1 Installation – Back to top
- Firstly, you must install Prestashop version 1.6.x. Please Click Here to read more about How To Install Prestashop version 1.6.x
- Secondly, prepare for installing the SP Extra Slider Module. The installation contains 5 steps as following:
Step 1: Login to your Prestashop admin panel and Go to Back Office >> Modules >> Modules. At the top of the page, click the Add new theme button.

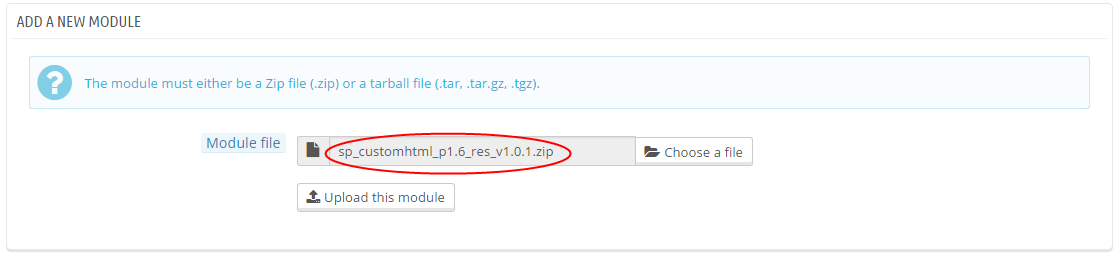
Step 2: Click “Choose a file” button to select your module .zip file “sp_extraslider_pres1.6_res_v1.0.1” that you have downloaded and then push “Upload this module” button.

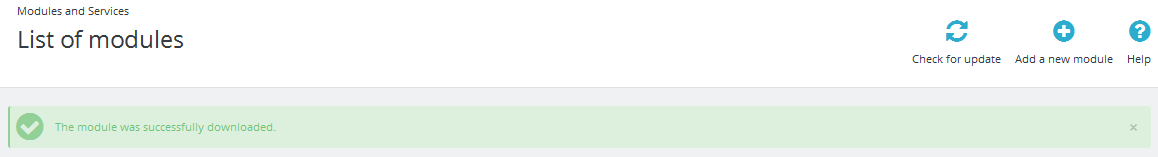
Step 3: The uploading process will be started. You will see the message that: “the module was successfully downloaded”.

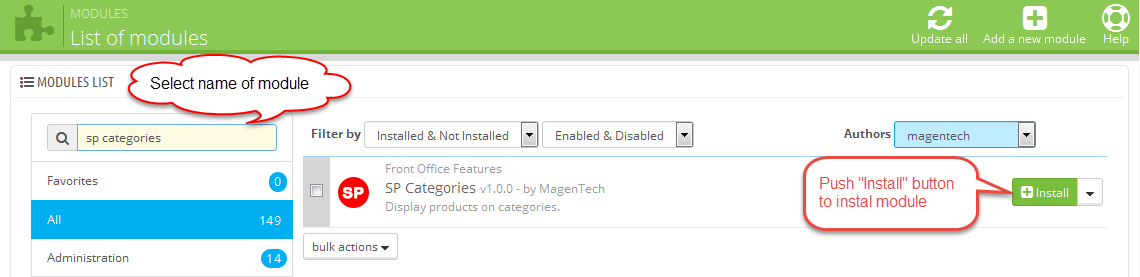
Step 4: The new module will be located in the modules list. Search the name of module and Click on the Install button to install the module.

Step 5: Finally, you will see a notification message: “This module is already installed: spextraslider”.
2 Configuration – Back to top
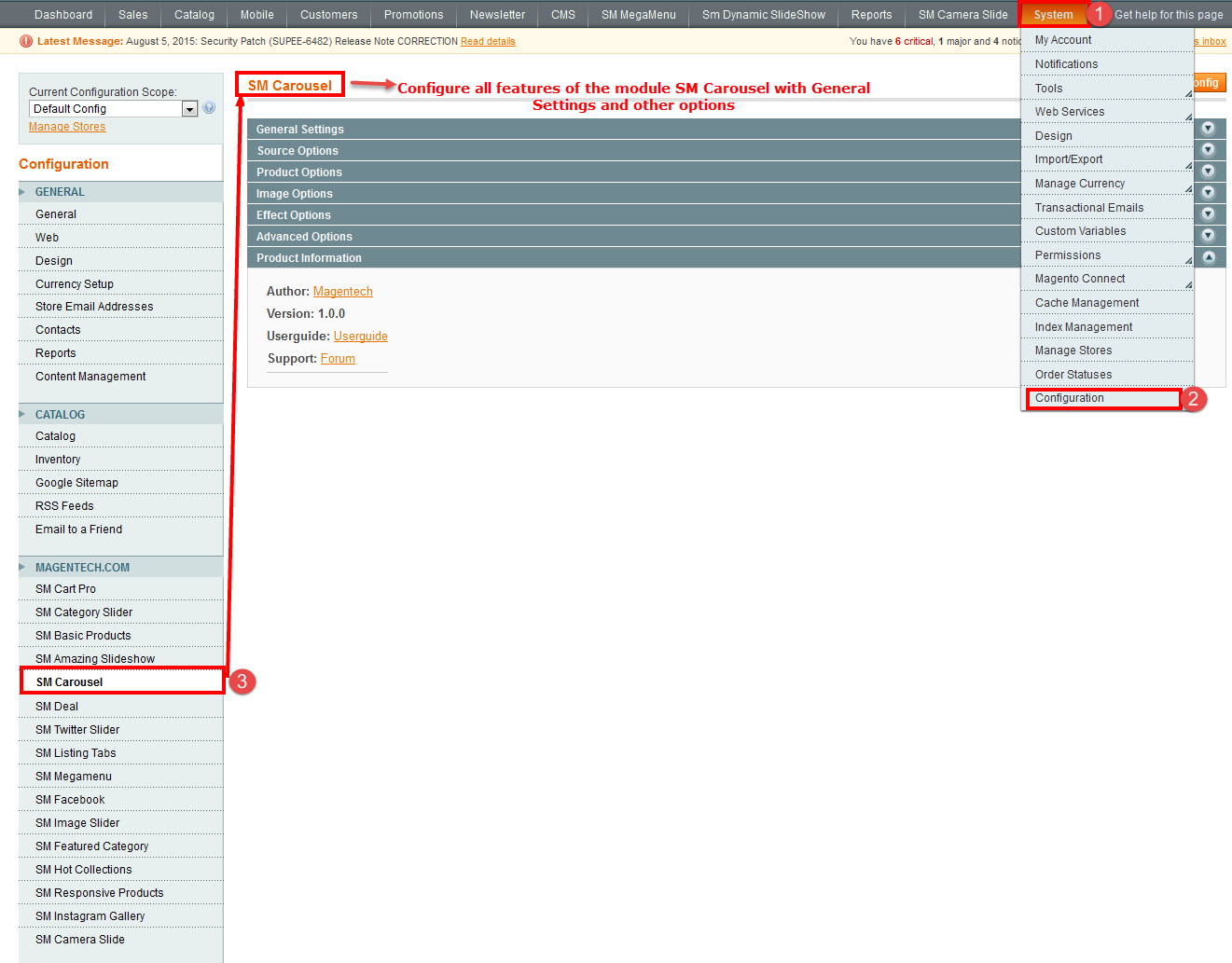
Find to the module that you have installed and clicked on Configure button to configure the module.

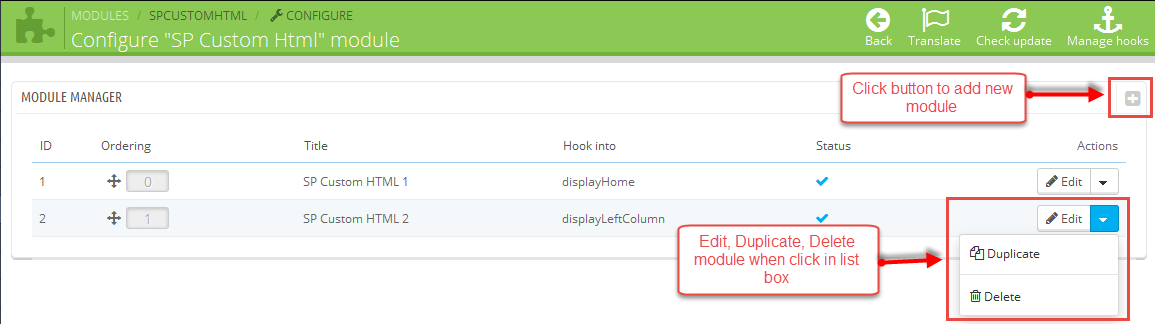
After clicking“Configure” button. It will display a page as the image below.
Can edit, duplicate, delete and add new module in this page.

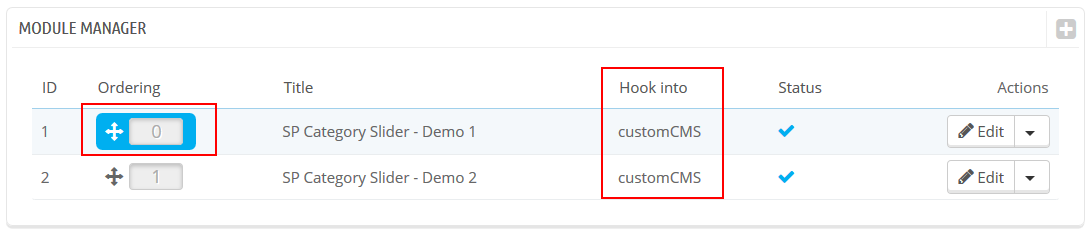
In this layout, can change ordering of category by dragging the box contain ordering. And this module can work with different Hook into, can change in the param Hook into.

Below is module layout

The parameters are divided into the following groups:
- General Options
- Source Options
- Product Options
- Effect Options
Let’s look at the parameters in detail:
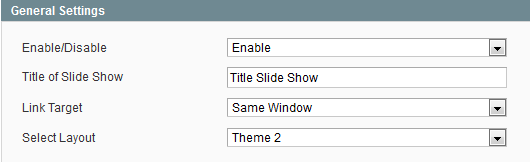
General Options

- Title – Input title for the module.
- Display Title – Display title of module Or not.
- Status – Set status enable/disable for the module.
- Hook into – Select Hook into in list box.
-
# Column – Set # column for each device
- For devices have screen width from 1200px to greater.
- For devices have screen width from 768px up to 1199px.
- For devices have screen width from 480px up to 767px.
- For devices have screen width less than or equal 479px.
- Title of Slider – Display title of module Or not.
-
Open Link – Target to open links:
- New window – Open the link in the new window/tab.
- Same window – Open the link in the same window/tab.
- Popup window – Open links in new pop-up window.
- Select Layout – Allow to select layouts. We support 7 layouts.
- Row Item – Allow to select number rows of item.
- Button page – Allow to display button page at Top/Under.
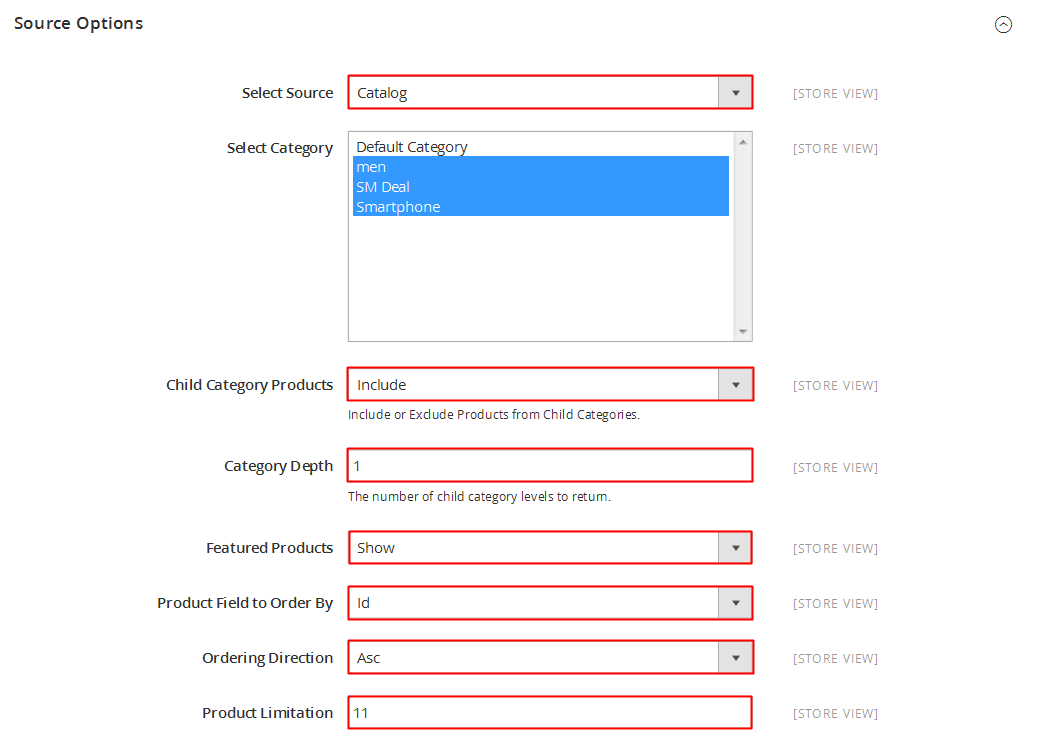
Source Options

- Select Category – Allow you to select Category
- Product Field to Order By – Set Product Field to Order By: “Name/ID/Date Add/Price/Sale”.
- Ordering Direction – Allow to order ascending/descending direction for categories.
- Count – Allow to set the number of products to be displayed in this block.
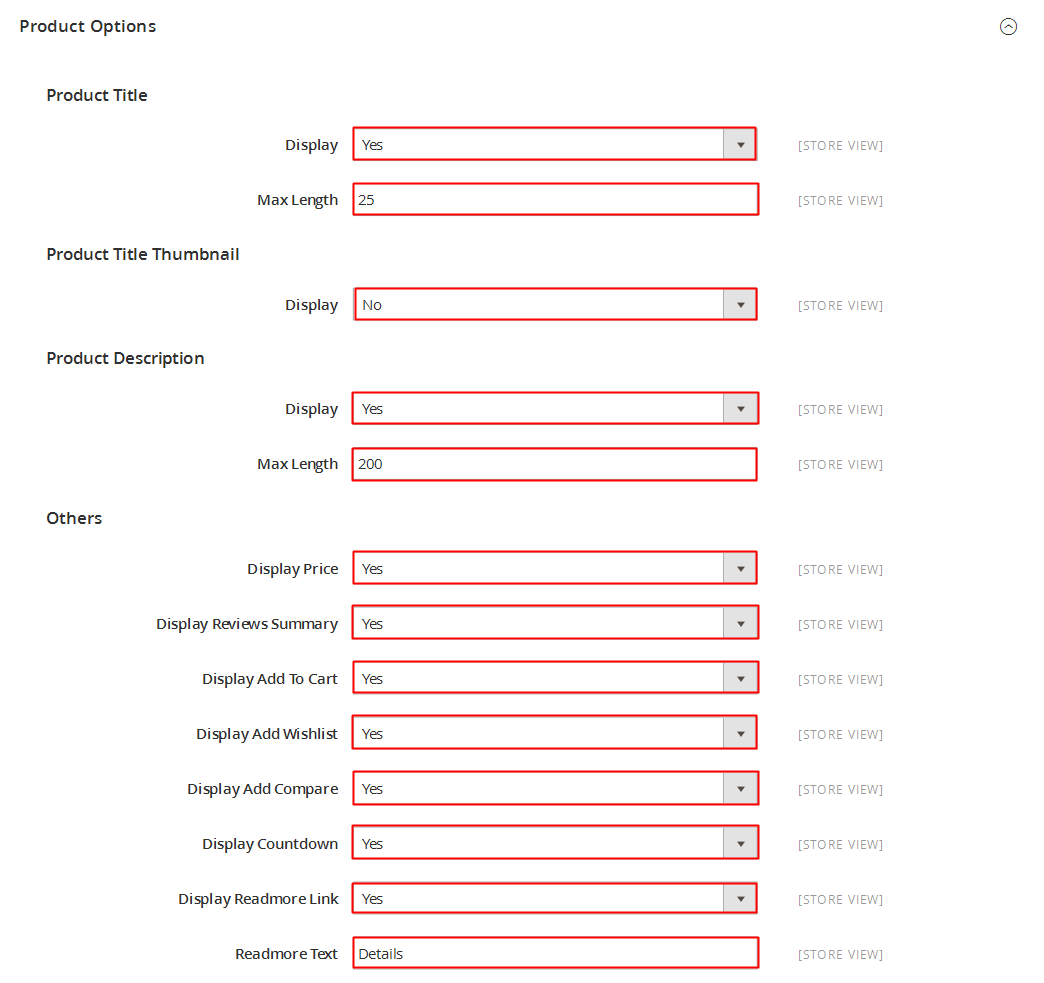
Product Options

- Size image (W x H) – Select Size image in list box.
- Display Name – Display name of product Or not.
- Name Maxlength – The limited number of characters of product Name.
- Display Description – Display Description Or not.
- Description Maxlength – The limited number of characters of product description.
- Display Price – Display Price Or not.
- Display Add to Cart Button – Display Add to Cart Button Or not.
- Display Add to Wishlist Button – Display Add to Wishlist Button Or not.
- Display Add to Compare Button – Display Add to Compare Button Or not.
- Display Detail Link – Display Detail Link Or not.
- Display New – Allow to show/hide image New.
- Display Sale – Allow to show/hide image Sale.
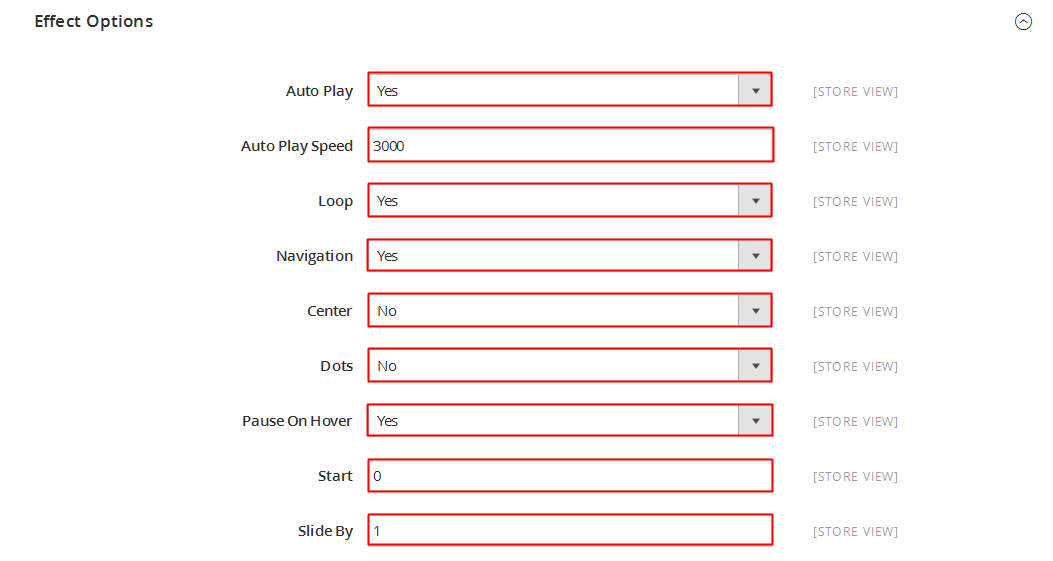
Effect Options

- Margin Right Item –Margin right(px) on item.
- SlideBy Item –Navigation slide by x. Page string can be set to slide by string.
- Auto Play – Allow to auto play slider.
- Auto Interval Timeout – Allow to auto interval timeout for slider.
- Pause on hover – If true an auto play slider will be pause while the mouse over the slider.
- Auto Play Speed – Allow to input auto play speed for slider.
- Smart Speed – Allow to input smart speed for slider.
- Start Position Item – Start position or URL Hash string like #id.
- Mouse Drag – Allow to enable/disable mouse drag.
- Touch Drag – Allow to enable/disable touch drag.
- Pull Drag – Allow to enable/disable pull drag.
- Show Pagination – Allow to show pagination or not.
- Pagination Speed – Allow to set speed of pagination.
- Show Navigation – Allow to show navigation or not
- Navigation Speed – Set speed of navigation.
- Select Effect – Select effect in list box.
- Duration – Determining how long the animation will run. Large = Slower.
- Delay – Set a timer to delay the excution of the next item in the queue. Large = Slower.
3 How To Create Categories – Back to top
Please go Here to readmore How To Create Categories in Prestashop.
4 How To Create Products – Back to top
Please go Here to readmore How To Create Products in Prestashop.
5Support – Back to top
Thank you so much for purchasing this module. If you have any questions that are beyond the scope of this help file, please send us via: Support Tickets System
Thanks so much!