1 Installation ai??i?? Back to top
- Firstly, you must install Prestashop version 1.6.x. Please Click Here to read more about How To Install Prestashop version 1.6.x
- Secondly, prepare for installing the SP Category Slider. The installation contains 5 steps as following:
Step 1: Login to your Prestashop admin panel and Go to Back Office >> Modules >> Modules. At the top of the page, click the Add new theme button.

Step 2: Click ai???Choose a fileai??? button to select your module .zip file ai???mod_sp_categoryslider_p1.6-res_v1.0.1.zipai??? that you have downloaded and then push ai???Upload this moduleai??? button.
Step 3: The uploading process will be started. You will see the message that ai???the module was successfully downloadedai???.

Step 4: The new module will be located in the modules list. Search the name of module and Click on the Install button to install the module.
Step 5: Finally, you will see a notification message: ai???This module is already installed: spcategorysliderai???.
2 Configuration ai??i?? Back to top
Find to the module that you have installed and clicked on Configure button to configure the module.
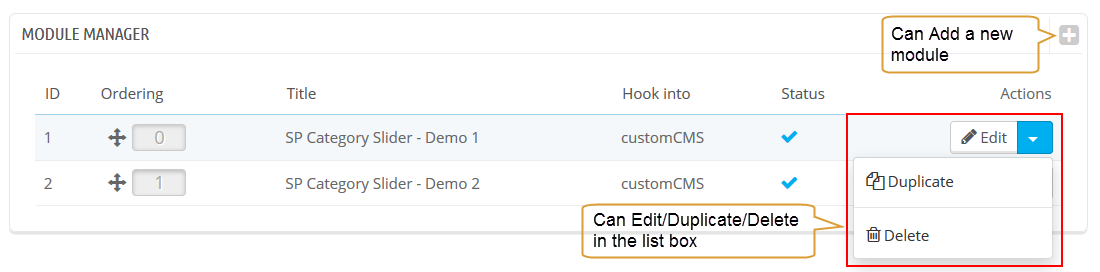
After clickingai???Configureai??? button. It will display a page as the image below.
You can edit, duplicate, delete and add new module in this page.

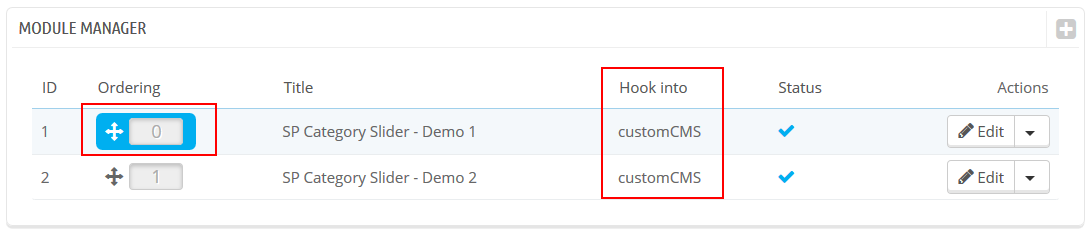
In this layout, can change ordering of category by dragging the box contain ordering. And this module can work with different Hook into, can change in the param Hook into.

Below is module layout

The parameters are divided into the following groups:
- General Options
- Source Options
- Categories Options
- Product Options
- Effect Options
Letai??i??s look at the parameters in detail:
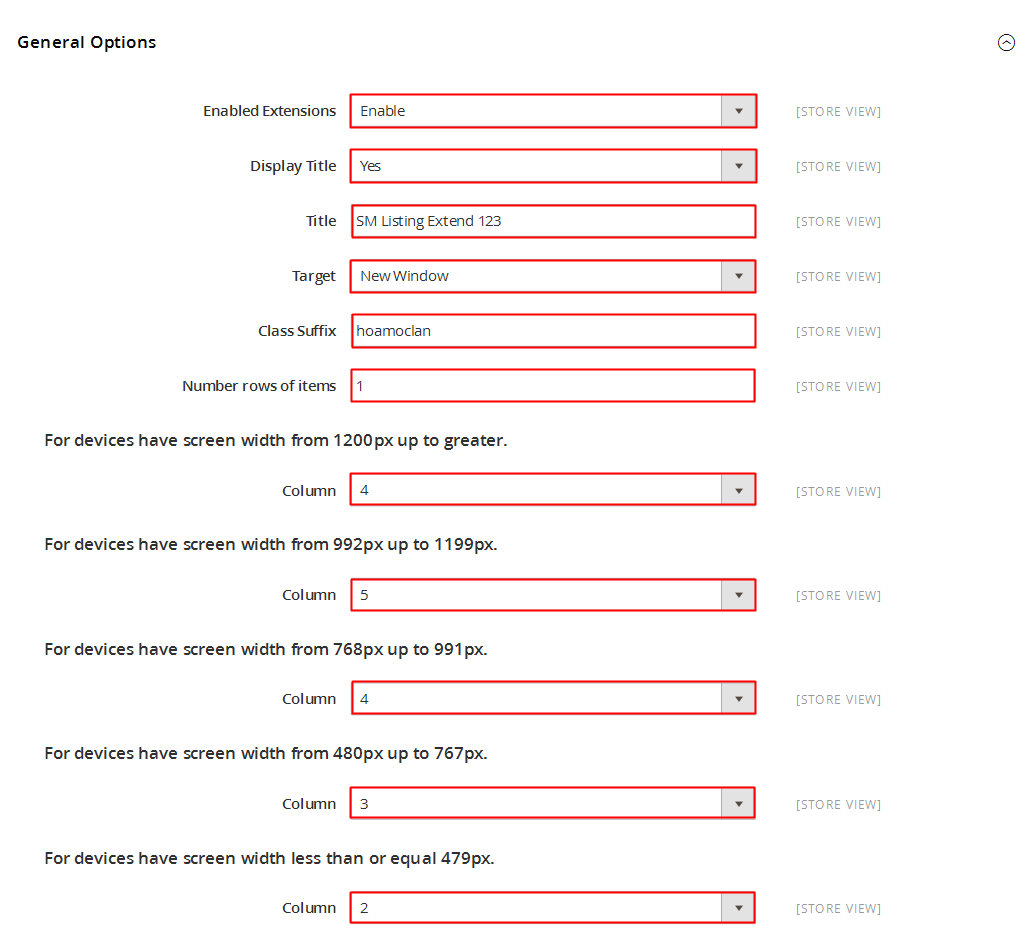
General Options

- Title ai??i?? Input title for the module.
- Display Title ai??i?? Display title of module Or not
- Module Class Suffix ai??i?? A suffix is applied to the CSS class of module. This allows for individual module styling.
- Status ai??i?? Set status enable/disable for the module
- Hook into ai??i?? Select Hook into in list box
FOR PRODUCT
-
# Column ai??i?? Set # column for each device
- For devices have screen width from 1200px to greater.
- For devices have screen width from 768px up to 1199px.
- For devices have screen width from 480px up to 767px.
- For devices have screen width less than or equal 479px.
-
Open Link ai??i?? Target to open links:
- New window ai??i?? Open the link in the new window/tab
- Same window ai??i?? Open the link in the same window/tab
- Popup window ai??i?? Open links in new pop-up window
- Show Control - Allow to show Control (Next/Prev) button Or Not
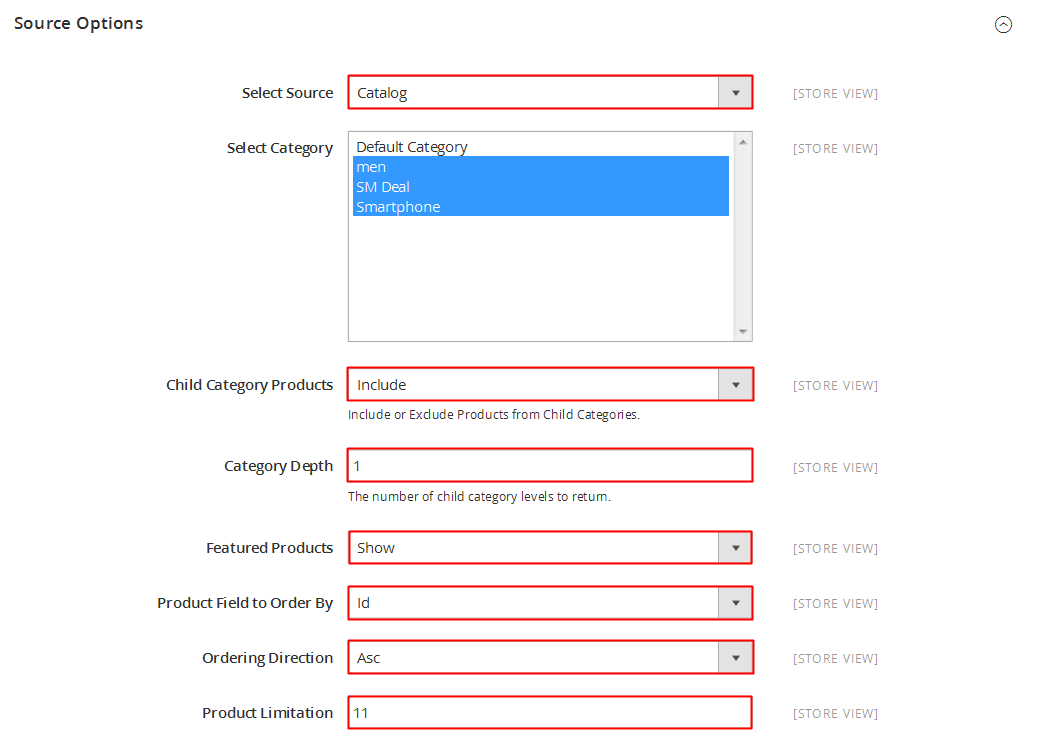
Source Options

- Select Category ai??i?? Allow you to select Category
- Product Field to Order by - Set Product Field to Order By: ai???Name/ID/Date Add/Price/Sell/Position/Randomai???.
- Ordering Direction - Allow to order ascending/descending direction for field.
- Count Product - Allow to set the number of product to be displayed in this block.
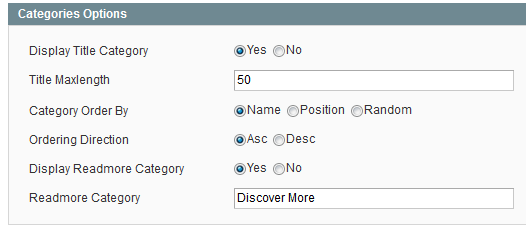
Categories Options

FOR CATEGORY SLIDER PARENT
- Size image (W x H) ai??i?? Select Size of image in list box.
- Title Max Chars ai??i?? Set the max characters of Category title. Input “0″ to unlimited length.
- Show Image Category ai??i?? Allow to show image category Or Not
- Show Sub Category ai??i?? Allow to show Sub-category Or not
FOR SUB CATEGORY SLIDER
- Sub Category Name Maxcharacs ai??i?? Allow to set the max characters of Sub Category. Input “0″ to unlimited length.
- Show Total Products - Allow to show total products Or not
- Categories Ordering Direction - Allow to select direction that you would like Categories to be ordered by: Ascending/Descending
- Count Sub Category - Set the number Sub Category that will be show out
1. In Product Options part, The Size image (W x H) parameter is set “category_default”. To view the size of image, please go to PREFERENCES >> Images as the image below:
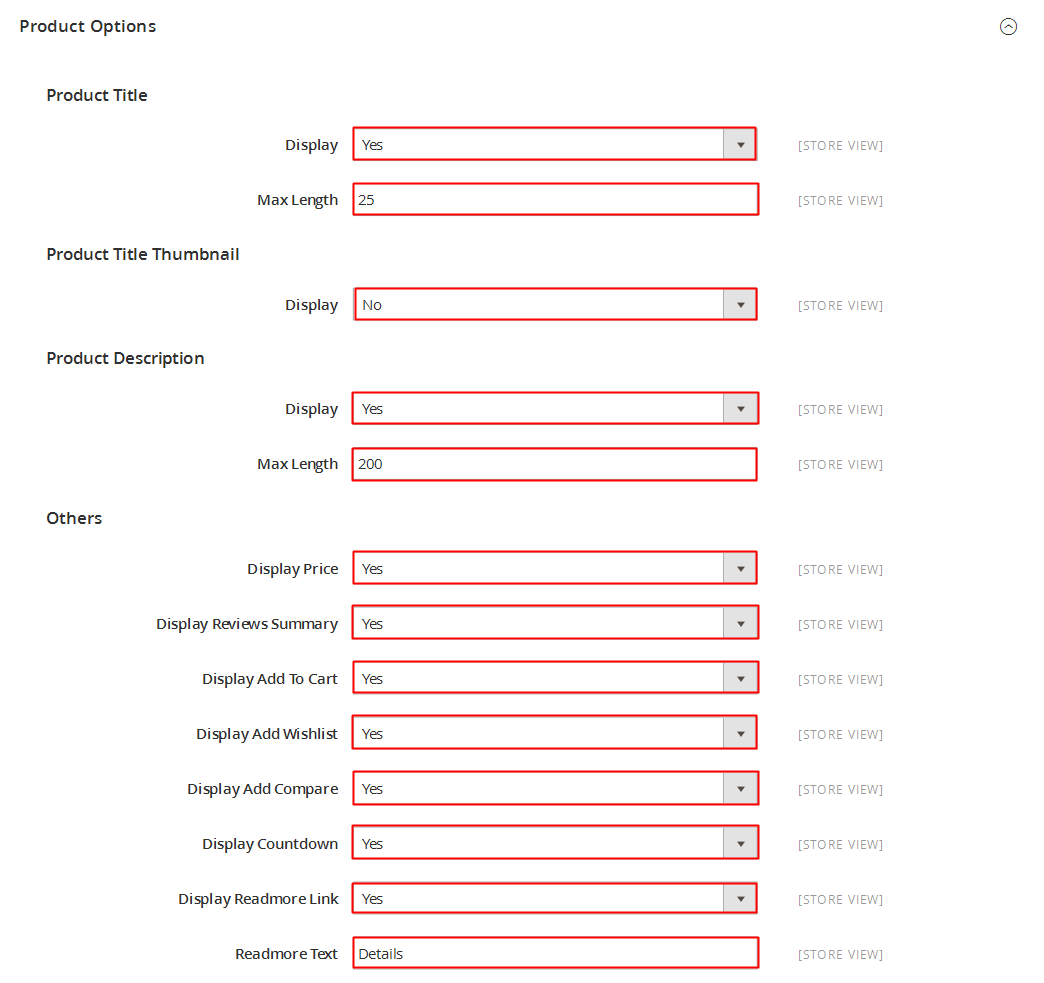
Product Options

- Size image(WxH) ai??i?? Select size of product image in list box.
- Display Name ai??i?? Allow to display product name or not.
- Name Maxlength ai??i?? The limited number of characters of product name.
- Display Description ai??i?? Allow to display product description or not.
- Description Maxlength ai??i?? Allow to set the max length of description can be showed. Choose “0″ for showing full description.
- Display Price - Allow to display price or not.
- Display Add to Cart Button - Allow to display add to cart button or not.
- Display Add to Wishlist Button - Allow to display add to wishlist button or not.
- Display Add to Compare Button - Allow to display add to compare button or not.
- Display Detail Link - Allow to display detail link or not.
- Display New - Allow to show/hide “NEW” icon in product image..
- Display Sale - Allow to show/hide “SALE” icon in product image..
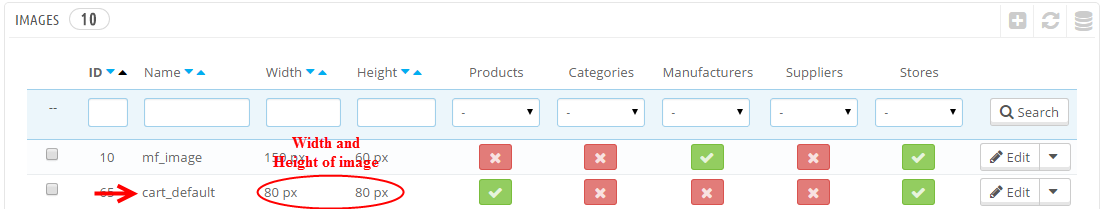
2. In Product Options part, The Size image (W x H) parameter is set “cart_default”. To view the size of image, please go to PREFERENCES >> Images as the image below:
Effect Options
FOR ITEM PRODUCTS
- Auto Play ai??i?? Allow to enable/disable auto play for slider.
- Select Effect ai??i?? Allow to select the effect for the module in the list box.
- Start Item ai??i?? Allow to set item that is displayed at first when you run slider.
- Step ai??i?? Set the number of items for each slide transition.
- Stop when hover ai??i?? Allow to pause effect when the user hovers.
- Duration ai??i?? Determining how long the animation will run. Larger = Slower
- Delay ai??i?? Allow to set a timer to delay the execution of the next item in the queue. Larger = Slower
- Swipe ai??i?? Allow to run events swipe or not.
3 HOW TO CREATE CATEGORIES ai??i?? Back to top
Please go Here to readmore How To Create Categories in Prestashop.
4 HOW TO CREATE PRODUCTS ai??i?? Back to top
Please go Here to readmore How To Create Products in Prestashop.
5SUPPORT ai??i?? Back to top
Thank you so much for purchasing this module. If you have any questions that are beyond the scope of this help file, please send us via: Support Tickets System
Thanks so much!