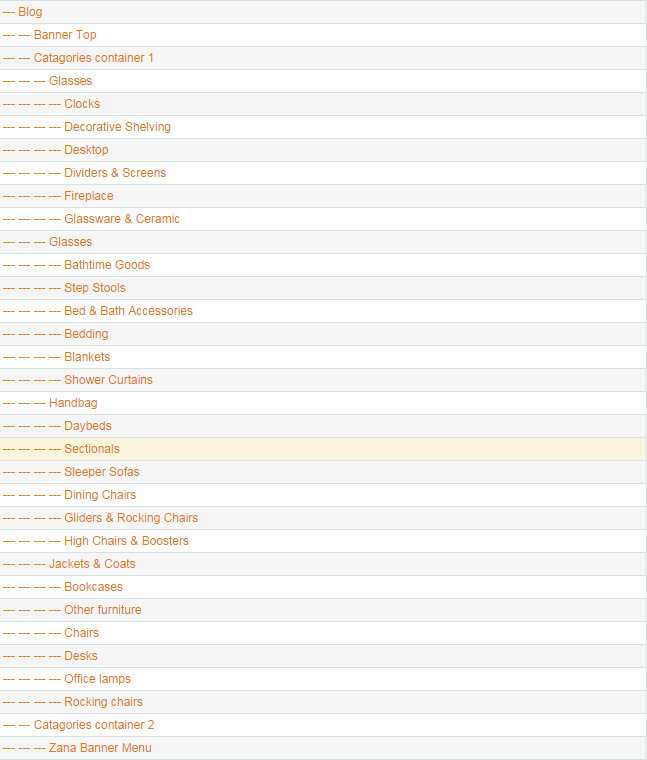
BLOG MENU
Frontend Appearance

Tree of Blog Menu:

- Item: “Blog” Item- Menu Backend Settings
“Blog” Item has Menu Type: “Category”. To Configure this please go to Catalog >> Manage Categories >> Add a Subcategory.
- General Information: Backend Settings
- Custom Design: Backend Settings
Copy and paste the following code into the Custom Layout Update field:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<reference name="content">
<block type="blog/blog" name="blog" template="aw_blog/blog.phtml">
<block type="blog/product_toolbar" name="aw_blog_list_toolbar" template="catalog/product/list/toolbar.phtml">
<block type="page/html_pager" name="product_list_toolbar_pager"/>
</block>
</block>
</reference>
<reference name="left">
<block type="blog/menu_sidebar" name="left.blog.menu" before="-">
<action method="setTemplate" ifconfig="blog/menu/left">
<template>aw_blog/menu.phtml</template>
</action>
<block type="blog/tags" name="blog_tags" />
</block>
</reference>
|
- Item: “Banner Top” Item- Menu Backend Settings
“Banner Top” Item has Menu Type “Content”.
Copy and paste the following code into the Content field:
|
1
2
3
4
5
6
|
<ul>
<li><a href="#"><img src="{{media url="wysiwyg/images/menu-b1.png"}}" alt="" /></a></li>
<li><a href="#"><img src="{{media url="wysiwyg/images/menu-b2.png"}}" alt="" /></a></li>
<li><a href="#"><img src="{{media url="wysiwyg/images/menu-b3.png"}}" alt="" /></a></li>
<li class="last"><a href="#"><img src="{{media url="wysiwyg/images/menu-b4.png"}}" alt="" /></a></li>
</ul>
|
- Item: “Catagories container 1″ Item- Menu Backend Settings
- Item: “Glasses” Item- Menu Backend Settings
- Item: “Clocks” Item- Menu Backend Settings
ABOUT US MENU
- Item: “About Us” Item- Menu Backend Settings
“About Us” Item has Menu Type: “Category”. To Configure this please go to Catalog >> Manage Categories >> Add a Subcategory.
- General Information: Backend Settings
- Display Settings: Backend Settings
In “Display Settings” of “About Us” have “Display mode: Static block only”; “CMS Block: Zana about us”. To configure, please go to CMS >> Static Blocks >> Add a New Block with named Zana about us
Copy and paste the following code into the Content field:
CONTACT US MENU
- Item: “Contact Us” Item- Menu Backend Settings
“Contact Us” Item has Menu Type: “Category”. To Configure this please go to Catalog >> Manage Categories >> Add a Subcategory.
- General Information: Backend Settings
- Display Settings: Backend Settings
In “Display Settings” of “Contact Us” have “Display mode: Static block only”; “CMS Block: Zana Contact us”. To configure, please go to CMS >> Static Blocks >> Add a New Block with named Zana Contact us
Copy and paste the following code into the Content field:
|
1
|
{{block type="core/template" name="contactForm" form_action="/contacts/index/post" template="contacts/form.phtml"}}
|
To view more guide about how to install, set up and configure SM Mega Menu as you want, please click HERE
4.3 Extensions Configuration
List of Extensions are used in SM Zana Theme:
- SM Cart Pro Module
- SM Dynamic Slideshow Module
- SM Deal Module
- SM Tab Listing Module
4.3.1. SM Cart Pro Module
- Position: SM Cart Pro
- Frontend Appearance:

Backend of SM Cart Pro: Click Here
4.3.2. SM Dynamic Slideshow Module
- Position: SM Dynamic Slideshow
- Frontend Appearance:

Backend of SM Dynamic Slideshow: Click Here
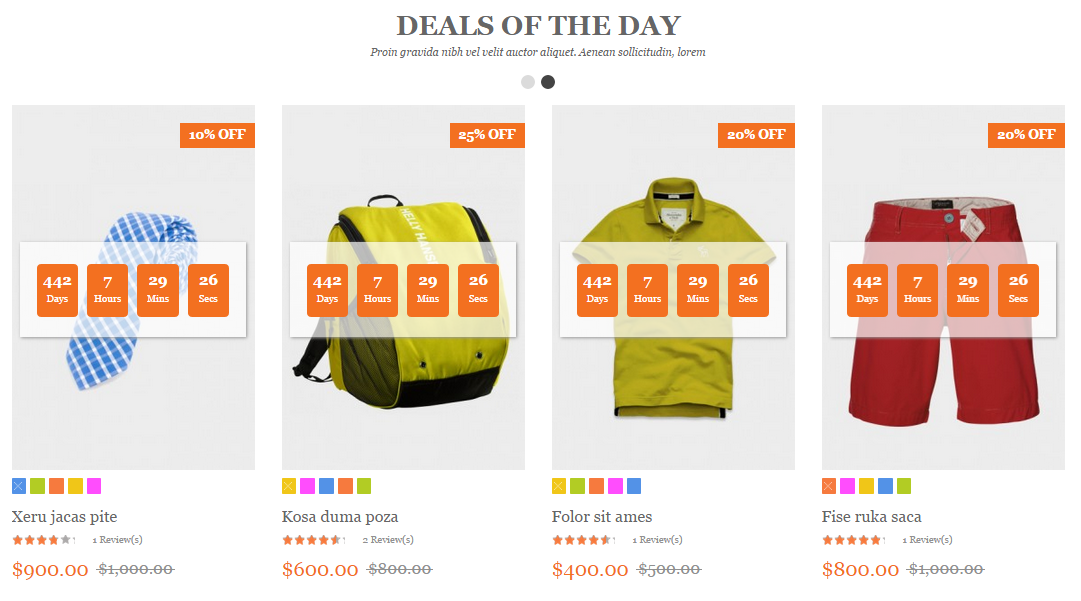
4.3.3 SM Deal Module
- Position: SM Deal
- Frontend Appearance:

- Backend of SM Deal: Click Here
- To config this position, please navigate to CMS >> Pages >> Home page, navigate to Design tab and paste code as below:
|
1
2
3
4
|
<reference name="content-bottom-8">
<block type="deal/List" name="deal" template="sm/deal/default.phtml"/>
</block>
</reference>
|
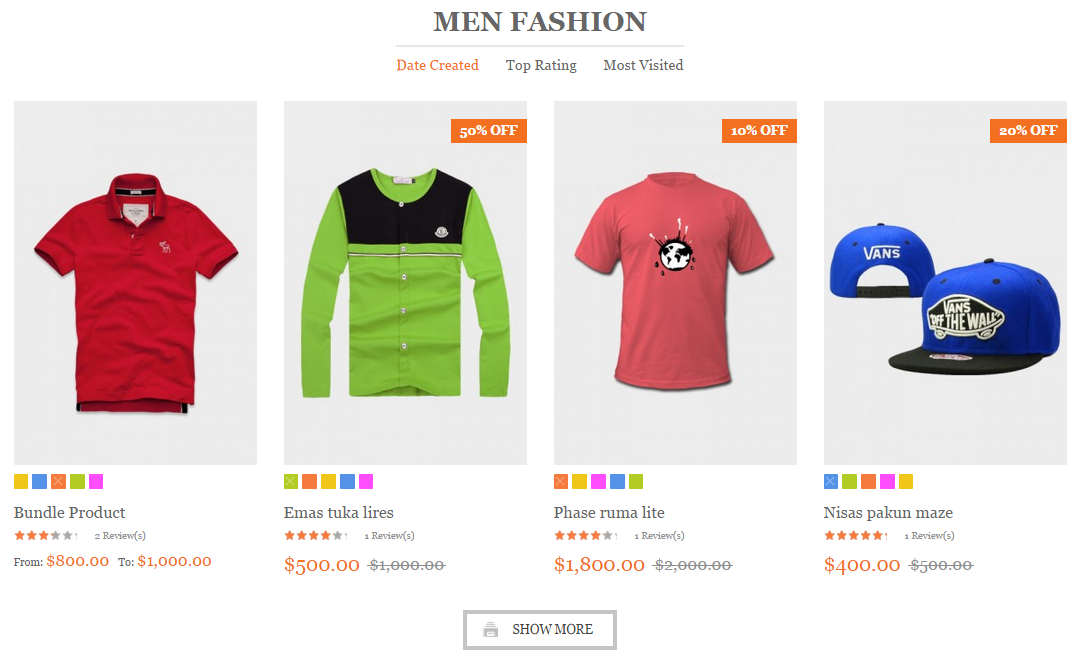
1. MEN FASHION - SM Tab Listing
- Position: SM Tab Listing
- Frontend Appearance:

Backend of MEN FASHION : Click Here
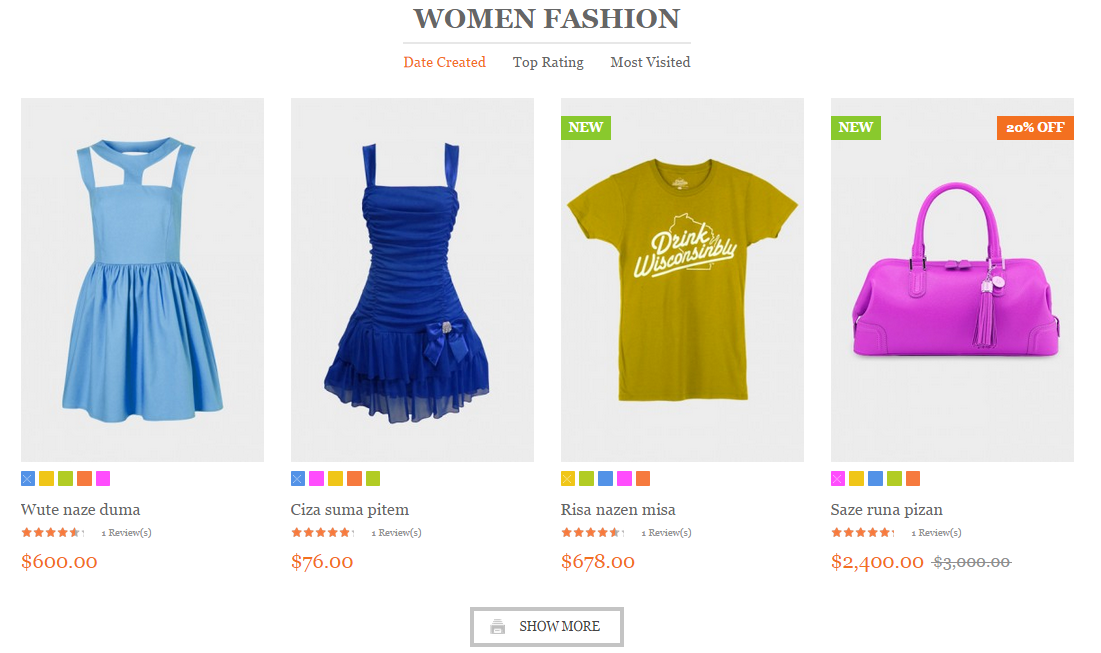
WOMEN FASHION - SM Tab Listing
- Position: SM Tab Listing
- Frontend Appearance:

To configure this position, in your Admin Panel, please navigate to CMS >> Pages >> Home page, navigate to Design tab and paste code as below:
|
1
2
3
4
5
6
7
8
9
10
|
<reference name="content-bottom-2">
<block type="tablisting/list" name="tablisting-02">
<action method="setConfig">
<values>
<title>Women Fashion</title>
<product_category>10</product_category>
</values>
</action>
</block>
</reference>
|
4.4 Blocks Configuration
To create static blocks, go to CMS >> Static Blocks >> Add new block
Zana Top Info
Frontend

Link show Backend of Zana Top Info.
- Content Code of Zana Top Info:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<div id="top-info-crousel" class="carousel slide" data-ride="carousel">
<div class="carousel-inner">
<div class="item active">
<div class="top-info">Use coupon <span>ZANA FASHION</span>
& get additional 8% discount on Men’s Fashion</div>
</div>
<div class="item">
<div class="top-info">Use coupon <span>ZANA FASHION</span>
& get additional 8% discount on Men’s Fashion</div>
</div>
</div>
</div>
|
Zana Account Link
Frontend

Link show Backend of Zana Account Link.
- Content Code of Zana Account Link:
|
1
2
3
4
5
6
7
8
9
|
<ul class="dropdown-link" >
<li><a href="{{store url}}customer/account/" title="Account info">Account info</a></li>
<li><a href="#" title="Watch list">Watch list</a></li>
<li><a href="#" title="Favorites">Favorites</a></li>
<li><a href="#" title="Purchase history">Purchase history</a></li>
<li><a href="#" title="My collections">My collections</a></li>
<li><a href="#" title="Followed searches">Followed searches</a></li>
<li><a href="#" title="Messages">Messages</a></li>
</ul>
|
Zana Shop Policy
Frontend

Link show Backend of Zana Shop Policy.
- Content Code of Zana Shop Policy:
Zana Banner home
Frontend

Link show Backend of Zana Banner home.
- Content Code of Zana Banner home:
|
1
2
3
4
5
6
7
8
9
10
11
|
<div class="wrap-banner-home">
<ul>
<li class="item-first"><a class="first" href="#"><img src="{{media url="wysiwyg/images/banner1.png"}}" alt="banner 1" /></a>
<a class="last" href="#"><img src="{{media url="wysiwyg/images/banner2.png"}}" alt="banner 2" /></a></li>
<li class="b-center">
<a href="#"><img src="{{media url="wysiwyg/images/banner3.png"}}" alt="banner 3" /></a>
</li>
<li class="item-last"><a class="first" href="#"><img title="banner 1" src="{{media url="wysiwyg/images/banner4.png"}}" alt="banner 4" /></a>
<a href="#" class="last"><img src="{{media url="wysiwyg/images/banner5.png"}}" alt="banner 5" /></a></li>
</ul>
</div>
|
Zana Banner Content Home
Frontend

Link show Backend of Zana Banner Content Home.
- Content Code of Zana Banner Content Home:
|
1
|
<a class="banner-content-home" title="banner home" href="#"><img src="{{media url="wysiwyg/images/banner-content-home.png"}}" alt="banner home" /></a>
|
Zana Static Block Product
Frontend

Link show Backend of Zana Static Block Product.
- Content Code of Zana Static Block Product:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
|
<div class="wrap-product">
<div class="item">
<ul>
<li class="first">
<a href="#" title="pro1"><img src="{{media url="wysiwyg/images/img-pro1.png"}}" alt="" /></a>
<div class="left-content">
<h2><a href="#">Summer<br> Entertaining</a></h2>
<p>Duis sed odio sit amet nibh<br> vulputate cursus a sit amet mauris. <br>Morbi accumsan </p>
<a class="btn-view" href="#" title="View detail">VIEW DETAILS</a>
</div>
</li>
<li>
<a href="#" title="pro2"><img src="{{media url="wysiwyg/images/img-pro2.png"}}" alt="" /></a>
<div class="left-content">
<h2><a href="#">Sollicitudi<br> Lorem</a></h2>
<p>Duis sed odio sit amet nibh<br> vulputate cursus a sit amet<br> mauris. Morbi accumsan </p>
<a class="btn-view" href="#" title="View detail">VIEW DETAILS</a>
</div>
</li>
<li class="last">
<a href="#" title="pro3"><img src="{{media url="wysiwyg/images/img-pro3.png"}}" alt="" /></a>
<div class="left-content">
<h2><a href="#">Best-Selling<br> Designs</a></h2>
<p>Duis sed odio sit amet nibh<br> vulputate cursus a sit amet<br> mauris. Morbi accumsan </p>
<a class="btn-view" href="#" title="View detail">VIEW DETAILS</a>
</div>
</li>
</ul>
</div>
<div class="item last">
<ul>
<li class="first">
<a href="#" title="pro4"><img src="{{media url="wysiwyg/images/img-pro4.png"}}" alt="" /></a>
<div class="left-content">
<h2><a href="#">Vulputate<br> Cursus</a></h2>
<p>Duis sed odio sit amet nibh<br> vulputate cursus a sit amet<br> mauris. Morbi accumsan </p>
<a class="btn-view" href="#" title="View detail">VIEW DETAILS</a>
</div>
</li>
<li>
<a class="pro5" href="#" title="pro5"><img src="{{media url="wysiwyg/images/img-pro5.png"}}" alt="img5" /></a>
<div class="left-content">
<h2><a href="#">Bibendum<br> Auctor</a></h2>
<p>Duis sed odio sit amet nibh<br> vulputate cursus a sit amet mauris. <br>Morbi accumsan </p>
<a class="btn-view" href="#" title="View detail">VIEW DETAILS</a>
</div>
</li>
<li class="last">
<a href="#" title="pro6"><img src="{{media url="wysiwyg/images/img-pro6.png"}}" alt="" /></a>
<div class="left-content">
<h2><a href="#">Accumsan<br> Ipsum</a></h2>
<p>Duis sed odio sit amet nibh<br> vulputate cursus a sit amet mauris. <br>Morbi accumsan </p>
<a class="btn-view" href="#" title="View detail">VIEW DETAILS</a>
</div>
</li>
</ul>
</div>
</div>
|
Zana what client say
Frontend

Link show Backend of Zana what client say.
- Content Code of Zana what client say:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
<div class="col-lg-6 col-md-6 col-sm-6 col-xs-12 p-right">
<div class="block-wcs">
<h2> What Client Says</h2>
</div>
<div id="carousel-what-client-say" class="carousel slide" data-ride="carousel" data-interval="0">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-what-client-say" data-slide-to="0" class="active"></li>
<li data-target="#carousel-what-client-say" data-slide-to="1"></li>
<li data-target="#carousel-what-client-say" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner">
<div class="item active">
<img src="{{media url='wysiwyg/images/img-ws.png'}}" alt="what client say?">
<div class="wrap-content">
<p class="cus-style-1">Lorem ipsum dolor sit amet conse ctetur adipisicing elit, sed do eiusmod <br>
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim <br>
veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea <br>
commodo consequat sed do eiusmod tempor incididunt ut labore.<span class="s-quote"></span></p>
<p class="cus-style-2">Jane Doe - Account Manager</p>
</div>
</div>
<div class="item">
<img src="{{media url='wysiwyg/images/img-ws.png'}}" alt="what client say?">
<div class="wrap-content">
<p class="cus-style-1">Lorem ipsum dolor sit amet conse ctetur adipisicing elit, sed do eiusmod <br>
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim <br>
veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea <br>
commodo consequat sed do eiusmod tempor incididunt ut labore.<span class="s-quote"></span></p>
<p class="cus-style-2">Jane Doe - Account Manager</p>
</div>
</div>
<div class="item">
<img src="{{media url='wysiwyg/images/img-ws.png'}}" alt="what client say?">
<div class="wrap-content">
<p class="cus-style-1">Lorem ipsum dolor sit amet conse ctetur adipisicing elit, sed do eiusmod <br>
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim <br>
veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea <br>
commodo consequat sed do eiusmod tempor incididunt ut labore. <span class="s-quote"></span></p>
<p class="cus-style-2">Jane Doe - Account Manager</p>
</div>
</div>
</div>
</div>
</div>
|
Zana Brand
Frontend

Link show Backend of Zana Brand.
- Content Code of Zana Brand:
|
1
2
3
4
5
6
7
8
9
10
|
<div class="wrap-logo">
<div class="logo-brand">
<div class="item"><a href="#"><img src="{{media url='wysiwyg/images/logo-brand.png'}}" alt="logo brand"/></a></div>
<div class="item"><a href="#"><img src="{{media url='wysiwyg/images/logo-brand.png'}}" alt="logo brand"/></a></div>
<div class="item"><a href="#"><img src="{{media url='wysiwyg/images/logo-brand.png'}}" alt="logo brand"/></a></div>
<div class="item"><a href="#"><img src="{{media url='wysiwyg/images/logo-brand.png'}}" alt="logo brand"/></a></div>
<div class="item"><a href="#"><img src="{{media url='wysiwyg/images/logo-brand.png'}}" alt="logo brand"/></a></div>
<div class="item"><a href="#"><img src="{{media url='wysiwyg/images/logo-brand.png'}}" alt="logo brand"/></a></div>
</div>
</div>
|
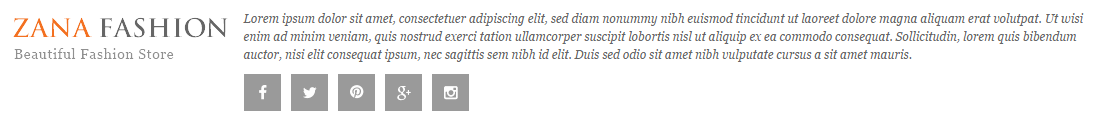
Zana Social Footer
Frontend

Link show Backend of Zana Social Footer.
- Content Code of Zana Social Footer:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<div class="wrap-social">
<img src="{{media url="wysiwyg/images/logo-static-block1.png"}}" title="logo"/>
<img class="logo-blue" src="{{media url="wysiwyg/images/logo-static-block1-blue.png"}}" title="logo"/>
<img class="logo-green" src="{{media url="wysiwyg/images/logo-static-block1-green.png"}}" title="logo"/>
<img class="logo-pink" src="{{media url="wysiwyg/images/logo-static-block1-pink.png"}}" title="logo"/>
<img class="logo-red" src="{{media url="wysiwyg/images/logo-static-block1-red.png"}}" title="logo"/>
<img class="logo-violet" src="{{media url="wysiwyg/images/logo-static-block1-violet.png"}}" title="logo"/>
<div class="wrap-content">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi
<br>enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Sollicitudin, lorem quis bibendum
<br>auctor, nisi elit consequat ipsum, nec sagittis sem nibh id elit. Duis sed odio sit amet nibh vulputate cursus a sit amet mauris. </p>
<div class="flow-us">
{{block type="core/template" template="page/html/social.phtml"}}
</div>
</div>
</div>
|
Zana Newsletter
Frontend

Link show Backend of Zana Newsletter.
- Content Code of Zana Newsletter:
|
1
2
3
4
5
6
|
<div class="block block-news-letter">
<div class="block-content">
<p><span class="text-dmo">Don't Miss Out !</span> <span class="text-normal">Stay stylishly up-to-date with the latest news, hottest trends and new arrivals direct to your inbox.</span></p>
{{block type="newsletter/subscribe" name="newsletter" template="newsletter/subscribe.phtml"}}
</div>
</div>
|
Zana Fashion Footer
Frontend

Link show Backend of Zana Fashion Footer.
- Content Code of Zana Fashion Footer:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<div class="block block-zf col-lg-3 col-md-3 col-sm-3 col-xs-12">
<div class="block-title">
<span>Zana Fashion</span>
</div>
<div class="block-content">
<ul>
<li><a href="#">Online Recharge</a></li>
<li class="label-new"><a href="#">Fashion Showroom</a></li>
<li><a href="#">Corporate Program</a></li>
<li><a href="#">Merchant Signup</a></li>
<li><a href="#">Advertise With Us</a></li>
<li><a href="#">Affiliate</a></li>
<li><a href="#">Terms & Conditions</a></li>
<li><a href="#">Privacy Policy</a></li>
<li><a href="#">Careers</a></li>
<li><a href="#">About Us</a></li>
<li><a href="#">News / Press Releases</a></li>
</ul>
</div>
</div>
|
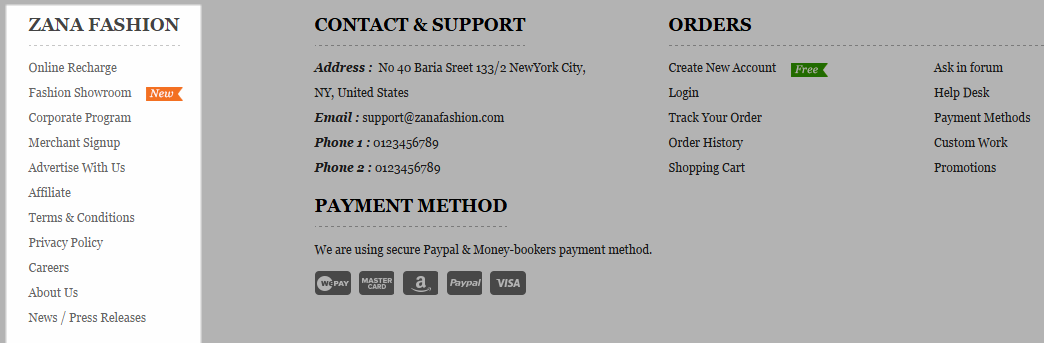
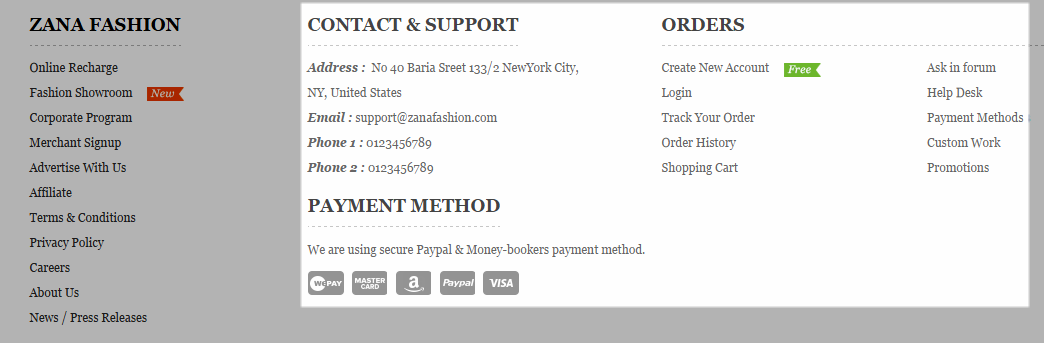
Zana Contact Order Payment Footer
Frontend

Link show Backend of Zana Contact Order Payment Footer.
- Content Code of Zana Contact Order Payment Footer:
Zana Footer Link
Frontend

Link show Backend of Zana Footer Link.
- Content Code of Zana Footer Link:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<div class="wrap-footer-link">
<ul>
<li><a href="{{store url=""}}contacts/">Contact Us</a></li>
<li><a href="#">Style Advisors</a></li>
<li><a href="#">FAQs</a></li>
<li><a href="#">Shipping Information</a></li>
<li><a href="#">Returns Policy</a></li>
<li><a href="#">Terms & Conditions</a></li>
<li><a href="#">Privacy & Cookies</a></li>
<li><a href="#">About Us</a></li>
<li><a href="#">Careers</a></li>
<li><a href="#">Affiliates</a></li>
<li><a href="#">Advertising</a></li>
<li><a href="#">Give Feedback</a></li>
<li><a href="#">Size Help</a></li>
<li><a href="#">Mr Porter Apps</a></li>
<li><a href="#">Mr Porter Live</a></li>
</ul>
</div>
|
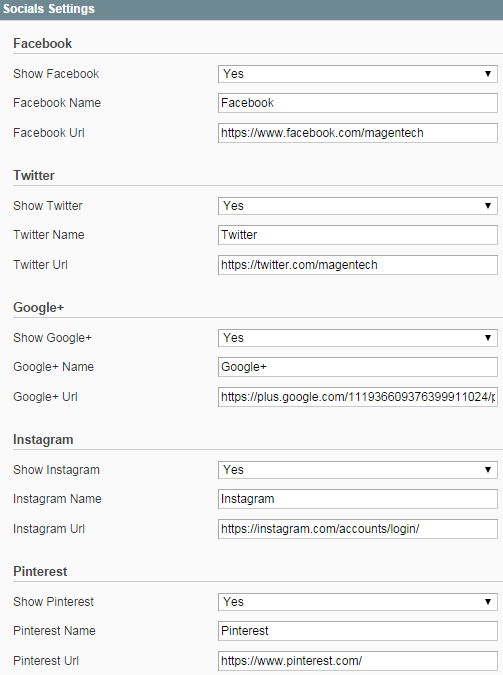
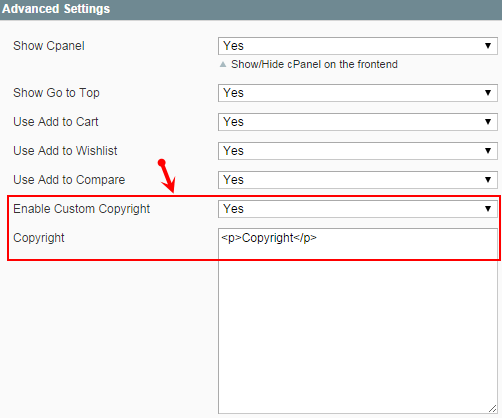
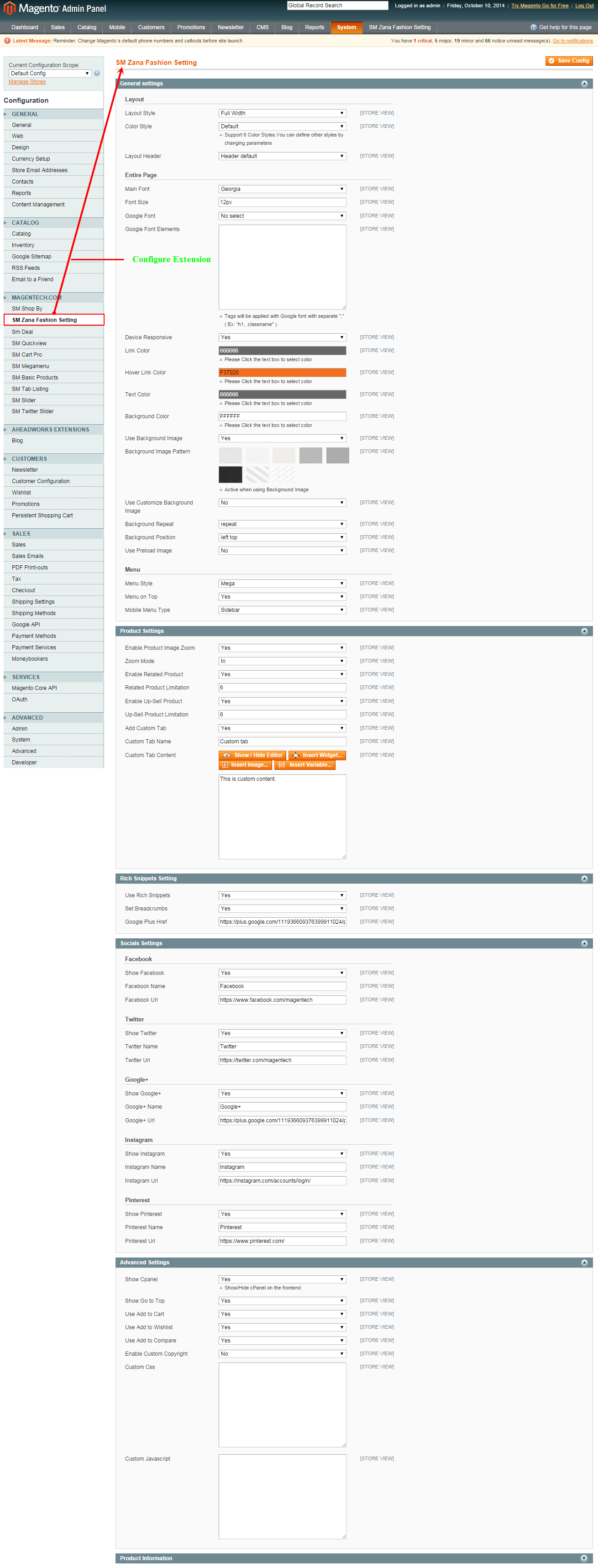
4.5 How To Enable/Disable Social setting & Custom Copyright in admin
In the Administrator page, Please navigate to System >> Configuration >> find SM Zana Fashion Theme to configure the “Social setting” & “Custom Copyright” parameter as image below:
- Note 1: Please click Here to view more about How To Set Default Language and Currency in Magento
- Note 2: We used Blog - Community Edition extension for blog page. To install this extension, please click here.
5SUPPORT - Back to top
Thank you so much for purchasing this theme. If you have any questions that are beyond the scope of this help file, please send us via: Support Tickets System
Thanks so much!